9 лучших WYSIWYG HTML редакторов 2016 года
Визуализация кода уже давно не является приоритетной задачей для разработчиков. В этой статье приводится список из 9 WYSIWYG редакторов, которые используются для этих целей. Рекомендуем ознакомиться с ним на тот случай, если при реализации вашего проекта возникнет подобная задача.
- Какой же лучший редактор 2016 года?
- NicEdit
- TinyMCE
- CKEditor
- YUI Rich Text Editor
- MarkItUp!
- FreeTextBox
- MooEditable
- OpenWysiwyg
- jHtmlArea
- Хотите обсудить это?
В этом разделе статьи вы найдете несколько замечательных редакторов, которые сделают вашу работу проще и быстрее. А какой же лучший из них?
Выбор редакции: Atom.io
Если бы мы могли порекомендовать вам только один инструмент, мы бы выбрали этот. ..
..
На протяжении многих лет было создано много редакторов, но лишь немногие из них остались на высоком уровне или становились еще лучше. Atom.io используется всеми моими друзьями программистами, и я тоже выбираю его.
Если вам нужен лучший редактор HTML WYSIWYG, который в 10 раз сократит время, затрачиваемое на составление кода или его редактирование, то это Atom. Попробуйте его, и вы будете мне благодарны. Atom.io является бесплатным, и он создан командой Github.
Еще один инструмент, заслуживающий похвалы — это Coda, очень крутой редактор для пользователей Mac. У него совершенный и красивый интерфейс, но он стоит $ 99. В данный момент я отдаю предпочтение Atom!
Теперь обзор остальных редакторов.
Демо-версия | Скачать
NicEdit является альтернативой более объемным и сложным визуальным редакторам, он имеет небольшой размер. Также он может похвастаться многими необходимыми для редактора функциями, и этот WYSIWYG редактор онлайн легко интегрировать на сайт.
Демо-версия | Скачать
TinyMCE — это WYSIWYG HTML редактор с открытым исходным кодом, написанный на JavaScript. Он легко интегрируется и легко настраивается с помощью тем и плагинов. TinyMCE является одним из наиболее «полных» редакторов, предлагающих функционал, похожий на MSWord.
Демо-версия | Скачать
CKEditor — это обновленная версия FCKEditor, который ранее был лидером отрасли. В его основу было положено стремление исправить ошибки FCKEditor. Результатом стал визуальный редактор с высокой производительностью, который предлагает функции редактирования, сравнимые по своему уровню с MSWord и Open Office.
Демо-версия | Скачать
WYSIWYG редактор для сайта YUI Rich является элементом управления интерфейса от Yahoo, он превращает простую текстовую панель в полнофункциональный WYSIWYG-редактор. Инструмент поставляется в нескольких версиях различного уровня сложности и с различными функциями, но в каждой из них авторам удается добиться отличной эргономики (без нагромождения кнопок, засоряющих интерфейс).
Демо-версия | Скачать
Markitup – JQuery-плагин, который позволяет превратить текстовые области в редакторы разметки по вашему усмотрению. Синтаксис HTML, Wiki и BBcode — это всего лишь некоторые из поддерживаемых опций. Markitup не является WYSIWYG-редактором, но это не значит, что он не предлагает все необходимые функции. Также он компактный и простой в работе.
Демо-версия | Скачать
FreeTextBox — онлайн HTML редактор WYSIWYG, специально предназначенный для ASP.NET. Внешний вид редактора очень похож на Microsoft Word. В бесплатной версии не реализовано несколько продвинутых функций, но и доступного набора более чем достаточно для полноценной работы.
Демо-версия | Скачать
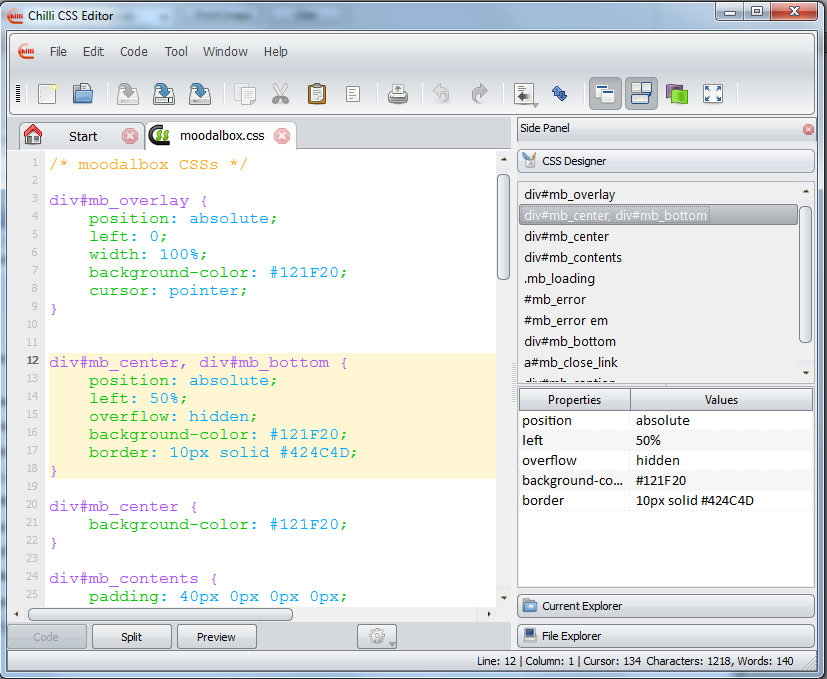
MooEditable предоставляет простой, но эффективный функционал, который реализован на основе хорошо написанной JavaScript-библиотеки. Если вы поклонник Mootools, то не будете иметь с этим никаких проблем.
Демо-версия | Скачать
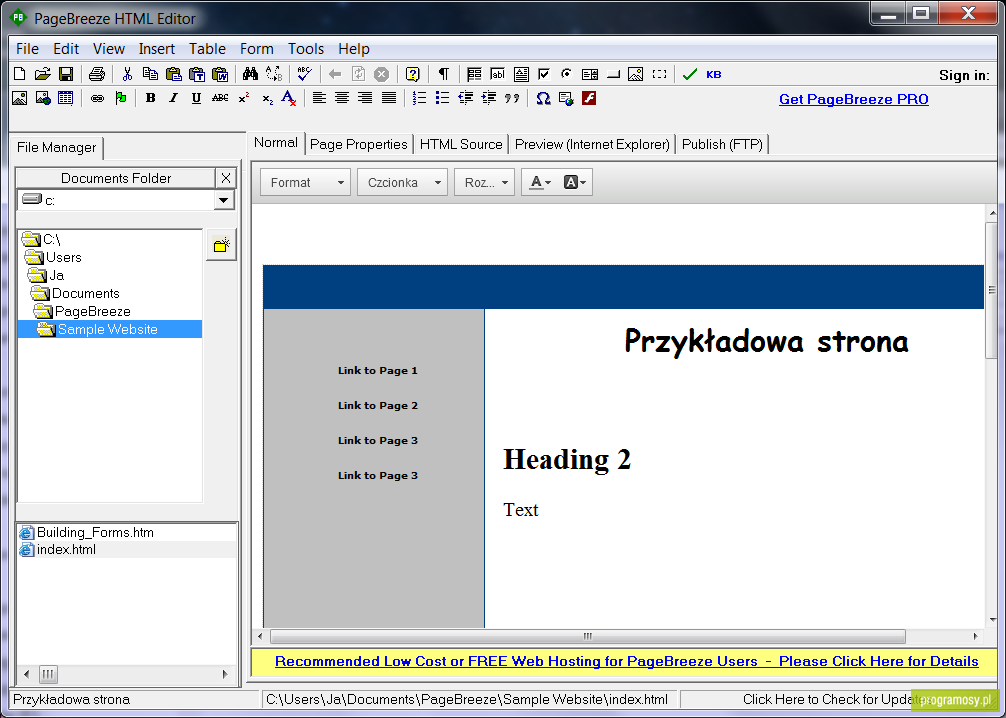
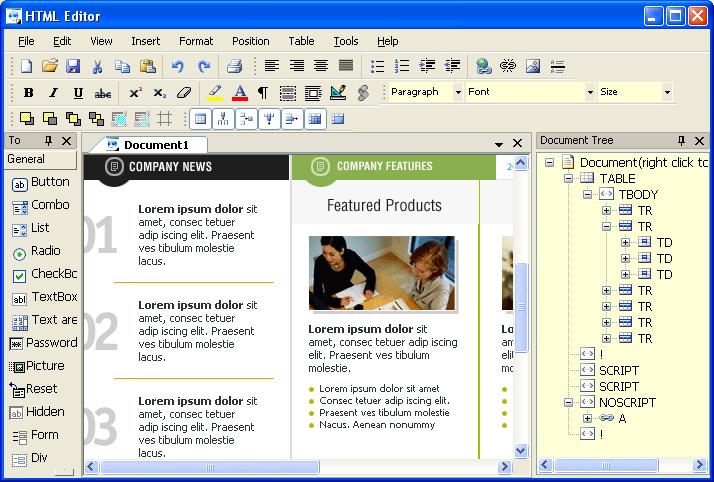
OpenWYSIWYG — это кроссбраузерный простой WYSIWYG редактор со всеми необходимыми функциями. Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG до сих пор не поддерживается.
Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG до сих пор не поддерживается.
Демо-версия | Скачать
jHtmlArea — это еще один WYSIWYG-редактор, разработанный как плагин для популярной библиотеки JQuery. Он прост в использовании, и содержит только самые необходимые опции. Это позволяет очень легко настраивать все его компоненты: от внешнего вида до языка.
Если вы уже использовали один из перечисленных в этой статье инструментов или знаете лучший WYSIWYG редактор, напишите об этом в комментариях. Мы хотели бы узнать ваше мнение по этому поводу!
Вадим Дворниковавтор-переводчик статьи «10 Best WYSIWYG HTML Editor Collection From 2016»
9 лучших WYSIWYG HTML редакторов 2016 года
Визуализация кода уже давно не является приоритетной задачей для разработчиков. В этой статье приводится список из 9 WYSIWYG редакторов, которые используются для этих целей. Рекомендуем ознакомиться с ним на тот случай, если при реализации вашего проекта возникнет подобная задача.
В этой статье приводится список из 9 WYSIWYG редакторов, которые используются для этих целей. Рекомендуем ознакомиться с ним на тот случай, если при реализации вашего проекта возникнет подобная задача.
- Какой же лучший редактор 2016 года?
- NicEdit
- TinyMCE
- CKEditor
- YUI Rich Text Editor
- MarkItUp!
- FreeTextBox
- MooEditable
- OpenWysiwyg
- jHtmlArea
- Хотите обсудить это?
В этом разделе статьи вы найдете несколько замечательных редакторов, которые сделают вашу работу проще и быстрее. А какой же лучший из них?
Выбор редакции: Atom.io
Если бы мы могли порекомендовать вам только один инструмент, мы бы выбрали этот…
На протяжении многих лет было создано много редакторов, но лишь немногие из них остались на высоком уровне или становились еще лучше. Atom.io используется всеми моими друзьями программистами, и я тоже выбираю его.
Если вам нужен лучший редактор HTML WYSIWYG, который в 10 раз сократит время, затрачиваемое на составление кода или его редактирование, то это Atom. Попробуйте его, и вы будете мне благодарны. Atom.io является бесплатным, и он создан командой Github.
Попробуйте его, и вы будете мне благодарны. Atom.io является бесплатным, и он создан командой Github.
Еще один инструмент, заслуживающий похвалы — это Coda, очень крутой редактор для пользователей Mac. У него совершенный и красивый интерфейс, но он стоит $ 99. В данный момент я отдаю предпочтение Atom!
Теперь обзор остальных редакторов.
Демо-версия | Скачать
NicEdit является альтернативой более объемным и сложным визуальным редакторам, он имеет небольшой размер. Также он может похвастаться многими необходимыми для редактора функциями, и этот WYSIWYG редактор онлайн легко интегрировать на сайт.
Демо-версия | Скачать
TinyMCE — это WYSIWYG HTML редактор с открытым исходным кодом, написанный на JavaScript. Он легко интегрируется и легко настраивается с помощью тем и плагинов. TinyMCE является одним из наиболее «полных» редакторов, предлагающих функционал, похожий на MSWord.
Демо-версия | Скачать
CKEditor — это обновленная версия FCKEditor, который ранее был лидером отрасли. В его основу было положено стремление исправить ошибки FCKEditor. Результатом стал визуальный редактор с высокой производительностью, который предлагает функции редактирования, сравнимые по своему уровню с MSWord и Open Office.
В его основу было положено стремление исправить ошибки FCKEditor. Результатом стал визуальный редактор с высокой производительностью, который предлагает функции редактирования, сравнимые по своему уровню с MSWord и Open Office.
Демо-версия | Скачать
WYSIWYG редактор для сайта YUI Rich является элементом управления интерфейса от Yahoo, он превращает простую текстовую панель в полнофункциональный WYSIWYG-редактор. Инструмент поставляется в нескольких версиях различного уровня сложности и с различными функциями, но в каждой из них авторам удается добиться отличной эргономики (без нагромождения кнопок, засоряющих интерфейс).
Демо-версия | Скачать
Markitup – JQuery-плагин, который позволяет превратить текстовые области в редакторы разметки по вашему усмотрению. Синтаксис HTML, Wiki и BBcode — это всего лишь некоторые из поддерживаемых опций. Markitup не является WYSIWYG-редактором, но это не значит, что он не предлагает все необходимые функции. Также он компактный и простой в работе.
Демо-версия | Скачать
FreeTextBox — онлайн HTML редактор WYSIWYG, специально предназначенный для ASP.NET. Внешний вид редактора очень похож на Microsoft Word. В бесплатной версии не реализовано несколько продвинутых функций, но и доступного набора более чем достаточно для полноценной работы.
Демо-версия | Скачать
MooEditable предоставляет простой, но эффективный функционал, который реализован на основе хорошо написанной JavaScript-библиотеки. Если вы поклонник Mootools, то не будете иметь с этим никаких проблем.
Демо-версия | Скачать
OpenWYSIWYG — это кроссбраузерный простой WYSIWYG редактор со всеми необходимыми функциями. Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG до сих пор не поддерживается.
Демо-версия | Скачать
jHtmlArea — это еще один WYSIWYG-редактор, разработанный как плагин для популярной библиотеки JQuery. Он прост в использовании, и содержит только самые необходимые опции. Это позволяет очень легко настраивать все его компоненты: от внешнего вида до языка.
Он прост в использовании, и содержит только самые необходимые опции. Это позволяет очень легко настраивать все его компоненты: от внешнего вида до языка.
Если вы уже использовали один из перечисленных в этой статье инструментов или знаете лучший WYSIWYG редактор, напишите об этом в комментариях. Мы хотели бы узнать ваше мнение по этому поводу!
Вадим Дворниковавтор-переводчик статьи «10 Best WYSIWYG HTML Editor Collection From 2016»
9 лучших WYSIWYG HTML редакторов 2016 года
Визуализация кода уже давно не является приоритетной задачей для разработчиков. В этой статье приводится список из 9 WYSIWYG редакторов, которые используются для этих целей. Рекомендуем ознакомиться с ним на тот случай, если при реализации вашего проекта возникнет подобная задача.
- Какой же лучший редактор 2016 года?
- NicEdit
- TinyMCE
- CKEditor
- YUI Rich Text Editor
- MarkItUp!
- FreeTextBox
- MooEditable
- OpenWysiwyg
- jHtmlArea
- Хотите обсудить это?
В этом разделе статьи вы найдете несколько замечательных редакторов, которые сделают вашу работу проще и быстрее. А какой же лучший из них?
Выбор редакции: Atom.io
Если бы мы могли порекомендовать вам только один инструмент, мы бы выбрали этот…
На протяжении многих лет было создано много редакторов, но лишь немногие из них остались на высоком уровне или становились еще лучше. Atom.io используется всеми моими друзьями программистами, и я тоже выбираю его.
Если вам нужен лучший редактор HTML WYSIWYG, который в 10 раз сократит время, затрачиваемое на составление кода или его редактирование, то это Atom. Попробуйте его, и вы будете мне благодарны. Atom.io является бесплатным, и он создан командой Github.
Еще один инструмент, заслуживающий похвалы — это Coda, очень крутой редактор для пользователей Mac. У него совершенный и красивый интерфейс, но он стоит $ 99. В данный момент я отдаю предпочтение Atom!
Теперь обзор остальных редакторов.
Демо-версия | Скачать
NicEdit является альтернативой более объемным и сложным визуальным редакторам, он имеет небольшой размер. Также он может похвастаться многими необходимыми для редактора функциями, и этот WYSIWYG редактор онлайн легко интегрировать на сайт.
Демо-версия | Скачать
TinyMCE — это WYSIWYG HTML редактор с открытым исходным кодом, написанный на JavaScript. Он легко интегрируется и легко настраивается с помощью тем и плагинов. TinyMCE является одним из наиболее «полных» редакторов, предлагающих функционал, похожий на MSWord.
Демо-версия | Скачать
CKEditor — это обновленная версия FCKEditor, который ранее был лидером отрасли. В его основу было положено стремление исправить ошибки FCKEditor. Результатом стал визуальный редактор с высокой производительностью, который предлагает функции редактирования, сравнимые по своему уровню с MSWord и Open Office.
Демо-версия | Скачать
WYSIWYG редактор для сайта YUI Rich является элементом управления интерфейса от Yahoo, он превращает простую текстовую панель в полнофункциональный WYSIWYG-редактор. Инструмент поставляется в нескольких версиях различного уровня сложности и с различными функциями, но в каждой из них авторам удается добиться отличной эргономики (без нагромождения кнопок, засоряющих интерфейс).
Демо-версия | Скачать
Markitup – JQuery-плагин, который позволяет превратить текстовые области в редакторы разметки по вашему усмотрению. Синтаксис HTML, Wiki и BBcode — это всего лишь некоторые из поддерживаемых опций. Markitup не является WYSIWYG-редактором, но это не значит, что он не предлагает все необходимые функции. Также он компактный и простой в работе.
