Как в html сделать отступ текста?
Категория: Сайтостроение, Опубликовано: 2018-06-22
Автор: Юлия Гусарь
Здравствуйте, дорогие друзья!
Рассмотрим несколько способов как сделать отступ текста в HTML.
Навигация по статье:
- Отступ текста в HTML при помощи margin
- Отступ текста в HTML при помощи padding
- Отступ текста html при помощи неразрывного пробела
- Отступ текста в HTML при помощи text-indent
- Что делать если отступ не появляются?
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы <table>, абзаца <p>, секции <section> и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
<div style=”margin-left:20px;”> Текст блока HTML </div>
<div style=”margin-left:20px;”> Текст блока HTML </div> |
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
HTML:
<div> Текст блока </div>
<div> Текст блока </div> |
CSS:
.text-block { margin-left:20px; }
.text-block { margin-left:20px; } |
Если вы не создаёте страницу с нуля, а редактируете уже существующую, то можно не задавать новый класс, а определить уже имеющийся класс или идентификатор. Как это сделать показано в этой статье:
«Как определить ID и класс элемента на странице?»
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px;
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Обратите внимание, если вы задаёте верхний или нижний отступ для тега <a>, <span>, <b> — то, скорее всего, он не сработает. Это связано с тем что верхний и нижний margin работает только для блочных элементов HTML, а указанные выше теги являются строчными. Для решения проблемы можно дополнительно задать этому тегу CSS свойство
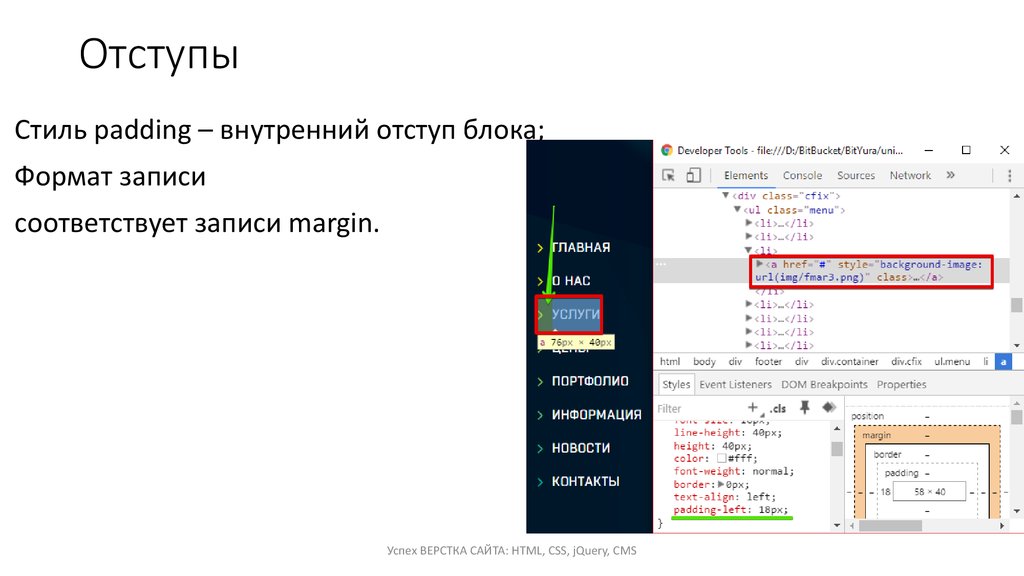
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
<div style=”paddint-top:20px;”> Текст блока </div>
<div style=”paddint-top:20px;”> Текст блока </div> |
Так же можно присвоить класс в HTML коде или воспользоваться уже существующим и дописать это свойство ему:
CSS:
. text-block {
padding: 20px 10px 15px 20px;
}
text-block {
padding: 20px 10px 15px 20px;
}
.text-block { padding: 20px 10px 15px 20px; } |
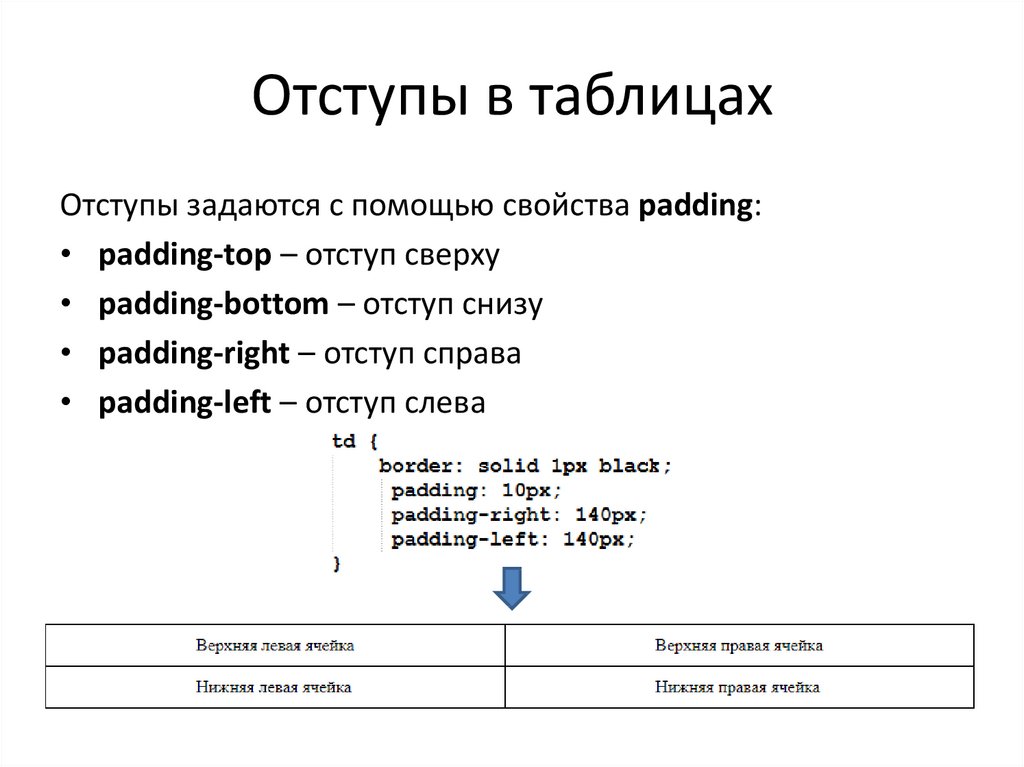
С его помощью так же можно задать разные отступы текста в HTML:
- padding-left — слева
- padding-right — справа
- padding-top — сверху
- padding-bottom — расстояние снизу
- padding: 25px; — отступ со всех сторон.
Отступ текста html при помощи неразрывного пробела
Сразу скажу что я этот способ не люблю и не рекомендую, но иногда он может понадобится. Суть его заключается в том что в HTML есть специальный тег, который позволяет добавлять неразрывный пробел
- Если вы поставите этот тег в тексте между слов или вначале строки то он создаст отступ равный по ширине 1 пробелу. Поставив несколько вы можете увеличить расстояние между словами.

