HTML цвета — БЛОКНОТ ПАРТНЕРА
HTML цвета
HTML цвета используются для оформления страниц сайта, дизайнерских работ по графике.
HTML цвета позволяют оформлять как блочные элементы, так и строчные, то есть мы можем задать цвет не только тексту, который написан на HTML-странице, но и задать фон страницы, изменить цвет какому-нибудь блоку, сделать цвет ссылок отличным от цвета обычного текста, изменить цвет заголовков у разделов и подразделов HTML-документа.
У языка разметки гипертекста(HTML) есть возможность задать цвет для нужных элементов и эту возможность предоставляют HTML-атрибуты.
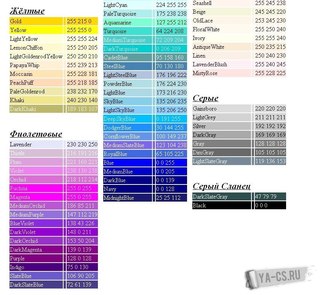
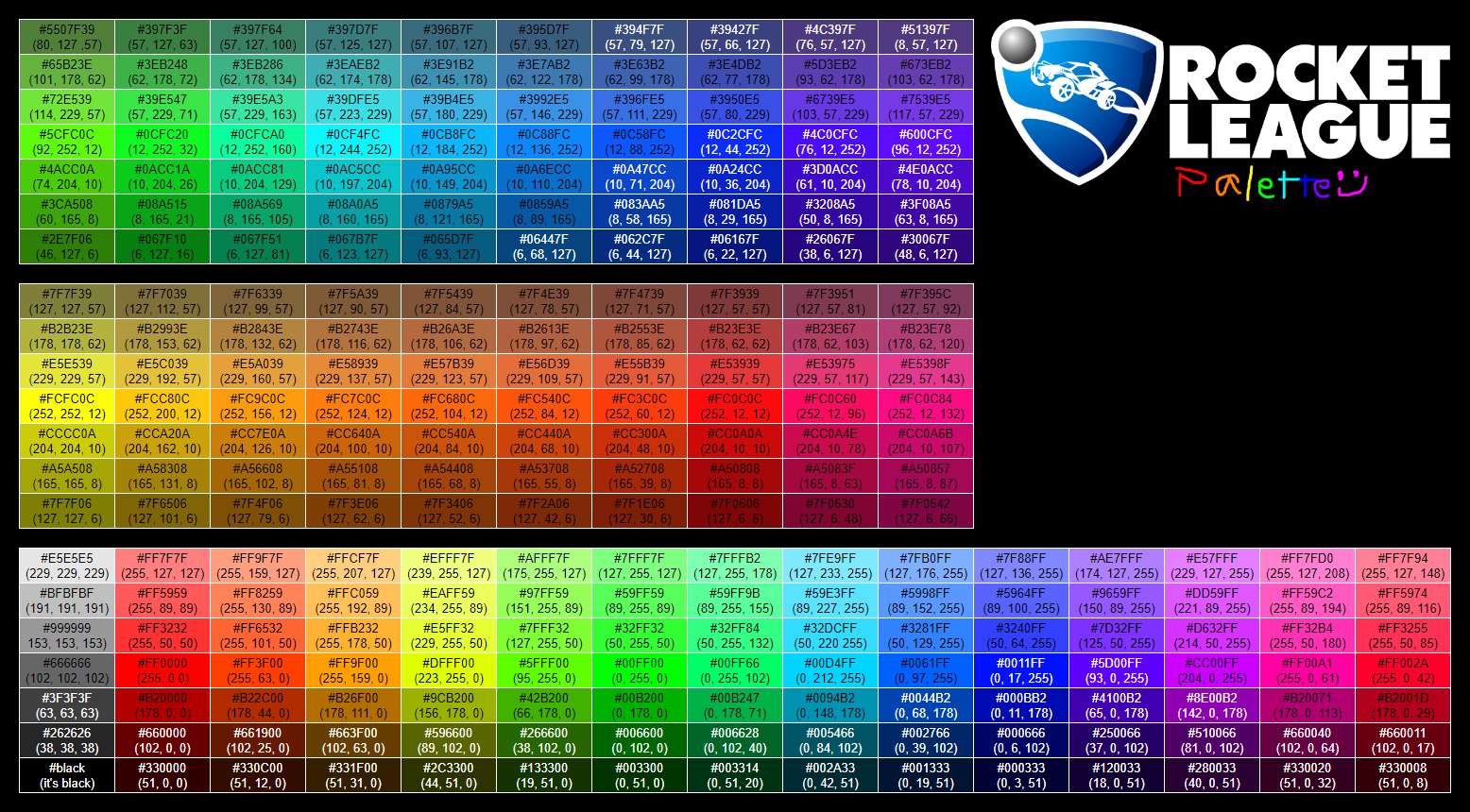
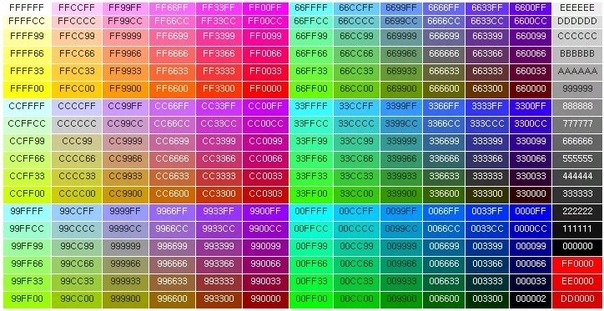
Цветовое оформление страниц сайта делается с помощью таблицы цветов HTML.
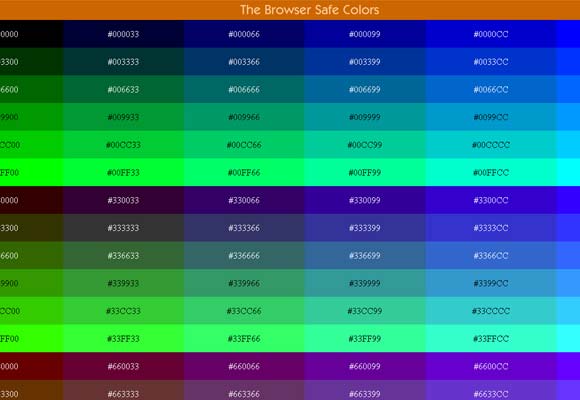
Таблицу «безопасных» цветов можно посмотреть, нажав здесь.
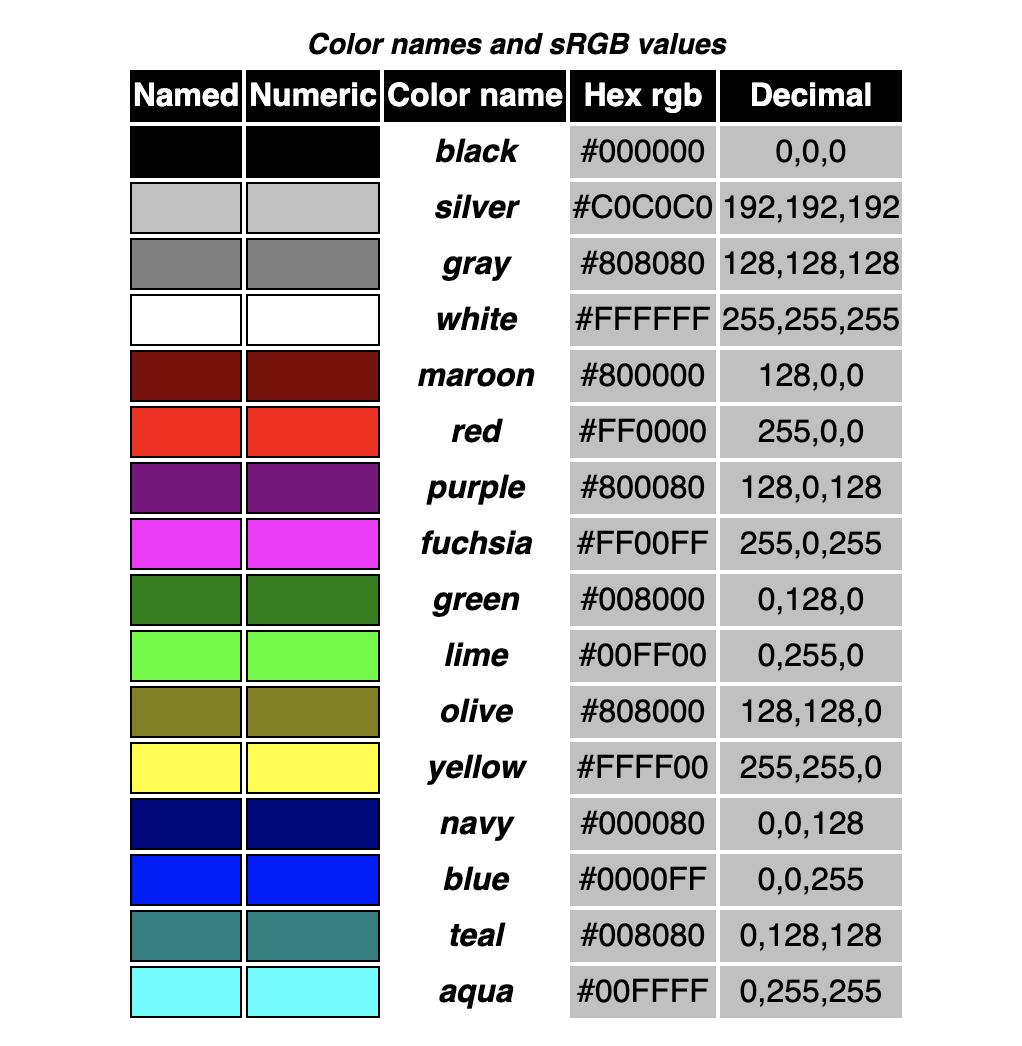
Таблица цветов содержит в себе формат кодов HTML:
Каждый код HTML состоит из символа «#» и 6 букв или цифр. Используется шестнадцатеричная система счисления.
Значение символов:
Первыми двумя символами в коде цвета HTML обозначается насыщенность красного цвета. 00 — наименее насыщенный и FF — наиболее насыщенный.
Третий и четвертый символы означают насыщенность зеленого, а пятый и шестой — синего. Таким образом, комбинируя разные по насыщенности оттенки красного, зеленого и синего, мы можем получить фактически любой угодный нам цвет;)
Примеры:
#FF0000 — Этим кодом HTML мы сообщаем браузеру команду отображать максимально возможный красный цвет и вообще не отображать зеленый и синий. В результате, естественно, мы получаем чистый красный цвет:
#00FF00 — Этот код HTML отображает только зеленый, без красного и синего.
#0000FF — Этот код HTML отображает только синий, без красного и зеленого.
#FFFF00 — Сочетание красного и зеленого цветов дает нам желтый.
#CCEEFF -Взять немного красного, чуть больше зеленого и по максимуму синего для получения небесно-голубого.
Что делать, если под рукой нет таблицы цветов? Чем заменить?
Этот вариант исключать нельзя, даже несмотря на то, что она довольно широко используется и относится к открытой и доступной информации.
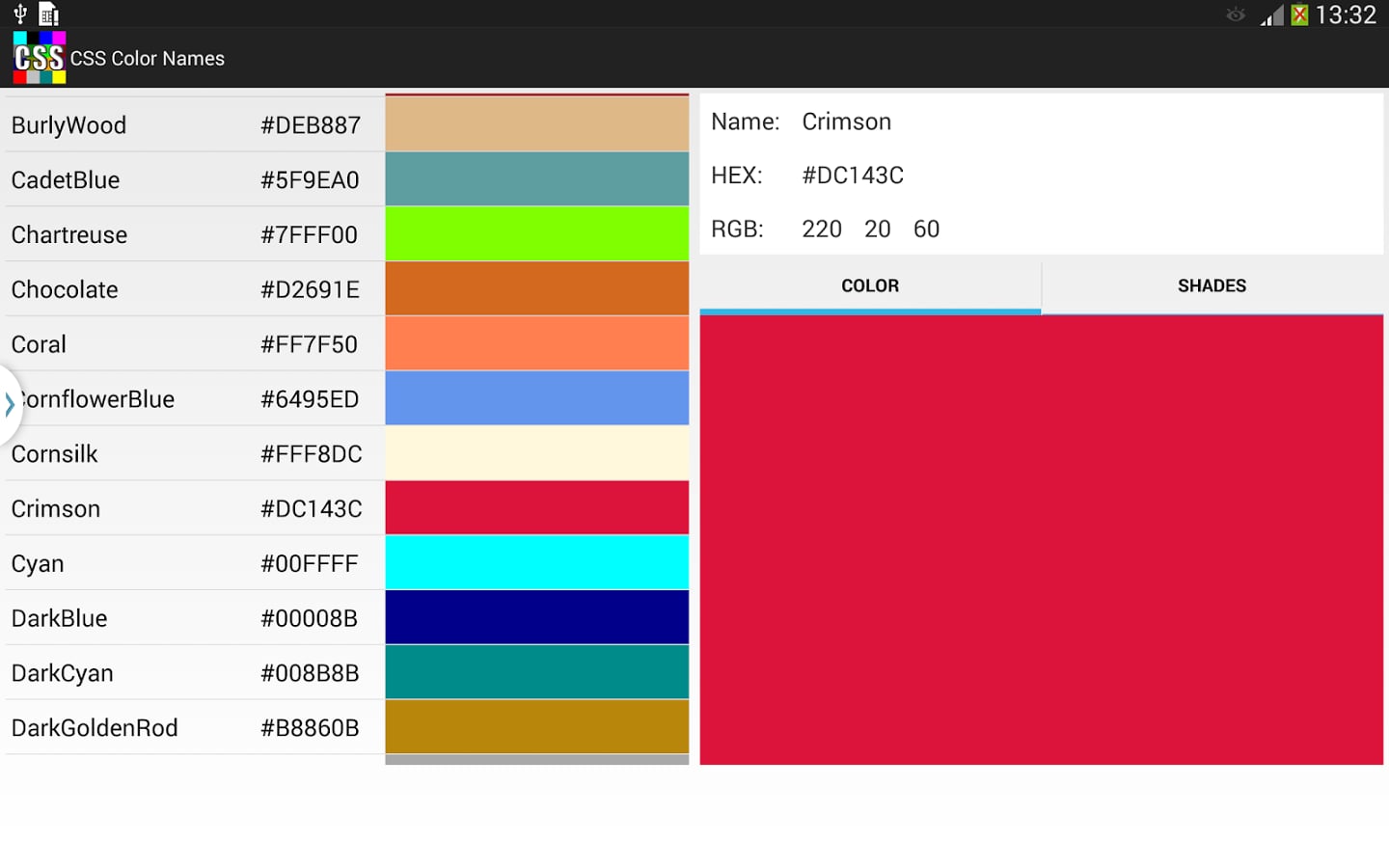
Есть способ задать цвет – написать его название на английском. В основном браузеры читают и адекватно воспринимают названия основных цветов, а также их оттенков, помеченных значениями dark (темно), light (светло). К примеру, черный цвет задается как Black, а темно-красный – DarkRed.
