130+ Галерея HTML шаблоны
Шаблоны веб-сайтов галереи 2021
* Шаблоны веб-сайтов галереи * созданы для веб-сайта с портфолио фотографий, веб-сайта полноэкранной фотогалереи, сайта портфолио агента по недвижимости, портфолио фотографа, веб-сайта фотографии и т. Д. HTML-шаблон веб-сайта фотогалереи является адаптивным, и вы можете увидеть, как все будет смотреть на лендинге. Вы можете самостоятельно изменить портфолио с помощью конструкторов сайтов. Веб-шаблоны галереи имеют полностью стандартный веб-дизайн с полной кросс-браузерной функциональностью. Лучшие простые шаблоны сайтов фотогалереи с интересными цветами и графикой, а также набором специальных опций. Изучите популярные категории лучших бесплатных шаблонов веб-сайтов HTML, шаблоны веб-сайтов для фотографий, темы WordPress для портфолио, шаблоны WordPress для фотогалереи, бизнес-темы WordPress, веб-шаблоны для фотографий, лучшие шаблоны веб-сайтов для галерей, бесплатные шаблоны HTML, современные веб-шаблоны для веб-студий, графические ресурсы с одностраничными макетами портфолио фотографий, шаблонами начальной загрузки, шаблоном веб-сайта фотогалереи для галереи профессионального фотографа, шаблоном веб-сайта фотографии, адаптивными шаблонами веб-сайтов WordPress и т.
Вы даже можете загрузить простой одностраничный HTML-шаблон портфолио веб-сайта с его контактной формой. Классные HTML-шаблоны дизайн-студии входят в популярные категории. Шаблон веб-сайта галереи с плагинами WordPress дает вам возможность добавить галерею изображений в ваш адаптивный шаблон веб-сайта. html5 оптимизирован для поискового продвижения, обеспечивает быструю загрузку сайта, поддерживает интеграцию с социальными сетями. Бесплатный шаблон фотогалереи подходит для туристического агентства, портфолио, современного бизнеса и личного использования. Вы можете добавить контактную информацию и значки социальных сетей в шаблон целевой страницы фотографии html5.
На Nicepage вы можете найти шаблон веб-сайта портфолио, адаптивную тему WordPress для художественной галереи, HTML-шаблон фотографии, шаблон фотографии для студии веб-дизайна, креативный макет портфолио, тему портфолио для младшего дизайнера, макет с градиентным веб-дизайном, видеоресурсы с фотографией. шаблон, шаблон веб-сайта html5, тема WordPress с более быстрым веб-дизайном, бесплатный шаблон фотогалереи, идеальный шаблон художественной галереи HTML, многостраничный шаблон html5, шаблон целевой страницы фотогалереи, HTML-шаблон фотографа, шаблон портфолио фотографа, тема WordPress для креативного агентства, WordPress для творческой фотографии тема, шаблон с создателем логотипа недвижимости, тема WordPress для художественной галереи и так далее.
Темы WordPress для фотографий позволяют добавить на сайт раздел интернет-магазина. Вы можете заниматься продажей копий своего искусства. Вы можете редактировать каждый блок темы WordPress портфолио или элемент пользовательского интерфейса с помощью конструктора страниц. Адаптивный полноэкранный дизайн шаблона Bootstrap адаптирован для шаблона художественной галереи, выставки скульптур, фотовыставки. У шаблонов страниц есть красивые и супер функциональные опции, набор готовых дизайнов и надежные опции блога. Шаблоны Joomla отличаются оригинальностью размещения изображений на главной странице. С помощью админских шаблонов и конструкторов сайтов вы создадите удобные условия для бесплатного редактирования шаблонов. Если вы профессиональный фотограф или фрилансер, ищущий бесплатные шаблоны веб-сайтов фотогалереи с wpbakery и слайдером elementor page builder, вам следует остаться на нашем сайте. Создайте шаблон фото-портфолио и адаптивный шаблон bootstrap 4 студии дизайна html5, вы можете сделать бесплатную фотовыставку, полноэкранную галерею, галерею фото-портфолио.
110+ Отзывы HTML шаблоны
Шаблоны веб-сайтов с отзывами
* Шаблоны отзывов * представляют отзывы клиентов в виде шаблонов. Это очень качественные решения для отзывов. На страницах отзывов или в разделах тем WordPress пользователи могут найти отзывы или комментарии счастливых клиентов. Отзывчивые темы WordPress просты и популярны. У них есть страница отзывов, с которой не составит труда разобраться как опытный веб-дизайнер, так и новичок. Шаблон бизнес-страницы отзывов WordPress имеет интеграцию с социальными сетями. Отзывы пользователей, особенно комментарии с призывом к действию, хорошо влияют на ваших клиентов. Используйте бизнес-темы WordPress и отображайте отзывы клиентов. Изучите лучшие примеры отзывов на веб-сайты и бизнес-темы, потому что они помогают вам создавать современные страницы в социальных сетях. Прочтите передовой опыт и советы по тематическим исследованиям шаблонов страниц. Тема WordPress с конструктором Elementor, такая как построитель лендинга отзывов веб-сайтов, тема WordPress отзывов клиентов, может быть настроена или создана с нуля.
Отзывчивая тема WordPress с отзывами бесплатна, открыта, и здесь вы можете посмотреть на платформу, где пользователи могут найти отзывы клиентов и тематические исследования от клиентов о компании. Плагины WordPress для веб-дизайна отзывов напрямую ориентированы на поисковые системы. Целевая страница отзывов — это всего лишь одна страница, которая поможет вам создать успешный и популярный бизнес-сайт. Бизнес-тему WordPress с более быстрым веб-дизайном, расширениями видео и страницей отзывов клиентов можно настроить в соответствии с вашими потребностями. Портфолио Темы WordPress, как и целевые страницы Unbounce, готовы к переводу, адаптируются и оптимизированы для SEO. Убедитесь, что отзывы пользователей, загрузите лучшие примеры отзывов тем WordPress. Различные типы портфолио отзывов о теме WordPress убедитесь и следите за тем, чтобы посещать ваш сайт. Получите отзыв о веб-сайте с лучшими практиками и сделайте макеты основных страниц сайта: главная, о нас, функции, галерея, контакты и производитель логотипов.
Цитаты, обзоры из социальных сетей или комментарии из социальных сетей укрепляют вашу репутацию, потому что они вызывают особое доверие у всех. Примеры успеха особенно убедительны, что люди принимают решения, даже если они не покупали ваш продукт в прошлом году. Хорошие примеры отзывов или даже 15 креативных обзоров гарантируют вам успех. Шаблоны страниц отзывов позволяют легко публиковать статьи, сообщения в блогах или тему WordPress для тематического исследования компаний, занимающихся недвижимостью, на целевых страницах. Builder позволяет изменять форму регистрации, контактную форму и т. Д. Передовой опыт старых клиентов и их отзывы — вот о чем следует помнить новому клиенту. Обучайте тему WordPress с помощью конструктора WPBakery и создателей логотипов для недвижимости. Прочтите под описанием, как использовать тему WordPress для отзывов клиентов, узнайте новые истории из различных тематических исследований, мнения посетителей, отзывы клиентов о теме WordPress, дизайн их отзывов клиентов и т.
Слайдер HTML шаблоны
Шаблоны веб-сайтов для слайдеров
Многостраничные и одностраничные * шаблоны веб-сайтов Slider * могут быть основаны на адаптивном шаблоне начальной загрузки HTML, снабжать веб-страницы и целевые страницы современной витриной изображений карусели. Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и настройте анимированный вид для создания впечатляющего HTML-дизайна веб-сайта. Бесплатная загрузка html5 имеет простые бесплатные слайдеры для видео или музыки премиум-класса, чтобы увидеть полный блок функций и продуктов. Bootstrap 4, шаблон страницы вместе со слайдером контента. Шаблоны слайдера для демонстрации форм WordPress, отлично подходящие для журнала с полной параллакс-фотографией или шаблона слайдера контента для агентства современного веб-дизайна HTML5.
Не каждый веб-разработчик может объяснить, как шаблоны начальной загрузки с помощью слайдера веб-сайта могут улучшить взаимодействие с пользователем. Бесплатный шаблон слайдера создает слайдер веб-сайта с помощью бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от аффилированного jquery, темы WordPress или изображений бесплатных шаблонов Joomla, например, веб-сайт-портфолио ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивных команд, студия моды или образовательные и туристические мероприятия, вы должны использовать одностраничные шаблоны и шаблоны веб-сайтов-слайдеров. Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта.
Предоставьте свои личные данные и купите сейчас и загрузите наш справочный центр, который научит вас создавать бесплатный HTML5-слайдер для веб-сайтов, шаблоны слайдеров с креативной каруселью, уникальные слайдеры-витрины или веб-сайты с слайдерами контента с партнерской программой, которая улучшит взаимодействие с пользователем. Прозрачный текст категорий или креативное описание программного обеспечения в шаблоне веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и улучшат ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш блог-сайт простым, но лучше отображаемым благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна для создания логотипов. Бесплатные плагины WordPress с помощью шаблонов могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебные пособия по шаблонам WordPress для портфолио с онлайн-поддержкой из уроков на YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Однако обязательно ознакомьтесь с политикой конфиденциальности заранее. Мы предоставляем информацию о дизайне веб-сайтов, бесплатном бутстрапе 3, новейшем бутстрапе 4, шаблоне страницы, поэтому нажмите кнопку «Следуй за нами», чтобы получить его.
Бесплатные плагины WordPress с помощью шаблонов могут создать лучший новый корпоративный бесплатный веб-сайт. Наш хостинг предоставляет учебные пособия по шаблонам WordPress для портфолио с онлайн-поддержкой из уроков на YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Однако обязательно ознакомьтесь с политикой конфиденциальности заранее. Мы предоставляем информацию о дизайне веб-сайтов, бесплатном бутстрапе 3, новейшем бутстрапе 4, шаблоне страницы, поэтому нажмите кнопку «Следуй за нами», чтобы получить его.
Готовые макеты блоков для веб-страниц на HTML и CSS
» Готовые макеты блоков для веб-страниц на HTML и CSS
Всем привет!
Однажды я подумал: для чего постоянно прописывать один и тот же код для создания каких-либо сайтов, если можно создать заготовки и пользоваться ими. Это, во-первых, ускорит время создания сайтов. Во-вторых, если прописать сразу правильно макет, то ошибки в коде значительно уменьшатся. В-третьих, те, кто пользовался генераторами шаблонов, могут о них забыть.
В-третьих, те, кто пользовался генераторами шаблонов, могут о них забыть.
Итак, существуют резиновые и фиксированные макеты.
Фиксированные макеты – это когда ширина блоков задается в пикселях (px), а это значит, что размер макета сайта будет фиксированным не зависимо от размера экрана.
Резиновые макеты – это когда ширина блоков задается в процентах (%), а это значит, что макет сайта будет полностью гибким и автоматически подстраиваться под любой размер экрана.
