Как сделать внутреннюю ссылку в HTML
Раздел: Сайтостроение / HTML /
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. Подробнее… |
Как всегда напоминаю, что есть замечательный видеокурс о вёрстке сайтов, в котором рассказывается в том числе о HTML и CSS:
>>> Вёрстка сайта с нуля 2.0 >>>
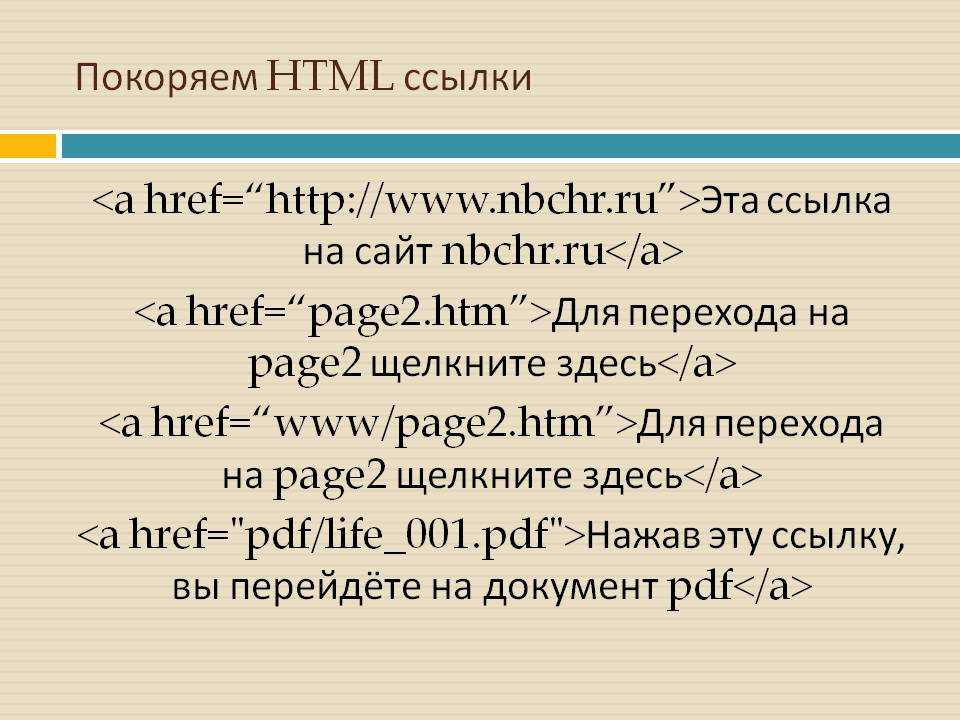
О ссылках я рассказывал здесь и
здесь, но там речь шла только о переходах на внешние страницы.
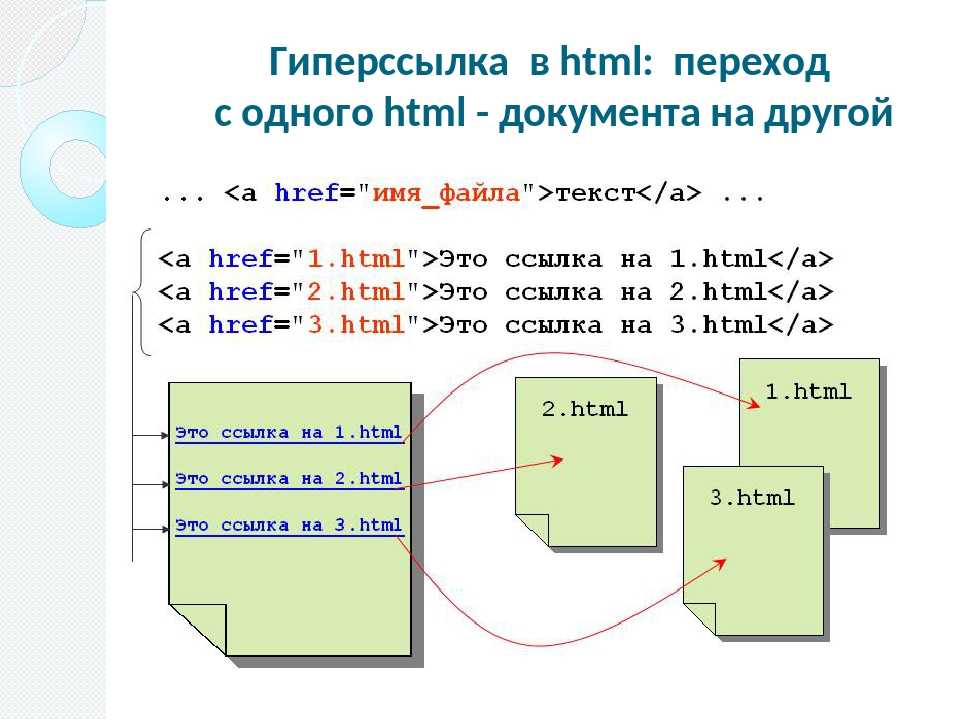
И в этой статье я расскажу о том, как сделать ссылку внутри страницы в HTML…
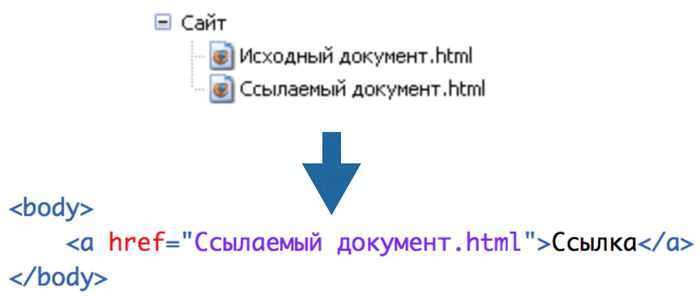
Итак, ссылка на текст внутри страницы в HTML создаётся за два шага:
- Надо создать ссылку.
- Надо обозначить место в тексте, куда ведёт ссылка.
