Организация отступов в верстке (margin/padding) / Хабр
Цель этой статьи не усложнить простые вещи, а акцентировать внимание на известных стандартах, о которых почему-то забывают. Важно соблюдать осмысленную структуру во всех аспектах верстки, и не менее важно придерживаться ее в отступах. И одним из основных принципов верстки является гибкость. А именно, возможность легко вносить какие-либо изменения и ничего при этом не сломать. Правильное обращение с margin и padding играет очень большую роль в этом деле.
Ниже перечисленные принципы выполняются в среде позиционирования элементов на странице. В элементах декора тоже выполняются. Но не так категорично.
Основные принципы:
- Отступы идут от предыдущего элемента к следующему.
- Отступ задается последнему возможному элементу в доме.
- Отступы нельзя задавать для независимых элементов ( БЭМ блок ).
- У последнего элемента группы, отступ обнуляется (всегда).
Отступы идут от предыдущего элемента к следующему.
 margin(ы) задаются от предыдущего элемента к следующему, от первого ко второму, сверху вниз, слева направо.
margin(ы) задаются от предыдущего элемента к следующему, от первого ко второму, сверху вниз, слева направо.Это значит.что такие свойства как margin-left и margin-top не используются (не без исключений). С padding все немного наоборот (кроме того, что он используется для, декоративных целей, увеличения области ссылки и т.д.). Когда блоку нужен отступ сверху или слева, он его получает за счет padding-top и padding-left родителя.
Отступы идут в направлении потока дом дерева, блок сам себя не толкает.
Изначально он находится в статическом положении, и получает какое-то воздействие, за счет других.
Отступ задается последнему возможному элементу в доме
margin(ы) задаюся только между соседними элементами дом дерева.В примере 3 списка, в следующей структуре:
<section>
<div>
<div>
<ul>
<li><a href="">Далеко-далеко, за словесными.</a></li>
<li>. ..</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</div>
</div>
<div>...</div>
<div>...</div>
</section>
..</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</div>
</div>
<div>...</div>
<div>...</div>
</section>Не за счет дочерних элементов, а за счет соседних делается отступ.
В этой ситуации .main-section__item и является последним возможным, кому можно задать отступ, чтоб разделить списки. Такого же эффекта можно добиться, если задать отступ диву, списку, лишке, ссылке, но это будет не правильно.
Этот пример довольно простой. Но если представить на много большую вложенность, где кто-то намусорил отступами, когда какие-то маргины схлопываются. а какие-то суммируются с падингами.
<section> <h2>headline in a section of seven words</h2> </section>Если взять пример с заголовком, и нужно сделать отступ для заголовка сверху. то последний элементом будет section и для него задается padding-top, margin(ы) которые стоят по дефолту всегда нужно обнулять.

Самая простая причина, по которой стоит придерживаться данного принципа, это чтоб было проще найти отступ в будущем, либо вам, либо тому, кто будет в дальнейшем работать с вашей версткой. Это если говорить про удобство.
Настоящие проблемы могут возникнуть, когда верстка с плохой структурой отступов выводится динамически или дублируется.
Отступы нельзя задавать для независимых элементов ( БЭМ блок )
Никогда не делайте отступы элементам, которые могут использоваться больше чем один раз. Даже если вы не придерживаетесь методологий, учитывайте перспективу. Для этого есть обертки. Обертки это хорошо. Либо дополнительные классы.Если нужно сделать блоку отступ
- Наследование через элемент (если вытащить этот блок с элемента, отступа не будет, и его можно будет просто разместить в другом месте).
- Добавление класса (можно сделать блок элементом).
- Обертка (как блок, у которого роль, только в позиционировании).

.block__item > .block { margin-right: 10px; }
.block.block__item { margin-right: 10px; }
.block-wrap > .block { margin-right: 10px; }У последнего элемента группы, отступ обнуляется (всегда)
Возьмем для примера список и изображение.<ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> <img src="" alt="">
Между ссылками и логотипом одинаковое расстояние. Но если есть расстояние между последней лишкой и новым блоком, то этот отступ делается не за счет лишки. А список отступает.
Для последней li отступ обнуляется. И отступ делается между соседними элементами ul и img. О чем говорилось во втором принципе.
Возьмем другой пример:
<aside>
<div>
<article>
<h4>.
