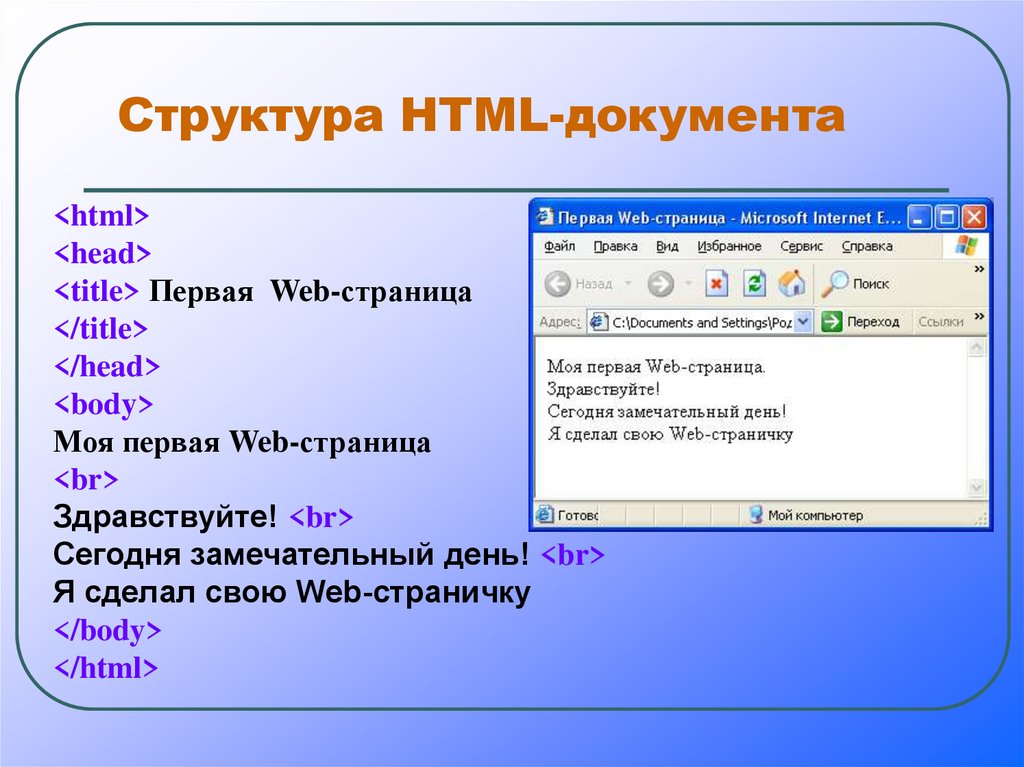
Язык HTML для блогера. Ч6. Текст в рамке. Картинка в рамке.
Posted: 06 июля, 2019 Under: Язык HTML для блогера By Бурыкин Валерий 1 Comment
9 098
В этой части расскажу, как оформить текст и рисунки в рамке. О том как создать блок текста и о его свойствах. Как наложить текст в рамке поверх картинки. Как создать рамку с картинкой и текстом используя ячейку таблицы.
***
Эта статья является продолжением моего цикла статей «Язык HTML для блогера». В статьях этого цикла я рассказываю, как можно используя текстовый редактор Word быстро и без проблем создать HTML код практически для любого поста, любой статьи. Как создать текст с нормальным классическим, а самое главное человеческим форматированием.
***
Но я в этой статье расскажу только о самых простых методах создания рамок вокруг текста и картинок. Даже при этом статья получается довольно объёмной.
Я буду всё показывать на примере использования двойного тега <div></div>. Всё тоже самое применимо и к двойному тегу <p></p>.
Итак, сначала определимся что такое текст в рамке.
Текст в рамке — это прямоугольный блок текста. Границы блока имеют обводку простыми или фигурными прямыми линиями, которые и образуют рамку. В реальности каждая граница существует как бы сама по себе и для каждой из них можно задать свои свойства.
Теперь покажу построение блока текста в рамке от простого к сложному.
Создание блока.
Самый простой блок текста — это просто блок текста, не имеющий ни рамки ни заливки, Рис. 1.
Рис. 1
Здесь и далее голубой контур рисунков никакого отношения к материалу статьи не имеет, он выполняет чисто декоративные функции.
HTML код такого блока выглядит так:
<div style=″width: 240px; height:100px; text-align: left″>Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.</div>
Блок текста создан атрибутом style тега div. Здесь атрибуту style присвоены следующие свойства:
— width: 240px — свойство, ограничивающий ширину блока, 240 пиксел;
— height: 100px — свойство, ограничивающий высоту блока, 100 пиксел;
— text-align: left — свойство, указывающий на расположение текста в блоке слева. Ему также можно присвоить значения: right и center.
После названия свойства ставится двоеточие. После перечисления всех значений ставится точка с запятой. Значения разделяются пробелами.
По умолчанию текст в блоке располагается слева, так что третье свойство в данном случае можно было исключить.
Заливка блока.
Теперь выполним заливку блока каким-либо цветом. Для этого добавим ещё один свойство — background-color. В качестве его значения укажу шестнадцатеричной код #F8D0FA.
<div style=″background-color: #F8D0FA; width: 240px; height:100px; text-align: left″>Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.
