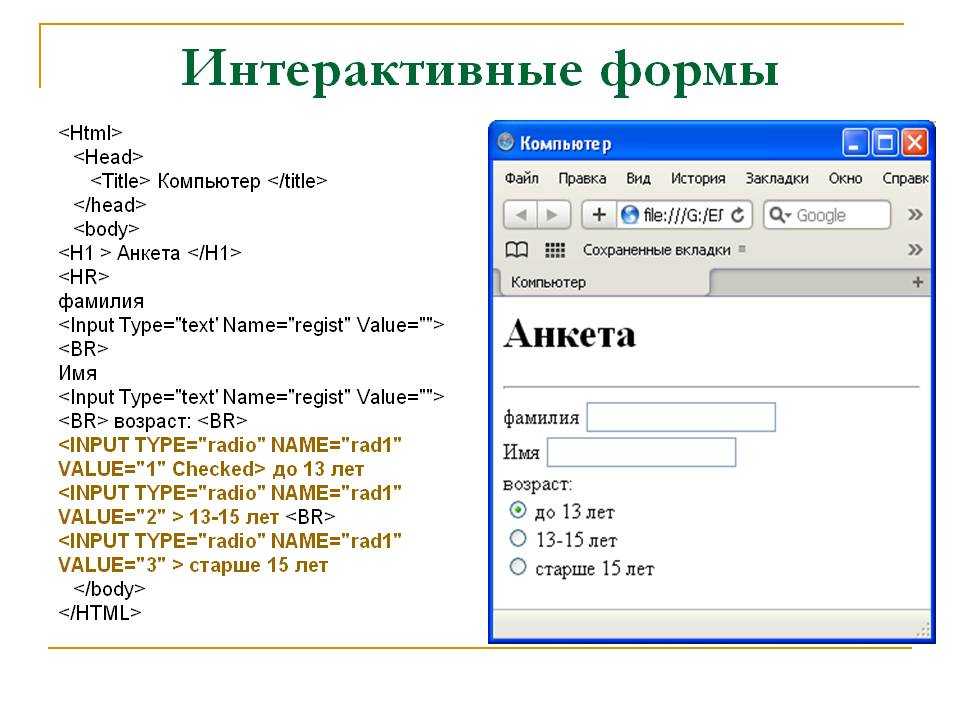
Кнопки | WebReference
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.
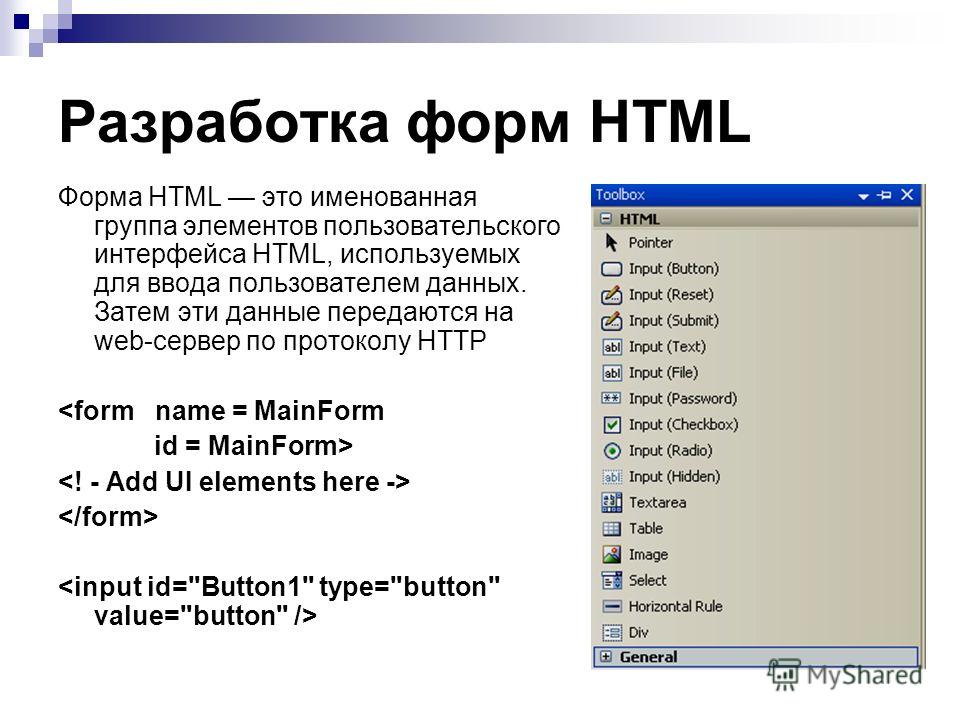
Кнопку на веб-странице можно создать двумя способами — с помощью элемента <input> или <button>.
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
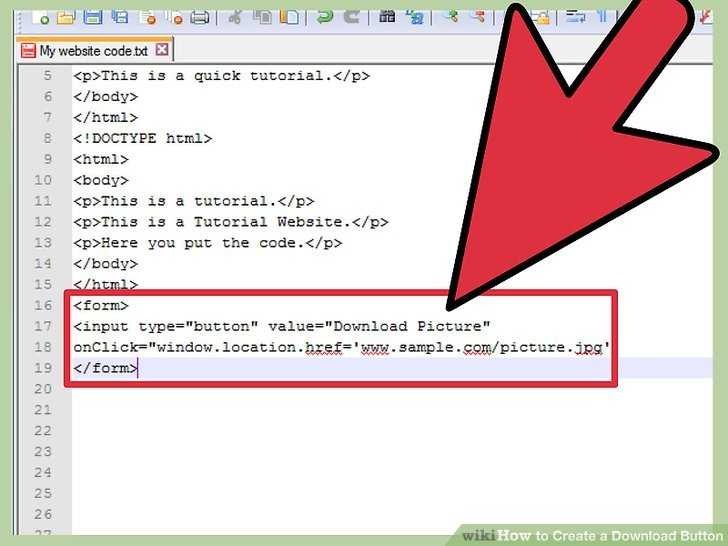
<input type="button" атрибуты>
Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки; предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Значение кнопки и одновременно надпись на ней. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input type=»button» value=» Нажми меня нежно «></p> </form> </body> </html>Пробелы в надписи на кнопке, в отличие от обычного текста в HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Результат примера показан на рис. 1.
