Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
- ПК и комплектующие
- Настольные ПК и моноблоки
- Портативные ПК
- Серверы
- Материнские платы
- Корпуса
- Блоки питания
- Оперативная память
- Процессоры
- Графические адаптеры
- Жесткие диски и SSD
- Оптические приводы и носители
- Звуковые карты
- ТВ-тюнеры
- Контроллеры
- Системы охлаждения ПК
- Моддинг
- Аксессуары для ноутбуков
- Периферия
- Принтеры, сканеры, МФУ
- Мониторы и проекторы
- Устройства ввода
- Внешние накопители
- Акустические системы, гарнитуры, наушники
- ИБП
- Веб-камеры
- KVM-оборудование
- Цифровой дом
- Сетевые медиаплееры
- HTPC и мини-компьютеры
- ТВ и системы домашнего кинотеатра
- Технология DLNA
- Средства управления домашней техникой
- Гаджеты
- Планшеты
- Смартфоны
- Электронные ридеры
- Портативные медиаплееры
- GPS-навигаторы и трекеры
- Носимые гаджеты
- Автомобильные информационно-развлекательные системы
- Зарядные устройства
- Аксессуары для мобильных устройств
- Фото и видео
- Цифровые фотоаппараты и оптика
- Видеокамеры
- Фотоаксессуары
- Обработка фотографий
- Монтаж видео
- Программы и утилиты
- Операционные системы
- Средства разработки
- Офисные программы
- Средства тестирования, мониторинга и диагностики
- Полезные утилиты
- Графические редакторы
- Средства 3D-моделирования
- Веб-браузеры
- Поисковые системы
- Социальные сети
- «Облачные» сервисы
- Сервисы для обмена сообщениями и конференц-связи
- Разработка веб-сайтов
- Мобильный интернет
- Полезные инструменты
- Безопасность
- Средства защиты от вредоносного ПО
- Средства управления доступом
- Защита данных
- Сети и телекоммуникации
- Проводные сети
- Беспроводные сети
- Сетевая инфраструктура
- Сотовая связь
- IP-телефония
- NAS-накопители
- Средства управления сетями
- Средства удаленного доступа
- Корпоративные решения
- Системная интеграция
- Проекты в области образования
- Электронный документооборот
- «Облачные» сервисы для бизнеса
- Технологии виртуализации
Наш канал на Youtube
Архив изданий
| 1999 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2000 | 1 | 2 | 3 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2001 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2002 | 1 | 2 | 3 | 4 | 5 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2003 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2004 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 11 | 12 | |
| 2005 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2006 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2007 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2008 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2009 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2010 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2011 | 1 | 2 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2012 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2013 | 1 | 2 | 3 | 4 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
- О нас
- Размещение рекламы
- Контакты
Популярные статьи
Моноблок HP 205 G4 22 AiO — одно из лучших решений для офисной и удаленной работы
В настоящем обзоре мы рассмотрим модель моноблока от компании HP, которая является признанным лидером в производстве компьютеров как для домашнего использования, так и для офисов. Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Logitech G PRO X Superlight — легкая беспроводная мышь для профессиональных киберспортсменов
Швейцарская компания Logitech G представила беспроводную игровую мышь Logitech G PRO X Superlight. Новинка предназначена для профессиональных киберспортсменов, а слово Superlight в ее названии указывает на малый вес этой модели, который не превышает 63 г. Это почти на четверть меньше по сравнению с анонсированным пару лет тому назад манипулятором Logitech G PRO Wireless
Материнская плата для домашнего майнинга ASRock h210 Pro BTC+
Как показало недавнее исследование Кембриджского университета — количество людей, которые пользуются сегодня криптовалютами, приближается к размеру населения небольшой страны и это только начало, мир меняется. Поэтому компания ASRock разработала и выпустила в продажу весьма необычную материнскую плату — h210 PRO BTC+, которую мы и рассмотрим в этом обзоре
Верхняя панель клавиатуры Rapoo Ralemo Pre 5 Fabric Edition обтянута тканью
Компания Rapoo анонсировала в Китае беспроводную клавиатуру Ralemo Pre 5 Fabric Edition. Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Изогнутый экран монитора MSI Optix MAG301 CR2 обеспечит максимальное погружение в игру
Линейку компьютерных мониторов MSI пополнила модель Optix MAG301 CR2, адресованная любителям игр. Она оборудована ЖК-панелью типа VA со сверхширокоформатным (21:9) экраном изогнутой формы (радиус закругления — 1,5 м). Его размер — 29,5 дюйма по диагонали, разрешение — 2560×1080 пикселов
Комплект SilverStone MS12 позволяет превратить SSD типоразмера M.2 2280 в портативный накопитель
Каталог продукции компании SilverStone пополнил комплект MS12. Он позволяет создать портативный накопитель на базе стандартного SSD типоразмера M.2 2280 с интерфейсом PCI Express
SSD-накопители ADATA XPG Spectrix S20G сочетают производительность с эффектным дизайном
Компания ADATA Technology анонсировала твердотельные накопители серии XPG Spectrix S20G. Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Видеокарта ASUS GeForce RTX 3070 Turbo оснащена системой охлаждения с одним центробежным вентилятором
Линейку видеоадаптеров ASUS на базе графических процессоров NVIDIA пополнила модель GeForce RTX 3070 Turbo (заводской индекс TURBO-RTX3070-8G), предназначенная для оснащения игровых ПК. Одной из особенностей новинки является конструкция системы охлаждения
КомпьютерПресс использует
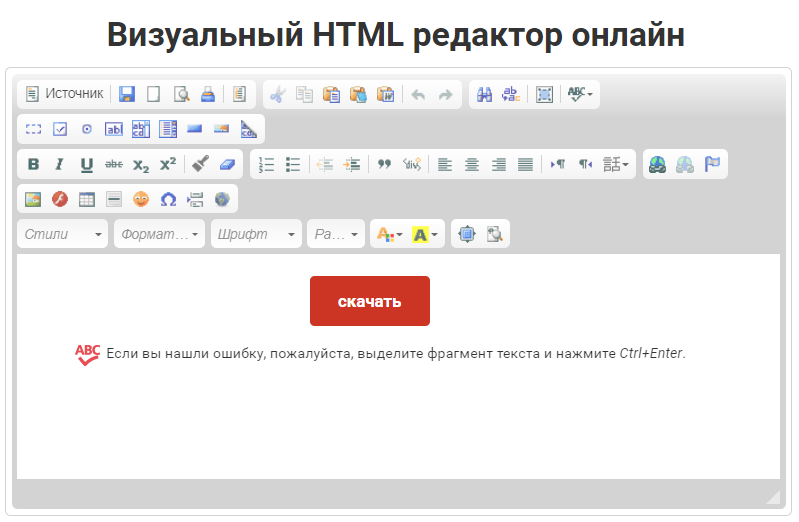
Визуальный HTML-редактор онлайн | BBF.RU
При создании веб-сайта нужно пройти несколько этапов: проектирование, создание макетов страниц, наполнение контентом, обслуживание сайта и программной основы. Веб-дизайн или визуальное оформление страниц — одна из стадий разработки сайта, аналогичная верстке в печатных изданиях. В процессе проектируется структура сайта, навигация и т. п., то есть целью веб-дизайна является не только визуальное восприятие, но и удобство для пользователей.
