HTML — правила оформления кода
HTML — правила оформления кода1. Синтаксис
1.1 Два пробела в качестве отступа
Отступы позволяют визуально оценить структуру документа и быстро переключаться между его фрагментами. Размер отступа настраивается в редакторе. Также во многих редакторах можно включить отображение пробельных символов и преобразовать отступы.
Хорошо<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Ваша страница</title>
</head>
<body>
<h2>Страница</h2>
<p>Текст</p>
</body>
</html>Плохо<!DOCTYPE html>
<html lang='ru'>
<head>
<meta charset='UTF-8'>
<title>Ваша страница</title>
</head>
<body>
<h2>Страница</h2>
<p>Текст</p>
</body>
</html>1.2 Теги и атрибуты записываются в нижнем регистре
Символы нижнего регистра не привлекают к себе большого внимания, и вам легче будет найти нужный.
<div> <img src="./i/userpic.png" title="Иванов Иван"> <a href="/profile/">Перейти в профиль</a> </div>Плохо
<DIV> <Img Src="./i/userpic.png" titLE="Иванов Иван"> <A href="/profile/">Перейти в профиль</a> </DIV>
1.3 Отдельные логические блоки отбиваются пустой строкой
Это облегчает работу с кодом и визуально создает структуру документа.
Хорошо<h2>Заголовок первого уровня</h2> <p>Первый параграф</p> <h3>Заголовок второго уровня</h3> <ul> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <h4>Заголовок третьего уровня</h4> <figure> <figcaption>Блок с картинкой</figcaption> <img src="../img/image.jpg"> </figure>
<h2>Заголовок первого уровня</h2> <p>Первый параграф</p> <h3>Заголовок второго уровня</h3> <ul> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <h4>Заголовок третьего уровня</h4> <figure> <figcaption>Блок с картинкой</figcaption> <img src="../img/image.jpg"> </figure>
1.4 Используйте только двойные кавычки
При написании значений атрибутов используйте только двойные кавычки.
Хорошо<div> <img src="first-img.jpg" alt="Первая картинка"> </div>Плохо
<div> <img src='first-img.jpg' alt='Первая картинка'> </div>
1.5 Не ставим пробелов перед и после символа =
Поскольку правая часть непосредственно относится к левой, то атрибут и его значение должны быть написаны без пробелов.
Хорошо<p>Это хороший пример</p>Плохо
<p id ="first" class= "post">Это плохой пример</p>
1.6 Между атрибутами один пробел
Не используем переносов строк между атрибутами, только один пробел. Перенос строк принят в css-документах, но не в html-разметке. Пишите все атрибуты элемента в строку.
Хорошо<figure> <img src="logo.Плохоjpg" alt="Логотип"> <figcaption>Логотип компании</figcaption> </figure>
<figure> <img src="logo.jpg" alt="Логотип"> <figcaption>Логотип компании</figcaption> </figure>
2. Валидность
3. !DOCTYPE
Первой строчкой в HTML-документе должен идти актуальный doctype. Это необходимо чтобы браузер верно отображал страницу. Это обеспечит единообразное отображение во всех современных браузерах.
<!DOCTYPE html> <html lang="ru"> <head>…</head> <body>…</body> </html>
4. Кодировка
Кодировка символов в html-документе всегда должна быть указана явно. Это обеспечит верное отображение текста. Кодировка utf-8 подходит всегда, за редким исключением.
<head> <meta charset="utf-8"> <title>Заголовок</title> </head>
5.
 Подключение стилей
Подключение стилейФайлы со стилями подключаются внутри тега <head> при помощи <link>. Атрибут type для тега <link> указывать не нужно, так как значение text/css устанавливается по умолчанию.
<!DOCTYPE html>
<html lang="ru">
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>…</body>
</html>Плохо: стилевой файл подключён в секции body<!DOCTYPE html>
<html lang="ru">
<head>…</head>
<body>
<link rel="stylesheet" href="style.css">
</body>
</html>6. Подключение скриптов
Скрипты при загрузке блокируют отображение содержимого страницы. По этой причине следует подключать их в самом конце html-документа.
При подключении скриптов в теге <script> атрибут type указывать не нужно, так как значение text/javascript устанавливается по умолчанию.
