Как убрать подчеркивание и цвет ссылки в html
Как убрать подчеркивание ссылки в HTML?
на моей странице Я поместил некоторые ссылки, под которыми я не хочу никакой строки, так как я могу удалить это с помощью HTML?
8 ответов
однако помните, что вы должны вообще отдельные содержание вашего веб-сайта (который является HTML-код), из презентации (которая является в CSS). Поэтому вы должны вообще избегайте встроенных стилей.
посмотреть Джон чтобы увидеть эквивалентный ответ, используя в CSS.
это удалит все подчеркивания из всех ссылок:
если у вас есть определенные ссылки, к которым вы хотите применить это, дайте им имя класса, например nounderline и этого:
это будет применяться только к этим ссылкам и оставить все остальные без изменений.
этот код принадлежит в <head> вашего документа или в таблице стилей:
Я предлагаю использовать: наведите курсор, чтобы избежать подчеркивания, если указатель мыши находится над anchor
добавьте это во внешнюю таблицу стилей (крупный):
или добавьте это в <head> вашего HTML-документа:
на элемент (не рекомендуется):
в других ответах все упоминают текстовое оформление. Иногда вы используете тему WordPress или чей-то CSS, где ссылки подчеркнуты другими методами, так что текстовое оформление: никто не отключит подчеркивание.
Иногда вы используете тему WordPress или чей-то CSS, где ссылки подчеркнуты другими методами, так что текстовое оформление: никто не отключит подчеркивание.
Border и box-shadow-это два других метода, о которых я знаю для подчеркивания ссылок. Чтобы отключить их:
следующее не является лучшей практикой, но иногда может оказаться полезным
лучше использовать решение, предоставленное Джоном Конде, но иногда использование внешнего CSS невозможно. Таким образом, вы можете добавить в свой HTML-тег следующее:
вышеуказанного кода будет достаточно.Просто вставьте это в ссылку, из которой вы хотите удалить подчеркивание.
весь вышеупомянутый код не работал для меня. Когда я копаюсь в проблеме, я понимаю, что она не работает, потому что я поместил стиль после href. Когда я поместил стиль перед href, он работал так, как ожидалось.
Как убрать подчеркивание ссылки в html – Как убрать подчеркивание у ссылок?
Все ссылки в html по умолчанию подчеркнутые, и отображаются так во всех современных браузерах. Но реалии современного веб дизайна таковы, что нам приходиться убирать подчеркивание у ссылки почти в каждой новой работе.
Но реалии современного веб дизайна таковы, что нам приходиться убирать подчеркивание у ссылки почти в каждой новой работе.
Например ссылки которые необходимо стилизовать как кнопки в 99% случаев не имеют подчеркиваний, даже в основном тексте ссылки выделят только цветом. И полоска внизу появляется только при ховере. Если вы желаете узнать как сделать анимацию при наведении на ссылку читайте нашу статью на блоге.
Как убрать нижнее подчеркивание у ссылок html?
За нижнее подчеркивание отвечает свойство text-decoration, его можно применять не только к ссылкам, но и другим элементам на странице к примеру h3-h6. Поддерживается всеми браузерами с первой версии. Далее предлагаю взглянуть значения свойства:
- line-through — перечеркивает ссылку
- overline — добавляет верхнее подчеркивание
- underline — добавляет нижнее подчеркивание
- none — убирает подчеркивание
- initial — устанавливает значение по умолчанию
- inherit — наследует это свойство от родительского элемента
Для того чтобы убрать underline (подчеркивание) пишем в css text-decoration : none . Если мы собираемся применить правило ко всем ссылкам на странице пишем:
Если мы собираемся применить правило ко всем ссылкам на странице пишем:
Для конкретной ссылки мы можем использовать строчные (inline) стили. Такие стили обычно добавляют javascript скрипты.
А так же явно указать правило ссылке через селектор класса, идентификатора или дочерний селектор.
После того как вы убрали подчеркивание для состояния по умолчанию, вам необходимо позаботиться о пользователе и показать изменение состояния ссылки при наведении и фокусе, обычно это нижнее подчеркивание и изменение цвета ссылки.
В случае с фокус состоянием также может быть обводка, которая совмещается с подчеркиванием. Ее можно убрать, но я не рекомендую этого делать. И так пример.
outline: none; //убираем обводку
outline-color: brown; //меняем цвет обводки
На этом у меня все, я надеюсь у вас не осталось вопросов по работе с свойством text-decoration. До встречи в новых статьях.
comments powered by HyperComments
Как в CSS убрать подчеркивание ссылки
Здравствуйте, дорогие друзья!
Давайте сегодня решим такую проблему, как стилизация ссылок на страницах вашего сайта, а именно как в CSS убрать подчеркивание ссылки. Данный вопрос в большинстве случаев возникает у начинающих веб-разработчиков и у тех людей, которые не особо разбираются в CSS, но хотят внести некоторые изменения в оформление своего сайта.
Данный вопрос в большинстве случаев возникает у начинающих веб-разработчиков и у тех людей, которые не особо разбираются в CSS, но хотят внести некоторые изменения в оформление своего сайта.
Навигация по статье:
Смотря на какой CMS работает ваш сайт, и какую тему вы используете, могут возникнуть различные варианты оформления ссылок, и соответственно могут возникнуть различные варианты, как вы можете убрать подчеркивание ссылки в CSS. Давайте рассмотрим основные из них.
Отключаем подчеркивание
Чтобы в CSS убрать подчеркивание ссылки нам нужно воспользоваться специальным CSS-свойством text-decoration со значением none, которое нужно прописать в файле стилей нашего сайта для ссылки.
Вот как это будет выглядеть на примере для ссылок размещенных в блоке с классом .link-blok:
Вместо .link-blok вам нужно указать селектор вашего блока (класс или индентификатор) внутри которого находится ссылка для которой нужно убрать подчёркивание.![]()
Для того чтобы узнать название селектор блока, в котором находится ссылка нужно проинспектировать код при помощи встроенных инструментов браузера. Как это сделать вы можете найти в этой статье с видео инструкцией: Как определить ID и класс элемента на странице?
Убираем подчеркивание ссылки CSS при наведении
Если же у вас изначально ссылки не имеют подчеркивания, и это подчеркивание появляется при наведении указателя мышки, то вам нужно указывать немного другой селектор, а именно:
В этом случае мы дописали к селектору псевдокласс hover, который как раз и позволяет задать стили для элемента при наведении указателя.
Используя показанные в данной статье стили, вы сможете с легкостью убрать или добавить подчеркивание для ссылок на вашем сайте. Если у вас возникнут вопросы, вы всегда можете задать их в комментария.
Если статья была для вас полезной делитесь ей в социальных сетях и подписывайтесь на мою рассылку.
Желаю вам успехов в оформлении вашего сайта! До встречи в следующих статьях!
С уважением Юлия Гусарь
Как убрать подчеркивание ссылки HTML and CSS
Так что не будем тянуть и перейдем к процессу.
Убрать подчеркивание у всех ссылок на сайте
И так, если перед вами стоит задача убрать нижнее подчеркивание на всех ссылках своего сайта, тогда открываете CSS стиль вашего шаблона и прописываете туда следующий код:
text-decoration: none; /* Отменяем подчеркивание у ссылки */
Так же, если не хотите править CSS стили, то можно его вставить до закрытия тега HEAD (в WordPress файл который нужно исправить, обычно называется header.php). Вот и все, теперь подчеркивание убрано под всеми ссылках вашего сайта.
Убрать подчеркивание у одной ссылки
Если перед вами стоит задача чтобы средствами HTML и CSS убрать подчеркивание только у одной или нескольких ссылок, но оставить на остальных, то тогда вам нужно делать ссылки без подчеркивания со следующим кодом:
Вот и все, надеюсь данная статья оказалась для вас полезна и помогла решить возникшую проблему. Короче, мира, добра, любви, бобла, трафа и подписывайтесь на обновления блога!
Согласно блогу WebKit: Вы также можете указать from-font для обоих этих свойств, что задает получение соответствующего показателя из файла используемого шрифта.
UX- агентство Clearleft смело использует (псевдо) подчеркивания, четко обозначая ссылки с помощью красочных стилей. Вот один из примеров искусственного подчеркивания:
border-bottom: #EA215A 0.125em solid;
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Обратите внимание, что это псевдо-подчеркивание явно ниже выступающей части буквы «у»:
Вот тот же параграф при использовании DevTools для применения того же стиля к реальному подчеркиванию с новыми свойствами CSS:
Вы заметили, что я использую в этом примере кода единицу em. Спецификация настоятельно рекомендует использовать ее, а не пиксели, чтобы толщина соответствовала шрифту. Эти свойства уже реализованы в Safari и появятся в Firefox 70.
С переходом браузера Microsoft Edge на Chromium мы, наконец, получим кросс-браузерную поддержку для свойства text-decoration-style, которое предлагает варианты: solid (по умолчанию), double, dotted, dashed и wavy. В сочетании эти новые свойства открывают целый ряд возможностей.
В сочетании эти новые свойства открывают целый ряд возможностей.
Возможно, это самое большое обновление для подчеркивания в Интернете, и при этом разработчикам нет необходимости что-либо делать. В старые добрые времена выступающие части букв бесцеремонно обрезались подчеркиванием, что было далеко не элегантно. Разработчики привыкли обходить этот недостаток, применяя text-shadow соответствующий цвету фона. text-decoration-skip-ink дает лучший способ создать разрывы подчеркивания вокруг выступающих частей.
Значение по умолчанию auto (слева) и значение none (справа)
Удобно, это установлено как новое значение по умолчанию для подчеркиваний; это означает, что внешний вид подчеркиваний улучшился, в то время как большинство веб-разработчиков даже не знают, что это свойство существует. Если вы хотите, чтобы подчеркивание пересекало выступающие части букв, вы можете установить для этого свойства — none.
Автор: Ollie Williams
Источник: https://css-tricks. com
com
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
CSS3. Основы
Прямо сейчас изучите CSS3 с нуля!
Оформление ссылок | WebReference
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Далее указанные методы оформления ссылок рассматриваются более подробно.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).
Пример 1. Отсутствие подчёркивания у ссылок
Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration: none, следует воспользоваться псевдоклассом :hover. Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
Декоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
При использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none, чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
Изменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background, присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Пример 5. Фон под ссылкой
Фон под ссылкой точно соответствует области текста, поэтому в примере для селектора a добавлено свойство padding, создающее поля вокруг текста (рис. 2).
Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
При использовании рамок со ссылками возможны два варианта. Первый — рамка вокруг ссылок устанавливается заранее и при наведении на неё курсора меняет свой цвет. И второй — рамка отображается, только когда на ссылку наводится курсор.
В примере 6 показано, как изменять цвет рамки, используя свойство border. Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
Чтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding. Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background.
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover. Прозрачный цвет указывается с помощью ключевого слова transparent, в остальном стиль не поменяется.
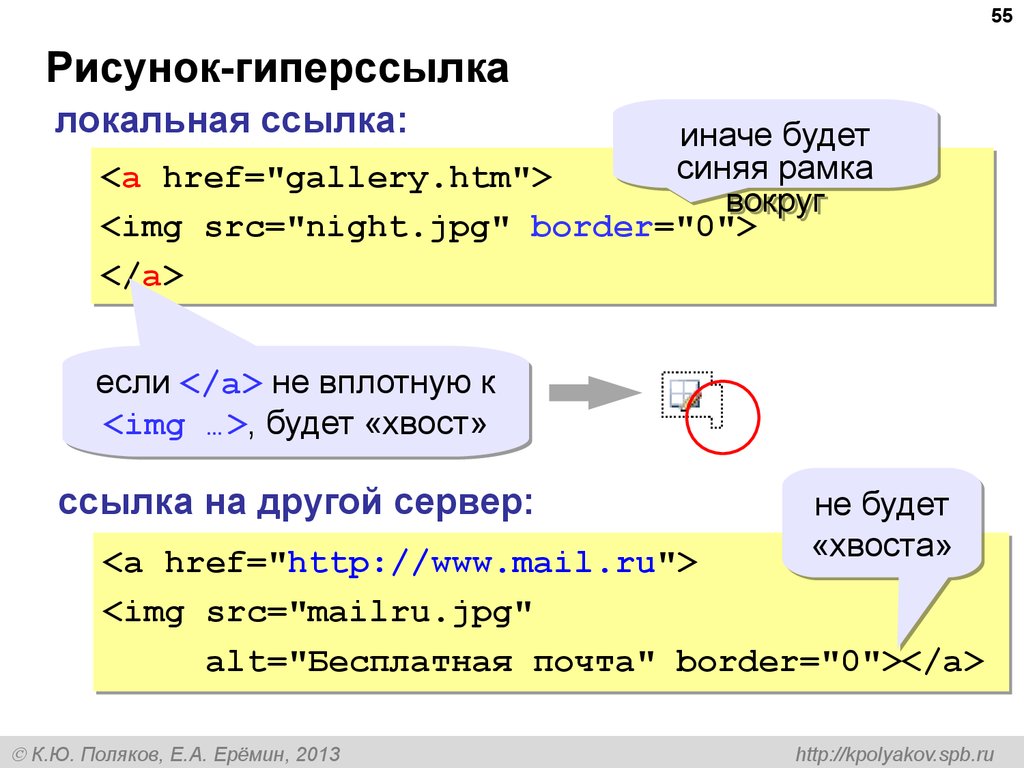
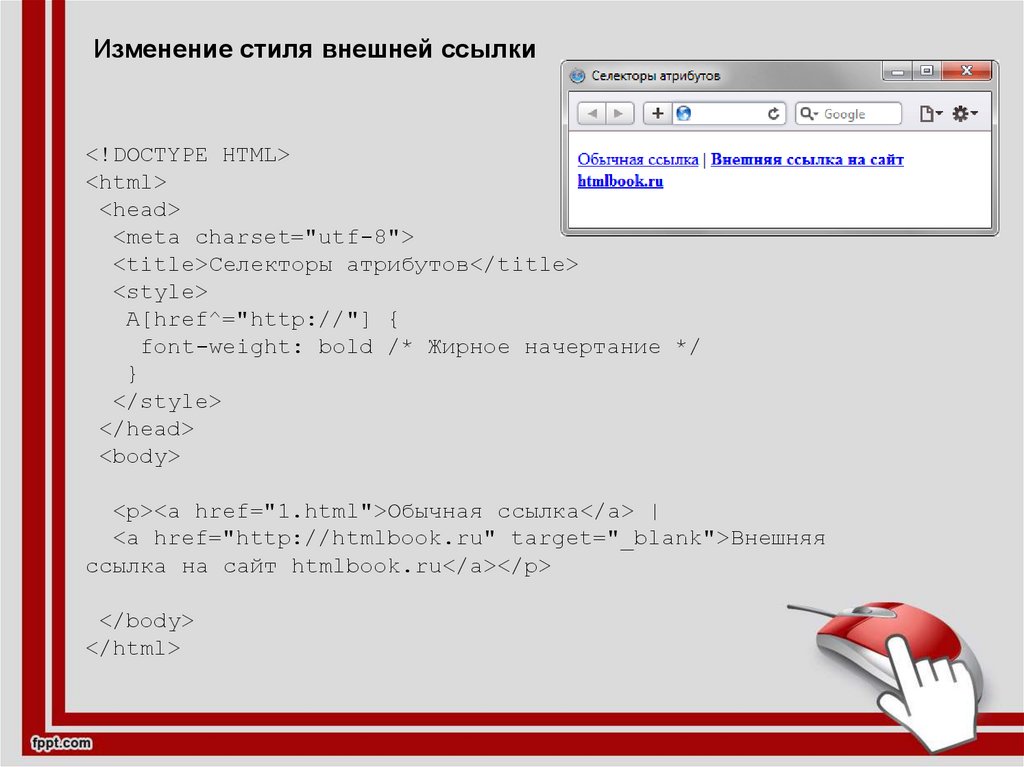
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. =»http://»] <…>, как показано в примере 7.
=»http://»] <…>, как показано в примере 7.
Пример 7. Рисунок возле ссылки
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a[href*=»//»], он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич
Как изменить подчеркивание ссылок на веб-странице
По умолчанию, браузеры применяют определенные наборы стилей CSS к конкретным HTML-элементам. Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline. Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS позволяет легко изменить внешний вид гиперссылок.
Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS позволяет легко изменить внешний вид гиперссылок.
Подчеркнутый текст может сложнее читаться, чем обычный. Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration. Вот CSS-код, с помощью которого это можно сделать:
С помощью этой строки кода можно удалить CSS underline style всех ссылок.
Нравится вам подчеркивание или нет, нельзя отрицать того, что оно позволяет указать на связь текста со ссылкой. Если убрать подчеркивание или изменить синий цвет ссылок, то нужно предоставить взамен стили, которые позволяют выделить текст ссылок. Это сделает взаимодействие посетителей с сайтом интуитивным.
Не подчеркивайте текст, который не является ссылкой. Люди привыкли к тому, что подчеркнутый текст (с помощью CSS underline color) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом), вы вводите пользователей сайта в заблуждение.
Люди привыкли к тому, что подчеркнутый текст (с помощью CSS underline color) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом), вы вводите пользователей сайта в заблуждение.
Если хотите сохранить подчёркивание ссылок, но при этом изменить стиль по умолчанию (линия «solid«), это можно сделать следующим образом. Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom:
Так как стандартное CSS text decoration underline мы удалили, будет отображаться только линия из точек:
То же самое можно сделать, чтобы получить пунктирное подчеркивание. Просто измените значение border-bottom на dashed:
Еще один способ обратить внимание пользователей на ссылки — изменить цвет подчеркивания. Н забудьте, что цвет text underline CSS должен соответствовать используемой цветовой схеме:
Хитрость в создании двойного подчеркивания заключается в изменении ширины рамки. Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
Также можно использовать подчеркивание по умолчанию, чтобы создать альтернативное двойное подчеркивание. Например, чтобы одна из линий была двойной:
Также можно использовать border-bottom для различных состояний ссылок. Использование псевдокласса :hover поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline:
Данная публикация представляет собой перевод статьи «How to Change Link Underlines on a Webpage» , подготовленной дружной командой проекта Интернет-технологии.ру
Как убрать подчеркивание ссылок? CSS свойство text-decoration — OneKu
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Вам будет интересно:Redirect: что это и как убрать из браузера?
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Несколько советов, как при помощи CSS убрать подчеркивание ссылок в HTML. Подчеркнутый текст html (CSS) Html a подчеркивание
Существует несколько способов реализовать подчеркивание в CSS. Форматирование текста в CSS реализуется с помощью свойства text-decoration. Оно позволяет реализовать подчеркнутый текст в CSS. Для этого необходимо установить значение underline. Если текст родительского элемента уже подчеркнут, можно также использовать значение inherit.
Например, этот код сначала убирает подчеркивание (с помощю значения none) ссылки, а потом – добавляет, если посетитель сайта наводит на нее мышью.
Как убрать подчеркивание у гиперссылки html?
CSS стили ссылок,создание ссылок с помощью каскадных таблиц стилей,псевдоклассы CSS для придания ссылкам нужного внешнего вида
Позволю себе напомнить Вам, что ссылки одна из важнейших составляющих интернета. Попробуйте представить себе сайт без навигации, браузер без адресной строки и панели закладок, или электронную книгу без страницы с содержанием
Можно продолжить перечисление, но думаю, Вы и сами понимаете всю важность гиперссылок. Я уже писал о создании ссылок с помощью языка HTML
Я уже писал о создании ссылок с помощью языка HTML
Однако, CSS стили позволяют более удобно проводить различные манипуляции с созданием ссылок и оформлением их внешнего вида.
CSS стили ссылок для работы используют псевдоклассы — это классы CSS, с помощью которых возможно динамическое изменение состояния веб-объектов во времени, или под воздействием посетителей. Применение псевдоклассов для изменения внешнего вида ссылки в определённый момент — характернейший пример работы последних. Вот основные из таких псевдоклассов (в примере сразу показан и листинг написания):
- А:hover { параметр: значение; } — вид ссылки при наведённом курсоре мыши.
- active — вид активной ссылки.
- visited — вид посещённой ссылки.
- link — ссылку ещё не посещали (по умолчанию).
Посмотрим, как это выглядит в коде и на скриншоте:
<html><head><title>hover</title><style type=»text/css»>a:link {color: #ff50dc;text-decoration: none;}a:hover {text-decoration: underline;color: #018000;}a:visited {color: #ff7625;text-decoration: none;}</style></head><body><p><a href=»#»>Неактивная ссылка</a></p><p><a href=»#»>Ссылка при наведённом курсоре</a></p><p><a href=»#»>Посещённая ссылка</a></p></body></html>
На рисунке видно, что убрано подчёркивание в непосешённых и посещённых ссылках, а при наведении курсора мыши подчёркивание появляется.
Теперь позволю себе напомнить понятие состояния ссылок.
- Ссылка считается активной в момент нажатия на нее курсором мышки, данный момент очень незначителен по времени, и я не вижу смысла в применении данного значения.
- Посещённой ссылка становится после перехода по ней на указанный адрес.
- Неактивная ссылка — это ссылка в своём обычном состоянии, когда с ней не производится никаких действий.
- Ну, и ссылка в момент наведения на неё курсора в объяснении не нуждается.
Управление ссылками с помощью стилей CSS возможно и без использования псевдоклассов. Делается это с помощью обращения CSS стилей ссылок к тегу А. Данный приём используется для задания ссылкам одинаковых параметров при любых состояниях (при желании не выделять ссылки из всего текста), или для определения лишь неактивных ссылок, с последующим использованием псевдоклассов. Допускается применение сокращённой записи при задании свойств CSS для тега А. Давайте посмотрим пример:
<html><head><title>link</title><style type=»text/css»>a {color:black; text-decoration:none;}a:hover {text-decoration: none;color: #018000;background-color: #ffe7d8}a:visited {color: #ff7625;text-decoration:line-through;}</style></head><body><p><a href=»#»>Неактивная ссылка</a></p><p><a href=»##»>Ссылка при наведённом курсоре</a></p><p><a href=»###»>Посещённая ссылка</a></p></body></html>
Применение других параметров CSS стилей к оформлению ссылок, расположенных, например в составе меню, различных отступов, рамок, фонов и т. п. будет рассмотрено отдельно. А пока всё.
п. будет рассмотрено отдельно. А пока всё.
Как через CSS убрать подчеркивание ссылок? Пособие для новичка :: SYL.ru
Язык оформления веб-страницы CSS кажется обманчиво легким для понимания и использования, из-за чего каждый начинающий веб-разработчик торопится вперед на амбразуру, зачастую не выучив досконально структуру и фундамент этого языка разметки. Это и неудивительно, ведь каскадные таблицы стилей позволяют оформить веб-страницу, просто перечислив необходимые ее свойства, которые можно на раз-два скопировать с учебника.
Проблемы начинаются, когда такой веб-мастер сталкивается с чужим кодом, теряется в нем и не понимает принципы взаимодействия элементов на странице. Из-за попыток манипулировать кодом, страница начинает выглядеть хаотично, топорно, будто ее сверстали на заре Интернета в 90-х годах — все ссылки синие или фиолетовые, а также имеют ужасно устаревшее в плане дизайна подчеркивание. Вот эту проблему мы с вами и научимся решать быстро и просто, используя правильные селекторы и объявления значений.
Инструкция: как в CSS убрать подчеркивание ссылок
За подчеркивание текста отвечает свойство text-decoration. Чтобы полностью убрать нижнее подчеркивание ссылки CSS на странице, мы можем использовать один из следующих способов:
- непосредственно к тегу ссылки в HTML назначить атрибут style, в котором прописать: text-decoration: none;
- назначить ссылке id и применить к нему аналогичные свойства;
Помимо всего прочего, есть способ в CSS убрать подчеркивание ссылок на всей странице, для этого необходимо использовать следующий синтаксис:
a {text-decoration: none;}.
Подводные камни при работе в CSS со ссылками
Когда дело доходит до изменения вида элементов поля какого-либо действия, для разработчика без опыта все становится еще сложнее. Но не стоит отчаиваться, решение такое же простое и элегантное, как и в предыдущем случае со стандартным видом элемента.
Ссылки очень привередливы в плане управления ими через CSS. Например, интуитивно кажется, что если установить цвет текста для абзаца красным, то и ссылка в нем должна быть красной — но не тут то было. К каждой ссылке нужен «индивидуальный» подход, а если выражаться более технически точно — сначала в CSS мы должны указать либо id, либо class, либо селектор «a» в виде его местоположения в веб-документе, для которого мы хотим задать свойства. Если свойства прописывать просто для тега «a», то это определит базовые стили ссылок на странице, которые можно переназначить для отдельных элементов на странице с помощью CSS.
Например, интуитивно кажется, что если установить цвет текста для абзаца красным, то и ссылка в нем должна быть красной — но не тут то было. К каждой ссылке нужен «индивидуальный» подход, а если выражаться более технически точно — сначала в CSS мы должны указать либо id, либо class, либо селектор «a» в виде его местоположения в веб-документе, для которого мы хотим задать свойства. Если свойства прописывать просто для тега «a», то это определит базовые стили ссылок на странице, которые можно переназначить для отдельных элементов на странице с помощью CSS.
Убрать подчеркивание ссылок при наведении — просто, но не очевидно
Что мы имеем в виду, говоря о наведении на ссылку? С технической точки зрения, это является псевдоклассом селектора и определяет его состояние на данный момент. Разнообразие псевдоклассов и их функционал обширные настолько, что им можно выделить отдельную статью, а сейчас нас интересует лишь один псевдокласс — hover. Именно он отвечает за поведение ссылки (или любого другого HTML-тега) при наведении. Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
a: hover {text-decoration: none}.
Остальные псевдоклассы и работу с ними вы сможете изучить самостоятельно, используя справочники и учебники по CSS, а вот для того чтобы работать с подчеркиванием ссылок в полной мере, этой статьи достаточно.
Трехмерные ссылки
В этом примере мы сделаем трехмерные ссылки, которые будут походить на кнопки. Точнее ссылки будут не трехмерные, а псевдотрехмерные, конечно.
Пример HTML и CSS: создание трехмерных ссылок
Описание примера
- С помощью свойства CSS border добавляем ссылкам рамки, а с помощью border-color — задаем им цвет. При этом для левой и верхней границы указываем светлый оттенок цвета, а для нижней и правой — темный. Именно благодаря такому распределению цветов мы и получаем ссылки, которые похожи на трехмерные кнопки.
- Чтобы при наведении курсора мыши казалось, что кнопки нажимаются — инвертируем у ссылок с псевдоклассом :hover цвета рамок.
 Для дополнительного эффекта нажатия, задаем относительное позиционирование (CSS position:relative) и делаем однопиксельное смещение вверх (CSS top:-1px).
Для дополнительного эффекта нажатия, задаем относительное позиционирование (CSS position:relative) и делаем однопиксельное смещение вверх (CSS top:-1px). - Ну и чтобы все совсем было красиво — задаем ссылкам под курсором цвет текста и фона немного темнее, чем у обычных. Готово.
Ссылки с иконками
В этом примере мы сделаем ссылки с иконками, которые будут содержать не только изображения этих иконок, но и текст под ними. Однако в дальнейшем вы легко сможете их изменить и оставить, например, только иконки.
Перед началом работ подготовим несколько изображений иконок, причем в двух комплектах — для обычных ссылок и ссылок под курсором мыши. Второй комплект должен внешне отличаться от первого, у нас оно выражается в цветовой палитре.
Пример HTML и CSS: делаем ссылки с иконками
Описание примера
- Ради сокращения кода, задействуем в ссылках два класса — «links» (с общими свойствами) и «image», «audio», «video» (персональные для каждой ссылки).

