фиксация фона — учебник CSS
По умолчанию, когда вы скроллите веб-страницу с фоном, фон прокручивается вместе с другими элементами. Иногда это уместно, а иногда хочется, чтобы изображение, заданное через background-image, всегда оставалось на виду. Для управления этим состоянием существует свойство background-attachment.
Значения background-attachment
Свойство может принимать три значения для настройки поведения фона:
scroll(значение по умолчанию) — фоновое изображение перемещается вместе с другими элементами при скролле веб-страницы.fixed— значение фиксирует фоновое изображение, делая его нечувствительным к скроллу. При прокручивании страницы фон на заднем плане останется неподвижным.local— данное значение было добавлено из-за того, что в случае с локальным скроллом фон со значением scroll ведет себя как fixed. При значении local фон прокручивается вместе с содержимым элемента, и не прокручивается, если содержимое не скроллится (но прокручивается вместе с самим элементом).
Для лучшего понимания работы свойства взгляните на примеры ниже. Чтобы вы могли их сравнить, ваш браузер должен поддерживать все три значения background-attachment (надеемся, что при изучении CSS вы пользуетесь современным десктопным браузером!).
background-attachment: scroll
background-attachment: fixed
background-attachment: local
Поддержка браузерами
Полная поддержка всех значений свойства background-attachment есть у десктопных браузеров IE9+, Edge 12+, Firefox 25+, Chrome (все версии), Safari 5+, Opera 11.5+. Из мобильных браузеров все значения понимают Opera Mobile, Firefox для Android, IE Mobile и QQ Browser. В других браузерах поддержка либо частичная, либо отсутствует.
Далее в учебнике: свойства background-origin и background-clip для позиционирования фоновых изображений и управления обрезкой.
idg.net.ua
background | htmlbook.ru
| CSS | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 2.1 | 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 2.1+ | 1.0+ |
| 3 | 9.0+ | 1.0+ | 10.5+ | 1.3+ | 3.6+ | 2.1+ | 1.0+ | |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Универсальное свойство background позволяет установить одновременно до пяти характеристик фона. Значения могут идти в любом порядке, браузер сам определит, какое из них соответствует нужному свойству. Для подробного ознакомления смотрите информацию о каждом свойстве отдельно. В CSS3 допустимо указывать параметры сразу нескольких фонов, перечисляя их через запятую.
Синтаксис
Здесь:
<фон> = [background-attachment || background-image || background-position || background-repeat] | inherit
<последний_фон> = [background-attachment || background-color || background-image || background-position || background-repeat] | inherit
Если наряду с фоновыми изображениями требуется задать цвет фона элемента, он указывается в последнюю очередь после перечисления.
Значения
Любые комбинации пяти значений, разделяемых между собой пробелом, определяющих стиль фона, в произвольном порядке. Ни одно значение не является обязательным, поэтому неиспользуемые можно опустить. inherit наследует значение у родительского элемента.
Пример 1
XHTML 1.0CSS2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>background</title> <style type="text/css"> div { height: 200px; /* Высота блока */ width: 200px; /* Ширина блока */ overflow: auto; /* Добавляем полосы прокрутки */ padding-left: 15px; /* Отступ от текста слева */ background: url(images/hand.png) repeat-y #fc0; /* Цвет фона, путь к фоновому изображению и повторение фона по вертикали */ } </style> </head> <body> <div> Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat. </div> </body> </html>
Результат данного примера показан ниже (рис. 1).

Рис. 1. Вид фона и фонового рисунка в блоке фиксированного размера
Пример 2
HTML5CSS3IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>background</title> <style> body { background: url(images/hand.png) repeat-y, #fc0 url(images/bg-right.png) repeat-y 100% 0; } </style> </head> <body> </body> </html>
Объектная модель
[window.]document.getElementById(«elementID»).style.background
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
htmlbook.ru
Учебник CSS 3. Статья «Работа с фоном элемента в CSS»
В этом учебнике мы уже рассмотрели с вами такие аспекты работы с изображениями как использование свойств границ (цвет, стиль и толщина), научились задавать тень для изображений (Статья «Тень элемента в CSS»), рассмотрели, как можно создать эффект рамки, добавив задний фон и пустой промежуток между границей и изображением (
Для того чтобы Вы смогли создавать по настоящему красочные, яркие и уникальные сайты, вам необходимо познакомиться и изучить методы работы с задним фоном и с таким свойством как background-image, которое позволяет задать одно или несколько фоновых изображений для элемента.
