Как сделать поиск по сайту для удобства пользователей
В том случае если у вас достаточно большой с точки зрения информативности сайт, то самое время задуматься над оптимизацией поиска. Что же это такое?Наверное, ни для кого не секрет, что такое поисковые системы. Всем нам знаком Google и Яндекс. Так вот поиск по сайту носит тот же принцип, а в некоторых случаях и вовсе происходит интеграция популярных поисковиков на свой сайт.И если с самим понятием все более ли менее ясно, то остается главный вопрос: Как сделать поиск по сайту? Именно на него мы с вами и ответим ниже в нашей статье. Наверняка вам кажется это очень просто сделать. Но на самом деле вы удивитесь, сколько вариаций и способов существует. Из нашей статьи вы сможете узнать, как сделать поиск на сайте html, как сделать поиск по слову на сайте, а также некоторые другие варианты.
Простой поиск для сайта
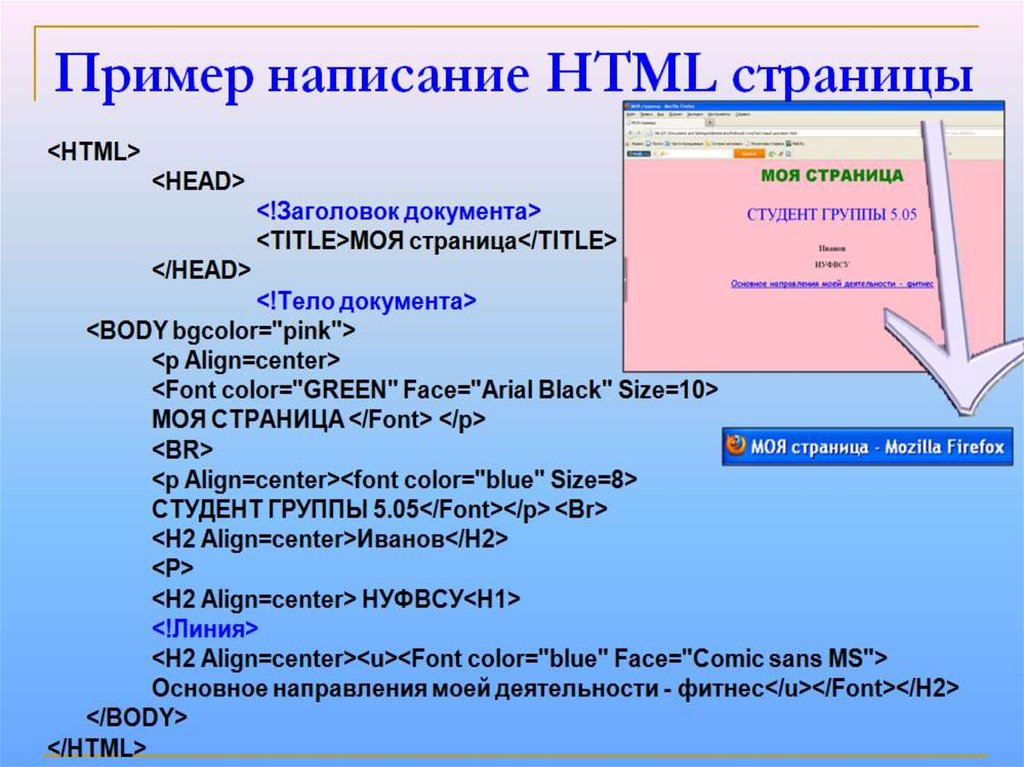
Давайте начнем с самого распространенного варианта. Мы с вами рассмотрим способ, как сделать поиск по сайту html. Для начала следует отметить, что выглядит такая графа достаточно привычно для любого интернет пользователя. Вы можете увидеть его на изображении ниже. Как всем известно, простой сайт на html пишется посредством кодов. И когда возникает вопрос того, как сделать поиск по сайту в html, то ответ, конечно же, прост. Необходимо написать код. Но как правильно его выстроить, чтобы получить самый простой вариант поиска? Для этого вы можете воспользоваться нашей визуальной подсказкой, которую мы разместили ниже. Просто напишите данный кодовый набор в формате HTML. Таким образом, вы сможете создать самый простой вариант поиска по вашему сайту.
