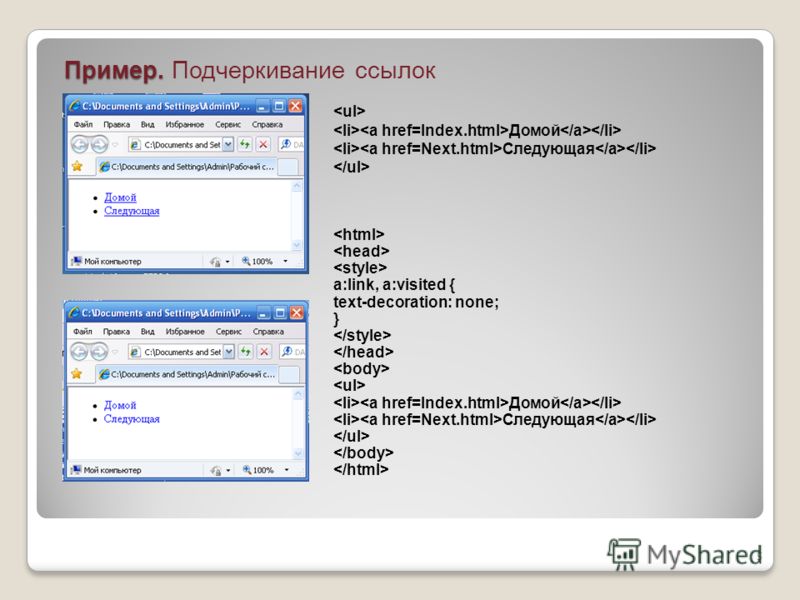
Как убрать нижнее подчеркивание в html
Убираем подчеркивание ссылок CSS
Убираем подчеркивание ссылок CSS
Как убрать подчеркивание ссылок? Этот вопрос часто задают люди, малознакомые с CSS. На деле же эта проблема решается элементарным прописыванием псевдостилей гиперссылок в подключаемом CSS файле или в самой странице. Итак:
- a.className:link – стиль ссылки. А дальше с ней можно делать все, на что хватит фантазии. Подчеркивание можно убрать задав значение свойству text-decoration значение none (то есть нет подчеркивания).
- a.className:active – стиль активной на данный момент ссылки, например, пункта меню, в котором вы находитесь.
- a.className:visited – стиль посещенной ссылки
- a.className:hover – стиль ссылки, на которой в данный момент находится курсор.
Ну вот вообщем то и все, путем изменения псевдостилей ссылок можно делать довольно красивые меню без использования JavaScript. Например так:
Как убрать подчеркивание ссылки в html – ❶ Как сделать ссылку без подчеркивания 🚩 как удалить html 🚩 Веб-дизайн
16. 11.2018 Советы художника
11.2018 Советы художника
Как убрать подчеркивание ссылки в HTML
Все ссылки в html по умолчанию подчеркнутые, и отображаются так во всех современных браузерах. Но реалии современного веб дизайна таковы, что нам приходиться убирать подчеркивание у ссылки почти в каждой новой работе.
Например ссылки которые необходимо стилизовать как кнопки в 99% случаев не имеют подчеркиваний, даже в основном тексте ссылки выделят только цветом. И полоска внизу появляется только при ховере. Если вы желаете узнать как сделать анимацию при наведении на ссылку читайте нашу статью на блоге.
Как убрать нижнее подчеркивание у ссылок html?
За нижнее подчеркивание отвечает свойство text-decoration, его можно применять не только к ссылкам, но и другим элементам на странице к примеру h3-h6. Поддерживается всеми браузерами с первой версии. Далее предлагаю взглянуть значения свойства:
- line-through — перечеркивает ссылку
- overline — добавляет верхнее подчеркивание
- underline — добавляет нижнее подчеркивание
- none — убирает подчеркивание
- initial — устанавливает значение по умолчанию
- inherit — наследует это свойство от родительского элемента
Для того чтобы убрать underline (подчеркивание) пишем в css text-decoration : none . Если мы собираемся применить правило ко всем ссылкам на странице пишем:
Если мы собираемся применить правило ко всем ссылкам на странице пишем:
Для конкретной ссылки мы можем использовать строчные (inline) стили. Такие стили обычно добавляют javascript скрипты.
А так же явно указать правило ссылке через селектор класса, идентификатора или дочерний селектор.
После того как вы убрали подчеркивание для состояния по умолчанию, вам необходимо позаботиться о пользователе и показать изменение состояния ссылки при наведении и фокусе, обычно это нижнее подчеркивание и изменение цвета ссылки.
В случае с фокус состоянием также может быть обводка, которая совмещается с подчеркиванием. Ее можно убрать, но я не рекомендую этого делать. И так пример.
outline: none; //убираем обводку
outline-color: brown; //меняем цвет обводки
На этом у меня все, я надеюсь у вас не осталось вопросов по работе с свойством text-decoration. До встречи в новых статьях.
comments powered by HyperComments
Как в CSS убрать подчеркивание ссылки
Здравствуйте, дорогие друзья!
Давайте сегодня решим такую проблему, как стилизация ссылок на страницах вашего сайта, а именно как в CSS убрать подчеркивание ссылки. Данный вопрос в большинстве случаев возникает у начинающих веб-разработчиков и у тех людей, которые не особо разбираются в CSS, но хотят внести некоторые изменения в оформление своего сайта.
Данный вопрос в большинстве случаев возникает у начинающих веб-разработчиков и у тех людей, которые не особо разбираются в CSS, но хотят внести некоторые изменения в оформление своего сайта.
Навигация по статье:
Смотря на какой CMS работает ваш сайт, и какую тему вы используете, могут возникнуть различные варианты оформления ссылок, и соответственно могут возникнуть различные варианты, как вы можете убрать подчеркивание ссылки в CSS. Давайте рассмотрим основные из них.
Отключаем подчеркивание
Чтобы в CSS убрать подчеркивание ссылки нам нужно воспользоваться специальным CSS-свойством text-decoration со значением none, которое нужно прописать в файле стилей нашего сайта для ссылки.
Вот как это будет выглядеть на примере для ссылок размещенных в блоке с классом .link-blok:
Вместо .link-blok вам нужно указать селектор вашего блока (класс или индентификатор) внутри которого находится ссылка для которой нужно убрать подчёркивание.
Для того чтобы узнать название селектор блока, в котором находится ссылка нужно проинспектировать код при помощи встроенных инструментов браузера. Как это сделать вы можете найти в этой статье с видео инструкцией: Как определить ID и класс элемента на странице?
Если вам нужно убрать подчёркивание ссылки для всех ссылок на сайте, то в CSS пишем:
Убираем подчеркивание ссылки CSS при наведении
В этом случае мы дописали к селектору псевдокласс hover, который как раз и позволяет задать стили для элемента при наведении указателя.
Используя показанные в данной статье стили, вы сможете с легкостью убрать или добавить подчеркивание для ссылок на вашем сайте. Если у вас возникнут вопросы, вы всегда можете задать их в комментария.
Если статья была для вас полезной делитесь ей в социальных сетях и подписывайтесь на мою рассылку.
Желаю вам успехов в оформлении вашего сайта! До встречи в следующих статьях!
С уважением Юлия Гусарь
Несколько советов, как при помощи CSS убрать подчеркивание ссылок в HTML
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с нижним подчеркиванием. Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с нижним подчеркиванием. Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
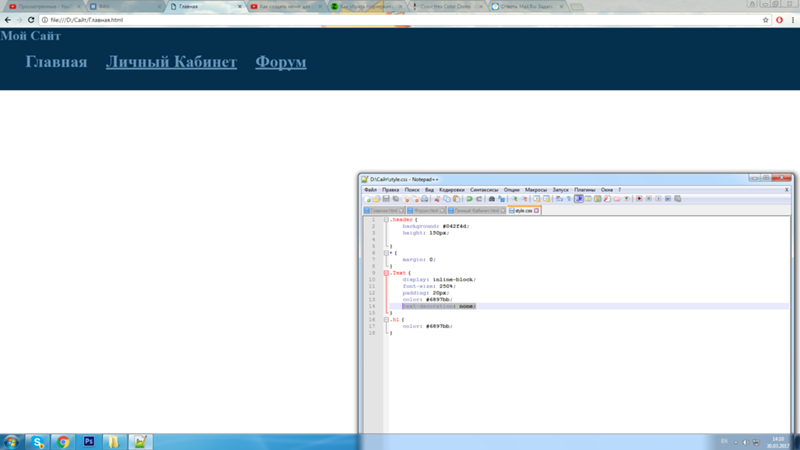
Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение .css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Далее все по накатанной. В файле CSS убрать подчеркивание ссылок мы сможем, применив известный нам стиль для класса или идентификатора, в зависимости от вашего выбора.
Класс прописывается с точкой перед его названием:
Идентификатор обозначается знаком #:
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Помимо возможности убрать подчеркивание ссылки, CSS позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Сделать это тоже достаточно просто:
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)*;
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
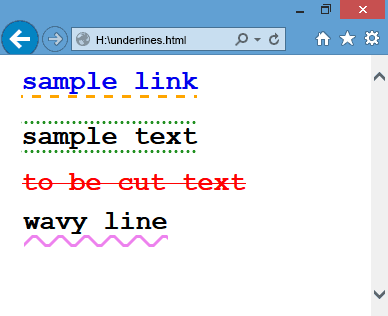
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии – wavy.
- Двойная линия – соответственно double.
- Линию можно заменить на последовательность точек – dotted.
- Подчеркнуть слово в виде пунктира – dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
- Стандартное (подчеркнуть снизу)- underline .
- Перечеркнуть слово (фразу) – through .
- Линия находится сверху – overline.

- Знакомое нам none – без стилизации.
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)*).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
Как убрать подчеркивание в ссылке HTML-страницы?
При разработке веб-страницы регулярно приходится сталкиваться с необходимостью вставить ссылку в текст. Но в некоторых случаях хочется особого оформления части текста, ссылающегося на другую страницу. Для этого необходимо разобраться с тем, как убрать подчеркивание в ссылке HTML-страницы.
Как вставить ссылку?
Перед изучением вопроса, как убрать подчеркивание в ссылке HTML, следует разобраться с установкой ссылки в тексте. Представить сайты безе переходных связок очень сложно. Ведь в таком случае каждая страница представляла бы собой длинную цепь, вмещавшую в себя весь объем текста, который сейчас можно найти аккуратно распределённым на сотнях страниц.
Чтобы связать какой-либо элемент с другой страницей, можно воспользоваться специальным тегом <a>, внутри которого следует указать параметр ссылки href. Если необходимо перейти на какой-то другой сайт, то после этого атрибута следует полностью прописать адрес сайта, а если ссылка является внутренней, то достаточно воспользоваться лишь его частью, начав её с «/», как представлено в примере:
- <a href=»/page.html»>Моястраница</a>
В зависимости от поставленных задач, внешний вид ссылки можно изменять. Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
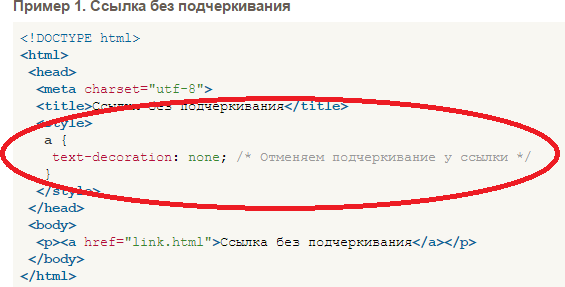
Ссылка без подчеркивания
Среди множества атрибутов тега <a> присутствует свойство css-стиля text-decoration. По умолчанию этот параметр включён для ссылок, и, отключив его с помощью обозначения text-decoration:none, вы увидите, что получилась HTML-ссылка без подчеркивания. В данном примере ссылка будет иметь только выделение синим цветом, а подчёркивание будет убрано.
В данном примере ссылка будет иметь только выделение синим цветом, а подчёркивание будет убрано.
- <a href=»http://site.com»>Ссылка без подчеркивания</a>
Когда требуется убрать подчеркивание?
Разобравшись с тем, как убрать подчеркивание в ссылке HTML-страницы, стоит остановиться на том, когда такой ход может быть полезным. Естественно, оформление ссылки не влияет на её характеристики. Вне зависимости от наличия или отсутствия подчеркивания, она будет корректно переходить по заданному адресу.
Удаление подчеркивания часто применяется для оформления кнопок меню, где лишние линии будут мешать восприятию информации. Также отсутствие подчеркнутого текста нередко применяют для рекламных ссылок, скрывая их среди обилия текста, делая его цвет аналогичным с основным. Некоторые сайты и вовсе отказываются от использования подчеркивания ссылок, поэтому в начале кода страницы задают параметр в блоке style, где определяют стиль тега <a>, благодаря чему нет необходимости явно указывать отсутствие подчеркнутого текста для каждой ссылки.
Убрать подчеркивание ссылки в HTML
Вот казалось бы, что сложного убрать подчеркивание ссылки в html, в css, в общем где бы то ни было. Но бывает что стоят такие тривиальные задачи, как, убрать подчеркивание ссылки, но при наведении оно должно быть, либо наоборот, ссылка не подчеркнута, а при наведении подчеркивание пропадает.
И так, самое простое.
Это убрать подчеркивание в css, или же, если вы пишите стили в прямо код html или php, то вам надо следующее (это убирает подчеркивание полностью):
В общем, убирается подчеркивание в php, так же как и в html.
Убрать подчеркивание ссылки при наведении на нее курсора мыши, это все делается в css, т.к. «признак хорошего тона» все настройки визуальные, а отображение ссылок это тоже визуализация, то делать это используя css.
Ссылка изначально подчеркнута
Но вам надо убрать подчеркивание при наведении на нее:
А теперь ссылка не подчеркнута
Но вы хотите выделить ее при наведении курсора.
изначально css код ссылки должен быть такой:
а такой, при наведении курсора на элемент или ссылку, т.е. вы должны использовать тот же a:hover :
Данный псевдокласс hover можно использовать при оформлении различных кнопок, например кнопки назад, изображений, пунктов меню и т.п.
