Формирование сниппета в Яндексе. Учебное пособие — SEO на vc.ru
Небольшой дисклеймер в начале статьи – данное пособие может пригодиться новичкам, а от опытных спецов буду рад комментариям, чтобы сделать материал еще более полезным.
23 350 просмотров
Сниппет — краткая информация, отображающаяся в поиске под результатом выдачи. Сильно влияет на привлекательность в выдаче. Чем интересней информационный текст, тем больше переходов.
В этой статье мы разберем методы формирования сниппетов в Яндексе т.к. многие владельцы хотят как-то украсить свой сайт в поисковой выдаче, но не знают, как это сделать.
В отличии от Google, в Яндексе есть довольно много способов выделиться на фоне других.
Писать я буду исключительно про органический сниппет.
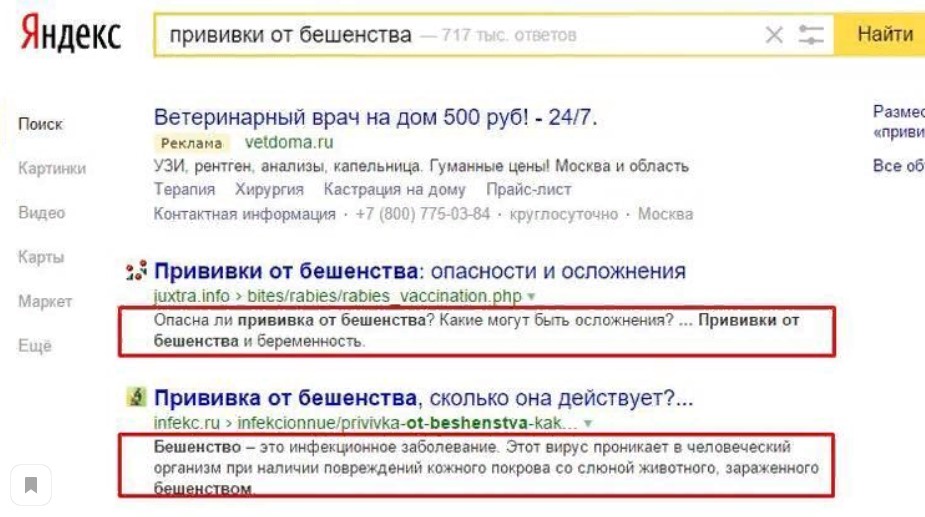
Для начала вот пример плохого сниппета для главной страницы:
А вот какой сниппет сформирован для нашего сайта:
Согласитесь, что на второй вариант люди кликать будут чаще. А это именно то, что там нужно, т.к. CTR(кликабельность) это один из важнейших параметров при продвижении.
А это именно то, что там нужно, т.к. CTR(кликабельность) это один из важнейших параметров при продвижении.
А теперь по порядку.
Формирование заголовка
Заголовок сниппета формируется тегом title в html коде. Вы найдете его практически на любом веб-сайте открыв исходный код (Ctrl+U для Chrome)
Также тайтл выводится в названии вкладки.
В нем надо отразить содержимое длиной в 60-75 (+-10) символов. Так же текст в нем должен быть уникальным и не вводить в заблуждение. Т.е. кратко и точно соответствовать содержимому.
Чтобы добавить title необходимо открыть html код в любом текстовом редакторе (например, блокнот), и вставить туда <title>Заголовок </title> внутрь тега <head></head>
Если ваш сайт использует CMS (Система управления содержимым) – это делается в настройках. Например, в Joomla, это материалы -> Выбираем нужную страничку(материал) > отображение – заголовок в браузере
Меняем и сохраняем. Обновляем – видим новый тайтл.
Обновляем – видим новый тайтл.
Ссылки
Ссылки в сниппете генерируются Яндексом автоматически, собирая данные о посещениях. Указывать вручную, к сожалению, их нельзя, но в Вебмастере Яндекса можно скрыть отображение.
Выбираются они на основании структуры. Поэтому формированию строения важно уделять внимание. Делается это на этапе создания.
Вот пример хорошей структуры:
В зависимости от релевантности выдачи, а также от расположения в топе бывает два вида отображения. Это:
Строчный:
Расширенный:
Описание
description – в отличии от title это более подробное описание и является одним из самых важных пунктов при составлении сниппета. Текст description подтягивается из соответствующего мета-тега в разметке и должен быть уникальным и четко отражать тематику.
Рекомендуемая длина description составляет 165-175 символов
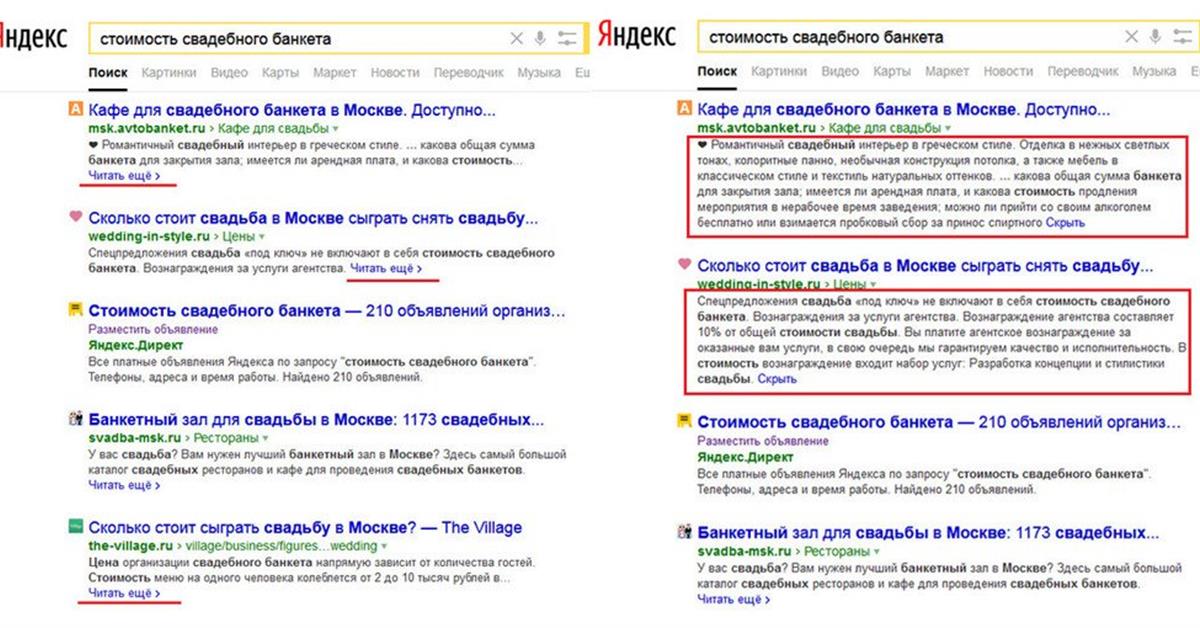
Но т.к. в Яндексе имеется кнопка “Читать ещё” это не предел, и можно увеличить дескрипцию до 300-350 символов (без пробелов), но отображаться они будут только после нажатия, что надо учитывать при создании текстового контента.
Чтобы добавить description надо открыть html код в любом текстовом редакторе, и вставить туда <meta name=»description» content=»Описание страницы»> внутрь тега <head></head>
Например, в Joomla — Материалы > Выбираем нужную страничку > Публикация – Мета-тег Description
После того как вы написали свое описание – сохраняем и обновляем. Готово.
Иконка (favicon)
Сейчас уже практически не осталось сайтов, которые бы не использовали иконку (favicon). Помимо поисковой выдачи фавиконка отображается во вкладке браузера, что помогает пользователю ориентироваться, особенно если открыто много вкладок. Старайтесь делать фавиконку тематичной и запоминающийся.
Устанавливается он так же в коде в теге <head></head>
Обычно иконка устанавливается с момента создания. Чтобы ее изменить – вам достаточно заменить эту картинку в каталоге. Для этого вам зайти в каталог, где она располагается (например, используя FTP клиент – программу для упрощения доступа к файлам) и заменив на новую.
Чтобы сделать саму иконку – надо найти или создать подходящую иллюстрацию размером 16х16 с расширением .ico (форматы png и svg тоже поддерживаются, но не всеми браузерами)
А лучше, используйте онлайн сервисы для их создания (например, https://be1.ru/generator-favicon/). Там вам надо всего лишь выбрать картинку и нажать кнопку.
Изображение
Изображение справа от сниппета так же являются инструментом повышения CTR, однако до сих пор нет 100% способа установить желаемую картинку. Роботы Яндекс сами находят подходящие картинки на вашем сайте и могут установить их. И никакие прописанные alt, тайтл, микроразметки и т.д. не дадут вам точного результата. Более того для разных запросов на одну и ту же страницу картинка может быть и не быть.
