Как оформить главную страницу сайта?
- Почему к заполнению главной страницы сайта нужно относиться максимально ответственно?
- Какие есть правила эффективной главной страницы?
- Что учитывать для сайта по продаже товаров?
- Какие основные правила при создании главной странице на сайте, предлагающем какие-либо услуги?
О перечисленных выше вопросах мы поговорим в рамках данной статьи. Почему данная тема заслуживает самого серьезного отношения? Потому что именно главная страница сайта играет одну из ключевых ролей в эффективности ресурса, именно она часто определяет:
- Какое впечатление сложится у посетителя.
- Будет ли человек побужден перейти на другие разделы сайта.
- Воспользуется ли потенциальный клиент вашим предложением.
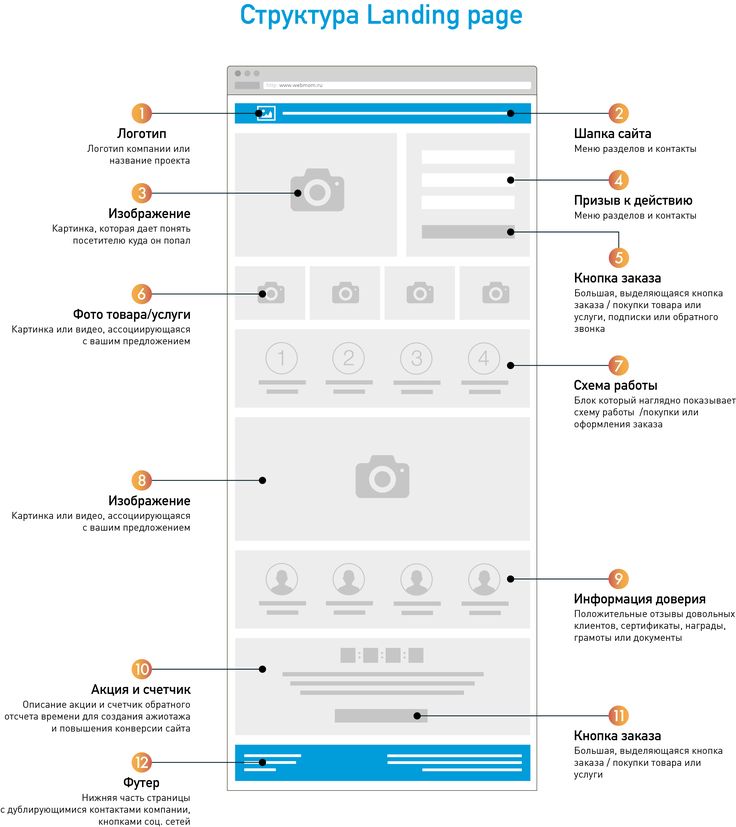
По своей сути, главная страница сайта имеет много общего с лендингом, каждый элемент которого служит определенной цели и позволяет реализовать ключевую задачу интернет-ресурса: привлечь посетителей и побудить их к действию.
Крайне важно, чтобы решая, как оформить главную страницу сайта, прежде всего, учитывались потребности и интересы пользователя. Иными словами, очень важно, чтобы ресурс нравился его владельцам, но еще более необходимо достичь максимально большой конверсии из посетителей в клиентов. Для этого необходимо:
- Посмотреть на собственный сайт и его главную страницу глазами пользователя.
- Определить, какие вопросы, задачи и проблемы люди захотят решить, перейдя на сайт компании.
- Реализовать набор инструментов, призванных сделать главную страницу максимально удобной для посетителей и, насколько это возможно, увеличить ее конверсию.
Перейдем от теории к практике и сосредоточимся на конкретных блоках, которые необходимо реализовать на главной странице каждого сайта, претендующего быть эффективным.
Главная страница является ключевой частью вашего сайта, на ней посетитель обязательно должен найти информацию о том, кто вы, что предлагаете и кому ваш товар/услуга потенциально могут быть интересны. Если говорить о направлении информации на главной странице, можно выделить 4 главные пункта:
- Информационная – каждый посетитель сайта из его главной страницы должен сразу понять, куда он попал и что конкретно предлагается на данном ресурсе.
- Направляющая – меню и информационные кнопки должны быть расположены таким образом, чтобы позволить пользователю максимально быстро найти и перейти в интересующий его раздел сайта.
- Продающая – как правило, непосредственно здесь ничего не продается, но качественный контент повышает доверие к компании, обращает внимание на ее преимущества и выгоды определенного предложения.
- Коммуникативная – на главной странице должен быть реализован набор инструментов, призванных содействовать активной коммуникации с посетителями.
 Среди эффективных инструментов коммуникации находятся: чат, форма обратной связи, виджеты-ссылки на соц сети.
Среди эффективных инструментов коммуникации находятся: чат, форма обратной связи, виджеты-ссылки на соц сети.
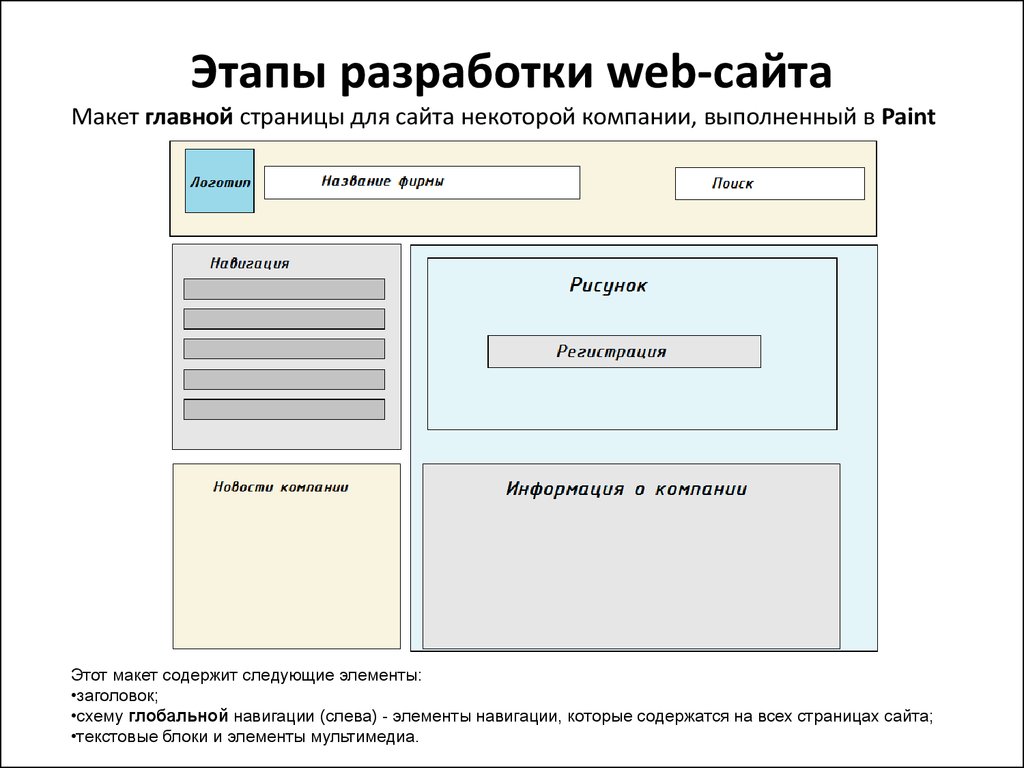
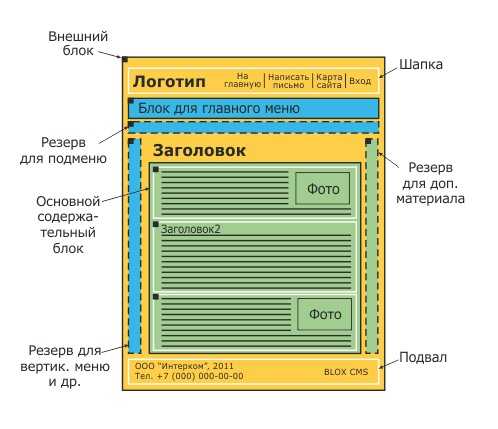
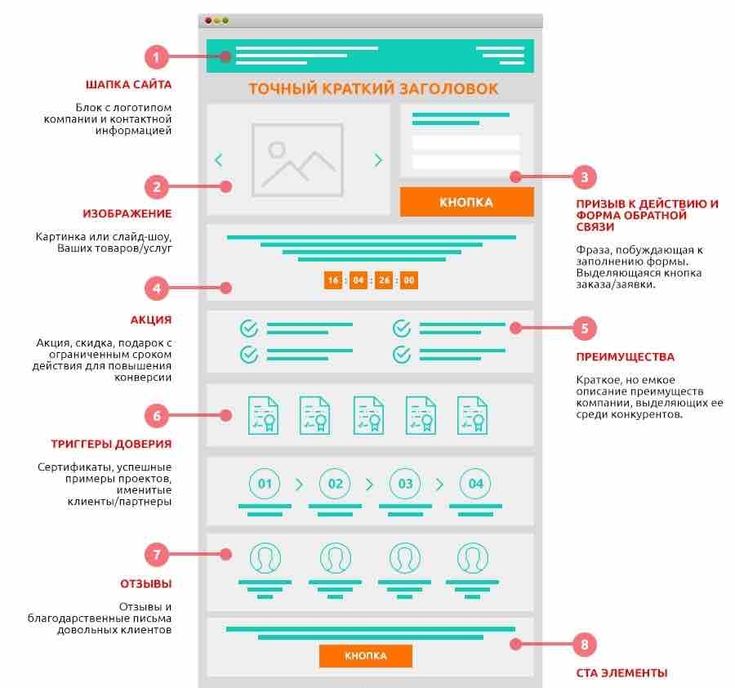
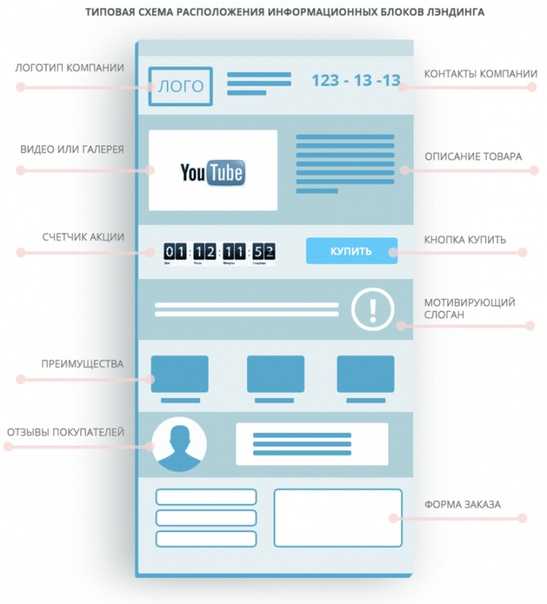
Эффективно реализовать каждую из перечисленных задач помогут отдельные элементы главной страницы. Важными составными элементами главной страницы каждого сайта должны быть следующие:
- Заголовок.
- Шапка сайта.
- Навигация.
- УТП.
- Конверсионная форма.
- Футер.
Давайте остановимся и подробно разберем правила и рекомендации для каждого из блоков.
От качественного заголовка ожидается, чтобы он привлекал внимание посетителя сайта и побуждал его просматривать страницу дальше. Создавая такой заголовок, необходимо одновременно преследовать несколько целей – он должен привлекать внимание посетителя, четко показывать, что его ожидает на этой странице и сайте в целом. Хорошо работают такие заголовки, которые создают интригу у посетителя или положительные образы/сравнения. Можно выделить 6 основных типов заголовков для главной страницы сайта:
- заголовок-вопрос;
- заголовок-лозунг;
- заголовок-заявление;
- информационный заголовок;
- креативный заголовок;
- заголовок-цитата.

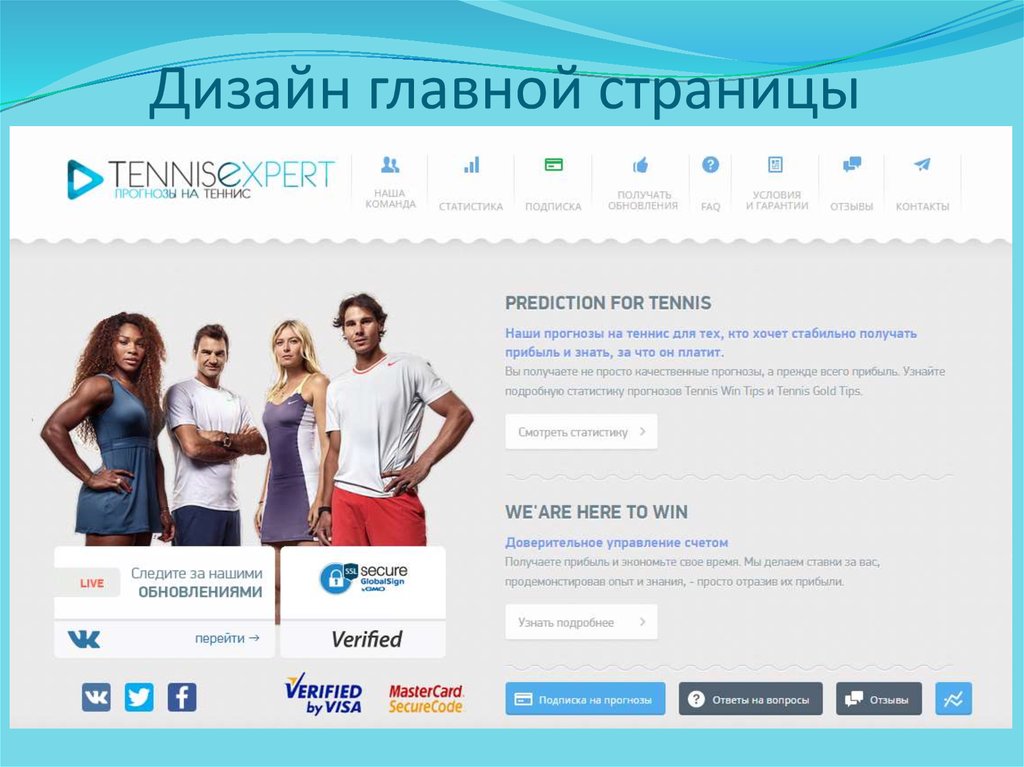
Примеры удачных заголовков для главной страницы сайта вы можете увидеть на скринах ниже.
Секретом эффективности приведенных заголовков можно назвать то, что они лаконично дают представление о том, что пользователь найдет на сайте, а также затрагивают эмоции и чувства потенциального клиента.
Благодаря удачно проработанной шапке сайта, достигается несколько задач – посетитель ресурса должен сразу понимать, куда он попал и не перепутывать вас с конкурентами, а также этот элемент страницы помогает удобно перейти в нужный раздел вашего сайта. В достижении поставленных перед шапкой сайта задач помогают 3 элемента:
- Логотип – постарайтесь, чтобы он был хорошо запоминающимся и, по возможности, ассоциировался с прилагающимися вами товарами или услугами.
- Название чаще всего, под логотипом или возле него желательно написать название компании, оно также поможет пользователям быстро сориентироваться, на какой сайт они зашли.
- Строка поиска – современным трендом является то, что людям не нравиться часто искать нужный раздел в меню, они предпочитают вписать несколько слов в строку поиска и таким образом перейти туда, куда необходимо.

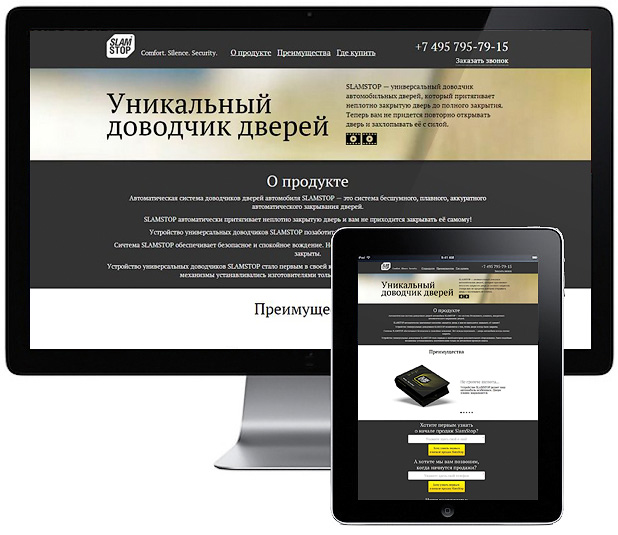
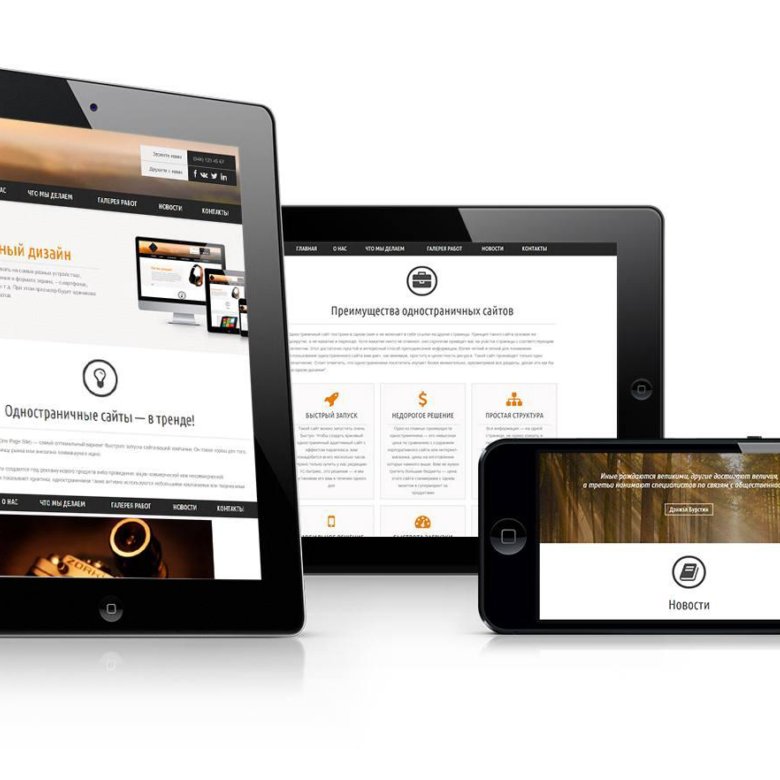
Трендом является использование в шапке сайта слайд шоу и тематических меняющихся картинок или даже размещение коротких видео роликов. Пример такого решения представлен на скрине ниже.
Непосредственно под шапкой сайта нужно разместить меню навигации. В разработке используется два типа навигации с главной страницы:
- Одноуровневая.
- Двухуровневая.
Основной задачей навигации сайта является быстрый переход пользователя в тот раздел, который ему необходим. Прежде чем разрабатывать и внедрять на сайте навигацию, необходимо тщательно проработать его структуру. Иными словами, сгруппировать все материалы сайта в определенные категории (папки) и дать им наиболее подходящие названия. Для большинства сайтов подойдет одноуровневая система навигации, при которой кнопки/ссылки находятся в одном уровне.
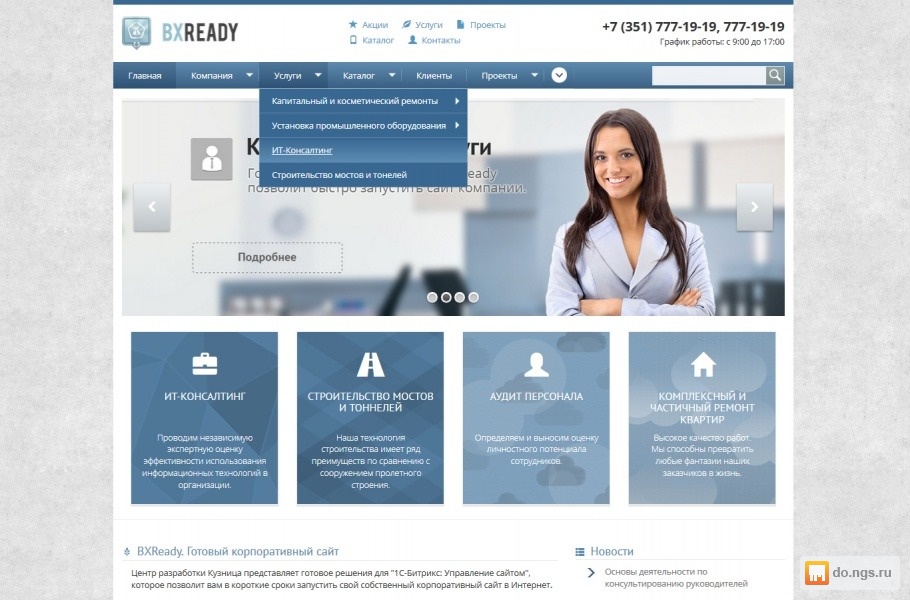
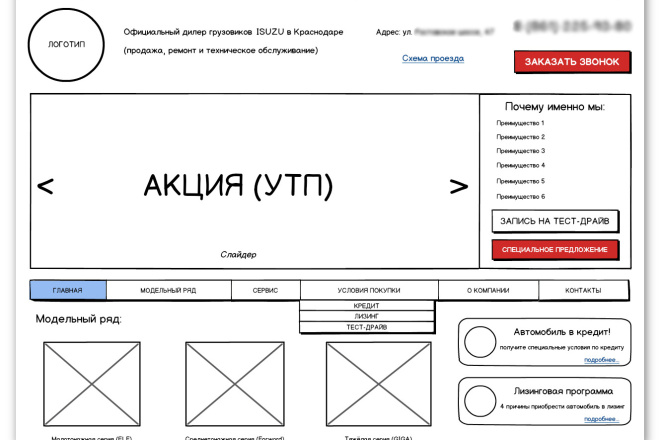
Для некоторых сайтов больше подойдет двухуровневая система навигации. Такое решение применяется в тех случаях, когда необходимо разместить достаточно большое количество пунктов меню. К примеру, в больших интернет-магазинах один уровень навигации можно посвятить информации о компании, разделу со статьями и пр., а во втором уровне разместить ссылки на главные группы товаров. Если разделить эти две категории навигации, сайт будет более удобным в использовании и увеличится его конверсия. Увидеть пример двухуровневого меню навигации вы сможете на приведенном ниже скрине.
К примеру, в больших интернет-магазинах один уровень навигации можно посвятить информации о компании, разделу со статьями и пр., а во втором уровне разместить ссылки на главные группы товаров. Если разделить эти две категории навигации, сайт будет более удобным в использовании и увеличится его конверсия. Увидеть пример двухуровневого меню навигации вы сможете на приведенном ниже скрине.
Ключевая задача большинства коммерческих сайтов состоит в том, чтобы повысить уровень продаж. Для того, чтобы человек принял решение воспользоваться именно вашим предложением, его нужно к этому побудить правильным образом. Как раз в этом вопросе и поможет правильно составленное УТП – уникальное торговое предложение. Многие владельцы сайтов, разработчики и даже копирайтеры часто задаются вопросом, как составить эффективно работающее УТП? Обратим внимание на несколько практических рекомендаций:
- Проведите аудит конкурентов, подчеркивая для себя сильные и слабые стороны использующегося ими УТП.

