Скрытие кнопки «Очистить» в Internet Explorer — Browsers
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Предупреждение
Устаревшее и не поддерживаемое классическое приложение Internet Explorer 11 было окончательно отключено с помощью обновления Microsoft Edge в некоторых версиях Windows 10. Дополнительные сведения см. в статье Часто задаваемые вопросы о прекращении использования классических приложений Internet Explorer 11.
Дополнительные сведения см. в статье Часто задаваемые вопросы о прекращении использования классических приложений Internet Explorer 11.
В этой статье представлено решение для скрытия кнопок очистки в Internet Explorer 10.
Исходная версия продукта: Internet Explorer 9 и более поздних версий
Исходный номер базы знаний: 2813492
Аннотация
В Windows Internet Explorer 10 появилось новая кнопка «Очистить» для полей ввода текста. Эта кнопка будет отображаться во всех режимах отрисовки, но только в том случае, если элемент управления текстовым вводом имеет фокус и не пуст. После нажатия поля ввода очищается.
Существует также новый связанный псевдоэлеминиум под названием ::-ms-clear . Этот псевдоэлеминий применяет один или несколько стилей к кнопке Очистить . В следующем примере кода показано, как можно использовать этот псевдоэлеминистр для скрытия кнопки Очистить :
<html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> ::-ms-clear { ; } </style> </head> <body> <input type="text" /> </body> </html>
Приведенный выше код работает должным образом в режиме документов Internet Explorer 10.
В настоящее время кнопка Очистить будет отображаться во всех режимах документов Internet Explorer 10, но стили могут применяться только в стандартном режиме документов Internet Explorer 10.
— HTML — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Атрибуты
- type
- value
- Прочие атрибуты
- Подсказки
- Ещё пример
- На практике
- Дока Дог советует
Кратко
Скопировано
Тег <input> позволяет создавать интерактивные элементы на сайте — поле для ввода текста, кнопка, ползунок, переключатель и другие.
Пример
Скопировано
Создадим поле для ввода текста в одну строчку и ограничим количество допустимых символов в нём:
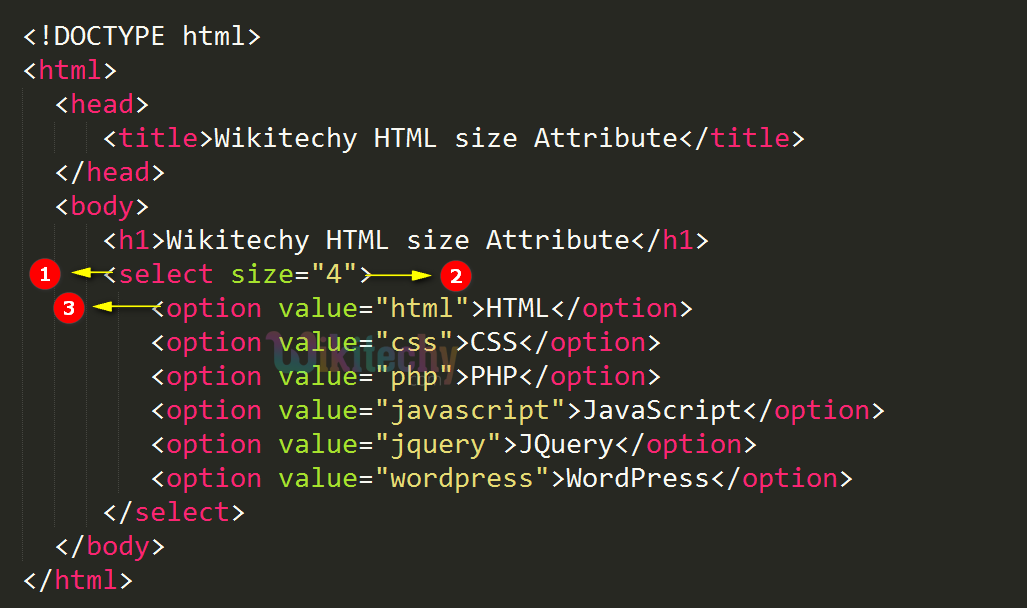
<label for="name">Введите название (от 4 до 8 символов):</label><input type="text" name="name" required minlength="4" maxlength="8" size="10">
<label for="name">Введите название (от 4 до 8 символов):</label>
<input
type="text"
name="name"
required
minlength="4"
maxlength="8"
size="10"
>
Как понять
Скопировано
<input> — это контейнер для интерактивных элементов, с помощью которых пользователь может ввести данные, что-то выбрать, поставить галочку или нажать кнопку.