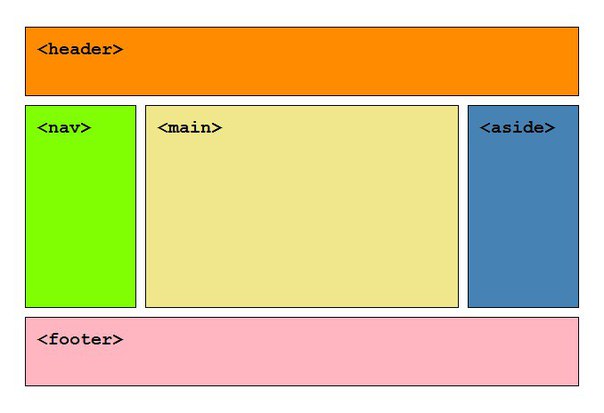
Макет может быть одноколоночным:
Двухколоночным:
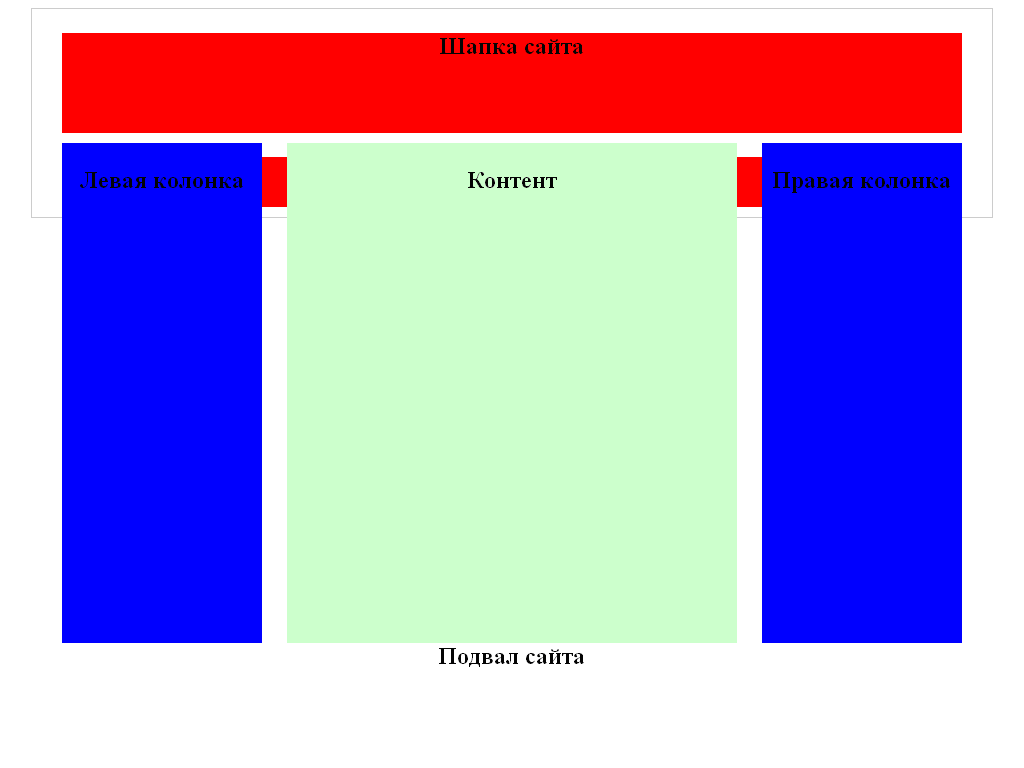
и трехколоночным:
Одноколоночные макеты (веб-страницы)
○ Выравниваем блок с контентом по центру экрана.
Пример:
Такое размещение блока будет полезно и интересно для дизайна:
— сайта-визитки;
— точки входа на сайт или в админ-панель;
— сообщения об отправленном письме и т. д.
Теперь код:
<html> <head> <title>Одноколоночные макеты на BlogGood.ru</title> <style> .blok-center { position: absolute; /* Абсолютное позиционирование */ width: 600px; /* Ширина блока */ height: 400px; /* Высота блока */ margin: auto; /* Отступ от блока */ top: 0; /* Положение блока от верхнего края */ bottom: 0; /* Положение блока от нижнего края */ left: 0; /* Положение блока от левого края */ right: 0; /* Положение блока от правого края */ background: #fc0; /* Цвет фона блока */ border: 1px solid #000; /* Рамка блока */ padding: 10px; /* Отступ внутри блока */ overflow: auto; /* Полоса прокрутки */ } </style> </head> <body> <div> <form> <p>Ваше имя*<br /> <input name="name" ENGINE="text" /></p> <p>Электронная почта*<br /> <input name="email" type="text" /></p> <p>Тема сообщения<br /> <input name="sub" type="text" /></p> <p>Текст сообщения:<br /><textarea name="body" cols="1" rows="5" /></textarea></p> <p><input value="Отправить" type="submit" /></p> </form> </div> </body> </html>
Результат:
○ Макет одной колонки:
Код:
<html> <head> <title>Макет одной колонки на BLOGGOOD.RU</title> <style> #content { width: 500px; /* Ширина блока */ margin: 0 auto 50px; /* Выравнивание блока по центру */ } #footer { position: fixed; /* Фиксированное положение футера (подвала)*/ left: 0; bottom: 0; /* Левый нижний угол */ padding: 10px; /* Поля вокруг текста */ background: #000; /* Цвет фона */ color: #fff; /* Цвет текста */ width: 100%; /* Ширина слоя */ } </style> </head> <body> <div> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </div> <div> © Костаневич Степан </div> </body> </html>
Результат:
○ Еще один вариант одноколоночного макета:
Код:
<html> <head> <title>одноколоночный макет на блоге BlogGood.ru</title> <style> html,body{margin:0;padding:0} body{font: 76% arial,sans-serif;text-align:center} p{margin:0 10px 10px} a{display:block;color: #981793;padding:10px} div#header h2{height:80px;line-height:80px;margin:0; padding-left:10px;background: #EEE;color: #79B30B} div#container{text-align:left} div#content p{line-height:1.4} div#navigation{background:#B9CAFF} div#extra{background:#FF8539} div#footer{background: #333;color: #FFF} div#footer p{margin:0;padding:5px 10px} div#container{width:700px;margin:0 auto} div#navigation{float:left;width:350px} div#extra{float:right;width:350px} div#footer{clear:both;width:100%} </style> </head> <body> <div> <div><h2>BlogGood.ru</h2></div> <div> <div> <p><strong>1) Контент.</strong> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году. Однажды в церкви, которую посещала ее семья, она узнала, что в Африке каждый день погибает 4,5 тысяч деток от страшных болезней, потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот. Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких, чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки. Вместо этого она призвала их всех пожертвовать эти деньги благотворительной организации Charity Water, которая помогала людям в тех странах, где не хватало питьевой воды. </p> </div> </div> <div> <p><strong>2) Новости.
</strong> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </p> </div> <div> <p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты. Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять! Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас! Узнайте больше о себе и о своих органах чувств.</p> </div> <div><p>BlogGood.ru</p></div> </div> </body> </html>
Результат:
Двухколоночные макеты (веб-страницы)
Фиксированные макеты
Частенько в сети интернет встречаются двухколоночные веб-страницы. Это самые распространенные варианты верстки сайтов, так как считаются самыми удобными и для создания. А также они хорошо воспринимаются пользователями. В правой колонке размещается меню, а в левой – контент. Или в правой колонке размещается контент, а в левой – меню.
Это самые распространенные варианты верстки сайтов, так как считаются самыми удобными и для создания. А также они хорошо воспринимаются пользователями. В правой колонке размещается меню, а в левой – контент. Или в правой колонке размещается контент, а в левой – меню.
○ Двухколоночный макет (слева меню, справа контент):
Теперь код:
<html>
<head>
<title>Двухколоночный макет на BlogGood.ru</title>
<style>
body {
font: 13pt Arial, Helvetica, sans-serif; /* Шрифт теста */
background: #e1dfb9; /* Цвет фона */
}
h3 {
font-size: 18px; /* Размер шрифта в заголовке */
color: #080808; /* Цвет заголовка */
margin-top: 0; /* Отступ сверху */
}
.container {
width: 600px; /* Ширина слоя */
margin: 0 auto; /* Выравнивнить весь блок по центру */
background: #f0f0f0; /* Цвет фона левой колонки */
}
. header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: left; /* Обтекание блока по правому краю */
}
.content {
margin-left: 130px; /* Отступ слева */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD.
header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: left; /* Обтекание блока по правому краю */
}
.content {
margin-left: 130px; /* Отступ слева */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD. RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
Результат:
○ Двухколоночный макет (слева контент, справа меню):
Теперь код:
<html> <head> <title>Двухколоночный макет на BlogGood.ru</title> <style> body { font: 13pt Arial, Helvetica, sans-serif; /* Шрифт теста */ background: #e1dfb9; /* Цвет фона */ } h3 { font-size: 18px; /* Размер шрифта в заголовке */ color: #080808; /* Цвет заголовка */ margin-top: 0; /* Отступ сверху */ } .container { width: 600px; /* Ширина слоя */ margin: 0 auto; /* Выравнивнить весь блок по центру */ background: #f0f0f0; /* Цвет фона левой колонки */ } .header { font-size: 38px; /* Размер текста в шапке */ text-align: center; /* Выравнивание текст шапки по центру */ padding: 5px; /* Отступы внутри блока шапки */ background: #8fa09b; /* Цвет фона шапки */ color: #fff; /* Цвет текста */ } .sidebar { margin-top: 10px; width: 110px; /* Ширина блока */ padding: 0 10px; /* Отступы внутри левого блока */ float: right; /* Обтекание блока по левому краю */ } .content { margin-right: 130px; /* Отступ справа */ padding: 10px; /* Отступы внутри правого блока */ background: #fff; /* Цвет фона правого блока */ } .
footer { background: #8fa09b; /* Цвет фона нижнего блока-подвала */ color: #fff; /* Цвет текста подвала */ padding: 5px; /* Отступы внутри блока */ clear: right; /* Отменяем действие float */ } </style> </head> <body> <div> <div>BLOGGOOD.RU</div> <div> <p><a href="#">Главная</a></p> <p><a href="#">Интервью</a></p> <p><a href="#">Вопросы</a></p> </div> <div> <h3>История, которая меня впечатлила…</h3> <p> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! </p> </div> <div>© Костаневич Степан - BlogGood.ru</div> </div> </body> </html>
Результат:
Примечание: чтобы поменять местами блоки, достаточно поменять значение в строках 30, 33, 41:
(слева контент, справа меню)
float: right; /* Обтекание блока по левому краю */
margin-right: 130px; /* Отступ справа */
clear: right; /* Отменяем действие float */
(слева меню, справа контент)
float: left; /* Обтекание блока по правому краю */
margin-left: 130px; /* Отступ слева */
clear: left; /* Отменяем действие float */
○ Другие варианты фиксированного макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html> <head> <title>Двухколоночный макет на BlogGood.ru</title> <style> html,body{margin:0;padding:0} body{font: 76% arial,sans-serif;text-align:center} p{margin:0 10px 10px} a{display:block;color: #981793;padding:10px} div#header h2{height:80px;line-height:80px;margin:0; padding-left:10px;background: #EEE;color: #79B30B} div#container{text-align:left} div#content p{line-height:1.4} div#navigation{background:#B9CAFF} div#extra{background:#FF8539} div#footer{background: #333;color: #FFF} div#footer p{margin:0;padding:5px 10px} div#container{width:700px;margin:0 auto} div#content{float:left;width:500px} div#navigation{float:right;width:200px} div#extra{float:right;clear:right;width:200px} div#footer{clear:both;width:100%} </style> </head> <body> <div> <div><h2>BlogGood.ru</h2></div> <div> <div> <p><strong>1) Контент.</strong> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году. Однажды в церкви, которую посещала ее семья, она узнала, что в Африке каждый день погибает 4,5 тысяч деток от страшных болезней, потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот. Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких, чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки. Вместо этого она призвала их всех пожертвовать эти деньги благотворительной организации Charity Water, которая помогала людям в тех странах, где не хватало питьевой воды. </p> </div> </div> <div> <p><strong>2) Новости.