Результат на Рис. 2.
Рис. 2
В обоих предыдущих примерах размеры блока ограничены как по высоте, так и по ширине, что зачастую не есть хорошо. Допустим во втором примере я увеличу количество слов. И вот что мы получим, Рис. 3.
Рис. 3
3
Видим, что текст вылез за границы блока. Это связано с ограничением по высоте. Если мы желаем, чтобы высота блока динамически изменялась в соответствии с объёмом вложенного материала нужно снять ограничение по высоте, то есть исключить
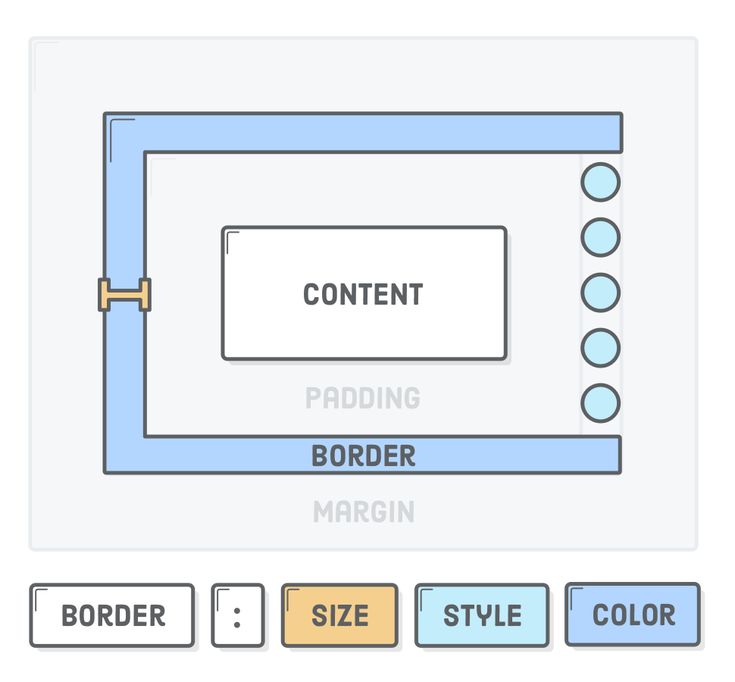
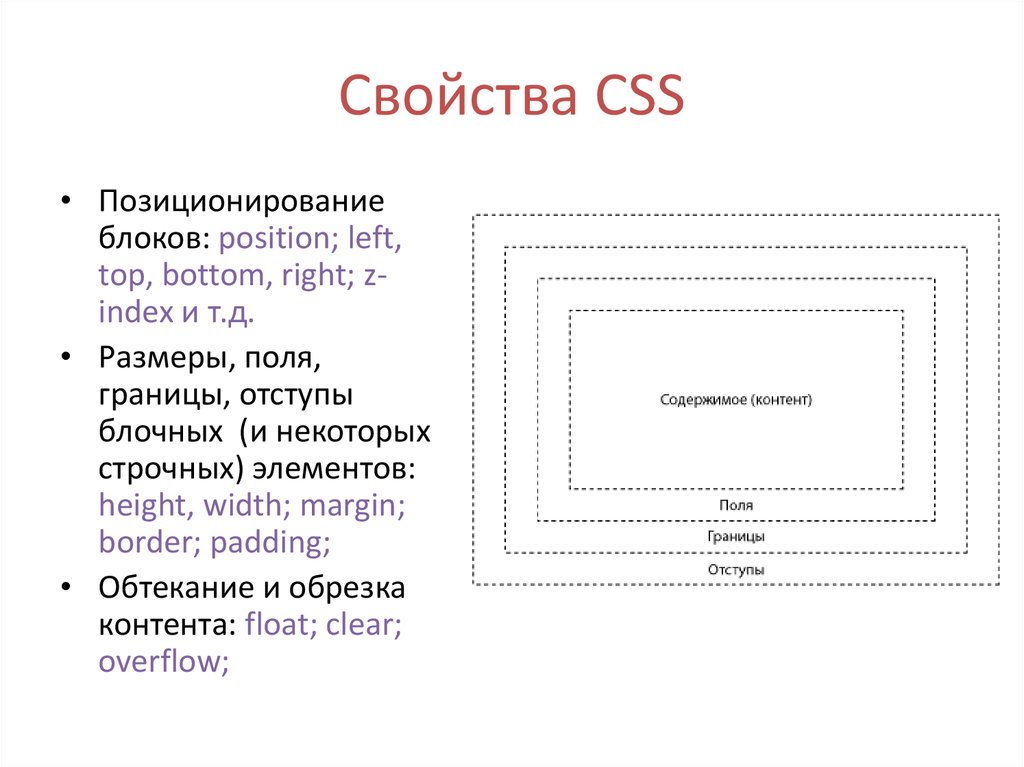
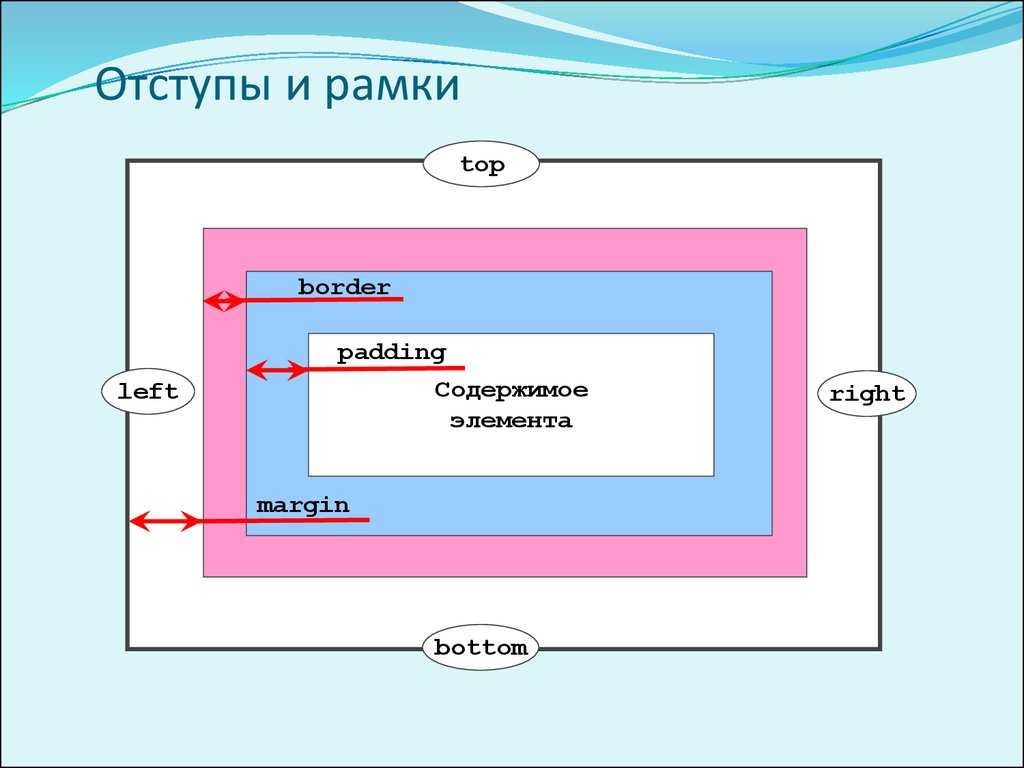
Отступы в блоке, свойства padding и margin.
Padding
Для того чтобы содержимое блока не соприкасалось с его границами служит свойство padding. Оно задаёт отступ содержимого блока от границ блока. Значение этого свойства может быть задано одним, двумя или четырьмя числами.
