Рамка вокруг изображения. HTML, XHTML и CSS на 100%
Рамка вокруг изображения. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Рамка вокруг изображения
Кроме регулировки расстояния до текста, есть еще один способ отделить картинку от остального содержимого страницы.
Отделить изображение от текста можно, поступив с ним, как с обычной картиной: поставив в рамку. Это делается с помощью атрибута border, значение которого указывает ширину рамки в пикселах.
В листинге 4.6 задана рамка шириной 10 пикселов, а слева и справа указаны разумные расстояния по 50 пикселов. На рис. 4.6 видно, что с такими параметрами изображение выглядит намного лучше, чем в предыдущем примере, и текст гораздо проще воспринимать.
Рис. 4.6. Рамка
Листинг 4.6. Задание рамки вокруг изображения
<html>
<head>
<title>Встраивание изображения</title>
</head>
<body>
<img src=»image. jpg» align=»right» vspace=»10″ hspace=»10″ border=»20″/>Кролики – потрясающие животные, особенно декоративные. Многие люди заводят их дома вместо кошек или собак, потому что они менее прихотливы. Кролики – чистоплотные животные, и их хозяева не испытывают проблем с воспитанием. Кормить этих зверюшек просто: овощи, сено и немного специального корма. Следите, чтобы клетка была чистой и в ней всегда лежали свежие опилки. Если вы рискуете выпускать зверя на прогулки по дому, то следите за проводами. Кролик может решить, что провода – это сено, и перегрызть их.
jpg» align=»right» vspace=»10″ hspace=»10″ border=»20″/>Кролики – потрясающие животные, особенно декоративные. Многие люди заводят их дома вместо кошек или собак, потому что они менее прихотливы. Кролики – чистоплотные животные, и их хозяева не испытывают проблем с воспитанием. Кормить этих зверюшек просто: овощи, сено и немного специального корма. Следите, чтобы клетка была чистой и в ней всегда лежали свежие опилки. Если вы рискуете выпускать зверя на прогулки по дому, то следите за проводами. Кролик может решить, что провода – это сено, и перегрызть их.
</body>
</html>
Данный текст является ознакомительным фрагментом.
Вокруг модулей
Вокруг модулей
В этой главе были рассмотрены особенности написания, сборки, загрузки и выгрузки модулей ядра. Мы обсудили, что такое модули и каким образом ядро операционной системы Linux, несмотря на то что оно является монолитным, может загружать код динамически. Были
Мы обсудили, что такое модули и каким образом ядро операционной системы Linux, несмотря на то что оно является монолитным, может загружать код динамически. Были
Рамка
Рамка Инструмент Рамка предназначен для подрезки краев изображения. Чтобы подрезать края, выберите данный инструмент и поместите указатель на левую верхнюю точку изображения, которое должно остаться после подрезки. Далее, нажав и удерживая левую кнопку мыши,
Frame (Рамка)
Frame (Рамка) Это один из самых простых фильтров пакета. Он позволяет помещать изображение в рамку. Материал рамки можно выбрать из большого количества изображений: рамка может быть из дерева, из геометрических объектов или выполнена в виде декоративных виньеток.Фильтр не
Edges, Round (Круглая рамка) иEdges, Square (Прямоугольная рамка)
Edges, Round (Круглая рамка) иEdges, Square (Прямоугольная рамка)
В эти две группы входят более 30 фильтров, создающих обрамляющие рамки для изображения. Фильтры группы Edges, Round (Круглая рамка) создают круглые рамки, а фильтры категории Edges, Square (Прямоугольная рамка) – прямоугольные.
Фильтры группы Edges, Round (Круглая рамка) создают круглые рамки, а фильтры категории Edges, Square (Прямоугольная рамка) – прямоугольные.
Поворот вокруг оси
Поворот вокруг оси В двумерном пространстве команда ROTATE производит поворот объекта вокруг указанной точки; при этом направление поворота определяется текущей ПСК. При работе в трехмерном пространстве объект поворачивается вокруг оси. Ось может определяться указанием
Window (Рамка)
Window (Рамка) Этот режим служит для выделения объектов, полностью попадающих внутрь прямоугольной рамки. Рамку определяют указанием начальной точки в любом месте области рисования и перемещением указателя мыши вправо. При этом в командном окне выводится приглашение
Window Polygon (Рамка-многоугольник)
Window Polygon (Рамка-многоугольник)
Этот режим подобен Window (Рамка), но в отличие от него позволяет указывать область в виде многоугольника.
10.4.6. Обертка вокруг DBI
10.4.6. Обертка вокруг DBI Теоретически интерфейс DBI обеспечивает доступ к любым базам данных. Иными словами, один и тот же код должен работать и с Oracle, и с MySQL, и с PostgreSQL, и с любой другой СУБД, стоит лишь изменить одну строку, в которой указан нужный адаптер. Иногда эта идеология
Поворот вокруг оси
Поворот вокруг оси В двумерном пространстве команда ROTATE производит поворот объекта вокруг указанной точки; при этом направление поворота определяется текущей ПСК. При работе в трехмерном пространстве объект поворачивается вокруг оси. Ось может определяться указанием
Поворот вокруг оси
Поворот вокруг оси
В двумерном пространстве команда ROTATE производит поворот объекта вокруг указанной точки; при этом направление поворота определяется текущей ПСК.
3D-рамка для текстовых компонентов
3D-рамка для текстовых компонентов Один из примеров создания текстового компонента с трехмерной декоративной контурной рамкой (для создания компонента потребовалось около получаса. Он демонстрирует только принцип получения рамки. Я не стал колдовать над свойствами
Поворот вокруг оси
Поворот вокруг оси Команда 3DROTATE вращает объекты вокруг базовой точки, при этом на трехмерном виде отображает ручку поворота. Вызывается команда из падающего меню Modify ? 3D Operations ? 3D Rotate или щелчком на пиктограмме 3D Rotate на панели инструментов Modeling.Запросы команды 3DR0TATE:Current
18.2. Оригинальная рамка
18. 2. Оригинальная рамка
В данном разделе мы рассмотрим простой, но в то же время необычный способ создания рамки для фотографии. Для этого примера подойдет любое изображение, но желательно подобрать снимок, цвета и яркость которого заметно отличаются от цвета
2. Оригинальная рамка
В данном разделе мы рассмотрим простой, но в то же время необычный способ создания рамки для фотографии. Для этого примера подойдет любое изображение, но желательно подобрать снимок, цвета и яркость которого заметно отличаются от цвета
18.4. Рамка из фотопленки
18.4. Рамка из фотопленки Рамка для фотографии не обязательно должна быть прямоугольной. Оформить фото можно, учитывая сюжет снимка. Например, если изображен осенний парк, то вполне уместно будет сделать в Photoshop рамку из пожелтевших листьев, а для фотографии со дня рождения
Украшаем изображения на сайте. Произвольный отступ от рамки, или двойная рамка
Опубликовано: 01.02.2013
1050
В данной статье я наглядно покажу, как сделать изображения на сайте чуточку красивее, за счет добавления отступа от рамки. Информация для тех, кто хочет персонализировать публичный шаблон, или модифицировать нынешний.
Информация для тех, кто хочет персонализировать публичный шаблон, или модифицировать нынешний.
Делается это при помощи стилей CSS, т.е. не нужно будет изменять фотографии и снова загружать на хостинг, или что-то рисовать в Photoshop. Все намного проще.
Для начала посмотрим, о чем идет речь. Вот наглядный пример:
Что мы здесь видим:
Само изображение (черный текст на сером фоне). Оригинальное изображение, без CSS вокруг, можно посмотреть по этой ссылке https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg.
Желтая рамка вокруг изображения. Она имеет неравномерные отступы сверху, снизу и по краям (аля Polaroid).
Тоненькая рамка в 1px темно-серого цвета вокруг желтой рамки.