..</h4>
<p>...</p>
<aside>
<time>10.10.10</time>
</aside>
</article>
</div>
<div>...</div>
<div>...</div>
</aside>Интересует нас отступ между новостями, которые задается .blog-preview__item { margin-bottom: 20px; }. Последний margin обнуляется, а нижний отступ делается за счет padding blog-preview. О чем говорилось во втором принципе.
Чаще чем другие псевдоклассы, надо использовать :last-child.
.item:not(:last-child) {
margin-bottom: 20px;
}
// или //
.item {
// другие стили //
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
// или margin-top, основная идея здесь, не в направлении маргина, а в отсутствии лишнего //
.item + .item {
margin-top: 20px;
}
// или //
.item {
// другие стили //
& + & {
margin-top: 20px;
}
}
Исключения
- В первую очередь это добавление текстового контента через админку.
 Здесь отлично справляется подход к отступам заданный браузером. Но этот подход нельзя считать подходящим в обычной верстке как и несколько
Здесь отлично справляется подход к отступам заданный браузером. Но этот подход нельзя считать подходящим в обычной верстке как и несколько - «Динамические элементы». Когда элемент появляется после какого-то блока, то он появится со своим отступом.
- Иногда вертикальные падинги лучше задавать дочерним блокам, нежели всей секции. Если в перспективе, на других страницах в том же месте, это относится ко второму принципу, задавать отступ для последнего возможного, вот иногда секция последний, но не возможный.
- Отрицательные маргины, auto, padding для контейнера.
Конечно есть частные случаи, нетривиальные задачи, и нюансы, при которых невозможно придерживаться этих принципов, но в остальном стоит стремиться к идеальным отступам, чтоб сделать верстку максимально чистой.
P. S. Советую ознакомиться с публикацией Кастомный подход для нормализации и сброса стилей (custom-reset. css). И советую использовать css линтеры. И кому интересно, может решить css задачку.
css). И советую использовать css линтеры. И кому интересно, может решить css задачку.
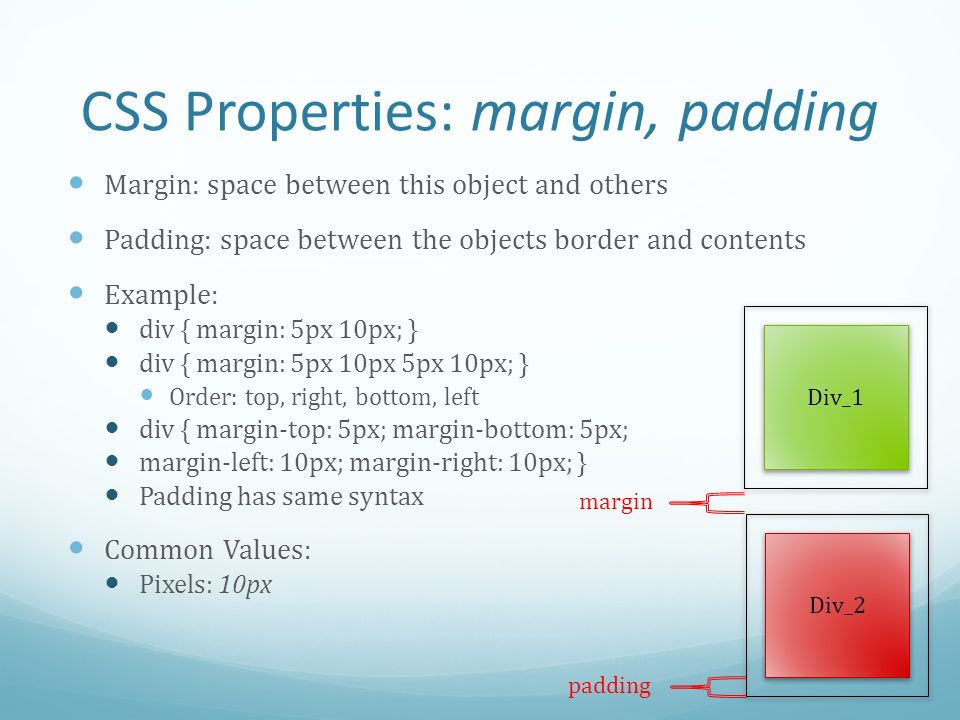
Чем отличаются padding и margin — журнал «Доктайп»
Представьте слово HTML внутри тега <span>.