Если указано одно число, то отступ со всех сторон одинаковый.
Если два, то первое отступ сверху и снизу, второе — слева и справа.
Если четыре, то последовательно: верхний, правый, нижний и левый отступы.
Числа разделяются пробелами.
Допустим я хочу задать отступы: сверху 20 пиксел, справа 30 пиксел, снизу 40 пиксел и слева 10 пиксел. Тогда код будет выглядеть так:
<div style=″ background-color: #F8D0FA; width: 240px; padding: 20px 30px 40px 10px; text-align: left″>Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.</div>
Ограничение по высоте я убрал.
Результат, Рис. 4.
Рис. 4
Сравните его с Рис. 2.
Свойство margin задаётся точно также как и padding.
Его назначение создать отступ границ блока от внешнего содержания. Как это свойство работает покажу позже.
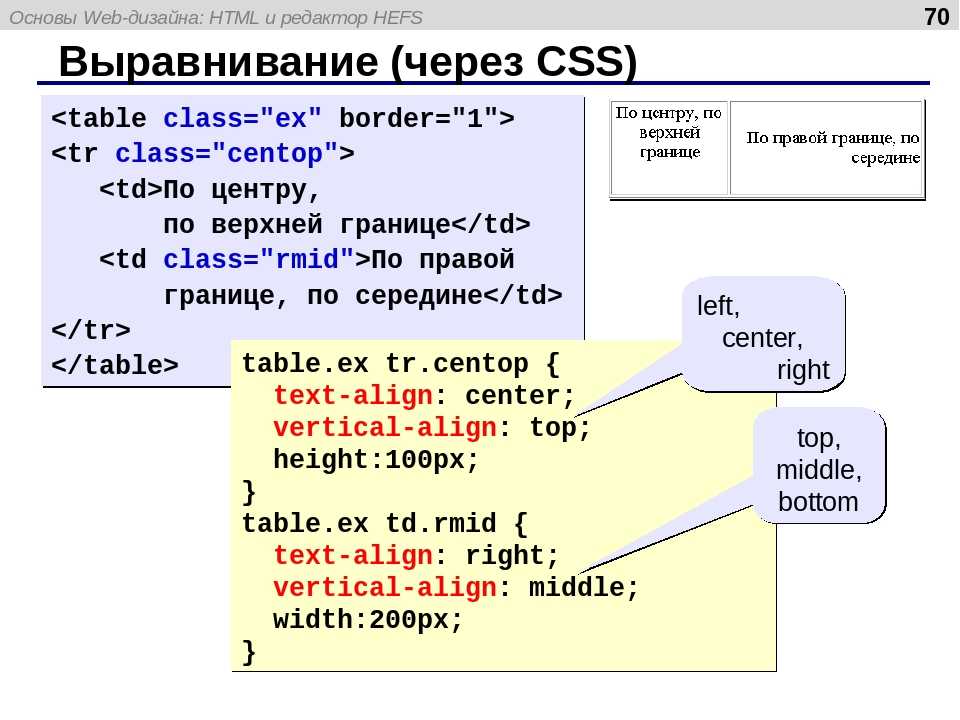
Выравнивание блока по отношению к окружающему тексту.