Программы, используемые веб-дизайнерами при верстке называются HTML-редакторами. Существует два типа таких редакторов:
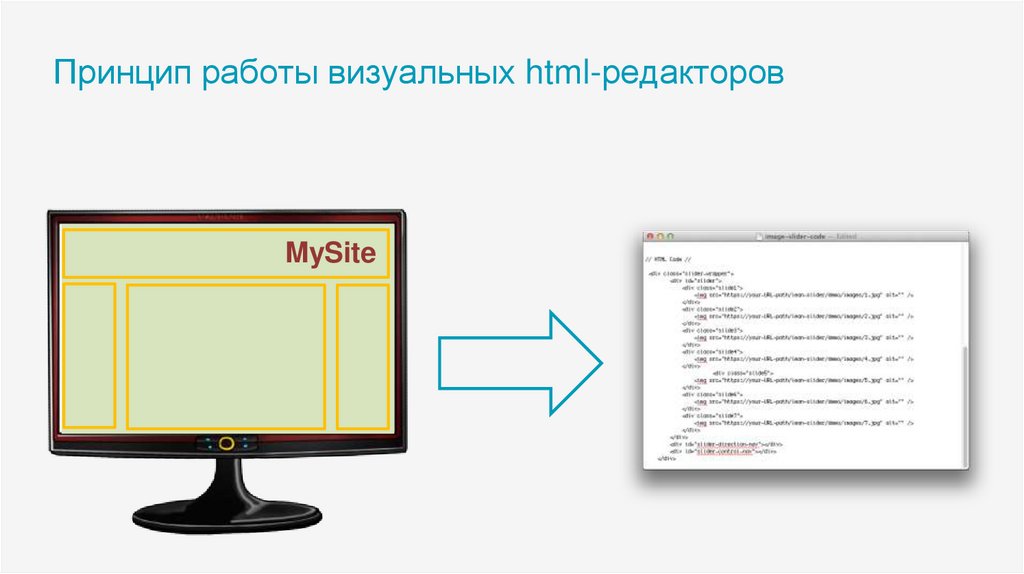
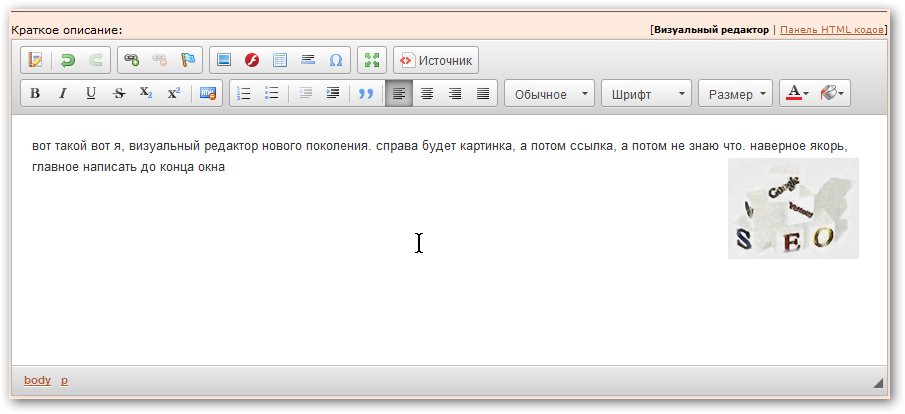
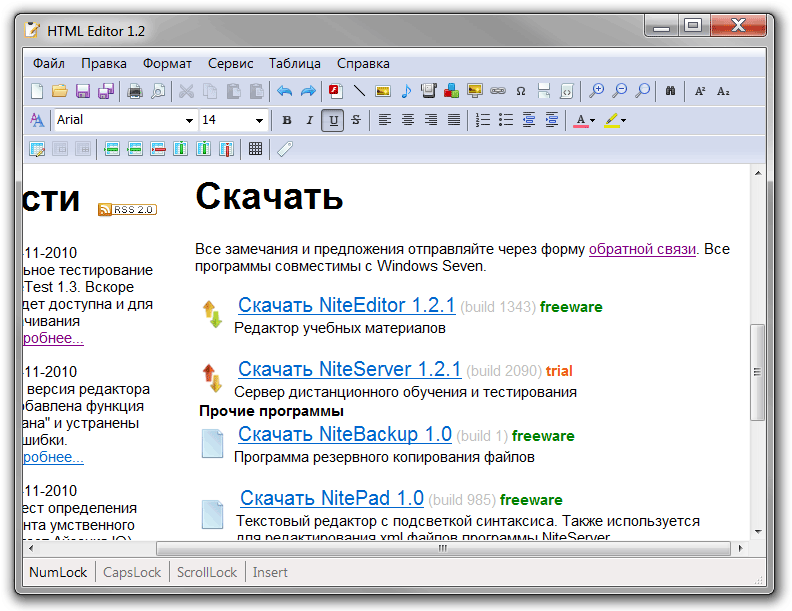
- Визуальные, работающие по принципу «Получаешь то, что видишь» — WYSIWYG (What You See Is What You Get). При работе с WYSIWYG материал в конечном результате будет выглядеть так же, как в процессе редактирования.
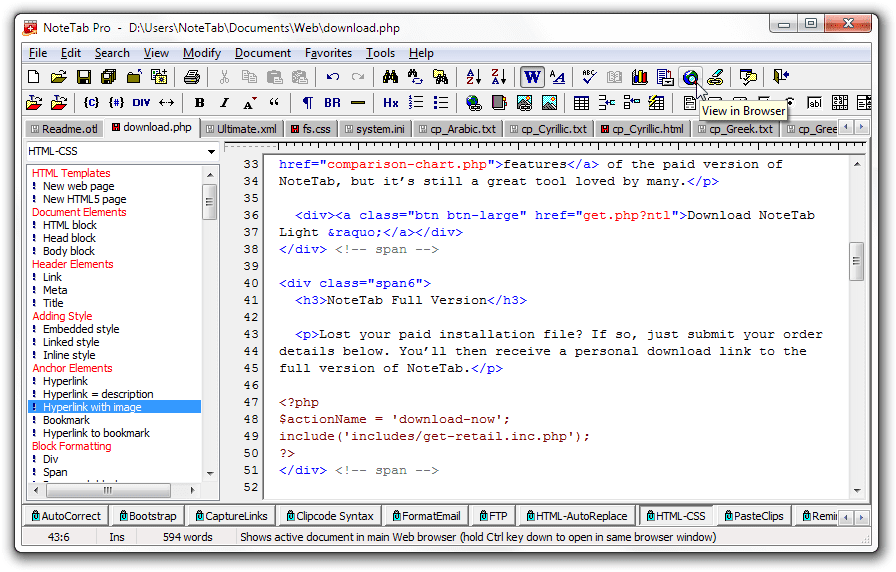
- Невизуальные (текстовые). Код для таких редакторов нужно писать самостоятельно, поэтому этими инструментами пользуются, в основном, профессиональные веб-дизайнеры, отключающие опцию «по умолчанию».
Также разработаны редакторы, совмещающие оба принципа работы. Выбрать лучший HTML-редактор затруднительно — одни хорошо продаются, другие разработаны ведущими компаниями, третьими пользуются профессиональные веб-дизайнеры, четвертые доступны по цене и т. д. Качественных программ много, они различаются функциональностью и требуют разного уровня подготовки.
Какой редактор лучше
Сторонники текстовых редакторов уверены, что создать код можно только вручную, а программная разметка лучше визуальной. Сайты, которые создаются по готовым шаблонам, действительно, однотипные, но они имеют право на существование и многих вполне устраивают. Когда нужен несложный сайт «на пробу» или две страницы персонального сайта, вариант WYSIWYG идеальный.
Сайты, которые создаются по готовым шаблонам, действительно, однотипные, но они имеют право на существование и многих вполне устраивают. Когда нужен несложный сайт «на пробу» или две страницы персонального сайта, вариант WYSIWYG идеальный.
Готовые макеты и подсказки не требуются профессионалам так же, как высококлассному модельеру не нужны лекала и выкройки, а переводчику — словарь. Тем, кто хочет открыть свой сайт без досконального изучения HTML, текстовые редакторы не нужны, а для веб-дизайнера визуальные редакторы слишком примитивны.