- Выпишите максимально большое количество преимуществ для клиента от сотрудничества именно с вами.
- Определите свою целевую категорию, которая потенциально может воспользоваться вашим предложением.
- Выпишите вопросы, которые пользователь сможет решить благодаря вашему продукту.
- Составьте и отредактируйте текст УТП.
В данном вопросе не стоит стремиться к большим объемам текста, лучше писать кратко, четко и по существу. Подчеркнуть и усилить действие УТП можно с помощью хорошо подобранных иллюстраций, которые позволяют наглядно продемонстрировать или акцентировать внимание на выгоде от сотрудничества.
При создании каждого коммерческого сайта, преследуется цель, называемой конверсией – побудить посетителя сделать целевое действие. В зависимости от направления сайта эти действия могут быть совершенно разные:
- Позвонить менеджеру.
- Подписаться на рассылку.
- Купить товар.
- Заказать услугу и пр.
Чтобы повысить процент закрытия посетителей на желаемое конверсионное действие, необходимо сделать конверсионные формы максимально простыми и удобными, а также – чтобы их заполнение не требовало много времени и было интуитивно понятным.
Оформление главной страницы сайта было бы незавершенным, если не продумать и не реализовать футер. Под футером подразумевается техническая информация, которая размещается в самом низу страницы. В футере стоит разместить следующие элементы:
- Ссылки, не несущие основной ценность. Как правило, для таких ссылок не находиться места в меню навигации, но они могут быть полезны посетителям при переходе на интересующие их страницы сайта.
- Иконки социальных сетей.
- Контакты и другая информация о компании.
- Карта проезда.
- Другая техническая информация.
Выше мы перечислили компоненты, которые обязательно должны быть на главной странице абсолютно каждого сайта. Существуют индивидуальные особенности требования для различных ресурсов. Далее в статье подробно разберем:
- Какой должна быть главная страница интернет магазина.

- Что учитывать при разработке главной страницы сайта, на котором предлагаются какие-либо услуги.
Сайт интернет-магазина и его главная страница заслуживает особого внимания и тщательного отношения к разработке. Дело в том, что основная задача такого ресурса состоит в том, чтобы побудить посетителя купить предлагаемый товар. Поэтому, каждый элемент сайта интернет-магазина должен помогать в достижении главной цели – его дизайн, качественный контент, меню и расположение отдельных элементов должно ненавязчиво побуждать к покупке. Итак, что разместить на главной странице сайта, специализирующегося на продаже товаров? Отличительными элементами для интернет-магазинов являются следующие:
- Скидки/акции.
- Блок новинки.
- Популярные товары.
Данный блок носит далеко не только информационную нагрузку. Помимо информирования покупателя о выгодных предложениях, его задача состоит в том, чтобы побудить воспользоваться этими предложениями. Человек охотнее воспользуется предложением, если ему продемонстрировать преимущества данного варианта и то, какая с ним связана выгода: экономия, престиж, современность, стиль и т. д.
д.
Такая часть страницы может быть представлена в виде хорошо разработанного банера.
В некоторых интернет-магазинах хорошо работают фотографии товаров с указанием их стоимости и экономии. Такое решение позволяет визуально продемонстрировать посетителям, что они могут купить и сколько при этом сэкономить.
Данный блок сочетает в себе информационную и рекламную функции. С его помощью можно максимально быстро рассказать посетителям о товаре, который только появился на сайте, и таким образом продвигать его. Чтобы блок работал хорошо, стоит позаботиться о качественных фотографиях, привлекательных ценах и продающем описании при переходе на страницу товара.
Благодаря данной категории в интернет-магазине, можно регулировать спрос на те или другие группы товаров или их отдельные модели. Благодаря данному блоку, вызывается доверие посетителей, которые могут рассуждать: раз этот товар активно покупают – предложение действительно выгодное, стоит купить и себе. В «Лидерах продаж» стоит размещать только действительно выгодные предложение, и данный блок лучше постараться разместить на странице повыше – в 3-4 экране.
В «Лидерах продаж» стоит размещать только действительно выгодные предложение, и данный блок лучше постараться разместить на странице повыше – в 3-4 экране.
На движке ОкаyCMS, главная страница интернет магазина может быть максимально адаптированной именно к вашему бизнесу. Остановив выбор именно на ОкаyCMS, владелец сайта или его команда смогут реализовать свои ожидания. Система предполагает создание самых различных блоков также есть позможность просмотреть демонстрационный интернет-магазин:
- Отзывов, вызывающих доверие.
Сравнения товаров, позволяющем определиться с наиболее подходящими моделями.
·Просмотренных товаров и многого другого.
Недаром говорят, что «лучше один раз увидеть, чем…». Мы с вами обсудили теоретически, какой должна быть главная страница интернет-магазина. Давайте обратим внимание на несколько удачных примеров.
- Coffeeok.com.ua – интернет-магазин, специализирующийся на продаже кофе, чая, посуды и сопутствующих товаров.
 Его главная страница удачно сочетает в себе информационные и продающие функции. А набор лидогенерирующих элементов в виде призывов и кнопок хорошо способствует увеличению продаж.
Его главная страница удачно сочетает в себе информационные и продающие функции. А набор лидогенерирующих элементов в виде призывов и кнопок хорошо способствует увеличению продаж.
- Parfums. Дизайн главной страницы этого интернет-магазина достаточно сдержан, благодаря чему, все внимание посетителей сразу обращается на предлагаемый товар. На сайте представлено достаточно много позиций, но благодаря фильтрам перемещаться по ним не сложно.
- Люксоптика. Стоит обратить серьезное внимание на этот интернет-магазин, на его главной странице удачно скомпонованы все важные блоки, а также размещена дополнительная информация, полезная для целевой аудитории. Посетители найдут здесь все необходимое: список врачей, адреса офлайн салонов, возможность записи на прием через интернет и пр.
- arc.com.ua – хороший пример интернет-магазина с двухуровневой системой навигации на платформе Окай. Компания предлагает достаточно большой перечень товаров.
 Благодаря каталогу, пользователь быстро найдет то, что ему нужно, а пункты меню навигации позволяют всего-лишь в несколько кликов перейти на нужную страницу сайта.
Благодаря каталогу, пользователь быстро найдет то, что ему нужно, а пункты меню навигации позволяют всего-лишь в несколько кликов перейти на нужную страницу сайта.
Выше мы уже упоминали о необходимости подходить индивидуально к разработке сайта и его главной странице. Чтобы определиться с оптимальными решениями для того или другого ресурса, необходимо учитывать, что предлагается на сайте и на какую целевую аудиторию он в первую очередь рассчитан.
Когда речь идет о предложении определенных услуг, главная страница сайта хорошо, чтобы содержала следующие блоки:
- Каталог услуг.
- Портфолио.
- Отзывы.
Благодаря данной категории, можно рассказать о предоставляющихся услугах, но еще более важно – вызвать интерес к ним. Достичь этой цели можно благодаря использованию удачно подобранной фотографией с перечнем услуг и активными ссылками на страницу каждой из них.
Благодаря качественно выполненному блоку с портфолио, заявления об опыте и профессионализме переходят из разряда лозунгов в разряд фактов. Размещайте в этом разделе только примеры своих реальных работ, а не скопированные фото из интернета. Также, в услугах хорошо работают фотографии «до/после».
Размещайте в этом разделе только примеры своих реальных работ, а не скопированные фото из интернета. Также, в услугах хорошо работают фотографии «до/после».
На сайтах по предоставлению услуг очень эффективными оказались отзывы, благодаря которым посетители видят, что вам можно доверять. Чтобы усилить отзывы, можно их сопровождать реальными фотографиями и именами людей. Некоторые компании даже находят возможности стимулировать клиентов оставлять положительные отзывы. Если специфика вашей деятельности такова, что отзывы неуместны (психологи, адвокаты и пр.), чтобы вызывать доверие, можно размещать на главной странице дипломы, сертификаты, грамоты и пр.
Чтобы увидеть, как можно оформить главную страницу сайта по предложению услуг, давайте обратим внимание на несколько удачных примеров.
1. Promex. Отличный пример главной страницы. На данном сайте хорошо расположены все ключевые блоки: динамичная картинка, перечень услуг, возможность просмотреть видео о компании пр. Хорошо, что дизайн сайта не шаблонный, а такой, который запоминается.
Хорошо, что дизайн сайта не шаблонный, а такой, который запоминается.
- Goodfix. Преимущество данного сайта является ненавязчивость и практичность. Разработчики решили свести элементы к минимуму и оставить только наиболее важное – это эффективный инструмент конверсии.
3.Sharplaw.ru. Сайт юридической компании с хорошо проработанным дизайном главной страницы. Также отлично выдержана верстка страницы по экранам. Хорошо составлен контента, но недостаток главной в том, что на ней нет заголовка и УТП.
Стоит ли обращать внимание на примеры сайтов конкурентов? Однозначно да! Из них можно почерпнуть свежие идеи и решить, как их воплотить на своем сайте. Используйте главную страницу в полную силу и тогда ваш сайт будет максимально эффективным!
Как правильно оформить главную страницу сайта, что должно быть на главной странице сайта
Главная страница – это лицо сайта. Это то, что в первую очередь видит пользователь, когда находит сайт через поисковик или иной ресурс. И даже если основная информация находится в отдельных разделах, посетитель сайта больше всего будет взаимодействовать именно с основной страницей.
И даже если основная информация находится в отдельных разделах, посетитель сайта больше всего будет взаимодействовать именно с основной страницей.
Она отвечает за все: останется ли пользователь на сайте, понравится ли он ему, захочет ли он приобрести товары или воспользоваться услугами компании. Успех главной страницы не будет обеспечен, даже если весь дизайн выполнен в рамках одного стиля с учетом современных тенденций. Стоит также учитывать и другие факторы, о которых мы поговорим далее.
Что должно быть на главной странице сайта, как увеличить ее конверсию и как определить ее успех? Обо всем этом поговорим в сегодняшней статье!
Почему главная страница так важнаТони Хайль (Tony Haile) из Chartbeat утверждает, что у сайта есть всего 15 секунд, чтобы заинтересовать посетителя, иначе он неимоверно пойдет искать дальше то, что не смог найти на вашем ресурсе. Это совсем не значит, что у вас нет удовлетворяющей пользователя информации, может быть, она есть, но находится, например, в конце страницы либо в другом разделе. Но пользователь до туда не дошел, так как сайт не произвел особого впечатления.
Но пользователь до туда не дошел, так как сайт не произвел особого впечатления.
Основные задачи главной страницы:
- Информационная. Рассказывает посетителю куда именно он зашел, какие услуги предоставляет компания и чем она вообще занимается.
- Направляющая. Быстрое перемещение между всеми разделами – одна из ключевых функций. Не должно быть такого, что какой-то важный раздел был «зарыт в дебрях». Навигация может быть организована с помощью меню либо активных кнопок.
- Продающая. Доверие компании повышается с помощью демонстрации преимуществ, выгод для пользователя, а также хорошим маркетинговым ходом.
- Коммуникативная. Без коммуникации сейчас никуда. Если на главной странице не будет никаких способов взаимодействия с вами, то о высокой конверсии можно забыть.
Реализация всех задач выполняется за счет правильно структурированной страницы, ее стиля, удобства, простоты. Несмотря на то, что бывают разные типы сайтов (интернет-магазин, блог, новостной сайт и т.п.), существует стандартный набор элементов, без которых главная страница любого веб-ресурса будет выглядеть непонятной и неудобной. Что это за элементы – поговорим далее.
Несмотря на то, что бывают разные типы сайтов (интернет-магазин, блог, новостной сайт и т.п.), существует стандартный набор элементов, без которых главная страница любого веб-ресурса будет выглядеть непонятной и неудобной. Что это за элементы – поговорим далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Что должно быть на главной странице сайтаЧтобы заинтересовать посетителя, первым делом следует хорошо проработать первый экран – это то, что посетитель видит сразу, как только попадает на страницу сайта. Она должна включать в себя заголовок, подзаголовок, призыв к действию и другие элементы. Подробнее о них и других составляющих главной страницы поговорим ниже.
Первый экранЗавлечь пользователя не всегда легко, но если построить первый экран по базовым принципам, то с большей вероятностью посетитель останется и продолжит изучать контент дальше.
Один из важнейших элементов – это офферная конструкция, включающая в себя заголовок, подзаголовок, призыв к действию и кнопку. Начнем с заголовка – он должен быть информативным, отвечать на вопрос «А что тут вообще происходит?». Содержит он, как правило, всего несколько слов: например, для компании, которая занимается профессиональной уборкой, он может выглядеть так: «Профессиональная уборка квартир, домов, офисов и других объектов в Москве». Если нам нужно провести уборку в квартире, то мы сразу поймем, что пришли в нужное место и пойдем исследовать сайт дальше.
Подзаголовок раскрывает суть заголовка – он может быть расположен как снизу, так и сверху заголовка. Например, для той же клининговой компании он может выглядеть так: «Работаем с фиксированной стоимостью. Это займет всего несколько часов».
Следом за подзаголовком идет призыв к действию. Иногда бывает, что подзаголовок вовсе опускают и вместо него сразу прописывают призыв к действию. Его цель – подтолкнуть пользователя кликнуть по кнопке, которая предназначена для оформления заявки, просмотра дополнительной информации либо чего-то другого. Например, «Оставьте заявку сейчас и получите 10% скидку на уборку вашего дома» либо «Рассчитайте стоимость уборки под ваши задачи и получите мойку 1 окна в подарок».
Например, «Оставьте заявку сейчас и получите 10% скидку на уборку вашего дома» либо «Рассчитайте стоимость уборки под ваши задачи и получите мойку 1 окна в подарок».
Стоит также заметить, что призыв к действию не всегда очевидный либо он вовсе может отсутствовать.
Название кнопки происходит от призыва к действию: если вы призываете оставить заявку, то и кнопку называйте так же («Оставить заявку»). Если призываете рассчитать стоимость, то и кнопка будет называться «Рассчитать стоимость».
Офферная конструкция – полдела. Нужно еще добавить меню сайта, включающее навигацию, логотип, номер телефона, при необходимости можно указать социальные сети. Здесь все зависит от типа сайта и ваших целей.
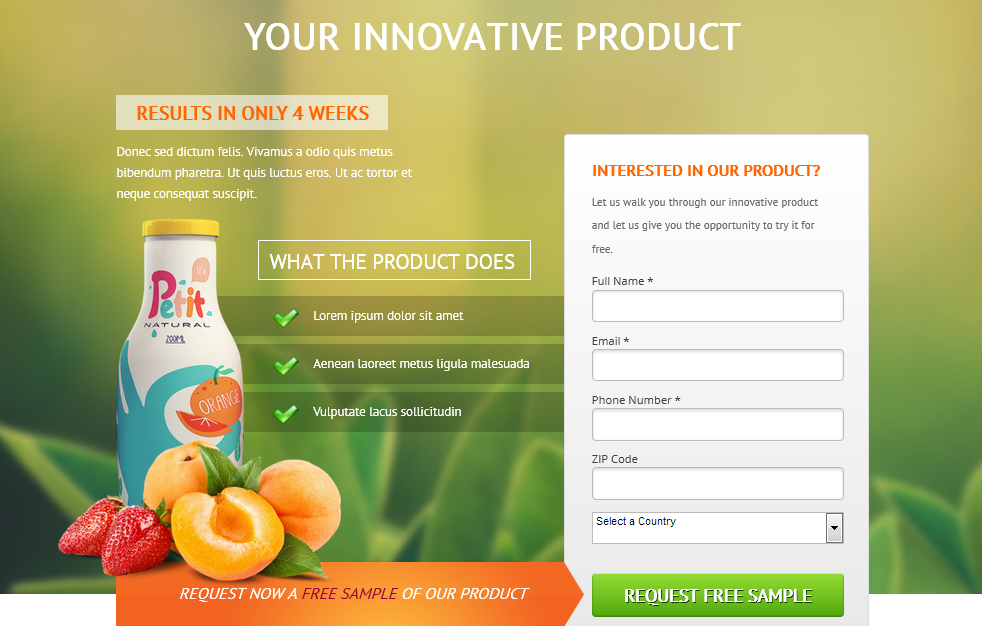
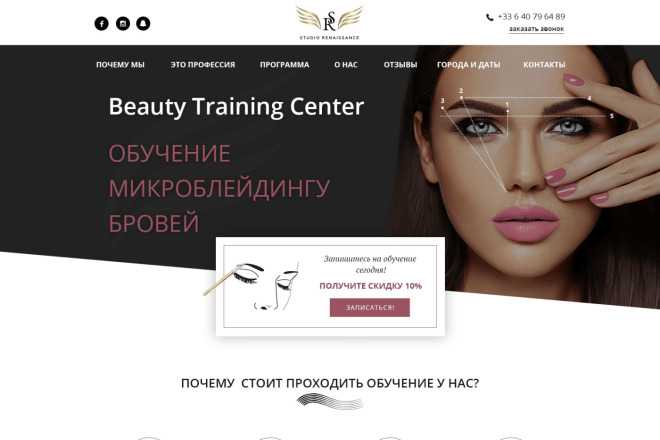
Вот несколько примеров удачного первого экрана:
Обращайте внимание и на изображения, раскрывающие суть вашего бизнеса. Они играют ключевую роль. Неправильно подобранное изображение может запутать и отпугнуть клиента.
ПреимуществаРасскажите, почему клиент должен сотрудничать именно с вами. Здесь важно написать все кратко и по делу. Не нужно писать фразы вроде «Гарантия качества 100%», «Сделаем все в сроки» и так далее. Этим давно уже никого не зацепить. Следует писать конкретику, например «Гарантируем 100% качество деталей: каждое изделие проходит профессиональную проверку до ввода в эксплуатацию».
Здесь важно написать все кратко и по делу. Не нужно писать фразы вроде «Гарантия качества 100%», «Сделаем все в сроки» и так далее. Этим давно уже никого не зацепить. Следует писать конкретику, например «Гарантируем 100% качество деталей: каждое изделие проходит профессиональную проверку до ввода в эксплуатацию».
Чаще всего подобные преимущества состоят из заголовка и основного текстового контента. Выглядеть это может так:
Либо вот так:
И еще один пример:
Информация о компанииРассказать о своей компании можно в нескольких предложениях. Важным здесь будет фотография персонала. Счастливая фотография коллектива – залог успеха. Если ваш сайт посвящен вовсе не компании, а предназначен для продажи каких-либо товаров, то можно рассказать о его создателе. Напишите о себе, расскажите, что значит для вас бизнес, которым вы руководите.
Выглядеть это может так:
Также можно в отдельном блоке рассказать о себе и предоставить свой номер телефона, если вы привыкли общаться с клиентами напрямую:
Дополнительное предложениеЧтобы привлечь еще больше потенциальных клиентов с домашней страницы, предложите полезный контент, если таковой имеется. Это может быть:
Это может быть:
- путеводитель или руководство;
- электронная книга;
- видеокурс.
Люди, которые могут быть не готовы купить продукт или заказать услугу, окажутся готовы загрузить контент, включающий полезную информацию по интересующей теме.
Выглядеть это может так:
Или так:
Социальное доказательствоВы можете производить лучшие товары в мире или предоставлять профессиональную помощь в той или иной сфере, но если клиент впервые о вас услышал, то для него это будут пустые слова.
Если вы производите какие-то детали либо устанавливаете сложные системы, то создайте для этого отдельный раздел с портфолио. Также можно добавить сертификаты либо видеозаписи ваших работ, отзывы реальных клиентов.
Вот так, например, можно оформить портфолио:
Либо так:
Отзывы, как правило, размещаются внизу страницы. Если у вас их нет, то лучше их не придумывать, так как этот блок в целом играет сомнительную роль: все давно устали от фейковых отзывов. Но вот если вы синхронизируйтесь с реальными отзывами из Флампа либо Яндекса, тогда это придаст экспертности.
Но вот если вы синхронизируйтесь с реальными отзывами из Флампа либо Яндекса, тогда это придаст экспертности.
Быстро и бесплатно связаться с представителем компании – одна из основных задач любой успешной организации. Как мы уже говорили ранее, контакты размещаются на первом экране в меню сайта, но чаще всего этого недостаточно. Дополнительно контактную информацию рекомендуется указывать в отдельном разделе либо внизу сайта. В таком случае можно не просто написать адрес, но и показать его на карте либо разместить схему проезда до вас.
Форма связи часто представляется в виде всплывающего окна с предложением «Закажите звонок, и наш менеджер свяжется с вами», «Задайте вопрос» и так далее. Но лучше представить такую функцию в форме, расположенной справа от основного текста. Некоторые сайты оформляют для этого отдельную страницу.
И по традиции несколько примеров:
Удобный и понятный дизайн, хорошее юзабилитиПоследнее, о чем еще хотелось поговорить, – это внешний вид сайта и удобство его использования. Можно сделать все необходимые блоки для успешного сайта, но без хорошо проработанного дизайна и юзабилити ничего не выйдет, ровно как и наоборот.
Можно сделать все необходимые блоки для успешного сайта, но без хорошо проработанного дизайна и юзабилити ничего не выйдет, ровно как и наоборот.
Страница должна быть удобной и легкой в навигации – я это уже неоднократно говорил. Необязательно использовать «кричащие» элементы, например флэш-баннеры, анимации или другие чересчур сложные элементы.
Главное правило хорошего дизайна – дизайн не должен отвлекать клиента. Главной задачей является оптимизация материала и функций сайта.
Вот список ресурсов, где вы сможете найти хорошие примеры сайтов разных типов и стилистик:
- Behance,
- MadeOnTilda,
- Land-book.
Проанализируйте интересующие вас сайты: посмотрите, как оформлен тот или иной блок, насколько продуманы переходы между страницами и так далее.
Оптимизация для мобильных устройствБез мобильных гаджетов сегодня никуда – большая часть посетителей заходит на сайт со смартфонов или планшетов, поэтому особенно важно проработать этот аспект. Кроме того, оптимизация для мобильных устройств играет особую роль для поисковых систем. Если ваш сайт не будет хорошо оптимизирован под мобильные устройства, то Google и Яндекс будут плохо на это реагировать.
Кроме того, оптимизация для мобильных устройств играет особую роль для поисковых систем. Если ваш сайт не будет хорошо оптимизирован под мобильные устройства, то Google и Яндекс будут плохо на это реагировать.
Создание удобной домашней страницы для мобильных устройств включает в себя оптимизацию заголовков, подзаголовков, основного текста, призывов к действию, изображений и многого другого.
Посмотреть рекомендации по улучшению мобильной версии вы можете в специальном сервисе от Гугла – Google PageSpeed. Он позволяет выявить не только «косяки» адаптивной версии, но и десктопной. Также в нем вы можете проверить скорость загрузки сайта, что играет важную роль как для посетителей, так и самих поисковых систем.
Дополнительные рекомендацииПростота – залог успехаЕще раз вспомните про удобство использования – все должно быть максимально просто. Это касается как самого интерфейса, так и дизайна. Не стоит добавлять кучу ненужных элементов ради дизайна – такой подход скорее отпугнет посетителя, нежели привлечет.
Кроме того, многие стараются разместить на одной странице все, что только возможно. В публикации всей необходимой информации на сайте нет ничего плохого, но отводить под это единственную страницу не всегда логично. Если информации слишком много, то лучше распределить ее по разным разделам.
Используйте фотографии хорошего качестваМало кому захочется смотреть на некачественные фотографии – всегда помните об этом. Если у вас нет под рукой хорошего фотоаппарата, то загружайте стоковые картинки, но подбирайте их с умом. Важно, чтобы они полностью соответствовали тематике. Также не рекомендуется оставлять сайт совсем без фотографий – так он будет казаться скучным и неинтересным. Вполне хватит 3-5 изображений на одну небольшую страницу.
Найти бесплатные картинки вы можете в следующих сервисах:
- Unsplash,
- Pixabay,
- Pexels.
Обратите внимание, что стоковые фотографии чаще всего довольно много весят – это также стоит учитывать при оптимизации сайта. Сильно нагруженная страница будет долго грузиться, поэтому следует сжимать фотографии и не переполнять ими сайт.
Сильно нагруженная страница будет долго грузиться, поэтому следует сжимать фотографии и не переполнять ими сайт.
Бывает, что измененная страница увеличивает конверсию сайта, но часто сложно понять, из-за чего это произошло. То ли дизайн стал привлекательным, то ли интерфейс –простым. В таких случаях используют A/B-тестирование (сплит-тестирование).
A/B-тесты подразумевают запуск нескольких альтернативных версий одинаковой страницы. Их цель – определить, какой элемент вызвал наиболее высокую конверсию. Здесь важно, чтобы вы не меняли много элементов, иначе будет сложно определить, какой фактор повлиял на результат.
Начать тестирование можно, например, с простого изменения цвета кнопок или всей офферной конструкции. Постепенно меняйте элементы и смотрите на результат. A/B-тесты – это долгий процесс, который требует времени и анализа.
Анализ результатовРегулярно анализируйте свой веб-сайт – для таких задач существуют специальные сервисы.
Подключите сайт к Яндекс.Метрике – она позволит отследить просмотры, последние поисковые фразы, с каких устройств и из какого города к вам чаще всего заходят. Кроме того, с помощью данного инструмента можно анализировать клики по номеру телефона, почте, а также отслеживать, когда была отправлена заявка через форму.
Яндекс.Вебмастер позволит продиагностировать сайт, посмотреть статистику по поисковым запросам, отследить индексирование сайта и многое другое. Все сервисы от Яндекса хорошо синхронизируются между собой, а их использование влияет на поисковую выдачу.
Google Search Console – аналог Вебмастера от Google, а Google Analytics – аналог Яндекс.Метрики.
Учитывайте рекомендации данных сервисов, и тогда ваш сайт будет популярным. Удачи!
10 первых правил по дизайну главной страницы сайта
Сложно переоценить значение главной страницы интернет-ресурса. Именно она придает неповторимость сайту в глазах пользователя, формирует первое впечатление о площадке у нового посетителя, многое говорит о владельце. Чтобы максимально оправдать надежды посетителей на качество ресурса необходимо при его создании выполнять несколько важных правил. В процессе работы нашей дизайн-студии над проектами различной тематики и сложности выработано десять таких правил.
Чтобы максимально оправдать надежды посетителей на качество ресурса необходимо при его создании выполнять несколько важных правил. В процессе работы нашей дизайн-студии над проектами различной тематики и сложности выработано десять таких правил.
Для чего служат 10 правил дизайна главной страницы?
- Подчеркивают все достоинства компании и владельца. Главная страница имеет такое же значение у пользователей, как и лицо женщины в глазах мужчин. Даже самая обворожительная красавица не выйдет из дома без тщательного макияжа и прически, подчеркивающей ее достоинства. Главная страница сайта также должна быть тщательно подготовлена к встрече с посетителями.
- Оптимизация. Не все из десяти неписаных правил создания дизайна сайта могут быть визуально замечены пользователями. Некоторые имеют большое значение исключительно для поисковых систем, влияя на поисковую выдачу, служа для определения авторитетности ресурса. Часто предпочтения поисковиков основаны на грамотной структуре информации, оптимальному количеству ключей на странице, уровню ее оптимизации.

