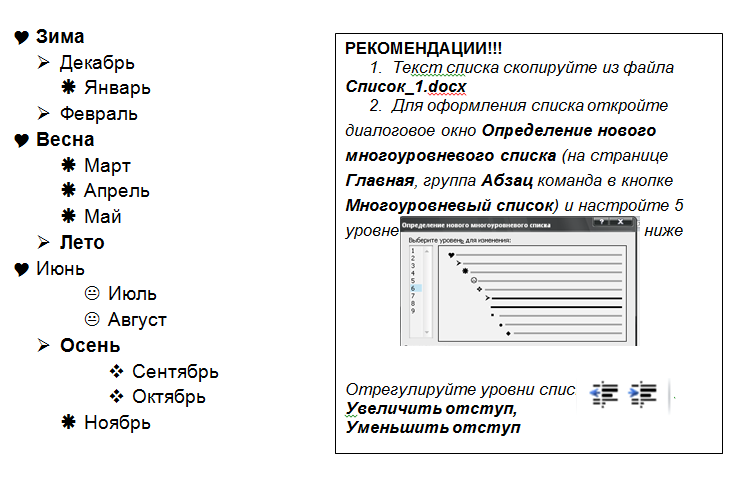
Как сделать многоуровневый нумерованный список на html + css, чтобы многоуровневый список отображался в Word?
Данный пример в браузере отображается, как многоуровневый нумерованный список, а в word как одноуровневый нумерованный список
<HTML>
<HEAD>
<STYLE>
ol {
/* убираем стандартную нумерацию */
list-style: none;
/* Идентифицируем счетчик и даем ему имя li. Значение счетчика не указано - по умолчанию оно равно 0 */
counter-reset: li;
}
li:before {
/* Определяем элемент, который будет нумероваться — li. Псевдоэлемент before указывает, что содержимое, вставляемое при помощи свойства content, будет располагаться перед пунктами списка. Здесь же устанавливается значение приращения счетчика (по умолчанию равно 1). */
counter-increment: li;
/* С помощью свойства content выводится номер пункта списка. counters() означает, что генерируемый текст представляет собой значения всех счетчиков с таким именем.
Точка в кавычках добавляет разделяющую точку между цифрами, а точка с пробелом добавляется перед содержимым каждого пункта списка */
content: counters(li,".") ". ";
}
</STYLE>
</HEAD>
<BODY>
<ol>
<li>пункт</li> <!-1.->
<li>пункт
<ol>
<li>пункт</li> <!-2.1.->
<li>пункт</li> <!-2.2.->
<li>пункт
<ol>
<li>пункт</li> <!-2.3.1.->
<li>пункт</li> <!-2.3.2.->
<li>пункт</li> <!-2.3.3.->
</ol>
</li> <!-2.3.->
<li>пункт</li> <!-2.4.->
</ol>
</li> <!-2.->
<li>пункт</li> <!-3.->
<li>пункт</li> <!-4.
->
</ol>
</BODY>
</HTML>- html
- css
- ms-word
6
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
теги для создания списков в HTML
Списки HTML — это набор взаимосвязанных элементов, которые начинаются с маркера. В этой статье я расскажу о HTML-списках. Статья рассчитана на новичков (школьников и студентов) но может быть полезна всем кто изучает HTML.
В этой статье я расскажу о HTML-списках. Статья рассчитана на новичков (школьников и студентов) но может быть полезна всем кто изучает HTML.
Виды HTML-списков
Списки бывают следующих видов:
- Маркированный. Перед элементом списка идет маркер.
- Нумерованный. Перед элементом списка идет номер.
- Список определений. Перед определением идет термин.
- Вложенный список.
- Многоуровневый. Список состоит из нескольких уровней. может быть маркированным. нумерованным и комбинированным.
Так же в этом материале я расскажу, как сделать выпадающий список.
Рассмотрим каждый вид подробнее.