Как убрать подчеркивание ссылки HTML and CSS
Убрать подчеркивание у одной ссылки
Если перед вами стоит задача чтобы средствами HTML и CSS убрать подчеркивание только у одной или нескольких ссылок, но оставить на остальных, то тогда вам нужно делать ссылки без подчеркивания со следующим кодом:
Вот и все, надеюсь данная статья оказалась для вас полезна и помогла решить возникшую проблему. Короче, мира, добра, любви, бобла, трафа и подписывайтесь на обновления блога!
Убрать подчеркивание ссылки в HTML
Вот казалось бы, что сложного убрать подчеркивание ссылки в html, в css, в общем где бы то ни было. Но бывает что стоят такие тривиальные задачи, как, убрать подчеркивание ссылки, но при наведении оно должно быть, либо наоборот, ссылка не подчеркнута, а при наведении подчеркивание пропадает.
И так, самое простое.
Это убрать подчеркивание в css, или же, если вы пишите стили в прямо код html или php, то вам надо следующее (это убирает подчеркивание полностью):
В общем, убирается подчеркивание в php, так же как и в html.
Убрать подчеркивание ссылки при наведении на нее курсора мыши, это все делается в css, т.к. «признак хорошего тона» все настройки визуальные, а отображение ссылок это тоже визуализация, то делать это используя css.
Ссылка изначально подчеркнута
Но вам надо убрать подчеркивание при наведении на нее:
А теперь ссылка не подчеркнута
Но вы хотите выделить ее при наведении курсора.
изначально css код ссылки должен быть такой:
а такой, при наведении курсора на элемент или ссылку, т.е. вы должны использовать тот же a:hover :
Данный псевдокласс hover можно использовать при оформлении различных кнопок, например кнопки назад, изображений, пунктов меню и т.п.
Как убрать подчеркивание в Word
В Word можно подчеркнуть надписи, пробелы, знаки табуляции. Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы. Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы. Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
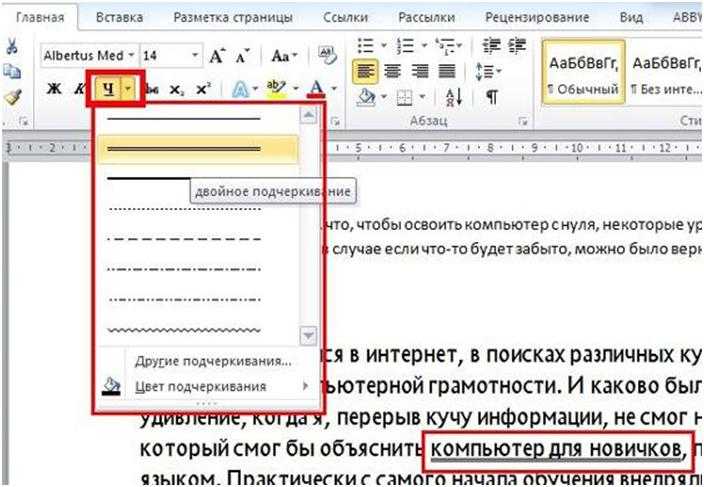
В редакторе Word есть несколько способов подчеркивания текста. О них мы расскажем ниже.
Подчеркивание текста
Подчеркивание, наряду с полужирным и курсивом, – это один из вариантов изменения вида шрифта в Word, его начертания, но для него доступно куда больше параметров. Черта под текстом, добавленная таким образом, может быть не только прямой, но и двойной, волнистой, пунктирной, жирной и т. д., а также иметь разный цвет. Кроме того, иногда она оказывается не подчеркиванием, а линией в прямом смысле этого слова, например, добавленной для простановки подписи, инициалов или даты. Рассмотрим, как все это можно убрать.
Рассмотрим, как все это можно убрать.
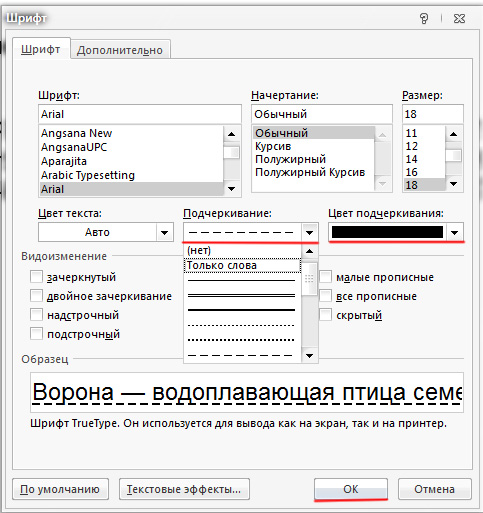
Вариант 1: Параметры шрифта
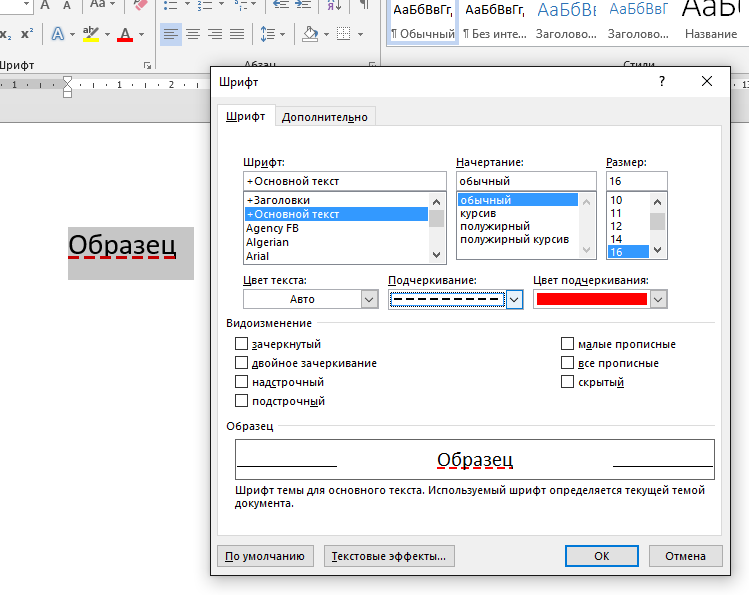
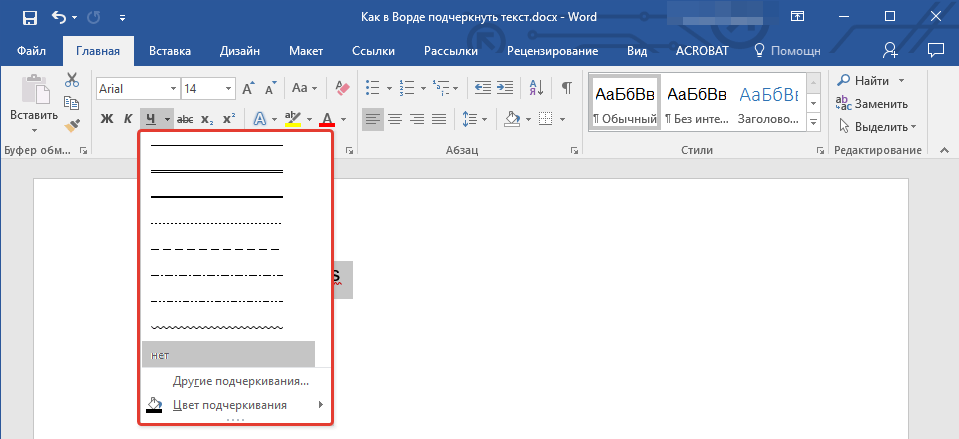
Если подчеркивание в Word было применено к тексту с помощью соответствующего инструмента из группы «Шрифт», убрать его можно следующим образом:
- Выделите подчеркнутый фрагмент текста.
Во вкладке «Главная», в группе инструментов «Шрифт», разверните выпадающий список справа от кнопки «Ч» и выберите там пункт «Нет».
Совет: Вместо выполнения этого действия можно воспользоваться сочетанием клавиш «Ctrl+U», которое применяет и снимает подчеркивание. Но этот вариант не сработает, если в параметрах шрифта выбран отличный от стандартного вариант начертания.
Границы страниц
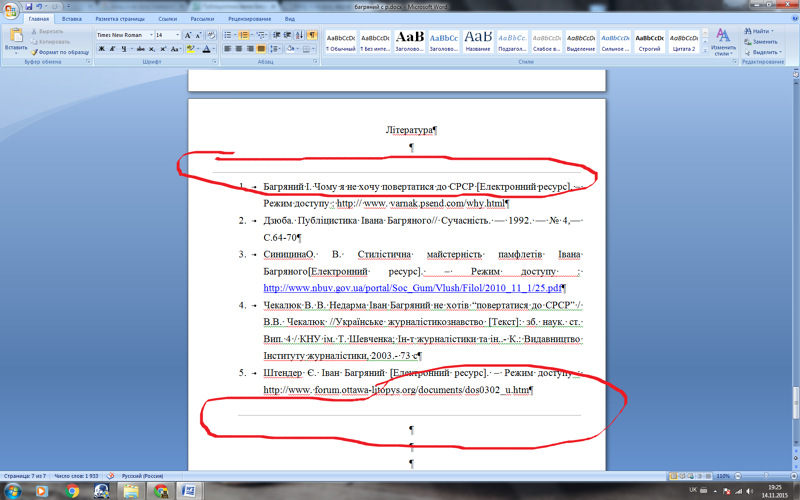
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы. Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.

- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.
Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.
- Нажмите Delete.
Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.
Подчеркивание ошибок
Подчеркивание текста в Ворде, от которого требуется избавиться, также может быть не самостоятельно установленным вариантом оформления, а обозначением ошибок: грамматических, орфографических, пунктуационных. В рассматриваемом текстовом редакторе есть встроенное средство проверки правописания, которым мы и воспользуемся для решения озвученной в заголовке статьи задачи.
Способ 1: Исправление ошибок
В актуальных версиях Ворд подчеркивание, которым обозначаются ошибки, бывает двух видов – волнистая линия красного и синего цвета. Первая означает обычные опечатки, неправильно написанные (в том числе и с учетом регистра) или попросту неизвестные встроенному в программу средству проверки слова, а также отсутствующие пробелы.
Вторая – это пунктуационные ошибки, то есть пропущенные или неправильно расставленные знаки препинания, лишние пробелы.
Решение в данном случае очевидно – для того чтобы избавиться от подчеркивания, обозначающего допущенные ошибки, их нужно исправить, ориентируясь на общепринятые правила языка, с которым вы работаете в документе,
а также на подсказки, доступные в контекстном меню, вызываемом на «проблемном» фрагменте текста.
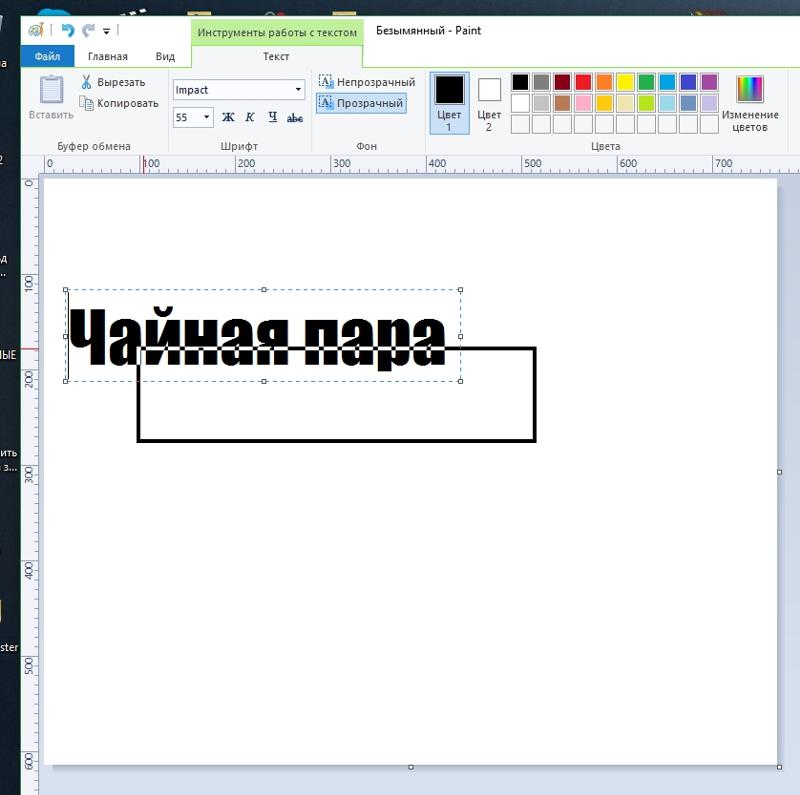
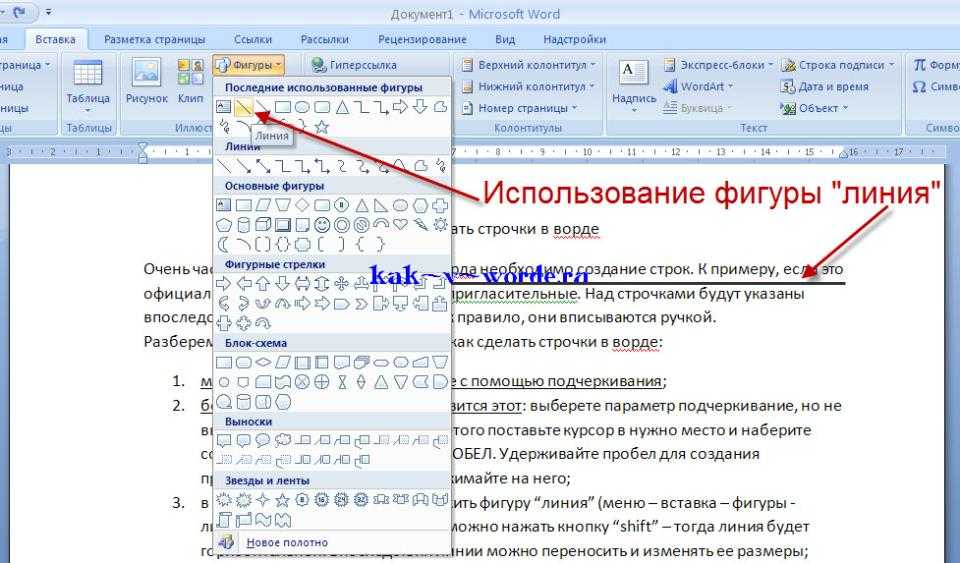
Подчеркивание с помощью фигуры
Последний способ сделать подчеркивания без текста – это вставка фигуры, которая называется «Линия». Для того чтобы воспользоваться этим способом нужно перейти на вкладку «Вставка», нажать на кнопку «Фигуры» и выбрать фигуру «Линия».