Если заинтересовались конкурсом, который анонсирован на картинке, сельву пле http://wpnew.ru (срок: с 30 января 2013 по 28 февраля 2013).
СодержаниеПоказать
- Как такое сделать
- Делаем (условно) желтую рамку
- Делаем наружную рамку серого цвета
- Как сделать это у себя на сайте
- Вставляем код вручную в каждую картинку
- Автоматическая подстановка стилей для изображения
- Послесловие
Как такое сделать
Итак, теперь вы поняли о чем будет вестись дальше речь. Скажу сразу: вы можете выбирать любые цвета для рамок. Я постарался подобрать такие, которые бы отличались и были заметны на любом мониторе. Для этого даже пришлось немного изменить стили сайта Wpnew.ru (как всегда помогает FireBug): сделать фон более серым, текст черным, убрать рекламу. Поэтому не удивляйтесь, кто читает Петра Александрова.
Скажу сразу: вы можете выбирать любые цвета для рамок. Я постарался подобрать такие, которые бы отличались и были заметны на любом мониторе. Для этого даже пришлось немного изменить стили сайта Wpnew.ru (как всегда помогает FireBug): сделать фон более серым, текст черным, убрать рекламу. Поэтому не удивляйтесь, кто читает Петра Александрова.
Делаем (условно) желтую рамку
Чтобы не вводить вас в заблуждение, внесу ясность: на самом деле желтый цвет это не «рамка», а лишь задний фон картинки. Чтобы такое сделать, необходимо добавить внутренний отступ изображения. Фактически — мы отодвинули картинку от края конструкции, в которой задний фон желтого цвета.
Вот так выглядит код картинки, когда я только ее загрузил в статью обычным способом на WordPress (встроенным загрузчиком, которым пользуетесь и вы):
А вот так будет выглядеть код картинки, если добавить задний фон желтого цвета с отступом:
И наглядный результат:
Самые внимательные из вас заметили, что добавилось style=»background:#FFE296;padding:15px 8px 25px 8px;», которое и задало необходимые нам параметры:
style=» « — конструкция, в которой мы описываем необходимые нам свойства CSS.

background:#FFE296; — задаем задний фон. Здесь #FFE296 обозначает желтый оттенок. Вы можете выбрать любой другой (воспользуйтесь пипеткой FastStone Capture или такой же пипеткой в Photoshop).
padding:15px 8px 25px 8px; — внутренний отступ, где отступы задаются так padding: сверху справа снизу слева;
Делаем наружную рамку серого цвета
В данном случае это будет действительно рамкой. Задается она так:
border:1px solid #CCCCCC;Здесь у нас параметр border (рамка): 1px (толщина) solid (непрерывная) #cccccc (цвет).
Теперь осталось совместить рамку и задний фон, чтобы получить эффект, как показано на первой картинке к статье:
Как сделать это у себя на сайте
Есть два способа как такое сделать для фотографий/изображений на ваших сайтах:
- Вставлять определенный код в каждую фотографию/картинку в статье (режим HTML в админке сайта, во время написания статьи).

- Прописать этот код один раз в файле стилей шаблона (style.css или аналог) и забыть навсегда о рутине.
Как у первого, так и второго способа есть свои плюсы и минусы. Давайте по-порядку.
Вставляем код вручную в каждую картинку
Как уже говорилось выше, необходимо загрузить картинку на сайт как вы это обычно делаете и перейти на вкладку HTML в админке, чтобы вставить код в изображение, как я это показывал на примере.
Преимущество подобного способа: можно менять расцветки фона и рамки для каждого изображения, исходя из цветовой гаммы самого изображения. Так же плюсом данного способа будет относительная легкость выполнения, т.к. не нужно лезть в файл стилей шаблона и что-то там искать, а затем править.
Недостаток: это рутина, которая может не понравится большинству. Так же придется вручную пройтись по старым записям и добавить нужный код (чтобы весь сайт смотрелся гармонично).
Автоматическая подстановка стилей для изображения
При данном способе достаточно один раз прописать необходимые стили для изображения, чтобы они автоматически добавлялись в каждой статье. Для этого нам понадобится файл стилей шаблона (style.css, css.css или еще как-то будет называться).
Для этого нам понадобится файл стилей шаблона (style.css, css.css или еще как-то будет называться).
При помощи бесплатного дополнения для браузеров FireBug (посмотрите видео с моего канала YouTube, где наглядно показаны принципы работы) находим класс элемента, отвечающего за отображения контента на странице, а затем прописываем для него указанные выше в статье стили.
К примеру: у меня на сайте за внешний вид тела статьи (фон, рамка, шрифт, цвет шрифта и прочее) отвечает класс post. По этой причине, в файле style.css я у себя сделаю с новой строки вот такую запись:
.post img {background:#fff;padding:15px 8px 25px 8px;}В результате все картинки внутри статьи автоматически получат рамку серого цвета и задний белый фон с отступом. Обратите внимание, что я добавил img в код: это для того, чтобы указанные стили применялись только для изображений.
Вы так же внимательно пройдитесь по файлу стилей, прежде чем создавать новое правило. Быть может уже есть .post img (условно говоря) и вам останется лишь подправить в нем параметры.
Быть может уже есть .post img (условно говоря) и вам останется лишь подправить в нем параметры.
Плюс данного способа: сделали один раз и забыли.
Минус: часть из вас сейчас сидит и моргает в недоумении глазами — «ничего не понял(а)».
Послесловие
Надеюсь, доступно объяснил принцип оформления изображений. Если что-то не поняли, то еще раз перечитайте статью и только затем пишите в комментарии с вопросами реализации.
Помните: «Кто захочет, тот поймет!». Удачи в блогерстве и конкурсах.
Язык HTML для блогера. Ч6. Текст в рамке. Картинка в рамке.
Posted: 06 июля, 2019 Under: Язык HTML для блогера By Бурыкин Валерий No Comments
7 353
В этой части расскажу, как оформить текст и рисунки в рамке. О том как создать блок текста и о его свойствах. Как наложить текст в рамке поверх картинки. Как создать рамку с картинкой и текстом используя ячейку таблицы.
О том как создать блок текста и о его свойствах. Как наложить текст в рамке поверх картинки. Как создать рамку с картинкой и текстом используя ячейку таблицы.
***
Эта статья является продолжением моего цикла статей «Язык HTML для блогера». В статьях этого цикла я рассказываю, как можно используя текстовый редактор Word быстро и без проблем создать HTML код практически для любого поста, любой статьи. Как создать текст с нормальным классическим, а самое главное человеческим форматированием.
***
Вариантов построения рамок вокруг блоков текста и рисунков существует великое множество. Современные средства языка HTML позволяют создавать не только простые прямые рамки, но и рамки со сложным дизайнерским оформлением. Например, можно создать рамку, выложенную из пожелтевших осенних листьев.
Но я в этой статье расскажу только о самых простых методах создания рамок вокруг текста и картинок. Даже при этом статья получается довольно объёмной.
Я буду всё показывать на примере использования двойного тега
Итак, сначала определимся что такое текст в рамке.
Текст в рамке — это прямоугольный блок текста. Границы блока имеют обводку простыми или фигурными прямыми линиями, которые и образуют рамку. В реальности каждая граница существует как бы сама по себе и для каждой из них можно задать свои свойства.
Теперь покажу построение блока текста в рамке от простого к сложному.
Создание блока.
Самый простой блок текста — это просто блок текста, не имеющий ни рамки ни заливки, Рис. 1.
Рис. 1
Здесь и далее голубой контур рисунков никакого отношения к материалу статьи не имеет, он выполняет чисто декоративные функции.
HTML код такого блока выглядит так:
<div style=″width: 240px; height:100px; text-align: left″>Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.</div>
Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.</div>
Блок текста создан атрибутом style тега div. Здесь атрибуту style присвоены следующие свойства:
— width: 240px — свойство, ограничивающий ширину блока, 240 пиксел;
— height: 100px — свойство, ограничивающий высоту блока, 100 пиксел;
— text-align: left — свойство, указывающий на расположение текста в блоке слева. Ему также можно присвоить значения: right и center.
