Учебник HTML 5. Статья «Тег кнопка»
Раскрывающийся список и текстовая область
Теги разметки страницы
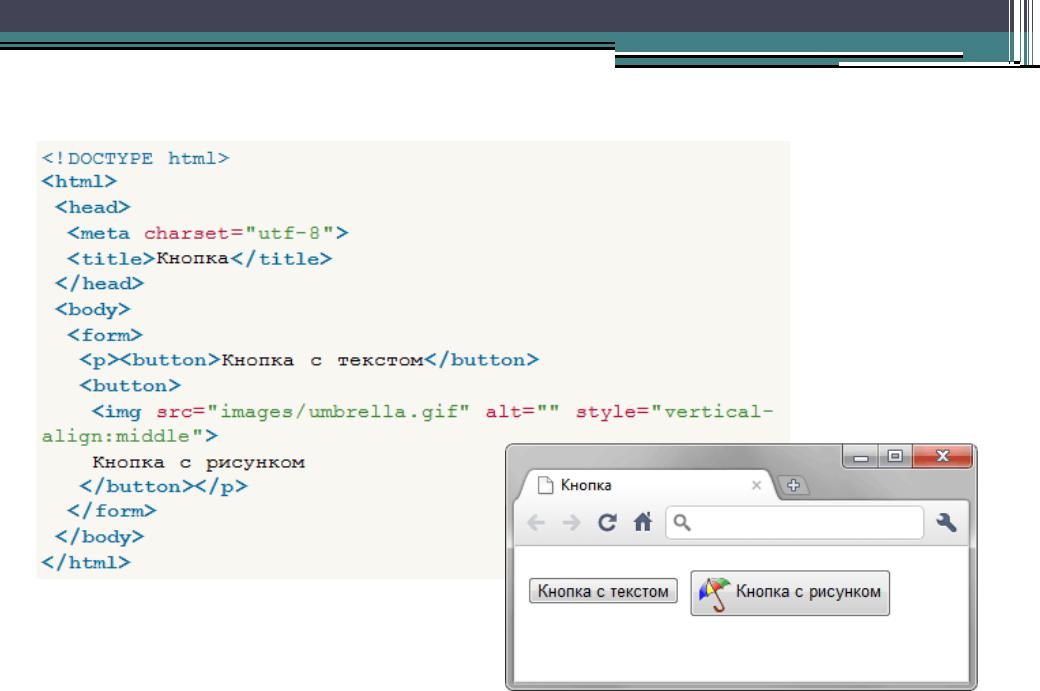
МЕНЮHTML тег <button> используется для размещения кнопки. Внутри тега <button> вы можете разместить как отформатированный текст, так и изображение. Это основная разница между этим элементом и кнопками, созданными с использованием тега <input> (c атрибутом type = «button»).
Атрибут type тега задает тип, используемой кнопки:
| Значение | Описание |
|---|---|
| button | Обычная кликабельная кнопка, которая не имеет поведения по умолчанию. Может использоваться совместно с клиентскими скриптами. |
| reset | Кнопка, которая сбрасывает все значения элементов управления формы к их первоначальным значениям. |
| submit | Кнопка, которая служит для отправки данных формы на сервер. Это значение по умолчанию, если атрибут не указан, или если атрибут динамически меняется в пустое или недопустимое значение. |
Всегда указывайте для тега <button> тип атрибута type = «button» если элемент используется в качестве обычной кнопки. Если вы используете тег <button> внутри HTML формы, то вы можете столкнуться с тем, что старые версии браузеров могут представить различные значения при отправке формы. Рекомендуется в этом случае использовать элемент <input> для отправки HTML форм.
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Тег <button></title> </head> <body> <button type = "button" name = "button1" style = "width: 80px; height:50px;"> <b>Кнопка 1</b> </button><br><br> <button type = "button" name = "button2" style = "width: 80px; height:50px"> <img src = "../../images/top2.png" alt = "up" width = "40" height = "40"> </button><br><br> <button type = "button" name = "button3" style = "width: 80px; height:50px;"> <i>Кнопка 3</i> </button><br><br> </body> </html>
В данном примере мы разместили 3 кнопки, которым задали уникальные имена атрибутом name и с использованием внутренних CSS стилей указали ширину (width) размером 80 пикселей и высоту (height) размером 50 пикселей:
- Текст внутри
 Обратите внимание, что текст, который мы поместили внутри тега отображается на самой кнопке.
