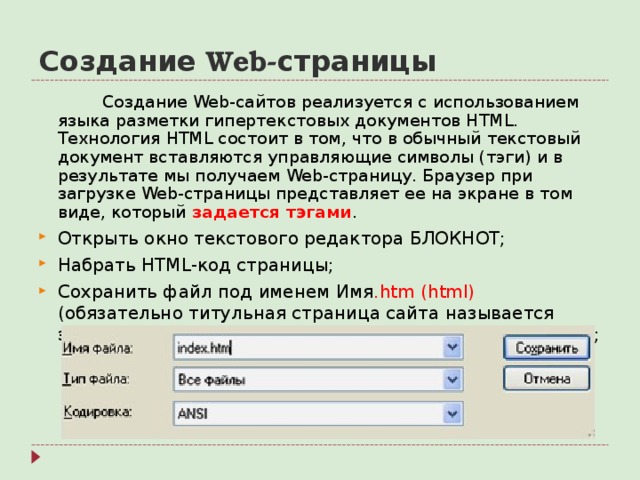
Режим «Источник» на движке AdvantShop — Встроенный HTML редактор
Статья актуальна для версии магазина: 10.0 Другие версии | 8.5-8.0 | 7.0-6.0 | 5.0-3.0
В данной статье рассмотрим встроенный HTML редактор, основные возможности и режим «источник».
- Встроенный HTML редактор, режим «источник»
- Как добавить таблицу
- Как разместить ссылку на скачивание документа (файла)
- Как добавить маркированный список
- Как добавить заголовок
- Как добавить изображение сбоку текста
- Вывод изображения большего размера при нажатии на изображение
- Как загрузить фотографию в текст страницы описания или новости
- Установка якоря на странице
- Вывод всплывающего окна с текстом при нажатии на ссылку
- Как разместить видео на страницах сайта
Встроенный HTML редактор, режим «источник»
В платформе AdvantShop встроен графический редактор (рис. 1), с помощью которого возможно писать текст для описания товаров, статических страниц, новостей, даже если вы не знаете верстку. Пользуетесь как блокнотом, можно добавлять картинки в текст, таблицы, списки, ссылки на другие страницы, выделять и изменять шрифты текста, форматировать текст.
1), с помощью которого возможно писать текст для описания товаров, статических страниц, новостей, даже если вы не знаете верстку. Пользуетесь как блокнотом, можно добавлять картинки в текст, таблицы, списки, ссылки на другие страницы, выделять и изменять шрифты текста, форматировать текст.
Рисунок 1.
Режим источник, о котором мы сейчас поговорим — это кнопка на панели встроенного редактора, находится в верхнем ряду слева (рис.2).
Рисунок 2.
При работе с текстом вы можете работать в 2х режимах:
- Первый режим, стандартный или «визуальный», где вы можете изменять стили и внешний вид текста путем команд на панели (аналог редактирования текста в MS Office, к примеру в Word). В инструкции будет рассмотрен именно этот режим.
- Второй режим — это режим «Источник«, который переключает текст в чистый языка разметки HTML, менее удобный, но дает гораздо больше контроля над стилями.
Важно
Для работы в режиме «Источник» необходимо иметь навыки работы с языком разметки HTML.
Внимание!
При переключении из «Визуального» режима в режим «Источник», и обратно, не вызывает потерю текста, а вызывает лишь способ отображения для того, кто меняет текст.
Первый режим. Добавим текст «Привет, мир!», слово «мир!» выделим жирным, используя встроенный HTML редактор. Готово, все просто (рис. 3).
Рисунок 3.
Второй режим. Переключимся в режим «Источник», посмотрим что получилось (рис 4).
Рисунок 4.
Мы можем произвести и обратное действие, например, отредактировать HTML в режиме «источник» и затем посмотреть, что получится.
Как добавить таблицу
При работе с текстом в описании товара, на статической странице или в новости может возникнуть необходимость представить какие-либо данные в виде таблицы.
В данном разделе мы рассмотрим 2 варианта, как добавить таблицу в текст (на примере статической страницы) при редактировании текста прямо в клиентской части магазина (In-place редактирование):
- Добавление таблицы в текст через встроенный HTML-редактор
- Добавление таблицы в текст через чистый HTML
Заметка
Для включения In-place редактирования в настройках Вашего магазина должна стоять соответствующая галочка («Дизайн» — «Параметры» — «Основные») (рис.
5).
Рисунок 5.
Предположим, Вы редактируете страницу «О магазине» и хотите добавить таблицу, содержащую градацию скидок для клиентов Вашего магазина.
Так выглядит страница «О магазине» в данный момент:
Рисунок 6.
Вы хотите добавить на страницу, к примеру, следующую таблицу:
| При первой покупке | Скидка 3% |
| Постоянным клиентам | Скидка 5% |
| Оптовым покупателям | Скидка 15% |
Добавление таблицы в текст через встроенный HTML-редактор
Перейдите в режим редактирования страницы, осуществив клик на любом месте текста. Откроется панель редактирования.
Рисунок 7.
Далее в тексте ставим курсор на то место, куда нужно вставить таблицу. Затем на панели редактора выбираем иконку «Таблица».
Рисунок 8.
Появится окно настроек таблицы. В нём можно сразу указать необходимое количество строк и столбцов будущей таблицы.
Указываем нужные настройки и нажимаем кнопку «OK»
Рисунок 9.
Готово, таблица добавлена.
Рисунок 10.
Далее вы можете вносить в неё данные — непосредственно в нужные ячейки. Также, при необходимости, нажав правой кнопкой мыши на таблице, вы можете вносить изменения в её структуру.
Сохраните изменения, кликнув на кнопку с галочкой в правом нижнем углу окна редактирования.
Рисунок 11.
Всё готово.
Рисунок 12.
Добавление таблицы в текст через чистый HTML
Существует также альтернативный вариант добавления таблицы в текст — добавление непосредственно HTML-вёрстки таблицы в нужное место в общей HTML-вёрстке.
Внимание!
Для работы с чистым HTML необходимы навыки работы с HTML.
Если Вы испытываете трудности в этом вопросе, мы рекомендуем обратиться к специалисту, либо использовать 1-й вариант.
Итак, если рассматривать наш предыдущий пример добавления таблицы в статическую страницу, принцип работы по шагам будет следующий.
Для начала вставим метку в то место, где будет наша таблица. В нужном месте напишем текст, который будет легко найти затем в HTML, например, «11111111111111111111».
Рисунок 13.
Затем переключаемся в режим «Источник» и находим нашу «метку».
Рисунок 14.
Теперь в место маркера мы вставляем HTML-код нашей таблицы.
Например, такой:
<table border=»1″ cellpadding=»1″ cellspacing=»1″>
<tbody>
<tr>
<td>При первой покупке</td>
<td>Скидка 3%</td>
</tr>
<tr>
<td>Постоянным клиентам</td>
<td>Скидка 5%</td>
</tr>
<tr>
<td>Оптовым покупателям</td>
<td>Скидка 15%</td>
</tbody>
</table>
Получится вот так:
Рисунок 15.
При переключении обратно из режима «Источника» в режим визуализации мы должны увидеть таблицу.
Рисунок 16.
Если таблицу видно, значит, всё в порядке.
Сохраните изменения, кликнув на кнопку с галочкой в правом нижнем углу окна редактирования.
Рисунок 17.
Внимание
Описанный выше пример — это базовая вещь в HTML. Если Вам нужно сделать что-то более сложное с HTML-вёрсткой, мы рекомендуем обратиться за помощью к специалисту (HTML-верстальщик), который поможет решить задачу.
Как разместить ссылку на скачивание документа (файла)
Предположим, Вы редактируете страницу «О магазине» прямо в клиентской части (In-place редактирование) и хотите добавить в её текст ссылку для скачивания прайс-листа клиентами Вашего магазина.
Заметка
Для включения In-place редактирования (возможности редактирования через клиентскую часть) в настройках Вашего магазина должна стоять соответствующая галочка («Дизайн» — «Параметры» — «Основные») (рис.
18).
Рисунок 18.
Для того чтобы разместить ссылку на скачивание документа в тексте страницы, необходимо выполнить следующие действия:
Перейдите в режим редактирования страницы, осуществив клик на любом месте текста. Откроется панель редактирования и нажмите кнопку «Вставить и редактировать ссылку» (рис.19).
Рисунок 19.
Открывается окно выбора файла, где необходимо нажать “Выбор на сервере” (рис.20).
Рисунок 20.
Далее открывается окно менеджера файлов, через который Вы подгружаете свой файл следующим образом:
Нажимаем «Загрузить файл», затем «Выбрать файлы» (рис.21).
Рисунок 21.
Выбираем файл на компьютере и нажимаем кнопку «Загрузить» (рис.22).
Рисунок 22.
Осуществите двойной клик на файле в списке — ссылка на него автоматически подставится в нужное поле (рис.23).
Рисунок 23.
Мы получили ссылку на файл. Копируем её, возвращаемся к HTML-редактору статической страницы и прописываем ссылку (в режиме «Исходник») в тегах <a href=” ”>. ..</a>
..</a>
Например, получится вот так:
<a href=»userfiles/Test.xlsx»>Скачать прайс-лист</a>
Рисунок 24.
Нажмите «ОК», затем сохраните изменения, кликнув на кнопку с галочкой в правом нижнем углу окна редактирования.
Рисунок 25.
Ссылка на скачивание размещена на странице, и нажатием на неё мы можем скачать загруженный на сервер файл.
Рисунок 26.
Заметка
Иногда, в зависимости от браузера и его настроек по умолчанию, при нажатии на гиперссылку «Скачать прайс-лист» скачивание не происходит, а лишь открывается пустое окно в новой вкладке браузера. Чтобы этого избежать, разместите в теге гиперссылки атрибут download=»», который в любом случае принудит файл скачаться.
В таком случае гиперссылка будет выглядеть следующим образом:
<a href=»userfiles/Test.xlsx» download=»» >Скачать прайс-лист</a>
Как добавить маркированный список
В данном разделе рассмотрим, как добавить маркированный список в текст (на примере статической страницы) при редактировании текста прямо в клиентской части магазина (In-place редактирование).
Заметка
Для включения In-place редактирования в настройках Вашего магазина должна стоять соответствующая галочка («Дизайн» — «Параметры» — «Основные») (рис.27).
Рисунок 27.
Предположим, вы редактируете страницу «О магазине» и хотите добавить список, описывающий преимущества вашего магазина:
«Наши преимущества:
— Доставка по городу «день в день»
— Круглосуточный приём заказов
— Оплата любым удобным способом
— Бонусы за покупку»
Перейдите в режим редактирования страницы, осуществив клик на любом месте текста. Откроется панель редактирования.
Рисунок 28.
Введите нужный вам текст, переходя на следующую строку путём нажатия кнопки «Enter» на клавиатуре (тире при вводе пунктов списка использовать не нужно) (рис.29).
Рисунок 29.
Выделите текст, из которого нужно сделать список, мышкой и нажмите одну из двух кнопок на панели редактора (в зависимости от того, какой список вы хотите создать — с нумерацией или без). Для примера, выберите список без нумерации (рис.30).
Для примера, выберите список без нумерации (рис.30).
Рисунок 30.
Сохраните изменения, кликнув на кнопку с галочкой (рис.31).
Рисунок 31.
На этом настройки списка завершена. В клиентской части он будет отображаться следующим образом (рис.32).
Рисунок 32.
Как добавить заголовок
В данном разделе рассмотрим, как добавить заголовок в текст (на примере статической страницы) при редактировании текста прямо в клиентской части магазина (In-place редактирование).
Заметка
Для включения In-place редактирования в настройках Вашего магазина должна стоять соответствующая галочка («Дизайн» — «Параметры» — «Основные») (рис.33).
Рисунок 33.
Предположим, у вас на сайте есть статическая страница «О магазине», которая содержит, в том числе, список преимуществ вашего магазина (инструкция по созданию списка) и вы хотите сделать надпись «Наши преимущества» заголовком.
Так выглядит страница «О магазине» со списком в данный момент:
Рисунок 34.
Перейдите в режим редактирования страницы, осуществив клик на любом месте текста. Откроется панель редактирования. Выделите мышкой нужный вам фрагмент текста (в нашем примере — фразу «Наши преимущества») и в выпадающем списке на панели редактирования (рис. 35) выберите, к примеру, «Подзаголовок 2 уровня».
Рисунок 35.
Сохраните изменения, кликнув на кнопку с галочкой справа. В клиентской части он будет отображаться следующим образом (рис.36).
Рисунок 36.
По такому же принципу можно добавлять заголовки разного размера — от «Заголовок 1» до «Заголовок 4». В коде сайта такие заголовки будут предствлены, соответственно, тегами h2 — h5.
Как добавить изображение сбоку текста
В данной статье мы рассмотрим, как добавить изображение в текст (на примере статической страницы) при редактировании текста прямо в клиентской части магазина (In-place редактирование).
Заметка
Для включения In-place редактирования в настройках Вашего магазина должна стоять соответствующая галочка («Дизайн» — «Параметры» — «Основные») (рис.37).
Рисунок 37.
Предположим, у вас сайте есть страницы «О магазине», которая содержит описание вашего магазина и список преимуществ (инструкция по созданию списка), и вы хотите поместить на данную страницу изображение. Кроме того, вы хотите, чтобы текст находился справа от изображения.
Так выглядит страница «О магазине» со списком в данный момент:
Рисунок 38.
Перейдите в режим редактирования страницы, осуществив клик на любом месте текста. Откроется панель редактирования. Поставьте курсор мыши в ту область текста, откуда должно будет начинаться изображение (нашем случае это будет самое начало текста). Нажмите на иконку загрузки изображения (рис.39).
Рисунок 39.
Нажмите «Выбор на сервере» (рис.40).
Рисунок 40.
Нажмите «Загрузить файл», затем — «Выбрать файлы» (рис.41).
Рисунок 41.
Выберите на вашем локальном компьютере файл изображения и нажмите «Открыть» (рис.42).
Рисунок 42.
Нажмите «Загрузить» (рис.43).
Рисунок 43.
Осуществите двойной клик на нужном вам изображении, которое было загружено. В открывшемся окне выберите параметр «Выравнивание» со значением «По левому краю» (чтобы текст находился справа от изображения). Также, при необходимости, вы можете указать такие параметры, как ширина, высота, граница и отступы (в данном примере мы оставим данные значения по умолчанию). Нажмите кнопку ОК (рис.44).
Рисунок 44.
Сохраните изменения, кликнув на кнопку с галочкой. Всё готово. Страница теперь выглядит следующим образом:
Рисунок 45.
Вывод изображения большего размера при нажатии на изображение
По вопросу отображения картинок. Например, нам необходимо чтобы в тексте описания была возможность выводить картинку, при нажатии на которую открывается всплывающее окно с этой же картинкой большего размера.
В движке AdvantShop есть ряд способов как без модификаций и доработки сайта сделать то что нужно, именно при нажатии на фотографию открывать картинку большего размера в отдельном окне.
Обычно, на любом другом сайте, такое можно было сделать с помощью стороннего скрипта, например «fancybox», и его нужно отдельно подключать, чтобы с ним работать. Так вот, для удобства скрипт «fancybox» ( http://fancybox.net/ ) уже интегрирован в движок и мы будем просто с ним работать, подключать отдельно его не нужно.
Мы будем работать с текстом, например описания товара, в панели администрирования магазина в HTML редакторе, который переведён в режим «Источник».
И так, чтобы сделать такую умную картинку, необходимо:
Шаг 1.
К примеру картинка в HTML выглядит так:
<img alt=»» src=»userfiles/small1.jpg» />
Шаг 2.
Нужно её обтянуть, чтобы было так:
<a href=»userfiles/big1.jpg»>
<img alt=»» src=»userfiles/small1. jpg» />
jpg» />
</a>
Где: big1.jpg — это большая фотография, small1.jpg — маленькая фотография
Получится ПРОСТО ссылка на фотографию.
Шаг 3.
Вся магия в дополнительном параметре у ссылки: data-plugin=»fancybox»
Добавляем её нашему тегу <a> и в итоге получится так:
<a href=»userfiles/big1.jpg» data-plugin=»fancybox» >
<img alt=»» src=»userfiles/small1.jpg» />
</a>
Теперь при нажатии на картинку small1.jpg откроется картинка big1.jpg в окне.
