Отправка письма в html-формате при помощи Outlook-2016 — Блог веб-студии «Десять букв» — Веб-студия «Десять букв»
17 декабря 2018
Почтовые программы офисного семейства компании Майкрософт от версии к версии уже привычно наследуют, прямо сказать, неважную восприимчивость к html-письмам. Возможность к восприятию лишь некоторых элементов html-разметки напрочь перечеркивает способность к адаптивности у писем, отправленных Outlook-ами всех версий обозримого прошлого. И в этом смысле, Outlook 2016 не исключение.
Это не значит, что нет принципиальной возможности создания и отправки html-сообщения при помощи этой, по многим другим аспектам уважаемой, программы, но подразумевает внимательное и аккуратное обращение с письмами в HTML. Для того, чтобы адресат увидел ваше отправление в том виде, как вы и запланировали, крайне желательно сделать предварительную отправку созданного письма самому себе для контроля и оценки внешнего вида.
Видео
Используем программу-посредник, или вариант № 1
Вставить код html в создаваемое Outlook 2016 сообщение можно через текстовый редактор того же семейства — MS Word 2016. Для этого нужно открыть в нём файл заготовки нашего послания через контекстное меню командой «Открыть с помощью»
Рис. 1Если, Word-а вдруг в предложенном списке будет не видно, добраться до него придётся через команду «Выбрать другое приложение» того же меню.
После того, как наш html-файл откроется, выделим всё его содержимое. Сочетание клавиш «ctrl+А» позволяет выполнить это в одно движение. Выделенное — копируем в буфер обмена.
Рис. 2Теперь следует вернуться в Outlook 2016. В группе команд «Главная» кликаем по кнопке «Создать сообщение»
Рис. 3В открывшемся новом окне для создания сообщений указываем адресата для нашего послания. Учитывая упомянутые выше «способности» Outlook-а к восприятию html-кода, не будет лишним для начала указать там собственный адрес, для тестовой отправки. Кроме того, в соответствии с этикетом электронной переписки, сразу укажем тему письма, чтобы не забыть об этом после. После чего — ставим курсор в поле ввода текста сообщения и вставляем из буфера скопированное на предыдущем шаге.
Учитывая упомянутые выше «способности» Outlook-а к восприятию html-кода, не будет лишним для начала указать там собственный адрес, для тестовой отправки. Кроме того, в соответствии с этикетом электронной переписки, сразу укажем тему письма, чтобы не забыть об этом после. После чего — ставим курсор в поле ввода текста сообщения и вставляем из буфера скопированное на предыдущем шаге.
Результат — готовое к отправке html-сообщение в виде точной копии нашего файла.
Рис. 5Используем возможности Outlook-2016 для вставки готового html-кода, вариант№ 2
Для размещения кода письма средствами Outlook придётся немного поработать с настройкой интерфейса этой программы. Нам понадобится добавить команду «Вложить файл» на панель быстрого доступа в окне создания сообщений. Отметим сразу, что одноименное действие из группы команд «Вставка» нам не подойдёт, оно предполагает прикрепление файла к письму, а мы же преследуем сейчас иную цель.
Итак, создав новое письмо, раскрываем список под треугольником в левом верхнем углу окна создания сообщений.
После этой манипуляции в заголовке окна появляется пиктограмма в виде скрепки, «Вложить файл». Её нажатие инициирует диалог для выбора нашей html-заготовки. Когда целевой файл с расширением .html отобразится, выделяем его одинарным кликом мыши и раскрываем список (под треугольником) рядом с командой «Вставить», далее выбираем действие «Вставить как текст».
Рис. 7И видим отображение своего письма в окне создания сообщения. Для готовности остаётся, как и всегда, заполнить поля адресатов и темы отправления.
Рис. 8Использование инструмента «шаблон» для сохранения писем в html-формате
Если возникает задача сохранения созданного html-письма для каких-либо целей, то в Outlook 2016 для этого есть подходящее средство — внутренние шаблоны. Файлы шаблонов для Outlook имеют свой собственный формат, и этот тип файлов распознаётся по расширению .oft
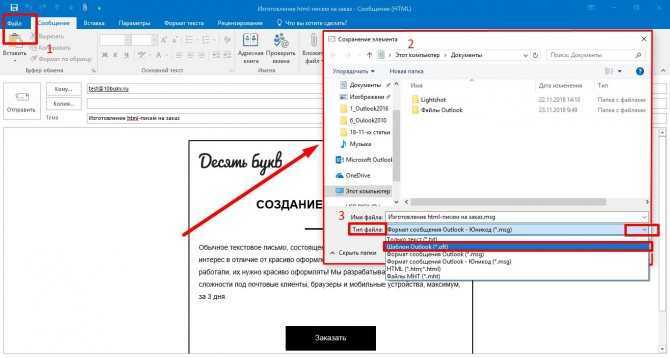
Для создания шаблона следует, находясь в окне создания сообщений выполнить цепочку команд: «Файл» — «Сохранить как». В открывшемся окне «Сохранение элемента» необходимо выбрать в поле «Тип файла» значение «Шаблон Outlook (.oft)»
В открывшемся окне «Сохранение элемента» необходимо выбрать в поле «Тип файла» значение «Шаблон Outlook (.oft)»
Нажатием «Сохранить» подтверждаем выполняемое действие. Вновь созданный шаблон сохраняется в папке, месторасположение которой по умолчанию задаётся путём «Диск:\Users\Пользователь\AppData\Roaming\Microsoft\Шаблоны». Если есть потребность, можно задать своё, отличное от стандартного, расположение.
У произведённого только что действия есть одно неудобное следствие: вновь сохранённого шаблона из интерфейса программы видно не будет. «Обмануть» это неудобство можно созданием папки для хранения шаблонов средствами самого Outlook-а. Попробуйте поступить вот так: правым щелчком мыши на имени вашего почтового ящика в главном окне программы инициируем открытие контекстного меню. В нём выбираем команду «Создать папку».
Рис. 10Назовём эту папку наглядно: «Шаблоны». И затем, обычным перетаскиванием файла прямо из окна «Проводника», скопируем в неё файл шаблона, содержащий наше html-письмо.
Теперь необходимое html-послание находится под рукой, готовое и к немедленной отправке, и, вдруг понадобись, к редактированию.
Рис. 12Редактирование html-сообщения в Outlook 2016
Строго говоря, для редактирования html-файлов, а именно ими являются, как мы помним, html-письма, Outlook не предназначен. Но всё же, минимальные возможности для этого в нём есть.
Во-первых, текст. С ним как раз всё просто: ставим курсор в нужное место текста открытого письма, и можно добавлять, удалять, править. Следует лишь воздержаться от создания новых текстовых полей и вставки значительных текстовых блоков — можно нарушить разметку письма. И это уже будет совсем другая история.
Второе, это картинки. Про них следует знать главное: изображения из вашего html-письма должны храниться на внешнем сервере, а не на вашем локальном компьютере, иначе Outlook не сможет их корректно отображать. Соответственно, и ссылки на картинки в html-коде сообщения должны указывать вовне, на сервер.
И через окно «Вставка рисунка» внедряем в письмо нужное изображение, подтверждая действие командой «Вставить» внизу этого окна.
Что касается гиперссылок, внедрённых в наше html-письмо (это будет третий тип объектов, доступных для манипуляций редактирования), действия с ними будут различаться в зависимости от того, к тексту или к картинке привязана редактируемая ссылка. Общим будет инициирующее правку действие: правый клик по объекту с гиперссылкой для вызова контекстного меню. А далее, в зависимости от намерений и типа объекта, можно выбрать соответствующий пункт для добавления, удаления или изменения ссылки.
Следом откроется соответствующее выбору окно, где и можно будет завершить редактирующее действие.
На этом, пожалуй, возможности редактирования в Outlook-е будут исчерпаны. Остается надеяться, что доступных возможностей вам хватит для решения минимальных задач по правке, в более же серьёзных случаях придётся обращаться к специализированному инструментарию.
Что ж, пожелаем нашему html- письму гладких интернет-дорог, а себе — достижения целей, ведь для чего-то же мы составляли наше послание. В добрый путь!
разбираемся в особенностях создания интерактивных писем
В статье рассказывается:
- Зачем вставлять HTML в письмо
- Важные правила работы с HTML в письме
- Этапы создания HTML-письма
- Как вставить HTML в Outlook
- Способы отправки HTML-письма
Если вы хотите отправить не просто обычное сообщение с текстом на фоне, а добавить интерактивные и дизайнерские элементы, то вам необходимо знать, как вставить html в письмо. Существует всего два способа это сделать: обратиться к специализированным сервисам, где вам предложат шаблоны, или разобраться самому.
Существует всего два способа это сделать: обратиться к специализированным сервисам, где вам предложат шаблоны, или разобраться самому.
Если с первым вариантом все понятно, то второй нередко вызывает трудности. В нашей статье мы расскажем, как вставить html в письмо, какие нюансы стоит учитывать при работе в почтовом клиенте, а также поговорим, как отправить такие письма через различные почтовые сервисы.
Зачем вставлять HTML в письмо
Одним из наиболее действенных способов продвижения через интернет были и остаются e-mail-рассылки. Они помогают лояльно настроить аудиторию, всегда быть с ней на связи, и, конечно, дают возможность увеличить число продаж (повторных в том числе). При этом очень привлекательно выглядят интерактивные письма, через которые можно перейти на нужные сайты или даже сразу оформить заказ.
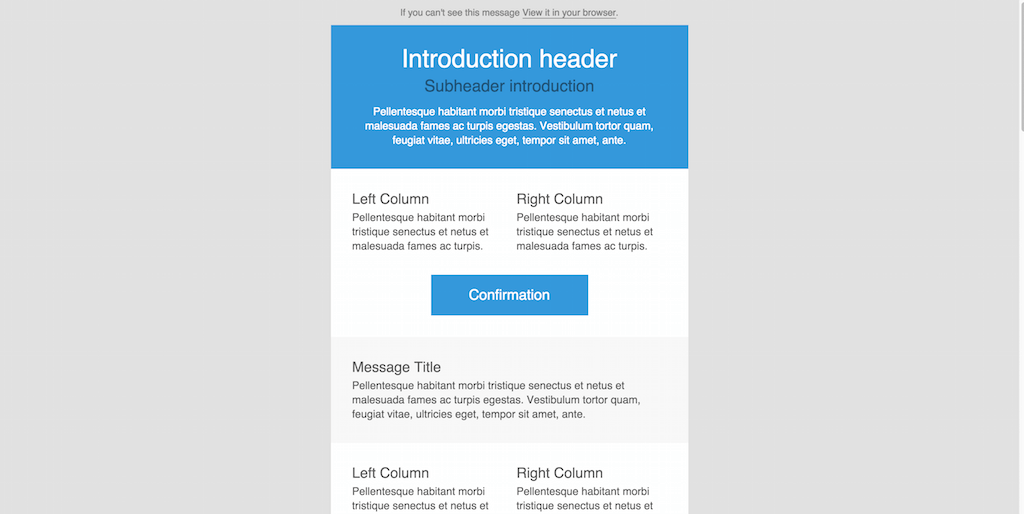
Зачем вставлять HTML в письмоПодобное письмо невозможно пропустить, его хочется открыть, оно смотрится стильно и современно, явно отличаясь от обычных рассылок.
Для создания такого письма используются HTML и CSS. То есть, по сути, необходимо разработать небольшую страничку и заполнить ее нужными ссылками. Фактически, для того, чтобы вставить HTML в письмо, начинать следует вообще не с почты, а открывать сразу фотошоп, редактор кодов и делать как бы мини-сайт. Вот когда он отобразится во вкладке браузера – можно начинать работать с почтой.
Важные правила работы с HTML в письме
Как вставить HTML в письмо таким образом, чтобы ваше сообщение корректно работало? Тут нужно учитывать несколько важных правил:
- Изображения, которые вы используете, обязательно должны быть в общем доступе в интернете. То есть, на веб-странице им быть не обязательно, но в сети – нужна именно общедоступность.
- В атрибуте должен быть прописан URL-адрес целиком. И прежде чем отправлять письмо, проверьте, корректно ли открывается картинка.
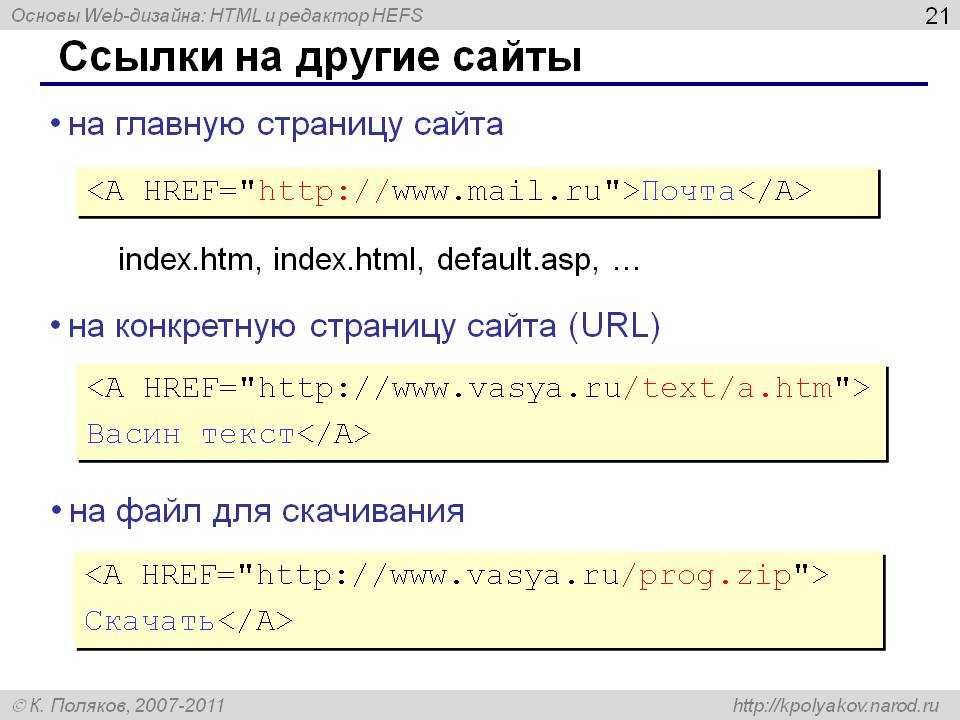
- Для ссылок – то же правило. Указывайте полный URL-адрес, не пишите в ссылках относительные пути.

