«Как сделать ссылку на вторую страницу внутри сайта в html?» — Яндекс Кью
ПопулярноеСообществаНовичок в программировании и изучаю html и css. Пишу сайт и не на сайтах ни в ютубе не нашел ответа, как сделать ссылку на вторую новую страницу своего сайта? Пример: есть сайт группы, нажимаешь на «расписание» и открывается в новом окне другая страница с расписанием.
Веб-разработкаСайтостроение
Антон Смирных ·138,3 KОтветитьУточнитьМихаил Коверда237Химик. Пытаюсь сделать мир немножко лучше. · 7 янв 2020 · chemfox.org
Используйте тег <a>. Впишите в код следующее:
<a href=»адрес второй страницы»>текст ссылки</a>
Адрес второй страницы это URL в виде относительного или абсолютного пути.
Подробнее здесь.
Учебник-задачник для средней школыПерейти на chemfox.org24,8 KАнтон Смирных
7 января 2020Спасибо!
Комментировать ответ…Комментировать…Шаев ГлебПрограммирование
6В папке проекта с вашей основной index. html страницей создайте ещё одну пустую с расширением .html После чего нужно прописать между Тегов <body> *вот здесь*</body> следующий код:
<h3>Курсовые работы</h3>
<p><a href=»Kursovie.html» target=»_blank»>Показать список</a></p>,
где фразу «Показать список» мы помещаем в тег <p><a>*сюда*</a></p>
При нажатии на эту фразу мы… Читать далее
html страницей создайте ещё одну пустую с расширением .html После чего нужно прописать между Тегов <body> *вот здесь*</body> следующий код:
<h3>Курсовые работы</h3>
<p><a href=»Kursovie.html» target=»_blank»>Показать список</a></p>,
где фразу «Показать список» мы помещаем в тег <p><a>*сюда*</a></p>
При нажатии на эту фразу мы… Читать далее
Ber
25 январяЗдравствуйте!С ссылкой поняла спасибо!подскажите как назвать вторую страницу html?третью и т.д? second .test/html.html.? и т.д?
Я фронтенд разработчик, веду блог о вёрстке сайтов, оптимизации веб-приложений. Улучшаю по… · 12 авг 2020
Просто добавьте к ссылке атрибут target=»_blank» если хотите, чтобы ссылка открывалась в новой вкладке:
<a href=»https://site.ru/raspisanie» target=»_blank»>Расписание</a>
Для SEO путь лучше использовать абсолютный, указывая адрес страницы целиком. Текст ссылки в идеале должен совпадать с заголовком h2 страницы, на которую произойдёт переход во избежании дизориентации пользователя.
Текст ссылки в идеале должен совпадать с заголовком h2 страницы, на которую произойдёт переход во избежании дизориентации пользователя.
А что если человек хочет не about blank а прогрузку страницы в нутри неё?
Комментировать ответ…Комментировать…Саша Кит2697 янв 2020
Чтобы сделать ссылку на новую страницу сайта, нужно вписать ссылку в <a>. Например: <a href=»site.ru/raspisanie»>Расписание</a> Также можете указать дополнительные атрибут target=»new» — чтобы ссылка открывалась в новом окне. Чтобы сделать сделать ссылкой картинку используйте <a href=»site.ru/raspisanie»><img=»путь к картинке»></a> Будут вопрос — пишите! Читать далее
37,8 KАнтон Смирных
11 января 2020Спасибо!
Комментировать ответ…Комментировать…Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопросУрок 4. Соединяем html-страницы между собой.

Содержание урока:
Соединяем html-страницы между собой.
Итак, у нас есть три html-страницы, которые нужно связать между собой. В HTML для этого используются теги <a> </a>. Все, что вы поместите внутрь этих тегов (текст или картинку) станет ссылкой. Это значит, что после нажатия на то, что вы указали в тегах <a> </a> произойдет переход. Куда? На страницу, которая указана в атрибуте href.
Шаг 1.
Рассмотрим наш блок меню:
<tr>
<td colspan=»2″ height=»38″
background=»images/menu.jpg»>
<table border=»0″ cellpadding=»5″ cellspacing=»0″>
<tr><td>
<font color=»#FFFFFF» size=»5″>
главная ||шаблоны || контакты
</font>
</td></tr>
</table>
</td>
</tr>
Нам
необходимо, чтобы при нажатии на слово
«главная» открывалась страница
index. html, при клике по «шаблоны» —
html-страница pattern.html, а при клике по
«контакты» — html-страница contact.html.
