Что такое цветовая гамма | BenQ Russia
Определение цветовой гаммы
Цветовая гамма — это диапазон цветов, которые может воспроизводить или записывать устройство. Обычно для визуального представления цветовой гаммы используется замкнутая область основных цветов устройства на диаграмме цветности. Например, основными цветами мониторов являются красный, зеленый и синий. Следовательно, цветовая гамма монитора отображается в виде треугольной области, заключенной в цветовые координаты красного, зеленого и синего цветов. Диаграмма цветности с различными цветовыми охватами показана на рисунке 1.
Цветовая гамма в цветовых координатах xy CIE 1931
Рисунок 1: Различные цветовые гаммы на диаграмме цветности
Одним из важных аспектов цветовой гаммы является ее трехмерность. Когда мы описываем цвет, он обычно состоит из трех компонентов: оттенок, насыщенность и яркость. Поскольку цветовая гамма — это набор цветов, ее также можно описать с помощью оттенка, насыщенности и яркости. Когда мы строим цветовую гамму, это должен быть трехмерный график (рис. 2), но чаще используется двумерный график( рис. 1), поскольку построение трехмерного графика достаточно сложная задача. Недостающий параметр — шкала яркости, которая перпендикулярна экрану или листу бумаги.
Когда мы строим цветовую гамму, это должен быть трехмерный график (рис. 2), но чаще используется двумерный график( рис. 1), поскольку построение трехмерного графика достаточно сложная задача. Недостающий параметр — шкала яркости, которая перпендикулярна экрану или листу бумаги.
Рисунок 2: Трехмерное представление цветовой гаммы
Общепринятые стандарты цветовой гаммы
Самая известная цветовая гамма — “NTSC” (создана в 1953 году FCC США). В качестве стандарта для мониторов используется “sRGB” — цветовая гамма, разработанная МЭК в 1999 году. Целью стандартизации цветовой гаммы было продвижение более простого способа определения корректности цветопередачи. Если цифровые устройства, такие как камеры, сканеры, мониторы, принтеры и проекторы, будут правильно воспроизводить цветовую гамму sRGB, то изображение будет идентично на разных устройствах. Все устройства имеют одинаковые возможности записи (при надлежащей калибровке), или печати в одном и том же диапазоне цветов. Поэтому для одного и того же изображения различия в цвете, воспроизводимом на разных устройствах, будут минимальны. Так может быть достигнута точность цветопередачи, известная как воспроизведение цветов в полной гамме.
Поэтому для одного и того же изображения различия в цвете, воспроизводимом на разных устройствах, будут минимальны. Так может быть достигнута точность цветопередачи, известная как воспроизведение цветов в полной гамме.
Для достижения точности цветопередачи необходимо согласовать точность цветовых координат RGB на диаграмме цветности. Каждая пара цветовых координат задает уникальный цвет. Например, (x, y) = (0.64, 0.30) не равно (x, y) = (0.63, 0.29). Еще один факт, который может ввести вас в заблуждение. Некоторые производители мониторов указывают цветовое покрытие “72% NTSC” , утверждая, что оно “совместимо с sRGB”. Но это не так. Если мы возьмем цветовые координаты цветовой гаммы из таблицы 1 и вычислим площадь, мы обнаружим, что отношение площади sRGB к NTSC составляет 0,72 к 1. Следовательно, мы не можем сказать, что 72% цветовой гаммы NTSC равно цветовой гамме sRGB. Правильная интерпретация: “количество цветов, которые может воспроизводить sRGB, такое же, как 72% NTSC, но воспроизводимые цвета не обязательно идентичны”.
Цветовые гаммы и связанные с ними цветовые координаты R, G и B.
Color Gamut |
| 1931 x-coordinate | 1931 y-coordinate |
Color Gamut NTSC |
R | 1931 x-coordinate 0.67 | 1931 y-coordinate 0. |
Color Gamut G |
0.21 | 1931 x-coordinate 0.71 | |
Color Gamut B |
0.14 | 1931 x-coordinate 0.08 | |
Color Gamut sRGB |
R | 1931 x-coordinate 0.64 | 1931 y-coordinate 0.33 |
Color Gamut G |
0.30 | 1931 x-coordinate 0.60 | |
Color Gamut B |
0.15 | 1931 x-coordinate 0.06 | |
Color Gamut AdobeRGB |
R | 1931 x-coordinate 0. | 1931 y-coordinate 0.33 |
Color Gamut G |
0.21 | 1931 x-coordinate 0.71 | |
Color Gamut B |
0.15 | 1931 x-coordinate 0.06 | |
Color Gamut DCI-P3 |
R | 1931 x-coordinate 0.680 | 1931 y-coordinate 0.320 |
Color Gamut G |
0.265 | 1931 x-coordinate 0.690 | |
Color Gamut B |
0.150 | 1931 x-coordinate 0. | |
Color Gamut Rec. 2020 |
R | 1931 x-coordinate 0.708 | 1931 y-coordinate 0.292 |
Color Gamut G |
0.170 | 1931 x-coordinate 0.797 | |
Color Gamut B |
0.131 | 1931 x-coordinate 0.046 |
Рисунок 3: Две цветовые гаммы с одинаковым соотношением площадей, не перекрывающие друг друга
Существует много стандартов цветовых гамм. Например, AdobeRGB, DCI-P3, EBU и AppleRGB. У них разные цветовые координаты RGB, точки белого, характеристики яркости и сферы применения. Например, AdobeRGB предназначен для использования в графическом дизайне, в основном для печати. DCI-P3 широко используется в цифровом кино, а европейская индустрия вещания предпочитает EBU. Цветовая гамма Rec. 2020 это новейший стандарт для всех устройств в будущем, отражающий весь спектр цветов, воспринимаемых человеком.