Как пишется
Скопировано
Если хочется, чтобы введённые или выбранные в <input> данные отправились на сервер, нужно поместить этот тег в <form> либо связать этот элемент с формой через атрибут id.
Атрибут type определяет, какой вид примет элемент <input> и какую функцию будет выполнять: например, для создания поля с паролем мы напишем type, чтобы сделать переключатель — type, а для создания кнопки — type.
Благодаря огромному количеству вариантов и функций, которые задаются через type и другие атрибуты, <input> стал одним из самых полезных и сложных тегов в HTML.
Атрибуты
Скопировано
К элементу можно применить все глобальные атрибуты.
typeСкопировано
type — тип элемента <input>: текстовое поле, кнопка, флажки выбора и так далее. Если не указать его, то элемент будет обычным текстовым полем text в одну строку.
Типы для ввода данных разных форматов:
text— поле для ввода текста в одну строку. Если попробовать вставить текст из нескольких абзацев, то они всё равно сложатся в одну строчку.
Если попробовать вставить текст из нескольких абзацев, то они всё равно сложатся в одну строчку.email— поле для ввода имейла. Браузер проверит, есть ли в нём знак «@» и домен.search— поле для поиска.tel— поле для ввода номера телефона.url— поле для ввода URL-адреса.password— ввод пароля. По мере ввода символы будут меняться на звёздочки ***. Можно задать минимальное и максимальное количество символов с помощью атрибутовminlengthиmaxlength.number— ввод числа.
Типы для различных кнопок:
submit— простая кнопка для отправки формы.button— обычная кнопка.image— кнопка «Отправить» в виде картинки. Чтобы задать адрес картинки, используйте атрибутsrc, а для альтернативного текста — атрибутalt. Чтобы скорректировать размер изображения в пикселях, используйте атрибутыheightиwidth.
reset— кнопка, которая сбрасывает всё, что пользователь ввёл в поля текущей формы ранее.
Типы для ввода дат:
date— ввод даты без времени: год, месяц и дата.datetime— ввод даты и времени в текущем часовом поясе, когда зоны UTC не указываются.- local month— ввод месяца и года, без указания часового пояса.week— ввод номера недели.time— ввод времени без указания часового пояса.
Элементы форм:
checkbox— флажки, или чекбокс, с несколькими вариантами на выбор.radio— круглая кнопка-переключатель для выбора одного из нескольких вариантов.range— ползунок для выбора чисел из заданного диапазона.color— виджет для выбора цвета. Иногда его называют колорпикер (от английского colorpicker).file— выбор файла для отправки.
И отдельно стоит значение hidden. Поле ввода с этим значением атрибута type не видно на странице, но в то же время оно отправляет своё значение на сервер.
Большое преимущество установки правильного значения для type — в мобильных браузерах будет появляться «специальная» клавиатура, упрощающая и улучшающая пользовательский опыт. Так, для <input type у пользователя отобразится клавиатура, содержащая лишь цифры и специальные символы, нужные для корректного ввода номера телефона. Пример такой клавиатуры можно увидеть на картинке ниже:
valueСкопировано
value — значение элемента <input>, которое отправляется на сервер в формате «имя=значение». Имя задаётся атрибутом name, а значение — value. Например, <input type.