- Если поставить между строк то он создаст вертикальный отступ равный по высоте одной строке. Дописав несколько (каждый с новой строки) можно увеличить это расстояние.
HTML:
<p>Задаём в HTML</p>
<p>Задаём в HTML</p> |
Отступ текста в HTML при помощи text-indent
Если вам нужно задать отступ в HTML не для всего текста на странице, а лишь только для первой строчки одного или нескольких абзацев, то это можно сделать при помощи свойства text-indent
HTML:
<div> Здесь текст HTML блока</div>
<div> Здесь текст HTML блока</div> |
Более подробно о том как задать абзац написано в этой статье: «Как сделать в HTML красную строку?»
Что делать если отступ не появляются?
Бывают ситуации, когда вы задаёте отступ текста HTML одним из предложенных способов, а он не применяется.
Причин здесь может быть несколько. Наиболее распространённые описаны в этой статье: «Почему не работают CSS-стили?»
Если вы знаете ещё какие то способы как сделать отступ текста HTML напишите их в комментариях. Если статья была для вас полезной — делитесь ей в социальных сетях. Так вы помогаете мне развивать сайт.
Успехов вам в оформлении ваших сайтов и не только!
С уважением Юлия Гусарь
«Как делать отступы в HTML?» — Яндекс Кью
ПопулярноеСтать экспертом Кью
Создание сайтовЯзыки программированияHtml
Анонимный вопрос
·
201,6 K
ОтветитьУточнитьМарфа Бондарчук
Программирование
1,5 K
Описание слишком короткое · 19 июл 2018
Для внутренних отступов есть свойства padding, для внешних margin.
Можно задать с какой-либо одной стороны padding-left, padding-right, padding-top, padding-bottom, для margin аналогично.
Например:
/* внешний отступ слева 15px */
margin-left: 15px;
/* внутренний отступ снизу 45px */
padding-bottom: 45px;
Можно использовать сокращенные записи, например:
/* внутренний отступ со всех сторон 20px */
padding: 20px;
/* внешний отступ сверху и снизу 10px, справа и слева 20px */
margin: 10px 20px;
/* внутренний отступ сверху 10px, справа и слева 20px, снизу 30px */
padding: 10px 20px 30px;
/* внешние отступы сверху 10px, справа 20px, снизу 30px, слева 40px */
margin: 10px 20px 30px 40px;
Важно не забывать, что отступы действуют ожидаемо только для блочных элементов. Для строчных элементов лучше не задавать вертикальных отступов, так как они ведут себя непредсказуемо. В то же время можно пользоваться горизонтальными.
Еще есть интересный эффект как схлопывание отступов. Подробнее можно разобраться пройдя курс https://htmlacademy.ru/courses/44 Блочная модель документа от HTML Academy
Подробнее можно разобраться пройдя курс https://htmlacademy.ru/courses/44 Блочная модель документа от HTML Academy
35,1 K
pagocmb
15 марта 2020
это же CSS ,а не HTML. А в вопросе четко сказано ,как это делать в HTML
Комментировать ответ…Комментировать…
Alexey K.
180
Пару слов о себе · 19 дек 2018
Внутренние отступы задаются с помощью padding, внешние с помощью margin. padding: 1px — со всех сторон внутренний отступ 1 пиксель padding: 1px 2px — по вертикали 1 пиксель а по горизонтали 2 пикселя padding: 1px 2px 3px — сверху 1 пиксель по бокам 2 пикселя снизу 3 пикселя padding: 1px 2px 3px 4px — сверху 1, справа 2, снизу 3, слева 4 с margin такая же ситуация Читать далее
41,9 K
Дмитрий Николаев
3
Backend/frontend developer, пишу взглды с другой стороны на обыденные вещи, придающие. .. · 8 мая 2020
.. · 8 мая 2020
В стили класса или тэга задаешь padding-left: 10px. Он увеличивает ширину блока. Если не хочешь менять ширину задай margin-left: 10px.
Тегу body задай box-sizing: border-box, тогда padding будет работать как margin
Комментировать ответ…Комментировать…
Center-WD
10
IKSWEB.ru — Инструменты для SEO-специалиста · 2 июл 2020 · c-wd.ru
Отвечает
Сергей
Для установки отступом для блоков в html используется padding — внутренние отступы (внутри блока) margin — внешние отступы (снаружи) Прописываются они следующим образом: p{padding:0px 1px 2px 3px} p{margin:0px 1px 2px 3px} Также можно прописать следующим образом: p{padding-top:10px} p{padding-right:10px} p{padding-left:10px} p{padding-bottom:10px} Данные стили… Читать далее
Инструменты для SEO-специалиста
Перейти на iksweb. ru
ruКомментировать ответ…Комментировать…
Орехов Павел Веб-разработчик
12
Разработка корпоративных сайтов и интернет-магазинов с 2013 года. Большой опыт в сфере… · 3 сент 2020 · pavelorekhov.ru
Отвечает
Павел Орехов
Чтобы сделать отступ внутри блока применяется свойство padding: Пример: <div></div> <style> .padding-inside {padding:20px;} </style> В этом примере отступ добавиться со всех сторон по 20 пикселей. Внутренний отступ с левой стороны применяется свойство padding-left: <style> .padding-inside {padding-left:20px;} </style> для других сторон… Читать далее
Создание корпоративных сайтов и интернет-магазинов
Перейти на pavelorekhov.ruКомментировать ответ…Комментировать…
lena1988
1,2 K
Историк в декрете:) · 19 июл 2018
-Для создания отступа можно воспользоваться включением в HTML кода CSS. в тег абзаца <p> включите параметр text-indent:
<p style = “text-indent: 15px;”>Текст абзаца</p>
Этот код создает абзац с отступом в 15 пикселей слева
-Отрегулировать отступы можно при помощи создания таблиц и применения параметров cellpadding и cellspacing.
-Задать необходимый промежуток между… Читать далее
в тег абзаца <p> включите параметр text-indent:
<p style = “text-indent: 15px;”>Текст абзаца</p>
Этот код создает абзац с отступом в 15 пикселей слева
-Отрегулировать отступы можно при помощи создания таблиц и применения параметров cellpadding и cellspacing.
-Задать необходимый промежуток между… Читать далее
21,6 K
Сизиф Эолович
17 апреля 2020
А можно параметр text-indent использовать не в <p>?
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
html как сделать отступы от краев страницы
Горизонтальные и вертикальные отступы от края браузера до содержимого web-страницы встроены в браузер по умолчанию. Тем не менее, можно изменить значение этих параметров, делая отступы по желанию больше или меньше. Так, например, можно установить отступ от верхнего края окна до заголовка страницы, или вообще убрать его.
Отступы задаются параметрами margin и padding . Наличия двух атрибутов вместо одного требуют интересы разных браузеров, margin — Internet Эксплорер, а padding — Опера и Файер фох. Совмещение разных параметров гарантирует, что показываться web-страница в разных браузерах будет одинаково.
Управлять отдельными отступами от разных краев экрана можно с помощью параметров margin-top , margin-bottom , margin-right и margin-left , которые соответственно изменяют расстояние от верхнего, нижнего, правого и левого края окна браузера. Прежде чем их использовать, следует задать нулевое значение параметрам margin и padding (пример 1).
Пример 1. Изменение верхнего отступа от края браузера
Есть разные способы установки HTML отступов перед текстом. Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы:
Содержание
- Рекомендованный способ в CSS и HTML
- Рекомендованный метод в HTML
- Альтернативный метод
- Навигация по статье:
- Отступ текста в HTML при помощи margin
- Отступ текста в HTML при помощи padding
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS . Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Следующий код создает CSS-класс «tab» , который отодвигает символы и абзац на 40 пикселей от левого края:
Вставив приведенный выше код в раздел , можно выполнить его в любом месте, добавляя его в теги абзаца (
), как показано ниже:
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML , добавьте следующую строчку между тегами и создайте ссылку на файл. Мы назвали его « basic.css «:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега и меток комментирования, как показано ниже:
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять отступ слева на отступ справа, измените свойство margin-left на margin-right .
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код . Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка : можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка : Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Альтернативный метод
Другой часто применяемый метод HTML отступа текста — с помощью
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
Данная публикация представляет собой перевод статьи « How do I indent or tab text on my web page or in HTML? » , подготовленной дружной командой проекта Интернет-технологии.ру
Здравствуйте, дорогие друзья!
Рассмотрим несколько способов как сделать отступ текста в HTML.
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока
, секции и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
Как сделать отступ в HTML?
Как сделать отступ в HTML?
Содержание
- 1 Как сделать отступ в HTML?
- 2 Как сделать абзацы в HTML кодах и применить к ним стили форматирования?
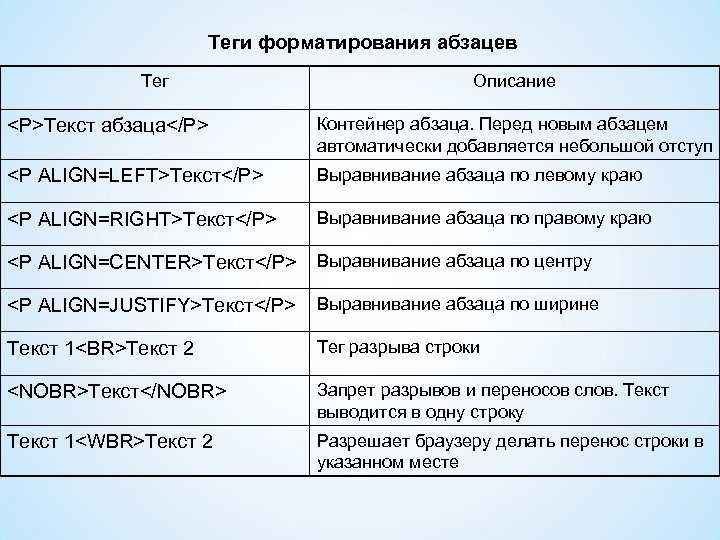
- 3 Форматирование
- 4 HTML: Абзац и красная строка
- 4.1 Не забывайте про закрывающий тег
- 5 Красная строка
- 6 Как сделать отступы или табуляцию в HTML?
- 7 Рекомендованный способ в CSS и HTML
- 7.1 Рекомендованный метод в HTML
- 7.2 Альтернативный метод
- 8 Совет 1: Как сделать отступ текста
- 9 Совет 2 : Как задать отступ
- 10 Совет 3 : Как сделать красную строку html
- 11 Совет 4 : Как сделать отступы html
- 12 Абзац в html
- 13 Абзацы в HTML
- 14 Атрибуты тега абзаца в HTML
- 15 Бонус — красная строка и отступы в абзаце
- 16 Как в html сделать отступ текста?
- 17 Навигация по статье:
- 18 Отступ текста в HTML при помощи margin
- 19 Отступ текста в HTML при помощи padding
- 20 Как в html сделать отступ текста?
- 21 Отступ текста в HTML при помощи margin
- 22 Отступ текста в HTML при помощи padding
- 23 Отступ текста html при помощи неразрывного пробела
- 24 Отступ текста в HTML при помощи text-indent
- 25 Что делать если отступ не появляются?
- 26 Абзацы в HTML
- 26.
 1 В этой главе:
1 В этой главе: - 26.2 Не забывайте про закрывающий тег
- 26.
- 27 Красная строка
- 28 Перенос строки
HTML отступ текста – в процессе создания сайта, нам много приходится работать с текстовыми блоками, или текстовыми фразами. Однажды, мне нужно было добавить текстовую фразу, таким образом, чтобы перед этой текстовой фразой был некоторый отступ текста от края html блока, в который данный текст добавлялся.
Казалось бы, простая задача, но в процессе ее решения, я столкнулся с тем, что данную задачу можно решить несколькими способами. В этой статье я хочу поделиться, каким образом, можно сделать отступ текста используя средства html.
Итак, html отступ текста , способ первый — самый, естественный и простой. Чтобы сделать отступ перед текстом, добавим перед текстом html код пробела — Добавить html код пробела можно в любом html редакторе.
Привожу пример рабочего кода задания отступа для текста, с помощью кода пробела:
В данном примере, перед выбранным нами текстом код пробела — & nbsp ; добавлен четыре раза, в результате, получим нужный нам отступ.
Мы знаем, что код пробела отрабатывается любым браузером. Поэтому, добавив необходимое количество пробелов перед текстом, можно получить необходимый отступ для текста.
Этот способ хорош тем, что он будет гарантированно отработан любым браузером.
Но у данного способа есть существенный недостаток. Для того, чтобы сделать отступ для текста достаточно большой по длине, в html код, перед текстом придется добавить большое количество знаков пробела, что может выглядеть не красиво, громоздко и не профессионально.
Одним из вариантов решения этой проблемы, является следующий способ задания отступа.
HTML отступ текста , способ второй — этот способ основан на свойствах тега blockquote. Данный тег задает отступ примерно 40 пикселей слева и справа, для размещенного в нем текста. Кроме того, отступ задается сверху и снизу. Пример html кода использования данного способа приведен ниже:
Как видите, данный способ задания отступа для текста, очень прост в использовании, но и этот способ тоже имеет существенный недостаток. Отступ, который задает тег blockquote, является фиксированным и всегда равен одной и той же величине – 40px.
Отступ, который задает тег blockquote, является фиксированным и всегда равен одной и той же величине – 40px.
Чтобы исправить ситуацию, и при добавлении html отступа для текста иметь возможность задать любую величину, воспользуемся третьим способом.
HTML отступ текста , способ третий.
Здесь мы воспользуемся свойством параметра text-indent каскадных таблиц стилей CSS.
Если открыть справочник CSS, на странице с описанием свойств text-indent, то мы увидим, что с помощью text-indent, мы можем задавать величину отступа первой строки или первого абзаца, какого-либо блока текста.
Мы рассматриваем, пример с коротки текстовым блоком, поэтому свойства text-indent вполне подходят для нашего случая.
Ниже приведен html код, который формирует отступ текста с использованием text-indent. Из примера видно, что задавая для text-indent разные значения аргументов, мы можем изменять величину отступа текста:
На мой взгляд, этот способ задания отступа для текста, является самым оптимальным, но, тем не менее, рассмотрим еще один способ задания отступа, с использованием изображений.
HTML отступ текста , четвертый способ — здесь мы, для задания отступа, будем использовать изображение.
В качестве рабочего примера, сразу рассмотрим html код, который демонстрирует работу данного способа:
HTML отступ текста слева, используем изображение
Из приведенного примера хорошо видно, что меняя ширину изображения, мы можем менять положение текста, то есть задавать нужный отступ для текста.
В качестве изображения можно использовать изображение, ширина и высота которого, равны одному пикселу. Чтобы применяемое нами изображение не было видно на странице, зададим для него цвет точно такой же, как фона страницы сайта.
На мой взгляд, приведенных выше способов задания отступов для текста вполне достаточно, чтобы организовать нужный Вам отступ в любой ситуации, при добавлении контента на страницу Ваших сайтов.
sozdavaite-sait.ru
Как сделать абзацы в HTML кодах и применить к ним стили форматирования?
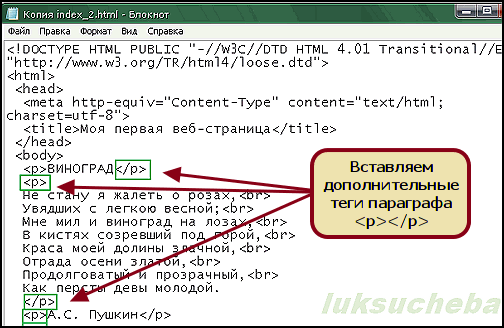
Здравствуйте! Продолжим рассматривать основы программирования сайтов. Трудно представить хоть один из них, в коде которого не встречался бы тег абзаца. Сегодня рассмотрим, как его правильно прописывать и описание нескольких дополнительных действий с текстом.
Трудно представить хоть один из них, в коде которого не встречался бы тег абзаца. Сегодня рассмотрим, как его правильно прописывать и описание нескольких дополнительных действий с текстом.
Давайте на примере посмотрим, как сделать абзац в HTML коде.
Одно или несколько предложений.
Обязательным условием является наличие открывающего и закрывающего тега. Кстати, всё можно делать непосредственно в блокноте, просто потом нужно будет сохранить файл в соответствующем формате.
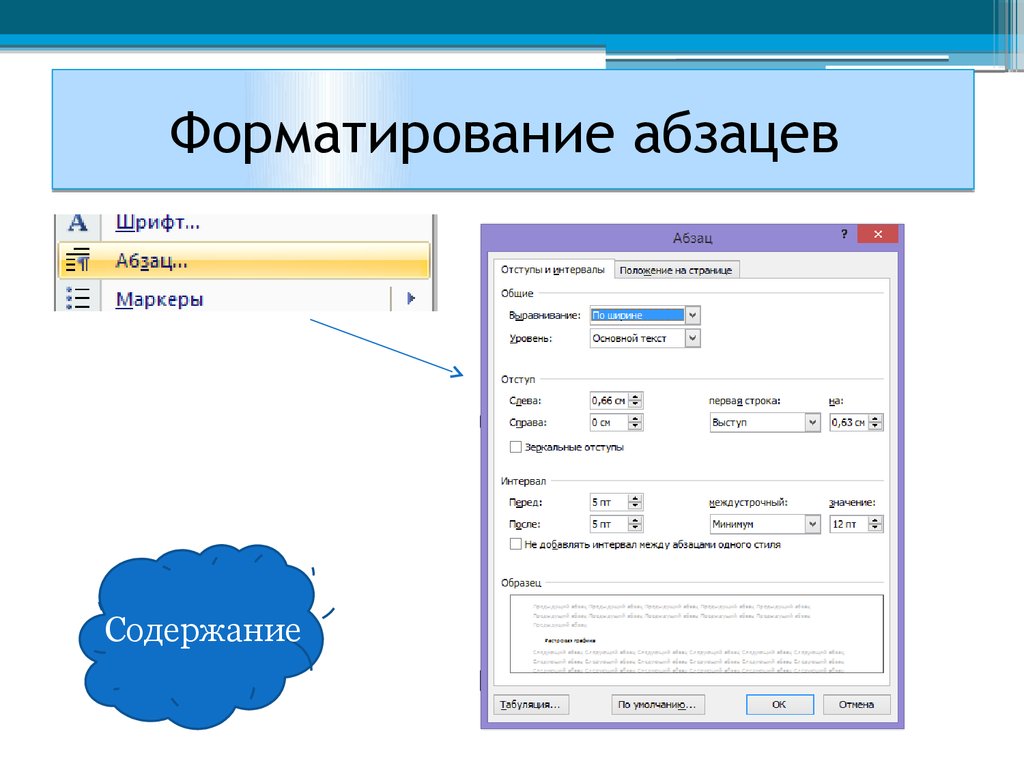
Форматирование
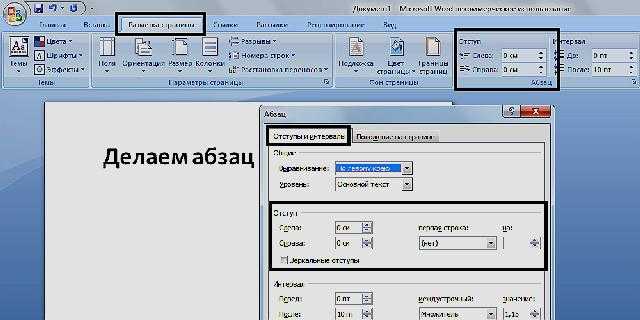
Довольно часто подмечаю, что люди интересуются, как можно сделать красную строку. Для конкретного абзаца делается очень просто.
Включение таких параметров приведет к отступу первой строки на 15 пикселей от левого края. Если такие изменения следует применить для всех тегов P, то в файле CSS, который подключается к страницам сайта, можно прописать код, показанный ниже.
Лично я обычно не делаю красные строки при редактировании кода в блокноте или другом редакторе.
Я просто включаю отступы между текстовыми блоками. Для этого в CSS нужно прописать специальные параметры.
Для этого в CSS нужно прописать специальные параметры.
Если использовать данную конструкцию, то после каждого абзаца появится отступ в 25 пикселей.
На самом деле параметров для работы с HTML и различными стилями очень много. Я описал лишь некоторые из них, одной статьей все охватить весьма затруднительно.
Хотите узнать больше? Возможно, окажутся полезными мои прошлые публикации на следующие темы:
На этом статью буду завершать и, думаю, теперь сделать абзацы в HTML и красиво их оформить при помощи специальных тегов будет не сложно.
Желаю вам огромных успехов в освоение программирования. Кстати, не задумывались о заработке на информационных некоммерческих сайтах? Просто шикарную информацию предоставил специального для своих читателей в отдельном курсе.
Нормальная работа и финансы в сети являются ключевыми темами этого блога. С отдельными перспективами в сети можете ознакомиться прямо сейчас из опубликованных материалов. Я продолжаю подготовку и публикацию нового, а главное реально полезного контента. Подписывайтесь на обновления Workip на свою электронную почту. До связи.
Подписывайтесь на обновления Workip на свою электронную почту. До связи.
workip.ru
HTML: Абзац и красная строка
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
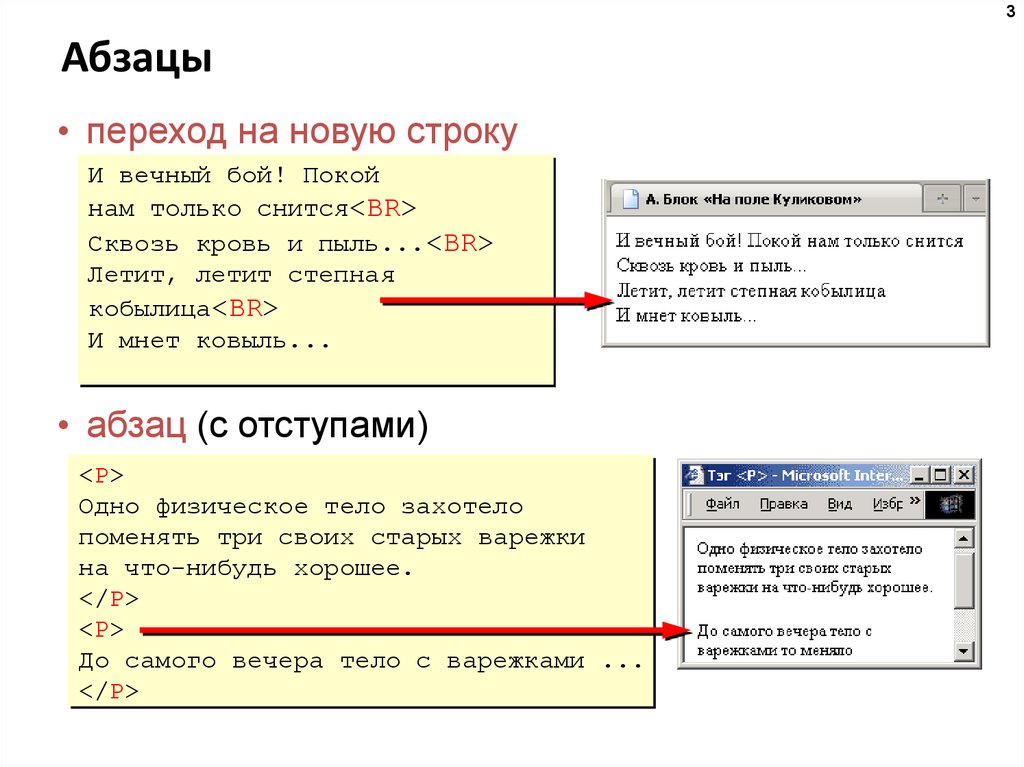
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег
, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
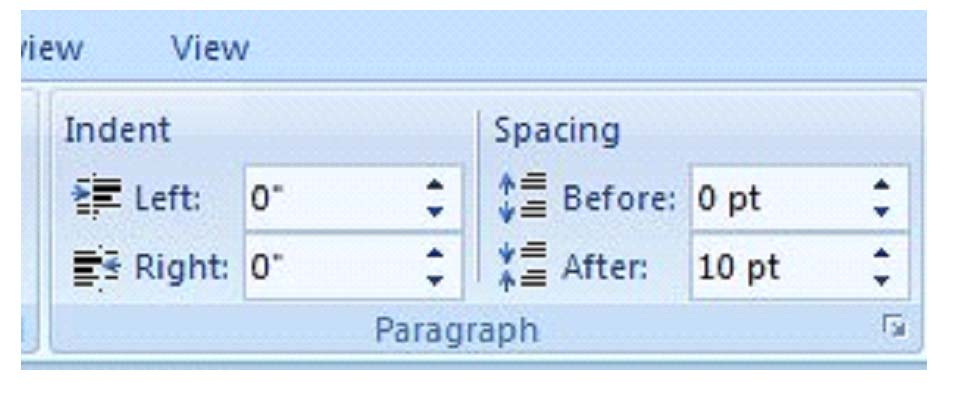
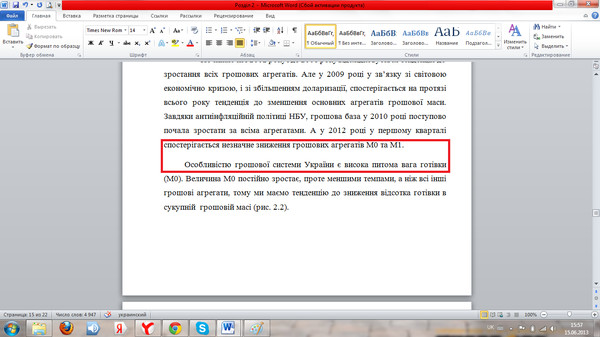
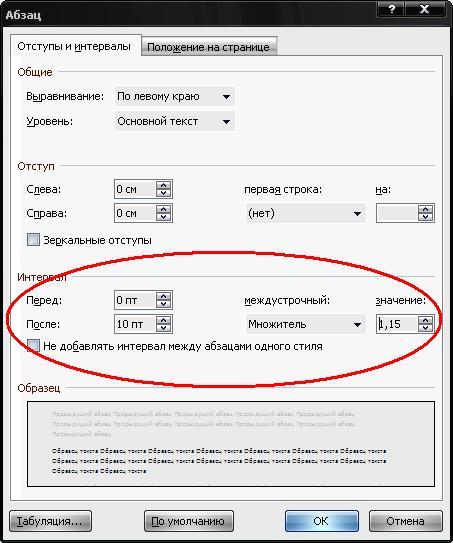
Примечание: по умолчанию расстояние между абзацами равно 1em (em — это единица измерения равная высоте шрифта), то есть расстояние между абзацами напрямую зависит от размера шрифта.
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin.
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Примечание: не обязательно устанавливать отступ размером в 25px, вы можете выбрать оптимальный размер отступа сами, также с помощью свойства text-indent возможно сделать выступающую над остальным текстом строку, для этого нужно задать отрицательное значение для свойства ( например: -30px).
puzzleweb.ru
Как сделать отступы или табуляцию в HTML?
Есть разные способы установки HTML отступов перед текстом. Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы:
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS . Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Следующий код создает CSS-класс «tab» , который отодвигает символы и абзац на 40 пикселей от левого края:
Вставив приведенный выше код в раздел , можно выполнить его в любом месте, добавляя его в теги абзаца (
), как показано ниже:
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML , добавьте следующую строчку между тегами и создайте ссылку на файл. Мы назвали его « basic.css «:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега и меток комментирования, как показано ниже:
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять отступ слева на отступ справа, измените свойство margin-left на margin-right .
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код . Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка : можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка : Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Альтернативный метод
Другой часто применяемый метод HTML отступа текста — с помощью
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
Данная публикация представляет собой перевод статьи « How do I indent or tab text on my web page or in HTML? » , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Совет 1: Как сделать отступ текста
- Команда «Абзац».
- Как уменьшить и увеличить отступ
Совет 2 : Как задать отступ
- Базовые знания языков HTML и CSS
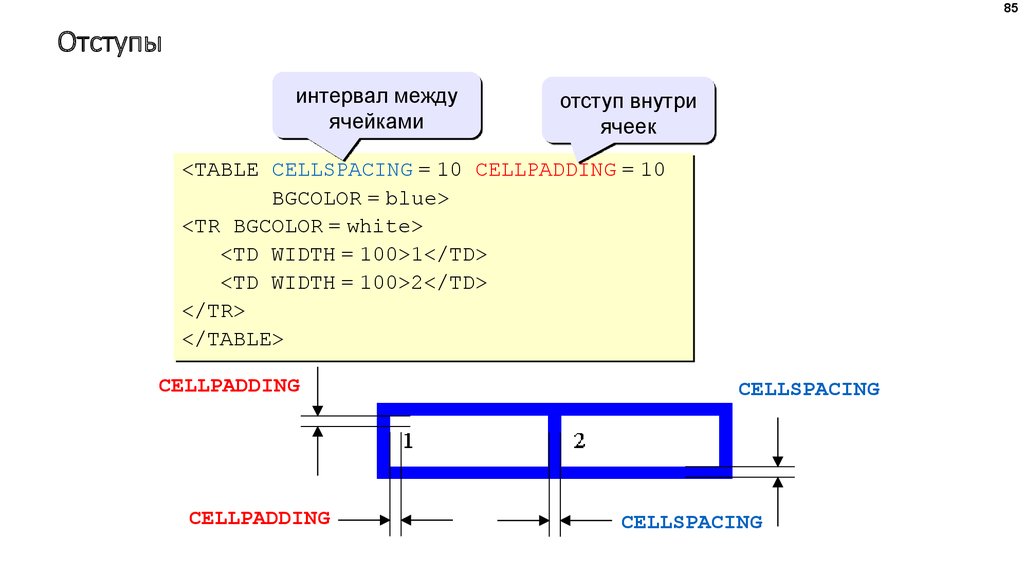
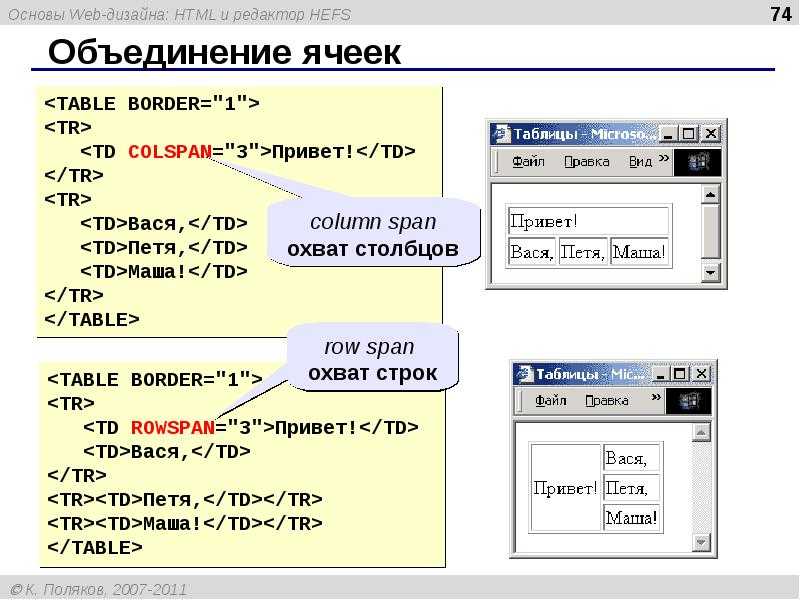
Используйте атрибут cellpadding тега table, если нужно задать отступ от границ ячеек в таблице до их содержимого. А атрибут cellspacing задает отступ между ячейками таблицы. Например:
Совет 3 : Как сделать красную строку html
в конце текста, который хотите замкнуть в абзац.
Совет 4 : Как сделать отступы html
включите параметр text-indent:
Данный код создает абзац с отступом в 15 пикселей от левой стороны экрана.
Отрегулировать отступы можно при помощи создания таблиц и применения параметров cellpadding и cellspacing. Первый атрибут определяет расстояние от содержимого до границ ячейки, а cellspacing поможет отрегулировать расстояние между ячейками. Чтобы отключить отображение границ таблицы, используйте параметр border равный нулю:
| Содержимое ячейки |
Данный код позволит создать таблицу, высотой и шириной 100 пикселей и с расстоянием от края ячейки в 5 пикселей. Поэкспериментировав с данными параметрами, можно добиться оптимального выравнивания нужного абзаца.
, создающий блок с определенными параметрами. Его можно использовать для увеличения отступа между абзацами:
Для создания отступа можно также использовать любое прозрачное изображение, желательно формата gif или png. Загрузите изображение в папку с html файлом и введите следующий код перед нужным абзацем:
Загрузите изображение в папку с html файлом и введите следующий код перед нужным абзацем:
После выполнения данной команды браузер вставит прозрачное изображение, которое не будет заметно пользователям и в то же время создаст необходимое пространство.
www.kakprosto.ru
Абзац в html
Продолжаем наш практикум по HTML (что это такое?) — в сегодняшней инструкции вы узнаете, как разделить сплошной и цельный текст в HTML при помощи абзацев. Также я расскажу, как правильно делать и вставлять теги абзаца, изменять отступ и расстояние между параграфами.
Абзацы в HTML
Применение абзацев необходимо для того, чтобы выдерживать без изменения уникальную структуру текста, создаваемую автором. Так, на части делятся книги и журналы, газеты и разделы в колонках. Структурирование текстов по фрагментов в HTML делается при помощи абзацев — чтобы была понятная логическая структура, удобная для восприятия, да еще и отображалась во всех браузерах корректно.
Блоки текста в HTML разделяются между собой при помощи тегов абзаца
. По вертикали между абзацами появляется небольшой отступ или отбивка.
По вертикали между абзацами появляется небольшой отступ или отбивка.
Как разделить текст абзацами? Пример:
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
То есть абзац начинается с тега
и заканчивается закрывающим его тегом
. При этом между различными смысловыми блоками в цельном тексте создаются паузы (до абзаца и после него появляются пустые строки, отступы), повышая читабельность текста, улучшая компоновку и внешний вид длинных и сложных текстов.
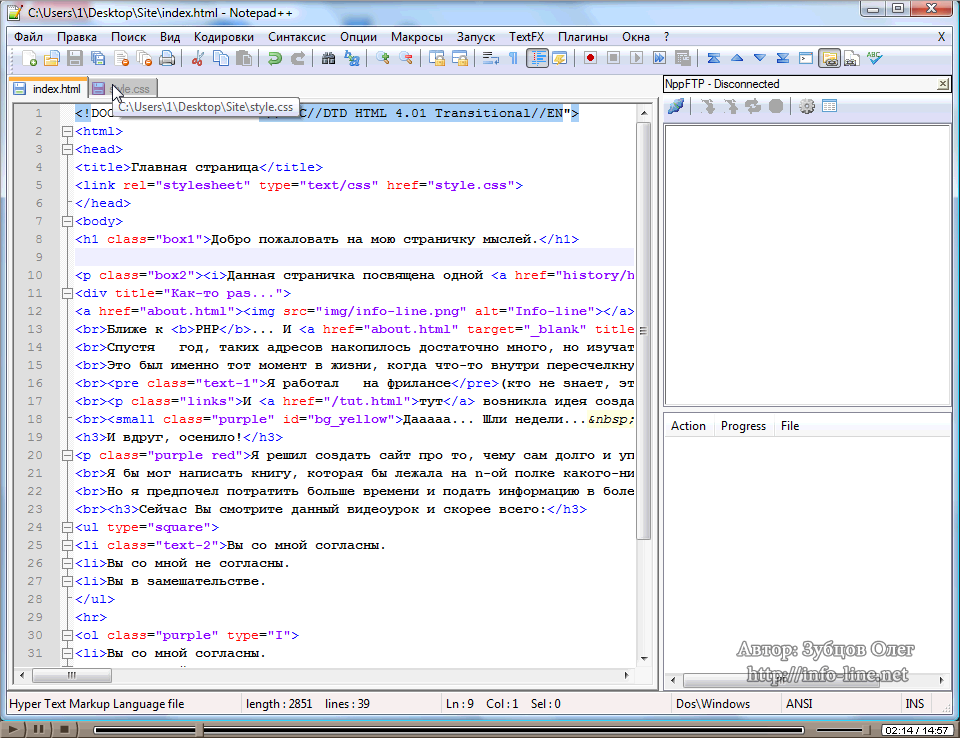
Если между вашими абзацами получаются слишком большие отступы (пустые строки), не вздумайте использовать тег
для их уменьшения, лучше обратите внимание на файл style.css, в котором прописаны параметры отступов между абзацами. Тег
используется для переноса строки — это совсем другое и не следует использовать его для создания абзацев. Что такое перенос строки и зачем он нужен, читайте тут.
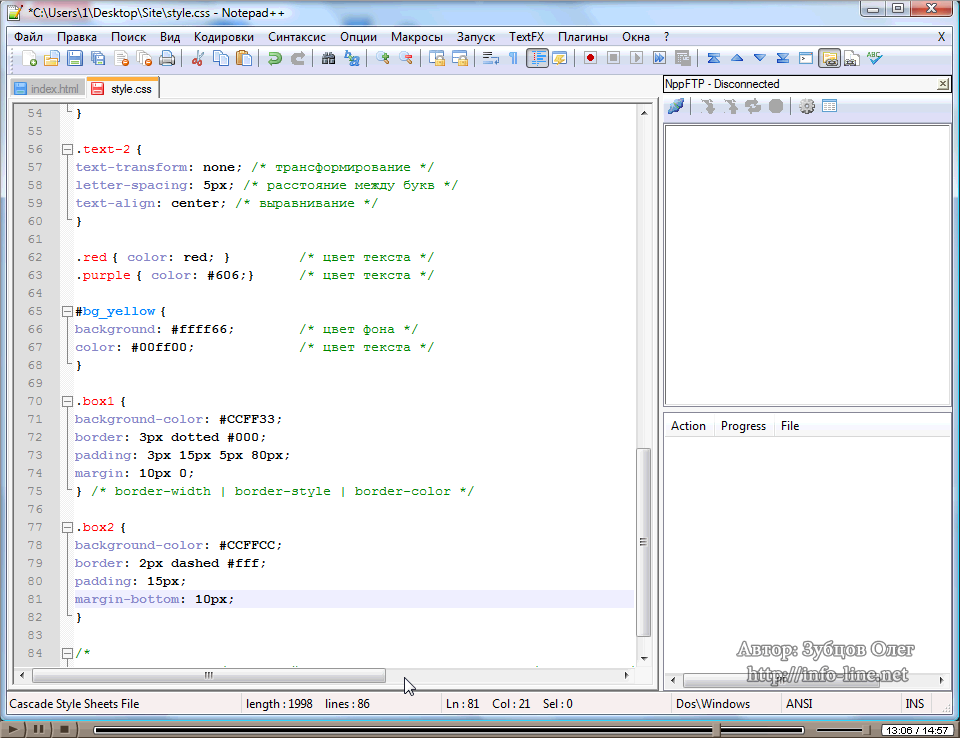
Что вы найдете в файле style. css? Вы найдете параметры отступов, стили margin и padding (надеюсь вы знаете о разнице между этими свойствами) применяемые к абзацу и задающие для него отступы, в том числе сверху и снизу. Найдя эти стили, вы сможете их изменить, увеличив или уменьшив отступы между абзацами.
css? Вы найдете параметры отступов, стили margin и padding (надеюсь вы знаете о разнице между этими свойствами) применяемые к абзацу и задающие для него отступы, в том числе сверху и снизу. Найдя эти стили, вы сможете их изменить, увеличив или уменьшив отступы между абзацами.
Атрибуты тега абзаца в HTML
По умолчанию браузеры выравнивают все абзацы по левому краю, ведь читаем мы слева направо. Но, используя, атрибут align, можно выровнять абзац по правому краю, по центру или по ширине. Пример:
Выравниваем абзац по левому краю.
Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Выравниваем абзац по левому краю.
Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Бонус — красная строка и отступы в абзаце
Для удобства восприятия письменного текста в школе нас заставляли делать на первой строке абзаца «красную строку» — небольшой отступ слева от линии основного текста.
В оформлении веб-страниц это встречается не так часто, но все же встречается и для того чтобы закрыть эту потребность вам нужно знать лишь одно свойство text-indent: 10%; которое я применю к следующему абзацу при помощи этого кода:
Обратите внимание, что я делаю это для примера и поэтому применил свойство в HTML, а не в файле CSS (что такое CSS и зачем он нужен?). Если вы хотите отредактировать подобным образом все абзацы на вашем сайте, добавив красную строку, нужно внести изменения в файл style.css.
Либо добавьте в HTML-код страницы код (можно задавать размер отступа в px, либо в %):
Ну вот и все что нужно вам знать по этой теме. А в следующих статьях я расскажу вам о тегах и
, которые применяются в особых случаях.
blogwork.ru
Как в html сделать отступ текста?
Здравствуйте, дорогие друзья!
Рассмотрим несколько способов как сделать отступ текста в HTML.
Навигация по статье:
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока
Это может быть тег блока
, секции и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
impuls-web.ru
Как в html сделать отступ текста?
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока
, секции и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
HTML:
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
Так же можно присвоить класс в HTML коде или воспользоваться уже существующим и дописать это свойство ему:
CSS:
С его помощью так же можно задать разные отступы текста в HTML:
- padding-left — слева
- padding-right — справа
- padding-top — сверху
- padding-bottom — расстояние снизу
- padding: 25px; — отступ со всех сторон.
Отступ текста html при помощи неразрывного пробела
Сразу скажу что я этот способ не люблю и не рекомендую, но иногда он может понадобится. Суть его заключается в том что в HTML есть специальный тег, который позволяет добавлять неразрывный пробел
- Если вы поставите этот тег в тексте между слов или вначале строки то он создаст отступ равный по ширине 1 пробелу.
 Поставив несколько вы можете увеличить расстояние между словами.
Поставив несколько вы можете увеличить расстояние между словами. - Если поставить между строк то он создаст вертикальный отступ равный по высоте одной строке. Дописав несколько (каждый с новой строки) можно увеличить это расстояние.
Отступ текста в HTML при помощи text-indent
Если вам нужно задать отступ в HTML не для всего текста на странице, а лишь только для первой строчки одного или нескольких абзацев, то это можно сделать при помощи свойства text-indent
HTML:
Что делать если отступ не появляются?
Бывают ситуации, когда вы задаёте отступ текста HTML одним из предложенных способов, а он не применяется.
Причин здесь может быть несколько. Наиболее распространённые описаны в этой статье: «Почему не работают CSS-стили?»
www.capitalwm.ru
Абзацы в HTML
В этой главе:
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег
, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Примечание: не обязательно устанавливать отступ размером в 25px, вы можете выбрать оптимальный размер отступа сами, также с помощью свойства text-indent возможно сделать выступающую над остальным текстом строку, для этого нужно задать отрицательное значение для свойства ( например: -30px).
Перенос строки
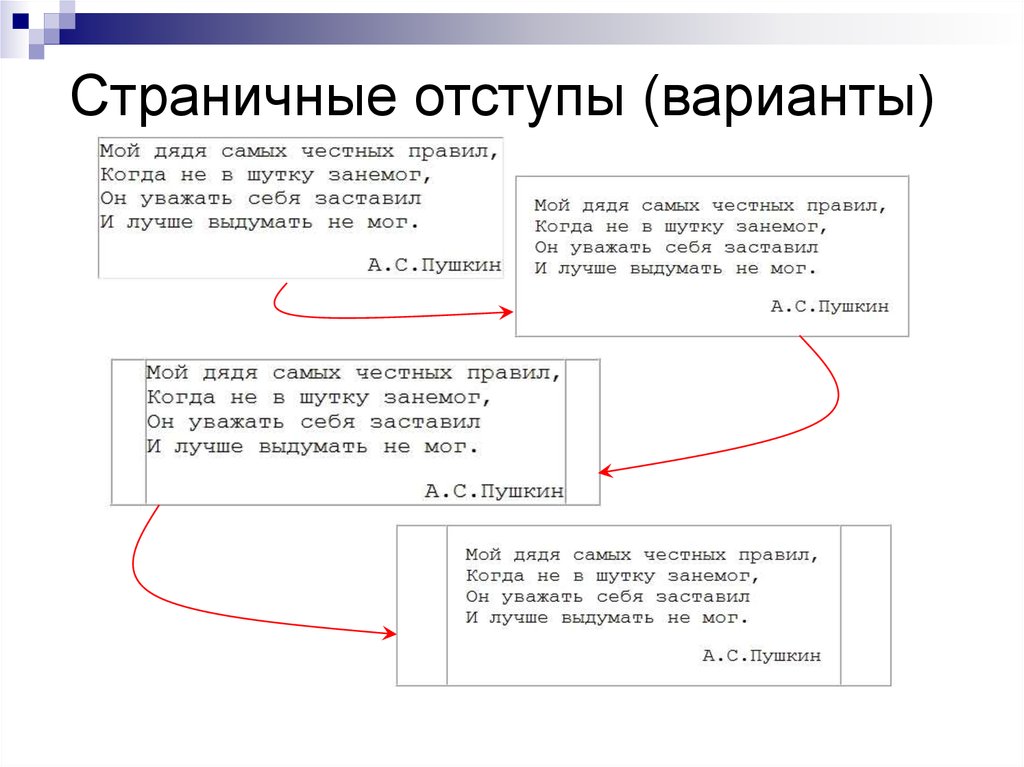
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк, в этом случае браузер отобразит отрывок стихотворения в виде одного предложения:
В таких случаях самым лучшим выходом из ситуации будет использование тега
(вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег
. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать
Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать
, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.
Для переноса текста на несколько строк тег
ставится соответствующее количество раз.
web.ryusupov.com
Поделиться:
- Предыдущая записьКак сделать HTML меню?
- Следующая записьКак создать таблицу в HTML в блокноте?
×
Рекомендуем посмотреть
Adblock
detector
Html отступ текста от края
Содержание
- 1 Рекомендованный способ в CSS и HTML
- 1.
 1 Рекомендованный метод в HTML
1 Рекомендованный метод в HTML - 1.2 Альтернативный метод
- 1.
- 2 Поля и отступы: в чём разница?
- 3 Свойство margin
- 4 «Красная» строка
- 5 Полезные рекомендации
HTML отступ текста – в процессе создания сайта, нам много приходится работать с текстовыми блоками, или текстовыми фразами. Однажды, мне нужно было добавить текстовую фразу, таким образом, чтобы перед этой текстовой фразой был некоторый отступ текста от края html блока, в который данный текст добавлялся.
Казалось бы, простая задача, но в процессе ее решения, я столкнулся с тем, что данную задачу можно решить несколькими способами. В этой статье я хочу поделиться, каким образом, можно сделать отступ текста используя средства html.
Итак, html отступ текста , способ первый — самый, естественный и простой. Чтобы сделать отступ перед текстом, добавим перед текстом html код пробела — Добавить html код пробела можно в любом html редакторе.
Привожу пример рабочего кода задания отступа для текста, с помощью кода пробела:
В данном примере, перед выбранным нами текстом код пробела — & nbsp ; добавлен четыре раза, в результате, получим нужный нам отступ.
Мы знаем, что код пробела отрабатывается любым браузером. Поэтому, добавив необходимое количество пробелов перед текстом, можно получить необходимый отступ для текста.
Этот способ хорош тем, что он будет гарантированно отработан любым браузером.
Но у данного способа есть существенный недостаток. Для того, чтобы сделать отступ для текста достаточно большой по длине, в html код, перед текстом придется добавить большое количество знаков пробела, что может выглядеть не красиво, громоздко и не профессионально.
Одним из вариантов решения этой проблемы, является следующий способ задания отступа.
HTML отступ текста , способ второй — этот способ основан на свойствах тега blockquote. Данный тег задает отступ примерно 40 пикселей слева и справа, для размещенного в нем текста. Кроме того, отступ задается сверху и снизу. Пример html кода использования данного способа приведен ниже:
Как видите, данный способ задания отступа для текста, очень прост в использовании, но и этот способ тоже имеет существенный недостаток. Отступ, который задает тег blockquote, является фиксированным и всегда равен одной и той же величине – 40px.
Отступ, который задает тег blockquote, является фиксированным и всегда равен одной и той же величине – 40px.
Чтобы исправить ситуацию, и при добавлении html отступа для текста иметь возможность задать любую величину, воспользуемся третьим способом.
HTML отступ текста , способ третий.
Здесь мы воспользуемся свойством параметра text-indent каскадных таблиц стилей CSS.
Если открыть справочник CSS, на странице с описанием свойств text-indent, то мы увидим, что с помощью text-indent, мы можем задавать величину отступа первой строки или первого абзаца, какого-либо блока текста.
Мы рассматриваем, пример с коротки текстовым блоком, поэтому свойства text-indent вполне подходят для нашего случая.
Ниже приведен html код, который формирует отступ текста с использованием text-indent. Из примера видно, что задавая для text-indent разные значения аргументов, мы можем изменять величину отступа текста:
На мой взгляд, этот способ задания отступа для текста, является самым оптимальным, но, тем не менее, рассмотрим еще один способ задания отступа, с использованием изображений.
HTML отступ текста , четвертый способ — здесь мы, для задания отступа, будем использовать изображение.
В качестве рабочего примера, сразу рассмотрим html код, который демонстрирует работу данного способа:
HTML отступ текста слева, используем изображение
Из приведенного примера хорошо видно, что меняя ширину изображения, мы можем менять положение текста, то есть задавать нужный отступ для текста.
В качестве изображения можно использовать изображение, ширина и высота которого, равны одному пикселу. Чтобы применяемое нами изображение не было видно на странице, зададим для него цвет точно такой же, как фона страницы сайта.
На мой взгляд, приведенных выше способов задания отступов для текста вполне достаточно, чтобы организовать нужный Вам отступ в любой ситуации, при добавлении контента на страницу Ваших сайтов.
Есть разные способы установки HTML отступов перед текстом. Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы:
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS . Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Следующий код создает CSS-класс «tab» , который отодвигает символы и абзац на 40 пикселей от левого края:
Вставив приведенный выше код в раздел , можно выполнить его в любом месте, добавляя его в теги абзаца (
), как показано ниже:
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML , добавьте следующую строчку между тегами и создайте ссылку на файл. Мы назвали его « basic.css «:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега и меток комментирования, как показано ниже:
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять отступ слева на отступ справа, измените свойство margin-left на margin-right .
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код . Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка : можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка : Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Альтернативный метод
Другой часто применяемый метод HTML отступа текста — с помощью
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
Данная публикация представляет собой перевод статьи « How do I indent or tab text on my web page or in HTML? » , подготовленной дружной командой проекта Интернет-технологии.ру
Веб-ресурс оценивается пользователями по его внешней привлекательности. Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод – нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного – отступ текста CSS.
Поля и отступы: в чём разница?
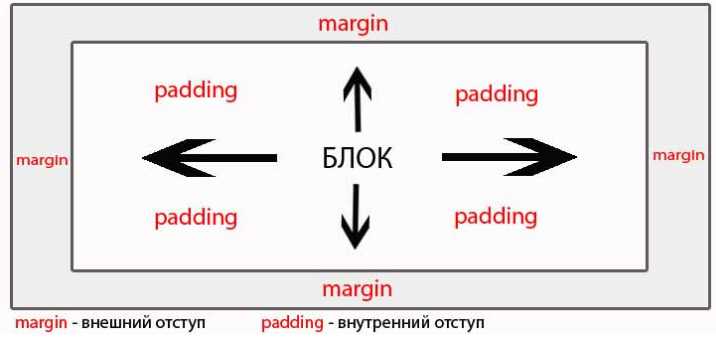
Прежде чем начинать форматировать текст, следует разобраться, что такое поля и отступы. Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
- поле задаётся свойством padding, отступ – margin;
- поле определяется промежутком между содержимым и границей блока, отступ – между границами соседних блоков;
- поля могут как учитываться в размерах элемента (ширине и высоте), так и нет.
Свойство margin
Итак, чтобы задать горизонтальный или вертикальный отступ текста CSS, используют конструкцию margin. Данное свойство применяется к тегу
задающего абзац документа. В самом простом случае оно записывается как:
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
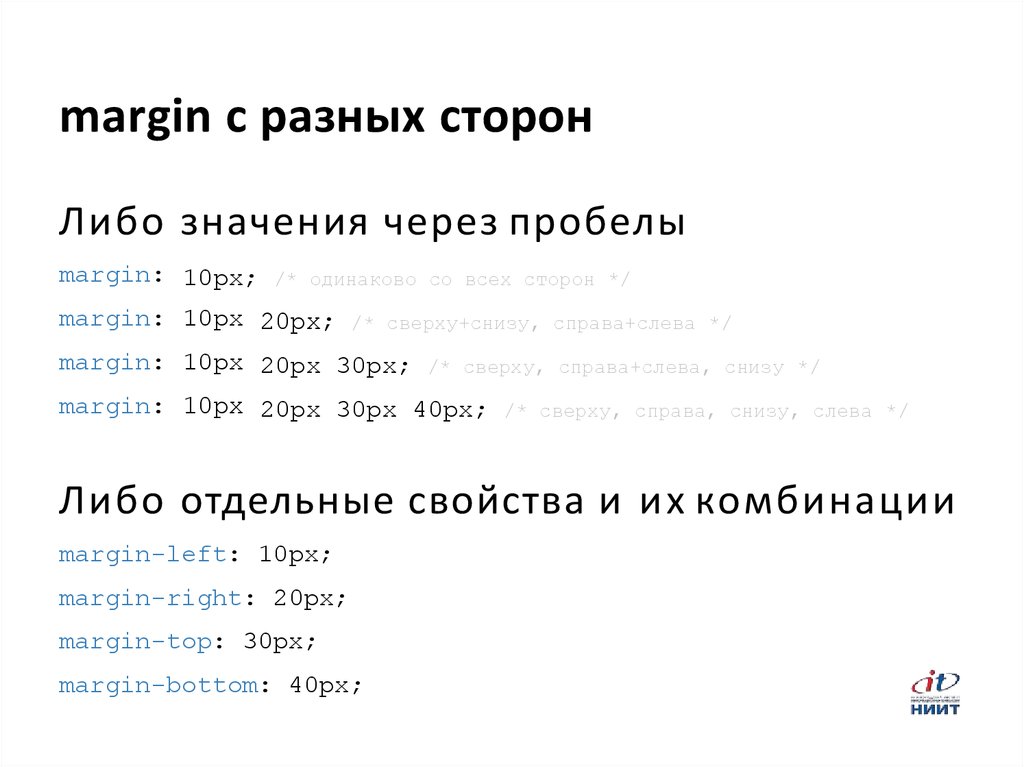
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
- margin: 11px 22px.