Внесем соответствующие изменения в эту
часть кода:
html, при клике по «шаблоны» —
html-страница pattern.html, а при клике по
«контакты» — html-страница contact.html.
Внесем соответствующие изменения в эту
часть кода:
<tr>
<td colspan=»2″ height=»38″
background=»images/menu.jpg»>
<table border=»0″ cellpadding=»5″ cellspacing=»0″>
<tr><td>
<font color=»#FFFFFF» size=»5″>
<a href=»index.html»> главная ||</a>
<a href=»pattern.html»> шаблоны ||</a>
<a href=»kontact.html»> контакты </a>
</font>
</td></tr>
</table>
</td>
</tr>
Обратите
внимание, наши ссылки стали синего цвета
— это цвет ссылок по умолчанию. Но мы же
помещали их в теги<font>
</font>? Это тот самый
случай, когда порядок вложенности тегов
играет большую роль. Чтобы ссылки снова
стали белыми, следует теги <font>
</font> поместить
в теги <a>
</a>, и сделать это
придется у всех трех ссылок.
Чтобы ссылки снова
стали белыми, следует теги <font>
</font> поместить
в теги <a>
</a>, и сделать это
придется у всех трех ссылок.
<tr>
<td colspan=»2″ height=»38″
background=»images/menu.jpg»>
<table border=»0″ cellpadding=»5″ cellspacing=»0″>
<tr><td>
<font color=»#FFFFFF» size=»5″>
<a href=»index.html»>
<font color=»#FFFFFF» size=»5″>
главная
</font></a> ||
<a href=»pattern.html»>
<font color=»#FFFFFF» size=»5″>
шаблоны
</font></a> ||
<a href=»kontact.html»>
<font color=»#FFFFFF» size=»5″>
контакты
</font></a>
</font>
</td></tr>
</table>
</td>
</tr>
Поменяйте
код на вышеприведенный во всех трех
html-страницах. Посмотрите на них в
браузере, пощелкайте по ссылкам и
убедитесь, что они стали белыми и в
адресной строке с каждым переходом
меняется адрес html-страницы.
Посмотрите на них в
браузере, пощелкайте по ссылкам и
убедитесь, что они стали белыми и в
адресной строке с каждым переходом
меняется адрес html-страницы.
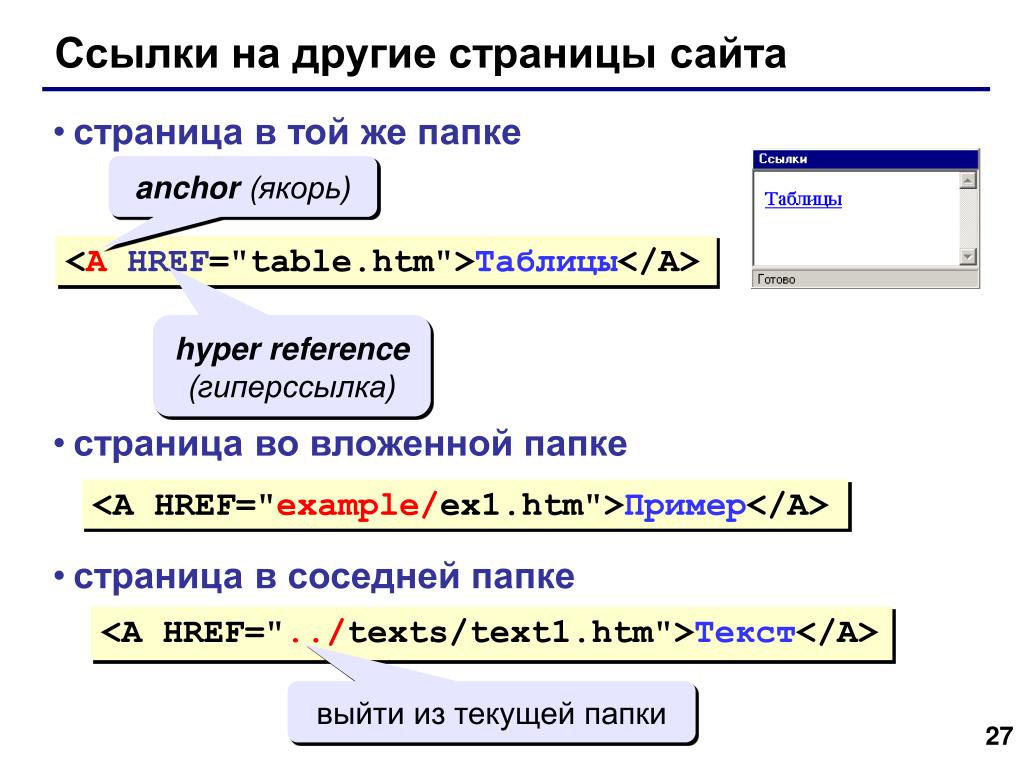
Здесь следует подробнее остановиться на способах задания адреса html-страницы в атрибуте href. Все наши страницы находятся в одной папке, т.е. имеют один уровень. Поэтому мы просто указали имя html-страницы.
