горячие клавиши и инструкция — Топвизор–Журнал
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
д.
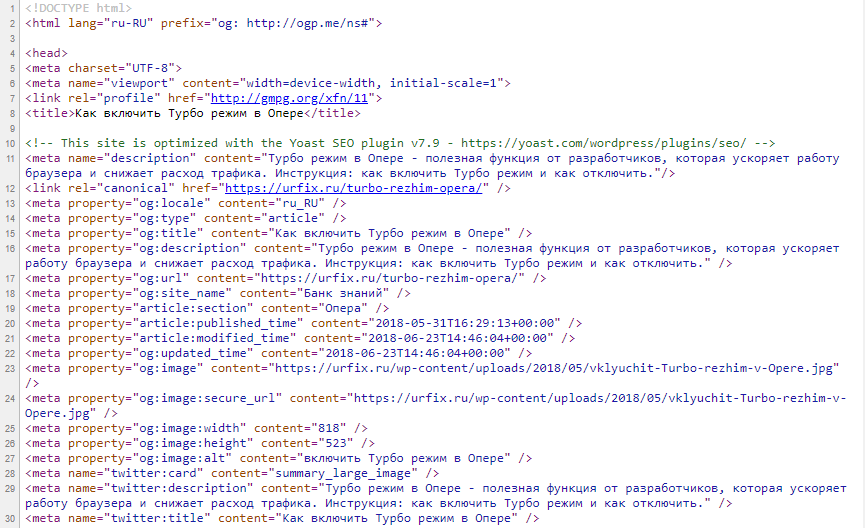
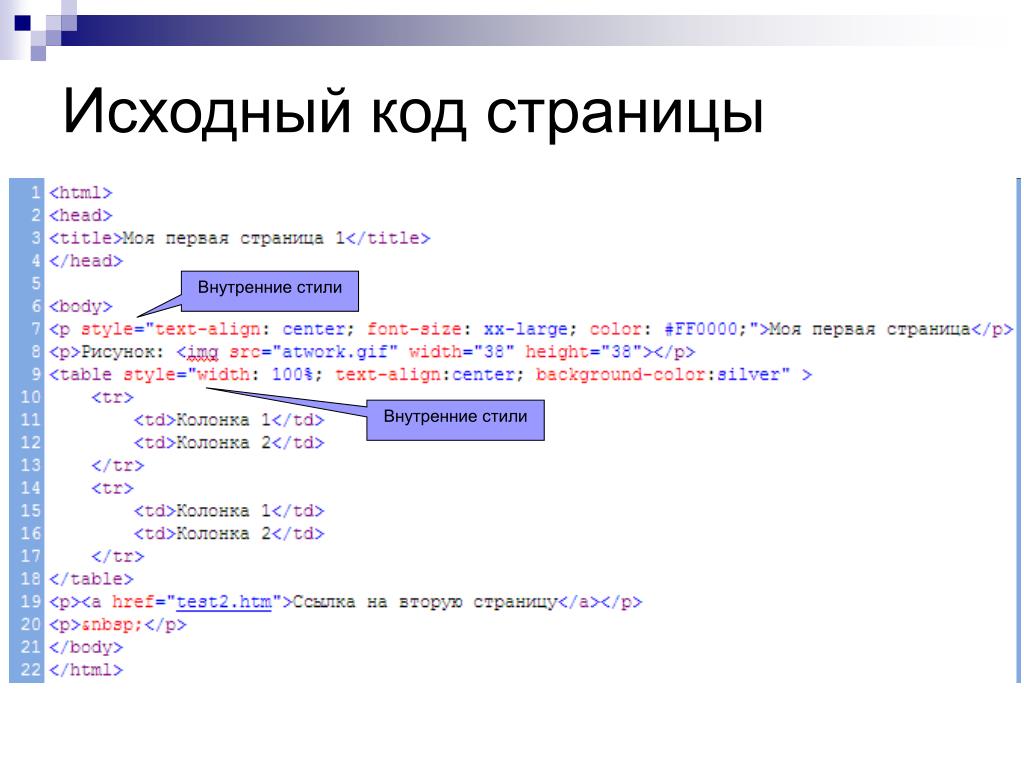
HTML-код сайта выглядит так:
Пример кода страницы сайтаПросмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
Откроется новая вкладка с кодом.