- margin: 11px 22px 33px.
- margin: 11px 22px 33px 44px.
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока – по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним – 33 пикселя, по бокам – по 22 пикселя. В третьем случае отступ текста CSS будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
Также доступна возможность записи расстояния до границы блока только с одной стороны: margin-top, margin-bottom, margin-left, margin-right. Переведя названия свойств на русский язык, несложно догадаться об их назначении. Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
Для остальных сторон расстояния вокруг блока принимаются равными значению элемента-родителя.
Свойство margin имеет особенность, которую должен помнить разработчик, когда использует отступ текста CSS по вертикали. Интервалы соседних элементов не суммируются, а налагаются друг на друга. Например, пусть один из блоков имеет margin-bottom: 15px, а примыкающий к нему снизу блок margin-top: 35px. Школьная арифметика и здравый смысл подсказывают, что общий отступ между ними будет 50 пикселей. На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
Интервалы соседних элементов не суммируются, а налагаются друг на друга. Например, пусть один из блоков имеет margin-bottom: 15px, а примыкающий к нему снизу блок margin-top: 35px. Школьная арифметика и здравый смысл подсказывают, что общий отступ между ними будет 50 пикселей. На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
«Красная» строка
Оформляя документ в текстовом редакторе, пользователи предпочитают задавать каждый новый абзац с помощью «красной» строки. С помощью CSS отступ текста слева несложно сделать – используется конструкция text-indent. Записывается она так:
То есть первая строка абзаца будет сдвинута относительного левого края на 11 пикселей. Чтобы текст на веб-странице больше походил на документ в редакторе, следует дополнительно установить выравнивание по ширине, то есть записать:
Помимо пикселей, при описании разметки допускается использование других единиц – дюймов, пунктов, процентов. Пусть блок имеет отступ текста CSS, равный 10%. При ширине блока, равной 500 пикселям, красная строка будет составлять 50 пикселей (10% от 500).
Пусть блок имеет отступ текста CSS, равный 10%. При ширине блока, равной 500 пикселям, красная строка будет составлять 50 пикселей (10% от 500).
Для данного свойства может быть выставлено значение inherit. Такая запись говорит, что блок использует аналогичное свойство родительского блока.
Удивительно, но абзацный отступ может принимать и отрицательные значения! В этом случае формируются так называемые выступы, то есть основной текст остаётся на месте, а первая строка смещается влево на 22 пикселя:
Чтобы буквы не перешли за левую границу браузера, дополнительно к text-indent нужно использовать конструкцию для задания поля:
Полезные рекомендации
Основные свойства CSS для форматирования текста рассмотрены. А закрепить их поможет практика. Вот несколько заключительных советов, как применять изученный материал при разработке веб-сайтов:
- красная строка и отступ текста – разные понятия, и для их указания используются разные свойства;
- для вертикальных отступов правила математики не действуют – интервалы накладываются, «побеждает» элемент с большим значением;
- отрицательный абзацный отступ используют, чтобы указать первую строку абзаца с помощью изображения.

