Как на странице сделать ссылки разных цветов?
Тема:Ссылки
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Определить свой цвет ссылок для разных областей веб-страницы.
Решение
Ссылки разных цветов обычно нужны для размещения на странице, имеющей несколько различающихся по фоновому цвету областей. На тёмном фоне логичнее располагать ссылки светлых тонов, а на светлом, наоборот, ссылки темного цвета.
Для раздельного управления стилем разных ссылок рассмотрим два способа. Первый основан на контекстных селекторах. Смысл следующий. Ссылки меню располагаются внутри блока, например, <div>…</div>, а ссылки в тексте внутри блока <div>…</div>. Тогда стиль для разных ссылок получится таким.
<style>
.menu a { color: red; }
. content a { color: green; }
</style>
content a { color: green; }
</style>Запись .menu A означает, что стиль будет определен только для селектора A, который располагается внутри элемента с классом menu (пример 1).
Пример 1. Использование контекстных селекторов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Использование контекстных селекторов</title>
<style>
.menu {
padding: 5px; /* Поля вокруг текста */
background: #066; /* Цвет фона */
}
.menu a {
color: #ffc; /* Цвет ссылки */
}
.content {
background: #ccc; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
}
.content a {
color:#6f4a25; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</div>
<div>
<a href="link1.
html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</div>
</body>
</html>Результат данного примера показан ни рис. 1.
Рис. 1. Ссылки, различающиеся по цвету
Второй способ состоит в использовании классов. Для ссылки, цвет которой надо определить, создаётся новый класс и добавляется к тегу <a> (пример 2).
Пример 2. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Использование классов</title>
<style>
a {
color: orange; /* Цвет ссылки */
}
a.content {
color: #6f4a25; /* Цвет ссылок */
text-decoration: none; /* Убираем подчеркивание */
}
a.content:visited {
color: purple; /* Цвет посещенных ссылок */
}
a.content:hover {
color: red; /* Цвет ссылок при наведении на них курсора мыши */
}
</style>
</head>
<body>
<p>
<a href="link1.
html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</p>
<p>
<a href="link1.html">Ссылка 1</a> |
<a href="link2.html">Ссылка 2</a> |
<a href="link3.html">Ссылка 3</a>
</p>
</body>
</html>ссылкицвет
HTML по теме
- Тег <a>
CSS по теме
- background
- color
seodon.ru | Учебник HTML — Меняем цвета ссылок
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Возможность изменения цвета ссылок одна из важных составляющих HTML-верстки. Ведь это позволяет не только грамотно вписать ссылки в дизайн сайта, но и помогает посетителям ориентироваться в его навигации. В уроке Ссылки и их разновидности вы узнали, что такое посещенные, непосещенные, активные ссылки и ссылки при наведении курсора мыши. Теперь вы научитесь менять цвет ссылок в каждом из этих состояний.