Демо-версия | Скачать
FreeTextBox — онлайн HTML редактор WYSIWYG, специально предназначенный для ASP.NET. Внешний вид редактора очень похож на Microsoft Word. В бесплатной версии не реализовано несколько продвинутых функций, но и доступного набора более чем достаточно для полноценной работы.
Демо-версия | Скачать
MooEditable предоставляет простой, но эффективный функционал, который реализован на основе хорошо написанной JavaScript-библиотеки. Если вы поклонник Mootools, то не будете иметь с этим никаких проблем.
Демо-версия | Скачать
OpenWYSIWYG — это кроссбраузерный простой WYSIWYG редактор со всеми необходимыми функциями. Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG до сих пор не поддерживается.
Демо-версия | Скачать
jHtmlArea — это еще один WYSIWYG-редактор, разработанный как плагин для популярной библиотеки JQuery. Он прост в использовании, и содержит только самые необходимые опции. Это позволяет очень легко настраивать все его компоненты: от внешнего вида до языка.
Если вы уже использовали один из перечисленных в этой статье инструментов или знаете лучший WYSIWYG редактор, напишите об этом в комментариях. Мы хотели бы узнать ваше мнение по этому поводу!
Мы хотели бы узнать ваше мнение по этому поводу!
Вадим Дворниковавтор-переводчик статьи «10 Best WYSIWYG HTML Editor Collection From 2016»
10 лучших HTML-редакторов WYSIWYG
Предоставление пользователям и клиентам возможности форматировать свой текст, не углубляясь в код, уже давно входит в список приоритетов разработчиков, но в наши дни обеспечить такое удобство использования намного проще, чем когда-то. Вот 10 лучших HTML-редакторов WYSIWYG, которые обычно используются, и на них стоит обратить внимание, если это то, что вам нужно для проекта.
Мы будем обновлять эту статью в течение этой недели, но обязательно ознакомьтесь с выбором редактора… и посмотрите его демонстрационное видео.
Проверьте это! 🙂
Содержание:
- Что такое лучший HTML-редактор WYSIWYG
- Обзор редактора кода: Sublime Text
- 4 редактора кода для планшетов, смартфонов и любых вычислительных устройств
- 5 потрясающих способов повысить эффективность кодирования
- Советы и инструменты по веб-разработке для начинающих (и экспертов)
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: Электронная почта, администратор, шаблоны целевых страниц и веб-сайтов
Всего от
Какой лучший HTML-редактор WYSIWYG в 2016 году?
В этом разделе вы найдете замечательные редакторы, которые сделают вашу работу проще и быстрее. Итак, каковы лучшие HTML-редакторы WYSIWYG? Узнайте сейчас…
Итак, каковы лучшие HTML-редакторы WYSIWYG? Узнайте сейчас…
Барабанная дробь, пожалуйста…
Выбор редакции: Atom.io
Если бы мы могли порекомендовать вам один инструмент, мы бы порекомендовали этот.
За прошедшие годы появилось много текстовых редакторов, но лишь немногие остались и улучшились за эти годы. Atom.io прямо сейчас используется всеми моими друзьями-программистами, включая меня.
Если вы хотите использовать лучший HTML-редактор WYSIWYG, это сэкономит в 10 раз больше времени, чем при кодировании с использованием Atom. Просто попробуйте, вы будете благодарить меня позже. О, и посмотрите их демонстрационное видео ниже. Это тоже супер круто. Лучше всего… Atom.io бесплатна и сделана Github.. 🙂
Если вам это не нравится, дайте мне знать!
Еще одно почетное упоминание принадлежит Coda, очень классному текстовому редактору для пользователей Mac. Он идеален для пикселей и красив, но его использование стоит 99 долларов. Я пока остановлюсь на Атоме!
Я пока остановлюсь на Атоме!
Теперь остальная часть статьи…
1. NicEdit
NicEdit — это альтернатива некоторым более крупным и сложным WYSIWYG-редакторам с небольшим размером загрузки. Он может похвастаться многими ожидаемыми функциями редактора и легко интегрируется на ваш сайт.
2. TinyMCE
Демо | Скачать
TinyMCE — это редактор JavaScript HTML WYSIWYG с открытым исходным кодом. Его легко интегрировать, и он легко настраивается с помощью тем и плагинов. TinyMCE — один из наиболее «полных» редакторов, предлагающий возможности, аналогичные MSWord.
3. CKEditor
Демо | Скачать
CKeditor — это новый FCKEditor, который ранее зарекомендовал себя как лидер рынка. Он основан на этом и направлен на исправление ошибок FCKEditor. Результатом является высокая производительность и один из лучших HTML-редакторов WYSIWYG, который предлагает функции редактирования, сравнимые с MSWord и Open Office.
4. Редактор форматированного текста YUI
Демо | Скачать
YUI Rich Text Editor — это элемент управления пользовательского интерфейса от Yahoo, который превращает текстовые области в полноценные редакторы WYSIWYG. Он поставляется в нескольких разных версиях с различными функциями и сложностью, но все же ему удается добиться отличного пользовательского опыта без множества кнопок, переполняющих интерфейс.
5. Разметка!
Демо | Скачать
Markitup – это подключаемый модуль jQuery, который позволяет превращать текстовые области в редакторы разметки любой разметки по вашему желанию. HTML, синтаксис Wiki и BBcode — это лишь некоторые из поддерживаемых. Markitup не является WYSIWYG-редактором, но это не мешает ему предлагать все основные функции, которые вы ожидаете, и легкую загрузку, которая хорошо работает.
6. FreeTextBox
Демо | Скачать
FreeTextBox — редактор HTML специально для ASP. NET. Внешний вид редактора больше всего похож на Microsoft Word, который вы, вероятно, получите. В бесплатной версии не хватает нескольких функций, но их более чем достаточно, чтобы начать работу.
NET. Внешний вид редактора больше всего похож на Microsoft Word, который вы, вероятно, получите. В бесплатной версии не хватает нескольких функций, но их более чем достаточно, чтобы начать работу.
7. МуРедактируемый
Демо | Скачать
РедакторыWYSIWYG стали обычным явлением в качестве плагинов для популярной библиотеки jQuery, но не так распространены в Mootools. Однако MooEditable заполняет этот пробел, предоставляя простой, но эффективный пользовательский интерфейс, опираясь на хорошо написанную библиотеку JavaScript. Если вы фанат Mootools, то у вас не возникнет с этим проблем.
8. OpenWysiwyg
Демо | Скачать
OpenWYSIWYG — это кроссбраузерный текстовый редактор с расширенным форматированием и практически всеми возможными возможностями редактирования. Он отличается элегантным пользовательским интерфейсом, включая раскрывающиеся списки и кнопки. В списке его функций первое место занимает способность хорошо обрабатывать таблицы с разными границами и цветами.
9. Редактор Спау
Демо | Скачать
Spaw Editor — это встроенный в браузер веб-редактор WYSIWYG, который позволяет разработчикам веб-сайтов заменить стандартную текстовую область управления HTML полнофункциональным, полностью настраиваемым, многоязычным веб-редактором WYSIWYG с возможностью изменения скинов.
10. jHtmlArea
Демо | Скачать
jHtmlArea — еще один текстовый редактор WYSIWYG, созданный как плагин для популярной библиотеки jQuery. Его цель — быть простым и легким, и он хорошо справляется с этой задачей, поскольку в плагин включены только самые необходимые параметры. Он позволяет легко настроить себя от внешнего вида до функций и языка.
Дальнейшее обсуждение?
Если вы использовали один из них раньше или использовали другой веб-редактор форматированного текста, который, по вашему мнению, заслуживает упоминания, добавьте их в область комментариев ниже. Мы будем рады услышать от вас на эту тему!
Мы будем рады услышать от вас на эту тему!
Если вам все еще нужна дополнительная информация, у нас есть еще. Следующее в этой статье — обзор редактора Sublime Text. Давайте перейдем к этому.
Обзор редактора кода: Sublime Text
Как дизайнер и разработчик, я всегда пытаюсь найти наилучшие инструменты для выполнения своей работы и получения удовольствия от нее. Я использую как ПК, так и Mac, поэтому Notepad, Coda, Textmate, Dreamweaver, Komodo и Aptana — это лишь некоторые из многих редакторов, которые я пробовал. Но ни один из них не оказал такого большого влияния, как Sublime Text.
«Sublime Text — это сложный текстовый редактор для кода, HTML и прозы. Вам понравится удобный пользовательский интерфейс и необычные функции».
Интерфейс
Sublime Text интерфейс
Темы
Первое впечатление, которое приходит вам в голову, это то, насколько удивительно красив интерфейс Sublime. Я был особенно впечатлен при использовании Windows, потому что обычно редакторы визуально привлекательны только в Mac OS. Однако я бы сказал, что Sublime Text уникален в этом отношении. Изменение темы занимает два клика (на самом деле), и по умолчанию у вас есть 22 на выбор. Вы можете загрузить еще больше тем, если хотите.
Однако я бы сказал, что Sublime Text уникален в этом отношении. Изменение темы занимает два клика (на самом деле), и по умолчанию у вас есть 22 на выбор. Вы можете загрузить еще больше тем, если хотите.