<span>HTML</span>
У этого элемента есть пока невидимая граница border. Если мы отобразим эту границу, то увидим, что она прилипла к тексту.
А если поставим два таких элемента рядом, они почти прилипнут друг к другу, потому что между ними нет пространства:
<span>HTML</span> <span>CSS</span>
Padding
Чтобы отодвинуть рамку нужен padding — внутреннее пространство между содержимым элемента и его границей border.
⭐ Padding — внутренний отступ.
Вот padding: 0px:
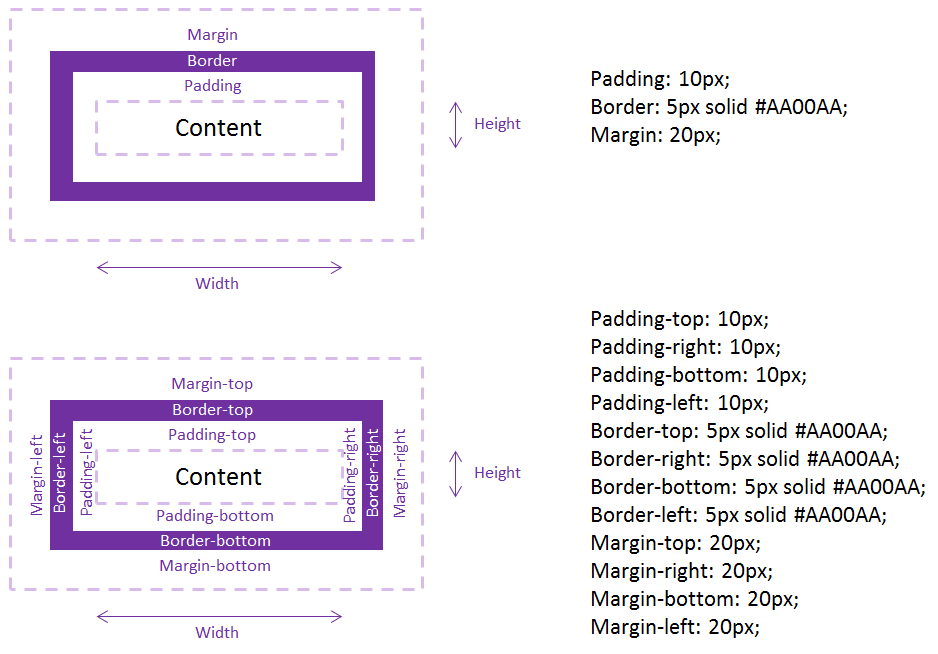
padding можно задать отдельно сверху, справа, снизу и слева (то есть по часовой стрелке, начиная сверху). Или задать отдельно для верха-низа и право-лево, или вообще одинаковый для всех сторон.
.text {
padding: 10px 20px 30px 40px; // все отдельно
padding: 10px 30px; // верх-низ 10, право-лево 30
padding: 10px; // все отступы 10
}
Или даже все стороны по отдельности — вот так. Это аналог выражения padding: 10px 20px 30px 40px;
.text {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}
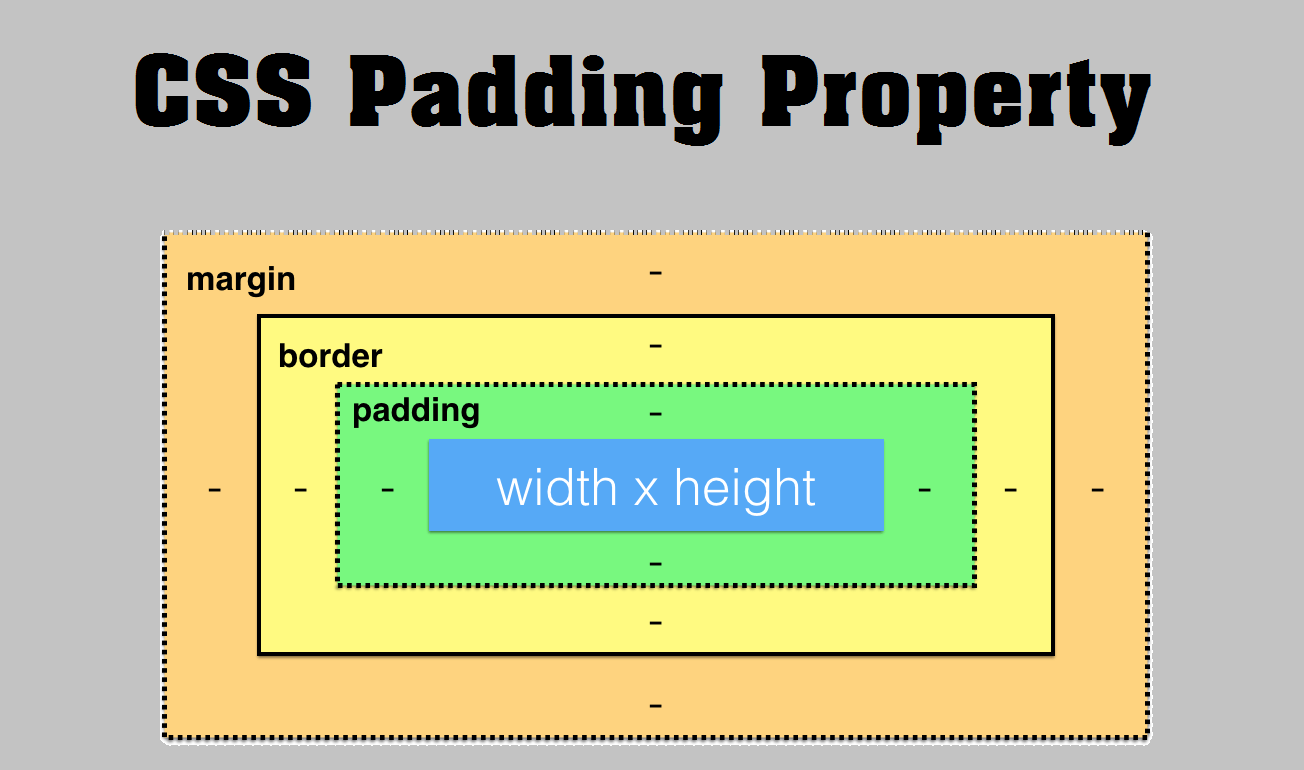
Все варианты padding одной картинкой:
Margin
margin — пространство от border, padding или контента до соседних элементов. Задаётся по такой же логике и тоже по часовой стрелке.
⭐ margin — внешний отступ.
margin тоже можно задавать отдельно для всех сторон или сделать сразу одинаковым.
.text {
margin: 25px 20px 15px 10px; // все отдельно