Фон элемента это общий размер элемента, включая значения внутренних отступов (padding) и границ (border), но, не включая значение внешних отступов – свойство margin.
В настоящее время браузеры работают с тремя графическими форматами:
- GIF (англ. Graphics Interchange Format — формат для обмена изображениями).
- JPEG (англ. Joint Photographic Experts Group — название организации-разработчика).
- PNG (англ. Portable network graphics — растровый формат хранения графической информации).
Чтобы задать изображение в качестве заднего фона необходимо использовать свойство background-image и указать путь к файлу изображения, который может быть как относительный, так и абсолютный:
селектор { background-image: url(images/main_bg.png); }
Обращаю Ваше внимание на то, что при использовании относительного пути фоновое изображение необходимо указывать относительно адреса файла таблицы стилей, а не HTML страницы на которой предполагается использование фонового изображение.
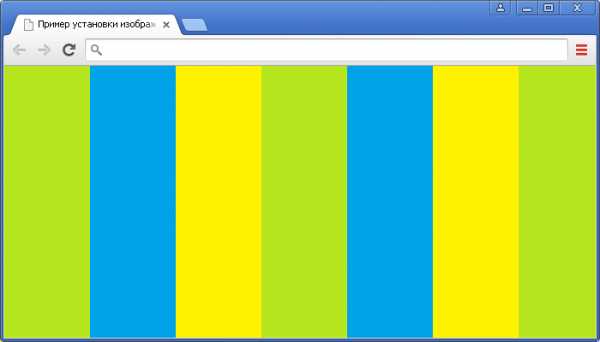
Давайте рассмотрим пример, в котором установим задний фон, который представляет из себя три разноцветных квадрата размером 100 на 100 пикселей для элемента <body>:
<!DOCTYPE html>
<html>
<head>
<title>Пример установки изображения в качестве фона</title>
<style>
body {
background-image: url("main_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-color: white; /* задаем задний фон для элемента */
}
</style>
</head>
<body>
</body>
</html>
По умолчанию, фоновое изображение размещается в верхнем левом углу элемента и повторяется как по вертикали, так и по горизонтали, в нашем примере это привело к тому, что элемент <body> полностью заполнился фоновым изображением.
Желательно всегда устанавливать цвет заднего фона в качестве альтернативы изображению, в этом случае, если изображение по каким-то причинам не будет загружено, то будет использован заданный Вами цвет. Запомните этот момент, мы не будем к нему возвращаться в статьях этого учебника.
Результат нашего примера:
 Рис. 115 Пример установки изображения в качестве фона.
Рис. 115 Пример установки изображения в качестве фона.Управление повтором фонового изображения
Как мы с вами установили из примера, фоновое изображение размещается по умолчанию в верхнем левом углу элемента и повторяется по вертикали и горизонтали. Давайте научимся изменять эти предопределенные значения и для начала рассмотрим, как управлять повтором изображения, а поможет нам в этом CSS свойство background-repeat.
Это свойство имеет следующие доступные значения:
| Значение | Описание |
|---|---|
| repeat | Фоновое изображение будет повторяться как по вертикали, так и по горизонтали. Это значение по умолчанию. |
| repeat-x | Фоновое изображение будет повторяться по горизонтали (по оси x). |
| repeat-y | Фоновое изображение будет повторяться по вертикали (по оси y). |
| no-repeat | Фоновое изображение не будет повторяться. |
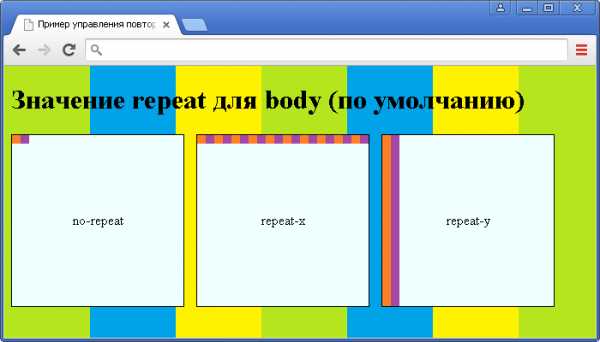
Для следующего примера используем задний фон, который представляет из себя два разноцветных квадрата размером 10 на 10 пикселей.