В случае если у вас под рукой нет таблицы, можно задать цвет, используя его название на английском языке.
Также для ускорения и упрощения процесса определения html-кода цветов рекомендуется использовать программу  net
net
Утилита Color Cop помогает быстро идентифицировать цвет и сохранить его код.
Программа содержит несколько инструментов:
- пипетку, при помощи которой можно указать цвет,
- «увеличительное стекло», помогающее приблизить выбранную область экрана,
- палитру дополнительных цветов для текущего цвета.
Программа способна автоматически копировать код цвета в буфер обмена, сохранять последние семь выбранных цветов на палитре истории.
При помощи Color Cop можно сохранять код цвета в разных форматах: шестнадцатеричный HTML, шестнадцатеричный Delphi, Powerbuilder, Visual Basic, Clarion, Visual C++, RGB.
Кроме того, программа способна определять, входит ли выбранный цвет в палитру безопасных веб-цветов, и подбирать тот цвет, который ближе всего к выделенному.
Окно программы выглядит так:
Интерфейс программы Color Cop- Пипетка для определения цвета
- «Увеличительное стекло»
- Указатель цвета в RGB формате
- Окно вывода цвета для html кода
- Окно для показа определенного цвета
- Окно для показа точки определения в увеличенном масштабе
- Кнопка для вывода палитры дополнительных цветов для текущего цвета
Палитра дополнительных цветов для текущего цвета выглядит так:
Палитра дополнительных цветов для текущего цветаСкачиваем и запускаем. Запускаем программу. Как это работает?
Запускаем программу. Как это работает?
Нажимаем левой клавишей мыши по изображению пипетки и, удерживая клавишу, перетаскиваем курсор к точке на изображении, цвет которых хотим узнать (для удобства – нижний экран показывает в увеличении место где мы проводим курсором, а верхний).
В верхнем окне мы видим цвет, а слева его номер в RGB формате.
Посмотрите видео о программе Color Cop, которая упрощает работу веб-дизайнера.
Примеры задания HTML цветов при помощи кодов RGB цветов в HTML-документах и таблице стилей CSS, изменение цвета при помощи атрибута color
Давайте на примерах посмотрим, как задать цвет для страницы сайта и HTML-документа. Рассмотрим как задать цвет путем написания при помощи комбинаций RGB так и просто обычными словами.
Немного теории. И так Вы наверное уже в курсе, что все внешнее оформление HTML-страниц осуществляется при помощи каскадных таблиц стилей(CSS) и указание кода цвета непосредственно в HTML-документах, при помощи HTML-атрибутов встречается крайне редко, а так же очень вредит Вашим проектам. К тому, же бывают ситуации, когда нельзя по тем или иным причинам использовать для стилевого оформления таблицы стилей CSS, к примеру, если Вы хотите создать почтовую рассылку subscribe.
Когда еще не было каскадных таблиц стилей, фон HTML-документа, цвет ссылок в документе, а так же цвет самого текста задавался при помощи HTML-атрибутов непосредственно внутри HTML-документа, цвет фона страницы задавался в тэге <body> путем написания атрибута bgcolor, то есть задавался цвет элементу BODY, который был фоном HTML-страницы, а цвет текста на всей странице с помощью атрибута «text».
И выглядело это все примерно так:
<html>
<head>
</head>
<body bgcolor=»#cfa8de» text=»red»><p>Текст, который мы сделали красным цветом</p>
</body>
</html>
Если Вы скопируете данный пример, в Ваш текстовый редактор(в моем случаем это Notepad++), сохраните документ с расширением .
А видим мы, что цвет текста на HTML-странице, который мы написали внутри тега <body> при помощи атрибута «text» изменился на красный, то есть параметр red атрибута text сработал, браузер понял что нам нужен красный текст и способ задания цвета при помощи названия этого цвета действительно работает. Так же браузер прекрасно понял RGB комбинацию, которую мы задали через атрибут bgcolor все того же тэга <body>.
Давайте изменим предыдущий пример:
<html>
<head>
</head>
<body bgcolor=»#cfa8de» text=»red»><p>Текст, который мы сделали красным цветом<br>
<font color=»green»>а вот этот участок будет другого цвета</font><br>
<font color=»#c0cd0e»>а здесь для задания цвета текста я использовал модель RGB</font></p>
</body>
</html>
В примере использованы тэги <br>(перенос строк), только для того чтобы было удобней было сделать скриншот участка полученной HTML-страницы.
И так мы видим, что те участки текста, которые мы заключили в парные тэги <font>…</font> и задали соответствующие параметры атрибуту color открывающего тэга <font> изменили свой цвет, первая строка стала зеленой(ну естественно параметр «green», атрибута color), вторая строка золотистой, что обусловлено комбинацией RGB цвета переданной в качестве параметра атрибуту color тэга <font>.
Сейчас для того, чтобы верстка вашего сайта считалась валидной, рекомендуют задавать коды цветов в таблице каскадных стилей CSS через соответствующие правила и свойства. Правила вставки кода цветов для сайтов в CSS ничем не отличаются от описанных выше. То есть сначала ставится решетка, а затем пишется комбинация цвета, который нам необходим.
Иногда для сокращения записи кода цветов используют не шесть знаков, а только три, в том случае, если они совпадают для каждого канала — #666 вместо #666666.![]()
Но браузер Вас не поймет, если Вы попытаетесь написать сокращенную комбинацию внутри HTML-документа, то есть если Вы передадите в качестве параметра атрибуту color сокращенную запись #666, ничего не произойдет.
HTML цвета позволяют веб-дизайнеру подобрать нужные цвета для оформления страниц сайта, чтобы посетителю сайта было удобно и комфортно получить необходимую для него информацию.
| Пример | RGB-код | Эквивалентное название | Название цвета |
| #000000 | black | Черный | |
| #000080 | navy | Темно-синий | |
| #00008B | darkblue | Темно-голубой | |
| #0000CD | mediumblue | Умеренно-голубой | |
| #0000FF | blue | Голубой | |
| #006400 | darkgreen | Темно-зеленый | |
| #008000 | green | Зеленый | |
| #008080 | teal | Чайный | |
| #008B8B | darkcyan | Темный циан | |
| #00BFFF | deepskyblue | Темный небесно-синий | |
| #00CED1 | darkturquoise | Темно-бирюзовый | |
| #00FA9A | mediumspringgreen | Умеренный синевато-серый | |
| #00FF00 | lime | Известковый | |
| #00FF7F | springgreen | Весенний зеленый | |
| #00FFFF | aqua | Синий | |
| #191970 | midnightblue | Ночной синий | |
| #1E90FF | dodgerblue | Тускло-васильковый | |
| #20B2AA | lightseagreen | Светлый морской волны | |
| #228B22 | forestgreen | Лесной зеленый | |
| #2E8B57 | seagreen | Морской волны | |
| #2F4F4F | darkslategray | Темный синевато-серый | |
| #32CD32 | limegreen | Зеленовато-известковый | |
| #3CB371 | mediumseagreen | Умеренный морской волны | |
| #40E0D0 | turquoise | Бирюзовый | |
| #4169E1 | royalblue | Королевский голубой | |
| #4682B4 | steelblue | Голубовато-стальной | |
| #483D8B | darkslateblue | Темный серовато-синий | |
| #48D1CC | mediumturquoise | Умеренно-бирюзовый | |
| #4B0082 | indigo | Индиго | |
| #556B2F | darkolivegreen | Темно-оливковый | |
| #5F9EA0 | cadetblue | Блеклый серо-голубой | |
| #6495ED | cornflowerblue | Васильковый | |
| #66CDAA | mediumaaquamarine | Умеренно-аквамариновый | |
| #696969 | dimgray | Тускло-серый | |
| #6A5ACD | slateblue | Серовато-синий | |
| #6B8E23 | olivedrab | Тускло-коричневый | |
| #708090 | slategray | Синевато-серый | |
| #778899 | lightslategray | Светлый синевато-серый | |
| #7B68EE | mediumslateblue | Умеренный серовато-синий | |
| #7CFC00 | lawngreen | Зеленой травы | |
| #7FFF00 | chartreuse | Фисташковый | |
| #7FFFD4 | aquamarine | Аквамарин | |
| #800000 | maroon | Оранжево-розовый | |
| #800080 | purple | Пурпурный | |
| #808000 | olive | Оливковый | |
| #808080 | gray | Серый | |
| #87CEEB | skyblue | Небесно-голубой | |
| #87CEFA | lightskyblue | Светлый небесно-синий | |
| #8A2BE2 | blueviolet | Светло-фиолетовый | |
| #8B0000 | darkred | Темно-красный | |
| #8B008B | darkmagenta | Темный фуксин | |
| #8B4513 | saddlebrown | Старой кожи | |
| #8FBC8F | darkseagreen | Темный морской волны | |
| #9370DB | mediumpurple | Умеренно-пурпурный | |
| #9400D3 | darkviolet | Темно-фиолетовый | |
| #98FB98 | palegreen | Бледно-зеленый | |
| #9932CC | darkorchid | Темно-орхидейный | |
| #9ACD32 | yellowgreen | Желто-зеленый | |
| #9CEE90 | lightgreen | Светло-зеленый | |
| #A0522D | sienna | Охра | |
| #A52A2A | brown | Коричневый | |
| #A9A9A9 | darkgray | Темно-серый | |
| #ADD8E6 | lightblue | Светло-голубой | |
| #ADFF2F | greenyellow | Желто-зеленый | |
| #AFEEEE | paleturquise | Бледно-бирюзовый | |
| #B0C4DE | lightsteelblue | Светло-стальной | |
| #B0E0E6 | powderblue | Туманно-голубой | |
| #B22222 | firebrick | Огнеупорного кирпича | |
| #B8860B | darkgoldenrod | Темный красно-золотой | |
| #BA55D3 | mediumorchid | Умеренно-орхидейный | |
| #BC8F8F | rosybrown | Розово-коричневый | |
| #BDB76B | darkkhaki | Темный хаки | |
| #C0C0C0 | silver | Серебристый | |
| #C71585 | mediumvioletred | Умеренный красно-фиолетовый | |
| #CD5C5C | indianred | Ярко-красный | |
| #CD853F | peru | Коричневый | |
| #D2691E | chocolate | Шоколадный | |
| #D2B48C | tan | Желтовато-коричневый | |
| #D3D3D3 | lightgray | Светло-серый | |
| #D8BFD8 | thistle | Чертополоха | |
| #DA70D6 | orchid | Орхидейный | |
| #DAA520 | goldenrod | Красного золота | |
| #DB7093 | plaevioletred | Бледный красно-фиолетовый | |
| #DC143C | cornsilk | Малиновый | |
| #DCDCDC | fainsboro | Светлый серо-фиолетовый | |
| #DDA0DD | plum | Сливовый | |
| #DEB887 | burlywood | Старого дерева | |
| #E0FFFF | lightcyan | Светлый циан | |
| #E6E6FA | lavender | Бледно-лиловый | |
| #E9967A | darksalmon | Темный оранжево-розовый | |
| #EE82EE | violet | Фиолетовый | |
| #EEE8AA | palegoldenrod | Бледно-золотой | |
| #F08080 | lightcoral | Светло-коралловый | |
| #F0E68C | khaki | Хаки | |
| #F0F8FF | aliceBlue | Блекло-голубой | |
| #F0FFF0 | honeydew | Свежего меда | |
| #F0FFFF | azure | Лазурь | |
| #F4A460 | sandybrown | Рыже-коричневый | |
| #F5DEB3 | wheat | Пшеничный | |
| #F5F5DC | beige | Бежевый | |
| #F5F5F5 | whitesmoke | Белый дымчатый | |
| #F5FFFA | mintcream | Мятно-кремовый | |
| #F8F8FF | ghostwhite | Туманно-белый | |
| #FA8072 | salmon | Оранжево-розовый | |
| #FAEBD7 | antuqueWhite | Античный белый | |
| #FAF0E6 | linen | Льняной | |
| #FDF5E6 | oldlace | Старого коньяка | |
| #FF00FF | fuchsia | Фуксия | |
| #FF1493 | deeppink | Темно-розовый | |
| #FF4500 | orangered | Красно-оранжевый | |
| #FF6347 | tomato | Томатный | |
| #FF69B4 | hotpink | Ярко-розовый | |
| #FF7F50 | coral | Коралловый | |
| #FF8C00 | darkorange | Темно-оранжевый | |
| #FFA07A | lightsalmon | Светлый оранжево-розовый | |
| #FFA500 | orange | Оранжевый | |
| #FFB6C1 | lightpink | Светло-розовый | |
| #FFC0CB | pink | Розовый | |
| #FFD700 | gold | Золотой | |
| #FFDAB9 | peachpuff | Персиковый | |
| #FFDEAD | navajowhite | Грязно-серый | |
| #FFE4B5 | moccasin | Болотный | |
| #FFE4C4 | bisque | Бисквитный | |
| #FFE4E1 | mistyrose | Туманно-розовый | |
| #FFEBCD | blanchedalmond | Светло-кремовый | |
| #FFEFD5 | papayaawhip | Дыни | |
| #FFF0F5 | lavenderblush | Бледный розово-лиловый | |
| #FFF5EE | seashell | Морской пены | |
| #FFF8DC | cornsilk | Темно-зеленый | |
| #FFFACD | lemonchiffon | Лимонный | |
| #FFFAF0 | floralwhite | Цветочно-белый | |
| #FFFAFA | snow | Снежный | |
| #FFFF00 | yellow | Желтый | |
| #FFFFE0 | lightyellow | Светло-желтый | |
| #FFFFF0 | ivory | Слоновой кости | |
| #FFFFFF | white | Белый |
33 красивых цветовых сочетания для вашего следующего дизайна
Независимо от того, создаете ли вы новый бренд с нуля или создаете захватывающий новый продукт, цвет может оказать огромное влияние на его общий смысл и эффективность. Определенные цветовые комбинации способны привлечь наше внимание, вызвать эмоции и в конечном итоге сделать устойчивое утверждение.
Определенные цветовые комбинации способны привлечь наше внимание, вызвать эмоции и в конечном итоге сделать устойчивое утверждение.
В этом руководстве мы рассмотрим некоторые великолепные цветовые схемы, которые могут помочь вашему бренду оказать большое влияние.
Содержание статьи
- 1 Сочетание цветов на цветовом круге: краткий обзор —
- 2 33 красивых цветовых сочетания для вашего следующего дизайна —
- 2.1 1. Розовый и изюм
- 2.2 2. Красный, морской пены, нефрита и фиалки
- 2.3 3. Желтый, пурпурный, голубой и черный
- 2.4 4. Горчица и черный
- 2.5 5. Пурпурный, золотарник, бирюза и кирпич
- 2.6 6. Оттенки розового и коричневого
- 2.7 7. Золото, уголь и серый
- 2.8 8. Военно-морской флот, миндаль, красно-оранжевый и манго
- 2.9 9. Загар, глубокий бирюзовый и черный
- 2.10 10. Военно-морской флот, охра, сожженная сиена и светло-серый
- 2.11 11. Сиреневый, сапфировый и пудрово-синий
- 2.