margin: 25px 15px; // верх-низ 25, право-лево 15
margin: 25px // все отступы 25
}
Внутренние и внешние отступы одной картинкой:
⭐ padding — внутри элемента, margin — снаружи.
Вот и вся разница.
Больше статей о выборе
- Ссылки или кнопки
- Флексы или гриды
- Чем отличаются HTTP-методы GET и POST
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Как верстать и оформлять цитаты
Красиво, просто и оригинально, чтобы текст заметили и запомнили.
CSS- 22 июня 2023
Окей, ChatGPT, сделай мне кнопку
История одного разговора
CSS- 21 июня 2023
Как использовать свойство object-fit
Как растягивать или сжимать картинки под размеры бокса.
CSS- 15 июня 2023
Единицы измерения в CSS: px, rem, em, fr, %
Где и как использовать.
CSS- 9 июня 2023
Как создать рамку вокруг элемента. CSS-свойство border
Цветные, точечные, пунктирные рамки и многое другое.
- 31 мая 2023
Как сделать анимацию любой сложности. Свойство animation
Примеры и нюансы использования.
CSS- 29 мая 2023
Как создать тени на CSS: свойство box-shadow
Внутренние, внешние, с градиентом — на все случаи жизни.
CSS- 28 мая 2023
Как установить стиль шрифта. CSS-свойство font
Семейства шрифтов, начертание и размеры.
CSS- 27 мая 2023
Как работает transform в CSS на примерах
Интерактивная статья — попробуйте анимировать сами.
CSS- 23 мая 2023
Как оформить текст: 11 главных CSS-свойств
Инструкция для любителей поиграться со шрифтами.