После этого ваш курсор превратится в крест, это означает что вы можете нарисовать фигуру. Для того чтобы линия получилась прямой зажмите клавишу SHIFT на клавиатуре и не отпуская ее нарисуйте горизонтальную линию.
По умолчанию, линия получится синей. Для того чтобы изменить ее цвет, выделите ее и перейдите на вкладку «Формат» и измените стиль линии.
Также на вкладке «Формат» можно изменить и другие настройки линии. Например, здесь можно добавить к линии дополнительные эффекты. Для этого нужно нажать на кнопку «Эффекты фигур» и в открывшемся меню выбрать один из предложенных эфектов.
Благодаря этим эффектам к подчеркиванию можно добавить тень, отражение, свечение, сглаживание, рельеф или даже трехмерный поворот.
Многие из всех тех, кто работает с текстовыми документами офисного редактора Word, прекрасно знают, что иногда в них нужно сделать подчеркивание текста для выделения его особой значимости. Или оставить подчеркнутое место для заполнения, если это какая-то официальная форма, в которой нужно, например, ввести паспортные данные или другую информацию. Это общеизвестно. О том, как сделать подчеркивание в «Ворде» без слов или с текстом, сейчас и пойдет речь. Кроме того, будут определены основные типы используемых методов и указаны некоторые сочетания клавиш, которые могут пригодиться для упрощения работы.
Это общеизвестно. О том, как сделать подчеркивание в «Ворде» без слов или с текстом, сейчас и пойдет речь. Кроме того, будут определены основные типы используемых методов и указаны некоторые сочетания клавиш, которые могут пригодиться для упрощения работы.
Убираем различные линии
Подчеркивание в Word бывает разным, если по умолчанию используется стандартная сплошная линия, то при желании она может быть двойной, волнистой, штриховой или какой-либо другой, может подчеркивать исключительно слова, в то время как пробелы останутся нетронутыми. В зависимости, как подчеркивается текст, нужно будет по-разному подчеркивания убирать.
Если текст подчеркнут с использованием стандартной функции подчеркивания Microsoft Word, убрать его можно следующим образом:
1. Выделите текст, из которого нужно убрать подчеркивание.
2. Заходите в раздел «Главная» и обратите внимание на пункт «Шрифт».
3. Нажимайте на кнопку « Ч».
4. Установите курсор после крайнего символа в документе (откуда начнете дальше писать) и посмотрите, стоит ли использование этого форматирования для последующего текста (выделена ли кнопка « Ч»). Если да, снимите выделение и можно писать нормально.
Установите курсор после крайнего символа в документе (откуда начнете дальше писать) и посмотрите, стоит ли использование этого форматирования для последующего текста (выделена ли кнопка « Ч»). Если да, снимите выделение и можно писать нормально.
Некоторым пользователям мешают всевозможные зеленые и красные подчеркивания, которые вызываются из-за работы автоматического сервиса проверки правописания в тексте. В данном случае два варианта:
Первый — отдельно просмотреть все исправления и согласиться/отклонить их. Делается следующим образом:
Если вы считаете, что варианты исправления являются некорректными или программа по ошибке считает слово неправильным, просто нажмите «Добавить в словарь» или «Пропустить».
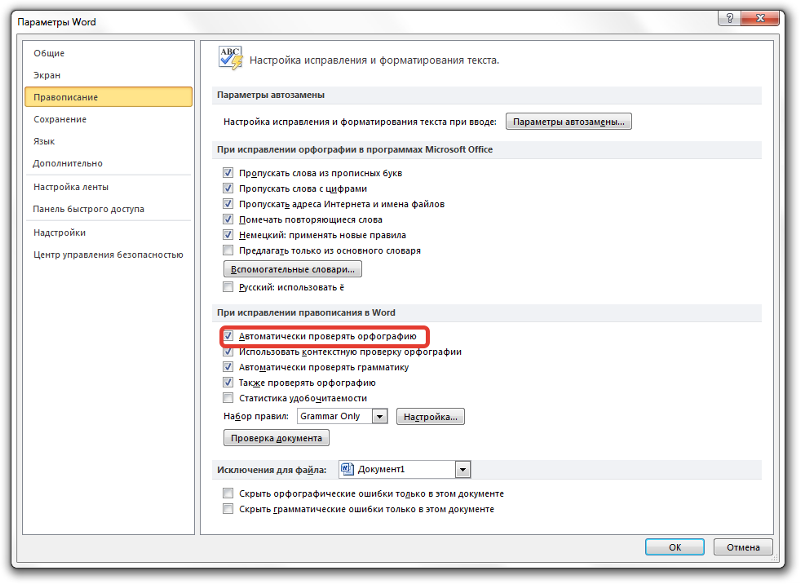
Или можете просто отключить функцию автоматического правописания, делается следующим образом:
1. Нажимайте на значок «Word» или клавишу «Файл» в верхнем левом углу (в зависимости от используемой версии программы).
Нажимайте на значок «Word» или клавишу «Файл» в верхнем левом углу (в зависимости от используемой версии программы).
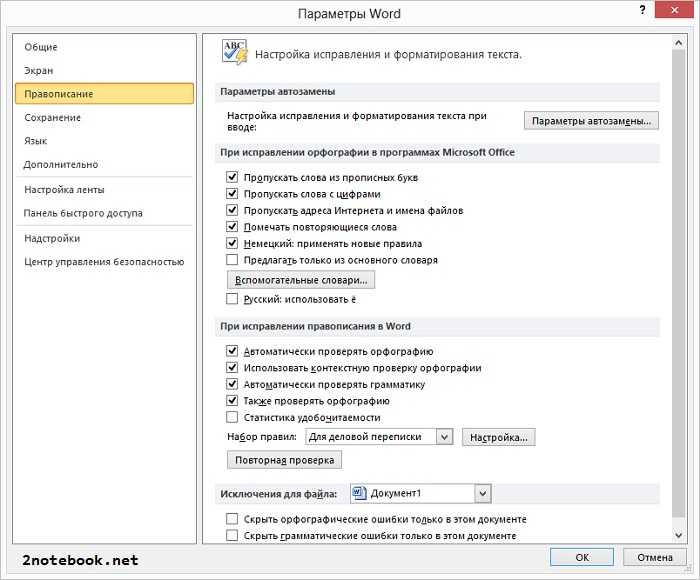
2. Выбирайте пункт «Параметры».
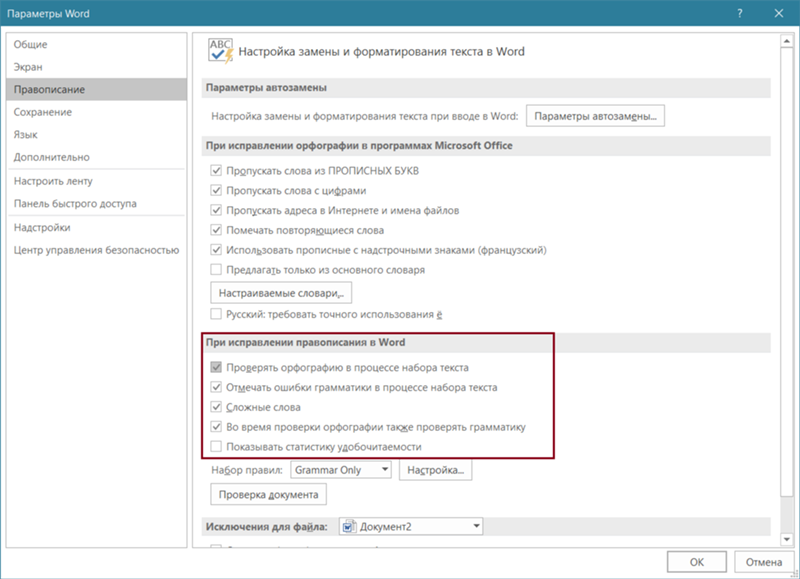
3. Кликайте на «Правописание».
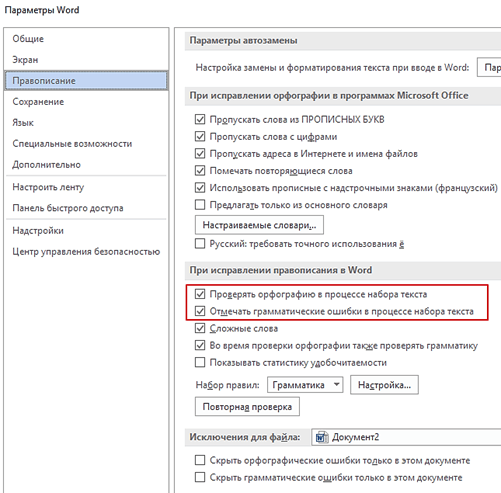
4. Убирайте галочки с пунктов, указанных на скрине.
После этого утилита не будет проводить автоматическую проверку правильности написания текста и, соответственно, вы не будете видеть никаких зеленых или красных подчеркиваний.
Дополнительные способы снятия подчеркивания вы можете прочитать здесь.
Как вставить ссылку?
Перед изучением вопроса, как убрать подчеркивание в следует разобраться с установкой ссылки в тексте. Представить сайты безе переходных связок очень сложно. Ведь в таком случае каждая страница представляла бы собой длинную цепь, вмещавшую в себя весь объем текста, который сейчас можно найти аккуратно распределённым на сотнях страниц.
В зависимости от поставленных задач, внешний вид ссылки можно изменять. Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Удаление подчеркивания текста гиперссылки
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Если вы хотите включить в презентацию гиперссылки, но желательно, чтобы слушатели до определенного момента не знали о том, что это гиперссылки, можно удалить из ссылки характерное подчеркивание, оставив саму ссылку работоспособной.
Щелкните текст гиперссылки правой кнопкой мыши и выберите команду Удалить гиперссылку.
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры, а затем в разделе Прямоугольники выберите пункт Прямоугольник.
Путем перетаскивания создайте прямоугольник, охватывающий текст гиперссылки, который необходимо скрыть.
Щелкните прямоугольник правой кнопкой мыши и выберите пункт Формат фигуры.
В области Формат фигуры сделайте следующее:
В разделе Заливка выберите параметр Нет заливки.
В разделе Линия выберите вариант Нет линии.
Щелкните прямоугольник (но не текст внутри нее), а затем на вкладке Вставка в группе Ссылки нажмите кнопку Гиперссылка.
Введите веб-адрес в поле Адрес и нажмите кнопку ОК.
Чтобы проверить гиперссылку, в нижней части окна слайда щелкните Показ слайдов.
Щелкните прямоугольник, в котором находится гиперссылка.
Щелкните текст гиперссылки правой кнопкой мыши и выберите команду Удалить гиперссылку.
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры, а затем в разделе Прямоугольники выберите пункт Прямоугольник.
Путем перетаскивания создайте прямоугольник, охватывающий текст гиперссылки, который необходимо скрыть.
Щелкните прямоугольник правой кнопкой мыши и выберите команду Формат фигуры. В диалоговом окне Формат фигуры выполните указанные ниже действия.
В левой области выберите заливки, в правой области нажмите кнопку цвет и выберите нужный цвет, который соответствует фоне вашей презентации.
В левой области нажмите кнопку Цвет линии, в правой области нажмите кнопку без линии и нажмите кнопку Закрыть.
Щелкните прямоугольник правой кнопкой мыши, выберите команду Изменить текст и введите текст, который вы хотите использовать для гиперссылки.
Примечание: Если по мере ввода текста не отображается, выделите текст. Если вы хотите изменить цвет или форматирования текста, выделите текст и на вкладке Главная в группе Шрифт нажмите кнопку Диалогового окна.
Щелкните фигуру (но не текст внутри нее), а затем на вкладке Вставка в группе ссылки выберите команду Гиперссылка.
Введите веб-адрес в поле Адрес и нажмите кнопку ОК.
Чтобы проверить гиперссылку, в режиме слайд-шоу, щелкните прямоугольник, содержащую гиперссылку.
Если у вас есть оставить отзывы или предложения об гиперссылки в PowerPoint, публикуйте их здесь.
Подчёркивание пробелов
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+[-] (дефис; без скобок). Появится линия. Это не часть оформления, а символ. К нему применимы все настройки шрифта.
- Чтобы изменить цвет полоски, найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.
Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
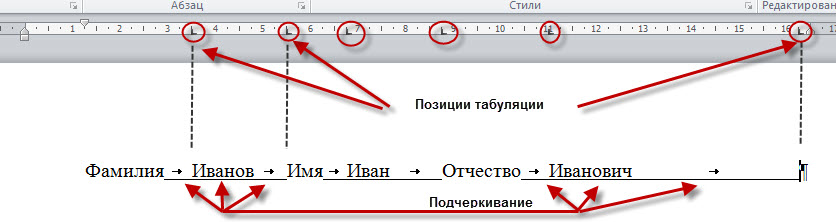
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB». Она находится над кнопкой Caps Look. Курсор Word сдвинется.
- Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов. Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»). Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
- Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Почему в Word все слова подчеркнуты красным и как убрать это подчеркивание?