- Что касается CSS, то они либо с элементом встраиваются в HTML, либо нужно давать на них ссылку (опять же, URL-адрес писать полностью).
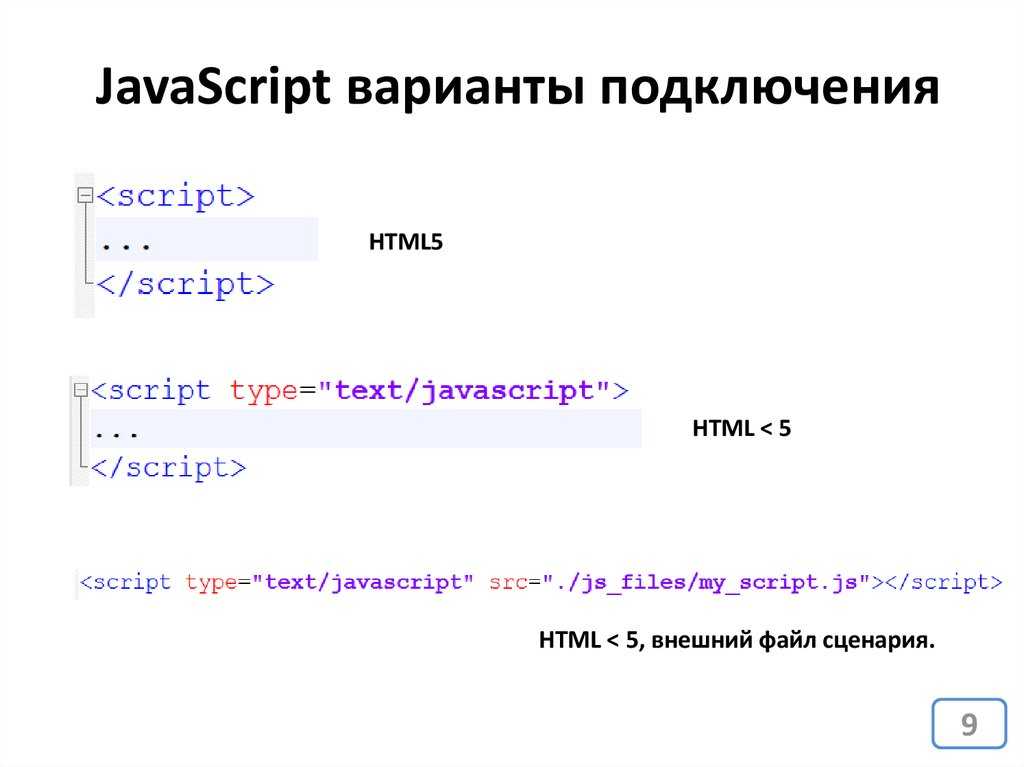
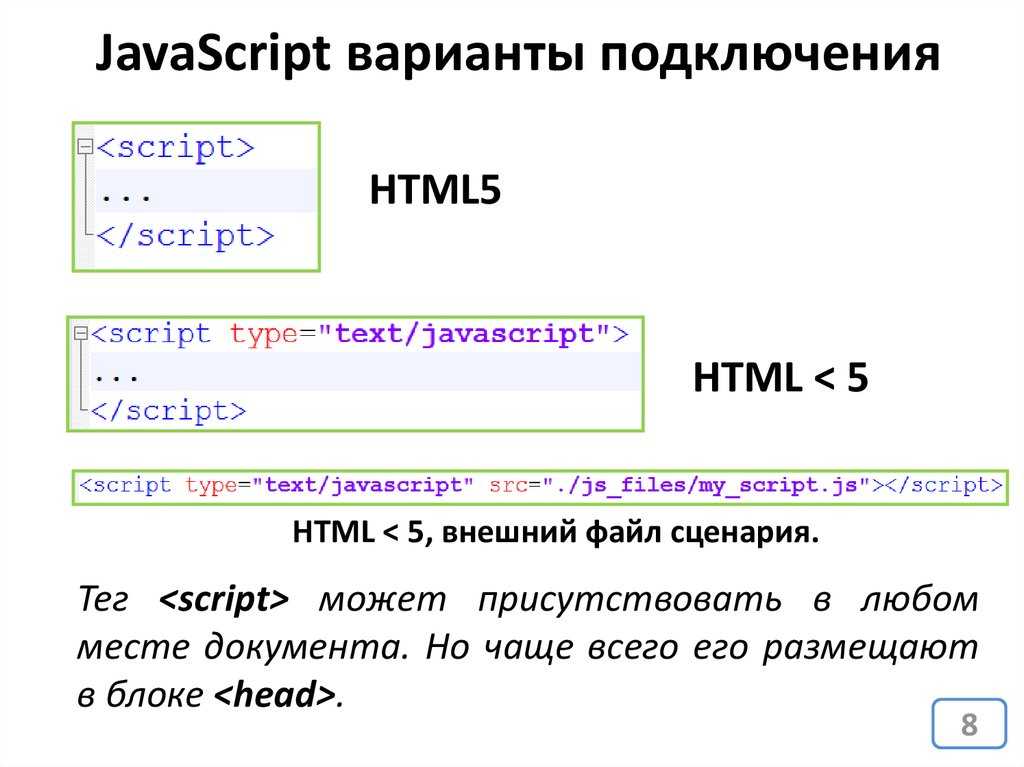
- JavaScript использовать не рекомендуется. Многие пользователи из предосторожности их отключают. Но если без JavaScript не обойтись, то встраивать обязательно нужно с элементом.
- Какие бы ресурсы вы ни отображали в своем HTML (картинки или что-то еще), всегда указывайте полный интернет-адрес. Получатель должен точно видеть, где в Интернете есть в свободном доступе присланные ему материалы.
Когда хотите вставить HTML-код в письмо, учитывайте еще и то, что не во всех почтовых сервисах есть возможности для поддержания расширенных функций вроде Ajax, CSS или HTML5. Поэтому делайте сообщения максимально простыми, тогда, скорее всего, у большинства получателей письма хорошо откроются и будут просмотрены.
Важные правила работы с HTML в письмеВ некоторых почтовых клиентах использование HTML (сделанного через программу или редактор HTML) максимально упрощено. Ниже коротко описывается, как именно можно разработать и внедрить HTML в нескольких почтовых сервисах, наиболее активно используемых интернет-аудиторией.
Ниже коротко описывается, как именно можно разработать и внедрить HTML в нескольких почтовых сервисах, наиболее активно используемых интернет-аудиторией.
Этапы создания HTML-письма
Вообще, над созданием HTML-письма придется повозиться и уделить этому достаточно времени. Впрочем, оно того стоит. В результате получается уникальное сообщение, кардинально отличающееся от рассылок привычного вида, поэтому потраченные на его подготовку усилия ни в коем случае нельзя считать напрасными.
Есть ли более-менее простые способы для того, чтобы вставить HTML в письмо? Да, существуют готовые шаблоны, которыми вы вполне можете пользоваться. Взять такие шаблоны можно здесь:
- HTML Email Templates.
- Really Simple Responsive HTML Email Template.
- Litmus Templates.
- Envato Elements .
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 15171
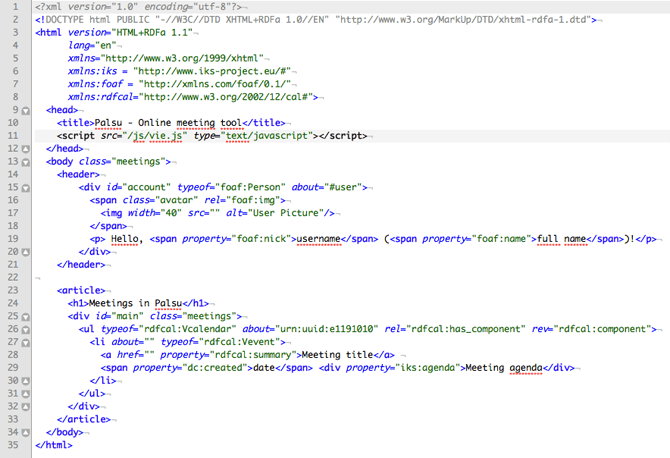
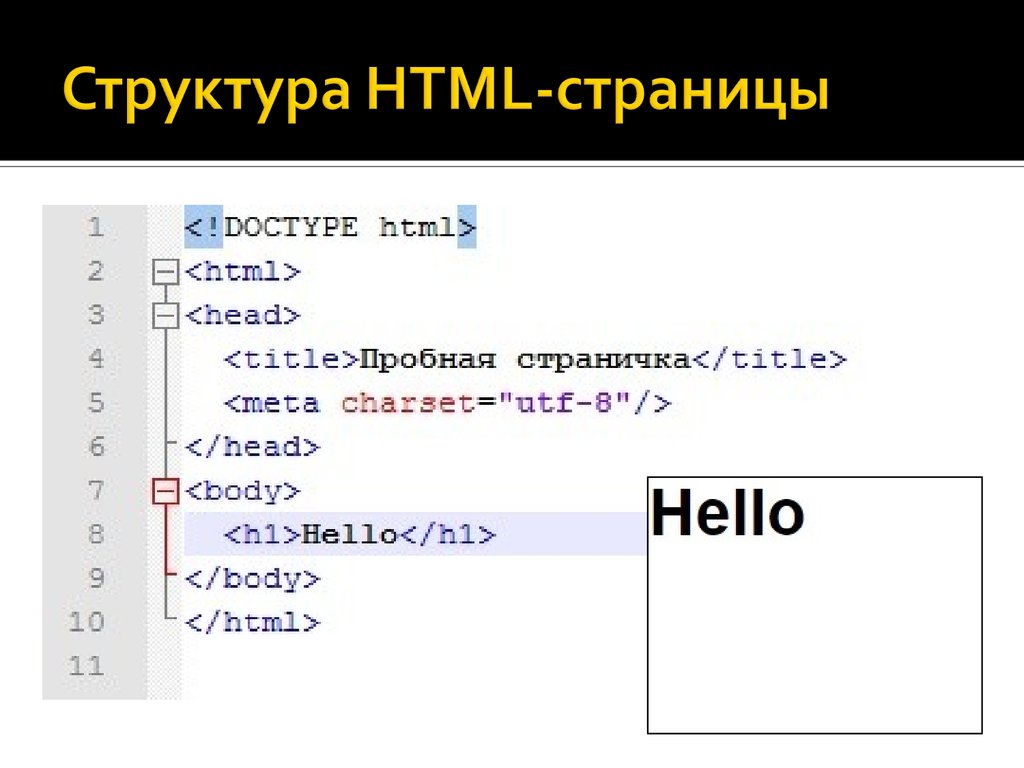
Для начала следует уяснить, что любое HTML-письмо обычно включает в себя две составляющие, а именно – шапку (head) и тело (body).
Шапка письма
Здесь пишется заголовок и мета-теги. Тут же перечисляются прочие данные, выбранная стилистика текста, задействованная CSS-анимация и медиа. Все это расположено под тегами <head> и </head>.
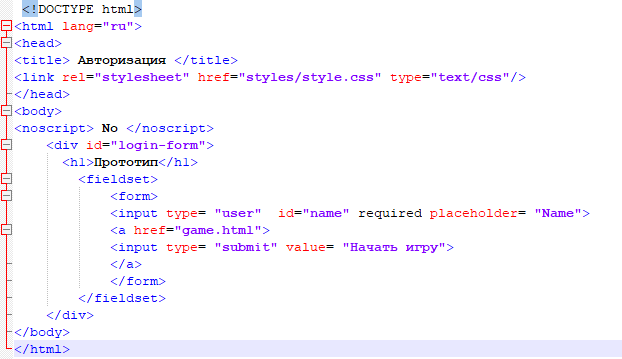
Тип документа обозначен атрибутом <!DOCTYPE>. По нему движок браузера «понимает», как именно нужно считывать HTML и CSS, чтобы страница выдавалась в корректной форме. Есть ряд почтовых сервисов (вроде Gmail, Outlook, Yahoo! Mail), которые вместо данного кода вставляют в письма некий свой, однако специалисты советуют указывать в письмах именно <!DOCTYPE>.
По <meta http-equiv=”Content-Type” /> становится понятно, как именно программа должна обрабатывать и расшифровывать содержание тела письма.
Элемент «text/html» говорит о том, что текст нужно рассматривать как HTML.
Заголовок обозначен символикой <title></title>. Это то, что видит адресат во вкладке поисковика, открыв полученное письмо.
Шапка письмаДля составления адаптивного HTML-письма используют <meta name = ”viewport” />. Здесь содержится информация о масштабировании для устройства, на котором получатель откроет письмо.
Здесь содержится информация о масштабировании для устройства, на котором получатель откроет письмо.
Содержание тела письма
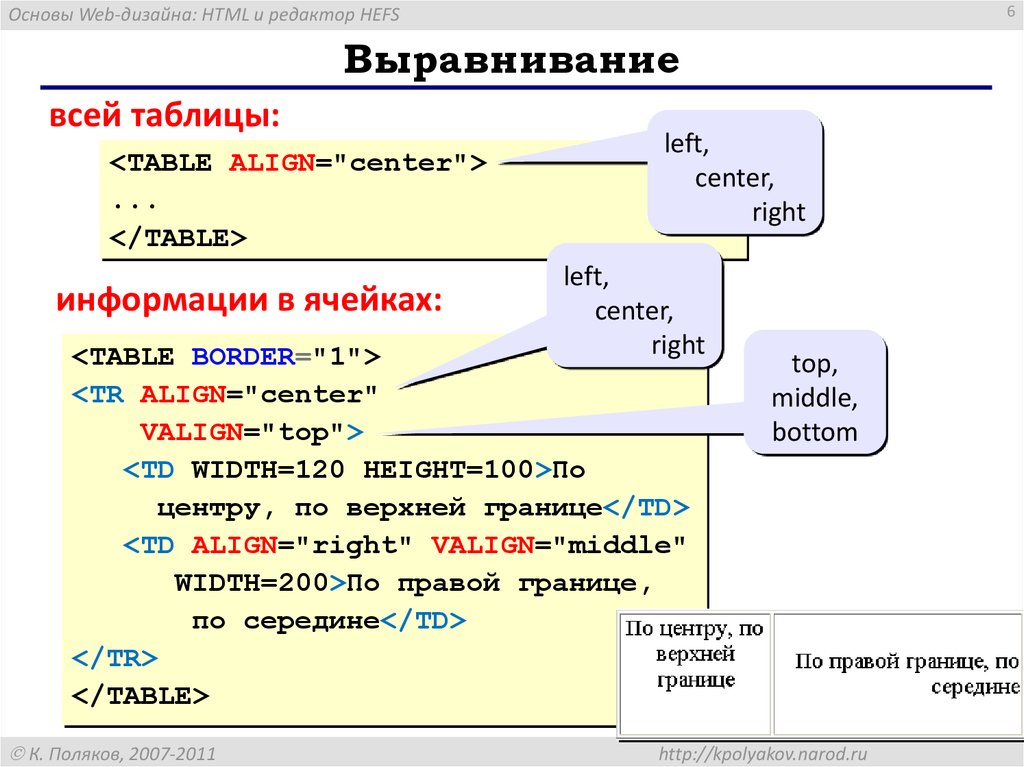
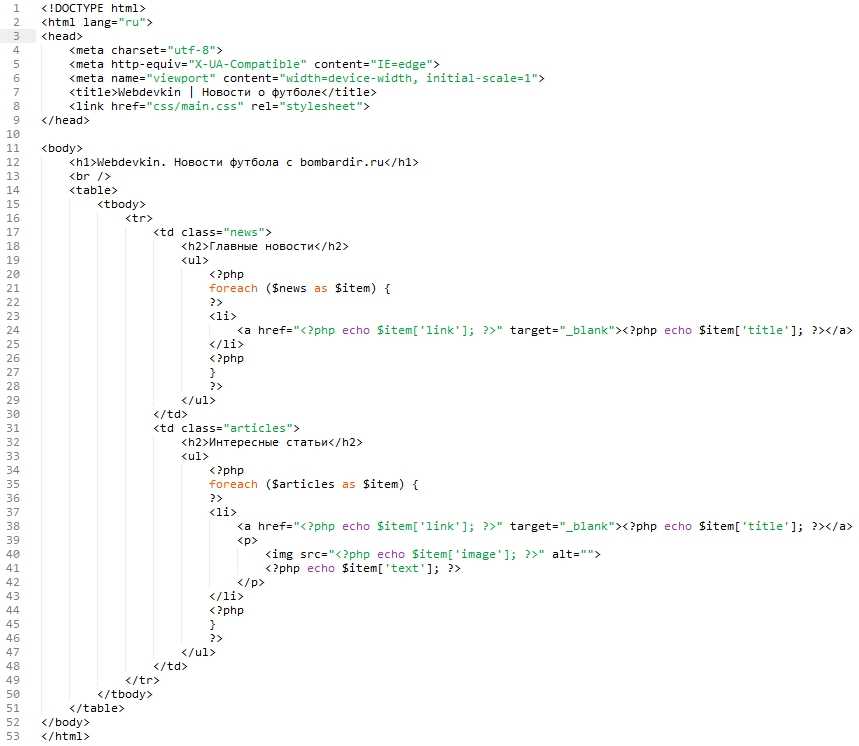
Это, собственно, само содержание e-mail-послания, то, что вы хотите донести до адресата. Данная часть заключена в теги <body> и </body>, и первое, что нужно с ней сделать — это отформатировать.
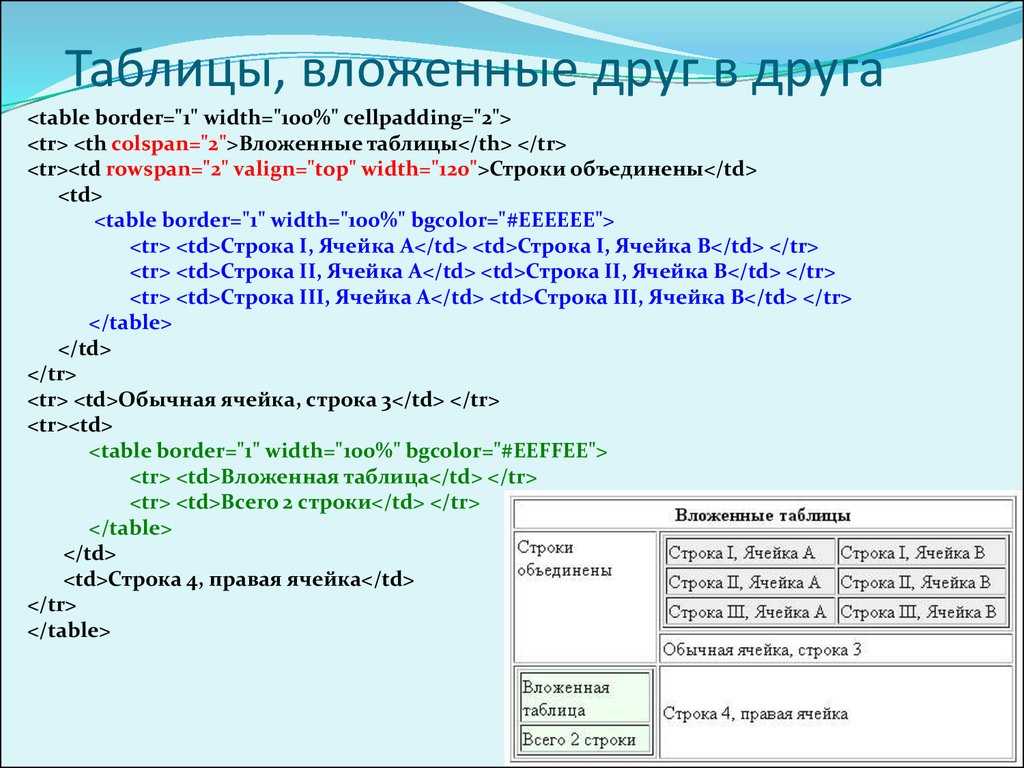
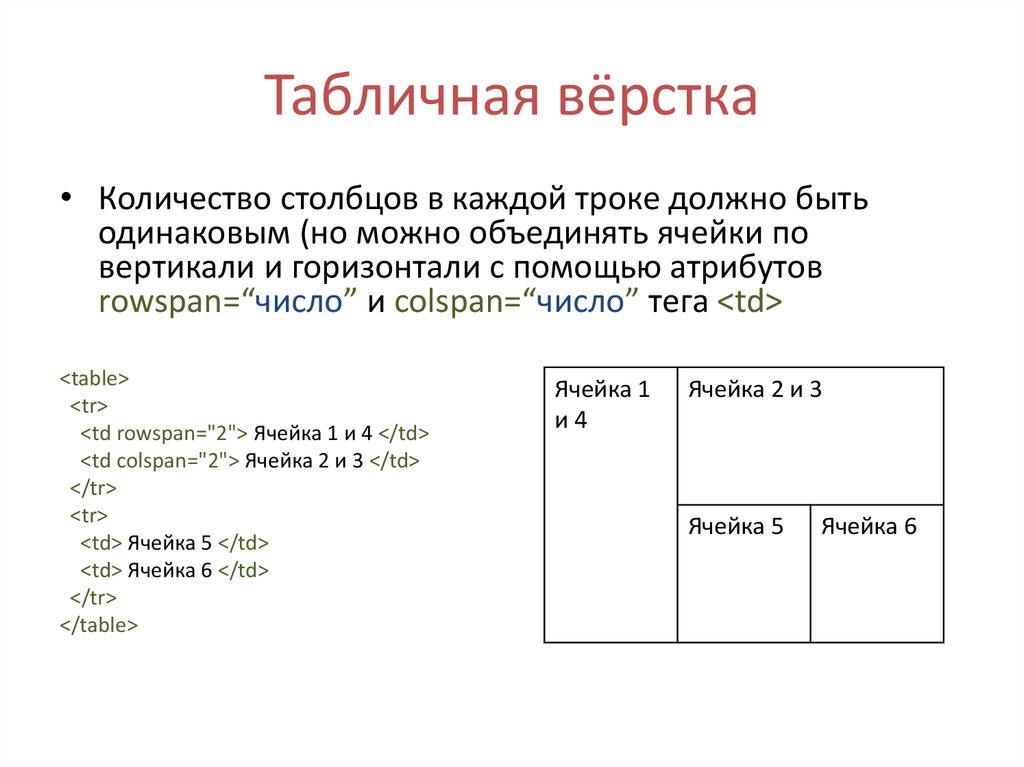
Форматирование с использованием встроенных таблиц даст вам корректное открытие содержания письма во всех почтовых сервисах.
Обязательно сделайте хотя бы две таблицы, одну – с содержанием письма, а вторая – это будет контейнер шаблона.
В качестве главной таблицы выступает именно контейнер шаблона. Ширина тут задается 100 %-ая, чтобы занять всё пространство письма. Отступы (margin, padding, cell padding, cell spacing) специалисты советуют делать равными нулю. Тогда внутри таблицы не получится лишних «белых пятен».
Тут же внутри главной таблицы размещается и таблица содержания письма. Для нее задается ширина до 700 пикселей, стандартная для большей части почтовых сервисов. Выравнивание ставьте по центру.
Выравнивание ставьте по центру.
