Как изменить цвет фона и текста в HTML? Как сделать фон картинку? Урок – 8
Главная » Все про HTML » Как изменить цвет фона и текста в HTML? Как сделать фон картинку? Урок – 8
О том, как менять цвет текста я писал тут. Хочу сказать, что это не всегда удобно. Вот, например, вы хотите поменять цвет текста всей HTML страницы. Например, черный цвет текста изменить на красный. Для этого существует атрибут text для тэга <body>. Хочу зацепить тег <body>, так как в этом теге есть атрибуты, которые помогут изменить не только цвет текста, но и фон всей HTML страницы. А теперь подробней и с примером.
Вот атрибуты, которые мы сейчас рассмотрим:
TEXT – этот атрибут задает цвет текста всего документа.
BGCOLOR – этот атрибут указывает цвет фона HTML странице.
BACKGROUND – с этим атрибутом можно залить фон страницы изображением.
Изменяем цвет текста с помощью атрибута text.
Атрибут text прописывается в теге <body>. Цвет задается в виде цифрового кода:
Цвет задается в виде цифрового кода:
<body text=»#cc0000″>
или обычным названием цвета:
<body text=»green»>
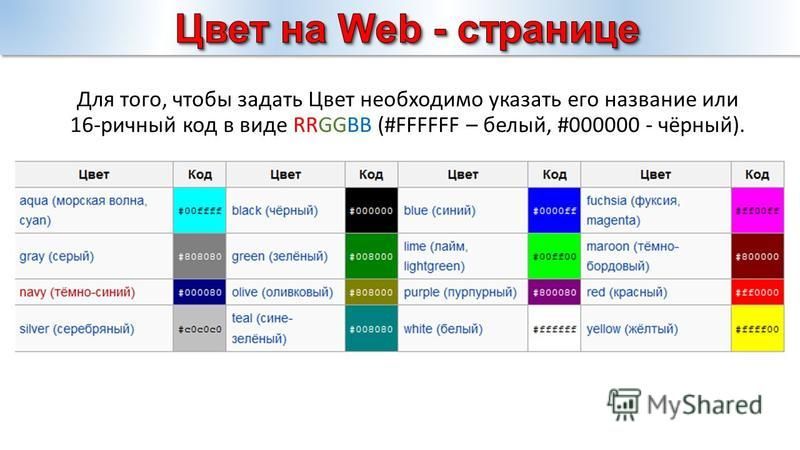
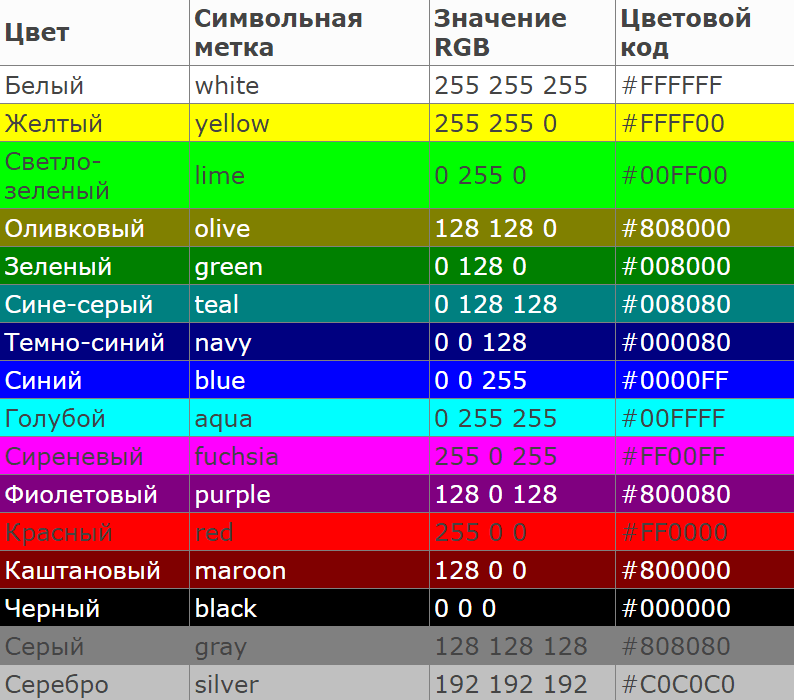
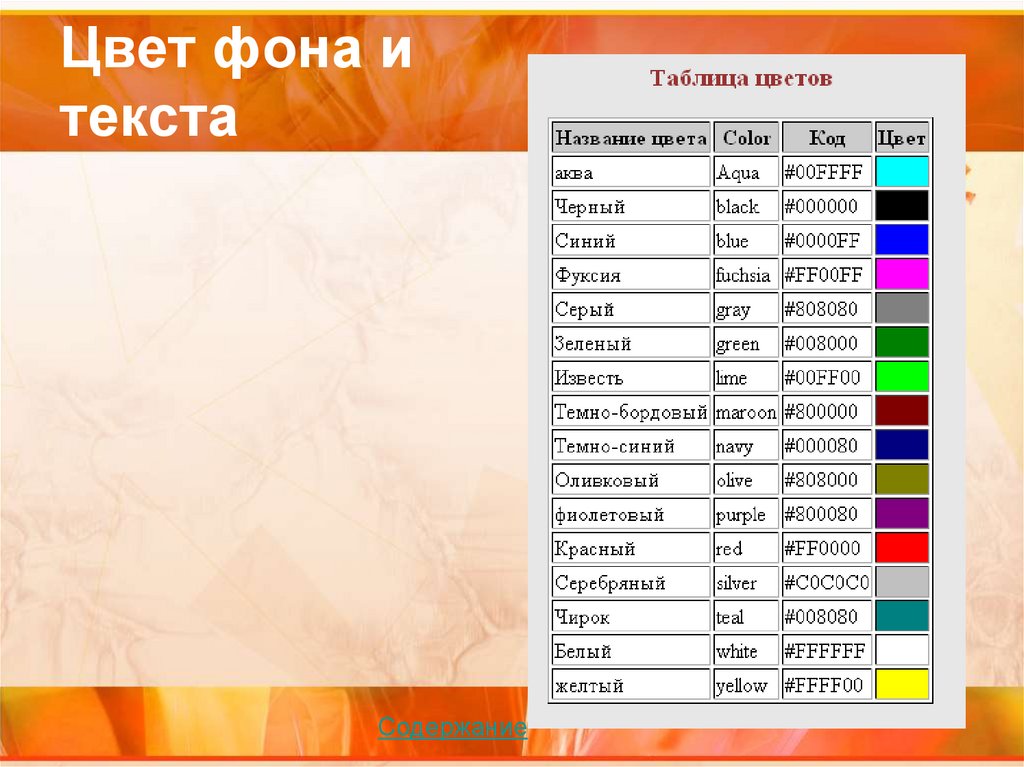
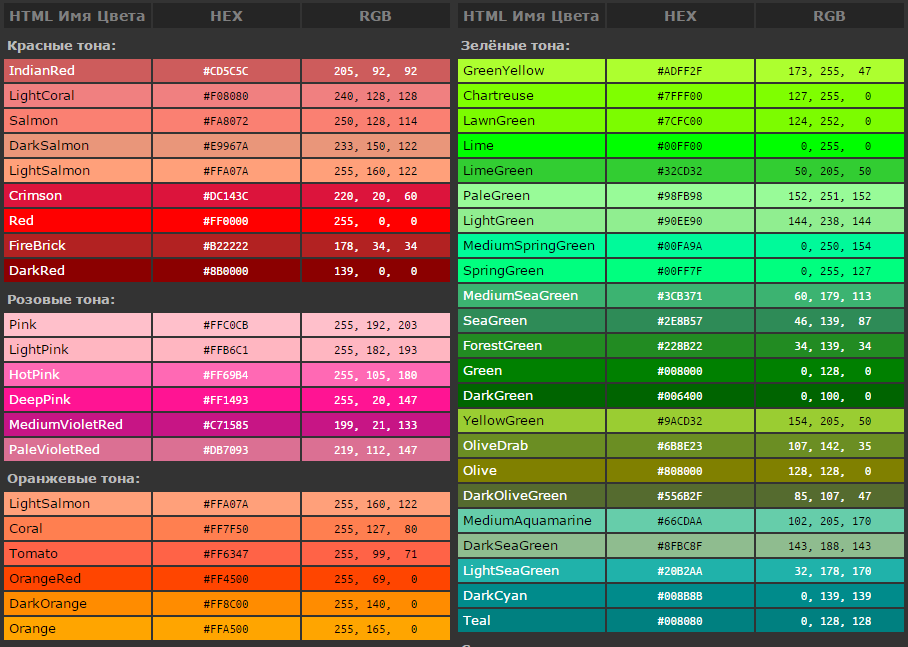
Код кодировки и название цвета для HTML вы посмотрите тут.