- Если
<input>— кнопка (<input type), то= "button | reset | submit"> valueбудет надписью на ней. Значениеvalueдля кнопки (<input type) не передаётся на сервер.= "reset"> - Если
<input>— кнопка в виде картинки (<input type), то= "image"> valueбудет передано в виде двух значений координат нажатия относительно изображенияимяи. x имя, где. y имя— это значение атрибутаname. - Если — текстовое поле (
<input type), то= "password | text"> valueзадаст текст, который появится в этом поле при загрузке страницы. Пользователь сможет его удалить или отредактировать. - Если вы вставляете флажок или переключатель (
<input type), то= "checkbox | radio"> valueзадаст уникальное значение элемента, по умолчаниюon.
Прочие атрибуты
Скопировано
name— уникальное имя элемента. Обычно имя нужно, чтобы связать<input>с формой и отправить данные на сервер.required— делает поле для ввода обязательным для заполнения. Пользователь не сможет нажать «Отправить», пока не введёт сюда данные. А если попробует, то браузер выведет сообщение о необходимости заполнить поле.disabled— отключает элемент. Пользователь не сможет, например, ввести текст или выбрать нужный параметр, а сам элемент будет отображаться в сером цвете, как неактивный.autocomplete— разрешает автозаполнение. Автозаполнение — это когда браузер предлагает сохранить, например, пароль или номер банковской карты, чтобы данные подставлялись при следующем входе. Подробнее можно прочитать в статье проautocomplete.autofocus— фокусируется на элементе<input>сразу после загрузки страницы. Это значит, что пользователю не нужно специально нажимать на этот элемент, чтобы начать в нём что-то писать. В фокусе может быть только один элемент на странице. Но это не может быть элемент типа
Это значит, что пользователю не нужно специально нажимать на этот элемент, чтобы начать в нём что-то писать. В фокусе может быть только один элемент на странице. Но это не может быть элемент типа hidden.form— связывает отдельно стоящий элемент<input>с формой. Для этого укажите в качестве значения имя идентификатора, который задан нужному тегу<form>. Например, такform. Этот атрибут позволяет разместить= "special - form" <input>в любом месте на странице за пределами<form>. Если его не указать, элемент<input>будет связан с ближайшей формой.list— связывает<input>с элементом<datalist>через его ID. В элементе<datalist>указывают значения, которые пользователь может выбрать, когда вбивает текст в пустое поле. Допустим, вы ввели букву «М» в поле ввода города, и браузер предложил варианты из<datalist>: «Москва», «Минск» и так далее. Этот атрибут не подходит для таких типов
Этот атрибут не подходит для таких типов <input>, какhidden,password,checkbox,radio,fileи любых кнопок.readonly— не позволяет пользователю как-либо изменять элемент, оставляя его при этом рабочим. Применимо только для текстовых полей.step— указывает шаг, с которым будет изменяться значение поля. Задаётся в числовом формате и работает с любым из перечисленных типов:number,range,dateиdatetime.- local min,max— указывают минимальные и максимальные числовые значения соответственно для полей с типамиnumberиrange. Минимальные и максимальные значения даты в форматеГГГГдля полей с типами- ММ - ДД dateиdatetime.- local 
size— указывает ширину поля для ввода в символах.placeholder— это короткая подсказка (слово или фраза), предназначенная для помощи пользователю при вводе данных, когда поле для ввода пустует.pattern— задаёт регулярное выражение, по которому проверяется значение элемента<input>.multiple— указывает, что пользователь может выбрать больше одного значения.