Все что можно сделать это установить уникальную тематическую иллюстрацию и есть шанс что роботы установят ее в сниппет после индексации в Яндексе.
Если у вас есть более подробные сведения – прошу в комментарии 🙂
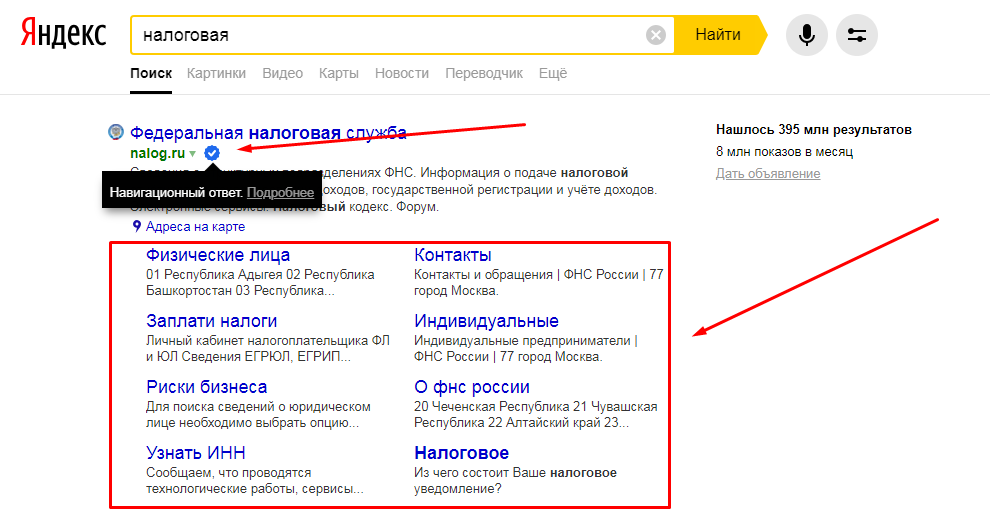
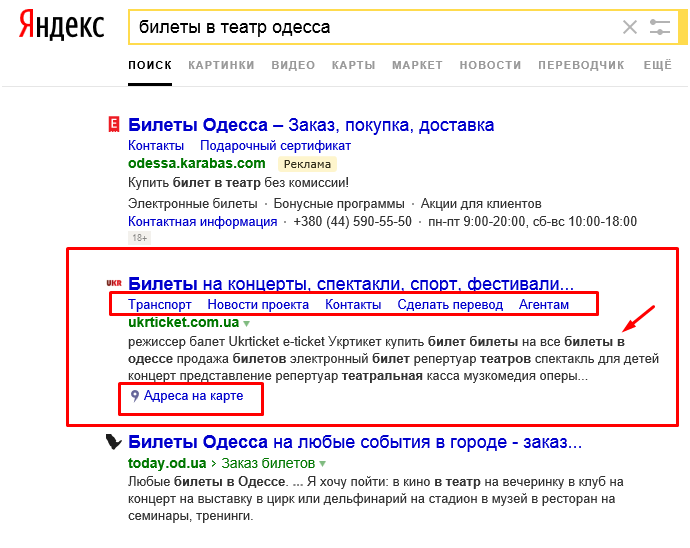
Навигация
Навигация в сниппете позволяет пользователю быстро сориентироваться и – сразу перейти в актуальный раздел. Для Яндекса “Хлебные крошки” генерируются автоматически, на основании структуры. Поэтому так же, как и с быстрыми ссылками, стоит хорошо проработать структуру. Этого будет достаточно.
Для Яндекса “Хлебные крошки” генерируются автоматически, на основании структуры. Поэтому так же, как и с быстрыми ссылками, стоит хорошо проработать структуру. Этого будет достаточно.
Что касается названия разделов – они берутся из title-ов и текстов. Т.е. Яндекс находит и подбирает короткое и точное описание и помещает в цепочку.
Следовательно, чтобы поменять их – стоит стараться указывать точные title, а также, если они длинные, ссылаться на эти страницы с помощью правильных слов. Тогда, вероятно, Яндекс назовет их именно так. А еще лучше если тайтл и ссылки будут вовсе совпадать. Во всяком случае так утверждается в поддержке. https://yandex.ru/support/webmaster/search-results/navigation.html
Регистр
Так же, вы можете изменить регистр названия. Это так же влияет на привлекательность и улучшает читабельность названия, состоящего из нескольких слов (как в скриншоте).
Сделать это можно в Вебмастере в разделе “Информация”
Важно чтобы название не состояло целиком из заглавных букв. Если это аббревиатура – то не больше 5 заглавных букв подряд.
Если это аббревиатура – то не больше 5 заглавных букв подряд.
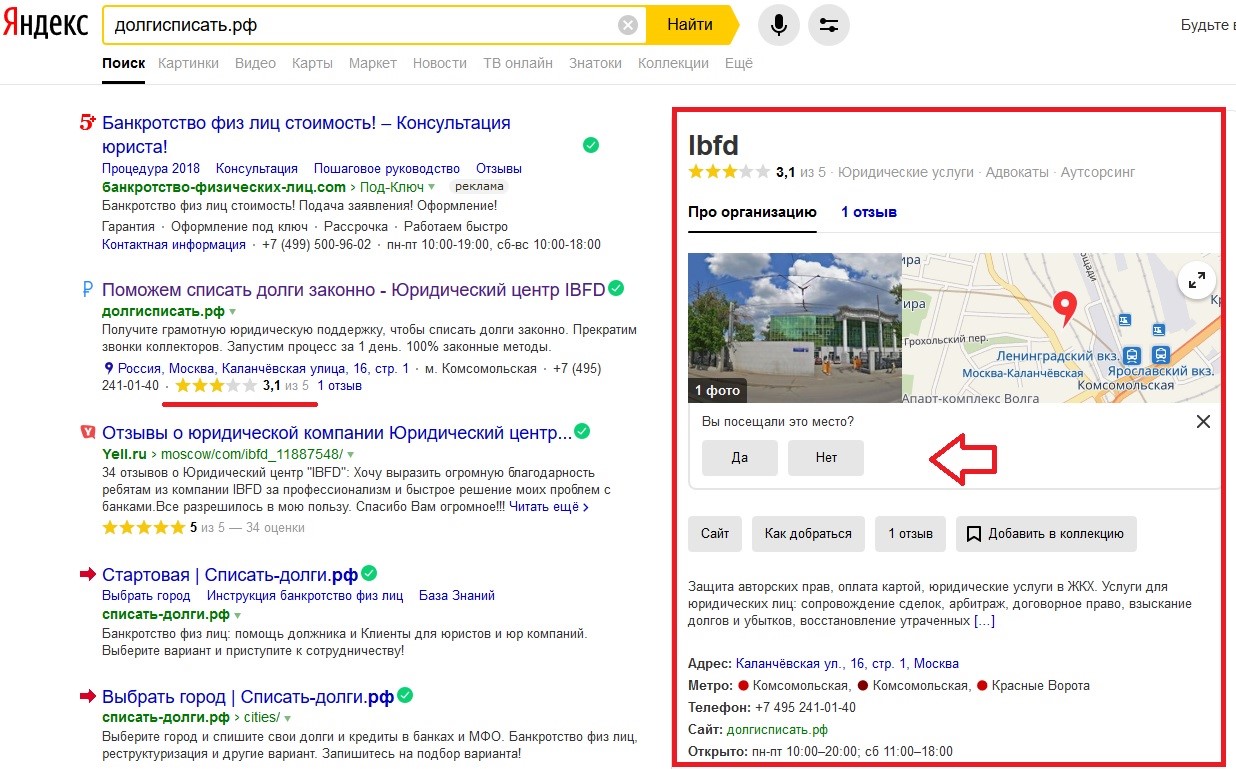
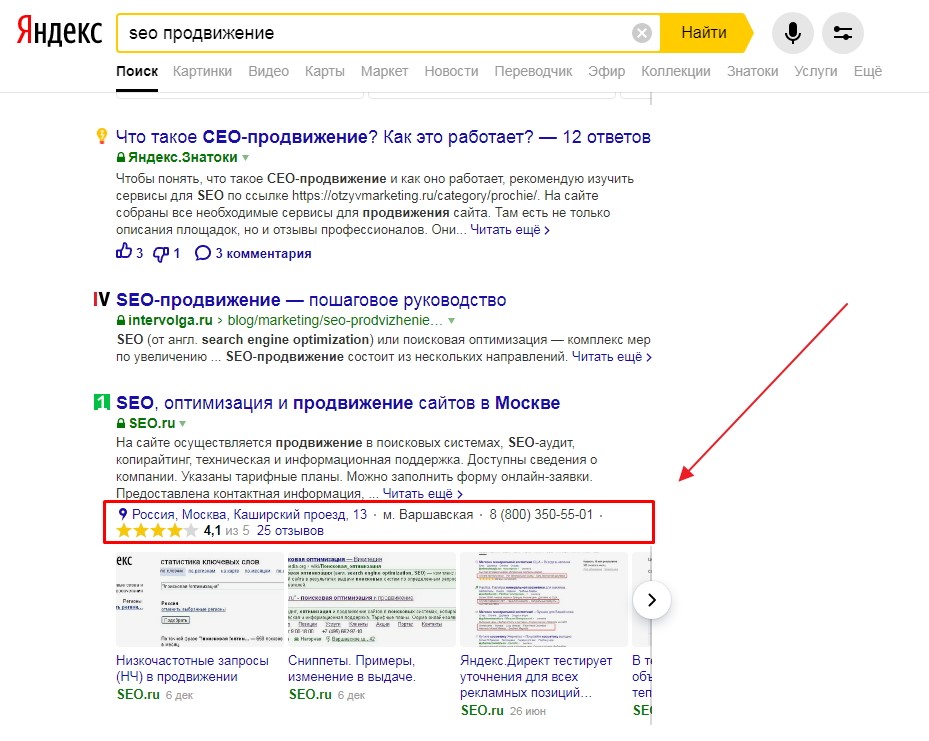
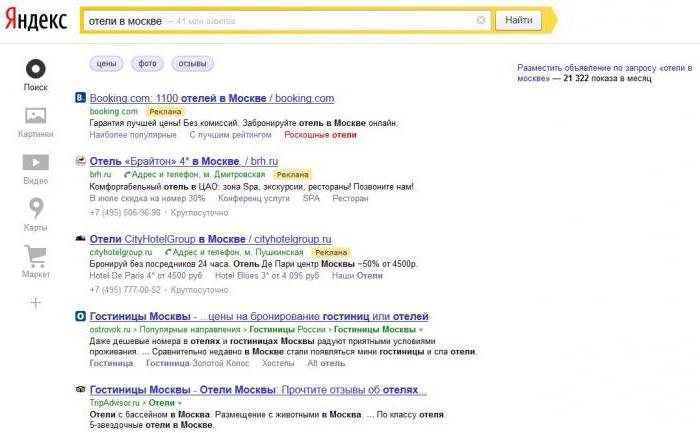
Адрес, телефон и отзывы
Дополнительная информация, такие как адрес, телефон, отзывы и т.д., указывается в Яндекс справочнике.
Необходимо зарегистрировать там свою компанию и заполнить все пункты, после чего в сниппете все отобразится.
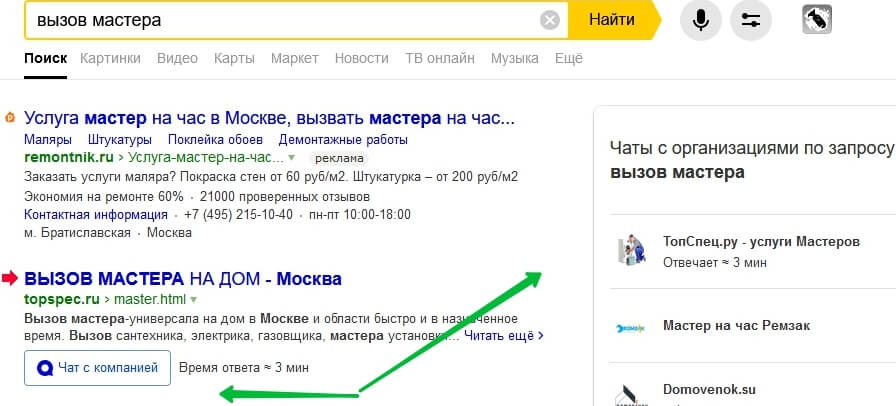
Кнопка чата
Если коротко — чат подключается в Яндекс диалогах. После чего в сниппете появляется кнопка, с помощью которой пользователь может начать чат с компанией сразу из Яндекс поиска. Подробно подключение этого сервиса мы разбирали в другой статье (https://mintclickseo.ru/blog/yandeks-dialogi-chto-eto)