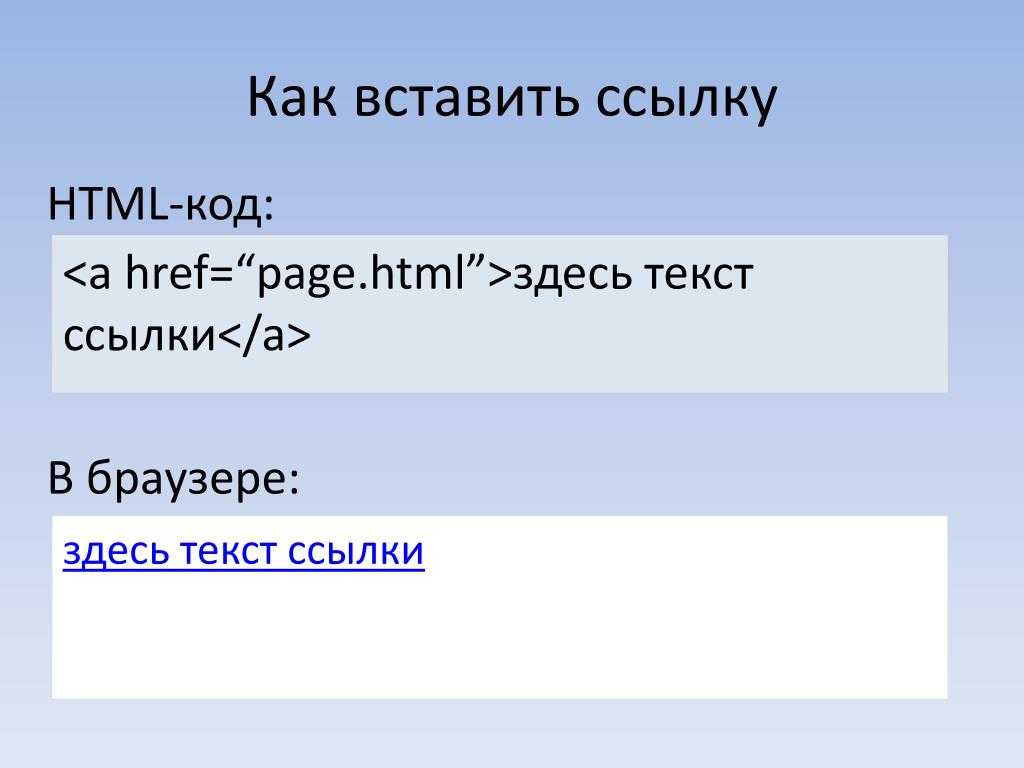
Создать ссылку можно так:
<a href="#name_link">Название ссылки</a>
То есть вы используете всё тот же атрибут
href, но вместо URL пишите имя ссылки.
А чтобы браузер знал, что эта ссылка ведёт на место внутри страницы,
перед именем надо поставить знак #.
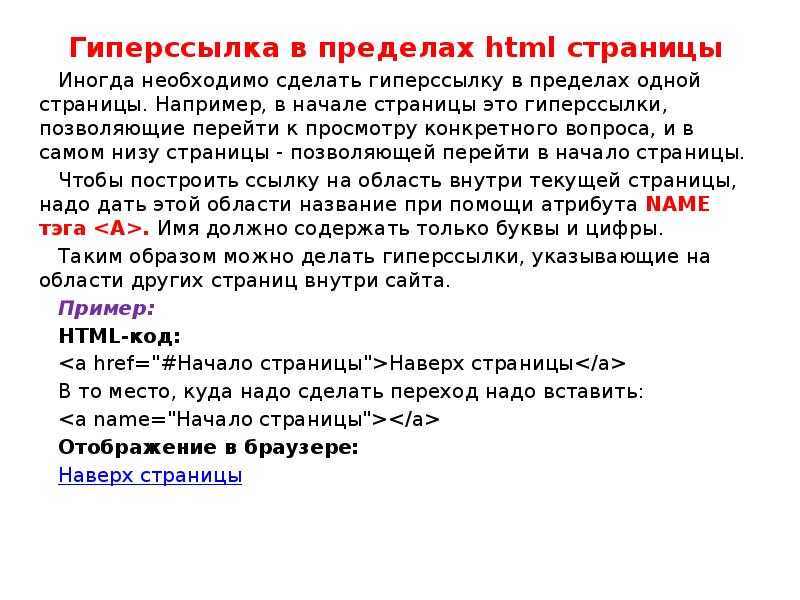
На втором шаге вы должны обозначить место в документе, куда ведёт ссылка. Обозначить место в документе, куда должна вести ссылка, можно одним из двух способов:
<h3><a name="
или
<h3>Заголовок в статье</h3>
Первый способ более старый, и он будет работать во всех браузерах.
Второй способ более современный (лучше использовать именно его), но в некоторых старых браузерах это работать не будет.
Разумеется, атрибуты id или name могут быть
использованы не только в заголовках, но и в других тегах. Например, в тегах
абзаца или картинки. Так что внутренняя ссылка может вести на любое место в документе.
Ну а теперь пример для лучшего понимания:
<a href="#my_link_1">Ссылка на заголовок 1</a><br> <a href="#my_link_2">Ссылка на заголовок 2</a><br> <br><br> <h3><a name="my_link_1">Первый заголовок в статье</a></h3> <p> Это текст внутри документа под первым заголовком.</p> <h3>Второй заголовок в статье</h3> <p> Это текст внутри документа под вторым заголовком. </p>
Переход по ссылке внутри страницы в HTML может выполняться не только внутри
страницы, где расположена ссылка, но и к обозначенному месту другой страницы
в Интернете (разумеется, если это место там обозначено с помощью
id или name).
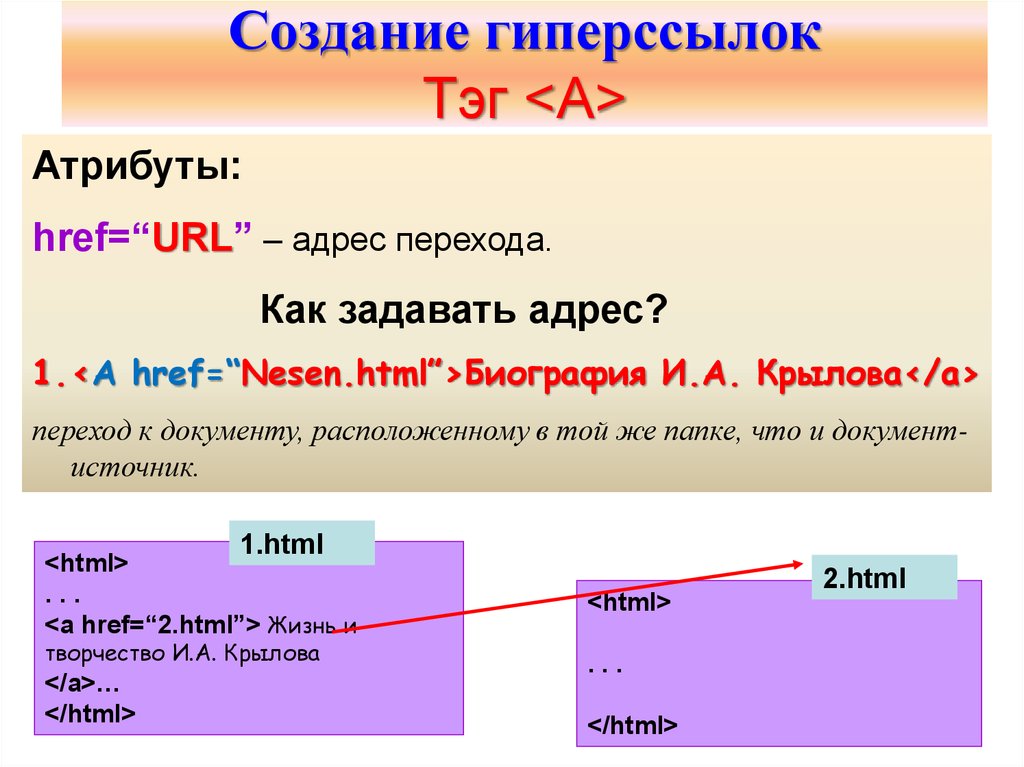
Например, если на странице моего сайта
https://info-master.su/programming/web/html/link-attributes.php
есть подзаголовок, который обозначен так:
<h3>Атрибут TABINDEX</h3>
то для того, чтобы с вашего сайта вы могли перейти именно на эту часть страницы, вы должны прописать такую ссылку:
<a href="https://info-master.su/programming/web/html/link-attributes.php#tabindex"> Ссылка на участок другой страницы </a>
И таким образом пользователь может перейти не в начало страницы, а сразу к нужному участку,
то есть к подзаголовку Атрибут TABINDEX.