<!DOCTYPE html>
<html>
<head>
<title>Пример управления повтором фонового изображения</title>
<style>
body {
background-image: url("main_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
}
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("small_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
width: 200px; /* устанавливаем ширину элемента */
height: 200px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin-right: 10px; /* устанавливаем внешние отступы справа */
text-align: center; /* выравниваем текст по центру */
line-height: 200px; /* задаем высоту строки */
background-color: azure; /* указываем цвет заднего фона*/
}
.noRepeat {
background-repeat: no-repeat; /* фоновое изображение не будет повторяться. */
}
.repeatX {
background-repeat: repeat-x; /* фоновое изображение будет повторяться по горизонтали */
}
.repeatY {
background-repeat: repeat-y; /* фоновое изображение будет повторяться по вертикали */
}
</style>
</head>
<body>
<h2>Значение repeat для body (по умолчанию)</h2>
<div class = "noRepeat">no-repeat</div>
<div class = "repeatX">repeat-x</div>
<div class = "repeatY">repeat-y</div>
</body>
</html>
По аналогии с предыдущим примером для <body> мы установили задний фон, который дублируется как по горизонтали, так и по вертикали. Кроме того, мы создали для наших блоков три класса, которые определяют как будет повторяться фоновое изображение, используя различные значения для свойства background-repeat:
- Для первого блока мы указали, что изображение не будет повторяться (значение no-repeat), это значение чаще всего используется в работе.
- Второй блок получил значение repeat-x, которое определяет, что фоновое изображение будет дублироваться по горизонтали.
- Ну и в третьем блоке фон дублируется по вертикали (значение repeat-y).
Результат нашего примера:
 Рис. 116 Пример управления повтором фонового изображения.
Рис. 116 Пример управления повтором фонового изображения.Управление позицией фонового изображения
По умолчанию, фоновое изображение позиционируется в верхнем левом углу элемента, используя CSS свойство background-position мы можем изменить это положение с использованием единиц измерения CSS, либо используя ключевые слова:
| Значение | Описание |
|---|---|
| left top left center left bottom right top right center right bottom center top center center center bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет «center» |
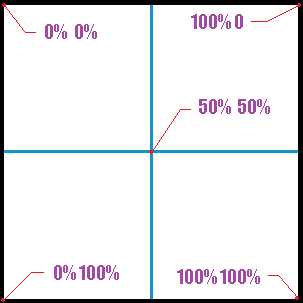
| x% y% | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%.  |
| x y | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
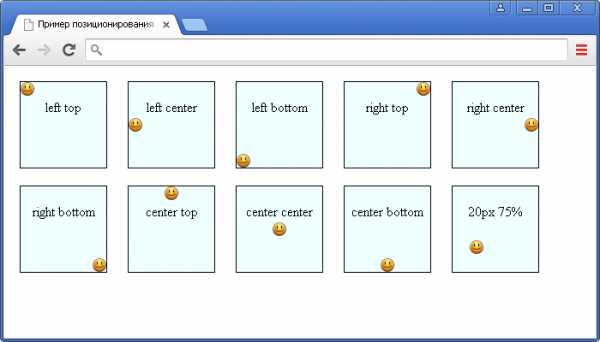
Рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример позиционирования фонового изображения</title>
<style>
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("smile_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /**/
width: 100px; /* устанавливаем ширину элемента */
height: 100px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin: 10px; /* устанавливаем внешние отступы со всех сторон */
text-align: center; /* выравниваем текст по центру */
line-height: 60px; /* указываем высоту строки */
background-color: azure; /* задаем цвет заднего фона */
}
.leftTop {background-position: left top;} /* задаем позицию ключевыми словами */
.leftCenter {background-position: left center;} /* задаем позицию ключевыми словами */
.leftBottom {background-position: left bottom;} /* задаем позицию ключевыми словами */
.rightTop {background-position: right top;} /* задаем позицию ключевыми словами */
.rightCenter {background-position: right center;} /* задаем позицию ключевыми словами */
.rightBottom {background-position: right bottom;} /* задаем позицию ключевыми словами */
.centerTop {background-position: center top;} /* задаем позицию ключевыми словами */
.centerCenter {background-position: center center;} /* задаем позицию ключевыми словами */
.centerBottom {background-position: center bottom;} /* задаем позицию ключевыми словами */
.userPosition {background-position: 20px 75%;} /* задаем позицию по горизонтали в пикселях, а по вертикали в процентах */
</style>
</head>
<body>
<div class = "leftTop">left top</div>
<div class = "leftCenter">left center</div>
<div class = "leftBottom">left bottom</div>
<div class = "rightTop">right top</div>
<div class = "rightCenter">right center</div>
<div class = "rightBottom">right bottom</div>
<div class = "centerTop">center top</div>
<div class = "centerCenter">center center</div>
<div class = "centerBottom">center bottom</div>
<div class = "userPosition">20px 75%</div>
</body>
</html>
В данном примере, мы создали 10 блоков с различными классами, в которых заданы различные значения, связанные с позиционированием фоновых изображений. Для первых девяти блоков были использованы всевозможные ключевые слова, а для последнего блока было задано значение для горизонтального позиционирования в пикселях, а для вертикального в процентах.
