| HTML | WebReference
Указывает заголовок для <details>, по которому можно щёлкать для разворачивания/сворачивания информации. Элемент <summary> должен идти первым внутри <details>.
Синтаксис
<details>
<summary>Текст</summary>
</details>Закрывающий тег
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>summary</title>
</head>
<body>
<details>
<summary>Информация об авторе</summary>
<p>Бендер Родригез</p>
</details>
</body>
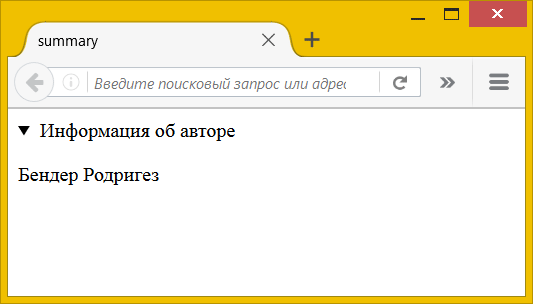
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид <summary> в браузере
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 03.01.2017
Редакторы: Влад Мержевич

webref.ru
Тег | HTML справочник
HTML тегиЗначение и применение
Тег <summary> определяет видимый заголовок для тега <details>. Если элемент не используется, то устанавливается значение браузера по умолчанию (как правило, заголовок «Подробнее»).
Тег <details> определяет дополнительные детали, которые пользователь может отобразить или скрыть. Данный тег может быть использован для создания интерактивных виджетов в будущем, которые пользователь может открывать и закрывать, т.к. внутри тега можно разместить любой контент. Содержание в <details> отображается для пользователя только если атрибут open установлен.
Поддержка браузерами
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <summary></title> </head> <body> <details> <summary>Показать ? </summary> Пожалуйста <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <details> <summary>Ещё? </summary> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> </details> </details> </body> </html>
В этом примере мы использовали два элемента <details>, один из которых мы поместили внутрь первого, каждый их них скрывает изображение (тег <img>). Кроме того, они имеют различные заголовки, которые заданы с использованием тега <summary>.
Результат нашего примера:
Использование тега <details> и <summary>.Значение CSS по умолчанию
summary {
display : block;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиПояснение элементов “Details” и “Summary”
Многие библиотеки JavaScript были разработаны для того, чтобы размещать на сайтах дополнительные интерактивные виджеты. Аналогичными средствами обладает и HTML5. В этой статье мы рассмотрим один из таких элементов под названием <details> (а значит автоматически и элемент <summary>), который дает возможность создавать интерактивные виджеты, похожие на аккордеон.
<details> может использоваться в любом месте в пределах тега . Вот простой пример его использования:
<details>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptas, impedit.</p>
</details>В приведенном выше примере использован элемент <details>, содержащий абзац, что подчеркивает его сходство с другими элементами секционирования HTML. Он определяет семантический раздел, который может содержать дочерние элементы, такие как изображения с элементами <figure>, элементы форм, такие как <input> и <textarea>, и даже вложенные массивы других элементов <details>.
Единственное отличие заключается в том, как браузеры отображают этот элемент. Поддерживающие его браузеры, такие как Google Chrome, Safari и последняя версия Opera выводят его с небольшим треугольником сбоку:

Элемент <details> работает как элемент выпадающего виджета, в котором контент изначально скрыт. Кликнув по стрелке, вы можете открыть скрытый контент. Также можно выделить его с помощью клавиш Tab, Space или клавиши Enter:

После того, как откроете данные элемента, если просматриваете исходный код с помощью инструментов для разработчиков, вы увидите, что, когда элемент находится в открытом состоянии, браузер добавляет к нему атрибут open. На самом деле мы можем добавить атрибут open в <details> вручную. Тогда содержимое будет отображаться видимым по умолчанию:
<details open >
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptas, impedit.</p>
</details><details> применяется вместе с тегом <summary>; два элемента предназначены для совместного использования, но <summary> является необязательным.
Так что же происходит, когда вы используете его?
<details open>
<summary>Hello World</summary>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptas, impedit.</p>
</details>В приведенном выше примере надпись «Подробнее» будет заменена на «Hello World»:

Как уже упоминалось выше, <details> может содержать другие вложенные элементы <details>, например:
<details>
<summary>Hello World</summary>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptas, impedit.</p>
<details>
<summary>Hi, How are you?</summary>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptas, impedit.</p>
</details>
</details>Этот пример иллюстрирует одну проблему визуального отображения, которой нет при использовании вложенных списков во время обработки браузерами кода по умолчанию. Вложенный элемент выравнивается по левому краю, как и родительский, что искажает истинную иерархию:

Но данную проблему можно легко решить, добавив некоторые простые стили.
Стили для элементов <details> и <summary> могут задаваться так же, как и для любых других блочных элементов; выберите их с помощью селектора элемента, класса или идентификатором и создайте блок свойств, чтобы задать стиль для этих элементов:
details {
padding: 15px;
background-color: #f6f7f8;
margin-bottom: 20px;
}Также можно использовать селектор атрибута, чтобы указать стили для открытого состояния:
details[open] {
/* здесь сами стили */
}Также вы можете задать стили для элемента <summary>. Например, если вы наводите курсор мыши на кнопку или ссылку, то курсор обычно приобретает вид указателя (ладонь с вытянутым указательным пальцем).
Но для элемента <summary>, который также является кликабельным, курсор приобретает вид текстового курсора, что выглядит немного неестественно. Можно отобразить курсор в виде указателя:
summary {
cursor: pointer;
}А можно ли задать стили для стандартного маркера в виде маленького треугольника? Webkit использует для этой цели псевдо-элемент ::-webkit-details-marker. Благодаря этому мы можем задать для треугольника стили по умолчанию, такие как цвет, цвет фона, а также размер:
summary::-webkit-details-marker {
color: #fff;
background-color: #000;
}К сожалению, заменить треугольник непосредственно через ::-webkit-details-marker невозможно. Единственное работающее решение — это изменить его с помощью ::before или ::after:
summary::-webkit-details-marker {
display: none;
}
summary:before {
content: "2714"; /* новая иконка */
color: #696f7c;
margin-right: 5px;
}Поддержка браузерами этих двух элементов значительно улучшилась в последние два года. В 2011 и 2012 годах единственным браузером, который мог отображать <details> и <summary>, был Google Chrome. Safari и Opera только недавно начали поддерживать эти элементы.
Так как поддержка в Firefox и Internet Explorer до сих пор оставляет желать лучшего, появилось несколько вариантов универсализации, которые имитируют нужный функционал, например, jQuery Details. Хотя это решение и опирается на JQuery, но размер его файла намного меньше, чем аналог библиотеки JQuery UI.
После его реализации, стили треугольника задаются обычным способом:
summary:before {
content: "25B8"; /* Символ unicode маленького треугольника */
color: #000;
margin-right: 5px;
}
Вы уже встречались с этим элементом. Например, некоторые интернет-магазины «упаковывают» с помощью него списки желаний. Или используют его в сайдбаре, чтобы отфильтровать результаты:

<details> и <summary> также прекрасно подходят для организации справочных разделов. Они часто встречаются на страницах, где результаты можно отфильтровать по различным критериям, например, по цене. Я создал демо-версию, которой вы можете свободно пользоваться.
Новый элемент становится все более важен. Когда-нибудь разработка сайтов или веб-приложений с помощью простых виджетов будет меньше зависеть от библиотек JavaScript.
Данная публикация представляет собой перевод статьи «Explaining the “Details” and “Summary” Elements» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