4. Отступы · Неожиданный HTML
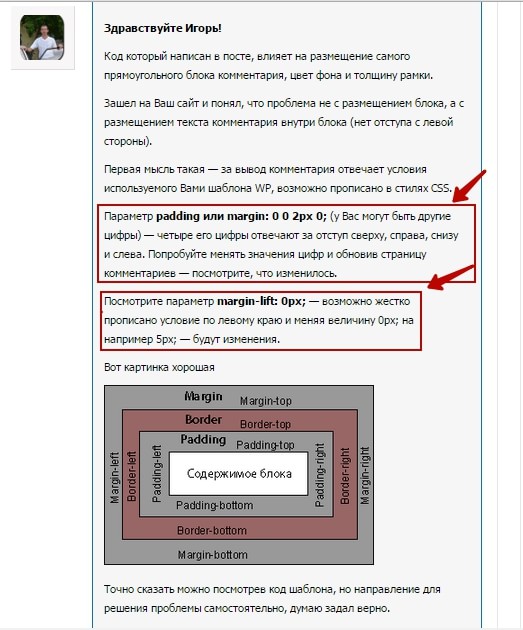
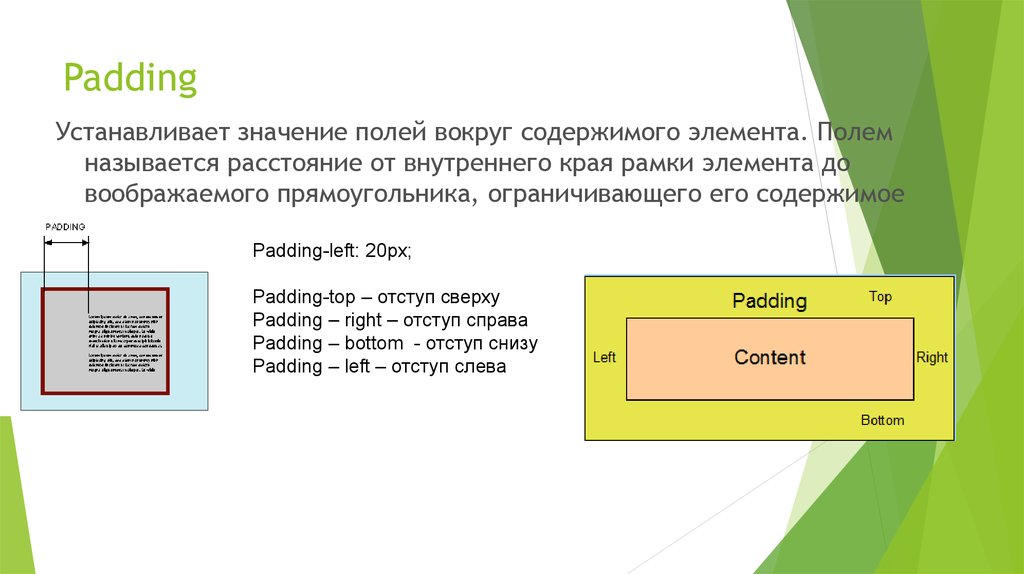
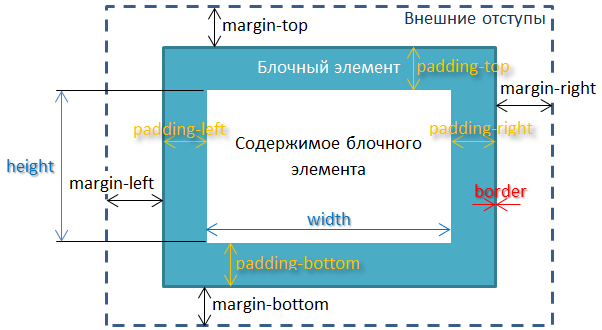
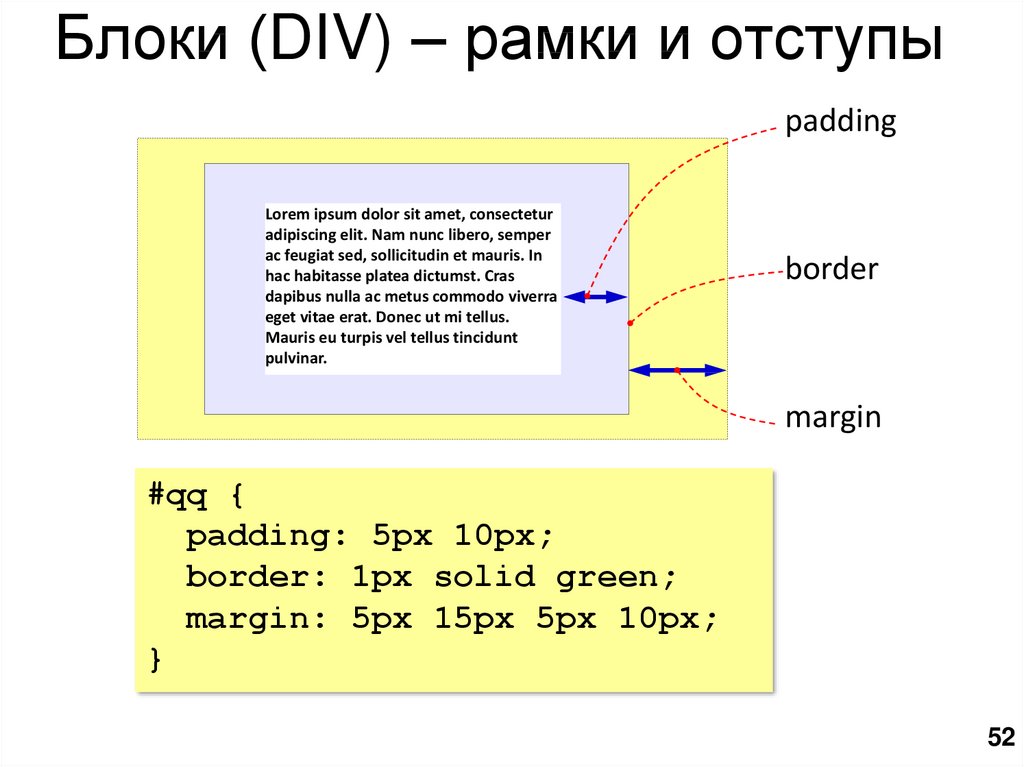
По умолчанию все отступы добавляются к ширине контента. Каждый вид отступа имеет свои особенности, хотя визуально они похожи. Чтобы запомнить порядок отступов, можно подумать о такой аналогии: представьте печатный текст на бумаге — это наш контент. Теперь добавим к тексту поля по краям, ведь когда текст прижат к краю, это не очень красиво. Такие поля будут padding’ом. Поставим этот лист бумаги с текстом в рамку — это будет border. И теперь мы можем решать на каком расстоянии будет рамка от остальных объектов — это будет margin.
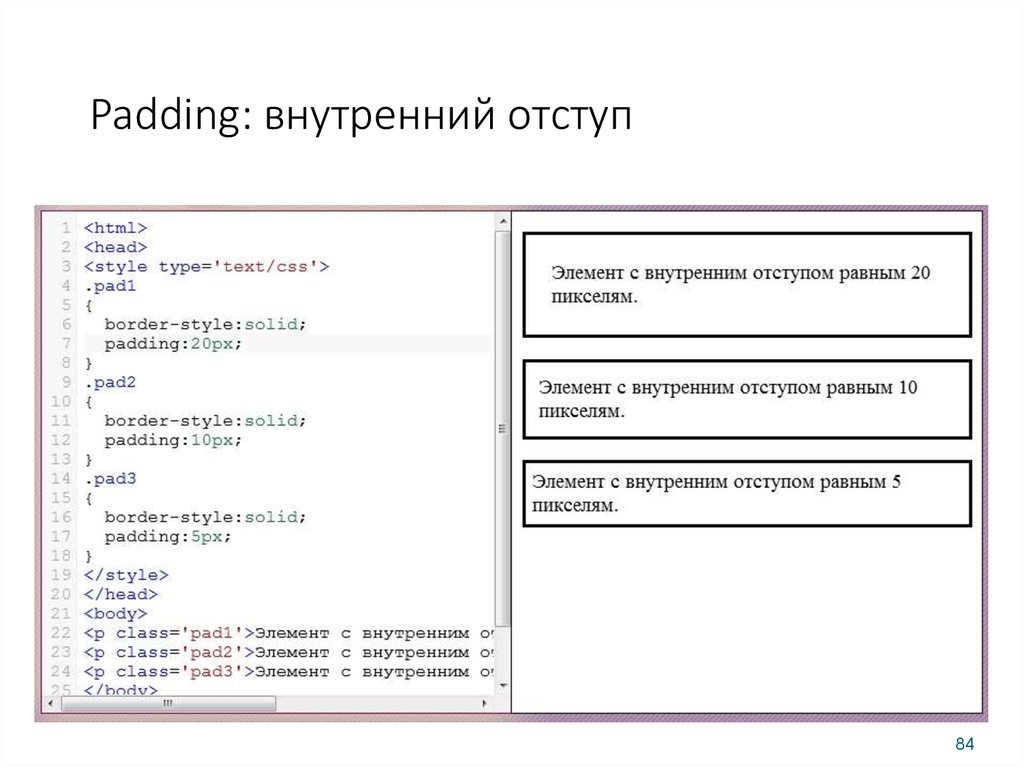
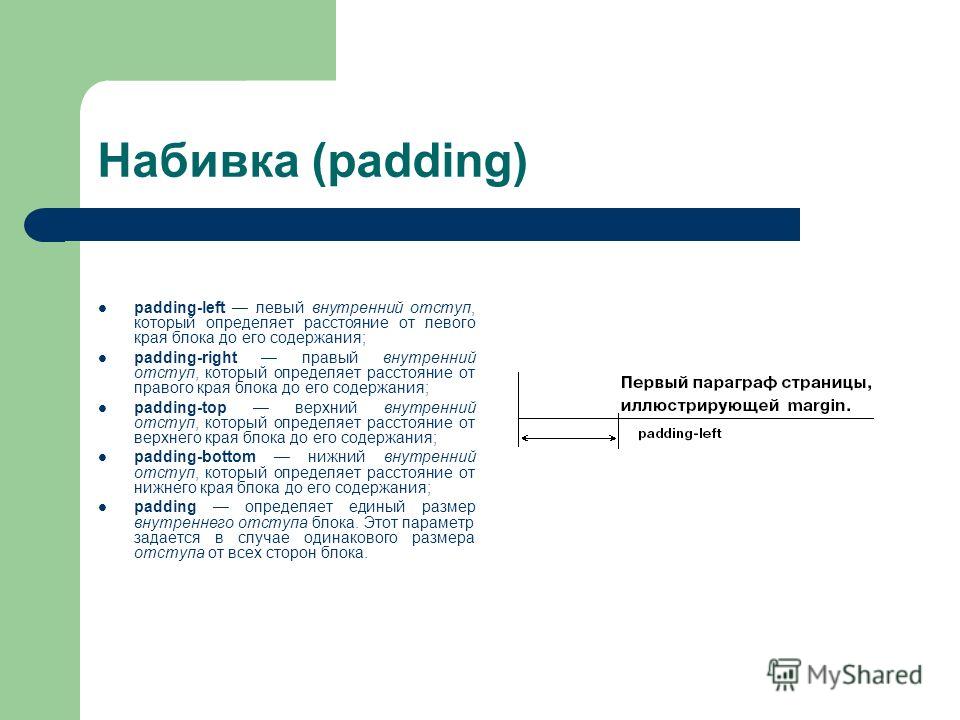
Padding – «внутренний» отступ(выводится внутри границы). На padding распространяется цвет фона контента. Ширина padding’a добавляется к ширине и высоте контента.
Заметим, что цвет паддинга как и в случае с листом бумаги передается ему от контента.
У нас есть 4ре направления, по которым мы должны задать padding. И у нас есть множество способов как это сделать.
Вариант, когда мы задаем все 4ре направления по отдельности. Чтобы запомнить порядок задания достаточно знать, что направления идут по часовой стрелке, от «12ти» часов.
Чтобы запомнить порядок задания достаточно знать, что направления идут по часовой стрелке, от «12ти» часов.
padding: 25px 50px 75px 100px;
верхний padding равен 25px
padding справа равен 50px
bottom снизу равен 75px
padding слева равен 100px
Вариант с тремя направлениями легче всего запомнить представив ромб. Первое значение задает верх, второе отступы по бокам и последнее идет вниз.
padding: 25px 50px 75px;
верхний padding равен 25px
padding’и справа и слева равны 50px
нижний padding равен 75px
вариант с двумя значениями используется довольно часто — мы задаем первым значением отступы сверху и снизу и вторым отступы справа и слева.
padding: 25px 50px;
верхний и нижний padding’и равны 25px
правые и левые paddings равны 50px
Ну и когда нам нужно сделать одинаковый со всех сторон отступ, делаем просто одно значение.
padding: 25px;
Отступы со всех сторон равны 25px
Можно задавать padding отдельно по направлениям
padding-top:10px; padding-right:20px; padding-bottom:30px; padding-left:40px;
padding-bottom — устанавливает padding снизу
padding-left — устанавливает padding слева
padding-right — устанавливает padding справа
padding-top — устанавливает padding сверху
Margin
margin – внешний отступ(делает отступ снаружи границы).
У margin’a нет цвета, margin всегда прозрачен.
Правила использования margin’a, аналогичны padding’у – просто слово padding меняется на margin
margin:0; для body
margin:0px; для body убирает белые отступы по краям документа
body {
margin:0;
}
margin:0 auto
margin:0 auto; – выравнивает блок по центру, по ширине. Пример ниже выравнивает красный div с классом block по центру экрана.
div.block {
width:300px;
height:200px;
background-color:red;
margin:0 auto;
}
Границы
border — это граница блока. В отличии от margin и padding мы можем задать цвет для border’a. Также как в случае с margin и padding ширина border’a добавляется к ширине блока.
Мы можем написать все свойства границы сразу, задав ширину, стиль (solid — это непрерывная граница), цвет.
border: 3px solid black;
А можем задавать их по отдельности:
border-width:3px; // ширина border-style:solid; // стиль border-color:red; // цвет
Мы можем задавать границу отдельно по направлениям
border-top:1px dotted red; //сверху граница красными точками border-bottom-style: dashed;
Можно задавать border-width по всем направлениям
border-width: 2px 10px 4px 20px;
Если нам нужна граница со всех сторон, кроме заданной то мы можем поступить следующим образом.
.semi_block {
border:10px solid orange;
border-bottom:0px solid orange;
}
То есть мы окружаем блок границей со всех сторон, а потом убираем ее снизу, выставляя границу толщиной 0
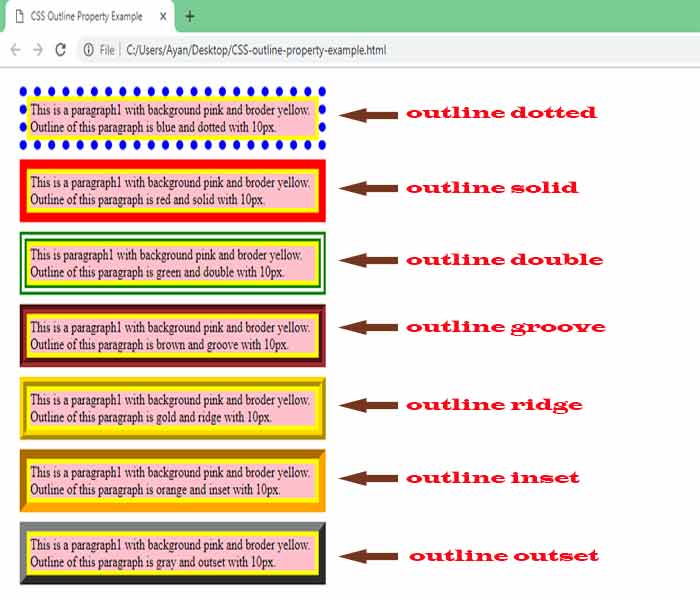
outline – граница, которая возникает вокруг объекта, при его выборе курсором. Синтаксис outline аналогичен border’у. Например:
outline:1px dotted grey;
Для чего же кроме border нам может понадобиться еще и outline!? Во-первых, мы можем отключить выделение у объекта, которое в отличии от границы не скругляется. Во-вторых outline — очень удобная вещь при отладки верстки, так как outline не сдвигает верстку, а накладывается на нее.
Полезное чтиво
Расстановка полей и отступов в CSS https://habrahabr.ru/company/netcracker/blog/281008/
Использование теории близости для расстановки отступов https://spark.ru/startup/logo/blog/28397/teoriya-blizosti-glavnoe-pravilo-dizajna-kotoroe-rasstavlyaet-vse-po-mestam?from=vc
Модификация отступов у формы https://hsto.
 org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gif
org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gifПроблемы со схлопывающимися margin’ами https://cmichel.io/css-margin-top-not-working
Практика:
- Сделать один блок под другим. Между ними сделать расстояние высотой в один блок. Оба блока должны быть выровнены по центру по горизонтали
- Есть три блока в линию, с небольшими отступами между ними. Выровнять всю эту конструкцию по центру по горизонтали.
- Сделать вот такую конструкцию и выровнять ее по центру
Необходимо сделать верстку следующего макета. Синие блоки резиновые(растягиваются на весь экран), серый блок фиксированный по ширине и находится по середине(при любом размере окна браузера)
Три ячейки одна на другой с границами. Обратите внимание, что граница везде одинарная
Сделать меню в шапке сайта. Все слова меню должны быть по центру «шапки» по вертикали и иметь одинаковые отступы справа и слева.