Подсказки
Скопировано
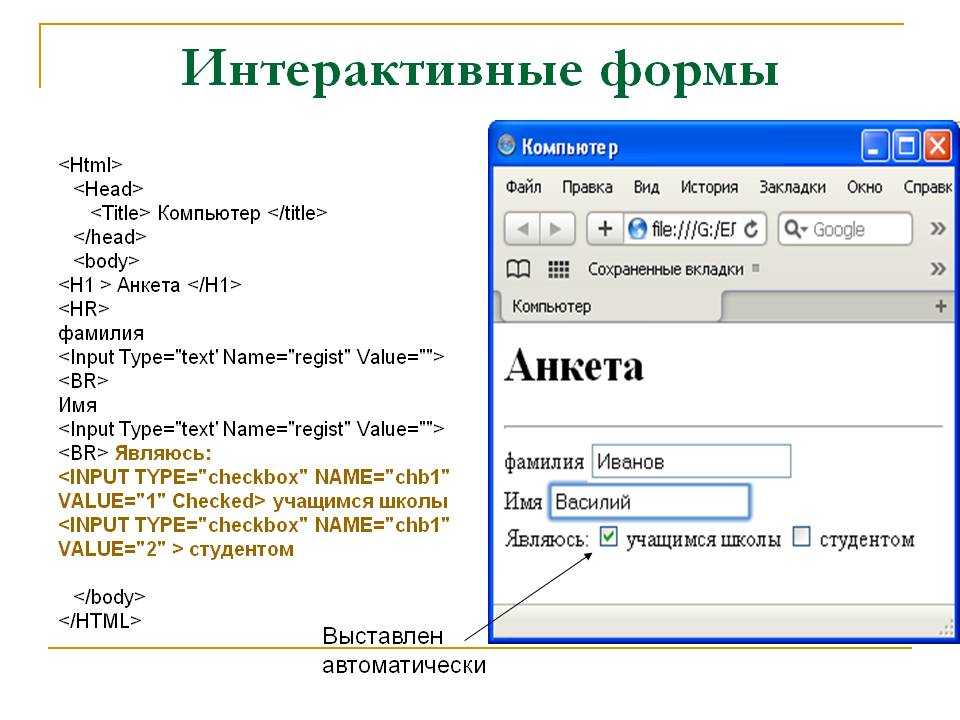
💡 Чтобы даже те, кто использует специальные средства для чтения с экрана (скринридеры), могли точно понять, что делает тот или иной <input>, используйте этот тег в паре с label.
Ещё пример
Скопировано
Вот так будет выглядеть простая форма, собранная из нескольких элементов <input>. Мы поместили их все в контейнер <form>
<form name="test" method="post" action="input1.Открыть демо в новой вкладкеphp"> <label> Текстовое поле в одну строчку: <input type="text" size="40"> </label> <fieldset> Радиокнопки: <label> <input type="radio" name="browser" value="ie"> Вариант 1 </label> <label> <input type="radio" name="browser" value="opera"> Вариант 2 </label> <label> <input type="radio" name="browser" value="firefox"> Вариант 3 </label> </fieldset> <label> Большое текстовое поле: <textarea name="comment" cols="40" rows="3"></textarea> </label> <div> <input type="reset" value="Очистить"> <input type="submit" value="Отправить"> </div></form>
<form name="test" method="post" action="input1.php"> <label> Текстовое поле в одну строчку: <input type="text" size="40"> </label> <fieldset> Радиокнопки: <label> <input type="radio" name="browser" value="ie"> Вариант 1 </label> <label> <input type="radio" name="browser" value="opera"> Вариант 2 </label> <label> <input type="radio" name="browser" value="firefox"> Вариант 3 </label> </fieldset> <label> Большое текстовое поле: <textarea name="comment" cols="40" rows="3"></textarea> </label> <div> <input type="reset" value="Очистить"> <input type="submit" value="Отправить"> </div> </form>
На практике
Скопировано
Дока Дог советует
Скопировано
🛠 У <input> есть несколько полезных CSS-псевдоклассов. Например,
Например, <input> может иметь разные стили в обычном, сфокусированном и выключенном виде. А если между этими видами добавлять анимацию, можно сделать даже красиво. Например, как поля в Bootstrap, когда ты нажимаешь на <input>, он начинает плавно подсвечиваться обводкой.