Результат нашего примера:
 Рис. 117 Пример позиционирования фонового изображения.
Рис. 117 Пример позиционирования фонового изображения.Фиксированный задний фон
Когда вы прокручиваете содержимое страницы фоновое изображение, как правило, прокручивается вместе с содержимым. Это значение используется по умолчанию и подходит для большинства задач, но средствами CSS вы можете изменить такое поведение заднего фона, например, зафиксировав его.
Давайте с Вами рассмотрим, как с помощью свойства background-attachment сделать «параллакс» эффект.
<!DOCTYPE html>
<html>
<head>
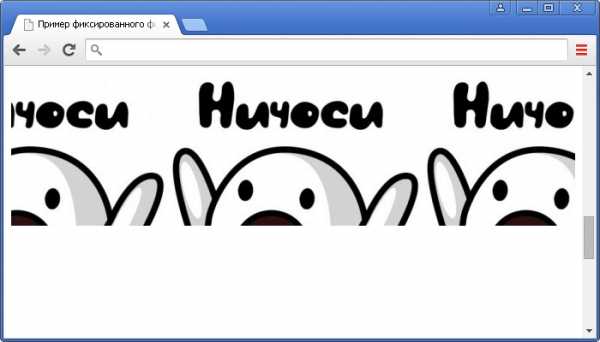
<title>Пример фиксированного фонового изображения</title>
<style>
div {
height: 600px; /* устанавливаем высоту элемента */
}
.primerFixed {
background-image: url('nich.jpg'); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-attachment: fixed; /* указываем, что задний фон будет зафиксирован */
background-position: center; /* центрируем задний фон */
background-repeat: repeat-x; /* фоновое изображение будет повторяться по горизонтали */
}
</style>
</head>
<body>
<div></div>
<div class = "primerFixed"></div>
<div></div>
</body>
</html>
В данном примере для всех элементов <div> мы установили высоту равную 600px и разместили три таких блока на странице. Для среднего блока мы создали класс .primerFixed, который задает для элемента фиксированный задний фон элемента, центрирует его и тиражирует по горизонтали (ось x). Для демонстрации эффекта «параллакс» откройте пример в отдельном окне браузера и прокрутите страницу вниз.
Результат нашего примера:
 Рис. 118 Пример фиксированного фонового изображения.
Рис. 118 Пример фиксированного фонового изображения.Свойства CSS 3 для работы с фоновыми изображениями
Настало время углубить свои знания в работе с задним фоном элементов и познакомиться с новыми свойствами CSS, которые были введены в стандарте CSS 3.
И первое CSS свойство, которое мы рассмотрим — background-origin, оно определяет как позиционируется фоновое изображение, или изображения по отношению к границе, внутреннему отступу и содержимому элемента.
