Как задать активную область ссылки на изображении в html/css?
Задать вопрос
Вопрос задан
Изменён 6 лет 6 месяцев назад
Просмотрен 2k раза
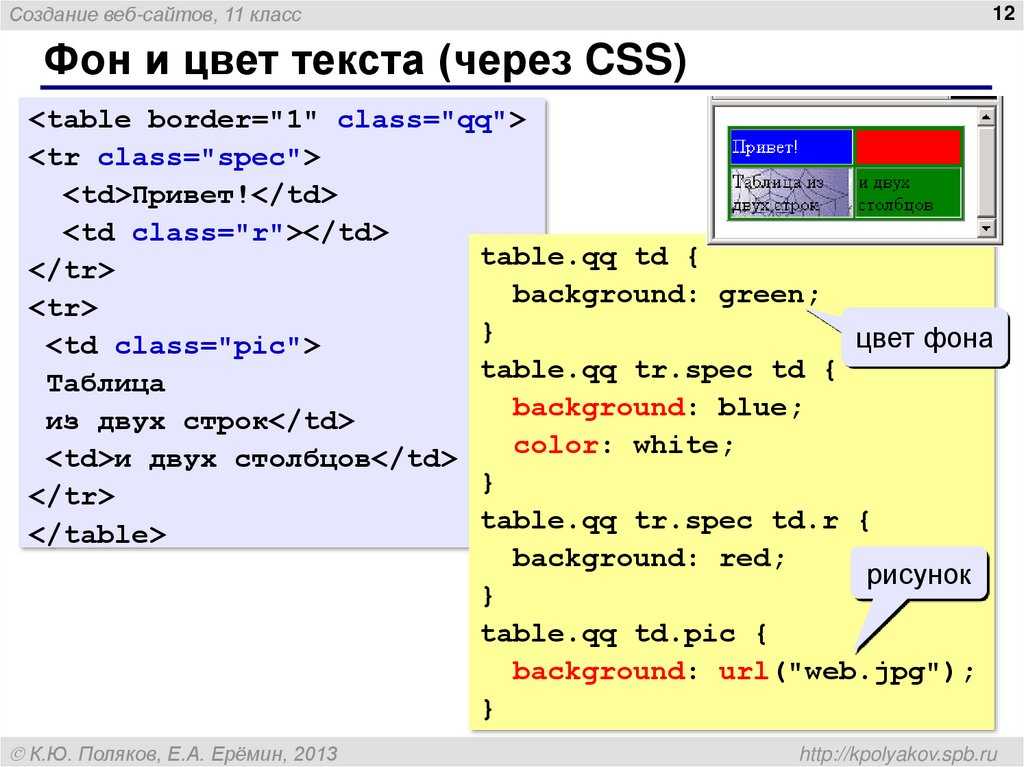
На веб-странице есть три иконки платёжных систем:
с таким кодом:
html:
<div> <a href="#" title="mastercard"><img src="master.png"></a> <a href="#" title="Visa"><img src="visa.png"></a> <a href="#" title="PayPal"><img src="pal.jpg"></a> </div>
css:
.paicons {
padding: 1em;
float: right;
margin-top: -10em;
margin-right: 28em;
}
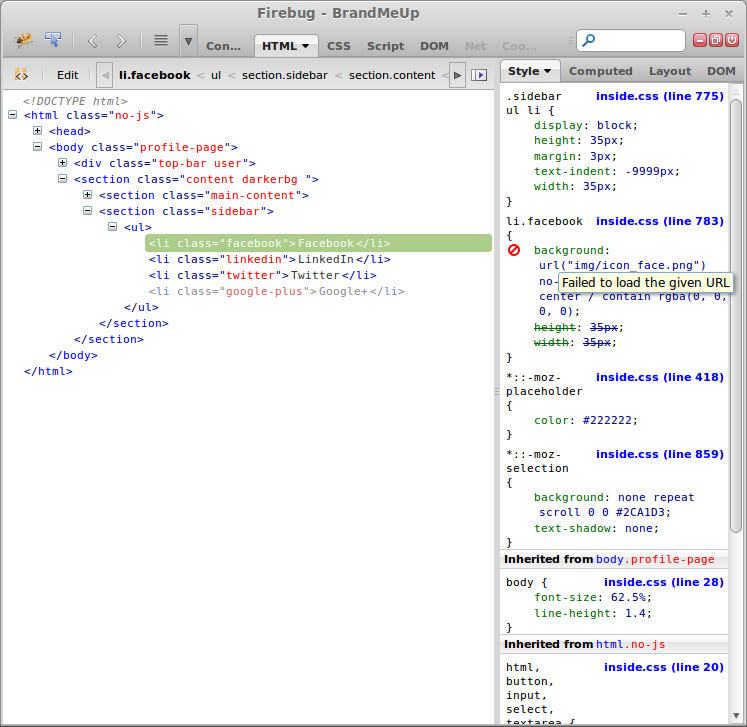
При этом при наведении курсора на картинки не вся область является ссылкой, а только около половины, вот что показывает браузер:
Я пытался задать ширину и высоту элементу «a» в css внутри «div» но это не дало результата. Как сделать так чтоб каждая ссылка была точно подогнана под картинку? Спасибо!
Как сделать так чтоб каждая ссылка была точно подогнана под картинку? Спасибо!
- html
- css
div {
height: 6em;
background: antiquewhite;
text-align: center;
}
div::before {
content: "";
display: inline-block;
vertical-align: middle;
height: 100%;
}
a {
display: inline-block;
vertical-align: middle;
}
img {
display: inline-block;
vertical-align: top;
}<div><!-- здесь нет пробела между тегами --><a href="#" title="mastercard"><img src="https://placeholdit.imgix.net/~text?txtsize=16&txt=MasterCard&w=100&h=50"></a> <a href="#" title="Visa"><img src="https://placeholdit.imgix.net/~text?txtsize=16&txt=Visa&w=100&h=50"></a> <a href="#" title="PayPal"><img src="https://placeholdit.imgix.net/~text?txtsize=16&txt=PayPal&w=100&h=50"></a> </div>
0
.paicons a{ display:inline-block}
попробуйте
0
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Создаем кликабельную картинку
Геннадий Михайлюта Блогосфера, Оптимизация сайта кликабельная кртинка