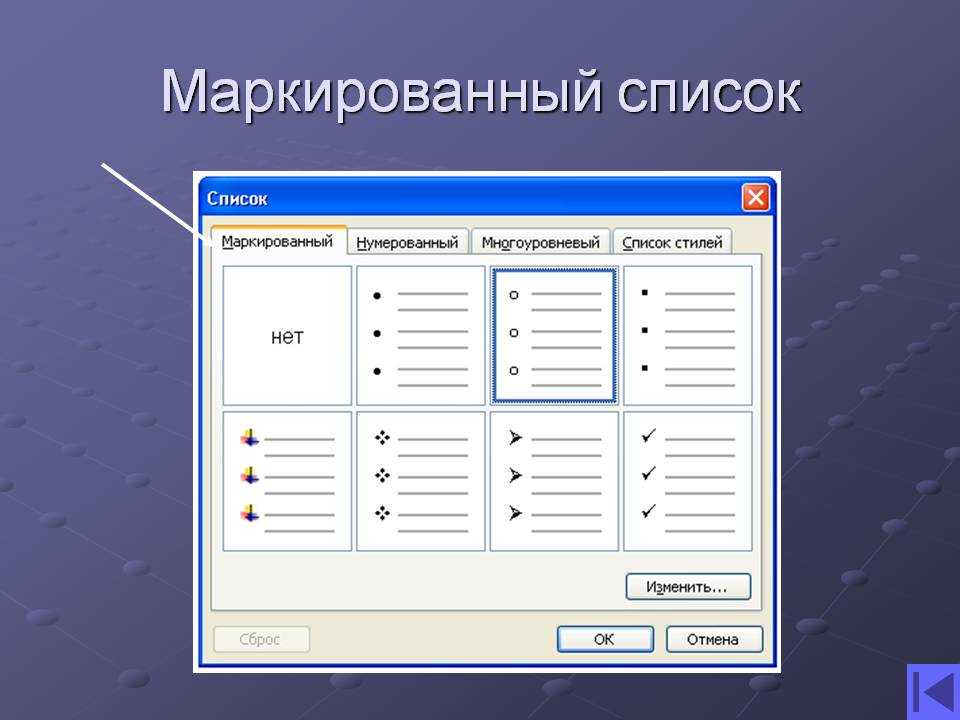
Маркированный список
Маркированный список создается с помощью тега <ul> — unordered list (неупорядоченный список). Стандартный маркер — точка.
Стиль по умолчанию:
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
Элемент любого списка создает тег <li> — list item (элемент списка).
Пример.
<ul> <li> Лев </li> <li> Тигр </li> <li> Леопард </li> <li> Снежный барс </li> </ul>
Результат.
- Лев
- Тигр
- Леопард
- Снежный барс
Маркер задается с помощью свойства list-style-type, для маркированного списка это свойство может иметь следующие значения:
- Disc — точка.
- Crcle — круг.
- Square — квадрат.
- None — убирает маркер.
В статье основы HTML я рассказывал о теге <style>. Давайте с его помощью изменим маркер в примере на квадрат.