Для начала следует отметить, что выглядит такая графа достаточно привычно для любого интернет пользователя. Вы можете увидеть его на изображении ниже. Как всем известно, простой сайт на html пишется посредством кодов. И когда возникает вопрос того, как сделать поиск по сайту в html, то ответ, конечно же, прост. Необходимо написать код. Но как правильно его выстроить, чтобы получить самый простой вариант поиска? Для этого вы можете воспользоваться нашей визуальной подсказкой, которую мы разместили ниже. Просто напишите данный кодовый набор в формате HTML. Таким образом, вы сможете создать самый простой вариант поиска по вашему сайту.Форма поиска с подсветкой
Стоит отметить, что строка поиска не обязательно должна иметь стандартный вид. Вы вполне можете сделать ее, к примеру, с подсветкой. Для этого стоит просто введите код, который мы разместили ниже, на вашем сайте в тег между <боди>форма поиска</боди>. Внешний вид такого поиска выглядит, как серая полоса поиска, которая исчезает при введении запроса. Такая форма поиска обязательно понравиться посетителям вашего сайта.
Такая форма поиска обязательно понравиться посетителям вашего сайта.Простая но красивая форма поиска
Всем нам хочется красивый визуальный ряд нашего сайта. Однако совсем не хочется изучать много информации по программированию, для того чтобы узнать, как сделать поиск на сайте по слову с красивым дизайном. Мы предлагаем вам простой и визуально привлекательный вариант. Введите данный код на странице сайта, так же как и предыдущий. В последней графе, вы видите url(1.png) – это картинка, которую вы можете внести в графу поиска. Соответственно вы просто добавляете свое изображение в код и получаете свой индивидуальный поиск по сайту.Резиновая форма поиска
Вы наверно думаете, что мы явно что-то путаем. Как форма поиска может быть резиновой? Но не волнуйтесь, мы не сошли с ума. Просто именно так обозначается тот вариант, когда изначально строка поиска занимает мало пространства, а после наведения на нее курсора вытягивается в длину. Чтобы активировать данный поиск, введите следующий код:Красивая форма поиска
Мы с вами уже рассмотрели основные формы поиска, но наверняка большинство из вас предпочли бы более, эстетический вариант. Как же его сделать? Конечно же, посредством html-кода, как и предыдущие варианты. Он наиболее длинный из всех, вот почему мы решили не останавливаться на данном вопросе, а просто разместить, изображение такого поиска, в качестве ознакомительного фрагмента.
Как же его сделать? Конечно же, посредством html-кода, как и предыдущие варианты. Он наиболее длинный из всех, вот почему мы решили не останавливаться на данном вопросе, а просто разместить, изображение такого поиска, в качестве ознакомительного фрагмента. Поиск по сайту через Google поиск для сайта
Конечно, сложно себе представить более популярную поисковую систему, чем Google. Как известно она занимает лидирующие позиции во всем мире. Но мало, кто знает, что именно благодаря Google вы можете установить удобную поисковую систему на ваш веб-портал. Как вы сами можете видеть на изображении выше, данный вариант не является бесплатным. То есть вам необходимо будет оплатить минимум 100$ за 20000 поисковых запросов. В том же случае, если поток ваших посетителей, и соответственно и запросов будет больше, стоит рассмотреть более дорогой пакет услуг. Но какие же плюсы у данного предложения за эту сумму? Давайте разбираться. Основные преимущества поиска по сайту от компании Гугл:- Индивидуальный подход.
 Вы сами выбираете, как будет выглядеть ваша форма поиска. Если хотите можете заменить лого Google на свое, изменить цвет и т.д.
Вы сами выбираете, как будет выглядеть ваша форма поиска. Если хотите можете заменить лого Google на свое, изменить цвет и т.д. - Языковые возможности. Поиск будет выполнен вне зависимости от того, на каком языке был выполнен запрос.
- Ручная настройка. Вы сами можете настроить рейтинг и результаты поиска в зависимости от даты публикации.
- Поиск иллюстраций.
- Никакой рекламы.
- Вне зависимости от того создали ли вы новый материал, или решили отредактировать старый вы сможете отправить робота Google зафиксировать обновления.
- Вы вручную сможете настраивать и контролировать список подсказок, которые открываются у пользователя при начале ввода запроса.
- Вы можете осуществлять поиск не по одному сайту, а по нескольким.
- Поддержка компании. На Google Analytics вы сможете отслеживать статистику запросов и поведение посетителей, а сервис Google Реклама позволит вам зарабатывать на размещении рекламы.