На этом, пожалуй, разговор о ссылках я закончу. Для лучшего понимания посмотрите видео (выше) и изучите курс о вёрстке сайтов.
|
Как создать свой сайт Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. |
HTML Ссылки — переход на документы или ресурсы — schoolsw3.com
❮ Назад Далее ❯
Ссылки встречаются почти на всех веб страницах. Ссылки позволяют пользователям переходить со страницы на страницу.
HTML Ссылки — Гиперссылки
HTML ссылки — это гиперссылки.
Вы можете нажать на ссылку и перейти к другому документу.
Когда вы наведете курсор мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстовой. Ссылка может быть изображением или любым другим HTML элементом!
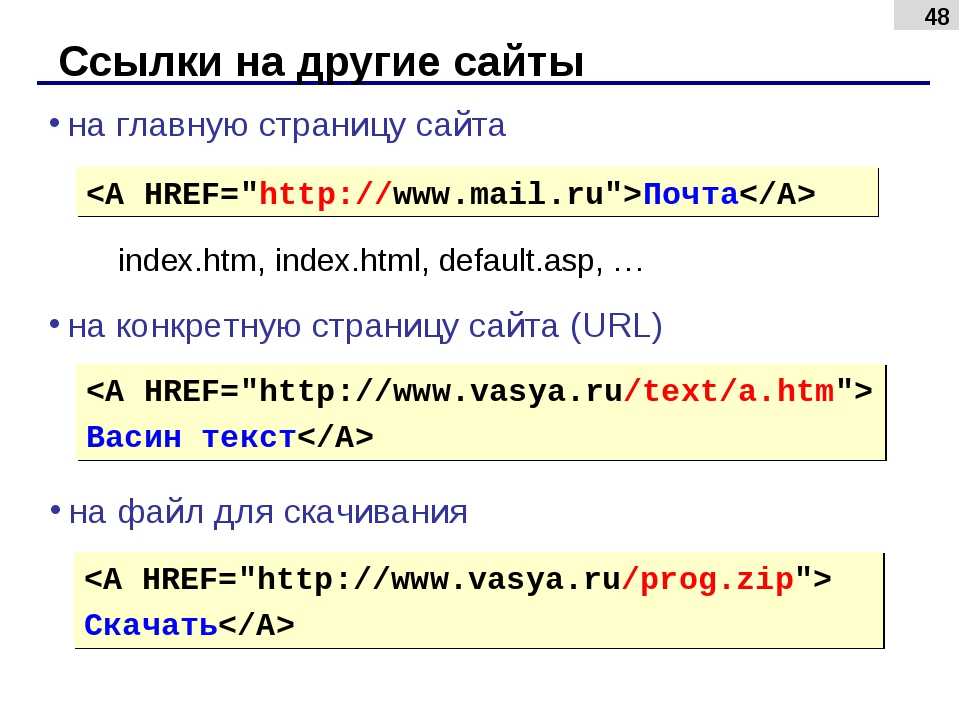
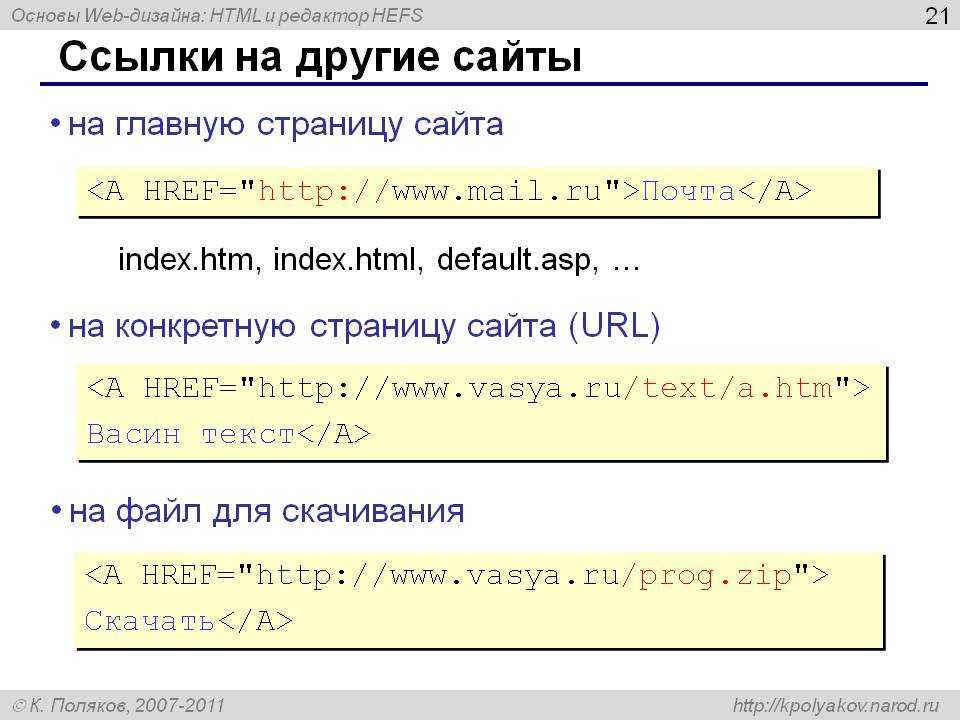
HTML Ссылки — синтаксис
HTML тег <a> определяет гиперссылку. Он имеет следующий синтаксис:
<a href=»url«>текст ссылки</a>
Самый важный атрибут элемента <a> — это атрибут href,
что указывает на пункт назначения ссылки.
Текст ссылки это та часть, которая будет видна читателю.
Нажав на текст ссылки, читатель отправится на указанный URL-адрес.
Пример
В этом примере показано, как создать ссылку на Schoolsw3.com:
<a href=»https://schoolsw3.com/»>Посетить Schoolsw3.com!</a>
Попробуйте сами »
По индексу ссылки будут отображаться следующим образом во всех браузерах:
- Не посещенная ссылка подчеркнута синим цветом
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет
- Активная ссылка подчеркнута красным цветом
Совет: Ссылки, конечно, можно стилизовать с помощью CSS, чтобы получить другой вид!