Макет Центральная область(серые блоки) должна быть фиксированной, а синяя полоска резиновой.
- Есть пункты меню (слова разной ширины). Нужно добиться, чтобы каждое слово оборачивалось в блок, ширина блока автоматически подстраивалась под ширину слова, и каждый такой блок имел снизу подчеркивание.
HTML Отступы и интервалы
Когда вы пишете HTML (или любой другой язык программирования), хорошо написанный код следует согласованным шаблонам отступов и интервалов. В некоторых языках отступы и интервалы даже необходимы для правильной работы кода. Хотя это не относится к HTML или JavaScript, все же очень важно сделать правильный отступ в нашем коде. Правильный отступ делает наш код чище и читабельнее. Это также упрощает предотвращение ошибок.
Настройка параметров кода VS для отступа кода
В сообществе программистов ведутся две дискуссии по поводу отступов. Первая дискуссия касается того, должны ли мы использовать пробелы или табуляции для отступа в нашем коде. Во-вторых, должны ли наши отступы равняться 2 пробелам или 4 пробелам.
Во-вторых, должны ли наши отступы равняться 2 пробелам или 4 пробелам.
В Epicodus мы делаем отступ в коде на 2 пробела и используем табуляцию вместо пробела для отступа. Размер вкладки по умолчанию в VS Code составляет 4 пробела, поэтому нам нужно его обновить. Мы можем установить размер вкладки:
- Щелкнув символ шестеренки в левом нижнем углу VS Code и выбрав Настройки .
- Ваши настройки должны открыть наиболее часто используемых параметров. Если нет, выберите в меню Commonly Used .
- В настройках Commonly Used прокрутите, пока не найдете параметр для Editor: Tab Size .
- Установите размер вкладки на 2.
Убедитесь, что вы обновляете настройки User , а не только настройки Workspace . Настройка параметров User сохраняет ваши изменения глобально в VS Code.
Позже в этом уроке мы кратко обсудим 2 и 4 пробела, а также табуляцию и пробелы.
Отступ HTML
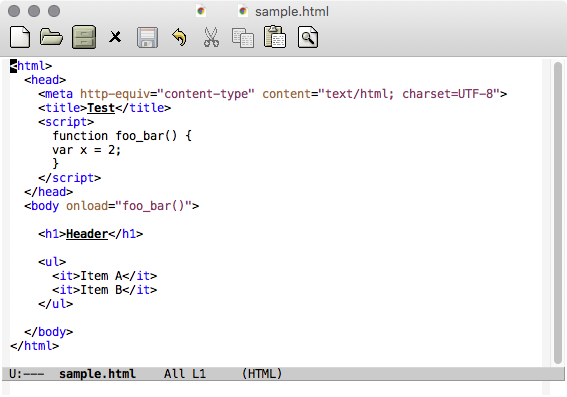
Давайте посмотрим, как выглядит хороший отступ HTML, а затем рассмотрим пример плохого отступа.
<голова>Пример заголовка <тело>Пример заголовка
Заголовок меньшего размера
Контент страницы
Как мы видим здесь, когда тег HTML вложен в другой тег HTML, он имеет отступ. Есть одно исключение: мы не сделали отступ и внутри тега , хотя и — это , вложенные внутрь него. Это общепринятое соглашение для экономии места. По мере того, как наш код становится все более вложенным, в нашем редакторе кода может быть много пустого места, и в конечном итоге наш код будет работать за пределами экрана. Вот почему мы сторонники двух отступов вместо четырех — для экономии места в нашем редакторе кода.
Кстати, обратите внимание, что мы можем сделать тег сам по себе — однако мы всегда будем добавлять lang (в нашем случае lang="en-US" ). Как мы упоминали в прошлом уроке, у этого есть два преимущества: он обеспечивает лучшую доступность для программ чтения с экрана для слабовидящих и облегчает программному обеспечению перевода браузера перевод нашего HTML на другие языки. Мы должны сделать наши сайты более доступными, если это возможно, и это простой шаг, который мы можем сделать в этом направлении.
Как мы упоминали в прошлом уроке, у этого есть два преимущества: он обеспечивает лучшую доступность для программ чтения с экрана для слабовидящих и облегчает программному обеспечению перевода браузера перевод нашего HTML на другие языки. Мы должны сделать наши сайты более доступными, если это возможно, и это простой шаг, который мы можем сделать в этом направлении.
Теперь давайте посмотрим на другие примеры отступов в приведенном выше HTML. Тег содержит весь HTML-код, который пользователь видит на самой странице. Поскольку все теги внутри являются вложенными (например, и ), они должны иметь отступ на два пробела больше, чем .
Однако обратите внимание, что теги и . Это потому, что они не внутри закрывающего тега ( ). Мы обнаружили, что некоторые студенты поначалу путаются в этом — и вот распространенная ошибка, которую мы видели у новичков:
Вот заголовок.