Инструкция как вставить яндекс поиск на сайт
Рассмотрев информацию по поисковой системе Google, у многих резонно возникает вопрос: А как же Яндекс? Что ж давайте рассмотрим и этот вариант, напоследок.
- Заходим на сайт «Яндекс поиск для сайта» и нажимаем «Установить поиск».
- Далее следует заполнить все графы небольшой анкеты, а именно, указать название сайта и его данные. После чего можно переходить ко второму шагу.
- Далее следует настроить внешний вид нашей формы поиска. Как это сделать становиться понятно из граф на странице установки.
- Далее идут точные настройки поиска. А именно то, как он будет располагаться на какой странице. Также на данном этапе внизу размещается вариант просмотра результата. Это необходимо для того, чтобы вы наглядно посмотрели на тот вариант, который у вас получается.
- На четвертом шаге вы проверяете, работает ли поиск по вашему сайту, а на пятом копируете код доступа и вставляете его на сайт. Для этого заходим в административную панель и переходим в раздел «Документы сайта»-«Колонка на главной»-«Вставить текстовый блок». В появившемся окне вставляем скопированный нами код и активируем его.
 Сохраняем и обновляем страницу. Если вы все сделали правильно, поиск от Яндекса станет работать на вашей странице.
Сохраняем и обновляем страницу. Если вы все сделали правильно, поиск от Яндекса станет работать на вашей странице.
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblockdetector
Как сделать поиск по сайту
Обновлено 8 апреля 2022 Просмотров: 130 750 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня хочу в деталях рассказать о том, как установить и настроить поиск по сайту с помощью Яндекса. В принципе, тут сложного, конечно же, ничего нет, и тот, кто уже устанавливал у себя его или же описанный мною ранее скрипт поиска от Google, это подтвердит.
При желании, к нему можно будет прикрутить и показ объявлений рекламной сети Яндекса, что позволит вам убить сразу двух зайцев — чуток повысить свой заработок в РСЯ и удовлетворить потребности посетителей (что, в свою очередь, улучшит поведенческие факторы и поможет сайту более уверено продвигаться в Топ). Правда, у меня с этой системой контекстной рекламы «не сложилось», а посему я эту возможность дополнительной монетизации не использую.
Правда, у меня с этой системой контекстной рекламы «не сложилось», а посему я эту возможность дополнительной монетизации не использую.
Но многие вообще даже и не задумываются о том, чтобы улучшить поисковые возможности уже имеющиеся в той CMS, которую они используют. По началу это кажется не так актуально, ибо материалов на молодом проекте обычно еще не много, да и пользователей тоже не ахти сколько. Но вот с увеличением масштабности начинаешь потихонечку задумываться об удобстве этих самых посетителей и о том, что они ушли с вашего проекта так и не найдя нужный им материал (тем более, если таковой имел место быть).
Почему именно поиск для сайта от Яндекса
Да, конечно же, при разработке веб-сайта вы увидите, что практически у всех более-менее уважающих себя движков имеется свой собственный встроенный поисковый скрипт. Но, к сожалению, по качеству и по формату выдачи найденной информации, встроенные в движки поисковики очень сильно проигрывают признанным лидерам — Яндексу и Google.
В плане поиска информации в сети я по-прежнему «уперто» остаюсь приверженцем именно российского поисковика и даже опубликовал статью на тему «вы не любите кошек, потому что не умеет их готовить» «как нужно правильно искать в Яндексе». В основном это объясняется силой привычки, причем многолетней. И пусть говорят, что Гуглом пользуются продвинутые пользователи всемирной паутины, а зеркалом рунета только обыватели. Значит я обыватель, но он мне более по душе. Каждому свое.
Но не смотря на все выше сказанное, на KtoNaNovenkogo.ru довольно долго стоял гугловский поисковый скрипт и на то были свои причины. У меня сейчас используется контекстная реклама от Гугла (Адсенс) и поэтому хотелось соответствовать, чтобы и оттуда шла бы копеечка. Однако, современная инкарнация поискового скрипта от Яндекса мне нравится больше и меркантильность была поборота.
Однако, современная инкарнация поискового скрипта от Яндекса мне нравится больше и меркантильность была поборота.
