Изображение в качестве ссылки | htmlbook.ru
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в этом случае надо поместить между тегами <a> и </a>, как показано в примере 1.
Пример 1. Создание рисунка-ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>Атрибут href тега <a> задает путь к документу, на который указывает ссылка, а src тега <img> — путь к графическому файлу.
Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел и цветом, совпадающим с цветом текстовых ссылок.
Чтобы убрать рамку, следует у тега <img> установить атрибут border=»0″ (пример 2).
Пример 2. Удаление рамки вокруг изображения
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
border="0" alt="Пример"></a></p>
</body>
</html>Можно также воспользоваться CSS, чтобы убрать рамку для всех изображений, которые являются ссылками. Для этого применяется стилевое свойство border cо значением none (пример 3).
Пример 3. Использование CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
<style type="text/css">
A IMG { border: none; }
</style>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>Конструкция A IMG определяет контекст применения стилей — только для тега <img>, который находится внутри контейнера <a>. Поэтому изображения в дальнейшем можно использовать как обычно.
Как Сделать Картинку (Ссылкой) в HTML За Пару Минут
Как сделать картинку ссылкой в html на сайте


Добрый день. Примерно год назад, я написал статью: — «Как сделать флешь баннер?». В данной статье я решил продолжить эту тему, но в более простом виде. Поговорим мы не про создание баннера, а просто о том, как сделать картинку ссылкой. Например, картинка вверху является ссылкой, ведущей на мой партнерский курс «Как снять фильм». Можете кликнуть, и убедиться, как это работает!
Зачем нужно делать из картинки ссылку
а) К примеру, у вас имеется красивая картиночка замечательного товара. Вы создаете из нее ссылку, вставляете её на определенный ресурс. Человек заходит на данный сайт, видит картинку, кликает по ней, и попадает в интернет-магазин, где находится этот товар!
Удобно, я думаю, да! Кликабельность по красивым изображениям выше, чем по простой заурядной ссылочке. Частенько под картинками прячут свои партнерские ссылки.
б) Если вы зарегистрировались в какой-нибудь партнерской программе, у вас есть свой сайт, а хозяин партнерской программы не предоставил нужных рекламных материалов. Что делать в этом случае?
Достаточно скопировать изображения его товара, поместить скриншот на сайт, а картинку сделать ссылкой. Это будет чем-то вроде баннера, но с меньшей нагрузкой на сайт. На мой взгляд, очень удобно и красиво. Тем более, если вы красиво рисуете (или знаете того, кто может вам красиво нарисовать определенный баннер). Делаете из этой картинки баннера ссылку и опять-таки кликабельность по данной картинке баннеру повышается.
в) Третья причина, похожа на вторую. Я думаю, что не открою вам секрет, что из-за баннеров значительно повышается нагрузка на сайт. Ведь что такое чужой баннер на вашем сайте?
Это изображение, находящееся на постороннем ресурсе, которое ваш сайт запрашивает вовремя загрузки одной из своих страниц. Суть тут в том, что время этого запроса может значительно различаться, от долей секунды, до нескольких секунд.
Например, у меня раньше на сайте стоял статический баннер от одной известной компании. Баннер был красивым, с постоянно меняющимися картинками. Но суть в том, что он очень сильно тормозил время загрузки сайта. Время загрузки доходило до 50 секунд. Это очень много!
Как только я удалил данный баннер, мой блог стал загружаться в разы быстрее (сайт начал загружаться за 1.5 секунды, а не за 50!)! То есть, можно создать скриншот данного баннера, в скриншот вставить ссылочку и время его загрузки будет не несколько секунд, а доли секунды! Хотя, конечно, не так красиво. Он не будет меняться, но время загрузки сайта дороже!
г) Я думаю, что не удивлю веб. мастеров, если скажу, что часть ваших баннеров пользователи элементарно не видят. В браузерах таких людей стоит расширение «Анти-блок» или «Adguard». Данные расширения элементарно блокируют рекламу. В том числе и часть баннеров.
Если же у вас будет стоять картинка ссылка, анти блок подобный баннер воспримет воспринимать как обычное изображение, и ни какой блокировки. Например, у меня стоял определенное время баннер «живые картинки», но по нему было мало кликов. Я в начале не понимал в чем дело, потом увидел, что «Adguard» его просто блокирует.
Я зашел на сайт производителя, сделал скриншот понравившейся мне части материала, создал из картинки ссылку и результат налицо, не один блокиратор его больше не блокирует. Причем, копия вышла даже более красивой, чем оригинал, и отлично работает, можете убедиться сами!