Дальше работайте по шаблону, добавляйте все, что в нем предусмотрено: изображения, тексты, кнопки (СТА), меняйте на свое усмотрение цветовое оформление (есть и такая возможность). Размещайте все это по выбранным ячейкам. Оформление текста выберите строчное стилизированнное.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.
- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.
- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и смотрите интенсив:
Только до 17 октября
Осталось 17 мест
В конце письма обязательно сделайте футер, в котором укажите данные отправителя, а так же оставьте здесь ссылку на отписку. Тут еще можно разместить иную полезную информацию и перечислить ссылки на ваши страницы в разных соцсетях.
Тут еще можно разместить иную полезную информацию и перечислить ссылки на ваши страницы в разных соцсетях.
Собственно, это все, что нужно сделать, чтобы вставить HTML в письмо, которое дальше можно задействовать в e-mail рассылках.
Как вставить HTML в Outlook
Вот последовательность шагов для того, чтобы вставить HTML в письмо в Outlook (для версии 2016 года). Все делается очень просто по шаблону.
- Войдите в Outlook и кликните там «Новый email-адрес». Либо можно открыть новое окно через Ctrl + N.
- Опция «Прикрепить файл» появляется после щелчка правой кнопкой мыши по верхней части этого окна. Либо через Вставить ® Прикрепить файл.
- Чтобы прикрепить собственный шаблон, кликните по появившейся кнопке в окне сообщения.
- Теперь нужно определить местоположение файла HTML, нажать на кнопку со стрелкой (рядом с «Вставить»).
- В завершение кликнуть «Вставить текст».
Можно вывести функцию вложения на панель быстрого доступа. Для этого зайдите в раздел «Файл», там слева выпадет список, в нем выберите «Панель быстрого доступа» и далее «Прикрепить файл». Так вы сможете быстрее вставлять HTMLв письма в Outlook.
Для этого зайдите в раздел «Файл», там слева выпадет список, в нем выберите «Панель быстрого доступа» и далее «Прикрепить файл». Так вы сможете быстрее вставлять HTMLв письма в Outlook.
Чтобы потом не было сбоев с форматированием, или чтобы ссылки не оказались битыми, обязательно проверьте, не искажено ли ваше сообщение. Для этого специалисты советуют при создании HTML сообщений в Outlook поступать следующим образом:
- Обязательно каждую картинку дополняйте замещающим текстом.
Если адресат включил для изображений блокировку, он прочтет хотя бы описание (какую-то фразу или даже одно слово). Возможно, получатель захочет разблокировать картинку, увидев этот альтернативный текст.
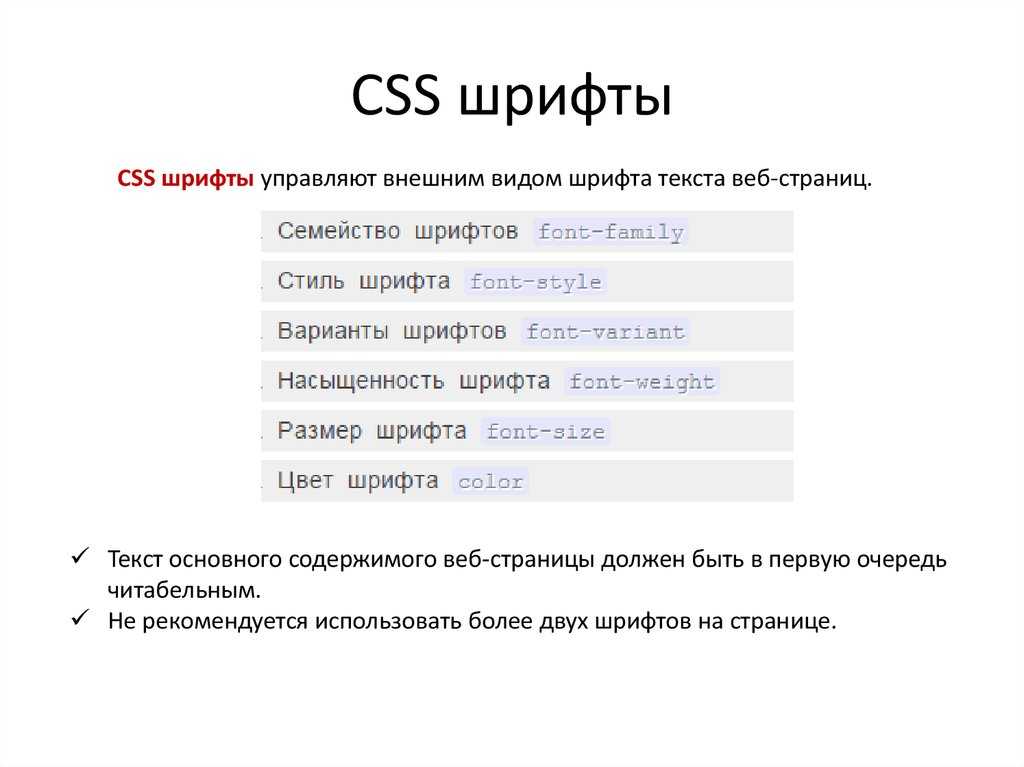
- Проверьте правильность всех используемых шрифтов.
Имейте в виду, что MS Outlook нормально «видит» лишь определенные, заданные шрифты. Остальные автоматически заменяет на Таймс Нью Роман, и результат может быть, мягко говоря, не очень хорошим. Поэтому лучше сразу пользуйтесь стандартами вроде Ариал, Джорджия. Если же у вас есть собственный, брендовый шрифт, то лучшее, что тут можно сделать, это задать для использования подходящий стандартный шрифт, но только не Times New Roman.
Поэтому лучше сразу пользуйтесь стандартами вроде Ариал, Джорджия. Если же у вас есть собственный, брендовый шрифт, то лучшее, что тут можно сделать, это задать для использования подходящий стандартный шрифт, но только не Times New Roman.
- Пользуйтесь таблицами.
Это позволяет придавать письму четкую структуру, разделять его содержание, задавать желаемый фон, стиль и т.п. Благодаря таблицам, все адресаты увидят именно то, что вы хотели до них донести, и тут не важно, какими почтовыми системами они пользуются. Чтобы сообщение получилось интерактивным, обязательно нужно добавить align = «влево». Боксы с информацией будут появляться в корректной форме и на широком экране (следуя рядами), и на узком (разместившись один над другим).
- По возможности выдерживайте размер 550-600 пикселей.
Если сообщение окажется больше, оно может открыться «криво». Поэтому лучше сразу создавать достаточно узкие письма, тогда на любом экране они отобразятся в доступной для прочтения форме.
Способы отправки HTML-письма
После того как вы вставили HTML-код в письмо, необходимо определиться с почтовым сервисом для рассылок. Удобнее всего пользоваться привычной для вас почтой.
Просто берете код письма и пересылаете. Ниже описан ход действий для этого при использовании некоторых популярных почтовиков.
Google-почта
Вот как вручную вставляется HTML-письмо в Gmail:
- Кликните «Написать». Появится форма для нового письма. Наведите курсор на поле для текста и в меню под правой кнопкой мыши нажмите «Проверить».
- Система выделит синим цветом код поля для текста письма. По нему нужно щелкнуть правой кнопкой мыши, найти в появившемся списке «Редактировать как HTML», тоже кликнуть по этому пункту правой кнопкой мыши и снова выбрать «Редактировать как HTML».
- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в Googl-почте появится ваше письмо.
- Останется ввести адрес получателя и заполнить строку «Тема».