Рисунок 46.
При нажатии получиться вот так:
Рисунок 47.
Пробуйте.
Что бы показывать несколько фотографий, использовать стрелочки (влево, вправо), нужно объеденить их в группы добавив атрибут rel=»group1″.
Чтобы получилось так:
<a href=»userfiles/big1.jpg» data-plugin=»fancybox» rel=»group1″>
<img alt=»» src=»userfiles/small1. jpg» />
jpg» />
</a>
<a href=»userfiles/big2.jpg» data-plugin=»fancybox» rel=»group1″>
<img alt=»» src=»userfiles/small2.jpg» />
</a>
Чтобы добавить описание фотографии, нужно добавить атрибут title=»Описание фотографии 1″.
Получится так:
<a href=»userfiles/big1.jpg» data-plugin=»fancybox» rel=»group1″ title=»Описание к фотографии 1″>
<img alt=»» src=»userfiles/small1.jpg» />
</a>
<a href=»userfiles/big2.jpg» data-plugin=»fancybox» rel=»group1″ title=»Описание к фотографии 2″>
<img alt=»» src=»userfiles/small2.jpg» />
</a>
Рисунок 48.
Как загрузить фотографию в текст страницы описания или новости
Чтобы добавить изображение в текст, к примеру в текст статической страницы, нужно проделать несколько шагов.
Сразу отметим что процедура одинаковая для добавления картинки к любому тексту где есть встроенный HTML редактор, а это текст новости, текст описания товара (полное описание и краткое), статический блок и статическая страница, так же описание категории.
И так, добавление картинки разбито на 6 простых шагов.
Для начала переходим в панель администрирования, в редактирование товара (для примера выберем текст описания товара)
В тексте описания поставьте курсор в место где должна быть картинка. По умолчанию курсор стоит в начале текста и картинка добавиться именно туда.
Нажмите иконку «Изображение» на панели редактора (рис. 56).
Рисунок 49.
В открывшемся окне во вкладке «Данные об изображение» нажмите кнопку «Выбор на сервере», откроется 2ое дополнительное окно. (рис. 57).
Рисунок 50.
Во втором дополнительном окне нам нужно либо выбрать картинку что уже есть на сервере, к примеру была загружена ранее, либо загрузить новую картинку.
Тут есть 2 варианта:
- Если нужно загрузить совсем новую картинку, то нажмите «Загрузить файл», выберите файл и нажмите «Загрузить», после загрузки нажмите «Выбрать» (рис.58).
Рисунок 51.
- Если картинку уже загрузили ранее, к примеру вам нужно было вставить одну и туже картинку 2 раза и вы уже загрузили её подобным способом ранее, то просто выбираете из тех что есть в списке, затем так же нажмите кнопку «Выбрать» (рис. 59).
Рисунок 52.
Окно закроется, и в окне что открылось ранее будет отображена картинка, которую мы выбрали (или загрузили), тут ничего делать не нужно, просто нажмите «Ок» (рис. 60).
Рисунок 53.
Картинка добавилась. В тексте выглядит как представлено на (рис. 61).
Рисунок 54.
Осталось только сохранить изменения описания , нажав кнопку «Сохранить».
Установка якоря на странице
Если Вы решили разместить большую информационную статью у себя на сайте и возникла необходимость организовать навигацию по данной статье, в таком случае вопрос поможет решить установка якоря или якорей на нужные разделы статьи.
Как это сделать, мы постараемся сейчас разъяснить.
Заметка
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу.
- Создание HTML якоря на странице
- Добавление ссылки на якорь
Создание HTML якоря на странице
Обратите внимание, добавлять якорь нужно в HTML виде в режиме Источник. Подробнее про режим источник здесь.
Для создания якоря следует сделать закладку в соответствующем месте и дать ей имя при помощи атрибута name тега <a>.
Например, вот так:
<a name=»one»></a>
Где one — это название якоря, а атрибут href можно не указывать вовсе. Этот код ссылки нужно вставить туда, куда нам нужно перейти. К примеру, в начале каждой главы или абзаца с нужной информацией. При нажатии на ссылку которую мы добавим позже, пользователя будет перебрасывать именно в ту часть текста где расположен код якоря.
При нажатии на ссылку которую мы добавим позже, пользователя будет перебрасывать именно в ту часть текста где расположен код якоря.
Якорей на странице может быть несколько.
Важно
Имена для якорей должны быть уникальными (разными).
Заметка
Данные теги нужно помещать непосредственно перед заголовком пункта, к которому переходим. Помещать текст в теги <a></a> не нужно, так как в таком случае текст будет отображаться как ссылка.
Добавление ссылки на якорь
Итак, якорь мы только что создали. Теперь нам нужно добавить ссылку на него, точнее, ссылку, при нажатии на которую пользователя бы перебрасывало к месту якоря.
Сразу отметим, что для ссылки внутри одной страницы и ссылки на разных страницах с якорями формируются по разному.
Для ссылок на якори внутри одной страницы
Для этого нам понадобиться в оглавление или подходящий для этого раздел документа, добавить обычную ссылку вида:
<a href=»http://вашдомен. ru/pages/название_статической_страницы#one» target=»_self»>Ваш текст</a>
ru/pages/название_статической_страницы#one» target=»_self»>Ваш текст</a>
Заметка
target=»_self» загружает страницу в текущее окно.
target=»_blank» загружает страницу в новое окно браузера.
Это код обычной ссылки, за исключением того что для атрибута href указывается адрес страницы, знак решетки «#» и название якоря к которому нужно перейти.
Заметка
Можно использовать как сокращённый вариант — всё что после домена и слеша ( / ), так и полный путь до страницы вместе с доменом.
Например, если страница на которой мы разместили якоря находится тут: http://вашдомен.ru/pages/название_статической_страницы#one, то подойдут варианты:
<a href=»./pages/название_статической_страницы#one» target=»_self»>Ваш текст</a>
<a href=»http://вашдомен.ru/pages/название_статической_страницы#one» target=»_self»>Ваш текст</a>
В первом варианте, важно отметить, в ссылке обязательно перед слешем » / » нужно ставить точку.
Для ссылок на якори на разных страницах
Правило такое же как для ссылок на одной странице, за исключением что Вы указываете полный путь до нужной страницы, в конец ссылки добавляете решетку «#» и название якоря.
Например:
<a href=»http://вашдомен.ru/pages/название_статической_страницы#one» target=»_self»>Ваш текст</a>
Эта ссылка «http://вашдомен.ru/pages/название_статической_страницы#one» означает, перейти на адрес http://вашдомен.ru/pages/название_статической_страницы к якорю #one
Т.е. при нажатии на ссылку произойдет переход по ссылки и последует «переброс» по документу к нужному якорю.
Всё просто. Пробуйте.
Вывод всплывающего окна с текстом при нажатии на ссылку
В движке AdVantShop возможно сделать так, что при нажатии на ссылку открывалось специальное всплывающее окно небольшого размера с затемнением фона.
- Основные настройки
- Примеры
- Два и более всплывающих окна
Основные настройки
Используя интегрированный скрипт http://fancybox.net, мы соорудим HTML конструкцию из ссылки и пары div чтобы всё заработало.
Ещё раз, сам скрипт для работы окон уже есть внутри движка магазина, мы только будем его использовать, и сейчас покажем как.
Для начала создадим ссылку, которая будет видна клиенту, и при нажатии на которую будет показываться окно, чтобы сделать такую ссылку нужно для обычной ссылки прописать дополнительный атрибут, а именно добавить data-plugin=»fancybox» т.е. обычная ссылка в HTML выглядит так:
<a href=»#size»>ссылка 1</a>
а ссылка которая нужна нам, будет выглядеть так:
<a data-plugin=»fancybox» href=»#size»>ссылка 1</a>
Обратите внимание, что href у ссылки содержит текст #size — это название элемента, который будет содержать текст в окне, его рассмотрим ниже.![]()
Далее, ниже ссылки, обычно прямо под ней, чтобы не потерять, разместим такой код:
<div>
<div>
…тут будет наш HTML текст…
</div>
</div>
Это 2 вложенных дива (div) у верхнего прописан стиль style=»display:none;», у вложенного прописан id=»size», внутри мы можем указать любой HTML текст, включая картинки.
Примеры
И так, рассмотрим пару примеров.
Пример 1
Для примера разместим там небольшое описание способа доставки.
Жирным отметим код который нужен для обслуживания всплывающего окна.
Получится примерно, так:
<a data-plugin=»fancybox» href=»#dostavka»>ссылка 1</a>
<div>
<div>
<strong>Курьером</strong> (доставка курьером осуществляется на следующий
день после заказа<br />с 12-00 до 19-00, пожалуйста указывайте удобное время доставки).
<ul>
<li>Стоимость доставки определяется от суммы заказа:</li>
<li>Заказ до 500р. стоимость доставки 400р.</li>
<li>Заказ от 500р до 2000р. стоимость доставки 200р.</li>
<li>Заказ свыше 2000р. — доставки бесплатно.</li>
</ul>
</div>
</div>
В этом примере мы назвали внутренний div как dostavka, т.е. код получился id=»dostavka», можно придумать любое название, важно чтобы оно было указанно в верхней ссылке, и не было два и более одинаковых названий на странице.
И так, разместим код на любой статической странице, и посмотрим что получилось (рис. 62).
Рисунок 55.
Рисунок 56.
Получилась ссылка при нажатии на которую показывается окно с текстом, супер.
Пример 2
Давайте улучшим наше всплывающее окно, добавим в текст картинку.
Однако, добавить картинку напрямую в скрытый элемент не получится, по этому вы можете временно убрать у верхнего div, его стиль display:none; тогда элемент станет виден в режиме визуализации (не в режиме источник), добавьте картинку в нужное место и затем верните элементу его display:none;
Получится примерно, так:
<a data-plugin=»fancybox» href=»#dostavka»>ссылка 1</a>
<div>
<div>
<strong>Курьером</strong> (доставка курьером осуществляется на следующий
день после заказа<br />с 12-00 до 19-00, пожалуйста указывайте удобное время доставки).
<center><img src=»mf2.jpg»/></center>
<ul>
<li>Стоимость доставки определяется от суммы заказа:</li>
<li>Заказ до 500р. стоимость доставки 400р.</li>
<li>Заказ от 500р до 2000р. стоимость доставки 200р.</li>
стоимость доставки 200р.</li>
<li>Заказ свыше 2000р. — доставки бесплатно.</li>
</ul>
</div>
</div>
Тестируем
Рисунок 57.
Получилось отлично.
Так же, всплывающее окно можно использовать для вывода табличных данных, например вот так (рис. 65)
Рисунок 58.
Два и более всплывающих окна
Чтобы вставить 2 и более окон на одну страницу, разместите код друг за другом, но обязательно укажите уникальный id для элементов, в противном случае по всем ссылкам будет открываться только одно окно.
Получится примерно, так:
<a data-plugin=»fancybox» href=»#okno1″>ссылка 111</a>
<div>
<div>
…текст для окна 111…
</div>
</div>
<a data-plugin=»fancybox» href=»#okno2″>ссылка 222</a>
<div>
<div>
. ..текст для окна 222…
..текст для окна 222…
</div>
</div>
Как разместить видео на страницах сайта
Рассмотрим, как добавить свое видео на сайт.
1. Предварительно требуется загрузить свое видео на YouTube.
2. Далее нажмите на кнопку «Поделиться» под роликом (рис.66).
Рисунок 59.
Выберите Встроить (рис.67).
Рисунок 60.
Скопируйте код. (рис.68).
Рисунок 61.
Вставьте код на любую страницу сайта в режиме «Источник» (рис.69), подробнее описано выше.
Рисунок 62.
Проверяем как выглядит в клиентской части сайта (рис.70).
Рисунок 63
Как сделать развернутый текст
Рассмотрим, как сделать скрытый текст, чтобы по ссылке открывался дополнительный текст. Иными словами, как можно разворачивать и сворачивать текст нажатием на кнопку.
Для этого в режиме «источник» пропишите следующий код:.
<a href=»javascript:void(0)»> текст-ссылка, по которой будет открыватся текст ниже </a> <div> текст, который открывается дополнительно по ссылке </div>
Рисунок 64.
Рисунок 65.
Всё готово. В данной инструкции мы рассмотрели встроенный HTML редактор, основные возможности и режим «источник».
Тэги: визуальный редактор, видео, в память записать картинку, Текстовый редактор, ссылка изображения, как добавить ссылку, поменять ссылку, свойства изображения, фотографии, ссылки, таблица, таблица в мобильной версии, маркер, якорь, источник, bcnjxybr, zrjhm, nf,kbwf, увеличение, всплывающее окно, заголовок, список, маркированный список, скачивание, скачать, документ, ссылка, ютуб, youtube, h3, h4, h5, h5, h6, In-place, In-place редактирование, загрузить фотографию, загрузить файл, файл, статические страницы изображения, изображения в тексте, вставить картинку , таблица размеров, как сделать чтобы при нажатии на слово открывался развернутый текст, открывающий текст, как отцентровать текст, как поставить текст по центру, режим редактирования сайта, inplace, in-place, инплейс, инплэйс, свернуть текст, скрыть текст
Визуальный редактор html страниц.
 HTML редакторы
HTML редакторыДать пользователям возможность форматирования текста без изучения дополнительного кода – это то, над чем разработчики усердно стараются последние несколько лет. И все не напрасно, они уже добились значительно прогресса. Представляем вам 10 наиболее используемых WYSIWYG-редакторов . Надеемся, что вы подберете что-то для собственных проектов.
01. NicEdit
NicEdit представляет собой отличную альтернативу большим и громоздким редакторам. Он включает в себя все требуемые функции, но остается очень простым в интеграции в сайт.
02. TinyMCE
TinyMCE представляет собой бесплатный javascript HTML WYSIWYG-редактор. Его легко внедрить в сайт, и он предоставляет широкий ряд возможностей по настройке и изменению внешнего вида. TinyMCE, наверное, самый «завершенный» редактор в нашей сегодняшней подборке. Почти MSWord.
03. CKEditor
CKeditor – это новый FCKEditor, который раннее завоевал звание лидера на рынке. Редактор разработан на его основе, и нацелен на то, чтобы исправить, с чем возникали проблемы в FCKEditor. В результате мы получаем высокопродуктивный WYSIWYG-редактор, который предлагает все функции, которыми вы обычно пользуетесь в MSWord или Open Office.
Редактор разработан на его основе, и нацелен на то, чтобы исправить, с чем возникали проблемы в FCKEditor. В результате мы получаем высокопродуктивный WYSIWYG-редактор, который предлагает все функции, которыми вы обычно пользуетесь в MSWord или Open Office.
04. YUI Rich Text Editor
YUI Rich Text Editor – это графический интерфейс пользователей от Yahoo, который превращает обычное поле ввода текста в полноценный WYSIWYG-редактор. Приложение предоставляется в различных версиях, с различными свойствами и наполнением. Но используя любую из версий, вы получите все необходимые для редактора функции.
Markitup – это плагин для jQuery, который позволяет вам превратить обычное поле ввода текста в редактор тэгов и форматирования. Html, Wiki и BBcode – это всего лишь немногое из того, что предлагает плагин. Markitup – это не WYSIWYG-редактор, но это не делает его хуже, так как он предлагает вам весь требуемый функционал.
06. FreeTextBox
FreeTextBox представляет собой HTML-редактор, предназначенный специально для ASP.NET. Внешний вид редактора очень напоминает Microsoft Word. В бесплатной версии действительно не так много функций, но есть все требуемые.
07. MooEditable
WYSIWYG-редакторы, в большинстве своем, сейчас представляют плагины для популярной библиотеки jQuery, и в меньших случаях – Mootools. MooEditable вполне заполняет этот разрыв, представляя собой простую, но очень эффективную javascript-библиотеку. Если вы фанат Mootools, то у вас не возникнет с ней проблем.
08. OpenWysiwyg?
OpenWysiwyg – это кросс-браузерный полноценный редактор со всеми требуемыми функциями. Он даже включает в себя привлекательные выпадающие меню и кнопки. К сожалению, Chrome не будет поддерживать его.
09. Spaw Editor — сайт умер
Spaw Editor – это редактор WYSIWYG, который позволяет разработчикам веб-сайтов заменить стандартные текстовые поля на управляемый HTML-редактор, с широким рядом настроек, на многих языках и с возможностью менять внешний вид.