</body><!DOCTYPE html>
<html lang="ru">
<head>…</head>
<body>
<!-- Содержимое страницы -->
<script src="app.js"></script>
</body>
</html><head><!DOCTYPE html>
<html lang="ru">
<head>
<script src="app.js"></script>
</head>
<body>…</body>
</html>7. Атрибуты и их порядок
У HTML-элементов атрибут class пишется первым. Единообразное написание помогает легче считывать код и по классам быстрее разбираться в назначении блоков.
Остальные атрибуты могут быть расставлены в любом порядке, но тоже единообразно для схожих элементов.
<a href="/" data-name="element">Ссылка</a> <input type="text" name="test"> <img src="img.jpg" alt="Картинка">
8.
 Логические атрибуты
Логические атрибутыДля логических атрибутов (например, checked, disabled, required) значение не указывается, а сами атрибуты указываются последними и в единообразной последовательности во всём документе.
<!-- checked="checked" необязательно --> <input type="checkbox" required checked> <input type="text" disabled> <select> <option value="1" selected>1</option> </select>
9. Подписи
inputДля улучшения опыта пользователя, при нажатии на подпись поля, само поле должно активироваться. Для этого поле формы связывается с описанием при помощи идентификатора и атрибута <label>.
<input type="radio"> <label for="choose">Радио кнопка</label>Хорошо: элемент формы radio и подпись обёрнуты в label
<label> <input type="radio"> Радио кнопка </label>Плохо: подпись не связана с элементом формы
<input type="radio"> Радио кнопка
10.
 Атрибут языка
Атрибут языкаДля элемента <html> в атрибуте lang должен указываться верный язык документа. Это помогает системам перевода определить, какие использовать языковые правила.
<!DOCTYPE html> <html lang="ru"> <head>…</head> <body>…</body> </html>
Давайте писать HTML-код, как профессионалы
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи «Let’s write HTML like a pro».
Photo by Goran Ivos on UnsplashHTML напоминает ребенка, с которым никто не играет, потому что JavaScript и CSS отвлекают внимание на себя. Сегодня мы рассмотрим несколько вещей, способных помочь вернуть этого «ребенка» в центр внимания.
Все, описанное здесь, – часть создания чистого, поддерживаемого и масштабируемого кода, в котором должным образом используются семантические элементы разметки из HTML5 и который правильно отображается в поддерживаемых браузерах.
DOCTYPE
Начнем с самого верха вашего index.html. Обязательно декларируйте DOCTYPE. Это активирует стандартный режим во всех браузерах и уведомляет их о том, как следует интерпретировать этот документ. Имейте в виду, что DOCTYPE не является элементом HTML.
В HTML5 это выглядит следующим образом:
<!DOCTYPE html>
Примечание: если вы используете фреймворк, эта часть будет заполнена без вашего участия. В противном случае я настоятельно рекомендую использовать сниппеты вроде Emmet, доступные в VS Code.
Хотите узнать побольше о других типах документов? Можете почитать об этом здесь.
Опциональные теги
Некоторые теги в HTML5 опциональны, главным образом потому, что элемент присутствует неявным образом. Это может показаться странным, но вы вполне можете пропустить тег <html>, и страница все равно прекрасно отобразится.
<!DOCTYPE HTML>
<head>
<title>Hello</title>
</head>
<body>
<p>Welcome to this example. </p>
</body>
</html>
</p>
</body>
</html>Приведенный пример HTML-кода валиден, но есть некоторые случаи, когда так сделать не получится, например, когда после тегов идут комментарии:
<!DOCTYPE HTML>
<!-- where is this comment in the DOM? -->
<head>
<title>Hello</title>
</head>
<body>
<p>Welcome to this example.</p>
</body>
</html>Этот код невалиден, потому что комментарий оказывается вне тега <html>.
Закрывающие теги
Теги всегда следует закрывать, поскольку в некоторых браузерах могут возникнуть проблемы с отображением вашей страницы. Закрытие тегов улучшает читаемость кода, а также имеет большое значение по другим причинам, о которых мы поговорим немного позже.
<div> <img src="example.jpg" alt="example" /> <a href="#" title="test">example</a> <p>example</p> </div>
Все приведенные в этом примере теги
валидны. Но есть и исключения из правила,
предписывающего закрывать теги.