Рис. 1. Вид кнопки
Второй способ создания кнопки основан на использовании элемента <button>. Он по своему действию напоминает результат, получаемый с помощью <input>. Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.
Рис. 2. Кнопки, созданные с помощью <button>
2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
<button атрибуты>Надпись на кнопке</button>
Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то элемент <img> добавляется внутрь <button>, как показано в примере 2.
Пример 2. Рисунок на кнопке
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><button>Кнопка с текстом</button> <button> <img src=»image/umbrella.gif» alt=»»> Кнопка с рисунком </button></p> </form> </body> </html>В данном примере показано создание обычной кнопки с текстом, а также кнопки с одновременным использованием текста и рисунка.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action элемента <form>. Эта программа, называемая еще обработчиком формы, получает данные введённые пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого элемента <input> или <button>.
<input type="submit" атрибуты> <button type="submit">Надпись на кнопке</button>
Атрибуты те же, что и у рядовых кнопок (пример 3).
Пример 3. Отправка данных на сервер
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input name=»login»></p> <p><input type=»submit»></p> </form> </body> </html>Кнопка Reset
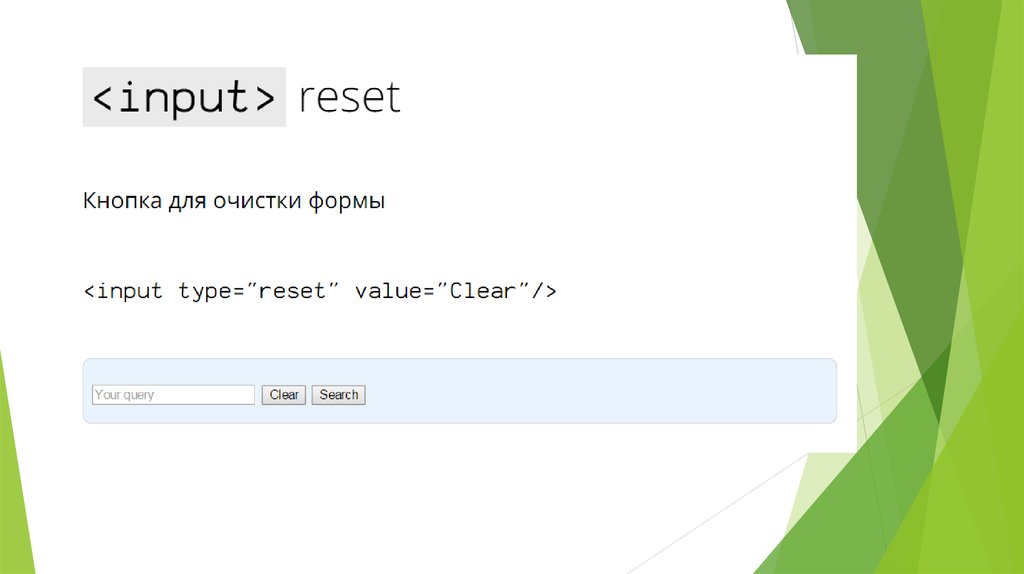
При нажатии на кнопку Reset данные формы возвращаются в первоначальное значение. Как правило, эту кнопку применяют для очистки введённой в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на неё не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
<input type="reset" атрибуты> <button type="reset">Надпись на кнопке</button>
В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value элемента <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input value=»Введите текст»></p> <p><input type=»submit» value=»Отправить»> <input type=»reset» value=»Очистить»></p> </form> </body> </html>Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке не писать, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Очистить».
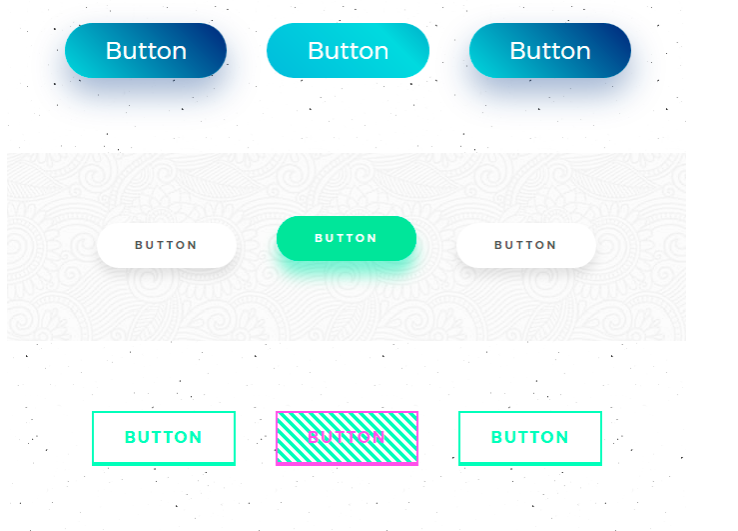
Цветные кнопки
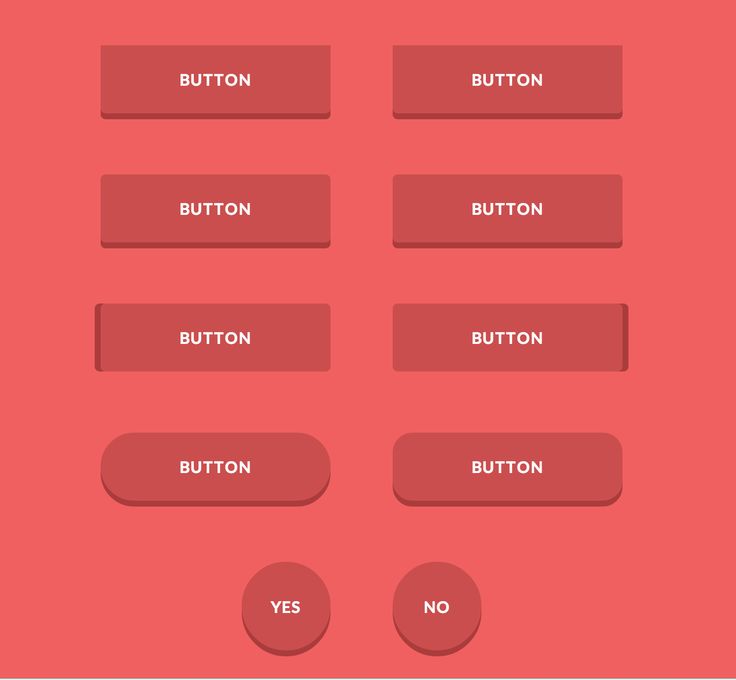
Вид и цвет кнопок зависит от операционной системы и браузера. Тем не менее можно изменить цвет кнопок по своему усмотрению, воспользовавшись стилями. Для этого требуется только добавить к кнопке свойство background, как показано в примере 5. Дополнительно можно поменять цвет текста и другие параметры. Помните про одну особенность — как только вы меняете цвет фона, кнопка становится приподнятой, поэтому для «плоских» кнопок надо добавить ещё рамку, пусть даже прозрачную.