Если же html-страница будет находиться в другой папке, то необходимо будет указать путь к ней от данной html-страницы. Например, если в нашей папке site лежат страницы index.html и pattern.html, а страницу kontact.html мы поместили бы в папку kon, то указывая путь со страницы index.html на страницу kontact.html, мы написали бы следующее: <a href=»kon/kontact.html»> (все папки указываются через / ).
Если вы захотите сделать ссылку на html-страницу, которая не лежит на вашем сайте, то придется указать ее абсолютный адрес, например,<a href=»http://www.mysite.ru/kon/kontact.html»>
Шаг 2.
Нам осталось на разных html-страницах разместить разный контент.
Пусть на нашей главной странице будут размещены фотографии шаблонов с их краткими характеристиками, на странице pattern. html — будут просто фотографии шаблонов, а на странице kontact.html — адрес нашей электронной почты.
Начнем со страницы index.html. Откройте ее в блокноте.
Найдите в коде страницы ту часть кода, которая отвечает за контент. Сейчас там написано следующее:
<td bgcolor=»#FFFFFF»
valign=»top»>
<table border=»0″ cellpadding=»15″ cellspacing=»0″>
<tr><td>
Здесь — контент
</td></tr>
</table>
</td>
Так
как у нас здесь будут фотографии шаблонов
и их описания, то удобнее всего поместить
фотографии в одном столбце, а описания
в другом. Для примера, возьмем два
шаблона, а значит, наша таблица будет
состоять из 2 строк и 2 столбцов (вы можете
сделать сколько угодно). Итак, изменим
эту часть следующим образом:
Итак, изменим
эту часть следующим образом:
<td bgcolor=»#FFFFFF»
valign=»top»>
<table border=»0″ cellpadding=»15″ cellspacing=»0″>
<tr><td>Здесь фото</td><td>Здесь описание</td></tr>
<tr><td>Здесь фото</td><td>Здесь описание</td></tr>
</table>
</td>
Теперь в первый столбец вставим фото шаблонов, а во второй — их описания. Для вставки фотографий в HTML существует тег <img>, он одиночный, т.е. его не нужно закрывать. Для того, чтобы указать какую именно картинку вставить у этого тега есть параметр src, в качестве значения которого указывается путь к картинке.
<td bgcolor=»#FFFFFF»
valign=»top»>
<table border=»0″ cellpadding=»15″ cellspacing=»0″>
<tr>
<td><img
src=»images/sp1. gif»></td>
gif»></td>
<td>Перед вами уникальный трёх-колоночный шаблон на бизнес
тематику выполненный в строгом и продуманном стиле в
слиянии белого и серого цветов. В правой части страницы
располагается удобное двух-колоночное главное меню.
В данной теме имеется возможность размещения видео
роликов и рекламы 120х600pix.
</td>
</tr>
<tr>
<td><img src=»images/sp2.gif»></td>
<td>Для вас представлена трёх-колоночная тема, выполненная
в слиянии чёрной и жёлтой гаммы цветов, дизайн шаблона,
выполненный в спокойных и неярких цветах не раздражает
глаз. В правой части блога вы увидите двух-колоночное
главное меню, в теме также присутствует календарь.
</td>
</tr>
</table>
</td>
Страница
index. html готова.
html готова.
Займемся страницей pattern.html.
На ней мы решили просто разместить фотографии шаблонов.
Откройте ее в блокноте и вместо слов «Здесь — контент» вставьте заголовок, картинки и какой-нибудь текст, а чтобы все расположилось по центру в тег <td> добавьте атрибут align=»center»
<td bgcolor=»#FFFFFF»
valign=»top»>
<table border=»0″ cellpadding=»15″ cellspacing=»0″>
<tr><td align=»center»>
<h2>Шаблоны</h2>
<img src=»images/sp1.gif»>
<img src=»images/sp2.gif»>
<p>Здесь собраны все шаблоны сайтов.</p>
</td></tr>
</table>
</td>
Теги <p></p> обозначают абзац (т.е. текст отделенный от остальных элементов отступами сверху и снизу).