Но есть и исключения из правила,
предписывающего закрывать теги.
В следующих элементах самозакрывающиеся теги валидны, но не обязательны:
<br>, <hr>, <img>, <input>, <link>, <meta>, <area>, <base>, <col>, <command>, <embed>, <keygen>, <param>, <source>, <track>, <wbr>
Примечание: обычные теги не могут быть самозакрывающимися.
<title />
Это неправильное написание.
Charset
Заранее определяйте кодировку своего документа. Хороший тон — поместить эту информацию в самом верху, внутри элемента <head>.
<head> <title>This is a super duper cool title, right 😥?</title> <meta charset="utf-8"> </head>
Приведенный выше пример кода невалиден, название отобразится неверным образом. Декларировать кодировку нужно выше.
<head> <meta charset="utf-8"> <title>This is a super duper cool title, right 😃?</title> </head>
Язык
Еще одна причина не пропускать
опциональные теги — использование
атрибутов. Не отказываясь от тега <html>,
вы можете (и это рекомендуется) определить
язык вашей веб-страницы. Это очень важно
с точки зрения доступности и поиска.
Не отказываясь от тега <html>,
вы можете (и это рекомендуется) определить
язык вашей веб-страницы. Это очень важно
с точки зрения доступности и поиска.
<html lang="fr-CA"> ... </html>
Тег title
Никогда не пропускайте тег <title>. Это очень ухудшает доступность. Кроме того, я бы не пользовался сайтом, где не используется этот тег. Если открыть страницу такого сайта, то 2 минуты и 20 вкладок спустя вы ее уже не найдете (вкладке будет нечего вам показать).
Тег base
Очень полезный тег, но пользоваться им нужно с известной осторожностью. Он устанавливает базовый URL для приложения. После его установки все ссылки будут формироваться относительно него, а это может привести к нежелательному поведению:
<base href="http://www.example.com/" />
Если в вашем приложении установлен базовый URL, как в примере выше, то href=»#internal» будет интерпретироваться как href=»http://www.example.com/#internal«.
Но при этом href=»example. org» будет
интерпретироваться как
href=»http://www.example.com/example.org«.
org» будет
интерпретироваться как
href=»http://www.example.com/example.org«.
Description
Этот мета тег очень полезен, хотя и не является неотъемлемой частью лучших подходов. Он имеет огромное значение для поисковиков, когда они исследуют ваш сайт.
<meta name="description" content="HTML best practices">
Семантические теги
Хотя вы можете обойтись одними div-ами, это еще не значит, что так нужно делать. Семантический HTML наполняет вашу страницу смыслом. Такие теги как p, section, h{1-6}, main, nav являются семантическими. Если вы используете тег <p>, пользователи будут знать, что это абзац текста, а браузеры будут понимать, как его следует отображать.
Разбирать все семантические элементы разметки мы здесь не будем, но почитать о них вы можете здесь.
Не используйте hr для форматирования
<hr> это не элемент форматирования,
так что прекращайте использовать его
с этой целью. В HTML5 этот тег представляет
тематический разрыв вашего контента. Правильное использование <hr> может
выглядеть следующим образом:
Правильное использование <hr> может
выглядеть следующим образом:
<p>Абзац о щенках.</p> <p>Абзац о любимой еде щенков.</p> <p>Абзац о породах щенков.</p> <hr> <p>Абзац о том, почему я брею голову.</p>
Будьте осторожны, используя атрибут title
Атрибут title это мощный инструмент. С его помощью создается всплывающая подсказка, способная пояснить действие или назначение элемента на странице. При этом не следует забывать, что этот атрибут и, например, атрибут alt для изображений не являются взаимозаменяемыми.
Из спецификации HTML5 следует, что в настоящее время использование атрибута title не поощряется. Для появления всплывающей подсказки нужно навести на элемент указатель мыши, а это недоступное действие для тех, кто пользуется только клавиатурой или современными телефонами и планшетами.
О правильном использовании этого атрибута можно почитать здесь.