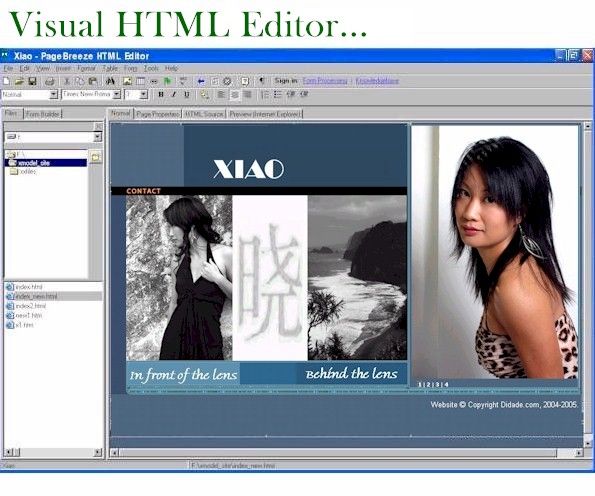
Чем хороши WYSIWYG-редакторы
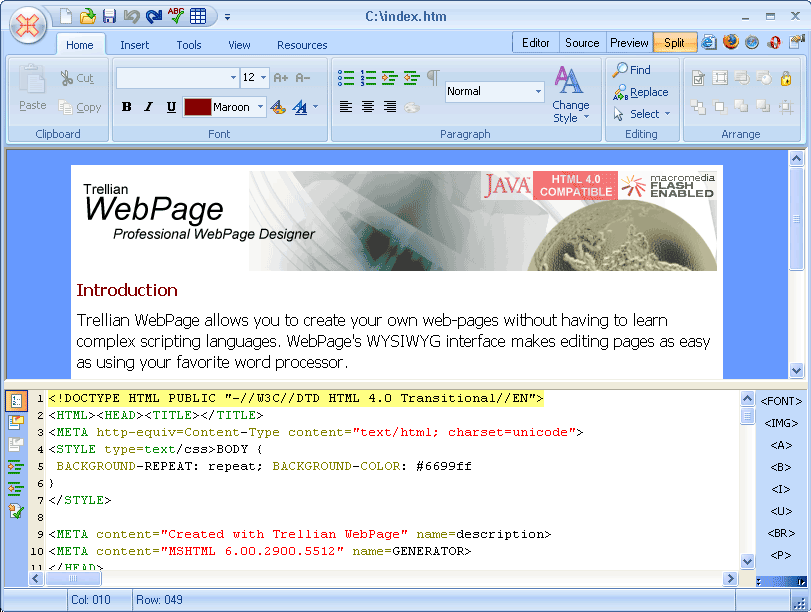
Визуальные конструкторы или визуальные редакторы HTML онлайн — незаменимый инструмент, позволяющий вставить в текст элементы и объекты в изначальном виде. Создание страницы, содержащей текст, таблицы и рисунки с HTML-кодом под силу специалистам, а визуальный редактор избавляет от необходимости создавать код. Вебмастер получает страницу с текстом в готовом виде. В этом смысле WYSIWYG напоминает текстовый редактор Microsoft Word.
На панели инструментов есть все необходимое для набора текста и редактирования: кнопки для буфера обмена, вывода на печать, шрифты и дизайн текста, вставка таблиц, изображений, форм и многое другое. Для получения исходного кода HTML нужно только кликнуть по кнопке, после этого код можно отредактировать, скопировать и перенести на сайт. Редактор WYSIWYG позволят за короткое время получить неплохой результат и вывести страницы на веб-ресурс.
Визуальный редактор можно совмещать с тегами из текстового HTML — это ощутимо облегчает работу веб-дизайнеров.
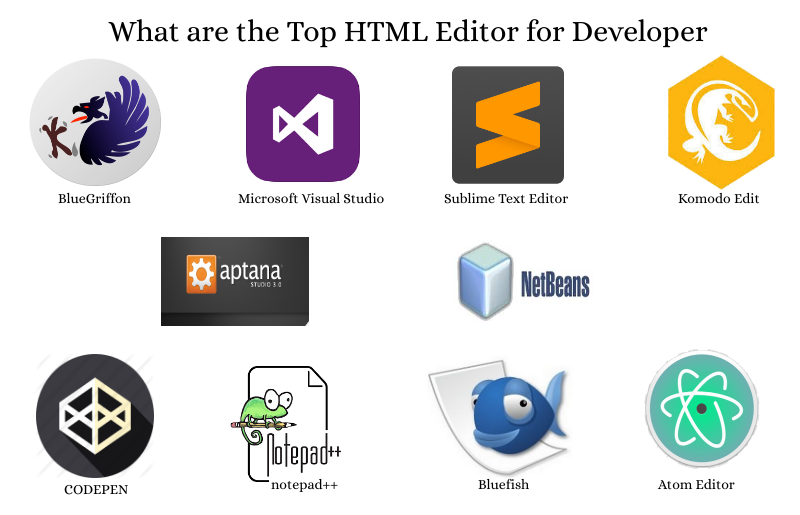
9 лучших HTML-редакторов WYSIWYG
Взгляните на самые популярные HTML-редакторы WYSIWYG и изучите плюсы, минусы и ценность каждого редактора, чтобы помочь вам выбрать лучший из них, соответствующий вашим потребностям.
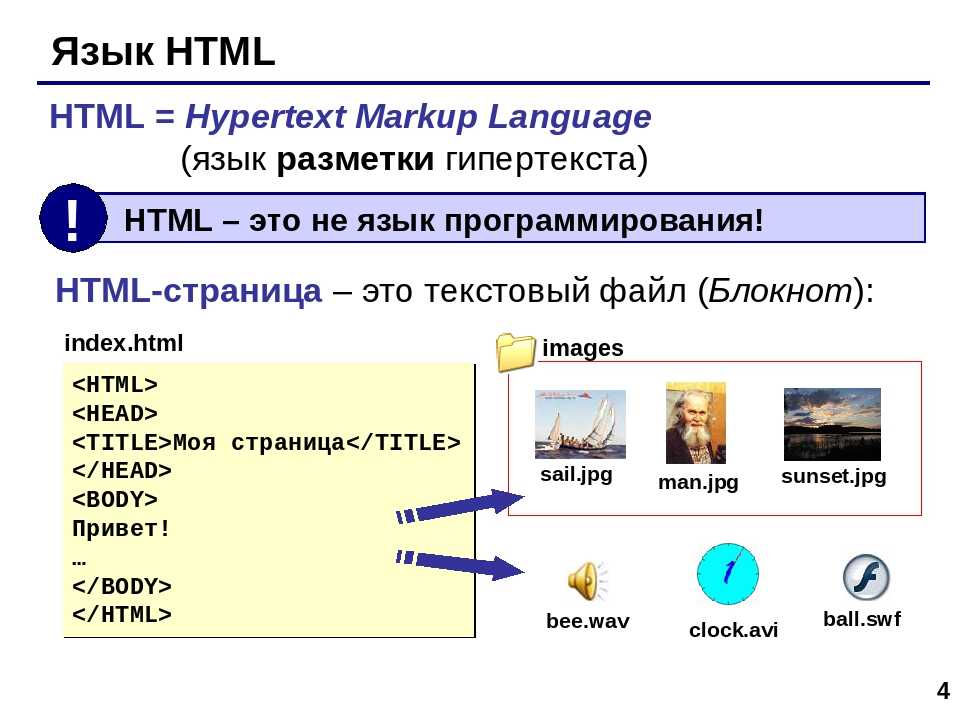
WYSIWYG HTML, или «что видишь, то и получишь» HTML, — это вид редактирования HTML, при котором вы можете увидеть, как будет выглядеть конечный результат, когда вы его редактируете.
Многие люди могут даже не осознавать, что они почти наверняка регулярно используют HTML-редактор WYSIWYG. Независимо от того, изменяете ли вы форматирование текста в электронном письме в Gmail или в документе Microsoft Word, это считается редактированием HTML WYSIWYG. Использование системы визуального редактора, такой как WYSIWYG, отлично подходит для всех типов людей, но особенно для тех, кто хочет быть более уверенным, что немедленные изменения, которые они вносят, действительно работают правильно.
Независимо от того, изменяете ли вы форматирование текста в электронном письме в Gmail или в документе Microsoft Word, это считается редактированием HTML WYSIWYG. Использование системы визуального редактора, такой как WYSIWYG, отлично подходит для всех типов людей, но особенно для тех, кто хочет быть более уверенным, что немедленные изменения, которые они вносят, действительно работают правильно.
Например, в Википедии есть несколько способов, которыми пользователи могут редактировать свой контент. Первоначально редакторам приходилось просматривать свои изменения, чтобы убедиться, что все работает как надо. Например, если вы хотите выделить текст в Википедии полужирным шрифтом, вам придется поместить в общей сложности шесть апострофов вокруг текста, который вы хотите выделить жирным шрифтом (три слева, три справа). Даже небольшая ошибка может привести к тому, что вся статья будет «повреждена» изменениями.