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
Как открыть код элемента страницы в Google Chrome- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Просмотр кода в Яндекс.БраузереВторой — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
Просмотр кода через меню Яндекс.БраузераВ обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
Где находятся настройки браузера в SafariПосле этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
Как открыть код страницы в браузере SafariКод откроется в нижней части страницы:
Код страницы в SafariMicrosoft Edge
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Просмотр кода страницы в Microsoft EdgeКод откроется в новой вкладке.
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
Инструменты разработчика в Microsoft EdgeПанель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Исследование кода отдельных элементов в Microsoft EdgeГорячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Также открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
Исходный код в меню Mozilla FirefoxА можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Панель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
Просмотр кода страницы в браузере OperaТо же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
Во вкладке откроется исходный код страницы:
Просмотр кода страницы с мобильного на AndroidОткрыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:
Посмотреть код элемента страницы в айфонеКак найти любой элемент в коде
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:
Поиск элементов в коде страницыВ открывшемся окошке введите начало фразы или тег, который хотите найти.
Найденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
парсер — Python. Как получить html код страницы ютуб
Вопрос задан
Изменён 7 месяцев назад
Просмотрен 121 раз
Делаю простой парсер. Хочу вывести количество подписчиков Youtube канала, для этого пытаюсь получить html код и оттуда найти значение подписчиков, но почему то получить html код не получается, выводит код, который не содержит нужное значение. Вот мой кусок кода. Как можно получить html код, который будет содержать значение подписчиков? (Нужно сделать без Youtube API)
import requests from bs4 import BeautifulSoup r =requests.get("https://www.youtube.com/c/ikakProsto") soup = BeautifulSoup(r.text, 'html.parser')
- python
- парсер
- requests
Youtube генерирует многие значения в js. Есть еще один ньюанс ) , youtube периодически перекраивает свой код, поэтому надо постоянно поддерживать свой парсер в актуальном состоянии. Исходя из вышесказанного надо рендерить страницу, прежде чем вытаскивать необходимые вам данные. Вот несколько решений:
- request_html
from requests_html import AsyncHTMLSession
from bs4 import BeautifulSoup as bs
asession = AsyncHTMLSession()
async def async_get_video_tags(url):
try:
response = await asession.get(url)
await response.html.arender(sleep=10)
soup = bs(response.html.html, "html.parser")
tags = [meta.attrs.get("content") for meta in soup.find_all(
"meta", {"property": "og:video:tag"}
)]
return tags
except Exception as e:
return e
# Дополнил скрипт :)
if __name__ == "__main__":
import argparse
parser = argparse. ArgumentParser(description="YouTube Video Data Extractor")
parser.add_argument("--url", help="URL - search youtube tags in video")
args = parser.parse_args()
url = args.url
if url:
url_tags = []
url_tags.append(url)
find_tags = asession.run(*[lambda urls=urls: async_get_video_tags(urls) for urls in url_tags])
print(find_tags)
ArgumentParser(description="YouTube Video Data Extractor")
parser.add_argument("--url", help="URL - search youtube tags in video")
args = parser.parse_args()
url = args.url
if url:
url_tags = []
url_tags.append(url)
find_tags = asession.run(*[lambda urls=urls: async_get_video_tags(urls) for urls in url_tags])
print(find_tags)
Это вам как пример, в данном случае я получаю теги видео
- youtube-search-python
from youtubesearchpython import ChannelsSearch, Channel
channelsSearch = ChannelsSearch('ikakProsto')
channelsSearch.result()['result'][0]['id']
# output id channel -> 'UC1qWaT8_iPHSBYgB4T2ltuA'
print(Channel.get('UC1qWaT8_iPHSBYgB4T2ltuA')['subscribers']['simpleText'])
# output -> 1.45M subscribers
Эта библиотека отличная — но ее перестали поддерживать ребята, поэтому это решение не надежное.
Поэтому лучше истользовать первое решение, сам сделал , сам поддерживаеш ))
Ну или взятся поддерживать youtube-search-python 🙂
2Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Парсинг HTML: Как очистить любой веб-сайт
Почти каждый веб-сайт в Интернете написан с использованием HTML.