Вопрос кликабельности картинки наверное возникает у каждого вебмастера. Как ее сделать такой, что бы при клике по картинке она, как ссылка, приводила на нужный автору блога(сайта) или на нужную ему страницу (URL) в браузере?
Для создания кликабельных картинок (по сути баннеров) можно использовать специальные сервисы-редакторы, однако, как мне кажется, не на всех платформах это возможно. Проще научиться в сообщениях в режиме HTML составлять небольшие коды используя для этого специальные теги.
Для вывода изображений в html используется тег <img>. Выглядит это таким образом: <img src=»адрес картинки»
Разумеется этого недостаточно. Теперь нам нужен адрес (URL) страницы, на которую будет осуществлен переход при клике на картинку. Для этого используется тег <a>. Таким вот образом:<a href=»адрес ссылки» >Название ссылки, если необходимо</a>.
Таким вот образом:<a href=»адрес ссылки» >Название ссылки, если необходимо</a>.
Ну, а теперь адрес картинки вставляем в «тело» этой анкороной ссылки: <a href=»адрес ссылки» ><img src=»адрес картинки» ></a>
Это объединение и даст возможность получить кликабельную картинку.
Теперь подробнее. Вы нашли нужную вам картинку в интернете. Разумеется у нее есть адрес. Для того, что бы его узнать, нужно на странице какого либо сайта кликнуть правой кнопкой мыши по картинке и из контекстного меню выбрать строку «Открыть изображение». В появившейся адресной строке браузера вы увидите адрес картинки. Например эта картинка:
имеет вот такой адрес: https://prt56.ru/wp-content/uploads/2018/08/antifishing-1.jpg
Теперь, допустим, я хочу переадресовать посетителя блога (указав ему, что картинка кликабельна) на нужную мне страницу. Например, на страницу моего блога https://prt56.ru/100-servisov-dlya-seo-audita-sajtov/ .
