html — Как растянуть img на весь экран монитора?
Вопрос задан
Изменён 5 лет 4 месяца назад
Просмотрен 5k раза
<div> <img src="img.jpg"> </div>
чтобы при масштабировании до любых размеров она всегда занимала 100% монитора, а не при достижении ширины монитора свыше 1920px снизу начинало бы появляться пустое место. Уточняю — картинка находится на html-странице и не нужно ее запускать через css — backgroun-image
- html
- css
1
как обычно : пользуемся не инлайновыми стилями а в отдельном файле
html,body{
height:100%;
}
img{
display:block;
width:100%;
height:100%;
}<img src="">
но так же надо помнить что изображение должно быть в альбомном виде
8
Хорошо, если изображение абстрактное и деформация при непропорциональном масштабировании не заметна. .. Можно, с помощью jQuery скрыть изображение, забрать его
.. Можно, с помощью jQuery скрыть изображение, забрать его src и подложить его в ненавистный вам background-image, и добавить background-size: cover…
Можно попробовать использовать object-fit (https://caniuse.com/#feat=object-fit)
body, html {
margin: 0;
width: 100vw;
height: 100vh;
}
img {
display: block;
width: 100vw;
height: 100vh;
object-fit: cover;
}<img src="http://lorempixel.com/1500/1000/sports/Dummy-Text/" />
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Картинка по размеру блока.
 CSS свойство object-fit
CSS свойство object-fitЧасто возникает необходимость растянуть картинку по размеру блока с сохранением пропорций, чтобы изображение не искажалось. При этом результат бывает нужен разный. Иногда нужно обязательно заполнить всё пространство блока. А иногда важно отобразить всю картинку. Для этого в CSS есть свойство object-fit. Оно может иметь такие значения:
object-fit: fill — картинка просто заполняет блок без сохранения пропорций (по умолчанию)
object-fit: cover — картинка полностью заполняет всё пространство блока. Края изображения могут быть обрезаны из за того, что форма блока не совпадает с формой картинки.
object-fit: contain — вся картинка отображается в блоке. Часть блока может быть не заполнена из за того, что форма блока не совпадает с формой картинки.
object-fit: none — картинка отображается в своём реальном масштабе
object-fit: scale-down — соответствует либо contain либо
none. Из этих вариантов выбирает тот, который меньше.
object-fit: initial — возвращает значение по умолчанию, если ранее изображению было установлено другое значение
object-fit: inherit — значение принимается от родительского элемента
Результат использования свойства object-fit выглядит так:
fill
cover
contain
none
scale-down
Каждое значение свойства object-fit используется для своих целей:
- cover применяется чтобы картинка заполнила весь блок и в нём не было пустых пространств. Например, это нужно когда на странице несколько картинок и они должны отображаться в одном стиле. У всех изображений одинаковая форма и размеры. Но нужно учитывать, что часть картинки может быть не видна.
- contain полезно, если нужно обязательно показать всю картинку. Но форма блока отличается от формы изображения. Часть блока остаётся пустой. Зато картинка растягивается максимально, насколько позволяет блок, чтобы пользователь мог её рассмотреть.
- none нужна для специфических ситуаций, когда нельзя менять реальный размер
картинки, но для неё выделено конкретное пространство на странице.

- scale-down используется для тех же целей, что contain. Но мы учитываем, что изображение может оказаться меньше блока. contain в этом случае растянет картинку по размеру блока и изображение получится размытым. А вот scale-down не будет увеличивать изображение. И получится маленькая картинка в большом блоке.
Чтобы свойство object-fit работало, изображению нужно указать размеры. Когда картинка в блоке, указываем размеры: 100%. На самом деле, картинка не обязательно должна быть внутри блока. Просто чаще всего свойство используется именно когда нужно растянуть картинку по размеру блока. Но работа object-fit зависит от размеров изображения а не от внешнего блока.
