Меню Бахрома №1
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Добавлено 1 в корзину
Боковая панель | HTML | CodeBasics
Большинство сайтов имеют боковую панель или, как её ещё называют, сайдбар. Он служит для отображения информации, которая дополняет основной текст, но не является обязательной. Чаще всего это меню раздела, список определений из статьи, виджеты и т.д.
Он служит для отображения информации, которая дополняет основной текст, но не является обязательной. Чаще всего это меню раздела, список определений из статьи, виджеты и т.д.
Для того чтобы корректно разметить такую область, существует тег <aside>, внутри которого и располагается наша боковая панель. Добавим в пример из прошлого урока боковую панель с дополнительным меню.
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<aside> <!-- Боковая панель (сайдбар) -->
<nav> <!-- Дополнительное меню страницы -->
<ul>
<li><a href="/service-1/">Услуга 1</a></li>
<li><a href="/service-2/">Услуга 2</a></li>
<li><a href="/service-3/">Услуга 3</a></li>
</ul>
</nav>
</aside>
<main>
<p>Основной контент страницы. Это может быть статья, описание услуги, данные на странице контакты</p>
<section>
<h3>Оставить заявку</h3>
<form>
<!-- Здесь форма заказа услуги -->
</form>
</section>
<section>
<h3>Читайте также</h3>
<article>
<h4>Услуга 2</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
<article>
<h4>Услуга 3</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
<article>
<h4>Услуга 4</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
</section>
</main>
Это может быть статья, описание услуги, данные на странице контакты</p>
<section>
<h3>Оставить заявку</h3>
<form>
<!-- Здесь форма заказа услуги -->
</form>
</section>
<section>
<h3>Читайте также</h3>
<article>
<h4>Услуга 2</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
<article>
<h4>Услуга 3</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
<article>
<h4>Услуга 4</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
</section>
</main>
Обратите внимание, что <aside> содержится вне тега <main>. Этот контент не обязан быть уникальным на каждой странице. Он может быть уникальным для каждого конкретного раздела (если речь идёт, например, о меню). Если боковая панель уникальна для каждой страницы, то она должна быть расположена внутри тега
Он может быть уникальным для каждого конкретного раздела (если речь идёт, например, о меню). Если боковая панель уникальна для каждой страницы, то она должна быть расположена внутри тега <main>.
Задание
Создайте шапку сайта. Она состоит из 2-х элементов:
- Логотип
- Секция навигации. Внутри неё маркированный список из двух элементов
Добавьте секцию <main>. Внутри создайте секцию с заголовком в теге <h3>. Внутри секции создайте два блока с описанием новых услуг. Не забудьте, что внутри тега <article> обязательно содержится заголовок. Сами заголовки внутри <article> разметьте тегом <h4>.
Добавьте боковую панель. Она является уникальной для каждой страницы и содержит текст, относящийся только к этой странице. Внутри панели вставьте произвольный текст. Подумайте, где именно будет расположена эта область
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Хоть мы и говорили про боковую панель, но
asideобозначает дополняющую область. При этом, зачастую, визуально она выглядит как боковая панель
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Время ожидания на границе: из США в Канаду
Избегайте ожидания на границе на наших 26 самых загруженных пунктах пересечения границы.
На этой странице
- Текущее время ожидания на границе
- Другие веб-сайты о времени ожидания на границе
- Стандарты обслуживания
- Ссылки по теме
Текущее время ожидания на границе
В этой таблице показано время ожидания прибытия в кабину первичной проверки CBSA при пересечении сухопутной границы из США в Канаду. Таблица:
Таблица:
- обновляется не реже одного раза в час, 24 часа в сутки и 7 дней в неделю
- перечисляет пункты пересечения границы географически с востока на запад
Чтобы убедиться, что у вас есть самая последняя информация, используйте функцию обновления или перезагрузки вашего браузера.