</strong> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </p> </div> <div> <p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты. Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять! Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас! Узнайте больше о себе и о своих органах чувств.</p> </div> <div><p>BlogGood.ru</p></div> </div> </body> </html>
Результат:
○ Другие варианты фиксированного макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html> <head> <title>Двухколоночный макет на BlogGood.ru</title> <style> html,body{margin:0;padding:0} body{font: 76% arial,sans-serif;text-align:center} p{margin:0 10px 10px} a{display:block;color: #981793;padding:10px} div#header h2{height:80px;line-height:80px;margin:0; padding-left:10px;background: #EEE;color: #79B30B} div#container{text-align:left} div#content p{line-height:1.4} div#navigation{background:#B9CAFF} div#extra{background:#FF8539} div#footer{background: #333;color: #FFF} div#footer p{margin:0;padding:5px 10px} div#container{width:700px;margin:0 auto} div#content{float:right;width:500px} div#navigation{float:left;width:200px} div#extra{float:left;clear:left;width:200px} div#footer{clear:both;width:100%} </style> </head> <body> <div> <div><h2>BlogGood.ru</h2></div> <div> <div> <p><strong>1) Контент.</strong> Как часто вы задумываетесь над смыслом жизни? А находите ли вы ответ на вопрос «в чем смысл жизни»? Что уже успели сделать за дарованные вам годы жизни? Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили? Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться. И когда я познакомилась с историей этой маленькой девочки, я до глубины души была впечатлена! Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году. Однажды в церкви, которую посещала ее семья, она узнала, что в Африке каждый день погибает 4,5 тысяч деток от страшных болезней, потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот. Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких, чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки. Вместо этого она призвала их всех пожертвовать эти деньги благотворительной организации Charity Water, которая помогала людям в тех странах, где не хватало питьевой воды. </p> </div> </div> <div> <p><strong>2) Новости.
</strong> Как управлять человечеством? Конечно же, установить законы. А какими бывают законы? Строгими, справедливыми, вечными, а еще … нелепыми! Прочитайте эту интересную статью и узнайте, в каких странах действуют эти нелепые законы. Я также постаралась найти причину возникновения каждого нелепого закона. </p> </div> <div> <p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты. Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять! Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас! Узнайте больше о себе и о своих органах чувств.</p> </div> <div><p>BlogGood.ru</p></div> </div> </body> </html>
Результат:
Резиновый двухколоночный макет
Многие веб-мастера используют резиновые макеты сайтов. Это удобно, так как размер сайта автоматически подстраивается под размер монитора.
Это удобно, так как размер сайта автоматически подстраивается под размер монитора.
○ Резиновый двухколоночный макет (слева меню, справа контент):
Теперь код:
<html>
<head>
<title>Резиновый двухколоночный макет на BlogGood.ru</title>
<style>
body {
font: 14px Arial, Helvetica, sans-serif; /* Рубленый шрифт текста */
margin: 0; /* Отступы на странице */
}
h2 {
font-size: 36px; /* Размер шрифта заголовка шапки */
margin: 0; /* Убираем отступы */
color: #fc6; /* Цвет текста заголовка шапки */
}
h3 {
margin-top: 0; /* Убираем отступ сверху */
}
.header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: left; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
. content {
margin: 10px 5px 20px 25%; /* Значения отступа от левого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла.
content {
margin: 10px 5px 20px 25%; /* Значения отступа от левого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Результат:
○ Резиновый двухколоночный макет (справа меню, слева контент):
Чтобы поменять местами меню с контентом (справа меню, слева контент), достаточно в строке 22 (.sidebar) исправить значение leftна right:
float: right; /* Обтекание справа */
и в строке 29 (.content) заменить числовое значение 10px 5px 20px 25% на 10px 25% 20px 5px
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
<html>
<head>
<title>Резиновый двухколоночный макет на BlogGood.ru</title>
<style>
body {
font: 14px Arial, Helvetica, sans-serif; /* Рубленый шрифт текста */
margin: 0; /* Отступы на странице */
}
h2 {
font-size: 36px; /* Размер шрифта заголовка шапки */
margin: 0; /* Убираем отступы */
color: #fc6; /* Цвет текста заголовка шапки */
}
h3 {
margin-top: 0; /* Убираем отступ сверху */
}
. header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: right; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
.content {
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла.
header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: right; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
.content {
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Результат:
○ Другие варианты резинового макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html>
<head>
<title>Двухколоночный резиновый макет на BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%;margin-left:-200px}
div#content{margin-left:200px}
div#navigation{float:right;width:200px}
div#extra{float:right;clear:right;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Другие варианты резинового макета в две колонки. С левой стороны первый блок – это контент, с правой стороны второй блок – новости и под ними меню:
Код:
<html>
<head>
<title>Двухколоночный резиновый макет на BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:right;width:100%;margin-left:-200px}
div#content{margin-left:200px}
div#navigation{float:left;width:200px}
div#extra{float:left;clear:left;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood. ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
Триколоночные макеты (веб-страницы)
Фиксированный макет в три колонки
Частенько макет как в три колонки используют для создания блога.
○ В первой колонке размещается контент, во второй колонке может находиться реклама или новости и в третей колонке меню:
Код:
<html>
<head>
<title>Фиксированный макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin-right: 300px}
div#navigation{float:left;width:150px;margin-left:-300px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий вариант фиксированного трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться реклама или новости и в третей колонке контент:
Код:
<html>
<head>
<title>Фиксированный макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin-left: 300px}
div#navigation{float:left;width:150px;margin-left:-700px}
div#extra{float:left;width:150px;margin-left:-550px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий самый распространенный вариант фиксированного трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться контент и в третьей колонке реклама или новости:
Код:
<html>
<head>
<title>Фиксированный макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#wrapper{float:left;width:100%}
div#content{margin: 0 150px}
div#navigation{float:left;width:150px;margin-left:-700px}
div#extra{float:left;width:150px;margin-left:-150px}
div#footer{clear:left;width:100%}
rgin-left:-550px}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
Резиновый макет в три колонки
○ В первой колонке размещается контент, во второй колонке может находиться реклама или новости и в третьей колонке меню.
Код:
<html>
<head>
<title>Резиновый макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%}
div#content{margin-right: 50%}
div#navigation{float:left;width:25%;margin-left:-50%}
div#extra{float:left;width:25%;margin-left:-25%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий вариант резинового трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться реклама или новости и в третьей колонке контент.
Код:
<html>
<head>
<title>Резиновый макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#wrapper{float:left;width:100%}
div#content{margin-left: 50%}
div#navigation{float:left;width:25%;margin-left:-100%}
div#extra{float:left;width:25%;margin-left:-75%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
○ Следующий самый распространенный вариант резинового трехблочного макета, когда в первой колонке размещается меню, во второй колонке может находиться контент и в третьей колонке может находиться реклама или новости:
Код:
<html>
<head>
<title>Резиновый макет в три колонки на блоге BlogGood.ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#footer a{display:inline;padding:0;color: #C6D5FD}
div#wrapper{float:left;width:100%}
div#content{margin: 0 25%}
div#navigation{float:left;width:25%;margin-left:-25%}
div#extra{float:left;width:25%;margin-left:-100%}
div#footer{clear:left;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
Результат:
Постараюсь в следующей статье написать свои собственные макеты, может, мои решения вам покажутся лучше.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, html, Дизайн и верстка
Макет сайта как средство выражения индивидуальности
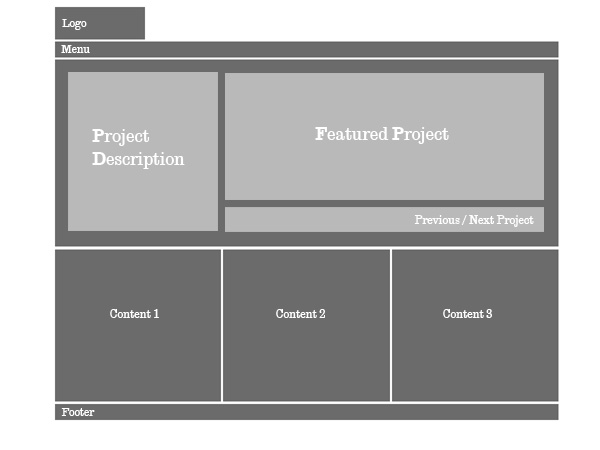
У вас есть такой сайт, но только с перламутровыми кнопочками? Нет? Ну, тогда будем искать. Чтобы не ходить и не искать по сети уже «поношенный» портал, закажите себе его «на пошив». Но сначала нужно создать макет сайта.
Сайты, как автомобили и здания, сначала отображают в макетах, и лишь потом верстают с помощью html. Если говорить о многостраничных порталах, то макет ресурса будет состоять из макетов всех его страниц.
В большинстве случаев основные элементы управления, их дизайн и стиль одинаковы на всех страницах. Но в основе всей стилистики лежит дизайн основной страницы сайта. Поэтому чаще всего подразумевается разработка макета главной страницы сайта. Именно ее стиль и элементы дизайна наследуют все остальные разделы портала.
Создание макета сайта является одним из основных этапов разработки. Следуя пожеланиям заказчика, менеджер проекта составляет техническое задание. Затем на его основе веб-дизайнер в графическом редакторе создает несколько вариантов внешнего вида будущего портала.
Кроме главной страницы разрабатывается несколько вариантов дизайна всех второстепенных. После этого происходит рассмотрение и утверждение одного из них сначала менеджером проекта, а затем и заказчиком.
В больших студиях в процессе создания и утверждения макета участвует также художник. Сроки разработки вариантов эскизов и их количество оговариваются руководителем проекта с клиентом на первых этапах разработки.
Готовый и утвержденный вариант макета передается верстальщику. На его основе html-верстальщик «разрезает» эскиз на части и производит верстку его деталей с помощью тегов языка гипертекста.