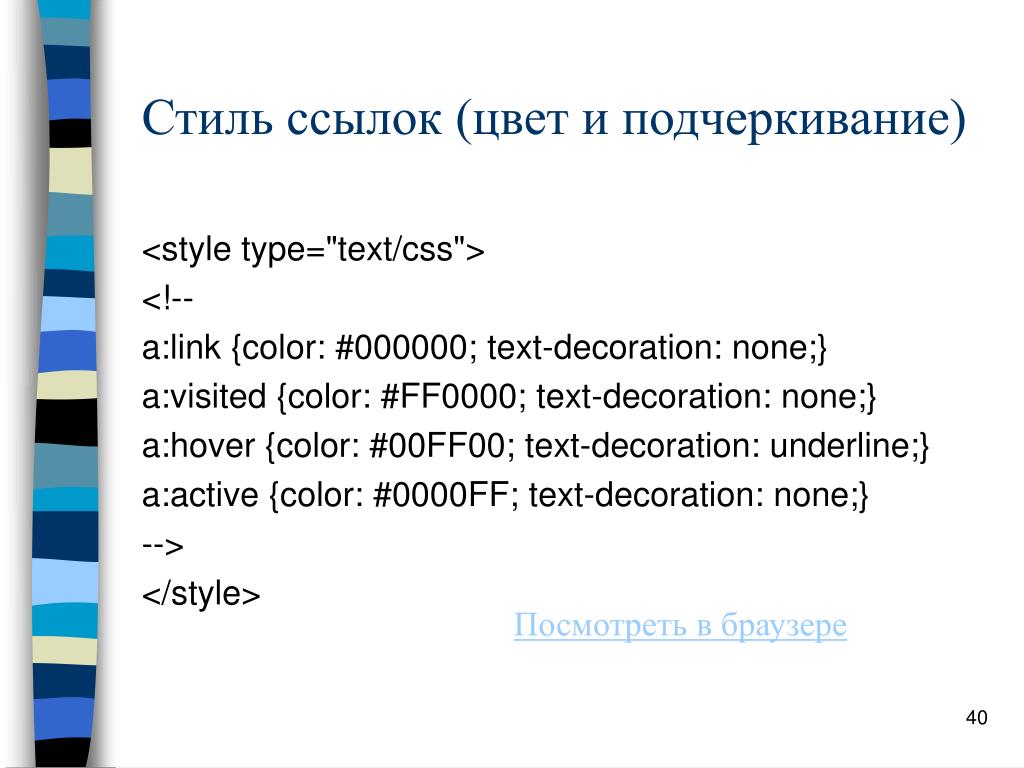
В старых версиях HTML существовали специальные атрибуты тега <BODY>, позволяющие изменять цвет ссылок на HTML-странице, это link, alink и vlink, но в современном HTML их нет. Поэтому мы опять будем использовать стили (CSS), а значит что? Вот и неправильно, не атрибут style, а так называемые внутренние стили. Для этого нам надо будет в «шапку» страницы (<HEAD>) вставить тег <STYLE type=»text/css»>…</STYLE>, а внутри него указать один или несколько следующих стилей:
<style type="text/css">
a:link {color:цвет} /* цвет непосещенной ссылки */
a:visited {color:цвет} /* цвет посещенной ссылки */
a:hover {color:цвет} /* цвет ссылки при наведении курсора мыши */
a:active {color:цвет} /* цвет активной ссылки (в момент нажатия) */
</style>C тегом <STYLE> вы пока еще не знакомы, но тут и учить нечего. Он используется для внутренних стилей, которые будут действовать в пределах всей страницы. А его атрибут type как раз и говорит браузеру о том, что внутри находятся стили (CSS), а не обычный текст.
Что касается самих стилей, то сначала там идет имя тега, к которому применяется стиль (в нашем случае это <A>), затем после двоеточия указывается к какой именно ссылке применяется стиль (link, visited, hover, active). Ну а то, что находится в фигурных скобках { } вам должно быть уже хорошо известно по предыдущим урокам. И не забывайте про совет: лучше всегда задавать цвет в HEX-формате со знаком решетка (#) впереди, а не писать имя цвета.
Пример изменения цвета ссылок в HTML-странице
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение цвета ссылок на странице</title>
<style type="text/css">
a:link {color:#006699}
a:visited {color:#990066}
a:hover {color:#669900}
a:active {color:#FF0000}
</style>
</head>
<body>
<p><a href="https://seodon.ru/">Как создать сайт</a></p>
<p><a href="https://spravka.
seodon.ru/">Справочники по HTML и CSS</a></p>
</body>
</html>Результат в браузере
Если вы недавно были на страницах указанных в ссылках, то естественно ссылки будут сразу окрашены в «посещенный» цвет.
Иногда вам может понадобиться, чтобы цвет определенной ссылки отличался от остальных. Тогда укажите внутри тега <A> атрибут и задайте нужный цвет.
Пример использования тегов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение цвета ссылок на странице</title>
<style type="text/css">
a:link {color:#006699}
a:visited {color:#990066}
a:hover {color:#669900}
a:active {color:#FF0000}
</style>
</head>
<body>
<p><a href="https://seodon.ru/">Сайт Seodon.ru</a></p>
<p>
Здесь вы можете найти
<a href="https://spravka.
seodon.ru/">
справочник по тегам HTML
</a>
</p>
</body>
</html>Результат в браузере
Домашнее задание.