http://livephoto.andgin.moviesecrets.e-autopay.com
д) Еще одной причиной, почему лучше сделать из баннера просто картинку, я бы назвал то, что поисковики, особенно Гугл, не любят, когда много рекламы на сайте. А вашу картинку ссылку, они станут воспринимать, просто как еще одно изображение, а не как рекламу. Удобно? Думаю, да! Но, давайте вернемся к сути нашего вопроса.
Как сделать картинку ссылкой в сайдбаре
Делается это довольно просто. Я приведу конструкцию подобного изображения со ссылкой:
<a href="адрес ссылочки"><img src="адрес изображения" alt="" /></a>
В адрес ссылки вставляем ссылочку полностью, причем с http:// и прочими вещами (хотя это не всегда обязательно, но не заморачивайтесь по данному поводу). Тоже относится и к адресу изображения.
Как узнать адрес вашего изображения? Щёлкните по нему мышкой и в новом окошке вверху вы увидите вашу ссылочку. Или, войдя в админ панель, выбираем «Медиафайлы» — «Библиотека» и просматриваете все ваши изображения на сайте.
Находите нужное, кликаете по ссылке вверху, и просматриваете ссылочку.
Также, хочу добавить, что, если вы желаете, чтобы ваша картиночка открывалась в новой вкладке, желательно добавить target=»_blank» в данный код.
Соответственно, наш код примет вид.
<a href="адрес ссылочки" target="_blank"><img src=" адрес изображения " alt="" /></a>
Изображения на блогах чаще всего находятся в папках /wp-content/uploads/ или /images/.
По сути, приведенный выше код является готовым для вставки в ваши сайдбары. Можно его сделать по центру, поместив между тегами <center>…</center>, или кодом <p align="center">…</p>
Как видите, всё довольно просто.
Советую почитать: — Как заработать в интернете 36 способов и Как скачать музыку с ВК
Как сделать картинку ссылкой в тексте статьи
Это относится к сайтам на движках WordPress. Здесь все также довольно просто. Картинка уже загружена на ваш сайт. Вносим её в текст. Выделяем картиночку левой кнопочкой мышки. Далее, нажимаем на знак ссылки в верху «Визуальной панели».
В новом окошке в первую строчку вставляем нужную ссылку партнерку, затем название картинки и указываем «открывать в новой вкладке». Сохраняем и публикуем.
Если вы любите работать с картинками, и другими графическими редакторами, предлагаю посмотреть мою статью: — ФотоШоу Про. Я думаю, вам будет интересно!


Друзья, если вы любите смотреть видео, я советую делать это на отличных мониторах. У меня стоит монитор 27 дюймов. В начале, он показался мне огромным, сейчас кажется обычным, даже средним. Но, факт в том, что смотреть компьютер с обычным монитором мне уже не привычно. Поэтому, я вам советую приобрести монитор на АлиЭкспресс ASUS VC279N. Дизайном, он похож на мой. Приобрести его можно по ссылке…. Очень удобная вещь (если судить по моему).


Вообще, вы можете зайти на страницу с мониторами, и выбрать понравившийся. Так мониторы с разным диаметром, ценой и производителем. Но, я вам рекомендую всё же взять один из них с диаметром 27 дюймов! Ссылка на мониторы… 27 дюймов, это отлично, можете не сомневаться, он у меня уже лет 7 и работает на 5+ !
Если у вас есть другие способы, как сделать картинку ссылкой в html, буду рад, если вы их напишите в комментариях. Успехов!
С уважением, Андрей Зимин! 23.08.2015 г.
Анекдот:
Понравилась статья? Поделитесь с друзьями!
Как сделать картинку ссылкой в html на любом сайте!
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сегодня будет интересный материал, особенно для тех, кто пытается создавать все на своем сайте самостоятельно. И вот я решил Вам рассказать о том, как сделать картинку ссылкой в html. Ведь многие задумывались над этим вопросом, а оказывается это так легко и быстро, сделать картинку ссылкой практически на любом сайте. И для этого ничего не нужно, ни каких специальных программ, скриптов, онлайн сервисов и тому подобного программного обеспечения. Всего лишь нужно знать как это делается. И вот об этом Вы сегодня узнаете …
Сначала давайте разберемся, зачем нужно картинку делать ссылкой на сайте? Вообще для чего это нужно?
Зачем картинку делать ссылкой на сайте?

 сделать картинку ссылкой
сделать картинку ссылкойУ каждого вебмастера на то найдется своя причина!
А вообще это нужно бывает по нескольким причинам. Вот несколько самых основных, по которым бывает необходимо знать как сделать картинку ссылкой в html:
- Давайте допустим такой случай — Вы хотите чтобы красивая картинка какого-то товара или продукта, который вам нужно быстренько распространить в интернете была кликабельна. Для этого просто необходимо вставить в нее ссылку, которая будет вести посетителя на ваш сайт или на сайт продавца этого товара. Ведь картинка привлекательна и конечно же понравится всем кто ее увидит и следовательно по ней будет много переходов, больше чем по простому тексту.
- Другой случай … Вы партнер какой либо программы и вам нужно на своем сайте разместить партнерскую ссылку. Но ваш нерадивый рекламодатель не предоставил в своей партнерской программе нужных вам рекламных материалов, только ссылку. Что же делать? А вам так хотелось разместить у себя на сайте красивую картинку товара?! Вот вам и выход! Сделайте скриншот этого товара и создайте ссылку на эту картинку!
- Бывают и такие случаи, когда баннеры есть у вашего партнера, но они так грузят ваш сайт, что он очень медленно начинает работать. В таких случаях создание ссылки на определенную картинку Вас спасет!
Вот несколько самых основных случаев, когда просто необходимо знать, как сделать картинку ссылкой в html, о чем и будет следующий абзац данной статьи …
Как сделать картинку ссылкой в html самому и очень быстро?