- В конечном итоге, даже невидимые глазу улучшения служат одной цели – популяризации сайта, повышения лояльности к нему и, как результат, — увеличению дохода владельца. Для получения прибыли многие предприятия вкладывают сотни тысяч на рекламные кампании и популяризацию своих продуктов. Этого можно добиться и с гораздо меньшим объемом вложений, заказав у профессионалов сайт с грамотно созданной главной страницей.
Каковы главные 10 правил дизайна главной страницы?
Правило первое. Создание запоминающегося слогана и логотипа. Рекомендуется разместить слоган в шапке сайта или вверху главной страницы. Слоган состоит из короткого предложения и раскрывает род деятельности представленного предприятия или владельца сайта. Новые компании с помощью удачного слогана и яркого логотипа привлекают к себе внимание и делаются более узнаваемыми. Логотип авторитетных компаний привлечет внимание к сайту.
Правило второе. Главная страница — визитная карточка любого проекта, поэтому должна содержать основную информацию о том, о компании, цели создания данного сайта, товарах и услугах, которые он предлагает посетителям, для чего создан. Разумеется, это не отменяет раздел «О компании». Но вряд ли каждый пришедший на сайт намерен изучить многолетнюю историю успехов вашей компании – он попал сюда в поисках информации, товара или услуги. И нужно сразу дать понять, что он их найдет именно здесь.
Разумеется, это не отменяет раздел «О компании». Но вряд ли каждый пришедший на сайт намерен изучить многолетнюю историю успехов вашей компании – он попал сюда в поисках информации, товара или услуги. И нужно сразу дать понять, что он их найдет именно здесь.
Правило третье. Оформление тега <title> обязательно начинается с названия компании или сайта. И только потом вводится краткое описание содержания – специализация ресурса, предложение продукта или услуги, цель создания сайта, содержание, предлагаемые преференции (акции, скидки, удобство и бесплатные предложения). Это позволит вашему ресурсу выгодно выглядеть во всех списках поисковой выдачи. Если пользователь поместит сайт в закладки, ему не придется гадать, почему ресурс привлек его внимание – название бросится в глаза.
Правило четвертое. Четкое выделение главных тем. Каждый посетитель, если он попадает на ресурс впервые, в большинстве случаев заходит туда из поисковика по конкретному запросу. Ему необходимо сразу показать, где находится искомая информация, иначе он уйдет навсегда. Если посетитель – будущий клиент, он должен сразу разобраться, как попасть в каталог товаров, если пришел за услугой – в раздел услуг, а если для прочтения тематического информационного материала – в раздел со статьями.
Если посетитель – будущий клиент, он должен сразу разобраться, как попасть в каталог товаров, если пришел за услугой – в раздел услуг, а если для прочтения тематического информационного материала – в раздел со статьями.
Правило пятое. На сайте должна быть удобная форма поиска. Она должна располагаться на самом видном месте, чтобы посетитель не рыскал, разыскивая ее, по всей странице. Форма должна быть простой и узнаваемой, давать возможность введения запроса длиной 25-30 знаков.
Правило шестое. Нужно выгодно преподнести материалы, размещенные на сайте. Это не должен быть анонс «будущих побед» и ссылки на несуществующие страницы. Материалы должны быть реально размещены. Причем представлять их на главной странице необходимо следующим образом – обязательно указывать самые интересные и рейтинговые материалы (по популярности, количеству отзывов). Это даст возможность новичку на сайте быстро сориентироваться и заинтересоваться информацией. Для постоянных посетителей и клиентов необходимо представить последние 5-7 опубликованных материалов.
Правило седьмое. Тексты анкоров (активных ссылок) должны начинаться с самого значимого слова ключевой фразы. Если начинать каждую ссылку с названия компании (например, Фирма «Раки»), это не будет работать. Посетителю интересна, возможно, не сама фирма, а конкретные раки, места обитания раков, стоимость тонны раков и способы их приготовления. Правильные анкоры улучшают навигацию и упрощают поиск информации, а значит, делают сайт популярным и посещаемым.
Правило восьмое. Должна быть обеспечена возможность простого доступа к архивным материалам. Возможно, посетителя заинтересует ранее опубликованный материал.
Правило девятое. Графика сайта не должна быть кричащей, мешать усвоению информации. Оформление главной страницы обязательно должно соответствовать тематике ресурса. Страница не должна быть перегружена рекламой.
Правило десятое. Оформление главной страницы должно быть уникальным. Здесь не приветствуются популярные фото или видео из интернета. Все элементы дизайна должны быть значимыми, запоминающимися, направлять внимание посетителей на функционал и возможности сайта.
Не стоит думать, что на этом тонкости сайтостроения заканчиваются. На самом деле нашей дизайн-студией разработано множество инструментов и освоено огромное количество тонкостей, позволяющих создать максимально эффективные интернет-площадки.
Тэги
Что должно быть на главной странице сайта? Требования для правильного оформления
Оглавление:
- Зачем нужна главная страница
- Логотип
- Навигация
- Подвал на сайте
- Каким должен быть оффер
- Приоритет на целевом действии
- Применение изображений
- Главная страница интернет-магазина
- Главная страница с услугами
- Главная страница «продуктового» сайта
- Главная страница сайта компании
- Что не должна содержать главная страница сайта
Когда пользователь зайдет на сайт, он в считанные секунды составит свое впечатление о вашем бизнесе и первое, что он увидит – главная страница. Будет ли она понятна, красива и удобна? От этого зависит останется пользователь на сайте и купит ваш продукт или нет. В этой статье мы собрали все основные принципы, которыми стоит руководствоваться при создании дизайна и наполнения главной страницы сайта компании. После прочтения этой статьи вам будет намного легче составить прототип главной страницы или техническое задание для подрядчика.
Будет ли она понятна, красива и удобна? От этого зависит останется пользователь на сайте и купит ваш продукт или нет. В этой статье мы собрали все основные принципы, которыми стоит руководствоваться при создании дизайна и наполнения главной страницы сайта компании. После прочтения этой статьи вам будет намного легче составить прототип главной страницы или техническое задание для подрядчика.
Зачем нужна главная страница
Главная страница выполняет основную задачу на вашем сайте – донесение предложения при первом контакте. Она является «базовой точкой» путей клиента по сайту. Пользователь всегда может вернутся на «Главную», выбрав пункт в меню, и с нее перейти в другие разделы сайта. Также главная страница обеспечивает быстрый доступ к таким элементам сайта, как корзина или личный кабинет. Эффективная главная страница сайта должна обладать следующими характеристиками:
- Информативность
- Отвечать запросу целевой аудитории
- Функциональность и удобная навигация
- Содержать призывы к действию
- Быть визуально привлекательной
Логотип
Наличие логотипа на сайте — это не просто дань корпоративному стилю, логотип важный навигационный инструмент. Кликнув на любой внутренней странице сайта на логотип, пользователь попадает на главную страницу. Это сильно упрощает навигацию по сайту.
Кликнув на любой внутренней странице сайта на логотип, пользователь попадает на главную страницу. Это сильно упрощает навигацию по сайту.
Навигация
Пользователи, которые посещают ваш сайт, также посещают огромное количество ресурсов. В структуре навигационных меню наблюдаются общие тенденции, к которым привыкают пользователи (например, верхнее закрепленное меню и его дубль в футере и тд.). Старайтесь не отходить от общепринятых принципов при построении навигации по сайту, а все инновации внедряйте только после тщательного тестирования. Конечно, веб-дизайн — это творчество, но удивляя пользователя старайтесь не вводить его в замешательство.
Подвал на сайте
Подвал, или footer — это блок в самом низу сайта, который обычно дублирует навигационные кнопки верхнего меню сайта, а также содержит дополнительную информацию технического характера. Обычно в футере находятся данные об ОГРН и ИНН компании, копирайты, логотип студии разработчика, ссылки на политики конфиденциальности и другие документы. Многие считают, что на данный момент наличие футера на сайте является атавизмом. Мы считаем, что пренебрегать этим классическим элементом нельзя.
Многие считают, что на данный момент наличие футера на сайте является атавизмом. Мы считаем, что пренебрегать этим классическим элементом нельзя.
Каким должен быть оффер
Оффер — это предложение, которое ваш бизнес делает потенциальному покупателю, зашедшему на ваш сайт. Оно должно быть представлено в виде текста на первом экране. Предложение может быть описано несколькими заголовками или абзацем. Грамотно составленное и эффективное предложение должно отвечать на вопросы: о чем ваш сайт, что предлагает ваш бизнес, в чем преимущества этого продукта. Некоторые смыслы можно проиллюстрировать хорошо подобранным тематическим изображением. Также на первом экране уместно разместить кнопки с призывом к действию.
Приоритет на целевом действии
Чем больше возможностей перейти на какую-либо страницу будет у пользователя, тем выше шанс, что он выберет не ту, которая вам нужна. Хорошим решением при проектировании главной страницы – разумный компромисс между функциональными элементами и изображениями. Например, первый экран главной страницы лучше «отдать» основному офферу вашего бизнеса, тематически уместному изображению и кнопке с целевым действием.
Например, первый экран главной страницы лучше «отдать» основному офферу вашего бизнеса, тематически уместному изображению и кнопке с целевым действием.
Применение изображений
Одной из важных составляющих дизайна главной страницы сайта являются изображения. Изображения могут передавать смысл оффера, задавать настроение, передавать эмоции – все это обеспечивает положительное восприятие вашего сайта. При выборе изображений важно исключить бросающуюся в глаза пользователя «стоковость», которую можно найти на многих сайтах. Вместо стоковых старайтесь использовать свои фотографии. Пусть даже они будут не профессионального качества, но пользователь сможет понять, что у вас реально существуют сотрудники, производство, магазины и клиенты.
Мы разобрали основные элементы, из которых состоит главная страница. Они универсальны и встречаются на сайтах различных тематик. Теперь разберем «основной состав» главной страницы: интернет-магазина, сайта с услугами, сайта-презентации продукта и корпоративного сайта.
Главная страница интернет-магазина
Сама по себе структура интернет-магазина достаточно сложная, проект имеет много страниц и ссылок между ними. На «главной», как правило:
- товарный каталог с фильтрацией по ценам, популярности и брендам
- «плитки» нескольких товаров из различных категорий (например, бестселлеры или товары со скидками)
- информация об акциях
- ссылки на личный кабинет и корзину
- адрес и контактная информация
Будет не лишним добавить на главную форму связи со специалистом или онлайн-чат. Это облегчит коммуникацию пользователя с вашим бизнесом.
Главная страница с услугами
Сайтов такой направленности много в интернете, их основная задача –презентовать услугу в выгодном для пользователя свете через донесение преимуществ работы именно с этой компанией. В таком случае на «главной» мы размещаем:
- преимущества работы с вашей компанией
- перечень оказываемых услуг с кратким описанием
- цены на основные виды услуг
- портфолио с выполненными работами и отзывами от ваших клиентов
- форма заявки и контактная информация
Главная страница «продуктового» сайта
При создании сайта для продукта вы должны спроектировать главную страницу так, чтобы после захвата внимания пользователь получил максимальное количество доказательств того, что ему нужно совершить целевое действие. Для того, чтобы эффективно справиться с этой задачей, на главной нужно разместить:
Для того, чтобы эффективно справиться с этой задачей, на главной нужно разместить:
- подробное описание вашего продукта
- фотографии продукта
- преимущества продукта перед конкурентами
- отзывы и обзоры на продукт
- информацию о вашей компании
- один или несколько блоков с призывом купить
Главная страница сайта компании
Основные задачи корпоративного сайта – эффективно презентовать вашу компанию и ваши продукты целевой аудитории. Главная должна содержать:
- описание основных продуктов (для каждого из продуктов можно выделить отдельную «продуктовую» страницу)
- преимущества работы с вашей компанией
- миссию и историю компании
Что не должна содержать главная страница сайта
Наряду с обязательными блоками на главной странице есть «фишки», которых стоит избегать или проводить тесты перед внедрением. Итак, разберем ошибки:
Итак, разберем ошибки:
- музыка или звуки, которые воспроизводятся автоматически. Это могут быть видеоролики с автозапуском и тд.
- рекламные баннеры
- нечитаемый шрифт
- грамматические ошибки
- очень большое количество элементов на сайте
Что такое главная страница сайта, каким весом она обладает, какую роль играет в продвижении, и какие ссылки на ней размещать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Главная страница – это первая страница, которая отображается при входе на любой сайт.
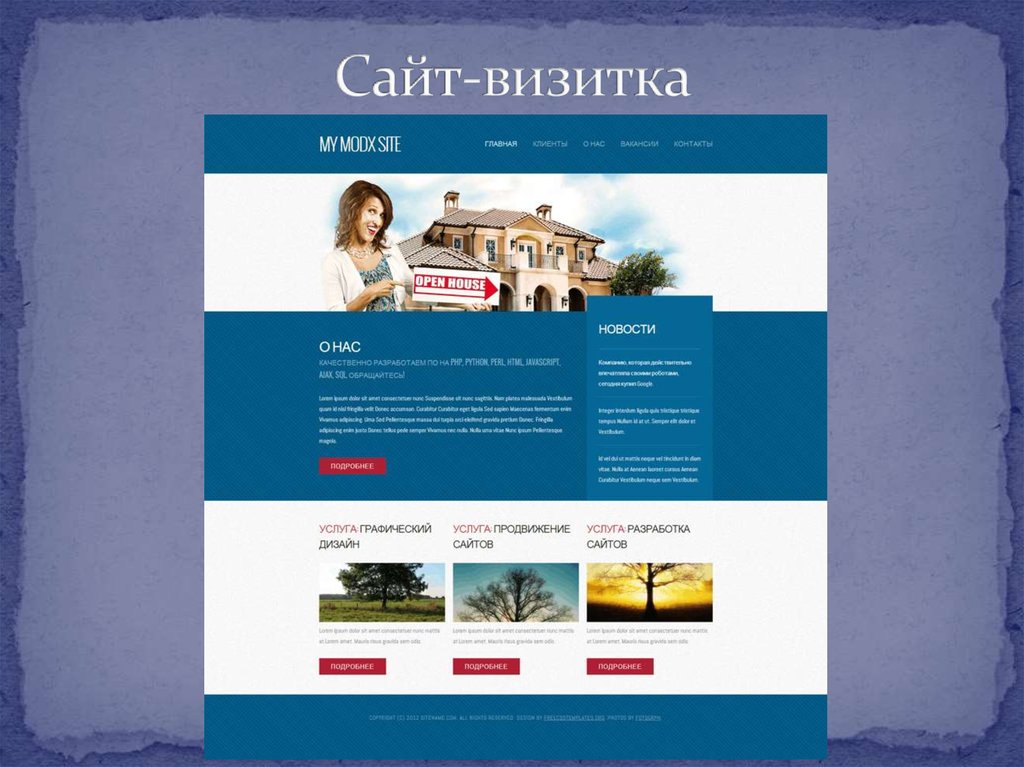
Главная страница – это лицо ресурса или его визитная карточка:
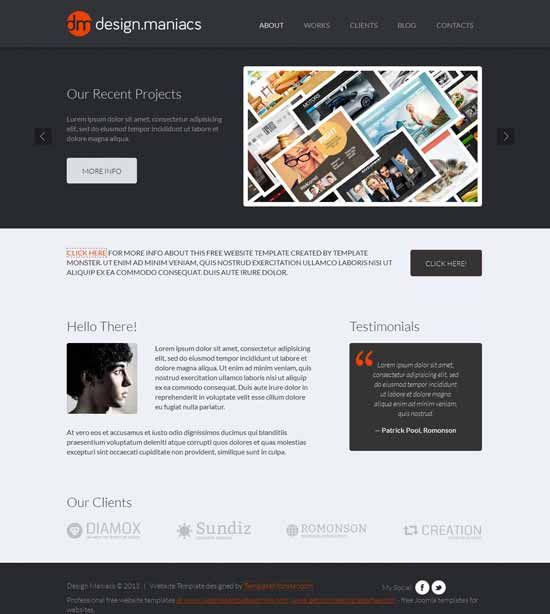
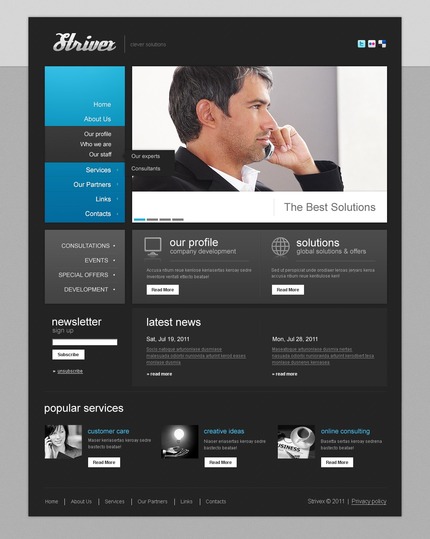
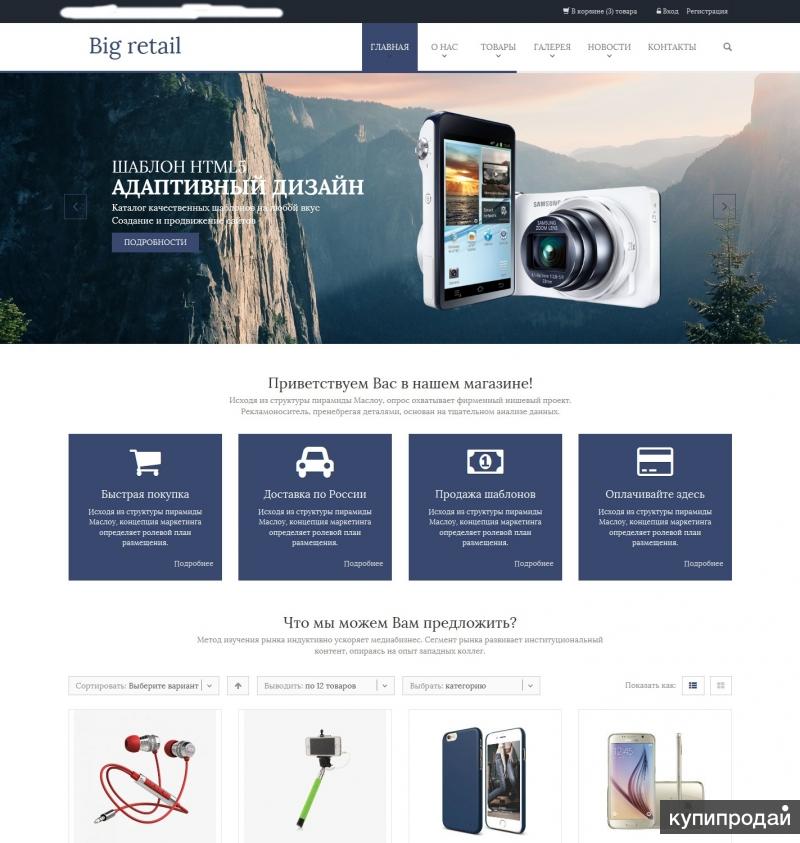
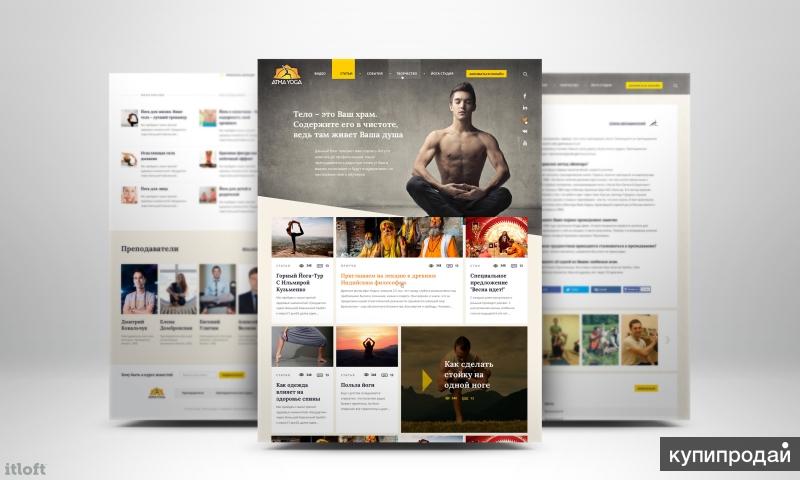
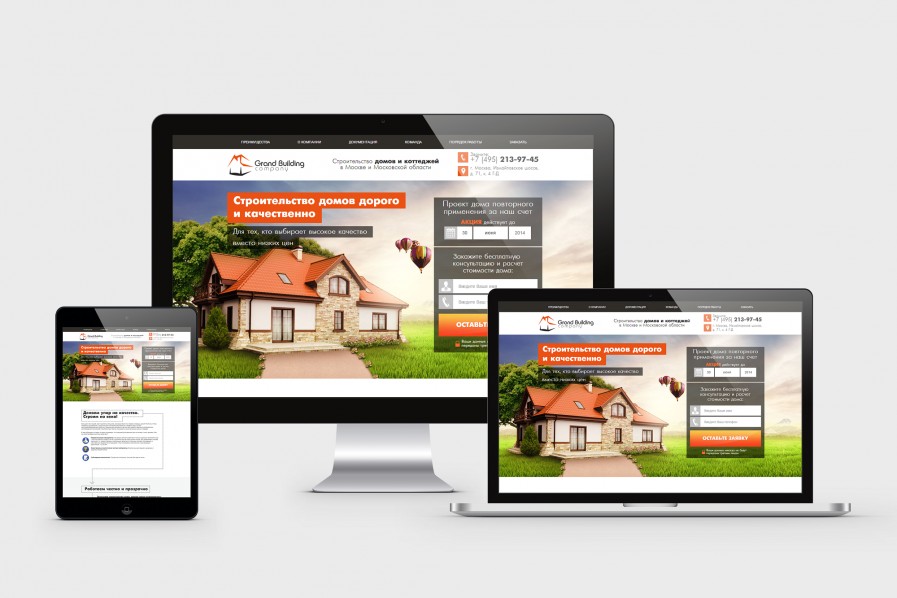
Ниже приведен пример хорошего оформления главной страницы: простые, не пестрые тона, понятная информация и удобный интерфейс:
По-английски главную называют home page, поэтому иногда такую страницу именуют «хомяком» сайта.
Какую функцию выполняет главная страница
Главная страница нужна, чтобы:
- привлекать внимание большей аудитории пользователей;
- конвертировать пользователя в покупателя.
Основная функция главной страницы – создать первое впечатление о сайте и его содержимом. Главная — как визитная карточка. Она дает пользователю краткую информацию о вашем сайте, помогает разобраться в навигации и создает положительный образ вашей компании.
Ссылки на главной странице
Ссылки на главной странице должны запоминаться и вызывать желание кликнуть по ним и перейти, чтобы узнать информацию подробнее и детальнее. На главной странице должны размещаться внутренние ссылки на основные разделы сайта. Если они оформлены правильно, то у пользователя не возникнет вопросов по навигации сайта. Это способствует повышению процента переходов в различные разделы ресурса именно с главной.
Какую роль главная страница играет в продвижении сайта
От того, как выглядит главная, зависит количество посетителей ресурса и популярность сайта. Чтобы оптимизировать главную и получить больше посетителей, сделайте страницу удобной для пользователей. Поработайте над структурой, содержанием контента и юзабилити.
Чтобы оптимизировать главную и получить больше посетителей, сделайте страницу удобной для пользователей. Поработайте над структурой, содержанием контента и юзабилити.
Страница должна выглядеть привлекательно, отражать концепцию и содержание вашего сайта. Хороший и запоминающийся текст дороже и ценнее золота. Когда владельцу сайта нужно написать текст на главную, первое что необходимо сделать – это придумать качественный заголовок для веб-страницы. Если заголовок будет непродуманным, вялым, написанным на скорую руку, то и результат будет соответствующим. Опытный маркетолог должен это помнить, уметь ориентироваться в предлагаемом материале и правильно составлять информационный контент. Главная задача копирайтера – создать краткий, но при этом интересный и интригующий текст.
Как должна выглядеть, что разместить на главной странице сайта
Как говорит пословица:« Встречают по одежке…». Поэтому важно сформировать положительное первое впечатление, второго шанса, к сожалению, у вас не будет. Если пользователь зашел и ему, что-то не понравилось, исправить ситуацию вы не сможете. И кнопка «назад», сработает в считанные секунды. Тогда сайт потеряет потенциального клиента, а показатели поведенческих метрик ресурса испортятся. Из-за этого поисковик может снизить показатели вашего сайта в выдаче.
Если пользователь зашел и ему, что-то не понравилось, исправить ситуацию вы не сможете. И кнопка «назад», сработает в считанные секунды. Тогда сайт потеряет потенциального клиента, а показатели поведенческих метрик ресурса испортятся. Из-за этого поисковик может снизить показатели вашего сайта в выдаче.
Большая часть пользователей, как судила, так и судит, о книге по красивой обложке, а уже затем переходит к содержанию. Чтобы сделать главную страницу интересной и привлекательной для пользователей, а также свести к минимуму коэффициент отказов, следует правильно размещать информацию. Вынесите на главную инструменты для навигации, чтобы пользователю легко было найти нужные сведения.
Текстовая информация на странице должна помогать посетителю сайта и отвечать на его вопросы. Главная страница должна содержать следующие ключевые элементы:
- четкие ответы на вопросы: чем занимается организация, что вы собой представляете, и что на странице может сделать пользователь. Если пользователь зашел на страницу и не смог найти вразумительных ответов на самые простые вопросы, он просто ее покинет и перейдет на следующую;
- правильное направление в отношении целевой аудитории – означает, что вся терминология и информация должна быть представлена и написана на простом и доступном языке;
- полезная и понятная краткая информация о вашем сайте, о компании, предложениях, товарах и тд;
- призыв выполнить действия и не уходить в самом начале знакомства;
- интересный дизайн;
- постоянное обновляющийся контент.