- Создайте три блока DIV и пусть их фон будет цвета #EEEEEE.
- Разместите в каждом DIV’е по одной ссылке. Пусть они ведут на любые сайты в интернете.
- В каждой ссылке сделайте так, чтобы при наведении на нее курсора мыши появлялась соответствующая подсказка.
- Пусть цвет непосещенной ссылки будет #FF0099, посещенной — #009933, при наведении курсора мыши — #0099FF, активной — #00FF66.
Посмотреть результат → Посмотреть ответ
| Cсылки и их разновидности | ← Содержание → | Ссылки на электронную почту |
Как изменить цвет ссылки в CSS
следующий → ← предыдущая Ссылки используются для соединения одной страницы с другими веб-страницами. Ссылки того же цвета , что и остальной текст, трудно заметить. Свойство CSS color используется для изменения цвета ссылок. Используя CSS, мы можем стилизовать ссылки по-разному. Мы можем установить следующие состояния гиперссылки:
Следует отметить, что в определении CSS a:hover должен идти после a:link и a:visited , а также a:active должен идти после a:hover , чтобы быть эффективным. Порядок объявления состояний гиперссылки приведен ниже: <тип стиля = "текст/css"> Чтобы изменить цвет ссылки, мы должны использовать цвет свойство CSS. Теперь давайте посмотрим, как установить цвет ссылок на нескольких примерах. ПримерПо умолчанию нормальные или непросмотренные ссылки имеют синий цвет. В этом примере мы меняем цвет ссылки по умолчанию, используя свойство color . <голова> <тип стиля = "текст/css"> а { коричневый цвет; } <тело> Добро пожаловать наjavaTpoint.com Протестируйте сейчасВыход Пример В этом примере мы применяем к ссылкам некоторые свойства CSS, такие как font-family, text-decoration и background-color . По умолчанию созданная ссылка подчеркнута, поэтому, чтобы убрать подчеркивание, мы можем использовать свойство text-decoration и установить его значение равным none . <голова> <тип стиля = "текст/css"> а { текстовое оформление: нет; коричневый цвет; цвет фона: розовый; семейство шрифтов: Arial; } п{ размер шрифта: 20px; } <тело> Добро пожаловать наjavaTpoint.comТекст javaTpoint.com в приведенной выше строке является гиперссылкой. Протестируйте сейчасВыход ПримерТеперь есть еще один пример, в котором мы изменим цвет активных и посещенных ссылок, а также изменим цвет ссылки при наведении. По умолчанию посещенные ссылки окрашены в фиолетовый цвет, а активные ссылки окрашены в красный цвет, поэтому мы изменим их цвета, используя свойство color и используя псевдоклассы :visited, :active и :hover . <голова> <тип стиля = "текст/css"> а: посетил { цвет: светло-зеленый; } а: наведите { цвет синий; } а: активный { красный цвет; } п{ размер шрифта: 20px; } <тело> Добро пожаловать наjavatpoint.com/»>javaTpoint.comТекст javaTpoint.com в приведенной выше строке является гиперссылкой. Протестируйте сейчасВыход Когда программа будет выполнена, мы получим следующий экран. При наведении ссылка будет выглядеть так: Когда ссылка находится в активном состоянии, цвет ссылки красный, как показано ниже. Следующая темаКак изменить цвет текста в CSS ← предыдущая следующий → |
Разочарованы синими ссылками в электронной почте? Покори их навсегда
Перейти к основному содержанию- Советы и ресурсы
Синие ссылки в электронной почте: они полезны для удобства использования, но слишком часто вызывают головную боль у маркетологов по электронной почте, стремящихся разработать продуманные кампании, ориентированные на бренд.
На протяжении многих лет мы видели множество способов обработки синих ссылок в электронных письмах HTML, от простых до сложных.
Но какие методы работают лучше всего? И как маркетологи могут обеспечить красивый дизайн электронной почты, не жертвуя полезной функциональностью электронной почты? В этом руководстве мы рассмотрим, что такое синие ссылки, и как лучше всего не допустить, чтобы они испортили ваши электронные письма. Будьте готовы учиться:
- Что такое синие ссылки?