Наконец,
на странице kontact. html укажем наш e-mail.
Сделаем это двумя равноправными
способами:
html укажем наш e-mail.
Сделаем это двумя равноправными
способами:
<td bgcolor=»#FFFFFF»
valign=»top»>
<table border=»0″ cellpadding=»15″ cellspacing=»0″>
<tr><td align=»center»>
<h2>Наши контакты</h2>
<p>Пишите нам по адресу: [email protected]</p>
<p>Пишите нам по адресу:
<address>[email protected]</address>
</p>
</td></tr>
</table>
</td>
Оставьте тот, который больше понравится (с тегами <address> </address>или без них).
Вот собственно и все. Пощелкайте по ссылкам и убедитесь, что все работает. Аналогичным образом вы можете сделать сколько угодно html-страниц и наполнить их разнообразным контентом. Рабочий пример можно посмотреть здесь.
Шаг 3.
Наверно, у вас возникло два вопроса:
Откуда брать картинки для сайта (все эти шапки и меню)?
Для этого ознакомьтесь с разделами графика для web, и уроки Photoshop
Что дальше? Поэкспериментируйте с тегами и их атрибутами, которые вы узнали из этих уроков.
 Конечно, это лишь
основы HTML, но для начала этого достаточно.
Конечно, это лишь
основы HTML, но для начала этого достаточно.Далее, включайте на свои страницы и другие теги (их полный перечень с описанием и примерами приведен в разделеУроки html). Экспериментируйте, пока не освоитесь в мире HTML. Затем подключайте другие технологии — CSS, Java script, PHP и т.д.
На этом четвертый урок закончен. В следующем уроке вы научитесь размещать свой сайт в интернете.
По сути, HTML — это набор тегов и их параметров. Их изучению и посвящены наши дальнейшие уроки.
Как связать веб-страницы HTML вместе | Малый бизнес
Гиперссылка — это подчеркнутый фрагмент текста, по которому можно перейти на веб-сайт одним щелчком мыши. Вставка гиперссылок довольно проста благодаря доступным инструментам веб-дизайна. Но также полезно знать, как вставить ссылку с помощью HTML.
HTML-ссылка Различные веб-страницы Когда-то, если вы хотели создать веб-сайт, вам нужно было знать язык гипертекстовой разметки . Это довольно простой язык программирования для изучения, но если вы не хотите быть профессиональным веб-дизайнером, вам не обязательно быть экспертом в HTML. В настоящее время доступно множество инструментов, включая бесплатные, которые сделают все это за вас.
Это довольно простой язык программирования для изучения, но если вы не хотите быть профессиональным веб-дизайнером, вам не обязательно быть экспертом в HTML. В настоящее время доступно множество инструментов, включая бесплатные, которые сделают все это за вас.
Если вы используете WordPress или инструмент для создания веб-сайтов, должен быть способ создать ссылку, нажав кнопку «Ссылка».
При экспорте HTML-файла из документа Office сочетание клавиш Control + K используется для управления гиперссылками. Просто выделите текст, который вы хотите указать на другой сайт, нажмите Control + K и вставьте в целевой URL-адрес . Вы также можете удалить и отредактировать гиперссылку, выделив связанный текст и выбрав Control + K.
Если вы предпочитаете пользоваться мышью, вы также можете вставлять и обновлять гиперссылки с помощью строки меню в верхней части документа. Выберите «Вставить» и «Гиперссылка». Вы получите то же окно, которое вы получили бы, если бы использовали сочетания клавиш, в котором вам будет предложено ввести URL-адрес назначения.
Ссылка с использованием HTML
Могут быть случаи, когда у вас нет простого способа добавить ссылку. В этом случае вы можете легко добавить гиперссылку HTML . Вам не нужен полный класс, чтобы изучить HTML. Этому довольно легко научиться. Код просто требует HREF, ссылку, текст для ссылки и остановку. Например: Ваш сайт.
Если сайт, на который вы ссылаетесь, является частью вашего собственного веб-сайта, вам не нужно вводить полный URL-адрес для HTML-ссылки . Если бы вы, например, давали ссылку на свою биографию, вы бы написали ее так: Моя биография. Если вы используете инструмент дизайна, такой как WordPress, и нажимаете на опцию Вставить ссылку , вам обычно предоставляется раскрывающийся список, включающий все ваши страницы, чтобы вы могли просто выбрать и выбрать Добавить ссылку.