Чтобы сделать главную страницу удобной для пользователей и улучшить показатели поведенческих факторов, поработайте над юзабилити.
Юзабилити – это грамотное оформление страницы, на которой пользователь сможет легко сориентироваться. На таких страницах нет ненужных баннеров, или посторонних флэш-реклам, лишней никому не нужной анимации. На странице представлена только важная и интересная информация, удобная навигация, приятный дизайн, быстрая загрузка интерфейса.
Призыв подталкивает пользователя совершить целевое действие на вашем сайте: заказать, купить, позвонить, подписаться и тд. Главная ключевая цель любого сайта, это удержать клиента и провести его по всей логической цепочке страницы от начала до конца. Удержать посетителя и завести с ним любые долгосрочные отношения.
Дизайн главной страницы должен быть уникальным, привлекательным и выделять вас среди конкурентов. Информация на сайте должна постоянно обновляться и модифицироваться, так как тренды постоянно меняются, их следует отслеживать, соответствовать. Также, обновление информации необходимо, если у компании сменились какие — либо данные (номер телефона, адрес, название и тд.), чтобы на ресурсе была представлена только достоверная информация. Если даже коэффициент конверсии ресурса вас устраивает, знайте его всегда можно повысить процентов на 30, за счет интересного и читабельного сплит-текста.
Также, обновление информации необходимо, если у компании сменились какие — либо данные (номер телефона, адрес, название и тд.), чтобы на ресурсе была представлена только достоверная информация. Если даже коэффициент конверсии ресурса вас устраивает, знайте его всегда можно повысить процентов на 30, за счет интересного и читабельного сплит-текста.
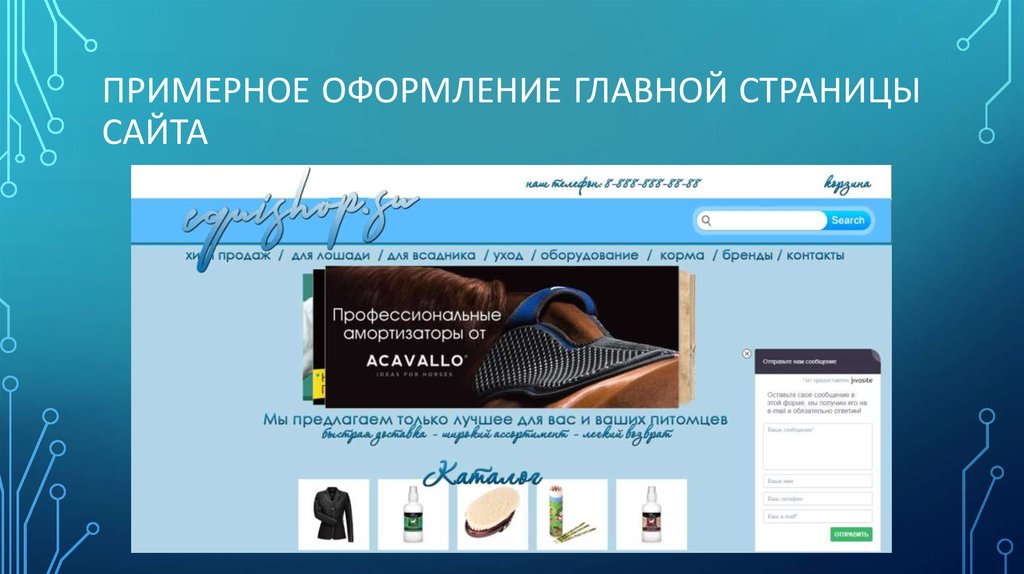
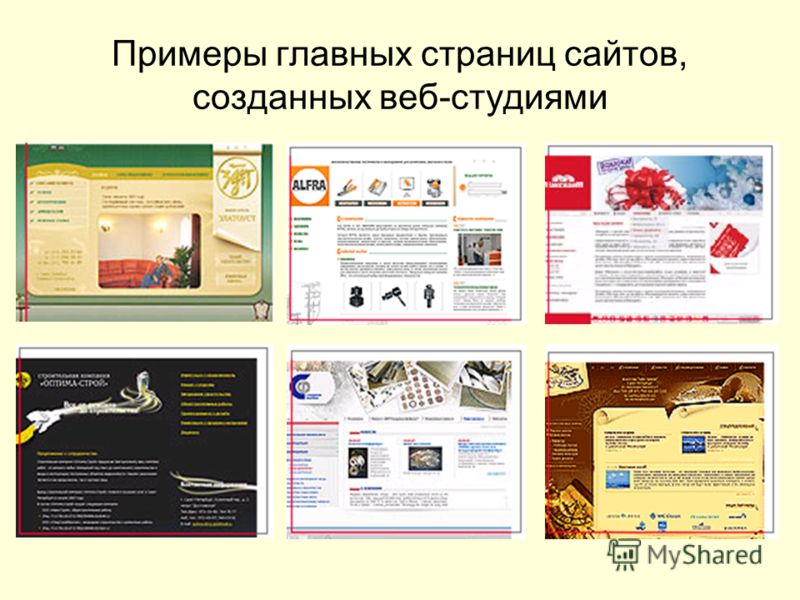
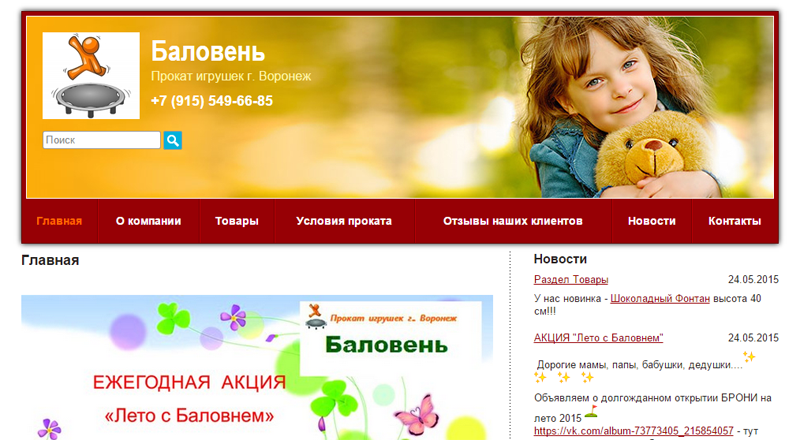
Однако, не стоит слишком усердствовать, некоторые компании настолько увлекаются оформлением, что стараются выставить на свою главную страницу как можно больше информации, а главное – поярче, чтоб наверняка. Ниже приведены примеры, как не должна выглядеть главная страница:
На всех приведенных примерах совершенно хаотично разбросан текст, слишком цепляет пестрость картинок и оформления.
Как оформить главную и что на ней разместить
Задача любой компании – это забота о потенциальном клиенте и удовлетворение его потребностей. Такая же задача и у главной страницы ресурса — если пользователю она не кажется понятной или не помогает в решении его вопроса, то он уходит с нее. В качестве эксперимента, представьте себя на месте ваших посетителей, что вас бы заинтересовало, какую информацию вам хотелось бы видеть и узнавать?
В качестве эксперимента, представьте себя на месте ваших посетителей, что вас бы заинтересовало, какую информацию вам хотелось бы видеть и узнавать?
Каждый желает видеть только полезную и достоверную информацию, которая поможет в решении вопроса, за которым пользователь обратился на ресурс. Если ответов для себя он не найдет, то просто закроет сайт и пойдет на другой.
Как продвигать главную страницу
Правильное продвижение главной страницы — залог плодотворной работы сайта. К основным тактикам продвижения, сегодня относят:
- ссылки, размещенные на страницах – они должны перенаправлять пользователя на разделы сайта. Если ссылки будут понятными и лаконичными, то процент перехода по ним возрастет;
- маркетинг социального направления – различные мероприятия, которые развивают отношения компании с пользователями ресурса. Это могут быть акции, конкурсы, специальные предложения или скидки, например;
- контент-маркетинг – подразумевает наличие на главной интересной информации, которая обязательно является правдивой, но при этом имеет в себе скрытую рекламу;
- вирусный маркетинг – творческая, индивидуальная реклама или доверительное послание, которое завлекает пользователя.
 Вследствие получения правильной информации, пользователь передает ее своим знакомым и тд. Они, в свою очередь, тоже интересуются сайтом и могут повысить популярность ресурса.
Вследствие получения правильной информации, пользователь передает ее своим знакомым и тд. Они, в свою очередь, тоже интересуются сайтом и могут повысить популярность ресурса. - публикация релизов и обзоров – если на сайте будет представлена такая информация, то пользователям в большинстве случаев станет интересно просмотреть ее.
Как правильно оформить главную страницу сайта
Потенциальные клиенты часто начинают знакомство с вашим бизнесом с главной страницы сайта. От ее дизайна, функциональности, юзабилити и информативности зависит первое впечатление пользователя о бренде. Из этой статьи вы узнаете, как оформить главную страницу сайта.
Какие задачи решает главная страница
Во-первых, главная страница чаще других становится первой точкой контакта бизнеса с потенциальным клиентом. Поэтому она должна производить на пользователей благоприятное впечатление. Во-вторых, главная играет роль информационного хаба. С помощью этой страницы пользователь должен понять, где искать необходимые в данный момент сведения. В-третьих, главная должна обеспечивать пользователю базовую функциональность, например, возможность регистрации и входа в учетную запись, заказа обратного звонка, быстрой покупки топ-продукта, подписки на рассылку и т.п.
В-третьих, главная должна обеспечивать пользователю базовую функциональность, например, возможность регистрации и входа в учетную запись, заказа обратного звонка, быстрой покупки топ-продукта, подписки на рассылку и т.п.
Идеальная главная страница должна обладать следующими характеристиками:
- Информативность. На главной посетитель должен найти короткий и четкий ответ на ряд вопросов:
- Общую информацию о бизнесе (что это за компания/сайт).
- Общую информацию о продуктах (что здесь можно купить).
- Информацию о выгодах (почему стоит сотрудничать с этой компанией и покупать ее продукт).
Если речь идет о главной странице известных брендов, например, «Сбербанка» или Microsoft, информацию о бизнесе и выгодах можно пропустить.
- Резонанс с целевой аудиторией. Главная должна обращаться к потенциальным и существующим клиентам проекта на их языке. Избегайте профессионального сленга и не перехваливайте себя.

