Как кнопку сделать ссылкой? | WebReference
Непосредственно кнопку нельзя сделать ссылкой, HTML запрещает комбинировать между собой элементы <button> (а также <input>) и <a>. Таким образом нельзя вкладывать кнопку в ссылку, а ссылку в кнопку. Есть три способа, как сделать так, чтобы при щелчке по кнопке происходило открытие веб-страницы.
Использование HTML
Кнопку <button> вкладываем внутрь элемента <form> и для формы указываем атрибут action с адресом веб-страницы (пример 1). Дополнительно можно добавить атрибут target со значением _blank, тогда веб-страница откроется в новой вкладке браузера.
Пример 1. Атрибут action
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form action=»page/new.html» target=»_blank»> <button>Переход по ссылке</button> </form> </body> </html>В этом примере при щелчке по кнопке открывается веб-страница new.html в новой вкладке.
Одну форму нельзя вкладывать внутрь другой. Перед добавлением кнопки убедитесь что у вас только одна форма.
Использование CSS
Раз кнопку нельзя сделать ссылкой, то вообще отказываемся от <button> и стилизуем ссылку, чтобы она стала похожа на кнопку. В примере 2 показан класс btn, при добавлении его к элементу <a> ссылка меняет своё оформление.
Пример 2. Стилизация ссылки
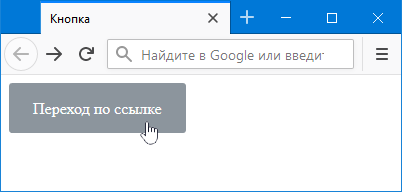
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> <style> .btn { display: inline-block; /* Строчно-блочный элемент */ background: #8C959D; /* Серый цвет фона */ color: #fff; /* Белый цвет текста */ padding: 1rem 1.5rem; /* Поля вокруг текста */ text-decoration: none; /* Убираем подчёркивание */ border-radius: 3px; /* Скругляем уголки */ } </style> </head> <body> <a href=»page/new.html»>Переход по ссылке</a> </body> </html>Результат данного примера показан на рис. 1.

Рис. 1. Стилизация ссылки
Использование JavaScript
Для перехода к указанной веб-странице можно воспользоваться событием onclick, добавляя его к элементу <button>. Внутри onclick пишем document.location, а в качестве значения адрес желаемой веб-страницы (пример 3). Обратите внимание на комбинацию кавычек, адрес веб-страницы берётся в одинарные кавычки.
Пример 3. Событие onclick
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <button>Переход по ссылке</button> </body> </html>Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 25.03.2020
Редакторы: Влад Мержевич

Как сделать кнопку ссылкой
Оформлять ссылку как стандартную кнопку нежелательно: ссылка по определению указывает на
Правильно
Синтаксически корректное («валидное») и кроссбраузерное решение — заключить кнопку в простейшую форму. В атрибут action формы следует поместить URL-адрес, на который должна вести «кнопка-ссылка». Для работы формы в устаревших браузерах (IE8 и ниже) следует добавить кнопке атрибут type="submit":
<form action="/example/">
<button type="submit">Кнопка-ссылка</button>
«Кнопка-ссылка» в примере ведёт на страницу с адресом /example/.
Если требуется открывать ссылку в новом окне или фрейме, можно, как и у обычных ссылок, использовать атрибут target элемента FORM:
<form action="/example/" target="_blank">
Демо
«Живая» демонстрация такой кнопки-ссылки:
Масштабирование Full HD в 4K без размытияСтрока запроса
Строка запроса — часть URL-адреса после первого вопросительного знака, содержащая GET-параметры в виде пар name=value (имя=значение), разделённых символом &.
name и value:<form action="/example/">
<input type="hidden" name="foo" value="bar" />
<input type="hidden" name="lorem" value="ipsum" />
<button type="submit">Кнопка-ссылка</button>
</form>
Данная форма ведёт на страницу /example/?foo=bar&lorem=ipsum.
Chromium/Blink и WebKit
В браузерах на основе движков Chromium / Blink (Chrome, Opera 15+, Яндекс.Браузер, Vivaldi) и WebKit (Safari) есть ошибка (1, 2): вопросительный знак, отделяющий строку запроса от основной части адреса, добавляется к адресу даже при отсутствии полей в форме. Поэтому, например, форма:
<form action="/example/">
<button type="submit">Кнопка-ссылка</button>
</form>
приведёт на адрес /example/? вместо правильного /example/.