| Офис CBSA | Коммерческий поток | Поток путешественников | Обновлено | ||
|---|---|---|---|---|---|
| St. Stephen (Ferry Point Bridge) St. Stephen, NB/Calais, ME | Not Applicable | No Delay | |||
| St . Стефен 3-й мост St. Stephen, NB/Calais, ME | Нет задержки | Нет задержки | |||
| 44SKSTAN 9004STSTN 9004ST 9004ST 9004ST 9004ST 9004ST 9004ST 9004ST 9004ST 9004ST 9004ST | Без задержки | Нет задержки | |||
| Woodstock Road Bellevil 07:19 ADT | |||||
| Stanstead (55) Stanstead, QC/Derby Line, VT | No Delay | No Delay | |||
| Санкт-Арман/Филипсбург Saint-Armand, QC/Highgate, VT | Нет задержки | Нет задержки | |||
| STA-BERNARD-DE-LACOLLLE: HYGH Saint-Bernard-De-Lacolle, QC/Champlain, NY | Нет задержки | 15 минут | |||
| Cornwall | |||||
| . | Без задержки | Без задержки | 355-04:00″> 2023-04-08 19:29 EDT | ||
| Prescott Prescott, ON/Ogdensburg, NY | No Delay | No Delay | |||
| Lansdowne (Thousand Islands Bridge) Lansdowne, ON/Alexandria Bay, NY | No Delay | No Delay | |||
| Sault Ste. Мари Бридж Су Сент. Мари, ON/Sault Ste. Marie, MI | No Delay | No Delay | |||
| Fort Frances Bridge Fort Frances, ON/International Falls, MN | No Delay | Нет задержки | |||
| Квинстон Льюистон Бридж Niagara-On-The-Lake, ON/Lewiston, NY | 4 минут | 4 минут | 50505050505050505050505050505095050505050505050505050505050505cн | 4ship. 0049 No Delay 0049 No Delay | |
| Niagara Falls Rainbow Bridge Niagara Falls, ON/Niagara Falls, NY | Not Applicable | 26 minutes | |||
| Fort Erie (Peace Bridge) Форт Эри, ON/Buffalo, NY | 8 минут | 1 минута | |||
| SARNIA (Blue Water Bridge) Point Edward, ON/Port Huron, MI | Нет задержки | Нет задержки | |||
| 944444440. Windsor, ON/Detroit, MI | Нет задержки | Нет задержки | 739-04:00″> 2023-04-09 12:03 EDT | ||
| AMBASSADOR BRIDGE | |||||
| . Без задержки | No Delay | ||||
| Emerson Emerson, MB/Pembina, ND | No Delay | No Delay | |||
| North Portal North Portal, SK/Portal, ND | No Delay | No Delay | |||
| Coutts Coutts, AB/Sweetgrass, MT | No Delay | 5 minutes | |||
| Abbotsford-Huntingdon Huntingdon, BC/Sumas, WA | No Delay | 5 minutes | 061-07:00″> 2023-04-09 09:25 PDT | ||
| Pacific Highway Surrey, BC/Blaine, WA | 5 minutes | 5 minutes | |||
| Douglas (Peace Arch) Surrey, BC/Blaine, WA | Closed | 5 minutes | |||
| Boundary Bay Delta, BC/ Point Roberts, WA | Без задержки | Без задержки |
Другие веб-сайты о времени ожидания на границе
Наш список этих сайтов не означает, что мы поддерживаем какие-либо упомянутые компании:
- Время ожидания таможенной и пограничной службы США
- Министерство транспорта Онтарио
- Транспорт Квебек
- Комиссия по мосту Ниагарского водопада Информация обновляется каждые 5 минут.

- Информация о мосте мира обновляется каждые 5 минут.
- Тоннель Детройт-Виндзор
- Британская Колумбия
- Штат Вашингтон
Стандарты обслуживания
Стандарты обслуживания посетителей: с 2021 по 2022 финансовый год для времени ожидания на границе для:
- шоссейник первичная обработка
- дорожная коммерческая первичная обработка
Ссылки по теме
- Спланируйте поездку через границу
- Справочник офисов и часов работы CBSA
- Используйте приложение CanBorder, чтобы спланировать следующую трансграничную поездку.
Это письмо предназначено для сообщения о проблемах или неточностях на странице. О спаме и комментариях, содержащих оскорбительные выражения, будет сообщено или удалено. Чтобы получить помощь в отношении программ или услуг Агентства пограничных служб Канады (CBSA), обратитесь в пограничную информационную службу.