- Убеждающее ценностное предложение. Вы должны в двух словах рассказать посетителю, почему стоит сотрудничать с вами. Кстати, эту информацию можно передать не только словами.
- Юзабилити и функциональность. Главная должна быть интуитивно понятной и простой в использовании. Удобная навигация, формы регистрации и авторизации, возможность заказать обратный звонок, адаптация к мобильному трафику, возможность купить некоторые продукты с главной, — вот только некоторые компоненты, делающие страницу юзабильной и функциональной. При этом главная не должна быть перегружена контентом, элементами управления и функциональными блоками.
- Наличие призыва к действию. Главная должна ненавязчиво приглашать пользователя совершить нужные владельцу сайта действия: от перехода в раздел сайта или подписки на рассылку до заказа обратного звонка или покупки.
- Динамичность. Главная страница должна постоянно изменяться и отвечать актуальным потребностям аудитории.
 Этого можно добиться с помощью автоматического обновления анонсов статей и новостей, ротации продуктов, представленных на главной, других форм динамического контента.
Этого можно добиться с помощью автоматического обновления анонсов статей и новостей, ротации продуктов, представленных на главной, других форм динамического контента. - Визуальная привлекательность. Это очевидное требование, однако владельцы сайтов иногда о нем забывают. Первое впечатление о сайте возникает в течение долей секунды после приземления. Оно зависит именно от визуальных характеристик посадочной страницы.
Как оформить логотип
Логотип в левом верхнем углу сайта — это не просто элемент брендирования. Он выполняет функцию навигационного центра. Пользователь может мгновенно вернуться на главную с любой страницы ресурса, просто кликнув по логотипу.
Не тратьте время и деньги на сложный графический дизайн. Вы можете самостоятельно сделать красивый текстовый логотип. Достаточно выбрать визуально привлекательный шрифт и написать название вашей компании. Обратите внимание на логотипы известных компаний:
Какой должна быть навигация
Проектируя навигацию, помните, что каждый посетитель вашего сайта побывал на тысячах других ресурсов. Он сталкивался только с двумя типами меню: вертикальным и горизонтальным. Он может найти кнопку «Контакты» практически с закрытыми глазами: она крайняя справа в горизонтальных меню и нижняя в вертикальных. Не изобретайте велосипед, сохраните привычную для пользователей навигацию.
Он сталкивался только с двумя типами меню: вертикальным и горизонтальным. Он может найти кнопку «Контакты» практически с закрытыми глазами: она крайняя справа в горизонтальных меню и нижняя в вертикальных. Не изобретайте велосипед, сохраните привычную для пользователей навигацию.
Иногда инновации вредят эффективности. Обратите внимание на это меню навигации:
Подробнее о навигации читайте в нашей статье.
Нужен ли футер
Некоторые владельцы сайтов считают футер атавизмом, предпочитая ему модную бесконечную прокрутку. Это нельзя назвать оптимальным решением для главной страницы. Футер структурирует главную. Также он является местом хранения технической информации, например, сведений о лицензии, копирайте, счетчиков посещений, контактов и т.п. Поэтому не оставляйте главную без футера. Обратите внимание, в футере можно опубликовать информацию о призах и наградах, ссылки на отзывы и другую информацию, формирующую доверие.
Каким должно быть ценностное предложение
Ценностное предложение — ключевой элемент главной страницы. Оно представляет собой текст, оформленный в виде заголовка, подзаголовков, одного-двух абзацев и одного-двух списков. Чтобы изложить ценностное предложение, письменно ответьте на следующие вопросы:
Оно представляет собой текст, оформленный в виде заголовка, подзаголовков, одного-двух абзацев и одного-двух списков. Чтобы изложить ценностное предложение, письменно ответьте на следующие вопросы:
- О чем этот сайт, какой бизнес он представляет?
- Что можно приобрести на этом ресурсе?
- Почему это выгодно, каковы преимущества перед конкурентами?
Не вздумайте публиковать ответы на главной. Пользователи перегружены информацией, поэтому им некогда читать скучные тексты о компании «А», которая производит лучшие продукты и продает их по самым низким ценам.
Постарайтесь сократить ответы до нескольких предложений. Структурируйте текст, попробуйте заменить некоторые мысли изображениями. Обратите внимание на следующие изложения ценностных предложений:
Заголовок сообщает информацию о продукте. Это софт для рассылки электронных писем. Ниже изложены выгоды, которые приобретает клиент. Кнопки позволяют скачать пробную версию или ознакомиться с функциональностью программы. Текст дополнен скриншотом интерфейса программы.
Текст дополнен скриншотом интерфейса программы.
К сильным сторонам этого варианта изложения относятся:
- Привлекающий внимание заголовок. Посетитель сразу видит, что он может получить и для кого предназначен продукт.
- Описание сервиса подчеркивает его преимущества. Оно короткое и информативное.
- Изображение удачно вписывается в концепцию страницы.
Здесь можно было бы добавить разве что несколько слов об отличиях от конкурирующих продуктов.
Банк «ТКС» не нуждается в представлении. Поэтому ценностное предложение акцентировано на флагманском продукте организации. К преимуществам этого способа изложения относятся:
- Лаконичное описание преимуществ.
- Отсутствие лишней информации.
- Ориентация на немедленную конверсию.
Помогите посетителю выбрать наиболее желаемое для вас действие
Чем больше вариантов действия может выбрать посетитель, тем больше шансов, что он не выберет ничего. Поэтому не перегружайте главную страницу множеством предложений, конверсионных форм и кнопок.
Поэтому не перегружайте главную страницу множеством предложений, конверсионных форм и кнопок.
Если вы не можете ограничиться одним предложением на главной, как это сделал «ТКС», помогите посетителю выбрать правильный вариант. Выделите наиболее желаемое для вас действие. Это можно сделать за счет размера и цвета кнопки или формы, их расположения или описания.
На сайте «Евросети» есть несколько предложений: подписка на рассылку, сопутствующие сервисы, разделы сайта. Однако главное предложение пользователь видит в центре экрана. Он может купить самую новую продукцию, сэкономив время на поиске товара в каталоге.
Изображения на главной
Изображения обеспечивают визуальную привлекательность страницы. Представьте следующий сайт без фоновой фотографии:
Можно написать о красоте дома, его удачном расположении и уютных комнатах. А можно показать все это с помощью фото.
Если вы продаете дома, ювелирные услуги, дорогие авто или услуги массажа, то легко найдете фото, заставляющие пользователей немедленно захотеть ваш продукт. Как быть, если вы продаете полисы страхования, услуги факторинга, терминальные серверы или обучение трейдингу? Не вздумайте покупать стоковые фотографии с радостно улыбающимися людьми. Лучше сделайте реальные скриншоты ваших программ, сфотографируйте настоящих клиентов или сотрудников в офисе.
Как быть, если вы продаете полисы страхования, услуги факторинга, терминальные серверы или обучение трейдингу? Не вздумайте покупать стоковые фотографии с радостно улыбающимися людьми. Лучше сделайте реальные скриншоты ваших программ, сфотографируйте настоящих клиентов или сотрудников в офисе.
Оформление главной — это бесконечный процесс
Главная страница должна постоянно совершенствоваться. Используйте сплит-тесты для проверки новых гипотез, помогающих развивать лицо вашего сайта. В погоне за совершенством избегайте ловушек: не перегружайте главную страницу лишними элементами. Используйте «Вебвизор», чтобы понять поведение и потребности посетителей. Благодаря этому у вас всегда будут идеи по улучшению главной страницы.
Читайте также:
- Инструкция по созданию КМ-стратегии в шести шагах
- 10 элементов, без которых не может обойтись ни один хороший блог
- 4 мифа об оптимизации конверсии
10 элементов успешного дизайна домашней страницы веб-сайта
Содержание Themeisle бесплатное. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Если вы внимательно посмотрите на главные страницы некоторых из ваших любимых веб-сайтов, вы заметите, что многие из них выглядят относительно одинаково. По крайней мере, в отношении элементов, которые они обычно включают, что не является совпадением. В конце концов, дизайн домашней страницы веб-сайта имеет важное значение для успеха сайта, а это означает включение всех ключевых элементов с самого начала.
Это может показаться шаблонным, но важные аспекты, такие как ваш логотип и информация о бренде, а также заявление о вашей миссии, важно включить и сделать правильно. Тем не менее, это всего лишь несколько быстрых примеров, а отличная домашняя страница включает в себя гораздо больше элементов.
В этой статье мы познакомим вас с десятью наиболее распространенными элементами дизайна главной страницы веб-сайта, объясним, почему вы должны их включать и как сделать это правильно. Давайте поговорим о домашних страницах!
Давайте поговорим о домашних страницах!
1. Логотип и элементы брендинга
Почти на каждом веб-сайте, который вы посещаете, есть логотип. На самом деле, вы, вероятно, можете узнать многих из них только по их логотипам, которые говорят вам кое-что о силе брендинга.
Логотипыобычно появляются в верхней левой части вашей домашней страницы, поскольку именно туда в первую очередь обращают внимание пользователи. Однако вы также можете расположить свой логотип по центру панели навигации или в первом разделе страницы.
Однако имейте в виду: где бы вы ни размещали свой логотип, его должно быть легко заметить, и он должен быть достаточно большим, чтобы посетители могли разобрать, о чем он говорит.
Если у вас еще нет логотипа, вы можете узнать, как сделать логотип компании бесплатно, вы можете использовать инструмент для создания логотипов или заказать разработку логотипа.
2. Раздел героя, включая вашу миссию и слоган
Главный раздел обычно состоит из большого изображения или слайд-шоу и находится прямо под панелью навигации. Идея раздела героя состоит в том, чтобы быстро дать посетителям представление о том, чего ожидать от остальной части вашего сайта.
Идея раздела героя состоит в том, чтобы быстро дать посетителям представление о том, чего ожидать от остальной части вашего сайта.
Одна из ошибок, которую совершают многие домашние страницы, заключается в том, что они используют главные разделы только в эстетических целях. В двух словах, если вы тратите так много места на экране, не предоставляя никакой информации, такой как формулировка вашей миссии и слоган, вы делаете что-то не так.
3. Заманчивый призыв к действию (CTA)
В конечном счете, у каждого веб-сайта есть цель, которая обычно включает конверсии. Это может означать, что пользователи покупают что-то у вас, дают вам свою электронную почту и многое другое.
Самый простой способ заставить посетителей что-то сделать — попросить их, и именно здесь вступают в действие CTA. Это может быть кнопка или просто текст, но какой бы подход вы ни выбрали, он должен выделяться среди остальных элементов внутри. ваша домашняя страница.
Один из простых способов сделать это — использовать контрастные цвета, как показано в примере выше. Ваш выбор слов также играет важную роль, поэтому внимательно их обдумайте.
Ваш выбор слов также играет важную роль, поэтому внимательно их обдумайте.
4. Очистить меню навигации
Если вы не работаете над одностраничным дизайном, посетителям нужно меню для перемещения по вашему сайту. Меню должно быть первым, что они увидят на вашей домашней странице, и оно должно быть легко читаемым и простым в использовании.
Как видите, в меню также часто размещается ваш логотип и CTA, что делает их одним из наиболее важных элементов веб-дизайна домашней страницы.
5. Привлекательная цветовая гамма
Одним из ключевых аспектов дизайна домашней страницы веб-сайта являются используемые цвета. Цвета важны не только для стиля — они могут помочь направить взгляд, создать более приятное впечатление и повлиять на мысли людей о вашем бренде.
Обычно мы рекомендуем вам выбрать несколько цветов, которые хорошо сочетаются друг с другом, и использовать их на своем веб-сайте. Для некоторых элементов, таких как CTA и меню, вы должны использовать яркие цвета, чтобы они выделялись еще больше.
6. Фирменные изображения
Изображения составляют значительную часть дизайна большинства веб-сайтов, включая домашние страницы. Выбранные вами изображения никогда не должны быть наполнителями — они должны давать посетителям представление о том, что вы им предлагаете и что представляет собой ваш бренд.
Это означает, что следует избегать шаблонных стоковых изображений, если в них нет необходимости. Если можете, сделайте много фотографий и постарайтесь разместить их на всей домашней странице, используя галереи, если хотите. Например, ваш раздел героев — идеальное место для начала.
Хотя использование изображений — это здорово, вы также захотите оптимизировать их, чтобы убедиться, что они не замедляют работу вашего сайта. Если вы используете WordPress, такой инструмент, как Optimole, может автоматически выполнять оптимизацию изображений за вас.
7. Хорошо читаемая и привлекательная типографика
Возможно, вы не думаете, что выбор шрифта имеет слишком большое значение, но он важнее, чем думает большинство людей. Правильные шрифты могут сделать ваш сайт более доступным благодаря тому, что его легче читать. Кроме того, всегда есть вопрос стиля, поскольку вы можете использовать шрифты в качестве визуального элемента.
Правильные шрифты могут сделать ваш сайт более доступным благодаря тому, что его легче читать. Кроме того, всегда есть вопрос стиля, поскольку вы можете использовать шрифты в качестве визуального элемента.
Шрифты, которые вы используете, зависят от вашего личного стиля. Тем не менее, мы рекомендуем вам придерживаться классического дизайна, который легко читается, и сохранить более причудливые стили для вашего логотипа и других элементов брендинга. Имейте в виду — какие бы шрифты вы ни использовали на своей домашней странице, они снова появятся на вашем сайте, поэтому выбирайте их тщательно!
8. Элементы социальной защиты
В идеале ваша домашняя страница должна вызывать доверие у посетителей, особенно если вы занимаетесь бизнесом. Один из лучших способов добиться этого — показать пользователям, что вы получили хорошие рекомендации от прошлых клиентов.
Для этого многие домашние страницы содержат элементы социального доказательства, такие как отзывы и обзоры, как вы можете видеть в примере выше. Если вы хотите включить социальное доказательство на свою домашнюю страницу, мы рекомендуем вам придерживаться нескольких элементов, чтобы не было похоже, что вы перепродаете себя.
Если вы хотите включить социальное доказательство на свою домашнюю страницу, мы рекомендуем вам придерживаться нескольких элементов, чтобы не было похоже, что вы перепродаете себя.
9. Информация о вашей команде и/или продуктах
Независимо от того, работаете ли вы в одиночку или в составе команды, всегда полезно помочь посетителям познакомиться с вашим именем. Лучшее место для размещения небольшой информации о вас и вашей команде — домашняя страница, чтобы никто не пропустил ее.
Вы также можете добавить специальную страницу О с дополнительной информацией, но видеть членов команды прямо на вашей домашней странице всегда приятно. Кроме того, это может сделать вашу домашнюю страницу очень профессиональной, как в примере, который вы видите выше.
Если вы используете свой веб-сайт для продажи товаров и/или услуг, им также нужен собственный раздел, где посетители могут получить обзор того, что они покупают.
10. Контактная информация
Какой бы тип веб-сайта вы ни использовали, ваша домашняя страница не может забыть одну вещь — контактную информацию. Для предприятий вы можете указать номер телефона и адрес вместе с электронной почтой. Некоторые домашние страницы добавляют всю эту информацию на главную панель навигации, чтобы ее было легче найти.
Для предприятий вы можете указать номер телефона и адрес вместе с электронной почтой. Некоторые домашние страницы добавляют всю эту информацию на главную панель навигации, чтобы ее было легче найти.
Если вы не используете бизнес-сайт, контактная форма, вероятно, является лучшим подходом. С его помощью посетители смогут быстро связаться с вами, что может помочь вам получить больше конверсий. Что касается того, где его добавить, вы обычно можете найти контактные формы в конце вашей домашней страницы или на их собственных страницах.
Создайте лучший дизайн главной страницы веб-сайта уже сегодня
Многие домашние страницы имеют схожий дизайн, хотя этому есть логическое объяснение. Короче говоря, важно включить все ключевые элементы домашней страницы в свой собственный дизайн. Увидев вашу домашнюю страницу, пользователи должны точно знать, какова цель вашего сайта и как он может им помочь.
Некоторые элементы превосходного дизайна домашней страницы веб-сайта включают ваш логотип, информацию о бренде, социальное доказательство и введение в вашу команду и продукты. Тем не менее, вы можете и должны охватить гораздо больше, если вам нужна потрясающая домашняя страница.
Тем не менее, вы можете и должны охватить гораздо больше, если вам нужна потрясающая домашняя страница.
Есть ли у вас какие-либо вопросы о передовых методах разработки домашней страницы веб-сайта? Давайте поговорим о них в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Что должно быть на вашей домашней странице? | B2B Web Design
На домашней странице должны быть четыре основных элемента информации: ценностное предложение, отличие, доказательства и призывы к действию.
Хотя роль главной страницы изменилась, скорее всего, она по-прежнему является самой посещаемой и самой важной страницей на вашем веб-сайте. Однако решить, что разместить на своей домашней странице, может оказаться непросто, и легко получить страницу, содержащую слишком много информации, дублирующую то, что появляется на других страницах, и не способную привлечь потенциальных клиентов.
Целями вашей домашней страницы должны быть:
- Быстрое привлечение новых посетителей
- Канал посетителей с нужным контентом
- Конвертируйте тех посетителей, которые готовы попробовать или купить
Для достижения этих целей необходимо предоставить четыре элемента информации.
Что я должен разместить на своей домашней странице?
На главной странице каждого веб-сайта должны быть следующие четыре основных компонента:
- Ценностное предложение. Что ты делаешь и для кого ты это делаешь
- Дифференциация. Почему клиент должен выбрать вас, а не другие решения
- Доказательство. Доказательства, подтверждающие ваше отличие
- Призыв к действию. 90 115 способов, с помощью которых ваш посетитель может совершить покупку или продолжить свое путешествие 90 138
1. Ценное предложение
Когда новый посетитель заходит на вашу домашнюю страницу, у вас есть всего несколько секунд и, следовательно, несколько слов, чтобы заинтересовать его. Самый эффективный способ установить желаемое взаимодействие – указать, что вы делаете и для кого вы это делаете – ваше ценностное предложение.
Самый эффективный способ установить желаемое взаимодействие – указать, что вы делаете и для кого вы это делаете – ваше ценностное предложение.
При правильном изложении ваше ценностное предложение может показать, какую проблему вы решаете и для каких пользователей, и все это за очень короткий промежуток времени. Результатом этого для правильного посетителя является мгновенное устранение всех сомнений в том, что он находится на правильном сайте.
При составлении заявления о ценностном предложении для вашей домашней страницы мы призываем вас быть конкретными, ссылаясь на фактические услуги и клиентов. Избегайте расплывчатой напыщенности, которая преследует Интернет в течение многих лет. Если вы это сделаете, вам будет легче увеличить свою долю рынка.
Не бойтесь изменять и обновлять свое ценностное предложение, а еще лучше провести A/B-тестирование, чтобы выяснить, что работает лучше всего.
Вот отличный пример от Help Scout, которые совершенно ясно дают понять, что делает продукт и чего можно достичь с его помощью.
Еще один отличный пример на этот раз от Litmus, которые очень точно заявляют, что вы можете делать с их продуктом.
2. Дифференциация
Несмотря на то, что ваше ценностное предложение заставило вашего посетителя пройти «тест на мигание», они все еще ищут сигналы, которые помогут им решить, стоит им остаться или уйти. Чтобы поддерживать их интерес и поддерживать их посещение, скажите им, почему вы лучше любой альтернативы — ваша дифференциация.
Дифференциация может быть выражена разными способами. Самое главное, однако, что это реально, а не просто выдумка или соответствие каждому серьезному конкуренту. Помните, что отличительные черты можно найти не только в вашем продукте или услуге. Их также можно найти в других областях цепочки создания стоимости, таких как ваша культура, организация или то, как вы удовлетворяете потребности конкретных пользователей.
Здесь Gusto (ранее Zenpayroll) отвечает на вопрос «почему стоит выбрать Gusto?» с тремя дифференциалами.
В этом примере Trello выделяются, просто показывая, насколько отличается их продукт, с помощью отличного снимка экрана.
3. Доказательство
К настоящему времени ваш посетитель вполне может быть близок к тому, чтобы провести некоторое время на вашем сайте в режиме реального времени. Предоставив доказательства того, что вы можете делать то, о чем говорите, вы можете переубедить их. В покупках B2B доказательство играет особенно важную и ценную роль, помогая покупателям снизить риски и обосновать свои решения о покупке.
Самый простой и наиболее широко используемый способ передачи доказательств (хотя есть и другие) — показать логотипы клиентов, отзывы или тематические исследования. Если вы можете найти их, используйте их. Но помните, что это ваша домашняя страница, поэтому пишите здесь кратко и при необходимости давайте ссылки на более длинный контент.
New Relic демонстрирует доказательство с помощью ряда ярких логотипов клиентов и предварительного просмотра убедительного тематического исследования.
4. Призывы к действию
Новая роль веб-сайта — превратить посетителя в лида. Домашняя страница — это всего лишь один шаг в этом путешествии, и поэтому она должна содержать призывы к действию, соответствующие этапу принятия решения посетителем.
Покупателям на ранних стадиях процесса предоставьте ссылки, которые направят их на наиболее релевантные страницы и контент вашего сайта.
Для покупателей, которые находятся на более поздних этапах процесса, убедитесь, что на вашей домашней странице размещено предложение в нижней части воронки, например. бесплатное пробное занятие или консультация.
Dropbox заканчивает свою домашнюю страницу красивым простым призывом к действию, включая форму, необходимую для скрытого размещения на ней.
Packet.net завершает свою домашнюю страницу привлекательным и единственным предложением начать развертывание серверов.
Что разместить на главной странице: 19 элементов, которые следует учитывать
Вы не знаете, что разместить на главной странице? Угадывать себя до тех пор, пока вас не парализует?
Я вижу это все время — от всех типов компаний. Даже опытные специалисты по цифровому маркетингу изо всех сил пытаются создать содержание своей домашней страницы.
Даже опытные специалисты по цифровому маркетингу изо всех сил пытаются создать содержание своей домашней страницы.
Идеальной формулы не существует. Ваши варианты многочисленны. Проконсультировавшись с множеством клиентов о стратегиях их домашней страницы, я пришел к выводу, что контрольный список будет полезен.
Этот пост частично представляет собой контрольный список, инструкции и инструмент планирования. Я не могу точно сказать вам, что разместить на вашей домашней странице, но я знаю, что если вы понимаете свои варианты, вы будете лучше подготовлены к созданию умной домашней страницы с контентом, задуманным для достижения ваших целей.
Контрольный список вашей домашней страницы:
1. Логотип
Первое, что должен увидеть посетитель, это ваш логотип. Поместите его вверху слева. Сопротивляйтесь призывам:
- Проявите творческий подход с размещением . Инструменты тестирования тепловой карты постоянно указывают, что верхний левый угол является наиболее часто встречающимся горячим местом на странице.

- Перегрузите свой логотип ненужными визуальными элементами. Вместо этого окружите свой логотип достаточным негативным пространством, чтобы он сразу выделялся.
- Анимируйте презентацию вашего логотипа . Это не только устарело, но и может создавать проблемы для пользователя.
- Увеличьте свой логотип до размеров рекламного щита. Вам может нравиться ваш логотип, но увеличение его размера не улучшит впечатления, которое он произведет на вашего посетителя.
2. Меню сайта
Создайте меню с наиболее важными страницами вашего сайта, позволяющее посетителям быстро переходить к интересующим их разделам. Рассмотрим следующее:
- Чем меньше, тем лучше. Перегруженное меню перегрузит посетителей и смутит их. Последующие страницы вашего сайта могут содержать дополнительные элементы навигации.