Миникарта
Хотя сам интерфейс чрезвычайно красив, удобство использования и функциональность впечатляют еще больше. Представьте что-то, что вы хотели бы видеть в редакторе, и вы, вероятно, найдете это в Sublime Text. Давайте начнем с основ, и это укажет нам на макет по умолчанию. Sublime Text поставляется с мини-картой, которая доступна в правом верхнем углу и показывает каждую строку кода, которая у вас может быть. Однако с миникартой моя любимая часть заключается в том, что она заставила меня отказаться от использования полосы прокрутки для прокрутки страницы вниз, потому что вы сможете сделать это намного проще, используя миникарту. А если не нравится, то можно просто скрыть.
Панели/Группы/Режимы экрана
Говоря о хороших вещах, одна из моих любимых функций заключается в том, что Sublime предлагает вам возможность отображать столько файлов, сколько вы хотите, на панелях от одной до четырех.
Боковая панель
Завершая важные аспекты интерфейса Sublime, еще одна общая функция — боковая панель. В Sublime есть все, и если вам не нравятся вкладки, вы можете использовать боковую панель или наоборот. Вы также можете изменить все из исходного положения.
Особенности
Sublime Text — Множественный выбор
Множественный выбор
Хотя это простая функциональность, одна вещь, которая меня удивила, — это опция множественного выбора, которая делает именно это. Он предлагает вам возможность одновременного выбора нескольких строк, и, честно говоря, я никогда не видел редактора с такой возможностью. Это то, что помогло мне выбрать Sublime в качестве редактора номер один, потому что я считаю, что мелкие детали создают большую картину.
Он предлагает вам возможность одновременного выбора нескольких строк, и, честно говоря, я никогда не видел редактора с такой возможностью. Это то, что помогло мне выбрать Sublime в качестве редактора номер один, потому что я считаю, что мелкие детали создают большую картину.
Автозаполнение/фрагменты
Не ожидая ничего меньшего, Sublime предлагает вам функцию автозаполнения. Однако, если вы ожидаете фантастического автозаполнения, похожего на Dreamweaver, вы можете остановиться прямо сейчас. Да, он поддерживает сниппеты, поэтому напишите html и нажмите TAB , и появится весь элемент заголовка HTML. Тем не менее, сама опция автозаполнения достигается нажатием ctrl+space , что дает вам список возможных слов на основе тех, которые вы уже написали, и здесь, я чувствую, что нужно немного больше работы, потому что это не дает вам список подсказок. Это означает, что вам нужно знать, как кодировать, поэтому, если вы ожидаете большой помощи при написании HTML, вам будет трудно это сделать.
Питон/Сообщество
Вы не удовлетворены, потому что нужного вам варианта нет или он не так хорош, как вы себе представляли? Не беспокойтесь, потому что у вас может быть способ сделать так, чтобы это выглядело хорошо. С помощью плагинов Python вы можете добавить в Sublime столько функций, сколько захотите, и если вам не нравится Python, у вас есть отличное и большое сообщество на их форуме , которое поможет вам.
Персонализация
Каждая панель инструментов, скорость прокрутки мыши, сочетание клавиш и т. д. могут быть настроены по желанию, поэтому не стесняйтесь чувствовать себя комфортно!
Полный список функций
- Параллельное редактирование в нескольких панелях
- Мини-карта: см. ваш код с высоты 10 000 футов
- Полноэкранный режим: постоянно используйте все пиксели
- Только текстовый режим: текст, весь текст и ничего, кроме текста
- Подсветка синтаксиса для многих языков с C, C++, C#, CSS, D, Erlang, HTML, Groovy, Haskell, HTML, Java, JavaScript, LaTeX, Lisp, Lua, Markdown, Matlab, OCaml, Perl, PHP, Python, R , Ruby, SQL, TCL, Textile и XML поддерживаются «из коробки» и многое другое доступно для загрузки
- Несколько цветовых схем, включая несколько, и многие другие доступны для загрузки
- Подсветка кронштейна
- Автосохранение: никогда не теряйте внесенные изменения, даже если собака считает шнур питания вкусным
- Полностью настраиваемые сочетания клавиш, меню и панель инструментов
- Расширенный язык привязки клавиш, включая последовательные привязки клавиш, совпадения ключей регулярных выражений, контекстные привязки и параметризованные привязки
- плагинов Python с богатым API
- Богатый выбор команд редактирования, включая отступ/удаление отступа, переформатирование абзаца, объединение строк и многое другое
- Множественный выбор: упростите многие задачи, которые раньше требовали макросов или регулярных выражений
- Выбор столбца
- Поиск и замена регулярных выражений
- Инкрементальный поиск по мере ввода
- Сохранить корпус при замене
- Закладки: упрощает навигацию по длинным файлам
- Проверка орфографии при вводе
- Кронштейн, соответствующий
- Комментирование и раскомментирование блоков текста
- Асинхронная загрузка файлов, поэтому вы никогда не будете заблокированы при загрузке файлов с медленных сетевых дисков
- Макросы
- Фрагменты
- Автозаполнение
- Повторить последнее действие
- Интеграция инструментов сборки
- Автоматическая сборка при сохранении
- Интеграция WinSCP для редактирования удаленных файлов через SCP и FTP
Анализ видео
DevHQLessons сделал хороший видеоанализ о Sublime Text, который я рекомендую. Посмотрите видео ниже.
Посмотрите видео ниже.
Sublime Text 2: лучший текстовый редактор?
Заключительные слова
Я сделал очень быстрый и грубый обзор Sublime, но этого должно быть достаточно, чтобы ваши глаза засияли. Так что, если вы ищете мощное решение, Sublime Text для вас. Вы можете попробовать Sublime в рамках неограниченной пробной версии или купить ее всего за 59 долларов США .
Скачать Sublime Text
Ладно, может быть, вам не нравится постоянно работать за компьютером, и вам нравится пользоваться планшетами или чем-то еще. Мы вас прикрыли. Проверьте следующую вещь, просто ниже.
4 редактора кода для планшетов, смартфонов и любых вычислительных устройств
Планшетные компьютеры и смартфоны действительно портативны, но для чего еще вы можете их использовать, кроме как просматривать Reddit и отмечать фотографии милых кошек на Facebook и бросать диких птиц на построенные корью крепости? Не хотите брать с собой тяжелый ноутбук? Программируйте с помощью своего смартфона или планшета с помощью онлайн-сред IDE!
ПРИМЕЧАНИЕ. Обратите внимание, что для работы серверных языков программирования вам потребуется подключение к Интернету. Формально они называются Online IDE. Обычная установка локального компьютера для нужд программирования — это IDE, интегрированная среда разработки. Теперь онлайновые IDE используют облако для устранения барьеров кодирования, поскольку уже несколько десятилетий оно ограничено только вашей машиной. Теперь вы можете разрабатывать где угодно, на любой машине, вместе с коллегами. Не нужно настраивать Apache, Ruby, Python, C, C# и другие.
Обратите внимание, что для работы серверных языков программирования вам потребуется подключение к Интернету. Формально они называются Online IDE. Обычная установка локального компьютера для нужд программирования — это IDE, интегрированная среда разработки. Теперь онлайновые IDE используют облако для устранения барьеров кодирования, поскольку уже несколько десятилетий оно ограничено только вашей машиной. Теперь вы можете разрабатывать где угодно, на любой машине, вместе с коллегами. Не нужно настраивать Apache, Ruby, Python, C, C# и другие.
Преимущества использования онлайн-сред IDE
Online IDE существуют уже довольно давно, но они не привлекали особого внимания. Я знаю, что многие веб-разработчики просто работали бы на своих ноутбуках или настольных компьютерах, поскольку они более мощные машины. Но как насчет тех, кто всегда в пути, веб-разработчиков, которые не хотят таскать тяжелые грузы? Ну, что вы знаете, со своим смартфоном или планшетным компьютером вы можете программировать где угодно, если есть подключение к Интернету.
Если вы работаете с людьми, разбросанными по карте, проводить мозговой штурм и просить о помощи довольно неприятно. С онлайн-средами IDE вы можете сотрудничать с людьми в режиме реального времени. Представьте себе Google Docs, только он для кодирования. Да, скажем так: это Google Docs для кодирования.
Итак, еще раз:
- доступ через смартфоны и планшетные компьютеры
- онлайн-сотрудничество в режиме реального времени
- нет необходимости настраивать машину
- доступ через браузер
Недостатки использования сетевых IDE
Ну, это довольно очевидно. Вы не можете использовать Online IDE без подключения к Интернету!
4 онлайн-среды IDE для мобильного веб-разработчика
1. Компилятор
Compilr поддерживает HTML, CSS, JavaScript, Node.js, PHP, Python, Ruby и многое другое. Это онлайн-компилятор, который работает для любого устройства, независимо от используемой ОС. Все, что вам нужно, это подключение к Интернету.
Все, что вам нужно, это подключение к Интернету.
2. ShiftEdit
ShiftEdit поддерживает PHP, Ruby, Python, Perl, HTML, CSS и JavaScript. Не нужно ничего устанавливать на свое устройство, чтобы протестировать свой код, так как обо всем позаботятся ShiftEdit и онлайн-IDE.