- Вы должны удалить их?
- Как изменить их для каждого почтового клиента
- Пограничные случаи в качестве резерва (и для Outlook)
Осторожно: есть и другие виновники неработающей электронной почты Делают ли вас ошибки электронной почты вздрогнуть? Синие ссылки — это всего лишь один из способов, которым ваша электронная почта может выглядеть неработающей. Подробно изучите, что может сломать вашу электронную почту, а также советы и рекомендации, чтобы оставаться верным. Общие проблемы и исправления → |
Что такое синие ссылки?
Синие ссылки — это именно то, на что они похожи: текст в электронном письме, который по умолчанию приобретает синий подчеркнутый стиль, характерный для гиперссылок. В электронном маркетинге, особенно на мобильных устройствах, эти синие ссылки автоматически создаются почтовыми клиентами, чтобы предоставить людям возможность сохранять информацию или взаимодействовать с ней.
В последние годы Apple Mail обновила обработку некоторых из этих ссылок и больше не выделяет их синим цветом. Для адресов и времени устройства iOS сохраняют исходный стиль, но добавляют пунктирное подчеркивание, чтобы указать, что они кликабельны.
Хотя это шаг вперед для доступности некоторых проблем с синими ссылками, он не решает всех проблем, поскольку могут быть затронуты не только адреса и время.
Большинство версий Apple Mail для iOS окрашивают телефонные номера, URL-адреса и адреса электронной почты в синий цвет, но оставляют физические адреса и время в исходном стилизованном цвете (красном, в приведенном ниже примере).
В iOS 13 контент по-прежнему связан, но сохраняется исходный цвет стиля:
В нашем тестировании эти вещи являются первыми кандидатами на получение связанного контента (синего или другого цвета):
- Адреса
- Даты
- Адреса электронной почты
- URL-адреса веб-сайтов
- Время 9014 2 номера телефона
Преимущества синие ссылки: удалять их или нет?
В каждом случае связанная информация может быть полезна подписчикам, хотят ли они добавить номер телефона в свой список контактов или найти адрес в Интернете. Хотя синие ссылки раздражают с точки зрения брендинга, на самом деле они удобны для использования и доступности, обеспечивая критически важную функциональность.
Это поднимает вопрос: должны ли мы в первую очередь переопределять такое поведение?
С одной стороны, мы хотим, чтобы дизайн наших электронных писем оставался единым и соответствовал бренду. Почтовые клиенты, переопределяющие наши собственные стили, могут вызвать сюрпризы, разозлить заинтересованные стороны и вызвать проблемы с доступностью. С другой стороны, люди могут полагаться на эту функциональность и ожидать, что они смогут принять меры в отношении информации, содержащейся в электронном письме.
Почтовые клиенты, переопределяющие наши собственные стили, могут вызвать сюрпризы, разозлить заинтересованные стороны и вызвать проблемы с доступностью. С другой стороны, люди могут полагаться на эту функциональность и ожидать, что они смогут принять меры в отношении информации, содержащейся в электронном письме.
Что же делать емейл-дизайнерам?
По нашему мнению, переопределение стилей— , но не функциональность — из этих ссылок — лучший подход. Идеальное решение для синих ссылок должно сохранять возможность выполнения действий с этими автоматически сгенерированными ссылками, но позволять нам стилизовать эти ссылки, а не операционную систему или почтовый клиент.
Некоторые считают, что переопределение синего подчеркнутого стиля заходит слишком далеко. Однако поведение по умолчанию имеет серьезные проблемы с доступностью, с которыми мы можем бороться. Например, посмотрите на этот нижний колонтитул письма с синими ссылками, добавленными к адресу:
Это обычный дизайн: белый текст на черном фоне с мелким текстом, чтобы сосредоточить внимание на содержимом над ним. Когда информация связана и применяется синий стиль, контраст становится крайне низким. Людям с нарушениями зрения или людям с отличным зрением, использующим затемненный экран или мобильное устройство в солнечную погоду, будет очень трудно усвоить эту информацию. Полезная функция превращается в разочаровывающий опыт.