Одинарные и парные кавычки
Во многих кодовых
базах в разметке используются оба вида
кавычек одновременно. Это не хорошо,
особенно если в
вашем фреймворке используются одинарные
кавычки или если вы работаете без
фреймворка, но используете кавычки в
тексте. И, кроме того, нужно просто быть
последовательным в написании кода. Не
делайте так:
Это не хорошо,
особенно если в
вашем фреймворке используются одинарные
кавычки или если вы работаете без
фреймворка, но используете кавычки в
тексте. И, кроме того, нужно просто быть
последовательным в написании кода. Не
делайте так:
<img alt="super funny meme" src='/img/meme.jpg'>
Делайте так:
<img alt="super funny meme" src="/img/meme.jpg">
Опускайте булевы значения
Что касается булевых значений для атрибутов, рекомендуется их опускать, поскольку они не несут смысловой нагрузки и при этом увеличивают вес разметки.
<audio autoplay="autoplay" src="podcast.mp3"> <!-- лучше так --> <audio autoplay src="podcast.mp3">
Опускайте атрибут type
Не нужно добавлять атрибут type в теги script и style. В некоторых сервисах, например, в W3C Validator, вы получите ошибку валидации при проверке вашего кода.
Проверяйте вашу разметку
Используйте для проверки разметки
специальные сервисы, к примеру, тот же
валидатор от W3C. Это позволит вам быть уверенным, что
ваша разметка валидна.
Это позволит вам быть уверенным, что
ваша разметка валидна.
Скажите «нет» встроенным стилям
В HTML-файле пишется контент. То, как он выглядит, это уже представление. Оставьте представление CSS и не используйте встроенные стили. Это поможет как разработчикам, которые будут работать с кодом в дальнейшем, так и браузерам.
Заключение
Конечно, это лишь верхушка айсберга — просто несколько вещей, которые следует иметь в виду при написании разметки. Чтобы познакомиться с этой темой подробнее, можно обратиться к следующим источникам (среди прочих):
- HTML best practices on GitHub
- W3C school HTML style guide
Как написать HTML-код — vegibit
Первый шаг к созданию веб-сайта — это изучение HTML. HTML необходим, потому что это скелет всех веб-страниц. HTML обеспечивает структуру содержимого веб-сайта, включая текст, изображения, кнопки, видео и ссылки. HTML — отличное место для начала обучения при первом изучении кода. Можно создавать базовые веб-сайты после изучения базового HTML с текстом, изображениями и видео. HTML означает h yper t доб м аркап л язык. В этом руководстве более подробно рассматривается, как начать писать HTML.
HTML означает h yper t доб м аркап л язык. В этом руководстве более подробно рассматривается, как начать писать HTML.
Базовая разметка HTML
Мы можем начать с простого примера разметки HTML.
<тело>Мой первый заголовок
Мой первый абзац.
HTML обеспечивает основу для веб-сайтов и является отличным местом для начала обучения программированию!
HTML используется:
- Веб-разработчики
- Маркетологи
- Создатели контента
- Предприниматели
- и многие другие!
Приведенный выше код примерно выдаст следующий вывод в веб-браузере.
Разметка HTML
HTML — это язык веб-разработки. Это клей, который объединяет все аспекты веб-разработки. HTML — это не язык кодирования, а язык разметки. Разметка относится к способу описания текста, который отделен от самого текста. Подобно тому, как учитель может «разметить» отчет об учебнике, подчеркнув ключевые предложения и обведя кружком сводные пункты, HTML аннотирует содержимое веб-страницы. HTML разделяет содержимое и аннотации с помощью тегов HTML, обозначаемых угловыми скобками, которые выглядят как знаки «меньше» и «больше» ( < разметка /> ).
HTML — это не язык кодирования, а язык разметки. Разметка относится к способу описания текста, который отделен от самого текста. Подобно тому, как учитель может «разметить» отчет об учебнике, подчеркнув ключевые предложения и обведя кружком сводные пункты, HTML аннотирует содержимое веб-страницы. HTML разделяет содержимое и аннотации с помощью тегов HTML, обозначаемых угловыми скобками, которые выглядят как знаки «меньше» и «больше» ( < разметка /> ).
Как работают теги HTML
Теги HTML — это инструмент, который мы можем использовать для разметки текста для HTML. Они представляют собой механизм, предоставляющий информацию о типе содержимого, которое они содержат. Пример синтаксиса того, как теги HTML окружают содержимое для создания элемента HTML.