Пример 5. Вид кнопок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> <style> .btn { background: #5d8f76; /* Цвет фона */ color: #fff; /* Цвет текста */ padding: 7px 12px; /* Поля */ margin-bottom: 1em; /* Отступ снизу */ } .btn:hover { background: #1e6550; /* Цвет фона при наведении курсора */ } .btn-flat { border: 1px transparent; /* Прозрачная рамка */ } .btn-round { border-radius: 20px; /* Радиус скругления */ } </style> </head> <body> <form> <p><input type=»button» value=»Исходная кнопка»> <input type=»button» value=»Цветная кнопка»> <input type=»button» value=»Плоская кнопка»> <input type=»button» value=»Кнопка со скруглёнными уголками»></p> </form> </body> </html> 3.
3.Рис. 3. Изменение вида кнопок
формы
кнопки
См. также
- <button>
- <input>
- Выравнивание элементов форм
- Загрузка файлов
- Кнопки
- Кнопки в Bootstrap 4
- Отправка данных формы
- Переключатели
- Переключатели
- Поле для пароля
- Пользовательские формы
- Построение форм
- Скрытое поле
- Стилизация переключателей
- Стилизация флажков
- Сумасшедшие формы
- Текстовое поле
- Текстовое поле
- Флажки
- Флажки
- Формы в Bootstrap 4
- Формы в HTML
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11. 03.2020
03.2020
Редакторы: Влад Мержевич
Многострочное текстовое поле
Ctrl+←
Элемент label
Ctrl+→
Кнопка очистки формы в HTML действительно ли это нужно? [forms, html, dom]
forms html dom
person craigmoliver schedule 30.09.2009 source источник
Ответы (12)
arrow_upward
14
arrow_downward
Преимущество кнопки сброса заключается в том, что она повторно заполнит все элементы формы их исходными значениями, а не просто установит для них нулевое или пустое значение. Поэтому, если форма была сгенерирована сервером с сохраненными данными, пользователь вносит кучу изменений, а затем понимает не только то, что что-то не так, но и то, что они также не имеют представления о том, какое было исходное значение, сброс ОЧЕНЬ удобен.
Поэтому, если форма была сгенерирована сервером с сохраненными данными, пользователь вносит кучу изменений, а затем понимает не только то, что что-то не так, но и то, что они также не имеют представления о том, какое было исходное значение, сброс ОЧЕНЬ удобен.
Также это удобно для форм с большим количеством числовых данных, таких как страница расписания, над которой я сейчас работаю. Есть потенциально 16 полей, все с общими, несколько бессмысленными числами. Если пользователь выясняет, что смотрел неправильное расписание, неплохо просто вернуть его обратно к тому, что загружал сервер.
Сказав все это, моя страница НЕ включает кнопку сброса просто потому, что я не хотел оставлять открытой полную противоположность тому прекрасному, что она представляет, а именно: «и я просто нажму эту кнопку, чтобы сохранить … о. дерьмо.»
Вместо этого я делаю то, что любое поле может быть установлено в 0, но любые недействительные данные (нечисловые, меньше 0, больше 16) вернутся к последнему введенному значению (которое сохраняется через js). Не предлагает большой очистки, но, по крайней мере, снижает количество возможных ошибок ввода данных и предохраняет пользователя от потери данных из-за простой ошибки.
Не предлагает большой очистки, но, по крайней мере, снижает количество возможных ошибок ввода данных и предохраняет пользователя от потери данных из-за простой ошибки.
456 содержит отличную статью и ссылка на эту тему, кстати.
person Anthony schedule 30.09.2009
arrow_upward
25
arrow_downward
Я перестал добавлять их примерно в 1997 году. Меня действительно беспокоит, когда я заполняю большую форму и случайно нажимаю кнопку Очистить. Я не совсем уверен, зачем они вообще вообще использовались. Вы правы, я не думаю, что когда-либо заполнял форму и говорил себе: «Подожди минутку, я думаю, я хочу начать все сначала?»
person Brian Behm schedule 30.09.2009
arrow_upward
8
arrow_downward
Нет, нам это не нужно. Обычно я просто нажимаю кнопку «Обновить».
Обычно я просто нажимаю кнопку «Обновить».
И помните, что это @ $ # $ @ # Flash-сайт.
person MusiGenesis schedule 30.09.2009
arrow_upward
6
arrow_downward
В какой ситуации вы могли бы ввести совершенно неверную информацию в 10+ полей, прежде чем это осознали? И затем, сколько времени экономит время, чтобы очистить их, прежде чем начинать заново, вместо того, чтобы просто изменять каждое значение? Он добавляет важный элемент пользовательского интерфейса, который не только совершенно бесполезен, но и опасен для 99,99% ваших пользователей, поэтому оставшиеся 0,01% экономят, возможно, 1 секунду их времени.
person Rex M schedule 30.09.2009
arrow_upward
1
arrow_downward
Что насчет одного дня, когда вам нужно его использовать?
person Tarik
schedule 30. 09.2009
09.2009
arrow_upward
1
arrow_downward
Я предполагаю, что в настоящее время, возможно, есть некоторые проблемы с браузерами, которые автоматически заполняют формы для вас с нерелевантной информацией, которую люди могут захотеть очистить.