Обойти это можно с помощью автоматического серверного перенаправления (редиректа) с адреса, оканчивающегося вопросительным знаком, на такой же адрес без воспросительного знака.
Ограничения по сравнению с реальной ссылкой
- У пользователя нет возможности узнать, куда ведёт ссылка-кнопка, до щелчка по ней.
- Пользователь не может по своему желанию открыть ссылку-кнопку в новой вкладке или в новом окне.
Неправильно
Кнопка внутри ссылки
Нередко элемент BUTTON просто помещают внутрь ссылки:
<a href="/example/"><button>Кнопка-ссылка</button></a>
Но согласно HTML5 такое решение синтаксически некорректно («невалидно»): ссылка не должна содержать интерактивные элементы. Кроме того, такая ссылка не работает в Internet Explorer (IE) ниже 9-й версии.
Кнопка с JS-обработчиком щелчка
Порой используется кнопка с JavaScript-обработчиком события щелчка:
<button>Кнопка-ссылка</button>
Но такая кнопка не работает при выключенном JavaScript, и возможны проблемы с индексацией поисковиками, не исполняющими JavaScript-код.
Нестандартные расширения CSS
Описанные ниже возможности нестандартные, и использовать их не рекомендуется.
Firefox и Chromium
Firefox и браузеры на основе движка Chromium (Chrome, Opera 15+, Vivaldi, Яндекс.Браузер) поддерживают нестандартные префиксированные варианты свойства appearance, значение button которых позволяет оформить как кнопку произвольный элемент, в том числе ссылку:
A.example {
-moz-appearance: button; /* Firefox */
-webkit-appearance: button
}
Демо
«Живая» демонстрация такой кнопки-ссылки:
Мелодичная инструментальная музыка
Internet Explorer, Edge и спецификация
В браузерах Microsoft — Internet Explorer (IE) и Edge — возможность недоступна. В спецификации CSS Basic User Interface Module Level 4 значение button свойства appearance не предусмотрено.
HTML » HTML кнопка, как ссылка и ссылка, как кнопка
Как из кнопки сделать ссылку и из ссылки сделать кнопку. То есть, чтобы кнопка была рабочая и при нажатии по ней осуществлялись какие-то действия, например, переход на другую страницу, открытие формы обратной связи и т.д. А так же, как сделать так, чтобы ссылка была похожа на кнопку.
Итак, приступим.
Внимание:
В коде я указываю «ВАША_ССЫЛКА_НА_СТРАНИЦУ» или «http://6vl.ru/». Естественно, вам нужно заменить эти адреса своими.
HTML кнопка как ссылка
1 способ:
В атрибут «action» поместите URL-адрес, на который должна вести «кнопка»:
| 1 2 3 | <form action="http://6vl.ru/" method="GET"> <input type="submit" value="Кнопка" </form> |
Этот вариант также является одним из методов создания кнопки в виде ссылки. Приведу элементарный пример кнопки созданной с помощью тега <form> и <input>:
<body> ...
<form>
<input type="button" value="Просто кнопка"/>
<input type="button" value="Ещё одна кнопка"/>
</form>
... </body>2 способ:
Также можно использовать HTML события:
| 1 | <input ="Кнопка" type="button" onclick="location.href='http://6vl.ru/'" /> |
3 способ:
Тоже взят из HTML события, только другим способом:
JS:
| 1 2 3 4 5 6 | <script type="text/javascript"> function Good() { location.href='http://6vl.ru/'; } </script> |
HTML:
| 1 | <input value="Кнопка" type="button" onclick="Good()" /> |
Good() – это название функции вы можете назвать по своему.
HTML ссылка как кнопка
Теперь сделаем так, чтобы ссылка отображалась, как кнопка .
1 способ:
Самое простое решение – это нарисовать кнопку и обхватить ее тегами ссылки <a>:
| 1 | <a href="http://6vl.ru/"><img src="knopka.jpeg"></a> |
2 способ:
Можно использовать особое правило в CSS «-moz-appearance и -webkit-appearance» со значением «button» :
CSS:
| 1 2 3 4 5 6 7 | a { -moz-appearance: button; /* Firefox */ -webkit-appearance: button; /* Chromium */ padding: .2em .75em; text-decoration: none; } |
HTML:
| 1 | <a href="http://6vl.ru">ССЫЛКА на 6vl.ru</a> |
3 способ:
Вы можете в CSS прописать свои стили для кнопки.