После названия свойства ставится двоеточие. После перечисления всех значений ставится точка с запятой. Значения разделяются пробелами.
По умолчанию текст в блоке располагается слева, так что третье свойство в данном случае можно было исключить.
Заливка блока.
Теперь выполним заливку блока каким-либо цветом. Для этого добавим ещё один свойство — background-color. В качестве его значения укажу шестнадцатеричной код #F8D0FA.
<div style=″background-color: #F8D0FA; width: 240px; height:100px; text-align: left″>Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.</div>
Результат на Рис. 2.
Рис. 2
В обоих предыдущих примерах размеры блока ограничены как по высоте, так и по ширине, что зачастую не есть хорошо. Допустим во втором примере я увеличу количество слов. И вот что мы получим, Рис. 3.
Рис. 3
Видим, что текст вылез за границы блока. Это связано с ограничением по высоте. Если мы желаем, чтобы высота блока динамически изменялась в соответствии с объёмом вложенного материала нужно снять ограничение по высоте, то есть исключить свойство height. В дальнейших примерах я это свойство использовать не буду.
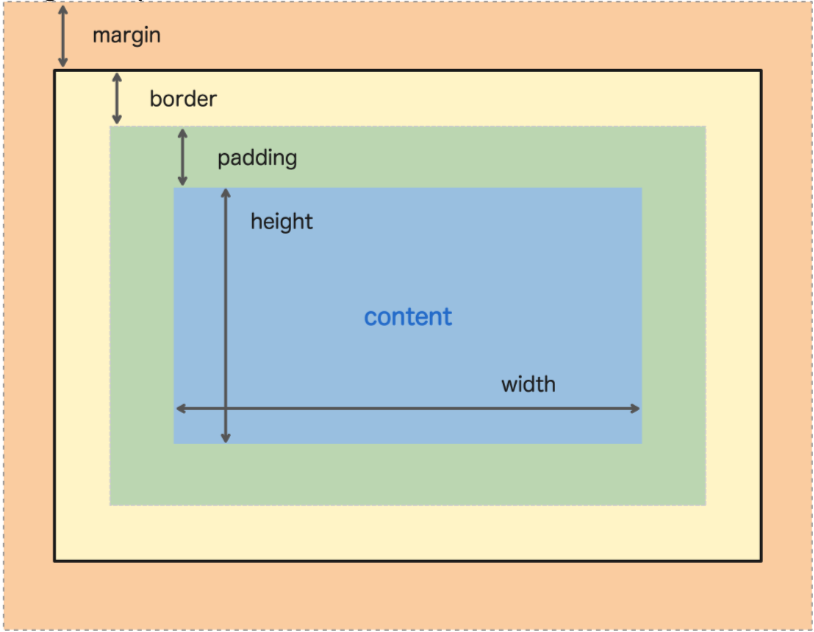
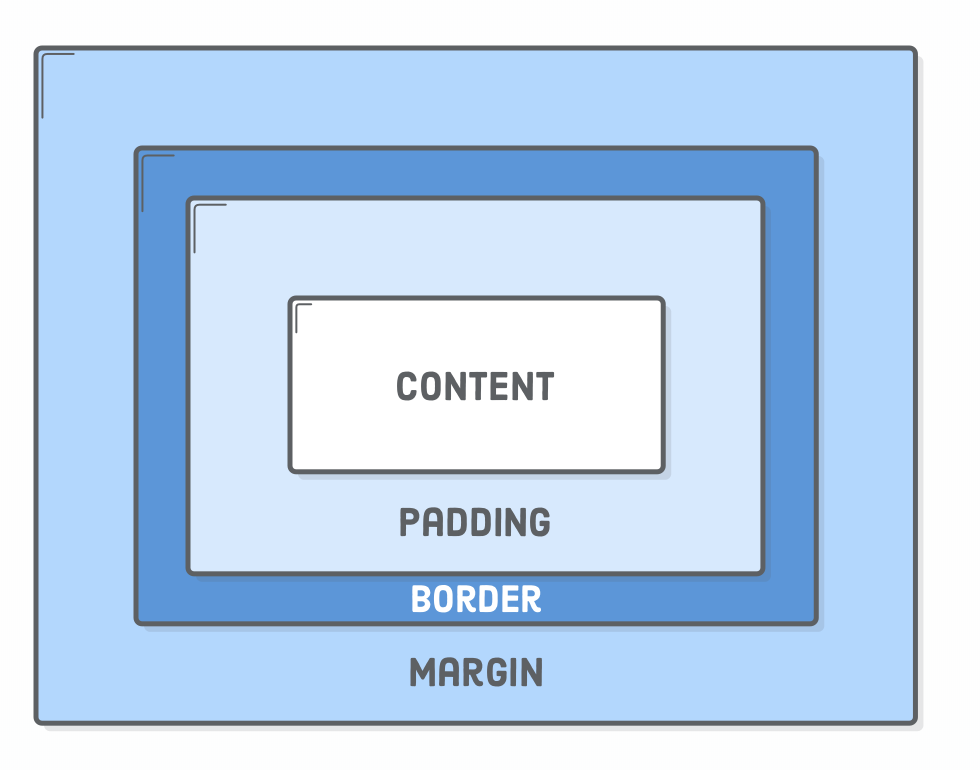
Отступы в блоке, свойства padding и margin.
Padding
Для того чтобы содержимое блока не соприкасалось с его границами служит свойство padding. Оно задаёт отступ содержимого блока от границ блока. Значение этого свойства может быть задано одним, двумя или четырьмя числами.
Оно задаёт отступ содержимого блока от границ блока. Значение этого свойства может быть задано одним, двумя или четырьмя числами.
Если указано одно число, то отступ со всех сторон одинаковый.
Если два, то первое отступ сверху и снизу, второе — слева и справа.
Если четыре, то последовательно: верхний, правый, нижний и левый отступы.
Числа разделяются пробелами.
Допустим я хочу задать отступы: сверху 20 пиксел, справа 30 пиксел, снизу 40 пиксел и слева 10 пиксел. Тогда код будет выглядеть так:
<div style=″ background-color: #F8D0FA; width: 240px; padding: 20px 30px 40px 10px; text-align: left″>Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.</div>
Ограничение по высоте я убрал.
Результат, Рис. 4.
Рис. 4
Сравните его с Рис. 2.
Margin
Свойство margin задаётся точно также как и padding.
Его назначение создать отступ границ блока от внешнего содержания. Как это свойство работает покажу позже.
Выравнивание блока по отношению к окружающему тексту.
Блоки можно размещать также как и рисунки: слева, справа, по центру, с обтеканием текстом и другими блоками. Для простого выравнивания блока по горизонтали его код нужно поместить ещё в один тег div с атрибутом align.
Вот пример выравнивания блока по центру.
<div align=″center″>
<div style=″ background-color: #F8D0FA; width: 240px; height:100px; text-align: left″>Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.</div>
<div>
Результат, рис. 5.
Рис. 5
В данном случае свойство text-align: left обязательно если мы желаем, чтобы текст внутри блока был выровнен по левому краю.
Этот способ размещения блока может быть полезен для выведения текста под рисунком. Нужно только исключить свойство background-color: чтобы текст располагался на белом фоне. Ну и ограничение высоты также.
Нужно только исключить свойство background-color: чтобы текст располагался на белом фоне. Ну и ограничение высоты также.
То, как выполнить обтекание блока текстом и другими блоками покажу ниже.
Создание рамки.