Ссылка на изображение
Текстовая ссылка — не единственный вариант для веб-сайтов. Ваши изображения также могут быть связаны. Вы можете легко сделать это в программе дизайна блога или веб-сайта, просто вставив фотографию, выделив ее и используя инструмент ссылки на , добавив к ней гиперссылку .
Ваши изображения также могут быть связаны. Вы можете легко сделать это в программе дизайна блога или веб-сайта, просто вставив фотографию, выделив ее и используя инструмент ссылки на , добавив к ней гиперссылку .
Если вы создаете ссылку на фотографию с помощью HTML, вы будете использовать тот же код, что и при отображении текста, а не фотографии. В этом случае, однако, вы замените текст кодом для ссылки на вашу фотографию. Таким образом, это будет:  .
.
Настройка навигации по сайту
Если вы создаете веб-сайт, самые важные текстовые ссылки на любой из ваших страниц — это ссылки на другие ваши страницы. Навигация по сайту часто осуществляется с помощью раскрывающегося списка вверху каждой страницы. Инструменты веб-дизайна упрощают это, позволяя вам просто выбрать, хотите ли вы, чтобы страница, которую вы добавляете, была главной страницей или второстепенной страницей, отходящей от одной из ваших основных страниц.
Однако, если вы хотите создать навигацию по сайту самостоятельно, вам понадобится более продвинутый язык под названием CSS. Вы можете сделать навигацию сайта вертикальной или горизонтальной, а также сделать ее раскрывающейся или статической. Хотя CSS сложнее , чем HTML, вы можете взять нужный код онлайн и вставить его в исходный код вашего веб-сайта.
Гиперссылки для закладок
Ваши гиперссылки не всегда должны указывать на отдельный веб-сайт или даже на отдельную страницу вашего собственного веб-сайта. Их также можно использовать для перенаправления посетителей в другой раздел той же страницы. Это часто можно увидеть в длинных статьях или сообщениях в блогах, где вверху есть оглавление, и пользователи нажимают на каждый элемент, чтобы перейти непосредственно к соответствующему разделу.
Эти гиперссылки работают аналогично закладкам в документе Word. Вы можете создать их, используя любой инструмент веб-дизайна, который вы предпочитаете, или закодировать HTML-ссылку , как вы делали, когда ссылались на другие страницы. Чтобы создать ссылки, направляющие посетителей в другие разделы страницы, сначала необходимо установить закладку в своей копии с помощью атрибута «id». Таким образом, это будет «
Чтобы создать ссылки, направляющие посетителей в другие разделы страницы, сначала необходимо установить закладку в своей копии с помощью атрибута «id». Таким образом, это будет «
Первая закладка
.После того, как вы настроите закладку, вы перейдете к верхней части страницы и добавите эту ссылку. Код для этого будет таким: Перейти к первой закладке. Когда кто-то нажимает на текст «Перейти к первой закладке», эта ссылка ведет прямо к разделу, в котором вы разместили закладку.
Использование атрибута Target
Одна из проблем с настройкой гиперссылки HTML на вашем сайте заключается в том, что она отвлекает посетителей. Вероятность того, что они вернутся на ваш сайт после того, как были перенаправлены в другое место, невелика, а это означает, что вы можете потерять людей в «кроличьей норе», которой может быстро стать Интернет.
Используя что-то под названием целевой атрибут , вы можете управлять тем, как страница открывается, когда кто-то нажимает на одну из ваших ссылок. Обычно это можно сделать с помощью инструмента веб-сайта, просто щелкнув поле. Однако, если вы кодируете свой веб-сайт с помощью HTML, атрибут идет сразу после вашего URL-адреса, поэтому он будет таким: Ваш сайт. Атрибут _blank открывает документ в новом окне.
Обычно это можно сделать с помощью инструмента веб-сайта, просто щелкнув поле. Однако, если вы кодируете свой веб-сайт с помощью HTML, атрибут идет сразу после вашего URL-адреса, поэтому он будет таким: Ваш сайт. Атрибут _blank открывает документ в новом окне.
Создание якорных ссылок
Что делать, если вы хотите направить посетителей вашего сайта в определенное место посередине той же страницы? Этот тип гиперссылки HTML выполним, но немного сложнее, чем просто ссылка. Сначала вам нужно настроить цель, что означает переход к области страницы, которую вы хотите связать. Создайте для него имя и поместите код Object, который вы связываете. Замените «имя» в этом примере любым именем, которое вы выбрали.