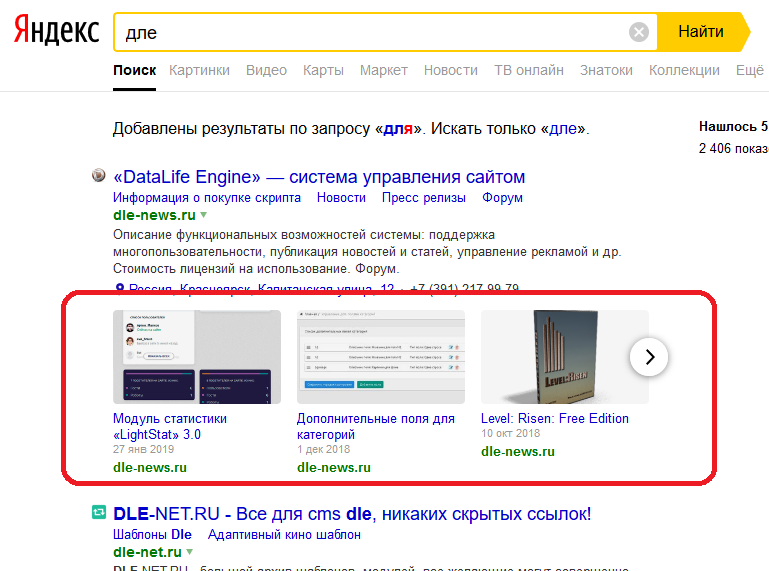
Слайдер
Вышеуказанный слайдер создается с помощью турбо-страниц. Поэтому в первую очередь формируется правильный фид для Яндекса. Делается это либо вручную, либо автоматически, с помощью плагинов для CMS систем.
Например, если у вас Joomla – нам придется установить плагин FL Yandex Turbo. Далее в настройках плагина включаете материалы, выбираете категорию и готово. Ссылка на сформированный фид на главной странице плагина.
Далее в настройках плагина включаете материалы, выбираете категорию и готово. Ссылка на сформированный фид на главной странице плагина.
Далее мы должны загрузить его в Вебмастер Яндекса в раздел Турбо-страницы> Источники. После того, как источник пройдет проверку и ошибок нет – слайдер сформируется. Стоит заметить, что у каждого, item-а в теле должно быть установлено свое изображение, иначе слайдер не заработает.
Цены
Цены, выделенные справа, также формируются, используя фид. Но на этот раз это формат YML (Yandex Market Language), который использует Яндекс для товаров. Такой фид так же можно формировать либо вручную (если товаров или услуг ограниченное количество) или с помощью плагинов для CMS (подходит для интернета магазинов)
Выглядит это примерно так
Т.е. минимальная характеристика каждого товара, необходимое для размещения цены, это имя, стоимость, валюта и ID категории.
Полное руководство по стандарту YML доступно на Яндексе https://yandex. ru/support/partnermarket/export/yml.html
ru/support/partnermarket/export/yml.html
Так же надо учесть, что у каждого товара должна быть своя страница и четко указанная стоимость т.к. это проверяется и в случае отсутствия чего-либо – ничего не выйдет. Если же все корректно – нагружаем фид в вебмастер Яндекса в раздел Информация -> товары и цены, предварительно заполнив все сведения об организации и после успешной модерации – цены начнут отображаться на нужных местах в сниппете. Конечно, всегда можно заказать СЕО оптимизацию сайта у профессионалов, но в этой статье объяснялось, что можно сделать своими силами.
Что такое сниппет? Как создать расширенный и эффективный сниппет для увеличения CTR
Содержание
Что такое сниппет?