3. IDE Cloud9
Cloud9 IDE, вероятно, берет верх, поскольку он полностью загружен функциями, которые вы видели бы в арсенале профессионального разработчика. Все, что вам нужно, это подключение к Интернету, и вы готовы к работе. Облако 9IDE поддерживает HTML, CSS, JavaScript, PHP, Perl, Python, Ruby, XML, Java и многие другие. Это также позволяет онлайн-сотрудничество с вашей командой!
4. Облачная среда разработки
Cloud IDE поддерживает HTML, JavaScript, Ruby, PHP, Ruby on Rails и многое другое. Он также имеет совместный редактор, где команды могут работать над одним проектом одновременно. Это были текстовые редакторы, и они великолепны, но теперь у нас есть несколько советов, как писать код быстрее! Проверь это.
5 потрясающих способов повысить эффективность кодирования
Вы можете начать взимать больше в час, если вы эффективнее и быстрее выполняете качественную работу, при условии, что качество не идет в ущерб скорости. Если не считать практики, как вы можете на самом деле ускорить кодирование, думаете вы? Ну, есть много вариантов, которые помогут вам в этом.
1. Фрагменты
Первый из них — фрагменты на кончиках ваших пальцев. Программисты высокопроизводительных приложений обычно используют то, что называется библиотекой модулей; в основном библиотека предварительно написанного, предварительно протестированного кода, который может быть вставлен в их программное обеспечение. Преимущество этого заключается не только в более быстром кодировании, но и в более быстрой проверке ошибок, поскольку вы знаете, что он уже проверен на работоспособность. Почему бы нам, как веб-разработчикам, не использовать нашу собственную версию библиотеки модулей?
Существует три способа организации и использования сниппетов.![]() Первый — онлайн, обычно через веб-сайт, который будет хранить ваши фрагменты в виде базы данных, которой каждый может поделиться и использовать. Вот некоторые из них, которые вы, возможно, захотите проверить, хотя я уверен, что есть много других качественных вариантов.
Первый — онлайн, обычно через веб-сайт, который будет хранить ваши фрагменты в виде базы данных, которой каждый может поделиться и использовать. Вот некоторые из них, которые вы, возможно, захотите проверить, хотя я уверен, что есть много других качественных вариантов.
- http://snipt.net/
- http://www.smipple.net/
- http://snipplr.com/
- http://snippetsmania.com/
Второй способ — иметь под рукой собственную локальную базу данных полезных фрагментов, вместо того, чтобы они были в сети, и все остальные тоже были там. Существует множество приложений и так далее, чтобы осветить это, и этот краткий обзор охватывает лишь некоторые из них.
- Сниппли
- jCodeCollector
- Фрагменты приложения
2. Расширители текста
Третий и, возможно, лучший способ использовать ваши фрагменты — использовать текстовый расширитель. Думайте о них как о приложении библиотеки фрагментов на стероидах. По сути, вы настраиваете свои фрагменты так, чтобы набирать несколько символов, а затем, не отрываясь от клавиатуры, расширять их до полного фрагмента. Это произведет серьезную революцию и радикально улучшит способ и скорость, с которой вы программируете.
По сути, вы настраиваете свои фрагменты так, чтобы набирать несколько символов, а затем, не отрываясь от клавиатуры, расширять их до полного фрагмента. Это произведет серьезную революцию и радикально улучшит способ и скорость, с которой вы программируете.
Эта статья и скриншот Джеффри Уэя дает наглядное представление о возможностях текстового расширителя, и их стоит прочитать. Увидев, чего вы можете достичь, вот несколько приложений для расширения текста, которые вы можете попробовать.
- Текстер
- Фастфокс
- TextExpander
- Сниппетмонки
- Типинатор
Примечание редактора: я настоятельно рекомендую вам использовать Phrase Express вместо Texter. Гораздо лучший вариант, чем его конкурент.
3. Интегрированная среда разработки (IDE)
Интегрированная среда разработки, или IDE, как ее обычно называют, в основном похожа на хорошо разработанную среду для кодирования ваших веб-сайтов. Она часто имеет отличные преимущества, которые помогают вам улучшить кодирование, например, автоматическое закрытие тегов, подсказки по коду и многое другое. Давайте возьмем Aptana Studios — мою любимую IDE — в качестве примера и посмотрим, какие функции она может предложить.
Она часто имеет отличные преимущества, которые помогают вам улучшить кодирование, например, автоматическое закрытие тегов, подсказки по коду и многое другое. Давайте возьмем Aptana Studios — мою любимую IDE — в качестве примера и посмотрим, какие функции она может предложить.
- HTML, CSS и JavaScript Code Assist — Code Assist поможет вам быстрее создавать код HTML, CSS и JavaScript. Он поддерживает все элементы и свойства HTML и генерирует предложения и подсказки для CSS.
- Отладка JavaScript — Aptana Studio интегрируется с Firebug для Firefox и Internet Explorer, предлагая несколько вариантов отладки, включая точки останова, пошаговое выполнение кода, проверку DOM и многое другое.
- Библиотеки JavaScript — Поддержка популярных библиотек и фреймворков JavaScript, таких как jQuery, Prototype, scriptaculous, Ext JS и других. Для каждого вы получаете помощь по коду, импортируемые примеры проектов и ссылки на документы у вас под рукой.

- DOM Outline View — Просмотр и навигация по DOM в этой иерархической схеме вашей HTML-страницы. Выберите узлы для перехода к этому местоположению в редакторе. Отфильтруйте узлы, чтобы просмотреть коллекции, соответствующие шаблонам.
- Передача файлов и синхронизация — Поддержка одноразовых и постоянно синхронизируемых настроек. Несколько протоколов, включая FTP, SFTP и FTPS. Возможность автоматической публикации ваших веб-сайтов у выбранных интернет-провайдеров и хостинговых услуг.
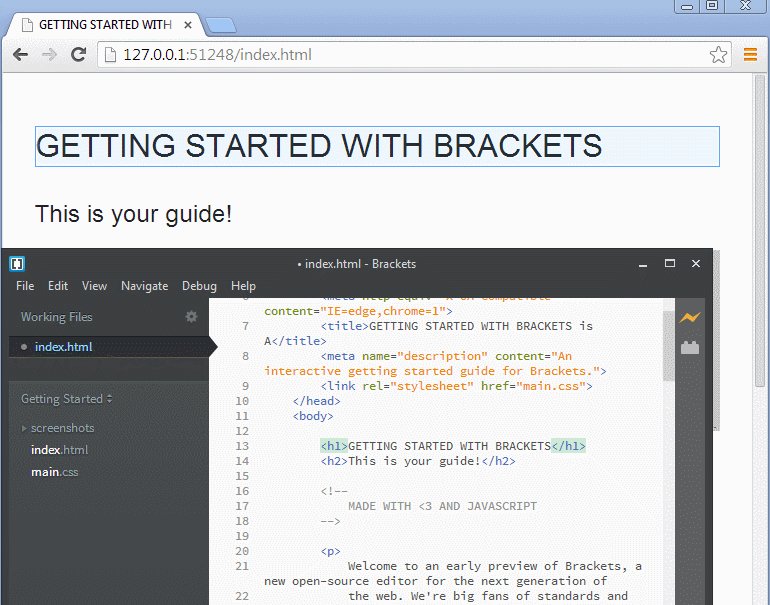
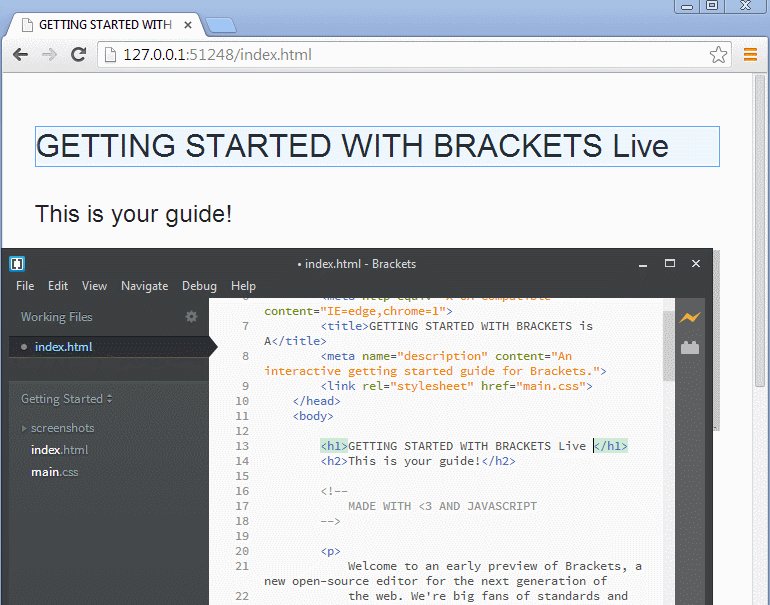
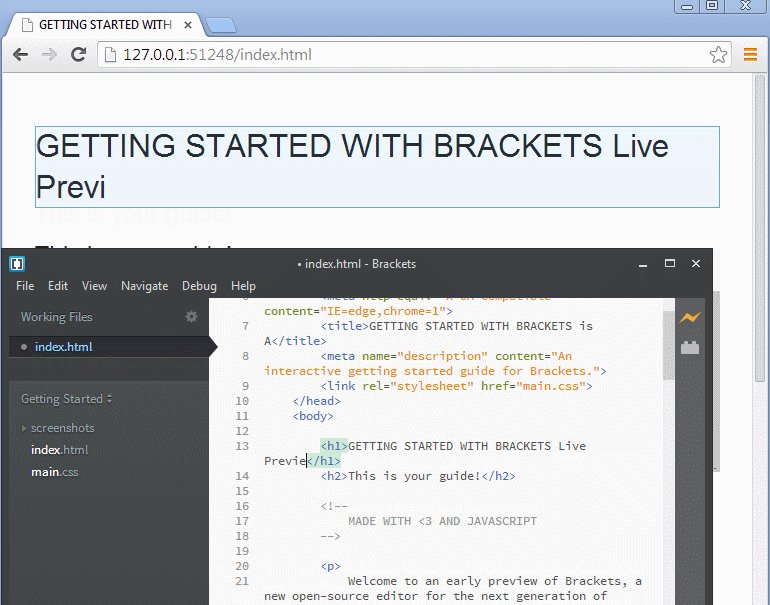
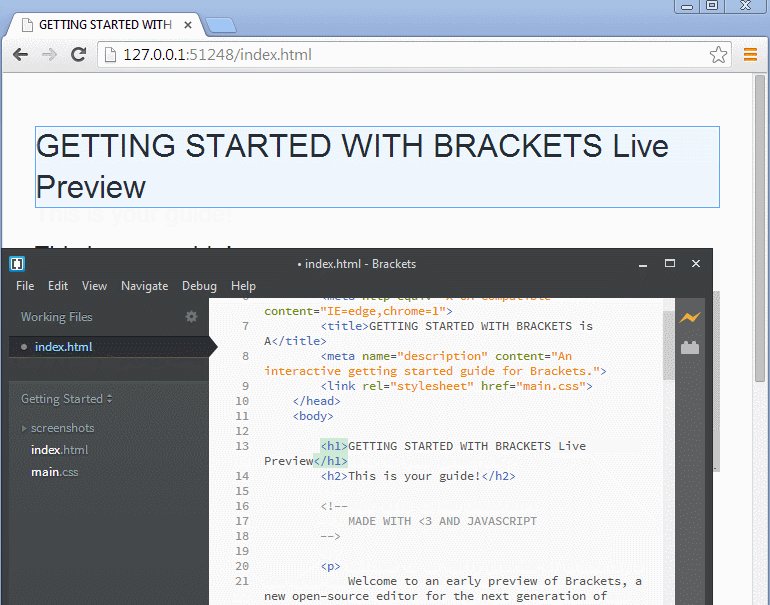
- Live Preview — Быстрое переключение между представлением исходного кода и отображаемой HTML-страницей в популярных веб-браузерах.