- Для проверки отправьте это письмо. Если, к примеру, в HTML-шаблоне вы не указали ссылку на картинку, то когда она откроется в Gmail, там в углу (на самой картинке) отобразится надпись «Скачать» (в виде кнопки).
Почта Mail.ru
HTML-письмо вставляется вручную на почте Мail.ru следующим образом:
- Откройте форму для нового письма. Нажмите правую кнопку мыши в любой точке поля для текста, далее — пункт «Проверить».
- Синим цветом будет показан код поля для текста письма. Нужно щелкнуть по нему правой кнопкой мыши и нажать «Редактировать как HTML».
- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в почте Mail.ru появится ваше письмо.
- Укажите адрес, на который хотите отправить письмо и заполните строку «Тема».
- Остается выполнить отправку текстового письма, чтобы увидеть возможные ошибки.
Яндекс-почта
Вот как вручную вставляется HTML-письмо в Yandex:
- В первую очередь необходимо включить панель оформления, потому что по умолчанию она отключена, а это не позволит вставить в письмо HTML-код.

- Откройте форму для нового письма. Наведите курсор на поле для текста, щелкните правой кнопкой мыши, далее – «Проверить».
- Синим высветится строка с кодом поля для текста письма. По нему нужно нажать правой кнопкой мыши и далее – «Редактировать как HTML».
- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в Яндекс-почте появится ваше письмо.
- Подправьте HTML-шаблон, если в нем нарушилось форматирование, обнаружились пустые строки, например, или ненужные отступы.
- Введите электронный адрес получателя, заполните строку «Тема».
- Остается отправить письмо, чтобы выявить возможные ошибки.
Вообще, если сами вы никогда не вставляли HTML в письмо, то лучше поручите это специалисту. Захотите все же попробовать сделать это самостоятельно – тогда сначала через блочный редактор измените готовый шаблон. Данный подход самый простой и притом дает хорошие результаты.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 2 )
Поделиться статьей
Как создать email в HTML-редакторе
Создание письма в конструкторе разделяется на два пути: его можно собрать с помощью редактируемых блоков либо через редактор кода. Второй вариант отлично подойдет для тех случаев, когда есть готовое письмо в формате кода, и его нужно запустить в рассылку.
Как создать письмо в HTML-редакторе, рассказываем на примере Cheapsender.
Шаг 1: Проходим регистрацию в Cheapsender
Если у вас еще нет аккаунта в нашем сервисе, то давайте его зарегистрируем:
- Открываем официальную страницу сервиса и на первом экране нажимаем «Попробовать бесплатно».
 Обратите внимание, что после регистрации учетной записи будет предоставлено 100 бесплатных писем для рассылки. Таким образом, вы сможете протестировать как сам сервис, так и формат своего письма.
Обратите внимание, что после регистрации учетной записи будет предоставлено 100 бесплатных писем для рассылки. Таким образом, вы сможете протестировать как сам сервис, так и формат своего письма. - На отобразившейся странице вводим свои данные и нажимаем «Зарегистрироваться».
- После этого нужно будет активировать аккаунт – на почту должно прийти письмо, в котором достаточно кликнуть по кнопке «Подтвердить».
В результате мы попадаем в свой личный кабинет, а это значит, что аккаунт активирован. Теперь можно переходить к следующему шагу – созданию письма.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Копируем содержимое HTML-файла
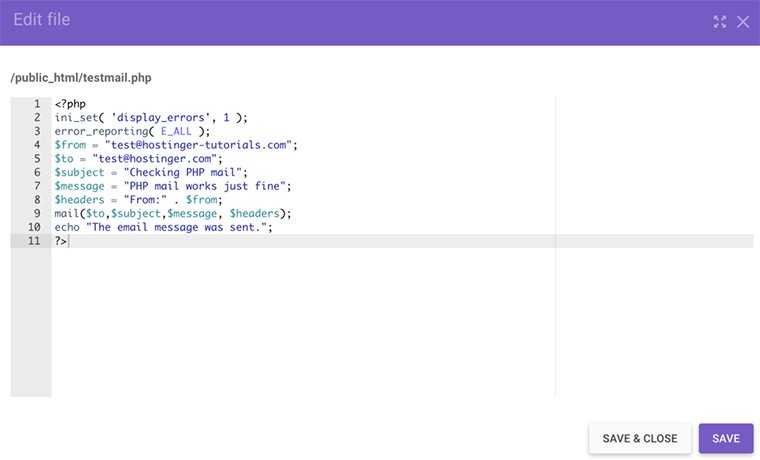
Перед тем как начать создавать шаблон письма, давайте разберемся, как скопировать код из готового HTML-файла. Первоначально у нас есть файл, который можно открыть в браузере:
Этот файл содержит код, который нужно вставить в редактор шаблонов на Cheapsender. Чтобы его посмотреть и скопировать, необходимо кликнуть правой кнопкой мыши по файлу и выбрать «Открыть с помощью» → «Блокнот». Если в отобразившемся списке нет блокнота, то нажмите «Выбрать другое приложение». Затем найдите в списке блокнот либо другой текстовый редактор.
Чтобы его посмотреть и скопировать, необходимо кликнуть правой кнопкой мыши по файлу и выбрать «Открыть с помощью» → «Блокнот». Если в отобразившемся списке нет блокнота, то нажмите «Выбрать другое приложение». Затем найдите в списке блокнот либо другой текстовый редактор.
В результате перед нами отображается HTML-код письма. Все, что от нас требуется – выделить его полностью и скопировать. Для быстрого выделения можете воспользоваться комбинацией клавиш «CTRL+A».
Содержимое скопировано, теперь его можно перенести в конструктор и запустить рассылку. Обо всем этом поговорим далее.
Шаг 3: Создаем шаблон письма в конструкторе
Возвращаемся в свой личный кабинет, доступ к которому мы получили на первом шаге, и выполняем следующие действия:
- Первым шагом переходим в раздел «Шаблоны».
- В этом разделе будут содержаться все шаблоны писем, которые вы создадите, их может быть несколько. Это удобно, так как рассылка не всегда предполагает один вариант письма – разная целевая аудитория, другая сфера и прочие аспекты.
 Первоначально шаблонов нет, их нужно создать – давайте к этому и приступим: нажимаем на «Создать шаблон».
Первоначально шаблонов нет, их нужно создать – давайте к этому и приступим: нажимаем на «Создать шаблон». - Здесь предлагаются два варианта создания шаблона, нас интересует второй – «Создание шаблона в HTML-редакторе».
- В отобразившемся окне от нас потребуется лишь вставить код файла, который мы успешно скопировали на предыдущем шаге – просто используем комбинацию клавиш «CTRL+V». Получаем весь код в конструкторе:
- Чтобы убедиться в том, что код добавился корректно, мы можем воспользоваться эмулятором письма – для этого достаточно кликнуть по кнопкам в верхней центральной части. Вот, например, как выглядит добавленное письмо в мобильной версии:
- После проверки письма на разных устройствах нажимаем на крестик для выхода из эмулятора.
- Осталось дать название шаблону и нажать на кнопку «Сохранить и выйти».
Важно: обратите внимание на то, что изображения в письме должны быть загружены на стороннем сервисе. В противном случае они попросту не будут отображаться.
В противном случае они попросту не будут отображаться.
Вот пример кода:
<img src="https://jotgkp.stripocdn.email/content/guids/CABINET_1ce849b9d6fc2f13978e163ad3c663df/images/22451592470360730.gif">
В поле src указывается ссылка на то место (файлообменник, сайт), в котором находится изображение.
В последующем все созданные письма можно будет отредактировать. Это будет полезно, когда один блок письма потерял актуальность или же вы используете чужой шаблон, но хотите его кастомизировать под свои нужды.
Шаг 4: Отправляем шаблон подписчикам
В заключительном шаге хотелось бы еще рассказать о том, что делать с созданным письмом. Конечно же, отправлять его в рассылку. Сделать в Cheapsender это довольно просто:
- Нажимаем в личном кабинете «Создать рассылку».
- Выбираем созданный нами шаблон.
- Указываем тему письма и нажимаем «Продолжить».
- Теперь нужно добавить клиентскую базу – сделать вы это можете вручную либо путем загрузки файла в формате CSV, TXT или XLSX.

После добавления контактов вы можете запустить тестовую рассылку. Напоминаем, что после регистрации доступно 100 бесплатных писем для отправки, с помощью которых вы сможете оценить сервис, а также проверить работу своего письма.
Выводы
Чтобы создать письмо в HTML-редакторе Cheapsender, достаточно скопировать весь код из файла и вставить его в редактор шаблонов. При необходимости это письмо можно отредактировать. Аналогичным образом вы можете создать несколько шаблонов, каждый из которых будет направлен в отдельную рассылку.
Полное руководство по электронной почте в формате HTML — Smashing Magazine
- 15 минут чтения
- Генераторы, Инструменты, Шаблоны, сводки новостей, Лучшие практики
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX… Больше о Виталий ↬
В новой короткой серии постов мы расскажем о некоторых полезных инструментах и методах для разработчиков и дизайнеров. Недавно мы рассмотрели генераторы CSS, генераторы SVG и доступные интерфейсные компоненты. На этот раз мы рассмотрим шаблоны и инструменты для создания и оформления электронных писем в формате HTML. Не пропустите следующий.
Недавно мы рассмотрели генераторы CSS, генераторы SVG и доступные интерфейсные компоненты. На этот раз мы рассмотрим шаблоны и инструменты для создания и оформления электронных писем в формате HTML. Не пропустите следующий.Содержание
Ниже вы найдете быстрые переходы к определенным компонентам, которые могут вам понадобиться. Прокрутите вниз для общего обзора. Или пропустите оглавление.
- Доступность
- Bugs
- Dark Mode
- Редакторы и IDES
- Поддержка функции
- Frameworks
- Начало работы
- Руководство и ресурсы
- .0004
- Marketing
- Мета-языки
- Предварительные просмосы
- Производительность
- Удалить неиспользованные CSS
- Целевые почтовые клиенты
- шаблоны
- Blocker Blocker
- сцены причудливого мира электронной почты в формате HTML, Кейти Г. О’Коннор опубликовала замечательное руководство о том, как начать кодирование электронной почты.
 В статье представлены курсы, учебные пособия, статьи и просто общие рекомендации, которые следует учитывать при создании и дизайне электронных писем — все в исчерпывающем одностраничном руководстве. На SmashingMag Ли Манро также опубликовал подробное руководство по созданию и отправке электронных писем в формате HTML. Если вы новичок в кодировании электронной почты в формате HTML, руководство Кейти Г. О’Коннор — хорошее место для начала.
В статье представлены курсы, учебные пособия, статьи и просто общие рекомендации, которые следует учитывать при создании и дизайне электронных писем — все в исчерпывающем одностраничном руководстве. На SmashingMag Ли Манро также опубликовал подробное руководство по созданию и отправке электронных писем в формате HTML. Если вы новичок в кодировании электронной почты в формате HTML, руководство Кейти Г. О’Коннор — хорошее место для начала.В качестве альтернативы, «Как кодировать электронные письма в формате HTML для любого устройства» — это очень подробное руководство по созданию надежного шаблона электронной почты в формате HTML и его тестированию, а также практический пример создания шаблона информационного бюллетеня с нуля. В общем, это очень солидный обзор всего, что вам нужно знать, чтобы начать с правильной ноги.
У Джейсона Родригеса есть подробный видеокурс по электронной почте в формате HTML (платный), в котором почти все, что нужно знать о них, от специальных возможностей до устранения неполадок, рабочих процессов и инструментов.

И если вы боретесь с проблемой электронной почты или просто ищете помощи от сообщества, #emailgeeks — отличная отправная точка. Это сообщество Slack, доступное только по приглашению, с множеством каналов для обсуждения кода, дизайна, вакансий, событий и новых инструментов и ресурсов. Вы также можете найти множество ресурсов с хэштегом #emailgeeks в Твиттере.
Написание чистых, отзывчивых электронных писем, обеспечивающих надежную работу во всех популярных почтовых клиентах, может отнимать много времени. HEML здесь, чтобы изменить это. Открытый исходный код 9Язык разметки 0065 дает вам всю мощь HTML без необходимости иметь дело со всеми причудами электронной почты. Нет никаких специальных правил или парадигм стилей, которые нужно освоить, поэтому, если вы знаете HTML и CSS, вы готовы начать.
MJML делает кодирование адаптивных писем немного более удобным.MJML основан на той же идее упрощения процесса создания адаптивных электронных писем. Язык разметки основан на семантическом синтаксисе , который упрощает процесс, в то время как движок с открытым исходным кодом выполняет тяжелую работу и переводит написанный вами MJML в адаптивный HTML.
 Вы можете начать с пошагового руководства через MJML.
Вы можете начать с пошагового руководства через MJML.Библиотека стандартных компонентов экономит ваше дополнительное время и упрощает кодовую базу электронной почты. И если вы хотите создать свой собственный, руководство по модульной системе шаблонов также может помочь.
Говоря об экономии времени: все мы знаем, что для правильной работы электронной почты в формате HTML требуются таблицы за таблицами — и как утомительно может быть их создание. Вот тут-то и появляется Inky. Язык шаблонов преобразует простые теги HTML, такие как
Заставить электронную почту в формате HTML работать в почтовых клиентах — непростая задача. К счастью, существует множество надежных инструментов, шаблонов и фреймворков, облегчающих выполнение вашей работы. Например, Maizzle — это фреймворк, помогающий быстро создавать электронные письма в формате HTML с помощью Tailwind CSS и расширенной постобработки для конкретных сообщений электронной почты.
Объяснение того, как пользователи Maizzle «приносят свой собственный HTML». (Источник изображения: Maizzle Он также предоставляет несколько готовых проектов (Maizzle Starters), с которыми вы можете начать прямо сейчас.
Он также предоставляет несколько готовых проектов (Maizzle Starters), с которыми вы можете начать прямо сейчас.Maizzle использует платформу Tailwind CSS, чтобы дизайнеры и разработчики могли легко создавать прототипы электронных писем с помощью HTML и CSS. Он также поставляется с красивыми шаблонами, если вы не хотите разрабатывать каждое электронное письмо с нуля. В качестве альтернативы вы также можете рассмотреть MJML.
Foundation for Emails помогает создавать адаптивные электронные письма в формате HTML, которые хорошо работают со всеми основными почтовыми клиентами, даже с Outlook. Подход, основанный на сетке, гарантирует, что ваша электронная почта будет работать на любом устройстве, шаблоны пользовательского интерфейса и встроенный CSS позволяют быстро привести электронную почту в форму, а Sass дает вам контроль над распространенными стилями. Независимо от того, что вы создаете, выбор адаптивных шаблонов для всего, от транзакционных электронных писем до капельных кампаний и информационных бюллетеней, сэкономит вам время, которое вы можете вместо этого потратить на воронки копирования или конверсии.
Foundation for Emails можно использовать с простым CSS или Sass, как вам больше нравится.
Cerberus и HTML Email предоставляют небольшие наборы надежных, надежных шаблонов для адаптивных электронных писем в формате HTML, которые хорошо протестированы в более чем 50 почтовых клиентах, включая Gmail, Outlook, Yahoo, AOL и многие другие. EmailFrame.work позволяет создавать адаптивные HTML-шаблоны электронной почты с предварительно созданными параметрами сетки и базовыми компонентами, поддерживаемыми более чем 60 почтовыми клиентами.
Codedmails включает 60 шаблонов и тем электронной почты, написанных на MJML и проверенных на совместимость.Codedmails включает 60 шаблонов и тем электронной почты, написанных на MJML и проверенных на совместимость. Весь код доступен на Github, шаблоны можно использовать бесплатно для некоммерческих проектов, а исходные файлы MJML предоставляются за дополнительную плату.
Stripo, Chamaileon, Postcards, Topol.io, GoodEmailCode, Pixelbuddha и Bee Free содержат множество бесплатных HTML-шаблонов электронной почты, Litmus предоставляет адаптивные шаблоны электронной почты для информационных бюллетеней, обновлений продуктов и квитанций, а CampaignMonitor предлагает бесплатный конструктор HTML-шаблонов электронной почты с функция перетаскивания.
 Еще один редактор с перетаскиванием, который стоит рассмотреть, — это Unlayer. Он поможет вам создать готовые HTML-шаблоны электронной почты для мобильных устройств всего за несколько кликов — без необходимости кодирования.
Еще один редактор с перетаскиванием, который стоит рассмотреть, — это Unlayer. Он поможет вам создать готовые HTML-шаблоны электронной почты для мобильных устройств всего за несколько кликов — без необходимости кодирования.Удобный инструмент, который должен быть в наборе инструментов каждого, кто сталкивается с электронной почтой в формате HTML — время от времени или регулярно — это caniemail.com. Вдохновленный успешной концепцией caniuse.com, Can I email позволяет проверить поддержку 179 функций HTML и CSS в 31 почтовом клиенте.
Могу ли я по электронной почте выделить веб-функции и их поддержку в почтовых клиентах HTML.Вы можете ввести функцию, чтобы увидеть насколько хорошо она поддерживается , проверить указатель функций, сравнить почтовые клиенты или просмотреть таблицу поддержки почтовых клиентов, которая ранжирует почтовые клиенты на основе их поддержки. Полные данные также доступны в виде файла JSON.
Apple Mail не отображает встроенные файлы SVG, Gmail не отображает электронные письма в полную ширину, Outlook меняет поведение анимированных Gif — все мы знаем, как странно иногда ведут себя почтовые клиенты.
Meet Email Bugs, растущий репозиторий ошибок электронной почты.
Чтобы помочь вам понять, что происходит, когда вы сталкиваетесь с такими ошибками, Реми Пармантье поддерживает Email Bugs, репозиторий GitHub для странного поведения почтовых клиентов . Это не только облегчает жизнь дизайнерам электронной почты, предоставляя место для обсуждения ошибок, но также пытается сообщать о каждой ошибке заинтересованной компании и исправлять их навсегда. Но на всякий случай, если это невозможно, в статье «Как настроить таргетинг на почтовые клиенты» представлен обзор обходных путей для таргетинга на конкретные почтовые клиенты.
Старые добрые HTML-ссылки могут делать больше, чем мы обычно думаем. Возможно, мы привыкли к префиксу
Простое выполнение одной задачи: Mailto Link Generator заботится о mailto: ссылках.mailto:, но на самом деле , генерирующий код , может быть довольно раздражающим. Mailtolink.me делает одну вещь, и делает это хорошо: он генерирует фрагмент дляссылок mailto, включая CC, BCC, строку темы и основной текст.
Mailto Selection Prompt
Иногда, когда вы нажимаете на адрес электронной почты, может открываться приложение, которое ваши клиенты на самом деле не используют. Вот почему принято копировать и вставлять адреса электронной почты вместо прямого нажатия на ссылки. Чтобы избежать разочарования на другом конце, мы можем использовать Mailgo и MailtoUI.
Mailgo открывает приглашение разрешить клиентам отправлять электронную почту в своем любимом клиенте или просто скопировать адрес электронной почты.Вместо открытия собственного почтового клиента оба инструмента предлагают модальное окно , позволяющее пользователю выбрать одну из предпочтительных служб или скопировать и вставить ссылку. Кроме того, Mailgo также может обращаться ко всем ссылкам
tel, позволяя им открывать Telegram, WhatsApp, Skype, звонить по умолчанию или копировать номер телефона, а также поддерживает темный режим.
Может показаться, что только потому, что электронная почта в формате HTML кажется довольно древней и устаревшей, таковы и возможности того, что мы можем сделать с электронной почтой в формате HTML. Тем не менее, существует множество ресурсов, блогов и подкастов, посвященных новым методам электронной почты — некоторые из них часто очень креативны!
В витринах электронной почты в формате HTML нет недостатка: Email Love выделяет тысячи из них.Litmus Blog, блог CampaignMonitor и электронная почта в формате HTML содержат множество статей и подкастов с рекомендациями, советами, ресурсами и даже подкастами по электронной почте в формате HTML. И если вам нужно немного вдохновения для последних электронных писем, отсортированных по отраслям, Really Good Emails и EmailLove тоже придут вам на помощь.
- Вам не нужно рыться в собственном почтовом ящике, чтобы найти вдохновение для дизайна электронной почты в формате HTML. Email Love собрал фантастическую подборку вдохновляющих писем от ведущих компаний.