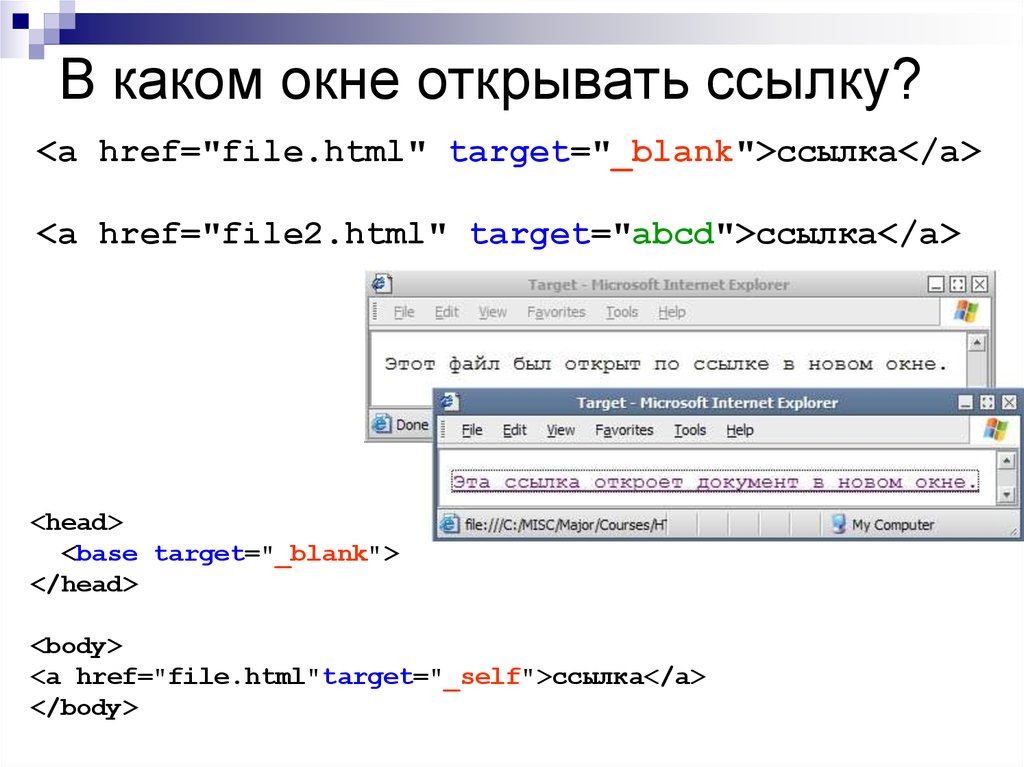
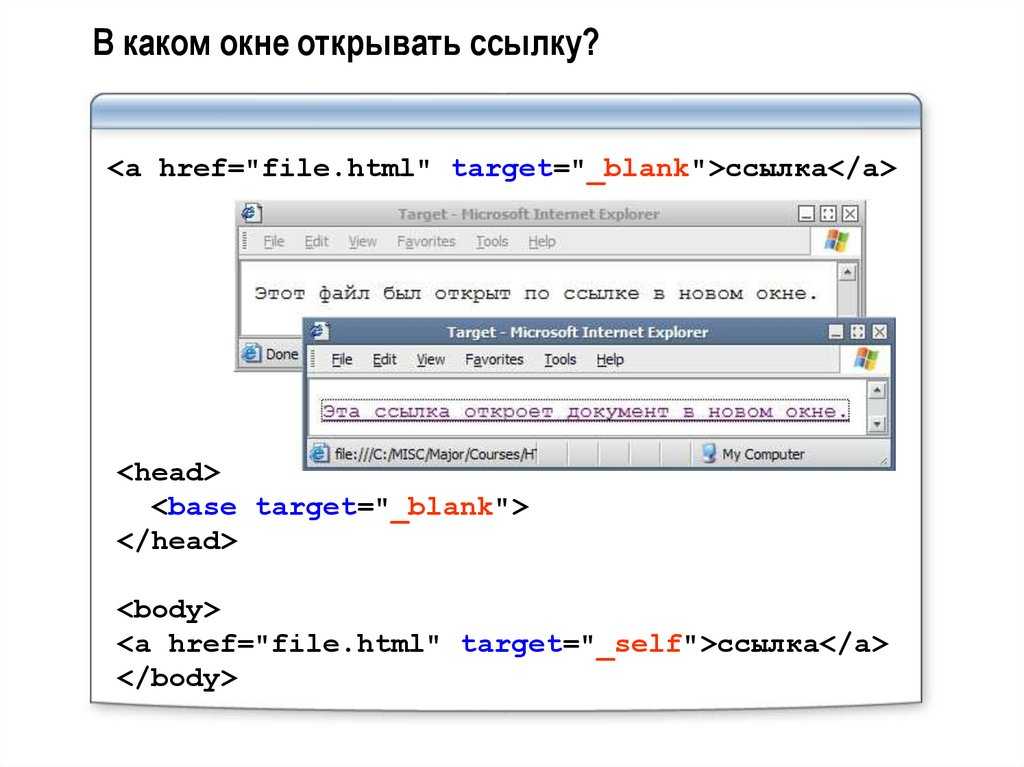
HTML Ссылки — атрибут target
По индексу связанная страница будет отображаться в текущем окне браузера. Чтобы изменить это, необходимо указать другой целевой объект для ссылки.
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
_self— По умолчанию. Открывает документ в том же окне / вкладке, в котором он был нажат_blank— Открывает документ в новом окне или вкладке_parent— Открывает документ в родительском фрейме_top— Открывает документ во всем теле окна
Пример
Используйте target="_blank", чтобы открыть связанный документ в новом окне браузера или на новой вкладке:
<a href=»https://schoolsw3.com/» target=»_blank»>Посетить Schoolsw3!</a>
Попробуйте сами »
Абсолютные и относительные ссылки
В обоих приведенных выше примерах используется абсолютный URL (полный веб-адрес) в атрибуте href.