 12 12. Синий, бордовый и индиго
12 12. Синий, бордовый и индиго - 2.13 13. Малина и оттенки синего
- 2.14 14. Глубокий сосново-зеленый, оранжевый и светло-персиковый
- 2.15 15. Морская пена, лосось и флот
- 2.16 16. Руж, зеленый и пурпурный
- 2.17 17. Чирок, коралл, бирюза и серый
- 2.18 18. Фуксия, сепия, ярко-розовый и темно-фиолетовый
- 2.19 19. Светло-розовый, шалфей, голубой и виноград
- 2.20 20. Бежевый, черно-коричневый и желто-коричневый
- 2.21 21. Сепия, чирок, беж и шалфей
- 2.22 22. Желто-зеленый, оливковый и лесной зеленый
- 2.23 23. Фуксия, желтый и пурпурный
- 2.24 24. Горчица, шалфей и зеленый лес
- 2.25 25. Бежевый, шифер и хаки
- 2.26 26. Бирюзовый и фиолетовый
- 2.27 27. Светло-розовый, зеленый и морской пены
- 2.28 28. Алый, светло-оливковый и светло-бирюзовый
- 2.29 29. Красный, желтый, голубой и ярко-фиолетовый
- 2.30 30. Оливковое, бежевое и коричневое
- 2.
 31 31. Оттенки синего и зеленого
31 31. Оттенки синего и зеленого - 2.32 32. Бирюзовый, горчичный и черный
- 2.33 33. Персик, лосось и чирок
- 3 Создайте свой бренд с помощью летающих цветовых комбинаций —
Сочетание цветов на цветовом круге: краткий обзор
—
Понимание цветового круга и цветовых гармоний (что работает, что не работает и как цвет взаимодействует) поможет вам объединить цвета, создать лучшую марку и грамотно общаться с вашими дизайнерами и принтерами.
Цветовое колесо состоит из трех основных цветов (красный, желтый, синий), трех вторичные цвета (цвета, созданные при смешивании основных цветов: зеленый, оранжевый, фиолетовый) и шесть третичных цветов (цвета, изготовленные из первичных и вторичных цветов, таких как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплые цвета (красные, оранжевые, желтые) от холодных (синие, зеленые, пурпурные).
Теплые цвета ассоциируются с энергией, яркостью и действием, в то время как холодные цвета часто отождествляются со спокойствием, миром и безмятежностью. Когда вы узнаете, что цвет имеет температуру, вы можете понять, как их использование может повлиять на ваше сообщение.
Когда вы узнаете, что цвет имеет температуру, вы можете понять, как их использование может повлиять на ваше сообщение.
Когда цвета работают вместе, они создают цветовую схему или цветовую комбинацию.
Дополнительные цвета являются противоположностями на цветовом круге. Поскольку между этими двумя цветами существует резкий контраст, они действительно могут сделать изображение популярным, но чрезмерное их использование может стать утомительным.
Аналогичные цвета располагаются рядом друг с другом на цветовом круге. При создании аналогичной цветовой схемы один цвет будет доминировать, один будет поддерживать, а другой будет акцентировать.
Триадные цвета равномерно распределены вокруг цветового круга и имеют тенденцию быть очень яркими и динамичными. Они создают визуальный контраст и гармонию, выделяя каждый элемент, в то же время создавая общее изображение.
Используя цветовое колесо, вы можете создавать всевозможные великолепные цветовые схемы. Все дело в том, чтобы найти правильное соединение для подходящего случая.
Все дело в том, чтобы найти правильное соединение для подходящего случая.
33 красивых цветовых сочетания для вашего следующего дизайна
—
1. Розовый и изюм
Высокая контрастность между этими двумя цветами создает смелую, динамическую энергию. Выбор ярко-розового цвета вызывает веселье и молодость с оттенком женственности.
2. Красный, морской пены, нефрита и фиалки
Эта комбинация на основе триады представляет приглушенные цветочные цвета, которые напоминают о мире и обновлении со старинным стилем.
3. Желтый, пурпурный, голубой и черный
Почти каждый проект печати основан на этих четырех цветах чернил. Вместе они могут составить любой цвет, какой только можно вообразить. Отдельно они создают яркую, современную и насыщенную жизнь цветовую схему.
4. Горчица и черный
Желтый и черный цвета создают ощущение мужского, современного, но доступного. Эта комбинация также имеет культурное значение, означающее «опасность» или «предупреждение».
5. Пурпурный, золотарник, бирюза и кирпич
Эта разноцветная комбинация объединяет много индивидуальности в одну палитру. Как наиболее заметный цвет, желтый указывает на дружелюбие и доступность, а акцентные цвета добавляют тон игривости и зрелости.
6. Оттенки розового и коричневого
Розовый современный, молодой и роскошный, а использование разных оттенков вместе добавляет еще больше движения и глубины дизайну. Сочетание розового с темно-коричневым добавляет важный уровень контрастности и серьезности.
7. Золото, уголь и серый
Идеальное сочетание солнечного света и серьезности. Золото вызывает природу и жизнерадостность, которые прекрасно сочетаются с двумя различными оттенками черного и серого, которые добавляют слой зрелости.
8. Военно-морской флот, миндаль, красно-оранжевый и манго
Против нейтрального миндаля эта цветовая схема военно-морского флота в сочетании с огненными акцентами передает надежность и энергичный удар.
9. Загар, глубокий бирюзовый и черный
На естественной основе мужского загара эта комбинация выдвигает бирюзовый цвет на первый план, чтобы продемонстрировать свою универсальность как цвет, который вызывает природу и возрождение .
10. Военно-морской флот, охра, сожженная сиена и светло-серый
Нейтральные фоны помогают естественным цветам этой землистой схемы исходить из их упаковки.
11. Сиреневый, сапфировый и пудрово-синий
Вместе насыщенный сиреневый и нежный пудровый синий этой цветовой комбинации вопят о женственности. Яркий сапфир добавляет второй слой современного шика.
12. Синий, бордовый и индиго
В качестве основного цвета этой цветовой схемы синий передает доверие и ответственность. По мере того, как градиент движется в сторону индиго и бордового, мы испытываем передовую страсть.
13. Малина и оттенки синего
Подобно палитре выше, доверчивый синий образует основу этой комбинации, в то время как розовато-пурпурное добавление малины добавляет роскошную женственность.
14. Глубокий сосново-зеленый, оранжевый и светло-персиковый
Как один из наименее используемых фирменных цветов, оранжевый действительно выделяется в толпе. Этот цвет бодрит и оживляет. Светлый персик добавляет немного молодости, а глубокие сосново-зеленые акценты придают тепло и естественный комфорт.
15. Морская пена, лосось и флот
Идеальная пляжная палитра. Это пастельное сочетание морской пены, лосося и морского флота демонстрирует всеми любимые прибрежные цвета и вызывает умиротворение и тепло, которое исходит от дня в океане.
16. Руж, зеленый и пурпурный
Яркая женственность, богатая роскошь и акцент смелой жизни. Эта блестящая комбинация объединяет всего три простых цвета и оживляет любой простой черно-белый дизайн.
17. Чирок, коралл, бирюза и серый
Эта бесплатная комбинация сочетает миролюбие сине-зеленых с небольшими всплесками коралловой страсти. Элегантный серый завершает палитру.
18. Фуксия, сепия, ярко-розовый и темно-фиолетовый
Яркое тепло оживляет золотой часовой закат в этой потрясающей комбинации. Три оттенка разного розового и фиолетового вызывают роскошь, а сепия добавляет винтажного дружелюбия.
19. Светло-розовый, шалфей, голубой и виноград
Еще одна красивая тропическая палитра: эти четыре цвета напоминают о лучшем из пляжной жизни. Их пастельные оттенки сохраняют их молодость, современность и беззаботность.
20. Бежевый, черно-коричневый и желто-коричневый
Три оттенка в семействе коричневых цветов объединяются в винтажную палитру, классическую и серьезную, а также теплую и прием.
21. Сепия, чирок, беж и шалфей
Идеально подходящий для пищевых продуктов или ресторанов, эта органическая цветовая схема сочетает в себе четыре пастельных оттенка земли, чтобы подчеркнуть природу и окружающую среду.
22. Желто-зеленый, оливковый и лесной зеленый
Эти три оттенка зеленого цвета являются идеальной палитрой для этого мятно-лаймового напитка. Вместе они объединяются в блестящую смесь волнения и молодости.
23. Фуксия, желтый и пурпурный
Модерн: чек. Янг: проверить. Жирный: проверить, проверить, проверить. Это динамическое сочетание цветов не должно усердно работать, чтобы произвести первое впечатление.
24. Горчица, шалфей и зеленый лес
Эти три резких оттенка намекают на дерево, деревья и листья — одинаковые естественные цвета в самом продукте.
25. Бежевый, шифер и хаки
Два дополнительных оттенка коричневого постного мужского. Акцент цвета хаки добавляет нотку элегантности и зрелости.
26. Бирюзовый и фиолетовый
Холодные тона не обязательно должны означать приглушенные тона. Это сочетание бирюзового и фиолетового цветов создает контрастную волну восторга.
27. Светло-розовый, зеленый и морской пены
Триада мягких оттенков: эта комбинация сочетает натуральный зеленый и синий с женским, розовым акцентом для ощущения безмятежности, тепло и роскошь.
28. Алый, светло-оливковый и светло-бирюзовый
Эта комбинация чрезвычайно умиротворяет основные цвета, в ней добавлено много серого, чтобы сохранить индивидуальность палитры серьезной и таинственной.
29. Красный, желтый, голубой и ярко-фиолетовый
Эта палитра — вечеринка! С основными цветами, удобными для детей, вы получаете комбинацию, которая полна радости, молодости и оптимизма.
30. Оливковое, бежевое и коричневое
Прекрасное сочетание коричневого цвета предлагает серьезный профессионализм. Оливка предлагает намек на природу. Вместе это цветовая схема, которая передает обоснованную зрелость.
31. Оттенки синего и зеленого
Наполненная яркими естественными цветами, эта прохладно-тонированная комбинация по-прежнему способна передать ощущение движения и жизни благодаря высокому контрасту.
32. Бирюзовый, горчичный и черный
Это классическое сочетание холодного и теплого тона вызывает спокойствие и бодрость. Черный добавляет смелый, современный акцент.
33. Персик, лосось и чирок
Лосось и персик — два оттенка, которые идеально дополняют друг друга. Бирюзовый акцент обеспечивает второй слой глубины.
Создайте свой бренд с помощью летающих цветовых комбинаций
—
От теории цвета до классических комбинаций, мы рассмотрели великолепные цветовые схемы со всего спектра. Правильная цветовая палитра, будь то гладкая и простая, либо резкая, и эклектичная, будет поддерживать ваш бренд всеми возможными способами, повышая его узнаваемость и значимость.
Давай, погони за радугой.
Pantone объявляет цвет 2020 года, PANTONE® 19-4052 Classic Blue (Классический синий)
ПРЕДСТАВЛЯЕМ ЦВЕТ 2020 ГОДА
Успокаивающее присутствие, внушающее спокойствие, уверенность и чувство сопричастности
КАРЛСТАДТ, Нью-Джерси, США — 5 декабря 2019 г. — Pantone LLC, принадлежащая X-Rite, Incorporated, поставщик профессиональных цветовых стандартов и цифровых решений, объявляет PANTONE 19-4052, Classic Blue (Классический синий), цветом Pantone® на 2020 год; вечный и надежный оттенок, элегантный в своей простоте. Вызывая ассоциации с небом в сумерках, вселяющий надежду и стимулирующий работу мысли PANTONE 19-4052 Classic Blue подчеркивает нашу потребность в надежном и стабильном фундаменте, на котором мы сможем строить, вступая в новую эру.
«В наши дни потребность в вере и доверии становится особенно острой. И PANTONE 19-4052 Classic Blue, прочный и надежный синий оттенок, передает то ощущение уверенности и постоянства, на которые мы всегда можем положиться», — говорит Леатрис Эйсман (Leatrice Eiseman), исполнительный директор Института цвета Pantone. «Вызывая у нас глубокий эмоциональный отклик, PANTONE 19-4052 Classic Blue ассоциируется с созданием прочного фундамента. Бескрайний синий PANTONE 19-4052 Classic Blue, напоминающий о бесконечном, безграничном вечернем небе, заставляет нас смотреть на вещи, выходя за рамки простого и очевидного, стимулируя нас мыслить шире, побуждая к более глубоким размышлениям, расширению наших перспектив и открывая новые потоки общения».
Традиционно воспринимающийся нашей психикой как успокаивающий цвет, PANTONE 19-4052 приносит ощущение мира и покоя, предлагая своеобразное убежище. Помогая сконцентрироваться и придавая ясности, PANTONE 19-4052 Classic Blue заново отцентровывает наши мысли. Вдумчивый синий оттенок Classic Blue придает нам устойчивости.
Так как прогресс технологий продолжает опережать способности человека обрабатывать массивы новой информации, легко понять, почему мы тяготеем к цветам с ощущением честности и обещающим защиту. Неагрессивный и вызывающий ощущение близости PANTONE 19-4052 Classic Blue – цвет, взаимодействие с которым всегда легко и непринужденно. Ассоциирующийся с возвращением другого дня, этот всеобщий любимец легко и комфортно входит в нашу жизнь.
«Цвет года Pantone подчеркивает взаимосвязь между тенденциями цвета и тем, что происходит в нашей глобальной культуре в настоящий момент, это цвет, который отражает то, что, по мнению людей, им нужно сейчас», — добавила Лори Прессман (Laurie Pressman), вице-президент Института цвета Pantone. «Поскольку общество по-прежнему признает цвет в качестве критически важной формы общения и способа выражения и воздействия на идеи и эмоции, дизайнерам и брендам необходимо использовать цвет для взаимодействия с аудиторией. Выбор Цвета года Pantone показывает стратегическое направление в мире трендов и дизайна, отражая работу Института цвета Pantone, который круглый год ищет подобные направления для брендов и дизайнеров».
Classic Blue в моде
PANTONE 19-4052 Classic Blue — уравновешенный и уверенный в себе синий оттенок, элегантный в своей простоте. Не привязанный к определенному полу и сезону, этот базовый цвет хорошо сочетается с цветами по всему спектру, а также силен и сам по себе. Символизирующий наследие прошлого, но в то же время очень современный, универсальный PANTONE 19-4052 Classic Blue приобретает особый внешний вид при нанесении на различные материалы, отделку и фактуру, от мерцающих металликов, блестящего глянца и высокотехнологичных материалов до ручной работы и хрупких тканей.
Classic Blue в косметике
PANTONE 19-4052 Classic Blue прекрасно подчеркивает индивидуальность и красоту глаз, ногтей и волос с разнообразными покрытиями — от блестящих и гламурных до пыльных матовых.
Classic Blue в домашнем декоре
Передавая ощущение защиты, PANTONE 19-4052 Classic Blue — фаворит для домашнего декора. Будучи прочным фундаментом для строительства, PANTONE 19-4052 Classic Blue привносит в интерьеры творческую уверенность, трансформируя пространство с помощью уникальных цветовых комбинаций и тональных выражений.
PANTONE 19-4052 Classic Blue легко наносится на самые разные материалы, текстуры и отделки. Это надежный синий цвет, который может направить вас в разных направлениях, выражая традиции и элегантность, а также неожиданную смелость.