Выглядеть это будет вот так:
CSS:
| 1 2 3 4 5 6 | .ssilka { border:1px solid #ccc; // рамка background:#eaeaea; //фон padding: .2em .75em; //отступы внутри text-decoration: none; //убрать подчеркивание ссылки } |
HTML:
| 1 | <a href="http://6vl.ru/" class="ssilka">ССЫЛКА на 6vl.ru</a> |
Вроде, ничего не пропустил и ничего не напутал.
Взято с сайта — https_//bloggood_ru/vebmasteru/html-knopka-kak-ssylka-i-ssylka-kak-knopka.html/
Сделать ссылку HTML с оформлением кнопки CSS
На любом тематическом сайте неотъемлемой частью является ссылки, что нужно ее создать под различные функций и вывести ее в кнопку. Просто поставить это любой может, но если ее еще красиво по дизайн и стилистику сайта все оформить, это уже совершенно другая визуализация. Для создание ссылки есть форма добавление или визуальный редактор.Но рассмотрим ее ближе, так сказать в ручной сборке, что изначально поймем под какую функцию она заточена, и что при улике будет выполнять. Это может быть как переход на другую страницу или совершенно другую площадку. И также она выполняет работу по скачиванию материалов, то есть архива с ним.
Как правильно вставить ссылку в HTML
И начнем с простой ссылки перехода, что работает на атрибуте и безусловно с указанием в ссылке адреса, куда будет осуществляться сам переход, где только срабатывает при нажатие клика.
Код
<a href=»//zornet.ru» >Как сделать ссылку на переход</a>
Здесь задействован атрибут href, что как раз будет задавать направление перехода для тега где также можно применить совершенно разные атрибуты.
1. download — что отвечает за указание на файл под скачивание файла, архива и другое.
2. name – тот самый якорь.
3. title — это когда наводит клик и появляется подсказка, что за ранее была прописана при установке.
4. accesskey — здесь происходит активация ссылки, что срабатывает при комбинации заданных клавиш.
5. coords – выставляет координаты, что прописаны в активной области.
6. hreflang – распознает язык текста по установленной ссылки.
7. rel — здесь идет соотношение между теми ссылками, что прописаны текущим документами.
8. rev — производится соотношение между текущим и куда будет ссылаться документ.
9 shape — отвечает за указание формы области ссылки на картину или изображение.
10. tabindex — Будет происходить указанная последовательность переключения между поставленными ссылками при клике на клавишу Tab.
11. target — показание окна, где будет сохранен скаченный файл при выборе.
12. type — тип или название документа, куда происходит переход.
Как сделать открытие ссылки в новой вкладке
Для того, что открылась при переходе новая страница и не терять страницу с которой перешли, то здесь ставим target и также с атрибутом _blank срабатывает.
Пример HTML-кода ссылки на открытие новой страницы.
Код
<a href=»http://zornet.ru» target=»_blank»>Здесь делаем клик на переход</a>
Есть такая тема перелинковка, что вы замечали в разных статьях, где под ссылку ставят ключевые слова, здесь устанавливаем.
Код
<a href=»ссылка» target=»_blank»>Ключевое слово</a>
Она же трастовая ссылка:
Код
<a href=»Ссылка» rel=»» target=»_blank»><u>Перейти на интернет ресурс ZorNet.Ru</u></a>
Некоторые ставят на демонстрацию материала, здесь можно вписать такой тип, с кнопкой, где возможно написано DEMO или ставится изображение, и по клику на его происходит переход.
Код
<a href=»ссылка» target=»_blank»><img src=»http://zornet.ru/CSS-ZORNET/gerav/refad/faren/demo.png» ></a>
Как сделать ссылку на скачивание файла, архива
Есть тематические порталы, где обязательно нужно скачать файл, что под эту функцию иде совершенна отличающее ссылка от других, котороя будет вызывать окно, где вам предложат, в каком месте сохранить скаченный файл.
Код
<a href=»http://zornet.ru/_ld/81/8168_Psatun.rar» target=»_blank» download=»»>Скачать </a>
Когда вы сделаете клик, то автоматически появится окно, где можете нажать обзор и выбрать папку, куда скачать и припарковать архив. Или просто выставить на «Сохранить файл» что автоматически на рабочий стол, начнет вкачиваться.
Как сделать из ссылки кнопку с эффектом
Безусловно самым лучшим оформлением под ссылку идет оформление кнопки, это задействуем CSS при создание.