В принципе, установка поиска Яндекса мало чем отличается от получения и установки кода счетчиков посещений, о которых я довольно подробно писал тут и здесь. Сначала нужно будет зайти на страницу онлайн сервиса, который предоставит нам возможность настроить внешний вид и функционал, а затем предложит скопировать код установки этого богатства на свой сайт. Но обо всем по порядку.
Сразу оговорюсь, что есть два сервиса, предоставляющих подобную возможность — Яндекс.Поиск и Яндекс.XML. Но второй вариант это не совсем то, что нам нужно, ибо в этом случае вы просто поисковую строку с главной страницы Yandex.ru перетаскиваете к себе (в этом случае капчу выбивать не будет при большом числе поисковых запросов), а нам нужно искать только по нашему ресурсу или же по небольшой группе.
В общем, возможности второго варианта могут понадобиться в первую очередь каким-нибудь крупным порталам, которые не имея своего собственного поискового движка и будут его использовать. Так сейчас, например, поступает описанный ранее Рамблер, который перестал использовать свой поисковый движок и подключился к зеркалу рунета через XML.
Так сейчас, например, поступает описанный ранее Рамблер, который перестал использовать свой поисковый движок и подключился к зеркалу рунета через XML.
Мастер настройки
Поэтому мы для наших целей воспользуемся услугами первого из приведенных сервисов — Яндекс.Поиск для сайта. На его главной странице вы сможете ознакомиться с теми преимущества, которые вам сулит установка этого скрипта на свой сайт.
Если вы еще не были зарегистрированы ни на одном из сервисов зеркала рунета, то вам придется это сделать, ибо по другому получить код поиска для сайта у вас не получится. Для этого вам достаточно завести почтовый ящик на Яндексе (вспомните, может быть он у вас уже есть, но вы им просто не пользовались), а полученные вами при этом логин (имя почтового ящика) и пароль будут служить ключиками для авторизации, в том числе и на нужном нам сервисе.
Далее вы соглашаетесь с условиями и попадаете в окно первого шага мастера под названием «Область поиска», в которой нужно будет дать ему название и добавить те ресурсы, по которым вы хотите искать:
В поле «Область» вы можете задать до 20 URL, по которым Яндекс будет искать. Можно указывать не только главные страницы своих проектов, но и конкретные разделы. Например, если я захочу добавить только форум, который установлен в папке основного сайта, то мне нужно будет указать примерно такой URL:
Можно указывать не только главные страницы своих проектов, но и конкретные разделы. Например, если я захочу добавить только форум, который установлен в папке основного сайта, то мне нужно будет указать примерно такой URL:
http://dfdgh.ru/forum/
Настройка формы и страницы с результатами поиска
Жмете «Далее» и попадаете на второй шаг мастера, где вам нужно будет чуток поколдовать над внешним видом поисковый строки, которую вы потом вставите на свой ресурс.
Можно будет выбирать из трех вариантов рамок (без желтой обводки, прямой угол или заостренный) и двух вариантов кнопок «Найти» (текстовый или графический), задать размер шрифта при вводе запроса и, что примечательно, добавить в поисковую строку вместо логотипа Яндекса другой текст по вашему усмотрению (я именно так и сделал). В области «Предпросмотр» вы увидите ту форму, которую выбрали, во всей красе.
Жмем на кнопку «Далее». В открывшемся окне следующего шага мастера установок будет еще больше, т.к. здесь нам предстоит настроить функционал и внешний вид страницы с результатами поиска по сайту. Самое первое, что вы должны решить — это то, как именно будут выводиться результаты. Возможны два варианта вывода результатов поиска по сайту:
В открывшемся окне следующего шага мастера установок будет еще больше, т.к. здесь нам предстоит настроить функционал и внешний вид страницы с результатами поиска по сайту. Самое первое, что вы должны решить — это то, как именно будут выводиться результаты. Возможны два варианта вывода результатов поиска по сайту:
На yandex.ru — в этом случае результаты будут выводиться на отдельной странице, созданной Яндексом. При этом ваши посетители фактически покидают проект, но перейдя по ссылке из результатов поиска они все же на него, скорее всего, вернутся.
К тому же, в настройках вы сможете добавить логотип и нижний колонтитул (типа KtoNaNovenkogo.ru) в одноименных полях, что позволит сделать страницу с результатами, как бы уникальной и относящейся к вашему проекту, но все же второй вариант, который будет описан чуть ниже, мне нравится больше.