- Описательный характер. Вы поможете своим зрителям и лучше оптимизируете свой веб-сайт, создавая простые, лаконичные и описательные элементы меню. Зачем маркировать пункт меню «Услуги», если можно использовать «Залог под залог»?
- Гамбургеры вкусные? Значок гамбургера, состоящий из трех горизонтальных линий, стал узнаваемым соглашением для вызова меню веб-сайта на мобильных устройствах. Он набирает популярность и для настольных компьютеров, однако исследования показывают, что возможность обнаружения сокращается почти вдвое из-за скрытия навигации по веб-сайту.
Если вы решите представить расширяемое меню на главной странице вашего рабочего стола, разумным подходом будет использование комбинации значка и слова «меню».
3. Специальные точки входа
Ваш сайт обслуживает членов или должен предоставить доступ к специальным функциям для части ваших посетителей? Если это так, придумайте элегантный способ входа для таких пользователей (как показано на снимке экрана выше).
4. Снимок героя
Снимок героя — это веб-фраза, означающая «основное изображение». Ваш главный снимок, вероятно, будет самым большим, самым заметным и самым важным элементом на главной странице вашего сайта.
- Со вкусом смешайте. Снимок главного героя вашей домашней страницы должен следовать сразу за элементами заголовка поверх вашей страницы, которые мы рассмотрели до сих пор. Создайте его таким образом, чтобы он изящно сочетался с логотипом и меню.
- Дайте ему работу. Наиболее значимые кадры героя играют роль привратника. Благодаря сочетанию визуальных и вербальных элементов он должен вдохновлять нужных посетителей на дальнейшее взаимодействие, а неправильных — на выход. Это ваш квалификатор (и дисквалификация).
- Будьте проще. Вы не хотите, чтобы фокус вашей домашней страницы был занят. Сделайте его сфокусированным, уникальным и легким для понимания.

- Будьте настоящими. Использование стоковой фотографии в кадре героя опасно. Это не обязательно табу, но тщательно выбирайте свое изображение. Представьте что-то актуальное, заслуживающее доверия и аутентичное. Снимок двух бизнесменов, пожимающих друг другу руки, за 5 долларов кричит о «маркетинговой чуши».
Дайте вашему герою прищур и моргание тестов. После создания домашней страницы откройте ее для посторонних двумя способами:
- Косоглазие — пусть испытуемые просматривают вашу домашнюю страницу на несколько футов дальше, чем обычно. Посмотрим, поймут ли они идею.
- Blink— Покажите некоторым зрителям вашу домашнюю страницу всего на несколько секунд, а затем спросите их, что они от этого получили. Путаница — это не тот ответ, который вы ищете. Ясность есть.
С какого бы расстояния вы ни посмотрели на этот снимок главной страницы, вы быстро поймете, что этот сайт может предложить.
5. Заголовок
Самый важный отрывок на вашем веб-сайте — это заголовок главной страницы.
Заголовок может появляться над, под или внутри кадра героя, обычно последнего. Мой пост «Как написать заголовок для домашней страницы, который поможет выполнить работу» предлагает полный урок, но вот несколько ключевых моментов, которые могут оказаться полезными:
- Вызвать чувство принадлежности. Читателю не нужно прилагать усилий, чтобы понять, что предлагает ваш сайт. Скажи им.
- Подумайте о непрерывности кликов . . Заголовок вашей домашней страницы должен обеспечивать непрерывность среды и сообщение, которое приведет посетителей туда. Поэтому, если ваша внешняя реклама, оптимизация или любая другая форма продвижения содержит ключевую идею — с ключевыми словами — переформулируйте их в заголовке. Соедините точки.
- Напишите о читателе.
 Некоторые заголовки корыстны. Некоторые отвечают на вопрос «Что в этом для меня?» Вы, наверное, догадываетесь, какие из них более убедительны.
Некоторые заголовки корыстны. Некоторые отвечают на вопрос «Что в этом для меня?» Вы, наверное, догадываетесь, какие из них более убедительны.
- Будьте ясны. Подхватываете общую тему здесь? После того, как они почесали затылок, следующее, к чему тянутся сбитые с толку посетители, — это кнопка «Назад».
Если вы не очень уверены в своих писательских способностях, вам следует нанять профессионального копирайтера для написания заголовка вашей главной страницы (а также остальной части ее копии). Срезание углов с вашей копией не сэкономит вам денег; это будет иметь обратный эффект.
6. Призыв к действию, который нельзя пропустить
Ваша домашняя страница, скорее всего, содержит несколько призывов к действию (CTA). Сделайте один из них заметным, создав кнопку и встроив ее в главный кадр или создав безошибочно узнаваемый визуальный сигнал, ведущий прямо к нему — желательно до того, как потребуется прокрутка.
Невозможно ошибиться, к какому действию сайт Orbit Media призывает в первую очередь.
Рассмотрите следующие методы для создания более эффективных CTA:
- Начните со слов действия. Сделайте первое слово призыва к действию глаголом (кроме «щелчок»). Это должно читаться как команда.
- Экспериментируйте с дизайном. Цвет, форма, размер и расположение вашего CTA могут повлиять на конверсию, поэтому проведите тесты, чтобы оптимизировать показатели конверсии.
- Попробуйте голос от первого лица. В то время как голос от второго лица является статус-кво, часто CTA от первого лица дают лучшие результаты, например. «Покажи мне…» или «Засчитай меня».
- Выделите значение. Ваш CTA может явно объяснить ценность действия, например: «Создайте бесплатную целевую страницу сейчас».