Вот заголовок поменьше.
Вот текст.
Организационно это вроде как логично… но это неправильно.
Кстати, вас может интересовать этот синтаксис :
Это называется комментарием . Большинство языков кодирования имеют возможность добавлять комментарии. Комментарии — это сообщения для чтения людьми — машина их игнорирует, поэтому они не запускаются как код.
Разработчики используют комментарии для описания того, что делает их код в коротких сообщениях. В общем, ваш код должен говорить сам за себя. Это означает, что когда кто-то смотрит на ваш код, он должен быть очевидным, так что вам не нужны комментарии для его объяснения. Однако так будет не всегда! Как правило, каждый раз, когда у вас есть участок кода, который невозможно понять без пояснений, добавляйте краткий описательный комментарий. В то же время вам следует избегать слишком большого количества комментариев или очень длинных комментариев. Мы вернемся к теме комментариев на протяжении всей программы по мере изучения новых языков программирования.
Мы вернемся к теме комментариев на протяжении всей программы по мере изучения новых языков программирования.
Разработчики также используют комментарии, чтобы «закомментировать» код, который они не хотят запускать в программе. Это может быть полезно при устранении ошибок. Вообще говоря, вы не должны оставлять большие блоки кода в своих проектах закомментированными.
Обратите внимание, что синтаксис комментариев HTML отличается от синтаксиса комментариев на других языках. Однако мы не будем беспокоиться о других языках!
В VS Code есть ярлык для комментирования кода. Просто выделите то, что вы хотите прокомментировать (или раскомментировать), а затем нажмите и удерживайте Command + / на Mac и CTRL + / на Windows. Это закомментирует код, если он не прокомментирован, и раскомментирует его, если он прокомментирован. Кроме того, VS Code автоматически использует правильный синтаксис для комментирования языка, который вы используете.
Пример плохого отступа
Вернемся к отступу. Мы рассмотрели пример хорошего отступа и одну распространенную ошибку, которую допускают новички. Теперь давайте посмотрим на пример плохой отступ. Посмотрите, сможете ли вы исправить это самостоятельно. Затем мы рассмотрим, что не так и как это исправить.
<голова>
Пример заголовка
<тело>
Пример заголовка
Заголовок меньшего размера
Контент страницы
Теперь построчно рассмотрим вопросы:
-
- В настоящее время
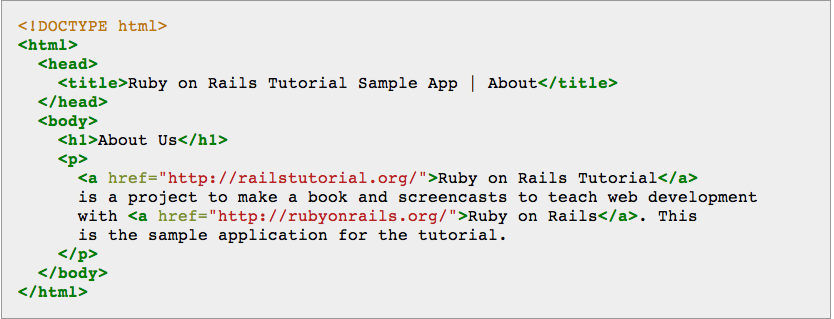
</code> не имеет отступа дальше <code><head> </code>, хотя он вложен внутри <code><head> </code> .<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i2.wp.com/toto-school.ru/wp-content/uploads/otstup-standartnyj-v-vorde_3.jpg' /><noscript><img loading='lazy' src='/800/600/http/i2.wp.com/toto-school.ru/wp-content/uploads/otstup-standartnyj-v-vorde_3.jpg' /></noscript> Отступ должен быть на 2 пробела больше, чем <code><head> </code> . На самом деле нам не нужно менять его положение, потому что он будет иметь правильный отступ, как только проблема с <code> Тег<head> </code> исправлен.</li><li> Тег <code><h2></h2> </code> вложен на 4 пробела глубже, чем тег <code><body> </code>. Мы должны быть последовательны при применении интервалов. Мы используем 2 пробела отступа, поэтому 4 пробела несовместимы.</li><li> <code><h3></h3></code> вложен глубже, чем <code><h2></h2> </code>, даже если он не находится внутри закрывающего тега <code><h2></h2> </code>. <code><h3></h3></code> должен быть на том же уровне, что и <code><h2></h2> </code> — и если уж на то пошло, то и тег <code><p> </code>.</li></ul><h3><span class="ez-toc-section" id="i-26"> Интервал </span></h3><hr/><p> HTML игнорирует большинство пробелов. Это может быть новая строка (или несколько новых строк) или дополнительный пробел в тексте или теге HTML. Давайте рассмотрим примеры различных форм пробелов, которые игнорируются в HTML.</p><p> В этом первом примере пробелы между двумя строками текста будут игнорироваться:</p><pre> <p>Вот текст.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/3/c/7/3c780d456a94ccee20d073264658fab8.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/3/c/7/3c780d456a94ccee20d073264658fab8.jpeg' /></noscript> </p> <p>Вот еще текст.</p> </pre><p> В следующем примере пробелы до и после текста (содержимое элемента <code><h2></h2> </code>) будут игнорироваться. Это означает пробел после открывающего тега <code><h2></h2> </code> и перед началом «Здесь», а также пробел после точки «.» и до начала закрывающего тега <code></h2> </code>. Посмотрите на изображение ниже, где лишние пробелы выделены оранжевым цветом.</p><pre> <h2><span class="ez-toc-section" id="i-27"> Вот заголовок. </span></h2> </pre><p></p><p> В этом последнем примере в каждой девятке есть лишние пробелы.0051<p> </code> тег (открывающий и закрывающий теги) перед закрывающей угловой скобкой <code> > </code> . Оба этих пробела будут игнорироваться. Посмотрите на изображение ниже, где лишние пробелы подчеркнуты зеленым.</p><pre> <p >Элемент `<p>` представляет абзац.</p > </pre><p></p><h4><span class="ez-toc-section" id="_HTML-13"> Дополнительные примеры пробелов в HTML </span></h4><p> Давайте рассмотрим более экстремальное сравнение различных вариантов использования пробелов в HTML. Взгляните на три примера одного и того же HTML ниже.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/informatikaexpert.ru/wp-content/uploads/2018/12/html25-1.png' /><noscript><img loading='lazy' src='/800/600/http/informatikaexpert.ru/wp-content/uploads/2018/12/html25-1.png' /></noscript> Каждый пример будет отображаться в браузере точно так же, потому что он содержит один и тот же HTML. Однако каждый пример будет выглядеть совершенно иначе из-за того, как используются пробелы.</p><h5><span class="ez-toc-section" id="_1-2"> Пример 1 </span></h5><pre> <!DOCTYPE html><html lang="en-US"><head><title>Пример заголовка Пример заголовка
< p>Контент страницыМеньший заголовок
Контент страницы
Пример 2
<голова>Пример заголовка <тело>Пример заголовка
Контент страницы
Заголовок меньшего размера
Содержание страницы
Пример 3
<голова>Пример заголовка <тело>Пример заголовка
Контент страницы
Заголовок меньшего размера
Контент страницы
Какой пример вы считаете самым простым для понимания и чтения? Я надеюсь, что вы выбрали пример № 3.
 Если нет, представьте, что примеры № 1 и № 2 расширяются до HTML-документов с 500 строками кода — будет ли любой из них самым простым для понимания и чтения?
Если нет, представьте, что примеры № 1 и № 2 расширяются до HTML-документов с 500 строками кода — будет ли любой из них самым простым для понимания и чтения?В примере №3 из-за того, как HTML имеет отступы и интервалы, мы можем легко получить обзор того, что происходит в документе, и увидеть, какие теги вложены в другие теги. Здесь нет лишних пробелов, которые нам нужно просеивать, а отступов достаточно, чтобы понять взаимосвязь между элементами HTML и их содержимым.
Пробелы и рекомендации по удобочитаемости кода
Правильное использование пробелов в вашем HTML напрямую связано с тем, насколько читабелен ваш код для других людей. При написании HTML мы предлагаем вам следовать следующим рекомендациям:
1. Включайте в HTML-элементы и контент только необходимые пробелы. Другими словами, ограничьте ненужные пробелы в HTML. Это означает, что нужно взять HTML, который выглядит как
Вот текст.
Вот текст.

2. Не включайте более одной пустой строки между любыми двумя строками кода. В больших документах HTML полезно разделять разные разделы HTML пустыми строками. Это может помочь вам визуализировать, как HTML будет отображаться в браузере в разных разделах веб-страницы. При этом убедитесь, что вы используете только одну пустую строку между любыми двумя строками кода. Чрезмерное количество пустых строк может затруднить чтение HTML-документа.
3. Будьте последовательны и следуйте правилам. Условные обозначения стилей будут меняться в зависимости от организации, в которой вы работаете, языка, с которым вы работаете, и ваших личных предпочтений. Например, вы можете предпочесть использовать больше пробелов, потому что это поможет вам лучше читать и понимать код, в то время как компания, в которой вы работаете, может ожидать, что вы будете следовать определенному соглашению о стиле. Кроме того, некоторые языки преднамеренно используют пробелы в своем синтаксисе, и ваш код может сломаться, если вы используете его неправильно.

Пока вы находитесь в Epicodus, мы ожидаем, что вы будете следовать рекомендациям, перечисленным в этом разделе. По вашим проектам ваши учителя будут давать вам отзывы, основанные на этих передовых методах.
Табуляция против пробелов… 2 пробела против 4
Теперь, когда мы рассмотрели основы отступов и интервалов, давайте кратко перейдем к спорам о табуляциях и пробелах, а также о 2 пробелах и 4, когда дело доходит до отступов. Все эти варианты допустимы, хотя телешоу «Кремниевая долина» (сатира о программистах) превратило пробелы и вкладки в шутку и горячие споры. Итак, давайте посмотрим на плюсы и минусы обоих — и почему Эпикод поступает так, а не иначе.
Вкладки против пробелов
Аргумент в пользу табуляции заключается в том, что для этого требуется меньшее количество нажатий клавиш. Одна вкладка будет согласованной, в то время как вы можете случайно нажать клавишу пробела слишком много раз или слишком мало раз, что приведет к проблемам с отступами.
 Это особенно проблематично для начинающих, которым может быть сложно правильно выстроить пробелы. Вот почему мы рекомендуем использовать вкладки.
Это особенно проблематично для начинающих, которым может быть сложно правильно выстроить пробелы. Вот почему мы рекомендуем использовать вкладки.Аргументом против вкладок является то, что разные машины настроены по-разному. Вкладка одного разработчика может состоять из двух пробелов, а вкладка другого разработчика может состоять из четырех пробелов. Таким образом, вкладка может означать одно для одного программиста и другое для другого. Между тем пространство всегда остается пространством.
2 пробела против 4
Аргумент в пользу использования 2 пробелов заключается в том, что они занимают меньше места в редакторе кода, что может быть особенно полезно на маленьком экране ноутбука. Там больше места для вашего кода — и вы будете смотреть на меньше пустого места. Когда файл имеет много уровней вложенности (как вы можете видеть в более длинном HTML-документе), ваш код не будет так часто работать за пределами экрана.
Мы знаем, что у многих наших студентов экраны меньше, а глубоко вложенный код часто неизбежен в HTML-документах.
 Вот почему мы предпочитаем 2 места.
Вот почему мы предпочитаем 2 места.Аргумент в пользу 4 пробелов в том, что код более читаем. Ребята из Microsoft — и многие разработчики C#/.NET — выступают за 4 пробела. Вот почему VS Code по умолчанию имеет 4 пробела. Они утверждают, что глубоко вложенный код является признаком плохо написанного кода, поэтому он в любом случае не должен сильно уходить с экрана.
В конечном счете, ни один из этих вариантов не является неправильным. Самое главное — быть последовательным везде в вашем коде!
Независимо от языка, который вы используете для написания кода, изучите стандарты отступов и интервалов для него. Практикуйте согласованность, чтобы ваш код легко читался другими разработчиками, а также вами в будущем.
Переключение переноса слов в VS Code
На данный момент, даже с отступом в 2 пробела, вы часто обнаружите, что содержимое вашего кода выходит за пределы экрана. Это может очень раздражать. К счастью, в VS Code есть настройка, обеспечивающая отображение всего вашего кода.
 Выберите раскрывающееся меню View в верхней левой строке меню в VS Code, затем найдите параметр Word Wrap и убедитесь, что он выбран (или отмечен). Это заставляет текст на вашем экране переноситься внутри экрана вашего редактора кода. Вы можете легко включить или выключить его. Иногда перенос текста может затруднить просмотр кода с отступом, но в целом это отличный инструмент, позволяющий убедиться, что вы видите весь свой код.
Выберите раскрывающееся меню View в верхней левой строке меню в VS Code, затем найдите параметр Word Wrap и убедитесь, что он выбран (или отмечен). Это заставляет текст на вашем экране переноситься внутри экрана вашего редактора кода. Вы можете легко включить или выключить его. Иногда перенос текста может затруднить просмотр кода с отступом, но в целом это отличный инструмент, позволяющий убедиться, что вы видите весь свой код.Отступы с HTML
Проблема
«Как сделать отступ в HTML?»
Я вижу, что этот вопрос довольно часто задают на различных форумах, которые я часто посещаю. Вероятно, вопрос должен звучать так:
«Как мне надежно сделать отступ в HTML?»
Ответ не тот, который хотелось бы большинству авторов. Естественное поведение HTML в большинстве распространенных браузеров заключается в сворачивании нескольких пробелов в HTML-коде. содержание в единое пространство. Как же тогда автор может произвести надежный отступ?
содержание в единое пространство. Как же тогда автор может произвести надежный отступ?Существуют потенциальные недостатки для ВСЕХ доступных методов создания контента. который не выровнен по левому краю относительно области просмотра (обычное значение по умолчанию в браузерах.) Ни одно из решений не будет работать во ВСЕХ браузерах, поэтому вы должны решить, какой метод будет работать лучше всего, учитывая возможности вашего ожидаемого читательской аудитории и взвешивание потенциальной потери удобочитаемости для некоторых пользователей.
Примечание: Джим Барчук создал отличную страницу на эту тему, на которой вы можете хотите проверить под названием «Глупый Трюки с отступами в HTML». Он посвящен расследованию актуальных левых размеры/значения полей и отступов, используемые различными браузерами (в том числе рассмотрены на этих страницах.)
Возможные решения
- Неразрывный интервал
- Предварительно отформатированный текст
- Блок-котировки
- Тег-разделитель Netscape
- Списки определений
- Изображения
- Неверные структуры списка
- Столы
- Каскадные таблицы стилей
- Что:
или
- Опора ( ): [ IE1 | М1 | N1 | О2.
 1 | S1 ]
1 | S1 ]- Поддержка ( ): [ IE2 | M2A8 | N1.1 | О2.1 | S1 ]
- Как:
- Опора ( ): [ IE1 | М1 | N1 | О2.
- Браузеры обычно обрабатывают несколько последовательных пробелов и/или возвратов каретки как
единое пространство. В случае неразрывных пробелов ( или )
браузеры обычно принимают несколько последовательных вхождений как есть, без
сливается в единое пространство.
- Плюсы:
- Обычно работает в большинстве браузеров
- Для достижения отступа не требуются структуры HTML
- Почти ВСЕ браузеры понимают
- Автор может грубо изменить размер отступа, используя желаемое количество несколько (или ) сущности.
- Минусы:
- Работает только для одной строки отступа — при переносе возвращается
до предыдущего уровня отступа.