После столь подробного изложения хочется быстрее взяться за самостоятельное создание макета сайта в Photoshop. Но прежде стоит рассмотреть свод правил, которым должен соответствовать будущий графический макет.
Графический эскиз сетевого ресурса должен обладать следующими свойствами:
1) Макет может быть представлен лишь в одном из двух графических форматов – psd или tiff.
2) При создании макета в редакторе каждый из элементов сайта должен быть расположен в отдельном слое (layer). Это во многом упрощает процесс редактирования изображения. Изменение одного элемента (слоя) никак не затронет другие элементы:
3) Для сайта фиксированной ширины всегда следует учитывать отступы от боковых границ экрана. При резиновой верстке справа в «шапке» и «подвале» страницы нужно оставлять столько места, чтобы все элементы при значительном уменьшении ширины легко могли разместиться.
4) Фон должен быть максимально однородным для всех страниц портала:
5) Нельзя использовать в качестве подложки громоздкие фоновые изображения – они сильно утяжеляют вес всей страницы, и увеличивает время ее загрузки.
6) Выравнивать положение всех слоев следует осуществлять только с помощью специальных направляющих.
7) При нанесении надписей в макете сайта в Фотошопе нужно пользоваться стандартными наборами шрифтов. Для эффектов искажения текста следует использовать отдельные изображения.
8) При отображении элементов форм нужно стараться придерживаться их стандартных пропорций.
9) Большое количество элементов «фурнитуры» окна (кнопки, иконки) размещают в отдельном файле, прикрепленном к макету.
10) Раздвигающиеся и выпадающие списки и меню должны быть представлены в двух состояниях (закрытом и раскрытом).
Теперь, когда ознакомились с тем, как должен выглядеть настоящий psd макет сайта, примемся за дело.
Как уже отмечалось, эскиз будущего сайта рисуется в специализированных редакторах. Самым распространенным из них является Photoshop. Он и будет использован для реализации данного примера.
Сначала нужно определиться с вариантом размещения основных блоков страницы. К ним относятся:
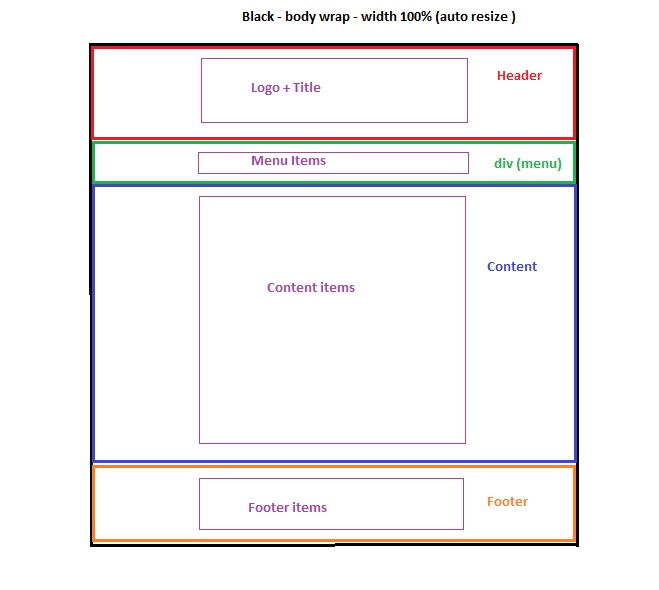
- Шапка – находится сверху. Чаще всего на ней размещаются логотип и название сайта;
- Меню – включает в себя несколько активных пунктов или кнопок для перехода между страницами сайта;
- Левая и правая колонки;
- Подвал – находится внизу макета страницы сайта.
Существует множество вариаций размещения этих блоков относительно друг друга. В примере будет использован классический вариант их сочетания:
Также важно правильно определиться с размерами макета сайта в Фотошопе.
Например, в техническом задании указано, что это будет портал с фиксированной шириной посредине и резиновыми боками. Исходя из минимального показателя разрешения экрана (1024 на 768 пикселей), ширину макета делаем в 1003 пикселя. Остальные (21 пиксель) пойдут на область прокрутки (скроллинга). На резиновые боковушки отводится по 100 пикселей. Высота макета зависит от заданных размеров элементов дизайна. Средний показатель длины составляет 500-600 пикселей.
А теперь начинается самое интересное:
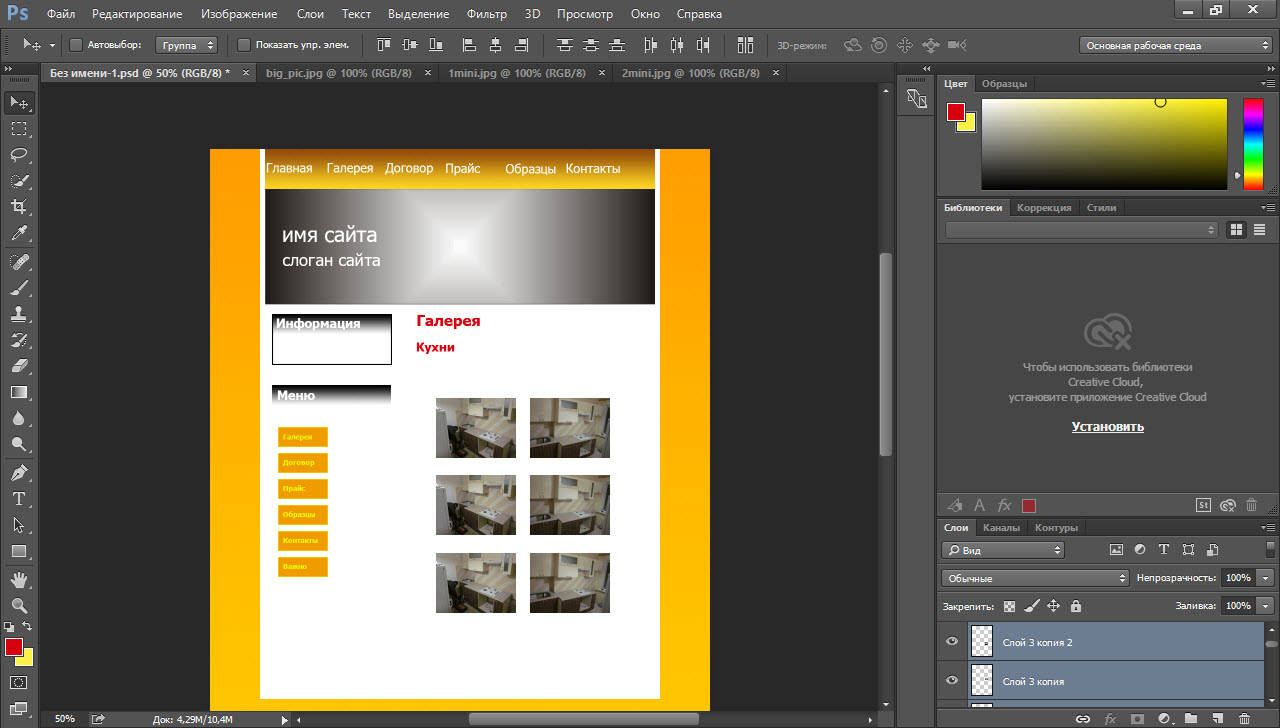
1. Создаем новый файл и задаем размеры будущего макета. Для этого заходим через меню «Файл» — «Новый». В появившемся окне задаем размеры и имя файла:
2. Затем создаем фон макета сайта. В панели инструментов выбираем инструмент «Градиент». В верхней панели устанавливаем его тип и цвет, и проводим градиентом по поверхности. Вот что получилось:
3. Размечаем поверхность макета с помощью направляющих. Сначала делаем разметку основных элементов макета (шапки, подвала, меню и боковин):
4. Оформление psd макета сайта начинаем с шапки.
- Выделяем область под название сайта с помощью инструмента «Прямоугольная область»;
- Затем делаем заливку ограниченного участка градиентом;
- Инструментом «Текст» наносим название сайта:
- После чего применяем к каждому текстовому слою эффект «Рельефность». В правом верхнем углу располагаем изображение логотипа сайта путем копирования слоя из другого изображения.
Данный пример служит лишь для демонстрации поэтапного процесса разработки макета. Поэтому здесь не будет подробного описания, как с помощью инструментов графического редактора добиться того или иного дизайнерского решения.
Вот изображение законченного дизайна шапки макета. Для быстрого редактирования любого из элементов важно соблюдать иерархию вложенности слоев. Также немаловажно давать осмысленные имена каждому из слоев.
Чтобы группировать слои, нужно создать папку для их размещения. Для этого следует нажать на иконку папки внизу панели «Слои». Группировка элементов происходит путем перетаскивания слоев в нужную папку:
5. Создание макета сайта продолжим оформлением панели меню, расположенной сразу под шапкой.
- Создаем заготовку кнопки меню в отдельном файле. Сохраняем ее в формате psd. Она пригодится в дальнейшем:
- Затем наносим разметку расположения будущих кнопок с помощью направляющих. Изображение заготовки кнопки переносим копированием слоя или перетаскиванием на основной файл макета сайта. С помощью инструмента «Текст» пишем название кнопок меню:
6. Теперь примемся за боковые панели. Левая боковина будет немного шире правой (150 и 100 пикселей). Это делается с учетом того, что на правой половине потом можно будет разместить рекламу или дополнительные кнопки.
Обе боковины будут иметь одинаковый цвет и рисунок. Они наносятся с помощью инструмента «Прямоугольное выделение» и градиентом. Для каждой из боковин, как и для каждого элемента, создаем свой слой:
7. Теперь займемся нижней частью psd макета сайта. В отличие от боковых панелей сделаем ее с помощью инструмента «Заливка», а затем доведем любым из фильтров (пункт главного меню «Фильтр»):
8. Чтобы макет смотрелся более правдоподобно, в области отображения контента разместим какой-нибудь текст с картинкой. Его можно взять с другого изображения путем перетаскивания слоя. А вот окончательный вариант макета сайта:
Конечно, данный пример не претендует на звание лучшего.
Из стилевых особенностей дизайна сразу становится ясно, что медведь прошелся не только по ушам, но и по глазным яблокам автора.
Кроме гармоничного сочетания цветовой гаммы в этот макет сайта можно добавить еще несколько элементов и надписей. Но все это делается так же, как описано выше.
А дальше из этого графического представления дизайна верстальщик делает макет сайта html. При этом сохраняются все пропорции элементов и частей сайта.
Те элементы дизайна, которые нельзя отобразить с помощью тегов html, вырезаются из графического макета и затем используются в качестве фоновых изображений. В случае с нашим примером к таким элементам относятся рисунки основного фона и всех составных частей. Название сайта и его логотип вырезаются и вставляются в код html отдельно.
Некоторые элементы управления, которые имеют сложный дизайн, тоже вырезаются и используются как фоновые изображения. В нашем примере к таким частям относятся кнопки.