person Colin Coghill schedule 30.09.2009
arrow_upward
0
arrow_downward
Я думаю, что вместо того, чтобы очищать всю форму, пользователям хотелось бы большего, если бы они выбрали некоторые из них и нажали кнопку «Очистить».
person Tarik schedule 30.09.2009
arrow_upward
0
arrow_downward
Пример Энтони кажется единственной веской причиной, по которой мы добавили бы кнопку «очистить» в формы в наши дни. Это только кажется актуальным в каком-то веб-приложении. Я не думаю, что общие однонаправленные формы принесут большую пользу, например, сбор личной информации. Я не могу сказать вам последний … или, если уж на то пошло, первый раз, когда я когда-либо использовал кнопку «очистить» как ПОЛЬЗОВАТЕЛЬ. Я, конечно, могу привести примеры, когда я использовал его как разработчик, но это было до того, как Firefox стал таким классным!
Это только кажется актуальным в каком-то веб-приложении. Я не думаю, что общие однонаправленные формы принесут большую пользу, например, сбор личной информации. Я не могу сказать вам последний … или, если уж на то пошло, первый раз, когда я когда-либо использовал кнопку «очистить» как ПОЛЬЗОВАТЕЛЬ. Я, конечно, могу привести примеры, когда я использовал его как разработчик, но это было до того, как Firefox стал таким классным!
Так; в конце концов … Я считаю, что это скорее традиционное, чем функциональное. Если у вас нет сложного веб-приложения, я не вижу необходимости в этой дополнительной функции.
person Community schedule 30.09.2009
arrow_upward
0
arrow_downward
У меня часто есть поле выбора, в котором есть опция «добавить новый >>», после чего поле выбора трансформируется в текстовое поле, чтобы пользователи могли добавлять новые значения в поле на лету. Я поставил кнопку сброса, чтобы они могли вернуть обычное поле выбора.
Я поставил кнопку сброса, чтобы они могли вернуть обычное поле выбора.
Чтобы избежать проблемы с удобством использования, связанной с случайным нажатием кнопки сброса, когда они намеревались нажать кнопку отправки, я поставил ее на некотором расстоянии от отправки и сохранил ее в нейтральном тоне, в то время как кнопка отправки имеет акцентированный цвет (вроде как OS X, у нее есть светящийся синюю кнопку, а затем серую.)
Однако мне все равно это не очень нравится. Я изучал какую-то кнопку сброса на каждом поле выбора, которая трансформируется, чтобы они могли просто сбросить эту единственную часть.
person Ryan Florence schedule 30.09.2009
arrow_upward
0
arrow_downward
Хороший вопрос! Я обычно добавляю четкую кнопку, когда вспоминаю ее, но не думаю, что она должна быть обязательной. Так что, если я его забуду, я просто оставлю его без него.
Так что, если я его забуду, я просто оставлю его без него.
И я не думаю, что когда-либо использовал кнопку очистки .. xD
person Fogh schedule 27.03.2010
arrow_upward
0
arrow_downward
Хм, возможно, среднестатистические пользователи IE и Firefox могут не знать, что существует предполагаемая «функция» под названием autocomplete, которую эти браузеры предлагают по умолчанию.
.
РЕДАКТИРОВАТЬ —
И, по-видимому, существует нестандартный атрибут autocomplete, который можно добавить в поля ввода формы и установлен на «выкл.» Однако с этим могут возникнуть проблемы, ознакомьтесь с этот вопрос о переполнении стека.
person Ian Campbell
schedule 27. 06.2012
06.2012
arrow_upward
0
arrow_downward
Просто мысль для людей, которые не могут придумать ни одной причины, чтобы иметь кнопку сброса формы! У нас есть форма поиска в верхней части наших страниц результатов, которая предварительно заполнена критериями поиска из предыдущего поиска. Без кнопки сброса формы пользователь должен либо вернуться на предыдущую страницу, либо вручную очистить все поля формы, чтобы выполнить новый поиск. Зачем предварительно заполнять форму поиска? Таким образом, пользователь может сохранить остальные параметры поиска такими же и, например, изменить местоположение, в котором он ищет.
Изменить: я только что узнал, что кнопка сброса возвращает все значения формы к их исходным значениям. Итак, я больше говорю о кнопке «очистить все поля».
person evilunix
schedule 05. 11.2012
11.2012
HTML и CSS с примерами кода
Тег <button> (от англ. button — кнопка) создаёт на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью <input> (с атрибутом type="button | reset | submit").
В отличие от этого элемента, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путём изменения шрифта, цвета фона, размеров и других параметров.
- button
- datalist
- fieldset
- form
- input
- label
- legend
- meter
- optgroup
- option
- output
- progress
- select
- textarea
Синтаксис
<button>...</button>
Закрывающий тег обязателен.
Атрибуты
autofocus- Устанавливает, что кнопка получает фокус после загрузки страницы.
disabled- Блокирует доступ и изменение элемента.
form- Связывает между собой форму и кнопку.
formaction- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
formenctype- Способ кодирования данных формы.
formmethod- Указывает метод пересылки данных формы.
formnovalidate- Отменяет проверку формы на корректность.
formtarget- Открывает результат отправки формы в новом окне или фрейме.
name- Определяет уникальное имя кнопки.
type- Устанавливает тип кнопки: обычная; для отправки данных формы на сервер; для очистки формы.
value- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.

Также для этого тега доступны универсальные атрибуты.
autofocus
Атрибут autofocus устанавливает, что кнопка получает фокус после загрузки страницы. Такую кнопку можно нажать сразу без перевода на неё фокуса, например, с помощью клавиатуры.
Синтаксис
<button autofocus>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
disabled
Блокирует доступ к кнопке и её изменение. Она в таком случае отображается серым цветом и недоступна для активации пользователем. Кроме того, такая кнопка не может получить фокус путём нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние кнопки можно изменять через скрипты. Значение блокированной кнопки не передаётся на сервер.
Синтаксис
<button disabled>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
form
Связывает кнопку с формой по её идентификатору. Такая связь необходима в случае, когда кнопка не располагается внутри элемента <form>, например, при создании её программно.