К счастью, такие изменения легко отменить в Википедии, но разочаровывает необходимость выяснять, что пошло не так после того, как вы проделали всю работу над статьей, верно? Вот тут-то и появляется визуальный редактор Википедии.
При использовании визуального редактора экран редактирования, который вы просматриваете, выглядит примерно так же, как будет выглядеть сама статья, помогая гарантировать, что любые сделанные вами ошибки дадут о себе знать до того, как будет выполнена вся остальная ваша работа.
Выбор лучшего редактора WYSIWYG может быть сложным процессом, особенно когда речь идет о выборе между HTML-редакторами WYSIWYG, которые кажутся похожими. Познакомьтесь поближе с девятью наиболее распространенными редакторами на современном рынке.
Фроала
Для людей, которые только начинают редактировать HTML и хотят попробовать WYSIWYG-редактор, Froala — хороший выбор. Он удобен для пользователя, особенно для относительных новичков, особенно благодаря чистому пользовательскому интерфейсу (UI), разработанному на JavaScript. Процесс довольно упрощен, вплоть до того, что для тех, у кого недостаточно знаний в HTML, такая программа, как Froala, действительно помогает не только выполнять работу с HTML, но и работать как хороший трамплин, если они собираются перейти к новому типу. редактирования HTML.
редактирования HTML.
Froala позволяет редакторам HTML бесплатно использовать свои услуги в веб-браузере, но также имеет несколько уровней подписки. Цены на подписку начинаются от 199 долларов в год (базовая), затем от 899 долларов (Pro) и, наконец, от 1999 долларов в год (Enterprise). Все три из этих уровней подписки позволяют неограниченное количество активных пользователей в месяц, бесплатные обновления для последней версии и самостоятельный контент.
Два более дорогих уровня допускают неограниченное количество доменов, в то время как базовый позволяет использовать только три домена одновременно и предлагает поддержку со стороны компании, тогда как базовый предлагает только поддержку на уровне сообщества.
Мы долго обсуждали это и пытались придумать какие-нибудь минусы, но безрезультатно. Честно говоря, единственные минусы, которые вы могли бы придумать, в первую очередь связаны с редакторами WYSIWYG. Если вы хотите попробовать WYSIWYG-редактор, это один из лучших вариантов.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
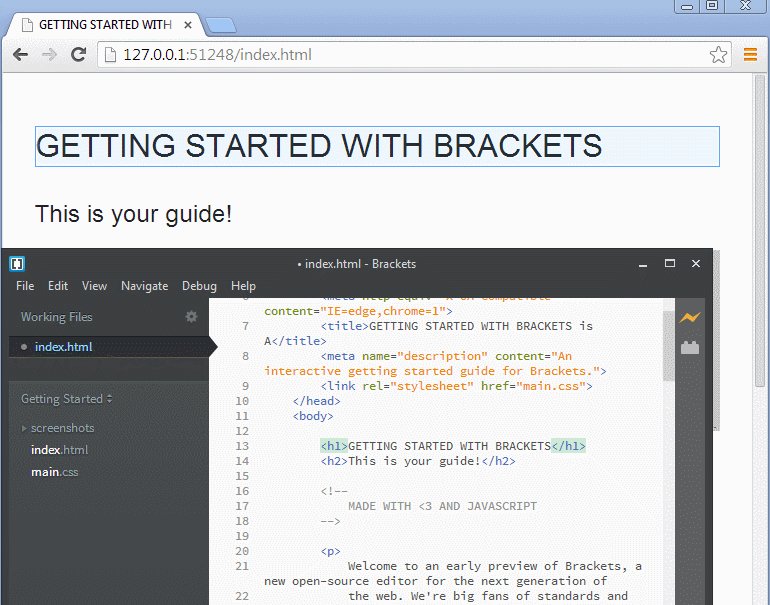
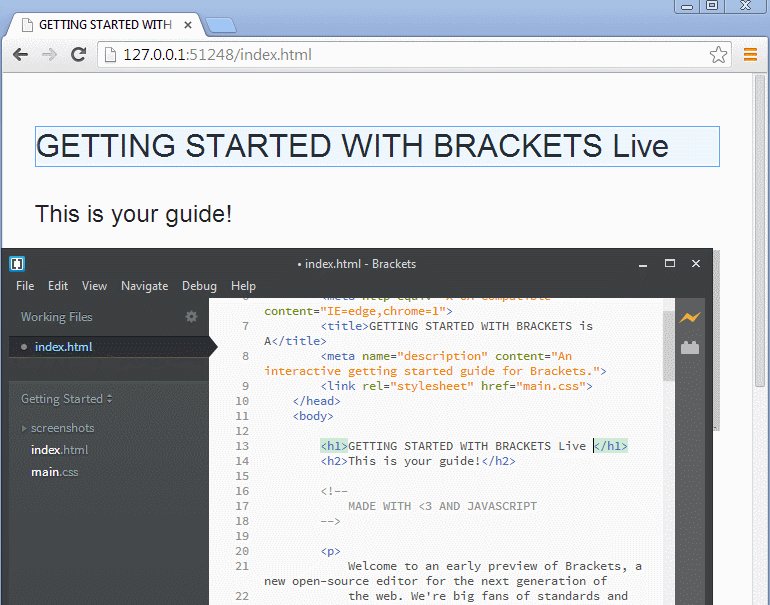
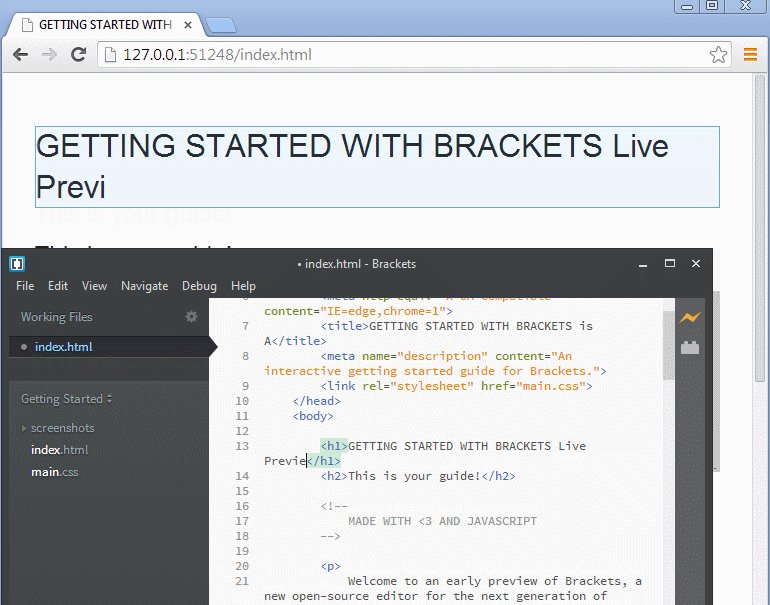
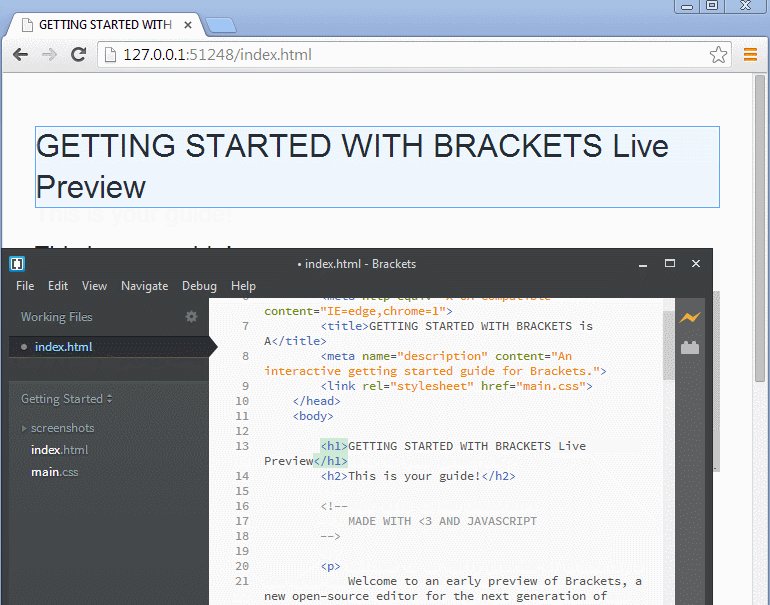
Brackets
Если вы ищете WYSIWYG-редактор с открытым исходным кодом, Brackets — один из лучших редакторов, который вы можете использовать. Он очень легкий и имеет гладкий современный дизайн, который помогает вам привыкнуть к программе. Самое замечательное в этом то, что это совершенно бесплатно. Таким образом, вы можете легко попробовать его, не беспокоясь о раскаянии покупателя.