10. jHtmlArea
jHtmlArea – это еще один текстовый WYSIWYG-редактор, который представляет собой плагин для Jquery. Целью плагина является простота и легкость в использовании. Он включает в себя все требуемые функции. Вы можете настраивать внешний вид, функции, и языки.
Приветствую, уважаемые читатели сайт. Язык HTML разметки является основой всех сайтов интернета. Зачастую, незнание этого языка останавливает многих талантливых людей на пути к созданию своего веб проекта – ведь не каждый имеет склонность к программированию. И не каждый знает, что создавать HTML код можно не только написанием тегов в блокноте, но и с помощью простых визуальных редакторов, напоминающих Word.
- Визуальные (WYSIWYG) – в которых весь процесс создания кода не требует знания HTML – позволяет оформлять текст, картинки и другие элементы страниц в визуальном режиме (как в Word) – делая заголовки, выделяя абзацы, дополняя материал маркированными списками и т.
 д., а на выходе получать готовый HTML код со всеми тегами;
д., а на выходе получать готовый HTML код со всеми тегами; - Работающие только с исходным кодом – по сравнению с обычным блокнотом они позволяют видеть структуру кода, благодаря подсветке и другим фишкам. С такими редакторами без знания HTML уже не поработать.
Есть редакторы в виде программ, которые нужно устанавливать на компьютер, например визуальные NVU или Frontpage, работать с кодом можно в Notepad++. Но существуют и онлайн аналоги – сайты, где HTML редактор работает прямо в сети, без необходимости скачивания.
Онлайн редактор очень удобен, если вы занимаетесь кодингом (создаете и правите интернет страницы) редко.
Я решил привести список наиболее качественных и полезных HTML онлайн редакторов, известных мне.
Простые HTML онлайн редакторы
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут – .
Действующий модуль редактора работает тут .
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.
Профессиональные инструменты для веб разработки
Данный редактор позволяет работать не только с HTML кодом, поддерживается огромный список языков программирования, включая JavaScript, PHP, Perl, Pyton и др.
Но главная фишка не в этом. Cloud9ide позволяет работать с кодом одновременно нескольким программистам – в личном кабинете открывается доступ для определенного круга специалистов. В связи с этим обязательна регистрация.
Редактор наглядно подсвечивает элементы кода, позволяет участникам работы над проектом общаться через чат – одним словом, все сделано как надо.
Данный онлайн редактор по функционалу напоминает описанный выше Cloud9ide, он также поддерживает массу языков, вы можете программировать для своего сайта и обычный HTML код и JS и PHP. С его помощью можно напрямую подключиться к своему хостингу по FTP и редактировать файлы прямо с него. Интерфейс разделен на 3 части: основная с кодом, слева идет список файлов, справа предварительный просмотр результата.
Поддерживается работа с Dropbox и Google Drive.
Все теги в коде подсвечиваются для наглядности. Присутствует автоподставка закрывающих тегов, автозаполнение данных и подсветка незакрытых элементов.
Форматирование позволяет автоматически «причесать» неприглядный участки кода, добавив отступы и переносы строк.
По этому HTML редактору есть краткая видео инструкция, думаю не лишним будет ее привести:
Сервис для «причесывания» кода Dirty Markup
Данный сервис нельзя отнести к онлайн редакторам, хотя он позволяет работать с HTML, JS и CSS кодом довольно эффективно, но визуальный режим в нем не предусмотрен. Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Задача инструмента в очистке кода – из любого корявого набора тегов, внесенного в документ как попало, Dirty Markup делает удобный для восприятия структурированный код, где каждый логический элемент и блок легко читается и понимается.
Удобен сервис, например, для восстановления читабельности сжатых для оптимизации файлов, которые создаются с целью или для исправления трудов бездарного программиста.
На скриншотах ниже приведены два одинаковых на 100% кода, один оптимизирован и его невозможно понять, второй легко читаем человеком.
Вот такой полезный инструмент – может очень пригодиться при желании внести правки в ранее оптимизированный сайт.
Надеюсь, приведенный сегодня список HTML онлайн редакторов поможет вам эффективнее работать над своими проектами и достигать новых высот. А я на этом говорю всем до свидания.
Полезные статьи:
Смайлики для ВК – коды скрытых смайлов, как…
Как заработать деньги в интернете новичку – 23…
Когда дело доходит до редакторов кода иногда трудно получить четкий обзор всех преимуществ и функциональных возможностей, которые могут предложить разные редакторы. Однако, в конце концов требуется по крайней мере один, поэтому очень важно знать, какой редактор лучше всего подходит под ваши личные нужды.
Однако, в конце концов требуется по крайней мере один, поэтому очень важно знать, какой редактор лучше всего подходит под ваши личные нужды.
WYSIWYG-редакторы зачастую критикуются сторонниками «ручного» создания кода за раздутый, грязный и не совместимый со стандартами исходный код, который эти редакторы производят. Однако в последнее время WYSIWYG-редакторы стали намного лучше. Иногда вам нужно предоставить своим клиентам самые простые инструменты для редактирования или обновления своих веб-сайтов. И как раз тут WYSIWYG-редакторы незаменимы.
Было бы неправильным рекомендовать вам некоторые «лучшие» редакторы, потому что выбор всегда зависит от ваших нужд, основных целей, навыков и опыта. Поэтому в этой статье мы попытались дать вам обзор разных, полезных и не очень WYSIWYG-редакторов.
Надеемся, Вы найдете новые редакторы о которых вы никогда не слышали раньше. Или, может быть, вы найдете некоторые функции, которые вы пропустили в Вашем любимом редакторе, или рискнете поэкспериментировать с рядом перспективных вариантов для улучшения вашего рабочего процесса. Кроме этого, вы можете узнать, какие редакторы можно использовать и какие инструменты вам не следует использовать.
Кроме этого, вы можете узнать, какие редакторы можно использовать и какие инструменты вам не следует использовать.
Что же означает WYSIWYG ?
В таких редакторах можно изменять не исходный код ваших документов, а его представление, которое (по-возможности) будет опубликовано в итоговом документе. Таким образом, вместо написания блоков кода вручную, вы управляете проектированием при помощи компонентов, используя окно редактора. Это означает, что Вы видите что-то очень похожее на конечный результат, хотя документ или изображение еще только создается.
Примечание : эта статья содержит рецензии только desktop-ориентированные WYSIWYG-редакторы, которые работают под Windows, Linux или Mac и не дает обзор WYSIWIG-редакторов на JavaScript.
Adobe Dreamweaver
Ранее продукт Macromedia, Dreamweaver — это инструмент который является одним из наиболее широко используемых редакторов, которые могут помочь разработчикам улучшить рабочий процесс и сэкономить массу времени при кодировании. Если предыдущие версии Dreamweaver, иногда генерировали причудливый исходный код, то последняя версия может генерировать (в большинстве случаев) совершенно чистую разметку.
Если предыдущие версии Dreamweaver, иногда генерировали причудливый исходный код, то последняя версия может генерировать (в большинстве случаев) совершенно чистую разметку.
Dreamweaver также предоставляет различные полезные инструменты, такие как, библиотеки фрагментов кода, ftp управление, сервер отладки и комплексного кодирования. Например, Вы можете просматривать CSS информацию в единой, унифицированной CSS панели, что позволяет легко увидеть стили применительно к конкретным элементам, определить, где атрибуты определяются и редактировать существующие стили. Смотрите также наш список обучающих материалов по Dreamweaver . Цена: $ 400 (версия CS3).
Некоторые из многочисленных возможностей Dreamweaver:
* Расширенное CSS редактирование
* Integrated coding environment
* Spry framework для Ajax
* Проверка совместимости браузеров.
* Интеграция с Photoshop CS3 и Fireworks.
* Code snippets (например, CSS форматов)
* Управление FTP
* Поддержка XML
* Поддержка FLV
* Обучающие ресурсы (например, Adobe CSS Advisor)
* Многочисленные расширения для Dreamweaver.
Amaya
Основная цель Adobe Contribute, является возможность редактирования веб-сайтов и блоги для пользователей не имеющих каких-либо технических знаний. Contribute CS3 позволяет авторам обновить существующие сайты и блоги, сохраняя целостность сайта. Contribute предлагает интеграцию с Dreamweaver, дает возможность размещения материалов с Microsoft Office и редактирования из IE 7 и Firefox.
С этим WYSIWYG-редактором, авторы могут изменять или обновлять любой веб-сайт или блог без необходимости изучать HTML. Цена: $ 169 (версия CS3).
Adobe Golive
В апреле Adobe прекратила разработку и продажу GoLive 9. Adobe GoLive рекомендует пользователям перейти на Dreamweaver, после чего Вам, вероятно, не следует рекомендовать GoLive (на самом деле удивительно мощный инструмент редактирования, (см. ниже) для ваших клиентов.
Некоторые Adobe GoLive 9 возможности:
* Designer styles
* Visual CSS layout
* Place command
* Adobe InDesign® integration
* Color management
* Platform support
* Site management tools
* Publish Server
* Smart Objects
Microsoft Expression Web
В свое время подвергшийся резкой критике за его действительно плохой веб-редактор (Frontpage), Microsoft недавно создал редактор, Expression, который кажется, наследовал многое из его предшественников. Expression попытался создать комфортную обстановку для интернет-пользователей, с чертами, которые являются чрезвычайно похожими на Adobe Dreamweaver. Однако, при прямом сравнении Dreamweaver предлагает больше и производит более чистой код. Тем не менее, Expression производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Expression попытался создать комфортную обстановку для интернет-пользователей, с чертами, которые являются чрезвычайно похожими на Adobe Dreamweaver. Однако, при прямом сравнении Dreamweaver предлагает больше и производит более чистой код. Тем не менее, Expression производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Studio edition с прочими программными приложениями (graphic design tool, video encoding tool т.д.) стоит прим. $500. Одна лицензия Expression стоит $350. Вы можете получить Expression, обновив Frontpage и тем самым сэкономив деньги. Trial-версию на 60 дней можно загрузить бесплатно, однако требуется регистрация.
Обратите внимание: Expression не преемник Frontpage, это довольно разные инструменты разработки. Microsoft Expression имеет большее сходство с Microsoft SharePoint Designer, это скорее конструктор ориентированный и направленный на обеспечение общей веб-разработки. Microsoft SharePoint Designer делает акцент на разработке и адаптации к SharePoint-based сайтах, его можно рассматривать как старшего брата Frontpage.
Некоторые Microsoft Expression возможности:
* ASP.NET 2.0 Integration
* Advanced CSS rendering
* XPath Expression Builder
* Build and format views of industry-standard XML data
* Tag Property Grid
* Accessibility Checking
* Real-time Standards Validation
* Full Schema Support
Некоторые из возможностей NVU:
* Сайт-манаджер позволяет просматривать сайты, которые вы создаете.
* Поддержка XML.
* Встроенный валидатор.
Kompozer
Это преемник Microsofts Frontpage. SharePoint Designer является стандартом WYSIWYG-редактора. Помимо поддержки интерактивных страниц ASP.NET, он не предлогает что-то революционное. Бесплатные trial-версия доступна. Существует online-версия, которая требует Internet Explorer и большого терпения.
Некоторые из возможностей Sharepoint:
* support for interactive ASP.NET pages
* create Data Views from RSS, XMl, Office XML
* collaborate with the built-in Workflow Designer
* CSS tools
* track customized pages
* spelling checker
* SharePoint Server 2007 integration
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см.
 ниже…
ниже…
Варианты очистки:
- Встроенные стили — Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации.
- class & id — Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
- Пустые теги — Удаляет теги, которые не содержат ничего или содержат только пробел.
- Теги с одним пробелом — Удаляет теги, которые содержат один пробел, такие как
- Повторяющиеся пробелы — Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте:
- Удалить комментарии — Избавиться от HTML-комментариев:
- Атрибуты тега — Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут href ссылок, поскольку что в противном случае эти теги станут бесполезными.

- В простой текст — Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить — Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата.
- Новая страница — Стереть весь документ, чтобы начать с чистого листа.
- Сжать — Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы.
- Tree view — Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения.

- Кодировка символов — Решите, хотите ли вы кодировать специальные символы или нет. Например
- Демо-контент — Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы.
- Прокручивать редакторы вместе — По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию.
- Добавить тарабарский текст — Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Очистить Буквы
Нажмите здесь чтобы отредактировать этот текст или вставьте сюда ваш документ, чтобы преобразовать его в HTML 😁
Это демо позволяет протестировать возможности этого редактора. Введите текст в одном из полей и увидьте, как другое меняется в реальном времени!
Настройте параметры очистки и нажмите ▼ Очистить
Работайте с любым из редакторов и увидьте, как другой меняется в реальном времени:
Завершить
GeekPrank для хорошей онлайн шалости.
Почти каждый пользователь Интернета когда-нибудь задумывался о создании собственного сайта, но далеко не у всех есть время и способности, чтобы освоить хотя бы основы веб-программирования и верстки. Но, в большинстве случаев, нет необходимости в разработке сложных программируемых элементов, и создать красивый и функциональный сайт можно используя визуальный редактор сайтов или WYSIWYG-редактор.
Подобные программы, несмотря на относительную простоту использования, являются далеко не любительскими инструментами для разработки , но как раз в возможности работы пользователя с любым уровнем опыта и состоит их особенность.
WYSIWYG — это аббревиатура от английских слов What You See Is What You Get, что переводится как «что видишь, то и получишь». То есть, речь идет о среде разработки, в которой пользователь по мере своей работы может сразу же видеть примерный результат своих усилий. Чаще всего в Рунете используется русскоязычный аналог упоминаемой аббревиатуры, и программы такого типа носят название визуальных редакторов. С помощью подобных приложений можно создавать код на разных языках программирования и верстки — HTML, CSS, PHP и др.
С помощью подобных приложений можно создавать код на разных языках программирования и верстки — HTML, CSS, PHP и др.
Самый популярный WYSIWYG-редактор HTML и других языков веб-разработки — Adobe Dreamveawer. Он отличается действительно удобным интерфейсом, большим количеством доступных инструментов, поддержкой актуальных технологий и интеграцией с другими приложениями пакета Creative Suite. Большим плюсом Adobe Dreamveawer является наличие подробной профессиональной документации, а также множества бесплатных уроков по работе с программой, которые можно найти в сети Интернет. Кроме того, он может работать с распространенными движками (CMS), такими как Joomla, WordPress и Drupal. Актуальной сейчас является версия CS6.
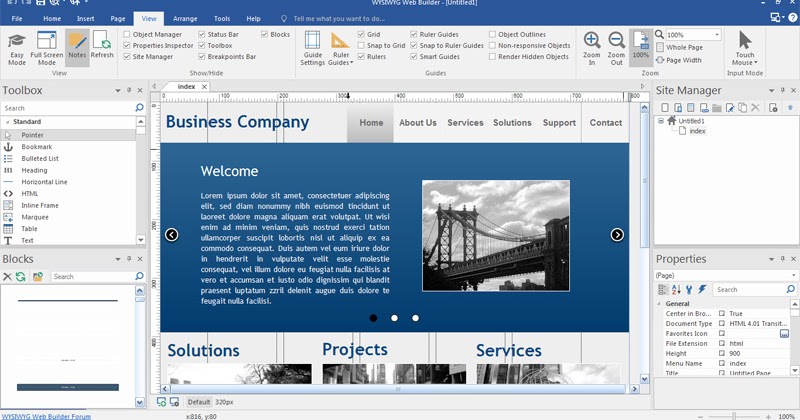
Еще один популярный визуальный редактор — WYSIWYG Web Builder, который недавно обновился до версии 9. Это мощное решение, с помощью которого можно создавать качественные веб-сайты, не обладая при этом навыками верстки и веб-программирования. Программа позволяет создавать как простые сайты-визитки или , так и многостраничные ресурсы со сложными сценариями и вставкой интерактивных элементов. В комплекте идут несколько различных шаблонов, а в процессе работы можно добавлять новые. В последней версии WYSIWYG Web Builder появился ленточный интерфейс, добавлены новые возможности для работы с CSS3 и больше сотни других улучшений.
В комплекте идут несколько различных шаблонов, а в процессе работы можно добавлять новые. В последней версии WYSIWYG Web Builder появился ленточный интерфейс, добавлены новые возможности для работы с CSS3 и больше сотни других улучшений.