По сравнению с вашими редакторами кода, такими как Notepad++ и т. д., веб-IDE, подобная этой, значительно упрощает кодирование, а также тестирование и т. д. Вам редко приходится покидать среду кодирования для чего-то еще! Ознакомьтесь с этими вариантами ниже или поспрашивайте, чтобы узнать о многих других, их много.
- Комодо ИДЕ
- Аптана
- Код
- Textmate
- Нетбинс
4. Кодирование дзен
Zen Coding — это плагин для текстового редактора для многих IDE и текстовых редакторов, который серьезно изменит способ написания кода. Думайте об этом как о текстовом расширителе, но для любого кода, который вы хотите написать. По сути, вы записываете свои блоки кода в виде селекторов CSS, а затем расширяете их. Затем Zen Coding быстро превратит это в правильный HTML-код! Возьмите это, например.
div#page>div.logo+ul#navigation>li*5>a
Этот код будет преобразован в полноценный логотип и HTML-структуру навигации, с которой вы сможете работать. Подумайте о времени набора текста и табуляции, которое можно сэкономить в нескольких HTML-документах с помощью этого!
<дел> <div></div> <ул> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </дел>
Ознакомьтесь с Zen Coding v0. 5 от Сергея Чикуёнка на Vimeo, чтобы увидеть живое действие Zen Coding.
5 от Сергея Чикуёнка на Vimeo, чтобы увидеть живое действие Zen Coding.
Zen Coding, как я уже упоминал, доступен для множества различных приложений, включая Aptana, Textmate, Coda, Expresso, Komodo Edit, Notepad++ и PSPad, с неофициальной поддержкой во многих других. Иди сюда!
5. Каркасы
Последний способ повысить эффективность написания кода — использовать фреймворк. Существует множество фреймворков для самых разных целей, но некоторые из основных применений — это макеты CSS и базовая настройка, с которой вы можете начать кодирование. Подумайте обо всех тех вещах, которые вы вводите, и повторяйте каждый раз, когда начинаете новый проект или даже новый документ HTML или CSS. А как насчет сеток и классов, которые вы настраиваете почти в каждом проекте, который пишете?
Что, если бы они уже были там каждый раз, когда вы начинали проект, избавляя вас от необходимости вводить их снова. Это то, что так называемые фреймворки надеются решить. Некоторые нацелены на сетки CSS, некоторые — на базу HTML и так далее. Ознакомьтесь с некоторыми из них ниже, чтобы получить представление.
Ознакомьтесь с некоторыми из них ниже, чтобы получить представление.
- Easy Framework
- Чертеж CSS
- 960 Решетка
- Шаблон HTML5
Дальнейшее обсуждение
Знаете другие способы повышения эффективности и скорости кодирования? Пишите их в комментариях, как всегда. Всегда приятно получить дополнительную информацию и мысли по таким темам.
Следующий раздел посвящен инструментам, которыми могут воспользоваться все разработчики, от новичков до экспертов. Готовый? Пойдем.
Советы и инструменты по веб-разработке для начинающих (и экспертов)
Каждый великий веб-разработчик начинает с HTML. Отсюда появляется множество инструментов, которые каждый разработчик может использовать для создания отличных веб-сайтов. Основами будут текстовый редактор и программное обеспечение для редактирования изображений. Но зачем довольствоваться этими двумя, когда есть доступные инструменты, которые могут не только ускорить вашу скорость кодирования, но и помочь вам организовать и изучить новые вещи?
Ускорьте разработку с помощью следующего:
1.
 Платформа MVC
Платформа MVCСтруктура Model-View-Controller похожа на архитектурный план в программном обеспечении/веб-разработке. По словам веб-разработчика, у которого я брал интервью о MVC, у разработчика есть два способа кодирования. Первый способ — записать все необходимое в файл; второй способ — написать коды отдельно в соответствии с их правильным местом.
Теперь я разработаю это до такой степени, что даже моя бабушка поймет, потому что эта концепция может сбивать с толку людей, которые только сейчас узнают о существовании MVC (мне стало известно об этой жемчужине за 8 часов до написания этого).
Во втором случае, о котором я упоминал, предположим, что у вас есть раскрывающийся список для количества рубашек, которые нужно добавить в корзину, и:
- ваша логика подсказывает, что заказ клиента должен быть больше нуля,
- заказ клиента сохранен в базе данных,
- и заказанное количество отображается на странице корзины.
Каждая пуля предлагает по одному файлу. В то время как в первом способе все они сохраняются в одном файле.
В то время как в первом способе все они сохраняются в одном файле.
Для упрощения аналогия:
- Модель аналогична программному обеспечению
- Контроллер — операционная система
- Вид — клавиатура, мышь и монитор
Каждый из них может работать как по отдельности, так и как единое целое, что делает разработку более организованной.
Ниже приведены наиболее известные фреймворки MVC для разработчиков PHP:
Воспламенитель кода
ТортPHP
2. Инструменты проверки
Браузерные снимки
Вам не нужно иметь несколько браузеров и операционных систем только для того, чтобы проверить, правильно ли работает ваш сайт в них. На самом деле я видел онлайн-рекламу, в которой искали людей, которых можно было бы нанять только для того, чтобы проверить веб-сайт на наличие проблем совместимости в разных ОС и браузерах.
Признаюсь, BrowserShots очень медленно делает скриншоты, это занимает несколько минут! Но это один из немногих бесплатных браузерных тестеров, который предлагает большое разнообразие ОС и браузеров, даже если никто не знает, что такое Kazehakase 0. 5.
5.
Средства проверки W3C
Невозможно добиться совершенства с первой попытки, поэтому доступны инструменты проверки, которые помогут вам увидеть мелкие детали, которые не выполняют того, что должны делать.
На сайте 1stwebdesigner есть статья, в которой обсуждаются и приводится список инструментов проверки, которые включают, помимо прочего, проверку пригодности вашего веб-сайта для просмотра на мобильных устройствах, проверку CSS, проверку HTML и многое другое. Посетите его, нажав более 20 онлайн-инструментов для проверки и тестирования веб-сайтов.