Как формируется сниппет в Яндексе и Google
Фавикон
Дата публикации
Навигационная цепочка
Изображения и видео
Данные об организации
Рейтинг организации
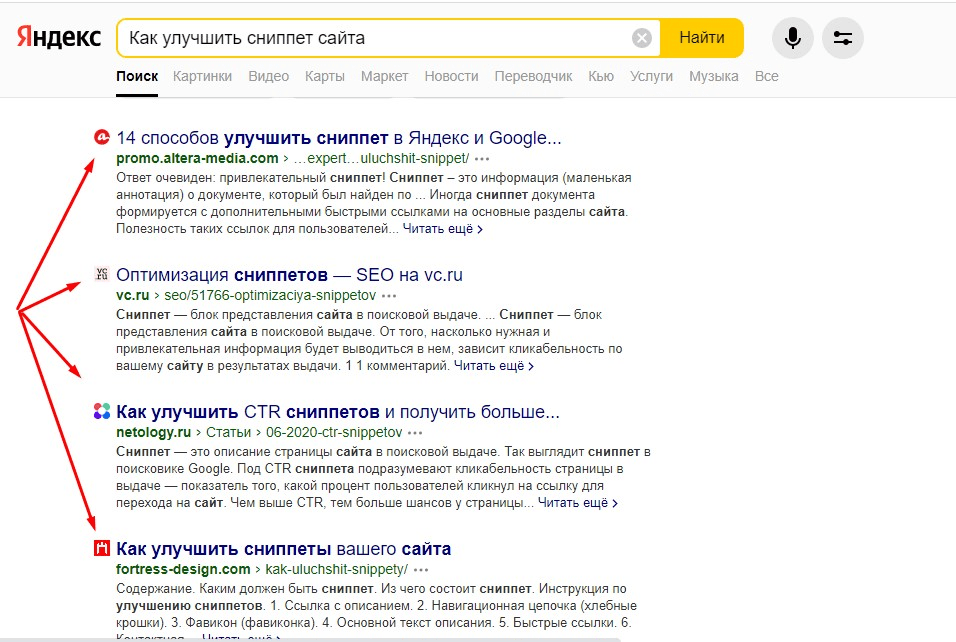
Быстрые ссылки
CTR (кликабельность) сниппета — важнейший параметр продвижения
Что такое расширенный сниппет?
Как создать эффективный сниппет?
Title и заголовки
Описание
Фавикон
URL и хлебные крошки
Микроразметка
Размер текста:
На странице поисковой выдачи сайт отображается в виде краткого анонса — сниппета. Просматривая его, пользователи решают, отвечает ли страница на их запрос, дает ли она полезную, полную и интересную информацию. Чем привлекательнее анонс, тем больше переходов на страницу. Расскажем, как сделать сниппет, на который будут кликать чаще и который продвинет сайт в поиске.
Просматривая его, пользователи решают, отвечает ли страница на их запрос, дает ли она полезную, полную и интересную информацию. Чем привлекательнее анонс, тем больше переходов на страницу. Расскажем, как сделать сниппет, на который будут кликать чаще и который продвинет сайт в поиске.
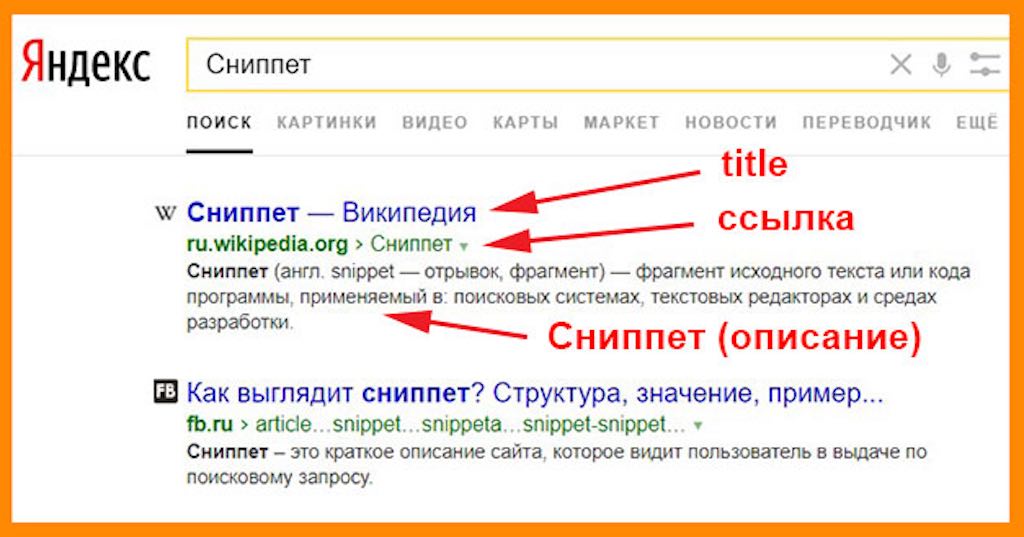
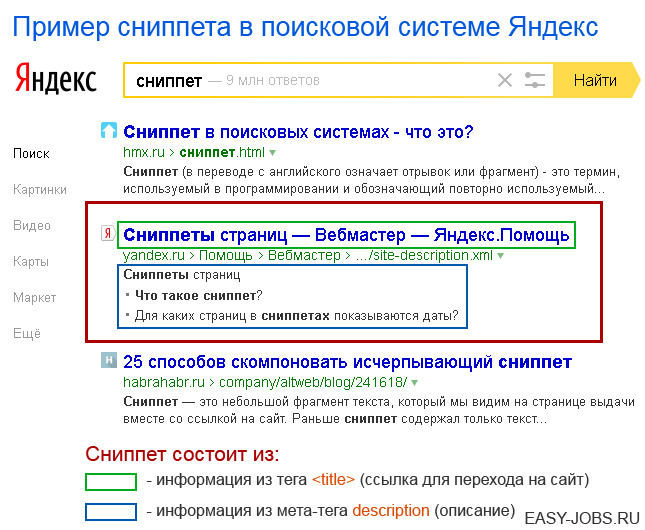
Что такое сниппет?
Общее определение
Сниппет сайта (от англ. snippet — «фрагмент») — это информационный блок в выдаче поисковых систем, который кратко сообщает пользователям о содержании страницы. Он состоит из заголовка, описания, иногда включает дополнительную информацию и быстрые ссылки.
По сути, это визитка, которая помогает пользователям быстро ориентироваться в выдаче, выбирать подходящие страницы, не заходя на каждый сайт, — вот для чего нужен сниппет.
Алгоритм Яндекса или Google составляет сниппет из контента, который уже есть на сайте, — заголовков, текстов, описаний, хлебных крошек, изображений.
Что может отображаться в сниппете:
- Фавиконка — небольшая картинка, которая видна слева от анонса.

- Заголовок сниппета — самая заметная текстовая часть. Выделяется цветом и жирным шрифтом.
- Описание — это фрагмент текста под заголовком, обычно со словами из запроса.
- Быстрые ссылки. Это ссылки на разделы или важные страницы. На них можно перейти сразу из выдачи, не заходя на главную.
- Адрес сайта, навигационная цепочка («хлебные крошки»).
- Изображение, видео.
- Дата публикации.
- Адрес, телефон организации, время работы.
- Информация о том, что страница переведена с иностранного языка.
- Рейтинг.
Удачный сниппет информативен, привлекает внимание, дает понять, что именно на этом сайте пользователь получит максимально полный ответ на свой запрос, побуждает сделать клик.
Как формируется сниппет в Яндексе и Google
Сниппеты в двух самых популярных поисковых системах формируются по общим принципам, но есть и отличия. Яндекс предоставляет больше возможностей индивидуализировать, выделить анонс на фоне конкурентов, чем Google.
Ни в той, ни в другой ПС невозможно полностью контролировать сниппет. Поисковики формируют его сами по внутреннему алгоритму. Анонс одной и той же страницы может быть разным в зависимости от запроса.
Оптимизатор может только косвенно повлиять на алгоритм поисковой системы: правильно заполнить метатеги, загрузить фавиконку в корень сайта, создать микроразметку, добавить сайт в каталоги.
Заголовок — обязательная и самая заметная часть сниппета. Чаще всего поисковые системы подтягивают его из метатега tittle. Этот метатег вставляется либо напрямую в html-код, либо через админпанель CMS. В Joomla это «Заголовок страницы в браузере», в WordPress — «SEO-заголовок».
Оптимизированный tittle начинается с самого частотного запроса, может включать «хвосты» запросов. Иногда поисковая система решает, что tittle недостаточно релевантен поисковому запросу и использует в качестве заголовка не его, а Н1, Н2 или произвольный фрагмент текста.
Описание может подтягиваться из метатега description. Это текст, который подробно описывает страницу: о чем она, на какие вопросы отвечает, кому полезна. Метаописание размещается внутри элемента.
Это текст, который подробно описывает страницу: о чем она, на какие вопросы отвечает, кому полезна. Метаописание размещается внутри элемента.
И Google, и Яндекс далеко не всегда используют description в сниппете. Чаще всего описание — это произвольный отрывок текста с поисковыми запросами. Длина описания в Google — 2 строки (145−165 символов), в Яндексе — 5−7 строк (до 500 символов).
И та, и другая поисковая система формирует быстрые ссылки на анонсах авторитетных сайтов. Это могут быть короткие ссылки или целые блоки с описанием. В Google это выглядит так.
