Как изменить размер изображения в GIMP
GIMP предлагает большое число инструментов для работы с картинками. По своему принципу графический редактор практически идентичен Adobe Photoshop, но особенность этой программы в том, GIMP распространяется совершенно бесплатно. Однако далеко не все пользователи понимают, как выполняются те или иные действия. Дальше расскажем, как изменить размер изображения в GIMP. Также мы расскажем о важных нюансах использования данного графического редактора.
В GIMP изображением — содержимое текущего слоя. Также имеется холст – рабочее пространство, в котором расположены слои. Слой размером больше холста будет виден только частично, остальная его часть будет скрыта.
Размер картинки
При работе с изображением вам нужно выбрать конкретный слой. Для изменения его размеров в программе есть специальная функция — Трансформация. Активировать ее можно нажатием комбинации клавиш Shift+T, а также выбрав соответствующий инструмент из панели инструментов.
Сразу после активации Трансформации на границах квадрата возникнут квадратики, которые позволяют манипулировать со слоем. Так можно зажать левую клавишу мыши на внешней стороне, после чего отвести курсор, в результате картинка уменьшится или увеличится пропорционально. Зажмите ЛКМ на ромбе, расположенном с внутренней стороны, картинка изменит размер, но пропорции не сохраняться.
Как видим, изменить размер изображения Gimp. не так тяжело. Также на практике может возникнуть необходимость в том, чтобы уменьшить только одну сторону. Для этого нужно зажать ЛКМ на квадратике в центре соответствующей стороны, зажать Shift на клавиатуре, передвинуть курсор мыши в нужном направлении. После окно Трансформации перенесется под размерную сетку. Чтобы подтвердить действие, просто выберите другой инструмент, нажав Enter или на кнопку Преобразовать окне.
Эту методика можно без проблем использовать, когда картинку нужно примерно подогнать под какой-то размер. Чтобы выполнить более точное изменение, нужно использовать уже другую функцию,. Она вызывается из меню Изображение на верхней панели. Просто выберите пункт Размер изображения.
Она вызывается из меню Изображение на верхней панели. Просто выберите пункт Размер изображения.
Тут же пользователь имеет возможность задать ширину и высоту. По умолчанию эти два показателя изменяются пропорционально. Чтобы это отключить, нажмите на выделенный значок:
Здесь же меняются пиксели (px) на другие единицы измерения. Разрешение по X и Y и интерполяция изменять, как правило, не нужно. Для применения новых параметров следует выбрать Изменить.
Выбрать эу функцию можно двумя способами — кликнуть ПКМ по рабочей области, дальше Изображение и выбрать Размер изображения
Размер холста
Чтобы открыть необходимый параметр, следует выбрать меню Изображение на верхней панели или в контекстном меню. Вам останется выбрать его, после чего кликнуть по пункту Размер холста.
Тут пользователь может откорректировать высоту и ширину всей области, а также:
включить пропорциональное изменение;
задать смещение для изображения, если оно отображается не полностью;
выбрать правила для изменения всех слоев документа и другие параметры.
Как только настройки завешена, нажмите Изменить.
Теперь вы знаете, как изменить размер изображения в графическом редакторе. Из инструкции понятно, что в этом нет ничего сложного.
Как изменить размер изображения на витрине — Документация docs.cs-cart.ru 4.6.x
Предыдущая статья Следующая статья
Общая информация
Для того, чтобы изменить размер изображений на витрине, выполните следующие шаги:
Откройте страницу Настройки → Иконки в панели администратора.
Укажите нужное качество изображения в поле Качество формата JPEG (0—100).
Чтобы настроить размер изображений на витрине, заполните соответствующие поля рядом с нужным типом иконки.
Нажмите Сохранить, чтобы сохранить изменения.
Примечание
После внесения изменений удалите сгенерированные иконки, чтобы автоматически создать новые. Для этого в меню Администрирование → Хранилище данных
Для этого в меню Администрирование → Хранилище данных
Типы иконок и их настройки
Здесь описано, какие настройки на странице Настройки → Иконки отвечают за иконки на определенных страницах магазина.
Список товаров
Настройки:
- Ширина иконки в списке товаров (страницы категории, поиска и т.д.)
- Высота иконки в списке товаров (страницы категории, поиска и т.д.)