Обратите внимание, что текст, который мы поместили внутри тега отображается на самой кнопке. - Внутри второй кнопки элементом <img> мы разместили *.png изображение (с прозрачным задним фоном). Атрибутом alt мы задали альтернативный текст для изображения, для того случая если оно по каким-то причинам не будет загружено (обязательный атрибут), относительный путь к изображению мы задали атрибутом src (обязательный атрибут), атрибутами width (ширина) и height (высота) задали размеры изображения равными 40 на 40 пикселей.
- Текст внутри третьей кнопки мы отформатировали курсивным начертанием (тег <i>).
Результат нашего примера:
Рис. 41 Пример использования тега <button> (кнопкa в HTML).Отключение кнопки
Атрибут disabled (HTML тега <button>) является логическим атрибутом и указывает, что кнопка должна быть отключена (недоступна для взаимодействия с пользователем).
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута disabled HTML тега <button></title> </head> <body> <button type = "button">Элемент активен</button> <!-- элемент используется в качестве кнопки --> <button type = "button" disabled>Элемент отключен</button> <!-- кнопка отключена --> </body> </html>
В данном примере мы указали для второго элемента <button> с типом кнопка (type = «button») атрибут disabled, который отключает элемент и не дает нам кликнуть по кнопке.
Автофокус на кнопке
В HTML 5 был добавлен такой логический атрибут как autofocus (HTML тега <button>) указывает, что кнопка должна автоматически получить фокус при загрузке страницы.
Обращаю Ваше внимание, что только один элемент в документе может иметь атрибут autofocus (браузер даст фокус тому элементу, который ближе расположен к началу документа, остальные просто будут игнорированы).
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута autofocus HTML тега <button></title> </head> <body> <form> <button name = "button" type = "button">Кнопка</button> <button name = "focusButton" type = "button"><b>Жми!!!</b></button> </form> </body> </html>
В данном примере мы создали две кнопки (HTML тег <button>), атрибутом name указали им уникальные имена. Для второй кнопки атрибутом autofocus задали, что при загрузке страницы она получит фокус (браузеры, как правило, подсвечивают этот элемент).
Результат нашего примера:
Рис. 41б Пример использования атрибута autofocus (фокус на кнопке).
Браузер Internet Explorer поддерживает атрибут autofocus только с десятой версии.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два png изображения) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 24.
Для выполнения задания Вам потребуются знания из статьи «HTML Цвета». Если вы пропустили её, то вернитесь для её изучения.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
Раскрывающийся список и текстовая область
Теги разметки страницы
МЕНЮTextarea в HTML и тег button. Поле ввода многострочного текста и кнопки.
В прошлом видео уроке мы узнали как сделать выпадающий список в HTML. Изучили несколько тегов и посмотрели, как все это работает на живых примерах.
Изучили несколько тегов и посмотрели, как все это работает на живых примерах.
Сегодня изучим еще пару тегов и их атрибуты. Узнаем, как в форму добавить поле для ввода многострочного текста. И поговорим об еще одном способе добавления кнопок в HTML-форму.
HTML-тег textarea: Многострочный текст.
Тег <textarea> чем-то похож на обычное текстовое поле, о котором мы уже говорили немного ранее, так как также позволяет вводить в поле текст. Однако если вспомнить видео урок о текстовом поле, то мы сразу сможем заметить разницу. Она заключается в том, что в текстовое поле мы можем вводить только одну строку текста. А тег <textarea> позволяет написать многострочный текст. То есть использовать не одну строку, а сколько угодно. Именно тег <textarea>

Также стоит отметить, что HTML-тег <textarea> имеет два обязательных HTML-атрибута, которые мы должны использовать всегда. Это атрибуты, которые отвечают за размеры поля.
Атрибут cols отвечает за ширину поля измеряемую количеством символов, которые можно написать в одну строку. А после того как количество символов достигнет максимума, который указан в атрибуте cols, будет начата новая строка. Кроме того при указании ширины само поле сразу обретет размер указанный в символах.