- НЕ ВСЕ браузеры будут отображать несколько явления как есть. Некоторые браузеры сворачивают это в один пробел.
- Некоторые старые браузеры не понимают названная сущность
- Автор не может гарантировать точный размер отступа (в зависимости от шрифта размер, платформа и разрешение средства просмотра, размер пространства может варьироваться.)
- Работает только для одной строки отступа — при переносе возвращается
до предыдущего уровня отступа.
- Что: <Предварительно>
- Поддержка: [ IE1 | М1 | N1 | О2.1 | S1 ]
- Как:
- Поддержка: [ IE1 | М1 | N1 | О2.1 | S1 ]
- Тег PRE сохраняет ВСЕ пробелы, возврат каретки и перевод строки «как есть» из исходного кода HTML. Предопределенный макет таким образом можно создать.
- Плюсы:
- Большинство ВСЕХ браузеров поддерживают эту функцию, даже текстовые браузеры.

- Можно управлять отступом для нескольких строк текста.
- Поддерживается в HTML 2.0 — поддерживаются старые браузеры.
- Большинство ВСЕХ браузеров поддерживают эту функцию, даже текстовые браузеры.
- Минусы:
- Форматирование PRE обычно применяет к тексту шрифт фиксированной ширины для достижения желаемого фиксированного внешнего вида.
- Разрыв строки всегда сохраняется (может быть нежелательным побочным эффектом).
- PRE — это структура форматирования блока, и разрыв строки всегда вставляется до и после конструкции. Размер интервала перед и после блокировки не может быть гарантировано от браузера к браузеру.
- Что: <Цитата>
- Поддержка: [ IE1 | М1 | N1 | О2.1 | S1 ]
- Как:
- Поддержка: [ IE1 | М1 | N1 | О2.1 | S1 ]
- Большинство браузеров отображают содержимое фрагмента BLOCKQUOTE с отступом.

- Плюсы:
- Обычно можно вкладывать BLOCKQUOTE для создания более глубоких отступов.
- Большинство браузеров делают отступ в структурах BLOCKQUOTE.
- Разметка поддерживается в HTML 2.0 — ее поддерживают старые браузеры.
- Минусы:
- Некоторые браузеры безоговорочно применяют курсив к BLOCKQUOTE структуры, а также отступ.
- Автор не может контролировать размер отступа.
- BLOCKQUOTE — это структура форматирования блока, а разрыв строки всегда вставлены до и после конструкции. Размер интервала до и после блокировки не может быть гарантировано от браузера к браузеру.
- Пометка кода BLOCKQUOTE на самом деле не означает «отступ»;
Определения HTML не ТРЕБУЮТ, чтобы браузер делал отступ BLOCKQUOTE
структуры.
 .. это просто указывает, что содержимое (или СЛЕДУЕТ быть) цитатой.
.. это просто указывает, что содержимое (или СЛЕДУЕТ быть) цитатой.
- Что: <Разделитель>
- Поддержка: [ИЕ|М| N3B5-6.2 |О|С]
- Как:
- Поддержка: [ИЕ|М| N3B5-6.2 |О|С]
- Netscape создал тег специально для контроля пробел в HTML-документе. Автор может создавать только горизонтальные, только по вертикали или заблокируйте пустое пространство с помощью этого тега.
- Плюсы:
- Обеспечивает контроль размера желаемого интервала на уровне пикселей.
- Тег специально создан для управления желаемым отступом имущество.
- Этот метод также позволяет создавать элементы с плавающим интервалом.
- Минусы:
- Специфический тег Netscape поддерживается только в некоторых версиях, поэтому он
ОЧЕНЬ ограничен в поддержке.
 В настоящее время его также нет ни в одном HTML
стандартом и никогда не будет (больше контроля возможно с
Таблицы стилей сейчас.)
В настоящее время его также нет ни в одном HTML
стандартом и никогда не будет (больше контроля возможно с
Таблицы стилей сейчас.) - В структуре SPACER нет ничего обратно совместимого с разрешить изящную деградацию в неподдерживающих браузерах.
- Этот элемент больше не поддерживается в текущих версиях Netscape.
- Специфический тег Netscape поддерживается только в некоторых версиях, поэтому он
ОЧЕНЬ ограничен в поддержке.
- Что:
- Поддержка: [ IE1 | М1 | N1 | О2.1 | S1 ]
- Как:
- Термин DD списка определений обычно имеет отступ в большинстве браузеров
- Плюсы:
- Большинство браузеров делают отступы для терминов DD в структурах DL.
- Поддерживается в HTML 2.0 — старые браузеры будут поддерживать его.
- Минусы:
- Некоторые браузеры МОГУТ ставить термин DD в той же строке, что и
предыдущий срок ДТ.

- Спецификации HTML рекомендуют, чтобы термин DD не существовал без связанного с ним термина DT, но это почти никогда не требуется в браузерах.
- Размер отступа является статическим и не может контролироваться — Internet Explorer размер отступа примерно вдвое меньше, чем у Netscape и Mosaic.
- Маркировка кода DL на самом деле не означает «отступ»; Определения HTML не ТРЕБУЮТ, чтобы браузер делал отступ для термина DD в структура списка определений… это просто указывает, что содержимое (или ДОЛЖЕН быть ) связанным объяснением определяющего термина.
- Некоторые браузеры МОГУТ ставить термин DD в той же строке, что и
предыдущий срок ДТ.
- Что: <Ол>,
- Поддержка: [ IE1 | М1 | N1 | О2.1 | S1 ]
- Как:
- Поддержка: [ IE1 | М1 | N1 | О2.1 | S1 ]
- Можно использовать список, содержащий структуру без
необходимые элементы списка (LI) для достижения отступа в нескольких браузерах.

- Плюсы:
- Internet Explorer, Mosaic, Netscape и Opera имеют отступы поведение с этим HTML.
- Минусы:
- Строго говоря, этот HTML недействителен по отношению к установленным
стандарты. Всякий раз, когда вы используете незаконный HTML, конечный результат НЕ может быть
гарантировано. Этот метод не следует использовать.
[Примечание: можно утверждать, что используя только структуру списка, такую как элемент заголовка списка (LH) существующий только в черновике HTML 3.0 с истекшим сроком действия, будет примером, где вам может сойти с рук такое поведение… тем не менее, такой синтаксис, как LH, устаревшая разметка и не рекомендуется.]
- Строго говоря, этот HTML недействителен по отношению к установленным
стандарты. Всякий раз, когда вы используете незаконный HTML, конечный результат НЕ может быть
гарантировано. Этот метод не следует использовать.
- Что: <Изображение>
- Поддержка: [ IE1 | М1 | N1 | О2.
 1 | S1 ]
1 | S1 ]- Как:
- Поддержка: [ IE1 | М1 | N1 | О2.
- Использование прозрачного изображения желаемой ширины отступа или используя небольшой (1 X 1 пиксель будет достаточно и сохраняет время загрузки минимальный) прозрачное изображение с явным размером ширины позволяет определение желаемой области белого пространства.
- Плюсы:
- Позволяет управлять отступом на уровне пикселей.
- Этот метод также позволяет создавать элементы с плавающим интервалом.
- Справедливая деградация может произойти при использовании атрибута ALT — браузеры часто сохранить несколько пробелов в своем отображении.
- Большинство графических браузеров поддерживают вставку изображений.
- Минусы:
- Только текстовые браузеры не смогут отображать желаемую графику
отступ.

- Атрибут ALT тега изображения может свернуть несколько последовательных пробелы к одному.
- Дополнительный запрос на загрузку и время, необходимое для загрузки изображения.
- Делает отступ только для одной строки текста, если только он не более поздний используются теги/атрибуты (таблицы или плавающие атрибуты IMG ALIGN).
- Браузеры, которые поддерживают изображения, но не поддерживают прозрачный изображения могут отображать цветное изображение в запрошенном отступе.
- Только текстовые браузеры не смогут отображать желаемую графику
отступ.
- Что: Таблицы
- Поддержка: [ IE2 | M2A8 | N1.1 | О2.1 | S1 ]
- Как:
- Поддержка: [ IE2 | M2A8 | N1.1 | О2.1 | S1 ]
- Использование первого столбца таблицы или первой ячейки строки для
отступ управления может быть весьма успешным.
 Многие методы могут быть
используется для определения размера этого первого столбца: прозрачные изображения или неразрывные
пробелы в содержимом ячейки или явные объявления атрибутов WIDTH
для определений ячеек.
Многие методы могут быть
используется для определения размера этого первого столбца: прозрачные изображения или неразрывные
пробелы в содержимом ячейки или явные объявления атрибутов WIDTH
для определений ячеек. - Плюсы:
- Можно управлять либо первой строкой, либо целыми блоками текста.
- Позволяет управлять размером отступа на уровне пикселей.
- Сложные отступы возможны с использованием таблиц (Атрибуты COLSPAN и ROWSPAN позволяют еще больше возможности отображения.)
- Внутриклеточные методы, используемые для создания отступов (прозрачные изображения и неразрывные пробелы) хорошо ухудшаются в браузерах, которые не понимать таблицы.
- Почти все браузеры теперь поддерживают таблицы
- Минусы:
- Исторически таблицы не всегда поддерживались.
 Очень
старые браузеры вряд ли будут их поддерживать.
Очень
старые браузеры вряд ли будут их поддерживать. - Браузеры, не поддерживающие вложенные таблицы, могут не отображать вложенные содержание хорошо.
- Использование механизмов структурирования таблиц для управления размером отступа (такие как атрибуты WIDTH) не будут корректно работать в браузерах, не понимаю таблицы.
- Структуры таблиц требуют создания дополнительных HTML-тегов — это может привести к более длительное время загрузки по сравнению с некоторыми другими методами отступов.
- С тех пор как были созданы таблицы, они использовались для создания интервалов и
выравнивания для одного или нескольких текстов и/или других объектов контента.
Таблицы должны, строго говоря, представлять табличных данных. Ничто в таблице не означает строгого «отступа» — это как раз то, что
этого ожидают многие пользователи и авторы.
 Авторам не следует полагаться на это.
Авторам не следует полагаться на это.
- Исторически таблицы не всегда поддерживались.
- Что: Каскадное
Таблицы стилей [—> Index DOT Css]
- Поддержка: [ IE3B1 |М| N4B2 | О3.5 | S1 ]
- Как:
- Поддержка: [ IE3B1 |М| N4B2 | О3.5 | S1 ]
- Использование свойств поля и/или заполнения каскадной таблицы стилей на большинство ЛЮБОЙ HTML допускает отступ с любой стороны элемент — даже отрицательные значения с полями.
- Плюсы:
- Возможна более высокая степень контроля практически на любом элементе, чем с любой другой метод.
- Информация об отображении может быть прикреплена к элементам HTML без потеря исходного смыслового значения (хорошая обратная совместимость).
- Минусы:
- Старые браузеры никогда не будут поддерживать каскадные таблицы стилей.
 Новее
браузеры DO поддерживают CSS с разной степенью точности.
Новее
браузеры DO поддерживают CSS с разной степенью точности.
- Старые браузеры никогда не будут поддерживать каскадные таблицы стилей.
- Каскадные таблицы стилей
- Изображения
- Столы
- Неразрывный интервал
- Предварительно отформатированный текст
- Блок-котировки
- Списки определений
- Элемент ПРОСТАВКА
- Неверные структуры списка
Выводы
Из распространенных методов, упомянутых здесь, лишь немногие действительно хорошо работают на многих браузеры. Главный вопрос, который вы должны задать, когда хотите сделать отступ: «Хорошо ли работает метод в неподдерживающих браузерах?» ответ должен быть довольно легким после этого. Чтобы помочь, вот краткое изложение:Использование рекомендуется Работает нормально в некоторых
или большинстве случаевИспользование не рекомендуется
Личное мнение Приложение:
Прошло несколько лет с тех пор, как я впервые написал эту страницу, и браузеры прошли долгий путь. образом, как это принято в авторской практике. В то время как стандарты всегда хотели
авторов к авторским документам, семантически правильно размеченным относительно их
содержание, на самом деле это часто не вариант.
образом, как это принято в авторской практике. В то время как стандарты всегда хотели
авторов к авторским документам, семантически правильно размеченным относительно их
содержание, на самом деле это часто не вариант.Но авторы больше не должны игнорировать эти пожелания, если мы хотим создать или хотя бы постепенно превратите сеть в область правильно размеченных документов. Принадлежащий рекомендуемые методы для отступов, перечисленные выше, теперь я могу только порекомендовать один метод надежного отступа: CSS. С появлением большей персонализации предоставляется читателям, различным устройствам рендеринга (например, мобильным телефонам) и Тенденции к тому, чтобы сделать Интернет более доступным для всех читателей и устройств. глупо пытаться гарантировать отступ… любой выбранный вами метод — это просто «отступ» мне пожалуйста .» Просто есть НЕТ 100% надежный способ сделать отступ… Получить над ним. =) Откажитесь от попыток создать идеальные до пикселя страницы и поддайтесь адаптивному рендерингу мышления.

Как сделать отступ сразу для нескольких строк? — Часто задаваемые вопросы по HTML
Форумы Codecademyзормус
#1
Следуя принципам пробелов и отступов, если мне нужно обернуть несколько уже написанных строк в новый тег/элемент, как добавить дополнительный отступ ко всем этим строкам одновременно?
каролисвайткевичюс6
#2
Это очень поздно, но для тех, кто столкнется с этим: вы можете сделать отступ для нескольких элементов, выбрав все, что вы хотите сделать отступом, а затем нажмите [Tab].