 как сделать картинку ссылкой
как сделать картинку ссылкойНа самом деле все довольно просто, как бы это не казалось таким сложным и не понятным. Для того, чтобы знать как сделать картинку ссылкой в html, нужно всего лишь знать как создается простая html ссылка.
при создании обыкновенной ссылки html используется тег <a>, а сама готовая ссылка выглядит вот таким образом:
- <a href=»адрес вашей ссылки» >Текст вашей ссылки, который будет кликабельным</a>
Чтобы в том же html вывести картинку — изображение, нужно сформировать вот такой тег <img> и далее вот такой код, который будет выводить ваше изображение:
- <img src=»адрес вашей картинки» >
Далее все просто! Нужно теперь сложить все воедино, чтобы наша картинка была ссылкой создадим вот такой простенький html код:
- <a href=»адрес вашей ссылки» ><img src=»адрес вашей картинки» ></a>
Вот теперь, если Вы вставите вместо текста свои, ссылку и анкорный текст или попросту анкор ссылки, то ваша картинка станет сразу ссылкой и будет кликабельна. Кстати, кто не знает что такое анкор ссылки, то вам сюда!
Но бывает нужно иногда, чтобы ссылка на вашем изображении не индексировалась поисковыми роботами. Бывает же? Конечно! Тогда вам нужно сделать вот так:
- <a rel=»nofollow» href=»адрес вашей ссылки» ><img src=»адрес вашей картинки» ></a>
Здесь мы с вами просто добавили тег «nofollow», который запрещает поисковым роботам индексацию данной ссылки.
Также бывают моменты, когда нужно, чтобы наша картинка — ссылка открывалась в новом окне браузера. Это делается при помощи тега target=»_blank». И вся ссылка будет выглядеть следующим образом:
- <a target=»_blank» href=»адрес вашей ссылки» ><img src=»адрес вашей картинки» ></a>
А теперь если мы с вами соединим все вместе, то наша ссылка — картинка будет открываться в новом окне браузера и станет не доступна для индексации поисковикам. Вот так вот будет она выглядеть в данном случае:
- <a rel=»nofollow» target=»_blank» href=»адрес вашей ссылки» ><img src=»адрес вашей картинки» ></a>
Ну вот, теперь Вы знаете, как сделать картинку ссылкой в html и зачем это нужно делать!
У меня на этом все! Всем удачи и до новых встреч!
Ссылки и изображения в HTML
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье мы разобрали создание списков в html. В данной статье я бы хотел рассказать о том, как добавлять ссылки и изображения в HTML-страницу. Пожалуй, в интернете сейчас не найти ни одной страницы, на которой нет изображений и ссылок. Взять хотя меню навигации по сайту, она есть абсолютно на каждой странице. Не будем много болтать и сразу приступим к добавлению ссылок и изображений на HTML-страницу. Для того, чтобы добавить изображение необходимо использовать тег <img>. Сразу пример:
<html> <head> <meta charset="utf-8"/> <title>Добавление ссылок и изображений в HTML</title> </head> <body> <img src="car.jpg" alt="Наша картинка"/> </body> </html>
Как мы видим, тег <img> является одиночным, т.е. у него нет закрывающегося тега <img/>. Также у него есть несколько атрибутов. Атрибут src указывает путь до картинки. В данном случае мы написали «car.jpg». Картинка в браузере откроется только в том случае, если файл, из которого мы её открываем, находится в той же директории, что и сама картинка. Это так называемый относительный путь. Можно указывать полный или, по-другому, абсолютный путь,чтобы точно не ошибиться. Например:
src=»http://mysite.ru/images/car.jpg»
Вернемся к нашей конструкции:
<img src=»car.jpg» alt=»Наша картинка»/>
В данном случае будет создана картинка шириной в 300px и высотой 200px, за что отвечают атрибуты width и height. Если их не указывать, то в браузере появится картинка изначального размера, т.е. того, который она имеет физически. Также значения ширины и высоты картинки можно задать в процентах (от размера экрана). Пусть мы хотим, чтобы картинка занимала всю ширину и половину высоты окна браузера. Для этого нужно написать:
<img src=»car.jpg» alt=»Наша картинка»/>
Атрибут alt обозначает тот текст, который появится, если картинка по каким-то причинам не отобразилась, или у пользователя отключен показ картинок в браузере. Рекомендую ставить этот атрибут всегда, так как это полезно для оптимизации сайта.
<html> <head> <meta charset="utf-8"/> <title>Добавление ссылок и изображений в HTML</title> </head> <body> <a href="https://yandex.ru" title="Яндекс">Перейти на сайт Яндекса</a> </body> </html>
Тег <a> означает начало ссылки. У этого тега есть несколько атрибутов. Атрибут href(якорь) указывает то, куда мы попадем, при нажатии на ссылку. В данном случае мы попадем на сайт Яндекса.
Допустим, вы хотите разместить у себя на странице возможность скачать файл. Пусть файл у нас имеет название «file.docx» и лежит в папке files. Для этого нужно написать:
<a href=»files/file.docx» title=»Мой файл»>Скачать мой файл</a>
После того, как пользователь нажмёт «Скачать мой файл», файл будет скачан ему на компьютер.
Атрибут title будет выводить тот текст, который появится при наведении курсором на ссылку.
Давайте напишем код:
<a href=»https://yandex.ru» title=»Яндекс» target=»_blank»>Перейти на сайт Яндекса</a>
В данном случае сайт Яндекса откроется в новом окне.
Домашнее задание: у атрибута target есть и другие значения, например _self или _new. Попробуйте поиграться с этими значениями и посмотрите, что при этом происходит.
В данной статье вы научились вставлять ссылки и изображения на html-страницу.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Следующая статья >
Как картинку сделать ссылкой?