<style>
ul {list-style-type: square;}
</style>
<ul>
<li> Лев </li>
<li> Тигр </li>
<li> Леопард </li>
<li> Снежный барс </li>
</ul>
Получим следующий результат:
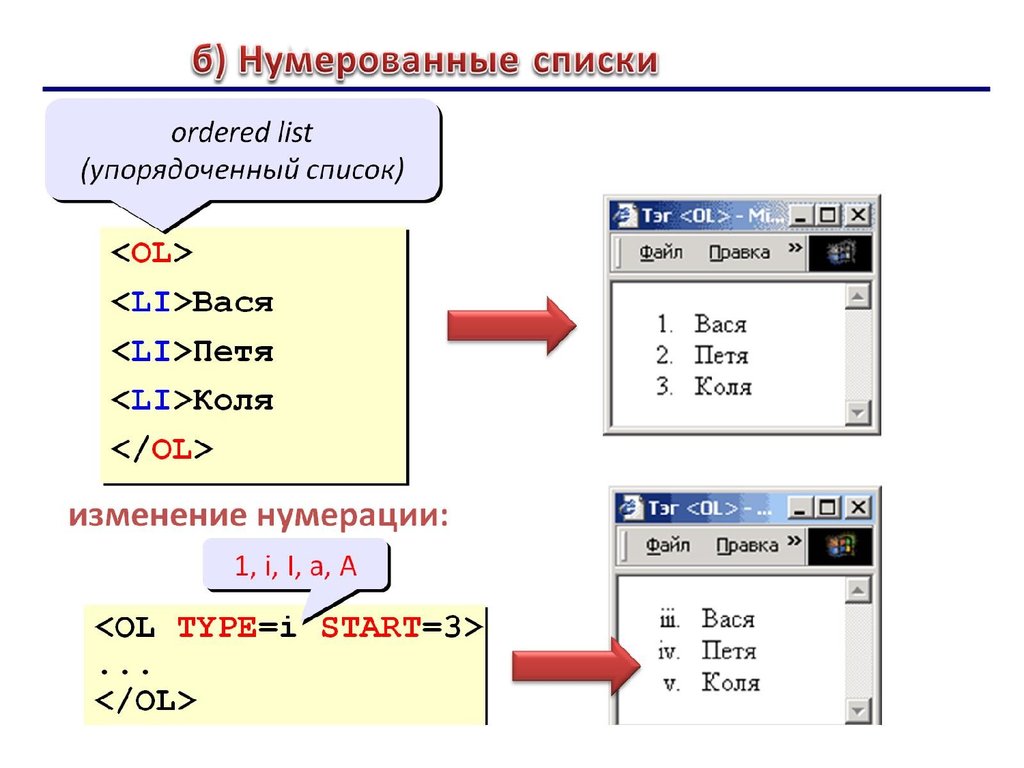
Нумерованный список
Нумерованный список создается при помощи тега <ol> — order list (упорядоченный список). Стандартно список нумеруется арабскими (традиционными) числами.
Стандартно список нумеруется арабскими (традиционными) числами.
Стиль по умолчанию:
display: block;
list-style-type: decimal;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;Пример.
<ol>
<li> Лев </li>
<li> Тигр </li>
<li> Леопард </li>
<li> Снежный барс </li>
</ol>Результат.
- Лев
- Тигр
- Леопард
- Снежный барс
Тип номера так же, как и в маркированном списке, задается с помощью свойства list-style-type. Возможные значения:
- Armenian — армянская нумерация.
- Decimal — арабская нумерация.
- Decimal-leading-zero — арабская нумерация с нулем впереди чисел меньше десяти, то есть 01, 02, 03 и так далее.
- Georgian — грузинская нумерация.
- Lower-alpha (lower-latin) — строчные латинские буквы.

- Lower-greek — строчные греческие буквы.
- Lower-roman — римские числа в нижнем регистре, например i, ii.
- Upper-alpha (upper-latin) — заглавные латинские буквы.
- Upper-roman — римские числа в верхнем регистре, например I, II.
- None — без нумерации.
Тег <ol> в отличии элемента <ul> имеет атрибуты.
Атрибуты тега <ol>
| Атрибут | Описание | Возможные значения |
| reversed | Указывает, что элементы списка расположены в обратном порядке. | Нет. |
| start | Задает первый порядковый номер списка. | Число. |
| type | Задает тип номера для использования в списке. | 1: Десятичный: 1, 2, 3 и так далее. (По умолчанию) a: строчные буквы латинского алфавита: a, b, c и так далее. A: прописные буквы латинского алфавита: A, B, C и так далее. i: римские цифры в нижнем регистре: i, ii, iii и так далее.  I: римские цифры в верхнем регистре: I, II, III и так далее. |
Примеры.
