Отправка формы | HTML | CodeBasics
Последним шагом в создании формы является добавление кнопки для отправки результата на сервер. Для этого, используя парный тег <button>, создадим кнопку отправки:
<form> <button>Отправить</button> </form>
После нажатия на кнопку «Отправить», данные будут переданы обработчику, который указан в атрибуте action (если не указан, то данные отправятся на эту же страницу). После отправки данных страница будет перезагружена.
Теперь, используя элементы форм из прошлых уроков, создадим форму с разными полями.
<h3>Форма поиска</h3>
<form>
<label>
Введите ваш запрос
<input type="search">
</label>
<br>
<select>
<option disabled>В каком разделе искать?</option>
<option>JS</option>
<option>HTML</option>
<option>CSS</option>
</select>
<button>Искать</button>
</form>
Форма поиска
Введите ваш запрос В каком разделе искать?JSHTMLCSSЕсли вы нажмёте на кнопку «Искать», то страница перезагрузится и данные должны будут уйти в обработчик на эту же страницу. Так как обработчика нет, то никаких видимых результатов, кроме перезагрузки страницы, не произойдёт.
Так как обработчика нет, то никаких видимых результатов, кроме перезагрузки страницы, не произойдёт.
Создайте форму, у которой файл с обработчиком данных лежит по адресу /people. Внутри формы расположите следующие элементы:
- 2 текстовых поля
<input> - Список с возможностью множественного выбора
- Кнопку «Отправить»
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Кнопки | WebReference
Кнопки являются одним из популярных элементов интерфейса и часто применяются внутри форм, например, для отправки введённой информации в форме на сервер.
Кнопки на веб-странице можно создать несколькими способами — с помощью элемента <input> или элемента <button>.
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
<input type="button" value="Текст">
Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки, предназначено для того, чтобы обработчик формы мог её идентифицировать. |
| disabled | Блокирует кнопку и не позволяет на неё нажимать. |
| form | Идентификатор формы для связывания кнопки с элементом <form>. |
| type | Для обычной кнопки значением является button. |
| value | Надпись на кнопке. |
| autofocus | Кнопка получает фокус после загрузки документа. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input type=»button» value=» Нажми меня нежно «></p> </form> </body> </html>Примите во внимание, что учитываются все пробелы в надписи на кнопке, в отличие от обычного текста HTML, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Но правильнее, конечно же, задавать вид кнопки через CSS. Результат примера показан на рис. 1.
Рис. 1. Вид кнопки
Для таких кнопок есть ряд обязательных правил:
- <input> нельзя вкладывать внутрь ссылки <a>;
- <input> нельзя вкладывать внутрь кнопки <button>;
- значение атрибута value не может быть пустым.
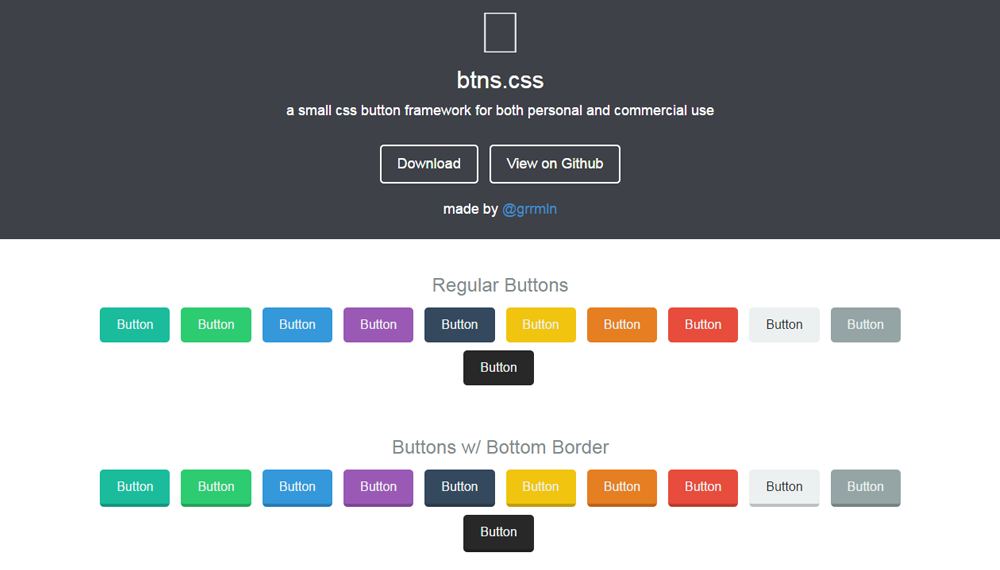
Второй способ создания кнопки основан на использовании элемента <button>. Он по своему действию напоминает результат, получаемый с помощью <input>. Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.
Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.
Рис. 2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
<button>Надпись на кнопке</button>
Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то <img> добавляется внутрь <button>, как показано в примере 2.