DCI-P3 широко используется в цифровом кино, а европейская индустрия вещания предпочитает EBU. Цветовая гамма Rec. 2020 это новейший стандарт для всех устройств в будущем, отражающий весь спектр цветов, воспринимаемых человеком.
Как выбрать цветовую гамму?
Выбор цветовой гаммы зависит от вашего рабочего процесса. Если вы часто печатаете работы, то лучшим выбором будет AdobeRGB. Если вы создаете проекты для публикации в интернете, рекомендуем редактировать фотографии в цветовой гамме AdobeRGB, чтобы сохранить наибольшее количество цветов, а затем преобразовать в sRGB перед публикацией. В настоящее время интернет-браузеры поддерживают только цветовую гамму sRGB, а любая цветовая гамма, превышающая sRGB, считается “широкой цветовой гаммой” и не будет обрабатываться правильно. Если ваши фотографии были обработаны в цветовой гамме AdobeRGB, при публикации в сети фотография может выглядеть блеклой. Поэтому лучший способ избежать этого — преобразовать фотографии в формат sRGB перед публикацией.
Если вы работаете с видео, лучшим решением будет переход с Rec. 709 на DCI-P3 или Display P3. DCI расшифровывается как Digital Cinema Initiative, а P3 относится к условиям просмотра. Современные кинотеатры воспроизводят яркую цветовую гамму, используемую цифровыми кинопроекционными системами. Однако точка белого цветовой гаммы DCI-P3 имеет зеленовато-белый оттенок из-за конфигураций проекционной системы. Apple, YouTube, Netflix и другие поставщики видеоконтента приняли ту же цветовую гамму, что и DCI-P3, но использовали D65 в качестве точки белого и переименовали display gamut в P3. Нейтральный белый цвет используется в большинстве мониторов и телевизоров и набирает популярность среди профессионалов видеомонтажа.
Вывод
В этой статье мы дали определение цветовой гаммы и ее положения на диаграмме цветности. Объяснили, что хотя цветовая гамма должна быть представлена в виде трехмерных графиков, демонстрация ее сведена к двухмерным графикам для упрощения восприятия. Мы обсудили причину стандартизации цветовой гаммы sRGB, чтобы облегчить согласование цветов на разных устройствах.
2.32 Цветовая гамма — Природа цвета и цвета природы — LiveJournal
Цветовая гамма — ряд гармонически взаимосвязанных цветовых оттенков художественного произведения. Различают теплые, горячие, холодные, яркие, блеклые, светлые и другие цветовые гаммы. (Источник)Материал по гаммам и тональностям с сайта по интерьерам
«Цвет в интерьере», автор Н.Н. Степанов:
Цветовая гамма и цветовая тональность — понятия взаимосвязанные, но различные по содержанию.
Цветовая гамма — это совокупность различных, локальных цветов, выбранных для решения определенной композиционной задачи с учетом характера их психофизиологического воздействия.
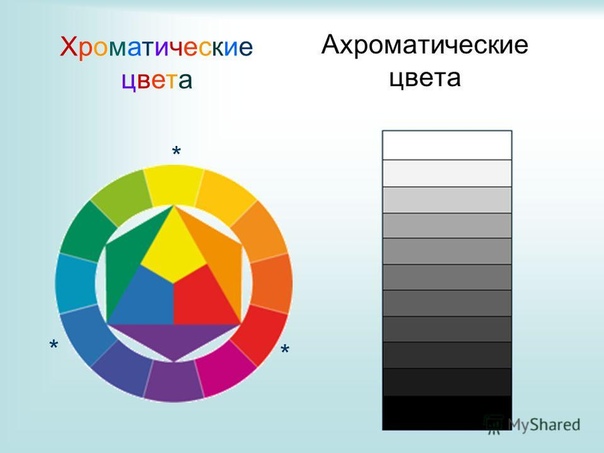
В зависимости от преобладания цветов конкретного психофизиологического воздействия цветовые гаммы классифицируют как теплые, холодные и нейтральные, состоящие преимущественно из малонасыщенных или ахроматических цветов. Психофизиологический критерий допускает и такую классификацию: гамма легких или тяжелых, выступающих или отступающих, возбуждающих, угнетающих или успокаивающих цветов. Кроме того, гамма цветов может быть хроматической или ахроматической, светлой или темной, чистой или тусклой.