Возможные значения этого свойства:
| Значение | Описание |
|---|---|
| padding-box | Фоновое изображение позиционируется от верхнего левого угла элемента (изображение не заходит под границу элемента с этих сторон). Это значение по умолчанию. |
| border-box | Фоновое изображение позиционируется от верхнего левого угла элемента (изображение заходит под границу элемента). |
| content-box | Фоновое изображение позиционируется от верхнего левого угла содержимого элемента. |
Рассмотрим применение этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства background-origin</title>
<style>
div {
width: 10em; /* устанавливаем ширину элемента */
height: 10em; /* устанавливаем высоту элемента */
border: 5px dashed orange; /* устанавливает пунктирную границу размером 5px оранжевого цвета */
background-image: url(manul.jpg); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /* указываем, что фоновое изображение не будет повторяться */
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
margin-right: 15px; /* устанавливаем величину внешнего отступа от правого края элемента */
padding: 15px; /* устанавливаем величину внутреннего отступа для всех сторон элемента */
color: yellow; /* устанавливаем цвет шрифта желтый */
}
.test {background-origin: padding-box;} /* устанавливаем, что фоновое изображение позиционируется от верхнего левого угла элемента (изображение не заходит под границу элемента с этих сторон) */
.test2 {background-origin: border-box;} /* устанавливаем, что фоновое изображение позиционируется от верхнего левого угла элемента (изображение заходит под границу элемента) */
.test3 {background-origin: content-box;} /* устанавливаем, что фоновое изображение позиционируется от верхнего левого угла содержимого элемента */
</style>
</head>
<body>
<div class = "test">padding-box</div>
<div class = "test2">border-box</div>
<div class = "test3">content-box</div>
</body>
</html>
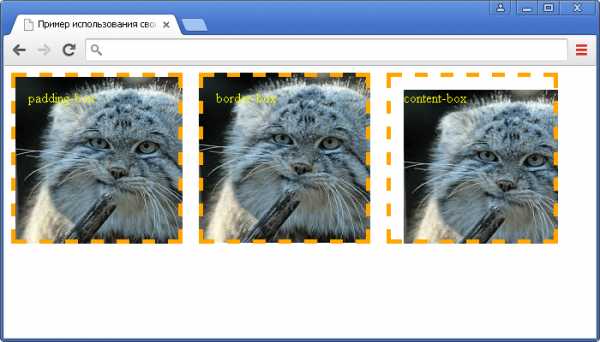
В данном примере мы разместили три блока, задали для них задний фон в виде изображения и указали для них различные значения свойства background-origin:
- Первый блок (padding-box) — фоновое изображение позиционируется от верхнего левого угла элемента (изображение не заходит под границу элемента с этих сторон). Это значение по умолчанию.
- Второй блок (border-box) — фоновое изображение позиционируется от верхнего левого угла элемента (изображение заходит под границу элемента со всех сторон).
- Третий блок (content-box) — фоновое изображение позиционируется от верхнего левого угла содержимого элемента (изображение не заходит под границу элемента с этих сторон).
Результат нашего примера:
 Рис. 119 Пример использования свойства background-origin.
Рис. 119 Пример использования свойства background-origin.И так на очереди следующее CSS свойство — background-clip, оно определяет ту область элемента, для которой будет задан задний фон.
У Вас может возникнуть вопрос: — А в чем собственно заключается разница между свойством background-origin и background-clip?
Разница заключается в том, что свойство background-clip в отличие от background-origin обрезает ту часть фона, которая выходит из указанных рамок. Свойство background-origin лишь определяет, как позиционируется фоновое изображение.
В таблице представлены возможные значения этого свойства:
| Значение | Описание |
|---|---|
| border-box | Фон элемента занимает все пространство (включая границы элемента). Это значение по умолчанию. |
| padding-box | Фон элемента занимает все пространство (не включая границ элемента). |
| content-box | Фон элемента занимает все содержимое элемента (если у элемента установлены значения padding (внутренние отступы), то это пространство не будет окрашено). |
Давайте рассмотрим следующий пример:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства background-clip</title>
<style>
div {
width: 10em; /* устанавливаем ширину элемента */
height: 9em; /* устанавливаем высоту элемента */
background-image: url(medved.jpg); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
border: 5px dashed yellow; /* устанавливает пунктирную границу размером 5px черного цвета */
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
margin-right: 10px; /* устанавливаем величину внешнего отступа от правого края элемента */
padding: 15px; /* устанавливаем величину внутреннего отступа для всех сторон элемента */
}
.test {background-clip: border-box;} /* устанавливаем, что фон элемента занимает все пространство (включая границы элемента) */
.test2 {background-clip: padding-box;} /* устанавливаем, что фон элемента занимает все пространство (не включая границы элемента) */
.test3 {background-clip: content-box;} /* устанавливаем, что фон элемента занимает все содержимое элемента */
</style>
</head>
<body>
<div class = "test">border-box</div>
<div class = "test2">padding-box</div>
<div class = "test3">content-box</div>
</body>
</html>
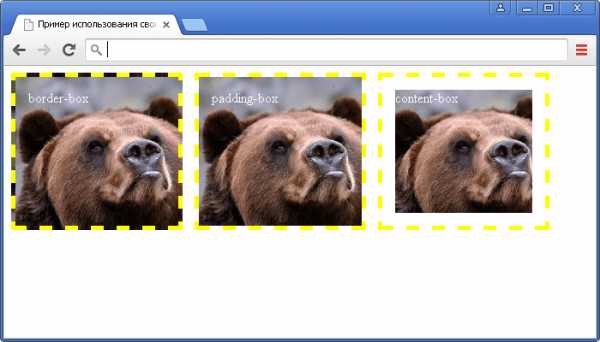
В этом примере мы разместили три блока, установили для них задний фон в виде изображения и указали различные значения свойства background-clip:
- Первый блок (padding-box) — фон элемента занимает все пространство. Это значение по умолчанию.
