Большая Энциклопедия HTML #4. Комментарии в HTML
- Сайты на HTML, CSS, JavaScript, PHP, MySQL
- Просмотров: 1746
Что такое комментарий, и для чего нужны комментарии в HTML? Если говорить о программировании, то это определенная информация, которая написана в коде программы для его пояснения. Эта информация никак не влияет на выполнение кода программы и конечно же не отображается в программе для пользователя.
Комментарии также применяются и в языке разметки HTML для пояснения определенных участков кода. Благодаря комментариям в HTML, текст кода лучше воспринимается другими веб-разработчиками (да и вами тоже). Это позволяет очень быстро понять для чего был написан (или найти, где находится) тот, или иной участок кода.
Использование комментариев в HTML значительно упрощает процесс редактирования HTML-документа. Ведь уже через несколько месяцев, вы забудете, где и как описывали определенный блок сайта. Но вы легко его найдете, благодаря комментариям.
Еще, при разработке сайта, иногда нужно временно скрыть какой-то контент на сайте. Но при этом его не нужно удалять, потому что этот код нам ещё понадобится. В таком случае можно закомментировать ненужный нам участок кода. А когда он нам опять понадобится, то мы легко сможем его раскомментировать.
Комментарии в HTML не отображаются на страницах сайта. То есть пользователь, просматривая контент сайта, не видит оставленные вами комментарии в HTML разметке. Но он может их увидеть, посмотрев исходный код страницы.
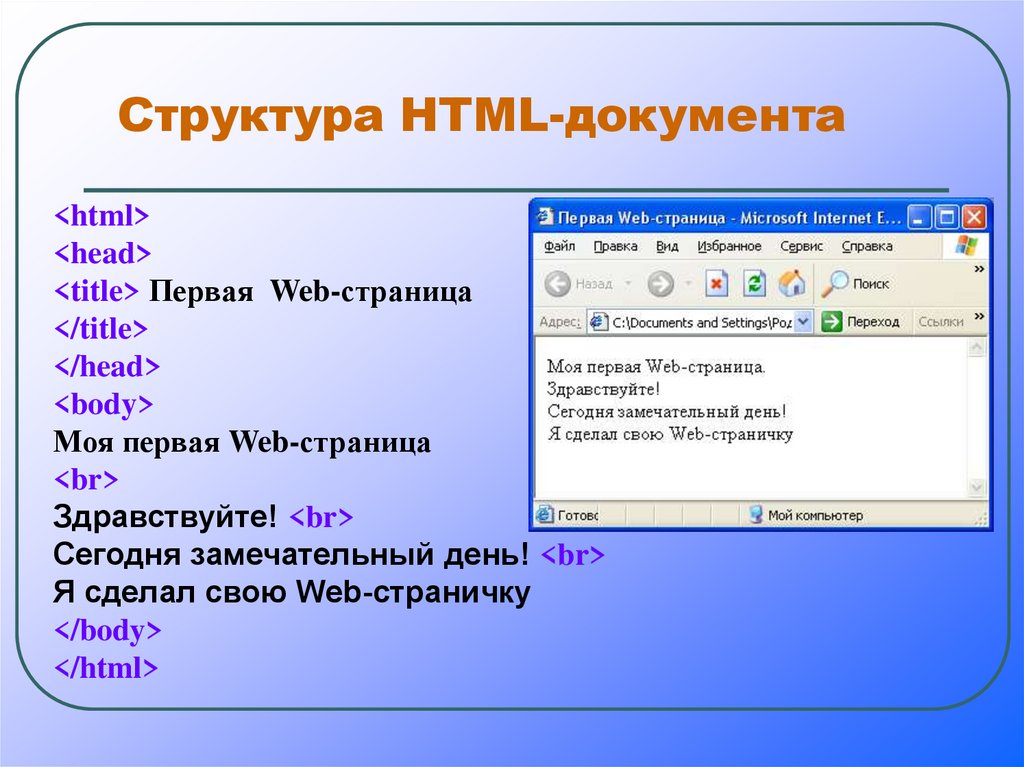
Комментарии в HTML добавляются с помощью тега <!— —>
Пример:
<!--Это комментарий-->Примечания
Комментарии могут использоваться в любом месте страницы, кроме тегов <title> и <style>. Внутри тега <title> комментарии не работают. Если вы попытаетесь, прописать комментарий внутри <title>, то он будет выведен в заголовке веб-страницы. А внутри тега <style> у нас каскадные таблицы стилей и для их комментирования используется другой способ. О комментариях в CSS мы поговорим в соответствующей теме немного позже.
Внутри тега <title> комментарии не работают. Если вы попытаетесь, прописать комментарий внутри <title>, то он будет выведен в заголовке веб-страницы. А внутри тега <style> у нас каскадные таблицы стилей и для их комментирования используется другой способ. О комментариях в CSS мы поговорим в соответствующей теме немного позже.
Вложенные комментарии в HTML не допускаются. Это когда один комментарий находится внутри другого.
Если вы используете в качестве HTML редактора Visual Studio Code и вам нужно быстро закомментировать (или раскомментировать) строку, то можно использовать горячие клавиши Ctrl + /.
В Notepad++, чтобы быстро закомментировать строку можно использовать сочетание клавиш
HTML-документ с примером написания комментариев, находится в папке exemple002. Этот файл вы можете открыть обычным блокнотом и посмотреть как правильно оформляется комментарий в HTML.
- Назад
- Вперед
Как закомментировать строку в HTML: примеры комментирования кода
Ситуации, когда нужно что-то закомментировать в html, могут быть разными:
нужно написать какую-либо заметку «для себя», чтобы потом легче было вспоминать что и для чего делалось;
нужно временно или постоянно отключить строку или часть кода html$;
и др.
