Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <link> определяет отношение между текущим html-документом и внешним ресурсом, на который он ссылается. Он является пустым элементом (не имеет содержимого и закрывающего тега) и всегда должен располагаться внутри элемента <head>. Чаще всего тег <link> используется для подключения внешних таблиц стилей:
<link href="style.css" rel="stylesheet" type="text/css">
Первый атрибут href определяет адрес документа, который может быть как абсолютным так и относительным. Второй атрибут rel указывает связь между HTML файлом и тем, на что вы ссылаетесь, в данном случае мы ссылаемся на таблицу стилей, поэтому используется значение stylesheet. Атрибут type сообщает браузеру MIME тип документа, для таблиц стилей значением всегда будет "text/css".
Примечание: по стандарту HTML5, при подключении к документу внешнего файла CSS, атрибут
<link href="style.css" rel="stylesheet">
Предварительная загрузка страниц
Обычно, когда вы кликаете по ссылке на другую страницу приходится ждать несколько секунд пока она загрузится. Однако, вы можете настроить вашу веб-страницу таким образом, чтобы определённые страницы загружались заранее в кэш браузера в то время пока вы находитесь на текущей странице. Это означает, что когда вы кликнете по ссылке для перехода на другую веб-страницу, то она откроется сразу и не надо будет ждать, пока она загрузится. Это называется «предварительное получение страницы». Чтобы сделать это, используется тег <link> с атрибутом rel="prefetch", а также указывается целевая страница, которая будет заранее загружена на компьютер.
<link rel="prefetch" href="httр://www.puzzleweb/html/tag_p.php">
Такая запись позволит заранее закешировать страницу tag_p.php на компьютере, пока вы читаете содержимое текущей страницы. Вы можете использовать тег <link> для предварительной загрузки любого количества страниц вашего собственного сайта или любых других из интернета.
Примечание: вместо адреса на HTML-документ можно указать путь к файлу другого типа (картинку, видео и тд.).
Атрибуты
- href:
- Указывает месторасположение (URL) внешнего файла (путь к файлу может быть указан с помощью абсолютного или относительного адреса).
- hreflang:
- Указывает двухбуквенный код языка, определяющий язык документа, на который ведет ссылка. Атрибут
hreflangиспользуется только совместно с атрибутомhref. - media:
- Определяет под какие устройства оптимизирован файл. Главным образом он используется с файлами таблиц стилей, для определения различных стилей под разные типы носителей. Атрибут
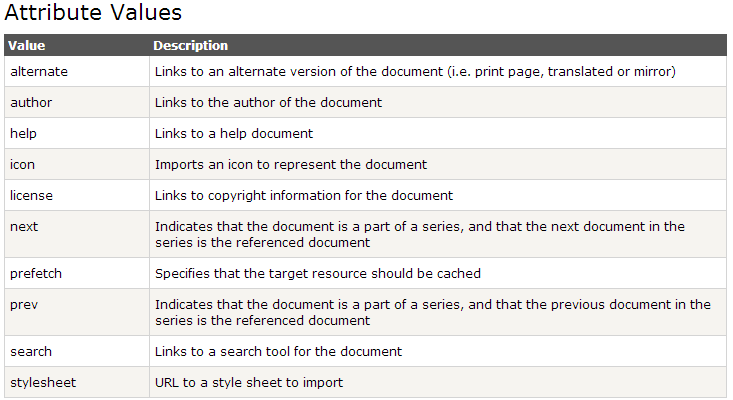
- rel:
- Указывает связь между текущим документом и документом, на который ведет ссылка.
- alternate — ссылка на альтернативную версию документа (то есть страницы для печати, перевод или зеркало).

- author — определяет ссылку страницу об авторе документа или на страницу с контактными данными автора.
- canonical — позволяет пометить страницы с дублирующимся контентом, это значит что все страницы, имеющие одинаковое содержимое должны содержать тег
rel="canonical".Атрибут
href, в этом случае, должен содержать ссылку на страницу с идентичным содержимым, которую поисковые системы должны считать основной:<link rel="canonical" href="httр://www.puzzleweb/html/tag_p.php">
- first — указывает ссылку, ведущую на первый документ из последовательности документов.
- help — ссылка на документ со справкой.
- icon — определяет путь к иконке, которая будет использована для текущего документа.
- last — указывает ссылку, ведущую на последний документ в последовательности документов.

- licence — ссылка на сведения об авторских правах для документа.
- next — указывает, что этот документ является частью серии, и что ссылка будет вести на следующий документ в этой серии.
- prefetch — указывает, что следует заранее кэшировать файл, на который ведет ссылка.
- prev — указывает, что этот документ является частью серии, и что ссылка ведет на предыдущий документ в этой серии.
- search — ссылка на поиск для документа.
- stylesheet — определяет внешний файл, который будет использоваться в качестве таблицы стилей для данного документа.
- alternate — ссылка на альтернативную версию документа (то есть страницы для печати, перевод или зеркало).