Синтаксис
<button form="<идентификатор>">...</button>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
formaction
Определяет адрес обработчика формы — это программа, которая получает данные формы и производит с ними желаемые действия. Атрибут formaction по своему действию аналогичен атрибуту action элемента <form>. Если одновременно указать action и formaction, то при нажатии на кнопку атрибут action игнорируется и данные пересылаются по адресу, указанному в formaction.
Синтаксис
<button formaction="<адрес>">...</button>
Значения
Нет.
formenctype
Устанавливает способ кодирования данных формы при их отправке на сервер. Обычно явно указывается в случае, когда используется поле для отправки файла (input type="file"). Этот атрибут по своему действию аналогичен атрибуту enctype элемента <form>.
Синтаксис
<button formenctype="application/x-www-form-urlencoded | multipart/form-data | text/plain" > ... </button>
Значения
application/x-www-form-urlencoded- Вместо пробелов ставится
+, символы вроде русских букв кодируются их шестнадцатеричными значениями (например,%D0%9F%D0%B5%D1%82%D1%8Fвместо Петя). multipart/form-data- Данные не кодируются. Это значение применяется при отправке файлов.

text/plain- Пробелы заменяются знаком
+, буквы и другие символы не кодируются.
Значение по умолчанию
application/x-www-form-urlencoded
formmethod
Атрибут сообщает браузеру, каким методом следует передавать данные формы на сервер.
Синтаксис
<button formmethod="get | post">...</button>
Значения
Различают два метода — GET и POST.
GET- Этот метод предназначен для передачи данных формы непосредственно в адресной строке в виде пар «
имя=значение», которые добавляются к адресу страницы после вопросительного знака и разделяются между собой амперсандом (символ&). Полный адрес к примеру будетhttp://site.ru/doc/?name=Vasya&password=pup. Объём данных в методе ограничен 4 Кб. POST- Посылает на сервер данные в запросе браузера, объём пересылаемых данных ограничен лишь настройками сервера.

formnovalidate
Отменяет встроенную проверку данных введённых пользователем в форме на корректность при нажатии на кнопку. Такая проверка делается браузером автоматически при отправке формы на сервер для полей <input type="email">, <input type="url">, а также при наличии атрибута pattern или required у элемента <input>.
Синтаксис
<button formnovalidate>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
formtarget
Определяет имя фрейма, в которое будет загружаться результат, возвращаемый обработчиком формы, в виде HTML-документа.
Синтаксис
<button formtarget="<имя фрейма> | _blank | _self | _parent | _top" > ... </button>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>. Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных значений можно указывать следующие.
Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных значений можно указывать следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.
_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self. _top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
name
Определяет уникальное имя кнопки. Как правило, это имя используется при отправке значения кнопки на сервер или для доступа к кнопке через скрипты.
Синтаксис
<button name="<имя>">...</button>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
type
Определяет тип кнопки, который устанавливает её поведение в форме. По внешнему виду кнопки разного типа никак не различаются, но у каждой такой кнопки свои функции.
Синтаксис
<button type="button | reset | submit">...</button>
Значения
button- Обычная кнопка.
reset- Кнопка для очистки введённых данных формы и возвращения значений в первоначальное состояние.
submit- Кнопка для отправки данных формы на сервер.
menu- Открывает меню, созданное с помощью элемента
<menu>.
Значение по умолчанию
submit
value
Определяет значение кнопки, которое будет отправлено на сервер. На сервер отправляется пара «имя=значение», где имя задаётся атрибутом name элемента <button>, а значение — атрибутом value. Значение может как совпадать с текстом на кнопке, так быть и самостоятельным. Также атрибут
Значение может как совпадать с текстом на кнопке, так быть и самостоятельным. Также атрибут value применяется для доступа к данным через скрипты.
Синтаксис
<button value="<текст>">...</button>
Значения
Любая текстовая строка.
Значение по умолчанию
Нет.
Спецификации
- WHATWG HTML Living Standard
- HTML5
- HTML 4.01 Specification
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>BUTTON</title>
</head>
<body>
<p>
<button>Кнопка с текстом</button>
<button>
<img
src="image/umbrella.gif"
alt="Зонтик"
/>
Кнопка с рисунком
</button>
</p>
</body>
</html>
Ссылки
- Тег
<button>MDN (рус. )
)
(тип=сброс) элемент
Если вы не знаете, что такое элемент или как вы должны его использовать, я рекомендую вам прочитать руководство « Теги и атрибуты HTML », которое вы можете найти в разделе руководств HTML .
Содержание
- 01Описание
- 02Примеры
- 03Атрибуты
- Специальные атрибуты
- Глобальные атрибуты
- 04События
- Глобальные события
Описание
Элемент button , имеющий значение «reset» в своем атрибуте типа , представляет собой кнопку, которая при нажатии сбрасывает все поля формы , которой она принадлежит, к их начальным значениям. Метка кнопки представлена содержимым элемента.
В отличие от элемента input (type=reset), этот тип кнопки может содержать другие неинтерактивные элементы.
Способ установки начального значения для элемента управления зависит от типа. Как правило, атрибут value отвечает за установку начального значения, но в некоторых случаях его место могут занимать атрибуты checked или selected .
Примеры
В этом примере мы настроим форма с рядом полей разного типа, каждое из которых имеет начальное значение. Дополнительно будет предоставлена кнопка сброса для проверки ее работоспособности.
<форма action="../../form-result.php">Номер:
Через
Депортировать
Номер:
Виахес
Депортес
Теперь мы увидим особенность элемента кнопки , которая позволяет ему содержать другие неинтерактивные элементы. Это одно из основных отличий от элемента
Это одно из основных отличий от элемента input (type=reset).
<форма action="../../form-result.php">Имя:
Атрибуты
Особые атрибуты
автофокус
Логическое значение, указывающее браузеру установить фокус на этот элемент управления после завершения загрузки документа или при отображении диалогового окна , в котором находится элемент управления. Если атрибут имеет значение «автофокус» или пустую строку («»), или если он просто присутствует, элемент управления должен получить фокус как можно скорее, после страницы или диалог загружен.