Диаграмма выше представляет собой элемент абзаца HTML. Элемент абзаца состоит из открывающего тега (  0043
0043
Вот дальнейшее определение каждого из них:
Элемент HTML — отдельная часть содержимого в документе HTML, созданная с помощью тегов HTML и содержащегося в нем текста или мультимедиа.
Открывающий тег — имя элемента, используемое для начала элемента HTML, заключенного в открывающие и закрывающие угловые скобки.
Содержимое — текст или мультимедийные данные, содержащиеся между открывающим и закрывающим тегами HTML-элемента.
Закрывающий тег — второй тег HTML, используемый для закрытия элемента HTML. Закрывающие теги имеют внутри косую черту (/) сразу после левой угловой скобки.
Практика HTML-элементов
Чтобы понять, как HTML-разметка влияет на содержимое, нам нужно попрактиковаться. Сначала мы рассмотрим необработанный текст, чтобы понять, как он отображается в браузере, а затем мы можем добавить к нему некоторую разметку, чтобы увидеть, как он меняет внешний вид.
До разметки
Веб-дизайн Вилли. Обладая более чем 10-летним опытом работы с HTML, JavaScript и CSS, мы предоставим вам сайт самого высокого качества. Каждая конструкция уникальна, индивидуальна и индивидуальна на ваш вкус. Кликните сюда!
После разметки
Обладая более чем 10-летним опытом работы с HTML, JavaScript и CSS, мы предоставим вам веб-сайт самого высокого качества. Каждая модель уникальна, индивидуальна и соответствует вашим вкусам.
Просто применив три разных HTML-тега (h2, p и button), мы можем увидеть существенную разницу в том, как медиаданные представлены на странице.
Что такое гипертекст?
Гипертекст — это текст, связанный с другим текстом. На этой диаграмме показаны различные веб-сайты, которые связаны друг с другом ссылками, обозначенными стрелками.
Слово «гипер» в гипертексте указывает на то, что текст выходит за рамки традиционных ограничений письменного слова. Вместо того, чтобы читать документы от начала до конца, как если бы вы читали книгу, кто-то, читающий гипертекст, может просматривать. Здесь мы придумываем «Просмотр в Интернете». Щелкая по ссылкам из одного документа в другой, пользователь может перейти на любую страницу, которую считает наиболее интересной, и проложить свой собственный уникальный путь в открытой сети.
Вместо того, чтобы читать документы от начала до конца, как если бы вы читали книгу, кто-то, читающий гипертекст, может просматривать. Здесь мы придумываем «Просмотр в Интернете». Щелкая по ссылкам из одного документа в другой, пользователь может перейти на любую страницу, которую считает наиболее интересной, и проложить свой собственный уникальный путь в открытой сети.
В современной сети часто можно найти богатый пользовательский интерфейс с такими функциями, как встроенное видео, анимация и интерактивность, поэтому иногда не кажется, что вы просто переходите с одной HTML-страницы на другую. Однако в действительности, несмотря на все достижения, которые произошли в сети, по своей сути сеть по-прежнему представляет собой просто набор документов с гиперссылками.
Введение в гиперссылки
Ссылки создаются в HTML с атрибутом href , который обозначает гиперссылку. Атрибут href позволяет указать URL-адрес, по которому ссылка должна вести пользователей. Ниже приведен пример использования атрибута href в действии.
Ниже приведен пример использования атрибута href в действии.
Написать HTML-код!
Когда мы устанавливаем свойство href в теге привязки (сокращенно ) мы можем указать как текст, который должен отображаться для пользователя (текст внутри тега привязки), так и URL-адрес, по которому должен перейти браузер.
С помощью этого кода мы присваиваем значение https://vegibit.com/how-to-write-html-code атрибуту href . Когда пользователь нажимает на текст этой ссылки (Написать HTML-код!), он будет перенаправлен на Написание HTML-кода!.
Элемент
На экране может отображаться только содержимое открывающего и закрывающего тегов body. Вот как выглядят открывающие и закрывающие теги body:
Элемент
HTML-элемент
обозначает абзац. Абзацы представляют собой блоки текста, отделенные от соседних блоков пустыми строками или отступом первой строки. В HTML абзацы могут быть любой структурной группировкой связанного содержимого, такого как изображения или поля формы, и по своей природе они являются блочными.