Блоки можно размещать также как и рисунки: слева, справа, по центру, с обтеканием текстом и другими блоками. Для простого выравнивания блока по горизонтали его код нужно поместить ещё в один тег div с атрибутом align.
Вот пример выравнивания блока по центру.
<div align=″center″>
<div style=″ background-color: #F8D0FA; width: 240px; height:100px; text-align: left″>Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.</div>
<div>
Результат, рис. 5.
Рис. 5
В данном случае свойство text-align: left обязательно если мы желаем, чтобы текст внутри блока был выровнен по левому краю.
Этот способ размещения блока может быть полезен для выведения текста под рисунком. Нужно только исключить свойство background-color: чтобы текст располагался на белом фоне. Ну и ограничение высоты также.
То, как выполнить обтекание блока текстом и другими блоками покажу ниже.
Создание рамки.
Ну вот добрались наконец и до рамки. Вид и параметры рамки задаются свойством border. Причём каждая сторона рамки может быть задана как самостоятельный элемент
У этого свойства могут быть следующие параметры: толщина линии, цвет линии, тип линии. Самый простой вариант задания рамки такой:
Самый простой вариант задания рамки такой:
border: толщ. цвет тип;
Толщина задаётся в пиксел (на самом деле есть и другие единицы, но не морочьте себе голову), цвет зададим как всегда в шестнадцатеричном коде, остаётся тип. Тип обозначается соответствующим термином.
solid — Простая сплошная линия.
dotted — Линия, состоящая из точек.
dashed — Пунктирная линия.
double — Двойная линия.
ridge — Рельефная линия.
Итак, добавим к примеру на Рис. 4, свойство border со следующими параметрами:
— толщина — 15px;
— цвет — сиреневый;
— тип — рельефная линия.
<div align=″center″>
<div style=″ background-color: #F8D0FA; border: 15px #8800AA ridge; width: 240px; padding: 20px 30px 40px 10px; text-align: left″>Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.
<div>
Получим такой результат, Рис. 6.
Рис. 6
Как я уже говорил для каждой стороны рамки можно задать свои толщину, цвет и тип. Для этого нужно вместо свойства border вводить следующие свойства:
border-top — верхняя линия.
border-right — Правая линия.
border-bottom — Нижняя линия.
border-left — Левая линия.
Для каждого из этих свойств нужно будет задать свои параметры.
На самом деле вряд ли кто-либо будет так изгаляться. Единственное что иногда применяют — это ограничение блока рамкой только с двух сторон: право-лево, верх-низ или две стороны имеющие общий угол. Вот пример для последнего случая.
<div style=″ background-color: #F8D0FA; border-left: 15px #8800AA double; border-bottom: 15px #8800AA double; width: 240px; padding: 20px 30px 40px 10px; text-align: left″>Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.</div>
Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.</div>
Результат, Рис. 7.
Рис. 7
Практическое применение блоков и рамок в тексте.
1. Выделение текста.
<div style=″ background-color: #F8D0FA″>Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.</div>
Результат:
Рис. 8
2. Создание простой рамки вокруг фрагмента текста.
<div style=″border: 2px #000000 solid; padding: 10px″> Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. </div>
Результат:
Рис. 9
Здесь задан чёрный цвет рамки — #000000. Отступ от границы — 10 пиксел.
3. Рисунок + текст в рамке.
Рисунок + текст в рамке.
Для того чтобы вставить в рамку рисунок достаточно внутрь кода рамки с тектом поместить ещё и тег img с URL адресом расположения рисунка. Рисунок может быть как статическим, в формате JPG, так и анимированным в формате GIF. Используя всё это можно получить что-либо вроде этого:
<font size=″7″ color=″#70073b″ face=″Times New Roman″>
<div style=″border:15px #32cd32 double; background-color: #ffd500; width: 550px; height: 230px; padding: 15px; margin: 5px;″> <img align=″left″ src=″ URL адрес картинки″ width=″150″> <center>Мёд от производителя</center></div>
</font>
То как вставляется адрес картинки я рассказывал в предыдущей статье.
Результат.
Рис. 10
4. Свойство float.
Размещение нескольких блоков по горизонтали. Обтекание текстом.
Для выполнения этих функций служит свойство float. Оно может принимать значения:
left – Блок располагается слева от ниже идущего элемента (текста или другого блока).
rigth – Блок располагается справа от ниже идущего элемента.
Есть один нюанс. Если Вы применили это свойство, то в некоторых случаях его действие распространяясь на нижележащий HTML код может привести к искажению оформления текста. Для того чтобы этого избежать есть команда останова действия свойства float.
Для отмены действия свойства float: нужно использовать свойство clear: со значениями:
left – запрещает обтекание с левой стороны;
rigth – запрещает обтекание элемента с правой стороны;
both – запрещает обтекание элемента с обоих сторон.