Кроме коммерческих решений, есть и хорошие open-source решения. Например, бесплатный визуальный редактор BlueGriffon, созданный на движке Gecko, на котором работает также всемирно известный браузер Mozilla Firefox.
Это современное и надежное решение для редактирования веб-страниц и создания сайтов, соответствующее последним стандартам Web. BlueGriffon является мультиязычным визуальным редактором HTML, PHP, CSS и других языков веб-разработки, который обладает интуитивно понятным, удобным интерфейсом, а редактируемый в нем документ будет выглядеть точно так же как в браузере Firefox .
WYSIWYG-редактор является действительно удобным инструментом для редактирования и веб-страниц и создания полноценных сайтов разного уровня сложности. При этом, пользователь может создавать привлекательные веб-сайты без необходимости обширных технических знаний.
При этом, пользователь может создавать привлекательные веб-сайты без необходимости обширных технических знаний.
Визуальный редактор html кода бесплатно
Ранее одним из требований к вебмастеру было наличие хорошего воображения. Это было необходимо для возможности увидеть свое будущее творение. Сейчас же отсутствие такового не будет проблемой, так как визуальный редактор html позволяет сразу же видеть изменения. Использовать визуальный редактор html бесплатно довольно просто. Для этого существует множество вариантов. Одним из них есть возможность скачать визуальный редактор html или использовать визуальный редактор html онлайн. Большую часть пожеланий вебмастера поможет решить визуальный бесплатный html редактор.
Скачать WYSIWYG Web Builder
26-07-2020, 14:32
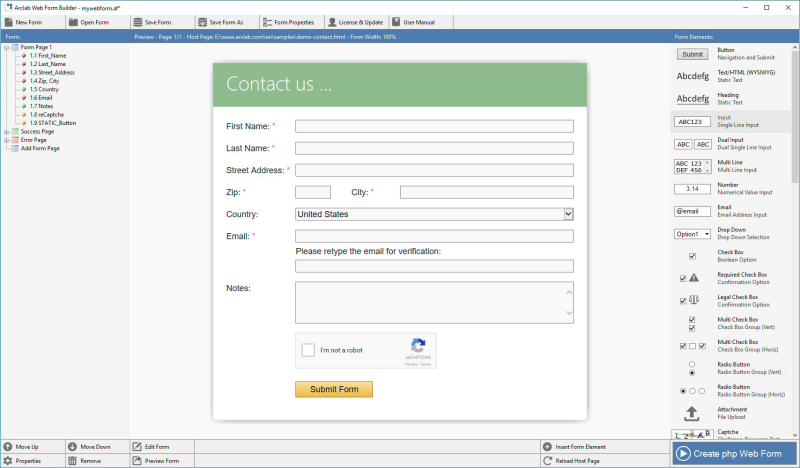
WYSIWYG Web Builder — инструмент создания сайтов для пользователей, абсолютно не знакомых с программированием, HTML версткой, сетевыми протоколами и т. д. Для создания веб-страницы нужно разместить необходимые объекты на отведенных им позициям, а программа автоматически сгенерирует HTML код, после чего останется только опубликовать конечный вариант сайта на сервере (при помощью встроенной опции Publish).
д. Для создания веб-страницы нужно разместить необходимые объекты на отведенных им позициям, а программа автоматически сгенерирует HTML код, после чего останется только опубликовать конечный вариант сайта на сервере (при помощью встроенной опции Publish).
Визуальный HTML редактор 747
Скачать Rich-Text-Editor
26-07-2020, 13:54
RichTextEditor.NET является простым в использовании, профессиональных WYSIWYG (что видишь, Что Вы Получаете) контент-редактор для ASP.NET. RichTextEditor.NET предоставляет интуитивно понятный Word ®, как редактор, который может заменить любой TextBox в приложениях ASP.NET.
Визуальный HTML редактор 412
Скачать CKeditor
26-07-2020, 13:46
CKEditor — это визуальный редактор, который вы можете совершенно бесплатно добавить на свой сайт, блог или форум. Он имеет открытый исходный код и работает на большинстве популярных CMS. С установкой данного визуального редактора справятся даже неопытные веб-мастера
Он имеет открытый исходный код и работает на большинстве популярных CMS. С установкой данного визуального редактора справятся даже неопытные веб-мастера
Визуальный HTML редактор 426
Скачать TinyMCE
26-07-2020, 13:38
TinyMCE (англ. Tiny Moxiecode Content Editor) – платформонезависимый javascript HTML WYSIWYG-редактор на основе веб.
Этот редактор создан Moxiecode Systems AB как программное обеспечение с открытым исходным кодом под лицензией GNU Lesser General Public License.
Визуальный HTML редактор 645
Скачать NicEdit
26-07-2020, 13:33
NicEdit-это редактор WYSIWYG для веб-сайтов. Его цель — быть максимально простым и быстрым для пользователей вашего приложения. NicEdit чрезвычайно легкий и может быть легко интегрирован в любой сайт с минимальным воздействием, предоставляя посетителям эффективные средства для выражения себя в формате rich text.
Его цель — быть максимально простым и быстрым для пользователей вашего приложения. NicEdit чрезвычайно легкий и может быть легко интегрирован в любой сайт с минимальным воздействием, предоставляя посетителям эффективные средства для выражения себя в формате rich text.
Визуальный HTML редактор 427
Скачать Adobe Dreamweaver CC
8-04-2017, 16:00
Adobe Dreamweaver — идеальная программа для веб-дизайнеров, html-кодеров и разработчиков веб-приложений. Новые функции программы дают возможности удобной навигации между кодом и дизайном страницы.
Визуальный HTML редактор 3716
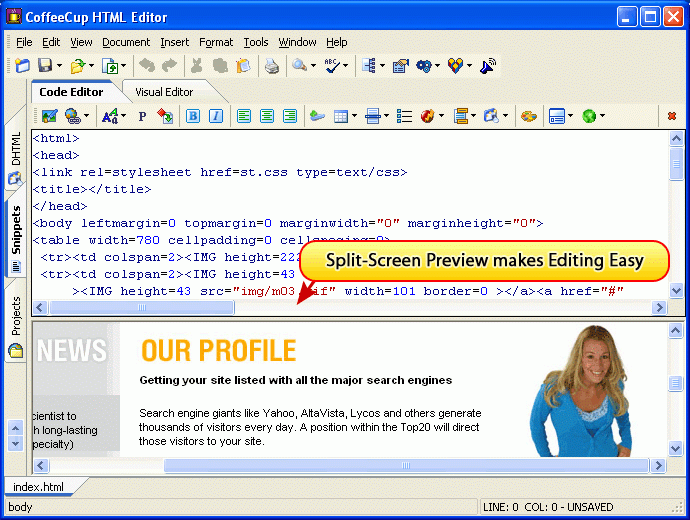
Скачать CoffeeCup Free HTML Editor
27-03-2015, 02:06
CoffeeCup Free HTML Editor — мощный и бесплатный HTML редактор. Программа позволяет редактировать HTML и CSS код, синхронизируя редактируемые страницы на сервере в режиме реального времени при помощи технологии S-Drive.
Программа позволяет редактировать HTML и CSS код, синхронизируя редактируемые страницы на сервере в режиме реального времени при помощи технологии S-Drive.
Визуальный HTML редактор 3799
Скачать CoffeeCup Visual Site Designer
27-03-2015, 01:55
CoffeeCup Visual Site Designer — веб-редактор, позволяющий создавать веб-страницы без знания HTML.
Визуальный HTML редактор 3715
Скачать Мини Сайт
27-03-2015, 01:53
Мини Сайт — бесплатная программа для создания сайта. Автоматическое создание меню сайта, визуальный редактор Интернет-страниц, не требующий знания HTML. Выгрузка сайта по FTP.
Выгрузка сайта по FTP.
Визуальный HTML редактор 3144
Скачать PhotonFX Easy Website Pro
27-03-2015, 01:51
PhotonFX Easy Website Pro — редактор для создания web-сайтов, подойдет как для новичка, так и для опытного мастера. Полностью визуальный WYSIWYG html редактор.
Визуальный HTML редактор 3463
лучшие инструменты для написания кода
Одной из стремительно развивающихся отраслей ИТ-индустрии является веб-программирование.
Наша статья ориентирована, прежде всего, на новичков, которые только начинают делать свои первые шаги в области веб-программирования и ищут наиболее подходящий HTML-редактор для написания кода.
Содержание:
Некоторые из представленных в обзоре редакторов, несмотря на базовую поддержку HTML\CSS, поддерживают возможность работы с более чем 20-ю языками программирования.
Они являются скорее мультифункциональными комбайнами, нежели HTML-редакторами в классическом понимании этого термина.
Важно! По большему счету, для написания HTML-кода достаточно стандартного блокнота Windows (Notepad). Но если вы хотите получить максимум функциональности и удобства при работе с HTML-кодом, все же рекомендуем позаботиться об установке HTML-редактора.
HTML-редактор – программа, с помощью которой можно создавать и изменять HTML-страницы.
По функциональному признаку HTML-редакторы, можно разделить на 2 категории:
Редакторы, которые показывают только исходный код. Данные редакторы появились несколько раньше, чем редакторы второй категории и предлагают более гибкие возможности и более точные результаты.
Редакторы, которые показывают готовую страницу в режиме WYSIWYG (от англ. What You See Is What You Get, «что вы видите, то вы и получаете»).
Отметим, что большинство WYSIWYG-редакторов позволяют одновременно работать и с кодом страницы в том числе. Данный тип редакторов подойдет людям, у которых нет времени и возможность изучать основы HTML.
CKEditor
CKEditor – WYSIWYG – редактор, доступный в платной и бесплатных версиях.
Особенность данного редактора заключается в сравнительно малом размере и отсутствии необходимости установки на стороне клиента.
Программа интегрирована с большинством современных языков – ASP, ASP.Net, Java, JavaScript, Perl, PHP, Python, Ruby и с системами управления содержимым – Drupal, Plone.
Для ознакомления с функционалом утилита существует демо-версия, доступная на официальном сайте в соответствующем разделе.
Краткий алгоритм установки редактора на сайт.
Первое, что необходимо сделать – это скачать последнюю версию (можно здесь), там же можно выбрать одну из версий (минимальная, стандартная, полная) и язык интерфейса.
Распаковываем архив с редактором и загружаем содержимое каталога в корневую директорию сайта или CMS.
В коде страницы, следует загрузить основной код и вставить элемент textаreа, после чего следует выполнить инициализацию (рекомендуем делать после того, как объектная модель документа будет готова).
К достоинствам программы следует отнести отсутствие платы за утилиту, поддержку русскоязычного интерфейса, довольно широкий функционал, который можно наращивать в зависимости от потребностей разработчика (благодаря использованию плагиновой архитектуры), сохранение чистого HTML-кода.
к содержанию ↑
Rendera
Бесплатный online-редактор, поддерживающий работу с HTML, CSS и JavaScript.
Для работы с редактором нет надобности в регистрации и приступать к написанию кода можно без промедлений.
Спартанский дизайн ресурса предусматривает написание кода в левой колонке, тогда как в правой можно наблюдать за результатами своей работы (после нажатия кнопки Render, выполняется преобразование кода в HTML-страницу), что довольно удобно, т. к. для просмотра результатов нет необходимости в переключении между вкладками.
Раздел «Examples» содержит примеры базовых HTML-конструкций кода поддерживаемых языков программирования.
к содержанию ↑
Dirty Markup
Текстовый веб-редактор для работы с HTML, CSS и JS-кодом, который позволяет написать или сделать хорошо читаемым (форматированным) уже имеющийся код.
Имеет подсветку синтаксиса, что делает его более удобным для работы, нежели стандартный блокнот Windows.
Для упорядочивания кода необходимо вставить его в главное окно сервиса и нажать кнопку «Clean».
к содержанию ↑
Cloud9IdE
Как видно из названия, данный ресурс является интегрированной средой разработки (IDE, от англ. Integrated development environment) созданной по модели облачных вычислений.
Помимо поддержки распространенных HTML, CSS, JavaScript, PHP, Python, Perl, Ruby среда имеет поддержку 20 других языков программирования.
Сервис, прежде всего, ориентирован на командную разработку, в связи с чем имеет одну специфическую особенность — просмотр, редактирование, комментирование и обсуждение кода выполняется непосредственно в браузере, причем все правки и изменения отображаются в режиме реального времени.
Важно! Сервис очень удобный, есть поддержка горячих клавиш, система уведомляет о синтаксических ошибках и имеет красивую подсветку синтаксиса.
В зависимости от задач, разработчику предоставляется возможность выбрать один из тарифных планов.
Также имеется бесплатный тарифный план, рассчитанный на одно рабочее место разработчика.
Данный сервис можно порекомендовать группе программистов, которая по каким-либо причинам на текущий момент не может работать вместе в одном офисе, в этом случае возможности облачной IDE платформы будут по достоинству оценены.
к содержанию ↑
ShiftEdit
Интегрированная среда разработки ShiftEdit является упрощенным аналогом Cloud9IdE, помимо функциональной разницы, также присутствует разница в цене — 6 долларов в месяц.
К основным возможностям среды ShiftEdit следует отнести возможность:
редактирования кода HTML, CSS, JavaScript, PHP, Python, Perl, Ruby;
редактирования документов в режиме online через FTP/SFTP, Dropbox, Google Drive;
совместной работы над проектами;
проверки синтаксиса на лету;
подсветки активной строки, с которой происходит работа;
работы в режиме WYSIWYG редактирования HTML-документов;
Редактор поддерживает:
функции автозаполнения кода;
SSH Key аутентификации;
функции Drag and Drop для загрузки файлов.

В платной версии программы есть возможность ведения неограниченного количества проектов, импорт проектов из Dreamweaver, хронологический откат изменений с возможностью просмотра истории, email-поддержка пользователей ресурса.
Бесплатный редактор HTML, CSS, PHP
HTML-редактор онлайн: лучшие инструменты для написания кода
Богдан Вязовский
«Мы живем в обществе, где технологии являются очень важной частью бизнеса, нашей повседневной жизни. И все технологии начинаются с искр в чьей-то голове. Идея чего-то, чего раньше не существовало, но однажды будет изобретено, может изменить все. И эта деятельность, как правило, не очень хорошо поддерживается»
И эта деятельность, как правило, не очень хорошо поддерживается»
Как создать сайт в режиме онлайн? Конструкторы сайтов!
Реклама
Только ленивый не слышал о конструкторах сайтов. О них ходит много слухов общего характера. Некоторой части из них можно доверять, другие же изначально были мифами либо же превратились в них ввиду срока давности выводов. Так повелось, что конструкторы для многих до сих пор ассоциируются с простыми в освоении, но примитивными функционально системами. Многие новички, начитавшись ужасов об их ограничениях, бегут изучать языки программирования, чтобы создать свой идеальный сайт с нуля. Внушение — сильная штука. Люди, не зная деталей вопроса, делают выводы, исходя из устаревших стереотипов. Попусту теряют время и силы, пытаясь изобрести велосипед.
Современные конструкторы как раз и являются тем самым велосипедом, который давно изобретён и прямо с магазина уже смазан, настроен и даже колёса оптимально накачаны. Бери и едь.
Если вы не желаете идти по героическому пути самопожертвования, отчаянно стараясь стать новым гуру веб-мастеринга, а просто нуждаетесь в хорошем сайте, тогда SaaS-платформы — ваш вариант. Нет смысла утомлять вас, перечисляя все существующие движки, а потом великодушно сделать вывод вроде «вам решать, какой же из 100 выбрать». Попробуем поступить иначе. Дадим готовый совет, тщательно сверенный с сегодняшними реалиями рынка сайтбилдеров. Речь пойдёт о uCoz и uKit. Большего вам не потребуется. Эти 2 платформы способны удовлетворить любые требования. Каждая хороша по-своему, одна из них вам точно подойдёт. Давайте же рассмотрим их поближе.
Нет смысла утомлять вас, перечисляя все существующие движки, а потом великодушно сделать вывод вроде «вам решать, какой же из 100 выбрать». Попробуем поступить иначе. Дадим готовый совет, тщательно сверенный с сегодняшними реалиями рынка сайтбилдеров. Речь пойдёт о uCoz и uKit. Большего вам не потребуется. Эти 2 платформы способны удовлетворить любые требования. Каждая хороша по-своему, одна из них вам точно подойдёт. Давайте же рассмотрим их поближе.