Пример
отключен
Логическое значение, указывающее, отключен элемент управления или нет. Если атрибут принимает значение «отключено» или пустую строку («»), или если он просто присутствует, элемент управления будет отключен.
Если атрибут принимает значение «отключено» или пустую строку («»), или если он просто присутствует, элемент управления будет отключен.
Отключенные элементы управления отображаются серым цветом (если они видны), блокируются для взаимодействия с пользователем и, что более важно, их значения (если есть) не отправляются, когда 9Представлена форма 0033 .
Пример
<форма action="../../form-result.php">Город:
форма
Значение атрибута id формы, с которой связан данный элемент управления.
Этот атрибут является новым в HTML 5 и помогает определить релевантность элементов управления во вложенных или удаленных формах.
Пример
<форма action="../../form-result.php">
Ассистент:
Ассистент:
имя
Имя элемента управления. Это имя будет отправлено браузером агенту обработки вместе с содержимым атрибута value . Оба атрибута вместе будут соответствовать паре имя-значение, которая будет использоваться для обработки данных формы.
В настоящее время значение isindex , ранее использовавшееся особым образом некоторыми браузерами и включенное в стандарт HTML , не разрешено в этом атрибуте.
Пара имя-значение кнопки отправляется вместе с другими данными формы, только если кнопка использовалась для отправки формы.
Пример
тип
Значение, указывающее ожидаемое поведение кнопки. Существует четыре возможных значения (без учета регистра), которые определяют действие по умолчанию, выполняемое кнопкой при ее нажатии:
Существует четыре возможных значения (без учета регистра), которые определяют действие по умолчанию, выполняемое кнопкой при ее нажатии:
- : с элементом управления не связано действие по умолчанию. Поведение этого типа кнопок обычно обеспечивается сценарием.
- сброс: элементы управления связанной формы сбрасываются до исходных значений.
- submit: соответствующая форма отправлена. Это значение по умолчанию. Меню
- : развернуто контекстное меню, связанное с этой кнопкой.
Когда этот атрибут отсутствует, кнопка ведет себя как кнопка «Отправить».
Пример
значение
Значение для элемента управления. Это значение будет отправлено браузером агенту обработки вместе с содержимым атрибута имени . Оба атрибута вместе будут соответствовать паре имя-значение, которая будет использоваться для обработки данных формы.
Пара имя-значение кнопки отправляется вместе с другими данными формы, только если кнопка использовалась для отправки формы.
Пример
Глобальные атрибуты
Для получения информации о глобальных атрибутах см. этот список глобальных атрибутов в HTML 5.
События
Глобальные события
Для получения информации о глобальных событиях см. этот список глобальных событий в HTML 5.
»
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
- Значение
- Как определить тип ввода в HTML (все значения и атрибуты)
- Что делает
- Определяет кнопку в форме, которая вернет все поля к значениям по умолчанию.

Содержание
- 1 Пример кода
- 1.1 Предотвращение разочарования пользователя
- 2 Поддержка сброса браузером
- 3 Все значения типа
- 4 Все атрибуты ввода
Пример кода
Введите здесь поддельный пароль
reset значение input отображает кнопку сброса в форме. При нажатии на эту кнопку все поля формы вернутся к значениям по умолчанию. В некоторых случаях это приведет к очистке полей в зависимости от настроек формы.
Предотвращение разочарования пользователя
Ввод сброс предназначен для того, чтобы предоставить пользователю простой способ начать сначала, но это может иметь непредвиденные последствия. Мы все знаем, как легко нажать «Сброс» вместо «Отправить». Если это произойдет, пользователь удалит все свои записи, а не отправит данные, как предполагалось. Большинству пользователей не особо нравится, когда такое происходит.
Если это произойдет, пользователь удалит все свои записи, а не отправит данные, как предполагалось. Большинству пользователей не особо нравится, когда такое происходит.
Если вы предоставили длинную форму, рекомендуется добавить предупреждение о подтверждении, которое предотвратит случайное нажатие кнопки «Сброс». Кроме того, позаботьтесь о том, чтобы разместить кнопку «Сброс» на странице логично и, в идеале, подальше от кнопки «Отправить».
Помните: сброс не обязателен, поэтому, если вам не нужно его включать, безопаснее совсем его опустить.
Клэр Бродли
Клэр — опытный технический писатель, редактор и энтузиаст HTML. Она пишет для HTML.com и управляет контент-агентством Red Robot Media.
