Абзац, абзацный отступ (красная строка)
Абзацы
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег <p>, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
<p>Абзац</p>
Примечание: по умолчанию расстояние между абзацами равно 1em (em — это единица измерения равная высоте шрифта), то есть расстояние между абзацами напрямую зависит от размера шрифта.
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin.
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
<p>Абзац <p>Другой абзац</p>
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
<html>
<head>
<style>
p { text-indent: 25px; }
</style>
<head>
<body>
<p>
Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым
некоторые относят и красную строку, считая, что употребление ее не так уж и важно.
Однако надо понимать, что любая запятая несет в себе как эстетическую, так
и смысловую нагрузку, а не только является данью правилам грамматики – это
касается и форматирования.
</p>
</body>
</html>
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
<p> Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым некоторые относят и красную строку, считая, что употребление ее не так уж и важно. Однако надо понимать, что любая запятая несет в себе как эстетическую, так и смысловую нагрузку, а не только является данью правилам грамматики – это касается и форматирования. </p>Попробовать »
С этой темой смотрят:
puzzleweb.ru
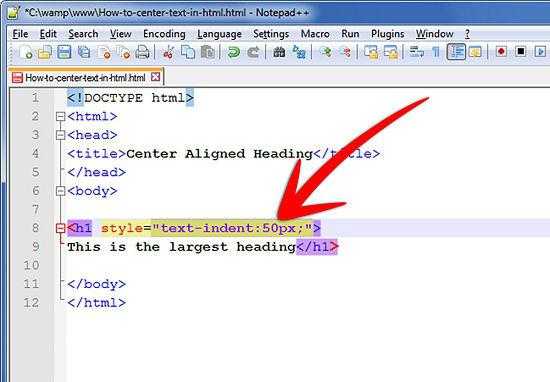
Как сделать в HTML красную строку?
Думаю, многие из вас согласятся с тем, что отформатированный текст на страницах сайта намного удобнее читать и при этом он намного лучше выглядит. Так, в частности, выделенные красной строкой абзацы, намного лучше воспринимаются при чтении.
Навигация по статье:
Давайте рассмотрим с вами, как делается в HTML красная строка.
Стилевое свойство в HTML для красной строки
Итак, для расстановки красной строки при верстке станицы в HTML предусмотрено специальное свойство text-indent, которое задается внутри тега с указанием величины отступа с начала строки.
Значение отступа для красной строки может быть задано в пикселях и в процентах. Так же можно указать отрицательный отступ, но в данном случае нужно проследить за тем, чтобы красная строка не выходила за границы блока.
Пример использования:
<p > Использование этого CSS свойства для задания в HTML красной строки является наиболее правильным и удобным в использовании. Но кроме этого свойства, в зависимости от ситуации вы можете использовать для задания отступа первой строки неразрывный пробел « » </p>
<p > Использование этого CSS свойства для задания в HTML красной строки является наиболее правильным и удобным в использовании. Но кроме этого свойства, в зависимости от ситуации вы можете использовать для задания отступа первой строки неразрывный пробел « » </p> |
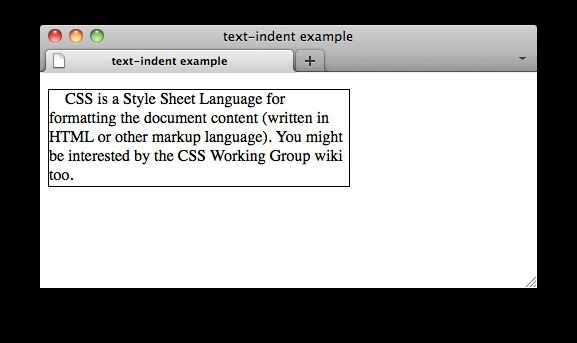
Вот как это выглядит:
Использование этого CSS свойства для задания в HTML красной строки является наиболее правильным и удобным в использовании. Но кроме этого свойства, в зависимости от ситуации вы можете использовать для задания отступа первой строки неразрывный пробел.
Как задать красную строку для всего сайта?
Конечно же, способ задания в HTML красной строки удобен в использовании только в том случае, если перед вами стоит задача задать отступ только для определенных абзацев, в каком-то конкретном случае.