Да, к плюсам такого варианта можно отнести еще и то, что вам не нужно будет дополнительно создавать страницу на своем ресурсе, на которой будут отображаться результаты поиска.
 Но это довольно слабый аргумент, ибо создать новую вебстраницу на любой CMS, в общем-то, не сложно (сложнее это описать, чем сделать).
Но это довольно слабый аргумент, ибо создать новую вебстраницу на любой CMS, в общем-то, не сложно (сложнее это описать, чем сделать).Показывать на моей странице — при выборе такого способа отображения, эти самые результаты будут выводиться на вебстранице вашего проекта, т.е. внутри шаблона. Мне такой способ нравится больше всего, ибо посетители не уходят с вашего ресурса.
Правда, как я уже говорил выше, вам придется создать новую страницу на вашем же проекте, адрес которой нужно будет вставить справа от поля, где вы поставили галочку
О том, как можно создать новую страницу для отображения в ней результатов, я уже подробно писал в статье про скрипт поиск от Гугла, поэтому повторяться не буду. Но есть нюанс, который я поначалу не учел.
У меня систематически возникают проблемы с периодами сверхвысокой нагрузки на сервер (похоже на ддос — защищался я от него в бесплатном CloudFlare) и в эти периоды сайт работает только благодаря кешу, а админка выдает пятисотую ошибку.
 Так вот, создав стандартную страницу в WordPress и разместив не ней скрипт от Яндекса, я получил ситуацию, что в редкие моменты запредельной нагрузки поиск по сайту выбивает пятисотую ошибку и вместо «плюса» в юзабилити я получаю таки «минус». Решение пришло в голову неожиданно.
Так вот, создав стандартную страницу в WordPress и разместив не ней скрипт от Яндекса, я получил ситуацию, что в редкие моменты запредельной нагрузки поиск по сайту выбивает пятисотую ошибку и вместо «плюса» в юзабилити я получаю таки «минус». Решение пришло в голову неожиданно.Дело в том, что страница поиска не кешируется хипер кешем и это вполне логично, ибо ее содержимое динамично. Однако, я пошел по другому пути. Я полностью скопировал исходный код «пустой» страницы поиска и создал ее «твердую копию», но уже в обычном формате .html. Ну, а потом просто залил этот файлик в корень сайта.
Эта страничка с успехом открывается при высокой нагрузке, ибо ей для этого не требуется ни PHP, ни база данных. Такой вот финт ушами.
Можете также поиграться с настройками внешнего вида страницы с результатами:
Я, например, задал настройки максимально близкие к тем, что используются при выводе контента на моем блоге для того, чтобы страница с результатами поиска не выделялась на фоне других и выглядела бы органично. Вы вольны настраивать все так, как вам заблагорассудится.
Вы вольны настраивать все так, как вам заблагорассудится.
Все, теперь переходите по кнопке «Далее» к четвертому шагу мастера и получаете возможность проверить работоспособность формы и правильность настройки внешнего вида окна с результатами поиска по вашему сайту (просто вводите запрос и смотрите на результаты):
Если все в порядке, то переходите к пятому шагу, а если нет, то возвращайтесь к нужному шагу с помощью левого меню и допиливайте то, что вас не устраивает. Ну, а мы продолжаем.
Как вставить код поиска на сайт
После завершения всех настроек жмете на кнопку «Далее», в результате чего попадаете в окно получения кода поисковой строки (формы) и кода, который вам нужно будет вставить на страницу, где будут выводиться результаты поиска (ее Урл вы указывали на 3 шаге мастера).
Лично я еще поставил галочку в поле «Добавить CSS к коду результатов», чтобы на моей суперлегкооткрываемой страничке было «два в одном», а общий файлик стилей при этом бы не забивался нужной лишь для одной странички информацией. ИМХО.
Собственно, все. Осталось только вставить эти два фрагмента в нужные места шаблона вашего ресурса. Лично я пробовал ставить поисковую строку сразу в два места своей темы оформления WordPress — вверху окна в шапке и внизу под каждой статьей (и под этой тоже). В общем-то, я все сделал точно так же, как было описано в уже не раз упомянутой статье про поиск для сайта от Google.
Что в Joomla, что в WordPress код можно сделать как средствами движка (через админку), так и вставкой скрипта непосредственно в код, отвечающий за формирования определенной области всех (или части) страниц вашего сайта (проблема будет только в том, чтобы отыскать нужный файл в папке с используемой вами темой оформления (шаблоном). Думаю, что разберетесь или воспользуетесь поиском по моему блогу.