Вот пример:
<html> <head> <title>Изменяем цвет текста с помощью атрибута text</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body text="#cc0000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Или вот так:
<html> <head> <title>Изменяем цвет текста с помощью атрибута text</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body text="green"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Изменяем цвет фона с помощью атрибута BGCOLOR.

При помощи атрибута BGCOLOR, который тоже размещается в теге <body>, можно задать цвет фона HTML страницы.
Цвет задается в виде цифрового кода:
<body bgcolor=»#000000″>
или обычным названием цвета:
<body bgcolor=»green»>
Вот пример:
<html> <head> <title>Изменяем цвет фона с помощью атрибута BGCOLOR</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body bgcolor="#000000" text="green"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Или вот так:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body bgcolor="green" text="#000000"> Текст страницы, таблицы, картинки, музыка и видео.</body> </html>
Результат:
Изменяем цвет фона с помощью атрибута BACKGROUND.
Атрибут BACKGROUND тоже размещается в теге <body>. С помощью этого атрибута вы сможете сделать картиночный фон. Формат картинки берите jpg или gif. Разрешение картинки можно брать от 12х12 пикселей и больше.
Если фоновая картинка размещена вместе с HTML файлом, это будет выглядеть так:
<bоdy baсkground=»fon.gif»>
Если фоновая картинка размещена в папке images, это будет выглядеть так:
<bоdy baсkground=»images/fon.gif»>
Вот пример:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body background="fon.gif" text="black"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Или вот так:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body background="images/fon.gif" text="#000000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Вот и все.
Теперь вы знаете, как изменить или задать цвет фона. Пробуйте закрепить урок, поменять значение, поэкспериментируйте.
Спасибо, что посетили блог BlogGood.ru. Удачи!!!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: html, основы
Как изменить цвет фона в HTML
Раздел: Сайтостроение / HTML /
|
План заработка в Интернете
Как правильно выбрать партнерские программы, чтобы гарантированно зарабатывать? Что необходимо сделать вначале, чтобы ваш заработок был стабильным и предсказуемым? Возможно ли стартовать вообще без денег и каких-либо вложений в рекламу? Этот план поможет вам сделать первые шаги к заработку, даст ответы на важные вопросы и убережет от ошибок в начале пути. |
Современные сайты часто используют в качестве фона страницы изображения (фотографии) или даже видео. И, тем не менее, знать простые способы изменения цвета фона страницы необходимо. Во всяком случае, обучение начинающих без этого не обходится.
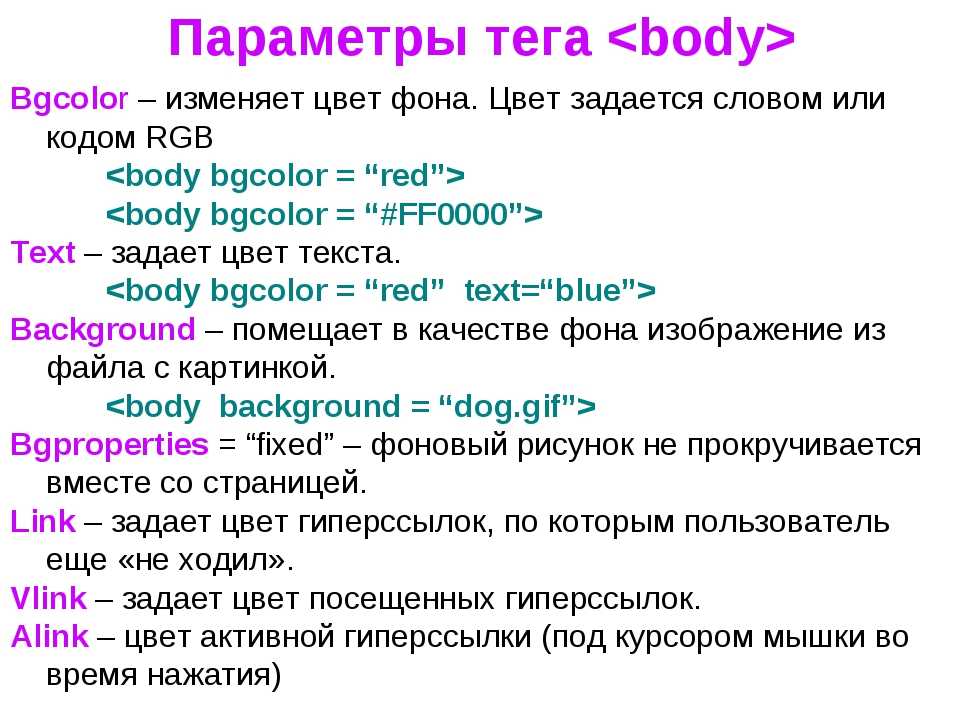
Итак, если вы читали статью об обязательных тегах, то вы знаете, что текст страницы располагается между тегами <body></body>. Однако тег <body> не только определяет, где должен быть текст страницы, но и может задавать многие параметры, общие для всех элементов страницы.