Когда информация связана и применяется синий стиль, контраст становится крайне низким. Людям с нарушениями зрения или людям с отличным зрением, использующим затемненный экран или мобильное устройство в солнечную погоду, будет очень трудно усвоить эту информацию. Полезная функция превращается в разочаровывающий опыт.
Не все почтовые клиенты одинаково относятся к автоматическому связыванию. В то время как синие ссылки являются наиболее распространенным виновником, некоторые клиенты сохраняют цвет шрифта, но добавляют тонкое подчеркивание. Некоторые клиенты связывают номера телефонов, но не адреса. Со всем этим несоответствием управлять может быть неприятно.
Итак, как дизайнеры электронной почты могут работать с синими ссылками?
Лучший способ переопределить стиль автоссылки
Хотя в прошлом мы рассматривали разные решения — например, нацеливание на обычно связанный текст с помощью диапазонов и классов или вставку невидимых символов в этот текст, чтобы изменить поведение — лучшее решение, которое мы нашли, — это полагаться на встроенный CSS для переопределения автоматического стиля ссылок. Затем добавьте значения, такие как подчеркивание и фирменные цвета, чтобы люди знали, что контент по-прежнему доступен для кликов. Идеально подходит для удобства использования и доступности.
Затем добавьте значения, такие как подчеркивание и фирменные цвета, чтобы люди знали, что контент по-прежнему доступен для кликов. Идеально подходит для удобства использования и доступности.
У этого метода много преимуществ. Вы можете:
- Установить собственные стили для текста.
- Используйте разные стили для разных ссылок — это не навязывает один стиль в электронном письме.
- Сохранить функциональность, представленную почтовыми клиентами и операционными системами.
- Легко поддерживать стиль.
Это беспроигрышный вариант как для вас, так и для ваших подписчиков.
Единственный нюанс? Различные почтовые клиенты делают разные вещи при автоматической привязке текста, поэтому вам нужно несколько правил CSS, чтобы переопределить стиль.
В ваших письмах есть синие ссылки? Всегда знайте, когда почтовые клиенты обновляют визуализацию электронной почты с помощью Litmus Email Previews. Подробнее → |
Переопределение синих ссылок в Apple Mail
При создании ссылок вокруг текста Apple Mail добавляет к этим ссылкам дополнительные атрибуты помимо обычного атрибута href. Вот простой пример:
В прошлом мы рассмотрели множество способов обработки синих ссылок iOS. К счастью, теперь все, что вам нужно сделать, это выбрать элементы с определенными атрибутами и переопределить стили для этих элементов.
В блоке стилей вашего электронного письма добавьте следующее для целевых ссылок, добавленных Apple, и заставьте этот текст наследовать стиль от своего родительского элемента:
a[x-apple-детекторы данных] {
цвет: наследовать !важно;
украшение текста: нет !важно;
размер шрифта: наследовать !важно;
семейство шрифтов: наследовать !важно;
вес шрифта: наследовать !важно;
высота строки: наследовать !важно;
}
Функциональность сохранится, но текст будет оформлен так, как вы изначально задумали.
Чтобы люди знали, что контент доступен для кликов, измените значение цвета с inherit на шестнадцатеричный код цвета, который соответствует дизайну вашего бренда (например, #77d6fc для голубого) и измените значение text-decoration на подчеркивание.
Переопределение синих ссылок в Gmail
Вместо добавления атрибутов к тексту с автоматической ссылкой Gmail делает совершенно другое. При обработке HTML-кода электронной почты Gmail преобразует тип документа в элемент подчеркивания (u). Зная это, вы можете затем добавить хук в свой собственный HTML для целевых элементов только для Gmail. Обычно это делается путем добавления идентификатора к элементу body.
<тело>
Хотя есть несколько способов исправить синие ссылки Gmail, мы рекомендуем следующее: Настройте таргетинг на все ссылки, содержащиеся в теле Gmail, с помощью следующего тега стиля, отменяя любые добавленные в процессе стили:
ты + #тело а {
цвет: наследовать !важно;
украшение текста: нет !важно;
размер шрифта: наследовать !важно;
семейство шрифтов: наследовать !важно;
вес шрифта: наследовать !важно;
высота строки: наследовать !важно;
}
Он использует те же свойства CSS, что и трюк Apple Mail, только специально примененный к Gmail.