Classic Blue в графическом дизайне и упаковке
Из-за ассоциаций PANTONE 19-4052 Classic Blue с небом в сумерки, которое мы видим каждый день, он передает ощущение надежности и постоянства. PANTONE 19-4052 Classic Blue — идеальный оттенок для многих задач графического дизайна. Это особенно актуально для упаковки, где PANTONE 19-4052 Classic Blue говорит о честности, доверии и надежности, что находит особый отклик у современного потребителя.
Classic Blue в еде и напитках
Синие продукты и напитки, в том числе оттенка PANTONE 19-4052 Classic Blue, богаты антоцианинами. Эти ассоциации позволяют подобным продуктам с оттенками синего передаввать ощущение прочного фундамента для крепкого здоровья. В дополнение к своей естественной пользе для здоровья, продукты этого оттенка также привносят стиль и изысканность любому столу.
Ограниченная серия цветовых вееров Pantone 2020 года
Pantone также выпускает ограниченную серию цветовых вееров цвета 2020 года Pantone Formula Guides и Fashion, Home + Interiors Color Guides в качестве коллекционных изданий для дизайнеров, которые могут помочь им лучше интегрировать Classic Blue в свой рабочий процесс и создать связь между вдохновением Цвета года и достижимостью и постоянством цвета, которую обеспечивают стандарты Pantone. У этих вееров будет специальная обложка «Цвет года» и в них будет содержаться информация о цвете Classic Blue. Эти веера являются идеальными подарками как для опытных дизайнеров, которые уже в курсе последних цветовых тенденций, так и для новичков, которые хотят украсить свое рабочее место полезными и красивыми инструментами.
Pantone Connect для Classic Blue в цифровом дизайне
Pantone Connect, крайне полезное расширение для Adobe Creative Cloud, включает в себя пять цветовых палитр с Classic Blue. Эти тематические палитры «Цвет года», как и любой другой цвет Pantone, доступны для просмотра и интеграции в файлы дизайна в Adobe Photoshop, Illustrator и InDesign. Pantone Connect также предлагает дизайнерам простой способ конвертировать любые цвета в цвета Pantone и работать над палитрами совместно с коллегами. Загрузите Pantone Connect, чтобы начать создавать дизайны с Classic Blue уже сегодня.
Номера в системе Pantone и цветовые координаты
Система цвета FASHION, HOME + INTERIORS (хлопок, TCX)
PANTONE 19-4052 Classic Blue TCX
CMYK: 100 76 25 0
sRGB: 15 76 129
L*a*b* (Иллюминант D50, Наблюдатель 2°, Геометрия измерений d/8 (SPIN), Режим измерения M2): 30,59 -3,78 -36,11
HTML: 0f4c81
Система цвета PANTONE MATCHING SYSTEM™
Ближайшее соответствие PANTONE 2154 C
CMYK: 100 65 0 27
sRGB: 0 70 128
HTML: 004680
Палитры Classic Blue
Сумерки в пустыне
Вдумчивый и медитативный PANTONE 19-4052 Classic Blue, окруженный палитрой прохладных синих оттенков, а также теплыми и успокаивающими тонами, помогает вызвать нежный успокаивающий эффект и ощущение мирного спокойствия.
Экзотические вкусы
Интригующий и авантюрный попурри со вкусами и цветами, отражающими натуральные приправы, и продукты синих оттенков. Синие продукты богаты антоцианинами и, благодаря этому создают ассоциации с заботой о здоровье.
Размышления
Вдумчивый и медитативный PANTONE 19-4052 Classic Blue, окруженный палитрой прохладных синих оттенков, а также теплыми и успокаивающими тонами, помогает вызвать нежный успокаивающий эффект и ощущение мирного спокойствия.
Подводное плавание
Восхитительный тропический рай, наполненный блаженством, очаровательная цветная история Подводного плаванья переносит нас в идиллию. Классические черный и белый создают эффектный контраст с глубиной и силой PANTONE 19-4052 Classic Blue, создавая основу палитры.
Нетрадиционно
Ничто не передает дух нетрадиционности лучше, чем необычная и неожиданная палитра цветов. У руля здесь стоит PANTONE 19-4052 Classic Blue, оттенок, создающий основу для уникальных комбинаций, забавных цветовых сочетаний, возмутительных и удивительно ярких модных заявлений.
О Цвете года Pantone
Процесс выбора цвета года требует тщательного рассмотрения и анализа тенденций. Чтобы ежегодно делать правильный выбор, специалисты по цвету Pantone из Института цвета Pantone прочесывают весь мир в поисках новых цветовые трендов. Сюда могут входить индустрия развлечений и снимаемые фильмы, гастролирующие художественные выставки и новые художники, мода, все сферы дизайна, популярные места для путешествий, а также новые образы жизни и изменения в социально-экономических условиях. Тренды могут также быть связаны с новыми технологиями, материалами, текстурами и эффектами, влияющими на цвет, платформами социальных сетей и даже предстоящими спортивными мероприятиями, привлекающими внимание всего мира. В течение 20 лет Цвет года Pantone влияет на решения в области дизайна и покупки продуктов в различных отраслях промышленности, включая моду, интерьеры и промышленный дизайн, а также продуктовый, графический дизайн и дизайн упаковки. Предыдущие Цвета года включают:
• PANTONE 16-1546 Живой коралл / Living Coral (2019)
• PANTONE 18-3838 Ультра-фиолет / Ultra Violet (2018)
• PANTONE 15-0343 Зелень / Greenery (2017)
• PANTONE 15-3919 Спокойствие / Serenity и PANTONE 13-1520 Розовый Кварц / Rose Quartz (2016)
• PANTONE 18-1438 Марсала / Marsala (2015)
• PANTONE 18-3224 Лучезарная Орхидея /Radiant Orchid (2014)
• PANTONE 17-5641 Изумруд / Emerald (2013)
• PANTONE 17-1463 Танжериновое Танго /Tangerine Tango (2012)
• PANTONE 18-2120 Жимолость / Honeysuckle (2011)
• PANTONE 15-5519 Бирюзовый / Turquoise (2010)
• PANTONE 14-0848 Мимоза / Mimosa (2009)
• PANTONE 18-3943 Синий Ирис / Blue Iris (2008)
• PANTONE 19-1557 Перец Чили / Chili Pepper (2007)
• PANTONE 13-1106 Песочный Доллар / Sand Dollar (2006)
• PANTONE 15-5217 Синяя Бирюза / Blue Turquoise (2005)
• PANTONE 17-1456 Тигровая Лилия / Tigerlily (2004)
• PANTONE 14-4811 Аквамариновое Небо / Aqua Sky (2003)
• PANTONE 19-1664 Настоящий Красный /True Red (2002)
• PANTONE 17-2031 Розовая Фуксия / Fuchsia Rose (2001)
• PANTONE 15-4020 Лазурный / Cerulean (2000)
20 онлайн-сервисов для подбора цвета
Material Palett
Генератор и экспорт палитры цветов в стиле материального дизайна.
http://www.materialpalette.com/
New Flat UI Color Picker
Лучшие цвета для интерфейсов в стиле flat.
http://www.flatuicolorpicker.com/
Flat UI Colors
Красивые цвета в стиле flat.
http://flatuicolors.com/
Coolors:
Супер быстрый генератор цветовых схем для крутых дизайнеров.
https://coolors.co/
Skala Color
Необычный подбор цветов.
https://bjango.com/mac/skalacolor/
Couleurs
Простое приложения для определения цветов, которые вы видите на экране.
http://couleursapp.com/
Material UI Colors
Палитра цветов для Android, веба и iOS в стиле материального дизайна
https://www.materialui.co/colors
Colorful Gradients
Автоматическое создание градиентов.
http://colorfulgradients.tumblr.com/
Adaptive Backgrounds
Выделение доминирующих цветов из изображения.
http://briangonzalez.github.io/jquery.adaptive-backgr..
Brand Colors
Цвета, используемые знаменитыми брендами.
http://brandcolors.net/
Paletton
Создание цветовой схемы.
http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
0 to 255
Простой инструмент поиска оттенков цвета.
http://www.0to255.com/
Colour Lovers
Создавайте и делитесь цветами, палитрами и паттернами.
http://www.colourlovers.com/
ISITLab Graphic Design
Эксклюзивный и стильный креатив, отражающий сущность вашего бизнеса
https://isitlab.com/ru/graphic-design
Adobe Color CC
Цветовые комбинации от сообщества Kuler.
https://color.adobe.com/ru/create/color-wheel/
Bootflat
Идеальные цвета в стиле flat.
http://bootflat.github.io/color-picker.html
Hex Colorrrs
Конвертер из Hex в RGB.
http://hex.colorrrs.com/
Get UI Colors
Поиск подходящих цветов для интерфейсов.
http://getuicolors.com/
Coleure
Умный подбор цветов.
https://www.coleure.com/
Colllor
Генератор цветовой палитры.
http://colllor.com/
Palette for Chrome
Создание палитры цветов из любого изображения.
https://chrome.google.com/webstore/detail/palette-cre..
PANTONE® 17-5104 Ultimate Grey (Безупречный серый) + PANTONE 13-0647 Illuminating (Освещающий)
Компания Pantone объявила два оттенка в качестве «Цвет Pantone® на 2021 год»:
PANTONE 17-5104 Ultimate Grey
PANTONE 13-0647 Illuminating
Это два независимых цвета, которые дополняют и поддерживают друг друга.
Ultimate Grey и Illuminating — энергичные и вдохновляющие оттенки, которые поддерживают наше стремление к жизненной силе. Illuminating — яркий и жизнерадостный желтый, искрящийся живостью, согревающий оттенок, наполненный солнечной энергией. Ultimate Gray олицетворяет постоянную силу и надежность, что создают прочную основу. Цвет гальки на пляже и обдуваемых ветром скал, чей облик подчеркивает способность выдержать испытание временем, Ultimate Grey вселяет чувства хладнокровия, устойчивости и стойкости.
Объединение Ultimate Grey с ярким Illuminating выражает послание позитива подкрепленного силой духа. Практичная и прочная как скала, но в то же время согревающая и оптимистичная, это цветовая комбинация дает нам стойкость и надежду. Нам необходимо чувствовать себя ободренными и воодушевленными, это важно для человеческого духа
Leatrice Eiseman, Executive Director of the Pantone Color Institute
Применение
Сочетание силы и оптимизма, Ultimate Grey и Illuminating не обязательно использовать в равных пропорциях, любой из цветов может иметь приоритет в дизайнах для одежды, косметики, домашнего интерьера, дизайна продукта или упаковки.
Ultimate Grey и Illuminating в графическом дизайне и упаковке
PANTONE 13-0647 TCX Illuminating *
RGB: 245 223 77
HEX/HTML: F5DF4D
PANTONE 17-5104 TCX Ultimate Gray *
RGB: 147 149 151
HEX/HTML: 939597
Сочетание Illuminating, цвета с высокой видимостью и отражательной способностью, со стойким Ultimate Grey создает визуально заметный образ. В дизайне упаковки сочетание дружелюбного Illuminating и тихой уверенности Ultimate Grey придает жизненную силу прочному фундаменту надежности, мудрости и опыта.
Лимитированная серия цветовых вееров Pantone 2021 года
Pantone также выпускает лимитированную серию цветовых вееров: Цвета 2021 года Pantone Formula Guides и Fashion, Home + Interiors Color Guides в качестве коллекционных изданий для дизайнеров. Эти веера будут выпущены со специальной обложкой «Цвет года» и в них будет содержаться информация о цветах Ultimate Grey и Illuminating. Эти веера являются идеальными подарками как для опытных дизайнеров, которые уже в курсе последних цветовых тенденций, так и для новичков, которые хотят украсить свое рабочее место полезными и красивыми инструментами.
В продаже в России ожидаются во второй половине января 2021.
*Обратите внимание, что значения RGB & Hex/HTML будут различаться между PANTONE Color Finder и PANTONE Color Bridge Guides из-за различия стандартов для печати и цифрового использования. Для PANTONE Color Bridge Guides используется стандарт M1 для согласования с отраслевыми стандартами печатных процессов. Для PANTONE Color Finder используется стандарт M2 для согласования с широко используемым программным обеспечением для дизайна, таким как Adobe Photoshop.
Pantone, США,КАРЛШТАДТ, Нью-Джерси, декабрь 2020 г
Остались вопросы? Напишите нам!
Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
Выбор цвета для дизайна сайта это ответственный шаг, так как цвета в значительной степени влияют на эмоции. Есть цветовые схемы, которые удачны, но бывает и наоборот. Веб-дизайнер должен создать положительный пользовательский опыт, чтобы посетителям сайта было комфортно просматривать контент и не появлялось желание закрыть веб-страницу.
Цветовая гамма. У каждого сайта должна быть основная цветовая гамма, в которой они используются для заполнения большего пространства. Использование этих цветов воздействует на разум и настроение человека в основном подсознательно, так что выбирать их нужно тщательно.
- Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям
- могут взволновать, вызвать множество чувств и стимулировать к действиям
- Цвет является чрезвычайно мощным фактором воздействия на пользователей
- При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета
На что влияет выбор цветовой палитры
Цвета вашего сайта многое могут рассказать пользователям о вашем бизнесе. Правильно подобранная цветовая гамма создает нужное настроение для восприятие информации, которая представлена на на вашем сайте. Выбор цвета иногда оказывает решающее влияние на выбор пользователя, оставаться ли ему дальше на веб странице или уйти на сайт конкурентов.
Многие клиенты ошибочно пытаются настаивать на применении законов полиграфии при разработке дизайна сайта. Доверяйте профессиональным дизайнерам, используйте их рекомендации при разработке дизайна вашего сайта.
50 великолепных цветовых схем для дизайна вашего сайта
Цвет — это такая фундаментальная часть нашего восприятия мира, что мы часто воспринимаем его как должное.Подумайте об этом: от молодого и яркого оранжевого на чьем-то наряде до серого и мрачного неба над нами, цвета способны формировать наше восприятие других и даже обстоятельства, в которых мы находимся.
Вот почему одним из самых мощных инструментов в арсенале дизайнера является цвет. Цвет может или сломать дизайн или сделать его определяющим фактором в привлечении зрителей. Как же подобрать те самые цвета для сайта, которые усилят то, что вы хотите передать и будут выглядеть профессионально?
1. Красочные и сбалансированные
Теплые и прохладные оттенки объединены в этой красочной, но не подавляющей палитре. От привлекательной и яркой голубовато-зеленой до землистой терракоты, эта цветовая схема хорошо подходит для молодежных и современных сайтов. Она выглядит насыщенно, но не перегружено.
2. Яркие цвета с сильным акцентом
В этой комбинации оттенки синего и фиолетового сочетаются с сногсшибательными красными и оранжевыми акцентами. Обратите внимание на то, как контраст между ярким синим фоном и красно-оранжевыми акцентами сразу привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
3. Природные и земные цвета
Ощущение того, что вас окружает утешительное голубое небо и заботливая сцена на открытом воздухе, немедленно вызывается этой очень «приземленной» цветовой схемой. Эта приятная цветовая комбинация идеально подходит для проектов, связанных с природой и устойчивостью, и может пригодиться для проектов, которые подчеркивают экологическое сознание.