Конструктор сайтов uCoz
Является самым гибким и мощным сайтбилдером в рунете на сегодняшний день, что подтверждается многочисленными рейтингами. Система модульная и позволяет выбрать лишь те компоненты, которые нужны для создания именно вашего сайта. Впоследствии вы сможете добавлять новые или убирать ненужные в любой комбинации.
Для достижения наилучшего результата желательно знать хотя бы основы HTML/CSS. Движок позволяет редактировать всё, начиная с оформления кода новостей и заканчивая структурой отдельных модулей.![]() Вы сможете достигнуть высокой степени детализации заточенности именно под ваш проект.
Вы сможете достигнуть высокой степени детализации заточенности именно под ваш проект.
С шаблонами проблем никаких нет. Последние обновления содержат красивые адаптивные версии оных. Если вы желаете получить уникальный дизайн, можете создать его самостоятельно в конструкторе шаблонов или купить премиум-шаблон примерно за 15$ в официальном магазине.
Есть ещё более выгодный вариант, связанный непрерывно проводимой акцией. Дело в том, что в течение нескольких часов после регистрации вы можете активировать любой платный тариф за половину его стоимости. Выбрав, скажем, «Оптимальный» за 48$ в год вы получите:
Упомянутый премиум-шаблон бесплатно;
Домен второго уровня бесплатно, который можно зарегистрировать прямо из админки;
1600 баллов на раскрутку проекта в AdWords;
Удаление рекламного баннера;
Доступ к расширенной версии SEO-модуля.
Пойдя по такому пути, вы, в конечном счёте, сэкономите деньги, получив возможность пользоваться uCoz практически бесплатно. При иных вариантах вы бы всё равно оплачивали хостинг, покупали домен и, возможно, шаблон. Здесь же вам всё будет доступно из коробки, включая качественную техподдержку. Никакой головной боли с администрированием хостинга, бэкапами и прочим. При этом функционал находится на уровне лучших представителей CMS. Зачем же искать сложные пути?
При иных вариантах вы бы всё равно оплачивали хостинг, покупали домен и, возможно, шаблон. Здесь же вам всё будет доступно из коробки, включая качественную техподдержку. Никакой головной боли с администрированием хостинга, бэкапами и прочим. При этом функционал находится на уровне лучших представителей CMS. Зачем же искать сложные пути?
Конструктор бизнес-сайтов uKit
Данное решение ориентировано на аудиторию новичков и предназначено для создания классных бизнес-визиток. Конструктор визуальный. Большинство действий можно выполнить при помощи мыши. Никаких знаний программирования здесь не понадобится. Система намеренно лишена возможности правки кода. Можно разве что вставить HTML в страницу.
Шаблоны разнообразны, красивы и, хотя не очень быстро, но регулярно обновляются. На их основе получаются отличного вида визитки. Советуем использовать графику высокого разрешения. На данном движке ввиду специфической структуры шаблонов она смотрится очень эффектно. Большие слайдеры, очень наглядные галереи и отдельные иконки оставляют от посещения сайтов uKit крайне приятное впечатление.
Блоки макета можно добавлять/удалять/перемещать и изменять их размер. Такой подход даёт возможность получить уникальный не только внешне дизайн, но и структурно. Стройте страницы так, как хотите, добавляя и комбинируя модули необходимым образом. Можно менять фоны, шрифты, цветовые схемы и прочее. Есть все шансы придать сайту индивидуальный и зрелищный дизайн.
Функционал довольно мощен, но в плане гибкости и универсальности, конечно, попроще, чем у uCoz. Можно даже сделать небольшой симпатичного вида магазин. Но ни форума, ни лэндинга, ни новостного портала организовать на движке не получится. Зато визитки получаются отменные. Корпоративный или личный сайт, портфолио – всё это сделать крайне просто.
Использование uKit обойдётся в 48$ в год при оплате сразу за 12 месяцев. Если оплачивать за меньшие периоды, получится 60$ в год. Учитывая удобство для новичков и отличную приспособленность под создание сайтов для малого и среднего бизнеса, деньги небольшие. Простой, красивый и достаточно функциональный сайтбилдер.
Всем, кто желает без лишних трудностей создать сайт-визитку, проще всего будет работать c uKit. Вы сможете достигнуть впечатляющего результата в короткий срок, не имея специализированных знаний.
Для любой другой цели uCoz подойдёт идеально. Магазины, форумы, сложные блоги, порталы — создание всего этого находится в пределах широкого функционала движка. С ним вы получите свободу в виде возможности реализации идей любого уровня. Но он сложнее uKit, придётся пару-тройку дней вникать, если раньше ничем подобным не занимались. Зато потом будет проще. Высокая масштабируемость позволит апгрейдить сайт как-угодно согласно назревающим потребностям. В общем, uCoz — выбор с большой перспективой на будущее.
Если вам трудно определиться с выбором со слов, просто зарегистрируйтесь в обеих системах и посмотрите их. За полчаса вы сможете понять, какая из них ваша.
По материалам сайта http://site-builders.ru
5 популярных песочниц для веб-разработчиков — Блог HTML Academy
Песочницы — это изолированное пространство, онлайн-редакторы кода. Их особенность в том, что вы можете сверстать страницу или написать программу и сразу же увидеть результат работы. В песочнице можно написать фрагмент кода или вести целый проект. Некоторые из таких сервисов, например, JSFiddle, дают возможность командной работы: над одной задачей работает сразу несколько людей.
Их особенность в том, что вы можете сверстать страницу или написать программу и сразу же увидеть результат работы. В песочнице можно написать фрагмент кода или вести целый проект. Некоторые из таких сервисов, например, JSFiddle, дают возможность командной работы: над одной задачей работает сразу несколько людей.
Песочницы начали массово появляться в 2010–2013 гг. Сейчас часть таких сервисов уходит от привычного понимания песочницы как места для кодинга и развивается как сообщество веб-разработчиков. Внутри сервиса складываются группы пользователей. Можно общаться в Discord, размещать работы в галерее, подписываться на понравившихся разработчиков и дизайнеров.
Для чего нужны песочницы?
Главная задача песочниц — дать пользователю удобное и безопасное место для разработки. Здесь можно учиться кодить и выполнять рабочие задачи. Главное — помнить, что на некоторых сервисах доступы к проектам открыты, поэтому вашу работу могут увидеть остальные.
Код из песочницы можно добавлять на Stack Overflow, Хабр и их аналоги. Благодаря этому разработчик может показать свою работу другим пользователям, чтобы попросить помощи или совета. Или наоборот: помочь кому-то, объяснив решение проблемы.
Благодаря этому разработчик может показать свою работу другим пользователям, чтобы попросить помощи или совета. Или наоборот: помочь кому-то, объяснив решение проблемы.
Часть онлайн-редакторов вышли за рамки стандартных песочниц и создали ленты с трендами и примерами работ. В их числе Codepen и Plunker. На этих ресурсах можно подсмотреть реализацию современной верстки и стилизации, трендовой анимации, а также примеры программ других пользователей. Весь код в открытом доступе, поэтому можно черпать вдохновение и разбираться, как решена та или иная задача. А еще онлайн-редакторы позволяют сразу увидеть и структуру кода, и его отрисовку в браузере. Поэтому ссылки на свои лучшие работы можно добавлять не только в ленту с трендами, но и в портфолио.
Раздел «Тренды» на сайте CodePenCodePen
CodePen — онлайн-редактор и сообщество разработчиков. Он представляет собой страницу, разделенную на четыре окна. Первые три — рабочие области, редакторы для HTML, CSS и Javascript. Последнее — окно предпросмотра. В нем отображается результат выполнения кода.
В нем отображается результат выполнения кода.
У CodePen гибкие настройки. Для CSS здесь можно выбрать препроцессор Less, Sass или PostCss. Для JavaScript — подключать библиотеки jQuery, Lodash и React.js, использовать фреймворки Angular и Vue.js и другие. Codepen также разрешает использовать пакеты JavaScript из npm, подключать Normalize.css, Autoprefixer или PrefixFree. Вы можете создавать новые шаблоны или экспортировать код.
Настройка проекта в CodePenОдна из особенностей CodePen — раздел «Тренды». Это лента с работами других разработчиков: версткой, анимацией, программами. Здесь можно черпать вдохновение, изучать реализацию, добавлять понравившиеся работы к себе в шаблоны и подписываться на других пользователей.
JSFiddle
JSFiddle — песочница с функциональностью, похожей на CodePen. Здесь также можно настроить редактор, включить валидатор для проверки кода, выбрать языки и препроцессоры. И главное — JSFiddle предлагает большой выбор библиотек и фреймворков.
В JSFiddle нет блога с интересными работами, но зато её удобно использовать для совместной работы с другими разработчиками в режиме реального времени. Всё, что для этого нужно — отправить ссылку на проект.
Раньше у этой песочницы был недостаток: чтобы увидеть изменения в браузере, предпросмотр приходилось запускать вручную. Сейчас этой проблемы нет: разработчики добавили автоматическое обновление панели просмотра. А вот загрузка изображений пока не работает. Чтобы добавить иллюстрацию, её сначала нужно загрузить на сторонний сервис.
Стандартный шаблон проекта JSFiddlePlunker
Plunker похож на стандартный редактор кода, в который добавили окно предпросмотра. Чтобы приступить к работе, сначала нужно выбрать библиотеку/фреймворк Angular, React.js, AngularJS или Preact либо остаться на VanillaJS. После этого откроется редактор кода, в котором можно подключать библиотеки и устанавливать пакеты npm. Препроцессоры стилей тоже можно настроить, хотя для новичков это может оказаться непростой задачей.
Как и в CodePen, здесь есть галерея работ с открытым доступом к коду. И главное — в Plunker простая загрузка файлов. Не нужно загружать изображения на сторонние ресурсы: достаточно перетащить их с компьютера в файловое дерево онлайн-редактора.
Пример из галереи работ PlunkerStackBlitz
StackBlitz — это песочница на базе Visual Studio. Здесь можно создавать приложения на Angular, Vue.js, React.js или использовать другие библиотеки и фреймворки. Плюс этого редактора — простая установка npm зависимостей и компиляции, можно устанавливать сразу несколько пакетов. А если скопировать кусок кода и вставить в редактор, песочница сама найдет пропущенные пакеты.
StackBlitz удобен еще и тем, что работает оффлайн: вы сможете заниматься проектом даже без интернета. Еще один плюс этого редактора — простая загрузка файлов. Чтобы добавить картинку в проект, нужно перетянуть её в редактор.
Доступные в StackBlitz библиотеки и фреймворкиCodeSandbox
Песочница CodeSandbox подходит как для создания небольших кусков кода, так и для работы над большим проектом с командой разработчиков. Сервис интегрирован с GitHub, поэтому можно импортировать файлы из существующего репозитория и работать с ними в песочнице. Или наоборот: создать в песочнице новый проект и загрузить на GitHub.
Сервис интегрирован с GitHub, поэтому можно импортировать файлы из существующего репозитория и работать с ними в песочнице. Или наоборот: создать в песочнице новый проект и загрузить на GitHub.
В CodeSandbox большой выбор фреймворков и удобный редактор кода. По желанию окно предпросмотра можно открыть в отдельной вкладке браузера.
Как и на других ресурсах, на CodeSandbox есть раздел с опубликованными проектами. Можно заглянуть в код других разработчиков и посмотреть, как написаны программы. А если появится вопрос — можно написать в Discord.
Пример проекта в CodeSandboxПеречисленные песочницы — только небольшая часть из размещенных в Сети. Есть еще Replit, JS Bin, CSSDeck и другие редакторы кода, о которых невозможно рассказать в одной статье.
Может ли песочница помочь программисту в работе?
Разработчики используют песочницы не только в личных проектах, но и в работе. Онлайн-редакторы позволяют работать над проектом в одиночку или целой командой, находить решения по созданию программ или элементов верстки, давать коллегам безопасный доступ к коду и тестировать идеи перед переносом в проект. Также песочницы помогают программистам взаимодействовать с заказчиками, когда нужно согласовать вариант реализации задачи. Например, выбрать анимацию или поведение кнопки.
Также песочницы помогают программистам взаимодействовать с заказчиками, когда нужно согласовать вариант реализации задачи. Например, выбрать анимацию или поведение кнопки.
Часть песочниц, в том числе CodeSandbox, ввели корпоративные тарифы для организаций. Компании получают приватный доступ, расширенные разрешения, частные пакеты npm и другие функции, недоступные в бесплатной версии.
В чем недостаток песочниц для начинающих разработчиков?
Проблема песочниц в том, что они позволяют писать код, но не объясняют, как это правильно делать. Поэтому перед использованием редактора нужно получить хотя бы начальные знания о верстке и программировании. Без этого никак.
Еще один недостаток песочниц для начинающих разработчиков — открытые шаблоны. Во-первых, появляется соблазн скопировать чужую работу, не разбираясь в ней. Это плохо, потому что на начальном этапе важно научиться понимать, как работает код. Во-вторых, учиться верстке и программированию, разбирая спонтанно выбранные работы — не очень хорошая идея. Знания должны быть структурированными, а учеба последовательной. Только так можно добиться результата в веб-разработке.
Знания должны быть структурированными, а учеба последовательной. Только так можно добиться результата в веб-разработке.
Если чувствуете, что знаний недостаточно, но хотите попробовать себя в верстке и программировании — пройдите обучающие тренажёры. Они последовательно познакомят вас с базовыми технологиями веб-разработки. С их помощью вы научитесь создавать страницы для сайта и напишете первые программы на JavaScript.
Попробуйте песочницу со встроенной теорией
Мы так называем тренажёры — они помогут понять, что вам больше всего нравится в веб-разработке.
Регистрация
HTML Online — Советы, приемы, обучающие программы…
Каждый мастер SEO и администратор веб-сайта наверняка слышал о картах сайта SEO и их классификации. Наиболее часто используется карта сайта XML для SEO , которая служит в основном для внутренних настроек и процессов, невидимых для посетителей сайта. Другой тип — HTML-карта сайта для SEO, которая представляет структуру веб-сайта для пользователей. Эта статья прольет свет на карты сайта и SEO-значение этих документов для продвижения сайта.
Другой тип — HTML-карта сайта для SEO, которая представляет структуру веб-сайта для пользователей. Эта статья прольет свет на карты сайта и SEO-значение этих документов для продвижения сайта.
Продолжить чтение «Преимущества XML и HTML файлов Sitemap для SEO»
Автор Редактор HTMLОпубликовано Категории Статьи, ИнструментыЕсли вы имеете какое-либо отношение к программированию — а мы знаем, что вы имеете отношение, — вы понимаете важность хорошего редактора кода. Хороший редактор помогает сделать ваш код более читабельным и с ним легче работать. Он также предоставляет такие функции, как подсветка синтаксиса и завершение кода, которые помогут вам писать код быстрее и эффективнее.
Лучше всего, конечно, наш редактор, но есть и другие варианты .
продолжить чтение «10 лучших редакторов кода HTML и CSS на 2022 год»
Автор HTML EditorОпубликовано Рубрики Статьи, CSS, Freebies, HTML, Инструменты Написание кандидатской диссертации представляет собой один из самых значительных периодов в жизни молодого человека. После нескольких лет борьбы с плотным расписанием, курсами, книгами, заданиями и экзаменами закрытие, наконец, близко. На протяжении этих лет студентам приходится справляться со многими испытаниями и преодолевать их, пытаясь вести нормальную жизнь с ограниченным бюджетом. Хотя это не всегда делает следующий этап в жизни менее сложным, получение докторской степени означает конец важного и сложного пути. Это одинаково полезное время, поскольку это напоминание о том, что новые начинания ждут за углом.
После нескольких лет борьбы с плотным расписанием, курсами, книгами, заданиями и экзаменами закрытие, наконец, близко. На протяжении этих лет студентам приходится справляться со многими испытаниями и преодолевать их, пытаясь вести нормальную жизнь с ограниченным бюджетом. Хотя это не всегда делает следующий этап в жизни менее сложным, получение докторской степени означает конец важного и сложного пути. Это одинаково полезное время, поскольку это напоминание о том, что новые начинания ждут за углом.