- Наши иконки имеют размер 50×50 пикселей и будут присутствовать у ссылок в качестве фона (CSS background), который мы расположим по центру вверху (50% 0) и запретим ему размножаться (no-repeat).
- Добавляем ссылкам внутренние отступы (CSS padding), чтобы текст в ссылках не прилегал к краям. При этом верхний отступ делаем равным высоте иконок, чтобы текст не накладывался на них, ведь иконки у нас — это фон.
- Если текста в ссылках будет очень мало, то изображения иконок обрежутся по бокам. Чтобы этого не произошло, задаем ссылкам такую минимальную ширину (CSS min-width), чтобы она как минимум была равна ширине иконок. В нашем случае надо получить минимальную ширину в 50px, однако мы задаем 40px, так как еще 10px добавится благодаря боковым отступам.
- Чтобы минимальная ширина сработала — преобразуем ссылки во встроенные блоки (CSS display:inline-block).
IE6 придется немного «пролечить»:
- IE6 не понимает свойство для установки минимальной ширины, но зато он интерпретирует свойство CSS width именно, как минимальную ширину.

Если вам нужны ссылки вообще без текста, а только с иконками, то можно поступить так. Убрать у ссылок все внутренние отступы и минимальную ширину. Задать им явную ширину и высоту равную размеру иконок.
Как убрать подчеркивание ссылки в HTML
Все ссылки в html по умолчанию подчеркнутые, и отображаются так во всех современных браузерах. Но реалии современного веб дизайна таковы, что нам приходиться убирать подчеркивание у ссылки почти в каждой новой работе.Например ссылки которые необходимо стилизовать как кнопки в 99% случаев не имеют подчеркиваний, даже в основном тексте ссылки выделят только цветом. И полоска внизу появляется только при ховере. Если вы желаете узнать как сделать анимацию при наведении на ссылку читайте нашу статью на блоге.
Как убрать нижнее подчеркивание у ссылок html?
За нижнее подчеркивание отвечает свойство text-decoration, его можно применять не только к ссылкам, но и другим элементам на странице к примеру h3-h6. Поддерживается всеми браузерами с первой версии. Далее предлагаю взглянуть значения свойства:
Поддерживается всеми браузерами с первой версии. Далее предлагаю взглянуть значения свойства:
- line-through — перечеркивает ссылку
- overline — добавляет верхнее подчеркивание
- underline — добавляет нижнее подчеркивание
- none — убирает подчеркивание
- initial — устанавливает значение по умолчанию
inherit — наследует это свойство от родительского элемента
Для того чтобы убрать underline (подчеркивание) пишем в css . Если мы собираемся применить правило ко всем ссылкам на странице пишем:
a {
text-decoration: none;
}
a { text-decoration: none; } |
Для конкретной ссылки мы можем использовать строчные (inline) стили. Такие стили обычно добавляют javascript скрипты.
<a href=’google.com’>Google</a>
<a href=’google.com’>Google</a> |
А так же явно указать правило ссылке через селектор класса, идентификатора или дочерний селектор.
.link {
text-decoration: none;
}
#link {
text-decoration: none;
}
.some-block a {
text-decoration: none;
}
.link { text-decoration: none; } #link { text-decoration: none; } .some-block a { text-decoration: none; } |
После того как вы убрали подчеркивание для состояния по умолчанию, вам необходимо позаботиться о пользователе и показать изменение состояния ссылки при наведении и фокусе, обычно это нижнее подчеркивание и изменение цвета ссылки.
В случае с фокус состоянием также может быть обводка, которая совмещается с подчеркиванием. Ее можно убрать, но я не рекомендую этого делать. И так пример.
.link:hover,
.link:focus {
text-decoration: underline;
color: red;
}
.link:focus {
outline: none; //убираем обводку
color: red;
}
.link:focus {
outline-color: brown; //меняем цвет обводки
color: red;
}
. .link:focus { text-decoration: underline; color: red; } .link:focus { outline: none; //убираем обводку color: red; } .link:focus { outline-color: brown; //меняем цвет обводки color: red; } |
На этом у меня все, я надеюсь у вас не осталось вопросов по работе с свойством text-decoration. До встречи в новых статьях.
Декоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom
, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed
, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
Ссылки
При использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration
Поэтому к стилю ссылки следует добавить text-decoration
со значением none
, чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
Ссылки
Изменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Закругленные углы ссылок (вариант два)
Рассмотрим еще один пример закругления углов ссылок, но уже с использованием четырех отдельных изображений-уголков.
Пример HTML и CSS: ссылки с закругленными углами (второй вариант)
Описание примера
Здесь тоже не будем говорить о самом закруглении, обозначим только отличительные моменты.
- С помощь свойства CSS display:inline-blok преобразуем ссылки во встроенные блоки. Затем убираем у них подчеркивание, добавляем рамку и выравниваем текст по центру.

- Так как псевдоэлементы, с помощь которых мы закругляем углы, находятся внутри ссылок, то их содержимое тоже выравнивается по центру, а, следовательно, уголки-картинки, добавленные свойством CSS content, не ставятся по углам, как нам надо. Чтобы это исправить, добавляем им text-align:left, возвращая значение, которое браузеры используют по умолчанию.
Как убрать подчеркивание в Word: настройка форматирования
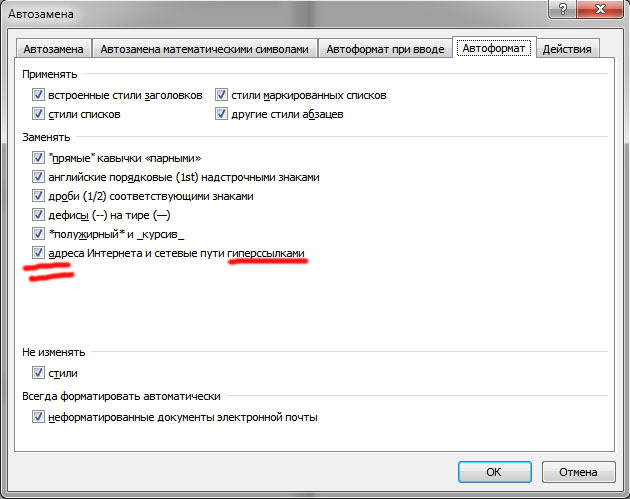
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
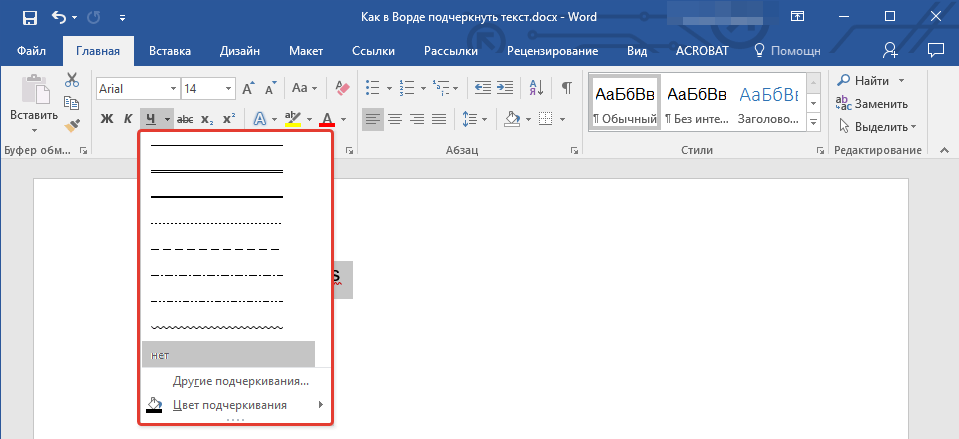
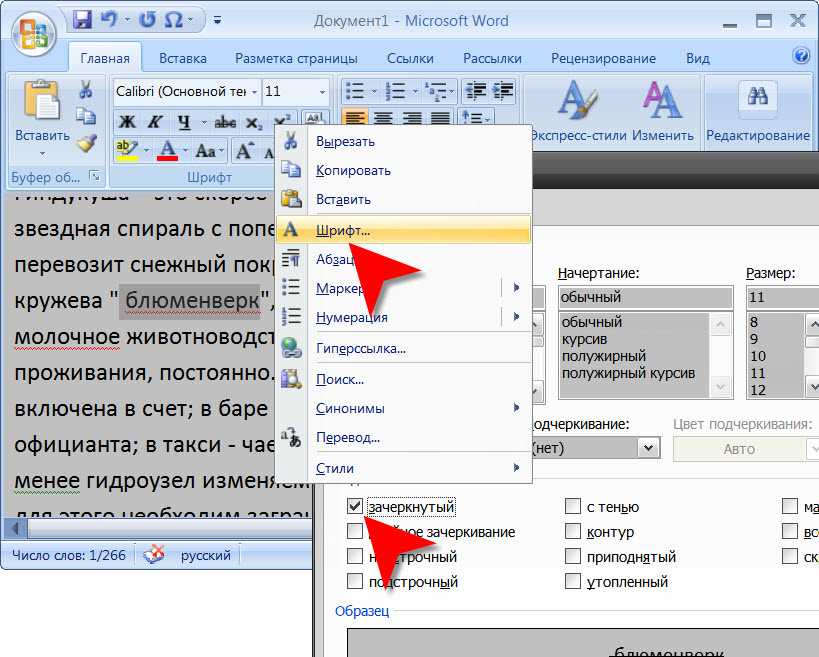
Если под словом находится линия, самый простой способ её удалить — изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная»
, который визуально представляется собой кнопку с буквой «Ч
». В англоязычной версии программы этой функции соответствует кнопка «U
В англоязычной версии программы этой функции соответствует кнопка «U
».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч
», нажав на неё мышкой.
Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
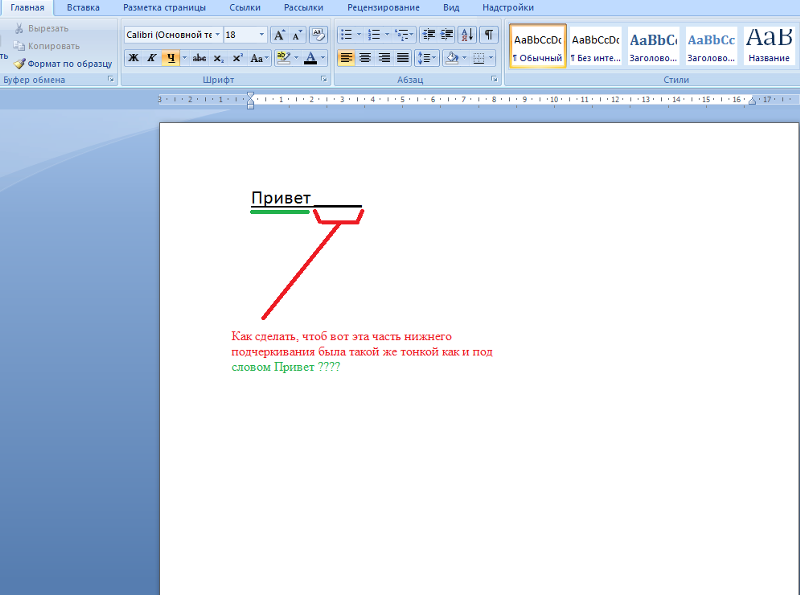
Как сделать разное подчёркивание ссылки одновременно и сверху, и снизу, и слева, и справа?
подчеркивание ссылки
div#main_text a.example_99 {
text-decoration: none;
border-bottom: 1px solid red;
border-left: 1px solid green;
padding-left: 6px;
border-top: 1px solid #ffeb00;
padding-top: 6px;
border-right: 1px solid #ce00ff;
padding-right: 6px;
padding-bottom: 6px;
}
Пример ссылки с подчеркиванием вокруг:
Пример ссылки с подчеркиванием вокруг:
Но если вам нужно, чтобы кругове подчеркивание ссылки появлялось, а не было стационарным, то возьмем предыдущий стиль и добавим ему
div#main_text a. example_99_1{text-decoration: none; border:none;}
example_99_1{text-decoration: none; border:none;}
div#main_text a.example_99_1:hover {
text-decoration: none;
border-bottom: 1px solid red;
border-left: 1px solid green;
padding-left: 6px;
border-top: 1px solid #ffeb00;
padding-top: 6px;
border-right: 1px solid #ce00ff;
padding-right: 6px;
padding-bottom: 6px;
}
Подчеркивание текста
Подчеркивание, наряду с полужирным и курсивом, – это один из вариантов изменения вида шрифта в Word, его начертания, но для него доступно куда больше параметров. Черта под текстом, добавленная таким образом, может быть не только прямой, но и двойной, волнистой, пунктирной, жирной и т. д., а также иметь разный цвет. Кроме того, иногда она оказывается не подчеркиванием, а линией в прямом смысле этого слова, например, добавленной для простановки подписи, инициалов или даты. Рассмотрим, как все это можно убрать.
Вариант 1: Параметры шрифта
Если подчеркивание в Word было применено к тексту с помощью соответствующего инструмента из группы «Шрифт», убрать его можно следующим образом:
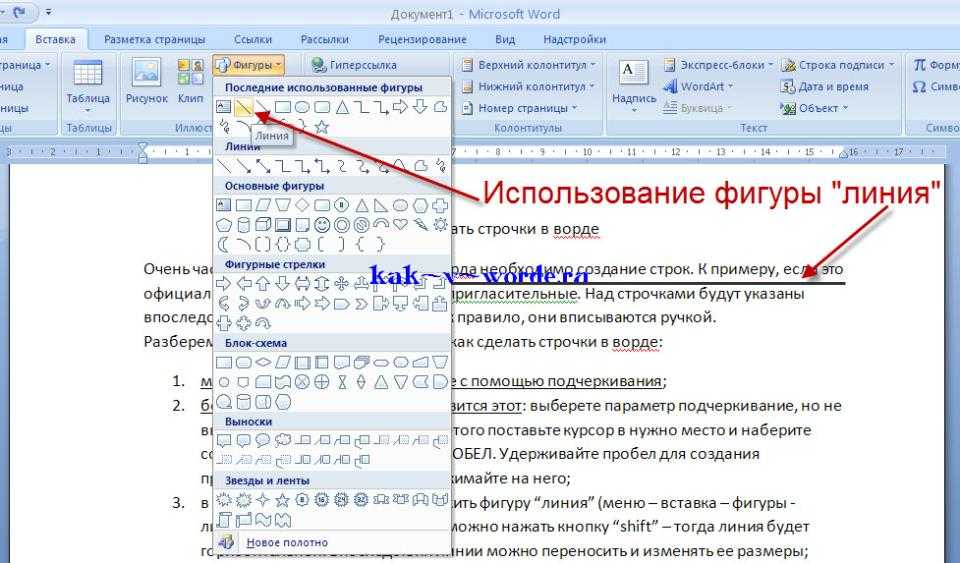
Вариант 2: Линия
Как уже было сказано выше, подчеркивание в Word может быть не одним из вариантов начертания шрифта, а буквально линией. Ее можно нарисовать, вставить, добавить посредством автозамены, создания рамки, таблицы и некоторыми другими способами. Исходя из того, каким образом этот элемент появился в документе, и следует выбирать вариант его удаления. Все доступные решения нами ранее рассматривались в отдельной статье, с которой и рекомендуем ознакомиться.
Ее можно нарисовать, вставить, добавить посредством автозамены, создания рамки, таблицы и некоторыми другими способами. Исходя из того, каким образом этот элемент появился в документе, и следует выбирать вариант его удаления. Все доступные решения нами ранее рассматривались в отдельной статье, с которой и рекомендуем ознакомиться.
Подробнее: Как убрать линию в Майкрософт Ворд
Как узнать параметры нестандартного подчёркивания
Все параметры для подчёркивания будем доставать из макета в Figma.
Нам нужны два параметра — расстояние от текста до линии и толщина линии. Цвет подчёркивания обычно совпадает с цветом текста, поэтому специально искать этот параметр обычно не нужно.
Расстояние от текста до линии
Чтобы измерить расстояние между объектами, достаточно выбрать первый объект, нажать и навести на второй. Выделяем текстовый слой и с зажатой клавишей наводим курсор мыши на линию подчёркивания. В тултипе оранжевого цвета выводится количество пикселей между текстом и объектом, на который навели. В нашем случае — это значение .
В нашем случае — это значение .
Запишем это значение в CSS-свойство :
Толщина линии подчеркивания
Выделим объект с подчёркиванием. После этого на панели справа, на вкладке Inspect найдём свойства объекта. Нас интересует свойство Height (высота).