<p>Пример 1</p>
<ol>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
<p>Пример 2</p>
<ol reversed>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
<p>Пример 3</p>
<ol start="2">
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
<p>Пример 4</p>
<ol type="a">
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
Результаты.
Пример 1
- Первый элемент
- Второй элемент
- Третий элемент
Пример 2
- Первый элемент
- Второй элемент
- Третий элемент
Пример 3
- Первый элемент
- Второй элемент
- Третий элемент
Пример 4
- Первый элемент
- Второй элемент
- Третий элемент
Список определений
Список определений создается с помощью тега <dl> — description list (список определений).
<dt>, а описание с помощью тега <dd>.Стиль по умолчанию (тега <dl>):
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
Пример.
<dl>
<dt>Собака</dt>
<dd>Домашнее животное, одно из наиболее популярных (наряду с кошкой) животных-компаньонов.</dd>
<dt>HTML</dt>
<dd>Язык гипертекстовой разметки.</dd>
<dd>Язык, используемый для форматирования веб-документов.</dd>
</dl>Результат.
- Собака
- Домашнее животное, одно из наиболее популярных (наряду с кошкой) животных-компаньонов.
- HTML
- Язык гипертекстовой разметки.
- Язык, используемый для форматирования веб-документов.

Вложенный список
Чтобы создать вложенный список в HTML нужно использовать все те же элементы. Суть проста, в элемент <li> ... </li> вкладывается новый маркированный или нумерованный список, начиная с элемента <ul> или <ol>.
Пример.
<ol>
<li>Языки веб-программирования
<ul>
<li>HTML</li>
<li>PHP</li>
<li>JavaScript</li>
</ul>
</li>
<li>Языки программирования .NET
<ul>
<li>С++</li>
<li>С#</li>
</ul>
</li>
<li>Остальные языки программирования</li>
</ol>
Результат.
- Языки веб-программирования
- HTML
- PHP
- JavaScript
- Языки программирования .NET
- С++
- С#
- Остальные языки программирования
Аналогично можно вкладывать списки уже во вложенные элементы.
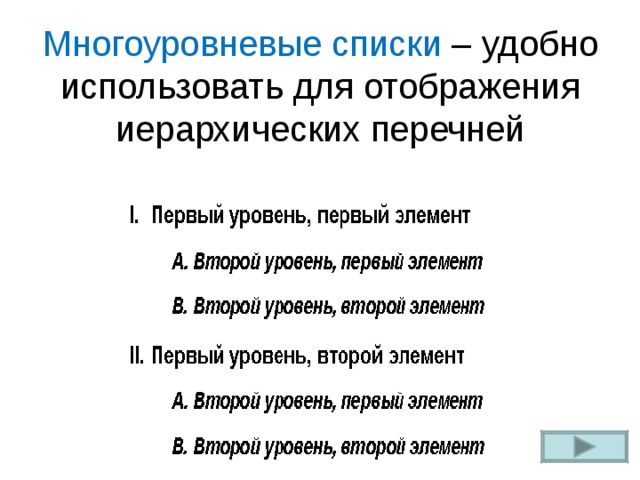
Многоуровневый список
Многоуровневым считают нумерованный список. Его отличие от вложенного списка в том, что бы нумерация шла по порядку.
Для этого придется использовать элемент <style>.
Пример.
<style>
ol {counter-reset: li; list-style: none;}
li::before { counter-increment:li; content: counters(li,".") " ";}
</style>
<ol>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка
<ol>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ol>
</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ol>Результат.
Выпадающий список
Как сделать выпадающий список в HTML? Довольно просто, с помощью тега <select>, который позволяет оформить элементы в виде выпадающего списка. Элементы выпадающего списка берутся в тег <option>.
Пример.
<select> <option selected>Выбрать породу</option> <option>Лабрадор-ретривер</option> <option>Золотистый ретривер</option> <option>Померанский шпиц</option> <option>Бигль</option> <option>Боксер</option> </select>
Результат.