Озанфан и Жаннере говорили, что состав гаммы подбирается сообразно природе впечатления, которое хотят вызвать. Так, она может быть сложной, используя активные и нейтральные цвета, если нужно выразить впечатление сложности.
В архитектуре степень воздействия некоторых цветовых гамм столь значительна, что иногда их выбор специально оговаривается.
Цветовое решение интерьера любого назначения прежде всего характеризуется цветовой гаммой основных поверхностей. Правильность её выбора особенно важна в помещениях для длительного пребывания людей — как бытовых, так и производственных.
Правильность её выбора особенно важна в помещениях для длительного пребывания людей — как бытовых, так и производственных.
Каждый из цветов, входящих в гамму, есть подлинный локальный цвет, колориметрически определяемый и имеющий числовое выражение.
В проектной документации цвета представлены в виде натурных паспортов.
Сопоставленные вместе в плоскостной, объёмной или пространственной композиции, они выглядят иначе, чем каждый в отдельности. Из цветов паспортных, локальных они превращаются в цвета взаимообусловленные. Такое изменение происходит в силу оптических закономерностей цветосочетаний и цветового контраста.
В реальном интерьере обусловленность паспортных цветов многократно возрастает под воздействием иных важных факторов и, прежде всего, условий освещения. Так, теплая цветовая гамма, выбранная при стандартном источнике света, при цветном освещении может выглядеть как холодная. Однако в этом случае действуют закономерности взаимодействия цвета и света, выходящие за пределы этого раздела.
Цветовая гамма способна создавать в композиции впечатление общей тональности — серо-голубой, красно-коричневой, розовой, фиолетовой и т.д. Для этого цвета гаммы специально подбирают, соответственно размещают на плоскости или в пространстве.
Общая тональность достигается:
в простейшем случае составлением гаммы из одного цветового тона с любым количеством оттенков, в частности по светлоте или насыщенности;
близостью по цветовому тону всех цветов гаммы, например групп пурпурно-фиолетовых или желто-оранжевых;
решающим преобладанием в цветовой гамме одного цветового тона, доминирующего по площади, количеству цвета, насыщенности и чистоте;
количественным преобладанием в цветовой гамме группы близких цветовых тонов — красных, оранжевых и желтых, голубых и зеленых, голубых и синих и т.д.;
оптическим смешением дробности множества различных цветовых тонов, в том числе и полярных;
созданием гармонической системы цветовых рядов на основе одного, двух и более основных цветов, образующих соответственно одну, две и более тональностей.
Однако решающее значение в образовании общей тональности принадлежит цветности освещения.
Таким образом, цветовая тональность композиции — это суммарный цветовой облик, общий цветовой характер, некое суммарное ощущение от цветовой множественности.
Это понятие, связанное с термином цветовой тон, адекватно колориту в живописи и столь же значительно, как интонации человеческой речи.
Тональное объединение цветов — важная закономерность, создающая целостность сочетания, исключающая хаотичность и пестроту.
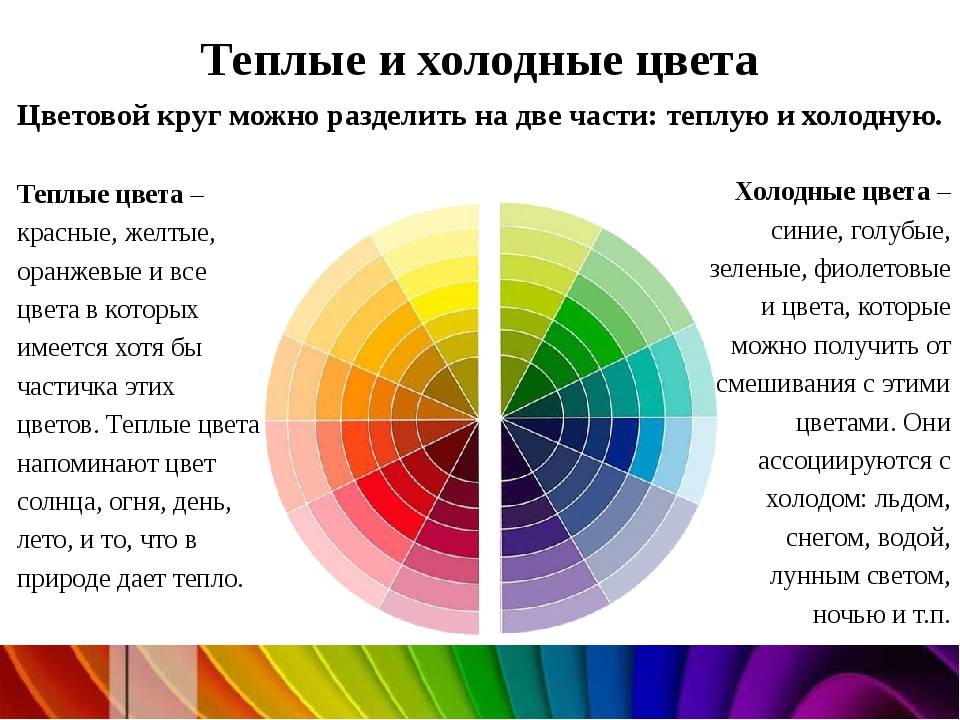
Каждая цветовая гамма содержит множество тональностей. Так, к теплой гамме относят красные, оранжевые, желтые, желто-зеленые тональности и производные от них; к холодной — частично пурпурные, фиолетовые, синие, голубые, голубо-зеленые тональности со всеми производными, трудно поддающиеся учету.