Тег <body>
Слово body переводится с английского как
“тело”. Всё, что находится между тегами <body></body> — это тело
HTML-документа, это основа основ HTML-страницы.
В HTML4 (а также в XHTML) тег <body> может принимать множество атрибутов, управляющих цветом и фоном документа. Некоторые браузеры предоставляют дополнительные атрибуты для этого тега, однако мы не будем выходить за рамки стандарта HTML 4.
Всё, что находится между открывающим тегом <body> и закрывающим тегом </body> называется содержимым тела.
Закрывающий тег </body> в HTML можно не указывать, однако для совместимости с XHTML лучше все теги делать парными.
Атрибуты тега <body> условно можно разделить на три части:
- Атрибуты, которые управляют внешним видом документа.
- Атрибуты, которые связывают функции в сценариях с самим документом.
- Атрибуты, которые отмечают, то есть именуют, дают имя телу, чтобы на него можно было ссылаться из других элементов сайта.
На этом краткое знакомство с тегом <body> пока закончим, и перейдём к
теме данной статьи.
Как задать цвет фона в HTML
Для задания цвета фона документа (страницы) используется атрибут bgcolor:
<body bgcolor="red">
В этом примере мы установили красный цвет фона страницы. Как задавать цвета с помощью имён и чисел, я уже рассказывал здесь.
В теге <body> можно задать цвет не только для фона, но и для текста страницы:
<body text="yellow" bgcolor="green">
Здесь мы установили зелёный фон и жёлтый текст для страницы. При необходимости затем вы можете изменить цвет текста отдельного участка текста на странице, как это мы делали здесь.
Можно также задавать цвета и некоторых других элементов страницы (например,
ссылок), но об этом в другой раз. Ну а если вам не терпится изучить все
премудрости вёрстки сайтов прямо сейчас, то решение здесь.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. Подробнее… |
Как установить цвет фона в HTML?
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 01 апр, 2021
Улучшить статью
Сохранить статью
В этой статье мы увидим, как установить цвет фона элемента. Целью использования атрибута стиля является добавление стилей к элементам. Использование атрибута стиля с разными элементами приводит к изменению только этого элемента. Этот атрибут может использоваться как встроенный, внутренний или внешний. Атрибут стиля предоставляет ряд свойств, которые можно использовать для улучшения простой html-страницы.
Целью использования атрибута стиля является добавление стилей к элементам. Использование атрибута стиля с разными элементами приводит к изменению только этого элемента. Этот атрибут может использоваться как встроенный, внутренний или внешний. Атрибут стиля предоставляет ряд свойств, которые можно использовать для улучшения простой html-страницы.
Цвет фона можно изменить тремя способами:
- Атрибут встроенного стиля
- Внутренний CSS
- Внешний CSS
HTML5 не поддерживает атрибут bgcolor тега
24,
поэтому нам нужно использовать атрибут встроенного стиля и внутренние параметры CSS для изменения цвета веб-страницы. Для внутреннего CSS добавьте тег Пример 1: Ниже приведен пример, иллюстрирующий использование встроенного CSS.
HTML
6363
|
Вывод: Это будет отображаться при открытии html-файла в браузере.
Пример 2: Ниже приведен пример, иллюстрирующий использование внутреннего CSS.
HTML
|
 Во внешнем CSS мы создаем отдельный файл со всеми данными стиля для html-файла. Внешнее хранение файла упрощает внесение изменений в HTML-страницу.