Читать далее «Как конвертировать докторскую диссертацию в HTML»
Автор HTML EditorОпубликовано Категории Статьи, HTMLЯ представляю очень простой способ заставить мерцающий текст использовать только HTML и CSS3. Отрегулируйте значения, установив разную скорость мигания и цвета.
Я мигаю!
Продолжить чтение «Мигающий текст только с помощью HTML и CSS»
Автор HTML EditorОпубликовано Категории Статьи, CSS, HTML Если вы сильно навредите чужому компьютеру или ноутбуку, люди возненавидят вас. Да, такое устройство дорогое и незаменимое в работе или учебе. Однако, если друг вас чем-то обидел и вы хотите разыграть его компьютер, что делать в таком случае? Существуют сотни безобидных способов, как напакостить чьему-то компьютеру с помощью настроек, анимированных смайликов или заставок.
Да, такое устройство дорогое и незаменимое в работе или учебе. Однако, если друг вас чем-то обидел и вы хотите разыграть его компьютер, что делать в таком случае? Существуют сотни безобидных способов, как напакостить чьему-то компьютеру с помощью настроек, анимированных смайликов или заставок.
Смешные и безобидные шутки улучшают общество и рабочие места.
Читать далее «Лучшие смешные компьютерные розыгрыши онлайн»
Автор Редактор HTMLОпубликовано Категории Статьи, ИнструментыУлучшите взаимодействие с пользователем с помощью очень простой стрелки, которая исчезает, когда посетители начинают прокручивать страницу. Страница плавно прокручивается вверх при нажатии кнопки.
Продолжить чтение «Виджет простой прокрутки вверх»
Автор HTML EditorОпубликовано Категории CSS, Freebies, HTML, JavaScript, jQuery Написание текстовых сообщений для некоторых так же сложно, как написание рефератов для студентов. Да, некоторые люди просто не любят писать и считают это ненужным. Помимо создания ASCII-арта, мы можем использовать символы Юникода для рисования текстовых лиц.
Да, некоторые люди просто не любят писать и считают это ненужным. Помимо создания ASCII-арта, мы можем использовать символы Юникода для рисования текстовых лиц.
Выражать свои эмоции можно не только словами, но и различными смайликами и текстовыми лицами.
Продолжить чтение «Как легко сделать текст начертанием ( ͡~ ͜ʖ ͡°)»
Автор HTML EditorОпубликовано Категории Статьи, Бесплатные, ИнструментыВсплывающие окна являются наиболее удобным способом показа предупреждений или любой другой важной информации посетителям веб-сайта во многих шаблонах HTML5. В этой статье я покажу вам, как создать очень простое всплывающее окно с теневым наложением и кнопкой закрытия. Мы собираемся реализовать это с помощью HTML, CSS и jQuery менее чем в 100 строк (без сжатия кода).
Продолжить чтение «Очень простое всплывающее окно — HTML, CSS, JavaScript»
Табло — важный инструмент для управления спортивной командой. Он отслеживает игровые результаты каждого игрока, очки, минуты и любые штрафы. Хотя табло традиционно были бумажными, последние достижения в области технологий позволили использовать онлайн-табло.
Продолжить чтение «Преимущества и особенности онлайн-табло»
Автор HTML EditorОпубликовано Категории Статьи, Инструменты Сегодня я хотел бы представить бесплатный онлайн-инструмент, который каждый веб-разработчик и дизайнер должен добавить в свои закладки. В новых бесплатных интерактивных шпаргалках HTML CSS JavaScript собраны наиболее распространенные фрагменты кода и онлайн-инструменты. У каждого из этих языков есть отдельная страница, которая позволяет вам легко выбрать код, который вы ищете, и протестировать его в мгновенном редакторе.
Продолжить чтение «Онлайн интерактивные HTML CSS JS шпаргалки»
Автор Редактор HTMLОпубликовано Категории Статьи, CSS, Бесплатные, HTML, JavaScript, ИнструментыКонструктор веб-сайтов с функцией перетаскивания и экспортом кода — это профессиональный БЕСПЛАТНЫЙ конструктор веб-сайтов с функцией перетаскивания,
с чистым экспортом кода в HTML, CSS и 9 различных фреймворков Javascript.
Все, что вам нужно для создания и развертывания лучших статических веб-сайтов
Посмотрите, что делает TeleportHQ универсальной платформой для фронтенд-разработки конструктор веб-сайтов с перетаскиваниемПросто перетаскивайте элементы, чтобы создавать свои страницы и настраивать веб-дизайн с помощью нашего конструктора веб-сайтов HTML.
Профессиональные шаблоны для начала работы
Создайте новый веб-сайт с нуля или начните с шаблона веб-сайта. Импортируйте экспортные шаблоны веб-сайтов по своему усмотрению.
Импортируйте экспортные шаблоны веб-сайтов по своему усмотрению.
Бесплатный хостинг и развертывание в один клик
Разместите свой веб-сайт бесплатно на домене TeleportHQ или принесите свой собственный.
Чистый экспорт кода в HTML, CSS и JS
Конструктор веб-сайтов с возможностью экспорта кода. Получите готовый код в 9 различных JS-фреймворках и разместите его на своей платформе.
Многоразовые компоненты
Упростите процесс создания веб-сайта или целевой страницы, создав повторно используемые компоненты. Создавайте библиотеки компонентов и повторно используйте их в нескольких проектах.
Наша встроенная система управления компонентами делает Teleporthq одним из лучших бесплатных создателей HTML-сайтов.
Конструктор адаптивных веб-сайтов для всех ваших нужд
С TeleportHQ создание адаптивных веб-сайтов становится проще простого. Предварительный просмотр адаптивных макетов в режиме реального времени в Интернете или при разрешении экрана мобильного устройства с помощью встроенной системы точек останова.
Предварительный просмотр адаптивных макетов в режиме реального времени в Интернете или при разрешении экрана мобильного устройства с помощью встроенной системы точек останова.
Создавайте бесплатные адаптивные веб-сайты и экспортируйте свой код в любое время.
Создайте свой собственный адаптивный веб-сайт в Интернете за 5 простых шагов
Вот как это работает:
ШАГ 01
Создайте бесплатную учетную запись, чтобы узнать, почему TeleportHQ — лучший конструктор веб-сайтов, который предлагает бесплатный экспорт кода в HTML, CSS и 9 различных фреймворков Javascript. Бесплатный план включает 10 проектов и бесплатный хостинг.
Создайте учетную запись TeleportHQ — регистрация бесплатна!
ШАГ 02
Создайте БЕСПЛАТНЫЙ веб-сайт, кредитная карта не требуется
Начните с шаблона или импортируйте свой дизайн из Figma.![]()
Если вы хотите создать веб-сайт для малого бизнеса, блог или целевую страницу, вы можете начать с нуля или с одного из наших профессиональных шаблонов.
Все шаблоны являются адаптивными и созданы дизайнерами.
Работаете с веб-дизайнером? Пригласите его в TeleportHQ и воспользуйтесь преимуществами нашего адаптивного генератора кода для веб-дизайна, основанного на любых проектах Figma.
Работаете с веб-дизайнером? Пригласите его в teleportHQ или импортируйте дизайн сайта прямо из Figma (скоро).
ШАГ 03
Создайте свой собственный с помощью расширенных инструментов настройки
Используйте функцию перетаскивания и сделайте ваш веб-сайт идеальным на всех устройствах. Наш бесплатный конструктор веб-сайтов html позволяет вам контролировать рабочий процесс веб-дизайна. Создайте свое присутствие в Интернете, создайте целевые страницы или статические веб-сайты за несколько часов.
Легко изменяйте HTML, CSS или добавляйте интерактивность Javascript. После этого загрузите или экспортируйте свой код в любую желаемую среду разработки.
STEP 04
Простой общий доступ к проекту для совместной работы
Приглашайте других в свои проекты для совместной работы и редактирования в режиме реального времени. Держите своих клиентов или заинтересованных лиц в курсе. Продемонстрируйте работу, поделившись страницей или всем проектом, чтобы они могли увидеть изменения вживую. Расстояния во времени или часовые пояса не могут помешать вам работать вместе над одним проектом.
ШАГ 05
Опубликуйте свой веб-сайт
Как только ваш веб-сайт будет готов к работе, с TeleportHQ у вас будет бесплатный веб-хостинг для его публикации на нашем бесплатном домене. С помощью нашего конструктора веб-сайтов вы можете запустить свой веб-сайт в производство одним щелчком мыши в своей учетной записи Vercel.
Экспортируйте свой код
TeleportHQ предоставляет вам простой способ доступа и экспорта кода. Никаких зависимостей, никакой блокировки. Код ваш, бесплатно. Разверните профессиональный веб-сайт с помощью TeleportHQ. Если вы веб-разработчик, загрузите код и продолжите разработку в своей среде.
Экспорт в React
Экспорт в Next
Экспорт в Angular
Экспорт в Vue
Экспорт в Gatsby
Экспорт в Preact
Экспорт в Stencil
Экспорт в React Native
Вы все еще прокручиваете?
Зарегистрируйтесь бесплатно, чтобы узнать, почему TeleportHQ является лучшим профессиональным конструктором веб-сайтов для разработчиков.
Молниеносно быстрые веб-сайты с лучшим техническим SEO
TeleportHQ позволяет легко создавать высокопроизводительные веб-сайты, занимающие высокие позиции в поисковых системах. Благодаря встроенным функциям, таким как Gzip, минимизация и CDN для всех ресурсов, вы можете сосредоточиться на своем веб-сайте и доверить техническое SEO нам. У нас даже есть интеллектуальная система управления изображениями, которая сожмет и преобразует любое изображение в оптимизированный формат браузера. Когда вы будете готовы, с полным доступом к коду вы получите полный контроль над оптимизацией своего веб-сайта.
Благодаря встроенным функциям, таким как Gzip, минимизация и CDN для всех ресурсов, вы можете сосредоточиться на своем веб-сайте и доверить техническое SEO нам. У нас даже есть интеллектуальная система управления изображениями, которая сожмет и преобразует любое изображение в оптимизированный формат браузера. Когда вы будете готовы, с полным доступом к коду вы получите полный контроль над оптимизацией своего веб-сайта.Полный контроль с помощью генераторов кода с открытым исходным кодом
Все, что мы создаем, основано на экосистеме MIT с открытым исходным кодом, поэтому вы всегда контролируете свою работу. Создавайте поверх наших существующих библиотек или разветвляйте свои собственные. Перейдите на GithubЧасто задаваемые вопросы
плюсминусКак я могу зарегистрироваться в TeleportHQ?
Это просто: перейдите на страницу регистрации
и создайте бесплатную учетную запись.
Для кого предназначен TeleportHQ?
TeleportHQ создан для разработчиков, но мы также приветствуем дизайнеров, блоггеров, маркетологов, менеджеров по продуктам, генеральных директоров и других заинтересованных лиц.
плюсминусСколько стоит TeleportHQ?
TeleportHQ можно использовать совершенно бесплатно. Бесплатный план в настоящее время включает в себя бесплатный хостинг и до 10 бесплатных проектов. Цены и платные планы на 2022 год.
плюсминусМогу ли я работать прямо в браузере?
TeleportHQ создан для работы в любом браузере, так что вы можете начать творить сразу после регистрации. Вы можете начать с одного из наших шаблонов или просто начать с нуля и посмотреть, как все пойдет.
плюсминусСколько бесплатных проектов я могу создать в TeleportHQ?
Вы можете создать до 10 проектов бесплатно. Пригласите соавторов для работы с вами или отправьте ссылку заинтересованным сторонам, чтобы просмотреть свой прогресс.
Пригласите соавторов для работы с вами или отправьте ссылку заинтересованным сторонам, чтобы просмотреть свой прогресс.
Остались вопросы?
Пишите по адресу [email protected], если у вас есть какие-либо вопросы. Мы здесь, чтобы помочь.
Присоединяйтесь к 25000 разработчиков на TeleportHQ
Профессиональный конструктор веб-сайтов для разработчиков с чистым экспортом кода в HTML, CSS и 9 различных фреймворков Javascript.
Встроенный TeleportHQ
Argon Web Builder — онлайн-редактор с перетаскиванием от Creative Tim
Создавайте веб-страницы для своего стартапа или бизнеса за считанные минуты с помощью нашего онлайн-конструктора с перетаскиванием на основе Bootstrap.
Создать сайт
Более 100 дизайнерских блоков | Более 500 компонентов
Сократите время разработки вдвое
Ускорьте процесс разработки за три простых шага с помощью нашего конструктора веб-страниц.
1. Выберите блоки
Создавайте шаблоны из сотен компонентов, сгруппированных по наиболее часто используемым категориям, включая навигацию, заголовки и многое другое.
2. Настройка фирменных цветов
Используйте наши средства выбора цветов, шрифтов Google, теней и общих настроек, не касаясь кода.
3. Загрузите исходный код
Наш конструктор отлично подходит как для разработчиков, так и для тех, кто не занимается программированием. Вы можете загрузить все исходные файлы, а затем просто загрузить их на сервер своего веб-сайта.
Выберите из более чем 100 блоков с помощью перетаскивания
Мы изменили стиль каждого элемента Bootstrap, чтобы он соответствовал стилю Argon Design System. Все компоненты Bootstrap, которые вам нужны для разработки, были переработаны и приобрели новый вид.
Заголовки Функции Блоги Команды Проекты Цены Отзывы Свяжитесь с нами Столы
Персонализируйте бренд Выбор цветов и шрифтов
Мы знаем, насколько ценно ваше время. Вот почему мы усердно работали над разработкой инструмента, который был бы прост в использовании и которым вы могли бы пользоваться без необходимости какого-либо обучения. Настройте что-либо без
касаясь кодовой базы.
Вот почему мы усердно работали над разработкой инструмента, который был бы прост в использовании и которым вы могли бы пользоваться без необходимости какого-либо обучения. Настройте что-либо без
касаясь кодовой базы.
Попробуйте бесплатно!
Загрузить исходный код
Когда вы выберете соответствующие компоненты и настройки Bootstrap, вы можете загрузить исходные файлы, чтобы начать комбинировать интерфейс с серверной частью.
Оптимизировано для мобильных устройств
Все страницы и разделы отлично работают на мобильных устройствах, планшетах и компьютерах.
Retina Ready
Все элементы и значки, которые мы использовали в производстве, выглядят великолепно на любом типе экрана.
Комплексная документация
Для тех, кто хочет копнуть глубже, мы предлагаем полную документацию по элементам.
Оптимизированный код
Этот продукт создан разработчиками для разработчиков. Все классы и элементы HTML просты в использовании.
Создайте что-то великолепное с помощью
Pages BuilderМы создали редактор, который поможет вам быстрее перейти от создания макета к этапу уточнения, чтобы у вас было время поработать над деталями.
Нам доверяют более 1 600 000 веб-разработчиков и компаний
Созданные нами наборы пользовательского интерфейса, шаблоны и информационные панели используются в более чем 3 000 000 веб- и мобильных проектов. Вы в хорошей компании!
DemoПопробуйте наш конструктор и узнайте, что вы можете создать. | 1 месяцВыведите строителя на совершенно новый уровень опыта и создавайте проекты за считанные минуты. | 3 месяцаВыведите строителя на совершенно новый уровень опыта и создавайте проекты за считанные минуты. | Годовой Создавайте неограниченное количество проектов для себя или своих клиентов, повторно используя существующую кодовую базу. | |
|---|---|---|---|---|
Ограниченное времяСкидка 50% | Бесплатно | | | |
| Бесплатная демоверсия | Купи сейчас | Купи сейчас | Купи сейчас | |
| Полный доступ ко всем функциям | ||||
| Сохранение неограниченного количества проектов | ||||
| Неограниченный экспорт | ||||
| Техническая поддержка | ||||
| Доступ к полному коду | ||||
| Общий просмотр | ||||
| Экспортируемые источники |
Демо
Попробуйте наш Builder и узнайте, что вы можете создать. Забудьте о старых шаблонах/темах.
Забудьте о старых шаблонах/темах.
Бесплатно
Создание веб-сайта
1 месяц
Выведите строителя на совершенно новый уровень опыта и создавайте проекты за считанные минуты.
Купить сейчас
3 месяца
Выведите строителя на совершенно новый уровень опыта и создавайте проекты за считанные минуты.