"https://www"):Пример
<h3>Абсолютные URLы</h3>
<p><a href=»https://www. sw3.org/»>sw3C</a></p>
sw3.org/»>sw3C</a></p>
<p><a href=»https://www.google.com/»>Google</a></p>
<h3>Относительные
URLы</h3>
<p><a href=»html_images.php»>HTML Изображения</a></p>
<p><a href=»/css/index.php»>CSS
Учебник</a></p>
Попробуйте сами »
HTML Ссылки — использование изображения в качестве ссылки
Чтобы использовать изображение в качестве ссылки, просто поместите тег
<img> внутри тега <a>:
Пример
<a href=»index.php»>
<img src=»smiley.gif» alt=»HTML учебник»>
</a>
Попробуйте сами »
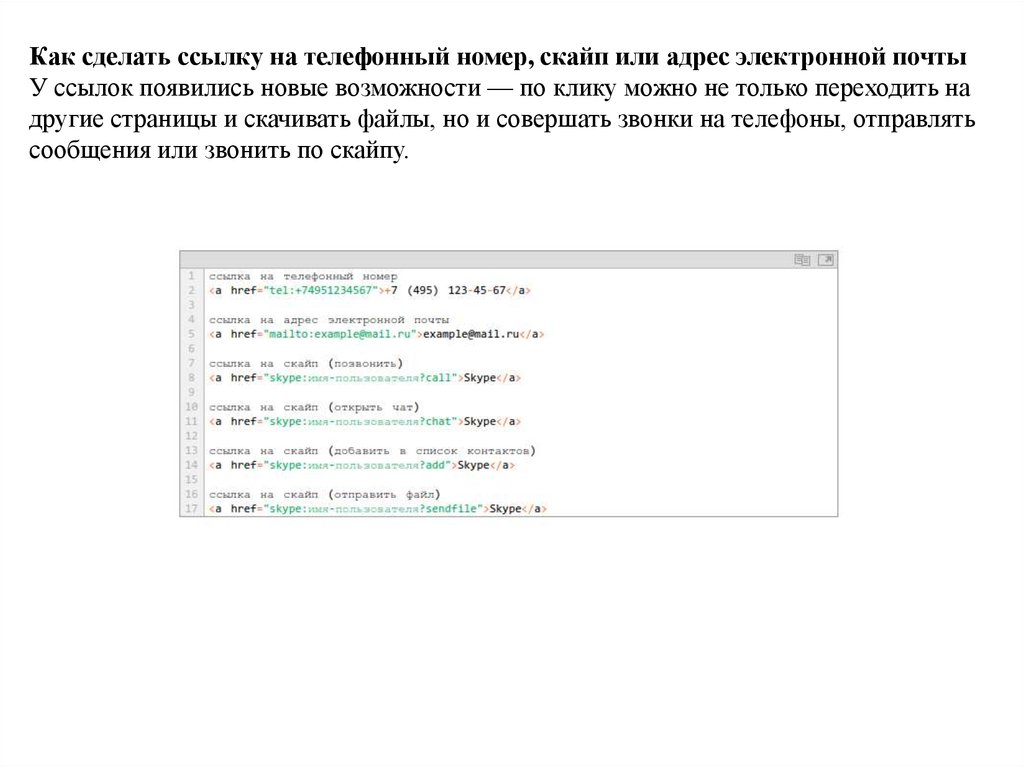
Ссылка на адрес электронной почты
Используйте mailto: внутри атрибута href, чтобы создать ссылку, которая открывает пользователя программы электронной почты (чтобы позволить им отправить новое сообщение электронной почты):
Пример
<a href=»mailto:someone@example. com»>Отправлять электронную почту</a>
com»>Отправлять электронную почту</a>
Попробуйте сами »
Кнопка как ссылка
Чтобы использовать HTML кнопку в качестве ссылки, вы должны добавить некоторый код JavaScript.
JavaScript позволяет указать, что происходит при определенных событиях, таких как нажатие кнопки:
Пример
<button>HTML Учебник</button>
Попробуйте сами »
Совет: Узнайте больше о JavaScript в разделе JavaScript Учебник.
Названия ссылок
Атрибут title задает дополнительную информацию об элементе.
Эта информация чаще всего отображается в виде текста всплывающей подсказки при наведении курсора мыши на элемент.
Пример
<a href=»https://schoolsw3.com/html/» title=»Идти к Schoolsw3 HTML раздел»>Посетите HTML Учебник</a>
Попробуйте сами »
Подробнее об абсолютных и относительных URL-адресах
Пример
Используйте полный URL-адрес для ссылки на веб страницу:
<a href=»https://schoolsw3. com/html/index.php»>HTML учебник</a>
com/html/index.php»>HTML учебник</a>
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в папке html на текущем веб сайте:
<a href=»/html/index.php»>HTML учебник</a>
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в той же папке, что и текущая страница:
<a href=»index.php»>HTML учебник</a>
Попробуйте сами »
Подробнее о путях к файлам вы можете прочитать в этой главе HTML Пути к файлам.
Краткое содержание главы
- Используйте элемент
<a>для определения ссылки - Используйте атрибут
hrefдля определения адреса ссылки - Используйте атрибут
targetдля определения места открытия связанного документа - Используйте элемент
<img>(внутри<a>) чтобы использовать изображение в качестве ссылки - Используйте
mailto:схему внутри атрибутаhref, чтобы создать ссылку, которая открывает программу электронной почты пользователя
HTML Упражнения
Проверьте себя с помощью упражнений
Упражнение:
Используйте правильный HTML код, чтобы превратить приведенный ниже текст в ссылку на «index. html».
html».
>Посетите HTML учебник.
HTML Ссылки теги
| Тег | Описание |
|---|---|
| <a> | Определяет гиперссылку |
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
❮ Назад Далее ❯
Рекомендации по созданию ссылок электронной почты HTML
Ссылки электронной почты HTML — это простой способ получить ответы. Тем не менее, они могут быть немного сложными в использовании. Давайте рассмотрим, как правильно использовать эти ссылки. …
Содержание
Введение
Что такое HTML-ссылка электронной почты?
Как создать HTML-ссылку mailto в электронной почте?
Как максимально эффективно использовать HTML-ссылки электронной почты?
Преимущества использования ссылок электронной почты в формате HTML
Пример использования ссылок Mailto
Недостатки добавления ссылок по электронной почте
Как решить проблемы, связанные со ссылками Mailto?
Подведение итогов
Введение
Электронные письма в формате HTML, особенно маркетинговые или коммерческие электронные письма, обязательно должны содержать ссылки для привлечения посетителей на веб-сайт, привлечения людей к покупкам в вашем интернет-магазине или загрузки ваших ресурсов контента. Эти ссылки придают смысл вашим электронным письмам и способствуют коэффициенту конверсии в зависимости от цели кампании.
Эти ссылки придают смысл вашим электронным письмам и способствуют коэффициенту конверсии в зависимости от цели кампании.
В этой статье мы поговорим об особом типе ссылок электронной почты, известных как HTML-ссылки.
Ссылки электронной почты в формате HTML позволяют отправить получателям предварительно написанное электронное письмо или предварительно заполненное электронное письмо. Ссылки открывают почтовый клиент пользователя и создают электронное письмо заинтересованному лицу.
Как создать HTML-ссылку mailto в электронной почте?
Создание HTML-ссылок в электронной почте состоит из следующих шагов:
1. Перейдите к файлу HTML и выберите текст, в который вы хотите вставить ссылку электронной почты.
Если вы хотите добавить несколько адресов электронной почты, разделите их по электронной почте. адреса через запятую. Он будет выглядеть следующим образом:
Как извлечь максимальную пользу из Mailto HTML Ссылки электронной почты
Добавление предварительно составленное сообщение, копия, скрытая копия, строка темы и тело могут упростить работу пользователей и повысить вероятность получения электронных писем. Вот как вы можете добавить все эти дополнительные поля в код HTML-ссылок в электронной почте.
1. Если вы хотите добавить дополнительные поля, добавьте знак вопроса – ? отделить каждый сегмент.
2. Чтобы добавить копию, добавьте «cc=» перед адресом электронной почты или адресами, разделенными запятыми.
Таким образом, окончательный код будет выглядеть так:
Свяжитесь с нами
3. Для включения скрытой копии , добавьте «bcc=» перед адресом электронной почты или адресами, разделенными запятыми.