Получите дополнительные указатели и инфографику, предлагающую 25 ключевых слов для ваших CTA здесь. (Вы можете заметить, что ссылка, которую вы только что прочитали, является очень подробным призывом к действию, ориентированным на ценность.)
7. Введение
Ваша домашняя страница — это место, где можно начать диалог с вашим посетителем. Вступительный текст, как правило, должен быть кратким, ориентированным на выгоду, информативным и дружелюбным. Это также идеальное место для включения ключевых слов и внутренних ссылок.
8. Портфолио
Предоставляет ли ваша компания продукты или услуги, которые можно продемонстрировать с помощью изображений, описаний и/или тематических исследований? Если это так, ваше портфолио может быть тем, что больше всего хотят видеть ваши посетители.
Архитектура — одна из многих отраслей, для которых портфолио является мощным активом домашней страницы.
9. Блог
Подавляющее большинство интернет-маркетологов занимаются маркетингом контента и, следовательно, издателями блогов и/или центров контента. Направляя посетителей, которые впервые посещают вашу домашнюю страницу, в свой блог, вы повысите вовлеченность и, надеюсь, получите подписчиков.
Направляя посетителей, которые впервые посещают вашу домашнюю страницу, в свой блог, вы повысите вовлеченность и, надеюсь, получите подписчиков.
Используйте один или несколько из следующих приемов, чтобы воспользоваться возможностями, предоставляемыми блогом или контент-хабом:
- Запустите историю . Продемонстрируйте одну или несколько последних публикаций с ее заголовком и, возможно, лидом, избранным изображением или описанием. Затем: «Подробнее».
- Создать сетку постов . Ваша домашняя страница может содержать ссылки на популярные сообщения, последние сообщения или и то, и другое — в виде сетки или списка.
- Расскажите о своем блоге. Многие домашние страницы в первую очередь являются блогами, а уже потом веб-сайтами. Другими словами, на большей части домашней страницы посты представлены в обратном хронологическом порядке.
 Это не идеальный подход для каждой компании, но работает для многих.
Это не идеальный подход для каждой компании, но работает для многих.
Главная страница Convince and Convert посвящает большую часть своей домашней страницы представлению статей и подкастов в стиле центра контента.
10. Блоки или блоки контента
Блоки? Я взял выражение от дизайнера веб-сайта. Я полагаю, это означает не что иное, как «раздел» или «коробка». Команда дизайнеров Orbit Media называет их «блоками контента». Они часто представлены 2, 3 или 4 по ширине и, как правило, накладываются друг на друга на экранах смартфонов.
Модули достойны включения в этот контрольный список, потому что вы можете использовать их для представления всего, что, по вашему мнению, будет ценным для ваших посетителей. Возможные варианты:
- Товары и услуги
- Книга или книги
- Предложения
- Награды
- клиентов
- Личные профили членов команды или ссылка на страницу персонала
- Новости
- События
- Места
11.
 Социальное доказательство
Социальное доказательствоПсихологи, специалисты по продажам и создатели веб-сайтов — лишь немногие из профессионалов, которые понимают, что сила убеждения их собственного голоса меркнет по сравнению с благоприятными мнениями других.
Контент, представляющий такие мнения, стал известен как социальное доказательство. Создайте место для представления социальных доказательств на своей домашней странице по крайней мере одним из следующих способов:
- Отзывы
- Логотипы клиентов и/или истории клиентов
- Печати доверия, такие как сертификаты
- Награды и похвалы
- Цифры (удовлетворенные клиенты, рейтинги, подписчики, фолловеры и т.д.)
- Статистика
- Пресса упоминает
- Отзывы и оценки
12. Функции и преимущества
Если целью вашего веб-сайта является продажа чего-либо, скорее всего, вы хотите, по крайней мере, начать сообщать о характеристиках и преимуществах своих продуктов на главной странице.
Вы можете сделать это различными способами, представив:
- Список
- Секция характеристик и/или преимуществ любой формы и размера
- Отдельные стручки — возможно, 2 или 3 в поперечнике, возможно, в виде сетки
- Ряды— См. ниже
Нынешняя домашняя страница Evernote (она часто обновляется) представляет преимущества того, что я называю макетом «пинг-понг», который стал популярным благодаря Apple. Это создает отличное повествование для представления преимуществ и приятно для глаз.
13. Подписка
Благодаря плагинам и сторонним службам приглашения подписаться на новостную рассылку или обновления по электронной почте теперь поступают во всех мыслимых формах: всплывающие окна, заголовки, нижние колонтитулы, всплывающие окна, окна, вызывающие прокрутку или выход, и более.
Тем не менее, статический раздел домашней страницы, представленный для того, чтобы побудить посетителей подписаться на контент, предоставляемый хостом веб-сайта, остается еще одним популярным вариантом. Он может отображаться в виде строки, боковой панели, нижнего колонтитула или даже главного кадра.
Он может отображаться в виде строки, боковой панели, нижнего колонтитула или даже главного кадра.
Если создание списка адресов электронной почты является одним из приоритетов вашего цифрового маркетинга, подумайте:
- Встраивание формы подписки на вашу домашнюю страницу
- Создание CTA, который вызывает форму подписки
- Создание CTA, открывающего целевую страницу, предназначенную для сбора подписчиков
14. Предложение
Еще один эффективный способ привлечь потенциальных клиентов с главной страницы — разместить предложение или «лид-магнит». Ваши возможности для этого почти безграничны.
Многие домашние страницы, особенно те, которые предлагают онлайн-услуги, предлагают бесплатные пробные версии.
Контент-маркетологи часто предлагают бесплатные электронные книги, руководства или отчеты.
Скидка или купон могут быть очень привлекательным предложением.
Домашняя страница Mint. com предлагает бесплатное мобильное приложение. Приложения, калькуляторы, оценки, шаблоны и все типы инструментов могут быть эффективными предложениями.
com предлагает бесплатное мобильное приложение. Приложения, калькуляторы, оценки, шаблоны и все типы инструментов могут быть эффективными предложениями.
Как вы могли бы представить свое предложение? Примеры выше включают:
- Форма, встроенная в вашего героя выстрелил
- Строка на главной странице
- Медийное объявление (ведущее на целевую страницу и/или форму)
Или вы можете представить свое предложение:
- В виде окна на боковой панели
- Через всплывающее окно
- Как часть нижнего колонтитула
15. Ресурсы
Возможно, вы захотите предложить ресурсы — бесплатные или платные — включая предложения, описанные выше, через определенный раздел вашего веб-сайта. Если это так, вы привлечете к нему внимание и увеличите количество кликов, посвятив раздел своей домашней страницы демонстрации своей библиотеки ресурсов.
16. Функция поиска
Если на вашем веб-сайте много страниц, целесообразно предложить функцию поиска на главной странице. Ваша функция поиска — это удобный ярлык для ваших посетителей, позволяющий им быстро находить контент без необходимости навигации.
Ваша функция поиска — это удобный ярлык для ваших посетителей, позволяющий им быстро находить контент без необходимости навигации.
Главная страница сайта электронной коммерции требует наличия функции поиска, чтобы помочь посетителям быстро найти то, что они ищут.
Сделайте свой поисковый механизм легкодоступным, следуя соглашению о размещении его где-нибудь в правом верхнем углу вашего сайта, либо в его заголовке (как указано выше), либо на боковой панели.
17. Дополнительные призывы к действию
В то время как ваша домашняя страница должна содержать призыв к действию «не могу пропустить», предназначенный для побуждения к действию, которое вы считаете наиболее важным, в последующих разделах вашей домашней страницы также могут быть дополнительные кнопки и ссылки, чтобы быстро удовлетворить потребности вашего посетителя. информационные потребности.
На домашней странице TransTech (клиент Orbit) раздел, расположенный непосредственно под снимком героя, предлагает три CTA, каждый из которых представлен в конце модуля.
18. Ключевые слова
Ключевые слова придают вашей домашней странице SEO-сочность. Вы не будете выделять выделенное место для отображения ключевых слов (популярный метод прошлых дней), но вы должны выделить время планирования, чтобы выбрать ключевые слова и добавить их на свою домашнюю страницу.
Чтобы оптимизировать главную страницу для поиска, поместите ключевые слова:
- В тэге title
- В заголовке
- В пунктах меню (при необходимости)
- В копии страницы, где это соответствует естественному языку
- «За» вашими изображениями (как альтернативные теги img)
- В мета-описании, которое будет сниппетом для вашей домашней страницы
Наш контрольный список веб-контента , сообщение , предлагает дополнительную информацию для публикации лучшего контента и его эффективной оптимизации.
19. Нижний колонтитул
Как и верхний колонтитул, нижний колонтитул главной страницы, скорее всего, будет стандартной функцией на вашем веб-сайте. Вы захотите создать нижний колонтитул и внимательно рассмотреть содержащиеся в нем элементы.
Вы захотите создать нижний колонтитул и внимательно рассмотреть содержащиеся в нем элементы.
Основные претенденты на включение в ваш нижний колонтитул:
- Контактная информация
- Карты и/или локации
- Значки и виджеты социальных сетей
- Форма регистрации по электронной почте
- Галереи
- Бейджи (помните социальное доказательство?)
- Дайджесты постов в блоге
- Последний призыв к действию
Вот полный список элементов, которые может включать нижний колонтитул вашего веб-сайта.
Это огромный список идей для домашней страницы
Действительно. И, наверное, не полный. На вашей домашней странице может быть все, что вы хотите. Тем не менее, более важно спланировать и разделить вашу страницу на основе того, что хотят ваши посетители.
Вы знаете, что это такое? Приложите некоторые усилия к процессу открытия, продумав:
- Кто посетит?
- Будут ли у всех посетителей одинаковые потребности?
- Какие проблемы они пытаются решить?
- Как ваш продукт или услуга решает проблемы?
- Какой контент лучше всего формулирует ваше решение и удовлетворяет их потребности?
- Каковы практические следующие шаги?
- Захотят ли посетители получать электронную почту?
- Как посетители предпочитают взаимодействовать?
Сходите с ума, отвечая на эти и любые дополнительные вопросы, которые вы считаете важными. Соберите свою команду и наклейте свои мысли на доску или ментальную карту.
Соберите свою команду и наклейте свои мысли на доску или ментальную карту.
Тогда пришло время убить некоторых из них. Возможно, вы уже видели эту замечательную цитату:
Дизайнер понимает, что достиг совершенства не тогда, когда нечего добавить, а тогда, когда нечего убрать. ~ Антуан де Сент-Экзюпери
Писатели, дизайнеры и ремесленники всех мастей должны овладеть изящным искусством вычитания. Создание домашней страницы является прекрасным примером.
Разместите на своей домашней странице то, что побуждает посетителей хотеть большего, а не меньшего.
Невероятные примеры дизайна домашней страницы + идеи (2022)
Ваша домашняя страница служит как введением в ваш бренд, так и набором закодированных инструкций, призванных помочь как новым, так и существующим клиентам ориентироваться в вашем бизнесе, чтобы найти то, что им нужно.
Как и на целевой странице, каждая деталь должна быть направлена на создание сильного первого впечатления и поощрение предполагаемых действий, независимо от того, является ли цель вашей домашней страницы продажей ваших продуктов или привлечением подписчиков электронной почты.
Не существует единого способа создать домашнюю страницу. Тем не менее, вот несколько советов, о которых следует помнить, когда вы планируете свою домашнюю страницу сверху вниз, независимо от того, создаете ли вы свой веб-сайт или повторно посещаете домашнюю страницу веб-сайта, который у вас уже есть.
Узнайте больше: Простой конструктор сайтов для создания интернет-магазина за считанные минуты
Как создать эффективную домашнюю страницу
Согласно экспертному анализу, лучшие сайты электронной коммерции привлекают внимание пользователя менее чем за 10 секунд. С точки зрения дизайна вам необходимо сделать процесс навигации понятным, чтобы посетители могли быстро выбрать лучший путь для себя (и для вашего бизнеса) — это означает сбалансированное пустое пространство, интуитивно понятную навигацию и преднамеренные элементы дизайна.
К этой безотлагательности добавляется психологический феномен, называемый «избеганием решений», который представляет собой склонность людей избегать принятия решения, для принятия которого требуется слишком много времени.
На домашней странице уклонение от принятия решения означает «отскок» путем выхода со страницы или нажатия кнопки «Назад». Чтобы предотвратить это, первой задачей вашей домашней страницы должно быть убеждение потенциальных клиентов остаться.
Помните о пользовательском опыте
Хотя легко запутаться в цветовых палитрах и выборе шрифтов, важно помнить о цели вашей домашней страницы: убедить людей просмотреть ваши продукты и в конечном итоге совершить покупку. Самый простой способ сделать это — создать простой, интуитивно понятный и простой пользовательский интерфейс (UX).
Если вы раздумываете над тем, что обеспечивает отличный UX для лучшего дизайна веб-сайтов и домашних страниц, вот несколько вопросов, которые помогут вам:
- Насколько легко пользователям перейти с вашей домашней страницы в ваш интернет-магазин?
- Что вы хотите, чтобы посетитель сделал? (например, сделать покупку, присоединиться к списку адресов электронной почты и т.
 д.)
д.) - Насколько просто им это сделать? Сколько шагов нужно, чтобы достичь цели?
- Сколько информации им нужно, чтобы перейти к следующему шагу?
- Можете ли вы удалить какие-либо шаги?
Иногда посетители попадают на главную страницу, зная, чего они хотят, а иногда нет. Вы должны спроектировать свою домашнюю страницу с учетом обоих факторов, убедившись, что ваши решения соответствуют вашим основным целям.
Хорошая домашняя страница должна обслуживать посетителей, которые ищут конкретный результат, и привлекать внимание тех, кто этого не хочет.
Выберите правильные шрифты и цветовую схему
Несмотря на то, что удобство использования — это прежде всего, вы также можете настроить тему своего магазина и выбрать шрифты и цветовую палитру для своей домашней страницы. Типографика должна соответствовать вашему существующему брендингу, чтобы создать последовательную визуальную эстетику, которая способствует узнаваемости бренда. То же самое касается вашей цветовой палитры.
То же самое касается вашей цветовой палитры.
В некоторых случаях ваш шрифт может оказаться слишком трудным для чтения. Важнее спроектировать домашнюю страницу для пользователя, поэтому здесь можно адаптироваться. Рассмотрите возможность использования вашего фирменного шрифта для элементов дизайна, таких как баннеры и изображения нижнего колонтитула, и придерживайтесь чего-то более общего для остального текста.
Когда дело доходит до цветов, вы также должны убедиться, что вы поддерживаете чистый дизайн, сохраняя при этом верность своему бренду. Если ваши цвета слишком резкие для длительного просмотра на экране, подумайте о том, чтобы разбить их пустым пространством. Вы можете использовать фирменные цвета для кнопок CTA, границ, ссылок и других элементов дизайна страницы на главной странице.
Несмотря на то, что бренд винтажной одежды Peppy Debs имеет яркий и смелый бренд, он использует чистый дизайн главной страницы веб-сайта, что упрощает навигацию. Вместо того, чтобы использовать шрифт своего логотипа, бренд выбирает что-то более простое и доступное. И он использует цветовую палитру своего бренда в элементах дизайна, таких как кнопки и цвета шрифта.
И он использует цветовую палитру своего бренда в элементах дизайна, таких как кнопки и цвета шрифта.
Используйте привлекающие внимание изображения
Избежание принятия решения применяется ко всем элементам на вашей домашней странице. Понимание пределов внимания пользователей поможет вам выделить самое важное при разработке домашней страницы.
Независимо от того, продвигаете ли вы продукт или коллекцию или пытаетесь привлечь потенциальных клиентов, цель ваших визуальных эффектов — привлечь внимание пользователя сразу же, как только он зайдет на ваш сайт.
Вот несколько способов включения визуальных элементов в дизайн вашей домашней страницы:
Изображение с наложением текста
Этот стиль изображений вверху страницы часто сочетает в себе одно мощное изображение, прямую копию и призыв к действию. Это лучше всего работает для продавцов, которые хотят сосредоточиться на ведущем предложении в верхней части страницы, таком как распродажа с ограниченным сроком, флагманский продукт или сезонная коллекция.
Слайд-шоу
Вы можете включить слайд-шоу с каждым слайдом, рекламирующим определенную продажу, группу продуктов или высококачественную фотографию продукта.
Владельцы магазинов, которые продают широкий выбор товаров в нескольких категориях, часто выбирают этот подход, когда есть несколько коллекций или страниц, которые они хотят рекламировать посетителям.
Вам нужно упорядочить слайды по приоритету, начиная со слайда с наивысшим приоритетом. Лучше всего ограничиться примерно тремя слайдами, так как пользователи не будут долго смотреть на один слайд, прежде чем перейти к следующему шагу.
Видео
Некоторые бренды могут извлечь выгоду из визуального оформления главной страницы, рассказывающего их историю. Для некоторых продуктов, особенно инновационных или сложных, может потребоваться проиллюстрировать, как использовать продукт, прежде чем вы сможете заинтересовать посетителей.
Возьмем, к примеру, домашнюю страницу Bottle Cutting Inc. Многие посетители, скорее всего, еще не знают, что им нужен продукт, поэтому главная страница создает вокруг него ажиотаж с помощью видеодемонстрации — естественный первый шаг в процессе конверсии.
Многие посетители, скорее всего, еще не знают, что им нужен продукт, поэтому главная страница создает вокруг него ажиотаж с помощью видеодемонстрации — естественный первый шаг в процессе конверсии.
Поскольку изображения оказывают такое непосредственное и значительное влияние, важно убедиться, что они высокого качества и действительно представляют ваш бренд.
Если вы не фотограф, вы можете использовать средство выбора изображений в редакторе тем Shopify, чтобы выбрать из нашей коллекции бесплатных стоковых фотографий.
Анимация
Анимация добавляет визуальный интерес и интерактивность дизайну вашей домашней страницы. Вы можете использовать графические иллюстрированные анимации или анимированные GIF-файлы с реальными изображениями и видео.
Купальный костюм Ocean Park показывает анимацию на своей домашней странице в виде анимированного GIF. Анимированный GIF содержит несколько разных видеороликов, демонстрирующих купальники в действии. Поскольку он предназначен для активных женщин, которые хотят носить купальники для занятий водными видами спорта, в видеороликах демонстрируются продукты в этих случаях использования.
Этот анимированный GIF-файл дополняет другие изображения продуктов, а также элементы текста и дизайна на главной странице бренда.
Помните о дизайне домашней страницы для мобильных устройств
Мобильный веб-трафик неуклонно растет в течение последних нескольких лет, составляя более половины всего глобального трафика. Поскольку значительная часть вашего трафика, скорее всего, поступает из мобильных источников, каждое решение, которое вы принимаете в отношении дизайна своей домашней страницы, должно учитывать оптимизацию для мобильных устройств.
Упрощение домашней страницы для направления пользователей к определенному набору действий становится еще более важным для мобильных пользователей. Посмотрите, как бренд средств по уходу за кожей Blendily повторяет свои ценностные предложения, а затем предлагает мобильным пользователям ознакомиться с его продуктами с помощью четкой черной кнопки «Купить» в приведенном ниже примере.
Если вы являетесь владельцем магазина Shopify, элементы любой темы в магазине тем Shopify будут корректироваться в зависимости от размера экрана. Однако имейте в виду, что изображения, которые выглядят потрясающе на широком экране настольного компьютера, могут быть обрезаны или обрезаны необычным образом на экране мобильного устройства. Призывы к действию могут быть труднее найти или перемещаться таким образом, что посетители с большей вероятностью будут нажимать на них.
Однако имейте в виду, что изображения, которые выглядят потрясающе на широком экране настольного компьютера, могут быть обрезаны или обрезаны необычным образом на экране мобильного устройства. Призывы к действию могут быть труднее найти или перемещаться таким образом, что посетители с большей вероятностью будут нажимать на них.
Вы можете легко просмотреть дизайн своей домашней страницы на разных устройствах в редакторе тем Shopify, используя параметры переключения просмотра в верхней части окна предварительного просмотра.
Контент в верхней части страницы вдохновляет на действия
Теперь вам нужно понять роль самой ценной части вашего веб-сайта. Когда веб-дизайнеры говорят об области главной страницы как о «верхней части страницы», они имеют в виду то, что видят посетители перед тем, как решат прокрутить страницу — что-то вроде входной двери вашей домашней страницы.
При рассмотрении того, что находится в верхней части страницы и как это сопровождает остальную часть вашей домашней страницы, сосредоточьтесь на действиях, которые вы хотите, чтобы посетитель совершил, когда он впервые попадает на ваш сайт, на информации, которая ему нужна в первую очередь, и на том, как вы можете помочь решение.
В большинстве лучших дизайнов веб-сайтов электронной коммерции используются заголовки, которые представляют собой комбинацию привлекающего внимание заголовка, убедительного подзаголовка и привлекательного изображения в верхней части страницы, чтобы удерживать новых посетителей на сайте и знакомить их с брендом.
Однако есть много других способов заинтересовать клиента с самого начала, например разместить рекламный баннер над навигацией, чтобы рекламировать специальное предложение или бесплатную доставку.
Нужны визуальные эффекты для заголовка?
Burst — это сайт Shopify с бесплатными фотографиями, на котором собраны изображения для предпринимателей и креативщиков. Просмотрите тысячи изображений образа жизни и продуктов, оптимизированных для вашего заголовка.
Взрывной просмотр
Четкая навигация
Навигационная мощь веб-страницы основывается на ее простоте. Это может показаться противоречивым, если вы хотите разместить различные типы посетителей, но имеет смысл, если учесть, как быстро люди переходят со страницы на страницу в Интернете.
Навигация по заголовку должна быть как можно более простой, с приоритетом путей, наиболее важных для большинства посетителей. Энди Крестодина, стратегический директор Orbit Media Studios, рекомендует размещать на главной странице не более семи навигационных ссылок.
Люди используют метод организационного запоминания, называемый «фрагментированием», при котором информация разбивается на более мелкие ментальные единицы, называемые «фрагментами».
Чем меньше чанков, тем легче становится сохранение памяти. В влиятельной газете, опубликованной в 1956, профессор психологии Джордж Миллер пришел к выводу, что наша кратковременная память обычно способна удерживать только семь элементов одновременно.
Сайты со слишком большим количеством вариантов навигации могут казаться загроможденными и перегруженными, что увеличивает вероятность того, что посетители уйдут или выберут неправильный путь. Хорошей практикой является расстановка приоритетов навигационных ссылок слева направо с наиболее важными страницами слева.
Если у вас много продуктов и коллекций, сосредоточьтесь на своих основных коллекциях верхнего уровня в навигации на главной странице и используйте «мегаменю» или раскрывающееся меню для создания поднавигации.
Суб-навигация — это отличный способ упорядочить ваши продукты и страницы для удобного просмотра, не перегружая клиентов слишком большим количеством вариантов с самого начала.
На некоторых веб-сайтах в заголовке навигации также есть ссылки на страницу «О нас», страницу «Свяжитесь с нами», страницу часто задаваемых вопросов или другие страницы, поскольку эти страницы служат их основным целям.
Но если вы обнаружите, что посетители этих страниц не конвертируются, скорее всего, эти ссылки сбивают их с пути к конверсии. Если это так, лучше вместо этого добавить эти ссылки в нижний колонтитул.
Прямой призыв к действию
Думайте о призыве к действию как о знаке выезда на шоссе; он должен быть коротким, его трудно не заметить, и он должен указывать нужным водителям путь, по которому они должны идти.
Ваши призывы к действию и то, на что они ссылаются, должны соответствовать следующим шагам, которые клиент может предпринять для достижения основных целей вашей домашней страницы. Это может означать ссылку на вашу последнюю коллекцию или побуждение пользователей посмотреть обучающее видео, чтобы узнать больше.
Пользователь должен сразу понять, куда нажимать, ведь ваша кнопка призыва к действию должна выделяться на фоне окружающего дизайна. Чем больше времени требуется пользователю, чтобы найти призыв к действию, тем больше вероятность, что он запутается или щелкнет.
Узнать больше : Знаете ли вы, что мы справимся со всеми проблемами электронной коммерции с помощью нашего конструктора сайтов? От красивой витрины интернет-магазина до мощной системы управления контентом — позвольте нам с легкостью создать и запустить веб-сайт вашего магазина.
Удобная корзина для покупок
Корзина для покупок является неотъемлемой частью главной страницы большинства веб-сайтов электронной коммерции.
Чтобы сделать навигацию интуитивно понятной для ваших клиентов, необходимо обеспечить легкость поиска их корзины покупок. «Прикрепленная» корзина покупок (иногда называемая «выдвижной» корзиной), которая доступна в определенных темах Shopify, — это корзина, которая присутствует и доступна на экране на протяжении всего просмотра, обычно в правом верхнем углу. .
Более того, вы также можете отображать количество товаров, находящихся в настоящее время в корзине покупателя. Смелое, привлекающее внимание уведомление в корзине с указанием количества товаров, добавленных в данный момент, напоминает покупателям, что их покупка все еще находится в процессе, и побуждает их завершить оформление заказа.
Итог: дайте покупателям понять, когда товары находятся в их корзине и как получить к ней доступ.
На главной странице Chubbies есть синий кружок, показывающий количество товаров в корзине пользователя, а также выдвижная корзина, которая позволяет пользователям легко продолжить покупки или перейти к оформлению заказа.
Панель поиска
Наряду с минимальной навигацией и липкой корзиной многие интернет-магазины включают панель поиска, которая помогает посетителям точно знать, что они ищут, особенно если у них есть много разных продуктов или много контента для изучения.
Morphe, например, имеет обширную коллекцию различных продуктов для макияжа. Чтобы облегчить своим клиентам поиск того, что они ищут, Morphe добавил интеллектуальную панель поиска, которая автоматически дополняет поисковый запрос посетителя предлагаемыми продуктами, коллекциями и страницами. Это создает прямой путь к странице, которую ищет пользователь, с главной страницы.
Как правило, пользователи, выполнившие поиск, с большей вероятностью совершат конверсию. Если ваш бренд продает много продуктов, удобная панель поиска предлагает альтернативу сложной навигации, которая может оттолкнуть клиентов.
Наймите экспертов с подтвержденными навыками работы с Shopify
Нужна помощь в разработке дизайна магазина вашей мечты? Shopify Experts — это курируемое сообщество агентств и фрилансеров, которые создают и проектируют красивые магазины на заказ. Вы можете нанять их через Shopify Experts Marketplace и работать с ними напрямую через администратора Shopify.
Вы можете нанять их через Shopify Experts Marketplace и работать с ними напрямую через администратора Shopify.
Наймите эксперта сегодня
Внизу страницы: другие элементы главной страницы, которые следует учитывать
Элементы внизу страницы (т. е. после прокрутки пользователем) не обязательно менее важны — они часто подкрепляют и расширяют уже имеющуюся у вас информацию введены, предоставить другие пути к той же цели конверсии и сделать другие страницы доступными для клиентов, которые в них нуждаются.
Вот краткий список элементов, которые вы можете включить в дизайн своей домашней страницы или нижнего колонтитула, в зависимости от того, насколько они важны для ваших целей.
Блоги, видео и другой контент
Блоги и видеоконтент могут быть полезны для поисковой оптимизации, но контент в верхней части страницы может отвлекать клиентов и отвлекать их от ваших продуктов. Как правило, вы хотите, чтобы ваш контент приводил пользователей к вашим продуктам, а не наоборот. Рассмотрите возможность размещения ссылок на ваш контент внизу страницы или даже в нижнем колонтитуле, особенно если контент не является основным аспектом вашего бизнеса, и позвольте пользователям, которые решили изучить ваш сайт, найти его.
Рассмотрите возможность размещения ссылок на ваш контент внизу страницы или даже в нижнем колонтитуле, особенно если контент не является основным аспектом вашего бизнеса, и позвольте пользователям, которые решили изучить ваш сайт, найти его.
Если вы хотите продвигать свой контент, вы можете добавить ссылку в верхнюю панель навигации, но часто лучше всего делать это в социальных сетях, по электронной почте и на сторонних сайтах, чтобы привлечь внешний трафик на ваш собственный веб-сайт. .
Социальное доказательство: отзывы клиентов, одобрение и пресса
Социальное доказательство — это одобрение вашего бренда, которое использует существующее доверие клиентов/экспертов для завоевания доверия новых посетителей. Это могут быть упоминания в прессе, обзоры, публикации в социальных сетях, галереи Instagram или одобрения влиятельных лиц или экспертов.
Если у вас есть убедительное социальное доказательство, которое вы можете использовать, ваша домашняя страница может быть хорошим местом для него.
Неприоритетные и дополнительные продукты
Старые продукты и дополнительные продукты, возможно, стоит переместить в нижнюю часть главной страницы. В конце концов, вы хотите лидировать со своими флагманскими продуктами или привлекать внимание к своим новейшим продуктовым линейкам.
Менее дорогие товары, дополняющие ваши основные товары, лучше всего действуют в качестве импульсивных покупок, используемых в качестве дополнительных продаж при оформлении заказа, но их также можно разместить на главной странице в нижней части страницы, чтобы посетители знали о них, если вы продаете продукт, требует замены деталей или заправки.
LIV, например, фокусируется на часах, но рекламирует свои дополнительные продукты премиум-класса, такие как ремешки, внизу своей домашней страницы.
Страницы с более низким приоритетом
Страницы с низким приоритетом могут различаться в зависимости от вашей бизнес-модели. Как правило, такие страницы, как ваши Условия использования, Политика конфиденциальности или Политика возврата, лучше всего работают в нижнем колонтитуле. Поскольку ссылки на эти страницы так часто хранятся в нижнем колонтитуле, многие посетители будут интуитивно смотреть туда, если им нужно попасть на эти страницы.
Поскольку ссылки на эти страницы так часто хранятся в нижнем колонтитуле, многие посетители будут интуитивно смотреть туда, если им нужно попасть на эти страницы.
Другие, такие как страница «О нас», контактная информация, адреса магазинов или страницы отслеживания заказов, также могут быть добавлены в нижний колонтитул. Но если они действительно помогают потенциальным клиентам покупать у вас или помогают вам достичь другой ключевой цели, то вы можете подумать о том, чтобы сделать их приоритетными в своей верхней навигации или даже в дизайне вашей домашней страницы.
Например, продавец, продающий услуги по подписке, может существенно сократить количество обращений в службу поддержки, добавив заметную ссылку на часто задаваемые вопросы на главной странице навигации.
Пытаясь решить, является ли страница малоприоритетной, спросите себя, насколько вы выиграете, если сразу же направите посетителей на эту страницу, и будет ли это отвлекать их от намеченных результатов или привлекать к ним.
10 лучших примеров дизайна домашней страницы
PopSockets
Домашняя страница PopSockets отлично сочетает в себе большие и смелые тенденции дизайна с оптимизацией коэффициента конверсии. Блестящие изображения продукта привлекают внимание целевой аудитории, а на протяжении всей страницы есть несколько призывов к действию.
Ничто в верхней части страницы не отвлекает от основной цели главной страницы: направить пользователя к просмотру последней линейки продуктов. Прокручивая вниз, вы увидите больше CTA для покупки других продуктов.
Benoa Swim
Экологичный бренд купальных костюмов Benoa Swim также успешно сочетает в себе хороший дизайн домашней страницы с удобством использования и простой функциональностью. Домашняя страница имеет простую панель навигации и большие высококачественные изображения продуктов.
Прокрутите вниз, и вы увидите варианты покупки последних коллекций и узнаете о приверженности бренда принципам устойчивого развития — некоторые из его уникальных торговых предложений.
Benoa также стратегически позволяет пользователям приобретать рекомендуемый товар прямо с главной страницы веб-сайта, даже не переходя на страницу продукта. Это отличный способ оптимизировать конверсию за счет сокращения количества шагов для совершения покупки.
Общий наследник
Common Heir использует хороший дизайн домашней страницы для продажи своих продуктов по уходу за кожей в Интернете. Домашняя страница включает в себя важные элементы, такие как простая панель навигации, контрастные цвета, облегчающие чтение, и кнопки CTA повсюду.
На главной странице также представлены продукты бренда, основатели малого бизнеса и ценные предложения, а также большие красивые фотографии. Он также включает отзывы клиентов для социального доказательства.
ГРАВ
Простая, но веселая тема GRAV. Хотя его фирменные цвета черно-белые, GRAV выбирает яркие цвета фона и элементы дизайна, чтобы оживить свою домашнюю страницу.
Домашняя страница GRAV также демонстрирует встроенное видео, показывающее покупателям, как пользоваться ее продуктами. Другие важные элементы включают карусель отзывов клиентов, выделенные продукты и возможность подписаться на цифровой маркетинг GRAV по электронной почте.
Хантерхью
Hunterhue — это торговая марка произведений искусства и ювелирных изделий, которая продает единственные в своем роде изделия ручной работы. Его домашняя страница имеет простой и понятный дизайн, что позволяет продуктам и произведениям искусства занимать центральное место.
Пользователи могут легко выбирать предметы искусства или аксессуары, а также просматривать последние избранные коллекции. Панель навигации направляет пользователей к другим продуктам, странице «О веб-сайте», контактной форме или корзине покупок.
Rowan
Торговая марка по уходу за собаками Rowan — это наш следующий мини-кейс с хорошими примерами дизайна домашней страницы. Он использует яркие, забавные цвета и симпатичные изображения, чтобы привлечь внимание онлайн-покупателей. Главный образ на самом деле представляет собой видео собаки, демонстрирующей свою удивительную шерсть — результат использования продуктов Rowan.
Он использует яркие, забавные цвета и симпатичные изображения, чтобы привлечь внимание онлайн-покупателей. Главный образ на самом деле представляет собой видео собаки, демонстрирующей свою удивительную шерсть — результат использования продуктов Rowan.
Наряду с каруселью продуктов на выбор, веб-сайт Rowan показывает рейтинг клиентов под ним, чтобы еще больше убедить посетителей совершить конверсию. Роуэн также получает похвалы от прессы.
La Banasta
La Banasta продает экологически чистые чистящие средства и товары для дома через свой веб-сайт. На главной странице представлены красивые фотографии продуктов с четкими кнопками CTA и простым в навигации главным меню.
La Banasta также использует свою домашнюю страницу, чтобы повторить свои ценностные предложения и объяснить, почему кто-то хотел бы поддержать бренд.
Товары разбиты на категории, чтобы пользователи могли легко найти то, что им больше всего интересно.
Наконец, La Banasta взывает к эмоциям людей и культивирует связи, рассказывая историю своего происхождения.
Ora Organic
Марка пищевых добавок Ora Organic имеет простой, но красивый дизайн главной страницы, который эффективно разделяет пользователей на две группы целевой аудитории: тех, кто хочет покупать продукты самостоятельно, и тех, кто хочет покупать продукты под руководством. Таким образом, это побуждает пользователей просматривать все элементы или проходить тест, чтобы определить, какой продукт лучше всего подходит для них.
На главной странице повторяются ценностные предложения бренда, а затем предлагается выбор: совершить покупку или снова пройти тест.
Далее по странице Ora Organic продвигает свой вариант на основе подписки, за которым следует дополнительное доказательство с помощью информации о дегустации продукта и отзывах клиентов.
Dirty Labs
Dirty Labs — это экологически чистый бренд стирального порошка, который использует столь же чистый дизайн для своей главной страницы веб-сайта. Белый, не совсем белый и мягкие оттенки сразу создают дружелюбное и доступное впечатление, наряду с четкими путями для навигации по сайту.
Белый, не совсем белый и мягкие оттенки сразу создают дружелюбное и доступное впечатление, наряду с четкими путями для навигации по сайту.
Отзывы клиентов добавляют социальное доказательство, чтобы побудить пользователей совершить конверсию.
Dirty Labs также использует некоторую недвижимость на главной странице для информирования людей о своих продуктах и их составе. После этого он выделяет освещение в прессе, а затем умело продвигает определенные продукты.
BioLite Energy
BioLite Energy продает экологичные портативные приборы для приготовления пищи и освещения. Он использует свою домашнюю страницу, чтобы выделить красивые изображения продукта и четкие призывы к действию.
BioLite также использует свою домашнюю страницу, чтобы показать свое влияние на сообщество. Обмен этой информацией побуждает пользователей самим поддерживать дело, совершая покупку.
Улучшение дизайна главной страницы с течением времени
Как вы, вероятно, уже знаете, не существует единого лучшего способа оформления домашней страницы. Такие факторы, как демографические данные пользователей, брендинг, количество продуктов, маркетинговые каналы и многое другое, могут по-разному влиять на поведение вашего пользователя.
Такие факторы, как демографические данные пользователей, брендинг, количество продуктов, маркетинговые каналы и многое другое, могут по-разному влиять на поведение вашего пользователя.
Вот почему так важно всегда рассматривать свою домашнюю страницу как незавершенную работу, используя трафик и продажи, которые вы генерируете, чтобы измерять влияние вашей домашней страницы и вносить коррективы с течением времени.
Готовы создать свой первый бизнес? Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется.
Часто задаваемые вопросы о дизайне домашней страницы
Как должна выглядеть хорошая домашняя страница?
- Удобное меню навигации
- Качественные изображения товаров
- Очистить призывы к действию
- Быстрый доступ к корзине
Что должна делать эффективная домашняя страница?
- Выделите свои продукты
- Познакомьте людей со своим брендом
- Повторите свое ценностное предложение
- Подвести пользователей к следующему этапу процесса покупки
Какие есть хорошие примеры дизайна домашней страницы?
- Плавание Беноа
- Общий наследник
- ГРАВ
- Ла Банаста
- Поп-сокеты
- Роуэн
- И еще в этом посте
Как структурировать контент для лучшей домашней страницы
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Есть два фактора, благодаря которым ваш веб-сайт производит хорошее первое впечатление: хорошо выполненный дизайн и продуманная структура. Структура — в основном, порядок, в котором представлен контент вашего веб-сайта — может иметь большое влияние на удержание посетителей.
Структура — в основном, порядок, в котором представлен контент вашего веб-сайта — может иметь большое влияние на удержание посетителей.
Вспомните, как вы выбираете новую книгу. Сначала вы посмотрите на обложку. Это бросается в глаза? Затем вы посмотрите на слоган. Книга звучит интригующе? Если вас привлекает слоган, вы читаете краткое содержание на обратной стороне книги. Наконец, вы открываете книгу и погружаетесь в историю. Вы также можете структурировать свой веб-сайт, чтобы имитировать этот процесс, используя то, что называется принципом конуса .
Эти 2 графика помогут вам составить представление о структуре вашего сайта.
В соответствии с принципом конуса страницы веб-сайта структурированы с эффектными визуальными эффектами и минимальным текстом вверху. Затем страницы постепенно представляют все больше и больше деталей, чем дальше вы прокручиваете вниз. Такой подход позволяет посетителям быстро и легко сканировать вашу домашнюю страницу, чтобы узнать, кто вы, чем занимаетесь и как они могут больше взаимодействовать с вашим сайтом.
Примечание: Этот принцип может применяться и к другим страницам вашего сайта, но в этом посте мы сосредоточимся на структуре вашей домашней страницы.
Почему принцип конуса работает?
Слева: На этой домашней странице слишком много информации в верхней части навигации и нижнем колонтитуле. Фотографии случайны, и трудно понять, на что следует обратить внимание; Справа: в этом примере навигация и текст упрощены, фотографии аккуратно расположены, и легко понять, что читать в первую очередь.
Согласно сообщению Hubspot, 46,1% людей говорят, что дизайн веб-сайта является критерием номер один для оценки надежности компании, а 40% людей лучше реагируют на визуальную информацию, чем на простой текст. Принцип конуса работает, потому что он помогает решить оба этих критерия. Это заставляет ваш веб-сайт перегружать визуальные эффекты, в то же время предоставляя ценную информацию, которая в первую очередь приводит кого-то на ваш сайт.
Приведенные выше примеры показывают, как использование принципа конуса может повлиять на общий профессионализм вашего веб-сайта. Домашняя страница слева является примером того, что нужно делать , а не . Слишком много текста, плохое расположение изображений и перегруженная навигация затрудняют отслеживание. Однако домашняя страница справа показывает, как несколько простых изменений могут улучшить организацию и представление страницы.
Как структурировать свой веб-сайт как профессионал
Веб-сайт компании по производству очков Warby Parker представляет собой отличный пример «конуса» в действии. Я разобью его здесь, чтобы показать, как они это сделали.
1. Начните с яркого изображения, заголовка и логотипа
Верхняя часть вашего веб-сайта похожа на обложку книги. Выберите фотографию, представляющую ваш бизнес, и поместите ее на всю ширину страницы. Если вы хотите включить несколько изображений или портретных изображений, вставьте изображение в столбец и добавьте текст или другое изображение сбоку, чтобы избежать пустого места.
В верхней части сайта разместите свой логотип и самые важные вкладки на панели навигации. Лучше всего сократить их, чтобы все они были видны в одной строке. Цель панели навигации — направлять посетителя. Чем больше вариантов вы предоставляете, тем труднее им будет понять, куда идти, что повышает вероятность того, что они сдадутся и пойдут куда-то еще.
Наконец, добавьте текст поверх изображения с короткой фразой, резюмирующей ключевое предложение вашего бизнеса, или ссылкой для регистрации.
Warby Parker безупречно воплощает эту концепцию на своей домашней странице. У них чистый логотип, небольшой выбор вкладок в верхней навигации, яркие изображения и небольшое количество текста.
2. Выделите основной продукт, услугу или достопримечательность вашего сайта
Следующий уровень вашей домашней страницы похож на слоган книги. Это ваше пространство, чтобы подчеркнуть ваши основные сильные стороны и сообщить посетителю, что вы можете предложить. Например, Warby Parker представляет свое основное предложение — стильные очки. Они предлагают только четыре варианта — очки, солнцезащитные очки, мужские и женские. Понятно, что они делают и куда можно двигаться дальше.
Например, Warby Parker представляет свое основное предложение — стильные очки. Они предлагают только четыре варианта — очки, солнцезащитные очки, мужские и женские. Понятно, что они делают и куда можно двигаться дальше.
3. Следующий уровень вашей домашней страницы побуждает посетителя к действию
Это как задняя обложка книги. Это момент, когда вы привлекаете посетителя — слушает ли он музыку вашей группы, назначает встречу, просматривает ваши продажи или подписывается на услугу.
Не забывайте о простоте. Этот раздел является тизером реальной истории. Сохраните данные страницы, на которую вы направляете посетителя.
Посмотрите, как Warby Parker предлагает посетителям опробовать свой продукт и начать просматривать ассортимент очков. Они обеспечивают прямое действие («начать»), чтобы пользователи могли перейти к следующему шагу.
4. Предоставьте краткое изложение любого другого важного контента на вашем сайте
Последний уровень вашего сайта предлагает более подробную информацию, будь то цены, контактная информация или отзывы клиентов. Он также находится над нижним колонтитулом, который похож на оглавление книги.
Он также находится над нижним колонтитулом, который похож на оглавление книги.
Если у вас есть несколько основных услуг или продуктов, разбейте этот раздел на столбцы для более динамичного просмотра. Если вы загружаете несколько изображений, убедитесь, что они одного размера. То же самое касается текста и других элементов внутри столбцов.
Посмотрите, как Warby Parker использует этот нижний раздел, чтобы предоставить более подробную информацию о компании и ссылки на все важные материалы.
Подходит ли принцип конуса для вашего веб-сайта?
Цель вашего веб-сайта — побудить посетителей провести время за чтением о вас или вашем бизнесе, узнать о ваших услугах, познакомиться с вашим контентом или совершить покупку. Один из способов узнать, успешен ли он, — посмотреть на показатель отказов. Это что? С точки зрения непрофессионала, это означает процент посетителей, которые приходят на ваш сайт и уходят, не посещая другие страницы. В основном они приходят на ваш сайт и очень быстро решают уйти в другое место. Вы можете отслеживать это с помощью Google Analytics.
Вы можете отслеживать это с помощью Google Analytics.
Пользователи «уходят» по многим причинам, но часто это вызвано плохо организованными или слишком сложными веб-сайтами. Пользователи не могут сразу найти то, что ищут, поэтому теряют терпение и уходят в другое место. Люди часто принимают это решение в мгновение ока, поэтому хорошо спроектированный и структурированный сайт может привлечь их внимание.
Какие еще стратегии вы используете при создании лучшей домашней страницы? Поделитесь ими с нами в комментариях ниже!
Первоначально эта статья была написана для Jimdo Мелиссой Майерс. Благодаря простому интуитивно понятному интерфейсу Jimdo позволяет любому создать уникальный веб-сайт с блогом и интернет-магазином.
Как создать лучшую домашнюю страницу за 3 шага
Иллюстрация Тридиба Даса
Говорят, что нельзя судить о книге по ее обложке. Хотя это может быть верно в отношении книг (а также людей), это не относится к домашней странице веб-сайта. Ваша домашняя страница может улучшить или испортить впечатления ваших посетителей, даже заставив их отказаться от поиска.
Ваша домашняя страница может улучшить или испортить впечатления ваших посетителей, даже заставив их отказаться от поиска.
Но если домашняя страница является таким жизненно важным компонентом веб-сайта, как же многие ошибаются? Ниже мы углубимся в это подробнее и рассмотрим некоторые распространенные ошибки, которых следует избегать.
Домашняя страница с современной плоской графикой. Изображение предоставлено Adobe Stock Photos.Дом там, где сердце
Веб-сайт не может существовать без домашней страницы. Это не всегда может быть первое место, куда люди попадают на ваш сайт, но в конечном итоге они туда попадут. Ваше присутствие в Интернете — это ваш виртуальный кирпич и миномет. Когда посетитель попадает на вашу домашнюю страницу, он, так сказать, проходит через парадные двери вашего заведения. Им должно быть ясно, кто вы, что вы предоставляете и какую пользу они от этого получат. В идеале ваш пользователь сможет понять все это за считанные секунды.
В идеале посетитель, попадающий на вашу домашнюю страницу, должен понять, о чем вы, за 10 секунд или меньше. Изображение предоставлено Adobe Stock Photos.
Изображение предоставлено Adobe Stock Photos.Правило 10 секунд
В большинстве случаев опыт посетителя на вашей домашней странице влияет на то, сколько времени он проводит на вашем сайте в целом. Исследование, проведенное Nielsen Norman Group, сравнило время, проведенное на веб-сайте, с распределением Вейбулла — концепцией, используемой для анализа «времени до отказа» пользователя. Другими словами, время, необходимое пользователю для отказа, зависит от количества времени, которое пользователь провел на главной странице.
Исследование, проведенное Чао Лю и его коллегами, показало, что 99% веб-сайтов имеют 10-секундное окно возможностей. Это означает, что посетители решат, хотят ли они остаться или уйти в течение 10 секунд.
Почему это важно? Потому что это означает, что у вас есть 10 секунд, чтобы рассказать о своей ценности. Если посетитель остается на нем более 10 секунд, он, скорее всего, продолжит взаимодействовать с вашим сайтом и посетит дополнительные страницы. Но если вы не привлечете их внимание в течение этих 10 секунд, вы рискуете, что они уйдут.
Но если вы не привлечете их внимание в течение этих 10 секунд, вы рискуете, что они уйдут.
Как создать домашнюю страницу с учетом микровзаимодействий
Хорошая домашняя страница должна сообщать о ценности вашей компании, что иногда бывает непросто сделать. Вам нужно будет выбрать наиболее релевантные изображения, заголовки, основной текст и значки. Затем отобразите его таким образом, чтобы он был привлекательным для посетителя.
Здесь могут помочь микровзаимодействия, поскольку они обеспечивают немедленную обратную связь, которая вовлекает пользователя. Примером микровзаимодействия является то, что пользователь наводит курсор на основную навигацию, открывая раскрывающееся меню или дополнительную навигацию.
Имея это в виду, вы можете задать себе вопрос: «С чего мне начать?»
1. Начните с посетителя
Начните со сбора информации о том, что важно для вашего идеального посетителя, а также о том, как он может думать и вести себя, когда попадает на ваш сайт. Исследование пользователей — отличный способ получить такие данные. Некоторые конкретные методы, которые могут помочь получить эту информацию, — это интервью с пользователями, контекстный запрос и тестирование удобства использования на вашем существующем веб-сайте.
Исследование пользователей — отличный способ получить такие данные. Некоторые конкретные методы, которые могут помочь получить эту информацию, — это интервью с пользователями, контекстный запрос и тестирование удобства использования на вашем существующем веб-сайте.
2. Определите макет
Макет вашей домашней страницы должен поддерживать возможность поиска и возможность обучения . Возможность поиска означает, насколько легко пользователь может найти то, что ему нужно на вашем сайте, а способность к обучению означает, насколько быстро пользователь понимает, как перемещаться по веб-сайту и его функциям. То, как вы относитесь к дизайну своего пользовательского интерфейса (UI), будет определять ваш успех здесь, особенно с учетом ограниченного времени, которое у вас есть, чтобы сообщить о своей ценности.
Существует множество принципов дизайна, которые следует учитывать при создании макета, но следующие три — хорошее начало.
Типографика Веб-сайт не может существовать без слов, и важно, как вы их оформляете. Типографика имеет большое значение для дизайна вашей домашней страницы, поскольку она повышает доверие к вашему бренду. Например, вашему пользователю не нужно щуриться, чтобы прочитать текст. Учитывайте размер, размещение, вес и цвет и убедитесь, что все читабельно. Держитесь подальше от декоративных шрифтов; вместо этого выберите более современный шрифт, например, без засечек. Например, Arial — это популярный экранный шрифт без засечек.
Типографика имеет большое значение для дизайна вашей домашней страницы, поскольку она повышает доверие к вашему бренду. Например, вашему пользователю не нужно щуриться, чтобы прочитать текст. Учитывайте размер, размещение, вес и цвет и убедитесь, что все читабельно. Держитесь подальше от декоративных шрифтов; вместо этого выберите более современный шрифт, например, без засечек. Например, Arial — это популярный экранный шрифт без засечек.
Совет: Выберите простой шрифт разной насыщенности, например полужирный, ультратонкий, черный, светлый и обычный. Также поможет создание высокого контраста между различными разделами контента. Например, для дизайна главной страницы лучше всего использовать более крупный шрифт для заголовка, чем для вспомогательного основного текста.
Образы То, что мы видим, влияет на наши решения, чувства и ожидания. В кулинарии даже есть поговорка: «Ешь глазами». То же самое относится и к главной странице веб-сайта. В первую очередь мы решаем глазами, поэтому убедитесь, что вы выбираете изображения, которые могут быть связаны с вашим посетителем. Демонстрирует ли это проблему, которую они пытаются решить? Отображает ли он эмоции, которые они могут испытывать?
В первую очередь мы решаем глазами, поэтому убедитесь, что вы выбираете изображения, которые могут быть связаны с вашим посетителем. Демонстрирует ли это проблему, которую они пытаются решить? Отображает ли он эмоции, которые они могут испытывать?
Совет: Для веб-сайта электронной коммерции выберите профессиональные изображения, отражающие то, что ваш пользователь обычно видит, совершая покупки в магазине. Или, если вы разрабатываете домашнюю страницу для агентства по усыновлению собак, покажите изображения не только собак, но и эмоциональные изображения людей, взаимодействующих с собаками. Adobe Stock — отличный ресурс для поиска стоковых изображений.
Ваши изображения также должны рассказывать историю, поддерживающую цели бизнеса. Это означает, что вы хотите, чтобы изображение показывало, как пользователь покупает продукт или усыновляет собаку, чтобы оно поддерживало потребность бизнеса в превращении посетителя в покупателя.
Композиция Недостаточно выбрать правильную типографику и изображения; собрать все вместе жизненно необходимо. Один из способов сделать это — совместить изображения и размещение кнопок. Например, кнопка может занимать всю ширину экрана или четверть полной ширины. Место, которое он занимает на главной странице, может либо заинтересовать, либо отвлечь посетителя.
Один из способов сделать это — совместить изображения и размещение кнопок. Например, кнопка может занимать всю ширину экрана или четверть полной ширины. Место, которое он занимает на главной странице, может либо заинтересовать, либо отвлечь посетителя.
Чтобы определить это, вам нужно подумать о том, что вы хотите, чтобы посетитель делал на вашей домашней странице. Лучшие дизайны домашней страницы делают это очень ясным. Домашняя страница Apple — хороший пример композиции с четкими и убедительными призывами к действию.
Совет: Создайте историю, которая проведет посетителя по главной странице, и расскажите эту историю с помощью изображений и текста. Должно быть ясно, что вы хотите, чтобы они делали, и как вы хотите, чтобы они взаимодействовали с главной страницей. В этом вам может помочь начало с каркаса, а также использование сетки для определения размещения всех элементов.
Иллюстрация домашней страницы, отображаемой на мобильном телефоне, планшете, ноутбуке и настольном компьютере. Изображение предоставлено Adobe Stock Photos.
Изображение предоставлено Adobe Stock Photos.3. Рассмотрим платформу
Когда Apple выпустила первый iPhone в июне 2007 года, она познакомила нас с новыми возможностями просмотра веб-страниц. Теперь у нас есть еще больше устройств для просмотра веб-сайтов с разными разрешениями экрана. Посетитель может впервые увидеть домашнюю страницу на мобильном или любом другом устройстве, поэтому адаптивный дизайн так важен.
В результате ваша домашняя страница должна учитывать альтернативные окна просмотра. То, как вы управляете типографикой, изображениями и композицией, должно быть перенесено с настольных компьютеров на мобильные устройства, чтобы обеспечить бесперебойную работу.
Один из способов добиться этого — внедрить методологию «сначала мобильные», когда вы разрабатываете дизайн для меньшего экрана, прежде чем проектировать для большего, например настольного компьютера. Это заставляет вас принимать решения о том, как размещать элементы дизайна, и служит защитой от «фитурита», когда чрезмерное использование функций продукта подавляет вашего пользователя. Важно, чтобы ваша домашняя страница была простой и релевантной.
Важно, чтобы ваша домашняя страница была простой и релевантной.
Дизайн для мобильных устройств — не единственный способ создать удобный веб-сайт. Понимание контекста использования также является информативным. Контекст использования относится к среде, в которой посетитель часто посещает веб-сайт. Это у них дома? В ожидании автобуса? На поезде? Это поможет вам определить, какая платформа должна быть приоритетной.
Понимание того, где, когда и как ваш пользователь может взаимодействовать с вашей домашней страницей, поможет вам принять решение о дизайне. Изображение предоставлено Adobe Stock Photos.Психология, стоящая за дизайном
Психология играет существенную роль в дизайне UX, и хороший дизайн домашней страницы воспользуется этим. Двумя очень полезными психологическими принципами являются закон Хика и эффект фон Ресторффа.
Закон Хика гласит, что время, необходимое для принятия решения, увеличивается с количеством и сложностью вариантов выбора, представленных пользователю. Другими словами, чем больше вариантов вы даете кому-то, тем сложнее ему будет принимать быстрые решения. Поскольку на то, чтобы произвести впечатление, у вас меньше 10 секунд, это должно быть приоритетом. Постарайтесь ограничить количество информации, интерактивность и общий беспорядок на странице.
Другими словами, чем больше вариантов вы даете кому-то, тем сложнее ему будет принимать быстрые решения. Поскольку на то, чтобы произвести впечатление, у вас меньше 10 секунд, это должно быть приоритетом. Постарайтесь ограничить количество информации, интерактивность и общий беспорядок на странице.
Принципы дизайна, такие как смещение, сокрытие и группировка, служат отличными инструментами для упрощения интерфейса:
- Смещение — это когда вы распространяете контент другими способами, например, делая его доступным через кнопку или изображение, чтобы уменьшить количество имен или категории в меню.
- Сокрытие относится к сокрытию или нераскрытию дополнительной информации до тех пор, пока это не будет вызвано определенным действием. Хорошим примером этого является выпадающее меню, потому что оно не отображается, пока посетитель не щелкнет или не наведет курсор на соответствующий заголовок страницы.
- Группировка схожей информации упорядочивает так, чтобы посетитель не перегружался.
 Например, карусель группирует изображения и отображает их горизонтально по всей странице, обычно отделяя их рамкой. Цель здесь — снизить когнитивную нагрузку на пользователя.
Например, карусель группирует изображения и отображает их горизонтально по всей странице, обычно отделяя их рамкой. Цель здесь — снизить когнитивную нагрузку на пользователя.
Эффект фон Ресторффа, также известный как «эффект изоляции», предполагает, что когда вы предъявляете пользователям несколько однородных стимулов, они запомнят только один стимул, который отличался от остальных. Создание визуальной иерархии с высокой контрастностью — отличный способ добиться этого. Например, сделать один значок другого цвета, чем другие. Это изолирует значок и сообщает посетителю, что в нем есть что-то уникальное или важное.
Это также важно для возможности сканирования, чтобы посетитель мог быстро оценить, подходит ли ему веб-сайт. Реализация определенного типа доступности шаблонов также помогает и может поддерживать возможность обнаружения.
Иллюстрационная концепция главной страницы веб-сайта. Изображение предоставлено Adobe Stock Photos.Заключение
Ваша домашняя страница важна. Вы не можете создать успешный веб-сайт без него, и в него входит многое. Вам нужно будет понять своих посетителей, в том числе их поведение и их мышление, а затем создать макет, который поддерживает это. Шрифты, значки, изображения и сам текст должны быть преднамеренными. Наконец, домашняя страница должна быть адаптивной, позволяя пользователю взаимодействовать независимо от используемого устройства и среды, в которой он находится.
Вы не можете создать успешный веб-сайт без него, и в него входит многое. Вам нужно будет понять своих посетителей, в том числе их поведение и их мышление, а затем создать макет, который поддерживает это. Шрифты, значки, изображения и сам текст должны быть преднамеренными. Наконец, домашняя страница должна быть адаптивной, позволяя пользователю взаимодействовать независимо от используемого устройства и среды, в которой он находится.
Но самое главное, ваш дизайн должен быть простым. Пользователю не нужно много думать о том, на что щелкнуть в первую очередь или куда пойти, чтобы получить необходимую информацию. Есть много других вещей, которые можно и нельзя делать на веб-сайтах, которые помогут вам ориентироваться в этом процессе, но сосредоточение внимания на приведенных выше советах даст вам хорошую основу для успешной домашней страницы веб-сайта.
Words by
Винсент Брэтуэйт
Винсент Брэтуэйт (Vincent Brathwaite) — карибско-американский руководитель многопрофильного дизайна, оратор и педагог.