Приветствую, друзья. Сегодня на Sdelaemblog.ru поговорим, о довольно простом, но в то же время популярном вопросе. Как картинку сделать ссылкой? Бывает, возникает потребность добавить ссылку в структуру сайта, на какой-либо ресурс не в виде текстовой ссылки, а в виде изображения. Что довольно логично, так как ссылка в виде картинке выглядит более привлекательно, нежели простая текстовая ссылка. И, кроме того, она заметна посетителю гораздо лучше.
Вопрос, на самом деле довольно простой, однако не у всех получается его решить. В качестве примера, предлагаю взять любое изображение в сети интернет и конвертировать его в ссылку на какой-либо ресурс. Я, для примера, добавлю ссылку на социальную сеть вконтакте в данную статью. А для оформления внешнего вида ссылки, воспользуюсь, логотипом вконтакте.
Итак, для осуществления задуманного необходимо найти или нарисовать картинку, которая впоследствии станет ссылкой. И немного разобраться, как вывести картинку, с помощью html. А так же, как сделать так, чтобы картинка стала ссылкой, полностью кликабельной и рабочей.
HTML — код картинки.
Для вывода изображения в html-коде, можно воспользоваться предназначенным для этого тегом img. В зависимости от синтаксиса нашего кода, вывод изображения может выглядеть по-разному. Например, при использовании синтаксиса HTML, код будет выглядеть так:
<img src="URL" alt="альтернативный текст">А при использовании синтаксиса XHTML — так:
<img src="URL" alt="альтернативный текст" />О синтаксисе, написано подробнее в статье о DOCTYPE.
Немного подробнее о коде:
src=»URL» — Вместо URL необходимо прописать путь до картинки, которую мы будем конвертировать в ссылку.
alt=»альтернативный текст» — предназначен, для вывода текстовой информации о картинке, при отключенном в браузере показе изображений.
Кроме того, у тега img есть другие атрибуты. Основные из них:
height — высота изображения
width — ширина картинки
Это только часть атрибутов, применяемых к изображениям. Но на данном этапе нам вполне достаточно. Все данные атрибуты могут назначаться, как в html коде, так и в стилях css.
HTML — код ссылки.
Для создания ссылки, нужно использовать тег а. Данный тег имеет, как открывающий тег а, так и закрывающий. HTML — код ссылки выглядит следующим образом:
<a href="URL">Анкор (текст ссылки)</a>Пояснения к коду:
href — атрибут href задает адрес ссылки, по которой должен быть осуществлен переход.
URL — ссылка на документ.
Анкор (текст ссылки) — Выводится в документе в виде текста ссылки.
У тега а, также есть и другие атрибуты, но на данном этапе нам могут быть интересны только пару из них:
title — заголовок ссылки. Добавляет всплывающий текст (подсказку), которая отображается, при наведении на анкор ссылки.
target — предназначен, для определения, в каком окне браузера будет открываться документ по текущей ссылке. Например, документ будет открываться в текущем окне (по умолчанию) или в новом окне.
Как картинку сделать ссылкой?
Итак, теперь мы знаем, что картинка — ссылкой, состоит из двух частей кода. Остается только их объединить воедино. Как я уже говорил выше, я буду использовать логотип социальной сети вконтакте, для вывода картинки и поставлю ссылку на свою группу вкоктакте, в которой, используя атрибут target задам открытие ссылки в новом окне.
Для начала, необходимо загрузить картинку на сервер, который мы используем или же скопировать ссылку на изображение в сети интернет. Я предпочитаю использовать свой сервер, для отображения картинок.
<img src="/wp-content/uploads/2013/06/logo_vkontakte.png" alt="Ссылка картинка на группу вконтакте">Сразу хочу оговориться, что я загрузил картинку в библиотеку wordpress, то есть в медиафайлы. Так как я просто добавлю ссылку-картинку в статью. Но при оформлении дизайна сайта и добавления различных элементов на сайт, правильнее загружать изображения с помощью ftp-клиента в предназначенную для этого папку. В wordpress чаще всего папка находится в папке с темой и называется images или img.
Вот так будет это выглядеть:
Как мы можем видеть получилось, мягко говоря, не очень. Улучшить внешний вид и расположение нам помогут атрибуты, для img. А также я добавил параграф, которому присвоил атрибут выравнивания текста по середине. А значит текст и другие элементы, которые находятся между тегами p, будут выравниваться.
<p><img alt="Ссылка картинка на группу вконтакте" src="/wp-content/uploads/2013/06/logo_vkontakte.png"></p>Немного подробнее о теге p:
Он предназначен для определения текстового абзаца. Имеет открывающий и закрывающий теги.
style — атрибут определяет стили элемента, используя правила CSS.
text-align: center; — Правило CSS. Определяет горизонтальное выравнивание элемента (тега p и всех элементов внутри). В данном случае элемент выравнивается по центру.
Итак, с картинкой разобрались. Но она до сих пор не стала ссылкой.
Для создания ссылки из картинки достаточно обернуть предыдущий код тегами а. Чтобы HTML-код выглядел так:
<a title="Ссылка на группу" href="http://vk.com/clubsdelaemblog" target="_blank"><p><img alt="Ссылка картинка на группу вконтакте" src="/wp-content/uploads/2013/06/logo_vkontakte.png"></p></a>
На этом, в принципе все. На первый взгляд может показаться немного сложным. Но на деле все просто, главное внимательно прочитать все, что написано. И естественно обязательно нужно попробовать сделать ссылку картинкой самому. Практика лучше всего помогает понять все, что не понятно в теории, а также так намного лучше запоминать, что нужно делать.
Удачи!
Вставка изображений и ссылок. Урок HTML