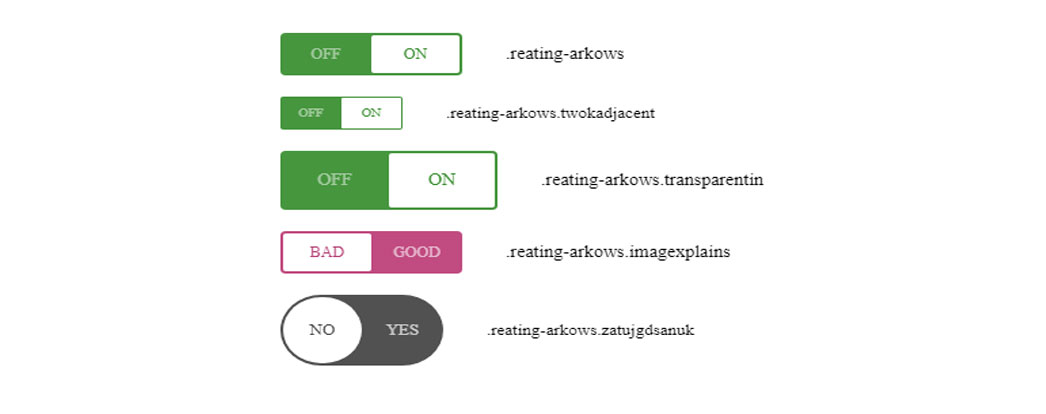
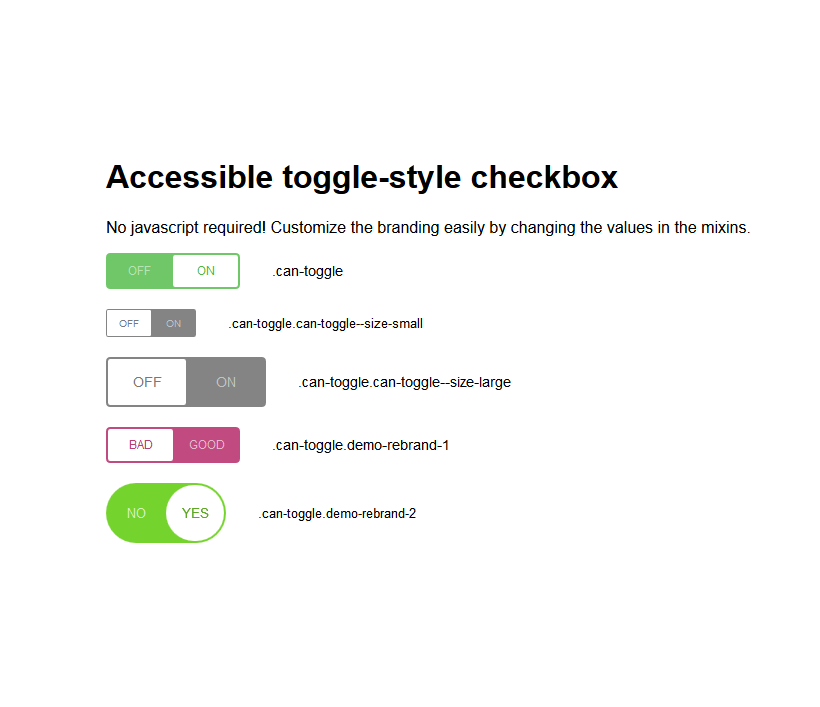
🛠 Если вы используете <input type или <input type, можно сами инпуты вообще скрыть: переключение будет работать при нажатии на лейбл. Так можно сделать очень красивые чекбоксы и радиокнопки на чистом CSS. Например, я как-то сделал чекбоксы на сайте в стиле классических переключалок из iOS.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
Атрибут novalidate
ctrl + alt + ←
→
<textarea>
ctrl + alt + →
— HTML: язык гипертекстовой разметки
элементы типа reset отображаются как кнопки с обработчиком событий по умолчанию click , который сбрасывает все входные данные в форме до их начальных значений.