Программа Word подчеркивает красным слова с орфографическими ошибками и опечатками, то есть те, что написаны, по мнению Ворда, неправильно. При этом она сверяет каждое слово со своим словарем: если слова в словаре нет, оно подчеркивается красным. Но как быть если все слова в тексте подчеркиваются красным?
При этом она сверяет каждое слово со своим словарем: если слова в словаре нет, оно подчеркивается красным. Но как быть если все слова в тексте подчеркиваются красным?
Иногда попадаются файлы, скачанные из интернета, в которых каждое слово подчеркивается. Почему это может быть:
Причина 1. Автор текста намеренно заменил в тексте, скажем, русские буквы «о» на латинские «o».
(то есть те буквы, которые имеют одинаковое написание в кириллице и латинице — «о», «а», «е» и т.д.). Это делается, например, в целях защиты от копирования текста. Такую замену можно проверить, выделив весь текст и изменив шрифт, который не поддерживает кириллицу — в этом случае все русские символы останутся неизменными, а латинские изменятся. Косвенным признаком замены букв может служить то, что подчеркиваются красным не все слова, некоторые не подчеркиваются, т.к. в них нет букв, которые были заменены (нет «о», «а», «е»).
Что делать?
Определив, что в тексте заменены какие-то буквы с кириллицы на латинице, нужно выполнить поиск и замену всех букв.
Нажимаем клавиатурную комбинацию CTRL + H — Найти — пишем латинскую букву в латинской раскладке (в нашем случае «a») — Заменить на — пишем русскую букву в русской раскладке (в нашем случае «а») — Заменить все (если в тексте фрагментов в латинской раскладке) или Найти далее и Заменить (чтобы найти каждый случай замены символа и заменить вручную).
Убираем фон в ворде после копирования
Как написать нижнее подчеркивание на клавиатуре
Эти инструкции сделаны на основе MS Word 2021, но применимы и к более ранним версиям.
Сохранение без форматов №1
Перед тем, как вставить скопированный текст, нажмите правую клавишу мыши. Вам откроется контекстное меню, где вам нужно выбрать Скопировать только текст . После этого текст будет вставлен в ворд без фона.
Сохранение без форматов №2
После того, как вы уже вставили текст, в правом нижнем углу появится выпадающее меню (Ctrl) , в котором выбираем Скопировать только текст .
Либо кликаем на меню (Ctrl) и нажимаем клавишу С (не важно на каком языке)
Очистка форматирования
Вы можете убрать фон текста просто удалив форматирование, после чего останется только обычный текст. Для этого выделите нужный кусок текста и нажмите кнопку Очистить все форматирование .
Форматирование по образцу
В MS Word есть возможность переносить стили с одного текста на другой. Это значит, что если в вашем документе уже есть текст, который имеет нормальный вид, то вы можете его стиль применить к форматированному тексту с лишним фоном.
1 Выделите небольшой участок “хорошего” текста без фона. Можно выделить хоть 1 букву. Тем самым мы зафиксировали стиль, который мы хотим получить в итоге.
2 В левом верхнем меню нажмите Формат по образцу . После этого курсор измениться со стрелки на кисть.
3 Теперь этой кистью выделите “плохой” текст с фоном. Тем самым мы применим к тексту новый стиль без фона.
Предварительная вставка в другой редактор
Это не стандартный способ убрать фон из скопированного текста, но им тоже часто пользуются, т. к. он универсальный. Перед тем, как скопировать текст в Word, его сначала вставляют в другой редактор (например, обычный Блокнот), затем копируют из редактора уже в Word.
к. он универсальный. Перед тем, как скопировать текст в Word, его сначала вставляют в другой редактор (например, обычный Блокнот), затем копируют из редактора уже в Word.
Суть в том, что Блокнот автоматически удаляет все форматирование, и мы уже копируем чистый текст без фона, который вставляем в Word.
Каждый человек, который оформляет реферат, доклад или отчет, пользуется интернет ресурсами. Хорошо, если для этих целей хватает одного сайта и исходное форматирование полностью устраивает пользователя. Но если источников несколько – оформление будет неоднородным: шрифт и фон текста в разных частях документа будет отличаться. Поэтому рассмотрим, как убрать выделение текста в Word при копировании из интернета.
Причина 3. Word неправильно определил язык, на котором написан текст
И применяет словарь, например, немецкого языка к русскоязычному тексту. Русских слов в немецком словаре нет, программа считает их неправильными. Это самый частый случай, почему Word подчеркивает все слова красным.
Лечится это указанием ворду языка, на котором написан текст.
Как убрать подчеркивание красным всех слов?
Выделяем весь текст файла клавиатурной комбинацией CTRL + A или на панели инструментов Главная — Выделить — Выделить все.
В нижней части окна программы в строке состояния найти язык.
Щелкнуть левой кнопкой мыши на названии языка и в открывшемся окне выбрать Русский язык — ОК.
Спасибо за Вашу оценку. Если хотите, чтобы Ваше имя стало известно автору, войдите на сайт как пользователь и нажмите Спасибо еще раз. Ваше имя появится на этой стрнице.
Есть мнение? Оставьте комментарий
Понравился материал? Хотите прочитать позже? Сохраните на своей стене и поделитесь с друзьями
Вы можете разместить на своём сайте анонс статьи со ссылкой на её полный текст
Ошибка в тексте? Мы очень сожалеем, что допустили ее. Пожалуйста, выделите ее и нажмите на клавиатуре CTRL + ENTER.
Кстати, такая возможность есть на всех страницах нашего сайта
Хотите получать информацию о наиболее интересных материалах нашего сайта? Подпишитесь на рассылку E-mail Установите приложение на Android
2007-2020 «Педагогическое сообщество Екатерины Пашковой — PEDSOVET.SU». 12+
Свидетельство о регистрации СМИ: Эл №ФС77-41726 от 20.08.2010 г. Выдано Федеральной службой по надзору в сфере связи, информационных технологий и массовых коммуникаций. Адрес редакции: 603111, г. Нижний Новгород, ул. Раевского 15-45 Адрес учредителя: 603111, г. Нижний Новгород, ул. Раевского 15-45 Учредитель, главный редактор: Пашкова Екатерина Ивановна Контакты: +7-920-0-777-397, Домен: https://pedsovet.su/ Копирование материалов сайта строго
запрещено, регулярно отслеживается и преследуется по закону.
Отправляя материал на сайт, автор безвозмездно, без требования авторского вознаграждения, передает редакции права на использование материалов в коммерческих или некоммерческих целях, в частности, право на воспроизведение, публичный показ, перевод и переработку произведения, доведение до всеобщего сведения — в соотв. с ГК РФ. (ст. 1270 и др.). См. также Правила публикации конкретного типа материала. Мнение редакции может не совпадать с точкой зрения авторов.
с ГК РФ. (ст. 1270 и др.). См. также Правила публикации конкретного типа материала. Мнение редакции может не совпадать с точкой зрения авторов.
Для подтверждения подлинности выданных сайтом документов сделайте запрос в редакцию.
О работе с сайтом
Мы используем cookie.
Публикуя материалы на сайте (комментарии, статьи, разработки и др.), пользователи берут на себя всю ответственность за содержание материалов и разрешение любых спорных вопросов с третьми лицами.
При этом редакция сайта готова оказывать всяческую поддержку как в публикации, так и других вопросах.
Если вы обнаружили, что на нашем сайте незаконно используются материалы, сообщите администратору — материалы будут удалены.
Убираем подчеркивание ошибок в документе Word
Функция подсвечивания ошибок позволяет быстро обнаружить ошибки в тексте без необходимости вчитываться в него. Однако программа не всегда подчеркивает их корректно. Иногда она просто может не знать данного слова, поэтому и будет подчеркивать его красной волнистой линей. Примечательно, что Word подчеркивает также слова на незнакомом языке. В некоторых случаях автоматическое выделение ошибок в тексте в документе Word может даже мешать, а не помогать. К счастью, их можно быстро отключить.
Примечательно, что Word подчеркивает также слова на незнакомом языке. В некоторых случаях автоматическое выделение ошибок в тексте в документе Word может даже мешать, а не помогать. К счастью, их можно быстро отключить.
Как отключить автоматическое подчеркивание правописания в документе
Итак, если вам потребовалось отключить автоматическую проверку правописания в документе Word, то следуйте этой инструкции:
- В верхней правой части интерфейса кликните по кнопке «Файл». В более старых версиях программы нужно будет нажать на логотип программы, который расположен вместо этой кнопки.
Здесь перейдите в раздел «Параметры».

Однако эти настройки не распространяются на другие документы, которые вы будете открывать, поэтому для каждого нового документа вам придется отключать вручную проверку орфографии. К сожалению, выключить ее проверку сразу для всех документов не представляется возможным.
Добавление подчеркиваемого слова в словарь
Если Word не знает то или иное слово, которое вы часто повторяете в документе, то можете добавить его в словарь, чтобы оно подчеркивалось в качестве ошибки. Конечно, если вы пишите документ на каком-то языке, который не знает Word, то вам придется добавлять соответствующие пакеты в систему, а затем и в Word.
Однако мы рассмотрим только, как можно добавить то или иное слово во встроенный словарь программы, чтобы оно больше не подчеркивалось, и вы могли быть уверены в правильности его написания:
- Кликните правой кнопкой мыши по подчеркнутому слову в документе. Из контекстного меню выберите «Пропустить все». В этом случае в данном документе это слово не будет подчеркиваться, но в других будет.

- Если же нужно, чтобы и в других документах Word не подчеркивал неизвестное слово как ошибки, то выбирайте «Добавить в словарь». После этого подчеркивание исчезнет, а слово будет успешно добавлено в программный словарь.
Если вы часто отправляете слова во встроенный словарь, то можете получить оповещение отправить свою версию словаря на сайт компании Майкрософт. Это делается для того, чтобы компания, усилиями пользователей, совершенствовала встроенный по умолчанию словарь в следующих версиях программы.
Как видите, убрать подчеркивание ошибок в Word очень просто. Мало того, вы можете сделать так, чтобы система больше не срабатывала на те слова, которые не записаны в ее встроенный словарь.
Добавление подчёркнутого слова в словарь
Как уже говорилось выше, Microsoft Word подчёркивает незнакомые слова красной волнистой линией, полагая, что это ошибка.
Если кликнуть правой клавишей мышки по подчёркнутому слову, то Word высветит список вариантов. Если среди них не имеется подходящего, или это просто аббревиатура, то здесь существуют два варианта: вы можете просто пропустить данное слово, а можете добавить в словарь.
Если среди них не имеется подходящего, или это просто аббревиатура, то здесь существуют два варианта: вы можете просто пропустить данное слово, а можете добавить в словарь.
1) Наведите мышку на подчёркнутое слово и нажмите правую клавишу мышки.
В отобразившемся контекстном меню выберите желаемый вариант: Пропустить или Добавить в словарь.
2) После этого красная волнистая линия исчезнет. Если это потребуется, то проведите аналогичную процедуру и для остальных подчёркнутых слов.
Необходимо отметить, что при частом добавлении новых слов в словарь, Word может высветить запрос, в котором будет предложено отправить все эти добавленные вами ранее слова на анализ к себе в корпорацию Microsoft.
Быть может благодаря именно вам, имеющаяся словарная база будет дополнена для всех пользователей Microsoft Word в будущем.
Почему Word выделяет отдельные слова волнистыми линиями?
В текстовом редакторе от компании Microsoft по умолчанию включена проверка орфографии и пунктуации. Красным цветом подчеркиваются фрагменты, содержащие орфографические ошибки, зеленым – пунктуационные. Встроенный словарь программы не может вместить полный спектр существующих слов русского (либо любого другого) языка. Поэтому отдельные слова Word безжалостно подчеркивает красными линиями, считая их написание ошибочным. Особенно это касается имен и фамилий людей, названий фирм и предприятий, профессиональной терминологии и сленговых выражений.
Красным цветом подчеркиваются фрагменты, содержащие орфографические ошибки, зеленым – пунктуационные. Встроенный словарь программы не может вместить полный спектр существующих слов русского (либо любого другого) языка. Поэтому отдельные слова Word безжалостно подчеркивает красными линиями, считая их написание ошибочным. Особенно это касается имен и фамилий людей, названий фирм и предприятий, профессиональной терминологии и сленговых выражений.
Если в тексте пропущены запятые, нарушена синтаксическая связь слов, то Word выделит такие предложения волнистой чертой зеленого цвета. В большинстве случаев эта функция является очень полезной, так как позволяет избежать грамматических ошибок и случайных описок в создаваемом документе. Но бывают случаи, когда нет другого выхода, кроме как убрать красное подчеркивание в «Ворде» с целью придания тексту эстетичного вида.
Подводим итог
В этой статье мы рассмотрели, как просто установить Windows 10 на планшет и на телефон от компании Microsoft. Для многих обновление планшета не вызовет трудностей, так как само устройство построено на процессоре с архитектурой x86, которая используется на ноутбуках и стационарных компьютерах. Из этого следует, что установка ОС на планшет выглядит похожим образом. Установка Windows mobile и вовсе не должна вызвать трудностей, так как ее процесс очень прост. Надеемся, наша статья поможет вам в установке новейшей операционной системы Windows 10, как на планшете, так и на смартфоне.
Для многих обновление планшета не вызовет трудностей, так как само устройство построено на процессоре с архитектурой x86, которая используется на ноутбуках и стационарных компьютерах. Из этого следует, что установка ОС на планшет выглядит похожим образом. Установка Windows mobile и вовсе не должна вызвать трудностей, так как ее процесс очень прост. Надеемся, наша статья поможет вам в установке новейшей операционной системы Windows 10, как на планшете, так и на смартфоне.
Типы документов, в которых разноцветное подчеркивание неуместно
В файлах для личного или внутрикорпоративного пользования на эти яркие линии можно не обращать внимания. Но представьте, что текстовый файл предназначен для демонстрации на экране. Это может быть список сотрудников компании, таблица с фамилиями учеников школы, отчет о работе предприятия и множество других вариантов.