Создадим блок, добавим в неё картинку и растянем её по ширине блока:
Стиль:
+
7 | div
{
width: 100px;
height: 130px;
border: 1px solid Red;
}
img
{
width: 100%;
height: 100%;
object-fit: contain;
} |
HTML код:
22 | <div><img src="sizeimage. |
По умолчанию изображение позиционируется по центру. Свойство object-position позволяет установить позиционирование изображения и сдвинуть его внутри блока. В значении указывается горизонтальное позиционирование и через пробел вертикальное позиционирование. Горизонтальное бывает: left, center, right, а вертикальное бывает: top, center, bottom. Также можно указать смещения в единицах измерения CSS. Тогда они отсчитываются от левого верхнего угла картинки.
Пример:
18 | object-position: left top; |
html — Как растянуть изображение до размера экрана и сохранить соотношение сторон с помощью CSS?
Задавать вопрос
спросил
Изменено 3 года, 8 месяцев назад
Просмотрено 3к раз
См. мой пример здесь — http://jsbin.com/kutobedo/1/edit
мой пример здесь — http://jsbin.com/kutobedo/1/edit
Когда вы сжимаете окно браузера, размер изображения изменяется правильно и сохраняется соотношение сторон. Однако я хочу, чтобы изображение всегда растягивалось, чтобы заполнить экран, но в этом случае оно никогда не растягивается за пределы своего собственного разрешения.
Если я установлю ширину: 100% вместо максимальной ширины. Он растянет изображение по ширине, но если вы сожмете окно по вертикали, оно начнет искажать изображение.
Если я установлю height: 100% вместо max-height, вместо этого я получу переполнение/полосы прокрутки.
Так что я немного застрял! Обратите внимание, изображения будут иметь разное соотношение сторон и разрешение.
Я полагаю, что в долгосрочной перспективе это может быть плохой идеей, так как изображение 1024×768, увеличенное на экране 4k, может выглядеть немного противно. Тем не менее, хотелось бы решения на данный момент.
- HTML
- изображение
- css
3
Установить изображение в качестве фона div и использовать background-size:cover; . Это растянет его на весь экран без потери соотношения сторон, независимо от того, каковы размеры изображения.
Это растянет его на весь экран без потери соотношения сторон, независимо от того, каковы размеры изображения.
1
Со свойством »cover« изображение масштабируется на весь фон до тех пор, пока им не будет покрыт весь фон. Подробнее на http://en.aufdemdach.org/css-en/css-center-background-images/
Пример:
body{
background: url("http://lorempixel.com/g/1000/1000/") фиксированный центр без повторов;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Растянуть фоновое изображение css | Сообщество Edureka
Нет ответа на этот вопрос.
 Будьте первыми, кто откликнется.
Будьте первыми, кто откликнется.Ваш ответ
Связанные вопросы в CSS
Используйте либо полупрозрачный PNG, либо SVG… ПОДРОБНЕЕ
ответил 27 мая 2022 г. в CSS к Эдурека • 11 650 баллов • 159Просмотры