Примечание: Обычно вам следует избегать включения кнопок сброса в формы. Они редко бывают полезными и, скорее всего, разочаровывают пользователей, которые нажимают на них по ошибке (часто при попытке нажать кнопку отправки).
Атрибут value элемента содержит строку, которая используется в качестве метки кнопки. Такие кнопки, как , сброс , в противном случае не имеют значения.
Установка значения атрибута
Опущение атрибута значения
Если вы не укажете значение , вы получите кнопку с меткой по умолчанию (обычно «Сброс», но это зависит от пользовательского агента):
<тип ввода = "сброс" />
кнопки используются для сброса форм. Если вы хотите создать пользовательскую кнопку, а затем настроить ее поведение с помощью JavaScript, вам нужно использовать элемент или, что еще лучше, элемент .
Простая кнопка сброса
Начнем с создания простой кнопки сброса:

 w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
::-ms-clear {
;
}
</style>
</head>
<body>
<input type="text" />
</body>
</html>
w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
::-ms-clear {
;
}
</style>
</head>
<body>
<input type="text" />
</body>
</html>
 Если попробовать вставить текст из нескольких абзацев, то они всё равно сложатся в одну строчку.
Если попробовать вставить текст из нескольких абзацев, то они всё равно сложатся в одну строчку.


 Это значит, что пользователю не нужно специально нажимать на этот элемент, чтобы начать в нём что-то писать. В фокусе может быть только один элемент на странице. Но это не может быть элемент типа
Это значит, что пользователю не нужно специально нажимать на этот элемент, чтобы начать в нём что-то писать. В фокусе может быть только один элемент на странице. Но это не может быть элемент типа  Этот атрибут не подходит для таких типов
Этот атрибут не подходит для таких типов 
 php"> <label> Текстовое поле в одну строчку: <input type="text" size="40"> </label> <fieldset> Радиокнопки: <label> <input type="radio" name="browser" value="ie"> Вариант 1 </label> <label> <input type="radio" name="browser" value="opera"> Вариант 2 </label> <label> <input type="radio" name="browser" value="firefox"> Вариант 3 </label> </fieldset> <label> Большое текстовое поле: <textarea name="comment" cols="40" rows="3"></textarea> </label> <div> <input type="reset" value="Очистить"> <input type="submit" value="Отправить"> </div></form>
php"> <label> Текстовое поле в одну строчку: <input type="text" size="40"> </label> <fieldset> Радиокнопки: <label> <input type="radio" name="browser" value="ie"> Вариант 1 </label> <label> <input type="radio" name="browser" value="opera"> Вариант 2 </label> <label> <input type="radio" name="browser" value="firefox"> Вариант 3 </label> </fieldset> <label> Большое текстовое поле: <textarea name="comment" cols="40" rows="3"></textarea> </label> <div> <input type="reset" value="Очистить"> <input type="submit" value="Отправить"> </div></form>
 При создании сайта не забудьте предоставить эту информацию таким образом, чтобы она не мешала дизайну сайта (например, предоставив легкодоступную ссылку, указывающую на информацию о ключах доступа к сайту). Добавление всплывающей подсказки к кнопке (используя
При создании сайта не забудьте предоставить эту информацию таким образом, чтобы она не мешала дизайну сайта (например, предоставив легкодоступную ссылку, указывающую на информацию о ключах доступа к сайту). Добавление всплывающей подсказки к кнопке (используя 

 Нажатие кнопки сброса восстанавливает форму в ее исходное состояние (значение по умолчанию) до того, как пользователь начал вводить значения в поля, выбирать переключатели, флажки и т. д. Может быть много сценариев.
Нажатие кнопки сброса восстанавливает форму в ее исходное состояние (значение по умолчанию) до того, как пользователь начал вводить значения в поля, выбирать переключатели, флажки и т. д. Может быть много сценариев.