Могу разве что только посоветовать по аналогии со мной добавить на страницу с результатами поиска еще и поисковую строку (форму), чтобы посетителям для ввода очередного запроса было сподручнее (привычнее).
Через несколько дней можно будет опять же зайти на сервис Яндекс.поиска для сайтов и посмотреть как обстоят дела со статистикой использования. Для этого достаточно будет перейти из верхнего меню на вкладку «Мои поиски» и выбрать нужный (если будет несколько) из списка.
На открывшейся странице вы сможете изменить те параметры формы поиска и страницы с результатами, которые задали чуть выше, и получить новый код. Но вместе с тем вы сможете посмотреть статистику использования формы поиска и какие запросы чаще всего вводили, а также насколько эффективными были выдаваемые результаты (были или переходы).
Если стата покажется вам несколько печальной, то можно будет попробовать что-то подкрутить на расположенных ниже вкладках левого меню — подсказки, синонимы, уточнения и даже сможете чуток поколдовать над сниппетами (что это такое?):
В общем, есть чем заняться, особливо для владельца коммерческого ресурса, где каждый «чих» клиента может вылиться в покупку (например, авто или чего-то еще дорогого). Для инфоресурса, типа моего блога, колдовать над «местячковой» выдачей, наверное, не шибко целесообразно, но если есть время и желание, то…
Для инфоресурса, типа моего блога, колдовать над «местячковой» выдачей, наверное, не шибко целесообразно, но если есть время и желание, то…
Поиск по коммерческому сайту
Зато знаете где особо важно, как будет выглядеть выдача? На сайте интернет-магазина. Там сниппеты, чтобы быть максимально эффективными, должны быть максимально информативными. И не только. Да, должна быть фотка, цена, характеристики и кнопка «Купить». Но еще и возможность сортировки результатов выдачи, например, по релевантности запросу, по дате, по цене и т.п. Вот это будет супер поиск!
И похоже, что эта мечта начинает сбываться. Яндекс запустил (пока еще в бете) поиск по интернет-магазину:
Согласитесь, что вот такой вот вид страницы поиска по вашему интернет-магазину будет куда привлекательнее (а главное — отдача будет на порядок выше), чем классический вариант:
К тому же выдача использует формат JSON (как и для основного поиска), из-за чего ее можно запросто встроить в дизайн сайта, а сам поиск по магазину будет понимать запросы заданные в свободной форме, исправлять ошибки при вводе и опечатки, а также выводить подсказки, распознавать разные варианты написания названий и многое другое. В общем, лепота.
В общем, лепота.
Думаю, что стоит потратить время на то, чтобы со всем этим богатством разобраться и как можно быстрее прикрутить к своему интернет-магазину (настраивается просто и работает на основе наверняка уже у вас использующегося YML-файла). У меня пока, к сожалению, нет под рукой «подопытного», поэтому деталей сего процесса описать не могу. Но суть та же — получаете код формы поиска и страницы с результатами, а затем вставляете их на сайте магазина в нужные места.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Как сделать панель поиска в HTML
следующий → ← предыдущая Если мы хотим создать панель поиска, используя HTML и внутренний CSS, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко просмотреть строку поиска на веб-странице в браузере: Шаг 1: Во-первых, мы должны ввести код HTML в любом текстовом редакторе или открыть существующий файл HTML в текстовом редакторе, в котором мы хотим использовать код CSS и HTML для создания панели поиска. <Голова> <Название> Создайте панель поиска с помощью Html и CSS <Тело> Здравствуйте, Пользователь!…. Шаг 2: Теперь нам нужно поместить курсор в ту точку тега body, где мы хотим создать строку поиска. И затем введите Шаг 3: Теперь мы должны использовать тег с атрибутом типа . Затем поместите текстовое значение в атрибут type. Затем введите заполнитель и атрибуты имени в теге . <форма> Шаг 4: Теперь мы должны использовать тег кнопки с цифрой 9.0010 тип атрибута . Затем поместите значение отправки в атрибут типа. <форма> Шаг 5: Затем мы должны использовать следующий код CSS между начальным и закрывающим тегом .<стиль> .поисковая строка { плыть налево; } ввод [тип = текст] { отступ: 6px; поле сверху: 8px; размер шрифта: 17 пикселей; граница: нет; } кнопка .searchbox { отступ: 8px; поле сверху: 10px; поле слева: 10px; фон: оранжевый; размер шрифта: 20px; граница: нет; курсор: указатель; } Кнопка .searchbox: наведите курсор { фон: синий; } Шаг 6: <Голова> <Название> Создайте панель поиска с помощью Html и CSS <стиль> .поисковая строка {
плыть налево;
}
ввод [тип = текст] {
отступ: 6px;
поле сверху: 8px;
размер шрифта: 17 пикселей;
граница: нет;
}
кнопка . Учебник по HTML Эта страница поможет нам понять, как сделать панель поиска. <дел> <форма> Протестируйте сейчас Вывод приведенного выше HTML-кода показан на следующем снимке экрана: Следующая темаКак обтекать изображение текстом в HTML ← предыдущая следующий → |
Как создать панель поиска в HTML?