Browser Support for reset
| All | All | All | All | All | All |
All values of type
| Имя значения | Примечания |
|---|---|
| текст | Определяет поле ввода текста в форме. |
| флажок | Определяет флажок, который пользователь может включать и выключать. |
| радио | Определяет круглую кнопку выбора в форме. |
| пароль | Отображает скрытое поле ввода пароля. |
| hidden | Определяет поле в форме, невидимое для пользователя. |
| submit | Определяет кнопку, по нажатию которой отправляется форма. |
| сброс | Определяет кнопку в форме, которая вернет все поля к значениям по умолчанию. |
| кнопка | Определяет ввод в виде кнопки. |
| файл | Определяет окно загрузки файла с кнопкой обзора. |
| изображение | Определяет изображение, которое щелкают, чтобы отправить форму. |
Все атрибуты ввода
| Имя атрибута | Значения | Примечания | |
|---|---|---|---|
| шаг | шаг | 9025 | |
| required | Указывает, что поле ввода является обязательным; запрещает отправку формы и предупреждает пользователя, если обязательное поле пусто. | ||
| только для чтения | Запрещает пользователю редактировать значение ввода. | ||
| заполнитель | Задает текст-заполнитель в текстовом вводе. | ||
| шаблон | Указывает регулярное выражение, по которому проверяется значение ввода. | ||
| несколько | Позволяет пользователю вводить несколько значений при загрузке файла или вводе по электронной почте. | ||
| мин. | Задает минимальное значение для полей ввода чисел и дат. | ||
| max | Задает максимальное значение для полей ввода чисел и дат. | ||
| список | Указывает идентификатор элемента | ||
| height | Определяет высоту входного изображения. | ||
| formtarget | Указывает контекст просмотра, в котором следует открыть ответ сервера после отправки формы. Для использования только с типами ввода «отправить» или «изображение». Для использования только с типами ввода «отправить» или «изображение». | ||
| formmethod | Указывает метод HTTP (GET или POST), который будет использоваться при отправке данных формы на сервер. Только для использования с типами ввода «отправить» или «изображение». | ||
| formenctype | Указывает, как данные формы должны быть отправлены на сервер. Только для использования с типами ввода «отправить» и «изображение». | ||
| formaction | Указывает URL-адрес для отправки формы. Может использоваться только для type=»submit» и type=»image». | ||
| форма | Указывает форму, которой принадлежит поле ввода. | ||
| автофокус | Указывает, что поле ввода должно быть в фокусе сразу после загрузки страницы. | ||
| тип | текст флажок радио пароль скрытый отправка сброс кнопка файл изображение | Определяет тип ввода. | |
| имя | Указывает имя элемента ввода. Имя и значение каждого элемента ввода включаются в HTTP-запрос при отправке формы. | ||
| значение | Определяет начальное значение или выбор по умолчанию для поля ввода. | ||
| размер | Определяет ширину ввода в символах. | ||
| maxlength | Определяет максимальное количество символов, которое можно ввести в текстовый ввод. | ||
| Checked | Указывает, следует ли по умолчанию отмечать ввод флажка или переключателя формы. | ||
| граница | Используется для указания границы ввода. Устарело. Вместо этого используйте CSS. | ||
| src | Определяет URL-адрес источника для входного изображения. | ||
| отключено | Отключает поле ввода. | ||
| ключ доступа | Определяет сочетание клавиш для элемента. | ||
| язык | Используется для указания языка сценариев, используемого для событий, запускаемых вводом. | ||
| autocomplete | Указывает, должен ли браузер пытаться автоматически завершать ввод на основе данных, введенных пользователем в аналогичные поля. |
Искать на HTML.com
Искать:Наиболее популярные
- Тег HTML
- Использование тега HTML для создания встроенных фреймов: вот как
- Шаблон ввода: используйте его для добавления базовой проверки данных в HTML5
- Тег HTML Body: освойте самый важный HTML-элемент сейчас
- HTML-элемент P: вот код для определения текста абзаца
Custom Input Value Type Стиль и свойства CSS
Версия: v6scoped
Содержание
- Интерфейсы
- Использование
- . дополнительный функционал. Он принимает большинство тех же свойств, что и ввод HTML, но отлично работает на настольных устройствах и интегрируется с клавиатурой на мобильных устройствах.

Предназначен только для ввода текста
типа, например"текст","пароль","электронная почта","номер","поиск",3 "тел" 4 и
"url". Он поддерживает все стандартные события ввода текста, включая keyup, keydown, keypress и многое другое.InputChangeEventDetail
интерфейс InputChangeEventDetail {
значение: строка | не определено | нулевой;
}
InputCustomEvent
Хотя это и не обязательно, этот интерфейс можно использовать вместо
Интерфейс CustomEventдля строгой типизации с событиями Ionic, создаваемыми этим компонентом.интерфейс InputCustomEvent extends CustomEvent {
Detail: InputChangeEventDetail; Цель
: HTMLIonInputElement;
}
- Angular
- JavaScript
- React
- трафарет
- VEU значение -->
< ion-input clearInput value="очистить меня">
Ярлык по умолчанию
Плавающая метка
Фиксированная метка
Ярлык с накоплением
accept
Описание Этот атрибут игнорируется. 
Атрибут принятьТип string | undefinedDefault undefinedautocapitalize
Description Indicates whether and how the text value should be automatically capitalized as it is вводится/редактируется пользователем. Доступные варианты: "выкл","нет","вкл","предложения","слова","символов".Attribute autocapitalizeType stringDefault 'off'autocomplete
Описание Указывает, может ли значение элемента управления автоматически заполняться браузером. 
Атрибут AutoCopleteТип "|" | | "| |" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | | "| |" | "| |" «имя» | «дополнительное имя» | «фамилия» | «почетный-суффикс» | «псевдоним» | «имя пользователя» | «новый-пароль» | «текущий-пароль» | «одноразовый код " | "название организации" | "организация" | "улица-адрес" | "адрес-строка1" | "адрес-строка2" | "адрес-строка3" | "адрес-уровень4" | "адрес-уровень3" | "адрес -level2" | "address-level1" | "country" | "название страны" | "почтовый индекс" | "cc-name" | "cc-given-name" | "cc-дополнительное-имя" | "cc -family-name" | "cc-number" | "cc-exp" | "cc-exp-month" | "cc-exp-year" | "cc-csc" | "cc-type" | "валюта транзакции" " | "сумма транзакции" | "язык" | "день-день" | "день-день" | "день-месяц" | "день-день-год" | "пол" | "тел-код страны" | "тел-национальный " | "тел-код города" | "тел-местный" | "тел-добавочный номер" | "импп" | "фото"по умолчанию 'OFF'AUTOCRECT
AUTOCRECT
AUTOCRECT
AUTOCRECT
- 0025015.

Attribute autocorrectType "off" | "on"по умолчанию 'OFF'AutoFocus
Описание Это булоченое значение. Attribute autofocusType booleanDefault falseclearInput
Описание Если значение true, появится значок очистки. Щелчок очищает ввод.Attribute clear-inputType booleanDefault falseclearOnEdit
Описание Если true, значение будет очищено после фокуса при редактировании. По умолчанию
По умолчанию true, когдатиправен«пароль»,falseдля всех остальных типов.Атрибут очистка при редактированииТип неопределенныйDefault undefinedcolor
7 debounce0248Description The color to use from your application’s color palette. Варианты по умолчанию: "первичный","вторичный","третичный","успех","предупреждение","опасность", 030033 «304, 90средний»"легкий"и"темный". Дополнительные сведения о цветах см. в теме.Атрибут ColorТип ». "tretiary" | "warning" | string & Record<никогда, никогда> | undefined
"tretiary" | "warning" | string & Record<никогда, никогда> | undefined По умолчанию undefinedОписание Задайте время ожидания в миллисекундах для запуска события ionChangeпосле каждого нажатия клавиши. Это также влияет на привязки форм, такие какngModelилиv-model.Attribute debounceType numberDefault 0отключено
Описание Если true, пользователь не может взаимодействовать с вводом.Attribute disabledType booleanDefault falseenterkeyhint
Описание Подсказка для браузера, для которого введите ключ для отображения.  Возможные значения:
Возможные значения: "ввести","сделать","перейти","следующий","предыдущий","поиск"и"отправить" 9003.Атрибут EnterkeyhintТип ». не определеноDefault undefinedinputmode
Description A hint to the browser for which keyboard to display. Возможные значения: "нет","текст","тел","url","электронная почта","числовой","десятичный" 3 и0.Атрибут InputmodeТип "Десятичный" | "Электронная почта" | "none" | "|" Поиск "|" | "|" | | | "| | |" | | | "| |" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | | "| | |" | | | "| | |" | | | | "Дефолт НеопределенныеMAX
описание 2020202018 9018 8. 