А так — в Яндексе.
Расскажем об отличиях в формировании сниппета у Яндекса и Google.
Фавикон
Фавиконка в Яндексе отображается слева от заголовка.
Google не использует фавиконы в выдаче на ПК.
Дата публикации
В Яндексе дата публикации отображается в новостях и блогах.
Google чаще использует эту опцию. Дата отображается в тех случаях, когда она имеет значение для пользователя, например, когда на странице идет речь о новых технологиях или современных проблемах. При этом сайту необязательно иметь статус СМИ, а странице не нужно быть новостью в классическом смысле. Такой подход связан с концептуальной для Google идеей актуальности и свежести контента.
При этом сайту необязательно иметь статус СМИ, а странице не нужно быть новостью в классическом смысле. Такой подход связан с концептуальной для Google идеей актуальности и свежести контента.
Навигационная цепочка
Навигационная цепочка формируется на основе семантической микроразметки или автоматически. В цепочке может использоваться не только структура URL, но и содержимое метатега title (и тогда элемент цепочки написан кириллицей), тексты ссылок на страницу.
В Google навигационная цепочка выводится над заголовком. В Яндексе — под заголовком, но выделяется цветом, выглядит ярче и заметнее. Домен дополнительно выделен жирным.
Изображения и видео
Яндекс.Справка указывает, что изображения выводятся в сниппет, если картинка отвечает на запрос и это важная часть страницы. Изображение подтягивается автоматически. Но сейчас картинки в сниппетах Яндекса встречаются редко. Эксперты считают, что такие изображения могли бы конкурировать в выдаче с сервисом Яндекс. Картинки, а Яндексу это не выгодно.
Картинки, а Яндексу это не выгодно.
В сниппеты Google изображения вставляются чаще. Чтобы попасть в сниппет, картинка должна соответствовать тематике страницы, размещаться вверху в теге img, быть оптимизированной и легкой.
Видео выводится в сниппетах Яндекса, если оно соответствуют запросу и является основным содержанием страницы. Например, так анонсируются страницы на видеохостингах.
В выдаче Google видео встречаются чаще.
Данные об организации
Адрес, телефон, время работы и другие данные компании выводятся в анонс Яндекса через привязку адреса в сервисе Яндекс.Бизнес. Это платная рекламная услуга.
Google показывает контактные данные тем пользователям, которые находятся в одном городе с организацией. Данные выводятся в сниппет через микроразметку Schema.org или инструмент «Маркер» в Google Search Consol.
Рейтинг организации
Еще пару лет назад «звездочки» рейтингов часто встречались в выдаче. Но оптимизаторы злоупотребляли этой опцией: добавляли возможность голосования в статье и накручивали рейтинг. Сейчас «звездочек» в выдаче гораздо меньше. Даже если на сайте правильно настроена микроразметка, это не значит, что рейтинг появится в сниппете. Решение принимает алгоритм Яндекса или Google.
Сейчас «звездочек» в выдаче гораздо меньше. Даже если на сайте правильно настроена микроразметка, это не значит, что рейтинг появится в сниппете. Решение принимает алгоритм Яндекса или Google.
Рейтинг компании формируется на Яндекс. Картах и отображается в сниппете через микроразметку.
В Google рейтинги отображаются у некоторых типов страниц, например, книг, курсов, мероприятий, локального бизнеса.
Быстрые ссылки
Яндекс автоматически генерирует быстрые ссылки на основе данных о структуре и посещениях. В Вебмастере можно скрыть те ссылки, которые вы не хотите отображать в сниппете. Для этого нажмите на значок слева.
В Google Search Console такого инструмента нет.
CTR (кликабельность) сниппета — важнейший параметр продвижения
Поисковый трафик страницы зависит от трех основных параметров.
- Частотность группы ключей: сколько пользователей интересуются темой и ищут ее в интернете.
- Позиция в выдаче: попала ли страница в ТОП по целевым запросам.

- Кликабельность сниппета: какой процент пользователей, которые увидели страницу в результатах поиска, перешли на нее. Чем качественнее сниппет, тем выше CTR.
CTR (кликабельность) сниппета рассчитывается по формуле:
- CTR = количество кликов ÷ количество показов х 100%.
Пример. За месяц страница была показана в результатах поиска 4200 раз. Посещаемость (количество кликов) — 210. Значит, CTR = 5%.
CTR сайта по отдельным запросам можно посмотреть в Яндекс Вебмастере в разделе «Статистика поисковых запросов».
CTR относится к поведенческим факторам. Если поисковик заметит, что кликабельность страницы аномально низкая, он понизит ее в выдаче. И наоборот: высокий CTR приводит к росту позиций.
Поэтому кликабельность влияет на трафик и напрямую, и опосредованно, как значимый SEO-фактор.
Две страницы, которые заняли одинаковые позиции в выдаче и имеют одинаковую частотность, могут генерировать разное количество трафика из-за качества и привлекательности сниппета. Улучшение CTR приводит к росту трафика без увеличения бюджета на продвижение.
Улучшение CTR приводит к росту трафика без увеличения бюджета на продвижение.
Факторы, которые влияют на кликабельность:
- Соответствие заголовка запросу. Правильный заголовок — с точным вхождением ключевой фразы.
- Информативное описание с ключевыми словами (автоматически выделяются жирным).
- Фразы и слова-триггеры, которые соответствуют интенту (потребности) пользователя. Сравните заголовки: «Как узнать IP-адрес» и «Как узнать IP-адрес: простая инструкция». Второй вариант более привлекателен: пользователю, который не силен в IT, предлагается простое решение сложной задачи.
- Известный, авторитетный домен.
- Визуальные отличия от конкурентов — изображение, видео, яркая фавиконка.
- Для коммерческих запросов — данные о компании: адрес, телефон, время работы.
Что такое расширенный сниппет?
Стандартный сниппет состоит из трех обязательных элементов: навигационной цепочки, заголовка, описания.
Расширенный сниппет включает дополнительные элементы, содержит больше информации, выглядит привлекательнее. Чем «богаче» анонс, тем выше CTR.
Вот примеры расширенных анонсов в Google.
Анонс фильма включает рейтинг, информацию о режиссере, дате выхода, сборах.
В анонс туристического сайта попали дата и изображение.
Google может подтянуть в расширенный сниппет быстрые ссылки с кратким описанием, часы работы, адрес, Google-карту с ближайшим филиалом компании. В примере ниже выводится даже поисковая строка сайта для быстрого поиска товаров.
Яндекс по тому же брендовому запросу выдает анонс с быстрыми ссылками на популярные разделы магазина. Рядом с доменом есть значок ЦБ РФ — это означает, что сайт организации внесен в официальный список сайтов кредитных организаций.
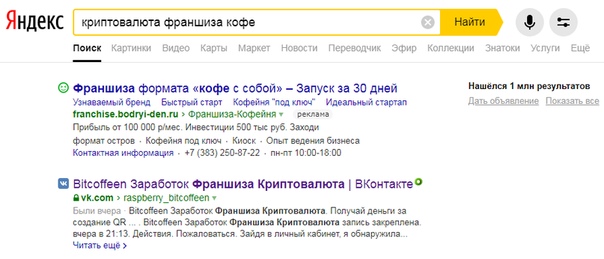
Расширенные сниппеты в Яндексе зависят от тематики и типа сайта. Например, в анонсах агрегаторов могут выводиться самые рейтинговые, популярные или выгодные предложения.
Другие типы расширенных сниппетов в Яндексе:
- Галерея статей — галерея ссылок на популярные материалы сайта. Работает только для Турбо-страниц.
- Товарный сниппет. Показывает рейтинг магазина и товара в Маркете, выводит фото и цену. Формируется в ЛК Яндекс Маркета.
- Галерея товаров. Создается через ЛК Яндекс.Маркета.
Чтобы проверить, какие из этих возможностей вы используете, откройте раздел «Сниппеты и ответы» в Яндекс Вебмастере.
Как создать эффективный сниппет?
Невозможно «заставить» Google или Яндекс сформировать тот сниппет, который вам нужен. Выдача формируется на основе внутренних алгоритмов, зависит от типа, размера, авторитетности сайта, поискового запроса.
Но можно помочь поисковым системам создать правильный сниппет, который покажет сайт и страницу в самом выгодном свете.
Расскажем, как настроить сниппеты в выдаче.
Title и заголовки
Из чего формируется заголовок сниппета? Чаще всего он подтягивается из SEO-заголовка title.
Чтобы составить title, нужно собрать и кластеризовать семантическое ядро. Одна группа ядра используется для оптимизации одной страницы. Title должен начинаться с самого частотного запроса в группе. Его могут дополнять «хвосты» (слова из менее частотных ключей). Правильный title представляет собой законченное, грамотное предложение, написанное по правилам русского языка.