Так будет идти HTML-код под ссылку:
Код
<div>
<a href=»http://zornet.ru» target=»_blank» >Открыть</a>
</div>
CSS
Код
.zornet_ru a {display:block;
width:100px;
margin:auto;
padding: 9px 17px;
background:#3d9c3e;
color:#fff!important;
text-decoration:none;
font-size:17px;
text-align: center;
border: 2px solid #c5baba;
border-radius: 34px;
}
.zornet_ru a:hover {
color:#fff!important;
text-decoration:none!important;
background:#38cc3a;
}
Такая кнопка получится.
Это по умолчанию:
Здесь уже задаем палитру цвета в hover — где только срабатывает при наведение.
PS — здесь описаны различные ссылки с разноплановым функционалом, но с одним значением, которые из себя представляют простую вариацию на вариаций тега , что несут различные варианты, которые задаются под разноплановые задачи.
Делаем ссылку с помощью HTML
Обязательные атрибуты тега
К обязательным атрибутам стоит отнести href (адрес ссылки). Адрес ссылки может быть как абсолютным (например, “http://nubex.ru”), так и относительным (к, примеру, “/we/”). Относительный путь указывается относительно главной страницы (чтобы сослаться на главную страницу сайта, используйте “/”).
Между открывающим тегом <a> и закрывающим </a> пишется текст, который будет выводиться в виде гиперссылки (такой текст еще называют анкором или якорем). В качестве анкора может выступать не только текст, но и картинка.
Таким образом, самая простая ссылка в тексте HTML Nubex будет выглядеть так:
<a href="http://nubex.ru">Nubex</a>Необязательные атрибуты тега
К основным необязательным атрибутам гиперссылок относятся:
- title — служит для добавления всплывающей подсказки к ссылке;
- name — используется для определения якоря внутри страницы;
- target — указывает браузеру, куда загружать документ;
- accesskey — дает возможность активации ссылки с помощью определенных горячих клавиш.
Рассмотрим более актуальный способ, как сделать ссылку на страницу в HTML с использованием основных атрибутов:
<a title="Конструктор сайтов Нубекс" accesskey="n" name="nubex" href="http://nubex.ru" target="_blank"> Нубекс</a>
Теперь посмотрим на нашу ссылку: Нубекс
Текст, указанный в атрибуте title будет всплывать при наведении курсора на ссылку. Атрибут target=»_blank» означает, что ссылка будет открываться в новом окне. accesskey=»n» позволяет активировать ссылку комбинацией клавиш (для Google Chrome – это Alt+N), где n — это указанная в теге клавиша. Чтобы определить, как работает тег name, рассмотрим его более подробно.
Атрибут name
Атрибут name используется для определения якоря внутри страницы. Это означает, что можно ссылаться на определенные области внутри одной страницы. Рассмотрим на примере:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Как сделать ссылку на сайт в HTML</title>
</head>
<body>
<p><a name="nubex"></a></p>
<p>Большое-большое полотно текста. Прокрути вниз и нажми «Вверх».</p>
<p><a href="#nubex">Вверх</a></p>
</body>
</html>
В конструкторе сайтов «Нубекс» есть удобный механизм для вставки ссылок при редактировании ссылки. Для более подробной информации читайте статью Как сделать ссылку.
Как сделать html-ссылку похожей на кнопку?
много запоздалый ответ:
я боролся с этим время от времени, так как я впервые начал работать в ASP. Вот лучшее, что я придумал:
концепция: Я создаю пользовательский элемент управления с тегом. Затем в кнопку я помещаю событие onclick, которое устанавливает документ.расположение до нужного значения с помощью JavaScript.
Я вызвал элемент управления ButtonLink, так что я мог бы легко получить, если спутать с LinkButton.
aspx:
<%@ Control Language="VB" AutoEventWireup="false" CodeFile="ButtonLink.ascx.vb" Inherits="controls_ButtonLink" %>
<asp:Button runat="server"/>
код:
Partial Class controls_ButtonLink
Inherits System.Web.UI.UserControl
Dim _url As String
Dim _confirm As String
Public Property NavigateUrl As String
Get
Return _url
End Get
Set(value As String)
_url = value
BuildJs()
End Set
End Property
Public Property confirm As String
Get
Return _confirm
End Get
Set(value As String)
_confirm = value
BuildJs()
End Set
End Property
Public Property Text As String
Get
Return button.Text
End Get
Set(value As String)
button.Text = value
End Set
End Property
Public Property enabled As Boolean
Get
Return button.Enabled
End Get
Set(value As Boolean)
button.Enabled = value
End Set
End Property
Public Property CssClass As String
Get
Return button.CssClass
End Get
Set(value As String)
button.CssClass = value
End Set
End Property
Sub BuildJs()
' This is a little kludgey in that if the user gives a url and a confirm message, we'll build the onclick string twice.