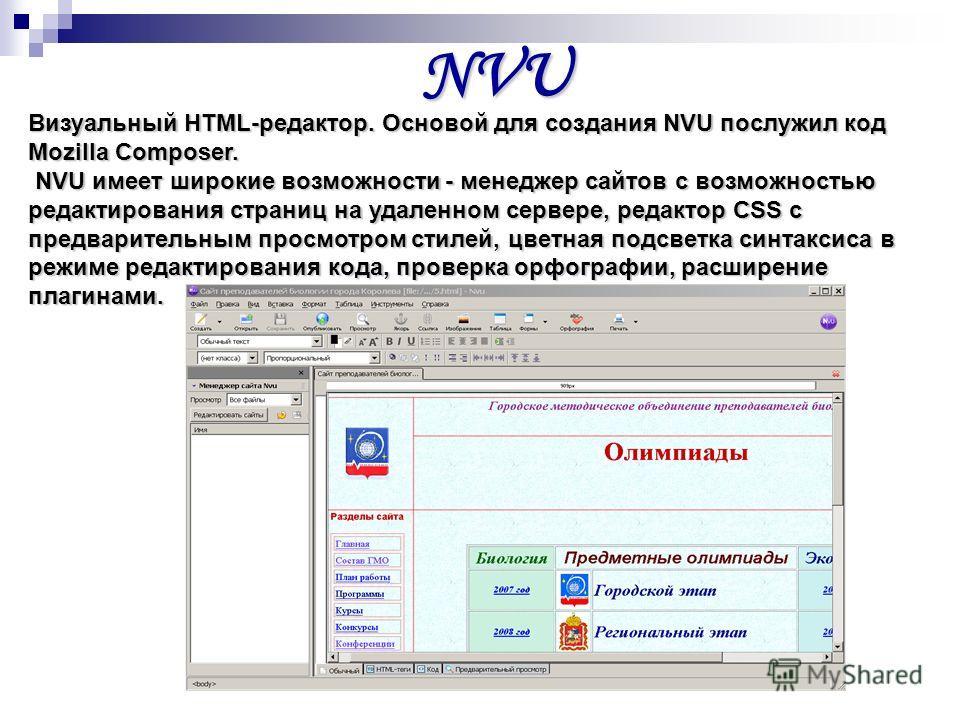
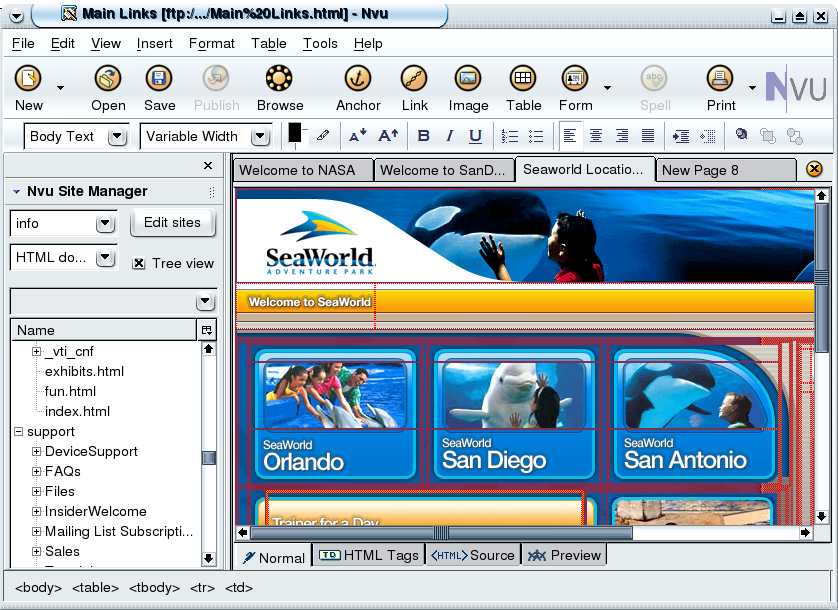
Kompozer
Если вы хотите создать веб-сайт, который будет выглядеть особенно эффектно, Kompozer идеально подойдет для ваших нужд. Kompozer позволяет выполнять широкий спектр настроек, используя такие инструменты, как расширенная палитра цветов и простое создание таблиц стилей. Самое приятное во всем этом то, что вам не нужно прилагать столько усилий или кода, чтобы действительно сделать веб-сайт, который выглядит профессионально. Кроме того, вы можете переключаться между редактированием WYSIWYG и обычным редактированием HTML в Kompozer. Как и Brackets, его можно использовать совершенно бесплатно.
Кроме того, вы можете переключаться между редактированием WYSIWYG и обычным редактированием HTML в Kompozer. Как и Brackets, его можно использовать совершенно бесплатно.
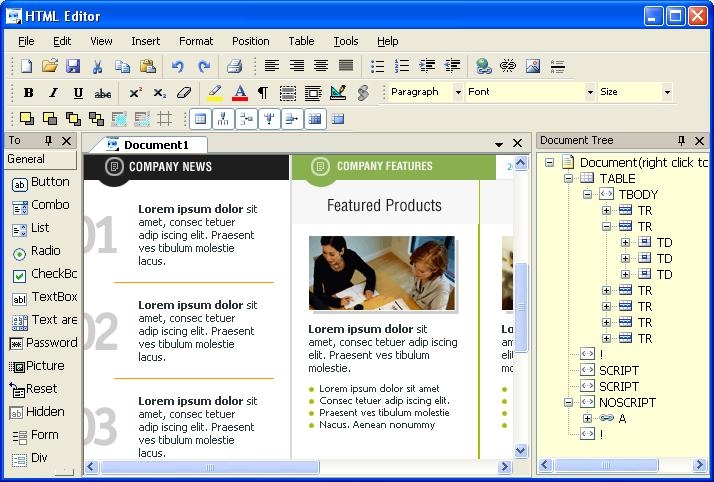
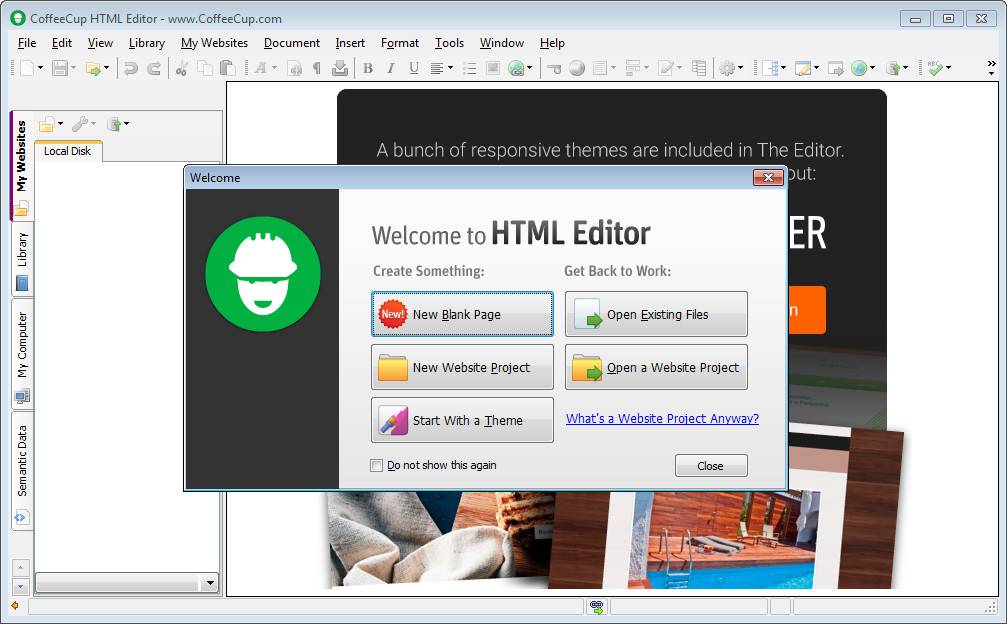
HTML-редактор CoffeeCup
То, что вы используете WYSIWYG-редактирование HTML, не означает, что вы обязательно новичок. Таким образом, наличие более простого редактора мало что даст людям, которые хотят получить максимальную отдачу от редактирования. Вот тут-то и приходит на помощь HTML-редактор CoffeeCup.