Команда останова будет выглядеть так:
<div style=″clear: both;″></div>
4.1. Пример применения свойства float для блока, находящегося внутри текста. Блок обтекается текстом справа.
Блок обтекается текстом справа.
<div style=″background-color: #F4FC03; float: left; border: 0px #00B344 ridge; width: 240px; padding: 5px; margin: 10px 20px 10px 20px;″>Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.</div>
<div> Кроме описательности на главной странице ничего нет. И вообще ни на каких страницах нет. Единственное за что можно ручаться на 100% это цена.</div>
<div> Отсутствует информация об объёме предоставляемой памяти, о реальном быстродействии при обработке графических файлов, сколько времени уходит на один ПИНГ, о гарантиях защиты вашего блога от злоумышленников.</div>
Результат.
Рис. 11
Здесь взят отрывок из моего отзыва о хостинге Smartblog.
В этом примере видно действие свойства margin:. Оно создаёт зазор между границей блока и обтекающим его текстом.
Оно создаёт зазор между границей блока и обтекающим его текстом.
4.2. Пример применения свойства float для размещения нескольких блоков в ряд.
<div style=″background-color: #F4FC03; float: left; border: 5px #00B344 ridge; width: 240px; padding: 10px; margin: 10px 20px 10px 20px;″>Блок текста 1. Блок текста 1. Блок текста 1. Блок текста 1. Блок текста 1. Блок текста 1. Блок текста 1. Блок текста 1. Блок текста 1. </div>
<div style=″background-color: #F4FC03; float: left; border: 5px #00B344 ridge; width: 240px; padding: 10px; margin: 10px 20px 10px 20px;″>Блок текста 2. Блок текста 2. Блок текста 2. Блок текста 2. Блок текста 2. Блок текста 2. Блок текста 2. Блок текста 2. Блок текста 2. </div>
<div style=″background-color: #F4FC03; float: left; border: 5px #00B344 ridge; width: 240px; padding: 10px; margin: 10px 20px 10px 20px;″>Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. </div>
Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. </div>
<div style=″clear: both;″></div>
Здесь в конце кода применена команда останова, содержащая свойство clear.
Результат.
Рис. 12
На самом деле в блоках может быть не текст, а картинки. Как их вставить я показывал на примере Рис. 10. Текст можно исключить. Размер блока и размер картинки установить одинаковыми, свойство padding: не использовать, чтобы картинка точно вписалась в размер блока.
Зазоры между блоками имеются благодаря действию свойства margin:.
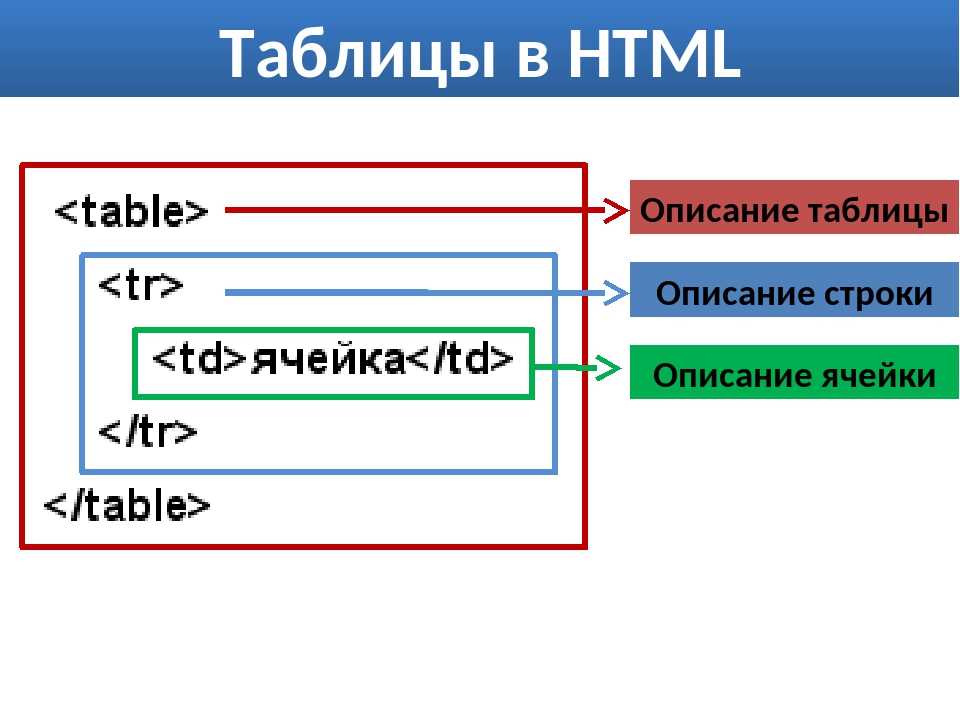
Ячейка таблицы для создания блоков и рамок.
Построение блоков и рамок с использованием тега div достаточно простое и применяется довольно часто, но у него есть один недостаток. Используя этот способ нельзя поместить текст поверх картинки. Можно только сбоку или сверху, снизу.
Зато это можно сделать в ячейке таблицы.
Но есть одна проблема, ячейка таблицы созданная сама по себе, даже если мы укажем в её свойствах ширину свойством width, всё равно растянется на всю ширину рабочего пространства.