Для включения скрытой копии , добавьте «bcc=» перед адресом электронной почты или адресами, разделенными запятыми.
Окончательный код будет выглядеть так:
Свяжитесь с нами
4. Вы можете добавить строку темы, написав «subject=», а затем текст строки темы. Вместо пробелов следует использовать «%20».
Код будет выглядеть так:
href=mailto:“[email protected]?bcc=»[email protected]?subject=Can%20you%20help%20″>Свяжитесь с нами
5. Используйте «body=» для включения тела сообщения. Разделяйте слова с помощью %20 вместо пробелов.
Код будет следующим:
href=mailto:“[email protected]?bcc=»[email protected]?subject=Can%20you%20help%20″?body=I%20am%20ooking% 20для%20a%20выделенного%20ресурса%20для%20помощи%20мне%20во время%20%20праздников>свяжитесь с нами
Преимущества использования HTML-ссылок электронной почты Mailto
HTML-ссылки в электронной почте облегчают прямое общение с клиентами и помогают доставить сообщение нужному специалисту. Если вы правильно используете все вышеперечисленные поля, вы можете создать готовый шаблон и побудить получателей связаться с вами. В зависимости от цели электронного письма вы можете использовать разные адреса электронной почты в HTML-ссылках электронной почты.
Если вы правильно используете все вышеперечисленные поля, вы можете создать готовый шаблон и побудить получателей связаться с вами. В зависимости от цели электронного письма вы можете использовать разные адреса электронной почты в HTML-ссылках электронной почты.
Например: общая информация, проблемы, связанные с доставкой, технической помощью, запросами на возврат или возмещение средств — рекомендуется иметь конкретные ссылки для каждой из этих причин.
Еще одно преимущество наличия таких прямых ссылок заключается в том, что они уменьшают вероятность того, что электронные письма будут отправлены на неверные адреса электронной почты, которые будут возвращены. Вы можете добавить фильтры в свои почтовые ящики, чтобы автоматически упорядочивать электронные письма в нужных папках. С предварительно заполненными строками темы вы даже можете сортировать папки по строкам темы.
Пример использования ссылок Mailto
Когда вы отправляете электронные письма людям или подписчикам, которые хорошо вас знают, ссылки mailto работают лучше. Вы можете удобно использовать HTML-ссылки в электронной почте, когда пользовательская база использует почтовый клиент по умолчанию, у которого нет проблем с совместимостью.
Вы можете удобно использовать HTML-ссылки в электронной почте, когда пользовательская база использует почтовый клиент по умолчанию, у которого нет проблем с совместимостью.
Недостатки включения ссылок электронной почты
- Основной недостаток использования ссылок электронной почты заключается в том, что это может увеличить количество спам-сообщений. Поскольку ссылки электронной почты обеспечивают простой способ связаться с вами, некоторые пользователи злоупотребляют этой функцией и отправляют нежелательные электронные письма.
- Иногда ссылки электронной почты могут быть заблокированы в почтовом клиенте пользователя, и он увидит сообщение, как показано ниже:
- Приложение Gmail для iOS не поддерживает ?Subject или ?Body, включенные в почтовые ссылки.
- Ссылки Mailto не отслеживаются.
Как решить проблемы со ссылками Mailto?
Чтобы максимально эффективно использовать ссылки href mailto, следуйте приведенным ниже советам.
1. Разрешить отправлять вам сообщения только проверенным пользователям.
2. Добавьте фильтры для отправки сообщений, содержащих ссылки, определенные ключевые слова или вложения, в папку нежелательной почты. В вашем почтовом ящике уже есть фильтр спама или нежелательной почты, и вы можете автоматически удалить эти сообщения.
3. CAPTCHA (полностью автоматизированный публичный тест Тьюринга, позволяющий различать компьютеры и людей) — наиболее эффективная функция, помогающая предотвратить спам. Сделайте обязательным для пользователей заполнение капчи, прежде чем они смогут отправить вам электронное письмо. Также можно установить определенные ограничения по времени для запросов по электронной почте, чтобы вы не получали слишком много писем подряд.
4. Вместо того, чтобы включать ссылку mailto, позвольте пользователям отвечать вам напрямую. Напишите что-то вроде: «Нажмите «Ответить», и мы будем рады вам помочь».
5. Ниже приведены обходные пути для Outlook и Gmail, которые помогут разблокировать ссылки mailto.
Gmail:
- Перейдите к значку шестеренки в правом верхнем углу учетной записи Gmail под своим именем.
- Перейдите на вкладку Общие.
- В разделе «Изображения» выберите первый вариант и отмените выбор второго.
(Примечание: это полезно, если у вас есть ссылка mailto на изображение.)
Outlook:
Щелкните значок «Настройки» в правом верхнем углу строки меню вверху.
Перейти к нежелательной почте.
Перейдите к подзаголовку «Фильтры» в нижней части панели.
Отмените второй вариант и разблокируйте вложения, изображения и ссылки.
Как отправитель, вы также можете включить эти советы в свои электронные письма, если планируете включать ссылки mailto.
Подведение итогов
Еще одна вещь добавлена в ваш контрольный список отправки электронной почты. Но если вы чувствуете, что контактные формы могут быть немного сложными для включения, а ваши подписчики используют поддерживающий почтовый клиент, такой как Gmail, ссылки mailto являются хорошей альтернативой. Более того, если вы доверяете получателям и у вас с ними хорошие отношения, воспользуйтесь ссылками из почты на электронную почту.
Более того, если вы доверяете получателям и у вас с ними хорошие отношения, воспользуйтесь ссылками из почты на электронную почту.
Вам понравился этот пост? Поделись!
- Скопировано в буфер обмена
Как добавить ссылки и призывы к действию на ваш веб-сайт
На многих бизнес-сайтах указан номер телефона, по которому клиенты могут связаться с ними. Когда настольные компьютеры были самым популярным способом доступа к сайтам, пользователи записывали номер телефона и звонили с отдельного устройства. Конечно, большинство пользователей сейчас заходят на сайт и звонят с одного и того же устройства. Это открывает возможность добавить ссылку для вызова — создать HTML-номер телефона, по которому можно щелкнуть.
В этой статье мы рассмотрим, как добавить ссылку для вызова, а также несколько других интерактивных ссылок, таких как электронная почта и другие CTA.
youtube.com/embed/EDoowuaEfWI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Подпишитесь на наш канал Youtube
- 1
Как работают ссылки на звонки
- 1.1 Добавление ссылки для вызова номера телефона в формате HTML на ваш веб-сайт
- 1,2 Добавление расширения
- 1,3 Добавление кодов стран
- 1,4 Добавление микроданных для локального SEO
- 1,5 Другие призывы к действию
- 1,6 Добавление кода на страницу контактов
- 1,7 Создание кода для ссылки или URL-адреса электронной почты
- 1,8 Добавление кода для открытия URL-адресов
- 1,9 Отключить на рабочем столе и планшете
- 1.10 Добавление кода в верхний или нижний колонтитул
- 1.11 Стилизация ссылок
- 1.12 Добавление кода во вторичное меню Divi
- 1.13 Тестирование на мобильных устройствах
- 2
Добавление ссылок на вызовы с помощью плагинов
- 2.