Теперь, когда вы настроили закладку на странице, вы создадите гиперссылку . Для этого перейдите в раздел, где вы хотите настроить пункт назначения, и используйте символ решетки перед выбранным вами именем внизу страницы. Поэтому вы должны ввести Нажмите, чтобы увидеть объект, на который я ссылаюсь .
Поэтому вы должны ввести Нажмите, чтобы увидеть объект, на который я ссылаюсь .
Ссылки на документы и PDF-файлы
Вы можете создать HTML-ссылку за пределами веб-сайтов. Вы можете легко загружать PDF-файлы и .docs на свой веб-сайт и ссылаться на них в других местах вашего сайта. Это идеально подходит для приложений, листовок и других документов, которые вы не хотите изменять специально для своего веб-сайта. Однако при этом важно отметить, что ссылка ведет на документ, а не на веб-сайт. Часто это делается путем указания «pdf» или «doc» в скобках после ссылки.
Для ссылки на документ Word или PDF сначала загрузите документ, используя тот же инструмент, который вы используете для разработки своего веб-сайта. После этого вы сможете ссылаться на нее так же, как и на любую другую текстовую ссылку на вашем сайте. Вы должны ввести код следующим образом: doc»>Мой файл [DOC]. Не забывайте загружать новую версию каждый раз, когда вы обновляете файл на своей стороне, поскольку эти изменения не будут реплицироваться автоматически.
Embedded Link — Полное руководство
Дизайн современного веб-сайта основан на гиперссылках, которые связывают воедино всю всемирную паутину (WWW). Когда вы «просматриваете Интернет» с помощью браузера, такого как Chrome, Edge или Safari, вы, вероятно, используете WWW, который соединяет документы, известные как веб-страницы, вместе. Веб-сайт представляет собой набор отдельных страниц — каждая страница представляет собой отдельный файл, который можно связать вместе.
Уникальная интерактивность, обеспечиваемая HTML-ссылками, изменила наше общество. Мы можем легко переходить по любой новой ссылке и переходить с одного HTTP-сайта на другой.
Например, вы можете перейти прямо на свою домашнюю страницу, щелкнув ссылку в PDF-файле. Более того, вы можете прямо сейчас добавить ссылки в свой PDF-файл, перетащив PDF-файл в область ниже!
Но даже сегодня многие люди не понимают, что такое встроенная ссылка и чем она отличается от гиперссылки.
В этой статье мы рассмотрим, что такое встроенные ссылки, как работает HTML-кодирование и насколько полезны эти ссылки для дизайна и оптимизации вашего веб-сайта.
Что такое встроенная ссылка и почему она важна?
Гиперссылка — это команда HTML, которая заставляет ваш браузер перейти и показать вам другой файл HTML в другом месте в Интернете. Это может быть URL-адрес вашего собственного сервера или совершенно другой веб-сайт. Благодаря гиперссылкам WWW может функционировать так, как сейчас, и из этой статьи вы можете перейти на https://publuu.com/, просто щелкнув URL-адрес.
Встроенная ссылка — это ссылка, которая не показывает точный URL-адрес веб-страницы. То, что вы «встраиваете» или вставляете внутрь, является URL-адресом. На практике это может выглядеть так: Вы можете посетить сайт Publuu здесь.
Слово «здесь» в нашем примере — это встроенная ссылка, которая ведет на наш основной веб-сайт. Но для этого типа ссылок не обязательно использовать слова — вместо традиционных ссылок вы можете использовать изображения и другой сложный HTML-код — наши флипбуки позволяют вставлять ссылки в содержимое файла PDF.
Встроенные ссылки имеют большое значение, особенно для поисковой оптимизации Google. Алгоритм Google анализирует слова, которые вы используете для создания гиперссылки, которая называется якорным текстом. Например, если вы используете слово «сантехник» для встраивания ссылки на сайт сантехника, оно должно занимать более высокое место в поиске. Однако это не единственный фактор.
С тех пор эксперты Google осознали, что люди не органично создают настоящие URL-адреса — хорошее SEO должно использовать комбинацию естественных ссылок и встроенных ссылок.
Как вставить ссылку на ваш сайт
Встроенная ссылка будет содержать текст, также называемый якорным текстом — вы вставляете ссылку под выбранной фразой. Эти ссылки довольно легко создать с помощью HTML-редактора, такого как тот, который используется в WordPress или многих других системах CMS. Многие обычные пользователи и создатели веб-сайтов обычно могут нажать кнопку «Добавить ссылку». Просто введите якорный текст, отметьте его мышью и нажмите кнопку ссылки.