- sizes:
- Указывает размер иконок для визуального отображения. Атрибут
sizesиспользуется только совместно сrel="icon", может принимать следующий значения: - type:
- Указывает MIME-тип (спецификация форматирования сообщений и кодирования информации для передачи по интернету) документа, на который ведет ссылка, используется только совместно с атрибутом

Тег <link> так же поддерживает Глобальные атрибуты
Стиль по умолчанию
link {
display: none;
}
Пример
<head> <link rel="stylesheet" href="style.css"> </head>
Результат данного примера в окне браузера:
Тег link
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
<head>
<link rel=»stylesheet» type=»text/css» href=»theme.css»>
</head>
Определение и использование
Тег <link> определяет связь между документом и внешним ресурсом.
Тег <link> используется для связывания с внешними таблицами стилей.
Поддержка браузера
При использовании в таблицах стилей тег <link> поддерживается во всех основных обозревателях. Никакая реальная поддержка для что-нибыдь еще.
| Элемент | |||||
|---|---|---|---|---|---|
| <link> | Да | Да | Да | Да | Да |
Примечание: Элемент <link> является пустым элементом, он содержит только атрибуты.
Примечание: Этот элемент идет только в разделе head, но он может появляться любое количество раз.
Различия между HTML 4,01 и HTML5
Некоторые атрибуты HTML 4,01 являются навестить поддерживается в HTML5.
Атрибут «sizes» является новым в HTML5.
Различия между HTML и XHTML
В HTML тег <link> не имеет конечного тега.
В XHTML тег <link> должен быть правильно закрыт.
Атрибуты
= Новый в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| charset | char_encoding | Не поддерживается в HTML5. Задает кодировку символов связанного документа |
| crossorigin | anonymous use-credentials | Указывает, как элемент обрабатывает запросы перекрестного происхождения |
| href | URL | |
| hreflang | language_code | Указывает язык текста в связанном документе |
| media | media_query | Указывает, на каком устройстве будет отображаться связанный документ |
| rel | alternate author dns-prefetch help icon license next pingback preconnect prefetch preload prerender prev search stylesheet | Обязательно. Указывает связь между текущим документом и связанным документом |
| rev | reversed relationship | Не поддерживается в HTML5. Указывает связь между связанным документом и текущим документом |
| sizes | HeightxWidth any | Задает размер связанного ресурса. Только для rel=»icon» Только для rel=»icon» |
| target | _blank _self _top _parent frame_name | Не поддерживается в HTML5. Указывает, где должен быть загружен связанный документ |
| type | media_type | Указывает тип носителя связанного документа |
Глобальные атрибуты
Тег <link> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <link> также поддерживает Атрибуты событий в HTML.
Похожие страницы
HTML tutorial: HTML Styles
HTML DOM reference: Link Object
Параметры CSS по умолчанию
В большинстве обозревателей элемент <link> будет отображаться со следующими значениями по умолчанию:
link {
display: none;
}
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Тег ссылки HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Ссылка на внешнюю таблицу стилей:
Попробуйте сами »
Определение и использование
Тег определяет
отношения между текущим документом и внешним
ресурс.
Тег чаще всего используется для ссылки на внешние таблицы стилей.
или добавить фавикон на свой сайт.
Элемент является пустым элементом, он содержит только атрибуты.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <ссылка> | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| перекрестное происхождение | анонимные учетные данные | Указывает, как элемент обрабатывает запросы между источниками |
| ссылка | URL-адрес | Указывает расположение связанного документа |
| hreflang | код_языка | Указывает язык текста в связанном документе |
| СМИ | медиа_запрос | Указывает, на каком устройстве будет отображаться связанный документ |
| реферальная политика | без реферера без реферера при переходе на более раннюю версию источник источник-при-перекрестном происхождении небезопасный URL-адрес | Указывает, какой реферер использовать при извлечении ресурса |
отн. | альтернативный автор dns-prefetch справка icon лицензия next pingback preconnect prefetch preload prerender prev search stylesheet | Обязательно. Указывает отношение между текущим документом и связанным документом |
| размеры | Высота x Ширина любая | Задает размер связанного ресурса. Только для rel=»icon» |
| наименование | Определяет предпочтительную или альтернативную таблицу стилей | |
| тип | тип_медиа | Указывает тип носителя связанного документа |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Связанные страницы
Учебник по HTML: Стили HTML
Справочник по HTML DOM: Объект ссылки
Настройки CSS по умолчанию
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
link {
display: none;
}
❮ Предыдущий Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3.CSS Tutorial
Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как создать HTML-ссылку на веб-странице
Обновлено: 31 декабря 2022 г., автор: Computer Hope
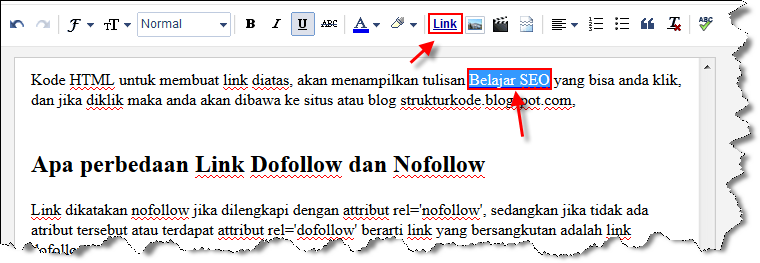
Для создания ссылки на веб-странице или в блоге необходимо вставить HTML-тег href в раздел body исходного HTML-кода. После создания ссылки посетитель может щелкнуть или коснуться ссылки, чтобы открыть другую веб-страницу или файл. Ниже приведены два примера с дополнительной информацией о различных типах ссылок, которые вы можете вставить на страницу.