В HTML абзацы могут быть любой структурной группировкой связанного содержимого, такого как изображения или поля формы, и по своей природе они являются блочными.
Это абзац
Это другой абзац
Элемент
— элемент заголовка верхнего уровня раздела. Используйте только один
на странице или представлении. Он должен кратко описывать общую цель контента. Это абзац
Это другой абзац
Элемент
HTML-элемент
является общим контейнером для потокового содержимого. Он не влияет на содержимое или макет до тех пор, пока он не будет каким-либо образом оформлен с помощью CSS. Это абзац
Это другой абзац
Этот абзац является потомком элемента div и внуком элемента body
Примечание о структуре HTML
HTML-разметка организована как набор отношений, похожий на генеалогическое древо. Как вы видели ранее, мы разместили теги
Как вы видели ранее, мы разместили теги
внутри тегов
. и это то, что известно как дочерний элемент. Тег является потомком тега
. Это также означает, что дочерний элемент вложен внутри родительского элемента. Этот абзац является потомком тела
В приведенном выше примере элемент
вложен внутрь элемента
. Элемент считается дочерним по отношению к элементу
, а элемент считается родителем. Может быть несколько уровней вложенности, поэтому эту аналогию можно распространить на внуков, правнуков и так далее. Отношения между элементами и их предками и элементами-потомками известны как иерархия . Важно понимать иерархию HTML, потому что дочерние элементы могут наследовать поведение и стиль своего родительского элемента.
Элементы от
до
Мы уже рассмотрели элемент h2, и, как правило, на HTML-странице должен быть только один такой элемент. Есть также 5 других элементов заголовка, состоящих из h3 до h6.
- Информация заголовка может использоваться пользовательскими агентами для автоматического построения оглавления документа.
- Избегайте использования элементов заголовков для изменения размера текста. Вместо этого используйте свойство размера шрифта CSS.
- Избегайте пропуска уровней заголовков: всегда начинайте с
, затем следует
и так далее.
- Используйте только один
на странице или представлении. Он должен кратко описывать общую цель контента.
Рубрика 2
Рубрика 3
Рубрика 4
Рубрика 5
Рубрика 2 9022
Атрибуты HTML
Атрибуты — очень важный аспект HTML. Подумайте об атрибутах, таких как контент, добавленный к открывающему тегу элемента, который можно использовать по-разному, от предоставления информации до изменения стиля. Атрибуты состоят из двух частей:
- Имя атрибута
- Значение атрибута
id — отличное место для начала изучения атрибутов. Он используется довольно часто и используется для уникальной идентификации разделов на HTML-странице. Атрибут id можно использовать по-разному, но сейчас мы рассмотрим, как он может помочь нам идентифицировать контент на странице.
Он используется довольно часто и используется для уникальной идентификации разделов на HTML-странице. Атрибут id можно использовать по-разному, но сейчас мы рассмотрим, как он может помочь нам идентифицировать контент на странице.
О перцах
Типы
Характеристики
Выращивание перца
Подкормка почвы для выращивания перца
Необходимая температура для перца
Рецепты для перца
Приведенная выше разметка состоит из трех отдельных разделов, каждый из которых заключен в отдельный элемент div. Это распространенный подход к организации данных на странице. Также обратите внимание, что мы добавили идентификатор к каждому элементу div, чтобы однозначно идентифицировать его. Когда вы используете идентификатор на странице, имя этого идентификатора следует использовать только один раз.
Отображение текста с
или О перцах
Типы
Перец — это и фрукт, и овощ, поэтому старайтесь есть его побольше.
Характеристики
Перец — отличный источник витамина С, а также калия, важного для способности организма поглощать и накапливать энергию.
Выращивание перца
Почвенное питание для выращивания перца
Перец нуждается в богатой органической почве, чтобы хорошо расти.
Требуемая температура для перца
Для достижения наилучших результатов перец необходимо хранить при температуре от 70 до 90 градусов по Фаренгейту.
Рецепты с перцем
Суп с фаршированным перцем — фантастический рецепт!
Элементы
и Можно стилизовать текст непосредственно в разметке HTML без использования CSS. Например, вы можете использовать тег для выделения текста или тег для выделения важного текста.