В CS-Cart списков товаров отображается в двух случаях:
На страницах категорий, например, в категории “Электроника”, “Одежда” и т.д. Эти страницы представлены страницей макета, у которой значением настройки Страница является
cateogries.view.В блоке “Товары”, который на разных страницах может выполнять разные функции, например, “Горячие предложения”
 д.
д.
Детальная страница товара
Настройки:
- Ширина иконки на детальной странице товара
- Высота иконки на детальной странице товара
Страница быстрого просмотра товара
Настройки:
- Ширина иконки товара в быстром просмотре
- Высота иконки товара в быстром просмотре
Страница корзины
Настройки:
- Ширина иконки на странице корзины
- Высота иконки на странице корзины
Иконки категорий
- Ширина иконки в списке категорий
- Высота иконки в списке категорий
Важно
Настройки, указанные ниже, больше не используются в ядре CS-Cart.
- Ширина иконки на детальной странице категории
- Высота иконки на детальной странице категории
- Ширина детального изображения категории
- Высота детального изображения категории
Что происходит с изображениями при изменении размера
Если ширина или высота изображения больше, чем указано в настройках, то размер изображения уменьшается.
- Если в настройках задана и ширина, и высота, то уменьшенное изображение центрируется, а незанятое им место заполняется фоновым цветом.
- Если в настройках указана или только ширина или только высота, то размер изображения уменьшается до заданного, а отсутствующий параметр подбирается по соотношению сторон оригинального изображения.
Если ширина или высота изображения меньше, чем указано в настройках, то изображение не растягивается. Оно центрируется, а отсутствующий параметр подбирается по соотношению сторон оригинального изображения. Незанятое место заполняется фоновым цветом.
Фоновой цвет определяется настройкой
Важно
Если для изображений указать только ширину или только высоту, то сетка товаров может стать неровной.
Как изменить размер изображения в HTML
следующий → ← предыдущая В HTML мы можем изменить размер любого изображения следующими способами:
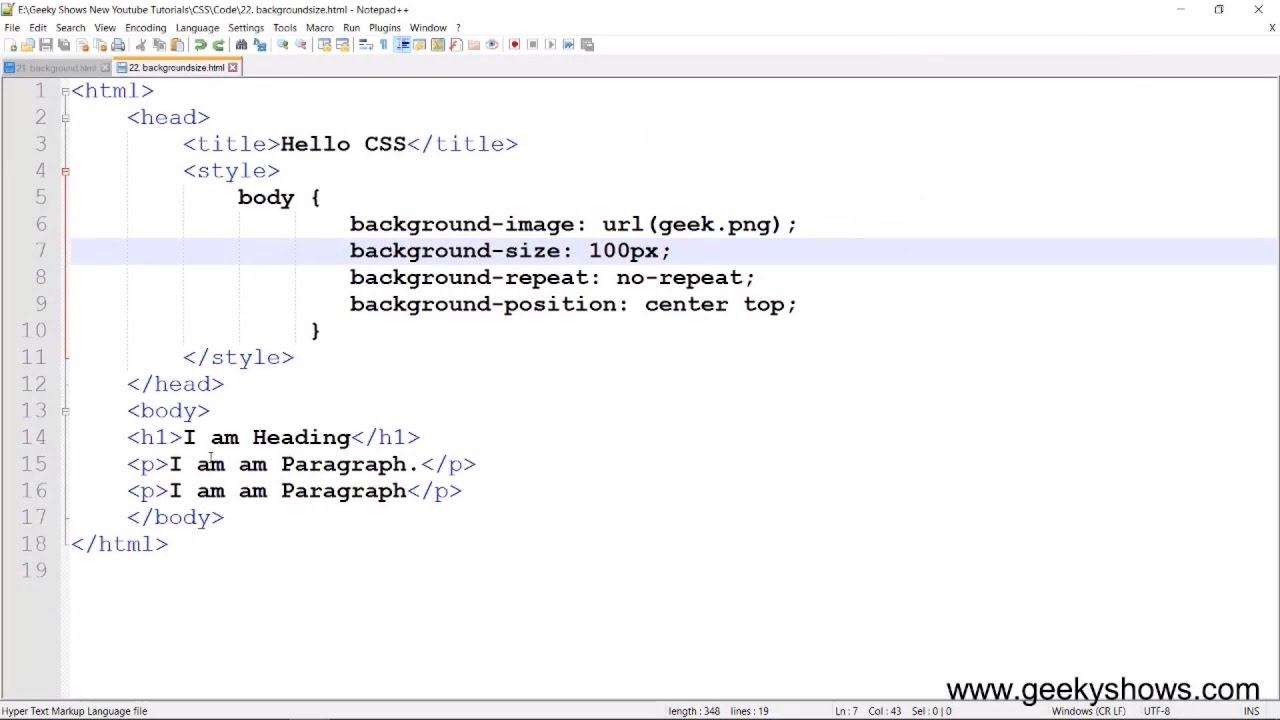