Не забудьте обновить значения цвета и оформления текста, чтобы подписчикам было понятно, что они могут переходить по автоматическим ссылкам. Опять же, некоторые люди предпочитают этот вариант, так что не скрывайте его от них.
Переопределение синих ссылок в Samsung Mail
Samsung Mail использует метод, аналогичный Gmail. Однако вместо преобразования одного элемента в другой Samsung Mail добавит в электронное письмо определенный идентификатор под названием «MessageViewBody». Как и в случае с Gmail, нацельтесь на этот идентификатор и любые ссылки, содержащиеся в вашем блоке стилей:
#MessageViewBody {
цвет: наследовать !важно;
украшение текста: нет !важно;
размер шрифта: наследовать !важно;
семейство шрифтов: наследовать !важно;
вес шрифта: наследовать !важно;
высота строки: наследовать !важно;
}
Снова используются те же свойства CSS, что и раньше. И вы можете заменить значение цвета вашего бренда и подчеркнуть ссылку, если это часть вашего руководства по дизайну.
Теперь все вместе
Хотя было бы удобно объединить все вышеперечисленные селекторы CSS в одно правило, Gmail разделяет CSS с помощью селекторов атрибутов, поэтому исправление будет удалено из Gmail, что позволит свободно перемещаться синим ссылкам.
Поэтому все три правила следует хранить отдельно. Хорошая новость заключается в том, что после того, как они будут добавлены в шаблоны электронной почты, вам не нужно делать что-либо дополнительно в своем коде, чтобы удалить синие ссылки из большинства почтовых клиентов.
В совокупности ваш HTML может выглядеть так:
<голова>
<стиль>
a[x-apple-детекторы данных] {
цвет: #77d6fc !важно;
размер шрифта: наследовать !важно;
семейство шрифтов: наследовать !важно;
вес шрифта: наследовать !важно;
высота строки: наследовать !важно;
}
ты + #тело а {
цвет: #77d6fc !важно;
размер шрифта: наследовать !важно;
семейство шрифтов: наследовать !важно;
вес шрифта: наследовать !важно;
высота строки: наследовать !важно;
}
#MessageViewBody {
цвет: #77d6fc !важно;
размер шрифта: наследовать !важно;
семейство шрифтов: наследовать !важно;
вес шрифта: наследовать !важно;
высота строки: наследовать !важно;
}
<тело>
<ваш код электронной почты идет сюда как обычно>
Вот пример того, как это могло бы выглядеть, если бы вы ничего не делали (без исправления), удалили стиль по умолчанию, не добавляя свой собственный (с исправлением), и заменили стиль по умолчанию своим собственным (с исправлением со стилем):
| Без крепления | С креплением | С креплением |
|---|---|---|
Обработка крайних случаев для кодировщика на всякий случай (и Outlook)
Как вы, возможно, знаете, всегда есть крайние случаи, когда дело доходит до дизайна электронной почты. Синие ссылки ничем не отличаются. Некоторые почтовые клиенты по-прежнему будут автоматически связывать текст. А поскольку почтовые приложения меняются каждые 1-2 дня, три вышеуказанных клиента могут очень легко установить обновление, которое сломает эти исправления.
Синие ссылки ничем не отличаются. Некоторые почтовые клиенты по-прежнему будут автоматически связывать текст. А поскольку почтовые приложения меняются каждые 1-2 дня, три вышеуказанных клиента могут очень легко установить обновление, которое сломает эти исправления.
В таких крайних случаях можно использовать другой подход.
Этот метод заключается в том, что кандидаты на автоматическую ссылку помещаются в элемент, на который затем делается таргетинг с помощью CSS, в заголовке электронного письма. Элемент контейнера имеет класс, применяемый для таргетинга. До того, как дизайнеры выяснили, что они могут использовать хак x-apple-data-detectors, этот трюк обычно использовался для синих ссылок Apple Mail, поэтому вы обычно увидите что-то вроде «appleLinks», используемого для класса, но это может быть что угодно.