- Второй блок (border-box) — фон элемента занимает все пространство (не включая границы элемента).
- Третий блок (content-box) — фон элемента занимает все содержимое элемента.
Результат нашего примера:
 Рис. 120 Пример использования свойства background-clip.
Рис. 120 Пример использования свойства background-clip.Как вы могли заметить свойства background-origin и background-clip, имеет смысл применять только тогда, когда у элемента есть внутренние отступы, либо границы.
На очереди следующее свойство, которое позволит нам в полной мере управлять задним фоном элемента по своему усмотрению — это свойство background-size, оно имеет широкое применение в современной верстке сайтов, так как позволяет управлять размером фонового изображения.
Установить размер заднего фона допускается с использованием единиц измерения CSS, процентов, либо ключевых слов:
| Значение | Описание |
|---|---|
| auto | Фоновое изображение содержит свою ширину и высоту. Это значение по умолчанию. |
| length | Устанавливает ширину и высоту фонового изображения. Первое значение устанавливает ширину, второе значение задает высоту. Если указано только одно значение, то для второго устанавливается значение auto. |
| % | Устанавливает ширину и высоту фонового изображения в процентах от родительского элемента. Первое значение устанавливает ширину, второе значение задает высоту. Если указано только одно значение, то для второго устанавливается значение auto. |
| cover | Масштабирует фоновое изображение под размеры элемента. Некоторые части фонового изображения могут быть скрыты из поля зрения. |
| contain | Масштабирует фоновое изображение, чтобы оно целиком поместилось внутри элемента. |
Рассмотрим применение этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример масштабирования фоновых изображений</title>
<style>
div {
width: 8em; /* устанавливаем ширину элемента */
height: 8em; /* устанавливаем высоту элемента */
border: 3px solid orange; /* устанваливаем сплошную границу размером 3 пикселя оранжевого цвета */
background-image: url(manul.jpg); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /* указываем, что фоновое изображение не будет повторяться */
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
margin-right: 15px; /* устанавливаем внешний отступ с правой стороны */
margin-bottom: 15px; /* устанавливаем внешний отступ с нижней стороны */
color: yellow; /* устанавливаем цвет элемента */
}
.test {background-size: auto;} /* фоновое изображение содержит свою ширину и высоту */
.test2 {background-size: 100px 100px;} /* устанавливаем ширину и высоту фонового изображения в пикселях */
.test3 {background-size: 70% 70%;} /* устанавливаем ширину и высоту фонового изображения в процентах от родительского элемента */
.test4 {background-size: cover;} /* масштабируем фоновое изображение под размеры элемента */
.test5 {background-size: contain;} /* масштабируем фоновое изображение, чтобы оно целиком поместилось внутри элемента */
</style>
</head>
<body>
<div class = "test">auto</div>
<div class = "test2">100px 100px</div>
<div class = "test3">70% 70%</div><br>
<div class = "test4">cover</div>
<div class = "test5">contain</div>
</body>
</html>
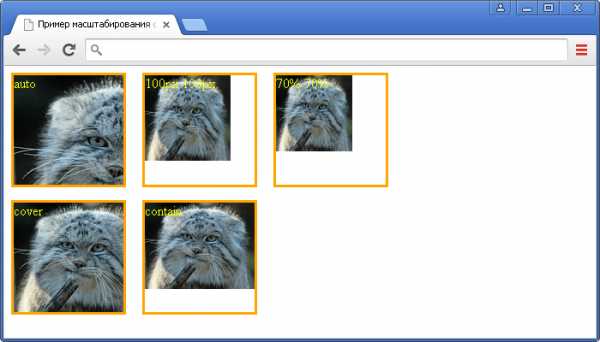
В данном примере мы разместили пять блоков, задали для них задний фон в виде изображения и указали для них различные значения свойства background-size:
- Первый блок (auto) — фоновое изображение содержит свою ширину и высоту. Это значение по умолчанию.