Если вы хотите автоматически извлекать данные с веб-сайта, вам придется иметь дело с кучей HTML-кода.
Веб-скрапер может помочь вам извлечь данные с любого сайта, а также получить любые определенные атрибуты HTML, такие как теги класса и заголовка. Веб-скрейперы используются для извлечения чего угодно из цен, описаний, статистики и даже кода, который мы вам вскоре покажем.
Использование веб-скрейпера для HTML-скрейпинга
В нашем примере мы будем использовать ParseHub, бесплатный и мощный веб-скрейпер.
Одной из особенностей, которая поможет нам в этом проекте, является способность ParseHub также извлекать HTML-код и атрибуты с веб-сайта, а не только текст на странице.
Помимо извлечения HTML-кода, ParseHub также может помочь вам извлечь данные с любого веб-сайта в электронную таблицу Excel!
Также для этого примера мы будем очищать первую страницу результатов Amazon по термину «смартфон».
Настройка проекта парсинга веб-страниц
Для начала вам необходимо загрузить и установить ParseHub бесплатно. После открытия нажмите «Новый проект» и отправьте URL-адрес, который мы будем очищать.
Теперь ParseHub отобразит страницу, и вы сможете выбрать данные, которые хотите извлечь.
- После того, как вы отправили URL-адрес, прокрутите вниз до первого органического (не спонсируемого) результата на странице и нажмите на название первого продукта на странице. Он будет выделен зеленым цветом, что означает, что он выбран.
- Остальные товары на странице будут выделены желтым цветом. Нажмите на второй результат страницы, чтобы выбрать их все (теперь они будут выделены зеленым цветом).

- Теперь ParseHub извлекает имя и URL для каждого продукта на странице, поскольку они присутствуют в выбранном нами элементе.
- На левой боковой панели мы можем переименовать наш выбор в product.
Теперь, когда мы выбрали некоторые данные для извлечения, мы сможем извлечь дополнительные данные из кода HTML в нашем выборе.
После того, как вы выбрали некоторые данные для извлечения, теперь вы можете выбрать каждое извлечение на левой боковой панели. В нашем примере у нас есть два извлечения: одно для названия продукта и одно для URL-адреса листинга.
Теперь вы можете выбирать извлечения и использовать раскрывающийся список для их редактирования и извлечения определенных элементов HTML.
По умолчанию при извлечении сначала извлекается выбранный текст.
Извлечение : Текст
Результат : Смартфон Samsung Galaxy A10 32 ГБ (A105M) 6,2 дюйма HD+ Infinity-V 4G LTE с заводской разблокировкой GSM — черный
Далее мы можем также извлечь атрибут href для нашего выбора (URL).
Извлечение : URL (атрибут href)
Результат : https://www.amazon.com/samsung-a10-infinity-v-unlocked-smartphone/dp/b07q84dpzh/
весь HTML-код из вашего выбора, это может быть особенно полезно при выборе целых DIV на странице.
Извлечение : Полный HTML
Результат : Samsung Galaxy A10 32 ГБ (A105M) 6,2 дюйма HD+ Infinity-V 4G LTE Разблокированный на заводе смартфон GSM — черный
При извлечении внутреннего HTML будет извлечено любое содержимое, найденное в HTML-тегах выбранного вами элемента.
Извлечение : Внутренний HTML
Результат : Samsung Galaxy A10 32 ГБ (A105M) 6,2 дюйма HD+ Infinity-V 4G LTE Разблокированный на заводе смартфон GSM — черный
Во многих случаях ваш выбор будет иметь атрибуты HTML, такие как класс, ID или название
ParseHub автоматически определит эти атрибуты и позволит вам извлечь содержащиеся в них данные
В этом примере выбор, который мы сделали, ParseHub выбрал атрибут класса. Теперь мы можем выбрать его из раскрывающегося списка, чтобы конкретно извлечь эти данные.
Теперь мы можем выбрать его из раскрывающегося списка, чтобы конкретно извлечь эти данные.