Верстка макета сайта сразу в html является неэффективной. Многие из элементов дизайна нельзя отобразить с помощью языка гипертекста. К тому же редактирование и разработка визуального представления происходит намного проще и быстрее.
Создание макета графического дизайна интереснее скучной верстки. К тому же оно предоставляет большой простор для самовыражения и творчества. Но для этого нужно хорошо знать все инструменты графических редакторов.
Создание макета страницы и верстка
Как правило, веб-страница состоит из множества различных элементов, которые могут иметь сложную структуру. Поэтому при создании веб-страницы возникает необходимость нужным образом позиционировать эти элементы, стилизовать их так, чтобы они располагались на странице нужным образом. То есть возникает вопрос создания макета страницы, ее верстки.
Существуют различные способы, стратегии и виды верстки. Изначально распространенной была верстка на основе таблиц. Так как таблицы позволяет при необходимости очень легко и просто разделить вcе пространство веб-страницы на строки и столбцы. Строками и столбцами довольно легко управлять, в них легко позиционировать любое содержимое. Именно это и определило популярность табличной верстки.
Однако табличная верстка создает не самые гибкие по дизайну страницы, что является особенно актуальным аспектом в мире, где нет одного единственного разрешения экрана, за то есть большие экраны на телевизорах, малые экраны на планшетах и фаблетах, очень маленькие экраны на смартфонах и т.д. Все это многообразие экранов табличная верстка оказалась не в состоянии удовлетворить. Поэтому постепенно ей на смену пришла блочная верстка. Блочная верстка — это отосительно условное название способов и приемов верстки, когда в большинстве веб-страниц для разметки используется CSS-свойство float, а основным строительным элементов веб-страниц является элемент <div>, то есть по сути блок. Используя свойство float и элементы div или другие элементы, можно создать структуру страницы из нескольких столбцов, как при табличной верстке, которая будет значительно гибче.
Ранее в одной из прошлых тем рассматривалось действие свойства float. Теперь используем его для создания двухколоночной веб-страницы. Допустим,
вверху и внизу у нас будут стандартно шапка и футер, а в центре — две колонки: колонка с меню или сайдбар и колонка с основным содержимым.
В начале определим все блоки. При работе с элементами, которые используют обтекание и свойство float,
важен их порядок. Так, код плавающего элемента, у которого устанавливается свойство float, должен идти перед элементом, который обтекает плавающий элемент.
То есть блок сайдбара будет идти до блока основного содержимого:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная верстка в HTML5</title>
<style>
div{
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header{
background-color: #ccc;
}
#sidebar{
background-color: #ddd;
}
#main{
background-color: #eee;
height: 200px;
}
#footer{
background-color: #ccc;
}
</style>
</head>
<body>
<div>Шапка сайта</div>
<div>Сайбар</div>
<div>Основное содержимое</div>
<div>Футер</div>
</body>
</html>
То есть пока получается примерно следующая страница:
Высота, граница и отступы блоков в данном случае добавлены только для красоты, чтобы идентифицировать пространство блока и отделять его от других.
Далее, чтобы переместить блок сайдбара влево по отношению к блоку основного содержимого и получить эффект обтекания, нам надо указать у блока сайдбара свойство float: left и
предпочтительную ширину. Ширина может быть фиксированной, например, 150 px или 8 em. Либо также можно использовать проценты, например, 30% — 30% от ширины контейнера body.
С одной стороны, блоками с фиксированной шириной легче управлять, но с другой процентные значения ширины позволяют создавать более гибкие, резиновые блоки, которые
изменяют размеры при изменении размеров окна браузера.
Последним шагом является установка отступа блока с основным содержимым от блока сайдбара. Поскольку при обтекании обтекающий блок может обтекать плавающий элемент и справа и снизу, если плавающий элемент имеет меньшую высоту, то нам надо установить отступ, как минимум равный ширине плавающего элемента. Например, если ширина сайдбара равна 150px, то для блока основного содержимого можно задать отступ в 170px, что позволит создать пустое пространство между двумя блоками.
При этом не стоит у блока основного содержимого указывать явным образом ширину, так как браузеры расширяют его автоматически, чтобы он занимал все доступное место.
Итак, принимая во внимание все выше сказанное, изменим стили блоков сайдбара и основного содержимого следующим образом:
#sidebar{
background-color: #ddd;
float: left;
width: 150px;
}
#main{
background-color: #eee;
height: 200px;
margin-left: 170px; /* 150px (ширина сайдбара) + 10px + 10px (2 отступа) */
}
В итоге у нас получится сайдбар по левую сторону от основного блока:
Высота блоков в данном случае указана условно для большей наглядности, в реальности, как правило, высоту будет автоматически устанавливать браузер.
Создание правого сайдбара будет аналогично, только теперь нам надо установить у сайдбара значение float: right, а у блока основного содержимого —
отступ справа:
#sidebar{
background-color: #ddd;
float: right;
width: 150px;
}
#main{
background-color: #eee;
height: 200px;
margin-right: 170px;
}
При этом разметка html остается такой же, блок сайдбара по прежнему должен предшествовать блоку основного содержимого.
Осваиваем CSS: макет страницы
- Главная
- ->
- Материалы
- ->
- Осваиваем CSS: макет страницы
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
Осваиваем CSS: макет страницы
Одно из главных преимуществ CSS — возможность контролировать внешний вид страницы без использования тэгов оформления HTML. Однако, создание CSS-шаблонов незаслуженно получило репутацию чего-то сложного, особенно среди тех разработчиков, кто еще только осваивает данную технологию. Отчасти это связано с тем, что не все браузеры одинаково интерпретируют CSS, но еще больше — с тем фактом, что сейчас существует просто огромное количество разных техник создания макетов средствами таблиц стилей.
Кажется, будто каждый веб-разработчик имеет свои собственные приемы и техники верстки CSS-шаблонов, и начинающие вебмастера зачастую используют какую-то технику даже не понимая, как она работает. Такой подход по типу «черного ящика» к использованию CSS помогает, конечно, получить результат быстро, но, в конечном счете мешает росту понимания языка разработчиком.
Однако все эти различные техники имеют в своей основе три основных концепции: позиционирование, обтекание, манипулирование внешними отступами. Различные техники при ближайшем рассмотрении оказываются не такими уж и различными, и, если вы освоите основным понятия и концепции, то вам будет относительно легко создать ваш собственный CSS-шаблон страницы.
Центрирование дизайна
Длинные строки текста читать очень неудобно или даже трудно. По мере того, как мониторы и их разрешения продолжают расти, проблема удобочитаемости текста с экрана встает все острее. Один из способов справиться с данным вопросом — отцентровать содержание страницы. Вместо того, чтобы растягивать контент на всю ширину экрана, центрированные дизайны занимают только часть экрана, благодаря чему строки приобретает удобную для чтения длину.
Страницы с центрацией контента сейчас широко распространены, поэтому изучение способов создания центрированного дизайна с помощью CSS — одна из первых вещей, которую хотят освоить начинающие веб-разработчики. Существует два основных способа центрации дизайна: в одном случае используются автоматические внешние отступы, в другом — позиционирование и отрицательные отступы.
Центрирование с использованием автоматических внешних отступов
Предположим, перед вами стоит типичная задача отцентровать по горизонтали контейнер div с id wrapper («обертка»).
<body> <div> </div> </body>
Для осуществления этого на практике нужно просто задать ширину div wrapper и установить горизонтальные внешние отступы в значение auto.
#wrapper {
width: 720px;
margin: 0 auto;
}
В данном примере ширина установлена в пикселях. Но, разумеется, с таким же успехом можно указать ее в процентах от ширины тела документа body, либо использовать размер в «em» относительно размера текста.
Такой способ работает во всех современных браузерах, но не в IE 6. К счастью, IE неправильно интерпретирует свойство text-align: center, выравнивая по центру все, а не только текст. Вы можете использовать это себе во благо, центрируя все, что находится в тэге body, включая и div wrapper, переназначая затем выравнивание на left для содержимого блока wrapper.
body {
text-align: center;
}
#wrapper {
width: 720px;
margin: 0 auto;
text-align: left;
}
Использование свойства text-align подобным образом является по сути хаком, но он совсем безобиден и не окажет неблагоприятного воздействия на ваш код. Сейчас наш блок wrapper отцентрирован и в IE 6, точно так же, как и в других браузерах, которые лучше дружат со спецификацией.
Центрирование дизайна с использованием позиционирования и отрицательных отступов
Метод с использованием автоматических внешних отступов — наиболее популярный подход, но при его использовании приходится прибегать к хаку. Также он требует стилевого оформления двух элементов вместо одного. Именно по этой причине многие предпочитаю использовать позиционирование и отрицательные отступы.
Начинаем, как и в предыдущем примере — с установки ширины wrapper. Затем устанавливаем свойство position для wrapper в значение relative и свойство left в значение 50%. Это позволяет нам разместить левый край блока wrapper в центре страницы.
#wrapper {
width: 720px;
position: relative;
left: 50%;
}
Нам, однако, нужно немного другое — мы хотим видеть в центре страницы центр блока wrapper. Добиться этого можно, применив отрицательный отступ с левой стороны блока wrapper равный половине ширины этого блока. Это сдвинет блок wrapper на половину его ширины влево, перемещая его в центр экрана:
#wrapper {
width: 720px;
position: relative;
left: 50%;
margin-left: -360px;
}
Ваш выбор способа центрации зависит только от вашего вкуса. Однако, всегда полезно знать несколько способов и техник, так как нельзя угадать, что может вам пригодиться.
Шаблоны на основе обтекания
Существует несколько способов создания шаблонов средствами CSS, включая абсолютное позиционирование и отрицательные отступы. Я считаю наиболее простым в использовании метод, основанный на обтекании одних элементов другими. Как ясно из названия, в такого типа шаблонах вы просто устанавливаете ширину позиционируемых элементов, а затем задаете им обтекание слева или справа.
Поскольку такие «обтекаемые» элементы больше не занимают никакого места в потоке документа, они не оказывают никакого влияния на окружающие их блочные элементы. Чтобы обойти такое поведение, вам нужно будет отменить обтекание на различных опорных точках вашего шаблона. Вместо того, чтобы последовательно применять обтекание и его отмену, удобнее использовать несколько другой подход: применять обтекание практически ко всему а затем отменять его один или два раза в «стратегических» точках документа, вроде футера.
Двухколоночный шаблон с использованием обтекания
Для создания простого двухколоночного шаблона с использованием обтекания, начнем с базовой структуры (X)HTML. В нашем примере (X)HTML-каркас состоит из зон: branding, content, зоны для навигации и футера. Вся данная структура заключена в «обертку» — wrapper, который будет выровнен по горизонтали одним из описанных выше способов.
<div>
<div>
...
</div>
<div>
...
</div>
<div>
...
</div>
<div>
...
</div>
</div>
Главная навигация будет слева, а контент — с правой стороны. Однако в структуре страницы я поместил зону контента выше зоны навигации. Основная причина этого заключается в том, что содержание страницы наиболее важно и должно быть помещено в документе как можно выше, ближе к его началу.