Купить сейчас
Годовой
Создавайте неограниченное количество проектов для себя или своих клиентов, повторно используя существующую кодовую базу.
Купить сейчас
Если вы приобретете вариант со скидкой, этот вариант будет заморожен для вашей учетной записи, что означает, что вы заплатите ту же сумму после того, как мы завершим Дисконтную кампанию. Например, если вы платили 14 долларов в месяц, а мы перейдем на 29 долларов в месяц после кампании, вы все равно будете платить 14 долларов в месяц в течение неограниченного времени.
Например, если вы платили 14 долларов в месяц, а мы перейдем на 29 долларов в месяц после кампании, вы все равно будете платить 14 долларов в месяц в течение неограниченного времени.
Возврат денег в течение 30 дней.
Безопасный платеж через Stripe и Paypal с:
Бесплатный конструктор веб-страниц
Бесплатный конструктор веб-страниц бесплатное программное обеспечение для создания веб-сайтовWebBuilder — это автономное программное обеспечение для создания веб-сайтов для Mac, Windows и Android. Это позволяет пользователям легко создавать мобильные сайты, такие как сайты малого и среднего бизнеса и некоммерческие сайты, резюме, целевые страницы, сайты блогов и промо-страницы для событий, товаров и услуг.
Easy Web Builder идеально подходит для пользователей, недостаточно знакомых с ремеслом веб-дизайнера, а именно с кодом и языком программирования. Это также полезно для веб-дизайнеров, которые имеют дело с небольшими и быстрыми проектами веб-сайтов.
Конструктор веб-страниц лучше других конструкторов сайтов благодаря
* Простоте и удобству интерфейса
* Создание сайтов для мобильных устройств, последние предварительно разработанные блоки
* Бесплатно для любых мыслимых целей
Создание сайтов с помощью Drag and Drop Web Builder займет у вас всего несколько минут. Выбирайте готовые блоки, которые вам нравятся, перетаскивайте их на свою страницу, шаг за шагом редактируйте контент и нажимайте «Опубликовать» — никаких особых способностей не требуется.
Программное обеспечение для создания страниц Создать страницу легко
Предыдущий Следующий Закрывать
Создавайте полностью адаптивные страницы для мобильных устройств, которые отлично отображаются на любых устройствах и в любом браузере. Переключайтесь между режимами просмотра в верхней части программы, чтобы просматривать внешний вид вашего веб-сайта на телефонах, планшетах и компьютерах.
Переключайтесь между режимами просмотра в верхней части программы, чтобы просматривать внешний вид вашего веб-сайта на телефонах, планшетах и компьютерах.
Создайте страницы прямо сейчас! Узнать больше..
Страницы, созданные с помощью этого программного обеспечения, соответствуют требованиям Google Tests, что доказывает их абсолютную совместимость с мобильными устройствами. Даже Google любит сайты, созданные программным обеспечением для веб-страниц.
Бесплатный Web Page Maker создает страницы на основе самой эффективной мобильной платформы — Bootstrap 4. Теперь, даже если вы новичок в веб-разработке, вы можете обратиться к члену растущего сообщества Bootstrap.
Наслаждайтесь новыми полностью гибкими встроенными блоками — гамбургер и выпадающее меню, слайдер начальной загрузки, фоновое видео, контактная форма, адаптивная галерея, лента Twitter и многое другое.
С легкостью публикуйте или загружайте свой сайт с помощью Web Creator, где хотите, без дополнительного программного обеспечения для загрузки — на такие сервисы хостинга, как Amazon S3, Google Drive или Github, на локальный диск или через FTP на сервер хостинга.
Блок меню сайта позволяет создать простую строку меню или выпадающее меню с несколькими элементами подменю, которые позволяют посетителям удобно переходить по внешней ссылке и внутри вашего сайта, а также на одной странице.
Позвольте посетителям вашего сайта общаться на ваш сайт и тему его контента прямо на вашем сайте. Просто используйте блок комментариев Facebook, и чат Facebook может начаться, как только ваш сайт заработает.
Превратите поиск вашей компании в детскую игру для посетителей вашего сайта — просто добавьте блок Google Maps и введите адрес вашего местоположения.
Слайдеры изображений — отличный способ продемонстрировать содержимое вашего сайта. Добавьте блок «Слайдеры», замените доступные изображения, настройте и измените кнопки, заголовки и краткие описания слайд-шоу, установите автовоспроизведение и полноэкранный режим.
Используйте привлекательную адаптивную галерею, оснащенную стильным лайтбоксом, который превращается в привлекательное слайд-шоу с полными изображениями — добавляйте изображения, заменяйте и редактируйте подписи, меняйте цвет фона без особых усилий.
Настройте форму подписки или контакта и получайте предложения, вопросы, подписки и другую соответствующую информацию от гостей сайта — просто введите свой адрес электронной почты, никаких настроек сервера не требуется.
Продвигайте общение в социальных сетях, позволяя людям подписываться на каналы и учетные записи вашей компании и делиться вашей веб-страницей в различных социальных сетях — добавьте медиаблоки с кнопками «Поделиться этой страницей» и «Следуйте за нами».
Анимируйте свой веб-сайт с помощью общего фонового видео, которое придаст ему необычный вид и очарует всех, кто просматривает ваш веб-сайт.
«Просто чтобы вы знали, что я считаю ваше программное обеспечение хорошим комплектом. Я знаю, что это только начало его разработки, и есть ошибки и много вещей в списке пожеланий, но я очень ценил возможность обновить веб-сайт, который нужно было сделать отзывчивым, поскольку у меня не было знаний в области кодирования.
 Спасибо. С большим интересом буду следить за развитием событий!»
Спасибо. С большим интересом буду следить за развитием событий!»ФИЛ Х.
Пользователь
«Здравствуйте и спасибо за действительно классную программу. Мне нравятся все новые функции.
Недавно я создал новый веб-сайт для своей компании с помощью вашего программного обеспечения. Я хотел бы поблагодарить вас за то, что вы сэкономили мне тысячи долларов в веб-дизайне. Ваше программное обеспечение настолько простое в использовании и создает действительно отличный продукт, что это просто фантастика.
Кстати, это отличная программа, и я очень рад, что нашел ее. Также здорово, что вы добавили выпадающие меню. Надеюсь, вы найдете мой отзыв полезным, а не просто жалобой!»
АДАМ Г.
Пользователь
«Мне очень нравится бесплатное программное обеспечение для веб-страниц и его разработка, и я благодарю вас за ваши усилия.
 Это очень ценится среди дизайнеров и разработчиков, которые предпочитают менее трудоемкий способ публикации веб-сайтов. Просто интересно: как вы можете позволить себе предлагать и продолжать разработку лучшего веб-конструктора бесплатно? Это один из самых привлекательных и удобных конструкторов страниц, которые я нашел, и я не могу поверить, что вы раздаете его бесплатно! Спасибо и с нетерпением жду ваших будущих релизов!»
Это очень ценится среди дизайнеров и разработчиков, которые предпочитают менее трудоемкий способ публикации веб-сайтов. Просто интересно: как вы можете позволить себе предлагать и продолжать разработку лучшего веб-конструктора бесплатно? Это один из самых привлекательных и удобных конструкторов страниц, которые я нашел, и я не могу поверить, что вы раздаете его бесплатно! Спасибо и с нетерпением жду ваших будущих релизов!»МАЙКЛ Ф.
Пользователь
На дворе 2016 год, и кажется, что Интернет был здесь всегда. Тем не менее, Интернет в настоящее время находится в состоянии постоянного изменения. Вещи прошли долгий путь со времен коммутируемого доступа. На самом деле, все зашло так далеко, что ошеломляющие 50% всех пользователей Интернета теперь получают доступ к своим любимым веб-сайтам и платформам социальных сетей исключительно через мобильные устройства.
Учитывая вышеизложенное, готовы ли вы и ваш бизнес шагнуть в 21 век?
Почему отзывчивость и интуитивно понятный веб-дизайн имеют значение
Предприятиям особенно необходимо обратить внимание на переход от традиционных компьютеров к просмотру веб-страниц с помощью мобильных устройств. Веб-сайты, которые работают на одном устройстве и размере экрана, в конце концов, не всегда будут работать на другом.
Веб-сайты, которые работают на одном устройстве и размере экрана, в конце концов, не всегда будут работать на другом.
Запутались? Не будь. На самом деле любому человеку очень легко создать привлекательный и полностью кросс-платформенный веб-сайт. Более того, это качества, которые любой начинающий бизнес или предприниматель должен включить в свой веб-сайт сейчас, чтобы сохранить преимущество над своими конкурентами.
Easy Website Builder: универсальный веб-дизайн для бизнеса и частных лиц
Как бесплатно создать веб-сайт? Не знаете, с чего начать профессиональный веб-дизайн? Если это так, Best Website Builder может помочь. Прежде всего, HTML Page Builder — это совершенно бесплатное программное обеспечение для создания веб-сайтов, которое после загрузки и установки будет работать на любом компьютере Mac или Windows. С этого момента создать свой собственный веб-сайт и сделать его максимально интуитивным так же просто, как 1,2,3.
Ключ к интуитивности HTML Page Builder заключается в минималистском дизайне самого приложения. С Free Page Builder нет сложностей в обучении. На самом деле, кривой обучения практически нет. После простой загрузки в один клик и простой установки новым пользователям, как и вам, предоставляется простая целевая страница (дизайн главной страницы веб-сайта), которую даже самый начинающий пользователь компьютера быстро сможет начать заполнять привлекательными дополнительными функциями.
С Free Page Builder нет сложностей в обучении. На самом деле, кривой обучения практически нет. После простой загрузки в один клик и простой установки новым пользователям, как и вам, предоставляется простая целевая страница (дизайн главной страницы веб-сайта), которую даже самый начинающий пользователь компьютера быстро сможет начать заполнять привлекательными дополнительными функциями.
WYSIWYG — Просто лучше и проще
Созданный на основе того, что обычно называют редактором веб-страниц «что видишь, то и получишь», пользователи Web Page Creator точно видят, как будет выглядеть их веб-сайт, когда он будет завершен, когда они редактируют его на экране. Для пользователей, не разбирающихся в Интернете, это означает, что кодирование абсолютно не требуется.
Используя простые инструменты перетаскивания Web Site Builder для размещения различных функций, пользователям не нужно беспокоиться о том, чтобы что-то сломать или начать все сначала, если что-то пойдет не так. Ваш сайт буквально прямо перед вами на рабочем столе вашего компьютера. Все, что вам нужно сделать, это выбрать, какие темы и функции вы хотели бы сделать доступными для будущих посетителей вашего сайта.
Ваш сайт буквально прямо перед вами на рабочем столе вашего компьютера. Все, что вам нужно сделать, это выбрать, какие темы и функции вы хотели бы сделать доступными для будущих посетителей вашего сайта.
Хотите еще больше возможностей?
Вы хотите создать действительно высококачественный веб-сайт без необходимости нанимать специальную команду дизайнеров? Что ж, веб-сайты, созданные с помощью Free WebPage Creator, не только предельно просты в использовании, но и обладают теми же привлекательными эффектами и функциями, которые вы привыкли видеть на своих любимых веб-сайтах.
От ползунков контента до прокрутки параллакса и выделенных видеофонов, Webpage Maker предоставляет исчерпывающую библиотеку расширений и дополнительных программных блоков, которые могут помочь вам создать действительно мастерское онлайн-присутствие в Интернете.
Зачем вам нужен Easy Webpage Maker
Конечно, мы могли бы бесконечно рассказывать о том, насколько хорош Webpage Maker, но как насчет онлайн-реагирования?
Когда вы закончите свой первый веб-сайт и сделаете его доступным для всего мира на своем сервере, вы, вероятно, захотите немного похвастаться. Более того, так и должно быть. Видите ли, веб-сайты Website Maker реагируют с самого начала.
Более того, так и должно быть. Видите ли, веб-сайты Website Maker реагируют с самого начала.
Помните, о чем мы говорили ранее? Что ж, с Page Builder ваш веб-сайт гарантированно будет работать «из коробки» на любом устройстве — от вашего смартфона до традиционного рабочего стола компьютера. Это связано с тем, что веб-сайты Web Builder являются так называемыми «загрузочными». Это означает, что они используют интуитивно понятную стандартную программную среду, которая автоматически масштабирует и правильно отображает ваш веб-сайт на любом мобильном устройстве с доступом в Интернет.
Лучшая часть? Программа Easy Webpage Builder абсолютно бесплатна. Бесплатно для бизнеса, бесплатно для частных лиц, бесплатно для всех. В этом случае, если вы полны решимости продвигать себя, обойти конкурентов или просто создать свой собственный бизнес-сайт, обязательно загрузите Web Generator сегодня. На самом деле, с нашей точки зрения, было бы глупо этого не делать.
От просмотра с ПК до экранов мобильных устройств предпочтения и вкусы пользователей сети меняются день ото дня. С другой стороны, цели веб-сайтов также изменились: теперь они не просто должны быть информативными, а теперь обеспечивают комплексное управление бизнесом в Интернете.
С другой стороны, цели веб-сайтов также изменились: теперь они не просто должны быть информативными, а теперь обеспечивают комплексное управление бизнесом в Интернете.
Технологии и инновации являются основными движущими силами разработки современных сайтов и приложений. В настоящее время растет популярность индивидуальных платформ веб-разработки DIY, как онлайн, так и офлайн. Среди них Web Page Builder — примечательное многофункциональное приложение, которое стоит попробовать.
Хотите создать свой сайт бесплатно?
Web Builder — это автономное приложение, созданное для платформ Window и iOS для создания в лучшем случае небольших и средних веб-сайтов, целевых страниц, портфолио, мероприятий и т. д. В отличие от многих своих конкурентов, требовательных к техническим ноу-хау разработчиков, Easy Web Page Creator — лучшая программа для начинающих технарей, не знакомых с тонкостями веб-разработки.
С точки зрения непрофессионала: «Easy Web Page Creator — это удобное приложение, позволяющее дизайнерам-любителям работать без проблем с кодами, а нетехническим веб-разработчикам — быстро создавать прототипы веб-сайтов». Преимущества этой платформы быстрой веб-разработки:
Преимущества этой платформы быстрой веб-разработки:
- Удобство для пользователя . В отличие от других браузерных конструкторов сайтов, Easy Web Page Creator представляет собой автономную платформу, которую можно загрузить и установить на компьютер бесплатно. Автономное строительство намного быстрее и гибче. Easy Web Page Creator также имеет простой в использовании конструктор WYSIWYG, который позволяет создавать веб-сайты простым перетаскиванием
- Возможности и гибкость — Конструктор веб-страниц идеально подходит для веб-сайтов и страниц малого и среднего размера. Его богатые возможности можно использовать для повышения визуальной привлекательности веб-страниц, а не для добавления тяжелой функциональности. Конструктор в виде форм, галерей, ползунков, карт Google, кнопок социальных сетей и т. д. Также можно легко реализовать такие функции, как прокрутка параллакса и отзывчивость
- Поддержка . В отличие от других бесплатных платформ веб-разработки, Web Page Builder также предлагает похвальную поддержку с 20 видеоуроками, множеством статей и возможностью напрямую общаться с разработчиками Web Page Builder через почту и каналы социальных сетей.

Возможности конструктора веб-страниц
- Блоки мгновенного использования . Разработчики могут выбирать из большого набора готовых блоков с каруселью начальной загрузки, полноэкранным вступлением, адаптивной галереей изображений, слайдером контента, фоновым видео, параллаксом. прокрутка, липкий заголовок, меню-гамбургер и т. д.
- Создание с помощью перетаскивания . Время разработки можно значительно сократить с помощью простого в использовании меню перетаскивания. Просто поместите нужные блоки на свою страницу и отредактируйте контент, никаких технических действий не требуется.
- SEO — Создание Web Page Builder также обеспечивает преимущество в ранжировании Google. Согласно последнему алгоритму Google, веб-страницы должны быть оптимизированы для мобильных устройств, чтобы иметь высокий рейтинг. Web Page Builder обеспечивает создание 100% мобильных веб-страниц.

Несколько лучших функций также включают в себя:
- Простое включение форм без необходимости кодирования на стороне сервера.
- Индивидуальная галерея изображений с адаптивной сеткой и встроенным лайтбоксом.