Для того чтобы создать ячейку нужной нам ширины нужно поместить её в контейнер. Этим контейнером послужит тег div в котором атрибутом style зададим требуемые ширину и высоту создаваемой рамки.
Оформление ячейки таблицы задаётся в теге td также атрибутом style.
В этом атрибуте указывается ширина, цвет и тип рамки, её высота и то, как будет выровнен текст внутри рамки. Всё точно также как при создании рамки вокруг блока тегом div.
Обратите внимание, ширина задана только в контейнере div. Высота и в контейнере div и в теге td, они должны быть равны друг другу.
Атрибут background выводит рисунок, адрес которого указан в качестве его свойства, как фоновое изображение. Обязательно! Исходные размеры рисунка должны точно соответствовать размерам, заданным в теге div.
Внешний контейнер div нужен только в том случае если вы желаете разместить эту рамку по центру страницы или справа. Если она будет прижата к левому краю, то внешний контейнер не нужен.
Тегом font задаётся размер, цвет и тип шрифта.
Пример HTML кода рамки с фоновым рисунком:
<div align=″center″>
<div style=″width: 400px; height: 230px; margin: 10;″>
<table><tr>
<td style=″border: 15px #F0F000 ridge; height: 230px; text-align: center;″ background=″URL адрес картинки″>
<font size=″7″ color=″#AF0000″ face=″Times New Roman″><b>Спи! <br/>Сегодня воскресенье.</b></font>
</td>
</tr></table>
</div>
</div>
Результат работы этого кода
Рис. 13
Здесь установлен тип рамки ridge.
Какие типы рамок можно задать об этом я рассказывал выше. Есть ещё groove, inset и outset.
Есть ещё groove, inset и outset.
Вот и всё что я хотел рассказать о создании блоков и рамок средствами языка HTML. В своей статье я совсем не рассказал о применении для этих целей таблиц стилей CSS. Это сделано или верней не сделано по нескольким причинам.
Во-первых, я хотел рассказать о самых простых методах, как правило блогеру именно это и надо.
Во-вторых, применение таблиц CSS оправдано только тогда, когда в тексте предполагается создавать большое количество блоков и рамок одинаковых по оформлению. Не думаю, что для блогера это актуально.
В-третьих, информацией о таблицах CSS интернет переполнен, а вот о простых методах рассказывается очень мало.
Украшаем изображения на сайте. Произвольный отступ от рамки, или двойная рамка
Опубликовано: 01.02.2013
1148
В данной статье я наглядно покажу, как сделать изображения на сайте чуточку красивее, за счет добавления отступа от рамки. Информация для тех, кто хочет персонализировать публичный шаблон, или модифицировать нынешний.
Информация для тех, кто хочет персонализировать публичный шаблон, или модифицировать нынешний.
Делается это при помощи стилей CSS, т.е. не нужно будет изменять фотографии и снова загружать на хостинг, или что-то рисовать в Photoshop. Все намного проще.
Для начала посмотрим, о чем идет речь. Вот наглядный пример:
Что мы здесь видим:
Само изображение (черный текст на сером фоне). Оригинальное изображение, без CSS вокруг, можно посмотреть по этой ссылке https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg.
Желтая рамка вокруг изображения. Она имеет неравномерные отступы сверху, снизу и по краям (аля Polaroid).
Тоненькая рамка в 1px темно-серого цвета вокруг желтой рамки.
Если заинтересовались конкурсом, который анонсирован на картинке, сельву пле http://wpnew.ru (срок: с 30 января 2013 по 28 февраля 2013).
СодержаниеПоказать
- Как такое сделать
- Делаем (условно) желтую рамку
- Делаем наружную рамку серого цвета
- Как сделать это у себя на сайте
- Вставляем код вручную в каждую картинку
- Автоматическая подстановка стилей для изображения
- Послесловие
Как такое сделать
Итак, теперь вы поняли о чем будет вестись дальше речь. Скажу сразу: вы можете выбирать любые цвета для рамок. Я постарался подобрать такие, которые бы отличались и были заметны на любом мониторе. Для этого даже пришлось немного изменить стили сайта Wpnew.ru (как всегда помогает FireBug): сделать фон более серым, текст черным, убрать рекламу. Поэтому не удивляйтесь, кто читает Петра Александрова.
Скажу сразу: вы можете выбирать любые цвета для рамок. Я постарался подобрать такие, которые бы отличались и были заметны на любом мониторе. Для этого даже пришлось немного изменить стили сайта Wpnew.ru (как всегда помогает FireBug): сделать фон более серым, текст черным, убрать рекламу. Поэтому не удивляйтесь, кто читает Петра Александрова.
Делаем (условно) желтую рамку
Чтобы не вводить вас в заблуждение, внесу ясность: на самом деле желтый цвет это не «рамка», а лишь задний фон картинки. Чтобы такое сделать, необходимо добавить внутренний отступ изображения. Фактически — мы отодвинули картинку от края конструкции, в которой задний фон желтого цвета.