Это полнофункциональная программа, и, по нашему мнению, одной из ее лучших функций является возможность использовать код шаблона для ускорения того, что вы пытаетесь сделать. Если вы только начинаете, HTML-редактор CoffeeCup может оказаться не лучшим вариантом, поскольку он потенциально может перегрузить новых или неопытных пользователей. Если вы хотите попробовать его, у него есть ограниченная бесплатная версия, но если вы хотите сделать с ним больше, вы можете заплатить 29 долларов.в месяц, чтобы разблокировать его.
NicEdit
Этот кросс-платформенный редактор имеет много похвал, но один из лучших комплиментов, который мы можем ему сделать, это то, как легко он может быть интегрирован в любое приложение или веб-сайт, с небольшим время, чтобы сделать это. Одной из особенностей NicEdit является то, что вы можете легко преобразовывать HTML в текст и наоборот. Это особенно удобный и хорошо продуманный HTML-редактор, который выделяется, в частности, тем, что его можно использовать совершенно бесплатно.
TinyMCE
Редакторы с открытым исходным кодом — популярный инструмент среди HTML-редакторов, и редактор с большим количеством функций будет гораздо более популярным, чем другие, менее многофункциональные платформы. Помимо возможности наблюдать, как редактирование HTML меняет страницу по мере редактирования, вы также можете получить документацию, которая поможет вам более подробно отслеживать свои изменения. Кроме того, вам разрешено развертывать TinyMCE самостоятельно, в облаке и/или гибридными методами, что в результате делает его гораздо более универсальным. У TinyMCE есть надежная бесплатная версия, но если вы хотите расширить свой набор инструментов и функциональность, вы можете выбрать профессиональную версию за 80 долларов в месяц.
У TinyMCE есть надежная бесплатная версия, но если вы хотите расширить свой набор инструментов и функциональность, вы можете выбрать профессиональную версию за 80 долларов в месяц.
Setka Editor
Setka Editor — еще один инструмент, разработанный специально для людей, которые только учатся программировать, и служит идеальной ступенькой для тех, кто хочет в будущем перейти к более сложному кодированию HTML. Setka позволяет своим пользователям довольно легко редактировать HTML своего проекта в процессе совместной работы с другими в режиме реального времени, при этом каждый человек может оставлять комментарии по различным аспектам проекта. Этот инструмент лучше использовать для людей, которые хотят серьезно редактировать HTML; самый дешевый уровень начинается со 150 долларов в месяц, а Pro — до 500 долларов в месяц. Вы также можете ознакомиться с индивидуальными ценами для их корпоративного плана.
Adobe Dreamweaver
Универсальность — это, естественно, важная вещь для любого HTML-редактора, даже если он только осваивает азы (по крайней мере, до тех пор, пока это не ошеломляет). Возможность делать самые разные вещи, такие как вставка в HTML среди прочего, важна, поскольку она не дает им чувствовать себя ограниченными и неспособными делать то, что они хотят, со своим веб-сайтом. Adobe Dreamweaver — отличный HTML-редактор WYSIWYG, но он также делает гораздо больше. Вы можете использовать его для редактирования кода на JavaScript, CSS, PHP и т. д. Кроме того, Adobe Dreamweaver позволяет использовать макеты и шаблоны, чтобы упростить процесс.
Возможность делать самые разные вещи, такие как вставка в HTML среди прочего, важна, поскольку она не дает им чувствовать себя ограниченными и неспособными делать то, что они хотят, со своим веб-сайтом. Adobe Dreamweaver — отличный HTML-редактор WYSIWYG, но он также делает гораздо больше. Вы можете использовать его для редактирования кода на JavaScript, CSS, PHP и т. д. Кроме того, Adobe Dreamweaver позволяет использовать макеты и шаблоны, чтобы упростить процесс.
Чтобы использовать Adobe Dreamweaver, у вас есть два варианта. Вы можете подписаться на него как на отдельный элемент за 20,99 долларов в месяц или получить его как часть подписки на Adobe Creative Cloud. Эта вторая подписка стоит 54,99 долларов в месяц и поставляется с десятками дополнительных продуктов Adobe.
Является ли редактор HTML WYSIWYG лучшим выбором для редактирования?
Важно знать, что существует не только один способ редактирования HTML. Некоторые вещи работают для одних людей лучше, чем для других, и вы должны попытаться выяснить, какой тип редактирования HTML подходит вам. Работа с HTML-редактором WYSIWYG — хороший выбор для людей, которые только начинают заниматься редактированием HTML, хотя бы потому, что они могут видеть, что делает их редактирование HTML, когда они его редактируют. Просматривая изменения по мере их возникновения, вы можете обнаружить ошибки HTML по мере их возникновения.
Работа с HTML-редактором WYSIWYG — хороший выбор для людей, которые только начинают заниматься редактированием HTML, хотя бы потому, что они могут видеть, что делает их редактирование HTML, когда они его редактируют. Просматривая изменения по мере их возникновения, вы можете обнаружить ошибки HTML по мере их возникновения.
Одна из проблем, которую необходимо учитывать при использовании редакторов WYSIWYG, заключается в том, что уровень контроля, который вы получаете из HTML-редактора WYSIWYG, часто ниже, чем уровень контроля, который вы получаете в другом месте. Хорошим способом вернуть контроль для людей, которые знают HTML, было бы использование редактора HTML WYSIWYG в сочетании с редактором блокнота. Однако, если вы просто занимаетесь редактированием HTML в качестве хобби, не имеет большого значения, какой тип редактора вы выберете, главное, чтобы вы получали результаты. На самом деле не имеет значения, смотрите ли вы на обычный текст или HTML.
Должен ли я платить за редактор HTML WYSIWYG?
Как правило, выбор лучшего HTML-редактора, WYSIWYG или другого, зависит от того, что вы хотите от своего HTML-редактора. Даже если вы выбираете лучший WYSIWYG-редактор, если вы просто редактируете HTML для развлечения, вам, вероятно, будет лучше всего воспользоваться бесплатным HTML-редактором, таким как Froala или TinyMCE.
Даже если вы выбираете лучший WYSIWYG-редактор, если вы просто редактируете HTML для развлечения, вам, вероятно, будет лучше всего воспользоваться бесплатным HTML-редактором, таким как Froala или TinyMCE.
Тем не менее, даже у таких редакторов, как Фроала, есть подписка, если вы надеетесь извлечь из этого больше пользы. Поэтому, если вы используете Froala (например) и чувствуете, что не получаете от этого достаточно, вы можете выбрать один из доступных уровней подписки.
Выберите лучший редактор WYSIWYG
Независимо от того, выбираете ли вы HTML-редактор для развлечения или действительно хотите использовать его для своего бизнеса, вы все равно хотите получить наилучший общий результат за свое время и, возможно, финансовые инвестиции в редактор. Наличие самого идеального HTML-редактора для ваших нужд и опыта значительно упрощает создание веб-страницы в таких местах, как Mailchimp. Если вы готовы заняться редактированием HTML и созданием веб-сайтов, у Mailchimp есть множество инструментов, которые сделают этот процесс намного проще для вас.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
19 лучших бесплатных HTML-редакторов WYSIWYG в 2023 году
Каждый веб-сайт в Интернете использует язык HTML и использует редактор для создания веб-сайта. HTML-редактор — это платформа для редактирования и создания содержимого веб-сайта.