Обычно, когда люди создают шаблоны и использованием обтекания, они придают свойству float значение left для обеих колонок, после чего создают «поле» между колонками, используя свойства margin или padding. При использовании такого подхода колонки плотно прижаты в доступном им пространстве — так, что «не продохнуть». Обычно это не вызывает проблем, но некоторые браузеры разрушают такой «плотный» дизайн, при этом колонки выстраиваются в столбик — одна под другой.
Это может происходить в IE, потому что в IE за основу берется «размер» контента, а не содержащего контент элемента. В браузерах, придерживающихся стандартов, если контент не помещается в блоке, он просто выходит за его пределы. В IE, однако, если контент не помещается в содержащем его элементе, то он «растягивает» элемент, увеличивая его в размере. Если подобная вещь происходит в плотном, зажатом дизайне, то у элементов больше не остается места, чтобы оставаться рядом друг с другом, и один из них как бы «проваливается», опускается ниже другого.
Чтобы избежать подобного развития событий, старайтесь не переполнять блок, содержащий ваш дизайн с обтеканием. Вместо использования горизонтальных внешних и внутренних отступов, (margin, padding) вы можете создать «виртуальные поля» придавая одному блоку float:left, а другому — float:right.
Сейчас, если один из элементов незначительно (в пределах нескольких пикселей) увеличится в размерах, вместо того, чтобы разрушить весь дизайн, вытеснив один из блоков ниже другого, произойдет «наплывание» блока на территорию «виртуального поля».
Код CSS для достижения данной цели самоочевиден. Мы просто устанавливаем желаемую ширину для каждой из колонок, после чего указываем для навигации float:left, а для контента — float:right.
#content {
width: 520px;
float: right;
}
#mainNav {
width: 180px;
float: left;
}
Затем, для того, чтобы корректно позиционировать футер под навигацией и контентом, для него нужно отменить обтекание.
#footer {
clear: both;
}
Базовый вариант готов. Добавим еще пару штрихов. Внутренние отступы сверху и снизу для всего блока навигации и внутренние отступы слева и справа для списка пунктов в навигационном меню.
#mainNav {
padding-top: 20px;
padding-bottom: 20px;
}
#mainNav li {
padding-left: 20px;
padding-right: 20px;
}
Проставим также отступ справа в зоне контента:
#content h2, h3, p {
padding-right: 20px;
}
Вот и все, теперь у нас готов простой двухколоночный макет на CSS.
Трехколоночный шаблон с использованием обтекания
HTML-каркас для построения трехколоночного шаблона очень похож на тот, что мы использовали с двухколоночным с той лишь разницей, что в нем появляются два дополнительных блока div: один для основного контента и еще один — для дополнительного.
<div>
<div>
…
</div>
<div>
…
</div>
</div>
Используя те же самые правила CSS, что и в случае двухколоночного шаблона, мы можем придать блоку основного контента float:left, а блоку дополнительного — float:right. Все это будет происходить внутри уже правильно спозиционированного основного блока content. Таким образом мы разделяем вторую колонку content на две, получая трехколоночный макет.
Как и раньше, CSS-код очень прост. Нужно просто указать желаемую ширину для каждого из блоков и задать каждому свое обтекание.
#mainContent {
width: 320px;
float: left;
}
#secondaryContent {
width: 180px;
float: right;
}
Можно немного подчистить шаблон, удалив внутренний отступ из блока content, применив его непосредственно к контенту блока secondaryContent:
#secondaryContent h2, h3, p {
padding-left: 20px;
padding-right: 20px;
}
Таким образом, мы получаем с вами вот такой симпатичный трехколоночный макет.
Andy Budd, Cameron Moll и Simon Collison: «CSS Mastery: Advanced Web Standards Solutions»
webreference.com
Перевод — Дмитрий Науменко
P.S. Хотите больше материалов по прикладной верстке? Посмотрите бесплатные курсы ниже. Это серия видео по резиновой верстке сайта и бесплатный курс по основам адаптивной верстки. Они помогут вам быстрее получить необходимые навыки:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
HTML элементов компьютерного кода
HTML содержит несколько элементов для определения пользовательского ввода и компьютерный код.
HTML
для ввода с клавиатуры Используется элемент HTML для определения ввода с клавиатуры. Содержимое внутри отображается в браузере
моноширинный шрифт по умолчанию.
Пример
Определить текст как ввод с клавиатуры в документе:
Сохраните документ, нажав Ctrl + S
результат:
Сохраните документ, нажав Ctrl + S
Попробуй сам "HTML
для вывода программы Элемент HTML используется для
определить образец вывода из компьютерной программы.Содержимое внутри отображается в
моноширинный шрифт браузера по умолчанию.
Пример
Определите некоторый текст как образец вывода компьютерной программы в документе:
Сообщение с моего компьютера:
Файл не найден.
Нажмите F1, чтобы
продолжить
результат:
Сообщение с моего компьютера: Файл не найден.
Нажмите F1, чтобы продолжить
HTML
для компьютера: код Используется элемент HTML для определения фрагмента компьютерного кода.Содержимое внутри отображается в
моноширинный шрифт браузера по умолчанию.
Пример
Определите текст как компьютерный код в документе:
x = 5;
у = 6;
г = х + у;
результат:
х = 5;
у = 6;
г = х + у;
Попробуй сам " Обратите внимание, что элемент не сохраняет лишние пробелы и разрывы строк.
Чтобы исправить это, вы можете поместить элемент внутри элемента
Пример
x = 5;
у = 6;
г = х + у;
результат:
х = 5;
у = 6;
г = х + у;
Попробуй сам "
HTML
для переменных Используется элемент HTML для определения переменной в программировании или в математическом выражении.В
содержимое внутри обычно отображается курсивом.
Пример
Определить текст как переменные в документе:
Площадь треугольника: 1/2 x b x h , где b - основание, а h - высота по вертикали.
результат:
Площадь треугольника: 1/2 x b x h , где b - основание, а h - высота по вертикали.
Попробуй сам "
Краткое содержание главы
- Элемент
определяет
ввод с клавиатуры - Элемент
определяет
пример вывода компьютерной программы - Элемент
определяет часть компьютерного кода - Элемент
определяет переменную в программировании или в математическом выражении - Элемент
Упражнения HTML
Элементы компьютерного кода HTML
Тег
Описание
<код>
Определяет программный код
Определяет ввод с клавиатуры
Определяет вывод компьютера
Определяет переменную
Определяет предварительно отформатированный текст
1500+ Лучшие шаблоны веб-сайтов 2021
Colorlib предлагает лучшие в своем классе шаблоны веб-сайтов, готовые к использованию для любого веб-сайта.Наши шаблоны включают форму обратной связи, яркие цветовые палитры и современный дизайн. У нас есть шаблоны HTML и Bootstrap. Создание профессионального веб-сайта никогда не было таким простым.
Выберите шаблон веб-сайта, который вам нравится
Belara
Belara - эксклюзивный шаблон сайта темного интерьера для дизайнеров и архитекторов. Это универсальное решение, которое предлагает вам начать работу в сети раньше, чем позже.
BuckKinnear
Bootstrap 5, Персональные шаблоны веб-сайтов BuckKinnear - идеальный шаблон веб-сайта для копирайтеров для всех энтузиастов-писателей.Если вы хотите расширить свой охват и развивать свой бизнес, начните с этого творческого холста сайта.
Cakeshop
Bootstrap 5, Food / Drinks Cakeshop - это гламурный, почти роскошный шаблон веб-сайта с пирожными и выпечкой. Благодаря впечатляющему темному дизайну вы, несомненно, привлечете всеобщее внимание.
CleaningService
CleaningService - отличный шаблон веб-сайта для всех типов клининговых компаний. Это БЫСТРЫЙ способ определить присутствие ваших услуг в Интернете, так что не упустите его.
Coza Store
Когда дело доходит до продажи одежды, шаблон веб-сайта интернет-магазина модной одежды Coza Store - ваш лучший способ реализовать это. Если мода - ваша страсть, теперь вы знаете, как превратить ее в прибыльный бизнес.
Charitee
Bootstrap 5, Благотворительная / некоммерческая организация Charitee - это современный шаблон благотворительного веб-сайта Bootstrap 5 для онлайн-присутствия вашей организации. Этот холст сайта имеет красивый дизайн, чтобы всем было проще погрузиться в ваш контент.
Ogani
Ogani - выдающийся, чистый и современный шаблон веб-сайта по органическим продуктам питания для создания впечатляющей страницы электронной коммерции. Продвигайте полезные продукты, заведите блог и внесите свой вклад в сообщество.
Congoro
Bootstrap 5, Construction Congoro - это шаблон веб-сайта подрядчика, который специализируется на строительстве, ремонте, архитектуре и многом другом. Независимо от того, предлагаете ли вы конкретную услугу или несколько, этот инструмент охватывает их все.
Консультации
Консультации - это шаблон веб-сайта SUPREME для бизнес-консалтинга, который поможет вам развиться до крайностей.Если вы ищете быстрый способ выхода в Интернет, холст нашего сайта вам подойдет.
eStore
Хотя eStore очень универсален и адаптивен, он все же лучший вариант, если вы ищете шаблон веб-сайта электронной коммерции одежды. Когда дело доходит до типа продуктов, которые вы хотели бы продвигать в Интернете, варианты безграничны.
DeCoffee
Bootstrap 5, Еда / напитки Создайте выгодное присутствие в Интернете с помощью дизайна шаблона веб-сайта кафе DeCoffee. За небольшие вложения вы сэкономите кучу времени и энергии.
Ecogreen
Ecogreen - отсюда и название - это экологичный шаблон веб-сайта для вашей экологической организации. Расскажите о своих проектах и кампаниях профессионально.
Furnish
Furnish - привлекательный шаблон веб-сайта мебельного салона для создания мощного присутствия в Интернете. Это отличное решение для мебельных брендов, но реселлеры тоже могут получить от него прибыль.
Jackco
Jackco - один из САМЫХ ЯРКИХ шаблонов веб-сайтов личного профиля, которые вы можете получить в свои руки.Если это ваш стиль, вы будете делать с Джекко волшебные вещи.
Josanclick
Если вы ищете привлекательный шаблон веб-сайта портфолио фотографа, Josanclick - это инструмент, который сделает ЧУДЕСА. Создайте эффектное присутствие в Интернете, которое привлечет внимание каждого посетителя сайта.
Kayelux
Kayelux - это фантастический и привлекательный шаблон веб-сайта центра красоты, который использует Bootstrap 5. Благодаря удивительной скорости отклика и современным технологиям вы знаете, что ваша страница будет работать без сбоев.
LoveCare
Bootstrap 5, Благотворительность / некоммерческая организация LoveCare - важный шаблон благотворительного веб-сайта Bootstrap 5 для профессионального распространения информации о вашей организации. Поднимите свое доброе дело на новую высоту СЕЙЧАС.