- Второй блок (100px 100px) — первое значение устанавливает ширину, второе значение задает высоту в пикселях.
- Третий блок (70% 70%) — первое значение устанавливает ширину, второе значение задает высоту в процентах.
- Четвертый блок (cover) – масштабирует фоновое изображение под размеры элемента (некоторые части фонового изображения скрываются из поля зрения).
- Пятый блок (contain) – масштабирует фоновое изображение, чтобы оно целиком поместилось внутри элемента.
Результат нашего примера:
 Рис. 121 Пример масштабирования фоновых изображений.
Рис. 121 Пример масштабирования фоновых изображений.Универсальное свойство background
Мы с Вами рассмотрели все свойства, которые предназначены для работы с фоновыми изображениями. В большинстве случаев вводить длинные названия рассмотренных выше свойств непродуктивно, но это не значит, что мы зря потратили на это время — без понимания как они работают по отдельности, вы не сможете грамотно их применять в одном объявлении.
Существует более простой метод задать значения всех свойств для работы с задним фоном в одном объявлении, используя универсальное свойство background.
Свойство background имеет следующий синтаксис:
background: "color image position/size repeat origin clip attachment;
Где значения соответствуют вышерассмотренным нами свойствам:
basicweb.ru
с помощью html и css
Здравствуй, мой читатель!
Красивый ковёр способен украсить любую, даже самую невзрачную комнату. Ваш веб-ресурс – та же комната. Если вы сделаете интересное оформление, то сможете привлечь большое количество посетителей. Сегодня я расскажу вам, как сделать фон на сайте.
По своему опыту могу сказать, что дизайн иногда надоедает. Хочется чего-то нового и интересного. Проще всего обновить старый шаблон – изменить цвет оформления веб-ресурса.
Поменять дизайн можно с помощью html либо CSS. Кто не знает, это базовые языки разметки и стилей, с их помощью разрабатываются веб-страницы сайтов.
HTML (HyperText Markup Language) в дословном переводе означает “язык разметки гипертекста”, все его команды интерпретируются браузерами и отображаются на экране в удобной для пользователя форме.
CSS (Cascading Style Sheets — каскадные таблицы стилей) представляет собой формальный язык, которым описывается внешнее оформление документа, написанного с использованием языка разметки. В основном он используется для описания и оформления внешнего вида интернет-страниц, которые были написаны с помощью языка HTML.
Между двумя языками много общего, а именно схожие названия команд и методика использования. Но html — это строительный материал для веб-ресурса, а CSS — его облицовка.
Фон в html
В качестве фона в html могут применяться следующие элементы:
- Цвет;
- Фоновое изображение;
- Текстурная картинка;
Теперь о каждом из этих элементов поговорим подробнее.
Цвет
Для установки цвета заднего фона нужно использовать свойство под названием background-color тега style.
В Нtml цвет можно задавать:
- В виде 3-х пар 16-тиричных цифр, каждая из которых отвечает за свой цветовой компонент (красный, зелёный, синий). Чтобы было понятнее, вспомните детство: это как смешивание цветов акварельных красок, например, синий + желтый = зеленый, и в зависимости от количества каждого получается новый оттенок. Так вот 16-тиричные цифры и определяют количество каждого цвета.
- Ключевыми словами (green, yellow и т.д.). В этом случае рекомендую использовать только основные цвета, так как название оттенков браузер может не распознать.
- В виде rgb (*,*,*), где снежинка — это число от 0 до 255. Также как и в первом случае задается количество определенного цвета (red, green, blue) для получения нужного результата.
- В последнее время стал возможен и вариант rgba (*,*,*,*), где первые цифры, как и в предыдущем случае, — это количество того или иного цвета, а последняя — уровень непрозрачности, который определяется числом от 0 до 1.
Чтобы получился прозрачный фон, надо задать свойству background-color значение transparent.
Фоновая картинка

А теперь посмотрим, какие возможности открывает язык гипертекста для установки фоновой картинки. Осуществить задуманное можно при помощи свойства background-image.