Ну вот добрались наконец и до рамки. Вид и параметры рамки задаются свойством border. Причём каждая сторона рамки может быть задана как самостоятельный элемент
У этого свойства могут быть следующие параметры: толщина линии, цвет линии, тип линии. Самый простой вариант задания рамки такой:
border: толщ. цвет тип;
Толщина задаётся в пиксел (на самом деле есть и другие единицы, но не морочьте себе голову), цвет зададим как всегда в шестнадцатеричном коде, остаётся тип. Тип обозначается соответствующим термином.
solid — Простая сплошная линия.
dotted — Линия, состоящая из точек.
dashed — Пунктирная линия.
double — Двойная линия.
ridge — Рельефная линия.
Итак, добавим к примеру на Рис. 4, свойство border со следующими параметрами:
— толщина — 15px;
— цвет — сиреневый;
— тип — рельефная линия.
<div align=″center″>
<div style=″ background-color: #F8D0FA; border: 15px #8800AA ridge; width: 240px; padding: 20px 30px 40px 10px; text-align: left″>Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.</div>
<div>
Получим такой результат, Рис. 6.
Рис. 6
Как я уже говорил для каждой стороны рамки можно задать свои толщину, цвет и тип. Для этого нужно вместо свойства border вводить следующие свойства:
border-top — верхняя линия.
border-right — Правая линия.
border-bottom — Нижняя линия.
border-left — Левая линия.
Для каждого из этих свойств нужно будет задать свои параметры.
На самом деле вряд ли кто-либо будет так изгаляться. Единственное что иногда применяют — это ограничение блока рамкой только с двух сторон: право-лево, верх-низ или две стороны имеющие общий угол. Вот пример для последнего случая.
<div style=″ background-color: #F8D0FA; border-left: 15px #8800AA double; border-bottom: 15px #8800AA double; width: 240px; padding: 20px 30px 40px 10px; text-align: left″>Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.</div>
Результат, Рис. 7.
Рис. 7
Практическое применение блоков и рамок в тексте.
1. Выделение текста.
<div style=″ background-color: #F8D0FA″>Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.</div>
Результат:
Рис. 8
2. Создание простой рамки вокруг фрагмента текста.
<div style=″border: 2px #000000 solid; padding: 10px″> Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. </div>
Результат:
Рис. 9
Здесь задан чёрный цвет рамки — #000000. Отступ от границы — 10 пиксел.
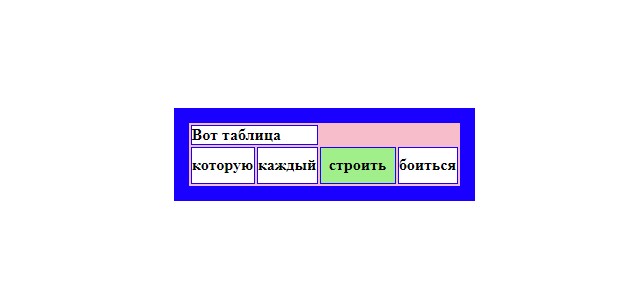
3. Рисунок + текст в рамке.
Для того чтобы вставить в рамку рисунок достаточно внутрь кода рамки с тектом поместить ещё и тег img с URL адресом расположения рисунка. Рисунок может быть как статическим, в формате JPG, так и анимированным в формате GIF. Используя всё это можно получить что-либо вроде этого:
<font size=″7″ color=″#70073b″ face=″Times New Roman″>
<div style=″border:15px #32cd32 double; background-color: #ffd500; width: 550px; height: 230px; padding: 15px; margin: 5px;″> <img align=″left″ src=″ URL адрес картинки″ width=″150″> <center>Мёд от производителя</center></div>
</font>
То как вставляется адрес картинки я рассказывал в предыдущей статье.
Результат.
Рис. 10
4. Свойство float.
Размещение нескольких блоков по горизонтали. Обтекание текстом.
Для выполнения этих функций служит свойство float. Оно может принимать значения:
left – Блок располагается слева от ниже идущего элемента (текста или другого блока).
rigth – Блок располагается справа от ниже идущего элемента.
Есть один нюанс. Если Вы применили это свойство, то в некоторых случаях его действие распространяясь на нижележащий HTML код может привести к искажению оформления текста. Для того чтобы этого избежать есть команда останова действия свойства float.
Для отмены действия свойства float: нужно использовать свойство clear: со значениями:
left – запрещает обтекание с левой стороны;
rigth – запрещает обтекание элемента с правой стороны;
both – запрещает обтекание элемента с обоих сторон.
Команда останова будет выглядеть так:
<div style=″clear: both;″></div>
4.1. Пример применения свойства float для блока, находящегося внутри текста. Блок обтекается текстом справа.
<div style=″background-color: #F4FC03; float: left; border: 0px #00B344 ridge; width: 240px; padding: 5px; margin: 10px 20px 10px 20px;″>Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста. Блок текста.</div>
<div> Кроме описательности на главной странице ничего нет. И вообще ни на каких страницах нет. Единственное за что можно ручаться на 100% это цена.</div>
<div> Отсутствует информация об объёме предоставляемой памяти, о реальном быстродействии при обработке графических файлов, сколько времени уходит на один ПИНГ, о гарантиях защиты вашего блога от злоумышленников.</div>
Результат.
Рис. 11
Здесь взят отрывок из моего отзыва о хостинге Smartblog.
В этом примере видно действие свойства margin:. Оно создаёт зазор между границей блока и обтекающим его текстом.
4.2. Пример применения свойства float для размещения нескольких блоков в ряд.
<div style=″background-color: #F4FC03; float: left; border: 5px #00B344 ridge; width: 240px; padding: 10px; margin: 10px 20px 10px 20px;″>Блок текста 1. Блок текста 1. Блок текста 1. Блок текста 1. Блок текста 1. Блок текста 1. Блок текста 1. Блок текста 1. Блок текста 1. </div>
<div style=″background-color: #F4FC03; float: left; border: 5px #00B344 ridge; width: 240px; padding: 10px; margin: 10px 20px 10px 20px;″>Блок текста 2. Блок текста 2. Блок текста 2. Блок текста 2. Блок текста 2. Блок текста 2. Блок текста 2. Блок текста 2. Блок текста 2. </div>
<div style=″background-color: #F4FC03; float: left; border: 5px #00B344 ridge; width: 240px; padding: 10px; margin: 10px 20px 10px 20px;″>Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. </div>
Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. Блок текста 3. </div>
<div style=″clear: both;″></div>
Здесь в конце кода применена команда останова, содержащая свойство clear.
Результат.
Рис. 12
На самом деле в блоках может быть не текст, а картинки. Как их вставить я показывал на примере Рис. 10. Текст можно исключить. Размер блока и размер картинки установить одинаковыми, свойство padding: не использовать, чтобы картинка точно вписалась в размер блока.
Зазоры между блоками имеются благодаря действию свойства margin:.
Ячейка таблицы для создания блоков и рамок.
Построение блоков и рамок с использованием тега div достаточно простое и применяется довольно часто, но у него есть один недостаток. Используя этот способ нельзя поместить текст поверх картинки. Можно только сбоку или сверху, снизу.
Зато это можно сделать в ячейке таблицы.
Но есть одна проблема, ячейка таблицы созданная сама по себе, даже если мы укажем в её свойствах ширину свойством width, всё равно растянется на всю ширину рабочего пространства.
Для того чтобы создать ячейку нужной нам ширины нужно поместить её в контейнер. Этим контейнером послужит тег div в котором атрибутом style зададим требуемые ширину и высоту создаваемой рамки.
Оформление ячейки таблицы задаётся в теге td также атрибутом style.
В этом атрибуте указывается ширина, цвет и тип рамки, её высота и то, как будет выровнен текст внутри рамки. Всё точно также как при создании рамки вокруг блока тегом div.
Обратите внимание, ширина задана только в контейнере div. Высота и в контейнере div и в теге td, они должны быть равны друг другу.
Атрибут background выводит рисунок, адрес которого указан в качестве его свойства, как фоновое изображение. Обязательно! Исходные размеры рисунка должны точно соответствовать размерам, заданным в теге div.
Обязательно! Исходные размеры рисунка должны точно соответствовать размерам, заданным в теге div.