- Стиль меню «Гамбургер» для удобного мобильного использования.
- Простая интеграция кнопок Google Map и социальных сетей для «поделиться страницей» и «подписаться».
- Типографские функции с Google Fonts.
- Фоновое видео для оживления вашего веб-сайта.
Что делает этот простой конструктор веб-страниц лучшим среди других?
По сравнению с традиционными конструкторами веб-сайтов этого класса, Web Page Builder имеет некоторые особенности, такие как:
- Он полностью бесплатен для коммерческой и некоммерческой разработки с большим количеством учебных материалов и ограниченной доступной поддержкой.
- Усовершенствованные блоки и методы, чтобы соответствовать последним тенденциям дизайна для мобильных устройств.

- Простой в использовании интерфейс с методом перетаскивания мышью.
- Предварительно созданные темы конструктора веб-страниц создаются с использованием мобильной платформы Bootstrap3 и Bootstrap4. Используйте адаптивные ползунки начальной загрузки, чтобы добавить текст, изображения, кнопки, автовоспроизведение и полноэкранные настройки.
Несомненно, конструктор веб-страниц — лучший инструмент для тех, кто планирует разработать базовую веб-страницу или рекламный сайт. Тем не менее, следует отметить пару недостатков, поскольку это не размещенное решение, а также не так много доступных расширений.
Web Page Builder бесплатен как для личного, так и для коммерческого использования.
Вы можете скачать и использовать Конструктор веб-страниц для своих собственных или клиентских веб-сайтов без ограничений.
Конструктор веб-страниц для настольных компьютеров Конструктор веб-страниц в браузере
Программное обеспечение для адаптивного дизайна, редактор HTML и инструменты CSS Grid
<кодирование> является необязательнымПодробнее
Мы предоставляем множество
адаптивных решений для веб-дизайна
Super Pack
Опытные веб-разработчики
Нам нравится называть его «пакетом всего», потому что он включает в себя все, что мы продаем — каждое приложение, все премиальные веб-компоненты и шаблоны, а также год веб-пространства с доменное имя.
Если вы покупаете пакеты для разработчиков, веб-шаблонов и веб-компонентов по отдельности, это будет стоить 426 долларов США. Это еще 53 % экономии!
Пакет разработчика
Приобретите всю коллекцию программного обеспечения для создания неограниченного количества веб-сайтов, форм и электронных писем. Вы также получаете год веб-пространства и доменное имя. Он идеально подходит для тестирования вашей работы или использования его в качестве постоянного дома для вашего контента.
Узнать больше
Если вы покупаете приложения по отдельности, это будет стоить 9 долларов США.37. Вы экономите 64%!
Пакет веб-шаблонов
Получите все настраиваемые шаблоны веб-сайтов премиум-класса. Благодаря интерактивным элементам для привлечения вашей аудитории и настраиваемым формам и электронным письмам, которые соответствуют вашему бренду. У вас всегда будет идеальный дизайн для запуска проекта вашего клиента.
Узнать больше
Если вы покупаете шаблоны по отдельности, это будет стоить 497 долларов США. Вы экономите 78%!
Web Components Pack
Работайте умнее, а не усерднее, используя гигантскую коллекцию готовых, на 100% настраиваемых функций сайта для простых ванильных CSS-фреймворков Frameworkless, Foundation, Bootstrap и Materialise!
Узнать больше
Если вы покупаете компоненты по отдельности, это будет стоить 232 доллара США. Вы экономите 36%!
Публикуйте веб-сайты, интернет-магазины, формы и многое другое на своей территории, а затем размещайте их в Интернете одним щелчком мыши. Услуги S-Drive разнообразны, поэтому независимо от того, какие у вас потребности: большие, маленькие, высокие или квадратные, всегда найдется тот, который подходит для вашей работы.
Начало работы
Создавайте красивые
цифровых впечатлений.
Мы делаем веб-разработку увлекательной!
Последнее, о чем вам следует беспокоиться при создании своего присутствия в Интернете, — это правильный синтаксис вашего кода. С помощью наших инструментов вы можете строить визуально, в то время как приложения позаботятся о тяжелой работе с кодом за вас. Раскройте свой творческий потенциал, создав идеальную цифровую среду для своего контента.
С помощью наших инструментов вы можете строить визуально, в то время как приложения позаботятся о тяжелой работе с кодом за вас. Раскройте свой творческий потенциал, создав идеальную цифровую среду для своего контента.
Начать сейчас
Лучше, чем лего!
Подробнее InfoGet Site Designer
Заплати один раз,
владей навсегда!
Прекратите платить за ежемесячную подписку
Получите бессрочную лицензию и 1 год бесплатных обновлений при покупке любого из наших продуктов.
Доверено
«Я перепробовал множество инструментов #RWD, но это просто великолепное приложение! [RLM]»— Art Graham
«Мне нравится программное обеспечение RSD!»— Саймон Роудхаус
«Как и на моем первом уроке химии, иногда требуется некоторое время, чтобы зажечь пресловутый свет.RSD — крутая штука. Спасибо за ваше руководство. Мне нужно кое-чему научиться, но мне нравится, как это работает. .»
— Эдвард Крофт
«С любовью, RSD! Сайт, на который ушли бы недели, будет сделан за дни.»— Angie Mulligan
«RSD — потрясающий продукт! Он затмевает все другие продукты Coffee Cup по ценности, которую он приносит пользователю».— Рэнди Люенинг
«Единственное в своем роде новаторское программное приложение. Я ставлю этому приложению 10 баллов из 10. [RLM]»— Стив Колиш
«Вы определенно на пути к действительно потрясающая программа. [RSD]»— Жак Шатенэ
«Это приложение лучше, чем лизать мороженое. Оно простое в использовании и дает ощущение профессионализма. [Конструктор веб-форм]»— Стивен Коул
«Я очень, очень впечатлен с RSD и поражен тем, как быстро мне удалось запустить сайт».— John Kemp
«Я использую Web Form Builder последние несколько лет и могу честно сказать, что их продукт, без сомнения, лучший.»— Нил Ле Ру
«RSD — фантастическая программа!»— Scott Singletary
«Определенно наслаждаюсь. Приятно видеть, что мои лакмусовые тесты загораются по всем направлениям великолепным HTML! [RED]»— Jorden Beatty
«Я просто хочу сказать, что это программное обеспечение (RED) потрясающее! Это изменило мою игру. Я дергал себя за волосы, пытаясь найти бесплатный/доступный способ разработки электронных писем для компании. Ничто другое не сравнится с тем, что вы, ребята, предлагаете».— Эрик Гзималовски
«Ваша продукция на седьмом небе от счастья. Очень доволен и впечатлен.»— Раймонд ден Оттер
Добро пожаловать!
Чем мы можем вам помочь?
Техническая поддержка или поддержка продукта.
Войдите в систему. Найдите свою учетную запись, и мы свяжем вас с соответствующей командой.
Вход в службу поддержки
﹀
?
Лучший простой конструктор сайтов для реализации проекта вашей мечты в 2022 году
Вы профессионал, предприниматель или талантливый человек в эпоху технологического прогресса и ищете способ показать миру свои работы? тогда присутствие в Интернете — это все, что вам нужно. Онлайн-конструкторы веб-сайтов предлагают простой способ для любого человека иметь веб-сайт, не подвергаясь строгому стрессу при написании кодов, как традиционная процедура создания веб-сайта, а простые сайты конструктора веб-сайтов доступны по всему миру одним щелчком мыши с вашего планшета, ноутбука / ПК и мобильные устройства, как и традиционный веб-сайт.
Конструкторы веб-сайтов — это проприетарные инструменты, которые используются для создания веб-сайтов без знания веб-программирования и экономят огромное количество времени при ручном редактировании кода. Онлайн-инструменты для создания веб-сайтов — это продукты компаний, которые занимаются веб-хостингом, и эти инструменты уже содержат шаблоны, базы данных и системы управления контентом (CMS), чтобы помочь быстрому созданию веб-сайта без проблем.
Онлайн-инструменты для создания веб-сайтов — это продукты компаний, которые занимаются веб-хостингом, и эти инструменты уже содержат шаблоны, базы данных и системы управления контентом (CMS), чтобы помочь быстрому созданию веб-сайта без проблем.
What is 8b
8b — это простой конструктор веб-сайтов, предлагающий бесплатные шаблоны, базу данных и систему управления контентом, которые понятны и позволяют любому пользователю создавать удобный, удобный для Google, оптимизированный для смартфонов и профессионально структурированный веб-сайт. макет веб-сайтов в течение нескольких минут. Как и любой другой конструктор веб-сайтов, 8b безупречен для людей, которые не разбираются в веб-программировании, но хотят иметь первоклассный веб-сайт.
Инструменты для создания веб-сайтов 8b easy могут использоваться новичками, и они предлагают различные категории шаблонов, которые отличаются уникальными красивыми оттенками, а также доменным именем; если у вас его нет для запуска веб-сайта, неограниченный веб-хостинг, поисковая оптимизация (SEO), уровень защищенных сокетов (SSL), прогрессивное веб-приложение (PWA) и экспорт сайта.
Начать бесплатно
Шаблоны, предлагаемые в конструкторе сайтов 8b, предназначены для:
- Музыкальный сайт
- Веб-сайт фотографии
- Свадебный сайт
- Веб-сайт малого бизнеса
- Веб-сайт электронной коммерции и т. д.
Преимущества
Первоклассные шаблоны веб-сайтов
Простой конструктор веб-сайтов имеет так много достоинств, что его пользователи могут ставить конкретные цели в отношении типа веб-сайта, который они хотят создать. Помимо наличия такого количества шаблонов, которые соответствуют потребностям любого человека при наличии веб-сайта, вариантов настройки веб-сайта так много, что он предоставляет множество функций, чтобы ваш веб-сайт отличался от любых других пользователей, использующих тот же шаблон. Тексты, изображения, видео и цвета могут быть легко заменены в соответствии с пристрастиями пользователя без особых усилий, что делает ваш веб-сайт хорошо структурированным и профессиональным, тем самым очаровывая посетителей сайта исключительными тенденциями в области веб-дизайна.
Онлайн-конструктор веб-сайтов для мобильных устройств
Конструктор веб-сайтов 8b полностью основан на Интернете, и чтобы получить доступ к инструментам на платформе, вам просто нужен веб-браузер, и вы можете получить доступ и работать из любой точки мира. Ваш сайт. В отличие от многих простых конструкторов веб-сайтов, которые предлагают создание веб-сайтов через веб-браузер, который доступен только на компьютерах / ноутбуках, на 8b вы можете без каких-либо трудностей создать свой собственный веб-сайт, используя только свой смартфон или планшет, а также свой компьютер.
Функции, оптимизированные для мобильных устройств
Если вы являетесь пользователем конструктора веб-сайтов 8b, будьте уверены, что вы получите адаптивный веб-сайт, поскольку вам не нужно вносить какие-либо изменения вручную. Макет и структура вашего веб-сайта идеально подходят для экрана любого устройства, которым пользуется посетитель вашего веб-сайта.
Поисковая оптимизация и быстрое ранжирование в Google
После прохождения трех основных этапов создания веб-сайта с помощью конструктора веб-сайтов 8b всего за несколько кликов сайт публикуется и отправляется в Google. Как правило, рейтинг Google для более высокого рейтинга обусловлен безопасностью вашего веб-сайта, его совместимостью с мобильными устройствами и высокой скоростью веб-сайта. Это то, что любит Google! все эти функции доступны в конструкторе сайтов 8b easy.
Как правило, рейтинг Google для более высокого рейтинга обусловлен безопасностью вашего веб-сайта, его совместимостью с мобильными устройствами и высокой скоростью веб-сайта. Это то, что любит Google! все эти функции доступны в конструкторе сайтов 8b easy.
Библиотека используемых разделов страницы
При изменении желаемого шаблона в конструкторе веб-сайтов 8b существуют различные разделы, которые вы можете ввести на свою страницу. Доступные разделы до 25O и имеют различное использование, например добавление заголовков, отзывы, таблицы функций, профили членов команды и многое другое.
Lucid Front-End Drag and Drop-Editor
Этот интерфейсный инструмент перетаскивания для конструктора веб-сайтов прост для понимания с первого взгляда и легко редактируется для добавления вашего контента.
Как создать веб-сайт
Как упоминалось ранее, создание веб-сайта с помощью простого конструктора веб-сайтов включает три основных шага, но сначала все, что вам нужно, это иметь веб-браузер на вашем ПК или мобильном устройстве и посетить https ://a. 8b.com и зарегистрируйтесь с помощью Gmail или Facebook. Когда вы вошли в систему или зарегистрировались на сайте 8b, вы можете приступить к настройке своего веб-сайта.
8b.com и зарегистрируйтесь с помощью Gmail или Facebook. Когда вы вошли в систему или зарегистрировались на сайте 8b, вы можете приступить к настройке своего веб-сайта.
Выберите шаблон веб-сайта
После того, как вы получили доступ к веб-сайту 8b, вам будут представлены различные варианты шаблонов, такие как компании, отели, портфолио, события и многое другое. Выберите предпочтительный шаблон веб-сайта, который подходит для вашего проекта.
Изменение выбранных шаблонов веб-сайтов
Когда вы выбрали нужные шаблоны и назвали свой веб-сайт, вы можете приступить к редактированию своего веб-сайта в соответствии с вашими предпочтениями, нажав на три горизонтальные иконки. Это немедленно отображает всплывающую страницу, содержащую предварительный просмотр, публикацию, сеансы, страницы, сайт, учетные записи и значок справки. Нажав на настройки, вы перейдете к настройкам сайта, где вы можете щелкнуть выбранный значок, который хотите изменить. Этот процесс очень прост и легок в исполнении. После того, как вы сохранили изменения, вы можете щелкнуть значок предварительного просмотра, чтобы увидеть, как сайт будет выглядеть после публикации.
После того, как вы сохранили изменения, вы можете щелкнуть значок предварительного просмотра, чтобы увидеть, как сайт будет выглядеть после публикации.
Публикация вашего веб-сайта
Публикация вашего веб-сайта на сайте 8b не может быть проще, когда вы удовлетворены своим редактированием, вы можете приступить к публикации своего веб-сайта. Публикация делает ваш сайт доступным для всех в Интернете.
Заключение
Многие конструкторы веб-сайтов кажутся несколько сложными при использовании своих инструментов, а в последнем случае создание веб-сайта приводит к результату, который не является первоклассным или достаточно увлекательным, однако конструктор веб-сайтов 8b, как показано на быть выдающимся и исключительным, не только благодаря удобному интерфейсу, который он имеет, но и благодаря нескольким выборам отличных шаблонов, а также различным выборам библиотеки.



 Если Вы испытываете трудности в этом вопросе, мы рекомендуем обратиться к специалисту, либо использовать 1-й вариант.
Если Вы испытываете трудности в этом вопросе, мы рекомендуем обратиться к специалисту, либо использовать 1-й вариант.
 д., а на выходе получать готовый HTML код со всеми тегами;
д., а на выходе получать готовый HTML код со всеми тегами; ниже…
ниже…



 Спасибо. С большим интересом буду следить за развитием событий!»
Спасибо. С большим интересом буду следить за развитием событий!» Это очень ценится среди дизайнеров и разработчиков, которые предпочитают менее трудоемкий способ публикации веб-сайтов. Просто интересно: как вы можете позволить себе предлагать и продолжать разработку лучшего веб-конструктора бесплатно? Это один из самых привлекательных и удобных конструкторов страниц, которые я нашел, и я не могу поверить, что вы раздаете его бесплатно! Спасибо и с нетерпением жду ваших будущих релизов!»
Это очень ценится среди дизайнеров и разработчиков, которые предпочитают менее трудоемкий способ публикации веб-сайтов. Просто интересно: как вы можете позволить себе предлагать и продолжать разработку лучшего веб-конструктора бесплатно? Это один из самых привлекательных и удобных конструкторов страниц, которые я нашел, и я не могу поверить, что вы раздаете его бесплатно! Спасибо и с нетерпением жду ваших будущих релизов!»


 RSD — крутая штука. Спасибо за ваше руководство. Мне нужно кое-чему научиться, но мне нравится, как это работает. .»
RSD — крутая штука. Спасибо за ваше руководство. Мне нужно кое-чему научиться, но мне нравится, как это работает. .»