Выравнивание текста (text-align) в HTML
Рассмотрим несколько примеров по выравниванию текста внутри контейнера. Начнём с вываривания по левому краю, которое происходит автоматически.
text-align: left
Рассмотрим HTML код контейнера с текстом:
<div> Тише, мыши, кот на крыше. </div>
Контейнер div по умолчанию является блочным элементом, поэтому его ширина составляет 100% от родительского элемента (элемента, в котором он находится). Поэтому в этой статье его удобно применять — текст будет перемещаться по контейнеру в зависимости от значения свойства text-align. Результат будет такой:
Тише, мыши, кот на крыше.
Выравнивание по левому краю не всегда делается по умолчанию. К примеру, в некоторых языках написание слов происходит справа налево. Если текст в контейнере написан на таком языке, то по умолчанию выравнивание будет по правому краю.
В примере выше использован CSS код внутри атрибута style тега div. Но можно вынести этот код отдельно:
div {
text-align:left;
}text-align: right
Теперь посмотрим как принудительно сделать выравнивание по правому краю
<div> Тише, мыши, кот на крыше. </div>
Текст будет выравнен по правому краю контейнера:
Тише, мыши, кот на крыше.
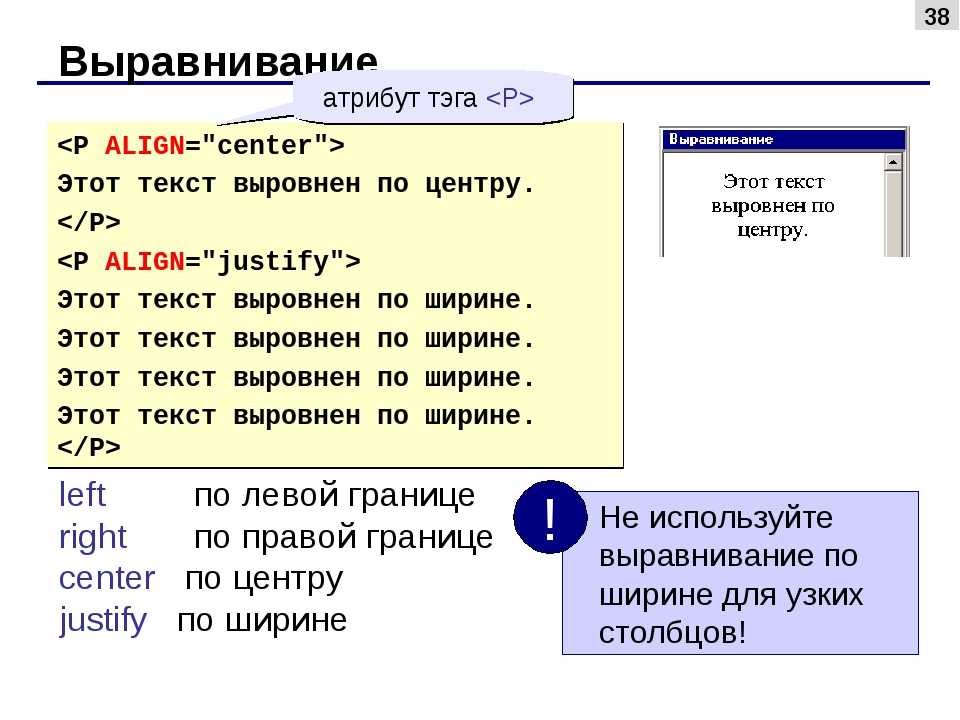
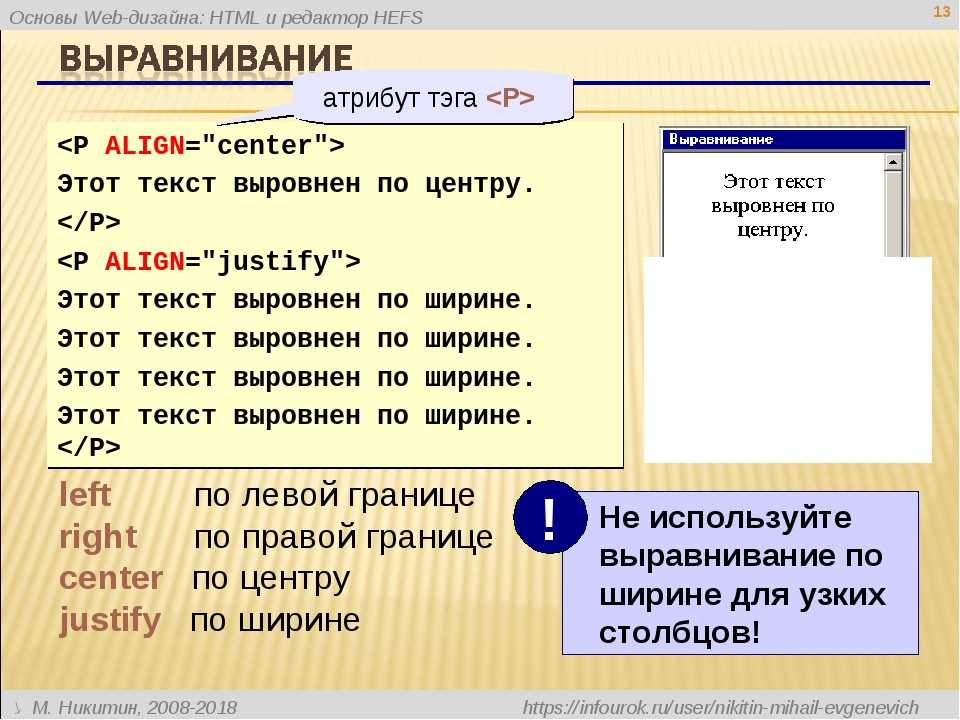
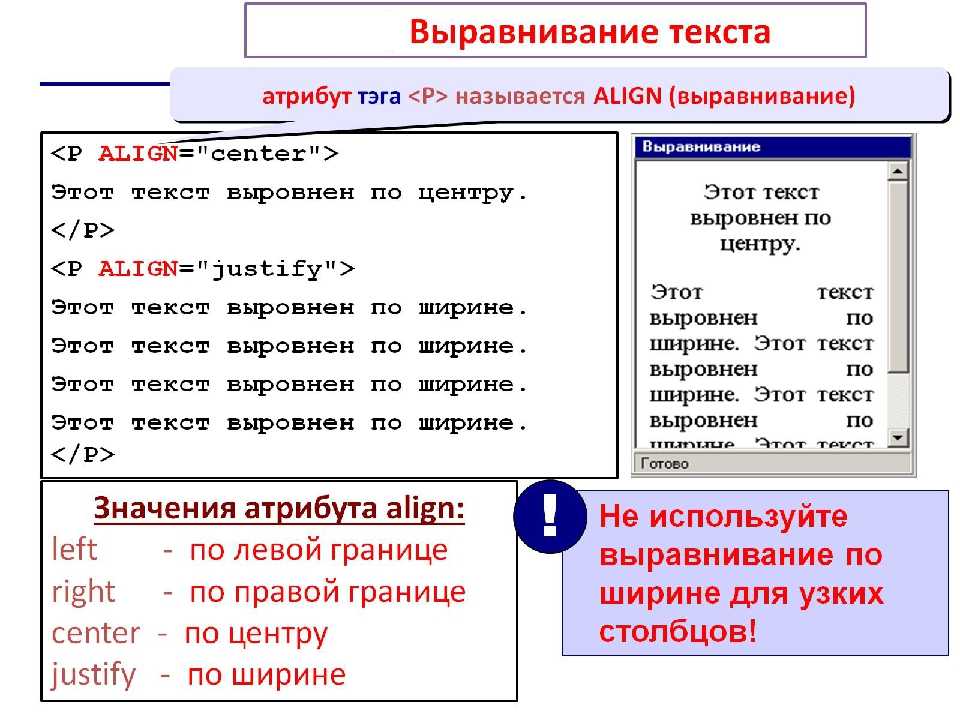
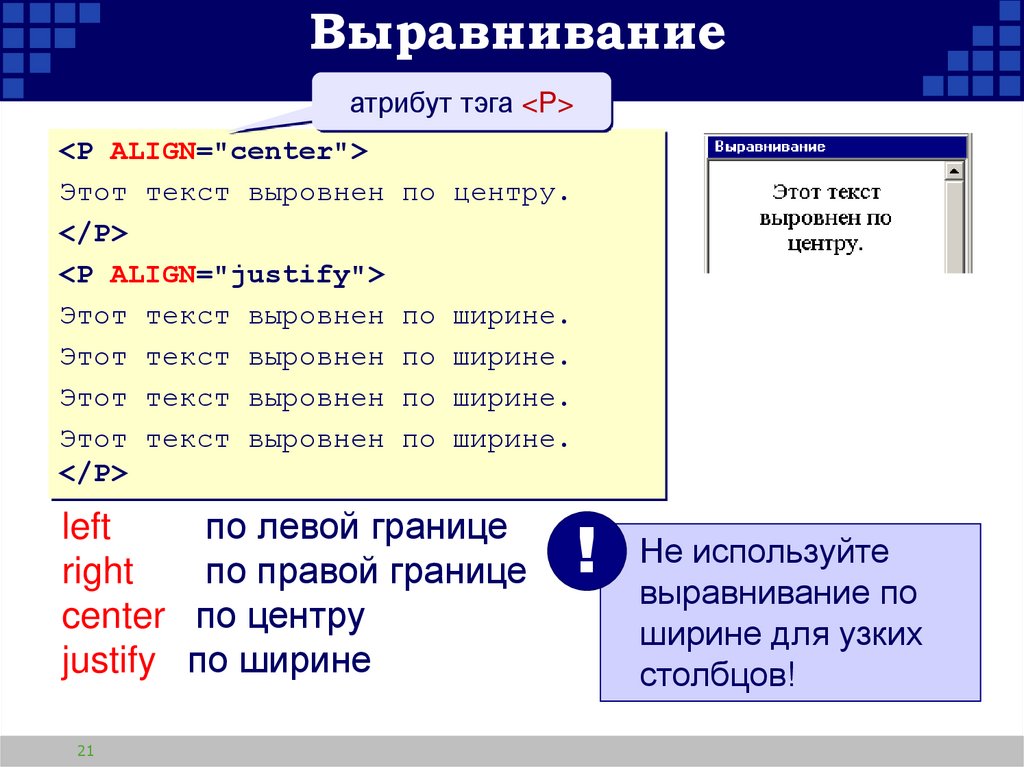
text-align: center
Существует возможность выравнить текст по центру. Для этого необхоимо использовать значение «center»
<div> Тише, мыши, кот на крыше. </div>
Текст будет выравнен по центру контейнера:
Тише, мыши, кот на крыше.