В нашем примере мы будем использовать класс blueLinks:
+1 (800) 123-4567
Поскольку почтовые клиенты будут добавлять ссылку в этот элемент, укажите ее в CSS в блоке стилей вашего электронного письма и переопределите определенные свойства CSS:
.blueLinks { цвет:наследовать !важно; украшение текста: нет !важно; }
Это может быть очень надежным решением, но требует большего обслуживания. Поскольку содержимое электронной почты может часто меняться, отслеживание того, где применяются эти классы, и обеспечение учета всего подозрительного текста может занять много времени и привести к ошибкам.
Вот почему мы обычно рекомендуем использовать три встроенных решения CSS выше, возвращаясь к решению на основе классов только тогда, когда тестирование показывает необходимость в нем.
Ваше исправление для клиентов Outlook для настольных ПК
Мобильные приложения Outlook можно исправить с помощью приведенного выше решения для крайних случаев, но это исправление не будет работать с клиентами Outlook для настольных ПК.
Для настольных клиентов Outlook URL-адреса и адреса электронной почты всегда будут отображаться цветами по умолчанию, если вы не заключите их в теги . В большинстве случаев вы захотите, чтобы они вели на представленную веб-страницу или адрес электронной почты, поэтому добавление тега с атрибутом href и оформление его в виде ссылки улучшит взаимодействие с подписчиком.
Если вы не хотите, чтобы это выглядело как ссылка, вы все равно можете добавить тег и оформить его так, чтобы оно выглядело как остальная часть копии.
В крайних случаях у вас может быть клиент, которому нужно, чтобы URL-адрес выглядел как обычная копия и не был связан. В этом случае единственный способ добиться этого — добавить множество соединителей нулевой ширины по всей ссылке:
www.litmus. com становится www.litmus.com
Это не самая красивая вещь, но она работает. Однако это может вызвать трения с вашими подписчиками, если они попытаются скопировать и вставить URL-адрес. Иногда отображаются странно или мешают при вставке в разные программы. Например, копирование и вставка URL-адреса, когда он закодирован, как показано выше, в адресной строке Firefox приводит к поиску в Google, а не к сайту Litmus.com:
Так что это то, что я называю последним средством. исправление «нижний уровень клиента, который не хочет слушать доводы».
исправление «нижний уровень клиента, который не хочет слушать доводы».
Это исправление не работает для адресов электронной почты, и, по моему опыту, я не нашел решения для создания нестилизованного адреса электронной почты, на который нельзя щелкнуть, который работал бы для каждого поставщика услуг электронной почты (ESP). Для некоторых ESP можно использовать тег без атрибута href или тег . Но некоторые ESP не позволят вам отправить электронное письмо с этими взломами.
Исправить стиль, а не функциональность
Хотя вы, возможно, захотите удалить синие автоматические ссылки ради идеального дизайна, помните, для кого предназначена ваша электронная почта: для ваших подписчиков. У почтовых клиентов есть добрые намерения сделать такие вещи, как адреса, даты и номера телефонов, кликабельными, и многим людям нравится и они с нетерпением ждут возможности использовать их таким образом. Не прячьте их. Вместо этого трансформируйте их, чтобы они соответствовали дизайну вашего электронного письма.

 content a { color: green; }
</style>
content a { color: green; }
</style>




 Имя цвета может быть указано в любом допустимом формате, таком как имя цвета, значение rgb() или значение HEX.
Имя цвета может быть указано в любом допустимом формате, таком как имя цвета, значение rgb() или значение HEX.

 Предварительно просматривайте свои электронные письма во всех популярных почтовых клиентах и устройствах и выявляйте ошибки перед отправкой.
Предварительно просматривайте свои электронные письма во всех популярных почтовых клиентах и устройствах и выявляйте ошибки перед отправкой. blueLinks {
цвет:наследовать !важно;
украшение текста: нет !важно;
}
blueLinks {
цвет:наследовать !важно;
украшение текста: нет !важно;
}