Атрибут rows отвечает за высоту поля измеряемую количеством строк. Но здесь стоит отметить, что если количество текста превысит указанное количество строк, это не означает, что мы не сможем дальше писать, просто появится полоса прокрутки, а видимая область текста будет иметь высоту, указанную в значении атрибута rows.
Пример HTML-кода поля ввода многострочного текста. Не забываем, что этот код должен находиться между тегами <form>.
HTML-тег button: Кнопки.
HTML-тег type значение, которого и позволяло добавлять кнопки и другие элементы.
Но существует и второй способ указания кнопок с помощью тега <button>. А для определения назначения кнопки существует атрибут type, изменяя значения, которого мы можем определить назначение кнопки. Как мы можем помнить, назначений у кнопок может быть всего три: обычная кнопка-пустышка, кнопка сброса введенных данных и кнопка отправки.
А в чем разница между этими способами. Все очень просто. HTML-тег <button> который ориентирован конкретно на кнопки, дает нам больше возможностей в оформлении этих элементов. Например, на кнопке с использованием тега <button> мы можем использовать такие элементы, как изображения или таблицы, что в свою очередь не возможно с использованием тега <input>.
Пример HTML-кода добавления кнопки с использованием тега <button> и значения button атрибута type. Добавляется между тегами <form>.
HTML-справочник и другие материалы можно и нужно скачать здесь!
В следующем видео продолжим изучение HTML-форм.
#Видео уроки #ВидеоКурс HTML
Расскажи друзьям:Поделись ссылкой:Как создать радиокнопки в HTML [+ примеры]
Хотя кажется, что новые веб-технологии появляются каждый год для привлечения посетителей, некоторые из них выдержали испытание временем и никуда не денутся. В этом посте мы обсудим один из таких элементов — скромную радиокнопку HTML.
От контактных форм до тестов с несколькими вариантами ответов вы, вероятно, уже видели переключатели (даже если вы не знали, как именно они называются). Эти круглые элементы необходимы, если вы хотите собирать информацию о пользователях с внешнего интерфейса вашего веб-сайта.
Эти круглые элементы необходимы, если вы хотите собирать информацию о пользователях с внешнего интерфейса вашего веб-сайта.
Удобно, что HTML имеет встроенный тип ввода для переключателей, и реализовать их на странице довольно просто. Здесь мы рассмотрим, что такое переключатели, когда их использовать и как кодировать форму с переключателями в HTML.
Что такое переключатель HTML?
В HTML радиокнопка — это интерактивный элемент страницы для выбора одного варианта из нескольких вариантов. Радиокнопка отображается в виде пустого кружка, если она не выбрана. При щелчке мышью или выборе с помощью клавиатуры кружок заполняется, указывая на выбор. Радиокнопка сочетается с меткой (обычно текстом или иногда изображением) — это то, что выбирает пользователь, когда выбирает конкретную радиокнопку. .
Радиокнопки почти всегда появляются группами по две или более, чтобы представлять связанные, взаимоисключающие опции. В этой группе опций пользователь может выбрать только одну за раз. Это означает, что выбор переключателя отменяет выбор другой выбранной кнопки в группе. Кроме того, пользователи не могут отменить выбор переключателя, щелкнув его. Единственный способ отменить выбор переключателя — выбрать другой вариант в группе.
Это означает, что выбор переключателя отменяет выбор другой выбранной кнопки в группе. Кроме того, пользователи не могут отменить выбор переключателя, щелкнув его. Единственный способ отменить выбор переключателя — выбрать другой вариант в группе.
Радиокнопки и флажки
Радиокнопки аналогичны другому распространенному интерактивному элементу — флажку. Различия между этими двумя вариантами небольшие, но их важно отметить: в то время как радиокнопки позволяют пользователям выбирать ровно один вариант для каждой группы, флажки позволяют пользователям выбирать (или «отмечать») один, несколько или ни одного параметра для группы. Пользователи также могут снять флажок, щелкнув его — переключатели этого не позволяют.
Признаюсь, это не самая захватывающая тема. Однако смешение этих двух может вызвать серьезное замешательство у посетителей. Поэтому обязательно используйте переключатели для меню «Выберите одно» и сохраните флажки для меню «Выберите все подходящие варианты» или одноразовых вопросов (например, «Отметьте это поле, если…»).