CSS- 23 мая 2023
Свойство поля CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите поле для всех четырех сторон элемента
равным 35 пикселям:
p {
margin: 35px;
}
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство margin устанавливает поля для
элемент и является сокращенным свойством для следующих свойств:
- верхнее поле
- поле справа
- нижняя граница
- поле слева
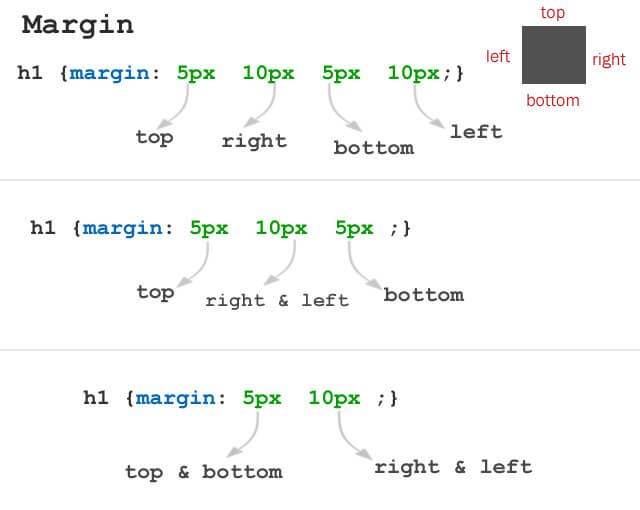
Если свойство margin имеет четыре значения:
- margin: 10px 5px 15px 20px;
- верхнее поле 10px
- правое поле 5px
- нижнее поле 15px
- левое поле составляет 20 пикселей
Если свойство margin имеет три значения:
- margin: 10px 5px 15px;
- верхнее поле 10px
- правое и левое поля 5px
- нижнее поле 15px
Если свойство margin имеет два значения:
- margin: 10px 5px;
- верхнее и нижнее поля 10px
- правое и левое поля 5px
Если свойство margin имеет одно значение:
- margin: 10px;
- все четыре поля 10px
Примечание: Допускаются отрицательные значения.
Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| По наследству: | нет |
| Анимация: | да, см. отдельные свойства . Читать про анимированный Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.margin=»100px 50px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| поле | 1,0 | 6,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
margin: length |auto|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| длина | Задает поле в px, pt, cm и т. д. Значение по умолчанию — 0. Отрицательное значение
допустимы значения. Читать о единицах длины д. Значение по умолчанию — 0. Отрицательное значение
допустимы значения. Читать о единицах длины | Демонстрация ❯ |
| % | Задает поле в процентах от ширины содержащего элемента | Демонстрация ❯ |
| авто | Браузер вычисляет маржу | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
Свертывание полей
Верхнее и нижнее поля элементов иногда сворачиваются в одно поле, равное наибольшему из двух полей.
Этого не происходит на горизонтальных (левых и правых) полях! Только вертикальный (Верх и низ) поля!
Посмотрите на следующий пример:
Пример
в год {margin: 30px 0;
}
p. b {
b {
margin: 20px 0;
}
В приведенном выше примере элемент
имеет верхнее и нижнее поле по 30 пикселей.
элемент имеет верхнее и нижнее поле 20px.
Это означает, что вертикальное поле между
и
должно быть 50 пикселей (30 пикселей + 20 пикселей). Но из-за коллапса маржи фактическая маржа заканчивается до 30px!