Так как не все рисунки имеют большой размер, иногда нужно растянуть его на весь экран. Допустим, вы хотите, чтобы рисунок отражался посередине и лишь один раз. Однако, браузер вместо одной большой картинки выводит большое количество маленьких, которые заполняют собой весь экран.
Как же это сделать, если рисунок не резиновый? А очень просто! Запретите клонирование с помощью background-repeat. Допустимые значения для этого свойства:
- запрет повторений — no-repeat;
- по обеим осям – repeat;
- по вертикали — repeat-y;
- повторение фоновой картинки по горизонтали — repeat-x.
Как вы догадались, вам важен первый вариант.
Конечно, лучше, чтобы рисунок находился посередине. Именно для этого и существует такое свойство, как background-position. Координаты вы можете задать следующими способами:
- В пикселях;
- Ключевым словом.
В некоторых случаях во время прокрутки страницы требуется фиксированное положение изображения. Фиксированный фон веб-ресурса поможет создать свойство background-attachment. Он принимает значения fixed или scroll. Для фиксации рисунка используйте первое значение.
Текстурный фон
Изображения, выполненные в высоком качестве, влияют на скорость загрузки веб-ресурса. Но на компьютере в случае высокоскоростного онлайн-соединения это не так заметно пользователю, как на мобильных устройствах, где такие странички будут загружаться довольно долго.
Разрешить эту проблему поможет текстурный фон, в котором небольшое изображение применяется в качестве отображения текстуры. Картинка загружается лишь раз даже в случае многократного повторения. Как это сделать, понятно из предыдущего примера.
Средства CSS
Выше описанные свойства вполне подходят и для стилевых каскадных таблиц (CSS). Для создания дизайна веб-ресурса с помощью CSS достаточно использовать команды тех примеров, что я приводил выше. Результат будет тот же.
С помощью CSS можно создать адаптивный задний фон, который корректно будет отображаться на любых устройствах с разным расширением экрана.
Неподвижный дизайн иногда выглядит скучно, его можно заменить на меняющийся. Добавьте видео, и пусть ваш ресурс привлекает внимание пользователей.
Для css стилей обычно создается отдельный файл. Этот вариант удобен, так как вам не придется постоянно прописывать стили в каждом html документе.
Теперь вы знаете, как следует менять фон. Создайте свой «ковёр», расстелите его на своём сайте, наслаждайтесь его красотой и радуйте посетителей! Расскажите в социальных сетях знакомым и друзьям о том, чему вы научились благодаря этой статье. Подписывайтесь на обновления, следите за новыми редакциями, до скорых встреч!
C уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
abdullinru.ru
background-origin | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 9.0+ | 4.0+ | 10.1+ | 10.5+ | 3.1+ | 5.0+ | 3.6+ | 4.0+ | 2.1+ | 3.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | padding-box |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#background-origin |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство background-origin определяет область позиционирования фонового рисунка. Это свойство не применяется, когда значение background-attachment задано как fixed.
Синтаксис
background-origin: [padding-box | border-box | content-box] [, [padding-box | border-box | content-box]]*
Значения
- padding-box
- Фон позиционируется относительно края элемента с учетом толщины границы.
- border-box
- Фон позиционируется относительно границы, при этом линия границы может перекрывать изображение.
- content-box
- Фон позиционируется относительно содержимого элемента.
Значений может быть несколько (для каждого из множественных фоновых рисунков), при этом значения разделяются между собой запятой.
Результат использования значений свойства background-origin для элемента с рамкой толщиной 20 пикселов показан на рис. 1.
| padding-box | border-box | content-box |
Рис. 1. Результат применения разных значений
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background-origin</title>
<style>
.example {
border: 20px solid #fc0;
padding: 20px;
height: 200px;
background: url(images/figure.jpg) no-repeat;
background-origin: content-box;
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>Браузеры
Если фон задан один, а значений background-origin несколько, то браузеры покажут разное поведение. Firefox и Opera используют первое значение, Chrome и Safari создадут несколько фоновых рисунков.
Safari до версии 5.0, Android до версии 3.0 поддерживают нестандартное свойство -webkit-background-origin.
Opera до версии 10.1 поддерживает нестандартное свойство -o-background-origin.
Firefox до версии 4.0 поддерживает нестандартное свойство -moz-background-origin.
htmlbook.ru