В этом примере главное ключевое слово — [продвижение сайтов Москва], «хвосты» — [СЕО], [ТОП], [создание], [стоимость], [заказать], [цена].
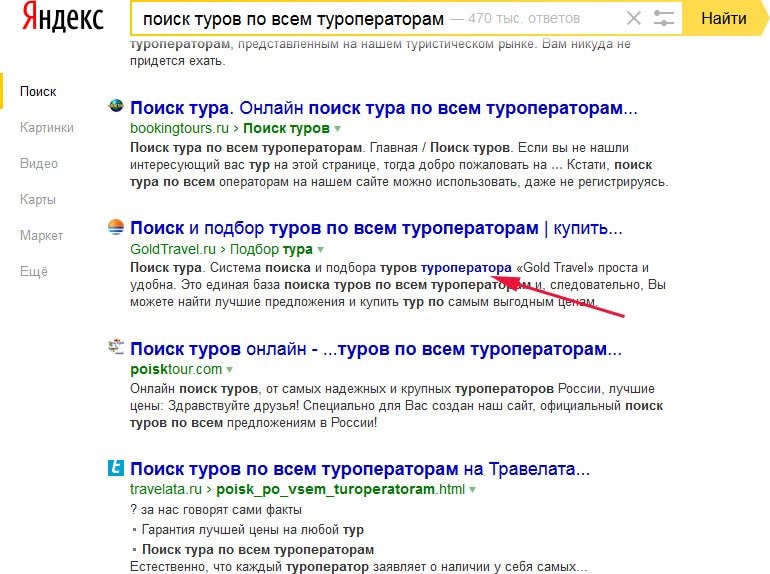
В ТОП выдачи по запросу попали сайты с заголовками, которые включают основной запрос и хвосты.
В поисковой выдаче те заголовки, которые сформулированы так же, как запрос, воспринимаются как самые релевантные.
Title может включать слова, которые не являются запросами, но служат эмоциональным крючком, «продают» страницу, предлагая выгоды.
Вот примеры таких заголовков.
Фраза «18 актуальных советов» дополняет ключ, показывает, что статья объемная и содержит много полезной практической информации.
Сложные термины и детали отпугивают тех, кто не погружен в профессию. «Для немаркетологов» — значит, информация простая и доступная.
Просто и привлекательно.
Иногда поисковая система выводит в качестве заголовка не title, а Н1, Н2 или Н3. Это нужно иметь в виду при работе над контентом. Заголовки не должны дублировать title. Они могут строиться на основе других ключей группы или содержать разбавочное вхождение основного ключа.
Спецсимволы, смайлы и эмодзи в title — интересная фишка, которой долго пользовались оптимизаторы. Заголовки и описания с эмодзи и смайлами привлекают внимание и поднимают кликабельность. В 2021 году Google перестал выводить эмодзи в заголовках сниппетов. Яндекс тоже ограничил их использование, хотя в выдаче они иногда попадаются.
Описание
Описание — это текст под заголовком. Алгоритм Google часто (но не всегда) подтягивает его из description.
Description — это метаописание станицы длиной 160−290 символов. Задача description — дать информацию о странице и побудить перейти на нее. Описание не должно дублировать title, но может включать поисковые запросы или их хвосты.
Задача description — дать информацию о странице и побудить перейти на нее. Описание не должно дублировать title, но может включать поисковые запросы или их хвосты.
Description должен быть уникальным для каждой страницы. В Яндекс Вебмастере в разделе «Индексирование — Заголовки и описания» можно посмотреть список неуникальных метаописаний.
Яндекс практически всегда использует в качестве описания не description, а наиболее релевантный (по мнению алгоритма) отрывок из тела страницы. Длина описания в Яндексе — 5−7 строк (до 500 символов), из них 2−3 строки скрыты под спойлером «Читать еще».
Стандартный description примерно в два раз короче, поэтому он не подходит для описания в сниппете.
Фавикон
Фавиконка отображается слева от заголовка в результатах поиска Яндекса. Возможные форматы: SVG (рекомендуемый), ICO, GIF, JPEG, PNG, BMP. Фавикон привлекает внимание, отстраивает сайт от конкурентов. Фавикон должен быть ярким, лаконичным, запоминающимся, соответствовать тематике и привлекать внимание.
URL и хлебные крошки
Звучный, запоминающийся тематичный домен и наглядная навигационная цепочка повышают кликабельность сниппета. Хлебные крошки отображаются в сниппете, они показывают путь к странице сайта с учетом категорий и подкатегорий. Они помогают пользователю ориентироваться в структуре сайта и дают дополнительную информацию.
Например, здесь мы видим, что страница находится в категории «Одежда для мальчиков», а не для девочек.
Как создать на сайте «хлебные крошки», которые понравятся пользователям и поисковым системам:
- Откажитесь от стандартных адресов, заметите их семантическими человекопонятными URL.
- URL не должен быть длинным, а его структура запутанной. Если у вас сложная иерархия и несколько уровней вложенности, не нужно выносить в адрес полную цепочку. Достаточно трех, максимум четырех уровней.
- Каждая ссылка должна быть уникальной.
- Кириллицу в URL на сайте лучше не использовать, это приводит к ошибкам.
 В сниппете кириллица полезна и безопасна. Чтобы внедрить такие хлебные крошки, используйте семантическую верстку. Например, словарь schema.org в синтаксисисе JSON-LD.
В сниппете кириллица полезна и безопасна. Чтобы внедрить такие хлебные крошки, используйте семантическую верстку. Например, словарь schema.org в синтаксисисе JSON-LD. - Не стоит злоупотреблять вхождением ключей в навигационную цепочку, это может привести к переспаму и текстовым фильтрам.
Микроразметка
Чтобы создать красивый структурированный расширенный сниппет, нужно настроить семантическую микроразметку. Основные типы микроразметки:
- Schema.org — самая популярная и универсальная микроразметка.
- Open Graph — отвечает за представление сайта в соцсетях.
- JSON-LD (Джейсон) — формат вывода микроразметки через JavaScript. Удобно отображать события и мероприятия.
Микроразметка помогает поисковым роботам «понимать», обрабатывать контент и предоставлять пользователям релевантные результаты.
Когда микроразметка настроена, нужно проверить ее валидность на сайте Центра Google Поиска.
В Яндексе это можно сделать через Вебмастер, в разделе Инструменты — Валидатор микроразметки.
Сервис отметит ошибки и проблемы, даст рекомендации.
Существуют сервисы — автоматические генераторы HTML-кода сниппета и хлебных крошек для вставки на сайт. Попробуйте наш online-генератор сниппетов. Он формирует код title, description, навигационной цепочки и добавляет эмодзи.
Итак, мы рассказали, что такое сниппет и как он формируется.
Яндекс и Google сами решают, какой контент вывести на страницу поисковых результатов. Но оптимизатор может «подсказать» поисковику, каким должен быть сниппет.
Коротко резюмируем, какие нужны действия, чтобы получить качественный сниппет:
- Составьте оптимизированный title. Дополните его мотивирующими фразами, сообщите о выгоде и преимуществах.
- Заполните метатег description, сделайте его информативным.
- Создайте яркую запоминающуюся тематичную фавиконку.
- Сформируйте наглядную навигационную цепочку.
- Внедрите микроразметку, проверьте ее валидность.
Сниппет — это визитка, анонс страницы в органической выдаче Яндекса и Google. От того, насколько он информативный и привлекательный, зависит количество переходов и трафик.
От того, насколько он информативный и привлекательный, зависит количество переходов и трафик.
Высокая кликабельность (CTR) — это хороший поведенческий фактор. ПФ влияют на ранжирование сайта, это важный SEO-фактор. А значит, кликабельный сниппет добавляет сайту условные очки и повышает его позиции в поисковых системах.
Автор
Сергей
Поиск по фильтрам — Изображения. Помощь
- Размер изображения
- Ориентация
- Тип изображения
- Преобладающий цвет
- Формат файла
- Товары
- Последние
- Обои для на рабочий стол
- Поиск по сайту
- Фильтры в мобильной версии
Уточнить поиск, используйте фильтры под строкой поиска на странице результатов. Например, укажите горизонтальную ориентацию изображения. Если вы видите предложения по уточнению вашего запроса (категории) вместо фильтров, нажмите значок под строкой поиска слева.
Чтобы очистить все фильтры, нажмите кнопку Сброс или значок в мобильной версии.
Яндекс по умолчанию ищет изображения всех размеров. Если вы хотите найти изображения определенного размера:
Введите запрос и нажмите Поиск.