- Really Good Emails позволяет легко находить вдохновение в электронной почте в формате HTML. У вас есть выбор: просматривать коллекцию в хронологическом порядке или сузить результаты в зависимости от типа письма (например, купон, бесплатная пробная версия), цели (например, вознаграждение клиентов, спасибо), названия компании или категории. и так далее.
- Недостаточно? Существует также HTML-дизайн электронной почты и HTML-галерея электронной почты.
Что касается электронной почты, где мы находимся с точки зрения доступности ? Правильно ли мы объявляем электронные письма программам чтения с экрана? Как насчет темного режима? Репозиторий Accessible Email содержит ряд статей, инструментов, презентаций и ресурсов о специальных возможностях — не только для электронной почты, но и конкретно для нее. Доступный репозиторий электронной почты
предоставляет сотни ресурсов и инструментов для тестирования и улучшения доступности ваших электронных писем.
С помощью Accessible-Email.org вы можете анализировать отправленные кампании и проверять улучшения доступности. С темным режимом для симулятора электронной почты вы можете проверить, как выглядит ваша электронная почта в темном режиме.
Если все, что вам нужно, это чистое пространство для преобразования вашего HTML и CSS, Alter.Email — надежный вариант. С помощью инструмента вы можете выбрать несколько «трансформеров» — например, встроенный CSS и очистить код , удалить неиспользуемый CSS, а также отформатировать HTML и даже предотвратить всплывающие слова. Кроме того, вы также можете использовать Postdrop, который также позволяет вам минимизировать и встроить CSS, а также отправить тестовое электронное письмо.
Фантастический инструмент электронной почты, когда вам нужен такой уровень детализации: Alter.Email позволяет изменять HTML на лету. (Источник изображения: Alter.Email)Написание CSS не особенно увлекательная задача с электронной почтой HTML, разбросанной повсюду с
Очистка электронной почты в формате HTML: Email Comb удаляет то, что вам не нужно, но вы можете добавить классы, которые нужно игнорировать.!importantи встроенными стилями. Чтобы удалить неиспользуемый CSS из шаблонов электронной почты, есть Email Comb. Инструмент позволяет вам добавлять классы и идентификаторы, которые вы хотите игнорировать, выбирать, хотите ли вы минимизировать их и удалять комментарии, и показывает, что именно он удалил.
Чтобы удалить неиспользуемый CSS из шаблонов электронной почты, есть Email Comb. Инструмент позволяет вам добавлять классы и идентификаторы, которые вы хотите игнорировать, выбирать, хотите ли вы минимизировать их и удалять комментарии, и показывает, что именно он удалил.Почтовые клиенты изменяют и удаляют часть вашего HTML и CSS, часто безжалостно. Если один из почтовых клиентов ведет себя не совсем так, как ожидалось, вы можете рассмотреть его отдельно. Шпаргалка для таргетинга почтовых клиентов позволяет выбрать целевой почтовый клиент и хотя бы попытаться обратиться к нему напрямую. Это может работать не всегда, поскольку почтовые клиенты постоянно меняются, но попробовать стоит.
На всякий случай, если вам это действительно нужно: нацеливание на почтовые клиенты с помощью хакерских селекторов CSS.
Thebetter.email предоставляет растущий репозиторий полезных маркетинговых ресурсов по электронной почте, включая людей, учебные сайты, инструменты, сведения о поставщиках услуг электронной почты, информационные бюллетени, код и интерактивные ресурсы электронной почты. Отобрано вручную Джейсоном Родригесом, который много лет работает в индустрии и провел много времени, пробираясь сквозь грязь в поисках хороших вещей.
Все, от шаблонов до маркетинговых ресурсов на TheBetter.email.Если вам нужно углубиться в окопы электронной почты в формате HTML, лучшие практики и электронный маркетинг, в руководствах CampaignMonitor и Mailchimp есть много ресурсов для начала. Действительно, некоторые из них будут касаться конкретных продуктов, но они также представляют собой более общие руководства по передовым методам отправки электронных писем, руководства по дизайну, советы по доставке, требования к защите от спама и множество других тем в этом направлении.
Подробные руководства по созданию и маркетингу электронной почты, а также по тенденциям почтового маркетинга от Oracle.
А если вы ищете текущие тенденции в почтовом маркетинге, Oracle Email Marketing Trends включает множество видеороликов о доставляемости электронной почты, модульной архитектуре электронной почты, доступности электронной почты, а также о почтовом маркетинге.
Темный режим в Gmail и Outlook
Мы все привыкли к темному режиму во многих приложениях и на веб-сайтах, но как насчет поддержки темного режима в почтовых клиентах HTML? Мы могли бы, конечно, отправить одно и то же электронное письмо всем подписчикам, но если вы привыкли к темному режиму в своей операционной системе, яркое электронное письмо может скорее оттолкнуть вас, а поощрять отказ .
Руководство разработчика по темному режиму в электронной почте выделяет некоторые важные рекомендации, которые следует учитывать при создании HTML-версии электронной почты в темном режиме. В нем объясняется, как настроить темный режим, как работать с изображениями и общая поддержка браузера (что очень хорошо!).
Руководство разработчика по темному режиму в электронной почте: подробное и всестороннее.
Реми Парментье идет немного глубже, показывая, как исправить проблемы с темным режимом Gmail с помощью режимов наложения CSS. Gmail принудительно заменяет любой светлый цвет текста на темный. Если вам нужно это исправить, Реми придумал творческое использование
Исправление темного режима в электронных письмах в формате HTML: Реми Пармантье проявил творческий подход, чтобы исправить проблемы с темным режимом Gmail с помощью режимов наложения CSS.mix-blend-mode(поддерживается в Gmail), чтобы при необходимости сохранить светлый цвет текста. И если вам нужно убедиться, что ваши электронные письма реагируют на темный режим Outlook.com , Remi также поможет вам.Если вы проводите много времени с электронной почтой в формате HTML, вам может понадобиться специальный HTML-редактор электронной почты. Parcel — это просто редактор кода , созданный специально для кодирования и разработки электронных писем.
Электронные письма в формате HTML могут быть запутанными, их сложно создавать и поддерживать. HTML-среды разработки электронной почты, такие как Parcel, помогут вам поддерживать порядок. (Источник изображения: Parcel) Он обеспечивает предварительный просмотр в реальном времени, поэтому вы можете видеть в режиме реального времени, что вы создаете, а также имеет стандартные функции специальных возможностей, поэтому вы можете проверять проблемы доступности во время создания или разработки электронной почты. Кроме того, инструмент также позволяет вам сотрудничать с вашей командой и запускать тесты электронной почты непосредственно из инструмента.
Он обеспечивает предварительный просмотр в реальном времени, поэтому вы можете видеть в режиме реального времени, что вы создаете, а также имеет стандартные функции специальных возможностей, поэтому вы можете проверять проблемы доступности во время создания или разработки электронной почты. Кроме того, инструмент также позволяет вам сотрудничать с вашей командой и запускать тесты электронной почты непосредственно из инструмента.Кроме того, вы также можете взглянуть на Mail Studio, сложное настольное приложение (для Windows, macOS и Linux), которое сочетает в себе визуальное редактирование и редактирование кода в одной электронной среде IDE .
Приложение поставляется с библиотекой компонентов, от заголовков до панелей навигации и аккордеонов, парой адаптивных шаблонов электронной почты, интеграцией с Google Fonts, встроенной поддержкой Sass, палитрой команд, инструментами для совместной работы, предварительным просмотром электронной почты и даже интеграция с поставщиками услуг электронной почты , такими как MailChimp, Campaign Monitor и Sendgrid.
 Интеграция Figma должна появиться в ближайшее время.
Интеграция Figma должна появиться в ближайшее время.Создание полностраничного предварительного просмотра электронной почты
Если вам нужен полностраничный предварительный просмотр электронной почты в формате HTML, Emailpreview.io может быть именно тем, что вам нужно. Вы можете скопировать/вставить HTML или импортировать файл EML , который вы только что получили, и инструмент выведет полностью обработанное изображение вашего письма. Вы также можете выбрать ширину устройства. Полезный маленький инструмент, чтобы держать рядом.
Быстро и просто: Emailpreview.io создает предварительный просмотр ваших электронных писем на всю страницу.Mail Tracker Blocker
Большинство маркетинговых электронных писем содержат трекеры в электронной почте HTML, поэтому они могут отслеживать, как часто, когда и где клиенты открывают электронные письма. MailTrackerBlocker действует как блокировщик рекламы для браузеров, но работает с почтовыми клиентами. Инструмент помечает, кто отслеживает клиентов, и удаляет пиксели отслеживания, прежде чем они смогут отображаться, поэтому вы по-прежнему можете загружать весь удаленный контент и сохранять конфиденциальность своего поведения.
Вы можете использовать блокировщик рекламы, чтобы заблокировать стороннее отслеживание, а для Apple Mail также есть MailTrackerBlocker, чтобы блокировать пиксели отслеживания в электронных письмах. В настоящее время доступно только для Apple Mail на macOS 10.11–11.x ( привет Джереми Киту! ).
В настоящее время доступно только для Apple Mail на macOS 10.11–11.x ( привет Джереми Киту! ).Переполненные почтовые ящики, спам с запросами обратных ссылок, люди, отправляющие вам электронные письма в пятницу днем, а затем в понедельник утром — есть много вещей, которые делают работу с электронной почтой неприятной. Однако, поскольку от электронной почты никуда не деться, есть только одно решение: давайте вместе исправим ситуацию. Имея это в виду, Крис Койер запустил сайт «Email is Good», посвященный производительность электронной почты .
Небольшой фантастический ресурс о продуктивности работы с электронной почтой. Электронные письма могут быть сложными для кодирования, но они не так уж плохи по своей сути.«Электронная почта — это хорошо» рассказывает о том, что делает электронные письма раздражающими, советы и идеи о том, как мы можем добиться большего успеха, а также небольшие анекдоты, которые могут быть интересны каждому.
 Прекрасная возможность подумать о том, как каждый из нас обращается с электронной почтой, и о реакции, которую наши привычки электронной почты могут вызвать у получателя.
Прекрасная возможность подумать о том, как каждый из нас обращается с электронной почтой, и о реакции, которую наши привычки электронной почты могут вызвать у получателя.Подведение итогов
Вероятно, мы упустили некоторые важные и ценные методы и ресурсы! Поэтому, пожалуйста, оставьте комментарий и обратитесь к ним — мы хотели бы обновить этот пост и поддерживать его в актуальном состоянии, чтобы мы все могли вернуться к нему и создавать электронные письма в формате HTML лучше и быстрее.
Держись!
Дополнительная литература
- Инструменты аудита CSS
- Генераторы CSS
- Генераторы SVG
- Введение в создание и отправку электронной почты в формате HTML для веб-разработчиков
- Также подпишитесь на нашу рассылку, чтобы не пропустить следующие.
Как отправить HTML-письмо в Gmail (3 простых варианта)
Сегодня я покажу вам, как создавать «HTML-письма» и отправлять их в Gmail.
 Преимущество этого заключается в том, что вы можете разрабатывать кампании по электронной почте, а затем редактировать и отправлять их непосредственно в Gmail либо как кампанию, либо как часть обычной электронной переписки.
Преимущество этого заключается в том, что вы можете разрабатывать кампании по электронной почте, а затем редактировать и отправлять их непосредственно в Gmail либо как кампанию, либо как часть обычной электронной переписки.И как только вы это сделаете, вы можете сохранить свое электронное письмо в формате HTML в качестве шаблона для повторного использования.
Почему импорт HTML в Gmail «не работает»
Если вы возьмете HTML-код и вставите его «сырым» в окно создания Gmail, он больше ничего не отобразит — он просто появится в виде HTML-кода. Таким образом, HTML сам по себе не поможет вам отформатировать форму или внешний вид ваших электронных писем.
Итак, я покажу вам, как это обойти.
Как отправить электронную почту в формате HTML с помощью Gmail
Существует три способа вы можете загрузить окно Gmail Compose с помощью пользовательский HTML .
- Скопируйте/вставьте обработанный HTML-код в окно Gmail Compose.

- Вставьте свой HTML-код в окно Gmail Compose, используя Инструменты разработчика Chrome
- Используйте расширение Chrome , чтобы добавить HTML-редактор в поле создания Gmail
Мой любимый метод № 2, потому что он дает мне максимальный контроль и не требует расширения. Каждое расширение, которое вы добавляете в Gmail, немного увеличивает интерфейс.
Вариант 1. Скопируйте/вставьте отрендеренный HTML-код в окно Gmail Compose
Само по себе окно Gmail Compose не позволяет редактировать HTML, лежащий в основе сообщения. Это отличается от поставщика услуг электронной почты, такого как Mailchimp или Constant Contact, в котором вы можете редактировать необработанный HTML. Итак, описанная ниже техника — это способ обойти это ограничение Gmail.
После того, как вы написали свой HTML, процесс в основном сводится к копированию и вставке. Вы создаете свою страницу в формате HTML, загружаете ее в браузер, копируете содержимое браузера, а затем вставляете в окно создания Gmail.
 Под «рендерингом» HTML я подразумеваю то, как HTML выглядит в браузере с цветами, шрифтами и изображениями.
Под «рендерингом» HTML я подразумеваю то, как HTML выглядит в браузере с цветами, шрифтами и изображениями.Давайте быстро рассмотрим это на примере.
Создание и отправка электронной почты в формате HTML в Gmail
Шаг 1. Напишите свой HTML.В этом примере я использую шаблон HTML, адаптированный для наших целей. HTML можно либо написать напрямую, либо, возможно, составить с помощью инструмента разработки HTML. Gmail немного придирчив к тому, что разрешено использовать в электронных письмах в формате HTML, поэтому вот несколько важных рекомендаций:
Шаг 2: Отобразите обработанную HTML-страницу в браузере.
– Вы не можете использовать внешние таблицы стилей , но можете использовать встроенный CSS (например,), а также встроенный CSS в заголовке . Подробнее о том, что именно вы можете и должны использовать в Gmail, см. на этой странице. Примечание. Gmail изменил поддержку CSS в 2016 году, поэтому в старых сообщениях в Интернете может быть указано, что они не поддерживают то, что на самом деле делают. Сообщение, на которое я ссылаюсь, обновлено с этим изменением.
Сообщение, на которое я ссылаюсь, обновлено с этим изменением.
— Некоторые теги HTML могут не поддерживаться . Этот список (который может быть не совсем актуальным) показывает HTML-теги, которые поддерживаются, а некоторые нет.
— Gmail не поддерживает веб-шрифты. Итак, либо используйте стандартные шрифты, которые они предоставляют, либо, если вам нужен другой шрифт для чего-то вроде логотипа, сделайте изображение этого текста. Затем в HTML-коде добавьте ссылку на это изображение, размещенное в Интернете, что я и сделал для логотипа «Книги Бинкмана» в своем образце электронного письма ниже.
— Все изображения должны быть где-то размещены в Интернете — они не могут быть включены в электронное письмо. Вы можете размещать изображения на Imgur, Amazon Web Services, Google Docs (если вы можете получить прямую ссылку на изображение) или любом другом месте, предназначенном для размещения изображений.
– рекомендуется использовать таблицы для организации отображения содержимого для электронных писем в формате HTML. Однако даже при использовании таблиц есть проблемы, на которые следует обратить внимание.
– Документы Google для составления могут быть проблематичными. Хотя существуют учебные пособия по использованию Документов Google для создания электронной почты в формате HTML без кодирования, когда я попробовал, я обнаружил, что то, что отображалось в Документах Google, не совсем то, что отображалось в электронном письме (например, что-то, что было сосредоточено в Google Docs). Документы были выровнены по левому краю в электронном письме).
– Будьте проще. Поскольку то, что будет поддерживать Gmail, довольно непредсказуемо, лучше сделать все достаточно простым с точки зрения HTML. (Вероятно, это хорошая идея и с точки зрения получателей. Никому не нужны слишком сложные электронные письма.) Упрощение также помогает почтовым клиентам ваших получателей отображать вещи так, как вы задумали, особенно когда речь идет об адаптивном дизайне электронной почты. .
.
– Создайте шаблон. Отформатировав файл HTML, сохраните его как шаблон вне Gmail. Затем в будущем вы сможете использовать этот шаблон для настройки новых электронных писем, просто заменив несколько слов без необходимости воссоздавать HTML-код для настройки макета, размещения логотипа и т. д.
– Помните, что Gmail находится в стадии разработки. Gmail постоянно меняется, поэтому сообщения в блогах или онлайн-ответы, сделанные несколько лет назад, уже устарели. Если вы ищете, как сделать что-либо с помощью HTML и Gmail, , постарайтесь найти контент, который был написан как можно раньше.Я использовал Chrome и только что открыл (Ctrl-O) файл .html, который был на моем компьютере.
Шаг 3. Откройте окно Gmail Compose и вставьте его в основную текстовую область.Письмо в формате HTML должно появиться в окне создания сообщения.
Шаг 4: Отправьте слияние почты с помощью GMass. Как обычно, просто нажмите красную кнопку GMass . Дважды проверьте (включая прокрутку вниз), что все выглядит правильно, прежде чем отправлять электронное письмо.
Дважды проверьте (включая прокрутку вниз), что все выглядит правильно, прежде чем отправлять электронное письмо.Вот и все! В этом подходе хорошо то, что когда вы сохраняете HTML-файл в качестве шаблона, ваши будущие электронные письма в формате HTML будут выглядеть согласованными и создавать «брендовый вид» в ваших электронных письмах. Это также экономит вам огромное количество времени при создании новых электронных писем в формате HTML, и вам не нужно создавать какие-либо внешние файлы CSS.
Конечно, этот метод можно комбинировать с любым другим способом использования GMass , например, из электронной таблицы Google Docs или даже как часть автоматизированной последовательности электронной почты .
Вариант 2. Вставьте HTML-код в Gmail с помощью инструментов разработчика Chrome.