Содержание:
На предшествующем уроке мы разобрали теги логической разметки: заголовки, абзацы, узнали о создании списков и как их оформлять. Сейчас увидим, как вставить на страницу изображения, задавать стиль элементам при помощи атрибутов. И что более важно, узнаем, как создать сайт — свяжем наши учебные html-страницы ссылками.
Одна страница у нас уже есть, создадим еще одну: index.html — это стандартное название главной страницы сайта. Если вы всерьез собираетесь делать сайт, то полезно набирать код вручную. А для ленивых и практичных: открываем предыдущую учебную html-страницу в Блокноте и задаем имя: index.html (Файл — Сохранить как).
Не забываем про тип файла и кодировку — UTF-8 (см. первый урок о создании html-страницы в Блокноте). Затем открываем файл index.html в Блокноте, редактируем его, чтобы получилось следующее:

Для тех, у кого хромает компьютерная грамотность: двойной клик левой кнопкой мыши по файлу .html откроет его в основном браузере. Чтобы открыть его в другом браузере нужно сделать по нему клик правой кнопкой мыши, выбрать в меню пункт «Открыть с помощью» — и выбрать название браузера. Там же можно выбрать Блокнот или другой редактор — для редактирования файла.
Теперь посмотрим, что у нас получилось, в браузере. Салатовый цвет фона всей страницы задан атрибутом bgcolor тега Body:

Как и у многих тегов, у Body существует несколько атрибутов, задающих тот или иной стиль элементов, расположенных в этом теге. Например, цвет текста можно задать атрибутом text. Т.к. Body — это вся видимая часть страницы, то параметр будет действовать для всего текста страницы.
Чтобы задать цвет отдельных элементов, таких как абзац P или заголовки допускается применять универсальный атрибут style, пример: <h2>…</h2> — белый цвет заголовка. Смотрите о значениях цвета в html. В таблицах Справочника для каждого тега есть колонка «Универсальные атрибуты»: легко понять, применяются они к элементу или нет.
Как вставить изображения
Поместите любые изображения в ту же папку, где находятся две учебные html-страницы. Саму папку можно назвать, ну скажем Site1. Измените названия файлов изображений на img1, img2, img3, как на скриншоте. Либо измените в нашем коде эти названия на названия ваших изображений, а если нужно, то поменяйте и расширения (формат файлов). У меня это картинки 3D человечков, в формате .jpg:

Вы наверно слышали выражение «Корневой каталог сайта» — это директория (папка), где расположены все файлы сайта. В нем могут располагаться другие папки: с изображениями, с файлами скриптов, с отдельными разделами сайта. Чтобы потом не путаться в куче файлов с разными расширениями, уместно создать, например, отдельную папку для изображений. А для больших сайтов — несколько папок изображений для разных его разделов.
Если ваши изображения поместить в отдельную папку, например, с названием «papka», то путь к ней (значение обязательного атрибута scr) будет выглядеть так: <img scr="papka/img1.jpg">. Если ваши изображения не отображаются в браузере, то причин всего две: указан неправильный путь к файлу или опечатка. Вы уже заметили, что элемент Img не имеет закрывающего тега. Разберем другие примененные атрибуты тега Img.
Во втором изображении img2.jpg: атрибут alt — в качестве значения используется текст, который виден, если браузер, по каким-либо причинам, не смог отобразить изображение. Рекомендуется использовать атрибут alt, прописывая в нем ключевые слова. Третье изображение помещено в тег P, а его расположение справа от текста абзаца определено значением «right» атрибута align, служащего для выравнивания картинки.
Стоит, еще отметить, что кроме формата jpg в веб-графике применяются форматы gif и png. Желательно научиться оптимизировать изображения для веб и пользоваться программой Photoshop. Оптимизированные, более «легкие по весу» изображения, меньше тормозят загрузку страниц в браузере.
Кстати, вы видите отступы (разное количество пробелов) в начале каждой строки кода — их делать не обязательно. Это делается для зрительного удобства, чтобы вебмастеру было проще редактировать документ в будущем. Но если не делать много пропусков, не оставлять пустых строк — html-страница будет меньше по размеру.
Ссылки: как связать html-страницы в сайт
Ссылки (гиперссылки) — тег A с атрибутом href, значение которого — путь к файлу (URL), я поместил в элементы списка Li, что мы и наблюдаем в скриншоте (2-ом) страницы из браузера. Здесь три вида ссылок: первая ссылается на сайт, где вы сейчас находитесь. Если нажать на нее при наличии интернет-соединения, то вы попадете на главную страницу моего сайта. Если добавить в URL: «/index.html» — результат будет тот же.

Вторая ссылка, как пример, ведет на несуществующую страницу spravochnik.html, находящуюся в папке «papka» моего сайта. У этих двух ссылок указаны полные пути к документам, на который они ссылаются. У третьей гиперссылки указан относительный путь. Для того чтобы она работала необходимо наличие страницы index.html в одной папке со страницей, где эта ссылка размещена. В данном случае, она ссылается на эту же страницу (на саму себя).
Т.е. ссылки, ведущие на страницы других сайтов, могут быть только с указанием полного URL. А ссылки на внутренние страницы этого же сайта могут иметь, как полный, так и относительный адрес. Об атрибутах: значение атрибута title (не путать с тегом) — текст, который всплывает при наведении курсора на элемент, см. на 2-ом скриншоте. Title — универсальный атрибут, его можно использовать для тех же изображений. Атрибут target со значением «blank» открывает страницу в новой вкладке браузера.
Теперь свяжем наши две учебные странички в единый сайт. Добавим на обе страницы, сразу за тегом Body две такие строчки (здесь 8-ая и 9-ая) — две гиперссылки:

Первая ссылка ведет на сегодняшнюю index-страницу, другая на вторую учебную (у меня это — formatirovanie_teksta.html, у вас может быть любое другое название). По сути, мы создали сайт из двух страниц, а эти ссылки — это меню сайта. Три неразрывных пробела, между ссылками, мною добавлены для создания отступа, чтобы раздвинуть ссылки. Покликайте по ссылкам в браузере:

Теперь вы сами можете создать другие страницы сайта, а его меню расширить: Страница 3, Страница 4, только изменив эти названия ссылок на «человеческие». На этом этапе вам необходимо поэкспериментировать, почаще обращайтесь к Справочнику HTML.
Получившийся у нас сайт (правда, уместнее назвать микросайтик) — локальный, он расположен на компьютере. Чтобы разместить сайт в Сети, необходимо загрузить все его файлы на сервер выбранного вами хостинга. Для этого используется протокол передачи данных FTP, а лучший ftp-клиент — программа FileZilla, тем более что она бесплатная и не очень сложная. В некоторых html-редакторах, существует свой автономный ftp-загрузчик: загрузка сайта на хостинг в Dreamweaver.
В следующем уроке мы рассмотрим создание таблиц. Оставшиеся темы: мультимедиа и формы. Далее, по плану — изучение CSS и блочная верстка.
Содержание:
Цель урока: знакомство с возможностями размещения изображений в html
Размещение изображения в HTML
Форматы изображений для размещения на сайте: .gif, .png-8, .png-24, .png-32 и .jpg (в случае необходимости размещения качественного фото)
Пример: разместить на странице:Синтаксис:
<img src=«имя_файла»>
img— строчный элемент с замещаемым контентом
- изображение prob.gif, файл которого располагается в папке со странницей,
- изображение banner.gif, файл которого располагается в папке на уровень выше текущей страницы (необходимо выйти из папки),
- изображение с сайта http://www.rambler.ru/ban.jpg
Выполнение:
<html> ... <body> <p><img src="prob.gif"> <p><img src="../banner.gif"> <p><img src="http://www.rambler.ru/ban.jpg"> </body></html> |
<html> … <body> <p><img src=»prob.gif»> <p><img src=»../banner.gif»> <p><img src=»http://www.rambler.ru/ban.jpg»> </body></html>
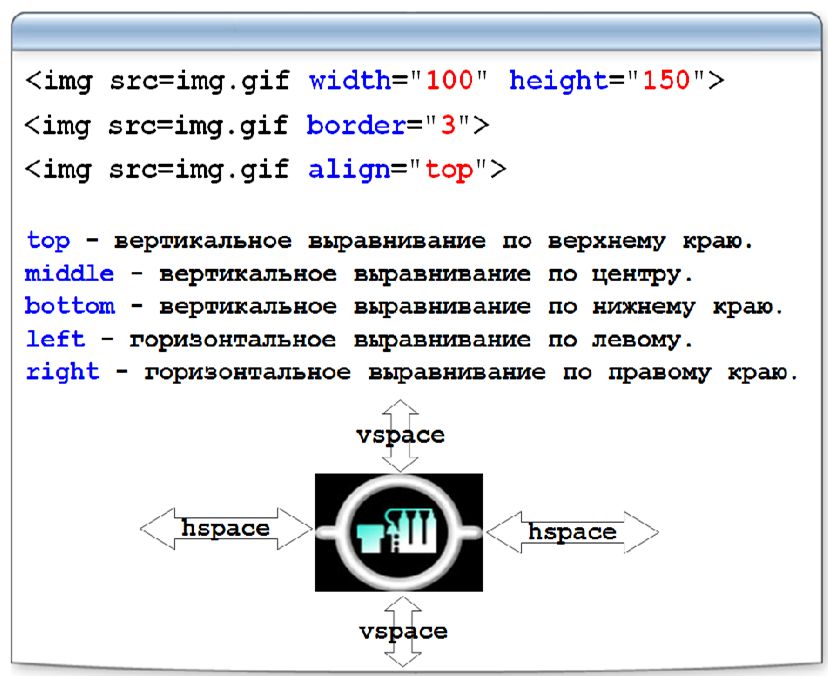
Атрибуты тега img
alt — подписьtitle — всплывающая подписьВыравнивание по вертикали:
align="top"align="middle"align="bottom"Выравнивание по горизонтали:
align="left"align="right"width — ширина (значение в пикселях)height — высота (значение в пикселях)border — рамка (значение 0 или 1)
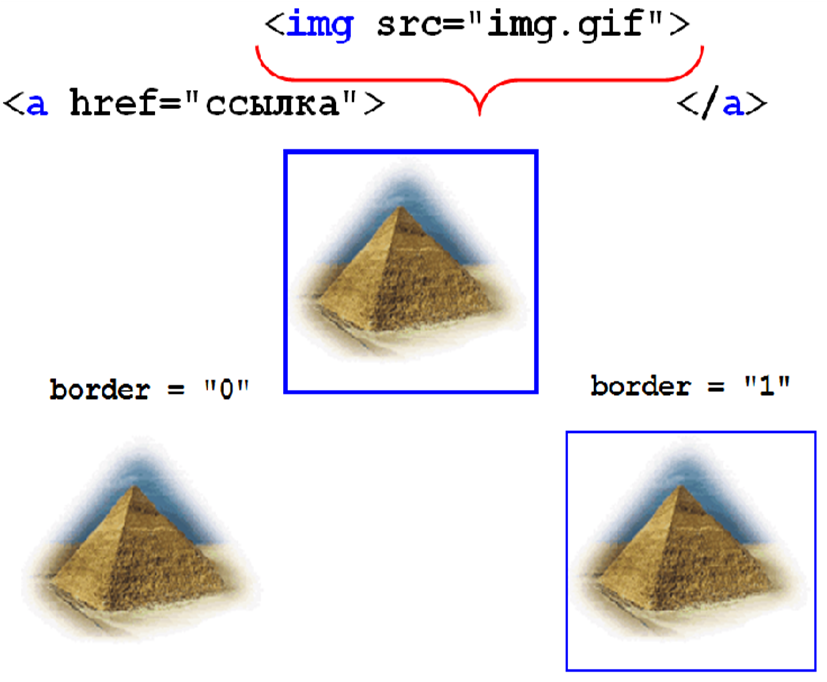
Изображение как ссылка