Использование тега HTMLПримечание. HTML 5 не поддерживает атрибуты высоты и ширины HTML 5 не поддерживает атрибуты высоты и ширины Если мы хотим изменить размер изображения в документе с помощью HTML-тега, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить размер изображения: Шаг 1: <Голова> <Название> Изменить размер изображения <Тело> Привет Пользователь! Шаг 2: Теперь поместите курсор внутрь тега img. Шаг 3: И, наконец, мы должны сохранить HTML-файл, а затем запустить его. <Голова> <Название> Изменить размер изображения <Тело> Привет Пользователь! Вывод приведенного выше HTML-кода показан на следующем снимке экрана: Использование встроенного атрибута стиля Если мы хотим изменить размер изображения с помощью встроенного атрибута стиля, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить размер изображения. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать атрибут стиля для изменения размера изображения. <Голова> <Название> Изменить размер изображения с помощью атрибута встроенного стиля Вы находитесь в  Шаг 2: Теперь поместите курсор внутрь тега img того изображения, размер которого мы хотим изменить. И затем мы должны ввести атрибут стиля сразу после атрибута src. Затем мы должны ввести свойства ширины и высоты в атрибуте стиля так же, как показано в следующем блоке: Шаг 3: И, наконец, мы должны сохранить HTML-файл, а затем запустить его. <Голова> <Название> Изменить размер изображения с помощью атрибута встроенного стиля <Тело> Привет Пользователь! Вывод приведенного выше HTML-кода показан на следующем снимке экрана: Использование внутреннего CSSЕсли мы хотим изменить размер изображения или изображения, используя внутреннюю каскадную таблицу стилей, которая должна отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить размер любого изображения. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать внутренний CSS для изменения размера изображения. <Голова> <Название> Изменить размер изображения с помощью внутреннего CSS <Тело> Привет Пользователь! Шаг 2: Теперь мы должны поместить курсор в тег заголовка HTML-документа, а затем определить стили внутри тега |


 д.
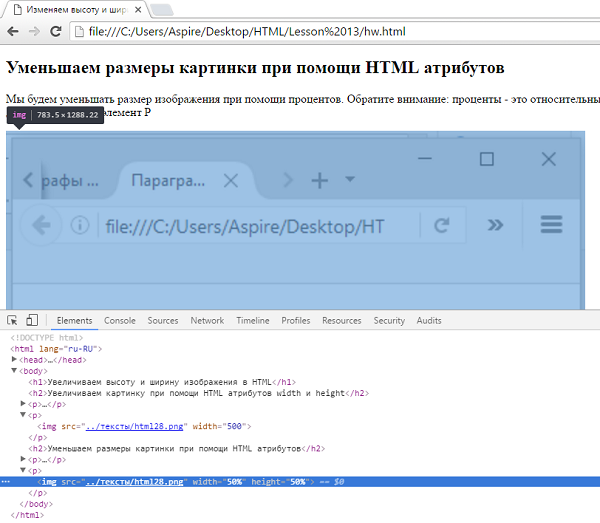
д. Затем мы должны использовать атрибуты высоты и ширины тега img для изменения размера изображения. Итак, мы должны ввести эти атрибуты:
Затем мы должны использовать атрибуты высоты и ширины тега img для изменения размера изображения. Итак, мы должны ввести эти атрибуты:

 mouthshut.com/images/ImagesR/imageuser_m/2017/11/925747536-4559193-1.png?rnd=38062″>
mouthshut.com/images/ImagesR/imageuser_m/2017/11/925747536-4559193-1.png?rnd=38062″>