Этот метод представляет собой взлом Gmail и Chrome. Вы щелкаете правой кнопкой мыши в окне Gmail Compose , находите соответствующую HTML-часть элемента поля, а затем вставляете свой HTML-код.
Сначала щелкните правой кнопкой мыши в любом месте поля Составить и выберите Проверить .
Затем Chrome разделится и откроет панель, показывающую HTML-код поля «Написать», и одна часть будет выделена.
Найдите «div» с пометкой «contenteditable=true», затем щелкните правой кнопкой мыши и выберите Редактировать как HTML .
Часть внутри тега «div» — это та часть, которую вы должны заменить собственным HTML-кодом.
Здесь у меня есть собственный HTML-код в текстовом редакторе Sublime:
Но здесь он и для вас, если вы хотите попробовать скопировать/вставить это самостоятельно:
<h2>Это мой заголовок</h2> <p>Это мой первый абзац.
 </p>
<p>Вот текст, выделенный жирным шрифтом.</p>
<p>Вот изображение солнца:</p>
<br>
<img src="https://image.shutterstock.com/image-vector/sad-sun-exhausted-heat-vector-260nw-200226281.jpg">
</p>
<p>Вот текст, выделенный жирным шрифтом.</p>
<p>Вот изображение солнца:</p>
<br>
<img src="https://image.shutterstock.com/image-vector/sad-sun-exhausted-heat-vector-260nw-200226281.jpg">
Наконец, вот мой код, вставленный в:
, и как только я щелкну мышью, окно Compose будет заполнено визуализированной версией HTML.
Вариант 3. Используйте расширение Chrome для отправки электронной почты в формате HTML
Существует несколько расширений Chrome, которые добавляют удобный HTML-редактор в окно Gmail Compose, чтобы вы могли редактировать HTML за кулисами в простой в использовании способ. Во втором варианте вам 9.0105 также редактирует HTML за кулисами, но делает это напрямую, взломав код HTML-страницы. Расширения Chrome позволяют делать то же самое, но упрощают весь процесс создания HTML-кода.

Расширение Chrome 1: Бесплатный HTML-редактор для Gmail от cloudHQ
Это самый надежный из HTML-редакторов, поскольку он также включает инструменты проектирования WYSIWIG. Единственная неприятность, связанная с этим расширением, — , оно требует, чтобы вы создали для них учетную запись . Они не требуют доступа OAuth к вашей учетной записи Gmail, но для них требуются права входа в Google. По своей сути это не подвергает риску данные вашей учетной записи, но это раздражает, потому что функциональность должна выполняться на стороне клиента.
Щелкните значок расширения в нижней части окна «Написать».
Их инструмент для создания электронных писем выглядит так:
Инструмент для создания занимает окно «Создать», пока вы не нажмете «Закрыть редактор».
Вы также можете посмотреть их видео, чтобы увидеть расширение в действии.
Расширение Chrome 2: GMass
Мое собственное расширение Chrome включает функцию «HTML», так что вы можете просмотреть и установить HTML в окно создания .

Откройте окно Настройки и щелкните «HTML».
Вставьте в HTML-код.
Нажмите Хорошо и наблюдайте, как происходит волшебство.
Обратите внимание, что для использования только функций HTML-редактора GMass вам не нужно подписываться на платный план.
Расширение Chrome 3: HTML Inserter для Gmail
Это отличное расширение, одно из моих любимых, потому что оно не требует доступа OAuth к моей учетной записи Gmail. Он работает полностью на стороне клиента, не отправляя никакой информации обратно на сервер.
Вы можете использовать его в 3 простых шага:
- Щелкните значок HTML.
- Вставьте свой HTML.
- Нажмите кнопку Вставить HTML и посмотрите, как появится отформатированное сообщение.
Итак, как видите, вы можете создавать базовые шаблоны для массовых рассылок, не обучаясь использованию инструментов разработчика и не нанимая дизайнера шаблонов электронной почты.
 Вам даже не нужно знать, как писать код с нуля, если вы можете скопировать и вставить HTML-версию существующего электронного письма.
Вам даже не нужно знать, как писать код с нуля, если вы можете скопировать и вставить HTML-версию существующего электронного письма.Удачи в создании следующего шаблона электронной почты!
Готовы отправлять более качественные электронные письма и сэкономить массу времени?
GMass — это единственный инструмент для маркетинговых электронных писем, холодных электронных писем и слияния — все внутри Gmail. Тонны мощности, но прост в освоении и использовании.
ПОПРОБУЙТЕ GMASS БЕСПЛАТНО
Скачать расширение Chrome — 30 секунд!
Кредитная карта не требуетсяАджай Гоэл
Аджай является основателем GMass и занимается разработкой программного обеспечения для отправки электронной почты в течение 20 лет.
Вам нравится то, что вы читаете? Получайте последние стратегии и советы по электронной почте и оставайтесь на связи.
Редактор дизайна и кода | Twilio
Дизайн электронной почты Twilio SendGrid предназначен для поддержки вашего уникального рабочего процесса, чтобы вы могли выполнять задачи более эффективно. У вас есть полный контроль над тем, как вы создаете и редактируете каждое новое электронное письмо, благодаря нашим двум различным функциям редактирования.
Оба редактора предоставляют доступ к схожим функциям, и вы можете добиться одинаковых результатов с помощью любого редактора. Какой редактор вы выберете, в основном будет определяться тем, как вам нравится работать. Ниже приводится краткое описание редакторов и их общих функций. Пользовательские интерфейсы похожи, но имеют некоторые отличия. Как работать с редакторами, подробно описано в разделах, посвященных редакторам, ниже.
Редактор кода идеально подходит для пользователей, которые импортируют, создают или редактируют пользовательский HTML. Он предлагает надежную среду для загрузки изображений, поддерживаемую многофункциональным редактором, включающим предварительный просмотр с разделением экрана, пометку ошибок, синхронизацию прокрутки, подсветку синтаксиса и многое другое.
 В то время как другие редакторы электронной почты могут быть печально известны добавлением лишнего кода в ваш проект, будьте уверены, что наш редактор никогда не изменит ваш тщательно созданный HTML.
В то время как другие редакторы электронной почты могут быть печально известны добавлением лишнего кода в ваш проект, будьте уверены, что наш редактор никогда не изменит ваш тщательно созданный HTML.Редактор дизайна с возможностью HTML-доступа к каждому модулю контента предлагает мощные то, что вы видите, это то, что вы получаете (WYSIWYG) редактирование. Он имеет разнообразную библиотеку блоков контента, позволяющую быстро и интуитивно создавать красивые электронные письма. После размещения в вашей электронной почте каждый модуль предлагает доступ к редактированию HTML и надежную панель настроек — идеально подходит для настройки контента в точном соответствии с вашими потребностями.
Редактор дизайна предлагает ряд удобных способов редактирования HTML-содержимого электронной почты, в том числе возможность редактировать HTML каждого модуля перетаскивания, редактировать HTML
headвашего сообщения и даже импортировать полный код, используя нашу разметку перетаскиванием.
Twilio SendGrid рекомендует открывать только один экземпляр шаблона или электронной почты Marketing Campaign в одном экземпляре редактора за раз. Несколько экземпляров в разных браузерах или на разных компьютерах приведут к тому, что автосохранение отменит изменения, и нет возможности восстановления.
Динамические данные с Handlebars
Оба редактора поддерживают динамические данные с использованием синтаксиса Handlebars. Динамические данные включают в себя любую информацию, которую вы используете для персонализации дизайна, например имя клиента или номер подтверждения заказа. Вы можете использовать тестовые данные в предварительном просмотре редактора, чтобы убедиться, что ваши динамические значения ведут себя так, как вы ожидаете, прежде чем отправлять сообщение.
В дополнение к замене значений вы можете использовать Handlebars в своих проектах для форматирования дат, перебора списков и условного отображения значений. См. нашу документацию по Handlebars, чтобы узнать, что можно делать с динамическими данными и шаблонами Twilio SendGrid.

Теги замены
Теги замены позволяют вам использовать любые зарезервированные или настраиваемые данные поля, которые вы добавили в маркетинговые кампании, для динамического создания уникального контента для каждого получателя вашей электронной почты. Типичным примером является добавление имени получателя в тело (или даже в строку темы) вашего электронного письма.
Данные, заполняющие ваши теги замены, будут получены из информации, которую вы сохранили о каждом контакте. Вы можете управлять этой информацией на странице контактов Marketing Campaigns.
В дополнение к следующим зарезервированным полям, которые по умолчанию доступны для всех контактов, вы можете добавить свои собственные настраиваемые поля с помощью маркетинговых кампаний. При создании дизайна маркетинговых кампаний ваши настраиваемые поля будут доступны на вкладке Теги редакторов. Для получения информации об управлении этими полями см. нашу документацию по настраиваемым полям.

Зарезервированные теги замены
Следующие теги предоставляются Twilio SendGrid по умолчанию и доступны для каждого из ваших контактов.
Метка замены Описание {{имя}}Имя получателя {{фамилия}}Фамилия получателя {{электронная почта}}Адрес электронной почты получателя {{alternate_emails}Альтернативные адреса электронной почты получателя {{address_line_1}}Первая строка адреса получателя {{address_line_2}}Вторая строка адреса получателя {{город}}Город получателя {{state_province_region}}Регион получателя {{почтовый_код}}Почтовый индекс получателя {{страна}}Страна получателя {{номер_телефона}}Номер телефона получателя {{whatsapp}}WhatsApp получателя {{строка}}Строка получателя {{facebook}}Facebook получателя {{уникальное_имя}}Уникальное имя получателя {{Sender_Name}}*Имя отправителя, выбранное при отправке электронной почты {{Sender_Email}}*Электронная почта отправителя, выбранная при отправке электронной почты {{Адрес_отправителя}}*Зарегистрированный адрес отправителя, выбранного при отправке электронной почты {{Город_отправителя}}*Город в записи для отправителя, выбранного при отправке электронной почты {{Sender_State}}*Состояние записи для отправителя, выбранного при отправке электронной почты {{Sender_Zip}}*Зарегистрированный почтовый индекс отправителя, выбранного при отправке электронной почты {{Страна_отправителя}}*Страна, зарегистрированная для отправителя, выбранного при отправке электронной почты {{{отписаться}}}Позволяет вашим получателям отказаться от любых отправляемых вами электронных писем. 
{{{unsubscribe_preferences}}}Показывает получателям различные доступные им варианты отказа от подписки на основе групп отказа от подписки, которые вы создали и настроили для отображения на странице настроек отказа от подписки. <%asm_group_unsubscribe_*
raw_url%>Этот тег заменяется ссылкой, позволяющей вашим получателям отказаться от любых электронных писем, которые вы отправляете с помощью выбранной группы отписки. Теги ASM доступны только при использовании API электронной почты и не должны использоваться в маркетинговых кампаниях. <%asm_global_unsubscribe_*
raw_url%>Этот тег заменен ссылкой, позволяющей вашим получателям отказаться от всех сообщений электронной почты. Теги ASM доступны только при использовании API электронной почты и не должны использоваться в маркетинговых кампаниях. <%asm_preferences_*
raw_url%>Этот тег заменен ссылкой, позволяющей вашим получателям отказаться от любых предлагаемых вами групп отписки по электронной почте.  Теги ASM доступны только при использовании API электронной почты и не должны использоваться в маркетинговых кампаниях.
Теги ASM доступны только при использовании API электронной почты и не должны использоваться в маркетинговых кампаниях.{{веб-ссылка}}Этот тег заменяется ссылкой, которая открывает сообщение электронной почты на веб-странице, размещенной в Twilio SendGrid. Эта функция позволяет просматривать электронную почту, когда почтовый клиент не может открыть или правильно отобразить сообщение. * Для вашего удобства эти замещающие теги включены по умолчанию в модуль «Отписаться», который находится на вкладке «Теги» редактора дизайна.
Теги
<%asm_group_unsubscribe_raw_url%>,<%asm_preferences_raw_url%>и<%asm_global_unsubscribe _raw_url%>зарезервированы для использования в шаблонах транзакций и не должны использоваться в маркетинговых кампаниях.Узнайте, как работать с тегами замены
- Использование редактора кода
- Использование редактора дизайна
Тестовые данные
Редакторы проекта и кода предоставляют функцию предварительного просмотра тестовых данных.
 Это означает, что вы можете добавить зарезервированные и настраиваемые поля, хранящиеся в контакте, а также любые другие переменные, которые вы хотите передать в свой шаблон, например данные подтверждения заказа. Тестовые данные дают возможность быть уверенным, что ваш окончательный проект будет корректно заполняться и отображаться подстановки. Например, если вы хотите совместно работать над дизайном, хранение тестовых данных непосредственно в проекте означает, что каждый товарищ по команде может ссылаться на структуру данных, используемую для заполнения тегов замены, без необходимости копаться в базе кода.
Это означает, что вы можете добавить зарезервированные и настраиваемые поля, хранящиеся в контакте, а также любые другие переменные, которые вы хотите передать в свой шаблон, например данные подтверждения заказа. Тестовые данные дают возможность быть уверенным, что ваш окончательный проект будет корректно заполняться и отображаться подстановки. Например, если вы хотите совместно работать над дизайном, хранение тестовых данных непосредственно в проекте означает, что каждый товарищ по команде может ссылаться на структуру данных, используемую для заполнения тегов замены, без необходимости копаться в базе кода.Узнайте, как работать с тестовыми данными
- Использование редактора кода
- Использование редактора дизайна
Категории
Информация о категории будет храниться как поле «Не PII» и может использоваться для подсчета или других операций, поскольку SendGrid запускает свои системы. Эти поля, как правило, не могут быть отредактированы или удалены.
 Вы должны позаботиться о том, чтобы не размещать PII в этом поле. SendGrid не обрабатывает эти данные как PII, и их значение может быть видно сотрудникам SendGrid, храниться в течение длительного времени и может продолжать храниться после того, как вы покинете платформу SendGrid.
Вы должны позаботиться о том, чтобы не размещать PII в этом поле. SendGrid не обрабатывает эти данные как PII, и их значение может быть видно сотрудникам SendGrid, храниться в течение длительного времени и может продолжать храниться после того, как вы покинете платформу SendGrid.Назначение категорий для одной отправки позволяет отслеживать электронные письма на основе вашей собственной системы классификации. Назначив одиночную отправку категории, вы можете отслеживать статистику по нескольким похожим одиночным отправкам и автоматизациям. Например, у вас могут быть такие категории, как «Еженедельный дайджест» или «Объявления о продуктах».
В настоящее время к каждой одиночной отправке можно добавить только 10 категорий.
Узнайте, как добавлять категории
- Использование редактора кода
- Использование редактора дизайна
Тестирование электронной почты
Тестирование электронной почты предлагает надежное тестирование электронной почты перед отправкой, включая тестирование спама в приложении, предварительный просмотр входящих сообщений и проверку ссылок прямо в рабочем процессе маркетинговых кампаний.
 Это позволяет вам предварительно просмотреть, как электронная почта может работать с широким спектром поставщиков почтовых ящиков, устройств и спам-фильтров перед отправкой. Для получения дополнительной информации см. нашу специальную документацию по тестированию электронной почты.
Это позволяет вам предварительно просмотреть, как электронная почта может работать с широким спектром поставщиков почтовых ящиков, устройств и спам-фильтров перед отправкой. Для получения дополнительной информации см. нашу специальную документацию по тестированию электронной почты.Функции отмены и повтора
Оба редактора предоставляют функции отмены и повтора с помощью кнопок отмены и повтора в верхней части пользовательского интерфейса редактора или с помощью сочетаний клавиш.
Горячие клавиши для отмены/возврата
- Отмена :
КомандаилиУправление+Z - Повторить :
КомандаилиУправление+Смена+Z
Удобный для маркетологов редактор кода Twilio SendGrid предлагает мощные возможности редактирования на разделенном экране — идеально подходит для создания электронных писем с одиночной отправкой или автоматическими сообщениями с собственным HTML-кодом.
 Он предлагает ряд полезных функций, часто встречающихся в полнофункциональных редакторах кода.
Он предлагает ряд полезных функций, часто встречающихся в полнофункциональных редакторах кода.Функции редактора кода
Предварительный просмотр шаблона в реальном времени
Посмотрите, как выглядит ваша электронная почта в режиме реального времени, когда вы пишете и редактируете код. Больше никаких табуляций между окнами, обновлений или повторного рендеринга. Редактирование с разделенным экраном Marketing Campaigns отображает ваш код слева, а предварительный просмотр с точностью до пикселя справа.
Пометка ошибки
Если редактор кода находит что-то странное или несовместимое с рекомендациями, вместо того, чтобы прерывать рабочий процесс, он помещает маленький красный крестик на поле строки, чтобы вы могли вернуться и проверить, когда это произойдет. удобно для вас.
Синхронизация прокрутки
Легко определите элемент HTML, который вы хотите отредактировать. Щелкните в любом месте правой части окна предварительного просмотра электронной почты, и код слева автоматически переместится на соответствующую строку.
 Щелкните где-нибудь слева, и превью справа подпрыгнет вместе с вами.
Щелкните где-нибудь слева, и превью справа подпрыгнет вместе с вами.Подсветка синтаксиса
По мере редактирования части кода выделяются разными цветами в зависимости от типа синтаксиса. Это дополнительное измерение обеспечивает ясность и эффективность при поиске, размещении и редактировании элементов кода.
Начало работы с редактором кода
Чтобы использовать редактор кода для одиночных отправок:
- В меню навигации слева выберите Marketing , а затем нажмите Single Sends
- Щелкните Создать одиночную отправку .
Чтобы создать электронное письмо с одиночной отправкой, используя существующее (черновое или отправленное) электронное письмо, найдите нужное электронное письмо с одиночной отправкой и щелкните меню действий рядом с электронным письмом. - Затем выберите Редактировать или Дубликат .
- Выберите Редактор кода и нажмите Продолжить .