4. Свежие и лаконичные цвета
Темный имперский синий и изумрудно-зеленый цвета объединяются в этой схеме для создания чистой и освежающей палитры. Эта комбинация, напоминающая об океане или о любой обстановке, связанной с водой, идеально подходит для проектов, призванных передать спокойствие и надежность. Вместе они успокаивают и располагают к себе..
5. Смелые и яркие
Это привлекательное сочетание кораллового красного и бирюзового, наряду с другими оттенками синего, является одновременно ярким и дерзким. Более холодные голубые оттенки чудесно компенсируются смелым цветом, что делает его идеальной цветовой схемой для любого остроумного и современного дизайна.
6. Черные с ярким акцентом
Распространенная техника, используемая на современных сайтах, эта страница создает привлекательный контраст, комбинируя черный фон с яркими акцентными цветами. В этом случае вариации красного, такие как ярко-красный и темно-рыжий, дополняются уникальным русским зеленым.
7. Стильные и утонченные
Эта элегантная цветовая гамма объединяет темные приглушенные тона для создания чистого и утонченного образа. Оттенки серого и синего идеально подходят для более консервативных дизайнов.
8. Оттенки красновато-коричневого
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, которая привлекает вас своим теплом и глубиной. Эта схема идеально подходит для элегантных вещей, которые отражают энергию и богатство.
9. Мистические темные цвета
Эта темная и таинственная цветовая схема с ярким синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных фоновых цветов с яркими и смелыми акцентными цветами.
10. Современные и смелые
Привлекательная комбинация розового, красного, черного и серого цветов, эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.
11. Живые и привлекательные цвета
Это прекрасное сочетание сладкого розового, зелено-желтого, лавандового и пастельно-коричневого цветов идеально подходит для дизайна, стремящегося создать яркий и привлекательный образ.
12. Поразительно простые цвета
Трудно отвести взгляд, когда сталкиваешься с минималистским, но поразительным дизайном, таким как этот. Темный дымчато-черный фон в сочетании с ярким электрическим синим цветом делают эту цветовую схему выигрышной, полезной для различных проектов.
13. Оттенки живого красного
Используя красный польский флаг в качестве основы для своей цветовой схемы, этот привлекательный веб-сайт сочетает темно-алый красный с темно-розовым на светло-сером фоне. Его живое и креативное и в то же время изысканное использование минималистской цветовой гаммы с разными оттенками одного и того же оттенка.
14. Вычурные и креативные
Это красочное сочетание золотисто-красного, темно-синего и темно-синего голландского цветов воплощает в жизнь этот художественный и креативный дизайн для онлайн-архива музыкальных произведений. Дарит легкое чувство ностальгии и отлично привлекает внимание.
15. Элегантные и доступные
Это уникальное сочетание оттенков кожи и более элегантных цветов, таких как темно-имперский синий и рубин, делает его идеальной цветовой схемой для дизайнов с нюансами сообщений. Утонченно и доступно, легко и забавно: это те виды серых оттенков, которые эффектно выглядят в этой приятной для глаз комбинации.
16. Футуристические цвета
Эта привлекательная смесь голубого сапфира, серо-металлического оружия и платины с одной стороны и персиково-оранжевого и коричневого с другой — подходит для современной и гладкой цветовой гаммы. Используемые здесь оттенки подходят, чтобы спроектировать футуристический образ, прохладные металлические цвета эффективно смягчаются более человеческими, землистыми тонами.
17. Инновационные и смелые
Эта комбинация оранжевого, ярко-желтого и нефритового оттенков на темно-сером, почти черном фоне вызывает ваше внимание. Смелая и полная энергии, эта цветовая комбинация идеальна, если вы ищете современный и дерзкий образ.
18. Текстурированные и динамичные
Темная палитра, уголь и всплеск бледно-красно-фиолетового делают эту цветовую схему обязательной для тех, кто ищет элегантный, футуристический, но динамичный вид и ощущение элегантности. Эта комбинация цветов достаточно универсальна, и ее можно использовать в проектах, начиная от современных корпоративных и заканчивая элегантными и футуристичными сайтами, она передает динамику и утонченность.
19. Теплые оттенки и минимализм
Оттенок белого в тональности яичной скорлупы, темно-ванильный и серовато-коричневый цвета с в сочетании с пастельно-красными тонами хорошо объединяются в минималистском, но теплом и лаконичном дизайне. Вспышка энергичного цвета в этом дизайне делает его элегантным и в то же время привлекательным.
20. Яркие и контрастные цвета
Темно-розовый, фиолетовый и темно-синий цвета смешаны в этом красивом и привлекательном дизайне. Насыщенные неоновые оттенки действуют как акценты на темно-фиолетовом фоне, привлекая зрителей к навигационному меню, как только они открывают сайт.
21. Чистые и энергичные
Оттенки бледно-синего, голубого и фиолетового на этом сайте особенно приятны для глаз и вызывают энергию и покой одновременно. Черника и небесно-голубой искусно сочетаются с аметистом, чтобы дать жизнь освежающей и приятной для глаз цветовой комбинации, подходящей для любого дизайна, который стремится вызвать положительные эмоции.
22. Традиционная бизнес-классика
Если вы ищете более приглушенный образ, эта цветовая схема объединяет оттенки зеленого, синего и коричневого, которые передают профессионализм и надежность. В этой сдержанной палитре используются оттенки серо-зеленого, темно-сланцево-серого и оловянно-синего которые хороши для корпоративного стиля.
23. Глубокий сдержанный синий
Диапазон синего, от яркого лазурита до глубокого синего цвета, делает эту сдержанную, но красивую цветовую гамму подходяще для корпоративных проектов. Его можно так же использовать в визуальных образах образовательных и консультационных сайтов.
24. Чистые и современные
Здесь сочетаются прекрасный миртово-зеленый с лазурным белым и простым белым в простой, но эффективной комбинации, которая выглядит профессионально и стильно.
25. Яркие и элегантные
Эта яркая и элегантная цветовая гамма объединяет очень насыщенный светло-холодный синий с другими оттенками, такими как темно-синий и бледно-васильковый. Это сочетание элегантно дополнено ярким и ярким оттенком розового, которые делают дизайн современным.
26. Веселые и задорные цвета
Эта игривая и красочная схема сочетает в себе несколько ярких оттенков: ярко-бирюзовый, мандариново-желтый и темная орхидея Она отличноподойдет для смелых молодежных проектов
27. Минималистичные контрастные цвета
Этот элегантный и ультрасовременный сайт может похвастаться элегантной и привлекательной комбинацией с эффектным контрастом. Яркий желто-зеленый хорошо сочетается с черным и серым на заднем плане и смотрится очень элегантно.
28. Эффектные цвета с четким акцентом
Это еще один пример сайта, который эффективно использует яркий акцентный цвет, чтобы направить взгляд зрителей на важное. В этом случае ярко-желтый цвет привлекает внимание сначала к заголовку, затем к пути вверх по горе и, наконец, к кнопкам призыва к действию в нижней части страницы.
29. Современные и актуальные цвета
Эта комбинация океанического зеленого, аквамаринового и морского зеленого прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью совпадает со словами в центральном сообщении сайта. Отличное решение проектов объединяющих технологичность, современность и натуральность.
30. Природные естественные цвета
Эта природная комбинация зеленого с рядом синих оттенков идеально подходит для консервативных проектов, призванных создать образ стабильности, надежности и изобилия.
31. Ярко-розовые и пастельные
Этот оживленный сайт объединяет ярко-малиново-розовый с более мягкими цветами, такими как пастельно-синий и светло-пастельно-фиолетовый. Результатом является удивительно свежая и беззаботная цветовая гамма, которая создает ощущение легкости и свежести.
32. Уникальная необычная комбинация цветов
Эта невероятная смесь темно-розового и синего цветов делает эту уникальную и привлекательную комбинацию выделяющейся и захватывающей внимание, она может быть использована для проектов в специфических областях.
33. Яркие цитрусовые цвета
Эта свежая и цитрусовая смесь светло-зеленовато-желтого, светло-зеленого и черного цветов является фаворитом среди брендов, связанных со спортом, высокоадреналиновыми энергетическими напитками и экстриме.
34. Энергичные голубые и апельсиновые цвета
Яркий бирюзовый фон и оранжевая кнопка призыва к действию на этом сайте могут быть немного громкими для некоторых посетителей, но комбинация определенно передает эмоции высокой энергии, которые сопровождают изображение на заднем плане.
35. Оттенки бородово-красного и и синего
Эта гамма бордовых и красных цветов с ярко-синей кнопкой призыва к действию создает визуального интерес и сразу привлекает к себе внимание. Хорошо подходит для интересных уникальных проектов
36. Дерзкие, смелые и современные
Это смелое и уникальное сочетание королевского синего и золотого с яркими голубыми бликами захватывает взгляд. Его неожиданное и несколько нестандартное решение поможет сделать этот сайт победителем и стать лучшим среди многих в своей нише.
37. Веселые и энергичные
Голубой, синий и апельсин на этой странице делают этот дизайн сайта особенно привлекательным и энергичным, и его можно применять к проектам с оптимистичным и вдохновляющим посланием.
38. Снежный, но теплый
Это зимнее сочетание красного и синего цветов одновременно вызывает одновременно ощущения прохлады и тепла, отличный вариант для дизайна, связанного с зимними праздниками.
39. Богатство насыщенных красок
Эта яркая и насыщенная цветовая комбинация объединяет яркие желтые, синие и розовые цвета в этом прекрасном минималистском дизайне, который можно использовать в минималистичных, профессиональных проектах.
40. Элегантный минимализм
Этот сайт демонстрирует привлекательный дизайн с несколькими элементами и хорошо подобранной цветовой гаммой. Всего пары геометрических фигур с искусно подобранными цветами на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.
41. Простые и бесстрашные цвета
Эта эффектная цветовая комбинация использует оттенки синего и красного, чтобы создать ощущение смелости и истинного профессионализма, идеально подходит для дизайна, стремящегося передать силу и компетентность.
42. Плоские и простые цвета
Даже если вы не знакомы с термином плоский дизайн, вы наверняка видели его раньше: сайты без теней, градиентов и скосов; короче говоря, нет трехмерных элементов. В то время как сайт выше добавляет немного теневого эффекта мальчику справа, технически это можно назвать плоским дизайном 2.0, который является не чем иным, как добавлением нескольких очень тонких трехмерных эффектов. Как видно здесь, цвета плоского дизайна, как правило, очень яркие и супер насыщенные.
43. Комфортный и спокойный
Это уникальное сочетание оттенков кофе с небесно-голубым и различных оттенков коричневого делает эту успокаивающую и утешительную цветовую схему: чем-то напоминающим вашу любимую кофейню или гостиную. Отлично подходит для сферы HoReCa.
44. Классический и традиционный
Эта комбинация розового, голубого и гранитно-серого очень утонченная и отлично подчеркнет серьезность и актуальность проекта. Классическая палитра с современными нотками эта схема может быть использована в любом дизайне, требующем как серьезности, так и немного живости.
45. Популярные акцентные цвета
Эта цветовая схема прекрасно использует виноградный акцент против очень темного ненасыщенного фиалкового. Такой дизайн может использоваться для любого проекта, где есть небольшое количество элементов и центральное сообщение, к которому вы действительно хотите привлечь внимание посетителей.
46. Серьезный корпоративный
Оксфордский синий с несколькими ярко-синими и красными бликами делает этот сайт очень традиционным и корпоративным. Синий и зеленый, которые передают профессионализм и стабильность, обычно используются в корпоративных сайтах.
47. Гламурные и стильные цвета
Эта смесь золота, пурпура и черного ассоциируется с такими понятиями, как богатство и расточительность. Эта комбинация может быть применена к дизайнам, связанным с модой, роскошью и продуктами высокого класса.
48. Привлекательный и насыщенный
Это прекрасное сочетание бирюзового и насыщенно-розового на темном фоне создает повышенный визуальный интерес и сразу притягивает взгляд. Смелая, но профессиональная, эта цветовая комбинация, при правильном использовании, может даже применяться к корпоративному дизайну.
49. Контрастные кислотные цвета
Эта комбинация преднамеренно бросская до такой степени, что она может оттолкнуть некоторых зрителей. Однако, когда вы хотите сделать смелое заявление, эта цветовая комбинация может хорошо сработать, если все сделано правильно, ее просто невозможно пропустить.
50. Оптимистичные, живые успокаивающие цвета
Это расслабляющее, но веселое сочетание лимонного, желтого, мятного и темно-голубого цветов делает эту идеальную цветовую схему подходящей для любого сайта, стремящегося передать энергию, оптимизм и, в то же время, гармонию и рост.
Публикация адаптирована в веб-студии АВАНЗЕТ на основе опыта гуру индустрии дизайна и статьи Найоми Чибана. Вдохновляйтесь вместе с visme и найдите для себя идеальную цветовую палитру!
20.06.2021
← Поделиться с друзьями !
Тенденции цвета
Ежегодно Институт цвета Pantone оценивает цвета, представленные модельерами на Неделе моды в Нью-Йорке.
Эта информация используется для создания Цвета года Pantone и отчета Pantone Fashion Color Report с верхним модные цвета к наступающему сезону.
2020 — Синий классический
HEX: # 34568B
PANTONE 19-4052
2019 — Живой коралл
HEX: # FF6F61
PANTONE 16-1546
2018 — Ультрафиолетовый
HEX: # 6B5B95
PANTONE 18-3838
2017 Зелень
Шестнадцатеричный # 88B04B
RGB (136, 176, 75)
Pantone 15-0343
2016 Розовый кварц
Шестнадцатеричный # F7CAC9
RGB (247, 202, 201)
Pantone 13-1520
2016 Безмятежность
Шестигранный # 92A8D1
RGB (146, 168, 209)
Pantone 15-3919
Цвета года 2015-2000
2015 Марсала
Шестнадцатеричный # 955251
RGB (149, 82, 81)
Pantone 18-1438
2014 Радианд Орхидея
Шестигранный # B565A7
RGB (181, 101, 167)
Pantone 18-3224
2013 Изумруд
Шестнадцатеричный # 009B77
RGB (0, 155, 119)
Pantone 17-5641
2012 Мандариновое танго
Шестнадцатеричный # DD4124
RGB (221, 65, 36)
Pantone 17-1463
2011 Honeysucle
Шестигранный # D65076
RGB (214, 80, 118)
Pantone 18-2120
2010 Бирюза
Шестнадцатеричный # 45B8AC
RGB (68, 184, 172)
Pantone 15-5510
2009 Мимоза
Шестнадцатеричный # EFC050
RGB (239, 192, 80)
Pantone 14-0848
2008 Синий Изис
Шестнадцатеричный # 5B5EA6
RGB (91, 94, 166)
Pantone 18-3943
2007 Перец чили
Шестигранный # 9B2335
RGB (155, 35, 53)
Pantone 19-1557
2006 Песочный доллар
шестнадцатеричный #DFCFBE
RGB (223, 207, 190)
Pantone 13-1106
2005 Голубая бирюза
Шестнадцатеричный # 55B4B0
RGB (85, 180, 176)
Pantone 15-5217
2004 Тигровая лилия
Шестигранный # E15D44
RGB (225, 93, 68)
Pantone 17-1456
2003 Aqua Sky
Шестнадцатеричный # 7FCDCD
RGB (127, 205, 205)
Pantone 14-4811
2002 Истинный красный
Шестигранный # BC243C
RGB (188, 36, 60)
Pantone 19-1664
2001 Роза фуксии
Шестигранный # C3447A
RGB (195, 68, 122)
Pantone 17-2031
2000 Церулеан Синий
Шестнадцатеричный # 98B4D4
RGB (152, 180, 212)
Pantone 15-4020
7 потрясающих цветовых схем веб-сайта 2021 + Color Mood Board
Прочтите этот пост естественным голосом, чтобы вы могли делать другие вещи: |
Цветовые схемы веб-сайта имеют большее влияние на убедительность вашего веб-сайта, чем хотелось бы признать большинству компаний.