Вот так выглядит код картинки, когда я только ее загрузил в статью обычным способом на WordPress (встроенным загрузчиком, которым пользуетесь и вы):
А вот так будет выглядеть код картинки, если добавить задний фон желтого цвета с отступом:
И наглядный результат:
Самые внимательные из вас заметили, что добавилось style=»background:#FFE296;padding:15px 8px 25px 8px;», которое и задало необходимые нам параметры:
style=» « — конструкция, в которой мы описываем необходимые нам свойства CSS.

background:#FFE296; — задаем задний фон. Здесь #FFE296 обозначает желтый оттенок. Вы можете выбрать любой другой (воспользуйтесь пипеткой FastStone Capture или такой же пипеткой в Photoshop).
padding:15px 8px 25px 8px; — внутренний отступ, где отступы задаются так padding: сверху справа снизу слева;
Делаем наружную рамку серого цвета
В данном случае это будет действительно рамкой. Задается она так:
border:1px solid #CCCCCC;Здесь у нас параметр border (рамка): 1px (толщина) solid (непрерывная) #cccccc (цвет).
Теперь осталось совместить рамку и задний фон, чтобы получить эффект, как показано на первой картинке к статье:
Как сделать это у себя на сайте
Есть два способа как такое сделать для фотографий/изображений на ваших сайтах:
- Вставлять определенный код в каждую фотографию/картинку в статье (режим HTML в админке сайта, во время написания статьи).

- Прописать этот код один раз в файле стилей шаблона (style.css или аналог) и забыть навсегда о рутине.
Как у первого, так и второго способа есть свои плюсы и минусы. Давайте по-порядку.
Вставляем код вручную в каждую картинку
Как уже говорилось выше, необходимо загрузить картинку на сайт как вы это обычно делаете и перейти на вкладку HTML в админке, чтобы вставить код в изображение, как я это показывал на примере.
Преимущество подобного способа: можно менять расцветки фона и рамки для каждого изображения, исходя из цветовой гаммы самого изображения. Так же плюсом данного способа будет относительная легкость выполнения, т.к. не нужно лезть в файл стилей шаблона и что-то там искать, а затем править.
Недостаток: это рутина, которая может не понравится большинству. Так же придется вручную пройтись по старым записям и добавить нужный код (чтобы весь сайт смотрелся гармонично).
Автоматическая подстановка стилей для изображения
При данном способе достаточно один раз прописать необходимые стили для изображения, чтобы они автоматически добавлялись в каждой статье. Для этого нам понадобится файл стилей шаблона (style.css, css.css или еще как-то будет называться).
Для этого нам понадобится файл стилей шаблона (style.css, css.css или еще как-то будет называться).
При помощи бесплатного дополнения для браузеров FireBug (посмотрите видео с моего канала YouTube, где наглядно показаны принципы работы) находим класс элемента, отвечающего за отображения контента на странице, а затем прописываем для него указанные выше в статье стили.
К примеру: у меня на сайте за внешний вид тела статьи (фон, рамка, шрифт, цвет шрифта и прочее) отвечает класс post. По этой причине, в файле style.css я у себя сделаю с новой строки вот такую запись:
.post img {background:#fff;padding:15px 8px 25px 8px;}В результате все картинки внутри статьи автоматически получат рамку серого цвета и задний белый фон с отступом. Обратите внимание, что я добавил img в код: это для того, чтобы указанные стили применялись только для изображений.
Вы так же внимательно пройдитесь по файлу стилей, прежде чем создавать новое правило. Быть может уже есть .post img (условно говоря) и вам останется лишь подправить в нем параметры.
Быть может уже есть .post img (условно говоря) и вам останется лишь подправить в нем параметры.
Плюс данного способа: сделали один раз и забыли.
Минус: часть из вас сейчас сидит и моргает в недоумении глазами — «ничего не понял(а)».
Послесловие
Надеюсь, доступно объяснил принцип оформления изображений. Если что-то не поняли, то еще раз перечитайте статью и только затем пишите в комментарии с вопросами реализации.
Помните: «Кто захочет, тот поймет!». Удачи в блогерстве и конкурсах.