Другие примеры
Пример
Задайте для поля элемента
35 пикселей сверху и снизу и 70 пикселей. пикселей для правого и левого:
p {
поле: 35 пикселей 70 пикселей;
}
Пример
Установите поле для элемента
на 35 пикселей вверху, 70 пикселей справа и слева и до 50 пикселей внизу:
p {
margin: 35px 70px 50px;
}
Пример
Установите поле для элемента
на 35 пикселей вверху, 70 пикселей справа, 50 пикселей внизу и до 90 пикселей слева:
p {
поле: 35 пикселей 70 пикселей 50 пикселей 90 пикселей;
}
Связанные страницы
Учебник CSS: CSS Margin
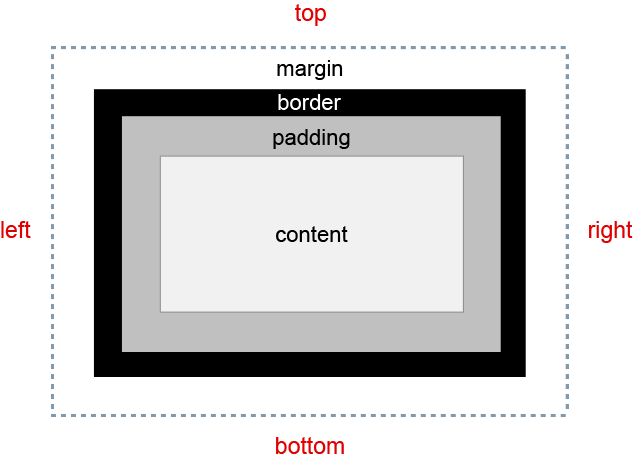
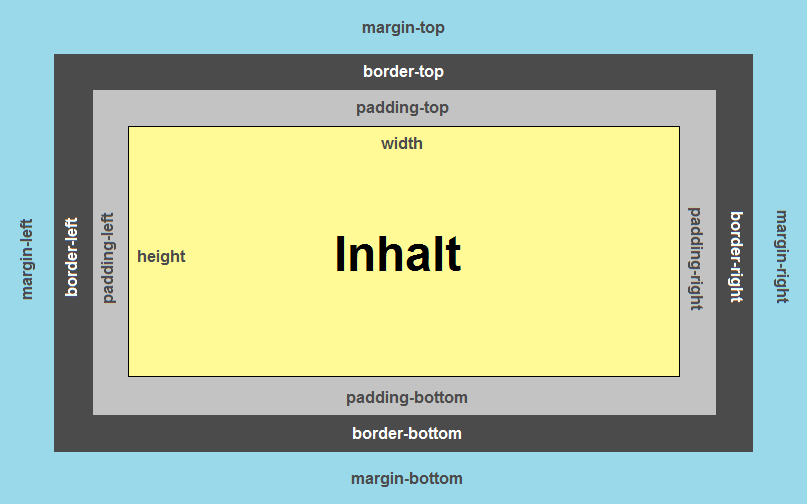
Учебник CSS: CSS Box Model
Ссылка HTML DOM: свойство margin
❮ Предыдущая Полное руководство по CSS Далее ❯
HTML поле слева | Как установить левое поле для абзаца в HTML?
Обновлено 28 июня 2023 г.
HTML margin-left задает область поля слева от элемента. HTML имеет много предопределенных тегов, используемых для более эффективного создания веб-страниц, и, кроме того, стили CSS более продвинуты и оформлены на веб-сайтах. Используя эту терминологию, пользователь будет чаще привлекать веб-сайты, поэтому это полезно для бизнеса. Свойства поля HTML — это одна из функций, которые помогают создавать внешнее пространство веб-экранов HTML, и, кроме того, они имеют несколько различных типов, таких как поле слева, поле справа, поле сверху и поле внизу; это некоторые типы, чтобы определить макет пространства на веб-страницах. Каждый тип имеет свои возможные значения длины.
Синтаксис :
Поля HTML имеют разные стили в зависимости от того, где мы их использовали в документах. Если мы используем поля HTML, документы в стиле CSS используются для полей.
<голова>
<стиль>
див
{
Маржа:значения;
}
Приведенные выше коды являются основным синтаксисом, который мы обсудим в отношении стилей полей HTML веб-страниц. В HTML шаблон dom в основном используется для объектов HTML, которые будут работать на задней части кодов. Поля HTML зависят от элемента с различными полями, применяемыми к документу веб-страницы. Мы можем использовать функции javascript для автоматической установки полей на веб-страницах.
В HTML шаблон dom в основном используется для объектов HTML, которые будут работать на задней части кодов. Поля HTML зависят от элемента с различными полями, применяемыми к документу веб-страницы. Мы можем использовать функции javascript для автоматической установки полей на веб-страницах.
Как работает левое поле HTML?
Поля задают фиксированную длину с использованием стандартных единиц стиля HTML и CSS; на веб-страницах допускаются даже отрицательные значения. Перед этим мы установим для свойства margin-left некоторые значения, либо мы назначим, либо значения по умолчанию, назначенные в документе. Значение по умолчанию — «авто», иначе мы объявим значения как «наследовать», «длина» и «процент». Каждое из указанных значений с другим набором подзначений на основе будет использовать свойство margin-left. ценности.