Megasis
Bootstrap 5, Журнал и новости Megasis - это первоклассный шаблон новостного веб-сайта Bootstrap 5, который следует последним тенденциям в Интернете для обеспечения потрясающей производительности. Наслаждайтесь современным минималистичным дизайном.
Miniblog
Miniblog - отсюда и название - это минималистичный шаблон веб-сайта блога, идеально подходящий для любых целей.Упрощенный подход к веб-дизайну позволяет легко реализовать всевозможные идеи и планы, которые у вас есть.
Narosundar
Narosundar - это наш HTML-шаблон веб-сайта парикмахера, который поможет вам сразу же начать свой проект в Интернете. Благодаря дизайну и множеству практических функций вы можете уверенно сдвинуть дело с мертвой точки.
Hami
Bootstrap Templates, Web Hosting Hami - лучший шаблон веб-сайта для Bootstrap-хостинга с современным и мобильным макетом.Сэкономьте время и силы при создании впечатляющего веб-сайта для своей хостинговой компании.
Saita
Saita - это современный и простой в использовании шаблон веб-сайта веб-агентства, который поможет быстро определить ваше присутствие в Интернете. Это позволяет сэкономить много вашего драгоценного времени.
Olla
Olla - ваш лучший шаблон веб-сайта для веб-разработки, который быстро войдет в интернет-пространство. Теперь вы можете продвигать все свои полезные услуги в Интернете с помощью Absolute Confidence.
Stodeo
Если вы готовы наращивать объемы работы в Интернете, вам лучше использовать шаблон веб-сайта агентства Bootstrap 5, Stodeo.Этот инструмент полон полезных функций и функций.
TheLogistico
TheLogistico - это мощный шаблон веб-сайта нашей транспортной компании, который подходит для логистики и транспортировки. Какие бы услуги, связанные с доставкой, вы ни предлагали, это инструмент, который поможет вам продвигать их в Интернете.
Alazea
Кто бы ни искал шаблон веб-сайта о питомнике и садоводстве, вам лучше обратиться к Alazea. Если растения - ваша страсть, теперь вы знаете, с чего начать.
Unioncorp
Unioncorp - это идеальный шаблон веб-сайта финансового консалтинга, который поможет вашему бизнесу выделиться.Это веб-дизайн Bootstrap Framework, который следует всем последним тенденциям в Интернете.
Mellisa
Mellisa не является обычным одностраничным авторским шаблоном веб-сайта, поскольку он представляет вещи очень оригинально. Короче говоря, если вы хотите ВЫДЕЛИТЬСЯ, тогда вы выбираете Меллису.
Pexman
Поднимите свой творческий бизнес на новый уровень с помощью лучшего шаблона веб-сайта агентства веб-дизайна Pexman. Излишне говорить, что вы получите современный, привлекательный и очень привлекательный для глаз дизайн, который поразит каждого посетителя.
PestControl
PestControl - действительно лучший шаблон веб-сайта по борьбе с вредителями, который поможет продвинуть ваши услуги на новый уровень.
TheStartup
Шаблоны посадочных страниц, Startup TheStartup - это удивительно универсальный шаблон веб-сайта для стартапов, который сразу же поможет вам двигаться в правильном направлении. Этот холст сайта использует только новейшие технологии для обеспечения исключительной производительности.
Portech
Portech - это профессиональный и привлекательный шаблон веб-сайта компании для корпоративного использования и агентств.Вы можете быстро изменить конфигурации по умолчанию, успешно создав собственную версию.
Rolast
Rolast - это профессиональный шаблон сайта со списком недвижимости для вашего бизнеса в сфере недвижимости. Создайте завидное онлайн-присутствие, которое вскружит вам голову.
Glint
Glint - современный и стильный HTML-шаблон цифрового агентства. Предназначен для креативных дизайнеров, агентств-фрилансеров, фотографов и представителей любой творческой профессии.
Если вы управляете коворкингом, Sharespace - лучший шаблон веб-сайта рабочего пространства, который поможет создать первоклассное присутствие в Интернете.Теперь вы можете сэкономить много времени с помощью предустановленных макетов и функций.
TheBasketball
Если вы ищете лучший шаблон веб-сайта баскетбольной лиги, не смотрите дальше и выбирайте TheBasketball. Начните работать над своей спортивной страницей быстро и уверенно.
Кофе
Еда / напитки, шаблоны посадочных страниц Если вы пропустили чашку кофе сегодня, убедитесь, что это следующая вещь, которая у вас есть после проверки этого шаблона веб-сайта кофейни. Любой веб-сайт, созданный с использованием этого шаблона, имеет профессиональный и индивидуальный подход.
Appy
Если вы разработчик, у которого на горизонте новый продукт, вы не должны пропустить шаблон веб-сайта мобильного приложения Appy. Это одностраничный шаблон сайта со всеми необходимыми элементами и выдающимися характеристиками.
Бухгалтерский учет
Бухгалтерский учет - отсюда и название - это шаблон веб-сайта бухгалтерского учета для быстрого создания веб-сайта агентства. Имея готовый дизайн, вы можете сэкономить много времени и усилий.
Tralive
Tralive - это первоклассный шаблон веб-сайта о турах и путешествиях, который поможет вам стильно погрузиться в индустрию туризма.Его минималистичный и креативный дизайн вызывает интерес у всех с самого начала.
Woodwork
Расскажите о своем ремесленном бизнесе с помощью Woodwork, лучшего шаблона веб-сайта по деревообработке. Код очень удобен для новичков, поэтому каждый извлекает из него максимум пользы.
Yogabest
Yogabest - лучший шаблон веб-сайта для инструкторов по йоге для поднятия духа йоги и медитации на новый уровень с помощью успокаивающего онлайн-присутствия.
ThePetcare
Если вы ищете лучший шаблон веб-сайта по уходу за домашними животными, как следует из названия, ThePetcare - идеальная альтернатива.Это замечательное решение с множеством отличных вариантов, которые вам подойдут.
Moose
Погрузитесь в пространство блогов с Moose, замечательным шаблоном веб-сайта онлайн-журнала. Если вам нужно что-то другое, тогда вы выбираете этот новый холст сайта.
Monarch
Monarch - это чистый и минималистичный шаблон веб-сайта-портфолио с архитектурой для создания завидных страниц. Пропустите процесс создания страницы с нуля и сэкономьте время и силы с Monarch.
MakeupArtist
MakeupArtist - отсюда и название - это первоклассный шаблон веб-сайта визажиста для создания онлайн-портфолио и магазина. Если вы управляете салоном и хотите расширить свой бизнес, сделайте это с помощью надежного присутствия в Интернете.
Magaznpro
Magaznpro - это броский и современный шаблон новостного веб-сайта Bootstrap с привлекательным дизайном. Создайте общий веб-сайт онлайн-журнала или создайте свою нишу, это все возможно.
Locksmith
Grab Locksmith, лучший шаблон веб-сайта, который поможет раньше, чем позже выйти за границы возможного в Интернете.Этот профессиональный скин страницы создан для того, чтобы профессионально представить ваши слесарные услуги в Интернете.
Imagine
Создайте сильное и запоминающееся первое впечатление с помощью одностраничного шаблона бизнес-сайта Imagine. Этот замечательный холст сайта имеет чистый и минималистичный вид, который прекрасно отображает ваш контент.
Listio
Listio - замечательный шаблон веб-сайта местного бизнес-каталога, который вы можете использовать для нишевых страниц или страниц общего списка. Вы можете использовать холст сайта по умолчанию или приложить дополнительные усилия и настроить его дальше.
Kindergarten
Kindergarten - лучший шаблон сайта для детей, дошкольников и детских садов для создания привлекательной страницы. Даже если вы сосредоточены исключительно на онлайн-обучении, тогда вы тоже можете нанять детский сад.
Jobsco
Jobsco - это актуальный шаблон веб-сайта портала вакансий, который помогает создать мощную платформу для работодателей и сотрудников. Что круто в Jobsco, так это то, что вы можете использовать его для нишевых или общих досок по трудоустройству.
Itkol
Itkol - это привлекательный шаблон веб-сайта компании, предоставляющего ИТ-услуги, для развития вашего агентства или бизнеса сверх ожиданий.При правильном подходе многое возможно, и Itkol здесь, чтобы помочь вам в этом.
ConsultingBiz
ConsultingBiz - это современный, профессиональный и продуманный шаблон консалтингового веб-сайта. Если вы хотите ускорить процесс установления присутствия в Интернете, сделайте это с помощью этого холста сайта.
Бесплатные шаблоны веб-сайтов
Все лучшие шаблоны, формы и UI-киты в одном месте
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт.Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Макет и структура HTML | HTML Goodies
Макет - очень важный аспект для любого веб-сайта, потому что правильно разработанная структура дает вам хороший и воздушный вид, а также интуитивно понятна и удобна для мобильных устройств (сайт должен быть отзывчивым, чтобы его можно было правильно просматривать на все устройства). Макет важен, потому что он придает особый вид созданному нами сайту, и требует много внимания и времени, чтобы создать разумный и эффективный макет.
Вы можете создавать веб-сайты, используя таблицы HTML или теги разделения в сочетании с другими метками форматирования, но современные сайты используют фреймворки на основе CSS и JavaScript для создания динамических и отзывчивых веб-сайтов. Большинство веб-сайтов в настоящее время состоят из области основного содержимого, заголовка, панели навигации, подвала и часто боковой панели (левой или правой).
Макет HTML с использованием таблиц
Мы дадим пример в следующих строках, используя HTML-код и его атрибуты.
Наиболее часто используемый метод создания макетов использует тег
.Используемые таблицы организованы в столбцы и строки. Мы можем использовать эти столбцы и строки как угодно. В приведенном ниже примере мы будем использовать таблицу с 2 столбцами и 3 строками, отметив, что столбцы верхнего и нижнего колонтитула охватывают оба столбца. Это возможно с атрибутом colspan.
HTML-макет с использованием таблиц
ПРИМЕР РАЗРАБОТКИ ПРОЦЕССА
Главное меню
Ссылка первая
Связать два
Ссылка третья
Ссылка четвертая
Это пример макета с использованием таблиц
<центр>
www.Пример верстки с помощью tables.com
Как и в примере выше, мы можем создать веб-страницу, используя несколько столбцов и таблиц. Таким образом, подробный контент будет расположен посередине, слева мы вставим меню, а в правом столбце разместим различную информацию, рекламу и так далее.
Трехколоночный макет HTML
Главное меню
Ссылка первая
Связать два
Ссылка третья
Ссылка четвертая
ПРИМЕР ПЛАНА ПРОЦЕССА
Правое меню
ОБЪЯВЛЕНИЕ
ИНФОРМАЦИЯ
НОВОСТИ
<таблица>
Другой способ создания макетов - использовать элемент
, который представляет собой элемент блочного слоя, который используется для группировки элементов HTML, используемых в макете страницы.Здесь мы также будем использовать HTML-элемент , этот элемент используется для группировки существующих элементов на встроенном уровне. Макет HTML с использованием
и Пример, который мы дадим, будет аналогичен приведенному выше, где использовался
. Кроме того, в примере также используется CSS. Прежде чем вы начнете с этого, вам нужно знать, как работает CSS.