Отличный способ сделать HTML 9Контент 0086 часто передается через редактор WYSIWYG , сокращение от « What You See is What You Get ». Эти редакторы работают аналогично текстовому процессору, создавая для вас HTML и предоставляя предварительный просмотр того, чего ожидать.
Кроме того, мы должны помнить, что редакторы WYSIWYG HTML являются продуктами с открытым исходным кодом для всех. С открытым исходным кодом редакторов HTML концепция выходит за рамки платного программного обеспечения.
Открытый исходный код означает, что пользователи могут получить доступ к исходному коду программы и вносить изменения в зависимости от обстоятельств. Некоторые с открытым исходным кодом 9Редакторы 0085 WYSIWYG HTML также разрешают совместное использование или продажу измененных версий своих программ, если они находятся под теми же лицензиями, что и их оригинальные аналоги.
Ниже приведены лучшие редакторы WYSIWYG HTML с открытым исходным кодом, которые вы можете использовать в своем веб-дизайне и разработке.
Содержание
1
1. Froala
Froala — один из лучших WYSIWYG-редакторов с открытым исходным кодом, особенно для начинающих, не имеющих опыта работы с HTML или веб-дизайном. Для начала Froala — это легкий и простой в использовании редактор, который позволяет даже технически неопытным пользователям разобраться во всем, что касается создания их веб-сайтов.
Он работает на JavaScript и включает в себя набор возможностей для работы с форматированным текстом, а также расширения из Froala API и серверных SDK. Например, редактор форматированного текста предоставляет пользователям широкие возможности, делая HTML редактирование быстрым и легким.
Froala — HTML-редактор WYSIWYGFroala также является лучшим выбором благодаря инструменту совместного редактирования в реальном времени, который удобен, особенно для групп разработчиков, желающих поделиться идеями и мнениями во время веб-дизайна.
Основные характеристики :
- Простой в использовании интерфейс
- Легкая модификация
- Параметры автосохранения
- Диспетчер изображений
- Поддержка стиля темы
- Поддержка HTML
2. HTML-редактор CoffeeCup
CoffeeCup — еще один первоклассный редактор с открытым исходным кодом, предлагающий многофункциональный редактор наряду с быстрыми и доступными функциями. С CoffeeCup пользователи получают множество интуитивно понятных инструментов, таких как завершение кода, для автоматического предложения тегов при редактировании.
С CoffeeCup пользователи получают множество интуитивно понятных инструментов, таких как завершение кода, для автоматического предложения тегов при редактировании.
Программа CoffeeCup также уникальна своей библиотекой компонентов, функцией сохранения элементов для последующего использования. Эта библиотека компонентов выступает в качестве платформы для повторного использования сохраненных элементов, таких как заголовок или нижний колонтитул , в других проектах после сохранения. Таким образом, пользователи могут редактировать, сохранять и повторно использовать элементы на разных страницах одного сайта.
HTML-редактор CoffeeCupОсновные характеристики :
- Дополнительные параметры предварительного просмотра, такие как разделение экрана.
- Встроенный инструмент проверки HTML.
- Бесплатные адаптивные шаблоны с дополнительным загрузчиком.
- Библиотека компонентов для сохранения элементов.

- FTP-загрузчик для передачи и публикации контента.
3. CKEditor
CKEditor — это современный HTML-редактор, сочетающий браузерный редактор с архитектурой MVC . Ультрасовременный текстовый редактор с форматированным форматированием зарекомендовал себя как зарекомендовавший себя вариант благодаря широкому набору функций и совместимости с устаревшим программным обеспечением.
Во-первых, CKEditor предлагает отличную веб-разработку с быстрой загрузкой для редактирования HTML. Такая функция экономит время пользователей благодаря возможности быстро изменять проекты без ручного редактирования и сохранять их на сервере.
CKEditor также известен предприятиями, работающими с пользовательскими системами управления контентом. Хорошей причиной для этого является способность CKEditor предоставлять техническую поддержку по параметрам редактирования в зависимости от рассматриваемой CMS.
Программа также предлагает настраиваемые варианты развертывания для предприятий и изданий, желающих интегрировать редактор со своими системами CMS .
Основные характеристики :
- Настраиваемые параметры, включая язык, цвет, панель инструментов и т. д.
- Обширные плагины, в том числе мультимедиа, плагины для встраивания видео, фрагментов кода и твитов.
- Поддержка Webpack
- Автосохранение
- Возможность перетаскивания вместе с поддержкой копирования и вставки.
- Автоматическое форматирование с опцией поддержки HTML/Markdown.
4. Editor.js
Editor.Js — еще один HTML-редактор на основе Javascript, позволяющий редактировать и генерировать чистый вывод данных JSON . Этот встроенный редактор — идеальный вариант для веб-разработчиков, которые хотят использовать программное обеспечение, которое редактирует содержимое как блоки.
В частности, редактор с открытым исходным кодом позволяет пользователям выделять и редактировать блоки содержимого путем удаления, изменения порядка или перемещения. Редактирование очевидно в редакторах HTML, таких как редактор WordPress Gutenberg, поэтому те, кто знаком с ним, получают преимущество.
Editor.js — Редактор в блочном стилеМодель редактирования Editor.js также ориентирована на подключаемость и расширяемость благодаря интерфейсу прикладного программирования (API). Вы можете экспериментировать со своими данными, отображая HTML для веб-клиентов, включая мобильные приложения, мгновенные статьи Facebook или Google AMP.
Еще лучше Editor.js Возможность , позволяющая отображать HTML и генерировать звук для программ чтения с экрана в Интернете.
Основные характеристики :
- Расширяемая и подключаемая конструкция для простой интеграции API.
- Блоки плагинов с настраиваемыми параметрами.

- Готовый к использованию вывод данных в виде данных JSON.
5. TinyMCE
Одной из причин популярности TinyMCE являются его функции, которые пригодятся для тысяч веб-проектов. Например, TinyMCE поддерживает несколько вариантов платформы, что означает, что вы можете создавать и редактировать проекты как для настольных компьютеров, так и для мобильных устройств. Это возможно благодаря поддержке редактором iFrame, созданию шаблонов и сложным инструментам проектирования таблиц для создания контента.
Вы можете положиться на набор инструментов для создания таблиц, чтобы полностью настроить свои таблицы, установить семейства шрифтов, изменить размер шрифта или даже заменить нежелательные шрифты.
Аналогично, TinyMCE надежен, поскольку вы можете развертывать данные в различных средах, включая облачные, гибридные или самостоятельные платформы. Каждая установка может включать различные фреймворки, включая React, Vue или Angular.
В дополнение к этому инструменту имеется более 50 настраиваемых подключаемых модулей с более чем 100 параметрами конфигурации.
Основные характеристики
- Редактирование доступно в трех режимах: классический, встроенный или вариант без отвлечения внимания.
- Облачный вариант с функциями безопасности.
- Варианты пользовательских расширений, включая более 50 плагинов.
- Встроенная проверка орфографии.
- Менеджер шаблонов.
6. Quill
Если вы ищете еще один простой редактор, Quill — это бесплатный редактор HTML, ориентированный на настройку и расширение для всех пользователей.
Важным среди главных соображений Quilljs является модульная архитектура редактора наряду с настраиваемым API. Обе эти опции являются ключевыми для пользовательского характера Quill, поскольку они позволяют настраивать модули, предлагая бесплатное добавление пользовательских расширений.
Quill также учитывает визуальный аспект редактора с двумя взаимозаменяемыми темами для тех, кто хочет поэкспериментировать с внешним видом. Это также позволяет использовать пользовательский контент наряду с форматированием контента, включая такие элементы, как 3D-модели, выразительные контрольные списки или встроенные наборы слайдов.
Основные характеристики :
- Полная настройка с помощью обширных модулей и выразительного API. Выходные данные
- JSON обеспечивают лучшую интеграцию.
- Параметры темы для визуальной настройки внешнего вида.
7. Trix
Trix — это бесплатный WYSIWYG-редактор для HTML-контента от Basecamp, создателя Ruby on Rails. Инструмент с открытым исходным кодом поставляется с основными функциями, позволяющими пользователям работать над различными проектами.