(это также причина, по которой я предпочитаю всегда использовать [Tab] вместо [пробел] для отступа)
96 лайков
дата3825685086
#3
Это действительно полезно, спасибо!
1 Нравится
курс05023
#4
Отличный совет. У меня была проблема, когда я скопировал пример в свой существующий текст, но не смог сделать отступ, чтобы он сразу вписался. Этот совет хорош. Спасибо.
2 лайка
дизайн1188434747
#5
О боже…
Какой полезный совет!!
Спасибо1 Нравится
10 июня 2020 г., 8:10
#6
вау, именно то, что мне было нужно
спасибоarc7919771263
#7
Спасибо за этот замечательный совет.
ява1284686805
#8
Я обнаружил это сегодня, прежде чем мы добрались до этого вопроса, в основном потому, что я не хотел вводить каждую строку отдельно.
 Пробным путем я выбрал все строки, нажал Tab и Wahlah!
Пробным путем я выбрал все строки, нажал Tab и Wahlah!самадель
#9
Если вы предпочитаете использовать [пробел] для создания отступа в коде, а не [tab], вы можете выбрать несколько строк, удерживая клавишу [alt] и щелкая в начале каждой строки, для которой нужно сделать отступ. Затем вы можете нажать [пробел], и все выбранные строки будут затронуты.
13 лайков
sarmat-gc0244758665
#10
выберите строки, для которых вы хотите сделать отступ, и нажмите «Tab» для отступа вперед и «shift+tab» для отступа назад
6 лайков
core8454604623
#11
боже мой, он движется! спасибо!
1 Нравится
косисимон-эбо7217576
#12
спасибо @zormus мне как новичку это очень помогло!
musiqueinba
№13
Существуют также сочетания клавиш, которые могут быть полезны для форматирования кода в редакторе Codecademy:
- Выделение строк над/под курсором: Ctrl + Shift + стрелка вверх/вниз
- Дублирующая строка: Shift + Alt + стрелка вверх/вниз
- Вы также можете выбрать несколько строк, а затем использовать этот ярлык для дублирования больших частей кода!
- Несколько курсоров (два ярлыка для этого):
- Alt + щелчок левой кнопкой мыши в том месте, где вы хотите установить дополнительный курсор
- Alt + Ctrl + стрелка вверх/вниз (поставить курсор выше/ниже текущего)
Надеюсь, эти ярлыки ускорят вашу работу с кодом
10 лайков
бартроуверс
№14
Обнаружил эту статью сразу после того, как сделал ее построчно. В любом случае, полезно знать на будущее. Спасибо!
1 Нравится
5 июня 2021 г., 7:58
№15
Но я читал здесь на форуме тему, в которой не рекомендуется использовать вкладку, поскольку она отображается по-разному в разных браузерах. Не могу найти этот пост, поэтому прикреплю этот.
https://discuss.codecademy.com/t/indentation-error/369771?u=amateurjuniorjstjoshin
№16
Во многих редакторах кода вы можете выделить все строки текста, которые вы хотите сделать с отступом, с помощью курсора, а затем на клавиатуре нажать клавиши ctrl и ] вместе, или на Mac это cmd и ] .
 Точно так же вы можете отступить, выделив текст и набрав ctrl и [ клавиши вместе или на Mac cmd и [ .
Точно так же вы можете отступить, выделив текст и набрав ctrl и [ клавиши вместе или на Mac cmd и [ .1 Нравится
jm5348
# 17
Отлично, экономит кучу времени!
wileysoutheastasia
# 18
Я выделил часть кода, затем нажал пробел, и все, что я выделил, было удалено. Есть ли способ восстановить то, что я потерял.
Как создавать отступы и маркированные списки
Поиск
…Используйте их, чтобы прыгать или читать все!
[Отступы абзацев]
[Маркированные списки]
[Квадратные маркеры]
[Числовые списки]
[Римские цифры]
[Буквы]
[Начать отсчет после единицы]
[Соедини их вместе]
[Списки определений]Я получил много писем с вопросами, как мне сделать абзацы с отступом и эти маркированные списки. Маленькие пули — это не изображения. Они помещаются туда с помощью HTML-команд. На самом деле весь формат списка можно создать с помощью команд. Я покажу вам, как это сделать.
Отступ абзаца
Я удивлен, что люди спрашивают меня, как я делаю отступ абзаца, потому что я редко его использую.
Если вы хотите писать с отступом строк текста, я был бы более чем рад показать вам, как я это делаю. Я уверен, что для этого есть другой метод, но мне нравится, как я это делаю. Мне это удобно.
Думаю, я не делаю это обычным или HTML-способом. Я просто делаю отступ, добавляя пробелы. «НО МОЙ БРАУЗЕР ИГНОРИРУЕТ МОИ ПРОБЕЛЫ!!!» ты говоришь.
«НО МОЙ БРАУЗЕР ИГНОРИРУЕТ МОИ ПРОБЕЛЫ!!!» ты говоришь.
Да, мой тоже. Я понимаю полностью. Я использую этот небольшой код для создания каждого из своих пространств:
Эта штука представляет собой команду амперсанда, которая создает пробел, как если бы вы нажали пробел. У меня есть целый учебник по этим командам прямо здесь, если вы хотите увидеть больше.
Вот как выглядит каждая из этих строк с отступом:Выглядит так. Видите пять пробелов? Нет, правда. Это то, чем я занимаюсь. Посмотрите на ПРОСМОТР ИСТОЧНИКА, если не верите мне.
И это все, что я могу сказать об этом. (Джо Гамп) Может быть и другой метод, но мне нравится этот. Итак, (добавьте малиновый звуковой эффект).
Маркированные списки
Эти списки хороши. Вот за что они мне нравятся…
- Они представляют информацию в легкой форме.
- Пули выглядят круто.
- Они делают меня счастливым.

Извините за последнее. Мне просто нужен был еще один пункт, чтобы составить список из трех пунктов. Хорошо, вот как я это сделал.
Не пугайтесь команд. На самом деле только два из них используются снова и снова. Вот что происходит.
- UL означает U нормированный L ист. Это означает, что будут использоваться маркеры, а не числа. Числа будут объяснены позже.
- LI означает L ist I tem. Он обозначает следующую вещь, которая получит пулю. Обратите внимание, что не требуется. Не является командой «Разрыв» или «Абзац». LI делает все эти хорошие вещи для вас.
- /UL заканчивает весь список.
 ПОДСКАЗКА: Если вы используете команду center до этого, она не центрирует весь список, она центрирует каждый элемент, что портит внешний вид списка. Если вы хотите переместить список ближе к центру страницы, просто добавьте больше команд
ПОДСКАЗКА: Если вы используете команду center до этого, она не центрирует весь список, она центрирует каждый элемент, что портит внешний вид списка. Если вы хотите переместить список ближе к центру страницы, просто добавьте больше команд- . Я обнаружил, что три перемещает список почти в центр. Просто помните, что если вы используете три команды UL, вам нужно предложить три команды /UL. Вот так:
- элемент списка
Не люблю круглые пули, хочу квадратные!!!
Полегче, парень, ты тоже можешь получить свой список и квадраты. Просто добавьте команду TYPE=»square» в свою команду UL. Вот так:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
Нумерованные списки
Если вы хотите создать список, в котором нумеруются элементы, а не просто ставится маркер впереди, HTML может сделать это за вас. Да, вы могли бы просто пронумеровать вещи сами, но это неинтересно. Это тоже требует времени. Раскопайте это:
Да, вы могли бы просто пронумеровать вещи сами, но это неинтересно. Это тоже требует времени. Раскопайте это:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
…и вот как я это сделал:
Обратите внимание, это тот же формат, за исключением того, что у меня есть 1
где раньше было
. Ничего с этим. Браузер будет продолжать считать до тех пор, пока вы будете размещать элементы
Но я хочу римские цифры!!!
Арабский недостаточно хорош для тебя, да? Просто поместите TYPE=»I» внутри команды OL. Обратите внимание, что это заглавная буква «я», а не цифра один. Вот что вы получаете:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
…и вот как я это сделал:
Римские цифры?!?! Я хочу письма!
С тобой просто не весело, понимаешь? Хорошо, обычные письма. Я могу это сделать. Попробуйте это:
Я могу это сделать. Попробуйте это:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
…и вот как я это сделал:
Но мне не нужны заглавные буквы!
*вздох*
Вы можете преобразовать буквы или римские цифры в строчные, поместив строчную версию буквы в тег OL. например:
и
Попробуйте.
Начать отсчет после единицы
Возможно, вы не хотите, чтобы отсчет начинался с единицы каждый раз. Это легко исправить. Вот упорядоченный список, который начинается с четырех.
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
…и вот как я это сделал:
90 Элемент списка 2391 901
Попробуйте сами.
Могу ли я собрать их вместе?
Да. Только не забудьте закрыть каждый. Вы можете сделать что-то вроде списка OL, и под каждой командой LI для OL вы можете добавить небольшой UL. Вот так:
- Основной заголовок
- Элемент списка 1
- Элемент списка 2
- Второстепенный заголовок
- Элемент списка 1
- Элемент списка 2
вот как это выглядит:
Существует шаблон размещения ненумерованных списков один под другим.
- Первый список дает сплошной маркер
- Второй дает пустую пулю. Вы можете видеть это выше.
- Каждый следующий список содержит квадратный маркер.
Список определений
Вы можете сколько угодно играть с текстом внутри всех этих команд списка. Жирный, курсив и любой другой шрифт, который вы хотите, будет работать. Есть еще один набор команд списка, которые манипулируют текстом за вас. Приведенные выше списки представляют собой списки отдельных элементов. Каждая команда LI создает один элемент списка. Теперь проверьте это:
Жирный, курсив и любой другой шрифт, который вы хотите, будет работать. Есть еще один набор команд списка, которые манипулируют текстом за вас. Приведенные выше списки представляют собой списки отдельных элементов. Каждая команда LI создает один элемент списка. Теперь проверьте это:
Вот что на ужин
- Салат
- Зелень и приправа
- Еда
- Загадочное мясо и пюре из батата
- Десерт
- Новый
…и вот как это выглядит.
Что на ужин
- Салат
- Зелень и заправка
- Еда
- Таинственное мясо и пюре из батата
- Десерт
- Мятный двор
Вот что происходит
- Я использовал команду h5 для создания заголовка
-
-
 Это первый уровень.
Это первый уровень. -
Красивый вид. Я еще не нашел ни одного места, где можно было бы его использовать, но оно у вас есть, если оно вам нужно.
Ну… это все, что у меня есть. Используйте команды списка и представляйте информацию своим читателям в более плавной форме, чем написание длинных абзацев с большим количеством деталей. Я постоянно пользуюсь этими списками. Я думаю, что здесь может быть учебник, в котором он не используется, но я его не помню. Наслаждайтесь и счастливого листинга.
Кстати, если вам понравился этот урок, попробуйте CSS и списки.
[Маркированные списки]
[Квадратные маркеры]
[Числовые списки]
[Римские цифры]
[Буквы]
[Начать отсчет после единицы]
[Соединить их вместе]
[Списки определений] 2
Популярные статьи
Рекомендуемые
Что такое отступ HTML? (с изображением)
`;
Евгений П.

Отступ языка гипертекстовой разметки (HTML) — это либо тег, либо свойство каскадной таблицы стилей (CSS), которое вызывает перемещение одного или нескольких визуальных элементов на веб-странице на определенное расстояние от поля его ограничивающего блока. Эффект от использования отступа в HTML такой же, как при использовании отступа в печати. Наиболее распространенный способ вставить отступ в HTML-документ — использовать CSS для изменения свойства text-indent абзаца, содержащего текст. Некоторые операторы форматирования, такие как списки и цитаты, автоматически делают отступ для своего содержимого, чтобы отличать его от окружающего текста. Использование CSS для вставки отступа HTML работает только в первой строке абзаца и не работает во всем блоке, чего можно добиться с помощью других свойств форматирования.
В соответствии со стандартом HTML несколько пробелов и символ табуляции, которые используются на большинстве компьютеров для создания отступов, удаляются из файлов до анализа кода для отображения. Это означает, что текст, отформатированный в текстовом процессоре, не будет поддерживать это форматирование при вставке непосредственно в документ HTML, если только текст не вставлен в программу редактирования HTML по принципу «что видишь, то и получаешь» (WYSIWYG). Чтобы сделать отступ для первой строки абзаца или для всего блока текста, необходимо использовать специальный код HTML и CSS.
Свойство text-indent блочных элементов в CSS задает отступ для первого неформатированного отображаемого элемента в блоке. Величина отступа должна быть указана в числовом виде. Эта опция позволяет пользователю указать число, которое сообщает браузеру, на сколько пикселей, точек, сантиметров или других форм измерения должна быть отступ линии. Это число также может быть процентом от общей ширины блока. Этот параметр CSS работает только на уровне блоков, делает отступ только в первой строке и не работает с элементами, которые уже имеют предопределенный тип поведения форматирования, например с маркированными списками.
Величина отступа должна быть указана в числовом виде. Эта опция позволяет пользователю указать число, которое сообщает браузеру, на сколько пикселей, точек, сантиметров или других форм измерения должна быть отступ линии. Это число также может быть процентом от общей ширины блока. Этот параметр CSS работает только на уровне блоков, делает отступ только в первой строке и не работает с элементами, которые уже имеют предопределенный тип поведения форматирования, например с маркированными списками.
Висячий HTML-отступ является противоположностью стандартному отступу и оттягивает первую строку блока назад, чтобы она отображалась слева от остальных строк абзаца, когда текст выровнен для чтения слева направо. То же свойство text-indent используется для висячего отступа HTML, за исключением того, что число для величины отступа отрицательное. Этот метод работает только в том случае, если значения поля и границы блока достаточно велики, чтобы вместить висячий отступ.
Этот метод работает только в том случае, если значения поля и границы блока достаточно велики, чтобы вместить висячий отступ.
Можно определить отступ HTML, который перемещает весь блок или абзац. Это можно сделать с помощью нескольких свойств CSS на уровне блока, включая изменение полей или более глубокое размещение блока-контейнера на странице. Это также может быть достигнуто с помощью основных тегов HTML, таких как blockquote или pre, что означает предварительно отформатированный текст. Недостаток использования базовых тегов для создания отступа HTML заключается в том, что величину смещения текста нельзя контролировать или задать явно.
Вам также может понравиться
Рекомендуется
Учебник по отступам HTML с примерами — POFTUT
стандартный фиктивный текст в отрасли с 1500-х годов, когда неизвестный принтер занял Отступ с HTML-тэгом Blockquote
Отступ блока
Lorem Ipsum — это просто фиктивный текст в полиграфии и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популяризирован в 1960-х годах с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно - с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum. <цитата> <р> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов.Отступ с тегом HTML BlockquoteОн пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum. Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
HTML предоставляет предварительно отформатированный тег, в котором содержимое предварительно отформатированного текста будет отображаться так же, как и предоставлено.


 1 В этой главе:
1 В этой главе: Поставив несколько вы можете увеличить расстояние между словами.
Поставив несколько вы можете увеличить расстояние между словами. 1 Рекомендованный метод в HTML
1 Рекомендованный метод в HTML

 org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gif
org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gif

 Если нет, представьте, что примеры № 1 и № 2 расширяются до HTML-документов с 500 строками кода — будет ли любой из них самым простым для понимания и чтения?
Если нет, представьте, что примеры № 1 и № 2 расширяются до HTML-документов с 500 строками кода — будет ли любой из них самым простым для понимания и чтения?

 Это особенно проблематично для начинающих, которым может быть сложно правильно выстроить пробелы. Вот почему мы рекомендуем использовать вкладки.
Это особенно проблематично для начинающих, которым может быть сложно правильно выстроить пробелы. Вот почему мы рекомендуем использовать вкладки. Вот почему мы предпочитаем 2 места.
Вот почему мы предпочитаем 2 места. Выберите раскрывающееся меню View в верхней левой строке меню в VS Code, затем найдите параметр Word Wrap и убедитесь, что он выбран (или отмечен). Это заставляет текст на вашем экране переноситься внутри экрана вашего редактора кода. Вы можете легко включить или выключить его. Иногда перенос текста может затруднить просмотр кода с отступом, но в целом это отличный инструмент, позволяющий убедиться, что вы видите весь свой код.
Выберите раскрывающееся меню View в верхней левой строке меню в VS Code, затем найдите параметр Word Wrap и убедитесь, что он выбран (или отмечен). Это заставляет текст на вашем экране переноситься внутри экрана вашего редактора кода. Вы можете легко включить или выключить его. Иногда перенос текста может затруднить просмотр кода с отступом, но в целом это отличный инструмент, позволяющий убедиться, что вы видите весь свой код. содержание в единое пространство. Как же тогда автор может произвести надежный отступ?
содержание в единое пространство. Как же тогда автор может произвести надежный отступ? 1 | S1 ]
1 | S1 ]


 .. это просто указывает, что содержимое (или СЛЕДУЕТ быть) цитатой.
.. это просто указывает, что содержимое (или СЛЕДУЕТ быть) цитатой. В настоящее время его также нет ни в одном HTML
стандартом и никогда не будет (больше контроля возможно с
Таблицы стилей сейчас.)
В настоящее время его также нет ни в одном HTML
стандартом и никогда не будет (больше контроля возможно с
Таблицы стилей сейчас.)

 1 | S1 ]
1 | S1 ]
 Многие методы могут быть
используется для определения размера этого первого столбца: прозрачные изображения или неразрывные
пробелы в содержимом ячейки или явные объявления атрибутов WIDTH
для определений ячеек.
Многие методы могут быть
используется для определения размера этого первого столбца: прозрачные изображения или неразрывные
пробелы в содержимом ячейки или явные объявления атрибутов WIDTH
для определений ячеек. Очень
старые браузеры вряд ли будут их поддерживать.
Очень
старые браузеры вряд ли будут их поддерживать. Авторам не следует полагаться на это.
Авторам не следует полагаться на это. Новее
браузеры DO поддерживают CSS с разной степенью точности.
Новее
браузеры DO поддерживают CSS с разной степенью точности. образом, как это принято в авторской практике. В то время как стандарты всегда хотели
авторов к авторским документам, семантически правильно размеченным относительно их
содержание, на самом деле это часто не вариант.
образом, как это принято в авторской практике. В то время как стандарты всегда хотели
авторов к авторским документам, семантически правильно размеченным относительно их
содержание, на самом деле это часто не вариант.

 Пробным путем я выбрал все строки, нажал Tab и Wahlah!
Пробным путем я выбрал все строки, нажал Tab и Wahlah! Точно так же вы можете отступить, выделив текст и набрав ctrl и [ клавиши вместе или на Mac cmd и [ .
Точно так же вы можете отступить, выделив текст и набрав ctrl и [ клавиши вместе или на Mac cmd и [ . «НО МОЙ БРАУЗЕР ИГНОРИРУЕТ МОИ ПРОБЕЛЫ!!!» ты говоришь.
«НО МОЙ БРАУЗЕР ИГНОРИРУЕТ МОИ ПРОБЕЛЫ!!!» ты говоришь. 
 ПОДСКАЗКА: Если вы используете команду center до этого, она не центрирует весь список, она центрирует каждый элемент, что портит внешний вид списка. Если вы хотите переместить список ближе к центру страницы, просто добавьте больше команд
ПОДСКАЗКА: Если вы используете команду center до этого, она не центрирует весь список, она центрирует каждый элемент, что портит внешний вид списка. Если вы хотите переместить список ближе к центру страницы, просто добавьте больше команд Это первый уровень.
Это первый уровень.  Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.