css — HTML — изменить изображение внутри фрейма и сохранить размер фрейма без изменений
Задавать вопрос
спросил
Изменено 5 лет, 8 месяцев назад
Просмотрено 2к раз
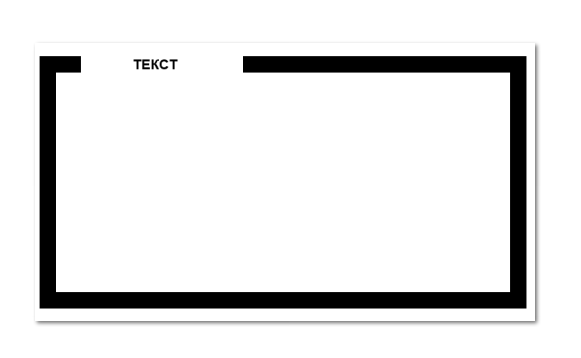
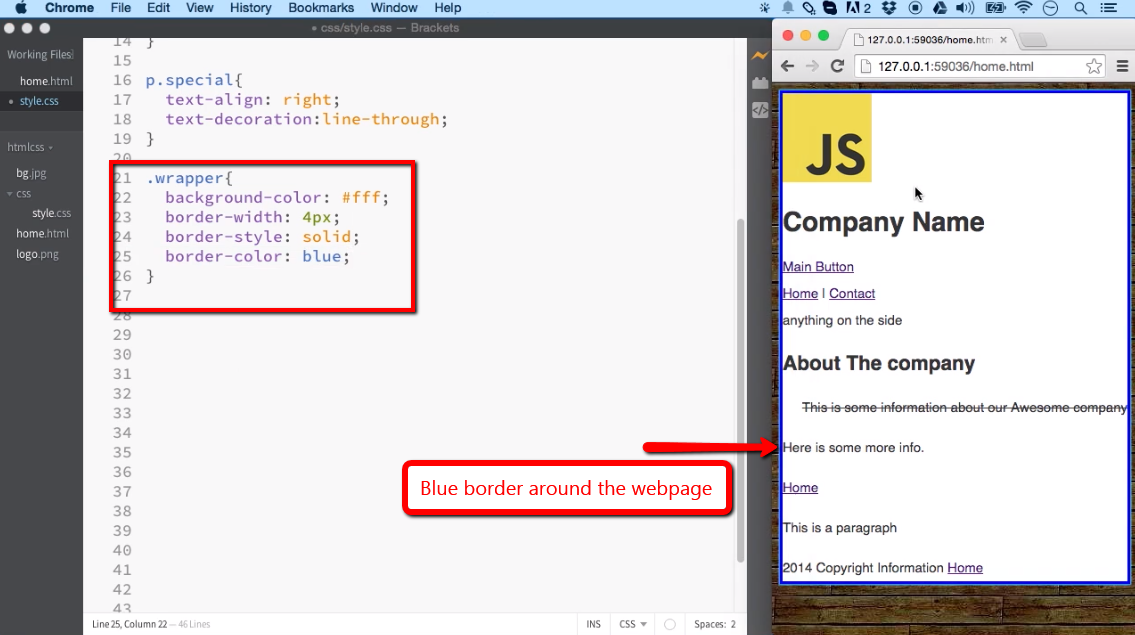
Моя главная цель — сделать простую рамку (как видите) с несколькими строками текста и изображениями. То, что я хочу сделать, это сделать эту рамку гибкой. Под этим я подразумеваю — если я изменяю изображение внутри него (больше -> меньше), рамка должна измениться. Он должен оставаться фиксированным.
То, что я хочу сделать, это сделать эту рамку гибкой. Под этим я подразумеваю — если я изменяю изображение внутри него (больше -> меньше), рамка должна измениться. Он должен оставаться фиксированным.
Онлайн-редактор: https://www.bootply.com/Y09Zn1wir3#
HTML:
<дел> <дел><дел>ИМЯ<дел> Азбука
Азбука




 имя{
отступ: 20px 0px 0px 0px;
черный цвет;
высота: 75 пикселей;
размер шрифта: 18 пикселей;
}
.img-обертка {
нижний отступ: 50px;
отступы сверху: 25px;
}
.первое изображение{
ширина: 200 пикселей;
}
.Второе изображение{
ширина: 150 пикселей;
}
.дополнительная информация{
граница сверху: 1px сплошной оранжевый;
}
.Нижний текст{
padding-top: 15px;
высота: 50 пикселей;
межбуквенный интервал: 0.1em;
}
имя{
отступ: 20px 0px 0px 0px;
черный цвет;
высота: 75 пикселей;
размер шрифта: 18 пикселей;
}
.img-обертка {
нижний отступ: 50px;
отступы сверху: 25px;
}
.первое изображение{
ширина: 200 пикселей;
}
.Второе изображение{
ширина: 150 пикселей;
}
.дополнительная информация{
граница сверху: 1px сплошной оранжевый;
}
.Нижний текст{
padding-top: 15px;
высота: 50 пикселей;
межбуквенный интервал: 0.1em;
}
 img-обертка {
нижний отступ: 50px;
отступы сверху: 25px;
высота: 250 пикселей;
переполнение: скрыто;
}
img-обертка {
нижний отступ: 50px;
отступы сверху: 25px;
высота: 250 пикселей;
переполнение: скрыто;
}
 images-обертка {
дисплей: гибкий;
} .single-image-wrap {
высота: 100%;
нижняя граница: 15px;
}
images-обертка {
дисплей: гибкий;
} .single-image-wrap {
высота: 100%;
нижняя граница: 15px;
}  Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
 перо
Мини-игра GSAP — немного вправо Алекса Троста (@a-trost)
на КодПене.
перо
Мини-игра GSAP — немного вправо Алекса Троста (@a-trost)
на КодПене.
 перо
Фоторамка Light House Reflection от S G (@gssssssssss)
на КодПене.
перо
Фоторамка Light House Reflection от S G (@gssssssssss)
на КодПене. перо
Радужная рамка от Bailh (@cathbailh)
на КодПене.
перо
Радужная рамка от Bailh (@cathbailh)
на КодПене. перо
CSS 3-D скошенная фоторамка Джона Сковронски (@john_skowronski)
на КодПене.
перо
CSS 3-D скошенная фоторамка Джона Сковронски (@john_skowronski)
на КодПене. перо
Рамка для фото CSS3 от Metallizer (@Metallizer)
на КодПене.
перо
Рамка для фото CSS3 от Metallizer (@Metallizer)
на КодПене.