Но если вы хотите оформить текст с использованием красной строки на всем сайте, то для вас будет намного удобнее и проще задать этот отступ с таблице стилей CSS. В этом случае красная строка будет задана для всего, уже существующего, текста на вашем сайте, и в будущем, при добавлении нового контента, абзацы будут отображаться с отступами. То есть, при заполнении сайта контентом вам не нужно задавать отступ вручную, он будет задан автоматически.
Для задания красной строки в CSS мы можем воспользоваться таким же свойством text-indent, задав его для всего сайта в целом или для какого то определенного блока.
Например:
#content p{ text-indent: 20px; }
#content p{ text-indent: 20px; } |
В данном случае все абзацы
находящиеся в блоке с идентификатором #content будут начинаться с красной строки.
Я показала вам наиболее правильный и удобный в использовании способ задания в HTML красной строки. При наполнении сайта контентом, конечно же, возможны ситуации, когда данное свойство использовать неудобно, и тогда будет проще, задать красную строку, например, неразрывным пробелом.
Надеюсь, данная статья поможет вам оформить контент на вашем сайте, и сделать текст более приятным для чтения и восприятия пользователями.
Если вам понравилась данная статья, обязательно оставьте комментарий и поделитесь статьей со своими друзьями в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
отступ и расстояние между абзацами
Продолжаем наш практикум по HTML (что это такое?) — в сегодняшней инструкции вы узнаете, как разделить сплошной и цельный текст в HTML при помощи абзацев. Также я расскажу, как правильно делать и вставлять теги абзаца, изменять отступ и расстояние между параграфами.
Абзацы в HTML
Применение абзацев необходимо для того, чтобы выдерживать без изменения уникальную структуру текста, создаваемую автором. Так, на части делятся книги и журналы, газеты и разделы в колонках. Структурирование текстов по фрагментов в HTML делается при помощи абзацев — чтобы была понятная логическая структура, удобная для восприятия, да еще и отображалась во всех браузерах корректно.
Блоки текста в HTML разделяются между собой при помощи тегов абзаца <p></p>. По вертикали между абзацами появляется небольшой отступ или отбивка.
Как разделить текст абзацами? Пример:
<p>Первый абзац, помещенный в теги p</p>
<p>Второй абзац, помещенный в теги p</p>
Результат
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
То есть абзац начинается с тега <p> и заканчивается закрывающим его тегом </p>. При этом между различными смысловыми блоками в цельном тексте создаются паузы (до абзаца и после него появляются пустые строки, отступы), повышая читабельность текста, улучшая компоновку и внешний вид длинных и сложных текстов.
Если между вашими абзацами получаются слишком большие отступы (пустые строки), не вздумайте использовать тег <br> для их уменьшения, лучше обратите внимание на файл style.css, в котором прописаны параметры отступов между абзацами. Тег <br> используется для переноса строки — это совсем другое и не следует использовать его для создания абзацев. Что такое перенос строки и зачем он нужен, читайте тут.
Что вы найдете в файле style.css? Вы найдете параметры отступов, стили margin и padding (надеюсь вы знаете о разнице между этими свойствами) применяемые к абзацу и задающие для него отступы, в том числе сверху и снизу. Найдя эти стили, вы сможете их изменить, увеличив или уменьшив отступы между абзацами.
Атрибуты тега абзаца в HTML

По умолчанию браузеры выравнивают все абзацы по левому краю, ведь читаем мы слева направо. Но, используя, атрибут align, можно выровнять абзац по правому краю, по центру или по ширине. Пример:
<p align=»left»>Выравниваем абзац по левому краю.</p>
<p align=»right»>Выравниваем абзац по правому краю.</p>
<p align=»center»>Выравниваем абзац по центру.</p>
<p>Выравниваем абзац по ширине.</p>
Результат:
Выравниваем абзац по левому краю.
Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Бонус — красная строка и отступы в абзаце
Для удобства восприятия письменного текста в школе нас заставляли делать на первой строке абзаца «красную строку» — небольшой отступ слева от линии основного текста.
В оформлении веб-страниц это встречается не так часто, но все же встречается и для того чтобы закрыть эту потребность вам нужно знать лишь одно свойство text-indent: 10%; которое я применю к следующему абзацу при помощи этого кода:
<p></p>
Обратите внимание, что я делаю это для примера и поэтому применил свойство в HTML, а не в файле CSS (что такое CSS и зачем он нужен?). Если вы хотите отредактировать подобным образом все абзацы на вашем сайте, добавив красную строку, нужно внести изменения в файл style.css.