Сообщить о проблеме по электронной почте
- Дата изменения:
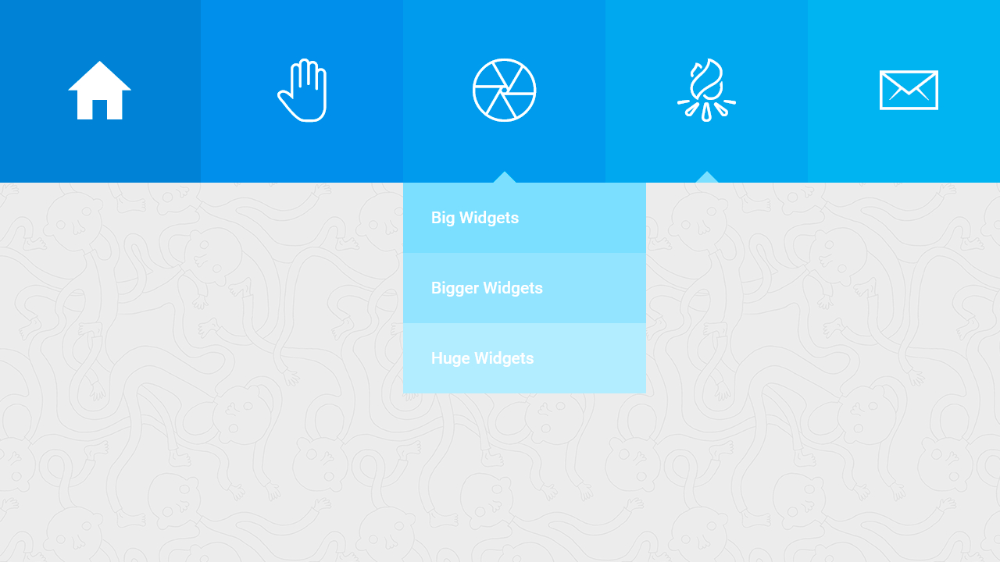
Metro UI :: Популярная библиотека HTML, CSS и JS
Содержание
- Меню
- Горизонтальный
- Раскрывающийся список
- Нет наведения
- Большой
- Мега
- Вертикальное меню
- Меню инструментов
- Раскрывающийся список
- Выпадающее меню
- Контекст
- Горячие клавиши
- Цвет меню
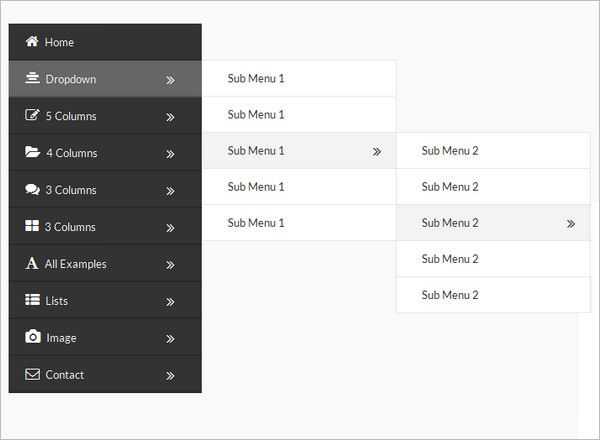
Пользовательский интерфейс Metro предоставляет любые классы для создания разных классных меню, таких как горизонтальное, вертикальное, инструментальное и другие. Все меню имеют схожую структуру и создаются с помощью списков, элементов списков и якорей.
Меню определяется классом, применяемым к корневому списку.
Все меню имеют схожую структуру и создаются с помощью списков, элементов списков и якорей.
Меню определяется классом, применяемым к корневому списку.
Для создания горизонтального меню добавьте в список класс .h-menu .
<ул>
<ул>
<ул>
<ул>
<ул>
Интерфейс метро
<р> Это набор инструментов с открытым исходным кодом для разработки с. ..
..

 Это может быть статья, описание услуги, данные на странице контакты</p>
<section>
<h3>Оставить заявку</h3>
<form>
<!-- Здесь форма заказа услуги -->
</form>
</section>
<section>
<h3>Читайте также</h3>
<article>
<h4>Услуга 2</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
<article>
<h4>Услуга 3</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
<article>
<h4>Услуга 4</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
</section>
</main>
Это может быть статья, описание услуги, данные на странице контакты</p>
<section>
<h3>Оставить заявку</h3>
<form>
<!-- Здесь форма заказа услуги -->
</form>
</section>
<section>
<h3>Читайте также</h3>
<article>
<h4>Услуга 2</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
<article>
<h4>Услуга 3</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
<article>
<h4>Услуга 4</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
</section>
</main>
 , ME
, ME 
 Для создания вертикального меню добавьте в список класс
Для создания вертикального меню добавьте в список класс  t-menu
t-menu