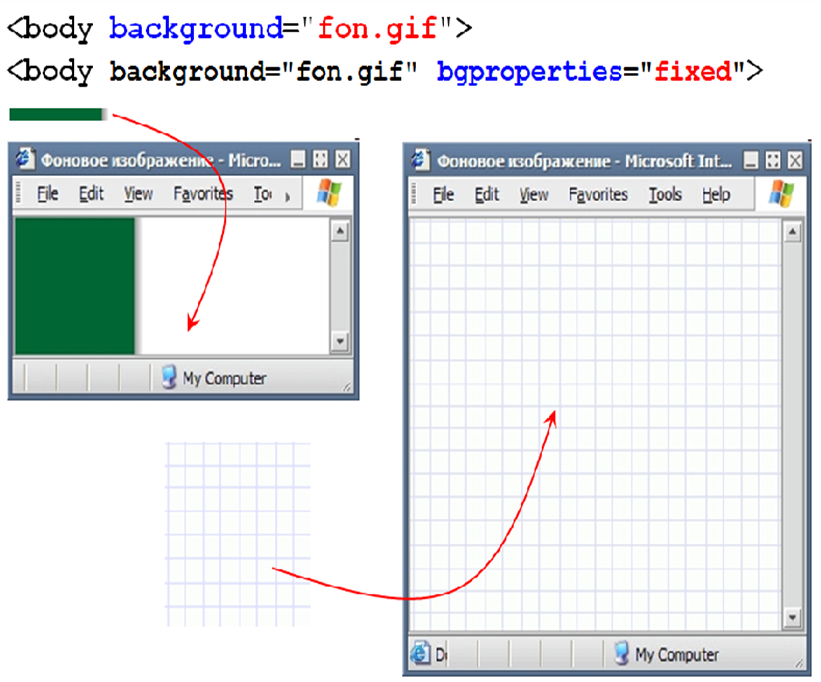
Фоновое изображение страницы
Синтаксис:
<body background="fon.gif"> |
<body background=»fon.gif»>
Изображение будет растиражировано по всей странице.
Атрибут bgproperties со значением fixed позволит сделать задний фон статичным во время использования прокрутки страницы.
HTML-ссылок Гиперссылки
Ссылки найдены почти на всех веб-страницах. Ссылки позволяют пользователям переходить от страницы к странице.
HTML-ссылки — Гиперссылки
HTML-ссылки являются гиперссылками.
Вы можете нажать на ссылку и перейти к другому документу.
При наведении мыши на ссылку стрелка мыши превратится в маленькую стрелку.
Примечание: Ссылка не обязательно должна быть текстовой. Ссылка может быть изображением или любой другой элемент HTML!
HTML-ссылки — Синтаксис
Тег HTML определяет гиперссылку.Он имеет следующий синтаксис:
Пример В этом примере показано, как создать ссылку на W3Schools.com: По умолчанию ссылки будут выглядеть следующим образом во всех браузерах: Совет: Ссылки, конечно, можно стилизовать с помощью CSS, чтобы получить
другой взгляд! По умолчанию связанная страница будет отображаться в текущем окне браузера.Чтобы изменить это, вы должны указать другую цель для ссылки. Атрибут Атрибут Используйте target = «_ blank», чтобы открыть связанный документ в новом окне или вкладке браузера: Оба приведенных выше примера используют абсолютный URL (полный веб-адрес)
в атрибуте Локальная ссылка (ссылка на страницу на том же сайте) указывается с относительный URL (без
часть «https: // www»): Чтобы использовать изображение в качестве ссылки, просто поставьте Использовать Чтобы использовать кнопку HTML в качестве ссылки, необходимо добавить код JavaScript. JavaScript позволяет вам определять, что происходит при определенных событиях, таких как нажатие кнопки: кнопка <
> Учебник HTML Атрибут Используйте полный URL для ссылки на веб-страницу: Попробуйте сами » Ссылка на страницу, расположенную в папке html на текущем веб-сайте: Попробуй сам » Ссылка на страницу, расположенную в той же папке, что и текущая страница: Попробуй сам » Обновлено: 31.12.2017 от Computer Hope Добавление изображений на страницы вашего веб-сайта часто может сделать их более приятными для глаз и передавать информацию лучше, чем использование одного текста. Этот процесс выполняется с использованием HTML-кода и файла изображения. Файл может быть с другой веб-страницы или храниться на веб-сервере. В HTML-код для веб-страницы вы можете добавить изображение, используя тег Необязательный атрибут Граница , который позволяет указать границу вокруг изображения. Атрибут границы определяется размером пикселя. Например, использование border = 1 в теге Атрибут Border устарел в HTML5 и не поддерживается. В следующих примерах показан фактический HTML-код, используемый для добавления изображения вверху этой страницы. Они могут быть вставлены в любое место в теле вашей страницы.Первый имеет более короткий URL, потому что изображение и HTML-файл находятся на одном сервере. Во-вторых, как бы вы связались с нашим изображением с другого сервера. Наиболее распространенные форматы изображений, которые можно использовать для изображений, фотографий, логотипов и других изображений, — это JPEG, GIF и PNG.Другие форматы изображений, которые широко не поддерживаются, такие как BMP, могут работать не во всех браузерах. Да. Хотя современные браузеры обычно могут исправлять любые ошибки с отсутствующими кавычками вокруг значения атрибута, мы рекомендуем использовать кавычки вокруг значения атрибута, чтобы избежать ошибок. Откройте свою веб-страницу в редакторе. Если вы используете визуальный веб-редактор (например,
Expression Web
или BlueGriffon),
переключите его в режим кода или исходного кода. Там, где вы обычно вставляете « Обратите внимание, что последний символ в этой строке — запятая.Не опускайте это. Откройте Вы заметите, что файл содержит многочисленные строки с буквами, цифрами, а также иногда «/» и «+». Если вы использовали
в программе «certutil» для Windows вы также увидите строку «—— BEGIN CERTIFICATE ——»
и тот, который говорит «—— КОНЕЦ СЕРТИФИКАТА ——«.Игнорируйте эти две строки. То есть не копировать их. Oни
не являются частью изображения. Certutil включает их, потому что это в первую очередь программа, написанная для решения
SSL / TLS-сертификаты, то, что ваш сайт использует, когда
доступ по HTTPS
вместо HTTP. Мы просто используем его возможность генерации base64 для преобразования изображений, чтобы мы
не нужно загружать и устанавливать дополнительную программу. Скопируйте каждую строку из файла и добавьте ее в конец строки Вы можете увидеть пример этого, просмотрев исходный код этой страницы для рисунка ниже.
Например, в Firefox введите Ctrl + U (т. Е. Удерживайте клавишу Ctrl при вводе «u»), чтобы открыть вкладку, содержащую источник HTML.
Прокрутите вниз (или найдите) тег изображения под этим абзацем. И да. Это очень длинная очередь.И это несмотря на
исходное изображение имеет длину всего 885 байт (кодированная версия составляет 1181 байт, увеличение на 33%). Если ваше изображение в формате JPEG (с расширением « Примечание: если вы используете простой текстовый редактор
это автоматически переносит строки, отключите эту функцию. В противном случае он может переформатировать его в несколько строк, что может привести к
код. После добавления данных завершите строку « «> То есть поставить кавычку в соответствие с предыдущей в атрибуте Элемент HTML Элемент HTML Элемент Каждый элемент Показать разные изображения для разных размеров экрана: Примечание: Всегда указывайте элемент Элемент Если у вас маленький экран или устройство, нет необходимости загружать большой
файл изображения. Браузер будет использовать первый Некоторые браузеры или устройства могут не поддерживать все форматы изображений. Используя Браузер будет использовать первый распознаваемый формат изображения: Примечание: Браузер будет использовать первый элемент HTML-ссылки — целевой атрибут
target указывает, где открыть связанный документ. target может иметь одно из следующих значений: _self — по умолчанию. Открывает документ в
то же самое окно / вкладка, на котором была нажата _blank — открывает документ в новом окне или вкладке _parent — Открывает документ в родительском фрейме _top — Открывает документ в полном теле окна Пример
Абсолютные URL и относительные URL
href . Пример
Абсолютные URL
W3C
Google Относительный
URL-адреса
Попробуй сам » HTML-ссылки — Использование изображения в качестве ссылки
тег внутри
тег : Пример
Попробуй сам » Ссылка на адрес электронной почты
mailto: внутри атрибут href для создания ссылки, которая открывает почтовую программу пользователя (для
пусть отправят новое письмо): Кнопка как ссылка
Пример
Заголовки ссылок
title определяет дополнительную информацию об элементе.
Информация чаще всего отображается в виде всплывающей подсказки, когда мышь перемещается над элементом. Пример
Попробуй сам » Подробнее об абсолютных и относительных URL
Пример
Пример
Пример
Краткое содержание главы
для определения ссылки href для определения адреса ссылки target , чтобы определить, где открыть связанный документ (внутри
)
использовать изображение в качестве ссылки mailto: схема внутри Атрибут href для создания ссылки, открывающей почтовую программу пользователя HTML Упражнения
HTML Ссылка Теги
Tag Описание Определяет гиперссылку
, Как добавить картинки на веб-сайт HTML
Использование тега
.В теге
необходимо указать четыре атрибута:
означает, что граница вокруг изображения будет шириной 1 пиксель.
Примеры
Пример один