Теперь, когда мы поняли назначение радиокнопок HTML, давайте научимся их создавать.
Как сделать радиокнопку в HTML
Чтобы создать радиокнопку в HTML, используйте элемент с типом радио . Это создает единую радиокнопку, с которой пользователи могут взаимодействовать:
См. радиокнопку Pen Single от Кристины Перриконе (@hubspot) на CodePen.
Конечно, нам нужно добавить еще немного кода, чтобы сделать это полезным. В частности, нам понадобится несколько кнопок и меток для каждой кнопки. Вот как должна выглядеть простая группа переключателей, использующая только HTML:
См. группу переключателей Pen от Кристины Перриконе (@hubspot) на CodePen.
группу переключателей Pen от Кристины Перриконе (@hubspot) на CodePen.
Здесь у нас есть три элемента типа radio с некоторыми новыми атрибутами. Также есть новый элемент для каждого . Давайте рассмотрим каждую вещь, которую мы добавили в код.
Во-первых, атрибут id является уникальным идентификатором для тега . Его можно использовать как селектор CSS для элемента переключателя, а также он объединяет кнопку с соответствующим .
Как уже упоминалось, радиокнопки группируются. Используйте обязательный атрибут name , чтобы сгруппировать набор связанных переключателей. В приведенном выше примере все имеют одно и то же значение для name , поэтому они рассматриваются как часть одной и той же группы. Это позволяет пользователям выбирать только один вариант в группе за раз — попробуйте его выше.
Затем атрибут value представляет собой уникальное значение для переключателя. Пользователи его не видят, но он представлен для представления выбранного варианта. Например, если форма выше была отправлена с выбранным пунктом «17 лет или моложе», система, обрабатывающая форму, получит значение 9.0027 возраст=ребенок . Если пользователь не выберет ни одну радиокнопку, значение не будет отправлено. Если атрибут value отсутствует для выбранной опции, форма отправит значение по умолчанию на .
Обратите внимание, что тегов создают только элемент переключателя, а не метку. Чтобы пометить переключатель, добавьте элемент после элемента и вставьте атрибут вместо с тем же значением, что и id связанного элемента . Затем напишите текст метки в теге .
Хотя использование не является строго обязательным, оно считается лучшим по двум причинам. Во-первых, семантически богатый элемент делает ваш веб-сайт более доступным для людей, использующих программы чтения с экрана. Он сообщает им, какая метка связана с какой радиокнопкой. Во-вторых, атрибут вместо позволяет пользователям выбирать переключатель, щелкая саму метку в дополнение к кнопке, что упрощает использование формы.
Наконец, теги
(разрыв строки) помещают каждую опцию на новую строку. Попробуйте удалить эти теги в приведенном выше примере, чтобы разместить все параметры в одной строке.
Отмеченный атрибут
Входы радиокнопок имеют один дополнительный атрибут, проверенный атрибут . Если она включена в тег , кнопка будет выбрана по умолчанию.
См. форму радиокнопки пера с выбором по умолчанию Кристины Перриконе (@hubspot) на CodePen.
форму радиокнопки пера с выбором по умолчанию Кристины Перриконе (@hubspot) на CodePen.
Как разместить радиокнопки HTML в форме
Что хорошего в радиокнопках, если пользователи не могут отправлять свои ответы? Вот почему радиокнопки обычно находятся внутри HTML-форм. Элемент HTML содержит дочерние элементы, собирающие пользовательский ввод, например .
Чтобы создать базовую форму с переключателями, оберните группы переключателей тегом и включите типа подайте внизу. Когда пользователь нажимает «Отправить», его ответы отправляются обработчику формы. Ниже приведен пример простой формы.
См. Форму переключателя Pen Radio Button от Кристины Перриконе (@hubspot) на CodePen.
Радиокнопки: простой элемент для ваших форм
Радиокнопки повсюду в Интернете. На самом деле, они настолько распространены, что HTML имеет для них собственный тип ввода, что позволяет любому, кто знаком с HTML, вставлять их на страницу. Пока код написан правильно, браузер будет обрабатывать все основные функции за вас.