Выбрать породуЛабрадор-ретриверЗолотистый ретриверПомеранский шпицБигльБоксер
Элемент с атрибутом selected будет выбранным, то есть стоять в начале выпадающего списка. Его можно оставить пустым.
Расшифровка и перевод используемых тегов
Перевод и расшифровку большей части элементов я уже приводил, собираю все в одну таблицу и добавлю недостающее элементы.
| Тег | Значение | Перевод |
| <ul> | Unordered list | Неупорядоченный список |
| <li> | List item | Элемент списка |
| <ol> | Order list | Упорядоченный список |
| <dl> | Description list | Список описаний (определений) |
| <dt> | Description list term | Термин (списка описаний) |
| <dd> | Description list description | Описание термина (списка описаний) |
| <select> | Select | Выбор |
| <option> | Option | Вариант. |
На этом изучение списков HTML заканчивается.
html — Настройка нумерации вложенных упорядоченных списков
спросил
Изменено 4 года, 1 месяц назад
Просмотрено 735 раз
У меня есть вложенные списки, структуру которых я не могу изменить. Первый элемент
Первый элемент li не должен включаться в нумерацию, однако его дочерние элементы должны быть пронумерованы ВСЕ. Вот JsFiddle.
ол ли ол {
сброс счетчика: раздел;
тип стиля списка: нет;
}
ол ли ол ли :: до {
счетчик-инкремент: раздел;
содержимое: counters(section, ".") " ";
} <ол>
- HTML
- CSS
- HTML-списки
4
У вас неверная разметка, ol не может быть прямым потомком другого ol . Вы должны обновить HTML, чтобы исправить это, ваш существующий CSS отлично работает с небольшим редактированием.
Вы должны обновить HTML, чтобы исправить это, ваш существующий CSS отлично работает с небольшим редактированием.
ол {
стиль списка: нет;
}
ол ли ол {
сброс счетчика: раздел;
}
ол ли ол ли :: до {
счетчик-инкремент: раздел;
содержимое: counters(section, ".") " ";
} <ол>
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Что такое вложенность списка и как создать вложенный список в HTML?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 01 фев, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Список представляет собой запись коротких фрагментов связанной информации, используемой для отображения данных или любой информации на веб-страницах в упорядоченной или неупорядоченной форме. Например, для покупки товаров нам нужно подготовить список, который может быть либо упорядоченным, либо неупорядоченным, что помогает нам упорядочить данные и упростить поиск товара.
Например, для покупки товаров нам нужно подготовить список, который может быть либо упорядоченным, либо неупорядоченным, что помогает нам упорядочить данные и упростить поиск товара.
В этой статье мы обсудим вложенный список в HTML.
Эти теги используются в листинге HTML.
- Тег HTML
- Тег HTML
- Тег HTML
Неупорядоченный список HTML : Неупорядоченный список начинается с тега «ul». Каждый элемент списка начинается с тега «li». Элементы списка по умолчанию отмечены маркерами, то есть маленькими черными кружками.
Синтаксис :
- ....
Значения атрибутов: Этот тег содержит два атрибута, которые перечислены ниже.
- compact : Список будет меньше.
- тип : Указывает, какой тип маркера используется в списке.
Примечание: Атрибуты
- не поддерживаются HTML5.

Пример : В этом примере показан вложенный неупорядоченный список. Он используется для вложения элементов списка, т.е. списка внутри другого списка.
HTML
<HTML><><<H2<H2<H2<. Geeksforgeeks
Geeksforgeeks H2><H3> Вложенный неупорядоченный списокH3><P> Курсы Geeksforgeeks.> DSALI><UL><li>Arrayli><li>Linked Listli><LI> StackLI><LI> ОчередьLI>>0012ul><li>Web Technologiesli><ul><LI> HTMLLI><li>CSSli><li>JavaScriptli>ul><LI> СпособностьLI><>9005<><><><><>0012li>Gateli><li>Placementli>ul>Body>.
- Тег HTML