Пример 2. Рисунок на кнопке
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><button>Кнопка с текстом</button> <button> <img src=»image/umbrella. gif» alt=»»>
Кнопка с рисунком
</button></p>
</form>
</body>
</html>
gif» alt=»»>
Кнопка с рисунком
</button></p>
</form>
</body>
</html>В данном примере показано создание обычной кнопки с текстом, а также кнопки с одновременным использованием текста и рисунка. Размер кнопки зависит от содержимого <button>, но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования <input>, ширину кнопки изменить не удастся.
Для <button> также есть ряд ограничений:
- <button> нельзя вкладывать внутрь ссылки <a>;
- один <button> нельзя вкладывать внутрь другого.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на неё происходит переход к обработчику формы по адресу, указанному атрибутом action элемента <form>. Программа-обработчик, получает данные, введённые пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа.
Синтаксис создания кнопки Submit зависит от используемого элемента <input> или <button>.
<input type="submit"> <button type="submit">Надпись на кнопке</button>
Атрибуты те же, что и у рядовых кнопок (пример 3), но значение атрибута value теперь можно не указывать, потому что браузер подставит текст самостоятельно, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Пример 3. Отправка данных на сервер
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input name=»login»></p> <p><input type=»submit»></p> </form> </body> </html>Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются к первоначальным значениям.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
<input type="reset"> <button type="reset">Надпись на кнопке</button>
В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value элемента <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input value=»Введите текст»></p> <p><input type=»submit»> <input type=»reset»></p> </form> </body> </html>Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке опустить, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Сбросить».
Если надпись на кнопке опустить, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Сбросить».
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 02.06.2020
— HTML: язык гипертекстовой разметки
элементов типа submit отображаются как кнопки. Когда происходит событие click (обычно из-за того, что пользователь нажал кнопку), пользовательский агент пытается отправить форму на сервер.
Атрибут value элемента содержит строку, которая отображается как метка кнопки. В противном случае кнопки не имеют истинного значения.
Установка значения атрибута
Пропуск атрибута значения
Если вы не укажете значение , кнопка будет иметь метку по умолчанию, выбранную пользовательским агентом. Этот ярлык, скорее всего, будет чем-то вроде «Отправить» или «Отправить запрос». Вот пример кнопки отправки с меткой по умолчанию в вашем браузере:
Этот ярлык, скорее всего, будет чем-то вроде «Отправить» или «Отправить запрос». Вот пример кнопки отправки с меткой по умолчанию в вашем браузере:
В дополнение к атрибутам, общим для всех элемента, кнопки отправки ввода поддерживают следующие атрибуты.
formaction
Строка, указывающая URL-адрес для отправки данных. Это имеет приоритет над атрибутом action в элементе , которому принадлежит .
Этот атрибут также доступен для элементов и .
формаcтип
Строка, определяющая метод кодирования, используемый при отправке данных формы на сервер. Есть три допустимых значения:
-
application/x-www-form-urlencoded Это значение по умолчанию отправляет данные формы в виде строки после URL-адреса, кодирующего текст с использованием такого алгоритма, как
encodeURI().
-
multipart/form-data Использует API
FormDataдля управления данными, что позволяет отправлять файлы на сервер. Вы должен использовать этот тип кодировки, если ваша форма включает какие-либоfile(-
текстовый/обычный Простой текст; в основном полезен только для отладки, поэтому вы можете легко увидеть данные, которые должны быть отправлены.
Если указано, значение атрибута formenctype переопределяет действие формы-владельца атрибут.
Этот атрибут также доступен для элементов и .
formmethod
Строка, указывающая метод HTTP, используемый при отправке данных формы; это значение переопределяет любой атрибут метода , указанный в форме владения. Допустимые значения:
Допустимые значения:
-
get URL-адрес строится, начиная с URL-адреса, заданного формой
действиеатрибут, добавление символа вопросительного знака («?»), затем добавление данных формы, закодированных, как описаноformenctypeили атрибутом формыenctype. Затем этот URL-адрес отправляется на сервер с помощью запроса HTTPget. Этот метод хорошо работает для простых форм, содержащих только символы ASCII и не имеющих побочных эффектов. Это значение по умолчанию.-
пост Данные формы включаются в тело запроса, который отправляется по URL-адресу, заданному
formactionилиactionатрибут с использованием метода HTTPpost. Этот метод поддерживает сложные данные и вложения файлов.-
диалоговое окно Этот метод используется для указания того, что кнопка закрывает диалог, с которым связан ввод, и вообще не передает данные формы.

Этот атрибут также доступен на и элемента.
formnovalidate
Логический атрибут, который, если он присутствует, указывает, что форма не должна проверяться перед отправкой на сервер. Это переопределяет значение атрибута novalidate в форме владения элементом.
Этот атрибут также доступен для элементов и .
formtarget
Строка, определяющая имя или ключевое слово, указывающее, где отображать ответ, полученный после отправки формы. Строка должна быть именем контекст просмотра (то есть вкладка, окно или