HTML-макеты с использованием div и span
ПРИМЕР РАЗРАБОТКИ ПРОЦЕССА
Главное меню
Ссылка первая
Связать два
Ссылка третья
Ссылка четвертая
Это пример макета с использованием div и span
Правое меню
ОБЪЯВЛЕНИЕ
ИНФОРМАЦИЯ
НОВОСТИ
<центр>
www.Пример макета с использованием div и span.com
Теперь мы создадим макет, используя следующие элементы:,

 ru</title>
<style>
.blok-center {
position: absolute; /* Абсолютное позиционирование */
width: 600px; /* Ширина блока */
height: 400px; /* Высота блока */
margin: auto; /* Отступ от блока */
top: 0; /* Положение блока от верхнего края */
bottom: 0; /* Положение блока от нижнего края */
left: 0; /* Положение блока от левого края */
right: 0; /* Положение блока от правого края */
background: #fc0; /* Цвет фона блока */
border: 1px solid #000; /* Рамка блока */
padding: 10px; /* Отступ внутри блока */
overflow: auto; /* Полоса прокрутки */
}
</style>
</head>
<body>
<div>
<form>
<p>Ваше имя*<br />
<input name="name" ENGINE="text" /></p>
<p>Электронная почта*<br />
<input name="email" type="text" /></p>
<p>Тема сообщения<br />
<input name="sub" type="text" /></p>
<p>Текст сообщения:<br /><textarea name="body" cols="1" rows="5" /></textarea></p>
<p><input value="Отправить" type="submit" /></p>
</form>
</div>
</body>
</html>
ru</title>
<style>
.blok-center {
position: absolute; /* Абсолютное позиционирование */
width: 600px; /* Ширина блока */
height: 400px; /* Высота блока */
margin: auto; /* Отступ от блока */
top: 0; /* Положение блока от верхнего края */
bottom: 0; /* Положение блока от нижнего края */
left: 0; /* Положение блока от левого края */
right: 0; /* Положение блока от правого края */
background: #fc0; /* Цвет фона блока */
border: 1px solid #000; /* Рамка блока */
padding: 10px; /* Отступ внутри блока */
overflow: auto; /* Полоса прокрутки */
}
</style>
</head>
<body>
<div>
<form>
<p>Ваше имя*<br />
<input name="name" ENGINE="text" /></p>
<p>Электронная почта*<br />
<input name="email" type="text" /></p>
<p>Тема сообщения<br />
<input name="sub" type="text" /></p>
<p>Текст сообщения:<br /><textarea name="body" cols="1" rows="5" /></textarea></p>
<p><input value="Отправить" type="submit" /></p>
</form>
</div>
</body>
</html>
 RU</title>
<style>
#content {
width: 500px; /* Ширина блока */
margin: 0 auto 50px; /* Выравнивание блока по центру */
}
#footer {
position: fixed; /* Фиксированное положение футера (подвала)*/
left: 0; bottom: 0; /* Левый нижний угол */
padding: 10px; /* Поля вокруг текста */
background: #000; /* Цвет фона */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
</style>
</head>
<body>
<div>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</div>
<div>
© Костаневич Степан
</div>
</body>
</html>
RU</title>
<style>
#content {
width: 500px; /* Ширина блока */
margin: 0 auto 50px; /* Выравнивание блока по центру */
}
#footer {
position: fixed; /* Фиксированное положение футера (подвала)*/
left: 0; bottom: 0; /* Левый нижний угол */
padding: 10px; /* Поля вокруг текста */
background: #000; /* Цвет фона */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
</style>
</head>
<body>
<div>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</div>
<div>
© Костаневич Степан
</div>
</body>
</html>
 ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#navigation{float:left;width:350px}
div#extra{float:right;width:350px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#navigation{float:left;width:350px}
div#extra{float:right;width:350px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости. </strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: left; /* Обтекание блока по правому краю */
}
.content {
margin-left: 130px; /* Отступ слева */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD.
header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: left; /* Обтекание блока по правому краю */
}
.content {
margin-left: 130px; /* Отступ слева */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD. RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
 ru</title>
<style>
body {
font: 13pt Arial, Helvetica, sans-serif; /* Шрифт теста */
background: #e1dfb9; /* Цвет фона */
}
h3 {
font-size: 18px; /* Размер шрифта в заголовке */
color: #080808; /* Цвет заголовка */
margin-top: 0; /* Отступ сверху */
}
.container {
width: 600px; /* Ширина слоя */
margin: 0 auto; /* Выравнивнить весь блок по центру */
background: #f0f0f0; /* Цвет фона левой колонки */
}
.header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: right; /* Обтекание блока по левому краю */
}
.content {
margin-right: 130px; /* Отступ справа */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
.
ru</title>
<style>
body {
font: 13pt Arial, Helvetica, sans-serif; /* Шрифт теста */
background: #e1dfb9; /* Цвет фона */
}
h3 {
font-size: 18px; /* Размер шрифта в заголовке */
color: #080808; /* Цвет заголовка */
margin-top: 0; /* Отступ сверху */
}
.container {
width: 600px; /* Ширина слоя */
margin: 0 auto; /* Выравнивнить весь блок по центру */
background: #f0f0f0; /* Цвет фона левой колонки */
}
.header {
font-size: 38px; /* Размер текста в шапке */
text-align: center; /* Выравнивание текст шапки по центру */
padding: 5px; /* Отступы внутри блока шапки */
background: #8fa09b; /* Цвет фона шапки */
color: #fff; /* Цвет текста */
}
.sidebar {
margin-top: 10px;
width: 110px; /* Ширина блока */
padding: 0 10px; /* Отступы внутри левого блока */
float: right; /* Обтекание блока по левому краю */
}
.content {
margin-right: 130px; /* Отступ справа */
padding: 10px; /* Отступы внутри правого блока */
background: #fff; /* Цвет фона правого блока */
}
. footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: right; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD.RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться.
footer {
background: #8fa09b; /* Цвет фона нижнего блока-подвала */
color: #fff; /* Цвет текста подвала */
padding: 5px; /* Отступы внутри блока */
clear: right; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>BLOGGOOD.RU</div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан - BlogGood.ru</div>
</div>
</body>
</html>
 ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#content{float:left;width:500px}
div#navigation{float:right;width:200px}
div#extra{float:right;clear:right;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#content{float:left;width:500px}
div#navigation{float:right;width:200px}
div#extra{float:right;clear:right;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости. </strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#content{float:right;width:500px}
div#navigation{float:left;width:200px}
div#extra{float:left;clear:left;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
ru</title>
<style>
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif;text-align:center}
p{margin:0 10px 10px}
a{display:block;color: #981793;padding:10px}
div#header h2{height:80px;line-height:80px;margin:0;
padding-left:10px;background: #EEE;color: #79B30B}
div#container{text-align:left}
div#content p{line-height:1.4}
div#navigation{background:#B9CAFF}
div#extra{background:#FF8539}
div#footer{background: #333;color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:700px;margin:0 auto}
div#content{float:right;width:500px}
div#navigation{float:left;width:200px}
div#extra{float:left;clear:left;width:200px}
div#footer{clear:both;width:100%}
</style>
</head>
<body>
<div>
<div><h2>BlogGood.ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла. Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости. </strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 content {
margin: 10px 5px 20px 25%; /* Значения отступа от левого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла.
content {
margin: 10px 5px 20px 25%; /* Значения отступа от левого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
 header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: right; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
.content {
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла.
header {
background: #0080c0; /* Цвет фона шапки */
padding: 10px; /* Поля вокруг текста */
}
.sidebar {
float: right; /* Обтекание справа */
border: 1px solid #333; /* Рамка левого меню */
width: 20%; /* Ширина левой колонки */
padding: 5px; /* Поля внутри блока */
margin: 10px 10px 20px 5px; /* Значения отступа от блока */
}
.content {
margin: 10px 25% 20px 5px; /* Значения отступа от правого блока */
padding: 5px; /* Поля внутри блока */
border: 1px solid #333; /* Рамка контента */
}
.footer {
background: #333; /* Цвет фона подвал (футера) */
padding: 5px; /* Поля внутри блока */
color: #fff; /* Цвет текста футера */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div><h2>Блог BlogGood.ru</h2></div>
<div>
<p><a href="#">Главная</a></p>
<p><a href="#">Интервью</a></p>
<p><a href="#">Вопросы</a></p>
</div>
<div>
<h3>История, которая меня впечатлила…</h3>
<p>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного
не достигла. Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
Нет в моей жизни такого поступка, которым действительно
можно было бы гордиться. И когда я познакомилась с историей этой
маленькой девочки, я до глубины души была впечатлена!
</p>
</div>
<div>© Костаневич Степан</div>
</body>
</html>
 ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
 ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок.
ru</h2></div>
<div>
<div>
<p><strong>1) Контент.</strong>
Как часто вы задумываетесь над смыслом жизни?
А находите ли вы ответ на вопрос «в чем смысл жизни»?
Что уже успели сделать за дарованные вам годы жизни?
Вот еще один год подходит к концу… Довольны ли вы тем, как вы его прожили?
Я очень часто огорчаюсь от того, что за свои годы ничего существенного не достигла.
Нет в моей жизни такого поступка, которым действительно можно было бы гордиться.
И когда я познакомилась с историей этой маленькой девочки,
я до глубины души была впечатлена!
Рейчел Беквит – американская девочка из Сиетла, которая родилась в 2002 году.
Однажды в церкви, которую посещала ее семья, она узнала, что в
Африке каждый день погибает 4,5 тысяч деток от страшных болезней,
потому что им приходиться утолять свою жажду водой из грязных луж и зараженных болот.
Эта статистика толкнула Рейчел на удивительный поступок. Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств.
Перед празднованием своего 9-летия она попросила своих родных и близких,
чтобы они не тратили деньги ей на игрушки, сладости или другие какие-либо подарки.
Вместо этого она призвала их всех пожертвовать эти деньги благотворительной
организации Charity Water, которая помогала людям в тех странах,
где не хватало питьевой воды.
</p>
</div>
</div>
<div>
<p><strong>2) Новости.</strong>
Как управлять человечеством?
Конечно же, установить законы. А какими бывают законы?
Строгими, справедливыми, вечными, а еще … нелепыми!
Прочитайте эту интересную статью и узнайте, в каких странах
действуют эти нелепые законы. Я также постаралась найти
причину возникновения каждого нелепого закона.
</p>
</div>
<div>
<p><strong>3) Меню.</strong> Продолжаем узнавать интересные и невероятные факты.
Тем, кто считает, что человеку свойственны пять чувств, спешу сказать, что их уже девять!
Если вы интересуетесь интересными фактами о человеческом организме, то эта статья как раз для вас!
Узнайте больше о себе и о своих органах чувств. </p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>
</p>
</div>
<div><p>BlogGood.ru</p></div>
</div>
</body>
</html>