Длина вычисляет длину или фиксированную длину единиц CSS. Мы рассчитываем процент ширины и высоты на основе блоков HTML. Это поле также допускает отрицательные значения. Если предположить, что у поля есть атрибут верхнего значения, пользовательский браузер примет значение в процентах от ширины; он не будет указывать высоту блоков.
Если предположить, что у поля есть атрибут верхнего значения, пользовательский браузер примет значение в процентах от ширины; он не будет указывать высоту блоков.
Пользовательский браузер автоматически рассчитает значение левого поля; это зависит от свободного места во внешней области документа или веб-страниц. Значение наследования в основном используется для отношения родитель-потомок содержимого HTML; он указывает ширину свойства margin-left со значениями. При расчете высоты и ширины элементов HTML на веб-страницах мы в основном не учитываем поля для этого расчета; мы включаем другие элементы HTML, такие как отступы, другие области содержимого, границы и т. д. Вычисляйте только доступное пространство свойства размера поля HTML-элемента документа.
Предположим, мы объявляем два набора полей в HTML, которые конфликтуют. Например, мы назначаем один блок с правым полем и плавающей запятой только справа, а другой блок с левым полем, идентичным его плавающей запятой. Большая маржинальная точка остается неизменной и не смещается в сторону меньших значений. В этом случае меньшая область поля блока схлопывается и может неправильно отображаться на веб-страницах, потенциально исчезая с веб-экранов. Как правило, поля прозрачны.
В этом случае меньшая область поля блока схлопывается и может неправильно отображаться на веб-страницах, потенциально исчезая с веб-экранов. Как правило, поля прозрачны.
Мы используем margin как сокращенное свойство для указания ширины вместо использования других спецификаций полей в кодах кластеров. Такой подход упрощает чтение кода в областях разработчика. Иногда мы можем установить значения margin-bottom, как и в других типах полей. Например, мы отличаем один класс от другого в стилях CSS. Мы можем указать возможные значения длины каждого свойства везде, где мы используем значение длины элементов HTML-тега, равное и относящееся к высоте текстовых шрифтов и шрифтов элементов.
При добавлении объекта на веб-страницу в IE 4 или более поздних версиях значение поля становится абсолютным в HTML-документах, а не принимает значение по умолчанию IE версии 3 для полей объекта в режиме совместимости при использовании браузера. Значение свойства margin не поддерживается в элементах таблицы HTML
 Если мы будем применять значения margin в ячейках таблицы с помощью
Если мы будем применять значения margin в ячейках таблицы с помощьютеги в версиях IE 4.
Примеры HTML margin-left
Ниже приведены примеры HTML-поля слева:
Пример №1
Код:
<голова>
<стиль>
{
поле: 2;
}
дел {
ширина: 210 пикселей;
высота: 130 пикселей;
фон:зеленый;
радиус границы: 13px;
}
.образец {
цвет фона: зеленый;
поле слева: 3%;
}
.sample1 {
цвет фона: желтый;
}
.sample2 {
цвет фона: сплошной зеленый;
поле слева: -13%;
}
<тело>
<дел>
Вывод:
Пример #2
Код:
<голова>
<стиль>
#образец {
ширина: 120%;
}
стол, тд, й {
граница: 3 пикселя сплошного зеленого цвета;
}
стол {
ширина: 212 пикселей;
плыть налево;
поля: 23px 42px;
}
<дел>
<таблица>
Номер мобильного телефона
Имя
8220244056
Шива
<тд>9075854876
Раман
Вывод:
Пример №3
Код:
<голова> <стиль> #образец {
ширина: 120%;
}
стол, тд, й {
граница: 3 пикселя сплошного зеленого цвета;
}
стол {
ширина: 212 пикселей;
плыть налево;
поля: 23px 42px;
} <дел> <таблица>Номер мобильного телефона Имя 8220244056 Шива <тд>9075854876Раман <скрипт> образцы функций () {
document.

 ..</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</div>
</div>
<div>...</div>
<div>...</div>
</section>
..</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</div>
</div>
<div>...</div>
<div>...</div>
</section>

 Здесь отлично справляется подход к отступам заданный браузером. Но этот подход нельзя считать подходящим в обычной верстке как и несколько
Здесь отлично справляется подход к отступам заданный браузером. Но этот подход нельзя считать подходящим в обычной верстке как и несколько 