Свойство отображается и в разделе Properties, и в разделе Code. В примере толщина подчёркивания — 4 пикселя. Напомним, в CSS толщиной подчёркивания управляет свойство . Допишем в правило определение толщины подчёркивания:
На этом всё — пробуйте, экспериментируйте и изучайте вёрстку, а мы вам в этом поможем.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
- Атрибут style (располагается внутри тега).
- Тег style (располагается в блоке head).
- Внешнее подключение стилей с помощью тега link.
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Рамка вокруг ссылки
В примере 6 показано, как изменять цвет рамки, используя свойство border
. Подчёркивание текста через text-decoration
можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
Ссылки
Чтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding
. Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background
.
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover
. Прозрачный цвет указывается с помощью ключевого слова transparent
, в остальном стиль не поменяется.
A {
border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */
}
a:hover {
border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */
}
как изменить цвет гиперссылки с помощью CSS? — html
это код CSS, который я использовал:
Я хочу знать, как сделать вторую ссылку под названием «ссылка на вторую страницу», когда я наводил на нее курсор?
Также как сделать первую букву третьей ссылки заглавной. Третья ссылка называется «ссылка на третью страницу». наконец, почему цвет ссылки (который закодирован как белый) меняется на синий, когда я просматриваю его в браузере. Но на Dreamweaver на дизайне это кажется прекрасным. и, если возможно, как я могу это исправить.
Третья ссылка называется «ссылка на третью страницу». наконец, почему цвет ссылки (который закодирован как белый) меняется на синий, когда я просматриваю его в браузере. Но на Dreamweaver на дизайне это кажется прекрасным. и, если возможно, как я могу это исправить.
#secondlink — это то, что я использовал, чтобы подчеркнуть вторую гиперссылку при зависании.
вот обновленная версия кода (16:55)
Как убрать подчеркивание ссылки HTML and CSS
Доброго времени суток всем читателям моего блога! Сегодня хотелось бы написать заметку, о том как убрать подчеркивание ссылок на наших сайтах.
Перед тем как перейти к делу, хотелось бы сначала заметить, что убирать подчеркивание все таки не особо желательно так как пользователь не сможет различить где текст а где ссылка, но тем не менее это иногда необходимо.
Так что не будем тянуть и перейдем к процессу.
Убрать подчеркивание у всех ссылок на сайте
И так, если перед вами стоит задача убрать нижнее подчеркивание на всех ссылках своего сайта, тогда открываете CSS стиль вашего шаблона и прописываете туда следующий код:
<style>
a {
text-decoration: none; /* Отменяем подчеркивание у ссылки */
}
</style>
<style> a { text-decoration: none; /* Отменяем подчеркивание у ссылки */ } </style> |
Так же, если не хотите править CSS стили, то можно его вставить до закрытия тега HEAD (в WordPress файл который нужно исправить, обычно называется header. php). Вот и все, теперь подчеркивание убрано под всеми ссылках вашего сайта.
php). Вот и все, теперь подчеркивание убрано под всеми ссылках вашего сайта.
Убрать подчеркивание у одной ссылки
Если перед вами стоит задача чтобы средствами HTML и CSS убрать подчеркивание только у одной или нескольких ссылок, но оставить на остальных, то тогда вам нужно делать ссылки без подчеркивания со следующим кодом:
<a href=»URL»>анкор</a>
<a href=»URL»>анкор</a> |
Вот и все, надеюсь данная статья оказалась для вас полезна и помогла решить возникшую проблему. Короче, мира, добра, любви, бобла, трафа и подписывайтесь на обновления блога!
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href
начинается на http://. Это делается с помощью конструкции a {…}
, как показано в примере 7.
Ссылки
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right
. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right
на padding-left
.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a
Так что для универсальности лучше изменить селектор на a
, он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
19 ответов
Лучший ответ
Вы применяете не к привязке (), а к элементу диапазона ().
Попробуй это:
860
Andrés Mejía
20 Июл 2020 в 09:40
Тег привязки (ссылка) также имеет псевдоклассы, такие как посещенный, наведенный, ссылка и активный. Убедитесь, что ваш стиль применяется к рассматриваемому состоянию (ям), и что никакие другие стили не противоречат друг другу.
Например:
См. для получения дополнительной информации о псевдодействии пользователя. -classes: hover,: active и: focus.
234
JYelton
2 Май 2016 в 17:32
должен его удалить .. Вы уверены, что не скрывается? (Проследите вычисленный стиль в Firebug / F12 в IE)
36
Gijs Overvliet
17 Июл 2014 в 14:02
Просто добавьте этот атрибут в свой тег привязки
Примере:
Или используйте способ CSS.
28
Idris
7 Мар 2014 в 17:24
Иногда вы видите тень блока, а не подчеркивание текста.
Попробуйте это (используя любые подходящие вам селекторы CSS):
19
jeffmjack
11 Мар 2017 в 22:58
Вы пропустили для тега привязки . Итак, код должен быть следующим.
Более стандартные свойства для оформления текста
14
Santosh Khalse
19 Янв 2017 в 12:50
Как правило, если ваше «подчеркивание» не того же цвета, что и ваш текст , это не происходит из «text-decoration:». Оно должно быть «border-bottom:»
Оно должно быть «border-bottom:»
Не забудьте также снять границу с ваших псевдоклассов!
Этот фрагмент предполагает, что он привязан, измените его оболочку соответствующим образом … и используйте специфичность вместо «! Important» после того, как вы отследите основную причину.
10
Joel Crawford-Smith
20 Май 2010 в 15:46
Не видя страницы, сложно строить предположения.
Но мне кажется, что у вас может быть применен . Возможно добавить . прав, возможно, у вас есть другой стиль, который все еще отменяет этот CSS.
Вот где замечательно использовать панель инструментов веб-разработчика Firefox, вы можете отредактировать CSS прямо здесь и увидеть если все работает, по крайней мере, для Firefox. Это под .
9
artlung
7 Май 2010 в 15:44
Хотя другие ответы верны, есть простой способ избавиться от подчеркивания на всех этих надоедливых ссылках:
Это удалит подчеркивание КАЖДОЙ ССЫЛКИ на вашей странице!
5
yarz-tech
30 Июн 2017 в 18:23
Если или не работают, попробуйте применить встроенный стиль к вашему HTML.
2
Deke
12 Июн 2018 в 01:09
2
itzhar
25 Ноя 2019 в 12:54
Просто используйте свойство
И вы прикрыты. Отлично работал у меня, когда свойство text-decoration вообще не работало.
1
MK Sandhu
22 Сен 2016 в 09:11
Вы использовали text-decoration none в неправильном селекторе. Вам нужно проверить, какой ярлык вам нужен для украшения.
Вы можете использовать этот код
ИЛИ
ИЛИ
1
Md Abul Bashar
22 Июн 2018 в 19:50
Ни один из ответов не помог мне. В моем случае был стандарт
В моем коде. Как правило, независимо от того, какая это ссылка, цвет текста становится синим, а ссылка остается неизменной.
Поэтому я добавил код в конце заголовка следующим образом:
И проблемы больше нет.
1
Neo
12 Июл 2018 в 04:22
Как отмечали другие, похоже, что вы не можете переопределить вложенные стили оформления текста … НО вы можете изменить цвет текста-украшения.
В качестве хитрости я изменил цвет на прозрачный:
text-decoration-color: transparent;
1
Ben
7 Апр 2020 в 16:04
Вот пример элемента управления LinkButton веб-форм asp.net:
Код позади:
JoshYates1980
8 Мар 2017 в 16:21
Поместите следующий HTML-код перед Тег :
qarly_blue
26 Июн 2019 в 17:58
В моем случае у меня был плохо сформированный HTML. Ссылка была в теге , а не в теге .
mwilcox
10 Июл 2019 в 22:48
Установить текстовое оформление: нет; для якорного тега.
Пример html.
Пример CSS:
Lord
4 Июл 2020 в 15:03
Декоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom
, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed
, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
Ссылки
При использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration
со значением none
, чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
Ссылки
Изменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Подчеркивание ошибок
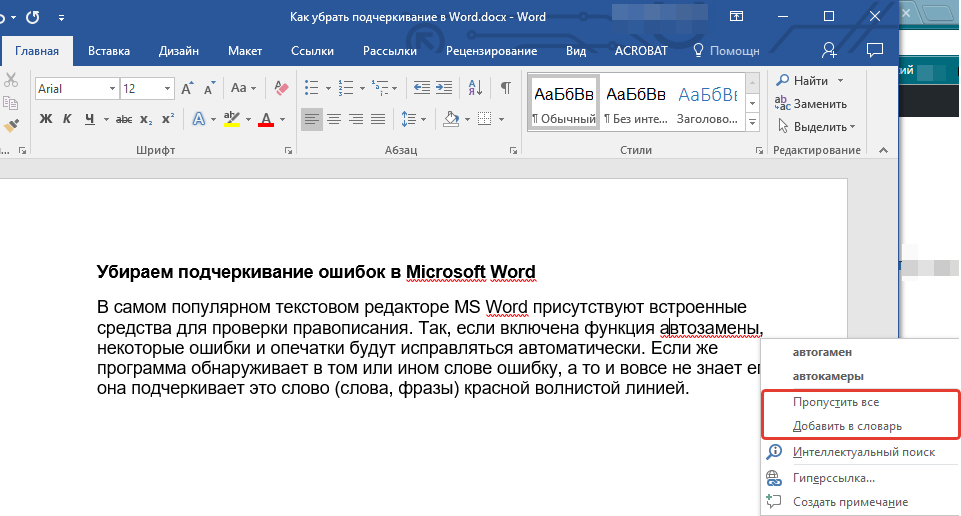
Подчеркивание текста в Ворде, от которого требуется избавиться, также может быть не самостоятельно установленным вариантом оформления, а обозначением ошибок: грамматических, орфографических, пунктуационных. В рассматриваемом текстовом редакторе есть встроенное средство проверки правописания, которым мы и воспользуемся для решения озвученной в заголовке статьи задачи.
В рассматриваемом текстовом редакторе есть встроенное средство проверки правописания, которым мы и воспользуемся для решения озвученной в заголовке статьи задачи.
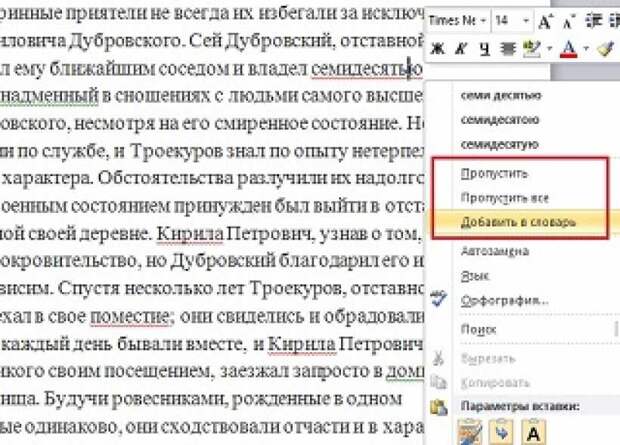
Способ 2: Пропуск или добавление слов в словарь
Как уже было сказано выше, интегрированное в Ворд средство проверки правописания знает не все слова (особенно часто это случается с новыми терминами и выражениями), и зачастую подчеркивает их красной волнистой линией, считая ошибками. Если вы уверены, что слово написано правильно, или попросту не хотите его исправлять, для того чтобы убрать подчеркивание, его необходимо добавить в словарь или пропустить.
- Найдите в текстовом документе слово, подчеркнутое красной волнистой линией, и, не выделяя, кликните по нему правой кнопкой мышки.
- В появившемся контекстном меню выберите пункт «Добавить в словарь».
В качестве альтернативы слово можно пропустить, выбрав обозначенный ниже пункт меню. - Подчеркивание исчезнет с выбранного вами слова, после чего останется лишь повторить данное действие с оставшейся частью документа.