Внешний контейнер div нужен только в том случае если вы желаете разместить эту рамку по центру страницы или справа. Если она будет прижата к левому краю, то внешний контейнер не нужен.
Тегом font задаётся размер, цвет и тип шрифта.
Пример HTML кода рамки с фоновым рисунком:
<div align=″center″>
<div style=″width: 400px; height: 230px; margin: 10;″>
<table><tr>
<td style=″border: 15px #F0F000 ridge; height: 230px; text-align: center;″ background=″URL адрес картинки″>
<font size=″7″ color=″#AF0000″ face=″Times New Roman″><b>Спи! <br/>Сегодня воскресенье.</b></font>
</td>
</tr></table>
</div>
</div>
Результат работы этого кода
Рис. 13
13
Здесь установлен тип рамки ridge.
Какие типы рамок можно задать об этом я рассказывал выше. Есть ещё groove, inset и outset.
Вот и всё что я хотел рассказать о создании блоков и рамок средствами языка HTML. В своей статье я совсем не рассказал о применении для этих целей таблиц стилей CSS. Это сделано или верней не сделано по нескольким причинам.
Во-первых, я хотел рассказать о самых простых методах, как правило блогеру именно это и надо.
Во-вторых, применение таблиц CSS оправдано только тогда, когда в тексте предполагается создавать большое количество блоков и рамок одинаковых по оформлению. Не думаю, что для блогера это актуально.
В-третьих, информацией о таблицах CSS интернет переполнен, а вот о простых методах рассказывается очень мало.
Рамки html
Рамка — самый популярный и легко создаваемый элемент оформления контента с большим потенциалом преображения дизайна. В этом уроке будем использовать только HTML.
В этом уроке будем использовать только HTML.
Рамку можно создать для любого html элемента, будь то <p>, <h2>, <img>, <span>, <blockquote>, <marquee> и так далее.
Разница между рамками блочных и встраиваемых элементов состоит в том, что у блочных рамка образуется на всю ширину блока, но её можно ограничивать.
Рамка же встроенного создаётся непосредственно вокруг элемента, заключённого в тег.
Для создания рамки применяется стилевое свойство border которому задаются три значения по порядку
Толщина Вид Цвет.
Так как руководство это практическое, то перейдём непосредственно к примерам.
Толщина и размер рамки
Для примера возьмём тег <p> и создадим ему простую рамку толщиной 3 px
<p>
текст текст текст текст</p>
Результат
текст текст текст текст
Как видите — рамка заняла всё пространство, которое занимает тег.
Так ведёт себя рамка созданная для блочных элементов, таких как <p>, <div> и т. д.
д.
Чтоб рамка была только вокруг текста, в значение вводится ширина, которую можно задать в любых доступных в веб единицах размеров.
<p>
текст текст текст текст</p>
текст текст текст текст
Если задать меньшую ширину, то слова в рамке будут размещаться в несколько строк, то есть автоматически будет увеличиваться высота.
<p>
текст текст текст текст</p>
текст текст текст текст
Рамка для встроенных или строчных элементов, таких как <img>, <span>, <hr> и т.п., располагается непосредственно вокруг элемента.
Бла-бла-бла Бла-бла-бла <span>текст текст текст текст</span> Бла-бла-бла Бла-бла-бла
Бла-бла-бла Бла-бла-бла текст текст текст текст Бла-бла-бла Бла-бла-бла
Вид рамки
Можно изменить вид рамки, для этого в значении меняется её название.
Названия:
solid — сплошная
<span>текст текст текст текст</span>
текст текст текст текст
dotted — точечная
<p>
текст текст текст текст</p>
текст текст текст текст
dashed — пунктирная
<p>
текст текст текст текст</p>
текст текст текст текст
double — двойная
<p>
текст текст текст текст</p>
текст текст текст текст
ridge — рельефная
<p>
текст текст текст текст</p>
текст текст текст текст
Для рельефной рамки нужно задавать толщину побольше, иначе она будет смотреться как сплошная.
Не полная рамка
Для создания неполной рамки в код вместо свойства border вводятся свойства border-top, border-right, border-bottom, border-left, по отдельности или в различных комбинациях, в зависимости от того, какая граница вам нужна.
<p > текст текст текст текст</p>
текст текст текст текст
Выравнивание и отступы рамки
Текст внутри рамки можно выровнять по центру или правому краю, добавив в код свойство text-align, которое принимает значения
left — выравнивание по левому краю (по умолчанию)
center — выравнивание по центру
right — выравнивание по правому краю
<p > текст текст текст текст</p>
текст текст текст текст
Можно задать для рамки отступы от текста.
Для этого в код рамки вводится свойство padding, которое принимает 4 цифровых значения:
первая цифра — отступ сверху;
вторая цифра — отступ справа;
третья цифра — отступ снизу;
четвёртая цифра — отступ слева.
Отступы задаются в любых доступных в веб единицах размеров.
Если в свойстве padding указать одно значение, то отступы со всех сторон будут одинаковыми.
Если указать два значения, то первая цифра укажет отступы сверху и снизу, а вторая — справа и слева.
<p > текст текст текст текст</p>
текст текст текст текст
Можно задать отступ от предметов находящихся снаружи рамки.
Для этого в код рамки добавляется свойство margin, которое так же как и padding может принимать 4 цифровых значения.
Сделаем отступы слева, сверху и снизу
<p > текст текст текст текст</p>
текст текст текст текст
Дизайн рамки
Можно внутри рамки сделать фоновый цвет.
Для этого в код рамки вводится свойство background, в значении которого указывается код цвета.
<p > текст текст текст текст</p>
текст текст текст текст
Можно вместе с текстом в рамку вставить картинку. В примере .gif картинка.
<p>
<img src="images/i6. jpg"><br>Текст текст текст текст текст</p>
jpg"><br>Текст текст текст текст текст</p>
Текст текст текст
А если задать ширину рамки ridge пикселей в 15-20, то есть в свойстве border вместо 3px задать 15px, то получится багет.
Текст текст текст
Так же в дизайне рамки можно использовать стилевые свойства border-radius — закругление и box-shadow — тень.
<p > текст текст текст текст</p>
Текст текст текст
<p > текст текст текст текст</p>
Текст текст текст
Как оформляются рамки в CSS и как делается тень, читайте в статьях Рамки CSS и Как сделать тень для блока.
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
\
Вовочка папе: — Папа, а тебя била когда нибудь твоя мама ?
— Нет, только твоя…
Прямая линия HTML < < < В раздел > > > Кнопка HTML.![]()
Запись опубликована в рубрике HTML основы. Добавьте в закладки постоянную ссылку.