Установите значение фильтра Размер:
- Большой : Изображения размером более 1024 × 768 пикселей.
- Средний : Изображения размером от 400 × 300 до 1024 × 768 пикселей.
- Маленький : Изображения размером менее 400 × 300 пикселей.
В результатах поиска изображений будет указан размер изображения.
Вы также можете указать размер изображения вручную. Просто введите соответствующие значения и нажмите OK.
Вы также можете установить желаемые пропорции изображения: альбомную, портретную или квадратную.
Введите запрос и нажмите Поиск.
Установите значение фильтра Ориентация.
Для поиска определенного типа изображения:
Введите запрос и нажмите Поиск.

Установите значение фильтра Тип:
- Фото : Фотографии или изображения, похожие на фотографии. Используйте этот фильтр, если хотите исключить карты и другую графику из результатов поиска.
- На белом фоне : Изображения отображаются на сплошном белом фоне.
- Картинки и рисунки : Иллюстрации. Выберите этот тип, если вы ищете чертежи, чертежи, карты или картины.
- Люди : Крупные планы лиц.
- Демотиваторы : Изображения в стиле демотиватора.
Алгоритмы компьютерного зрения фильтруют изображения по типу и цвету. Содержимое каждого изображения анализируется с помощью специальных алгоритмов, определяющих их характеристики.
Если вы хотите найти объект или фон определенного оттенка, используйте фильтр «Цвет» и выберите оттенок. Для удобства поиска градиенты сгруппированы по девяти основным цветам. Вы также можете отфильтровать цветные или черно-белые изображения.
Яндекс по умолчанию ищет изображения всех форматов. Вы можете искать изображения определенного графического формата.
Введите запрос и нажмите Поиск.
В Фильтре файлов выберите один из популярных форматов или просто оставьте Любой файл.
Используйте этот режим для поиска нужных товаров. Под каждым изображением товара вы можете увидеть цену и сайт, где товар можно приобрести.
Введите запрос и нажмите Поиск.
Выберите фильтр Товары.
Чтобы найти только изображения, добавленные за последнюю неделю:
Введите запрос и нажмите Поиск.
Фильтр по последним.
В результатах поиска вы увидите, сколько часов или дней назад были загружены изображения.
Если по вашему запросу не найдено ни одного недавнего изображения, вы будете перенаправлены к результатам других поисковых систем.
Обои — это изображения, которые вы можете установить в качестве фона рабочего стола вашего компьютера. Размеры обоев соответствуют стандартным разрешениям экрана компьютера.
Размеры обоев соответствуют стандартным разрешениям экрана компьютера.
Для поиска обоев размером 2560 x 1600 пикселей:
Введите запрос и нажмите «Поиск».
Выберите фильтр Обои 2560×1600.
Для поиска изображений с определенного сайта выберите фильтр На сайте и введите URL-адрес.
В мобильной версии Яндекс Картинок можно использовать следующие фильтры:
- Цветовая палитра : Используется для фильтрации объектов или фона определенного оттенка.
- Товары : Используется для поиска товаров.
- Обои : Изображения, которые можно установить в качестве фона рабочего стола.
- Люди : Крупные планы лиц.
- GIF : Изображения в формате GIF.
- Картинки : Изображения объектов.
- Белый фон : Изображения объектов на простом белом фоне.
- Последние : Изображения, добавленные за последнюю неделю.

Обратитесь в службу поддержки
Полное руководство по обратному поиску изображений
Вы когда-нибудь «показывали» изображение в Google и просили найти похожие? Затем вы выполнили обратный поиск изображения.
Обратный поиск изображения — это процесс поиска изображения с другим изображением, а не с поисковым запросом. Это полезно, когда нам нужно:
- найти источник изображения
- посмотреть, где еще использовалось изображение в Интернете
- посмотреть, защищено ли изображение авторским правом
- найти похожие изображения
Поскольку многие люди используют обратный поиск изображений, он может стать хорошим источником трафика на ваш сайт. Чтобы увеличить шансы людей найти ваши изображения, вы должны оптимизировать их.
Владельцы веб-сайтов часто пренебрегают оптимизацией изображений, но это важная часть любой стратегии SEO. Итак, давайте подробнее рассмотрим обратный поиск изображений и посмотрим, как оптимизировать ваши изображения, чтобы они приносили вам трафик.
Как выполнить обратный поиск изображения?
Это довольно просто.
Допустим, вы что-то сфотографировали и хотите найти похожие изображения. В этом случае вы можете перейти в Google Images и перетащить изображение со своего рабочего стола в окно поиска.
Или вы можете загрузить его, щелкнув значок камеры в строке поиска, а затем загрузить изображение и выбрать файл.
Если вы видите изображение где-то в Интернете и хотите найти похожие, вы можете скопировать URL-адрес изображения (щелкните изображение правой кнопкой мыши и выберите Копировать адрес изображения). Затем вставьте его в строку поиска Google Картинок и нажмите «Поиск по изображению».
Или просто щелкните правой кнопкой мыши изображение на веб-сайте и выберите Поиск изображения в Google:
Если вы найдете изображение в Google, вы можете найти похожие с помощью инструмента Google Lens.
Уникальная особенность Google Lens в том, что он позволяет находить не только изображения, похожие на исходное, но и изображения, похожие на части исходного изображения, в зависимости от выбранной области.
Вот пример поиска изображений, похожих на линию горизонта изображения:
Вот пример поиска изображений, похожих на деревья на том же изображении:
Более того, Google Lens может даже распознавать некоторые объекты на изображениях. В этих случаях он предлагает раздел «Похожие результаты» с запросами, которые Google «думает», присутствуют на изображении. Например, на основе раздела деревьев Google Lens предоставляет результаты для Pinus brutia, Pine и Fir:
Или, если Google «уверен» в том, что изображено на изображении, он может предложить график знаний по теме. . Ниже приводится фрагмент из Википедии о соснах:
Похоже, функция мультимодального поиска Google MUM уже здесь.
Что касается мобильного обратного поиска изображений, вы также можете использовать Google Lens или установить приложение Google или приложение Chrome и искать изображения, похожие на любое из вашей мобильной галереи.
Где выполнить обратный поиск изображения?
Самая популярная поисковая система для изображений — Google. В дополнение к одной из самых больших, если не самой большой, библиотек изображений, Google Картинки имеет набор встроенных инструментов, которые позволяют дополнительно фильтровать результаты поиска изображений. Например, вы можете переключать фильтры, чтобы найти изображения определенного размера, цвета и типа. Вы также можете выбрать время, когда изображение впервые появилось в сети, а также настроить тип прав использования (коммерческая или обычная лицензия).
В дополнение к одной из самых больших, если не самой большой, библиотек изображений, Google Картинки имеет набор встроенных инструментов, которые позволяют дополнительно фильтровать результаты поиска изображений. Например, вы можете переключать фильтры, чтобы найти изображения определенного размера, цвета и типа. Вы также можете выбрать время, когда изображение впервые появилось в сети, а также настроить тип прав использования (коммерческая или обычная лицензия).
Несмотря на то, что Google Images является самой популярной системой поиска изображений, она не единственная, которую можно использовать для поиска изображений. Многие поисковые системы имеют собственные встроенные механизмы поиска изображений. Кроме того, существует множество стоковых библиотек, которые обожают дизайнеры и маркетологи со всего мира. Давайте подробнее рассмотрим некоторые из них.
Bing
Bing имеет собственную поисковую систему изображений, которая выглядит и работает так же, как Google Images, но имеет свои собственные полезные функции.
Например, Bing Images мгновенно показывает список веб-сайтов, на которых используется изображение, а также раздел похожих запросов:
Как и Google, Bing также может распознавать и искать объекты на изображении:
Он также может предложить график знаний, если распознает, кто или что изображено на изображении:
В отличие от Google, Bing также может читать текст на изображении:
Bing также позволяет фильтровать изображения по макету . И, если вы ищете фотографии людей, вы можете выбрать, как эти фотографии будут выглядеть (например, с лицами или головой и плечами).
Яндекс
Яндекс, российская поисковая система, также имеет собственную функцию поиска изображений, о которой стоит упомянуть. Он работает очень похоже на Google и Bing — вы загружаете изображение и ищете похожие. Также можно посмотреть график знаний, понимает ли Яндекс содержание изображения.
Вы можете искать фрагменты исходного изображения и устанавливать фильтры для получения изображений нужного цвета, качества, типа и т.![]() д.
д.
Многие дизайнеры и специалисты по цифровому маркетингу выбирают Яндекс, а не Google, когда им нужно найти изображения, потому что библиотека изображений Яндекса содержит больше изображений с высоким разрешением.