Человеку непосвященному покажется странным, почему отдельные слова подчеркнуты красным. Или, например, с созданного текстового документа планируется сделать скриншот с дальнейшей вставкой картинки в презентацию, для размещения на сайте или рассылки по электронной почте. Поэтому вопрос, как убрать красное подчеркивание в «Ворде», отнюдь не праздный, требующий немедленного решения.
Поэтому вопрос, как убрать красное подчеркивание в «Ворде», отнюдь не праздный, требующий немедленного решения.
Как вставить ссылку?
Перед изучением вопроса, как убрать подчеркивание в следует разобраться с установкой ссылки в тексте. Представить сайты безе переходных связок очень сложно. Ведь в таком случае каждая страница представляла бы собой длинную цепь, вмещавшую в себя весь объем текста, который сейчас можно найти аккуратно распределённым на сотнях страниц.
В зависимости от поставленных задач, внешний вид ссылки можно изменять. Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Избавляемся от ненужных линий в несколько кликов
Рассмотрим несколько способов, как убрать красное подчеркивание в «Ворде» для отдельно взятого документа.
Кликните по слову правой кнопкой мыши и в появившемся меню выберите «Пропустить» или «Пропустить все». В первом случае подчеркивание исчезнет только под одним словом, во втором – весь текст будет очищен от линий. Этот вариант не самый надежный, так как при следующем открытии файла волнистые черточки могут появиться вновь.
В первом случае подчеркивание исчезнет только под одним словом, во втором – весь текст будет очищен от линий. Этот вариант не самый надежный, так как при следующем открытии файла волнистые черточки могут появиться вновь.
Откройте меню для подчеркнутого слова и выберите «добавить в словарь». Теперь в любом текстовом документе, создаваемом на вашем компьютере, данное слово будет считаться написанным правильно. Однако при изменении падежного окончания в слове Word снова его выделит, заметив ошибку.
В левом верхнем углу открытого текстового редактора кликните по кнопке «файл», далее «параметры», потом «правописание». Здесь снимите галочку в строке «автоматически проверять орфографию».
В этом случае проверка на грамотность во всех документах проводиться не будет, проблемы с тем, как убрать красное подчеркивание в «Ворде», больше не возникнет. В Microsoft Word версии 2010 и выше существует возможность отключить проверку только для текущей версии текста.
Чтобы файл открывался в том же виде на других компьютерах или ноутбуках, не забудьте включить защиту от редактирования. Для этого в Microsoft Office 2003 или 2007 в главном меню выберите «Подготовить», затем «Пометить документ как окончательный», в Word 2010 кликните по иконке с замком и отметьте нужный вариант защиты.
Для этого в Microsoft Office 2003 или 2007 в главном меню выберите «Подготовить», затем «Пометить документ как окончательный», в Word 2010 кликните по иконке с замком и отметьте нужный вариант защиты.
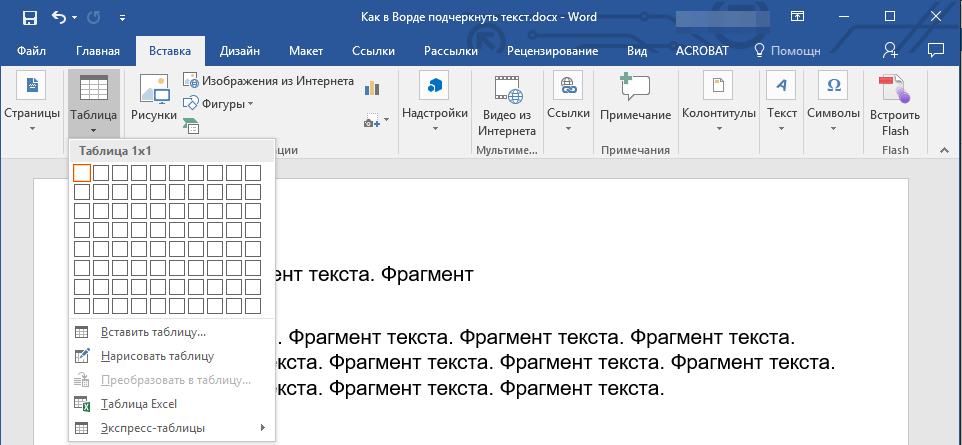
Подчеркивание с помощью таблицы
Используя таблицу с одной ячейкой можно без проблем сделать подчеркивание без текста. Для того, чтобы воспользоваться этим способом вставьте в нужное место текстового документа таблицу размером 1 на 1. При необходимости уменьшите размер получившейся таблицы и переместите ее в нужное место.
После этого установите курсор внутрь таблицы и перейдите на вкладку «Конструктор». Здесь нужно нажать на стрелку, которая находится рядом с кнопкой «Границы», и в появившемся меню выбрать «Нет границы».
После этого еще раз нажимаем на стрелку рядом с кнопкой «Границы» и теперь выбираем пункт меню «Нижняя граница».
В результате вы получите таблицу, у которой отображается только нижняя граница. Такую таблицу можно использовать в качестве подчеркивания.
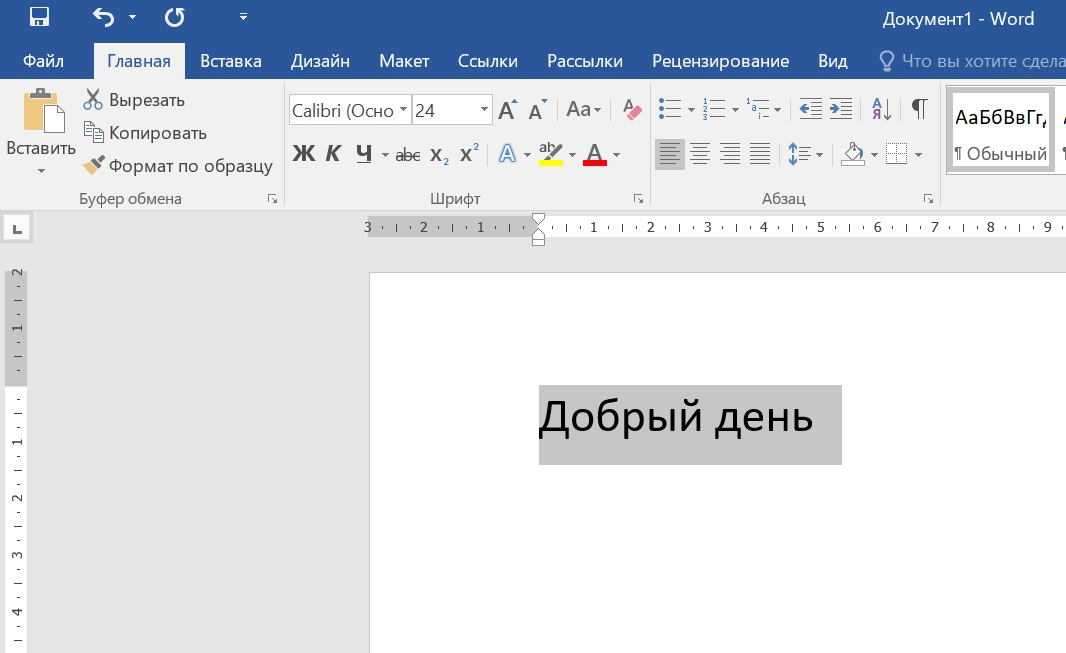
Как убрать выделения в word. Как убрать подчеркивание в Word: несколько способов
Текстовый редактор Word достаточно многогранен в своих возможностях. Так, он является качественным инструментом для работы с текстом: его можно набирать, редактировать, добавлять различные эффекты. Таким образом, из обычного текста можно сделать официальный документ, а можно нечто не совсем формальное, подходящее тому или иному случаю.
О некоторых возможностях редактора я уже рассказывал в предыдущих статьях. В этот раз мне хочется поговорить о . Как вы, наверное, знаете, в Ворде целый текст или же отдельные его фрагменты можно выделить и добавить к ним один из предложенных разработчиками эффектов, а именно: сделать его жирным, выделить курсивом, зачеркнуть, подчеркнуть, закрасить маркером любого цвета, изменить цвет текста. Что ж, мне хочется более детально остановиться на данном вопросе, а именно рассказать вам, как убрать выделение текста в ворде.
Как выделить текст в Word
Для того чтобы убрать выделение в тексте необходимо понимать, как он выделяется, а дальше все станет очень понятно. Итак, все инструменты для выделения находятся во вкладке «Главная» на панели инструментов в подкатегориях «Шрифт», «Абзац» и «Стили».
Итак, все инструменты для выделения находятся во вкладке «Главная» на панели инструментов в подкатегориях «Шрифт», «Абзац» и «Стили».
К примеру, чтобы сделать слово или предложение жирным, нужно сначала выделить этот фрагмент, затем нажать кнопочку «Ж» в блоке «Шрифт». По аналогии применяются и остальные эффекты: выделив определенный кусочек текста или даже целый текст сделать одним из , для этого нажмите на соответствующую кнопку панели инструментов.
Как убрать выделение в Word
Убрать выделение в тексте можно даже не одним, а двумя способами. Давайте о каждом из них подробнее.
- Первый способ, разумеется, напрашивается сам: выделение убирается путем нажатия на те же кнопки. В этом случае идет обратное действие и выбранный эффект пропадает. Например, предварительно выделив, скажем, курсив, вы можете вновь нажать на ту же кнопку и текст вновь примет свой первоначальный вид. Скажем, убрать выделение цветом можно в том случае, если нажать «Авто»; стиль на такой, как был в исходнике, поменяется, если нажать кнопку «Обычный стиль»; маркер убирается кнопкой «Нет цвета».

- Второй способ несколько сложнее, он не лежит так явно на поверхности, он не менее простой и удобный. Чтобы убрать выделение с его помощью, обратите внимание на подкатегорию «Шрифт» на панели инструментов: в ее правом верхнем углу есть маленькая кнопка под названием «Очистить формат». После нажатия на эту кнопку форматирование выделенного фрагмента удалится и останется обычный текст.
Вот так вот легко, просто, а главное, быстро, можно убрать выделение текста в текстовом редакторе Word.
Видео в помощь
Инструкция
Используйте клавишу с символом «-» для отмены выделения текста в документе Word и перемещения указателя мыши в начала раздела (или начало документа при выделении всего текста). Этот алгоритм оказывается действенным при выделении текста мышью или нажатием функциональной клавиши Shift.
Выполните клик мыши на выбранном пространстве для выполнения операции отмены выделения текста и перемещения указателя мыши в выбранное место при использовании функциональной клавиши Shift или мыши в качестве инструмента выделения.
Выберите нажатие функциональной клавиши Esc, а следом клавиши с символом «-» для отмены выделения текста в документе Word, совершенном в расширенном режиме выделения параграфов при нажатии клавиши F8.
Используйте одновременное нажатие функциональной клавиши Shift+F5 для осуществления наиболее универсальной процедуры отмены выделения текста, выполненного любым методом, и возврата к документу, подлежащего редактированию.
Откройте в офисном приложении Word HTML-документ с разноцветным выделением, выбранный в интернете, и укажите команду «Сохранить как» в меню «Файл» верхней панели инструментов окна программы для выполнения операции отмены выделения текста в сохраняемом документе.
Выберите пункт «Файл RTF» в открывшемся диалоговом окне выбора типов файлов и откройте сохраненный документ в любом другом текстовом редакторе.
Выполните любое значимое действие (поставьте запятую или сдвиньте текст пробелом) и сохраните сделанные изменения при завершении работы программы.
Укажите пункт А4 в открывшемся окне выбора формата бумаги и убедитесь в отсутствии выделения в сохраненном из HTML-документе.
Обратите внимание
Поговорим сегодня про набор текста в Word, а также про правила хорошего тона и то как выделить текст. 1. Ctrl+A — находясь в документе Word зажимаете клавишу Ctrl, нажимаете латинскую А или русскую Ф и получаете выделение всего текста/рисунков/диаграмм/таблиц в тексте. То есть выделяется весь документ полностью. Очень удобно, не надо тащить зажатую левую мышку 65 страниц текста.
Полезный совет
В редакторе Word можно выделить любой фрагмент текста – от одного символа до всего текста целиком. Для этих целей можно использовать как мышь, так и клавиатуру. Установить текстовый курсор перед буквой, которую нужно выделить. Нажать на клавиатуре клавишу “Shift” и, не отпуская ее, на клавишу перемещения курсора вправо. Выделение всего текста. Установить указатель мыши на левое поле так, чтобы он превратился в стрелку, направленную вправо (на текст).
Источники:
- Как снять выделение
- Как убрать цветные выделения текста в файле Word, сохраненного из HTML-документа
- как отменить выделение в ворде
- Как убрать фон в Word 2013 при копировании из Интернета
Как убрать текст абзаца с помощью клавиш «delete» или «backspace»При правке текстов часто встречается ситуация, при которой надо убрать целый или объединить два абзаца в один. Во втором случае достаточно просто клавишами «delete» или «backspace» убрать лишнее пространство между строк. В первом же сначала абзац надо выделить, чтобы показать программе, что стирать в дальнейшем.
Выделение осуществляется с помощью трех кликов правой кнопки мыши, наведенной нужного абзаца . Затем можно нажать уже известные клавиши «delete» или «backspace», и текст будет благополучно удален.
Выделить абзац и не один, а много можно с помощью клавиш со стрелками и клавиши «shift». Для этого надо нажать на «shift», и удерживая ее, стрелками вести или вниз, обозначая таким образом выделение.
Как убрать текст абзаца с помощью сочетания клавиш Ctrl+XЕсть еще один способ стереть выделенный текст. Правда, это будет не окончательное удаление, а так называемое «забирание текста в буфер (карман)». Делается это с помощью комбинации клавиши Ctrl и в латинской раскладке клавиши X. Обозначается это сочетание так: Ctrl+X.
Видео по теме
Обратите внимание
Знак абзаца и разрыв строки в программе Word обозначены по-разному.