Поджигатель
Я считаю Firebug очень полезным для разработки и контроля качества. Вы можете проверять и редактировать HTML, JavaScript и даже CSS прямо на месте и мгновенно видеть результат. Это также хороший инструмент для взлома. *смеется*
3. Текстовый редактор
Блокнот++
Notepad++ имеет широкий спектр поддерживаемых языков, на самом деле их несколько десятков. Настоящий универсальный редактор.
Настоящий универсальный редактор.
Вим
Vim — это не инструмент, который дает вам все с первого взгляда, вы должны научиться им пользоваться, и он будет сотрудничать с вами. Как говорится на их странице описания, Vim часто называют «редактором программиста».
4. Редактор изображений
Оставить эстетику дизайнеру и сосредоточиться на функциональности? Сейчас мы находимся в том возрасте, когда и разработчики, и дизайнеры должны знать хотя бы основы обеих профессий, чтобы выжить.
ГИМП
GIMP — замечательный инструмент не только потому, что он бесплатный, но и потому, что он предоставляет множество инструментов, таких как Photoshop. Это идеально подходит для разработчиков, которые хотят обрезать, изменять размер и создавать кнопки и баннеры.
5. Генераторы кодов
Может показаться, что генераторы кодов лишают возможности углубленного изучения языка, но не смотрят на это с этой точки зрения. Генераторы кода могут ускорить процесс. И новичок, и эксперт могут многому научиться из них.
Генераторы кода могут ускорить процесс. И новичок, и эксперт могут многому научиться из них.
Теперь, если вы торопитесь, доступно множество приложений, которые предоставят вам нужные коды всего за несколько кликов. Конечно, они неприменимы, если сервис вашего сайта не распространен.
dbQwikSite
PHP Maker
6. Сотрудничайте и присоединяйтесь к форумам
Делиться информацией и учиться у других очень важно. Взглянув на несколько точек зрения экспертов и новичков, вы действительно получите богатый опыт.
Код Google
Бегемот поисковой системы снова дает нам возможность полюбить его еще больше! Хотя это не ново, Google Code может ускользнуть от внимания начинающих разработчиков, чего не должно происходить! В Google Code есть так много всего, что можно использовать и чему можно научиться, что, несомненно, повысит вашу карьеру разработчика.
Учебники и форумы DreamInCode
На форумах DreaminCode разработчики поощряют друг друга сначала действовать, прежде чем спрашивать. Вы не можете отправлять сообщения и просить код, они помогают вам с кодом, который у вас есть. Как сказал Карл Саган: «Когда вы сделаете открытие сами — даже если вы последний человек на Земле, увидевший свет — вы никогда не забудете это ».
Вы не можете отправлять сообщения и просить код, они помогают вам с кодом, который у вас есть. Как сказал Карл Саган: «Когда вы сделаете открытие сами — даже если вы последний человек на Земле, увидевший свет — вы никогда не забудете это ».
Подобными форумами являются Dev Shed Forums и WebDeveloper.com.
В Интернете доступно более сотни инструментов для веб-разработчиков, считайте это сводкой того, что разработчик может использовать, чтобы стать суперзвездой!
Этот пост может содержать партнерские ссылки. См. нашу информацию о партнерских ссылках здесь .
Автор:
Коллектив редакции
Мы — компания 1stWebDesigner, и наша миссия — помочь вам сделать веб лучше. Наша команда производит контент, созданный профессионалами веб-дизайна, для профессионалов веб-дизайна.
Все сообщения, написанные редакцией
8 лучших WYSIWYG HTML и веб-редакторов в 2022 году [бесплатные и платные]
Вы можете редактировать и предварительно просматривать, как эти изменения будут отображаться, когда ваши веб-страницы будут запущены одновременно. Читайте дальше, чтобы узнать о лучших коммерческих и бесплатных WYSIWYG-редакторах для HTML и Интернета.
Читайте дальше, чтобы узнать о лучших коммерческих и бесплатных WYSIWYG-редакторах для HTML и Интернета.
8 лучших WYSIWYG-редакторов, доступных в настоящее время
1. Adobe Dreamweaver
2. Редактор Сетки
3. HTML-редактор CoffeeCup
4. Викс
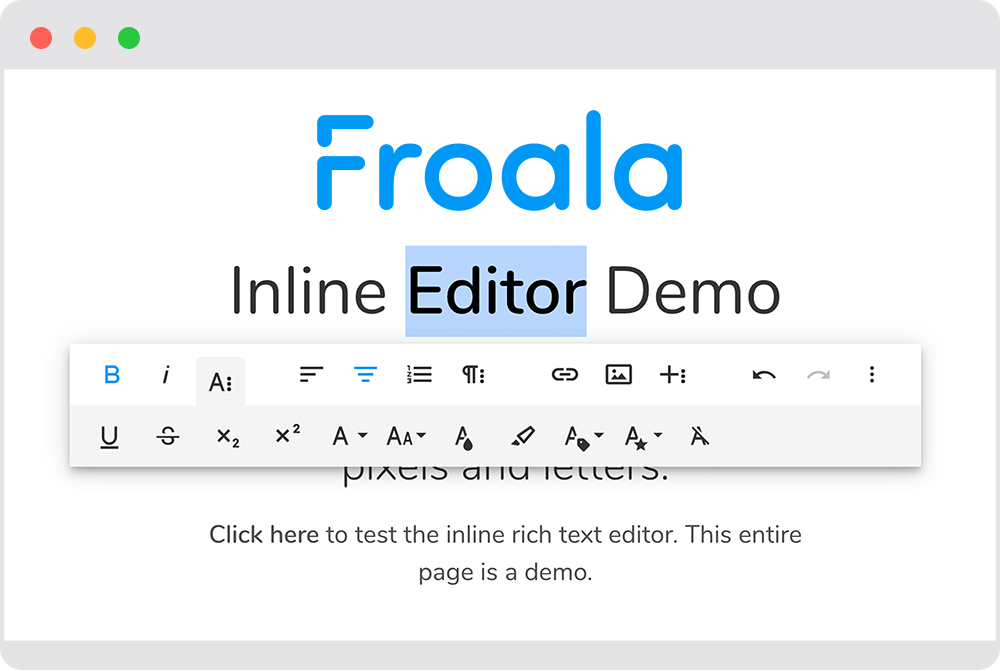
5. Фроала
6. TinyMCE
7. Атом
8. Кронштейны
Заключение о лучших HTML-редакторах WYSIWYG
Внешний вид нашего веб-сайта творит чудеса для нас, но может оказаться катастрофическим для вас. Цветовая тема нашего веб-сайта соответствует нашим требованиям, но на вашем веб-сайте она может выглядеть не так идеально. Что ж, мы хотим сказать, что не все вещи подходят идеально везде. Итак, если это заставляет вас задаться вопросом: «Добавляют ли изменения, которые я вношу на свой веб-сайт, ценность для него?», вам нужен лучший HTML-редактор WYSIWYG, чтобы получить ответ.
WYSIWYG расшифровывается как What You See Is What You Get. Редактор WYSIWYG позволяет редактировать таким образом, чтобы показать, как изменения или добавленный контент будут выглядеть в конечном продукте, например на веб-странице.
Мы находим редакторы WYSIWYG намного более удобными, чем традиционная система предварительного просмотра, чтобы увидеть, как выглядят наши веб-страницы, когда мы их создаем или изменяем. Традиционно используемая система предварительного просмотра веб-страниц (когда вы сначала вносите необходимые правки, закрываете страницу, а затем используете опцию предварительного просмотра) требует много времени и усилий.
Кроме того, веб-редакторы WYSIWYG в настоящее время являются любимыми разработчиками-любителями благодаря простоте использования, экономии времени и усилий.
Если вы хотите попробовать веб-редактор или редактор HTML WYSIWYG, вы можете выбрать один из хорошо изученного списка редакторов, опубликованного в следующем разделе.
8 лучших WYSIWYG-редакторов, доступных в настоящее время
Наличие лучшего HTML-редактора WYSIWYG делает разработку простой задачей, поскольку он позволяет вам видеть влияние ваших действий в режиме реального времени. Таким образом, вы можете выбрать любой из этих WYSIWYG-редакторов для Интернета и HTML, чтобы облегчить себе жизнь как разработчика.
1. Adobe Dreamweaver
Dreamweaver от Adobe является одним из самых известных имен в области WYSIWYG веб-редакторов. Это удобное программное обеспечение с множеством инструментов для создания, публикации и управления веб-сайтами.
Его готовые к использованию шаблоны веб-сайтов, простая настройка рабочего пространства и средство проверки HTML для проверки кода — вот некоторые из функций, которые мы нашли привлекательными.
В дополнение к этому, возможность создавать веб-сайты, подходящие для всех размеров экрана, делает его одним из лучших HTML-редакторов WYSIWYG.
Посетите сейчас
Читайте также: Лучший бесплатный редактор текста/кода с открытым исходным кодом для Windows 10
за бесшовную интеграцию с CMS.
 Более того, он не требует кодирования, что упрощает разработку веб-сайтов.
Более того, он не требует кодирования, что упрощает разработку веб-сайтов.Вы можете легко размещать изображения, текст и другие элементы веб-сайта. Наряду с этим, есть несколько шаблонов для персонализации контента сайта.