 1
Кнопка «Позвонить сейчас»
1
Кнопка «Позвонить сейчас» - 2.2 Липкие боковые кнопки
- 2.3 Панель управления скоростью
- 2,4 Мобильная панель контактов
- 2.
- 3 Последние мысли
Как работают ссылки вызовов
Сделать номер телефона интерактивным легко с помощью HTML. HTML5 включает такие протоколы, как tel: и mailto:, которые могут использовать браузеры. Браузеры по-разному реагируют на эти протоколы. Некоторые запустят приложение телефона и добавят номер на дисплей, ожидая, пока вы нажмете кнопку вызова. Другие позвонят, а другие сначала спросят, все ли в порядке.
Поскольку это HTML, вы можете добавлять протоколы в любом месте вашего сайта, включая верхний и нижний колонтитулы, боковые панели, содержимое сообщений и страниц, а также виджеты.
Добавление ссылки для вызова телефонного номера в формате HTML на ваш веб-сайт
Добавьте код в виде текста в место, где должна появиться ссылка:
123-456-7890
Href=tel: создает ссылку для вызова. Это говорит браузеру, как использовать номер.
Это говорит браузеру, как использовать номер.
«Тел: 123-456-7890 «создает номер телефона в формате HTML. Номер в кавычках — это номер, по которому он будет звонить.
Номер в тегах >< является визуальной частью и может быть чем угодно, включая номер телефона, строку текста, такую как «Нажмите, чтобы позвонить» или «Позвонить сейчас», или любой другой призыв к действию. вы хотите. Это должно быть описание того, что произойдет, когда они щелкнут.
Отображение сообщения вместо номера будет выглядеть так:
НАЖМИТЕ, ЧТОБЫ ЗВОНИТЬ
Ваши посетители увидят текст, но когда они нажмут на него, они увидят экран набора своих телефонов с вашим номером, готовым для нажатия кнопки вызова.
Добавление расширения
Некоторые телефонные номера имеют расширение. Вы можете добавить код, который будет создавать короткую паузу перед набором внутреннего номера. Добавление P перед расширением добавит паузу в одну секунду. Код может выглядеть так:
Код может выглядеть так:
НАЖМИТЕ, ЧТОБЫ ЗВОНИТЬ
Это набирает номер, ждет одну секунду, а затем набирает добавочный номер.
Вы можете настроить ожидание гудка, используя w вместо p .
Добавление кодов стран
Коды стран можно добавить, добавив + вместе с кодом страны перед номером телефона. Пример может выглядеть так:
123-456-7890
Добавление микроданных для локального SEO
Один из моих любимых способов носить смартфон с собой — это когда я ищу местную компанию, и в результате в Google я получаю кликабельный номер телефона. Я могу щелкнуть номер, чтобы позвонить, не записывая его и не пытаясь запомнить. Эта функция теперь является необходимостью. К счастью, вы можете добавить его на свой веб-сайт, чтобы Google мог предоставлять ваш номер телефона при локальном поиске.
Это делается с помощью микроданных. Микроданные информируют поисковые системы о том, что эти номера являются номерами телефонов, поэтому они отображаются в виде кликабельной ссылки для вызова. Вы можете создать это, обогатив разметку несколькими тегами для локального поиска.
Микроданные информируют поисковые системы о том, что эти номера являются номерами телефонов, поэтому они отображаются в виде кликабельной ссылки для вызова. Вы можете создать это, обогатив разметку несколькими тегами для локального поиска.
Например, код может выглядеть так:
Тема WordPress
Телефон: 234567890
Другие призывы к действию
С HTML5 вы не ограничены телефонными номерами. Вы можете добавить другие призывы к действию, такие как электронная почта, обмен сообщениями, факс и т. д. Протоколы HTML5 включают:
- тел: – позвоните по номеру
- mailto: — открыть приложение электронной почты
- вызов: открыть Skype
- смс: — отправить текстовое сообщение
- факс: – отправить факс
Все эти протоколы используются так же, как мы видели выше. Давайте рассмотрим несколько примеров.
Давайте рассмотрим несколько примеров.
Добавление кода на страницу контактов
Одним из лучших мест для добавления ссылки для вызова является контактная информация на странице «Контакты».
Независимо от того, используете ли вы классический редактор или новый редактор Gutenberg, вам необходимо просмотреть текстовую версию страницы. В классическом редакторе нажмите Текст вкладка. В Гутенберге нажмите три точки в правом верхнем углу и выберите Редактор кода .
Добавьте код вместо своего номера телефона.
Выйдите из редактора кода или просмотрите страницу, и вы увидите, что ваш номер телефона теперь является активной ссылкой.
Создание кода для ссылки электронной почты или URL-адреса
HTML-код для электронной почты — mailto: адрес электронной почты добавляется в конец, например:
[электронная почта защищена] Как и в случае с телефонной ссылкой, вы можете использовать визуальную часть для добавления сообщения, например: Нажмите здесь, чтобы отправить мне электронное письмо
Так же, как и телефонная ссылка, вы можете использовать визуальную часть для добавления сообщения, например:
< href="mailto: [электронная почта защищена]"; Нажмите здесь, чтобы отправить мне электронное письмо
Вот пример со страницы контактов пакета компоновки Spa. Я добавил модуль аннотации со значком и текстом «Отправить электронное письмо». Я выбрал вкладку «Текст» и добавил HTML-код электронной почты. Текст теперь доступен для кликов и откроет ваше почтовое приложение.
Я добавил модуль аннотации со значком и текстом «Отправить электронное письмо». Я выбрал вкладку «Текст» и добавил HTML-код электронной почты. Текст теперь доступен для кликов и откроет ваше почтовое приложение.
Добавление кода для открытия URL-адресов
Вы можете иметь HTML для открытия любого URL-адреса, который вы хотите. Это хорошо, если вы хотите отправить читателей на страницы для подписки на рассылку новостей, событий и т. д. Чтобы сделать ссылку на них, ваш HTML-код будет включать URL-адрес. Например:
См. образец страницы>
Я добавил еще одну аннотацию с кодом для просмотра страницы событий.
Отключить на рабочем столе и планшете
Одна из проблем со ссылками на вызовы заключается в том, что они бесполезны для настольных компьютеров или планшетов. Вы можете решить эту проблему с помощью Divi, создав модули, специфичные для каждого типа устройств, а затем отключив их на других устройствах.
Здесь я создал два модуля с номером телефона: один включает HTML-номер телефона, а другой — нет. Я отключил тот, у которого кликабельный номер на планшетах и компьютерах, поэтому они никогда не увидят ссылку. Я также отключил модуль без ссылки для телефонов, поэтому пользователи телефонов будут видеть только модуль со ссылкой.