Согласно Trix , проект создан для того, чтобы современные веб-функции могли работать с вашими веб-файлами CSS, Javascript и тегами из вашего основного HTML-проекта.
Основные функции
- Интеграция с открытым исходным кодом в любую систему упаковки ресурсов.
- Сложная модель документа.
- Поддержка встроенных вложений.
- Поддерживает согласованный вывод HTML.
8. Summernote
Summernote — это HTML-редактор WYSIWYG с открытым исходным кодом , который предлагает расширенные возможности настройки и совместимость с другой платформой.
Под капотом Summernote предлагается простая интеграция с множеством приложений Javascript, полная интеграция с библиотекой Bootstrap CSS, а также совместимость с популярными браузерами.
Summernote — Простой редактор на BootstrapОсновные характеристики :
- Простой пользовательский интерфейс
- Опция копирования/вставки изображений.
- Доступны различные подключаемые модули и соединители.

- Интерактивное редактирование с открытым исходным кодом.
- Полная интеграция с различными серверами.
9. Open WYSIWYG
Open WYSIWYG копирует редактор Microsoft Word WYSIWYG. Оба редактора представляют собой инструменты с широкими возможностями замены текста в область, которые хорошо работают с веб-браузерами.
Редактор HTML также представляет собой программу на основе JavaScript с обширными функциями, включая набор инструментов визуального редактирования таблиц, параметры цвета, настройку интерфейса и режимы редактирования HTML.
openWYSIWYG – РедакторОсновные характеристики :
- Поддержка перетаскивания.
- Параметр автосохранения.
- Поддержка HTML5/Markdown и автоформатирование.
- Интерактивное и отзывчивое изображение.
10. Редактор Medium
Редактор Medium — это встроенный редактор, предоставляющий пользователям прямое редактирование HTML-контента в реальном времени, который является клоном панели инструментов встроенного редактора medium. com , которая использует редактируемый API-интерфейс для реализации решения для форматированного текста. .
com , которая использует редактируемый API-интерфейс для реализации решения для форматированного текста. .
Основные функции
- Интерактивный интерфейс в приложении, эмулирующий Medium.
- Параметры встраивания мультимедиа и загрузки изображений.
- Настраиваемая панель инструментов с ключевыми функциями.
- Редактирование настраиваемого стиля HTML и CSS.
11. SunEditor
Другим редактором, полностью основанным на JavaScript, который следует рассмотреть, является SunEditor, который предлагает множество встроенных опций для редактирования, таких как редактор изображений, обширную документацию и простую интеграцию в различные проекты. .
С SunEditor вы также можете рассчитывать на работу с такими зависимостями, как встраивание мультимедиа, интеграция с CodeMirror, загрузка изображений, редактирование таблиц и создание.
Основные характеристики :
- Полностью настраиваемый редактор WYSIWYG.
- Легкий и простой пользовательский интерфейс.
- Опция встраивания мультимедиа с возможностью загрузки изображения.
- Настраиваемое редактирование и вставка.
12. Кронштейны
Современный и легкий Brackets — это HTML-редактор с открытым исходным кодом, простым внешним видом и широким набором настраиваемых расширений и плагинов. Среди его самых популярных функций — опция предварительного просмотра в реальном времени, которая позволяет просматривать изменения кода HTML или CSS во время редактирования.
Список « Рабочие файлы » также уникален, поскольку позволяет редакторам быстро перемещаться между различными проектами в списке.
Brackets — Редактор исходного кодаОсновные характеристики :
- Кросс-платформенная доступность, т.
 е. Windows, Mac и большинство дистрибутивов Linux.
е. Windows, Mac и большинство дистрибутивов Linux. - Функция быстрого редактирования.
- Опция Live Preview при кодировании.
- Поддержка нескольких форматов файлов.
- Встроенный менеджер расширений.
13. Draft.js
Любой, у кого есть проектов React , может спать спокойно благодаря многофункциональному текстовому редактору Draft.js , который обладает широкими возможностями расширения и настраиваемой библиотекой содержимого для ваших HTML-проектов.
Кроме того, Draft.js обеспечивает встраивание мультимедиа и постоянное состояние памяти благодаря immutable.js .
Draft.js — текстовый редактор ReactОсновные функции
- Расширяемые и настраиваемые функции, включая создание форматированного текста.
- Редактор форматированного текста для платформы React.
- Неизменяемое редактирование.
14.
 Редактор Aloha
Редактор AlohaРедактор Aloha — это оптимальный выбор для веб-проектов, богатых медиаконтентом, в качестве инструмента HTML с открытым исходным кодом. Он поддерживает широкое встраивание мультимедиа, включая анимацию, графику, аудио и видео.
Aloha-Editor – Редактор HTML5Основные характеристики :
- Небольшой и быстрый редактор WYSIWYG.
- Автоматическая загрузка и сохранение.
- Поддержка редактирования содержимого HTML5.
- Поддерживает различные версии и типы браузеров.
15. Toast UI
ToastUI — это библиотека с открытым исходным кодом с функциями редактирования текста HTML, которая включает в себя панель набора инструментов, менеджер таблиц, параметры шаблона, встроенное редактирование кода и поддержку Markdown.
Редактор Toast UI известен своим предварительным просмотром в реальном времени, созданием контрольного списка, встроенным редактором изображений и возможностью подсветки синтаксиса.
Основные характеристики :
- Режим уценки и WYSIWYG.
- Подсветка синтаксиса.
- Опция Scroll-Sync во время редактирования.
- Предпросмотр в реальном времени.
- Особенности диаграммы.
16. WangEditor
WangEditor — это бесплатный редактор форматированного текста, поддерживающий чистые веб-проекты JavaScript, React и Vue. Он также поддерживает простую интеграцию, настройку и беспрепятственное подключение к популярным браузерам.
WangEditor также полезен, поскольку он поддерживает встраивание мультимедиа, включая Youtube и вложения изображений, наряду с расширенными параметрами редактирования таблиц.
WangEditor — веб-редакторОсновные характеристики :
- Текстовый веб-редактор с открытым исходным кодом.
- Простая конфигурация для основных функций.
- Поддерживает JS Vue React с компонентами.

- Совместим с большинством браузеров ПК.
17. Инструменты содержимого
ContentTools — редактор HTML5 на основе JavaScript и CoffeeScript под лицензией MIT. Простой в использовании редактор содержит впечатляющую библиотеку для встраивания, многоязычную поддержку и развертывание пользовательских инструментов для разработчиков.
Редактор ContentToolsОсновные характеристики :
- Простой пользовательский интерфейс с двумя параметрами/элементами.
- Редактирование с помощью перетаскивания.
- Редактирование изображений и видео, например изменение размера, корректировка, обрезка или поворот.
- Гибкое кодирование HTML.
18. Bubble
Bubble — это редактор без кода, предлагающий полную свободу дизайна для создания веб-приложений без каких-либо знаний в области кодирования HTML или CSS. Бесплатный редактор «укажи и щелкни» предоставляет удобный интерфейс с логическим рабочим процессом в программах редактирования для менее технически подкованных пользователей.
Другие основные функции Bubble включают обширную библиотеку, варианты расширения, хостинг и развертывание.
Bubble — создавайте веб-приложения без кодаОсновные характеристики :
- Конструктор страниц и стилей WYSIWYG с открытым исходным кодом.
- Функция визуального рабочего процесса.
- Интеграция сервера со связью с базой данных AWS Cloud.
- Функция автоматического масштабирования емкости.
19. ProseMirror
ProseMirror — еще один надежный выбор для редактирования форматированного текста без помех, поскольку он поддерживает редактирование на нескольких платформах, включая HTML, Markdown и XML. ProseMirror также имеет настраиваемую модульную структуру, встроенный редактор, менеджер истории и настраиваемое пользовательское меню.
Текстовый редактор ProseMirrorОсновные характеристики :
- Платформа на основе Javascript с совместным редактированием в реальном времени.





 е. Windows, Mac и большинство дистрибутивов Linux.
е. Windows, Mac и большинство дистрибутивов Linux.