Пример два

Какие форматы изображений я могу использовать на веб-странице?
Нужны ли кавычки вокруг атрибутов в теге img?
Вставить HTML-код в вашу веб-страницу
«, начните с ввода
вместо этого:
mypicture.txt в простой форме
Текстовый редактор. Например, если вы используете Windows, дважды щелкните файл, и он, вероятно, откроется в блокноте (если
Вы связали другой редактор с расширением « .txt »). img . Не оставляйте места или
создавать новые линии.Хотя кодированный в Base64 текст в mypicture.txt разделен на множество строк,
объедините их все в одну непрерывную линию без пробелов .jpg или» .jpeg «), используйте
« image / jpeg » вместо « image / png ». Аналогично, если это изображение в формате GIF (с « .gif »)
расширение), используйте « image / gif ». Эта строка технически известна как тип MIME и сообщает браузеру
тип данных, который следует. "
src , затем
закройте тег img . Я знаю, что это очевидно, но я упоминаю об этом на случай, если вы забудете это сделать
после долгой и трудной задачи вставки длинной кодированной строки Base64. HTML Элемент изображения
позволяет отображать различные картинки для
разные устройства или размеры экрана. Элемент HTML
предоставляет веб
разработчики больше гибкости в
указание ресурсов изображения. содержит один или
более элементов, каждый ссылается
для разных изображений через srcset атрибут.Таким образом, браузер может выбрать изображение, которое лучше всего
соответствует текущему виду и / или устройству. имеет Media атрибут, который определяет, когда изображение является
Самый подходящий. Пример

как последний дочерний элемент
элемент
элемент. Элемент используется браузерами, которые
не поддерживает элемент
, или если ни один из тегов не совпадает. Когда использовать элемент изображения
имеет две основные цели: 1.Пропускная способность
<источник> элемент с соответствующими значениями атрибута и игнорировать любое из следующего
элементы. 2. Поддержка формата
<изображение> элемент, вы можете добавить изображения всех
форматов, и браузер будет использовать первый формат, который он распознает, и игнорировать любые
из следующих элементов. Пример

с соответствующим атрибутом
значения и игнорировать любые следующие элементов. HTML-теги изображений
тег Описание Определяет изображение <карта> Определяет карту изображения <область> Определяет интерактивную область внутри карты изображения <изображение> Определяет контейнер для нескольких ресурсов изображения
,