Эти теги можно настроить в соответствии с тем, как они отображают содержимое в HTML с помощью CSS, но браузеры имеют встроенные таблицы стилей, которые обычно стилизуют эти теги следующим образом:
- Тег обычно отображается как курсив акцент.

- обычно отображается как полужирный акцент.
О перцах Виды
Перцы бывают одновременно фруктами и овощ , поэтому съешьте его побольше.
Характеристики
Перец является прекрасным источником витамина С, а также хорошим источником калия, важного для способности организма поглощать и накапливать энергию.
Тег Пробелы, содержащиеся в файле HTML, фактически не влияют на расположение элементов в веб-браузере. При вводе новой строки внутри HTML браузер просто продолжит синтаксический анализ текста слева направо. Чтобы ввести новую строку в отображаемый вывод, вы можете использовать элемент разрыва строки HTML:
.
Элемент разрыва строки уникален, поскольку не имеет закрывающего тега. Вы можете использовать его в любом месте вашего HTML-кода, и в браузере будет отображаться разрыв строки.
Это строка 1
и это строка 2
строка 3 здесь
Ненумерованные списки
Ненумерованные списки являются одним из основных элементов веб-разработки. Тег неупорядоченного списка (
) используется для создания списка элементов в произвольном порядке. В неупорядоченном списке каждый элемент списка отображается с маркером.
Элемент
находится не там, где фактический текст вставляется в HTML. Каждый элемент списка должен быть добавлен в неупорядоченный список с помощью тега - . Тег
- или элемент списка используется для описания элемента в списке.
- Стейк
- Черная фасоль
- Овощи
- Сальса
- Салат
>
- Сыр
- Гуакамоле
Упорядоченные списки
Упорядоченный список в HTML работает так же, как неупорядоченный список, с той разницей, что каждый элемент пронумерован. Упорядоченные списки отлично подходят, когда вам нужно перечислить различные этапы процедуры или ранжировать элементы от первого до последнего. Вы можете создать упорядоченный список с помощью тега
Вы можете создать упорядоченный список с помощью тега
и вложенных тегов - . Здесь мы просто меняем неупорядоченный список выше на упорядоченный список здесь.
- Стейк
- Черная фасоль
- Овощи
- Сальса
- Салат
- Сыр
- Гуакамоле
Вот почему у нас есть тег
![]() , чтобы веб-разработчики могли добавлять привлекательные изображения в свой HTML. Тег
, чтобы веб-разработчики могли добавлять привлекательные изображения в свой HTML. Тег ![]() позволяет добавить изображение на веб-страницу. Интересным моментом в теге
позволяет добавить изображение на веб-страницу. Интересным моментом в теге ![]() является то, что он самозакрывающийся. Это означает, что вы просто добавляете косую черту / в конце тега
является то, что он самозакрывающийся. Это означает, что вы просто добавляете косую черту / в конце тега ![]() . Нет необходимости в чем-то вроде .
. Нет необходимости в чем-то вроде . Чтобы отобразить изображение, атрибут src должен быть заполнен местоположением изображения. Это будет URL-адрес, по которому хранится файл.

Атрибут alt, обозначающий альтернативный текст, используется для придания значения изображениям. на веб-сайтах. Этот атрибут можно добавить в тег изображения так же, как атрибут src. Он используется для точного описания изображения. Это важно для инклюзивных соображений, например, когда программа чтения с экрана используется в качестве вспомогательной технологии при доступе к всемирной паутине.
на веб-сайтах. Этот атрибут можно добавить в тег изображения так же, как атрибут src. Он используется для точного описания изображения. Это важно для инклюзивных соображений, например, когда программа чтения с экрана используется в качестве вспомогательной технологии при доступе к всемирной паутине.

<видео> Современный Интернет с каждым днем становится все более динамичным. Пользователи теперь ищут движущиеся изображения, также известные как видео, чтобы еще больше улучшить работу в Интернете. HTML поддерживает отображение видео с помощью элемента
Видео не поддерживается
Как писать HTML-код.
 Краткое изложение
Краткое изложение В этом руководстве рассмотрены многие основы, которые вам понадобятся, чтобы начать писать HTML-код для Интернета. Давайте повторим то, что мы теперь знаем.