Добавление кода в верхний или нижний колонтитул
Вы можете добавить код в верхний или нижний колонтитул с помощью редактора тем. Всегда используйте дочернюю тему, иначе ваш PHP-код будет перезаписан при обновлении темы. Это потребует некоторых стилей CSS, чтобы выглядеть хорошо.
В Личном кабинете выберите Внешний вид > Редактор > Верхний колонтитул темы (или Тема Нижний колонтитул ). Поместите код в часть
кода. Я искал закрывающий тег , нажал Enter, чтобы добавить несколько дополнительных строк, и вставил свой код. Вы можете увидеть код здесь, в строках 28 и 29.. Вот как это выглядит, когда я поместил ссылку на звонок и ссылку на электронную почту в заголовок темы Twenty Nineteen. =»mailto:»] {
оранжевый цвет;
текстовое оформление: нет;
поле справа: 0,8em;
}
=»mailto:»] {
оранжевый цвет;
текстовое оформление: нет;
поле справа: 0,8em;
}
Указывает CSS, как стилизовать текст для tel: и mailto:. Он меняет шрифт номера телефона на коричневый, шрифт электронной почты на оранжевый и добавляет небольшое поле справа от каждой ссылки.
CSS работает везде, где есть код, в том числе в виджетах, сообщениях и т. д. Вы даже можете использовать значки вместо текста.
Добавление кода во вторичное меню Divi
Divi может указать ваш номер телефона и адрес электронной почты в дополнительном меню над заголовком. Кнопка электронной почты уже активна по умолчанию, но номер телефона — нет. Номер телефона можно превратить в ссылку для вызова, используя аналогичный номер телефона в формате HTML, который мы использовали в предыдущих примерах.
Перейдите к Настройщику тем > Заголовок и навигация > Элементы заголовка . Это даст вам текстовое поле, где вы можете добавить свой номер телефона. К счастью, вы не ограничены только цифрами. Вы также можете добавить HTML. Я добавил HTML из предыдущих примеров. Я также увеличил размер шрифта номера телефона, чтобы его было легче увидеть на изображениях.
К счастью, вы не ограничены только цифрами. Вы также можете добавить HTML. Я добавил HTML из предыдущих примеров. Я также увеличил размер шрифта номера телефона, чтобы его было легче увидеть на изображениях.
Вы можете сделать очевидным кликабельность, добавив сообщение в визуальную часть ссылки. Вы можете заменить номер сообщением или добавить сообщение в конец номера. Это может выглядеть так:
123-456-7890 НАЖМИТЕ, ЧТОБЫ ЗВОНИТЬ
В этом примере показан только текст.
В этом я добавил номер телефона вместе с текстом.
Тестирование на мобильных устройствах
Я рекомендую протестировать ссылки с мобильных устройств, чтобы убедиться, что они работают. Если у вас нет доступа к смартфону, вы можете использовать инструменты разработчика Google Chrome.
Щелкните правой кнопкой мыши на главной странице и выберите 9.0242 Осмотр . В левом верхнем углу экрана вы увидите список устройств. Выберите один, чтобы увидеть, как ваш сайт выглядит на этом экране. Если щелкнуть ссылку с номером телефона в формате HTML, должно открыться диалоговое окно с предложением выбрать приложение. Если вы видите это, ссылка работает. Я по-прежнему рекомендую попробовать его на реальном смартфоне, но это хороший признак того, что ссылка что-то делает.
Выберите один, чтобы увидеть, как ваш сайт выглядит на этом экране. Если щелкнуть ссылку с номером телефона в формате HTML, должно открыться диалоговое окно с предложением выбрать приложение. Если вы видите это, ссылка работает. Я по-прежнему рекомендую попробовать его на реальном смартфоне, но это хороший признак того, что ссылка что-то делает.
Добавление ссылок на вызовы с помощью плагинов
Вы также можете добавить ссылку на звонок в шапку с помощью плагина. Обычно они включают в себя функции для стилизации, добавления нескольких призывов к действию и возможность включения или выключения в зависимости от устройства посетителя. Их также легко настроить и использовать. Это отличный выбор, если вы не хотите обрабатывать код. Вот несколько лучших вариантов.
Кнопка «Позвонить сейчас»
Кнопка «Позвонить сейчас» добавляет кнопку вызова в нижней части экрана для мобильных посетителей. На других устройствах не отображается. Вы также можете добавить текст, если хотите. Кнопка представляет собой значок телефона, поэтому легко понять, для чего она предназначена. Все, что вам нужно сделать, это активировать кнопку и ввести свой номер телефона. Вы можете изменить поведение по умолчанию в дополнительных настройках.
Кнопка представляет собой значок телефона, поэтому легко понять, для чего она предназначена. Все, что вам нужно сделать, это активировать кнопку и ввести свой номер телефона. Вы можете изменить поведение по умолчанию в дополнительных настройках.
Дополнительная информация
Липкие боковые кнопки
Этот плагин позволяет добавлять кнопки, которые прикрепляются сбоку вашего веб-сайта и остаются на экране, когда пользователь прокручивает страницу. Вы можете добавить интерактивный номер телефона, адрес электронной почты, значки социальных сетей и адреса магазинов. Установите их справа или слева, выберите стили анимации и прокрутки, настройте цвета и выберите, где они будут отображаться.
Дополнительная информация
Контактная планка скорости
Добавляет панель контактов, которая включает интерактивные ссылки для номера телефона, номера факса, заголовка, адреса, электронной почты, социальных сетей и настраиваемых URL-адресов. Установите панель вверху или внизу и отрегулируйте размер, цвет, цвет текста и ссылок, а также реакцию панели. Вы также можете настроить размер. вы можете добавить больше контента, используя перехватчики фильтров.
Установите панель вверху или внизу и отрегулируйте размер, цвет, цвет текста и ссылок, а также реакцию панели. Вы также можете настроить размер. вы можете добавить больше контента, используя перехватчики фильтров.
Дополнительная информация
Мобильная контактная панель
Этот плагин добавляет ссылки на ваш сайт при просмотре на мобильных устройствах. Вы можете выбрать отображаемые ссылки из 13 вариантов, включая телефон, электронную почту, Skype, настраиваемые URL-адреса и социальные сети. Он имеет интеграцию FontAwesome для значков. Вы можете стилизовать ссылки и выбрать размер, границу, непрозрачность и т. д. Установите меню вверху или внизу экрана. Меню остается на экране при прокрутке пользователем. Он также включает прокрутку вверх и корзину WooCommerce с кнопками счетчика товаров.
Дополнительная информация
Последние мысли
Популярность смартфонов для доступа к веб-сайтам растет с каждым днем. Эта популярность превращает ссылки для звонков из простого удобства в полную необходимость.

 </p>
<h3>Второй заголовок в статье</h3>
<p>
Это текст внутри документа под вторым заголовком.
</p>
</p>
<h3>Второй заголовок в статье</h3>
<p>
Это текст внутри документа под вторым заголовком.
</p>
 1
Кнопка «Позвонить сейчас»
1
Кнопка «Позвонить сейчас»