Из этих тональностей архитектор выбирает наиболее отвечающую задуманной композиции. Так, интерьерам ближневосточных зданий, росписям православных храмов или дворцов итальянского Возрождения свойственна тональная целостность при широкой палитре цветов.
Такая целостность, общая гамма и тональность — одна из важнейших закономерностей построения гармонии и художественного образа.
В композиции могут одновременно присутствовать две и более тональностей, образующие группы с разным характером перехода одной в другую, что подчас создает большое цветовое напряжение. Образование гармонических переходов одной тональности в другую хорошо просматривается в гармонической системе рядов, основанной на ритме.
Особо декоративно эффектны переливы различных тональностей, созданные цветовым освещением интерьера.
На фоне общей тональности, не нарушая ее, могут существовать вспышки очень ярких цветов.
Градация тональностей — активное средство, формирующее восприятие пространства и целостный художественный образ интерьера.
От себя:
Вот пример осенних гамм цветов:
В обиходе понятие цветовая гамма часто тождественно понятию цветовая палитра, и все эти палитры-веера в цветотипировании есть ничто иное, как цветовые гаммы, которые используются конкретными типами внешности для решения определенных задач (в нашем случае задачи выглядеть оптимальным образом в правильно подобранных цветах). По сути и моя система цветовых паттернов есть выделение минимальных гамм из разнообразия цветов, присущих «сезону».
По сути и моя система цветовых паттернов есть выделение минимальных гамм из разнообразия цветов, присущих «сезону».
О наиболее популярных гаммах я буду выкладывать опять же сканы из книги Лесы Савахаты «Гармония цвета», чему будут посвящены следующие несколько лекций. Лучше, чем специалисты, я не смогу описать многообразие гамм, поэтому не буду изобретать велосипед, а просто буду выкладывать сканы.
Домашнее задание: подумать, какие цвета входят в уже вам известные гаммы: холодную, тёплую, нейтральную, весеннюю, летнюю, осеннюю и зимнюю.
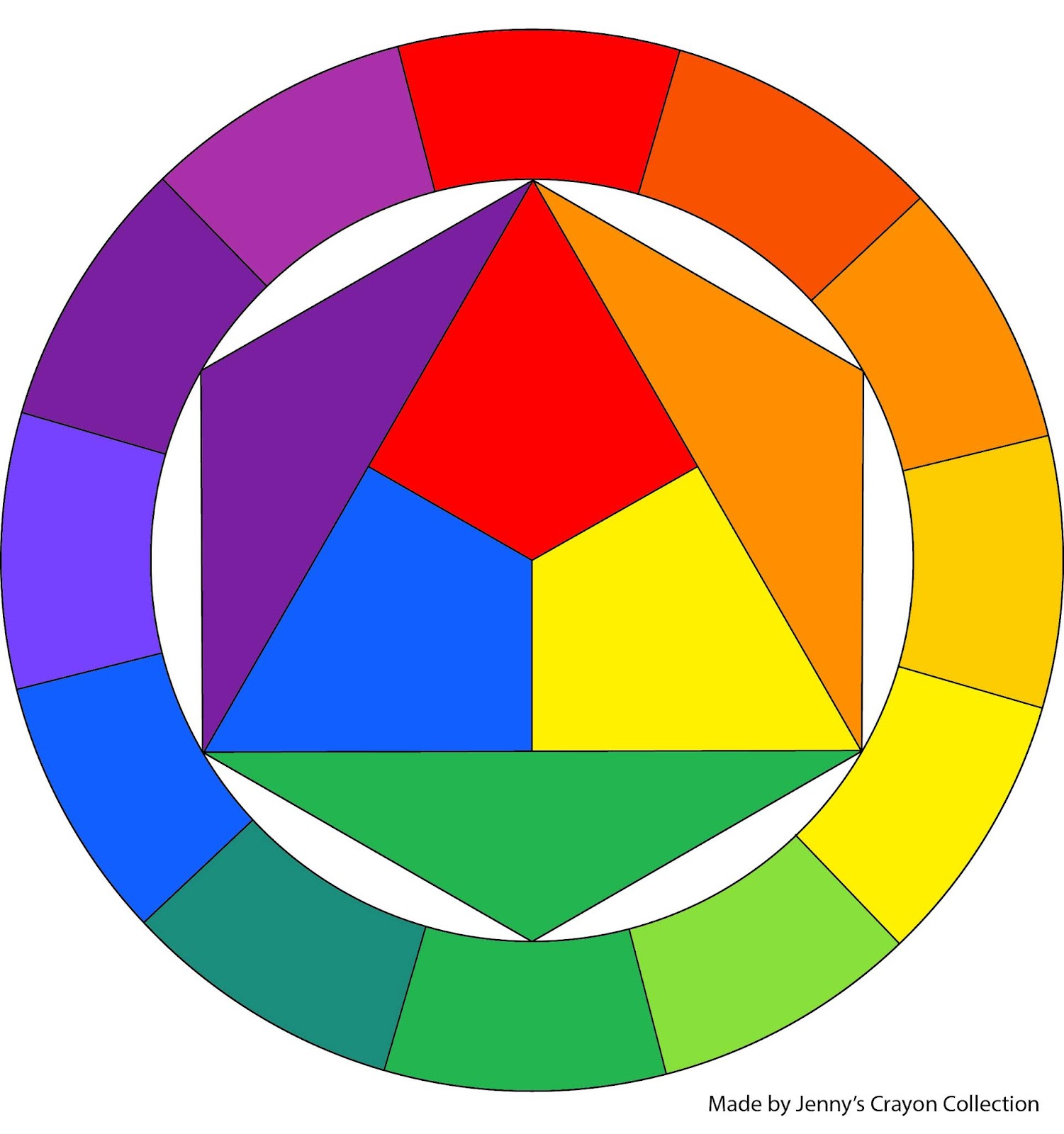
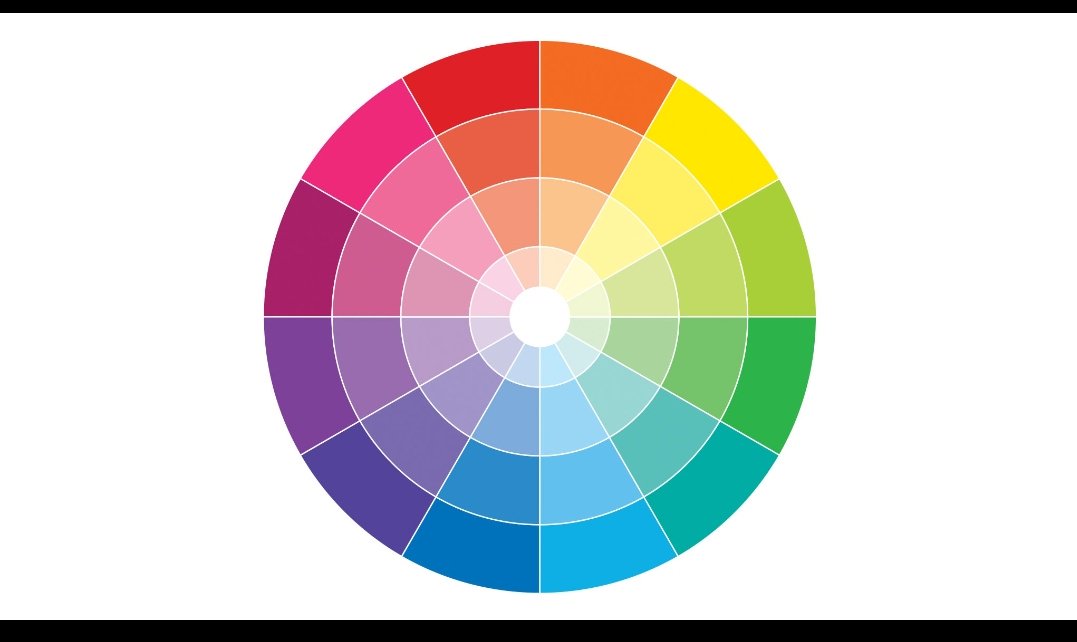
Выбор цветовой схемы из цветового круга
Ель / Эллен Линднер
Создание цветовой схемы может показаться сложной задачей, когда вы сталкиваетесь с тысячами цветов на образцах, фотографиях и в магазинах. Однако понимание основ теории цвета может помочь вам в создании цветовых схем. Вы можете научиться быстро и легко создавать свои цветовые схемы, изучив несколько простых цветовых концепций.