Обзор
Панель поиска в HTML представляет собой текстовое поле, которое можно использовать для поиска содержимого, если мы знаем ключевые слова между предложениями. Эта панель поиска, созданная с использованием HTML, обычно находится внутри панели навигации.
Для облегчения навигации он обычно размещается в верхней части страницы. Пример строки поиска в формате HTML показан ниже
Что мы создаем?
Мы создаем панель поиска в HTML и CSS. Вводя запрос или условие поиска, пользователь может искать и извлекать соответствующую информацию из базы данных с помощью этой панели поиска.
Вывод
Как работает панель поиска в HTML?
Он используется для поиска всего, что мы хотим на веб-сайте. Мы должны ввести ключевое слово, и если оно присутствует, оно вернет его. Ниже показан синтаксис
Синтаксис
Примеры
Пример 1. Панель поиска
Объяснение:
Мы создали панель навигации с полями ссылок «Домой», «Работа» и «Блог».
Вывод
Пример 2: Анимированная панель поиска
Объяснение:
Мы создали анимированный поиск с помощью HTML и CSS. Когда мы нажимаем кнопку поиска, она расширяется, это возможно благодаря удивительным свойствам анимации CSS.
Выход
Создание панели поиска в HTML
Сначала мы должны добавить панель на страницу.
Вот некоторые элементы HTML для использования:
- : Есть несколько типов этого элемента, сегодня воспользуемся поиском.
HTML-код будет выглядеть следующим образом:
Это весь HTML-код, который нам нужен для создания панели поиска. Мы используем несколько атрибутов в теге .
Мы используем несколько атрибутов в теге .
Вот подробнее:
- type :
Определяет способ отображения ввода на экране. Здесь мы используем поисковую систему, а не другие типы, такие как пароль, флажок и радио. - id :
На поле ввода можно ссылаться из JavaScript, установив идентификатор, который будет использоваться позже. - имя :
В поле поиска обычно используется «q». - заполнитель :
Отображает некоторый текст, помогающий пользователям понять, для чего предназначен ввод.
Чтобы сделать его доступным для программ чтения с экрана, мы добавляем атрибуты role и aria-label.
Наш итоговый HTML-код будет выглядеть следующим образом:
Стилизация панели поиска с помощью CSS
Далее мы добавим CSS:
Добавление увеличительного стекла или значка поиска может сделать это пользователям проще найти окно поиска. Давайте создадим кнопку поиска с одним из изображений значка поиска.
Давайте создадим кнопку поиска с одним из изображений значка поиска.
Затем, используя гибкий дисплей, мы можем расположить элементы в форме в зависимости от ширины и высоты формы.
На следующем шаге мы изменим внешний вид окна поиска ввода, используя дизайн all:unset. Может быть сложно стилизовать многие браузеры, поскольку все они добавляют свой дизайн. Это может упростить укладку, потому что мы знаем, что делать.
И последнее, но не менее важное: мы добавили немного отступов после настройки шрифта и убедились, что панель поиска заполняет пространство по высоте и ширине.
В поле поиска текст заполнителя по умолчанию серый, поэтому мы должны установить стиль с помощью этого правила CSS:
Следующим шагом является замена кнопки поиска на значок поиска, сделанный из SVG, который меняет свой внешний вид и ощущение. Мы добавим SVG значка поиска.
Теперь наш CSS выглядит так:
Еще раз, мы использовали all: unset, чтобы сбросить кнопку до состояния по умолчанию, а затем установили ее высоту и ширину на 44 пикселя, что является хорошим размером для касания пальцами.