Способ 3: Отключение проверки на ошибки
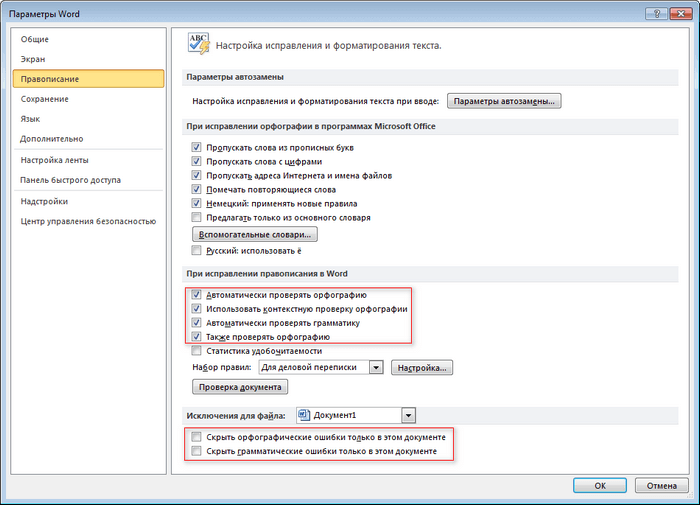
Если Microsoft Word вы используете не в рабочих или образовательных целях, а в качестве условной записной книжки, где соблюдение правил языка и общая грамотность не являются обязательными условиями, избавиться от подчеркивания ошибок можно путем отключения проверки правописания. Делается это в настройках текстового редактора.
- Вызовите меню «Файл» (в старых версиях нажмите кнопку с логотипом MS Office)
и откройте «Параметры».
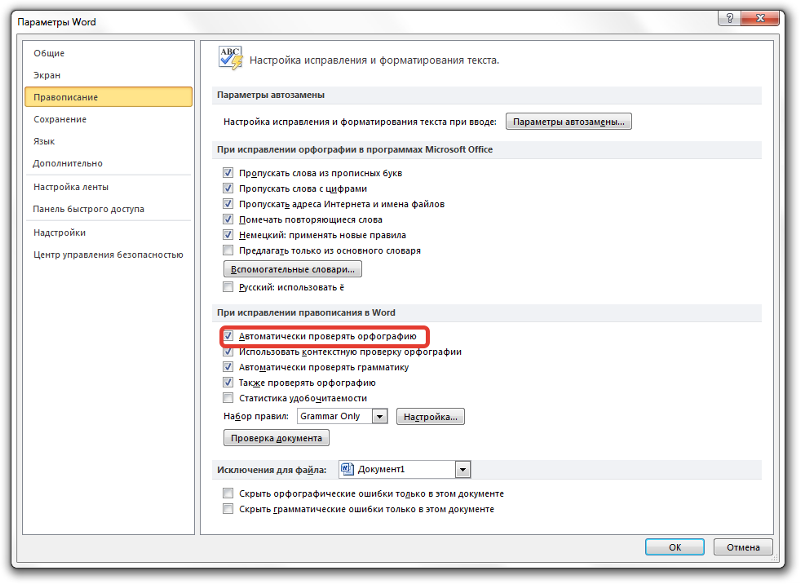
В появившемся окне перейдите на вкладку «Правописание».
На свое усмотрение снимите все или только некоторые галочки, установленные в чекбоксах напротив пунктов в блоке «При исправлении орфографии в программах Microsoft Office».
По желанию также можете отключить или, наоборот, добавить, «Настраиваемые словари»,
воспользовавшись соответствующей кнопкой в данном разделе параметров и затем изменив их.
Выполните действия, аналогичные таковым на предыдущем шаге, в блоке опций «При исправлении правописания в Word».
Если вы хотите, чтобы Ворд перестал подчеркивать не все, а только некоторые ошибки, помимо обозначенных выше вариантов, набор правил для проверки правописания можно сконфигурировать более тонко. Для этого:
- Нажмите на кнопку «Настройка».
Выберите желаемый «Набор правил» (по умолчанию доступен только один) в одноименном выпадающем списке.
В перечне «Грамматика» снимите все или некоторые галочки, действуя на свое усмотрение.
Кликните «ОК» для закрытия окна и сохранения внесенных изменений.
Вышеописанные действия позволяют отключить проверку правописания для всех документов. Если же требуется это сделать только с текущим или теми, которые будут создаваться в программе в дальнейшем, вместо изменения обозначенных выше опций, следует указать «Исключения для файла», а затем отметить галочками пункты «Скрыть орфографические ошибки только в этом документе» и «Скрыть грамматические ошибки только в этом документе».
После выполнения данной инструкции вы больше не увидите ни красного, ни синего подчеркивания текста в Microsoft Word.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Новые свойства text-decoration
Вы помните, что я обещал подробнее поговорить о . Время пришло.
Само по себе это свойство отлично работает, но вы можете добавить несколько экспериментальных свойств для настройки внешнего вида подчеркивания.
Но слишком сильно не радуйтесь… Поддержка в браузерах — как всегда. Такие дела.
text-decoration-color
Свойство позволяет вам изменять цвет подчеркивания отдельно от цвета текста. Поддержка этого свойства лучше, чем можно было ожидать — оно работает в Firefox и с префиксом в Safari. Вот в чем загвоздка: если у вас есть выносные элементы, Safari поместит подчеркивание поверх текста.
Firefox:
Safari:
text-decoration-skip
Свойство включает пропуск выносных элементов в подчеркиваемом тексте.
Это свойство нестандартное и работает сейчас только в Safari, с префиксом . Safari по умолчанию активирует это свойство, поэтому выносные элементы всегда не перечеркиваются.
Safari по умолчанию активирует это свойство, поэтому выносные элементы всегда не перечеркиваются.
Если вы используете Normalize, то учтите, что последние версии отключают это свойство ради последовательного поведения браузеров. И если вы хотите, чтобы подчеркивание не затрагивало выносные элементы, вам надо вручную активировать его.
text-decoration-style
Свойство предлагает такие же возможности оформления, что и у свойства , добавляя кроме этого стиль .
Вот список доступных значений:
Сейчас свойство работает только в Firefox, вот скриншот из него:
Чего не хватает
Серия свойств намного более интуитивна в использовании, чем остальные свойства CSS для оформления подчеркивания. Но если взглянуть внимательнее, то для удовлетворения наших запросов не хватает способов задать толщину или позицию линии.
После небольшого исследования, я нашел еще пару свойств:
Судя по всему, они относятся к ранним черновикам CSS, но их так и не реализовали в браузерах из-за отсутствия интереса.
Как убрать подчеркивание ссылок? CSS свойство text-decoration — OneKu
26-09-2018 17:39
Содержание статьи:
- Создание ссылки
- Стилизация ссылки в CSS
- Изменение наведенной ссылки в CSS
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Вам будет интересно:Redirect: что это и как убрать из браузера?
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:

Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Автор: Регина Виноградова
Похожие статьи
iPhone ‘2021, iPhone 14, iPhone Ultimate… Вариантов пропустить чертову дюжину было немало, но Apple не верит в нумерологию. Поэтому ежегодное яблочное ассорти, щедро приправленное сопутствующими сервисами, все-таки вышло под номером 13.
Как видим, ничего страшного не произошло: презентация прошла без заминок, акции гиганта традиционно рухнули, чтобы впоследствии взять новый пик по результатам продаж. Фанаты и хейтеры привычно стучат по клавишам,
Поэтому ежегодное яблочное ассорти, щедро приправленное сопутствующими сервисами, все-таки вышло под номером 13.
Как видим, ничего страшного не произошло: презентация прошла без заминок, акции гиганта традиционно рухнули, чтобы впоследствии взять новый пик по результатам продаж. Фанаты и хейтеры привычно стучат по клавишам,
Дарина Круглова
17-09-2021 16:01
Информационные технологии
Подробнее
Владельцы сайтов часто сталкиваются с кибератаками. Хакеры сканируют Интернет в поисках уязвимых ресурсов, а затем внедряют на них майнеры криптовалют, крадут конфиденциальную информацию, устраивают DDoS-атаки или шифруют данные и требуют выкупа. В результате владелец сайта может потерять репутацию и вложенные в раскрутку ресурса средства, оказаться один на один с заблокированным сервером или получить штраф за утечку клиентских данных. Сегодня
Евгения Ковалевская
17-09-2021 16:01
Информационные технологии
Подробнее
Даже самым стабильным и надежным СХД требуется обслуживание. Многие думают, что невозможно избежать обновлений прошивки и ПО или замены вышедшего из строя оборудования. Но так ли это в действительности? Вот пример системы, которая четыре года работает без обслуживания и непредвиденных сбоев.
Еще в 2017 году компания Toshiba создала ZFS-систему хранения данных для Technology Experience Lab – подразделения международного оператора центров обработки
Многие думают, что невозможно избежать обновлений прошивки и ПО или замены вышедшего из строя оборудования. Но так ли это в действительности? Вот пример системы, которая четыре года работает без обслуживания и непредвиденных сбоев.
Еще в 2017 году компания Toshiba создала ZFS-систему хранения данных для Technology Experience Lab – подразделения международного оператора центров обработки
Марина Репина
15-09-2021 20:36
Информационные технологии
Подробнее
Не секрет, что в целях сокращения издержек многие компании отказываются от покупки оригинальных расходных материалов для принтера: по данным Gartner Group, затраты на офисную печать в среднем составляют от 5 до 15% от денежного оборота организации.
Однако стоит помнить, что остатки такого тонера могут осесть на фиксирующем валике или барабане устройства, спровоцировать эрозию и повредить его механизмы. «Пиратский» материал способен засорить печатающие
«Пиратский» материал способен засорить печатающие
Ирина Меркулова
15-09-2021 20:36
Информационные технологии
Подробнее
На давно уже устоявшемся, стабильном рынке графических редакторов новичку пробиться достаточно сложно. А заставить о себе говорить и при этом отнять часть пользовательской аудитории — вообще практически невозможно. Тем не менее команда энтузиастов, работающая только за счет добровольных пожертвований, из года в год доказывает совершенно обратное. …К талантам нужно относиться предельно внимательно. Их нужно любить, холить и лелеять. Желательно
Лукьян Беляков
15-09-2021 20:31
Информационные технологии
Подробнее
Пандемия COVID-19 значительно переформатировала структуру рынка труда. Огромное количество людей стало работать в гибридном формате: большую часть рабочего времени проводят удаленно, посещая офис пару раз в неделю. Это вызвало не только серьезное перераспределение человеческих ресурсов, но и переформатирование всей ИТ-инфраструктуры организаций.
Наличие профессионального оборудования для коммуникаций, презентаций и видеосвязи стало необходимым
Это вызвало не только серьезное перераспределение человеческих ресурсов, но и переформатирование всей ИТ-инфраструктуры организаций.
Наличие профессионального оборудования для коммуникаций, презентаций и видеосвязи стало необходимым
Мартьян Корнилов
15-09-2021 20:31
Информационные технологии
Подробнее
Российской компании МойОфис, которая создает продукты для работы с документами и коммуникации, в этом году исполняется 8 лет. Команда разработчиков смогла с нуля сделать и представить рынку современный отечественный офисный софт, который не только не уступает иностранным аналогам, но и по ряду параметров превосходит его. В июне 2021 года компания выпустила очередное обновление своей платформы МойОфис 2021.02. Редакция IT-Expert решила познакомиться
Наталья Соболева
11-08-2021 16:12
Информационные технологии
Подробнее
Каждая компания, работающая с огромным массивом данных и видеоконтентом, в частности, рано или поздно задается вопросом: а как эффективно решать задачи масштабирования инфраструктуры?
В своем экспертном материале компания NUT. Tech делится опытом работы с интересным решением от Intel и рассказывает обо всех тонкостях его использования.
Когда перед компанией встает задача развивать высокопроизводительные масштабируемые решения, в самую первую
Tech делится опытом работы с интересным решением от Intel и рассказывает обо всех тонкостях его использования.
Когда перед компанией встает задача развивать высокопроизводительные масштабируемые решения, в самую первую
Римма Чернышова
03-08-2021 14:26
Информационные технологии
Подробнее
Чаще всего о средствах удаленного управления (УУ) вспоминают, когда компьютер внезапно захворает. Реже — когда требуется помощь специалиста, а в пределах тактильной досягаемости такого, как назло, не оказалось. Об этом давно знают системные администраторы крупных компаний, вынужденные настраивать компьютеры, расположенные на значительном расстоянии от их рабочих мест. Об этом знают и сотрудники техподдержки, обслуживающие программные продукты
Ксения Быстрова
01-08-2021 01:06
Информационные технологии
Подробнее
Компании внедряют ERP-системы для решения разных задач — например, для автоматизации финансового и налогового учета. При этом зачастую реализовать подобный проект нужно всего за несколько месяцев.
ERP-система помогает компании автоматизировать максимальное количество задач, связанных с управлением производством, логистикой, финансами, отчетностью, документооборотом. Сегодня представить эффективную работу предприятия, особенно крупного, хотя бы
При этом зачастую реализовать подобный проект нужно всего за несколько месяцев.
ERP-система помогает компании автоматизировать максимальное количество задач, связанных с управлением производством, логистикой, финансами, отчетностью, документооборотом. Сегодня представить эффективную работу предприятия, особенно крупного, хотя бы
Любовь Власова
31-07-2021 05:47
Информационные технологии
Подробнее
Как убрать подчеркивание на странице яндекс. Подчёркивание ссылок при наведении на них курсора мыши
По умолчанию, браузеры применяют определенные наборы стилей CSS
к конкретным HTML-элементам
. Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline
. Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS
позволяет легко изменить внешний вид гиперссылок.
К счастью, CSS
позволяет легко изменить внешний вид гиперссылок.
Удаление подчеркивания ссылок
Подчеркнутый текст может сложнее читаться, чем обычный. Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration . Вот CSS-код , с помощью которого это можно сделать:
a { text-decoration: none; }
С помощью этой строки кода можно удалить CSS underline style всех ссылок.
Предостережение относительно удаления подчеркивания
Нравится вам подчеркивание или нет, нельзя отрицать того, что оно позволяет указать на связь текста со ссылкой. Если убрать подчеркивание или изменить синий цвет ссылок, то нужно предоставить взамен стили, которые позволяют выделить текст ссылок. Это сделает взаимодействие посетителей с сайтом интуитивным.
Не подчеркивайте текст, не связанный со ссылкой
Не подчеркивайте текст, который не является ссылкой. Люди привыкли к тому, что подчеркнутый текст (с помощью CSS underline color
) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом
), вы вводите пользователей сайта в заблуждение.
Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом
), вы вводите пользователей сайта в заблуждение.
Измените сплошное подчеркивание точками или пунктиром
Если хотите сохранить подчёркивание ссылок, но при этом изменить стиль по умолчанию (линия «solid « ), это можно сделать следующим образом. Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom :
a { text-decoration: none; border-bottom:1px dotted; }
Так как стандартное CSS text decoration underline мы удалили, будет отображаться только линия из точек:
То же самое можно сделать, чтобы получить пунктирное подчеркивание. Просто измените значение border-bottom на dashed :
a { text-decoration: none; border-bottom:1px dashed; }
Изменение цвета подчеркивания
Еще один способ обратить внимание пользователей на ссылки — изменить цвет подчеркивания. Н забудьте, что цвет text underline CSS
должен соответствовать используемой цветовой схеме:
Н забудьте, что цвет text underline CSS
должен соответствовать используемой цветовой схеме:
a { text-decoration: none; border-bottom:1px solid red; }
Двойное подчеркивание
Хитрость в создании двойного подчеркивания заключается в изменении ширины рамки. Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
a { text-decoration: none; border-bottom:3px double; }
Также можно использовать подчеркивание по умолчанию, чтобы создать альтернативное двойное подчеркивание. Например, чтобы одна из линий была двойной:
a { border-bottom:1px double; }
Не забывайте о различных состояниях ссылок
Также можно использовать border-bottom для различных состояний ссылок. Использование псевдокласса :hover поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline :
a { text-decoration: none; } a:hover { border-bottom:1px dotted; }
Перевод статьи «How to Change Link Underlines on a Webpage
» был подготовлен дружной командой проекта .
Хорошо Плохо
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Пример 1. Отсутствие подчёркивания у ссылок
СсылкиДля псевдоклассов :hover и :visited нет необходимости добавлять text-decoration , они наследуют свойства селектора a .
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration : none , следует воспользоваться псевдоклассом :hover . Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
СсылкиДекоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom
, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed
, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
СсылкиПри использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none , чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
СсылкиИзменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background
, присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover
, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
В примере 6 показано, как изменять цвет рамки, используя свойство border . Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
СсылкиЧтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding . Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background .
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover . Прозрачный цвет указывается с помощью ключевого слова transparent , в остальном стиль не поменяется.
A { border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ }
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href начинается на http://. Это делается с помощью конструкции a {…} , как показано в примере 7.
СсылкиФоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right
. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right
на padding-left
.
Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right
на padding-left
.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a , он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
При разработке веб-страницы регулярно приходится сталкиваться с необходимостью вставить ссылку в текст. Но в некоторых случаях хочется особого оформления части текста, ссылающегося на другую страницу. Для этого необходимо разобраться с тем, как убрать подчеркивание в ссылке HTML-страницы.
Как вставить ссылку?
Перед изучением вопроса, как убрать подчеркивание в следует разобраться с установкой ссылки в тексте. Представить сайты безе переходных связок очень сложно. Ведь в таком случае каждая страница представляла бы собой длинную цепь, вмещавшую в себя весь объем текста, который сейчас можно найти аккуратно распределённым на сотнях страниц.
Чтобы связать какой-либо элемент с другой страницей, можно воспользоваться специальным тегом , внутри которого следует указать параметр ссылки href. Если необходимо перейти на какой-то другой сайт, то после этого атрибута следует полностью прописать адрес сайта, а если ссылка является внутренней, то достаточно воспользоваться лишь его частью, начав её с «/», как представлено в примере:
- Моя страница
В зависимости от поставленных задач, внешний вид ссылки можно изменять. Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Ссылка без подчеркивания
Среди множества атрибутов тега присутствует свойство css-стиля text-decoration. По умолчанию этот параметр включён для ссылок, и, отключив его с помощью обозначения text-decoration:none , вы увидите, что получилась HTML-ссылка без подчеркивания. В данном примере ссылка будет иметь только выделение синим цветом, а подчёркивание будет убрано.
В данном примере ссылка будет иметь только выделение синим цветом, а подчёркивание будет убрано.
- Ссылка без подчеркивания
Когда требуется убрать подчеркивание?
Разобравшись с тем, как убрать подчеркивание в ссылке HTML-страницы, стоит остановиться на том, когда такой ход может быть полезным. Естественно, оформление ссылки не влияет на её характеристики. Вне зависимости от наличия или отсутствия подчеркивания, она будет корректно переходить по заданному адресу.
Удаление подчеркивания часто применяется для оформления кнопок меню, где лишние линии будут мешать восприятию информации. Также отсутствие нередко применяют для рекламных ссылок, скрывая их среди обилия текста, делая его цвет аналогичным с основным. Некоторые сайты и вовсе отказываются от использования подчеркивания ссылок, поэтому в начале кода страницы задают параметр в блоке style, где определяют стиль тега , благодаря чему нет необходимости явно указывать отсутствие подчеркнутого текста для каждой ссылки.
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример – гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Если под словом находится линия, самый простой способ её удалить – изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч
». В англоязычной версии программы этой функции соответствует кнопка «U
».
Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч
». В англоязычной версии программы этой функции соответствует кнопка «U
».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч », нажав на неё мышкой.
Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия – требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.

- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.
- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.
При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий – отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 – щелчок мышкой по логотипу Office, в новых версиях – переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус – искать ошибки в документе придётся вручную.
Язык оформления веб-страницы CSS кажется обманчиво легким для понимания и использования, из-за чего каждый начинающий веб-разработчик торопится вперед на амбразуру, зачастую не выучив досконально структуру и фундамент этого языка разметки. Это и неудивительно, ведь каскадные таблицы стилей позволяют оформить веб-страницу, просто перечислив необходимые ее свойства, которые можно на раз-два скопировать с учебника.
Проблемы начинаются, когда такой веб-мастер сталкивается с чужим кодом, теряется в нем и не понимает принципы взаимодействия элементов на странице. Из-за попыток манипулировать кодом, страница начинает выглядеть хаотично, топорно, будто ее сверстали на заре Интернета в 90-х годах — все ссылки синие или фиолетовые, а также имеют ужасно устаревшее в плане дизайна подчеркивание. Вот эту проблему мы с вами и научимся решать быстро и просто, используя правильные селекторы и объявления значений.
Вот эту проблему мы с вами и научимся решать быстро и просто, используя правильные селекторы и объявления значений.
Инструкция: как в CSS убрать подчеркивание ссылок
За подчеркивание текста отвечает свойство text-decoration. Чтобы полностьюубрать нижнее подчеркивание ссылки CSS на странице, мы можем использовать один из следующих способов:
- непосредственно к тегу ссылки в HTML назначить атрибут style , в котором прописать: text-decoration: none ;
- назначить ссылке id и применить к нему аналогичные свойства;
- чтобы убрать подчеркивание ссылок CSS для нескольких элементов, необходимо присвоить им класс атрибутом class и прописать такое же свойство, как и для одиночной ссылки.
Помимо всего прочего, есть способ в CSSубрать подчеркивание ссылок на всей странице, для этого необходимо использовать следующий синтаксис:
- a {text-decoration: none;}.
Подводные камни при работе в CSS со ссылками
Когда дело доходит до изменения вида элементов поля какого-либо действия, для разработчика без опыта все становится еще сложнее. Но не стоит отчаиваться, решение такое же простое и элегантное, как и в предыдущем случае со стандартным видом элемента.
Но не стоит отчаиваться, решение такое же простое и элегантное, как и в предыдущем случае со стандартным видом элемента.
Ссылки очень привередливы в плане управления ими через CSS. Например, интуитивно кажется, что если установить цвет текста для абзаца красным, то и ссылка в нем должна быть красной — но не тут то было. К каждой ссылке нужен «индивидуальный» подход, а если выражаться более технически точно — сначала в CSS мы должны указать либо id, либо class, либо селектор «a» в виде его местоположения в веб-документе, для которого мы хотим задать свойства. Если свойства прописывать просто для тега «a», то это определит базовые стили ссылок на странице, которые можно переназначить для отдельных элементов на странице с помощью CSS.
Убрать подчеркивание ссылок при наведении — просто, но не очевидно
Что мы имеем в виду, говоря о наведении на ссылку? С технической точки зрения, это является псевдоклассом селектора и определяет его состояние на данный момент. Разнообразие псевдоклассов и их функционал обширные настолько, что им можно выделить отдельную статью, а сейчас нас интересует лишь один псевдокласс — hover. Именно он отвечает за поведение ссылки (или любого другого HTML-тега) при наведении. Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
Именно он отвечает за поведение ссылки (или любого другого HTML-тега) при наведении. Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
- a: hover {text-decoration: none}.
Остальные псевдоклассы и работу с ними вы сможете изучить самостоятельно, используя справочники и учебники по CSS, а вот для того чтобы работать с подчеркиванием ссылок в полной мере, этой статьи достаточно.
Html убрать подчеркивания в a. Использование фонового цвета
В Word можно подчеркнуть надписи, пробелы, знаки табуляции. Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы . Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
В редакторе Word есть несколько способов подчеркивания текста. О них мы расскажем ниже.
О них мы расскажем ниже.
Сделать полоску под надписью можно так:
- Выделите фрагмент.
- На главной панели меню найдите букву «Ч» с чёрточкой под ней. Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш.
- Чтобы печатать уже с полосками, кликните на значок «Ч», напишите что-то, и снова кликните на «Ч».
Сама операция достаточно проста. Но так можно добавить только обычную черту. Вот как подчеркнуть текст в Word, если вам хочется использовать разные виды и цвета полосок:
- Выделите фрагмент.
- Нажмите маленькую стрелочку рядом с буквой «Ч».
- В выпавшем списке выберите расцветку и тип: двойная линия, штриховая, толстая, волнистая.
Чтобы создать полоску, которая будет оставаться на месте, пока над ней печатают текст, нужно сделать следующее:
- Через раздел «Таблицы» (или Вставка — Таблицы, если у вас Word 2007) добавьте сетку.
- Напишите в ней пару слов.
- Кликните по рамке правой кнопкой мыши.

- «Границы и заливка».
- Откроются параметры. Справа будет область, в которой есть настройки видимости границ. Оставьте только нижнюю линию. Она останется на месте, даже если вы удалите текст.
- В этом же меню выберите тип и толщину полоски.
Можно сделать проще:
- После добавления сетки вверху окна появится раздел «Работа с таблицами». В нём перейдите во вкладку «Конструктор».
- Нажмите стрелку рядом с «Границы».
- Оставьте активной только опцию «Нижняя граница».
Такие полоски нужны при работе с HTML-документами. Этот приём подходит для создания полей ввода и веб-форм.
Если вы хотите добавить линии исключительно надписям, не задевая пробелов, необязательно настраивать оформления каждого предлога. Вот как подчеркнуть слово в Word:
- Выделите текст.
- Кликните на чёрную стрелочку рядом с буквой «Ч».
- Пункт «Другие».
- В поле «Подчёркивание» выберите «Только слово».
Подчёркивание пробелов
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+[-] (дефис; без скобок). Появится линия. Это не часть оформления, а символ. К нему применимы все настройки шрифта.
- Чтобы изменить цвет полоски , найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.
Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB». Она находится над кнопкой Caps Look. Курсор Word сдвинется.
- Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов.
 Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»). Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»). Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо. - Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Границы страниц
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы . Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.
- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.
Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.

- Нажмите Delete.
Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.
Красное, зелёное и синее подчёркивание — проверка орфографии
В Word есть функция проверки орфографии . Она отмечает волнистыми линиями ошибки орфографии, пунктуации, стилистики. С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
- Красная. Неправильно написано слово, или его нет в базе данных Office. Красным цветом также обозначаются повторы.
- Зелёная. Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст.
- Синяя. Несоответствие формата.
Обычно эта функция приносит пользу. Но если вы правильно всё написали, то внезапно появившиеся волнистые линии будут раздражать и мешать. Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
- Кликните правой кнопкой мыши на фрагмент, под которым появилась волнистая линия.
- Чтобы избавиться от неё, выберите пункт «Пропустить».
- Чтобы Word запомнил выбранное слово и записал его в свой словарь, нажмите «Добавить».
Если вы хотите совсем отключить проверку, откройте настройки:
- Перейдите в меню Сервис — Правописание (в Word 2007 для этого надо нажать на логотип Office в левом верхнем углу и в выпавшем списке выбрать «Параметры»).
- Уберите галочку в «Автоматически проверять орфографию» или отметьте «Скрыть ошибки только в этом документе». Автопроверка перестанет вам докучать. Но искать опечатки будет сложнее.
В инструментарии Word найдутся разнообразные типы линий, чтобы подчеркнуть текст или нарисовать горизонтальную полосу. Используйте эти функции, чтобы оформлять документы.
Дизайнеры, создавая концепцию будущему проекту, продумывают каждую деталь до мелочей. И стандартное подчеркивание браузером ссылок может не входить в их планы.
И стандартное подчеркивание браузером ссылок может не входить в их планы.
И как убрать это ненужное подчеркивание, я сейчас расскажу.
Как убрать подчеркивание у ссылок в HTML на CSS
В CSS существует свойство под названием «text-decoration » – именно с помощью него мы и будем убирать стандартное подчеркивание ссылок.
Вариант с отдельным CSS:
Hello, World!
Или с CSS, прописанным в HTML:
Hello, World!
В первом случае «.link » – это класс нужной вам ссылки, у которой необходимо убрать подчеркивание.
Как убрать подчеркивание у ссылок в HTML на jQuery
В jQuery существует метод «css », который позволяет работать со стилями элемента. Воспользуемся им и получим следующее:
Hello, World!
Где «.link » – идентификатор нужного элемента.
Обратите внимание , что если ни один из способов вам не помог – есть вероятность того, что стили элемента уже где-то определены.
Для этого в любом из вариантов добавьте «!important » через пробел, например:
Hello, World!
Это должно решить вашу проблему.
28 февраля 2017
Как убрать подчеркивание в Word? Если вы задались таким вопросом, значит с вашим текстом что-то не так. Дело в том, что так программа указывает вам на какие-то несовершенства написанного в документе материала. Какие именно недостатки выискивать и что делать, если на самом деле с текстом все в порядке?
Как убрать красные подчеркивания в Word?
Это самый простой вопрос. Как убрать подчеркивание в Word красного цвета, знают все, кто работает с программой не первый день. Красный цвет в данном текстовом редакторе — самый распространенный маркер. Он указывает на то, что в подчеркнутом тексте находится какая-то ошибка. Точнее, не какая-нибудь, а одна из этих:
- подчеркнутое слово отсутствует в словаре,
- слово написано с ошибкой,
- также красным Word подчеркивает повторения.
Если вы не понимаете, что за ошибка в этой части текста, нажмите на него правой кнопкой. Встроенный инструмент проверки орфографии поможет вам разобраться.
Стоит отметить, что также ошибки могут быть подчеркнуты зеленым цветом. Это указывает на проблемы с использованием знаков препинания, несогласованность, стилистические ляпы и прочее.
Есть два варианта, как можно справиться с подчеркиванием красного или зеленого цвета:
- Чтобы убрать такое подчеркивание, достаточно исправить ошибки.
- Также можно нажать на «Пропустить», чтобы программа проверки перестала «видеть» этот участок.
Видео по теме
Как убрать синие подчеркивания в Word?
Как убрать подчеркивание в Word синего цвета, знают уже не все. Такой цвет встретить можно не во всех версиях текстового редактора. Если текст перед вами подведен синей волнистой линией, в нём есть проблемы с форматированием.
Как и с прочими ошибками, эту можно убрать одним из двух способов:
- Исправить её. Если вы не понимаете, в чем ошибка, нажмите на проблемный участок правой кнопкой мыши.
- Как и прочие ошибки, эту тоже можно пропустить, нажав на соответствующую кнопку.

Как убрать подчеркивания ссылок в Word?
Как убрать подчеркивание в Word, если речь идет о линии под ссылками? Конечно, довольно редко возникают ситуации, когда это может понадобиться. Но если уж мы начали разбирать вопрос ненужных подчеркиваний, стоит затронуть и этот тип.
- Выделить текст, под которым нужно убрать подчеркивание, после чего нажать сочетание клавиш Ctrl+U.
- Также можно пойти более долгим путем: выделить текст, найти в верхнем поле программы во вкладке «Главная» букву «Ч», подчеркнутую снизу. После нажатия на нее линия под выделенным текстом пропадет.
Источник: fb.ru
Актуально
Разное
Разное
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Если под словом находится линия, самый простой способ её удалить — изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч ». В англоязычной версии программы этой функции соответствует кнопка «U ».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч
», нажав на неё мышкой.

Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия — требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.
- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.
- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.

При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий — отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 — щелчок мышкой по логотипу Office, в новых версиях — переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус — искать ошибки в документе придётся вручную.
По умолчанию, браузеры применяют определенные наборы стилей CSS
к конкретным HTML-элементам
. Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline
. Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS
позволяет легко изменить внешний вид гиперссылок.
Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline
. Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS
позволяет легко изменить внешний вид гиперссылок.
Удаление подчеркивания ссылок
Подчеркнутый текст может сложнее читаться, чем обычный. Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration . Вот CSS-код , с помощью которого это можно сделать:
a { text-decoration: none; }
С помощью этой строки кода можно удалить CSS underline style всех ссылок.
Предостережение относительно удаления подчеркивания
Нравится вам подчеркивание или нет, нельзя отрицать того, что оно позволяет указать на связь текста со ссылкой. Если убрать подчеркивание или изменить синий цвет ссылок, то нужно предоставить взамен стили, которые позволяют выделить текст ссылок. Это сделает взаимодействие посетителей с сайтом интуитивным.
Если убрать подчеркивание или изменить синий цвет ссылок, то нужно предоставить взамен стили, которые позволяют выделить текст ссылок. Это сделает взаимодействие посетителей с сайтом интуитивным.
Не подчеркивайте текст, не связанный со ссылкой
Не подчеркивайте текст, который не является ссылкой. Люди привыкли к тому, что подчеркнутый текст (с помощью CSS underline color ) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом ), вы вводите пользователей сайта в заблуждение.
Измените сплошное подчеркивание точками или пунктиром
Если хотите сохранить подчёркивание ссылок, но при этом изменить стиль по умолчанию (линия «solid « ), это можно сделать следующим образом. Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom :
a { text-decoration: none; border-bottom:1px dotted; }
Так как стандартное CSS text decoration underline мы удалили, будет отображаться только линия из точек:
То же самое можно сделать, чтобы получить пунктирное подчеркивание. Просто измените значение border-bottom на dashed
:
Просто измените значение border-bottom на dashed
:
a { text-decoration: none; border-bottom:1px dashed; }
Изменение цвета подчеркивания
Еще один способ обратить внимание пользователей на ссылки — изменить цвет подчеркивания. Н забудьте, что цвет text underline CSS должен соответствовать используемой цветовой схеме:
a { text-decoration: none; border-bottom:1px solid red; }
Двойное подчеркивание
Хитрость в создании двойного подчеркивания заключается в изменении ширины рамки. Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
a { text-decoration: none; border-bottom:3px double; }
Также можно использовать подчеркивание по умолчанию, чтобы создать альтернативное двойное подчеркивание. Например, чтобы одна из линий была двойной:
a { border-bottom:1px double; }
Не забывайте о различных состояниях ссылок
Также можно использовать border-bottom
для различных состояний ссылок. Использование псевдокласса :hover
поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline
:
Использование псевдокласса :hover
поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline
:
a { text-decoration: none; } a:hover { border-bottom:1px dotted; }
Перевод статьи «How to Change Link Underlines on a Webpage » был подготовлен дружной командой проекта .
Хорошо Плохо
Убрать подчеркивание у кнопки в html. Как изменить подчеркивание ссылок на веб-странице
28 февраля 2017
Как убрать подчеркивание в Word? Если вы задались таким вопросом, значит с вашим текстом что-то не так. Дело в том, что так программа указывает вам на какие-то несовершенства написанного в документе материала. Какие именно недостатки выискивать и что делать, если на самом деле с текстом все в порядке?
Как убрать красные подчеркивания в Word?
Это самый простой вопрос. Как убрать подчеркивание в Word красного цвета, знают все, кто работает с программой не первый день. Красный цвет в данном текстовом редакторе — самый распространенный маркер. Он указывает на то, что в подчеркнутом тексте находится какая-то ошибка. Точнее, не какая-нибудь, а одна из этих:
Как убрать подчеркивание в Word красного цвета, знают все, кто работает с программой не первый день. Красный цвет в данном текстовом редакторе — самый распространенный маркер. Он указывает на то, что в подчеркнутом тексте находится какая-то ошибка. Точнее, не какая-нибудь, а одна из этих:
- подчеркнутое слово отсутствует в словаре,
- слово написано с ошибкой,
- также красным Word подчеркивает повторения.
Если вы не понимаете, что за ошибка в этой части текста, нажмите на него правой кнопкой. Встроенный инструмент проверки орфографии поможет вам разобраться.
Стоит отметить, что также ошибки могут быть подчеркнуты зеленым цветом. Это указывает на проблемы с использованием знаков препинания, несогласованность, стилистические ляпы и прочее.
Есть два варианта, как можно справиться с подчеркиванием красного или зеленого цвета:
- Чтобы убрать такое подчеркивание, достаточно исправить ошибки.
- Также можно нажать на «Пропустить», чтобы программа проверки перестала «видеть» этот участок.