Затем добавьте URL-адрес целевой веб-страницы — многие рекомендуют использовать полный веб-адрес даже при ссылке на контент в вашем домене. Вы можете использовать папки документов: например, «/media/files/» при встраивании содержимого в папку.
Если вы используете кодирование HTML для прямого редактирования содержимого вашей веб-страницы, вы должны использовать атрибут «a href», как показано ниже
Добавьте «target; атрибут, чтобы открыть ссылку в новом окне.
Атрибут target может обозначать другие места открытия ссылки: «_self» открывает ссылку в том же окне, «_top» в самом верхнем фрейме, а _parent в предыдущем окне.
Вместо создания ссылок на веб-сайты WWW вы можете создать ссылку для отправки электронной почты. Например, вы можете использовать его следующим образом:
Эта ссылка сможет открыть почтовый клиент — обратите внимание, что вы можете добавить дополнительные атрибуты, чтобы он мог открываться с выбранной темой или контентом.
Как встроить ссылку в документ PDF
Существуют и другие очень полезные дополнительные параметры и атрибуты, такие как атрибут загрузки, который полезен при работе с документами PDF. Вместо прямой ссылки на PDF-файл или изображение вы можете захотеть, чтобы они загружались, а не просматривались в браузере.
Например, благодаря добавлению тега загрузки вы можете создать ссылку следующего вида:
Если вы не включите тег загрузки, ваш файл, вероятно, откроется в браузере — большинство браузеров, доступных на Market в наши дни может открывать такие носители, как PDF.
Обратите внимание, что эта ссылка требует, чтобы вы разместили файл PDF в той же папке, что и веб-страница, на которую вы добавляете ссылку. Многие пользователи предпочитают использовать полный URL-адрес при встраивании ссылки, чтобы его было легче найти и заменить позже.
Иногда это может быть проблематично — некоторые пользователи не могут загружать на свои устройства файлы, которые имеют ограниченный объем памяти или хранилища или, возможно, являются собственностью их работодателя. Точно так же многие читатели предпочитают не читать PDF-файлы в своем браузере.
Точно так же многие читатели предпочитают не читать PDF-файлы в своем браузере.
Отличным решением, которое в наши дни все чаще заменяет связанное содержимое, является использование встроенных PDF-файлов, а не встроенных ссылок. Publuu- создатель флипбуков позволяет создавать красивые флипбуки с использованием PDF-документов, и вы можете встраивать их в свой веб-сайт, чтобы они были его частью, а не отдельным файлом.
Вместо ссылки на URL-адрес PDF-файла вы можете преобразовать его в объект HTML, размещенный на веб-сайте Publuu, и разместить фрагмент HTML на своей веб-странице. Вы просто вставляете код, сгенерированный сайтом Publuu, и размещаете его там, где хотите, чтобы ваш флипбук отображался.
Вы также можете генерировать HTML-коды для встраивания, если хотите встроить свою публикацию на свой веб-сайт (как в примере ниже). Узнайте больше о том, как сгенерировать код для встраивания, в нашей базе знаний.
PDF, встроенный в пример веб-сайта с сервисом Publuu
Вы можете встроить этот связанный контент не только на свой веб-сайт. Многие электронные письма написаны с использованием HTML, и вы можете вставлять в них код и ссылки. Это позволяет вам использовать код, сгенерированный Publuu, для встраивания ссылки или фактического PDF-файла в содержимое вашего электронного письма.
Многие электронные письма написаны с использованием HTML, и вы можете вставлять в них код и ссылки. Это позволяет вам использовать код, сгенерированный Publuu, для встраивания ссылки или фактического PDF-файла в содержимое вашего электронного письма.
Конечно, обратите внимание, что вы можете вставить ссылку на другие места в другом месте без необходимости ее встраивания: вы можете вставить URL-адрес программного обеспечения флипбука Publuu в мгновенное сообщение или в социальных сетях. Однако флипбуки более универсальны и доступны, чем большинство обычных PDF-файлов, даже без встроенных ссылок.
Как проверить статус встроенных ссылок вашего сайта
Проверка того, правильно ли отформатированы встроенные исходящие ссылки (исходящие с вашего сайта), очень полезна для вашего SEO. Google снижает рейтинг сайтов со ссылками, которые никуда не ведут или имеют неправильный формат.
Если вы используете WordPress, вы можете использовать плагины, такие как Broken Link Checker, чтобы позволить внешним поисковым роботам проверять ваш сайт на наличие неработающих ссылок. Другие инструменты, такие как Screaming Frog, могут помочь вам перепроверить ваши ссылки, если вы используете какую-либо другую CMS.