В html, как и в других языках программирования, есть возможность закомментировать строку или какой-либо блок кода. Для этого нужно использовать специальный синтаксис.
Как закомментировать текстовую строку или часть кода в html
Главная суть комментирования абсолютно в любом языке программирования — все что закомментировано «не читается» браузером, компилятором или интерпретатором.
То есть, в нашем случае, все что мы хотим закомментировать в html, не будет «читаться» браузером и, соответственно, не будет выводиться на веб-страницу. В html нет специального тега или способа создавать отдельно однострочный или многострочный комментарий, как есть в других языках программирования. В html один инструмент на все случаи жизни и неважно нужно вам закомментировать одну строку, одно слово или целый блок кода.
Стандартный способ закомментировать в html
Стандартный способ закомментировать строку или блок кода html осуществляется при помощи определенного набора символов. Шаблон комментария выглядит так:
<! — — Ваш длинный или короткий комментарий — — >
То есть абсолютно все, что будет прописано внутри этой конструкции, и будет считаться комментарием в html и не будет показываться в окне обозревателя.
При написании такой конструкции с целью временного «отключения» какой-то части кода нужно быть очень внимательными, чтобы случайно не зацепить комментарием какой-нибудь работающий и нужный тег вашего кода.
Также нужно избегать ситуации двойного комментирования, когда внутри одного комментария пишут еще один. В этом случае комментарии будут работать следующим образом: как только обозреватель «встретит» первый набор символов для закрывания комментария, действие комментария заканчивается и все, что будет написано после него, будет доступно на веб-странице, в том числе и второй набор символов для закрывания комментария.
В былую молодость html у комментариев был свой собственный тег <comment>. Современные версии браузеров его не поддерживают, лишь Internet Explorer 8.0 и более ранних версий и то, этот тег применяется только внутри тега «body».
Нестандартный способ закомментировать строку или блок кода html
Данный способ, как и тег «comment», практически не используется, однако знать его для общего ознакомления надо. Вдруг когда-нибудь встретите закомментированный таким способом код — хоть будете знать, что это за конструкции.
Мы прекрасно знаем, что в документе html, помимо его блоков, часто можно встретить теги блоков стилей или скриптов. Для каждого из этих блоков есть собственные стили для комментирования, которые также «не читаются» браузером.
Получается, что нестандартным способом можно закомментировать строку или блок кода, если поместить нужный код внутри этих тегов и закомментировать его их способами. Конструкция будет следующей:
<body>
<script>
/*<div>Эта строчка будет закомментирована</div>*/
</script>
</body>
Заключение
Используйте стандартный способ закомментировать строку или блок кода в html — так надежнее и правильнее. Неважно для чего вам комментарий на страницы — важно, чтобы он был правильно оформлен и не приносил вреда.
Комментарии HTML
❮ Назад Далее ❯
HTML-комментарии не отображаются в браузере, но могут
помочь задокументировать исходный код HTML.
Тег комментария HTML
Вы можете добавлять комментарии к исходному коду HTML, используя следующий синтаксис:
Обратите внимание, что в начале стоит восклицательный знак (!) тег, но не в конечный тег.
Примечание: Комментарии не отображаются в браузере, но они могут помочь документировать исходный HTML-код.
Добавить комментарии
С комментариями вы можете размещать уведомления и напоминания в своем HTML-коде:
Пример
Это абзац.
Попробуйте сами »
Скрыть Содержимое
Комментарии можно использовать для скрытия содержимого.
Это может быть полезно, если вы временно скрываете контент:
Пример
Это абзац.
Это тоже абзац.
Попробуйте сами »
Вы также можете скрыть несколько строк. Все между будут скрыты от дисплея.
Пример
Скрыть часть кода HTML:
Это абзац.
Это тоже абзац.
Попробуйте сами »
Комментарии также отлично подходят для отладки HTML, потому что вы можете закомментируйте строки кода HTML по одной для поиска ошибок.
Скрыть встроенный контент
Комментарии можно использовать для скрытия частей в середине кода HTML.
Пример
Скрыть часть абзаца:
Этот является абзацем.
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Используйте HTML-тег комментария, чтобы сделать комментарий из текста «Это комментарий».
Это заголовок
Это комментарий
Это абзац.
Начать упражнение
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
900 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Научитесь комментировать в HTML
Код добавлен в буфер обмена!
Reading time 1 min
Published Dec 1, 2017
Updated Sep 11, 2019
Contents
- 1. HTML comment Tag: Main Tips
- 2. Commenting in HTML
- 3. Browser Support
Тег комментария HTML: Основные советы
- Тег

- Чтобы закомментировать в HTML, вставьте информацию между
теги(браузеры не будут отображать эти заметки). - Комментирование в HTML позволяет разработчикам оставлять комментарии о своем коде, его функциональности или указывать необходимые изменения на будущее.
Pros
- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
Основные характеристики
- Программы Nanodegree
- Подходит для предприятий
- Оплаченные сертификаты о завершении
Эксклюзив: 75% от
PROS
- 9019 9003
- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
- Great user experience
- Offers quality content
- Very transparent with their pricing
- Free certificates of completion
- Focused on data science навыки
- Гибкий график обучения
PROS
DAST PROS
9019 9003 PROS
9003 .
Основные характеристики
AS LOW AS 12.99$
Pros
Main Features
СКИДКА 75%
Этот HTML-тег комментария включает комментарий в исходный код HTML-документа. Пример ниже добавляет комментарий HTML:
Пример
Это будет показано в браузере.
Попробуй в прямом эфире.