' But it's not that big a deal.
If String.IsNullOrEmpty(_url) Then
button.OnClientClick = Nothing
ElseIf String.IsNullOrEmpty(_confirm) Then
button.OnClientClick = String.Format("document.location='{0}';return false;", ResolveClientUrl(_url))
Else
button.OnClientClick = String.Format("if (confirm('{0}')) {{document.location='{1}';}} return false;", _confirm, ResolveClientUrl(_url))
End If
End Sub
End Class
преимущества этой схемы: она выглядит как элемент управления. Вы пишете один тег для него,
результирующая кнопка является» реальной » HTML-кнопкой и поэтому выглядит как настоящая кнопка. Вам не нужно пытаться имитировать внешний вид кнопки с помощью CSS, а затем бороться с разными взглядами в разных браузерах.
пока способности ограничены, вы можете легко расширить его, добавив больше свойств. Вероятно, большинство свойств просто должны были бы «пройти через» к базовой кнопке, как я сделал для text, enabled и cssclass.
Если у кого-то есть более простое, чистое или иное лучшее решение, я был бы рад услышать это. Это боль, но это работает.
в текст, в картинку, в кнопку
 Увеличивай доход с RoyClub!
Увеличивай доход с RoyClub!Пассивный доход до 20% в месяц на парамайнинге PRIZM. Вывод средств в любое время. 9-уровневая партнерская программа. Получай прибыль из любой точки мира. Не упусти свой шанс!

В этой статье вы научитесь правильно вставлять гиперссылку в HTML на своем сайте, изменять текст ссылки, устанавливать дополнительные параметры (открытие в новом окне, ссылка на якорь, ссылка в виде картинки и кнопки).
Что такое ссылка
Гиперссылка (англ. hyperlink) — часть веб-документа, которая ссылается на другой элемент на этой же странице, либо на любой другой. Объектами и элементами, куда ссылается гиперссылка могут быть: приложение, файл, каталог, заголовок, примечание, текст, изображение и др. Располагаться объекты могут как на локальном диске или компьютерной сети, так и в интернете.
Гиперссылки (ссылки) — одни из важнейших элементов сайтов и интернета. Благодаря им мы беспрепятственно перемещаемся по вебсайтам, социальным сетям и документам в интернете, можем сохранять на свой жесткий диск изображения, видеозаписи и другие документа.
Давайте перейдем непосредственно к действиям (коду).
Как вставить ссылку в HTML
Для того чтобы разместить ссылку на главную страницу сайта, используйте следующий HTML-код:
<a href=»https://blogwork.ru/»>Blogwork — Главная страница<a>
Результат:
Blogwork — Главная страница
Ссылка на внутреннюю страницу сайта в виде html-кода выглядит так:
<a href=»https://blogwork.ru/obo-mne/»>Blogwork — Внутренняя страница<a>
Результат:
Blogwork — Внутренняя страница
Для того чтобы вставить ссылку на pdf-документ, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2016/07/If.pdf»>Blogwork — PDF<a>
Результат:
Blogwork — PDF
Для того чтобы вставить ссылку на картинку, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Blogwork — PNG<a>
Результат:
Blogwork — PNG
Обратите внимание на параметр href. В каждой из ссылок он включает в себя адрес — местонахождение той страницы (ее части, или файла), куда попадет пользователь, нажав на эту ссылку.
Анкор, видимая часть ссылки — параметр, который заключен внутри тегов <a>АНКОР</a>. Это может быть текст, а может быть и картинка (кнопка). Текст в качестве анкора в примерах выше вы уже видели, давайте перейдем к кнопкам-картинкам.
Читайте также другие инструкции:
Как вставить картинку с ссылкой или ссылку на картинку
Чтобы вставить ссылку на сайт в виде изображения или кнопки, вам потребуются знание того как вставить картинку в html. Порядок действий такой: вставляем картинку в HTML и затем оборачиваем ее ссылкой, то есть помещаем тег img (который запрашивает картинку) внутри тега <a href=”ССЫЛКА”><img src=”ПУТЬ К КАРТИНКЕ”></a>
Да, вставить ссылку в картинку очень просто:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»></a>

Ну а если вы хотите вставить ссылку не на картинку, а на другую статью на сайте, значит замените содержание параметра href на нужное — поместите туда ссылку на статью.