Видео по теме
Как убрать синие подчеркивания в Word?
Как убрать подчеркивание в Word синего цвета, знают уже не все. Такой цвет встретить можно не во всех версиях текстового редактора. Если текст перед вами подведен синей волнистой линией, в нём есть проблемы с форматированием.
Как и с прочими ошибками, эту можно убрать одним из двух способов:
- Исправить её. Если вы не понимаете, в чем ошибка, нажмите на проблемный участок правой кнопкой мыши.
- Как и прочие ошибки, эту тоже можно пропустить, нажав на соответствующую кнопку.
Как убрать подчеркивания ссылок в Word?
Как убрать подчеркивание в Word, если речь идет о линии под ссылками? Конечно, довольно редко возникают ситуации, когда это может понадобиться. Но если уж мы начали разбирать вопрос ненужных подчеркиваний, стоит затронуть и этот тип.
- Выделить текст, под которым нужно убрать подчеркивание, после чего нажать сочетание клавиш Ctrl+U.

- Также можно пойти более долгим путем: выделить текст, найти в верхнем поле программы во вкладке «Главная» букву «Ч», подчеркнутую снизу. После нажатия на нее линия под выделенным текстом пропадет.
Источник: fb.ru
Актуально
Разное
Разное
Дизайнеры, создавая концепцию будущему проекту, продумывают каждую деталь до мелочей. И стандартное подчеркивание браузером ссылок может не входить в их планы.
И как убрать это ненужное подчеркивание, я сейчас расскажу.
Как убрать подчеркивание у ссылок в HTML на CSS
В CSS существует свойство под названием «text-decoration » – именно с помощью него мы и будем убирать стандартное подчеркивание ссылок.
Вариант с отдельным CSS:
Hello, World!
Или с CSS, прописанным в HTML:
Hello, World!
В первом случае «.link » – это класс нужной вам ссылки, у которой необходимо убрать подчеркивание.
Как убрать подчеркивание у ссылок в HTML на jQuery
В jQuery существует метод «css », который позволяет работать со стилями элемента. Воспользуемся им и получим следующее:
Воспользуемся им и получим следующее:
Hello, World!
Где «.link » – идентификатор нужного элемента.
Обратите внимание , что если ни один из способов вам не помог – есть вероятность того, что стили элемента уже где-то определены.
Для этого в любом из вариантов добавьте «!important » через пробел, например:
Hello, World!
Это должно решить вашу проблему.
По умолчанию, браузеры применяют определенные наборы стилей CSS к конкретным HTML-элементам . Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline . Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS позволяет легко изменить внешний вид гиперссылок.
Удаление подчеркивания ссылок
Подчеркнутый текст может сложнее читаться, чем обычный. Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration
. Вот CSS-код
, с помощью которого это можно сделать:
Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration
. Вот CSS-код
, с помощью которого это можно сделать:
a { text-decoration: none; }
С помощью этой строки кода можно удалить CSS underline style всех ссылок.
Предостережение относительно удаления подчеркивания
Нравится вам подчеркивание или нет, нельзя отрицать того, что оно позволяет указать на связь текста со ссылкой. Если убрать подчеркивание или изменить синий цвет ссылок, то нужно предоставить взамен стили, которые позволяют выделить текст ссылок. Это сделает взаимодействие посетителей с сайтом интуитивным.
Не подчеркивайте текст, не связанный со ссылкой
Не подчеркивайте текст, который не является ссылкой. Люди привыкли к тому, что подчеркнутый текст (с помощью CSS underline color
) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом
), вы вводите пользователей сайта в заблуждение.
Измените сплошное подчеркивание точками или пунктиром
Если хотите сохранить подчёркивание ссылок, но при этом изменить стиль по умолчанию (линия «solid « ), это можно сделать следующим образом. Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom :
a { text-decoration: none; border-bottom:1px dotted; }
Так как стандартное CSS text decoration underline мы удалили, будет отображаться только линия из точек:
То же самое можно сделать, чтобы получить пунктирное подчеркивание. Просто измените значение border-bottom на dashed :
a { text-decoration: none; border-bottom:1px dashed; }
Изменение цвета подчеркивания
Еще один способ обратить внимание пользователей на ссылки — изменить цвет подчеркивания. Н забудьте, что цвет text underline CSS должен соответствовать используемой цветовой схеме:
a { text-decoration: none; border-bottom:1px solid red; }
Двойное подчеркивание
Хитрость в создании двойного подчеркивания заключается в изменении ширины рамки. Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
a { text-decoration: none; border-bottom:3px double; }
Также можно использовать подчеркивание по умолчанию, чтобы создать альтернативное двойное подчеркивание. Например, чтобы одна из линий была двойной:
a { border-bottom:1px double; }
Не забывайте о различных состояниях ссылок
Также можно использовать border-bottom для различных состояний ссылок. Использование псевдокласса :hover поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline :
a { text-decoration: none; } a:hover { border-bottom:1px dotted; }
Перевод статьи «How to Change Link Underlines on a Webpage » был подготовлен дружной командой проекта .
Хорошо Плохо
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Пример 1. Отсутствие подчёркивания у ссылок
СсылкиДля псевдоклассов :hover и :visited нет необходимости добавлять text-decoration , они наследуют свойства селектора a .
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration : none , следует воспользоваться псевдоклассом :hover . Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
СсылкиДекоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom
, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed
, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
СсылкиПри использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none , чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
СсылкиИзменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background , присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover , тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
СсылкиРис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
В примере 6 показано, как изменять цвет рамки, используя свойство border
. Подчёркивание текста через text-decoration
можно убрать или оставить без изменения.
Подчёркивание текста через text-decoration
можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
СсылкиЧтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding . Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background .
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover . Прозрачный цвет указывается с помощью ключевого слова transparent , в остальном стиль не поменяется.
A { border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ }
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href начинается на http://. Это делается с помощью конструкции a {…} , как показано в примере 7.
СсылкиФоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right
. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right
на padding-left
.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a , он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
html — Как убрать подчеркивание из гиперссылки?
Задавать вопрос
Спросил
Изменено 2 года, 2 месяца назад
Просмотрено 1k раз
Я пытаюсь создать подпись электронной почты со ссылкой на веб-сайт. Однако ссылка отображается как подчеркнутая. Я пробовал много вариантов, чтобы удалить подчеркивание из ссылки на веб-сайт, но не смог. Любая идея решить эту проблему?
<голова>
Подпись электронной почты
<тело>
<таблица
отступ = "0"
расстояние между ячейками = "0"
граница = "0"
>
<тело>
<тд
выровнять = "сверху"
выровнять = "по центру"
>
<изображение
граница = "0"
alt="Логотип"
источник = "логотип. png"
/>
<тд
выровнять = "сверху"
>
<сильный
>{имя} {фамилия}
png"
/>
<тд
выровнять = "сверху"
>
<сильный
>{имя} {фамилия}
<промежуток
>{название
<промежуток
>Т: {телефон}
<промежуток
>М: {мобильный
<промежуток
>Э: {электронная почта}
{компания}
<тд выравнивание = "центр">
<изображение
alt="Значок инстаграма"
граница = "0"
src="it. png" />
<изображение
alt="Значок Pinterest"
граница = "0"
источник = "pt.png"
/>
<тд>
<промежуток
>{веб-сайт}
png" />
<изображение
alt="Значок Pinterest"
граница = "0"
источник = "pt.png"
/>
<тд>
<промежуток
>{веб-сайт}
<тд colspan="2">
<изображение
граница = "0"
источник = "баннер.png"
alt="Баннер"
/>
- HTML
- CSS
4
Это должно сделать это:
дополнительная информация о стилях ссылки в css можно найти здесь: https://www. w3schools.com/css/css_link.asp
w3schools.com/css/css_link.asp
1
Применение Оформление текста: нет; , вы также можете использовать его в css и в строке.
/*a {украшение текста: нет;}*/ Подпись электронной почты <тело>