Полезный совет
Задать абзацный отступ или переформатировать абзац можно двумя способами: из общей линейки меню и из контекстного меню (правая клавиша мыши)
Источники:
- Как правильно работать в Word
- как убрать в ворде абзацы
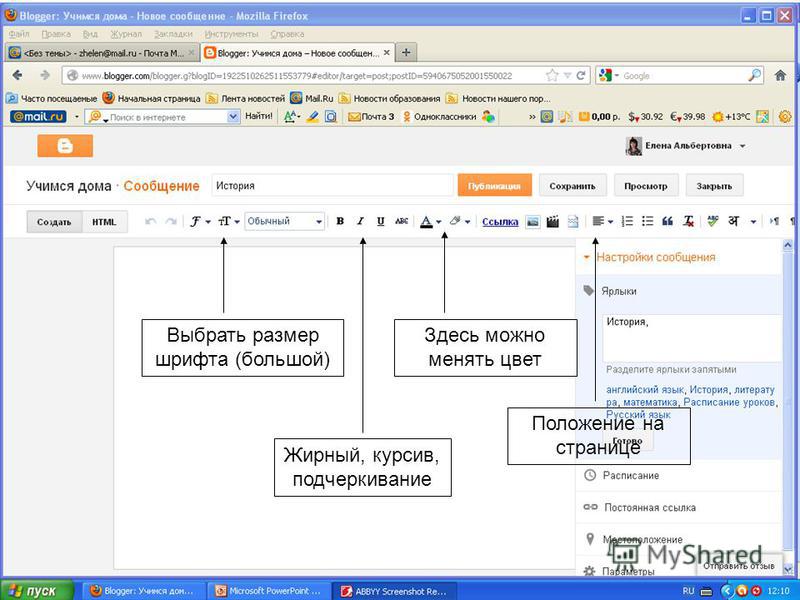
Оформление поста в блоге или на другом интернет-ресурсе не обязательно требует выделения ссылок. В некоторых случаях упоминание сторонних материалов и источников должно быть скрыто. В таких случаях автор пользуется в создании текста языком HTML.
Вам понадобится
- — доступ в интернет;
- — ссылка;
- — текст.
Инструкция
Откройте страницу создания нового сообщения в блоге или на сайте. Убедитесь, что текст вводится в режиме HTML-редактирования, а не через визуальный редактор. Во втором случае используемые теги не будут преобразованы в ссылки , а так и останутся набором символов.
Элементарные теги для оформления позволяют замаскировать адрес в его стандартном виде словом или двумя. Код будет таким: текст ссылки . Однако при таком оформлении ссылка все равно будет выделяться: цвет текста будет отличаться, кроме того, добавляется подчеркивание.
Первый способ избавиться от выделения

Второй вариант позволяет полностью прятать ссылку и делает ее неотличимой от основного сообщения. Теги: текст ссылки — не только избавляют от подчеркивания, но и изменяет цвет. В конкретном случае это черный, но для своего сообщения выберите цвет, аналогичный основному.
Видео по теме
Обратите внимание
При оформлении ссылки без подчеркивания и выделения цветом мала вероятность, что на нее нажмут. Эти теги практически не используются или служат для формального указания источника. Однако повысить популярность упомянутого ресурса они вряд ли могут: читатель их просто не заметит.
Источники:
- Теги для блогов и сайтов в 2019
Текстовый редактор Word из пакета Microsoft Office является самой распространенной и популярной программой для написания, редактирования и чтения текстов. Чтобы работа с программой была комфортной, необходимо правильно ее настроить и уметь пользоваться основными инструментами.
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Если под словом находится линия, самый простой способ её удалить — изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч
». В англоязычной версии программы этой функции соответствует кнопка «U
».
В англоязычной версии программы этой функции соответствует кнопка «U
».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч », нажав на неё мышкой.
Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия — требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.
- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.

- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.
При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий — отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 — щелчок мышкой по логотипу Office, в новых версиях — переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус — искать ошибки в документе придётся вручную.
Автоматическое исправление отключено. Но есть и минус — искать ошибки в документе придётся вручную.
Во время работы в «Ворде» вы можете столкнуться с такой проблемой, когда вместе со скопированным текстом с какой-нибудь веб-страницы переносится и ее форматирование. Данная проблема довольно распространена, поэтому способов избавления от нее много. В статье мы разберем пять способов, как убрать фон в «Ворде» при копировании с интернет-ресурсов. Все они различны между собой. Также следует учитывать, что некоторые из методов могут не работать в старых версиях программы, например, таких, как «Ворд» 2003 года. Но обо всем этом далее по порядку.
Использование встроенной функции
Необходимо сразу обозначить, что фон страницы в «Ворде» — это не только цвет самой страницы, но и различного рода выделения, такие как выделение текста, цвет шрифта и различного рода форматирование. Итак, рассмотрим первый способ, как убрать фон в «Ворде» при копировании с сайта. Он будет заключаться в использовании стандартной функции в самой программе. Но стоит сразу отметить, что данный способ не работает в программе «Ворд 2003». А в статье примеры будут приводиться на версии 2016 года.
Но стоит сразу отметить, что данный способ не работает в программе «Ворд 2003». А в статье примеры будут приводиться на версии 2016 года.
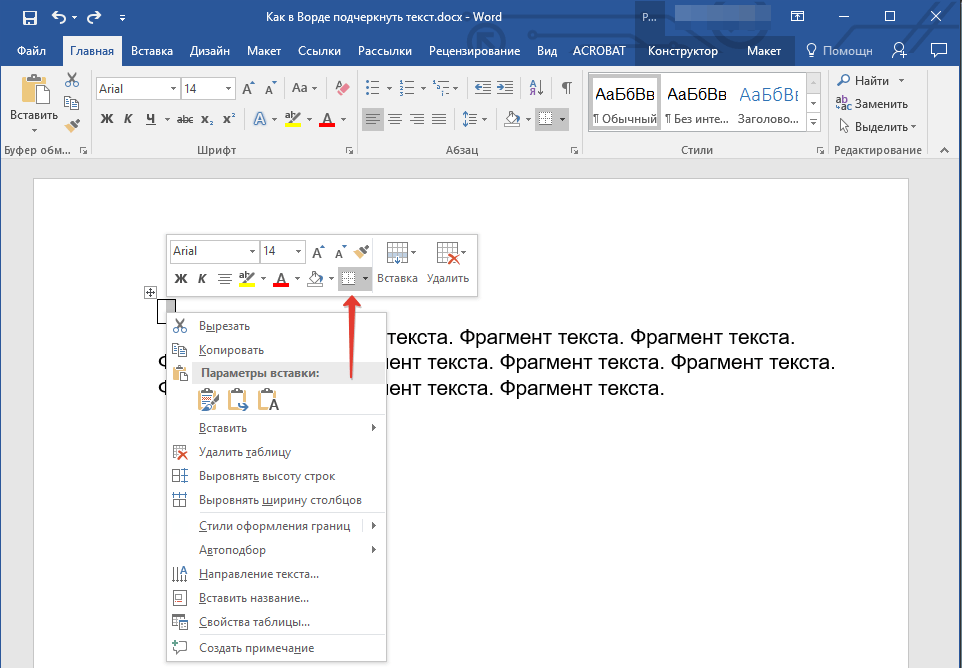
Не спешите пользоваться горячими клавишами CTRL+C и CTRL+V. Таким образом будет копироваться все форматирование выделенного текста. Сначала с сайта поместите текст в буфер обмена, то есть скопируйте удобным для вас способом. После этого в «Ворде» нажмите ПКМ в том месте, куда нужно вставить выделенный текст. В появившемся меню есть строка «Параметры вставки», под ней будут три изображения. Вам нужно нажать на «Сохранить только текст». Чаще всего оно отображается как планшет с буквой «А» рядом. После проделанных манипуляций в документ вставится текст без лишнего форматирования. Фон страницы, цвет шрифта будут такими, которые заданы в самой программе, а не на сайте веб-страницы.
Использование блокнота
Если по какой-то причине предыдущим способом у вас не получается пользоваться, то сейчас будет приведен следующий. Сразу хочется сказать, что он универсальный. При его использовании в «Ворде» будет задан базовым форматированием программы, а не сайта. И данный способ подходит абсолютно для любых версий программы. Суть метода проста до невозможности. Перед тем как вставлять текст в «Ворд», вставьте его в простой «Блокнот», который есть во всех версиях Windows. После этого скопируйте его из блокнота и вставьте в «Ворд». Этот метод работает по той причине, что блокнот сам по себе не имеет опций форматирования.
При его использовании в «Ворде» будет задан базовым форматированием программы, а не сайта. И данный способ подходит абсолютно для любых версий программы. Суть метода проста до невозможности. Перед тем как вставлять текст в «Ворд», вставьте его в простой «Блокнот», который есть во всех версиях Windows. После этого скопируйте его из блокнота и вставьте в «Ворд». Этот метод работает по той причине, что блокнот сам по себе не имеет опций форматирования.
Использование ластика
На вкладке «Главная» вы могли замечать инструмент под названием «Очистить все форматирование». Он отображается в виде ластика с рядом расположенной буквой «А». Данный инструмент также отлично подойдет для того, чтобы убрать ненужное форматирование.
Пользоваться им очень просто. Для начала вам нужно выделить ту область в документе, которую вы хотите лишить форматирования. После того как вы это сделали, просто нажмите на ластик.
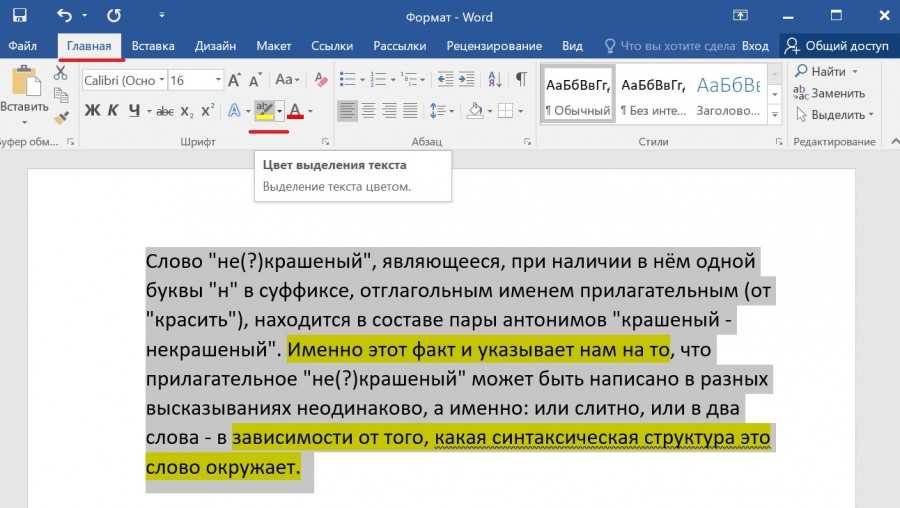
Удаляем цвет шрифта и заливки
Выше приводились простые способы, как убрать фон в «Ворде» при копировании с сайта. Однако стоит отметить, что после их использования исчезает форматирование полностью, и если вы хотели оставить структуру текста и шрифта, то у вас ничего не получится. Сейчас же поговорим о том, как убрать фон в «Ворде» при копировании, но оставить форматирование шрифта. Если вы хотите убрать цвет шрифта в «Ворде», то необходимо воспользоваться соответствующим инструментом, который располагается на панели сверху. Называется он «Цвет шрифта». Точное его местонахождение вы можете увидеть на картинке снизу.
Однако стоит отметить, что после их использования исчезает форматирование полностью, и если вы хотели оставить структуру текста и шрифта, то у вас ничего не получится. Сейчас же поговорим о том, как убрать фон в «Ворде» при копировании, но оставить форматирование шрифта. Если вы хотите убрать цвет шрифта в «Ворде», то необходимо воспользоваться соответствующим инструментом, который располагается на панели сверху. Называется он «Цвет шрифта». Точное его местонахождение вы можете увидеть на картинке снизу.
Все что вам нужно будет сделать, это выделить ту часть текста, которую вы хотите лишить цвета и нажать на вышеупомянутый инструмент. Потом в выпадающем меню нужно выбрать или «Авто», или же какой-то другой цвет по желанию.
Сейчас рассмотрим, при копировании. Делается это схожим способом, только используется другой инструмент. Называется он «Цвет выделения текста». Его местонахождение вы также можете видеть на картинке ниже. Выделите часть текста, нажмите на инструмент и в меню выберите «Нет цвета». После этого заливка пропадет, а текст останется таким же, каким и был.
После этого заливка пропадет, а текст останется таким же, каким и был.
Удаление цвета фона страницы
Теперь рассмотрим ситуацию, когда после копирования текста с сайта у вас скопировался весь фон страницы. Исправить эту неприятность можно за пару секунд. Необходимо всего лишь воспользоваться соответствующим инструментом.
В этот раз он располагается не на главной вкладке. Вам следует перейти на вкладку «Дизайн». На панели инструментов необходимо найти «Цвет страницы». Данный компонент располагается в самой правой части ленты. После нажатия на инструмент откроется выпадающее меню, подобно тому, какое было при использовании инструмента «Цвет выделения текста». В нем вам нужно выбрать «Нет цвета». После этого фон страницы пропадет.
Кстати, прошу обратить внимание на инструменты, расположенные по бокам: «Подложка» и «Границы страниц». Чаще всего при копировании с сайта они не вставляются в документ. Но если вы скачали его с этими элементами и хотите их убрать, то воспользуйтесь приведенными инструментами. Работа с ними протекает аналогичным способом.
Работа с ними протекает аналогичным способом.
Microsoft Word — удобный инструмент, предназначенный для создания текстовых файлов. Опции программы позволяют красиво и грамотно оформлять документы для официальной, деловой или личной переписки. Иногда некоторые функции редактора вызывают легкое раздражение. Давайте разберемся, как в «Ворде» убрать красное подчеркивание текста, и рассмотрим ситуации, когда это действительно нужно.
Почему Word выделяет отдельные слова волнистыми линиями?