Чтобы использовать редактор кода для автоматизации:
- На левой панели навигации выберите Маркетинг , а затем щелкните Автоматизация .
- Щелкните Создать автоматизацию .
- В разделе Custom Automation нажмите Выберите .
Автоматизацию приветственной серии можно редактировать только с помощью редактора дизайна.
- Дайте автоматизации имя, критерии входа, критерии выхода и выберите группу отмены подписки.
- Выберите время отправки и нажмите кнопку редактирования рядом с Электронная почта 1 .
- Выберите Редактор кода и нажмите Продолжить .
Вы можете редактировать только неотправленные электронные письма.
Вы можете выбрать пустой шаблон, настраиваемый шаблон, который вы уже создали, или один из готовых шаблонов Twilio SendGrid. Дополнительные сведения см.
 в разделе «Работа с макетами электронной почты для маркетинговых кампаний».
в разделе «Работа с макетами электронной почты для маркетинговых кампаний».Если вы уже создали HTML-код, который хотите использовать в другом приложении, скопируйте и вставьте этот код непосредственно в область содержимого редактора кода. Вы также можете написать HTML для своего электронного письма или шаблона непосредственно в редакторе кода.
Представление редактора кода в режиме разделенного экрана позволяет просматривать электронную почту в режиме реального времени. Вы можете переключаться между предварительным просмотром того, как ваше электронное письмо или шаблон отображается на рабочем столе получателя и на мобильном телефоне, щелкая значки рабочего стола или мобильного телефона над областью содержимого. Вы также можете просмотреть текстовую версию своего письма или шаблона, щелкнув значок Значок T . В этом режиме предварительного просмотра вы можете редактировать текст сообщения или шаблона в виде обычного текста, нажав кнопку Edit Plain Text .

После того, как вы создадите новое электронное письмо с одиночной отправкой или автоматизацией в редакторе кода, его нельзя будет редактировать с помощью редактора дизайна, если вы не добавите нашу разметку перетаскивания.
Загрузка изображений с помощью редактора кода
- Выберите значок изображений над кодом HTML. Откроется окно, в котором вы можете загрузить изображения в свою библиотеку.
- Выберите изображение, которое хотите добавить, из библиотеки изображений.
- Выберите вкладку сведений об изображении и скопируйте URL-адрес на вкладке URL-адрес источника изображения , нажав Копировать URL-адрес .
- Вставьте этот URL-адрес в тег источника изображения в сообщении электронной почты или в HTML-коде шаблона.

Использование тегов замены в редакторе кода
Чтобы добавить тег замены в сообщение электронной почты:
- Перейдите на вкладку Настройки в левой части редактора.

- Щелкните вкладку Теги в верхней части окна Настройки .
- Найдите тег, который вы хотите добавить к электронной почте, и щелкните его, чтобы автоматически скопировать его в буфер обмена.
- Вставьте тег в электронное письмо.
При копировании и вставке тега с вкладки Теги автоматически добавляется значение по умолчанию. Значения по умолчанию поддерживаются вставкой
9Только ключевое слово 0084. По этой причине теги со значениями по умолчанию будут автоматически сохранены с другим синтаксисом. Для получения дополнительной информации о работе со значениями по умолчанию и Handlebars см. Добавление динамического содержимого с Handlebars в Marketing Campaigns.Тестовые данные с помощью редактора кодаЧтобы получить доступ к предварительному просмотру тестовых данных из редактора, щелкните предварительный просмотр , а затем Показать тестовые данные .
Вы можете поместить данные для любых тегов в вашем проекте в окно Test Data. Обратите внимание, что данные должны быть в формате JavaScript Object Notation (JSON), как показано ниже. JSON — это способ структурирования данных в виде набора пар ключ/значение. Например, если вы используетеfirst_nameтег подстановки,first_nameявляется ключом, а имя клиента является значением. Следующий пример кода можно скопировать в Test Data , чтобы отобразить ряд зарезервированных полей. Вы можете добавить в список в том же формате, чтобы захватить любое из ваших настраиваемых полей, которые используются в качестве тегов в вашем дизайне.{ "first_name": "Тира", "last_name": "Мису", "электронная почта": "recipient@example.com", "alternate_emails": "получатель+@example.com", "address_line_1": "1234 N. Real Ave.", "address_line_2": "Люкс 200", "город": "Денвер", "state_province_region": "СО", "почтовый_код": 80202, "страна": "США" }Когда у вас есть тестовые данные, предварительный просмотр на правой панели отобразит ваши тестовые данные в вашем дизайне так, как они будут отображаться для получателей.
Добавление категорий с помощью редактора кодаИнформация о категории будет храниться как поле «Не PII» и может использоваться для подсчета или других операций, поскольку SendGrid запускает свои системы. Эти поля, как правило, не могут быть отредактированы или удалены. Вы должны позаботиться о том, чтобы не размещать PII в этом поле. SendGrid не обрабатывает эти данные как PII, и их значение может быть видно сотрудникам SendGrid, храниться в течение длительного времени и может продолжать храниться после того, как вы покинете платформу SendGrid.Чтобы добавить категории к одиночной отправкеЩелкните панель Настройки, расположенную в левой части окна, чтобы развернуть ее.Перейдите на вкладку Настройки и щелкните Настройки одиночной отправки , чтобы развернуть меню.Найдите поле Категории в разделе Настройки одиночной отправки .
Выберите поле Добавить категории . Введите тег, который вы хотите добавить, и нажмите Enter.
Гибкий редактор дизайна SendGrid позволяет создавать шаблоны и электронные письма с помощью интуитивно понятных инструментов перетаскивания. то, что вы видите, это то, что вы получаете Опыт редактирования (WYSIWYG) включает библиотеку модулей для простого добавления контента в вашу электронную почту.Начало работы с редактором дизайнаЧтобы использовать редактор дизайна для одиночных рассылок:В меню навигации слева выберите Marketing , а затем нажмите Одиночные отправкиЩелкните Создать одиночную отправку .
Чтобы создать электронное письмо с одиночной отправкой, используя существующее (черновое или отправленное) электронное письмо, найдите нужное электронное письмо с одиночной отправкой и щелкните меню действий рядом с электронным письмом.
Затем выберите Редактировать или Дублировать .Выберите Редактор дизайна и нажмите Продолжить .
Чтобы использовать редактор дизайна для автоматизации:В меню навигации слева выберите Маркетинг , а затем щелкните Автоматизация .Щелкните Создать автоматизацию .Определите, хотите ли вы отправить готовую серию приветствий или пользовательскую автоматизацию, а затем нажмите Выберите .Дайте автоматизации имя, критерии входа, критерии выхода и выберите группу отказа от подписки.Выберите время отправки и нажмите кнопку редактирования рядом с Электронная почта 1 .Выберите Редактор дизайна и нажмите Продолжить .
Откроется Редактор дизайна.Выберите шаблон, который вы хотите использовать для своей электронной почты.
Вы можете выбрать Пустой шаблон , пользовательский шаблон, который вы уже создали, или один из готовых шаблонов Twilio SendGrid. Дополнительные сведения см. в разделе «Работа с макетами электронной почты для маркетинговых кампаний»- Выберите Редактор дизайна и нажмите Продолжить .
Откроется Редактор дизайна.
.Использование модулей перетаскиванияРедактирование перетаскиванием помогает быстро создавать сообщения электронной почты с помощью предварительно созданных модулей содержимого. Вы можете редактировать отдельные модули на левой боковой панели и изменять порядок модулей в теле письма, щелкая и перетаскивая мышью.Чтобы добавить модуль перетаскивания:Перейдите на вкладку Сборка и нажмите Добавить модули .
Найдите плитку модуля, которую хотите добавить в сообщение электронной почты. Затем перетащите его в область содержимого.
Затем перетащите его в область содержимого.Отредактируйте настройки модуля и добавьте собственный контент для создания электронной почты.
Описания и стили модулей перетаскиванияМодуль Описание Уникальные варианты стиля Кнопка Интерактивная кнопка со ссылкой на URL-адрес. цвет кнопки, цвет границы, цвет шрифта, ширина, высота, заполнение, радиус границы, размер шрифта, текст кнопки, URL кнопки, выравнивание, фон контейнера, заполнение контейнера Столбцы Модуль «Столбцы» содержит несколько макетов столбцов. Когда вы перетаскиваете модуль столбца в свой дизайн, вам будут представлены варианты макета. Каждый макет предоставляет ряд столбцов, распределенных по обычным соотношениям ширины. Доступные макеты включают равномерно распределенные 1, 2, 3 и 4 столбца, столбцы 1:2 и 2:1, столбцы 1:3 и 3:1. Внутри столбца есть несколько зон перетаскивания для других модулей, не являющихся столбцами, таких как изображения, кнопки и текст.

фон контейнера, заполнение контейнера, заполнение ячейки, столбцы Код Это универсальный модуль, в котором вы можете ввести свой собственный HTML-код. Стили модулей недоступны для модулей кода. Текст Может содержать текст, таблицы и изображения. Цвет фона, отступы, высота строки Изображение Может содержать одно изображение. Атрибуты данных можно вставлять непосредственно в тег .
Фон изображения, поле изображения, URL-адрес ссылки, замещающий текст, выравнивание, адаптивность, высота, ширина Изображение и текст Это модуль колонок с 2 колонками, каждая из которых может содержать либо изображение, либо текст. Изображение, положение изображения, фон изображения, поле изображения, фон текста, поле текста Распорка Позволяет вставлять интервал между другими модулями.  Чтобы добавить интервал с помощью этого модуля, просто отрегулируйте отступ в теге
Чтобы добавить интервал с помощью этого модуля, просто отрегулируйте отступ в теге. Например, модуль spacer добавляет интервал в 50 пикселей. Цвет фона, интервал (padding-bottom) Разделитель Визуальный разделитель или горизонтальная линейка, которую можно разместить между модулями. Цвет фона, цвет линии, высота, отступ Социальный значков, которые позволяют интегрировать социальные сети в ваши электронные письма. Модуль предлагает 5 различных вариантов значков социальных сетей (Facebook, Twitter, Instagram, Google+ и Pinterest), каждый из которых можно включать или выключать, а также полностью настраивать в соответствии с индивидуальными потребностями. стандарты брендинга и дизайна. URL, размер, радиус границы и значок (Facebook, Twitter, Instagram, Google+ и Pinterest). Отписаться Этот модуль предварительно заполнен вашей информацией об отправителе и гиперссылкой на тег {{{unsubscribe}}}, которые необходимы для соответствия законам о борьбе со спамом. Если вы используете шаблоны транзакций, вам необходимо включить информацию об отправителе в массив JSON. Дополнительные сведения см. в разделе Как отправлять электронную почту с помощью динамических шаблонов транзакций.
Если вы используете шаблоны транзакций, вам необходимо включить информацию об отправителе в массив JSON. Дополнительные сведения см. в разделе Как отправлять электронную почту с помощью динамических шаблонов транзакций.Цвет фона, отступы, высота строки, шрифт, размер шрифта, цвет ссылки, выравнивание, адресная строка, настройки отписки. Использование глобальных стилейВ дополнение к редактированию стилей для отдельных модулей в вашем электронном письме/шаблоне вы также можете вносить изменения в глобальный стиль всего вашего электронного письма/шаблона. Сюда входят такие атрибуты, как цвет фона, цвет текста или семейство шрифтов.Тело электронной почты – это вся область, которую ваше электронное письмо или шаблон заполняет в браузере или почтовом ящике получателя.В раскрывающемся меню Глобальные стили на левой боковой панели щелкните Тело электронной почты или Контейнер содержимого , чтобы просмотреть и изменить следующие стили:Глобальный стиль Опции стиля Тело электронной почты Цвет фона — это цвет фона всей электронной почты/шаблона.