Фоторамки — фоторамки бесплатно онлайн
Фоторамки — фоторамки бесплатно онлайн | Fotor фоторедакторБольшое количество фоторамок на выбор
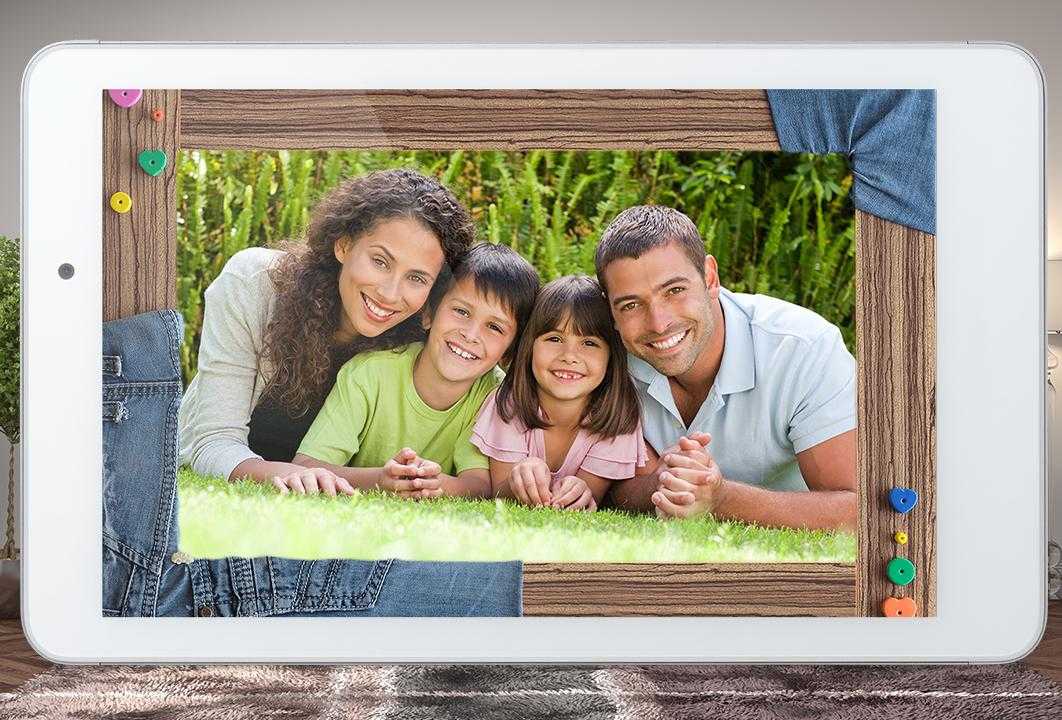
Всем нам нравится пробовать разные варианты. Вот почему Fotor предлагает вам множество цифровых фоторамок с различными формами и стилями, чтобы помочь вам обновить ваши изображения. От классических, теневых, простых … до поляроидных рамок, хотите ли вы добавить рамки на фото к своим семейным фотографиям и настроить их, или сделать обрамление фотографий, чтобы выровнять текстуру ваших изображений, Fotor предоставляет вам полную поддержку.
Попробовать сейчас
Легко поднять уровень ваших фотографий с помощью рамок
Fotor — это бесплатный онлайн-редактор фотографий, который предоставляет множество бесплатных рамок для фото, таких как обрамления файлов, рамки на фото, ретро рамки для картин, простые фоторамки, кружевные рамки . .. Перетащите фотографию или ваш дизайн в идеальную цифровую фоторамку, отрегулируйте цвет рамки и измените его на синюю или другую цветную красивую рамку для фото. Это подчеркнет вашу фотографию после нескольких щелчков мыши, не требуется никаких навыков Photoshop.
.. Перетащите фотографию или ваш дизайн в идеальную цифровую фоторамку, отрегулируйте цвет рамки и измените его на синюю или другую цветную красивую рамку для фото. Это подчеркнет вашу фотографию после нескольких щелчков мыши, не требуется никаких навыков Photoshop.
Попробовать сейчас
Вдохновляйтесь и стимулируйте свой неограниченный потенциал
Рамки для фото — это уникальный фотоэффект, и вы можете использовать цифровую фоторамку, чтобы добавить тонкости или контрастности к вашей фотографии и улучшить ее расположение. Чтобы заполнить рамку для картинки, онлайн редактор фотографий Fotor может немного вдохновить вас и создать красивую перспективу. Вы можете отрегулировать внешний размер, внутренний размер, округлить угол изображения в рамке Polaroid и добавить особую перспективу к фотографии. Цветочная красивая рамка для фото отлично подойдет для ваших свадебных фотографий. Посмотрите, какие замечательные вещи вы создаете с помощью квадратных рамок для картин, винтажных рамок для фотографий . .. все они подходят для многих случаев.
.. все они подходят для многих случаев.
Попробовать сейчас
Эксклюзивные онлайн рамки для фото для ваших фотографий
С помощью ряда удивительных дизайнов и стилей, рамки для картин и обрамления Fotor могут добавить идеальный штрих к вашим изображениям. Используйте их с различными функциями и эффектами, чтобы создать что-то действительно потрясающее.
Попробовать сейчас
Vintage
Cute
Organic
Funky
Simple
Lace Frame
Как добавить рамку для фотографий к вашим фотографиям
- Окройте Fotor и нажмите «Редактировать фото».
- Загрузите фото, которое вы хотите изменить.
- Нажмите «Рамка» на панели инструментов слева и выберите одну понравившуюся рамку для картинок, или вы можете попробовать разные стили по одному и выбрать лучший для себя.
- Добавьте цифровые фоторамки к вашему изображению — комбинируйте с различными фотоэффектами, чтобы максимизировать ваш дизайн.

- Сохраните изображение, выбрав необходимый вам формат и размер.
Попробовать сейчас
Часто задаваемые вопросы
Как мне добавить красивые рамки к моим фотографиям?
Добавление цифровой фоторамки к вашей фотографии — это быстрый способ украсить ваши изображения. Следовательно, попробуйте онлайн создатель фоторамок прямо сейчас. Откройте бесплатный редактор рамок для фото и нажмите «Редактировать фотографию». Вы увидите кнопку «Рамка» на приборной панели с левой стороны. Затем импортируйте свое изображение, просмотрите его с разными цифровыми фоторамками и найдите лучшую для вас.
Сколько стоит купить рамку для картинки?
Если вы хотите настроить рамку для фото индивидуально, цена зависит от материала и размера рамки для картин, которые вы хотите использовать. Как правило, это будет в диапазоне от 5 до 100 долларов за фут. Онлайн рамка для фото практически бесплатна. Это ваш лучший выбор для улучшения текстуры вашего изображения, если у вас мало бюджета.
Как сделать обрамление картники, как профессионал онлайн?
1. Найдите отличный онлайн редактор фоторамок — Fotor.
2. Используйте профессиональную рамку на фото, такую как «DECO», цифровая фоторамка выглядит так красиво и шикарно. Вы также можете самостоятельно изменить ее цвет.
3. атем нажмите «Применить» ее.
Fotor не только предоставляет лучшие рамки для картин
Изменение размера изображений
Онлайн-редактор изображений Fotor — это бесплатный инструмент для редактирования фотографий. Вам даже не нужно регистрироваться или входить в систему, чтобы пользоваться им. Неважно, сколько изображений вам нужно изменить и какой объём работы вам предстоит. Fotor совершенно бесплатен. и мы рады вас видеть.
Фотоэффекты
Бесплатные онлайн-фотоэффекты — отличная находка для ретушёра или дизайнера с ограниченным бюджетом. С редактором эффектов от Fotor бюджет — не проблема. Откройте свой разум и дайте волю воображению. Наложите понравившийся фотоэффект и измените ваше фотов один момент.
Кадрирование
С инструментом для кадрирования от Fotor вы сможете выбрать до какого размера обрезать ваше фото. Так же вы сразу сможете отредактировать перспективу или удалить нежелательные части, потянув любой из углов поля, которое появляется над загруженным изображением. Измените ориентацию изображения парой кликов всего за несколько секунд.
Фотоколлаж
Выбирайте из множества шаблонов для коллажей с онлайн-редактором Fotor. Наши макеты для создания художественных коллажей помогут вам превратить ваши фотоколлажи в искусство всего за несколько кликов. А с прикольными макетами вы сможетедобавить тепла семейным фотографиям, поместив их в романтичные формы.
Фотомонтаж
Fotor — мощный редактор фотографий и программа для создания графических дизайнов онлайн. Он предоставляет огромную базу шаблонов, фонов и клипартов, которые помогут вам создавать шедевры фотомонтажа прямо в режиме онлайн. Различные стильные шаблоны для фотомонтажа дадут вам возможность монтировать свои собственные потрясающие работы.
Удаление фона
O editor de texto de fotos do Fotor permite que você adicione texto às suas fotos diretamente online e gratuitamente, usando fontes já existentes no seu computador e também da nossa biblioteca de fontes online. Adicione qualquer texto a qualquer imagem com Fotor e dê um novo significado às suas fotos especiais com apenas alguns cliques. Todas as configurações de ajuste de texto abrangentes estão disponíveis no Fotor.