Значит в режиме НTML своего редактора новых записей мой код должен выглядеть как-то так:
.
Адрес страницы я указал тот, на котором разместил соответствующую статью: «100 сервисов для seo-аудита сайтов».
А вот та же самая самая картинка, но теперь она уже кликабельна. Кликаем и переходим на вышеуказанную полезную статью:
Кроме того я теперь использую созданные таким образом коды для кликабельных картинок-виджетов сайдбара, используя виджет «Текст».
Впрочем, что-то подобное представляют сайты для работы с партнерами: баннеры сайтов-партнеров и тизерной рекламы, счетчики посещаемости и т. п. — все это ничто иное, как кликабельные картинки.
Пожертвуйте на развитие блога, пожалуйста.

(Visited 537 times, 1 visits today)
Previous
Next
css — Щелкаемые области изображения — даже при изменении размера экрана html
Использование системы изображения HTML / на ваших HTML-страницах имеет множество недостатков. В первую очередь потому, что, когда само изображение будет (должно) масштабироваться и динамично в зависимости от размера экрана клиента, процесс настройки кликабельных элементов, относящихся к изображению, для отображения любого требуемого размера, здесь просто не существует.
Как HTML <карта> 9Элементы 0004 являются абсолютными по своему масштабу и размеру, они не будут работать с содержимым с динамическим размером ( width:80% и т.д.).
Есть несколько вариантов. Вы можете найти некоторые системы Javascript, которые динамически изменяют размер границ области при обнаружении (изменения) размера окна. Это, конечно, добавит некоторые накладные расходы, а также раздувание JS для загрузки страниц.
ИЛИ Подожди, барабанная дробь приближается... слышишь?
Yep - S calable V ector G raphics - это настоящее будущее в отношении кликов по сопоставлению изображений без накладных расходов Javascript, вы можете прочитать о них на их вики или на MDN.
Таким образом, используя SVG, вы можете импортировать стандартный формат изображения (например, JPG и т. д.), а затем накладывать на него опорные точки и активные элементы, которые можно стилизовать с помощью стилей, подобных CSS, что дает гораздо больше поддержки и возможностей, чем старый
Настоятельно рекомендуется это руководство по созданию интерактивной карты области SVG в элементе изображения HTML.
(ссылки выделены для наглядности)
#backing {
вертикальное выравнивание: посередине;
маржа: 0;
переполнение: скрыто;
}
# поддержка svg {
отображение: встроенный блок;
положение: абсолютное;
сверху: 0; слева: 0;
} <рисунок>
1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1280 504 "preserveAspectRatio="xMinYMin соответствует" >
<изображение xlink:href="https://cdn.pixabay.com/photo/2018/01/24/18/05/background-3104413_1280.jpg">
asp.net - Как сделать часть изображения кликабельной ссылкой
спросил
Изменено 3 года назад
Просмотрено 135 тысяч раз
У меня есть баннер на веб-странице, а часть изображения представляет собой изображение кнопки.
На изображении баннера есть кнопка «Присоединиться сейчас, это бесплатно». Я хочу добавить ссылку на это поле, поэтому, когда пользователи нажимают на это поле на баннере, открывается следующая страница. Я хочу знать, как я могу добавить ссылку только на эту кнопку. Я не хочу добавлять тег к ней; Я просто хочу добавить ссылку, основанную на области изображения кнопки «Присоединиться сейчас, это бесплатно». У кого-нибудь есть идеи, как добавить ссылку в эту часть области изображения без использования тега
<дел>



 net
net
 <имя карты="imgmap">
<имя карты="imgmap">