Наконец, мы устанавливаем ширину и высоту значка и его цвет на белый («#fff»).
Мы закончили работу с нашей панелью поиска:
Полное решение
Примеры
Пример A: Поиск со значком
Сначала мы создаем разметку с HTML в качестве оболочки.
Текстовое поле типа ввода будет помещено с заполнителем. Значок будет помещен внутри кнопки.
Мы будем использовать значки Font Awesome, легкие и простые в использовании, но вы можете выбрать любой другой.
Следующим шагом является стилизация поля поиска типа ввода. Мы начнем с применения ширины 100% к обертке. Вы можете изменить его в соответствии с вашими потребностями.
Затем мы применим стиль к текстовому полю. Наша цель — сделать изображение красивым, добавив границу, установив отступы и добавив немного цвета.
Свойство кнопки также будет изменено.
Вывод:
Пример B: Поиск с помощью кнопки
Для начала создадим HTML-код для поля поиска HTML с текстовым полем ввода и кнопкой поиска внутри одного поля:
In В следующем примере кода самый внешний элемент div (wraptext) служит в качестве окружающего блока.
Чтобы заключить вводимый текст и кнопку в поле, это то, что касается кодов CSS.
Это также улучшит внешний вид нашего окна поиска:
Вывод:
Пример C: Поиск без дополнительных элементов
Теперь мы добавим HTML в качестве оболочки для нашего поиска и добавить CSS в это украсить его. Единственное отличие, которое у нас будет здесь, это то, что у нас будут какие-то дополнительные значки поиска, как в предыдущих примерах.
Объяснение:
Здесь мы дали HTML, чтобы дать основу, затем мы добавили CSS, чтобы украсить нашу основу, и в этом примере мы не использовали никаких иконок поиска SVG
Результат:
Пример
Мы добавим HTML и CSS в нашу панель поиска, чтобы сделать ее привлекательной. В дополнение к этому мы также добавим событие, чтобы, когда пользователь нажимал значок поиска, он перенаправлялся в указанное место назначения:
Объяснение :
Мы добавили HTML, чтобы придать структуру, и CSS, чтобы придать ему красоту, и, наконец, javascript, чтобы он работал при нажатии, иначе он никуда не перенаправлялся бы.

 Вы сами выбираете, как будет выглядеть ваша форма поиска. Если хотите можете заменить лого Google на свое, изменить цвет и т.д.
Вы сами выбираете, как будет выглядеть ваша форма поиска. Если хотите можете заменить лого Google на свое, изменить цвет и т.д. Сохраняем и обновляем страницу. Если вы все сделали правильно, поиск от Яндекса станет работать на вашей странице.
Сохраняем и обновляем страницу. Если вы все сделали правильно, поиск от Яндекса станет работать на вашей странице. Но это довольно слабый аргумент, ибо создать новую вебстраницу на любой CMS, в общем-то, не сложно (сложнее это описать, чем сделать).
Но это довольно слабый аргумент, ибо создать новую вебстраницу на любой CMS, в общем-то, не сложно (сложнее это описать, чем сделать). Так вот, создав стандартную страницу в WordPress и разместив не ней скрипт от Яндекса, я получил ситуацию, что в редкие моменты запредельной нагрузки поиск по сайту выбивает пятисотую ошибку и вместо «плюса» в юзабилити я получаю таки «минус». Решение пришло в голову неожиданно.
Так вот, создав стандартную страницу в WordPress и разместив не ней скрипт от Яндекса, я получил ситуацию, что в редкие моменты запредельной нагрузки поиск по сайту выбивает пятисотую ошибку и вместо «плюса» в юзабилити я получаю таки «минус». Решение пришло в голову неожиданно.
 И затем мы должны закрыть тег
И затем мы должны закрыть тег  searchbox { отступ: 8px;
поле сверху: 10px;
поле слева: 10px;
фон: оранжевый;
размер шрифта: 20px;
граница: нет;
курсор: указатель;
}
Кнопка .searchbox: наведите курсор {
фон: синий;
} <Тело>
searchbox { отступ: 8px;
поле сверху: 10px;
поле слева: 10px;
фон: оранжевый;
размер шрифта: 20px;
граница: нет;
курсор: указатель;
}
Кнопка .searchbox: наведите курсор {
фон: синий;
} <Тело>