Лучшие бесплатные онлайн рамки для фото
Бесплатный онлайн редактор фоторамок Fotor может предложить вам огромное количество красивых рамок, охватывающее различные стили и моды, что позволит вам еще больше оптимизировать ваши изображения! Обрамления цифровых рамок позволяют вам смело контрастировать между объектом изображения и рамкой для картин. Теневые цифровые фоторамки могут создать 3D-эффект для вашего изображения. Винтажная рамка для фото придаст вашей картинке ретро-эффект, превратив ваше изображение в старое время. Начните добавлять рамки для фото онлайн с Fotor уже сегодня!
Попробовать сейчас
Разбираемся с border-image из CSS3 — CSS-LIVE
Перевод статьи CSS3 Border-Image Explained с сайта demosthenes. info, c разрешения автора — Дадли Стори.
info, c разрешения автора — Дадли Стори.
Одно из самых мощных новых свойств CSS, border-image, которое к тому же ещё и имеет шикарную поддержку, за исключением (а теперь все вместе!) IE10 и более ранних версий. Но, к сожалению, также является одним из самых непонятных и сложных для понимания свойств.
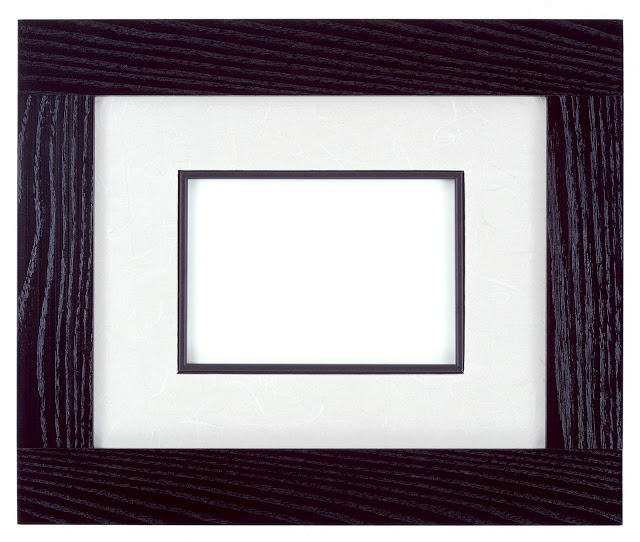
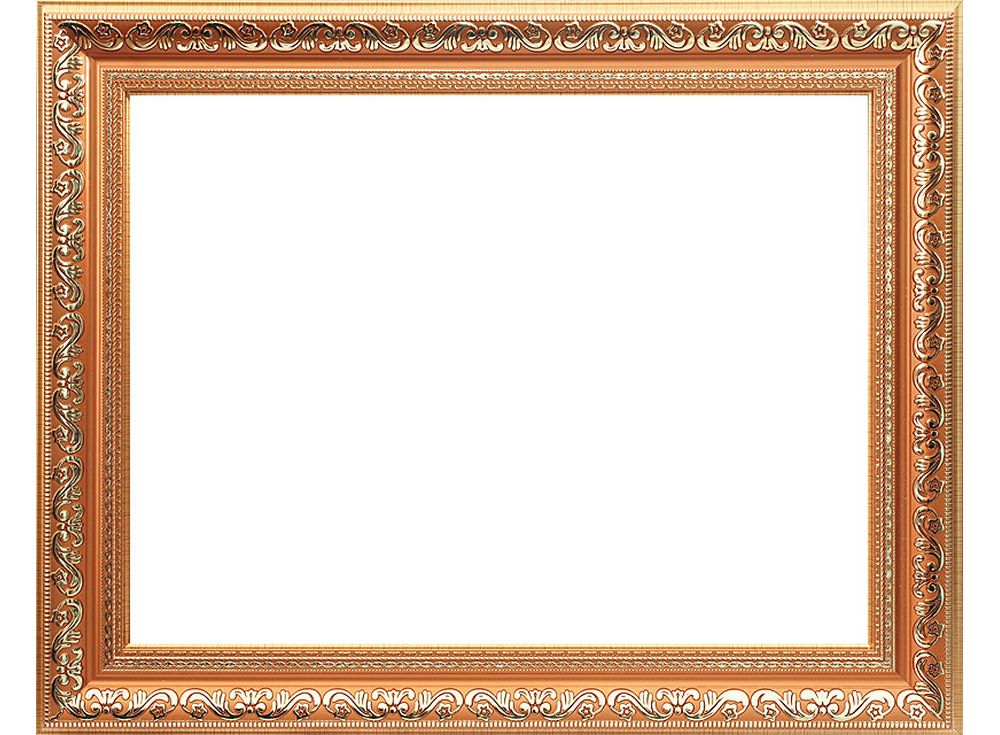
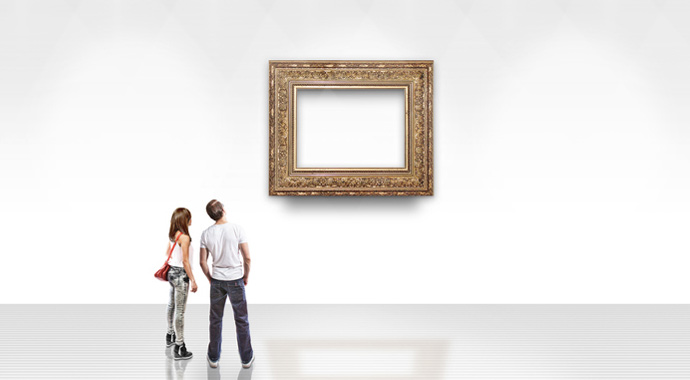
Объяснение того, как работает border-image, возможно, лучше всего проиллюстрировать картинкой. Во-первых, давайте разберём любую рамку на составляющие: представим золочёную раму для картины, которая разделена на девять «плиток» двумя горизонтальными и двумя вертикальными линиями. На рисунке выше я пометил вертикальные разделительные линии, как V1и V2, а горизонтальные, как h2и h3.
Вместо того, чтобы позволить вам задать отдельное изображение для каждой части границы, border-image настаивает, чтобы вы создали одно изображение, в котором все части находятся на своих местах, а затем порезали это изображение при помощи CSS-значений, которые привязываются к позиции этих линий.
Представим, что мы играем в Морской бой и обозначим каждую «плитку», созданную нашими разделительными линиями. К верхнему левому углу мы могли бы обратиться как A1, к правой средней части B3, и т.д. (Средняя часть — B2 — будет проигнорирована CSS, после того, как мы определим фрагменты для нашего изображения рамки.) Места размещения фрагментов предопределяют роли для наших «плиток». A3 всегда займет место изображения верхнего правого угла для нашей рамки; C2 будет использоваться для нижнего края, и т.д.
Давайте рассмотрим боковые стороны и верх нашей рамки, поскольку они находятся в довольно специфичных, притом изменчивых, условиях. Когда мы применяем рамку к HTML-элементу, мы не знаем, какой величины будет бокс. После того, как эти условия применятся к рамке, угловые «плитки» не будут затронуты изменениями размера, но боковые стороны, а также верх и низ определённо изменятся. Нам надо решить, как должны вести себя «плитки», которые там будут размещены: будут ли они повторяться или вытягиваться, если бокс станет больше? Это решение относится к дизайну нашей рамки и поэтому и нам придется обозначить наш выбор при написании CSS.
Наконец, давайте подумаем о линиях, которыми созданы наши плитки: двух горизонтальных и двух вертикальных. Нам нужно сообщить CSS, где будут находиться эти воображаемые разделители, для того, чтобы он применил эту информацию для создания «плиток». Мы могли бы отсчитывать их положение либо в процентах либо в пикселях от углов. (Я бы сказал, что в большинстве случаев второе проще всего, кроме случая с SVG-картинками в качестве изображения рамки).