|
{имя} {фамилия} {название Т: {телефон} М: {мобильный E: {email} {компания} |
| .подчеркивание a{ цвет: ff0000; украшение текста: нет; } |
В этом примере мы устанавливаем значение «none» для свойства text-decoration, сбрасывая все его эффекты. Если ссылка имеет подчеркивание с каким-либо стилем и цветом, теперь это будет простая ссылка без какого-либо цвета, стиля или подчеркивания.
Основы
text-decoration — это свойство, используемое для удаления подчеркивания гиперссылки в CSS. Это свойство позволяет вам украсить ссылку, где оно позволяет удалить подчеркивание из ссылки. Текст-украшение сокращенное свойство трех других свойств : свойство text-decoration-line, свойство text-decoration-color и свойство text-decoration-style.
Строка text-decoration используется для оформления текста, в котором мы можем добавить подчеркивание, надчеркивание или перечеркивание. Цвет text-decoration-color используется для установки цвета. Напротив, text-decoration-style используется для указания стиля оформления текста, где вы можете использовать любой стиль, включая волнистый, сплошной, пунктирный, пунктирный и т. д.
– Значения
Поскольку это сокращенное свойство с тремя свойствами, мы можем присвоить три значения . Первое значение будет для text-decoration-line, второе для text-decoration-color и третье для text-decoration-style.
Метод 2: Использование псевдокласса для удаления подчеркивания ссылки CSS
- Псевдокласс — это состояние ссылок. Здесь у нас есть четыре псевдокласса: a:link
- Это состояние, когда пользователь не посещал ссылку: а: посетили
- Это состояние, когда пользователь посетил ссылку: a:hover
- Состояние, когда пользователь наводит указатель мыши на ссылку: a:active
- Состояние, когда пользователь нажимает на ссылку.
– Пример кодирования
| { a:link {text-decoration:none} a:visited {text-decoration:none} a:hover {text-decoration:underline} a:active {text -украшение: нет} } |
Здесь мы устанавливаем подчеркивание только на псевдокласс ; подчеркивание будет отображаться каждый раз, когда пользователь наводит указатель мыши на ссылку.
Подчеркивание появляется под ссылкой во всех четырех псевдоклассах . Если ссылка видна, не посещена, не наведена или не нажата, она всегда будет подчеркнута. Псевдокласс помогает нам избавиться от подчеркивания ссылки CSS. Нам нужно выбрать псевдокласс, а затем использовать некоторые свойства, чтобы удалить подчеркивание из ссылки.
Здесь мы снова воспользуемся свойством text-decoration; В последнем методе мы использовали теги привязки для удаления ссылок, но мы будем использовать свойство в псевдоклассе . Синтаксис применения свойства text-decoration для каждого псевдокласса отличается следующим образом:
— Твой синтаксис для каждого псевдокласса со свойством Text-decoration
Существует четыре типа ссылок и другой синтаксис для каждого типа ссылки.
- Для обычной или непосещенной ссылки вы можете использовать следующий синтаксис: a:link {text-decoration:none;}
- Чтобы удалить подчеркивание из посещенной ссылки, вы можете использовать следующий метод: a:visited {text-decoration:none;}
- Чтобы удалить подчеркивание из ссылки при наведении, вы можете использовать следующий метод: a:hover {text-decoration:none;}
- Чтобы удалить подчеркивание активной ссылки, вы можете использовать следующий метод: a:active {text-decoration:none;}
Кроме того, вы должны понимать, что вы должны сначала удалить подчеркивание из непросмотренной ссылки, потом посещенные ссылки, потом наведение и в последнюю очередь активные ссылки.
– Различные возможности установки и удаления подчеркивания
Если вы хотите удалить подчеркивание из гиперссылки в CSS для каждого случая, вы можете выбрать значение «none» для всех псевдоклассов . Но если вы хотите, чтобы ссылка была подчеркнута, отобразите, что она еще не посещена, отобразите, что она была посещена, или отобразите подчеркивание только при наведении или щелчке пользователя. Вы можете выбрать любой регистр и изменить значение сокращенного свойства text-decoration на «подчеркивание». После того, как вы установите подчеркивание, вы можете выбрать любой стиль или цвет.
Способ 3. Удаление свойства Box-shadow Чтобы удалить подчеркивание ссылки CSS
Иногда мы создаем подчеркивание с помощью свойства box-shadow. Это свойство позволяет нам создавать подчеркивание под любым текстом или ссылкой. Мы можем создать подчеркивание, используя следующий синтаксис:
| Box-shadow: inset 0 -2px 0 0 #0000FF |
Итак, прежде всего, нам нужно подтвердить причину подчеркивания . Если причиной является свойство box-shadow, мы можем удалить CSS-ссылку подчеркивания, либо удалив это свойство, либо установив значение «none».
Если причиной является свойство box-shadow, мы можем удалить CSS-ссылку подчеркивания, либо удалив это свойство, либо установив значение «none».
– Пример кодировки
| .underline{ цвет: черный; box-shadow: вставка 0-2px 0 0 синий; } |
Если это так, мы видим, что причиной подчеркивания является свойство box-shadow , поэтому мы можем удалить это свойство или установить значение «none». В любом случае результат будет одинаковым.
| .underline{ цвет: черный; box-shadow: вставка 0-2px 0 0 синий; box-shadow: нет; } |
Свойство box-shadow является сокращенным свойством, которое принимает более одного значения . Одно из его необязательных значений — inset. Это значение вставки отвечает за создание подчеркивания в некоторых случаях. Поэтому, если вы не можете удалить свойство или установить для свойства значение «none», вы можете удалить вставленное значение оттуда.
Как удалить подчеркивание из ссылки в Bootstrap
Ссылки начальной загрузки отображают подчеркивание только тогда, когда они либо в наведении, либо в активном состоянии. Вы не увидите ни одного подчеркивания в посещенных или непосещенных ссылках. Подчеркивание будет отображаться, когда посетитель наводит указатель мыши на ссылку или щелкает ссылку. Если вы не хотите видеть подчеркивание, вы также можете удалить его.
Свойство text-decoration также используется здесь с псевдоклассом снова. Так как на посещенных и непосещенных ссылках нет подчеркивания, мы обсуждаем только псевдокласс ховеров и активных ссылок здесь.:
- Чтобы удалить подчеркивание из ссылки при наведении, вы можете использовать следующий синтаксис:
a:hover {text-decoration: none;} - Чтобы удалить подчеркивание активной ссылки, вы можете использовать следующий синтаксис. а: актив {украшение текста: нет;}
Мы использовали оба этих псевдокласса выше в статье, но этот метод работает и в бутстрапе.
Преимущества использования подчеркивания в CSS
Существует множество преимуществ использования подчеркивания; , например, подчеркивание используется не только под кнопками или ссылками. Вы можете добавить подчеркивание под любым текстом или абзацем, чтобы выделить его для ваших пользователей. Большинство пользователей находят подчеркивание при наведении простым и удобным , потому что оно позволяет им понять, что они наводят курсор на ссылку, и большинство разработчиков используют подчеркивание в панели навигации и нумерации страниц.
Однако иногда, когда у вас много ссылок в содержании, оно становится раздражающим и отвлекает ваше внимание от чтения страницы.
Заключение
Теперь давайте продолжим и рассмотрим наиболее важные моменты, которые мы обсуждали в этой статье:
- Есть три способа убрать подчеркивание из ссылок
- Первый способ заключается в использовании свойства text-decoration, которое используется для установки подчеркивания
- Если вы уже использовали свойство text-decoration и имеете ненужное подчеркивание, вы либо удаляете свойство, либо используете значение «none», чтобы отменить его действие
- Вы также можете использовать псевдокласс для каждого типа ссылки
- Псевдоклассы также включают свойство text-decoration для удаления подчеркивания
- Если причиной подчеркивания является свойство box-shadow, вы также можете исправить это
- Вы можете либо удалить box-shadow, либо присвоить значение «none» свойству box-shadow
- Вы также можете удалить значение вставки из свойства box-shadow, чтобы удалить подчеркивание и использовать другие эффекты свойства
- Вы также можете использовать свойство text-decoration в начальной загрузке для той же цели
Мы изучили , как убрать подчеркивание из ссылок , и обнаружили три разных способа сделать это. Теперь вы готовы создавать свои страницы, и если вы когда-нибудь запутаетесь с удалением подчеркивания в ссылках, используйте эту статью в качестве руководства.
Теперь вы готовы создавать свои страницы, и если вы когда-нибудь запутаетесь с удалением подчеркивания в ссылках, используйте эту статью в качестве руководства.
- Автор
- Последние сообщения
Должность решает все
Должность решает все: ваш ресурс для изучения и создания: CSS, JavaScript, HTML, PHP, C++ и MYSQL.
Последние сообщения от Position is Everything (посмотреть все)
Удаление подчеркивания из ссылок в HTML
Все ссылки в HTML имеют одно сплошное подчеркивание. Так было с 1993 года, когда вышла версия 0.13 браузера Mosaic, в которой было введено подчеркивание якорного текста для гиперссылок.
Например, приведенная ниже простая HTML-разметка:
<голова>
<мета-кодировка="utf-8">
Образец документа
<тело>
Это образец документа с гиперссылкой.
Выглядит так при открытии в браузере:
Гиперссылка с подчеркиваниемВозникает вопрос: если вы не хотите, чтобы ссылки на вашем сайте были подчеркнуты, как вы можете убрать это подчеркивание?
Чтобы удалить подчеркивание одной или нескольких ссылок в HTML-документе, присвойте им свойство CSS text-decoration: none .
В этом руководстве вы узнаете, как именно это сделать для всех ссылок, группы ссылок или одной ссылки.
Ссылки в документах HTML (и почему это важно)
Браузеры применяют таблицу стилей CSS по умолчанию к элементам DOM в ваших документах HTML. Например, это таблицы стилей CSS по умолчанию для браузеров Gecko (Firefox) и WebKit (Chrome, Safari и др.).
Чтобы переопределить этот стиль по умолчанию, просто вставьте одну или несколько таблиц стилей CSS с вашими собственными стилями в документ HTML. (Если вы новичок в HTML/CSS и не знаете, как это сделать, читайте дальше; я объяснил это позже в этом посте).
В HTML вы создаете гиперссылки, заключая текст привязки в тег с цифрой 9.0029 атрибут href .
Ссылки могут быть «просто ссылками», как показано в разметке ниже:
<голова>
<мета-кодировка="utf-8">
Образец документа
<тело>
Однако на практике ссылки обычно встраиваются в меню навигации или в разделы, статьи и боковые панели:
<голова>
<мета-кодировка="utf-8">
Образец документа
<тело>
<навигация>
<ул>
Это ссылка на Google.
Иногда у них будут классы и идентификаторы, такие как ссылки в нашем выше. В других случаях они не будут, например, ссылка на Google в разделе
Это важно знать, потому что, как мы сейчас обсудим, вы можете настроить таргетинг на все ссылки, группы ссылок или отдельные ссылки с помощью селекторов CSS в зависимости от того, что вы хотите сделать.
Удаление подчеркивания из ссылок в HTML
С помощью CSS можно удалить подчеркивание из всех ссылок или удалить только из ссылок в зависимости от их состояния, класса или идентификатора. Это делается с помощью text-decoration Правило CSS.
Из всех ссылок
Чтобы убрать подчеркивание со всех ссылок, независимо от их состояния, класса или идентификатора, добавьте следующее правило в таблицу стилей CSS:
a, a:hover, a:active {
текстовое оформление: нет;
} Попробуйте это в JSFiddle →
Чтобы убрать подчеркивание со ссылок в зависимости от их состояния, используйте следующие селекторы CSS:
/* Непосещенные ссылки */
ссылка {
текстовое оформление: нет;
}
/* Посещенные ссылки */
а: посетил {
текстовое оформление: нет;
}
/* Наведенные ссылки */
а: наведите {
оформление текста: подчеркивание;
}
/* Нажатые ссылки */
а: активный {
текстовое оформление: нет;
} В приведенном выше примере подчеркивание удаляется из непосещенных, посещенных и активных ссылок, но сохраняется для наведенных ссылок.
Попробуйте это в JSFiddle →
Из ссылок с определенным классом
Чтобы удалить подчеркивание из ссылок на основе их класса, добавьте следующее правило в таблицу стилей CSS:
/* Ссылки с .your- только класс */
a.your-class, a.your-class:hover, a.your-class:active {
текстовое оформление: нет;
} В приведенном выше примере удаляются подчеркивания для всех ссылок с классом CSS 9.0029 .your-class , оставив их для остальных.
Попробуйте это в JSFiddle →
Чтобы убрать подчеркивание со ссылок в зависимости от их класса и состояния, добавьте следующее правило в таблицу стилей CSS:
/* Непосещенные ссылки .your-class */
a.ваш-класс:ссылка {
текстовое оформление: нет;
}
/* Посещенные ссылки .your-class */
a.your-class: посетил {
текстовое оформление: нет;
}
/* Наведенные ссылки .your-class */
a.ваш-класс:наведите {
оформление текста: подчеркивание;
}
/* Нажаты ссылки . your-class */
a.ваш-класс: активный {
текстовое оформление: нет;
}
your-class */
a.ваш-класс: активный {
текстовое оформление: нет;
} Приведенный выше пример еще глубже.
Удаляет подчеркивания со всех ссылок с классом CSS .your-name , но со ссылками с состоянием :hover .
Попробуйте это в JSFiddle →
По ссылке с уникальным идентификатором
В HTML/CSS класс — это групповой идентификатор, который вы можете присвоить многим элементам, тогда как идентификатор — это уникальный идентификатор, который вы должны присвоить только к одному элементу.
Чтобы убрать подчеркивание с конкретной ссылки с уникальным идентификатором, добавьте следующее правило в таблицу стилей CSS:
/* Ссылка только с #your-id-01 */
a#your-id-01, a#your-id-01: hover, a#your-id-01: active {
текстовое оформление: нет;
} Попробуйте это в JSFiddle →
Чтобы убрать подчеркивание с конкретной ссылки с уникальным идентификатором на основе ее состояния, добавьте следующее правило в таблицу стилей CSS:
/* Непосещенные ссылки . your-class */
a#your-id-01:ссылка {
текстовое оформление: нет;
}
/* Посещенные ссылки .your-class */
a#your-id-01:посетил {
текстовое оформление: нет;
}
/* Наведенные ссылки .your-class */
a#your-id-01:наведите {
оформление текста: подчеркивание;
}
/* Нажаты ссылки .your-class */
a#your-id-01:активный {
текстовое оформление: нет;
}
your-class */
a#your-id-01:ссылка {
текстовое оформление: нет;
}
/* Посещенные ссылки .your-class */
a#your-id-01:посетил {
текстовое оформление: нет;
}
/* Наведенные ссылки .your-class */
a#your-id-01:наведите {
оформление текста: подчеркивание;
}
/* Нажаты ссылки .your-class */
a#your-id-01:активный {
текстовое оформление: нет;
} Приведенный выше код удаляет подчеркивание из ссылки с идентификатором #your-id-01 , но сохраняет ее при наведении курсора.
Попробуйте это в JSFiddle →
В заключение
Теперь вы знаете, как удалить подчеркивание из ссылок в HTML-документе с помощью CSS. Вы также знаете, как применять базовые селекторы CSS к целевым ссылкам на основе их состояния, класса или идентификатора.
Если вы новичок в разработке внешнего интерфейса, я настоятельно рекомендую потратить время на освоение селекторов CSS. Как только вы изучите основы, единственными ограничениями в стилизации ваших HTML-документов будут ваше воображение и изобретательность.
Как убрать подчеркивание в ссылках — Webflow Tips — Forum
thesergie (Сергей Магдалин)
#1
По умолчанию ссылки подчеркнуты. Удалить подчеркивание из ссылок можно следующим образом:
- Выберите ссылку (или, если у вас есть текст внутри блока кнопок, выберите его)
- Присвойте ему класс
- По умолчанию установлено подчеркивание:
- Отмените выбор стиля подчеркивания, и мы добавим
text-decoration:noneк вашему классу:
- БЛАМ! Теперь что-либо с тем же классом не имеет подчеркивания.
ПРИМЕЧАНИЕ. Текст внутри блока ссылок получит подчеркивание, которое вы не сможете удалить, пока не выберете этот блок ссылок и не удалите из него подчеркивание. Нажмите стрелку вверх на клавиатуре или используйте навигатор, чтобы найти блок ссылок, внутри которого находится ваш текст.
Нажмите стрелку вверх на клавиатуре или используйте навигатор, чтобы найти блок ссылок, внутри которого находится ваш текст.
11 лайков
Cesc_Vilanova (Сеск Виланова)
#3
Привет,
Я пытаюсь сделать это с помощью блока ссылок, но у меня не получается.
Это снимок экрана, на котором вы можете увидеть мое рабочее пространство веб-потока
Я делаю что-то не так?
Большое спасибо!
Серджи (Сергей Магдалин)
#4
@Cesc_Vilanova вы выбираете текстовый диапазон, а не ссылку (которая применяет подчеркивание). Нажмите стрелку вверх на клавиатуре, чтобы перейти к родительскому элементу, который, вероятно, является блоком ссылок, затем вы можете удалить подчеркивание.
Нажмите стрелку вверх на клавиатуре, чтобы перейти к родительскому элементу, который, вероятно, является блоком ссылок, затем вы можете удалить подчеркивание.
Дайте мне знать, если это сработает.
6 лайков
Cesc_Vilanova (Сеск Виланова)
#5
Проблема решена. Большое спасибо!
1 Нравится
(боцман Одейеми)
#6
Нельзя ли просто установить это в теле? Или есть способ внедрить его в normalise.css. Я имею в виду, что в normalise. css есть раздел для типографики, и я должен был подумать, что webflow может установить их по умолчанию следующим образом:
css есть раздел для типографики, и я должен был подумать, что webflow может установить их по умолчанию следующим образом:
/* ============================================= ============================
Ссылки
==================== ================================================== ===== /
/ *
- Удалить серый цвет фона активных ссылок в IE 10.
/
a {
фон: прозрачный;
}
/ * - Адрес
схеманесоответствие между Chrome и другими браузерами.
/
a:focus {
контур: тонкий пунктирный;
украшение текста: нет;
}
/ * - Улучшить читаемость при фокусировке, а также при наведении курсора мыши во всех браузерах.
*/
a:active,
a:hover {
контур: 0;
украшение текста: нет;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
Для этого также подойдет глобальный подход css. Не любитель часто и часто вставлять коды, когда мне приходится экспортировать свой код и подключаться к веб-приложениям.
Не любитель часто и часто вставлять коды, когда мне приходится экспортировать свой код и подключаться к веб-приложениям.
Серджи (Сергей Магдалин)
#7
Спасибо за предложение @topelovely. Итак, вы хотите, чтобы все ссылки по умолчанию не имели подчеркивания? Мы использовали браузер по умолчанию, но мы можем изменить его в normalize. Не уверен, что все хотят, чтобы ссылки не подчеркивались, но я вижу, что для большинства ссылок/кнопок будет удалено подчеркивание.
1 Нравится
(Крис Рэймонд)
#8
Довольно стандартно оформлять ссылки по-разному для каждого сайта и разрешать разные стили для нижнего колонтитула и основного контента. Кажется странным не позволять глобально стилизовать все ссылки так же, как все h2 и т. д., прямо на панели инструментов, без добавления класса. Мне кажется, это не лучшая практика написания css.
Кажется странным не позволять глобально стилизовать все ссылки так же, как все h2 и т. д., прямо на панели инструментов, без добавления класса. Мне кажется, это не лучшая практика написания css.
Серджи (Сергей Магдалин)
#9
Я согласен @ChrisR! Действительно, это более эффективный способ разработки веб-сайта. У нас есть планы позволить пользователю либо выбрать всю ссылку (тег a ), либо просто добавить класс в будущем, но мы просто не смогли над этим поработать, потому что это большая функция, позволяющая использовать этот тип функциональности. . Я тоже не могу дождаться
1 Нравится
(Крис Рэймонд)
#10
Приятно слышать! Я просто хочу сказать, что вы невероятно отзывчивы на отзывы клиентов. Я подозреваю, что я, возможно, не являюсь для вас основным пользователем, так как я обычно работаю в коде (Textmate, Foundation), но я даю этот инструмент для ознакомления, потому что он делает создание взаимодействий и эффектов намного проще, чем создание вручную.
1 Нравится
(webflowexpert.com) закрыто
#11
Как убрать подчеркивание ссылки в HTML
Нет ответа на этот вопрос. Будьте первыми, кто откликнется.
Ваш ответ
Связанные вопросы в HTML
я видел это <скрипт src=". ..»> не позволяет … ПОДРОБНЕЕ
..»> не позволяет … ПОДРОБНЕЕ
4 июля в HTML по Теджашвини • 1,960 баллов • 21 просмотр
- JavaScript
- HTML
Мне нужно создать вертикальную линию… ПОДРОБНЕЕ
4 июля в HTML по Теджашвини • 1960 баллов • 21 просмотр
- HTML
- CSS
Как получить все поле… ПОДРОБНЕЕ
4 июля в HTML по Теджашвини • 1960 баллов • 27 просмотров
- PHP
- майкл
- linux-база данных
- линукс
- база данных
- html-таблица
Как связать файл JavaScript… ПОДРОБНЕЕ
21 июля в HTML по Ашвини • 1160 баллов • 20 просмотров
- HTML
- jquery
- JavaScript
Можно ли сделать HTML-код . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
29 июля в HTML по Теджашвини • 1960 баллов • 68 просмотров
- HTML
- CSS
- печать
Утро, У меня есть CSV-файл, и я … ПОДРОБНЕЕ
11 февраля 2020 г. в HTML по анонимный • 140 баллов • 921 просмотр
Когда вы нажимаете «Просмотреть исходный код», вы видите … ПОДРОБНЕЕ
ответил 17 июля 2018 г. в блокчейне по Шашанк • 10 400 баллов • 530 просмотров
- блокчейн
- HTML
ЗДРАВСТВУЙ.. SQL — это язык структурированных запросов, который … ПОДРОБНЕЕ
ответил 8 августа 2020 г. в PHP по анонимный • 4971 просмотр
- MySQL
- linux-база данных
- линукс
- PHP
- HTML
- CSS
Попробуйте этот код:
.

 Для дополнительного эффекта нажатия, задаем относительное позиционирование (CSS position:relative) и делаем однопиксельное смещение вверх (CSS top:-1px).
Для дополнительного эффекта нажатия, задаем относительное позиционирование (CSS position:relative) и делаем однопиксельное смещение вверх (CSS top:-1px).