Цветовые схемы и палитры
Фразы «цветовая схема» и «цветовая палитра» кажутся взаимозаменяемыми, но они разные.
- Цветовая схема используется для описания структуры выбора и сочетания цветов. Цветовая схема основана на теории цвета, как и монохроматическая схема.
- Палитра цветов относится к фактическим цветам, которые вы выбрали на основе вашей цветовой схемы. Таким образом, если вы выберете дополнительную цветовую схему, цветовая палитра будет включать цвета по имени или по цвету краски. Это более конкретно для вашего проекта.
Как только вы изучите несколько основных приемов цветовой схемы, вы сможете выбрать цвет, который выражает ваш вкус и видение.
Если вы хотите легко погрузиться в создание цветовых схем, то небольшой недорогой цветовой круг станет вашим лучшим союзником. Ищите цветовой круг, который показывает цветовые отношения на обороте. Возможность сослаться на то, как цвета соотносятся друг с другом, упрощает выбор цвета.
Типы цветовых схем
Вам не нужно обширное цветовое образование, чтобы создать великолепную цветовую схему, но вам нужно знать о цветовых отношениях. Создание цветовой схемы, основанной на цветовых отношениях, будет выглядеть и ощущаться более гармонично, чем схема, созданная без планирования.
Создание цветовой схемы, основанной на цветовых отношениях, будет выглядеть и ощущаться более гармонично, чем схема, созданная без планирования.
- Монохроматическая цветовая схема: Это цветовая схема , состоящая только из одного цвета. Используя вариации светлоты и насыщенности, вы можете легко создать стильную схему, которая выглядит профессионально разработанной. Нейтральные цвета — элегантный выбор для однотонных цветовых схем.
- Дополнительная цветовая схема: Это цветовая схема с двумя цветами, расположенными напротив друг друга на цветовом круге. Эта цветовая схема может быть яркой с высокой контрастностью, если используются цвета одинаковой насыщенности. Эта схема, естественно, будет включать в себя теплый и холодный цвета, так как они находятся на противоположных сторонах колеса.
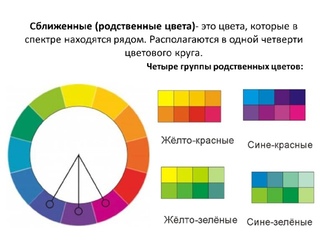
- Аналоговая цветовая схема: Это схема с использованием трех цветов, расположенных рядом друг с другом.
 Аналогичная схема может быть очень гармоничной и расслабляющей. Схема сине-зеленого, зеленого и зелено-желтого цветов является примером аналогичной цветовой схемы. Эта схема выигрывает от наличия одного доминирующего цвета с двумя оставшимися цветами в качестве акцентов. Аналогичные схемы хорошо работают с акцентными стенами и другими масштабными акцентами, потому что цвета естественно гармонируют друг с другом.
Аналогичная схема может быть очень гармоничной и расслабляющей. Схема сине-зеленого, зеленого и зелено-желтого цветов является примером аналогичной цветовой схемы. Эта схема выигрывает от наличия одного доминирующего цвета с двумя оставшимися цветами в качестве акцентов. Аналогичные схемы хорошо работают с акцентными стенами и другими масштабными акцентами, потому что цвета естественно гармонируют друг с другом. - Триадная цветовая схема: Это схема с тремя цветами, равномерно распределенными по цветовому кругу. Цветовая схема триады может включать зеленый, фиолетовый и оранжевый цвета, поэтому необходимо соблюдать осторожность при выборе насыщенности цветов. Это еще одна схема, которая выигрывает от выбора одного доминирующего цвета, а двух других в качестве акцентов.
- Split-Complementary: Это цветовая схема, в которой используются три цвета. Сначала выбирается один цвет, а затем включаются цвета по обе стороны от его дополнительного цвета.
 Менее драматичная, чем комплементарная цветовая схема, сплит-комплементарная цветовая схема — это простая цветовая схема для создания и использования.
Менее драматичная, чем комплементарная цветовая схема, сплит-комплементарная цветовая схема — это простая цветовая схема для создания и использования. - Tetradic Color Scheme: Это схема, использующая два набора дополнительных цветов. Работать с четырьмя цветами может быть сложнее, но это также может создать полную и богатую цветовую схему. Использование доминирующего цвета с тремя акцентными цветами — один из способов гармонизировать четырехцветную цветовую схему. Другой способ создать приятную тетрадную схему — использовать приглушенные тона четырех цветов. Любая дополнительная схема будет содержать теплые и холодные цвета и требует особого внимания к балансу между ними.