Либо добавьте в HTML-код страницы код (можно задавать размер отступа в px, либо в %):
<style>p {text-indent: 10%; /* Задаем красную строку — отступ в абзаце */}</style>
Ну вот и все что нужно вам знать по этой теме. А в следующих статьях я расскажу вам о тегах <NOBR> и <BR>, которые применяются в особых случаях.
blogwork.ru
Как мне для каждого абзаца добавить отступ первой строки?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить отступ к первой строке каждого абзаца.
Решение
Когда требуется установить абзацный отступ, который ещё называется красной строкой, лучше всего использовать стилевое свойство text-indent. Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается заданной изначально. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Пример 1. Отступ первой строки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Отступ первой строки</title>
<style>
p {
text-indent: 20px; /* Отступ первой строки в пикселах */
}
</style>
</head>
<body>
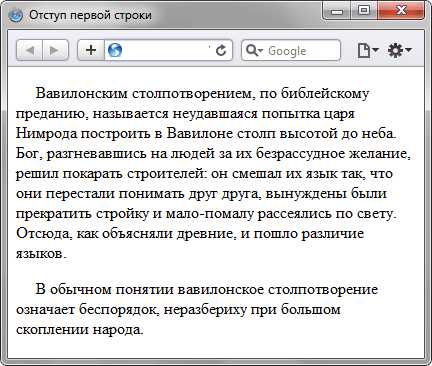
<p>Вавилонским столпотворением, по библейскому преданию, называется неудавшаяся
попытка царя Нимрода построить в Вавилоне столп высотой до неба. Бог,
разгневавшись на людей за их безрассудное желание, решил покарать
строителей: он смешал их язык так, что они перестали понимать друг друга,
вынуждены были прекратить стройку и мало-помалу рассеялись по свету. Отсюда,
как объясняли древние, и пошло различие языков.</p>
<p>В обычном понятии вавилонское столпотворение означает беспорядок, неразбериху
при большом скоплении народа.</p>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид текста с отступами первой строки
htmlbook.ru
Выравнивание и красная строка в CSS
В этой статье рассмотрим, как выровнять текст на странице, и как сделать красную строку, средствами СSS.
Выравнивание задаётся свойством “text-align”, и имеет 4 значения:
left – выравнивание по левому краю
center – выравнивание по центру
right – выравнивание по правому краю
justify – выравнивание по ширине
h2{
text-align: center;
}
Красная строка задаётся свойством text-indent. Значение задаётся в пикселях, кому сколько нравится
p{
text-indent: 30px;
}
Пример.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
h2{
text-align: center;
}
p{
text-indent: 30px;
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
</p>
<p>Почему я решил его сделать? За те 3 месяца, пока разбирался
в сайтостроении и создавал этот ресурс обнаружилось, что авторы
руководств по созданию сайтов считают многие нюансы само собой
</p>
</body>
</html>
И откроем страничку в браузере.

Результат неизменно превосходный. Все абзацы обзавелись красной строкой.
А если Вы хотите к красной строке ещё и красивую заглавную букву, то об этом на странице Красивая заглавная буква
Перемена
80-летний дед жалуется врачу:
— У меня после секса шум в ушах… что, это такое?
— Дедуля, это аплодисменты!!!»
Шрифты для сайта в CSS < < < В раздел > > > Сокращение записи CSS
Рекомендую: Готовые HTML шаблоны на русском
starper55plys.ru
Абзацы HTML уроки для начинающих академия
Абзацы HTML
<p>элемент HTML определяет абзац:
Пример
<p>Это абзац.</p>
<p>Это еще один абзац.</p>
Примечание: Браузеры автоматически добавляют пробел (поле) до и после абзаца.
Отображение HTML-кода
Вы не можете быть уверены, как будет отображаться HTML.
Большие или малые экраны, и размер окна будут создавать различные результаты.
С помощью HTML нельзя изменить вывод, добавляя лишние пробелы или дополнительные строки в HTML-код.
При отображении страницы браузер удалит лишние пробелы и дополнительные строки:
Пример
This paragraph
contains a lot of lines
in the source code,
but the browser
ignores it.