Цвет текста — это цвет всего текста в вашем электронном письме/шаблоне.
Цвет ссылки — это цвет всех ссылок в вашем электронном письме/шаблоне.
Семейство шрифтов — это семейство шрифтов, которое будет использоваться для всего текста в вашем электронном письме/шаблоне.
Размер шрифта — это размер шрифта по умолчанию, который будет использоваться для всего текста в вашем электронном письме/шаблоне.
Контейнер для содержимого Ширина — это ширина контейнера для всей электронной почты/шаблона. Все ваши модули содержатся в этих измерениях.
Цвет фона — это цвет области, содержащей ваши модули.
Padding — это расстояние, которое вы хотите между модулями и границами контейнера содержимого.
Редактирование модуля HTMLДля редактирования модуля HTML:Выберите модуль в редакторе дизайна и щелкните значок < > .
Откроется окно, в котором вы можете редактировать HTML модуля.Когда вы закончите редактирование HTML, нажмите Обновить .
Если вы вносите какие-либо структурные изменения в код, вам необходимо преобразовать модуль в модуль кода.Модули кодаМодуль кода — это уникальный модуль перетаскивания, который позволяет вставлять любой пользовательский HTML-код в сообщение электронной почты как единый модуль, который можно перемещать и редактировать.Редактор дизайна не изменяет и не проверяет любой HTML-код, вставленный через модуль кода. Будьте осторожны при использовании пользовательского HTML. Всегда предварительно просматривайте письмо перед отправкой.Добавление изображений с помощью редактора дизайнаЧтобы загрузить изображение:Перейдите на вкладку Сборка и нажмите Добавить модули .Выберите модуль «Изображения» и перетащите его в область содержимого.
Откроется окно, в котором вы можете загружать изображения в свою библиотеку изображений.Перетащите изображение, которое вы хотите использовать, из ваших файлов или выберите Выберите изображения для загрузки.
Чтобы вставить изображение:Перейдите на вкладку Сборка и нажмите Добавить модули .Перетащите модуль Images в область содержимого.
Откроется окно, в котором можно выбрать изображения из библиотеки изображений.Выберите изображение, которое хотите добавить в сообщение электронной почты.
Откроется вкладка "Сведения об изображении".Вставьте свое изображение в электронное письмо, нажав Сохранить изображение .
Использование замещающих тегов в редакторе дизайнаЧтобы добавить замещающий тег в сообщение электронной почты:Перейдите на вкладку Теги .
Найдите тег, который вы хотите добавить к электронной почте, и щелкните значок копировать .Вставьте тег в модуль.
При копировании и вставке тега с вкладки Теги автоматически добавляется значение по умолчанию. Значения по умолчанию поддерживаются только ключевым словомвставки. По этой причине теги со значениями по умолчанию будут автоматически сохранены с другим синтаксисом. Для получения дополнительной информации о работе со значениями по умолчанию и Handlebars см. Добавление динамического содержимого с Handlebars в Marketing Campaigns.Тестовые данные с помощью Редактора дизайнаЧтобы получить доступ к предварительному просмотру тестовых данных, откройте проект в Редакторе дизайна и выберите вкладку Предварительный просмотр .При активной вкладке Preview слева вы увидите кнопку {} Show Test Data . Нажмите эту кнопку, чтобы открыть окно тестовых данных.
Теперь у вас будет бок о бок окно кода и ваш дизайн.
Вы можете поместить данные для контакта в окно кода. Обратите внимание, что данные должны быть в формате JavaScript Object Notation (JSON). JSON — это способ структурирования данных в виде набора пар ключ/значение. Например, если вы используетеfirst_nameтег подстановки,first_nameявляется ключом, а имя клиента является значением. Эти ключи также можно рассматривать как переменные. Подобно переменной в алгебре, эти переменные представляют значение, которое вы еще не знаете. Следующий образец клиента предоставляется в формате JSON для экспериментов.{ "first_name": "Тира", "last_name": "Мису", "электронная почта": "recipient@example.com", "alternate_emails": "получатель+@example.com", "address_line_1": "1234 N. Real Ave.", "address_line_2": "Люкс 200", "город": "Денвер", "state_province_region": "СО", "почтовый_код": 80202, "страна": "США", "номер_телефона": "+15555555555", "Sender_Name": "Заказы", "Sender_Email": "orders@example2. com",
"Sender_Address": "1234 N. Exist St.",
"Sender_City": "Портленд",
"Sender_State": "ИЛИ",
"Sender_Zip": 97227,
"Sender_Country": "США"
}
com",
"Sender_Address": "1234 N. Exist St.",
"Sender_City": "Портленд",
"Sender_State": "ИЛИ",
"Sender_Zip": 97227,
"Sender_Country": "США"
}
Когда у вас есть тестовые данные, вы должны увидеть, что все теги замены, для которых присутствуют данные, отображаются правильно.
Предварительный просмотр электронной почтыДля предварительного просмотра электронной почты или шаблона нажмите кнопку Предварительный просмотр в верхнем левом углу.Вы можете переключаться между мобильным и настольным режимами предварительного просмотра, щелкая значок рабочего стола или мобильного телефона над областью содержимого.Чтобы просмотреть текстовую версию сообщения электронной почты или шаблона, щелкните значок T . В этом режиме предварительного просмотра вы можете редактировать текст сообщения или шаблона в виде обычного текста, нажав кнопку Edit Plain Text .
При предварительном просмотре электронной почты вы также видите предварительный просмотр имени отправителя, темы и выбранного текста предварительного заголовка.Редактирование заголовка HTMLВ элементе HTMLЧтобы отредактировать HTML-заголовок сообщения электронной почты или шаблона:Перейдите на вкладку Build на левой панели инструментов и прокрутите до меню Advanced .Разверните параметр под названием Edit HTML Head .Нажмите Редактировать , чтобы начать редактирование заголовка HTML.
Появится окно, в котором вы можете вставить свой собственный HTML.
После внесения изменений нажмите кнопку Обновить .
Добавление пользовательских шрифтов с помощью заголовка HTMLЧаще всего пользователи добавляют пользовательские шрифты с помощью тега для ссылки на веб-шрифт, размещенный где-то в Интернете. Например, Google Fonts.Убедитесь, что вы определили веб-безопасный шрифт для использования в качестве запасного варианта, если один из клиентов вашего получателя не поддерживает ваш пользовательский шрифт.Хотя некоторые поставщики почтовых ящиков не поддерживают веб-шрифты, следующие популярные клиенты поддерживают веб-шрифты*:Apple MailПриложение Outlook.comOutlook 2000Приложение Android Mail по умолчанию (не приложение Android Gmail)Почта iOS
* Этот список может измениться, и мы не можем гарантировать 100% поддержку любого из этих клиентов.Чтобы добавить пользовательский шрифт с помощью заголовка HTML:Откройте заголовок HTML, перейдя на вкладку Build в редакторе дизайна.
Прокрутите вниз до Advanced раскрывающееся меню и выберите Edit HTML Head .Нажмите Изменить , чтобы начать вносить изменения.Вставьте тег
Затем добавьте - Вам не нужно рыться в собственном почтовом ящике, чтобы найти вдохновение для дизайна электронной почты в формате HTML. Email Love собрал фантастическую подборку вдохновляющих писем от ведущих компаний.


.jpg)


 Обратите внимание, что после регистрации учетной записи будет предоставлено 100 бесплатных писем для рассылки. Таким образом, вы сможете протестировать как сам сервис, так и формат своего письма.
Обратите внимание, что после регистрации учетной записи будет предоставлено 100 бесплатных писем для рассылки. Таким образом, вы сможете протестировать как сам сервис, так и формат своего письма. Первоначально шаблонов нет, их нужно создать – давайте к этому и приступим: нажимаем на «Создать шаблон».
Первоначально шаблонов нет, их нужно создать – давайте к этому и приступим: нажимаем на «Создать шаблон».
 В статье представлены курсы, учебные пособия, статьи и просто общие рекомендации, которые следует учитывать при создании и дизайне электронных писем — все в исчерпывающем одностраничном руководстве. На SmashingMag Ли Манро также опубликовал подробное руководство по созданию и отправке электронных писем в формате HTML. Если вы новичок в кодировании электронной почты в формате HTML, руководство Кейти Г. О’Коннор — хорошее место для начала.
В статье представлены курсы, учебные пособия, статьи и просто общие рекомендации, которые следует учитывать при создании и дизайне электронных писем — все в исчерпывающем одностраничном руководстве. На SmashingMag Ли Манро также опубликовал подробное руководство по созданию и отправке электронных писем в формате HTML. Если вы новичок в кодировании электронной почты в формате HTML, руководство Кейти Г. О’Коннор — хорошее место для начала.
 Вы можете начать с пошагового руководства через MJML.
Вы можете начать с пошагового руководства через MJML. Он также предоставляет несколько готовых проектов (Maizzle Starters), с которыми вы можете начать прямо сейчас.
Он также предоставляет несколько готовых проектов (Maizzle Starters), с которыми вы можете начать прямо сейчас.
 Еще один редактор с перетаскиванием, который стоит рассмотреть, — это Unlayer. Он поможет вам создать готовые HTML-шаблоны электронной почты для мобильных устройств всего за несколько кликов — без необходимости кодирования.
Еще один редактор с перетаскиванием, который стоит рассмотреть, — это Unlayer. Он поможет вам создать готовые HTML-шаблоны электронной почты для мобильных устройств всего за несколько кликов — без необходимости кодирования.




 Чтобы удалить неиспользуемый CSS из шаблонов электронной почты, есть Email Comb. Инструмент позволяет вам добавлять классы и идентификаторы, которые вы хотите игнорировать, выбирать, хотите ли вы минимизировать их и удалять комментарии, и показывает, что именно он удалил.
Чтобы удалить неиспользуемый CSS из шаблонов электронной почты, есть Email Comb. Инструмент позволяет вам добавлять классы и идентификаторы, которые вы хотите игнорировать, выбирать, хотите ли вы минимизировать их и удалять комментарии, и показывает, что именно он удалил.


 Он обеспечивает предварительный просмотр в реальном времени, поэтому вы можете видеть в режиме реального времени, что вы создаете, а также имеет стандартные функции специальных возможностей, поэтому вы можете проверять проблемы доступности во время создания или разработки электронной почты. Кроме того, инструмент также позволяет вам сотрудничать с вашей командой и запускать тесты электронной почты непосредственно из инструмента.
Он обеспечивает предварительный просмотр в реальном времени, поэтому вы можете видеть в режиме реального времени, что вы создаете, а также имеет стандартные функции специальных возможностей, поэтому вы можете проверять проблемы доступности во время создания или разработки электронной почты. Кроме того, инструмент также позволяет вам сотрудничать с вашей командой и запускать тесты электронной почты непосредственно из инструмента. Интеграция Figma должна появиться в ближайшее время.
Интеграция Figma должна появиться в ближайшее время. В настоящее время доступно только для Apple Mail на macOS 10.11–11.x ( привет Джереми Киту! ).
В настоящее время доступно только для Apple Mail на macOS 10.11–11.x ( привет Джереми Киту! ). Прекрасная возможность подумать о том, как каждый из нас обращается с электронной почтой, и о реакции, которую наши привычки электронной почты могут вызвать у получателя.
Прекрасная возможность подумать о том, как каждый из нас обращается с электронной почтой, и о реакции, которую наши привычки электронной почты могут вызвать у получателя. Преимущество этого заключается в том, что вы можете разрабатывать кампании по электронной почте, а затем редактировать и отправлять их непосредственно в Gmail либо как кампанию, либо как часть обычной электронной переписки.
Преимущество этого заключается в том, что вы можете разрабатывать кампании по электронной почте, а затем редактировать и отправлять их непосредственно в Gmail либо как кампанию, либо как часть обычной электронной переписки.
 Под «рендерингом» HTML я подразумеваю то, как HTML выглядит в браузере с цветами, шрифтами и изображениями.
Под «рендерингом» HTML я подразумеваю то, как HTML выглядит в браузере с цветами, шрифтами и изображениями. Сообщение, на которое я ссылаюсь, обновлено с этим изменением.
Сообщение, на которое я ссылаюсь, обновлено с этим изменением. 
 .
.  Дважды проверьте (включая прокрутку вниз), что все выглядит правильно, прежде чем отправлять электронное письмо.
Дважды проверьте (включая прокрутку вниз), что все выглядит правильно, прежде чем отправлять электронное письмо.
 </p>
<p>Вот текст, выделенный жирным шрифтом.</p>
<p>Вот изображение солнца:</p>
<br>
<img src="https://image.shutterstock.com/image-vector/sad-sun-exhausted-heat-vector-260nw-200226281.jpg">
</p>
<p>Вот текст, выделенный жирным шрифтом.</p>
<p>Вот изображение солнца:</p>
<br>
<img src="https://image.shutterstock.com/image-vector/sad-sun-exhausted-heat-vector-260nw-200226281.jpg">


 Вам даже не нужно знать, как писать код с нуля, если вы можете скопировать и вставить HTML-версию существующего электронного письма.
Вам даже не нужно знать, как писать код с нуля, если вы можете скопировать и вставить HTML-версию существующего электронного письма. В то время как другие редакторы электронной почты могут быть печально известны добавлением лишнего кода в ваш проект, будьте уверены, что наш редактор никогда не изменит ваш тщательно созданный HTML.
В то время как другие редакторы электронной почты могут быть печально известны добавлением лишнего кода в ваш проект, будьте уверены, что наш редактор никогда не изменит ваш тщательно созданный HTML.



 Теги ASM доступны только при использовании API электронной почты и не должны использоваться в маркетинговых кампаниях.
Теги ASM доступны только при использовании API электронной почты и не должны использоваться в маркетинговых кампаниях. Это означает, что вы можете добавить зарезервированные и настраиваемые поля, хранящиеся в контакте, а также любые другие переменные, которые вы хотите передать в свой шаблон, например данные подтверждения заказа. Тестовые данные дают возможность быть уверенным, что ваш окончательный проект будет корректно заполняться и отображаться подстановки. Например, если вы хотите совместно работать над дизайном, хранение тестовых данных непосредственно в проекте означает, что каждый товарищ по команде может ссылаться на структуру данных, используемую для заполнения тегов замены, без необходимости копаться в базе кода.
Это означает, что вы можете добавить зарезервированные и настраиваемые поля, хранящиеся в контакте, а также любые другие переменные, которые вы хотите передать в свой шаблон, например данные подтверждения заказа. Тестовые данные дают возможность быть уверенным, что ваш окончательный проект будет корректно заполняться и отображаться подстановки. Например, если вы хотите совместно работать над дизайном, хранение тестовых данных непосредственно в проекте означает, что каждый товарищ по команде может ссылаться на структуру данных, используемую для заполнения тегов замены, без необходимости копаться в базе кода. Вы должны позаботиться о том, чтобы не размещать PII в этом поле. SendGrid не обрабатывает эти данные как PII, и их значение может быть видно сотрудникам SendGrid, храниться в течение длительного времени и может продолжать храниться после того, как вы покинете платформу SendGrid.
Вы должны позаботиться о том, чтобы не размещать PII в этом поле. SendGrid не обрабатывает эти данные как PII, и их значение может быть видно сотрудникам SendGrid, храниться в течение длительного времени и может продолжать храниться после того, как вы покинете платформу SendGrid. Это позволяет вам предварительно просмотреть, как электронная почта может работать с широким спектром поставщиков почтовых ящиков, устройств и спам-фильтров перед отправкой. Для получения дополнительной информации см. нашу специальную документацию по тестированию электронной почты.
Это позволяет вам предварительно просмотреть, как электронная почта может работать с широким спектром поставщиков почтовых ящиков, устройств и спам-фильтров перед отправкой. Для получения дополнительной информации см. нашу специальную документацию по тестированию электронной почты. Он предлагает ряд полезных функций, часто встречающихся в полнофункциональных редакторах кода.
Он предлагает ряд полезных функций, часто встречающихся в полнофункциональных редакторах кода. Щелкните где-нибудь слева, и превью справа подпрыгнет вместе с вами.
Щелкните где-нибудь слева, и превью справа подпрыгнет вместе с вами.
 в разделе «Работа с макетами электронной почты для маркетинговых кампаний».
в разделе «Работа с макетами электронной почты для маркетинговых кампаний».






 Затем перетащите его в область содержимого.
Затем перетащите его в область содержимого.
 Чтобы добавить интервал с помощью этого модуля, просто отрегулируйте отступ в теге
Чтобы добавить интервал с помощью этого модуля, просто отрегулируйте отступ в теге Если вы используете шаблоны транзакций, вам необходимо включить информацию об отправителе в массив JSON. Дополнительные сведения см. в разделе Как отправлять электронную почту с помощью динамических шаблонов транзакций.
Если вы используете шаблоны транзакций, вам необходимо включить информацию об отправителе в массив JSON. Дополнительные сведения см. в разделе Как отправлять электронную почту с помощью динамических шаблонов транзакций.




 com",
"Sender_Address": "1234 N. Exist St.",
"Sender_City": "Портленд",
"Sender_State": "ИЛИ",
"Sender_Zip": 97227,
"Sender_Country": "США"
}
com",
"Sender_Address": "1234 N. Exist St.",
"Sender_City": "Портленд",
"Sender_State": "ИЛИ",
"Sender_Zip": 97227,
"Sender_Country": "США"
}