Ниже приведены два примера с дополнительной информацией о различных типах ссылок, которые вы можете вставить на страницу.
Примечание
Методы на этой странице для добавления HTML-ссылки приводят к подчеркиванию связанного текста. Если вы не хотите, чтобы связанный текст имел подчеркивание, см.: Как создать ссылку без подчеркивания в HTML.
Пример абсолютной HTML-ссылки
Компьютер Хоуп
В приведенном выше примере внешняя ссылка представляет собой ссылку с абсолютным путем (внешнюю ссылку), которая указывает на домашнюю страницу веб-сайта Computer Hope, как показано ниже. Пока веб-сайт Computer Hope работает и у вас есть подключение к Интернету, вы можете перейти по ссылке без ошибок.
Пример
Компьютер Надежда
Кончик
С помощью абсолютной ссылки вы можете указать любой URL-адрес, отображаемый в адресной строке Интернета. Например, если вы хотите сделать ссылку на эту страницу, вы можете скопировать адрес «https://www.computerhope.com/issues/ch001657.htm» и вставить его в часть ссылки href.
Например, если вы хотите сделать ссылку на эту страницу, вы можете скопировать адрес «https://www.computerhope.com/issues/ch001657.htm» и вставить его в часть ссылки href.
Пример ссылки относительного HTML
В приведенном ниже примере эта ссылка является ссылкой относительного пути. Он указывает на файл в том же каталоге, что и страница со ссылкой.
Если файл «hope.html» не существует в том же каталоге, что и страница, пытающаяся создать ссылку на страницу, вы получите ошибку 404. Что делает относительную ссылку уникальной, так это то, что она позволяет вам ссылаться на страницу, которая работает онлайн и офлайн.
Связывание локальных файлов
Создание относительной ссылки (внутренней ссылки) позволяет ссылке работать онлайн или офлайн в локальной папке, пока файл существует. Однако вы никогда не должны использовать абсолютный путь при создании локальных файлов. Например, если ссылка указывает на C:\html\example.html , файл может работать на вашем компьютере, но при открытии на другом компьютере ссылка не будет работать.
Кончик
Если вы работаете с редактором HTML, таким как Dreamweaver, вы можете указать локальную папку сайта и сделать все ссылки относительно этого корня. Например, если мы сохранили все наши файлы в папке C:\ch , ссылки можно сделать относительно этой папки. Другими словами, ссылка /jargon/h/html.htm — это c:\ch\jargon\h\html.htm при открытии локально и онлайн — https://www.computerhope.com/jargon/h/html.htm . В этом примере первая косая черта в ссылке указывает браузеру начать с корневого каталога сайта.
Как сделать ссылку на домашнюю страницу
Чтобы связать страницу с домашней страницей вашего веб-сайта, зависит от того, как вы структурируете свои ссылки. Ниже приведены два примера того, как вы можете сделать ссылку на домашнюю страницу. В первом примере мы используем относительный корневой каталог, который представляет собой только прямую косую черту.
Компьютерная надежда
Далее вы можете создать абсолютную ссылку на домашнюю страницу, как в примере ниже.
Компьютер Хоуп
В этом примере вы можете заменить наш полный URL-адрес URL-адресом домашней страницы вашего веб-сайта.
Дополнительные атрибуты привязки
Тег привязки также поддерживает другие атрибуты. Например, при наведении указателя мыши на ссылку можно добавить атрибут title для описания ссылки, как показано в приведенной ниже ссылке. См. ссылку ниже для дополнительных атрибутов, которые можно добавить к привязке.
- Информация HTML-тега .
Как изменить гиперссылку
Любую гиперссылку можно изменить, изменив адрес URL. Если вы редактируете HTML-страницу с помощью текстового редактора (например, Блокнота), найдите ссылку href и измените ее на новое место. Если вы используете WYSIWYG, CMS или онлайн-редактор, наведите курсор на ссылку и попробуйте использовать сочетания клавиш Ctrl + L или Ctrl + K . Если ни один из этих ярлыков не работает, вам нужно найти кнопку или параметр, который позволяет изменить или обновить ссылку.

 css" rel="stylesheet">
css" rel="stylesheet">