Во внешнем CSS мы создаем отдельный файл со всеми данными стиля для html-файла. Внешнее хранение файла упрощает внесение изменений в HTML-страницу. Как изменить цвет фона в HTML
html9 месяцев назад
Аднан Шаббир
Цвет фона HTML-документа/элемента улучшает внешний вид веб-страницы. Изменение цвета фона веб-страницы HTML позволяет создавать уникальные цветные макеты. Добавление цвета фона в HTML выделяет его и делает его более удобочитаемым для читателей.
HTML обеспечивает обширную поддержку для управления элементами. HTML обеспечивает поддержку изменения цвета фона в соответствии с требованиями.
В этой статье представлены различные способы изменения цвета фона в HTML. Вы получите следующие результаты обучения:
- Как изменить цвет фона в HTML с помощью встроенного CSS
- Как изменить цвет фона в HTML с помощью внутреннего CSS
- Как изменить цвет фона в HTML с помощью внешнего CSS
Как изменить цвет фона в HTML
Свойство «background-color» в HTML изменит цвет фона. Более ранние версии поддерживали свойство «bgcolor» , которое больше не поддерживается в последней версии. Свойство background-color можно использовать следующими способами:
Более ранние версии поддерживали свойство «bgcolor» , которое больше не поддерживается в последней версии. Свойство background-color можно использовать следующими способами:
- Встроенный CSS : стили CSS добавляются внутри тега .
- Внутренний CSS : стили добавляются в раздел заголовка внутри HTML-документа
- Внешний CSS : Создан внешний файл CSS и связан с документом HTML для добавления изменений
Все эти методы обсуждаются в следующих разделах.
Как изменить цвет фона в HTML с помощью встроенного CSS
Встроенный CSS используется внутри открывающего тега элемента, встроенный CSS влияет только на элемент, в котором он используется. Мы будем использовать атрибут Background-color для изменения атрибута цвета
Код:
1 | Мы использовали атрибут фонового цвета, чтобы изменить цвет фона |
1 |
Мы использовали встроенный CSS и выбрали раздел body для применения свойства background-color.
Результат:
Как видите, цвет фона изменился на Azure с помощью Inline CSS.
Как изменить цвет фона в HTML с помощью внешнего CSS
Внешний CSS — это отдельный файл, который содержит только код CSS. Он связан внутри раздела заголовка HTML-файла с помощью тега, его можно использовать для внесения изменений на несколько веб-страниц. Внешние файлы CSS должны быть сохранены с расширением .CSS.
Код CSS:
1 | body { |
Создается файл CSS с именем «style.css» , и вышеупомянутый код записывается внутри «style.css».
HTML-код:
1 | "cs ref=".stylesheet" |
Кроме того, следующие строки используются для ссылки на файл CSS в документе HTML.
Тег используется для ссылки на файл CSS в разделе заголовка.

 </body>
</html>
</body>
</html>
 gif" text="#000000">
Текст страницы, таблицы, картинки, музыка и видео.
</body>
</html>
gif" text="#000000">
Текст страницы, таблицы, картинки, музыка и видео.
</body>
</html>
 Подробнее…
Подробнее…
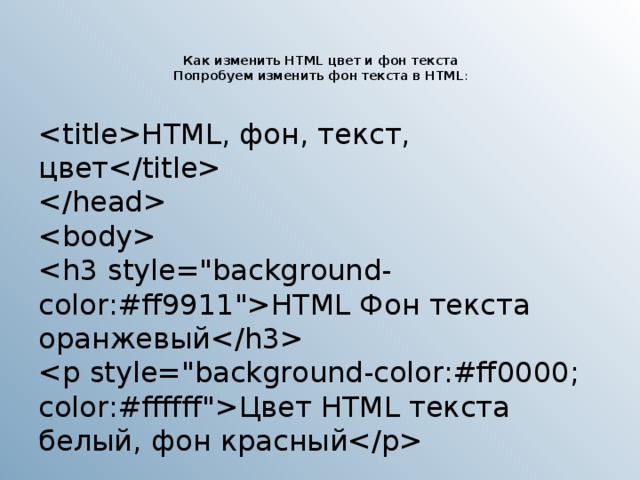
 0060
0060  используется встроенный CSS в теге body, в Цвет фона
используется встроенный CSS в теге body, в Цвет фона