Заметьте, что шевроны на углах этой рамки означают, что фрагменты обязаны быть достаточно большими, чтобы включить те детали, которые увеличивают размер рамки и произведут эффект виньетки, как в настоящей раме, который на самом деле реалистичен для профессионально оформленной фотографии или картины. Я сделал внутреннюю часть рамки прозрачной, что означает, что background-color, который я указываю, будет просвечивать насквозь.
Способ, которым измеряется и вносится в объявление позиция разделителей, тоже странен: h3 отмеряется от низа изображения, h2 — от верха, V1— от левого края, а V2 — от правого. Они находятся в объявлении в таком порядке:
Они находятся в объявлении в таком порядке:
border-image: url(image) h2 V2 h3 V1Как ни странно, когда значения вводятся в виде пикселов, за ними не следует суффикс «px», в отличие от почти всего остального в CSS.
Данное изображение под лицензией Creative Commons (снятое Энни Чартранд) вставлено на страницу при помощи этого кода
<img src="teracotta-statue.jpg" alt="Terracotta Statue" class="frame">
И учитывая верхнее изображение рамки, CSS, который мы могли бы применить к ней, был бы примерно таким:
img.frame {
border-image: url('frame.png') 93 92 87 92;
background-color: #ffe;
}(Заметьте, что этот код пока ещё не работает: есть ещё несколько вещей, которые нужно добавить).
Есть несколько вариантов того, как будут обрабатываться стороны. stretch именно так и работает, repeat будет повторять «плитки», чтобы уместить их в доступную область, round — это гибрид обоих значений, который старается использовать для сторон полные варианты плиток, но растягивая их там, где необходимо.
Важно отметить, что вы также должны предоставить раздельное объявление border-width, чтобы сообщить браузеру какой ширины каждая сторона, чтобы изображения могли в них вместиться. Большинство источников скажут вам, что размеры, используемые в border-width, должны в точности совпадать с теми, которые используются для позиции фрагментов, т.е.:
border-width: 93px 92px 87px 92px;Но я обнаружил, что с единственным значением border-width рамка по сути масштабируется:
border-width:60px;
Помните, что в виде запасного варианта вам также нужна обычная рамка на случай, если изображение для «плиток» не загружается или посетитель использует IE: я бы предложил взять рамку толщиной примерно как плитки и воспользоваться ее преобладающим цветом, возможно, с каким-нибудь малоиспользуемым border-style впридачу.
Итак, полный код для эффекта, который показан в верху этой страницы, выглядит так:
img.frame {
border-image: url('frame.png') 93 92 87 92 stretch stretch; border-color:#f4be52; border-style: inset; border-width: 60px; width: 500px; height: 333px;background-color: #ffe; }Из-за неизбежного растяжения и деформации, которые должно претерпеть любое изображение, применяемое в border-image, я бы рекомендовал использовать PNG-изображения для рамок, где это возможно. PNG-24 также позволяет делать части плиток прозрачными, что очень важно, если вы используете большие украшения для каждого угла, как в нашем примере с золочённой рамой. Без прозрачности внутренних частей изображения наша рама рискует наложиться на что-нибудь из внутреннего содержимого бокса.
Восхитительно, что box-shadow продолжит работать так, как ожидалось. Конечно, тень отразит контур фигуры CSS-бокса, а не контур самой рамки; если внешняя сторона рамки неправильной формы, то вы могли бы создать реалистичную тень, используя настоящий CSS-фильтр падающей тени или подредактировав растровую картинку в таком редакторе, как PhotoShop.
Конечно, тень отразит контур фигуры CSS-бокса, а не контур самой рамки; если внешняя сторона рамки неправильной формы, то вы могли бы создать реалистичную тень, используя настоящий CSS-фильтр падающей тени или подредактировав растровую картинку в таком редакторе, как PhotoShop.
Я бы также посоветовал использовать направляющие, инструмент «Выделение» и окно «Информация», чтобы измерять фрагменты. Мы делали похожую работу ранее – текст, огибающий фигуру и Семантические CSS3-спрайты (действительно, спецификации свойства clip и border-image тесно связаны между собой). Ещё как вариант, можно использовать онлайн-инструмент Кевина Декера – «Генератор Border Image», чтобы создать CSS для вашей рамки.
P.S. Это тоже может быть интересно:
css — HTML — изменить изображение внутри фрейма и сохранить размер фрейма без изменений
Задавать вопрос
Спросил
Изменено 5 лет, 2 месяца назад
Просмотрено 2k раз
Моя главная цель — получить простую рамку (как вы видите) с несколькими строками текста и изображениями. То, что я хочу сделать, это сделать эту рамку гибкой. Под этим я подразумеваю — если я изменяю изображение внутри него (больше -> меньше), рамка должна измениться. Он должен оставаться фиксированным.
То, что я хочу сделать, это сделать эту рамку гибкой. Под этим я подразумеваю — если я изменяю изображение внутри него (больше -> меньше), рамка должна измениться. Он должен оставаться фиксированным.
Онлайн-редактор: https://www.bootply.com/Y09Zn1wir3#
HTML:
<дел> <дел><дел>ИМЯ<дел> Азбука
Азбука





 имя{
отступ: 20px 0px 0px 0px;
черный цвет;
высота: 75 пикселей;
размер шрифта: 18 пикселей;
}
.img-обертка {
нижний отступ: 50px;
отступы сверху: 25px;
}
.первое изображение{
ширина: 200 пикселей;
}
.Второе изображение{
ширина: 150 пикселей;
}
.дополнительная информация{
граница сверху: 1px сплошной оранжевый;
}
.Нижний текст{
padding-top: 15px;
высота: 50 пикселей;
межбуквенный интервал: 0.1em;
}
имя{
отступ: 20px 0px 0px 0px;
черный цвет;
высота: 75 пикселей;
размер шрифта: 18 пикселей;
}
.img-обертка {
нижний отступ: 50px;
отступы сверху: 25px;
}
.первое изображение{
ширина: 200 пикселей;
}
.Второе изображение{
ширина: 150 пикселей;
}
.дополнительная информация{
граница сверху: 1px сплошной оранжевый;
}
.Нижний текст{
padding-top: 15px;
высота: 50 пикселей;
межбуквенный интервал: 0.1em;
}
 img-обертка {
нижний отступ: 50px;
отступы сверху: 25px;
высота: 250 пикселей;
переполнение: скрыто;
}
img-обертка {
нижний отступ: 50px;
отступы сверху: 25px;
высота: 250 пикселей;
переполнение: скрыто;
}
 images-обертка {
дисплей: гибкий;
} .single-image-wrap {
высота: 100%;
нижняя граница: 15px;
}
images-обертка {
дисплей: гибкий;
} .single-image-wrap {
высота: 100%;
нижняя граница: 15px;
}  Каждый FRAME должен содержаться в FRAMESET , который определяет размеры кадра.
Каждый FRAME должен содержаться в FRAMESET , который определяет размеры кадра.


 Этот атрибут никогда не следует использовать на удобном для пользователя веб-сайте.
Этот атрибут никогда не следует использовать на удобном для пользователя веб-сайте.


 Итак, теперь ваш файл CSS должен иметь следующее:
Итак, теперь ваш файл CSS должен иметь следующее: caption {выравнивание текста: по центру; верхнее поле: 4 пикселя; размер шрифта: 12 пикселей; }
caption {выравнивание текста: по центру; верхнее поле: 4 пикселя; размер шрифта: 12 пикселей; } Это количество, которое нам нужно установить для верхней и боковых сторон кадра. Вам нужно будет настроить отступ аналогичным образом для вашего изображения, чтобы оно было ровным со всех сторон.
Это количество, которое нам нужно установить для верхней и боковых сторон кадра. Вам нужно будет настроить отступ аналогичным образом для вашего изображения, чтобы оно было ровным со всех сторон.




 io/360-image-gallery-boilerplate/img/sechelt.jpg">
io/360-image-gallery-boilerplate/img/sechelt.jpg">