Более того, в тег a можно одновременно поместить и картинку, и текст:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»><img src=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Текст для картинки<a>
 Текст для картинки
Текст для картинки
БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
Для осуществления навигации внутри одной страницы сайта, вы можете разметить ее якорями и ссылать на них. Для разметки используйте тег name или id (обратите внимание, id также может относиться к css-стилям и вам нужно использовать уникальные id, чтобы к заголовкам не присваивались стили; или наоборот — если есть такая потребность). Я разметил три первых подзаголовка h3 тегом name, присвоил им значения “1”, “2”, “3” соответственно.
Теперь нужно сослаться на них. Для примера сделаем это следующим образом:
<a href=»1″>Что такое ссылка<a>
<a href=»2″>Как вставить ссылку в HTML<a>
<a href=»3″>Как вставить картинку с ссылкой или ссылку на картинку<a>
Результат:
Что такое ссылка
Как вставить ссылку в HTML
Как вставить картинку с ссылкой или ссылку на картинку
Вы можете попробовать нажать любую из трех верхних ссылок и браузер переместит вас к соответствующему заголовку, а адрес страницы в браузере изменится на https://blogwork.ru/kak-vstavit-v-html-ssylku/#1. Не бойтесь, это не страшно. Есть анкоры которые используются в браузерах по умолчанию, например нажатие по ссылке #top автоматически прокрутит страницу в самый вверх — в начало сайта.
БОНУС №2 — добавление в HTML ссылки на электронную почту
Код:
<a href=»mailto:[email protected]»>Почта Центробанка РФ<a>
Результат:
Почта Центробанка РФ
Бонус №3 — задаем параметр для открытия ссылки в новой вкладке
Для этого используйте атрибут _blank в ссылке a, например:
<a href=»https://blogwork.ru/» target=»_blank»>Ссылка на главную страницу откроется в новой вкладке<a>
Что получится:
Ссылка на главную страницу откроется в новой вкладке
В визуальном редакторе Вордпресса для этого можно просто отметить галочкой соответствующий пункт после нажатия кнопки «Вставить ссылку».
Бонус №4 — как задать заголовок для ссылки
Для того чтобы помимо названия у ссылки был свой заголовок (отображается при наведении мышью) — используйте атрибут title, например:
<a href=»https://blogwork.ru/» title=»Заголовок для вашей ссылки»>Главная страница<a>
Результат:
Главная страница
И снова в редакторе Вордпресса есть специальное поле, куда можно вписать заголовок ссылки.
На этом все — удачного размещения ссылок! Если что-то не получается, спрашивайте в комментариях.
Как создать кнопку HTML, которая действует как ссылка?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
css — Как сделать так, чтобы html-ссылка выглядела как кнопка?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
HTML-ссылок на кнопки с onclick href
На этой странице показано, как создать ссылки кнопок HTML с onclick и href с использованием тега и стилизовать их с помощью CSS в разные цвета и размеры.
Один из самых простых способов создания ссылок на кнопки HTML — создать HTML , который автоматически сгенерирует кнопку.
Хотя этот метод прост, потому что он имеет минимальный код, кнопка выглядит немного простой.Однако можно создать великолепно выглядящие кнопки гиперссылок, добавив код CSS. Продолжайте прокручивать, чтобы увидеть примеры.
Это пример того, как оформить ссылку на кнопку с помощью встроенного CSS. Код можно использовать, напрямую вставив его в HTML так же, как в первом примере. При необходимости измените цвет и другие свойства.
Совет: Посетите html-color-names.com или htmlColorCodes.org для сопоставления цветовых палитр.
Если на одном веб-сайте требуется более одной стилизованной кнопки или если вам нужны дополнительные эффекты, такие как изменение цвета при наведении курсора мыши на кнопку, рекомендуется использовать внутреннюю или внешнюю таблицу стилей для более быстрого редактирования нескольких кнопок. однажды. См. Пример ниже ..
Этот код кнопки имеет небольшое, но важное отличие от кнопки с другим стилем, потому что атрибут class был добавлен со значением MyButton , чтобы он мог выбирать правила CSS из таблицы стилей.При необходимости измените значения MyButton .
Вышеупомянутый