Другие инструменты, такие как Screaming Frog, могут помочь вам перепроверить ваши ссылки, если вы используете какую-либо другую CMS.
Как добавить гиперссылки во встроенное содержимое PDF
Одним из основных преимуществ флипбуков Publuu PDF является то, что вы можете использовать встроенные ссылки в этих буклетах.
Благодаря революционной технологии точек доступа Publuu вы можете добавлять ссылки на свои изображения или тексты — будь то на другой странице вашего PDF-документа или за ее пределами. Вы также можете вставлять элементы мультимедиа, такие как видеоролики Youtube или галереи изображений, внутрь флипбуков.
Встроенная ссылка, видео- и фотогалерея в PDF-файле через сервис Publuu
После загрузки PDF-файла на серверы Publuu вы можете редактировать его и добавлять точки доступа и ссылки. Для этого просто выберите функцию «добавить точку доступа». Вы можете добавить свою ссылку в виде значка или отметить текст или изображение, с которого хотите сделать ссылку. Затем просто введите или вставьте адрес ссылки или выберите номер страницы, на которую вы хотите создать ссылку.
Затем просто введите или вставьте адрес ссылки или выберите номер страницы, на которую вы хотите создать ссылку.
Как включить гиперссылки в вашу контент-маркетинговую кампанию
Встроенные ссылки очень полезны для вашего цифрового маркетинга — не только входящие и исходящие ссылки влияют на рейтинг вашей страницы, но и ссылки между страницами в одном домене. Вот почему также стоит добавить код для встраивания в свой контент, даже если вы не хотите размещать ссылки за пределами своего веб-сайта.
Вы можете контролировать доступ поисковых роботов Google к вашим ссылкам с помощью таких атрибутов, как nofollow и dofollow. Они определяют, к каким URL-адресам на вашем веб-сайте можно получить доступ.
В так называемую «раннюю эпоху Google» многие люди использовали стратегии SEO для создания максимально возможной базы встроенных ссылок, что привело к созданию множества причудливых, автоматически создаваемых веб-сайтов в Интернете. В наши дни Google распознает их как спам.
Однако внешнее перемещение с другого домена может улучшить вашу поисковую оптимизацию — ссылки с других сайтов означают, что на ваш магазин или веб-сайт стоит ссылаться. Вы можете дополнить свои ссылки парой внешних доменов — использовать их для блога вашей компании или галереи изображений. Это не должно быть основой хорошего SEO — Google предпочитает естественные ссылки со всей всемирной паутины.
Лучший способ создать хорошие ссылки — использовать хороший контент. Просто напишите что-нибудь, на что другие люди хотели бы дать ссылку, поделитесь ссылкой на ваш контент в социальных сетях или подготовьте контент для всемирной паутины. В наши дни контент является королем, и старые стратегии SEO просто больше не работают.
Один из способов сделать это — публиковать флипбуки Publuu с новым интересным содержанием. Создание цифровых журналов и онлайн-каталогов, которые легко просматривать в Интернете или иметь интересный визуальный и даже видеоконтент, может легко генерировать важные встроенные ссылки на ваш контент, что, в свою очередь, повышает рейтинг ваших URL-адресов в поиске Google.
Электронная книга, информационный бюллетень или каталог способны привлечь внимание многих читателей. Вы можете получить ссылки на определенную страницу в вашем журнале и направить трафик с нее, например, в ваш магазин. Если у вас есть отличное интервью в вашем журнале, создание ссылок на него улучшит его собственный рейтинг в Google. Теперь вы можете добавить код для встраивания в этот журнал на своем веб-сайте, чтобы обеспечить взаимную связь между вашим онлайн-журналом и вашим основным сайтом.
Резюме. Что такое встроенная ссылка?
Встроенные ссылки — это ссылки, которые используют якорный текст для создания ссылки на другую веб-страницу с использованием протокола HTTP. Вы также можете встроить ссылку в изображение или создать ссылку, которая будет открываться в другом приложении, например, в клиенте электронной почты. Такие ссылки легко создавать с помощью некоторых основ кодирования HTML или с помощью редакторов WordPress.
Вы также можете добавить встроенную ссылку в сообщение электронной почты, если оно написано с использованием HTML.

 Конечно, это лишь
основы HTML, но для начала этого достаточно.
Конечно, это лишь
основы HTML, но для начала этого достаточно.