- HTML
- CSS
- непрозрачность
Граница атрибута может использоваться как … ПОДРОБНЕЕ
ответил 10 июня 2022 г. в CSS к Эдурека • 11 650 баллов • 280 просмотров
Вы можете изменить фоновое изображение div … ПОДРОБНЕЕ
ответил 10 июня 2022 г. в CSS к Эдурека • 11 650 баллов • 306 просмотров
- HTML
- CSS
- изображение
- фоновое изображение
Если вам нужна только настольная версия… ПОДРОБНЕЕ
ответил 17 июня 2022 г. в CSS к Эдурека • 11 650 баллов • 437 просмотров
- CSS
- мобильный
- мобильное сафари
- фоновое изображение
- медиа-запросов
В чем разница между градиентами CSS. .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
22 июня 2022 г. в CSS к Эдурека • 13 040 баллов • 91 просмотр
- HTML
- CSS
Если выбрана эта панель, панель … ПОДРОБНЕЕ
22 июня 2022 г. в CSS к Эдурека • 13 040 баллов • 117 просмотров
- CSS
- фон
- фоновое изображение
- цвет фона
Я пытаюсь сделать фоновое изображение… ПОДРОБНЕЕ
5 июля 2022 г. в CSS к Эдурека • 13 040 баллов • 239 просмотров
- HTML
- CSS
- фон
- фоновое изображение
Здравствуйте, я пытаюсь использовать CSS для… ПОДРОБНЕЕ
10 августа 2022 г. в CSS к Эдурека • 13 040 баллов • 516 просмотров
- HTML
- CSS
- изображение
- фон
Не мог бы кто-нибудь отцентрировать фон . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
19 августа 2022 г. в CSS к Эдурека • 13 040 баллов • 122 просмотра
- HTML
- CSS
- видео
- фон
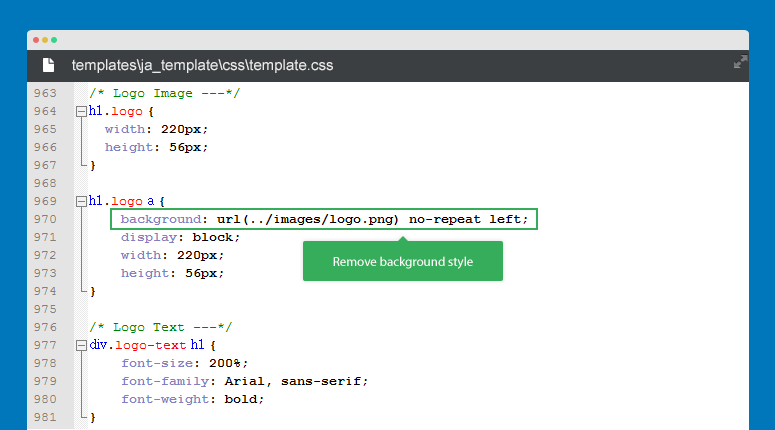
Как удалить фоновый цвет … ПОДРОБНЕЕ
6 декабря 2022 г. на Яве к Николай • 7760 баллов • 321 просмотр
- JavaScript
- HTML
- CSS
- фон
- непрозрачность
- Непрозрачность CSS — цвет фона 23 августа 2022 г.
- Как использовать модули css с приложением create-реагировать? 23 августа 2022 г.
- Как совместить жирный шрифт и курсив в CSS? 23 августа 2022 г.
- Как настроить расстояние между двумя строками в каждом элементе
в CSS? 23 августа 2022 г. - Как создать эффект выделения? 23 августа 2022 г.
- Все категории
- ЧатGPT (6)
- Апач Кафка (84)
- Апач Спарк (596)
- Лазурный (145)
- Большие данные Hadoop (1907)
- Блокчейн (1673)
- С# (141)
- С++ (271)
- Консультирование по вопросам карьеры (1060)
- Облачные вычисления (3469)
- Кибербезопасность и этичный взлом (147)
- Аналитика данных (1266)
- База данных (855)
- Наука о данных (76)
- DevOps и Agile (3590)
- Цифровой маркетинг (111)
- События и актуальные темы (28)
- IoT (Интернет вещей) (387)
- Джава (1247)
- Котлин (8)
- Администрирование Linux (389)
- Машинное обучение (337)
- Микростратегия (6)
- PMP (423)
- Power BI (516)
- питон (3193)
- РПА (650)
- SalesForce (92)
- Селен (1569)
- Тестирование программного обеспечения (56)
- Таблица (608)
- Таленд (73)
- ТипСкрипт (124)
- Веб-разработка (3002)
- Спросите нас о чем угодно! (66)
- Другие (2032)
- Мобильная разработка (275)
Подпишитесь на нашу рассылку и получайте персональные рекомендации.



 jpg"></div>
jpg"></div>