Если вы найдете цветовой круг, который иллюстрирует цветовые отношения, вы можете легко поэкспериментировать со всеми этими цветовыми схемами, чтобы найти идеальную. Как только ваша цветовая схема определена, начинается самое интересное, когда вы создаете палитру желаемых цветов.
цветовых схем—ArcGIS Pro | Документация
Цветовая схема представляет собой набор связанных цветов, которые можно применять в набор пространственных объектов, растров, графических элементов или компонентов символов. Цветовые схемы содержат как минимум два цвета; переход между парами цветов может быть либо непрерывным градиентом, либо дискретной границей без перехода от одного цвета к другому.
ArcGIS Pro различает пять типов цветовых схем. В дополнение к непрерывным и дискретным цветовые схемы также могут быть случайными, в которых множество цветов, находящихся между двумя определенными цветами в цветовом пространстве HSV, составляют схему в случайном порядке. Различные типы цветовых схем можно комбинировать для создания сложных наборов цветов, называемых составными цветовыми схемами. Вы также можете хранить цветовые схемы в стилях для повторного использования или обмена. ArcGIS Pro включает свои цветовые схемы по умолчанию как в цветовых моделях RGB, так и в цветовых моделях CMYK.
Узнайте больше о стилях.
Пользовательские цветовые схемы можно изменять или создавать в редакторе цветовых схем, расположенном на панели символов. Дополнительную информацию см. в разделе Работа с цветовыми схемами.
Устаревшая версия:
Цветовые схемы называются цветовыми панелями в ArcMap, ArcScene и ArcGlobe.
Непрерывные цветовые схемы
Непрерывные цветовые схемы показывают плавную градацию двух или более цветовых точек. Каждая цветовая точка определяется цветом, его прозрачностью и положением на схеме, определяемым как
процент от общей длины схемы слева направо. Остановка
всегда находится в каждой конечной точке, в позициях 0 процентов и 100 процентов; в
цвет и прозрачность этих двух остановок можно изменить, но их
позиции не могут. Остановка — это конкретная точка, в которой происходит слияние двух соседних
цвета в градиенте заканчивается. Вы можете перемещать точки в непрерывной цветовой схеме, щелкая и перетаскивая их относительное положение.
Сегменты между точками цвета также определяют внешний вид цветовая схема. Сегменты цветовой схемы имеют два свойства: Алгоритм определяет путь, пройденный через цветовое пространство между два стоп-цвета (HSV или CIE Lab), а полярное направление определяет направление движения по цветовому кругу для вариации оттенка (кратчайший путь или самый длинный путь).
Алгоритмы цветового пространства
Внешний вид сегментов в непрерывной цветовой схеме определяется свойством Algorithm, которое вычисляет промежуточные цвета между двумя окружающими цветовыми остановками.
ВПГ (оттенок, насыщенность и значение) алгоритм представляет собой линейный обход через цветовое пространство между парами значений: линейный путь от оттенка цвет 1 к оттенку цвета 2, линейный путь от насыщенности цвет 1 до насыщенности цвета 2 и линейный путь от значения цвета 1 на значение цвета 2. Показаны все промежуточные цвета, поэтому не всегда самый подходящий алгоритм для количественного рендеринга.

Когда сегмент использует алгоритм HSV, свойство Polar Direction определяет, будет ли путь от оттенка цвета 1 к оттенку цвета 2 следует кратчайшее направление по цветовому кругу (по умолчанию) или самый длинный. Используйте раскрывающееся меню «Полярное направление», чтобы сделать свой выбор. Когда один или оба цветовых маркера на любом конце сегмента не имеют компонента оттенка (белый, серый и черный), параметр «Полярное направление» не действует, так как нет оттенков для смешивания. Когда присутствует небольшое значение оттенка, при изменении полярного направления можно увидеть некоторую дифференциацию в прогрессии цвета. По этой причине цветовые схемы HSV, в которых используются цвета с низкими оттенками, могут выглядеть иначе, чем их аналоги цветовых схем в предыдущих версиях ArcGIS.
Алгоритм CIELab смешивает два цвета без пересечения промежуточного цветового пространства, что приводит к более плавному переход от цвета 1 к цвету 2, чем алгоритм HSV производит.
 Во многих случаях это дает гладкую схему между двумя цветами, но промежуточные значения цвета могут
быть серым (низкая насыщенность), если есть большая разница
между двумя цветами. Полярное направление недоступно для
Сегменты CIELab, так как этот алгоритм всегда
следует прямому пути через цветовое пространство.