Дополнительные библиотеки изображений и поисковые системы
В дополнение к этим широко известным поисковым системам существуют специальные библиотеки изображений и поисковые системы, такие как TinEye Reverse Image Search:
обратный поиск изображений):
Shutterstock (любимый или ненавидимый дизайнерами):
Pinterest – ваш друг, когда дело доходит до поиска изображений. Как только вы увидите булавку, на которую хотите найти похожие, нажмите на значок лупы:
Затем выберите часть изображения, которую вы будете искать:
Хорошо, теперь пришло время найти ваши изображения с помощью обратного поиска изображений. Давайте рассмотрим список лучших практик SEO для изображений.
Как оптимизировать изображения для обратного поиска изображений
- Выберите правильные форматы изображений.
- Сжатие изображений.
- Установить размеры изображения.
- Правильно именуйте файлы изображений.
- Добавить замещающий текст изображения.
- Добавить разметку Schema.
- Укажите авторское право.
- Запустить аудит образов.
Выберите правильный формат изображения.
Если вы считаете, что PNG и JPEG — лучший выбор формата изображения, я здесь, чтобы удивить вас. В настоящее время предпочтительными форматами изображений являются AVIF, JPEG 2000, JPEG XR и WebP.
Одним из ключевых критериев выбора этих форматов вместо традиционных PNG и JPEG является вес изображений. Новые форматы лучше справляются со сжатием, поэтому их можно сделать легче и быстрее загрузить. Лучшее время загрузки означает лучший пользовательский опыт и лучшие позиции в поисковой выдаче.
Лучшее время загрузки означает лучший пользовательский опыт и лучшие позиции в поисковой выдаче.
Тем не менее, есть некоторые особенности этих новых форматов, в частности WebP. Он считается наиболее универсальным форматом изображений для Интернета, поскольку поддерживает сжатие как с потерями, так и без потерь, а также обеспечивает прозрачность и анимацию. Кроме того, он на 35 % легче, чем PNG и JPEG.
Единственное, WebP может не поддерживаться некоторыми второстепенными браузерами. По состоянию на май 2021 года этот формат поддерживали 95% браузеров по всему миру. В большинстве случаев это не будет проблемой, но если вы хотите быть особенно осторожным, вы можете заставить свои страницы обслуживать разные форматы изображений, когда нет поддержки WebP.
Сжатие изображений.
Сжатие изображений важно для ваших основных веб-сайтов и для оптимизации изображений. Если вы наполните свой сайт качественными, но тяжелыми изображениями, вашим пользователям придется слишком долго ждать загрузки страницы. Google также не оценит медленную загрузку и понизит рейтинг ваших страниц.
Google также не оценит медленную загрузку и понизит рейтинг ваших страниц.
У вас есть несколько вариантов сжатия изображений. Если у вас есть веб-сайт WordPress, вы можете использовать плагины для оптимизации изображений, чтобы автоматически сжимать изображения или сжимать их массово. Просто будьте осторожны, так как чем больше плагинов вы добавляете, тем медленнее становится ваш сайт.
Некоторые платформы по умолчанию сжимают изображения, поэтому плагин может не понадобиться. Тем не менее, сжимать изображения извне с помощью специальных инструментов все же неплохо. К счастью, их много в Интернете, и ими можно пользоваться бесплатно. TinyPNG, ShortPixel и ImageOptim — это лишь некоторые из них. Вот результаты использования TinyPNG для одновременного сжатия шести изображений:
Установите размеры изображения.
Еще одна вещь, которая может негативно повлиять на ваш рейтинг: размеры изображения. Если не указать размеры изображения, браузер попытается самостоятельно «угадать» нужный размер, что приведет к смещению изображения на странице. Это приведет к плохой визуальной стабильности как для пользователей, так и для Google.
Это приведет к плохой визуальной стабильности как для пользователей, так и для Google.
Чтобы ваша страница оставалась стабильной, всегда устанавливайте следующие размеры:

Это позволит браузеру оставить достаточно места для изображения даже если он не загружается сразу, что позволит избежать смещения содержимого.
Правильно называйте файлы изображений.
В именах файлов изображений должно быть указано, что находится на изображении. Это поможет Google распознать объект на изображении и повысит шансы на более высокий рейтинг в поиске изображений. Лучшие практики именования изображений включают:
- Используйте целевые ключевые слова. В большинстве случаев ключевые слова для имен файлов изображений на самом деле означают то, что изображено на изображении.
- Разделяйте слова дефисами, а не символами подчеркивания.
- Не используйте символы.
 Сделайте имена файлов изображений понятными как людям, так и поисковым системам.
Сделайте имена файлов изображений понятными как людям, так и поисковым системам.
Не забывайте переименовывать файлы прямо на рабочем столе.
Добавить замещающий текст изображения.
Альтернативный текст изображения — это то, как вы описываете свое изображение для поисковых систем. Чем яснее это описание, тем лучше для поисковых систем и пользователей, особенно пользователей вспомогательных технологий.
Хотя любой замещающий текст изображения лучше, чем ничего, вы должны сделать его как можно более описательным. Давайте возьмем этот пример ниже:
Если вы просмотрите его на исходной странице, вы увидите следующий альтернативный текст:
alt="Ikeaфрикадельки"
В этом конкретном случае альтернативный текст приличный так как на странице описан рецепт фрикаделек ИКЕА. Но без контекста рецепта данный замещающий текст не был бы достаточно описательным. Вместо этого лучше использовать следующий замещающий текст:
alt="шведские фрикадельки с картофелем фри на тарелке"
Чтобы помочь вам провести мозговой штурм с замещающим текстом, вы можете загрузить свое изображение в Google Cloud Vision API, чтобы увидеть, как поисковая система интерпретирует изображение:
Пока это недостаточно информативен для замещающего текста, это хорошее напоминание о том, что нужно включить фрикадельки в замещающий текст, чтобы Google распознал изображение.
Добавить разметку Schema.
При оптимизации изображений существуют два типа страниц, на которых могут помочь структурированные данные: страницы продуктов и страницы рецептов. Поскольку схемы продуктов и рецептов имеют специальные теги изображений, Google сможет определить, что находится на изображении, и использовать ваши изображения для расширенных фрагментов в поисковой выдаче:
Вы можете пометить изображения вручную или использовать Помощник по разметке структурированных данных Google. В последнем случае просто укажите тип страницы и добавьте URL. Инструмент отобразит страницу и позволит вам выбрать каждый элемент из раскрывающегося меню.
Укажите авторские права.
Необходимо защитить ваши изображения от кражи. Если вы не укажете авторство своих изображений, ваши конкуренты могут украсть их и воспользоваться преимуществами улучшенного UX и рейтинга.
Во избежание кражи изображения попросите своих разработчиков добавить следующие атрибуты изображения, идентифицирующие владельца изображения:
- Автор (художник; создатель) — автор изображения
- copyrightNotice — ссылка на вашу лицензию на авторские права и ее описание
- источник (кредит) — ссылка на ваш сайт или сайт, с которого вы взяли изображение.

В этом случае, если ваши конкуренты «заимствуют» ваши изображения, Google будет продолжать считать вас владельцем и отдавать предпочтение вашим страницам из-за этих тегов. Даже если конкуренты удалят теги.
Запустить аудит образов.
Чтобы максимизировать усилия по оптимизации изображений, вам необходимо регулярно проверять свой веб-сайт, чтобы выявлять проблемы, связанные с изображениями. SEO-аудит изображений можно проводить с помощью любого SEO-инструмента, который может анализировать изображения и факторы PageSpeed. В качестве примера я буду использовать WebSite Auditor.
После того, как вы создадите проект для своего веб-сайта, инструмент просканирует ваши страницы, чтобы предоставить вам подробный анализ всех технических проблем, обнаруженных на вашем веб-сайте.
Чтобы просмотреть проблемы, связанные с изображениями, и список затронутых страниц, перейдите в раздел «Аудит сайта» > «Изображения»:
. Чтобы найти дополнительные проблемы, прокрутите вниз до раздела «Аудит сайта» и найдите модуль «Скорость страницы».



 В сниппете кириллица полезна и безопасна. Чтобы внедрить такие хлебные крошки, используйте семантическую верстку. Например, словарь schema.org в синтаксисисе JSON-LD.
В сниппете кириллица полезна и безопасна. Чтобы внедрить такие хлебные крошки, используйте семантическую верстку. Например, словарь schema.org в синтаксисисе JSON-LD.

 Сделайте имена файлов изображений понятными как людям, так и поисковым системам.
Сделайте имена файлов изображений понятными как людям, так и поисковым системам.