- «Это просто дополнение»
- «Давайте просто воспользуемся цветами, которые мы использовали в прошлый раз».
- «Позвольте генеральному директору или руководству изменить это, как они хотят».
Ниже мы расскажем, почему цветовые схемы имеют значение, и дадим вам 58 цветовых схем веб-сайта на 2020-2021 годы!
Сумасшедшая часть состоит в том, что цветовая схема имеет большее значение, чем вы думаете, а связная и привлекательная цветовая схема — один из главных аспектов веб-дизайна, который сделает ваш сайт более привлекательным и красивым.
38 процентов посетителей перестанут взаимодействовать с веб-сайтом, если его содержание или макет непривлекательны. (Blue Corona)
Если дать 15 минут на просмотр контента, две трети людей предпочли бы прочитать что-то красиво оформленное, чем что-то простое. (Источник: Adobe)
8 новых цветовых схем на 2021 год
Цветовые схемы веб-сайта на 2021 год — будут включать много использования фотографии для закрепления цветовой схемы — множество фигурных вырезов из белого и всплеск столь же ярких цвета, которые привлекают внимание, но затем погружают вас в более глубокие — естественные цвета с использованием земных тонов и более глубокие оттенки.
Во-первых, вот несколько прогнозов цветовых тенденций в 2021 году на основе моделей дизайнеров и компаний по производству красок:
1. Инфракрасный и фиолетовый
Ярко-красный: # DE354C
Deep Red: # 932432
Чистый пурпурный: # 3C1874
Пурпурный с оттенком серого : # 283747
Облако: # F3F3F3
2. Земляной красный и зеленый
Красный цвет B3 9322202 Синий : # 004E7C
Бордовый 6: # 591COB
Серая вода: # 5C5F58
Светло-серый: # DCE1E3
3.Цветовая схема веб-сайта Tan + Green 2021 от Gatto Web
Makeup Tan: # DDAF94
Румяна: # E8CEBF
Бесплатный зеленый: # 266150
20 Dark Highlight 4203 Слегка не совсем белый: # FDF8F5
4. Классическая двойная синяя цветовая схема
Темно-синий: # 12232E
Светло-синий: # 007CC7
20
DA 9DA — Самый светлый # 902DA Тень темно-синего: # 203647
Тень светло-синего: #EEFBFB
5.Оттенки серого + один (желтый) 2021 Цветовая схема веб-сайта
Черноватый: # 202020
Темно-серый: # 3F3F3F
Средне-серый: # 707070
Яйцо желтое: Белый: #FFFFFF
6. Цветовая схема веб-сайта Greenery + Gradients 2021 от Анны Сеньковой
Темно-зеленый: # 164A41
Средне-зеленый: # 4D774E 3 # 9DC88D
Естественно-желтый: # F1B24A
Белый: #FFFFFF
7.Цветовая схема веб-сайта Greenery + Pearl 2021 от Delightful Designs
Olive: # A3BCB6
Green Leaf: # 39603D
Brown Grey: # 3C403D
# Tanly : #FFFFFF
Color Mood Board на 2021 год
Надеюсь, вам понравились эти цветовые схемы веб-сайта и эта цветовая схема для 2021 года.Я знаю, что было очень весело собрать его воедино — и, хотя в нем мало слов, на его составление ушло немало времени.
Вот оригинальный пост! Цветовые схемы веб-сайта 2020-2021
Веб-дизайн может быть забавным!
Особенно, если у вас правильная цветовая гамма.
Вот почему мы собрали самые лучшие из лучших 50 эпических цветовых схем из далеких уголков Dribbble, Awwwards, Pinterest, Behance и пары отличных блогов.
После того, как вы найдете цветовую палитру своей мечты — ознакомьтесь с нашими статьями «Основы аналитики», «Основы SEO» и «Современные шрифты», чтобы и дальше делать свой сайт потрясающим. И, конечно же, дайте нам знать, сможем ли мы когда-нибудь помочь вам с нашими услугами по дизайну веб-сайтов для малого бизнеса!
Обновление лета 2020 года — 13 новых цветовых схем веб-сайта на 2020 год
1. Минимальные цвета, мягкий пляж Думинда Перера
Ярко-синий: # 51e2f5
Синий зеленый: # 9df9ef
Пыль : # edf756
Pink Sand: # ffa8B6
Dark Sand: # a28089
2.Минимальные цвета — пурпурный цветовая схема 90-х, Думинда Перера
Ледяной холод: # a0d2eb
Фиолетовый мороз: # e5eaf5
Средний пурпурный: # d0bdf4
Heavy Purple: # a28089
3. Яркая сила Думинды Перера
Yass Queen: # ff1d58
Sister Sister: # f75990
20 Crown # Blue 9682 9682
Crown Light Blue : # 00DDFF
Брутальный синий: # 0049B7
4.Переосмыслить. Цветовая схема Sajon
Ярко-оранжевый: # ff1e00
Тускло-синий: # e8f9fd
Предупреждение / выделение зеленого цвета: # 59ce8f
Веб-сайт Charity 5.
Ярко-оранжевый Номер 2: # f43a09
Дедушка Оранжевый: # ffb766
Серый Синий Зеленый: # c2edda
Живой Зеленый: # 68d388
6.Цветовые схемы веб-сайта «Банки и финансы» от Juliene Renvoy
Pinky: # fbe3e8
Blue Greeny: # 5cbdb9
Teeny Greeny: # ebf6f5
52, интенсивный красный и синий52 цветовая схемаЯрко-зеленый: # beef00
Electric Red: # ff0028
Deep Green: # 657a00
Power Blue: # 1400c6
8.Белое пространство, загар, пурпурный, желтый цвет схема сайта
Фоновый загар: # fceed1
Purple-y: # 7d3cff
Желтые перчатки: # f2d53c
# Redhead: 3 Sand Tan: # e1b382 Sand Tan Shadow: # c89666 Night Blue: # 2d545e Night Blue Shadow: Night Blue Shadow: Ragin Beige: # fff5d7 Coral Pink: # ff5e6c Sleuthe Yellow: # feb300 9. Deep blue and tan — цветовая палитра
10.Цветовая гамма: желто-коричневый, розовый и красный
Grassy Green: # 9bc400
Purple Mountains Majesty: # 8076a3
Misty Mountain Pink: # f9c5bd
Factory Purple # 21 Factory Purple # 21 7c677f12.Яркая и красочная — схема для 2020 года
Green Treeline: # 478559
Фиолетовая базовая линия: # 161748
Розовая подсветка: # f95d9b
Bluewater lowlight: # 3
, Красный / Розовый / Оранжевый — Яркая схемаЖелтый фон: # ffde22
Розовый / Красный круг: # ff414e
Оранжевый круг: # ff8928
03 Layffover:03
2019 Цветовые схемы веб-сайта:
1.В стиле 70-х — современная цветовая палитра
Mountain Shadow Blue: # 101357
Old Makeup Pink: # fea49f
Goldenrod Yellow: # fbaf08
20 Bluebell # Light Blue Bold 2019 Green: # 007f4f
2. Lightning Blue Purple — Простая палитра цветов Web
Lightning Blue: # 51d0de
Lightning Purple: # bf4aa8
Brain Wrinkle 9: Brain Wrinkle 9 Blue Popsicle: # 0f2862 Redline: # 9e363a Purple Shadow: # 091f36 76 Gray Blue Leaf: 4. Apricot Avalanche — Цветовые схемы веб-дизайна Blueberry: # 6B7A8F Apricot: # F7882F Citrus: # F7C331 # Apple Core:Сильный контраст и надежность Левый синий: # 1561ad Правый синий — приглушенный: # 1c77ac Сине-зеленый: # 1dbab4 Красно-оранжевый: Redder than you: # ff3a22 Goldi-lot: # c7af6b Darker Gold: # a4893d Silver Language:Тонкая и сочная цветовая схема сети Едва зеленый: # acb7ae Коричневые рубашки: # 82716e Светло-коричневый: # e4decd # e4decd 9graphic Память Зеленая гора: # 3d7c47 Голубая гора: # 09868b Голубой фон: # 76c1d4 Едва серый край: # f7f7f7 9.Футуристический Lightbrite Серо-серебристый: #bccbde Световой меч Синий: # c2dde6 Фиолетовый: # 431c5d Оранжевый: # ebr3 # ebr31520002 Оранжевый: # # ebr1520002 Trapper Keeper Red & Purple Painful Red: # eb1736 35 Years Old Purple: # 5252d4 Светло-фиолетовый на градиенте: # 7575dd Shadow3 Purple Red1a Зеленый: # 8bf0ba Иронический блюз: # 0e0fed Синий подчиненный: # 94f0f1 Pinky Ring: # f202000 Yellow Ring: Ищете опытную команду веб-дизайнеров? Ниши веб-дизайна, которые мы обслуживаем: Сантехника, HVAC, Строительство и Кровля. От HVAC ведет к строительному подрядчику — мы делимся всеми идеями в нашем блоге! Оригинальный набор цветовых схем сайта: Голубой зеленый: # 6ed3cf Мягкий фиолетовый: # 9068be Вкусный серый восьмидесятилетний: # e1e8f0 Насыщенный красный: # e от Awwwards French Laundry Blue: # 3a4660 Comfortably Tan: # c9af98 Peachy Kreme: # ed8a63 Найдено: на рубашке Desi от Филипа Дуэскау на Behance Я желтую?!: # feda6a Silver Fox: # d4d4dc Deep Matte Grey: # 393f4d Dark Slate: # 1d Концепция Creativa Studio на Dribbble Simpler Lime Green: # 7dce94 Scuffed Dark Grey: # 3d3d3f 0 Vanilla Grey: Найдено на веб-сайте Книги джунглей Watson D / G для Disney Розовое золото: # bd8c7d Мягкое золото: # d1bfa7 Серебро: # 8e8e90 Оникс: 3 # 494 Оникс: Дизайн 9000 на SocioEngine . European Bodies Yellow Hand: # fbf579 Lonely Blue: # 005995 Стационарный розовый красный: # fa625f Purpledration: # Маг Красный наложенный: # cd5554 Коричневый на снимке: # a Водорослевые зеленые: # 00c07f Heritage Blue, найденный на сайте Mind 9, : Mag Все еще хотите большего? Оцените удивительные возможности Mind Spark Mag и просмотрите потрясающие примеры. Такой отличный куратор современного веб-дизайна, часто вдохновленного швейцарцами. Элементы цвета важны не только в том, как они сочетаются с другими дополнительными оттенками, но также в количестве и размещении по отношению к этим другим цветам и в том, как он относится к другим узорам и фотографическим элементам рядом с ним и в других местах на веб-сайте.В этом разделе я поделюсь / буду курировать веб-сайты с красивыми цветовыми схемами, шестнадцатеричными кодами и просто краткое замечание о том, почему используемый цвет также работает в контексте. Deep Red: # b11a21 — в наложении, наложенном на плоский синий, фотографический фон придает глубину. Зажигалка красный: # e0474c — Улыбающееся лицо, проходящее сквозь красный цвет, делает его ярким. Blue Beans: # 7acfd6 — плоский синий цвет создает контраст с фотографией за красным. Light Classy Grey: # f1f0ee — Простой светло-серый цвет используется для создания глубины позади более поздней части фотографии, а внизу — белый. Найдено на веб-сайте Вдохновение от Mind Sparkle Mag Утреннее небо: # CAE4DB — Никогда не недооценивайте цветовую палитру, созданную по фотографии, чтобы задать тон вашему дизайну. Мед: # DCAE1D — в этом случае палитра устанавливается вместе с фотографией, а затем отображается в субтитрах. Cerulean: # 00303F — Cerulean невероятно классный как черная или темно-серая альтернатива, если использовать ее постоянно. Mist: # 7A9D96 — Этот чистый, естественный цвет хорошо виден на фотографии, но также может быть использован на нижнем полноразмерном блоке или кнопках. Найдено на Canva Цветовые схемы на вдохновляющем веб-сайте Темно-серый: # 393939 — Темный дизайн требует немного большей предусмотрительности, но при правильном использовании может обеспечить большую контрастность. Deep Orange: # FF5A09 — с разными оттенками апельсина, есть глубина и градиент, не отваживаясь на совершенно новые цвета. Светло-оранжевый: # ec7f37 — Использование иллюстративных элементов требует некоторой гибкости для естественной светлоты и темноты для контуров объектов. Оранжевый желтый: # be4f0c — Использование цвета поверх цветового круга может сделать палитру стильной, жирной и сдержанной. Обнаруживается на больших цветовых схемах одним дополнительным пикселем Свежий: # 4ABDAC — снова цвет, наложенный на фотографические элементы, придает стильный современный вид Вермиллион: # FC4A1A — Фигура на переднем плане прорабатывается в контексте, все еще обращая внимание как он дополняет общую структуру дизайна. Фактически, можно было даже предположить, что дизайн был ниже этой цифры. Sunshine: # F7B733 — Желтый обеспечивает только совмещенный призыв к действию и выделяет важные части Clean: # DFDCE3 — Чистый серый цвет, использованный на фотографии, сохраняет структуру, не загроможденную большим количеством цветов или узоров в этих резких выстрелах в голову. Найдено на Canva Цветовые схемы на вдохновляющем веб-сайте Старый верный синий: # 368cbf — Синий побеждает доверие к психологии цвета, но убедитесь, что он сделан со вкусом, как некоторые блюз тоже нестандартный. Точно так же, как мой учитель рисования сказал о красках, вы всегда должны смешивать их перед нанесением на холст, чтобы не получить что-то похожее на то, что вы только что нанесли цвета из коробки. Акцентный зеленый цвет: # 7ebc59 — Корпоративный синий + Экологичный зеленый = Каждый веб-сайт когда-либо.Но не забывайте об использовании общих цветовых схем только потому, что они общие. Совместно используйте знакомые цвета, когда это служит вашей цели — вы чувствуете, что вам доверяют. Темный сланец: # 33363b — Разделение белого пространства более темным верхним, нижним колонтитулом или полноразмерными разделами помогает избавиться от слишком повторяющихся вещей. Светло-серый: #eaeaea — Это действительно одна из наиболее распространенных цветовых схем на веб-сайте, особенно для технологических компаний.Тебе это еще надоело? Мне это нравится. Найдено на потрясающих бесплатных темах WordPress от ColorLib Важнейшая часть этого раздела — напоминание о том, что цвета не живут в вакууме. То, как они соотносятся друг с другом, сложно, и важно сочетать их не только с другими цветами, которые их дополняют, но и в той степени и количествах, которые хорошо сочетаются друг с другом. Когда я показываю, что оранжевый и желтый хорошо сочетаются друг с другом, всегда помните о контексте и о том, сколько каждого из них присутствует.