В качестве последнего напоминания убедитесь, что вы используете переключатели в нужных случаях. Не забудьте использовать переключатели, если вы хотите, чтобы пользователи выбирали только один вариант из группы, и флажки, если вы хотите разрешить пользователям выбирать несколько вариантов и снимать отметку с их выбора.
Почему важно присвоить HTML-кнопке тип
Спойлер
Кнопка без атрибута type действует как type="submit" и будет пытаться отправить данные формы при нажатии. Будьте ясны в своих намерениях и добры к будущим разработчикам, работающим с вашим кодом: предоставьте тип. Указав либо
Указав либо кнопка , отправить или сбросить , назначение кода понятно и его легче поддерживать
Основы кнопок
Как создать элемент кнопки с помощью HTML? Я часто вижу их написанными так:
Войти в полноэкранный режимВыйти из полноэкранного режима
Этот код является допустимым кодом HTML и проходит службу проверки разметки W3C. Однако я считаю, что атрибут типа всегда должен быть включен в кнопку. Если этот атрибут отсутствует, это может привести к потенциально запутанному поведению — и этого достаточно, чтобы иметь дело с веб-разработкой!
Примечание : я использую тег вместо тега ввода, например. при создании кнопок в HTML. Я рекомендую это, потому что тег кнопки и семантически корректен для этой цели, и его может быть легче стилизовать, чем тег ввода .
Введите значения атрибута
Теги HTML используют пары ключ-значение или атрибуты для изменения своей функциональности. Например, часто используемым атрибутом является атрибут class, как в этом элементе div: <дел> . Каждый элемент HTML имеет собственный набор допустимых атрибутов.
Кнопки позволяют использовать необязательный атрибут под названием «тип», который используется для определения назначения кнопки. Атрибут type может принимать три значения:
- submit
- кнопка
- сброс
«представлять на рассмотрение»
Войти в полноэкранный режимВыйти из полноэкранного режима
Эта кнопка отправит данные формы. Кнопки отправки обычно находятся внутри формы, т.е.0143 <форма> тег.
«кнопка»
Войти в полноэкранный режимВыйти из полноэкранного режима
Эта кнопка не работает по умолчанию. JavaScript должен использоваться для определения того, что происходит при нажатии на него.
JavaScript должен использоваться для определения того, что происходит при нажатии на него.
«перезагрузить»
Войти в полноэкранный режимВыйти из полноэкранного режима
Когда эта кнопка вложена в форму, при щелчке по ней сбрасываются элементы управления формы до их начальных значений.
Нет типа
Войти в полноэкранный режимВыйти из полноэкранного режима
После прочтения предыдущих определений, как вы думаете, как будет вести себя кнопка без атрибута типа? Если атрибут type отсутствует, кнопка ведет себя как кнопка отправки .
Это определенно было не то, что я ожидал — я предполагал, что кнопка без определенного типа ничего не сделает при нажатии. Это может вызвать проблемное поведение (то есть ошибки!) в вашем коде, если, как и я, вы этого не ожидаете.
Типы кнопок в действии
На следующем gif-файле показана простая форма (оригинал Codepen ниже). Когда форма отправляется, цвет фона страницы изменяется с помощью JavaScript, прослушивая событие
Когда форма отправляется, цвет фона страницы изменяется с помощью JavaScript, прослушивая событие onsubmit . Каждый из упомянутых ранее типов кнопок включен в форму и помечен, чтобы показать значение их типа. Обратите внимание, что происходит при нажатии каждого из них:
Кнопка типа отправки меняет цвет фона и отправляет форму, как и ожидалось.
Кнопка-кнопка, как и ожидалось, ничего не делает.
Кнопка сброса ничего не делает, так как в этом примере нет ввода формы для сброса. Это также ожидается.
Кнопка без явного значения типа отправляет форму и меняет цвет фона. Мы ожидаем этого после обсуждения выше, но это все еще не кажется интуитивно понятным по сравнению с другими типами кнопок.
Попробуйте сами поэкспериментировать с CodePen здесь:
Почему вы всегда должны объявлять атрибут типа?
1) Четкое определение того, что делает кнопка
Если у кнопки нет атрибута типа, ее использование неясно.

 Обратите внимание, что текст, который мы поместили внутри тега отображается на самой кнопке.
Обратите внимание, что текст, который мы поместили внутри тега отображается на самой кнопке.