<p>
This paragraph
contains
a lot of spaces
in the source
code,
but the browser
ignores
it.
</p>
Не забывайте, что конечный тег
Большинство браузеров будут корректно отображать HTML, даже если вы забыли конечный тег:
Example
<p>This is a paragraph.
<p>This is another paragraph.
Приведенный выше пример будет работать в большинстве браузеров, но не полагается на него.
Примечание: Удаление конечного тега может привести к непредвиденным результатам или ошибкам.
Разрывы строк HTML
<br>элемент HTML определяет разрыв строки.
Используйте <br>, если требуется разрыв строки (Новая строка) без запуска нового абзаца:
Пример
<p>This is<br>a paragraph<br>with line breaks.</p>
Тег <br> является пустым тегом, что означает, что он не имеет конечного тега.
Стихотворение проблема
Это стихотворение будет отображаться на одной строке:
Пример
My Bonnie lies over the ocean.
My Bonnie lies over the sea.
My Bonnie l
html5css.ru
Красная строка html – 4 способа
Красная строка html может устанавливаться 4 различными способами. Хотя при этом определенных стандартов для этого явления данный язык программирования не предусматривает, поэтому нет никаких ограничений в этом плане. В этой статье мы будем использовать не совсем стандартный набор средств для создания красной строки.

1-й способ
Начать стоит с самого распространенного способа. Только в этом случае необходимо использовать каскадные таблицы, ведь CSS неразрывно связан с языком гипертекстовой разметки. Красная строка html может устанавливаться при помощи свойства «text-indent». Достаточно указать нужный элемент и расстояние, которое будет использовано для отступа с левой стороны документа. Например, запись: «p {text-indent: 20px;}» означает, что будет сделана красная строка в 20 пикселей в каждом абзаце p. В качестве элемента, для которого указывается значение, можно использовать любой блок текста. Фактически данное свойство устанавливает не красную строку, а просто указывает отступ для первой строки выбранного элемента. Но кто заметит разницу? Свойство «text-indent» может принимать три разного вида значения:

- Любая общепринятая единица измерения, например px (пиксели), in (дюймы), pt (пункты) и другие.
- Процентное значение. В данном случае учитывается расстояние от родительского элемента.
- Inherit. При указании данного значения свойство будет наследоваться у родительского элемента.
2-й способ
В html красная строка может устанавливаться без подключения каскадных таблиц. Достаточно поставить перед первым символом в исходном коде страницы несколько пробелов. Только использовать нужно специальные символы, а именно « », ведь если ставить обычный пробел, то учитываться будет только один. А с использованием данного символа можно установить необходимый отступ. Такая красная строка HTML не будет иметь глобального применения, и вам придется ставить все пробелы вручную. Этот минус сильно нагрузит вас при работе с большим количеством документов. Также этот способ будет провозглашать ваш код страницы невалидным.
3-й способ
Использовать нижнее подчеркивание, маскированное под фон. В этом способе можно применять любой символ. Самое главное — изменить цвет шрифта этого фрагмента текста на совпадающий с фоном. Пускай данный способ не самый рациональный, но зато эффективность 100%. Итак еще раз повторим:
- В самом начале строки нужно вставить несколько повторяющихся символов, например: ___.
- Далее необходимо поменять цвет шрифта этих символов на совпадающий с фоном.
- Назначать замену краски можно всеми известными способами, например, с использованием CSS-стилей или средств HTML.
- Данный способ не подходит, если в качестве фона выбрано изображение, так как наши символы будут выделяться.
- Стоит заметить, что при выделении фрагмента текста пользователем будет видна поддельная красная строка html.

4-й способ
Красная строка в html может устанавливаться самыми разнообразными методами. Если ни один из вышеперечисленных способов не подходит, предлагаем вам использовать пустое изображение. Прозрачные картинки можно создавать форматом png или gif (только они обладают такой возможностью) либо взять изображение jpeg и залить его цветом фона. Далее нужно просто вставить картинку с использованием тега <img>.
Заключение
В качестве вывода можно сказать, что html совместно с CSS позволяет делать самые разнообразные эффекты. Иногда свойства и элементы используются не по прямому назначению, но не стоит слишком отходить от стандартного значения тегов.
fb.ru