Во многих случаях это дает гладкую схему между двумя цветами, но промежуточные значения цвета могут
быть серым (низкая насыщенность), если есть большая разница
между двумя цветами. Полярное направление недоступно для
Сегменты CIELab, так как этот алгоритм всегда
следует прямому пути через цветовое пространство.Линейный алгоритм смешивает два цвета с линейным обходом значений цветового канала цвета 1 и цвета 2. Алгоритм не требует обхода цветового пространства и работает непосредственно со значениями канала указанных цветов. Используйте линейную рампу для интерполяции между плавным переходом необработанных значений цвета для остановок, которые, как известно, являются эквивалентными шагами восприятия. Полярное направление недоступно для линейных сегментов, поскольку алгоритм всегда следует прямому пути через цветовое пространство.
Дискретные цветовые схемы
Дискретные цветовые схемы состоят из двух или более сплошных блоков цветов без градации между ними. Дискретные цветовые схемы можно использовать для создания последовательных или расходящихся цветовых схем. Блоки являются синонимами цветовых остановок в непрерывных цветовых схемах, но они имеют только свойства цвета и прозрачности. В дискретных цветовых схемах нет ни понятия сегмента цветовой схемы, ни ограничения на количество блоков. Однако рекомендуется использовать от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Дискретные цветовые схемы можно использовать для создания последовательных или расходящихся цветовых схем. Блоки являются синонимами цветовых остановок в непрерывных цветовых схемах, но они имеют только свойства цвета и прозрачности. В дискретных цветовых схемах нет ни понятия сегмента цветовой схемы, ни ограничения на количество блоков. Однако рекомендуется использовать от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Случайные цветовые схемы
Случайные цветовые схемы не содержат цветовых остановок, сегменты или блоки. Они определены исключительно по минимальному и максимальному цвету HSV. Схема составлена из дискретных оттенков которые генерируются случайным образом, так что их настройки H (оттенок), S (насыщенность) и V (значение) находятся между значения H, S и V минимального и максимального цветов, соответственно. Одно значение прозрачности применяется ко всему схема.
Случайные цветовые схемы не включают каких-либо выбираемых компонентов вдоль
предварительный просмотр схемы. Внешний вид цветовой схемы определяется значениями HSV, указанными как минимумы и максимумы.
из двух цветовых палитр. Эти значения можно изменить в редакторе цветовой схемы.
Внешний вид цветовой схемы определяется значениями HSV, указанными как минимумы и максимумы.
из двух цветовых палитр. Эти значения можно изменить в редакторе цветовой схемы.
Хотя ArcGIS Pro объявляет каждое значение HSV случайным, два или более цвета могут выглядеть очень похожими. Как правило, нетренированный человеческий глаз может различать до восьми различных оттенков одного и того же цвета. При отображении больших наборов данных случайными цветовыми схемами цвета с похожими значениями HSV, скорее всего, будут неразличимы. Эффект может быть преувеличен, если цвета напечатаны или минимальные или максимальные значения цвета изменены в редакторе цветовой схемы.
Составные цветовые схемы
Составные цветовые схемы состоят из любых
сочетание двух или более непрерывных или дискретных
подсхемы. Подсхемы идентичны своим автономным
аналоги, за исключением того, что непрерывные цветовые схемы в составных частях
цветовая схема содержит только две остановки. Составная цветовая схема может содержать до 20 подсхем, но не может
содержат другую составную цветовую схему.

 33
33 64
64
 Аналогичная схема может быть очень гармоничной и расслабляющей. Схема сине-зеленого, зеленого и зелено-желтого цветов является примером аналогичной цветовой схемы. Эта схема выигрывает от наличия одного доминирующего цвета с двумя оставшимися цветами в качестве акцентов. Аналогичные схемы хорошо работают с акцентными стенами и другими масштабными акцентами, потому что цвета естественно гармонируют друг с другом.
Аналогичная схема может быть очень гармоничной и расслабляющей. Схема сине-зеленого, зеленого и зелено-желтого цветов является примером аналогичной цветовой схемы. Эта схема выигрывает от наличия одного доминирующего цвета с двумя оставшимися цветами в качестве акцентов. Аналогичные схемы хорошо работают с акцентными стенами и другими масштабными акцентами, потому что цвета естественно гармонируют друг с другом. Менее драматичная, чем комплементарная цветовая схема, сплит-комплементарная цветовая схема — это простая цветовая схема для создания и использования.
Менее драматичная, чем комплементарная цветовая схема, сплит-комплементарная цветовая схема — это простая цветовая схема для создания и использования.
 Во многих случаях это дает гладкую схему между двумя цветами, но промежуточные значения цвета могут
быть серым (низкая насыщенность), если есть большая разница
между двумя цветами. Полярное направление недоступно для
Сегменты CIELab, так как этот алгоритм всегда
следует прямому пути через цветовое пространство.
Во многих случаях это дает гладкую схему между двумя цветами, но промежуточные значения цвета могут
быть серым (низкая насыщенность), если есть большая разница
между двумя цветами. Полярное направление недоступно для
Сегменты CIELab, так как этот алгоритм всегда
следует прямому пути через цветовое пространство.