Там может быть крошечная полоска желтого цвета, поэтому дело не только в том, что они хорошо работают, но и в том, сколько их и где. Полное исключение цвета из микса — для определенных частей веб-сайта — или композиции в целом может быть классным, но простым способом увеличения серьезность, или повысить интенсивность произведения. Об этом свидетельствует то, что мы чувствуем, когда видим черно-белую фотографию; либо мы чувствуем некоторую самомнение, либо ценим простоту и признаем атмосферу позитивной изысканности. Эта концепция и тон также присутствуют на веб-сайтах, где используется только один цвет и различные оттенки этого цвета, позволяя глазам отдыхать и наслаждаться всем синим, или всем зеленым, или тремя оттенками фиолетового. Я также включу несколько монохромных + 1 цветовых схем , которые означают черный, белый, любые оттенки серого плюс еще один цвет, и он закрашен. В каждом из этих сценариев действуют одни и те же общие принципы. Удалив все другие цвета, кроме нескольких избранных, вы действительно можете улучшить то, как несколько оставшихся цветов играют вместе, и увеличить драматическую напряженность веб-сайта — если все сделано хорошо. В конце концов — один только дизайн веб-сайта не поможет продать больше товаров, если это ваша цель. Объедините эти высококачественные стили с поисковой оптимизацией, чтобы получить больше потенциальных клиентов. Slate: # 262626 — Повторяйте за мной, все оттенки серого не равны Secondhand Gray: # 3f3f3f Whitish: # f5f5f5 — Повторите белые после всех не равны Светло-серый: #dcdcdc Найдено на One Page Love, создано Питером Тотом Черный: # 000000 Белый: #ffffff На веб-дизайне Ledger — 20 красивых портфолио, работа Майкла Шмида 03 902 Золотая пшеница: Мягкая пшеница : # dfd8c8 Глубокий серый: # 252523 Эта цветовая схема, конечно же, также демонстрирует, что хорошая фотография может сделать для общего вида вашего сайта, если сопоставить с сильным контрастом плоских цветных элементов. Монетный двор: # 4cb69f Touch of Grey: # f5f5f5 Deep Purple: # 201d3a — Не совсем черно-белый + 1 — намек на фиолетовый в углу фотография Найдена в Dapper Ink Джоэлом Ридом на Dribbble Optimism Blue: # 269ccc Blue Algae: # 9ed2c5 7 Flat Grey: Найдено на fltdsgn.com И еще пара веб-сайтов с оттенками серого, чтобы со всей очевидностью прояснить, что оттенки серого могут быть очень красивыми. Найдено на InspirationDE, Сэм Тис Найдено на flatdsgn.com Роландом и «We Ain’t Plastic» Найдено на Behance, Diana Polar Весь этот раздел напоминает о том, насколько мы упускаем из виду использование отрицательного пространства в вместо этого полагайтесь на нашу способность заполнять пространство.Если оставить пустое пространство и заполнить только его часть, дизайн будет изысканнее, и теперь переполненные оборки могут превзойти его. Соедините эту чувствительность со вкусом подобранных типографских элементов и хорошо продуманных фоторесурсов, чтобы все выглядело высококлассным. Типографика, цвет, макет. Ни один из этих элементов не стоит отдельно в любой композиции, и если говорить об одном без другого, остается неполная картина.Всегда обращайте внимание на то, как характер вашей цветовой схемы веб-дизайна сочетается с вашими типографскими элементами. Шрифты следует отбирать вручную по их атрибутам, а не наугад. Золотой верх: # d8ab4e Золотой нижний: # b48c36 Угольно-черный: # 040404 Gin Rough — от Fort Foundry, доступный на MyFonts — Взяв высококачественный золотой градиент и соединив его с типографскими элементами очень преднамеренной формы, дизайнеры этого сайт противопоставил грубоватому и элегантному. Amiri Rough — Доступно через Google Fonts — Великолепно выглядит как отзыв или цитата. Найдено на веб-дизайне Вдохновение для джентльменских парикмахерских клубов (вы должны увидеть сайт полностью) Красный хлопок: # c53211 Чистый глубокий серый: # 2e3830 Хаки: # e6dbc9 Futura Bold — такие же классические, как и простые.Общие похожие шрифты, такие как Gotham Black, Montserrat или Proxima Nova, могут дать вам похожий, но другой вкус. Тем не менее, Futura Bold будет полезен во многих ситуациях — и хорошо сочетается с этой простой красно-серой и коричневой цветовой схемой в качестве заголовков в верхнем регистре. Museo Slab — Как и вес 100 в цитате выше, так и текст абзаца (font-weight: 400), Museo Slab обеспечивает удобочитаемость, будь то большой или маленький. Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными.Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, которое оставляет весь веб-сайт интегрированным и фирменным. Пастель персик: # dea6af Небесно-голубой: # 8cbcd0 Калибр — Мне нравится внешний вид, который многие современные европейские веб-сайты достигают с помощью этого зрелого, швейцарского шрифта.Его будут использовать в Америке гораздо больше, прежде чем здесь начнут переусердствовать. Приложение без излишеств, представленное ниже, демонстрирует уверенность, с которой его используют многие европейские дизайнеры. Безупречно сыграно. Дизайн, представленный на CSS Design Awards — Купите шрифт Caliber Независимо от того, какие цвета вы используете, ваш веб-сайт будет лучше, если на нем будет использоваться очень хорошо продуманный шрифт или два. Поиск баланса между цветом и шрифтом не обязательно является научным — для этого требуется определенная поэтическая ассоциация, но это не означает, что это полностью субъективно.Цвета могут быть либо диаметрально противоположными индивидуальности шрифта (ов), либо находиться в прямом соответствии с ними. Использование описательных слов, таких как «мужской», «женский», «суровый», «классический», «чистый», «современный» и «выразительный», может помочь вам говорить о цветовых схемах. и шрифты с вашими клиентами и другими людьми, работающими над вашим дизайном вместе с вами. Важно не слишком увлекаться семантикой или значениями слов.Лучше используйте их, поскольку они полезны для вас, и откажитесь от них, как только они станут предметом спора. Ключевым моментом является то, что ваши проекты служат той цели, для которой они предназначены — , чтобы они эффективны . Потратив некоторое время на запуск проектов с цветовой схемой, которая отвечает эмоциональным потребностям основных демографических групп, вы настраиваете их на успех. На самом базовом уровне это означает, что веб-сайт для мужчин не должен быть фиолетовым, поскольку по статистике это их наименее предпочтительный цвет.Вы также не хотели бы делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень легкую и воздушную желтую цветовую схему для серьезного предмета, чтобы это не намекало на легкомыслие. В самом остром смысле намерение в цветовой схеме веб-дизайна означает передачу голоса бренда, эмоциональную привлекательность, иногда открытость для вещей, ранее усвоенных другими (зеленый для экологического проекта, синий для технологического проекта, красный для спорт и агрессия) и следуя своему инстинкту, вы с головой погрузитесь в то, что действительно говорит на этом конкретном рынке.Величайшие дизайнеры тоже гадали и пробовали что-то новое. Прыгайте, впитывайте то, что уже есть на конкретном рынке, на котором находится продукт или услуга. Затем посмотрите на наиболее визуально привлекательные и эффективные дизайны на всех рынках и попробуйте свои силы. После того, как вы попробовали несколько предварительно смешанных шестнадцатеричных цветовых схем, перечисленных выше или где-либо еще, смешайте свои собственные. Признайте свои скрытые способности, доверяйте своим творческим инстинктам и запачкайте руки. Что ж, я скажу вам одну вещь, в современной цветовой палитре не используются супер простые версии цветов, о которых мы традиционно думаем: синий, зеленый, желтый и т. Д. Независимо от того, можете ли вы заставить простые цвета хорошо смотреться вместе или нет — кажется незамысловатым и относительно мягким. Я помню, как мой учитель рисования в колледже говорил всегда смешивать краски с намерением в начале сеанса — потому что люди, которые просто выдавливают их из тюбика, действительно найдут вид своей картины серым. Нам нужна современная цветовая палитра, отвечающая утонченным вкусам современного потребителя. Он может быть смелым и свежим или землистым и ржавым, но он никогда не должен выглядеть случайным. Темно-синий / фиолетовый: # 111c30 Темно-розовый макияж: # 9a4d55 Комфортный бежевый диван: # 80756b 9000 Subdued 902 Цветовая палитра: Tiny Sweet Blue: # b5e9e9 Creamy Light Tan: # fef6dd Pinkie Pie: # ffe1d0 0 Green Horse: dcf3d0 Deep Purple: # 1d1145 Trapper Keeper Green: # 0db4b9 Pink Boot: # f2a1a1 Modern Pink # 902 Палитра землистых современных цветов Красные ветви: # de493c Зеленые деревья: # 608074 Синий / зеленый туман: # daefd9 Ржавый красный: Серебряный головной убор: # 4b6777 Ржавое золото: # ce9e62 Черный для контраста: # 2c2c2c Очевидно, что существует множество вариантов выбора, когда речь идет о цветах, которые вы выбираете для своего веб-сайта.К счастью для вас, некоторые отличные онлайн-генераторы цветовых схем помогут вам найти идеальный вариант. С помощью функции простого копирования щелчком мыши вы можете вставлять HEX-коды в существующие цветовые схемы, которые у них уже есть. Этот забавный инструмент с возможностью выбора из дополнительных, аналогичных, триадных, комбинированных и квадратных цветовых комбинаций позволяет вам изучить многочисленные варианты цвета и полезные изображения под цветовым кругом, чтобы помочь вы визуализируете каждую цветовую комбинацию. Если вы хотите максимально детально проработать свои цветовые схемы, попробуйте приложение Cooler, которое позволяет вам получить очень технические цвета для настраиваемой цветовой схемы в Интернете. Генератор палитры — отличный способ помочь превратить ваш любимый пейзаж, городской пейзаж или любую фотографию в цветовую схему. Вы можете легко загрузить изображение, а этот инструмент сделает все остальное. Другой инструмент, позволяющий настраивать цвета; Paletton — отличное приложение для расширения вашего репертуара цветовой схемы. 62 процента опрошенных предприятий заявили, что, по их мнению, веб-сайт следует обновлять каждые 2-3 года! Источник: Hook Agency Blue — определенно самый безопасный вариант, так как у него больше всего людей, считающих его фаворитом — 35%.Однако — очевидно, что если все ваши конкуренты используют синий цвет, возможно, имеет смысл «дифференцировать» ваше предложение и бренд. Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы даете место включенным элементам, имеете контраст между текстом и фоном и не ошеломляете посетителя — пытаясь быть слишком ярким или новаторским только ради новизны. Учтите, что 51% брендов выбирают монохромные логотипы, 39% используют двухцветные логотипы и только 19% компаний выбирают полноцветные логотипы.Помимо фотографий, веб-сайты с 1, 2 и 3 цветами, кажется, легче сделать хорошо, чем пытаться создать веб-сайт с радугой цветов. При этом, если у вас есть профессиональный дизайнер, очевидно, что Microsoft и Google считают, что есть преимущество работы с большим количеством цветов, поскольку они оба используют как минимум 4 сплошных цвета в своем дизайне. Выбрать цветовую схему сложно, но в дизайне веб-сайта есть гораздо более серьезные проблемы, которым может помочь помощь опытного дизайнера.Профессиональные веб-дизайнеры перепробовали сотни вещей и поняли, какие методы работают, а какие нет — в идеале, если вы работаете с такой командой, как Hook Agency, они также тестируют веб-сайты A / B, вносят изменения на основе аналитики и знают, как сделайте свой сайт более доступным в Google. Мы знаем, как делать такие удивительные вещи, как это очень интересное дополнение FAQ к нашему списку здесь, в Google. Мы знаем, как использовать ваш веб-сайт в Google с помощью практики, называемой «поисковой оптимизацией». Итак, помимо цветовых схем веб-сайта, мы знаем, как УПРАВЛЯТЬ БИЗНЕСОМ от трафика Google.Если вы хотите работать с командой профессиональных веб-дизайнеров, отправьте нам сообщение по адресу [email protected]! Еще одна тактика, которую мы используем для оптимизации рейтинга, — это то, что называется взаимосвязанными. Так что, если вы когда-нибудь задумывались, кто самый сексуальный мужчина в Миннесоте, или хотели прочитать руководство по SEO для сантехников, прочтите их! 2018 Цветовые схемы веб-сайтов становятся ярче и насыщеннее! Настоятельно рекомендуем взглянуть на стиль вашего сайта… Мужские цветовые схемы? Наступает дагнаббит 2021 года, не можем ли мы преодолеть старую дихотомию мужской и женской анатомии? Хорошо в маркетинге — я… Разработал несколько эпических роскошных сайтов для самых разных клиентов, как М.I.N.N.E. Apparel, Artful Living Magazine и Mall of America… Я был директором по маркетингу в другом агентстве и работал на полную ставку. Пройдя школу веб-дизайна и изучив SEO у одних из лучших в городе. Я нанял жену, и у нас был потрясающий первый год. Мы начали стандартизировать процессы, наняли первых пару сотрудников и изменили название на Hook Agency (раньше называлось Tim B Design), но у нас были проблемы с ростом.Ушел наш первый сотрудник, и мы не отфильтровывали клиентов должным образом, поэтому несколько клиентов отнимали слишком много времени, и нам приходилось обеспечивать согласованность. По мере того, как мы стандартизировали — культура стала чрезвычайно важной, нам потребовалось более широкое «Почему», чтобы наши люди могли согласиться и мотивировать всех нас на лучшую возможную работу. Наша миссия приобрела форму: «Защищать проигравших и изменять жизнь наших клиентов». Мы делаем это, регулярно занимаясь волонтерством и снимая вещи с тарелок наших клиентов, а также активно действуя от их имени, чтобы привлечь больше трафика и потенциальных клиентов Google. То, что когда-то было «просто убедительным рассказом наших клиентов в Интернете», превратилось в стимулирование значительной рентабельности инвестиций за счет регулярных маркетинговых привычек через контент-маркетинг + постоянный поиск новых способов повысить эффективность использования ключевых слов в Google. Сейчас у нас 15 штатных сотрудников через 3 года после того, как мы с женой провели отличный первый год. Наша система примерно в 5 раз эффективнее, чем в первый год, и мы работаем над ней надолго. У нас 30 счастливых постоянных клиентов (около 2 на каждого сотрудника — 100 запущенных веб-сайтов и 50+ 5-звездочных отзывов в Google.