Attribute maxType number | string | undefinedDefault undefinedmaxlength
Описание Если значение атрибута type равно текст,электронная почта,поиск,пароль,телилиurl, этот атрибут определяет максимальное количество символов, которое может ввести пользователь.Attribute maxlengthType number | undefinedDefault undefinedmin
Описание Минимальное значение, которое не должно превышать его максимальное значение (атрибут max). 
Attribute minType number | string | undefinedDefault undefinedminlength
Описание Если значение атрибута type равно text,email,search,password,telилиurl, этот атрибут указывает минимальное количество символов, которое может ввести пользователь.Attribute minlengthType number | undefinedDefault undefinedmode
Описание Режим определяет, какие стили платформы использовать. 
Attribute modeType "ios" | "md"Default undefinedmultiple
Описание Если верно, пользователь может ввести более одного значения. Этот атрибут применяется, когда для атрибута type установлено значение 9.0033 "email" , иначе игнорируется.Attribute multipleType boolean | undefinedDefault undefinedname
Описание Имя элемента управления, которое отправляется с данными формы. 
Attribute nameType stringDefault this.inputIdpattern
Description Регулярное выражение, по которому проверяется значение. Шаблон должен соответствовать всему значению, а не только некоторому подмножеству. Используйте атрибут title для описания шаблона, чтобы помочь пользователю. Этот атрибут применяется, когда значение атрибута type равно 9.0033 "текст" , "поиск","тел","url","электронная почта","дата"или"пароль", иначе игнорируется. Когда атрибут type имеет значение"date", шаблон"date". См. https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/date для получения дополнительной информации.
См. https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/date для получения дополнительной информации.Атрибут patternType string | undefinedDefault undefinedplaceholder
Description Instructional text that отображается до того, как ввод имеет значение. Это свойство применяется, только если для свойства typeустановлено значение"email","number","пароль","поиск","тел","текст"или"url", иначе игнорируется.Attribute placeholderType string | undefinedDefault undefinedreadonly
Описание Если верно, пользователь не может изменить значение.
Attribute readonlyType booleanDefault falserequired
Description Если верно, пользователь должен ввести значение перед отправкой формы.Attribute requiredType booleanDefault falsesize
Description Начальный размер элемента управления. Это значение указывается в пикселях, если значение атрибута type не равно "текст"или"пароль", в этом случае это целое число символов. Этот атрибут применяется, только если для атрибута
Этот атрибут применяется, только если для атрибута типаустановлено значение"текст","поиск","тел","url","электронная почта"или"пароль4",в противном случае он игнорируется.Attribute sizeType number | undefinedпо умолчанию Не определеноПереписка
Описание IF 334, ОписаниеIF 334, TRUE, TRUE , TREE , TRUE , TRUE .Attribute spellcheckType booleanDefault falseшаг
Описание Работает с атрибутами min и max для ограничения приращений, с которыми может быть установлено значение.  Возможные значения:
Возможные значения: "любой"или положительное число с плавающей запятой.Attribute stepType string | undefinedDefault undefinedtype
Описание Тип отображаемого элемента управления. Тип по умолчанию — текст. Атрибут ТипТип "Date" | "|" | | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | "|" | ". " | "тел" | "текст" | "время" | "url" | "неделя"по умолчанию 'Текст'Значение
Описание Описание 05. 
Attribute valueType null | number | string | undefinedDefault ''Имя Описание ionBlurИспускается, когда ввод теряет фокус. ionChangeГенерируется при изменении значения. ionFocusИспускается, когда ввод имеет фокус. ionInputГенерируется при вводе с клавиатуры. getInputElement
Описание Возвращает исходный элемент Signature getInputElement() => PromisesetFocus
Description Sets focus on the native inputinion-input. Используйте этот метод вместо глобального
Используйте этот метод вместо глобального ввод.фокус().Подпись setFocus() => PromiseДля этого компонента отсутствуют теневые части CSS.
Название Описание -BackgroundФон --padding-bottomНижнее заполнение ввода --padding-endПравое заполнение, если направление слева направо, и левое заполнение, если направление справа налево ввода --padding-startЗаполнение слева, если направление слева направо, и заполнение справа, если направление ввода справа налево --padding- topВерхнее заполнение ввода --placeholder-colorColor of the input placeholder text --placeholder-font-styleFont style of the input placeholder text --placeholder- font-weightТолщина шрифта текста-заполнителя ввода --placeholder-opacityНепрозрачность текста-заполнителя ввода Для этого компонента нет доступных слотов.

- 0025015.




 )
) ./../form-result.php">
./../form-result.php">





 По умолчанию
По умолчанию  "tretiary" | "warning" | string & Record<никогда, никогда> | undefined
"tretiary" | "warning" | string & Record<никогда, никогда> | undefined  Возможные значения:
Возможные значения: 



 См. https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/date для получения дополнительной информации.
См. https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/date для получения дополнительной информации.
 Этот атрибут применяется, только если для атрибута
Этот атрибут применяется, только если для атрибута  Возможные значения:
Возможные значения: 
 Используйте этот метод вместо глобального
Используйте этот метод вместо глобального 