Извлечение : Атрибут класса
Результат : размер-средний цвет-основа текст-обычный
Чтобы получить более подробное руководство о том, как создать более крупный проект (с вашими новыми навыками извлечения HTML), ознакомьтесь с нашим руководством по настройке проекта парсинга веб-страниц.
Следуя нашему руководству, вы сможете извлекать данные с любого веб-сайта и в электронную таблицу, включая данные и атрибуты HTML.
В конечном счете, парсинг HTML в 2023 году с ParseHub — это просто и может сэкономить вам много времени и денег. Если вы представляете корпоративный бизнес, которому нужна помощь в очистке больших объемов HTML, воспользуйтесь ParseHub Plus.
Вы также можете получить один из наших БЕСПЛАТНЫХ сертификатов веб-скрейпинга. Запишитесь на один из наших сертификационных курсов по веб-скрейпингу уже сегодня!
Удачи!
css — Как получить HTML-код домашней страницы определенного сайта
спросил
Изменено 7 лет, 2 месяца назад
Просмотрено 702 раза
Я хочу получить HTML-код определенного сайта. Он просит меня сначала зарегистрироваться, чтобы меня можно было перенаправить на их домашнюю страницу. Теперь мой вопрос: можно ли получить HTML-код нужной страницы, просто выбрав опцию «Просмотреть исходный код страницы», которая появляется при щелчке правой кнопкой мыши? Есть ли другой способ получить HTML-код?
Он просит меня сначала зарегистрироваться, чтобы меня можно было перенаправить на их домашнюю страницу. Теперь мой вопрос: можно ли получить HTML-код нужной страницы, просто выбрав опцию «Просмотреть исходный код страницы», которая появляется при щелчке правой кнопкой мыши? Есть ли другой способ получить HTML-код?
- HTML
- CSS
Есть несколько способов получить исходный HTML-код страницы.
Один из способов, как вы уже знаете, — просмотр исходного кода страницы.
Если вы щелкните правой кнопкой мыши -> Просмотр исходного кода страницы или просто нажмете Ctrl + U , вы увидите исходный код в своем браузере
Если вы используете Linux, вы можете использовать wget для получения исходного кода.
Просто откройте консоль и введите wget www.somewebsite.com , и вы получите исходный код HTML вместе со всеми ссылками CSS и JS.
Однако вы не можете получить код PHP любым способом, если у вас нет FTP-доступа к серверу
2 Да, можно просматривать HTML через «Просмотр исходного кода страницы» , или вы можете использовать PHP, как указано в комментариях.
‘использовать php yes php.net/manual/en/function.file-get-contents.php – Виторино Фернандес
Вы также можете позволить веб-сайту и/или программе сделать это за вас, но надежность зависит от сайта и/или программы, Обратите внимание, что НЕ можно просмотреть исходный код PHP, так как это на стороне сервера .
При использовании любого браузера опция «Просмотр источника страницы» покажет вам источник страницы, полученный браузером (который может отличаться от отображаемого в данный момент источника). У вас также есть возможность использовать пункт меню Файл > Сохранить страницу как (или аналогичный), чтобы сохранить копию HTML-кода страницы из браузера.
Также можно использовать инструменты командной строки, такие как curl и wget, для загрузки страницы на локальный компьютер. Эти инструменты предоставляют возможность отправки данных (таких как файлы cookie или заголовки для идентификации себя) вместе с запросом.

 get("https://www.youtube.com/c/ikakProsto")
soup = BeautifulSoup(r.text, 'html.parser')
get("https://www.youtube.com/c/ikakProsto")
soup = BeautifulSoup(r.text, 'html.parser')
 ArgumentParser(description="YouTube Video Data Extractor")
parser.add_argument("--url", help="URL - search youtube tags in video")
args = parser.parse_args()
url = args.url
if url:
url_tags = []
url_tags.append(url)
find_tags = asession.run(*[lambda urls=urls: async_get_video_tags(urls) for urls in url_tags])
print(find_tags)
ArgumentParser(description="YouTube Video Data Extractor")
parser.add_argument("--url", help="URL - search youtube tags in video")
args = parser.parse_args()
url = args.url
if url:
url_tags = []
url_tags.append(url)
find_tags = asession.run(*[lambda urls=urls: async_get_video_tags(urls) for urls in url_tags])
print(find_tags)