 Среди эффективных инструментов коммуникации находятся: чат, форма обратной связи, виджеты-ссылки на соц сети.
Среди эффективных инструментов коммуникации находятся: чат, форма обратной связи, виджеты-ссылки на соц сети.



 Его главная страница удачно сочетает в себе информационные и продающие функции. А набор лидогенерирующих элементов в виде призывов и кнопок хорошо способствует увеличению продаж.
Его главная страница удачно сочетает в себе информационные и продающие функции. А набор лидогенерирующих элементов в виде призывов и кнопок хорошо способствует увеличению продаж. Благодаря каталогу, пользователь быстро найдет то, что ему нужно, а пункты меню навигации позволяют всего-лишь в несколько кликов перейти на нужную страницу сайта.
Благодаря каталогу, пользователь быстро найдет то, что ему нужно, а пункты меню навигации позволяют всего-лишь в несколько кликов перейти на нужную страницу сайта.

 Вследствие получения правильной информации, пользователь передает ее своим знакомым и тд. Они, в свою очередь, тоже интересуются сайтом и могут повысить популярность ресурса.
Вследствие получения правильной информации, пользователь передает ее своим знакомым и тд. Они, в свою очередь, тоже интересуются сайтом и могут повысить популярность ресурса.
 Этого можно добиться с помощью автоматического обновления анонсов статей и новостей, ротации продуктов, представленных на главной, других форм динамического контента.
Этого можно добиться с помощью автоматического обновления анонсов статей и новостей, ротации продуктов, представленных на главной, других форм динамического контента.


 Некоторые заголовки корыстны. Некоторые отвечают на вопрос «Что в этом для меня?» Вы, наверное, догадываетесь, какие из них более убедительны.
Некоторые заголовки корыстны. Некоторые отвечают на вопрос «Что в этом для меня?» Вы, наверное, догадываетесь, какие из них более убедительны.
 Это не идеальный подход для каждой компании, но работает для многих.
Это не идеальный подход для каждой компании, но работает для многих. д.)
д.)