text-align: justify
Стоит упомянуть о возможности растянуть текст равномерно на всю ширину контейнера. Сделать это можно с помощью значения «justify». Но чтобы продемонстрировать это, зададим два контейнера с ограниченной шириной (
Сделать это можно с помощью значения «justify». Но чтобы продемонстрировать это, зададим два контейнера с ограниченной шириной (
<div> Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div> <div> Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div>
В браузере первый контейнер будет содержать текст без растягивания на всю ширину. Во втором контейнере текст будет растянут — пробелы между словами будут иметь разную ширину, чтобы заполнить весь контейнер текстом:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
В примере выше использовано свойство «max-width«, а не «width«, потому что оно не мешает контейнеру быть уже, чем заданное значение. Это удобно, если пользователь просматривает сайт с мобильного телефона, ширина которого менее зданного значения. Благодаря «max-width» вёрстка сайта не сломается — страница не будет уходить за пределы экрана.
Выравнивание текста | CSS | CodeBasics
Сильный способ выделить участок текста — выровнять его иначе, чем остальной текст. На многих сайтах используют выравнивание заголовка по центру, чтобы пользователь быстрее мог его отличить.
Заголовок, расположенный по центру
Текст страницы. Можно заметить, что заголовок бросился в глаза, благодаря выравниванию по центру
CSS позволяет выровнять текст, используя свойство text-align с 4 основными значениями:
left— по левому краю.
center— по центруright— по правому краюjustify— по ширине
<p>Текст по левому краю</p> <p>Текст по центру</p> <p>Текст по правому краю</p> <p>Текст с выравниванием по ширине. Используется редко, так как оставляет неравномерные пробелы между словами</p>
.left {
text-align: left;
}
.center {
text-align: center;
}
.right {
text-align: right;
}
.justify {
text-align: justify;
}
Текст по левому краю
Текст по центру
Текст по правому краю
Текст с выравниванием по ширине. Используется редко, так как оставляет неравномерные пробелы между словами. Такой приём часто используется в книжной вёрстке, так как не создаются «рваные края» в тексте
Задание
Добавьте в редактор параграф с классом important и выровняйте его по центру. Стили укажите в теге <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Как центрировать текст в HTML
html10 месяцев назад
от Naima Aftab
Выбор правильного выравнивания для ваших элементов, которые появляются на веб-сайте, очень важен, поскольку это выравнивание определяет общую структуру веб-страницы. Когда дело доходит до выравнивания текста, разработчики часто выравнивают текст по центру, чтобы выделить заголовок или заголовок веб-страницы или документа. Если вы хотите узнать, как центрировать текст в HTML, то вы попали по адресу. Здесь мы суммировали способы, с помощью которых вы можете выровнять текст по центру.
Если вы хотите узнать, как центрировать текст в HTML, то вы попали по адресу. Здесь мы суммировали способы, с помощью которых вы можете выровнять текст по центру.
Как центрировать текст в HTML
Существует два способа центрирования текста в HTML. Оба этих способа были рассмотрены ниже.
Как центрировать текст с помощью тега
Если вы хотите центрировать текст, просто оберните нужный текст внутри тега
HTML
Этот абзац не центрирован.
В приведенном выше коде мы создали два абзаца, чтобы показать разницу между выравниванием по умолчанию и выравниванием по центру текста мы заключили текст второго абзаца в тег

Вывод
Текст центрирован с помощью тега
Как центрировать текст с помощью атрибута стиля
Предпочтительным способом центрирования текста является использование атрибута стиля, который придает встроенный стиль определенному элементу.
HTML
Этот абзац не центрирован.
Этот абзац центрирован.
С помощью атрибута стиля мы устанавливают для свойства text-align второго абзаца значение center. Он будет генерировать следующий вывод.
Вывод
Вот как вы используете атрибут стиля для центрирования текста в HTML.
Однако, если вы не хотите использовать встроенный CSS для выравнивания текста по центру, другой способ сделать это — использовать внутренний CSS. Здесь мы показали, как это делается.
Здесь мы показали, как это делается.
HTML
Этот абзац не центрирован. Этот абзац центрирован.
<голова>
#PPARA {
Text-Align: Центр;
}
}
/html>
В приведенном выше коде, поскольку мы хотим центрировать только второй абзац, мы сначала присваиваем ему идентификатор, а затем, используя этот идентификатор, устанавливаем свойство text-align в центр тега