Кроме того, другие интересные функции Setka Editor включают живое и оптимизированное сотрудничество в команде, редактирование методом перетаскивания и редактор изображений.
Посетите сейчас
3. HTML-редактор CoffeeCup
Давайте теперь посмотрим на HTML-редактор CoffeeCup. Он известен как лучший бесплатный HTML-редактор WYSIWYG благодаря автоматическому завершению кода. Кроме того, он также имеет очень полезную опцию предварительного просмотра.
С помощью функции предварительного просмотра CoffeeCup вы можете получить предварительный вид веб-страницы либо под своим кодом, либо выбрать просмотр в другом окне/мониторе.
Наряду с перечисленными выше функциями вы получаете широкий набор шаблонов, компонентов и множество опций для предварительного просмотра в реальном времени.
Посетите сейчас
4. Wix
Wix утверждает, что он может помочь вам создать веб-сайт, которым вы будете гордиться. Он поставляется с дружественным и простым в использовании интерфейсом с инструментом перетаскивания для создания веб-сайта/интернет-магазина.
Кроме того, он может похвастаться более чем 50 готовыми к использованию темами и шаблонами, инструментами для отправки счетов и управления ими, многоязычными опциями и Google Analytics для отслеживания трафика.
Посетите сейчас
Читайте также: Лучшие инструменты разработчика React для написания чистого кода
5. Froala
Теперь давайте познакомим вас с Froala. Это чистый и легкий HTML-редактор WYSIWYG. Простая интеграция с различными проектами и высококачественные коды, требующие от вас минимальных знаний в области кодирования, — вот некоторые функции, которые делают Froala одной из самых высоко оцененных программ в этом списке.
В дополнение к этому, кросс-платформенность и поддержка нескольких браузеров, подробные модульные тесты и встроенное редактирование также делают его фаворитом среди разработчиков.
Посетите сейчас
6. TinyMCE
Если вы ищете надежный HTML-редактор WYSIWYG с открытым исходным кодом, вы можете выбрать TinyMCE. С помощью этого одного из лучших WYSIWYG HTML-редакторов с открытым исходным кодом вы можете без особых усилий создать желаемый веб-сайт. Он имеет океан инструментов и параметров настройки для удобства всех разработчиков.
Вы можете добавлять таблицы, цвета, медиафайлы и т. д., интегрироваться со всеми популярными платформами и пользоваться преимуществами облачной среды.
Посетите сейчас
7. Atom
Если для вас важнее всего настраиваемый интерфейс, Atom может стать для вас лучшим HTML-редактором WYSIWYG. С помощью этого настольного HTML-редактора вы можете полностью изменить внешний вид редактора с помощью HTML и JavaScript.
Кроме того, вы можете использовать Atom для предварительного просмотра, поиска или замены любого текста в вашем файле без особых усилий. Кроме того, он автоматически дополняет коды для более быстрого кодирования, может похвастаться разделением интерфейса на множество панелей, предлагает совместную работу в режиме реального времени, поддерживает кросс-платформенное редактирование и простую интеграцию с GitHub.
Посетите сейчас
8. Скобки
Давайте теперь посмотрим на скобки. Это один из лучших бесплатных HTML-редакторов WYSIWYG с открытым исходным кодом благодаря очень привлекательным параметрам предварительного просмотра в реальном времени. Он немедленно отображает все изменения, которые вы вносите в свои коды CSS или HTML.
Более того, Brackets может похвастаться множеством расширений и плагинов для простой настройки, автоматической компиляции файлов, поддержкой препроцессоров и несложным встроенным редактированием.
Посетите сейчас
Также читайте: Инструменты веб-разработки, о которых вы должны знать
Завершение лучших редакторов WYSIWYG HTML
Выше мы поделились нашим лучшим выбором лучших веб-редакторов WYSIWYG и HTML-редакторов. Вы можете выбрать любую из этих программ в зависимости от того, какая из них больше всего соответствует вашим требованиям.
Вы можете выбрать любую из этих программ в зависимости от того, какая из них больше всего соответствует вашим требованиям.
Если вы хотите поделиться чем-то об этой статье, напишите нам в комментариях. Оставайтесь с нами на связи, чтобы не пропустить наш следующий пост на другую интересную техническую тему.
Какой HTML-редактор WYSIWYG является лучшим и почему это важно?
Лучший HTML-редактор WYSIWYG — это тот, который поможет вам легко редактировать веб-контент. Он показывает вам, как будут выглядеть ваши изменения, прежде чем они вступят в силу. Он также обеспечивает быстрый доступ ко всем необходимым функциям.
Конечно, в Интернете доступно множество HTML-редакторов, но какой HTML-редактор WYSIWYG является лучшим в 2022 году? И почему это важно? В этом посте вы найдете все подробности.
Содержание
Что такое HTML-редактор WYSIWYG? HTML-редактор WYSIWYG позволяет визуально редактировать содержимое формы без написания кода. Правильно, вы можете изменить выравнивание текста, добавить изображения и вставить ссылки без кодирования. В результате вы можете быстро и удобно делать вещи.
Правильно, вы можете изменить выравнивание текста, добавить изображения и вставить ссылки без кодирования. В результате вы можете быстро и удобно делать вещи.
HTML-редактор WYSIWYG также поддерживает предварительный просмотр в реальном времени. Это означает, что вы можете просматривать свои изменения по мере добавления или изменения элементов. В результате вам больше не нужно экспериментировать с HTML и CSS. Вместо этого вы можете сосредоточиться на конечном результате, а не на написании кода. Из-за этого HTML-редактор WYSIWYG может значительно повысить вашу производительность.
Какой лучший HTML-редактор WYSIWYG 2022 года?Froala — лучший WYSIWYG HTML-редактор 2022 года. Проще говоря, это молниеносно быстрый инструмент с красивым пользовательским интерфейсом, который позволяет без особых усилий вносить изменения в веб-контент.
Froala обеспечивает полную поддержку RTL для языков, читаемых справа налево. К ним относятся арабский и фарси, а также иврит. Он также поставляется с исчерпывающей документацией, которая поможет вам внедрить его в свое веб-приложение всего за несколько минут. Наконец, Froala включает 30 готовых плагинов, таких как Проверка орфографии, Улучшение кода и Отслеживание изменений. Используя их, вы можете настроить и значительно повысить эффективность Froala в соответствии с вашим рабочим процессом.
Он также поставляется с исчерпывающей документацией, которая поможет вам внедрить его в свое веб-приложение всего за несколько минут. Наконец, Froala включает 30 готовых плагинов, таких как Проверка орфографии, Улучшение кода и Отслеживание изменений. Используя их, вы можете настроить и значительно повысить эффективность Froala в соответствии с вашим рабочим процессом.
Никто не хочет использовать инструмент с запутанным пользовательским интерфейсом. Напротив, отличный HTML-редактор WYSIWYG предоставляет пользователям легкий опыт редактирования. Вам нужен редактор, который делает все интуитивно понятным, чтобы вы могли легко редактировать свой веб-контент.
Кроме того, отличный редактор должен легко интегрироваться с вашим приложением. Вам не нужен редактор, который требует от вас написания большого количества кода только для того, чтобы запустить его. Это потому, что больше кода означает больше обслуживания и больше места для ошибок. Слишком много движущихся частей только увеличивают технический долг и создают необслуживаемые решения. Если вы хотите избежать хлопот, приобретите редактор, который можно интегрировать с помощью нескольких строк кода.
Слишком много движущихся частей только увеличивают технический долг и создают необслуживаемые решения. Если вы хотите избежать хлопот, приобретите редактор, который можно интегрировать с помощью нескольких строк кода.
Здесь в игру вступает Фроала. Невероятно легко интегрировать в ваше веб-приложение несколько строк кода. Froala также очень прост в обслуживании, поэтому вам не нужно беспокоиться о техническом долге.
Froala отличается лаконичным дизайном, обеспечивающим удобство редактирования. Вашим пользователям это понравится. Это поможет вам легко отформатировать ваш контент. Все, что вам нужно сделать, это выбрать текст и применить параметры формата.
Таким образом, Froala имеет значение в 2022 году, поскольку помогает сократить время разработки, сэкономить деньги и избежать технического долга. Но, что более важно, это позволяет вам предоставить пользователям вашего веб-приложения первоклассный опыт редактирования.
Как быстро вы сможете интегрировать Froala в свое веб-приложение? Очень быстро. Вам просто нужно написать несколько строк кода. Весь процесс занимает менее 10 минут. Вот практический пример использования JavaScript.
Вам просто нужно написать несколько строк кода. Весь процесс занимает менее 10 минут. Вот практический пример использования JavaScript.
1. Сначала перейдите к файлу HTML. Затем создайте контейнер для редактора Froala.
2. Затем перейдите в свой файл CSS и добавьте атрибут «link rel», чтобы включить все плагины редактора Froala.
3. Затем вам нужно перейти в свой файл JavaScript и вставить этот код:
<скрипт>
новый FroalaEditor('div#froala-editor', {
документГотов: правда
})
Вот как вы интегрируете Froala в свое веб-приложение JavaScript.