В текстовом редакторе от компании Microsoft по умолчанию включена проверка орфографии и пунктуации. Красным цветом подчеркиваются фрагменты, содержащие зеленым — пунктуационные. Встроенный словарь программы не может вместить полный спектр существующих слов русского (либо любого другого) языка. Поэтому отдельные слова Word безжалостно подчеркивает красными линиями, считая их написание ошибочным. Особенно это касается имен и фамилий людей, названий фирм и предприятий, профессиональной терминологии и сленговых выражений.
Если в тексте пропущены запятые, нарушена синтаксическая связь слов, то Word выделит такие предложения волнистой чертой зеленого цвета. В большинстве случаев эта функция является очень полезной, так как позволяет избежать грамматических ошибок и случайных описок в создаваемом документе. Но бывают случаи, когда нет другого выхода, кроме как убрать красное подчеркивание в «Ворде» с целью придания тексту эстетичного вида.
Типы документов, в которых разноцветное подчеркивание неуместно
В файлах для личного или внутрикорпоративного пользования на эти яркие линии можно не обращать внимания. Но представьте, что текстовый файл предназначен для демонстрации на экране. Это может быть список сотрудников компании, таблица с фамилиями учеников школы, отчет о работе предприятия и множество других вариантов.
Человеку непосвященному покажется странным, почему отдельные слова подчеркнуты красным. Или, например, с созданного текстового документа планируется сделать скриншот с дальнейшей вставкой картинки в презентацию, для размещения на сайте или рассылки по электронной почте. Поэтому вопрос, как убрать красное подчеркивание в «Ворде», отнюдь не праздный, требующий немедленного решения.
Поэтому вопрос, как убрать красное подчеркивание в «Ворде», отнюдь не праздный, требующий немедленного решения.
Избавляемся от ненужных линий в несколько кликов
Рассмотрим несколько способов, как убрать красное подчеркивание в «Ворде» для отдельно взятого документа.
Кликните по слову правой кнопкой мыши и в появившемся меню выберите «Пропустить» или «Пропустить все». В первом случае подчеркивание исчезнет только под одним словом, во втором — весь текст будет очищен от линий. Этот вариант не самый надежный, так как при следующем открытии файла волнистые черточки могут появиться вновь.
Откройте меню для подчеркнутого слова и выберите «добавить в словарь». Теперь в любом текстовом документе, создаваемом на вашем компьютере, данное слово будет считаться написанным правильно. Однако при изменении падежного окончания в слове Word снова его выделит, заметив ошибку.
В левом верхнем углу открытого текстового редактора кликните по кнопке «файл», далее «параметры», потом «правописание». Здесь снимите галочку в строке «автоматически проверять орфографию».
Здесь снимите галочку в строке «автоматически проверять орфографию».
В этом случае проверка на грамотность во всех документах проводиться не будет, проблемы с тем, как убрать красное подчеркивание в «Ворде», больше не возникнет. В Microsoft Word версии 2010 и выше существует возможность отключить проверку только для текущей версии текста.
Чтобы файл открывался в том же виде на других компьютерах или ноутбуках, не забудьте включить защиту от редактирования. Для этого в Microsoft Office 2003 или 2007 в главном меню выберите «Подготовить», затем «Пометить документ как окончательный», в Word 2010 кликните по иконке с замком и отметьте нужный вариант защиты.
Варенье из бузины: польза и вред
Узнать встретимся ли мы. Сонник дома солнца. Как правильно сформулировать вопрос в процессе гадания
Как убрать подчеркивание ссылки в HTML?
На моей странице я разместил несколько ссылок, под которыми мне не нужна строка, так как я могу удалить это с помощью HTML?
146 10 лет, 4 месяца назад
1) РешениеВстроенная версия:
com/">ваш сайт
Однако помните, что обычно вы должны отделять содержимое вашего веб-сайта (которое представляет собой HTML) от представления (которое представляет собой CSS). Поэтому обычно следует избегать встроенных стилей.
См. ответ Джона, чтобы увидеть эквивалентный ответ с использованием CSS.
2105 лет, 4 месяца назад
2) РешениеЭто удалит все подчеркивания со всех ссылок:
a {text-decoration: none; }
Если у вас есть конкретные ссылки, к которым вы хотите применить это, дайте им имя класса, например nounderline , и сделайте следующее:
a.nounderline {text-decoration: none; }
Это будет применяться только к этим ссылкам и не затронет все остальные.
Этот код относится к вашего документа или к таблице стилей:
<тип стиля="текст/CSS">
a.nounderline {украшение текста: нет; }
А в теле:
Ссылка
5910 лет, 4 месяца назад
3) РешениеЯ предлагаю использовать :hover, чтобы избежать подчеркивания, если указатель мыши находится над привязкой
a:hover {
текстовое оформление: нет;
}
208 лет, 8 месяцев назад
4) РешениеДобавьте это во внешнюю таблицу стилей ( предпочтительнее ):
{украшение текста:нет;}Или добавьте это к
<тип стиля="текст/CSS"> {украшение текста:нет;}Или добавить к
сам элемент( не рекомендуется ):com">Текст
710 лет, 4 месяца назад
5) РешениеВо всех остальных ответах упоминается украшение текста. Иногда вы используете тему WordPress или чужой CSS, где ссылки подчеркиваются другими методами, так что text-decoration: none не отключит подчеркивание.
Border и box-shadow — еще два известных мне метода подчеркивания ссылок. Чтобы их отключить:
граница: нет;
и
box-shadow: нет;
56 лет, 10 месяцев назад
6) РешениеСледующее не рекомендуется, но иногда может оказаться полезным
Лучше использовать решение, предоставленное Джоном Конде, но иногда использование внешнего CSS невозможно. Таким образом, вы можете добавить в свой HTML-тег следующее:
Моя ссылка
310 лет, 4 месяца назад
7) Решение Весь вышеприведенный код у меня не работал. Когда я копаюсь в проблеме, я понимаю, что она не работает, потому что я поместил стиль после href. Когда я поместил стиль перед href, он работал, как и ожидалось.
Когда я поместил стиль перед href, он работал, как и ожидалось.
ваш сайт
34 года, 5 месяцев назад
8) РешениеПриведенного выше кода будет достаточно. Просто вставьте его в ссылку,из которой вы хотите удалить подчеркивание.
28 лет,10 месяцев назад
Похожие темыhtml Комментарии10 лет,4 месяца назадPaic,я не собираюсь снова откатывать теги,но просто чтобы вы знали,единственный способ убрать подчеркивание это с CSS . Да,даже если вы добавляете его в HTML (в атрибуте стиля ),это все еще CSS . Два других тега также полностью действительны (презентация и гиперссылка ). В будущем,пожалуйста,не удаляйте (и не добавляйте) теги к вопросу,если для этого нет веской причины. Спасибо! 10 лет,4 месяца назад@bfrohs Я уважаю ваши слова,но я создаю свой сайт,используя только HTML,поэтому я не добавлял больше тегов,потому что,если бы я это сделал,я мог бы получить ответы на другом языке. 4 года,8 месяцев назад Ответ Джона по-прежнему использует в основном встроенные стили. Разделение вашего CSS означает больше,чем псевдоним CSS в вашем html. например
4 года,8 месяцев назад Ответ Джона по-прежнему использует в основном встроенные стили. Разделение вашего CSS означает больше,чем псевдоним CSS в вашем html. например class="big-and-red" - это псевдоним,а не разделение. class="meaningful-domain-item" затем css .meaningful-domain-item{//большой и красный}есть. Этого ответа достаточно,чтобы напомнить мне,какой тег использовать в моем css+1. 4 года,5 месяцев назадУ меня не работал указанный выше код. Когда я копаюсь в проблеме,я понимаю,что она не работает,потому что я поместил стиль после href. Когда я поместил стиль перед href,он работал,как и ожидалось. ваш сайтупоминает Paic Ten Community patryk.beza finoutlook John Conde Roman 0b10011 Joe Golton nebulousGirl Ganesh M S sd1990
AboutPrivacyTermsSocialize©2022 Bitcoden. com
com
Удалить подчеркивание из ссылок в Squarespace 7.1
Squarespace CSSSquarespace 7.1
Написано Ребеккой Грейс
** ОБНОВЛЕНО,сентябрь 2022 г. **
Если у вас есть веб-сайт Squarespace,вы знаете,что Squarespace не предлагает много вариантов оформления ссылок. В Squarespace 7.1 каждая ссылка автоматически подчеркивается,и отключить эту настройку по умолчанию невозможно.
Но это быстро исправить с помощью нескольких фрагментов CSS! В этом видео я покажу вам,как убрать подчеркивание ссылок в любом месте вашего сайта… даже в заголовке.
В этом руководстве я привожу несколько различных фрагментов кода,поэтому вы можете ознакомиться с моим руководством для начинающих по Squarespace CSS,если вы новичок в настройке своего веб-сайта с помощью кода.
Удаление подчеркивания для всего веб-сайта
Обычно нет причин удалять подчеркивание ссылок на всем веб-сайте Squarespace,если только вы не предпочитаете внешний вид. Но если вы стремитесь к такой эстетике,добавить CSS на свой веб-сайт очень просто. Перейдите в меню «Дизайн» на панели инструментов веб-сайта Squarespace и выберите параметр «Пользовательский CSS». Затем скопируйте и вставьте приведенный ниже код в блок CSS.
Но если вы стремитесь к такой эстетике,добавить CSS на свой веб-сайт очень просто. Перейдите в меню «Дизайн» на панели инструментов веб-сайта Squarespace и выберите параметр «Пользовательский CSS». Затем скопируйте и вставьте приведенный ниже код в блок CSS.
а{украшение текста:нет !важно}После того,как вы вставите этот код на свой веб-сайт,он повлияет на ВСЕ ваши страницы и сообщения в блогах. Если вы не хотите,чтобы изменения распространились по всему сайту,продолжайте читать! Далее я расскажу,как удалить подчеркивание ссылок только для определенных страниц.
Удалить подчеркивание ссылок в верхнем и нижнем колонтитулах
При удалении всех подчеркиваний на всем веб-сайте также удаляются подчеркивания ссылок в нижнем колонтитуле. Но что,если вы только хотите удалить подчеркивание ссылки в нижнем колонтитуле?
Для этого тоже есть фрагмент кода!
Просто введите слово «нижний колонтитул» в начале приведенного выше фрагмента CSS или скопируйте и вставьте приведенный ниже код.
нижний колонтитул{украшение текста:нет !важно}Ссылки в вашей шапке это совсем другая история.
Даже если вы замените слово «нижний колонтитул» на «заголовок» в своем CSS,это не повлияет на ссылки в заголовке. Это потому,что подчеркивание в заголовке на самом деле является фоновым изображением,а не украшением текста!
Да,CSS иногда может быть сложным. Чтобы удалить подчеркивание ссылки для меню заголовка,вам нужно будет использовать следующий фрагмент.
заголовок{фоновое изображение:нет !важно}Удалить подчеркивание ссылок на определенной странице
Как насчет одной страницы? Можете ли вы удалить подчеркивание ссылки только для одной страницы или записи в блоге на вашем веб-сайте? Вы держите пари!
Для этого вам понадобится расширение Squarespace ID Finder Chrome,которое позволит вам найти ID коллекции для каждой из страниц вашего сайта. Получив идентификатор коллекции для страницы,с которой вы хотите удалить подчеркивание,вставьте идентификатор в приведенный ниже фрагмент кода и добавьте CSS на свой веб-сайт Squarespace.
#ИД КОЛЛЕКЦИИ a{украшение текста:нет !важно}Но это еще не все. Что делать,если вы хотите удалить только одно или два подчеркивания ссылок на странице? Оказывается,вы тоже можете это сделать.
Вместо того,чтобы удалять подчеркивания для всей страницы,вы можете ввести CSS,чтобы удалить ссылки только в определенном разделе вашей страницы. Это немного сложнее,потому что вам нужно будет подсчитать,сколько разделов у вас есть на вашей странице,чтобы выбрать тот,который вы хотите настроить с помощью CSS. Я объясняю это более подробно в обучающем видео.
#COLLECTIONID #page .page-section:nth-of-type(1) a{украшение текста:нет !важно}Вы можете еще больше отточить настройки,удалив подчеркивание ссылок в определенных блоках внутри разделов. Еще раз используйте расширение Squarespace ID Finder для просмотра идентификатора блока. Затем вы можете добавить его в CSS ниже.
#БЛОКИД{украшение текста:нет !важно}Удалить подчеркивание «Подробнее»
К настоящему времени вы,вероятно,задаетесь вопросом:«Сколько фрагментов кода мне нужно???» Не бойтесь,мы на последнем! Этот последний фрагмент кода предназначен для того,чтобы вы могли избавиться от надоедливого подчеркивания ссылки «Подробнее» под каждым сообщением в блоге.
.blog-more-link:after{фон:нет !важно}Когда вы удаляете подчеркивание для ссылки «Подробнее»,она может плохо выделяться. Поэтому я также сделал обучающее видео,показывающее,как преобразовать ссылку «Подробнее» в кнопку. Кнопки в любом случае лучше подходят для дизайна пользовательского интерфейса и облегчают посетителям веб-сайта просмотр CTA и переход по ссылке.
Если вы хотите дополнительно настроить ссылку «Подробнее»,вы можете удалить текст ссылки по умолчанию и заменить его пользовательским призывом к действию. Нажмите здесь,чтобы просмотреть мой видеоурок,показывающий,как изменить текст «Подробнее».
Дом Блог
squarespaceSquarespaceSquarespace CSSCustom CodeSquarespace CodeSquarespace TutorialWebsite DesignSquarespace EffectsstylecodingcssCSSWebsiteWebsite Designerwebsitewebsite designweb designcustomize squarespacecustomise squarespacehow tohow to squarespacesquarespace css tutorialcustom css squarespacecode snippetssquarespace code snippetscopy and paste codeHow to SquarespaceCustom CSSsquarespace csscss tutorialremove underline from links squarespaceremove underline from links squarespace 7. 1remove underline from link cssremove underline from link htmlget избавиться от подчеркивания ссылки cssудалить подчеркивание ссылки в квадратном пространстве
1remove underline from link cssremove underline from link htmlget избавиться от подчеркивания ссылки cssудалить подчеркивание ссылки в квадратном пространстве
Ребекка Грейс
Ребекка Грейс — эксперт Squarespace CSS и дизайнер веб-сайтов.
https://rebeccagracedesigns.com
Могу ли я удалить подчеркивание из ссылок подписи электронной почты?