Мы очень заботимся о своей репутации и стремимся к тому, чтобы люди любили свой сайт и потенциальных клиентов. Каждый новый клиент — мы не стремимся к удовлетворению. Мы стремимся заработать 5-звездочный обзор и рефералов, так как мы стремимся радовать и превращать наших клиентов в «восторженных фанатов». Я был директором по маркетингу в другом агентстве и работал на полную ставку.Пройдя школу веб-дизайна и изучив SEO у одних из лучших в городе. Я нанял жену, и у нас был потрясающий первый год. Мы начали стандартизировать процессы, наняли первых пару сотрудников и изменили название на Hook Agency (раньше называлось Tim B Design), но у нас были проблемы с ростом. Ушел наш первый сотрудник, и мы не отфильтровывали клиентов должным образом, поэтому несколько клиентов отнимали слишком много времени, и нам приходилось обеспечивать согласованность. По мере того, как мы стандартизировали — культура стала чрезвычайно важной, нам потребовалось более широкое «Почему», чтобы наши люди могли согласиться и мотивировать всех нас на лучшую возможную работу. Наша миссия приобрела форму: «Защищать проигравших и изменять жизнь наших клиентов». Мы делаем это, регулярно занимаясь волонтерством и снимая вещи с тарелок наших клиентов, а также активно действуя от их имени, чтобы привлечь больше трафика и потенциальных клиентов Google. То, что когда-то было «просто убедительным рассказом наших клиентов в Интернете», превратилось в стимулирование значительной рентабельности инвестиций за счет регулярных маркетинговых привычек через контент-маркетинг + постоянный поиск новых способов повысить эффективность использования ключевых слов в Google. Сейчас у нас 15 штатных сотрудников через 3 года после того, как мы с женой провели отличный первый год. Наша система примерно в 5 раз эффективнее, чем в первый год, и мы работаем над ней надолго. У нас 30 счастливых постоянных клиентов (около 2 на каждого сотрудника — 100 запущенных веб-сайтов и более 50 5-звездочных отзывов в Google). Мы очень заботимся о своей репутации и стремимся к тем, кто любит свой веб-сайт, ведет он их получает. Каждый новый клиент — мы не стремимся к удовлетворению.Мы стремимся заработать 5-звездочный обзор и рефералов, так как мы стремимся радовать и превращать наших клиентов в «восторженных фанатов». Я был директором по маркетингу в другом агентстве и работал на полную ставку. Пройдя школу веб-дизайна и изучив SEO у одних из лучших в городе. Я нанял жену, и у нас был потрясающий первый год.Мы начали стандартизировать процессы, наняли первых пару сотрудников и изменили название на Hook Agency (раньше называлось Tim B Design), но у нас были проблемы с ростом. Ушел наш первый сотрудник, и мы не отфильтровывали клиентов должным образом, поэтому несколько клиентов отнимали слишком много времени, и нам приходилось обеспечивать согласованность. По мере того, как мы стандартизировали — культура стала чрезвычайно важной, нам потребовалось более широкое «Почему», чтобы наши люди могли согласиться и мотивировать всех нас на лучшую возможную работу. Наша миссия оформилась: «Защищать аутсайдеров и изменять жизнь наших клиентов».«Мы делаем это, регулярно участвуя в волонтерской деятельности и снимая с тарелок наших клиентов, а также активно действуя от их имени, чтобы привлечь больше трафика и потенциальных клиентов Google. То, что когда-то было «просто убедительным рассказом наших клиентов в Интернете», превратилось в стимулирование значительной рентабельности инвестиций за счет регулярных маркетинговых привычек через контент-маркетинг + постоянный поиск новых способов повысить эффективность использования ключевых слов в Google. Сейчас у нас 15 штатных сотрудников через 3 года после того, как мы с женой провели отличный первый год.Наша система примерно в 5 раз эффективнее, чем в первый год, и мы работаем над ней надолго. У нас 30 счастливых постоянных клиентов (около 2 на каждого сотрудника — 100 запущенных веб-сайтов и более 50 5-звездочных отзывов в Google). Мы очень заботимся о своей репутации и стремимся к тем, кто любит свой веб-сайт, ведет он их получает. Каждый новый клиент — мы не стремимся к удовлетворению. Мы стремимся заработать 5-звездочный обзор и рефералов, так как мы стремимся радовать и превращать наших клиентов в «восторженных фанатов».’ Кончилось воображение? Изучите нашу палитру цветов и выберите идеальный цвет для своего проекта. RGB, HEX, HSL, CMYK, мы вам поможем. Наш палитра цветов достаточно умен, чтобы понимать все цветовые коды. #ffebee # ffcdd2 # ef9a9a # e57373 # ef5350 # f44336 # e53935 # d32f2f # c62828 # b71c1c # fce4ec # f8bbd0 # f48fb1 # f06292 # ec407a # e91e63 # d81b60 # c2185b # ad1457 # 880e4f # f3e5f5 # e1bee7 # ce93d8 # ba68c8 # ab47bc # 9c27b0 # 8e24aa # 7b1fa2 # 6a1b9a # 4a148c # ede7f6 # d1c4e9 # b39ddb # 9575cd # 7e57c2 # 673ab7 # 5e35b1 # 512da8 # 4527a0 # 311b92 # e8eaf6 # c5cae9 # 9fa8da # 7986cb # 5c6bc0 # 3f51b5 # 3949ab # 303f9f # 283593 # 1a237e # e3f2fd #bbdefb # 90caf9 # 64b5f6 # 42a5f5 # 2196f3 # 1e88e5 # 1976d2 # 1565c0 # 0d47a1 # e1f5fe # b3e5fc # 81d4fa # 4fc3f7 # 29b6f6 # 03a9f4 # 039be5 # 0288d1 # 0277bd # 01579b # e0f7fa # b2ebf2 # 80deea # 4dd0e1 # 26c6da # 00bcd4 # 00acc1 # 0097a7 # 00838f # 006064 # e0f2f1 # b2dfdb # 80cbc4 # 4db6ac # 26a69a # 009688 # 00897b # 00796b # 00695c # 004d40 # e8f5e9 # c8e6c9 # a5d6a7 # 81c784 # 66bb6a # 4caf50 # 43a047 # 388e3c # 2e7d32 # 1b5e20 # f1f8e9 # dcedc8 # c5e1a5 # aed581 # 9ccc65 # 8bc34a # 7cb342 # 689f38 # 558b2f # 33691e # f9fbe7 # f0f4c3 # e6ee9c # dce775 # d4e157 # cddc39 # c0ca33 # afb42b # 9e9d24 # 827717 # fffde7 # fff9c4 # fff59d # fff176 # ffee58 # ffeb3b # fdd835 # fbc02d # f9a825 # f57f17 # fff8e1 # ffecb3 # ffe082 # ffd54f # ffca28 # ffc107 # ffb300 # ffa000 # ff8f00 # ff6f00 # fff3e0 # ffe0b2 # ffcc80 # ffb74d # ffa726 # ff9800 # fb8c00 # f57c00 # ef6c00 # e65100 # fbe9e7 #ffccbc # ffab91 # ff8a65 # ff7043 # ff5722 # f4511e # e64a19 # d84315 # bf360c # efebe9 # d7ccc8 # bcaaa4 # a1887f # 8d6e63 # 795548 # 6d4c41 # 5d4037 # 4e342e # 3e2723 # f5f5f5 # e0e0e0 #bdbdbd # 9e9e9e # eceff1 # cfd8dc # b0bec5 # 90a4ae # 78909c # 607d8b 3.Синий металлик, фиолетовый, красный — Цветовая палитра веб-сайта
11.Бутерброд с пасхальным яйцом
1.Интеллектуальная небрежность
2. Extra Snug
3.Dark Horse
4. Сонные зеленые полосы
5.Драгоценные металлы
7.Простые бриллиантовые акценты
Часть вторая — Наблюдения за взаимодействием и цветом в контексте
8. Синий красный
9. Солнечное и спокойное
9. Темный и оранжевый
10.Писклявый
11. Базовый сине-зеленый
Часть третья — Об отсутствии цвета и хорошо выполненных монохромных цветовых схемах
12. Резкий контраст
13.Настоящее черно-белое изображение + фотография
14. Goldifox
15. Мятный обновленный
16. Синий + белый
16. Экспериментальная простая фотография — квадратное разделение
17. Плавающий объект, разделение углов под углом, простая редакционная типографика
18. Прямоугольник вокруг букв, креативная блокировка букв
Часть четвертая — О взаимодействии типографики и цвета
19. Угольно-черный, золотой и белые участки
19B. Подбор шрифтов для дополнения выбора цвета — Gin Rough и Amiri
20. Чистый красный хаки
20B. Пары шрифтов, дополняющие выбор цвета — Futura Bold и Museo Slab
21. Пастель модерн модерн
Несколько слов ободрения
Часть пятая — Что такое современная цветовая палитра?
22. Элегантная современная цветовая палитра
24.Палитра цветов A Fresh Modern
26. Ржавая современная цветовая палитра
16 5 лучших генераторов цветовых схем, которые вы выбрали
Часто задаваемые вопросы о цветовых схемах веб-сайта
Какой цвет лучше всего подходит для веб-сайта?
Сколько цветов должно быть на сайте?
Почему я могу рассмотреть вопрос о найме профессионального дизайнера веб-сайтов?
Вы открыли секретный выход во внутренние механизмы Интернета! 😉
Похожие сообщения
Hook Agency | Подрядчик по маркетингу
Как сказал основатель Hook Agency — точка зрения Тима Брауна: Hook Agency | Подрядчик по маркетингу
Как сказал основатель Hook Agency — точка зрения Тима Брауна: Hook Agency | Подрядчик по маркетингу
Как сказал основатель Hook Agency — точка зрения Тима Брауна: Цвета HTML
Палитра цветов
Палитра цветов
Палитра цветов Google
Палитра цветов HTML HEX
{{шестнадцатеричный}}
RGB
{{rgbval}}
HSL
{{hsl}}
Таблица цветов
У нас есть сотни цветовых сочетаний! Загляните на нашу страницу с таблицей цветов, чтобы вдохновиться.Изучите цвета плоского дизайна, дизайн Google Material, плавные цвета, схему дизайна метро — все с цветовыми кодами HEX и RGB.
Таблица цветов Плоские цвета Цвета Материального Дизайна
Рекомендуемые цвета
Трудно найти идеальный цвет? Что ж, ты можешь попробовать один из них или пойти в наши генераторы цвета, пока вы не найдете идеальный вариант или воспользуетесь другими нашими инструментами. Удачи!
Генератор цвета Случайный цвет
Названия Цвета
Не помните все названия цветов? Что ж, ты можешь взглянуть на наш раздел названий цветов и избавьтесь от ваших сомнений.У нас есть все цветовые группы и названия. Наслаждаться!
Раздел названий цветов
Красивые градиенты каждый день
Gradient Hunt — это бесплатная и открытая коллекция модных градиентов ручной работы
ГрадиентыКрасивые цветовые палитры
Color Palettes — это тщательно отобранная коллекция красивых цветовых палитр, обновляемая ежедневно
Цветовые палитры Учебники по цвету HTML и CSSНе знаете или что-то не помните о кодировании цветов? Что ж, мы предлагаем вам лучшие уроки HTML и CSS Color Tutorials причем большинство задают вопросы самым странным.Время учиться!
Научитесь кодировать
Цветовые палитры
Мы создали замечательный раздел, чтобы поделиться вашими цветовыми палитрами, а также создали отличный редактор цветовых палитр. для вас, чтобы создавать самые эпические палитры когда-либо. Покажи нам свой талант!
Цветовые палитры Создать палитры
Сделайте свой градиент
Не знаете, как создавать градиенты? Нет проблем, с нашим градиентом и генератором градиентов вы понял бы, как легко и красиво создавать градиенты.Взглянуть!
Градиенты Создать градиенты
Каковы 8 значений цвета HTML?
Теперь мы говорим о 8 цветовых значениях HTML (HEX, RGB, RGBA, HSL, HSLA, HSV, HWB, CMYK).
Значение цвета HEX представлено в шестнадцатеричном формате, поэтому для каждого из них диапазон изменяется от 00 до FF. Код выражается следующим образом: #RRGGBB, каждое из двухзначных значений представляет собой диапазон каждого из 3 цветов, с помощью которого мы выбираем окончательное значение, представляющее каждый цвет.
Значение цвета RGB, красный — зеленый — синий, основано на смешивании этих трех цветов для получения полного диапазона. Каждый из цветов принимает значение от 0 до 255, всего 256, при этом получается всего 256 x 256 x 256 = 16 777 216 различных цветов. Смешивание этих трех цветов даст вам цветовой код rgb, представленный как этот RGB (23,34,255).
Значение цвета RGBA, красный — зеленый — синий — альфа, которое добавляет новый коэффициент, альфа-канал, то есть непрозрачность или прозрачность, которая следует той же процентной схеме: 0% представляет абсолютную прозрачность, а 100% представляет абсолютную непрозрачность, которая это то, как мы традиционно видим цвета.
Значение цвета HSL. Эта модель включает два дополнительных параметра к оттенку или цветности для получения цвета: насыщенность, яркость или тон. Отсюда его аббревиатура: HSL (H — оттенок или оттенок, S — насыщенность или насыщенность, L — яркость или яркость / тон).
Значение цвета HSLA (H — оттенок или оттенок, S — насыщенность или насыщенность, L — яркость или яркость / тон — A — ALPHA) — это система, которая не является системой, которая обычно используется в веб-дизайне, но он используется в других областях, таких как редактирование фотографий или дизайн (в целом).
Значение цвета HSV включает два дополнительных параметра к оттенку или цветности для получения цвета: насыщенность и значение. Отсюда его аббревиатура: HSV (H — оттенок или оттенок, S — насыщенность или насыщенность, V — значение или значение).
Значение цвета HWB (оттенок-белизна-черный) очень похоже на HSV (оттенок, насыщенность, значение) и HSL (оттенок, насыщенность, яркость), за исключением того, что ни HSV, ни HSL не обеспечивают насыщенности для белизны.
CMYK Color Value является субтрактивной моделью и используется при печати пигментами трех основных цветов: C — голубой, M — пурпурный и Y — желтый.K происходит от черного, так как комбинация трех предыдущих дает немного чистого черного.
ДЛЯ ДОПОЛНИТЕЛЬНОЙ ИНФОРМАЦИИ ПОСЕТИТЕ ССЫЛКИ В ТЕКСТЕ ИЛИ ПОСЕТИТЕ НАШУ ТЕОРИЮ ЦВЕТА.
Теория цвета
Общие цвета
Нет лучшего способа помочь вам найти свой идеальный цвет, чем дать вам обычные цвета того времени. Смотрите и удачи!
Общие цвета
ПОДЕЛИТЬСЯ С ДРУЗЬЯМИ!
36 красивых цветовых палитр для вашего следующего дизайн-проекта
Ищете цветовые палитры для вашего пользовательского интерфейса? Color Hex — полезный онлайн-инструмент с коллекцией из почти 40 000 цветовых палитр, которые вы можете использовать в своих проектах.Вы можете копировать шестнадцатеричные коды и даже загружать версию каждой палитры в формате .PNG. Ознакомьтесь с некоторыми нашими фаворитами ниже.

 12 12. Синий, бордовый и индиго
12 12. Синий, бордовый и индиго 31 31. Оттенки синего и зеленого
31 31. Оттенки синего и зеленого