Независимо от того,использовали ли вы наш инструмент Signature.email,другой генератор подписи электронной почты,или создали свою подпись электронной почты другим способом,часто бывает неожиданно заметить,что после отправки ваших электронных писем получателям ваши текстовые ссылки внезапно становятся подчеркнутыми. Это может быть неприятно после того,как ваша подпись электронной почты была разработана именно так,как вы хотели,и хотите,чтобы она выглядела чище,без множества подчеркиваний. К сожалению,не всегда ясно,можно ли их удалить. Это может сильно зависеть от того,какую программу электронной почты вы используете,а иногда даже от того,в какой почтовый клиент вы отправляете сообщения.
Это может сильно зависеть от того,какую программу электронной почты вы используете,а иногда даже от того,в какой почтовый клиент вы отправляете сообщения.
Может ли Signature.email удалять подчеркивания в ссылках?
Каждая текстовая ссылка в наших подписях всегда включает стандартный код text-decoration:none,предназначенный для удаления подчеркивания в ссылках,и он работает во многих почтовых программах. К сожалению,разные почтовые клиенты могут не следовать нашим инструкциям по коду,две самые большие проблемы могут быть с Outlook и Gmail . Эти два приложения могут либо игнорировать наши инструкции,либо удалить их из кода. Это может произойти,когда вы вставляете свою подпись в настройки подписи электронной почты в своем почтовом приложении или когда кто-то получает электронное письмо,и оно читается его почтовым приложением. Вы можете прочитать больше о вашей индивидуальной ситуации ниже.
Можно ли убрать подчеркивание в Outlook?
К сожалению,не оказывается,что можно полностью убрать подчеркивания из ссылок в Outlook . Outlook,кажется,удаляет или игнорирует тот код,который мы включаем. В Outlook для ПК подчеркивание отображается сразу после вставки подписи. В Outlook для Mac отображается как ,чтобы не было подчеркиваний,но когда вы отправляете электронное письмо,ваши получатели получат электронное письмо со всеми подчеркнутыми текстовыми ссылками. Некоторые пользователи пытались использовать «инструмент подчеркивания» для редактирования Outlook,чтобы вручную удалить подчеркивание из ссылок. Кажется,это работает,но когда электронное письмо отправляется из Outlook,оно заставляет ссылки подчеркиваться,как и раньше,поэтому,когда ваши получатели получат электронное письмо,оно все еще будет подчеркнуто.
Outlook,кажется,удаляет или игнорирует тот код,который мы включаем. В Outlook для ПК подчеркивание отображается сразу после вставки подписи. В Outlook для Mac отображается как ,чтобы не было подчеркиваний,но когда вы отправляете электронное письмо,ваши получатели получат электронное письмо со всеми подчеркнутыми текстовыми ссылками. Некоторые пользователи пытались использовать «инструмент подчеркивания» для редактирования Outlook,чтобы вручную удалить подчеркивание из ссылок. Кажется,это работает,но когда электронное письмо отправляется из Outlook,оно заставляет ссылки подчеркиваться,как и раньше,поэтому,когда ваши получатели получат электронное письмо,оно все еще будет подчеркнуто.
Почему в Outlook цвет подчеркивания отличается от цвета текста?
Другим неприятным побочным продуктом подчеркивания в Outlook является то,что цвет подчеркивания иногда может быть ярко-синим,что может не соответствовать цвету текста,выбранному для ссылки. Это может произойти в различных ситуациях при отправке или получении электронной почты в Outlook.
Это может произойти в различных ситуациях при отправке или получении электронной почты в Outlook.
Можно ли убрать подчеркивание в Gmail?
Веб-сайт Gmail делает некоторые забавные вещи,и это может зависеть от того,какой веб-браузер вы используете в данный момент! На основании нашего тестирования выяснилось,что веб-сайт Gmail будет принудительно подчеркивать ссылки 9.0011 при использовании веб-браузера Chrome . Можно вставить подпись без подчеркнутых ссылок с помощью другого браузера,такого как Firefox . У пользователей Mac может возникнуть соблазн использовать браузер Safari,но это может сопровождаться собственным набором проблем (Safari позволяет копировать только «форматированный текст»,а не «HTML-код»,поэтому большая часть форматирования подписи часто потерял).
Зачем Outlook и Gmail принудительно подчеркивают ссылки?
Хотя Microsoft и Google никогда не сообщали нам официальную причину,по которой они заставляют текстовые ссылки подчеркиваться,я полагаю,что они делают это по нескольким причинам:первая — для помощь читателям электронной почты . Они хотят убедиться,что их читатели понимают,что является ссылкой,а что нет. С самого начала Интернета подчеркнутые ссылки были обычным способом показать,что фрагмент текста является ссылкой;цвета могут означать самые разные вещи,но подчеркивание почти всегда ясно указывает на их назначение. Вторая причина,по которой я считаю,заключается в том,чтобы помочь с безопасностью для крупных организаций. В наши дни спам и фишинговые электронные письма являются распространенными проблемами,и злоумышленники часто используют электронную почту для нападения на менее технически подкованных пользователей в организации и обманом заставляют их щелкнуть что-то и,возможно,загрузить что-то на свои компьютеры,чтобы получить доступ к системе. Подчеркнутые ссылки,по крайней мере,показывают пользователю,что что-то произойдет,когда он нажмет на текст,и он должен знать,кто отправляет электронное письмо и доверяет ли он этому отправителю.
Они хотят убедиться,что их читатели понимают,что является ссылкой,а что нет. С самого начала Интернета подчеркнутые ссылки были обычным способом показать,что фрагмент текста является ссылкой;цвета могут означать самые разные вещи,но подчеркивание почти всегда ясно указывает на их назначение. Вторая причина,по которой я считаю,заключается в том,чтобы помочь с безопасностью для крупных организаций. В наши дни спам и фишинговые электронные письма являются распространенными проблемами,и злоумышленники часто используют электронную почту для нападения на менее технически подкованных пользователей в организации и обманом заставляют их щелкнуть что-то и,возможно,загрузить что-то на свои компьютеры,чтобы получить доступ к системе. Подчеркнутые ссылки,по крайней мере,показывают пользователю,что что-то произойдет,когда он нажмет на текст,и он должен знать,кто отправляет электронное письмо и доверяет ли он этому отправителю.
Можем ли мы что-нибудь сделать с подчеркиванием ссылок?
К сожалению нет. Крупные компании,такие как Microsoft и Google,приняли решения о том,как должны работать их продукты,и,если не считать их написания и информирования их о нашем мнении,мы не можем изменить то,как работают программы . Мы упомянули несколько хаков в конкретных абзацах выше,но они редко работают в масштабах всей компании. В целом,я думаю,мы должны признать,что подчеркнутые ссылки — это неплохо,и хотя мы можем не любить их визуально,они также могут иметь преимущества.
Крупные компании,такие как Microsoft и Google,приняли решения о том,как должны работать их продукты,и,если не считать их написания и информирования их о нашем мнении,мы не можем изменить то,как работают программы . Мы упомянули несколько хаков в конкретных абзацах выше,но они редко работают в масштабах всей компании. В целом,я думаю,мы должны признать,что подчеркнутые ссылки — это неплохо,и хотя мы можем не любить их визуально,они также могут иметь преимущества.
Нужно ли удалять подчеркивания в ссылках?
Подчеркивание — это общепринятое соглашение в Интернете,показывающее,что что-то кликабельно. Они могут быть полезными и полезными в электронной почте. Это самый ясный способ показать читателю электронной почты,что есть действие,которое может произойти при нажатии на этот текст. В большинстве случаев,когда мы хотим удалить их,это потому,что мы хотим,чтобы что-то было более визуально привлекательным,особенно в подписи электронной почты,где может быть более высокая концентрация ссылок,расположенных вместе.






 4 года,8 месяцев назад Ответ Джона по-прежнему использует в основном встроенные стили. Разделение вашего CSS означает больше,чем псевдоним CSS в вашем html. например
4 года,8 месяцев назад Ответ Джона по-прежнему использует в основном встроенные стили. Разделение вашего CSS означает больше,чем псевдоним CSS в вашем html. например  com
com  Но если вы стремитесь к такой эстетике,добавить CSS на свой веб-сайт очень просто. Перейдите в меню «Дизайн» на панели инструментов веб-сайта Squarespace и выберите параметр «Пользовательский CSS». Затем скопируйте и вставьте приведенный ниже код в блок CSS.
Но если вы стремитесь к такой эстетике,добавить CSS на свой веб-сайт очень просто. Перейдите в меню «Дизайн» на панели инструментов веб-сайта Squarespace и выберите параметр «Пользовательский CSS». Затем скопируйте и вставьте приведенный ниже код в блок CSS. 


 1remove underline from link cssremove underline from link htmlget избавиться от подчеркивания ссылки cssудалить подчеркивание ссылки в квадратном пространстве
1remove underline from link cssremove underline from link htmlget избавиться от подчеркивания ссылки cssудалить подчеркивание ссылки в квадратном пространстве  Это может сильно зависеть от того,какую программу электронной почты вы используете,а иногда даже от того,в какой почтовый клиент вы отправляете сообщения.
Это может сильно зависеть от того,какую программу электронной почты вы используете,а иногда даже от того,в какой почтовый клиент вы отправляете сообщения.  Outlook,кажется,удаляет или игнорирует тот код,который мы включаем. В Outlook для ПК подчеркивание отображается сразу после вставки подписи. В Outlook для Mac отображается как ,чтобы не было подчеркиваний,но когда вы отправляете электронное письмо,ваши получатели получат электронное письмо со всеми подчеркнутыми текстовыми ссылками. Некоторые пользователи пытались использовать «инструмент подчеркивания» для редактирования Outlook,чтобы вручную удалить подчеркивание из ссылок. Кажется,это работает,но когда электронное письмо отправляется из Outlook,оно заставляет ссылки подчеркиваться,как и раньше,поэтому,когда ваши получатели получат электронное письмо,оно все еще будет подчеркнуто.
Outlook,кажется,удаляет или игнорирует тот код,который мы включаем. В Outlook для ПК подчеркивание отображается сразу после вставки подписи. В Outlook для Mac отображается как ,чтобы не было подчеркиваний,но когда вы отправляете электронное письмо,ваши получатели получат электронное письмо со всеми подчеркнутыми текстовыми ссылками. Некоторые пользователи пытались использовать «инструмент подчеркивания» для редактирования Outlook,чтобы вручную удалить подчеркивание из ссылок. Кажется,это работает,но когда электронное письмо отправляется из Outlook,оно заставляет ссылки подчеркиваться,как и раньше,поэтому,когда ваши получатели получат электронное письмо,оно все еще будет подчеркнуто.  Это может произойти в различных ситуациях при отправке или получении электронной почты в Outlook.
Это может произойти в различных ситуациях при отправке или получении электронной почты в Outlook.  Они хотят убедиться,что их читатели понимают,что является ссылкой,а что нет. С самого начала Интернета подчеркнутые ссылки были обычным способом показать,что фрагмент текста является ссылкой;цвета могут означать самые разные вещи,но подчеркивание почти всегда ясно указывает на их назначение. Вторая причина,по которой я считаю,заключается в том,чтобы помочь с безопасностью для крупных организаций. В наши дни спам и фишинговые электронные письма являются распространенными проблемами,и злоумышленники часто используют электронную почту для нападения на менее технически подкованных пользователей в организации и обманом заставляют их щелкнуть что-то и,возможно,загрузить что-то на свои компьютеры,чтобы получить доступ к системе. Подчеркнутые ссылки,по крайней мере,показывают пользователю,что что-то произойдет,когда он нажмет на текст,и он должен знать,кто отправляет электронное письмо и доверяет ли он этому отправителю.
Они хотят убедиться,что их читатели понимают,что является ссылкой,а что нет. С самого начала Интернета подчеркнутые ссылки были обычным способом показать,что фрагмент текста является ссылкой;цвета могут означать самые разные вещи,но подчеркивание почти всегда ясно указывает на их назначение. Вторая причина,по которой я считаю,заключается в том,чтобы помочь с безопасностью для крупных организаций. В наши дни спам и фишинговые электронные письма являются распространенными проблемами,и злоумышленники часто используют электронную почту для нападения на менее технически подкованных пользователей в организации и обманом заставляют их щелкнуть что-то и,возможно,загрузить что-то на свои компьютеры,чтобы получить доступ к системе. Подчеркнутые ссылки,по крайней мере,показывают пользователю,что что-то произойдет,когда он нажмет на текст,и он должен знать,кто отправляет электронное письмо и доверяет ли он этому отправителю.  Крупные компании,такие как Microsoft и Google,приняли решения о том,как должны работать их продукты,и,если не считать их написания и информирования их о нашем мнении,мы не можем изменить то,как работают программы . Мы упомянули несколько хаков в конкретных абзацах выше,но они редко работают в масштабах всей компании. В целом,я думаю,мы должны признать,что подчеркнутые ссылки — это неплохо,и хотя мы можем не любить их визуально,они также могут иметь преимущества.
Крупные компании,такие как Microsoft и Google,приняли решения о том,как должны работать их продукты,и,если не считать их написания и информирования их о нашем мнении,мы не можем изменить то,как работают программы . Мы упомянули несколько хаков в конкретных абзацах выше,но они редко работают в масштабах всей компании. В целом,я думаю,мы должны признать,что подчеркнутые ссылки — это неплохо,и хотя мы можем не любить их визуально,они также могут иметь преимущества.