- HTML является аббревиатурой от Hyper Text Markup Language
- Он используется для создания структуры и содержимого веб-страницы
- Элементы HTML содержат открывающие и закрывающие теги с необработанным текстом или другими тегами HTML между ними
- HTML-элементы могут быть вложены в другие элементы
- Видимое содержимое должно быть помещено в открывающий и закрывающий теги
- Заголовки и подзаголовки, теги от
до
, используются для заголовков разделов содержимого
- Теги
, и определяют текст или блоки- Теги и используются для выделения курсивом и полужирным шрифтом
- Разрывы строк создаются с помощью тега
. - Нумерованные списки
нумеруются
- Неупорядоченные списки
маркируются.
- Изображения
![]() и видео
и видео можно добавлять с помощью их атрибута src Как писать HTML — Javatpoint
HTML-элемент
Это абзац
Это другой абзац
Этот абзац является потомком элемента div и внуком элемента body
Примечание о структуре HTML
HTML-разметка организована как набор отношений, похожий на генеалогическое древо. Как вы видели ранее, мы разместили теги
Как вы видели ранее, мы разместили теги
внутри тегов
. и это то, что известно как дочерний элемент. Тегявляется потомком тега
. Это также означает, что дочерний элемент вложен внутри родительского элемента.Этот абзац является потомком тела
В приведенном выше примере элемент
вложен внутрь элемента
. Элементсчитается дочерним по отношению к элементу
, а элемент считается родителем. Может быть несколько уровней вложенности, поэтому эту аналогию можно распространить на внуков, правнуков и так далее. Отношения между элементами и их предками и элементами-потомками известны как иерархия . Важно понимать иерархию HTML, потому что дочерние элементы могут наследовать поведение и стиль своего родительского элемента.Элементы от
до
Мы уже рассмотрели элемент h2, и, как правило, на HTML-странице должен быть только один такой элемент. Есть также 5 других элементов заголовка, состоящих из h3 до h6.
- Информация заголовка может использоваться пользовательскими агентами для автоматического построения оглавления документа.
- Избегайте использования элементов заголовков для изменения размера текста. Вместо этого используйте свойство размера шрифта CSS.
- Избегайте пропуска уровней заголовков: всегда начинайте с
, затем следует
и так далее.
- Используйте только один
на странице или представлении. Он должен кратко описывать общую цель контента.
Рубрика 2
Рубрика 3
Рубрика 4
Рубрика 5
Рубрика 2 9022
Атрибуты HTML
Атрибуты — очень важный аспект HTML. Подумайте об атрибутах, таких как контент, добавленный к открывающему тегу элемента, который можно использовать по-разному, от предоставления информации до изменения стиля. Атрибуты состоят из двух частей:
- Имя атрибута
- Значение атрибута
id — отличное место для начала изучения атрибутов. Он используется довольно часто и используется для уникальной идентификации разделов на HTML-странице. Атрибут id можно использовать по-разному, но сейчас мы рассмотрим, как он может помочь нам идентифицировать контент на странице.
Он используется довольно часто и используется для уникальной идентификации разделов на HTML-странице. Атрибут id можно использовать по-разному, но сейчас мы рассмотрим, как он может помочь нам идентифицировать контент на странице.
О перцах
Типы
Характеристики
Выращивание перца
Подкормка почвы для выращивания перца
Необходимая температура для перца
Рецепты для перца
Приведенная выше разметка состоит из трех отдельных разделов, каждый из которых заключен в отдельный элемент div. Это распространенный подход к организации данных на странице. Также обратите внимание, что мы добавили идентификатор к каждому элементу div, чтобы однозначно идентифицировать его. Когда вы используете идентификатор на странице, имя этого идентификатора следует использовать только один раз.
Отображение текста с
или Перец — это и фрукт, и овощ, поэтому старайтесь есть его побольше. Перец — отличный источник витамина С, а также калия, важного для способности организма поглощать и накапливать энергию. Перец нуждается в богатой органической почве, чтобы хорошо расти. Для достижения наилучших результатов перец необходимо хранить при температуре от 70 до 90 градусов по Фаренгейту. Суп с фаршированным перцем — фантастический рецепт! Можно стилизовать текст непосредственно в разметке HTML без использования CSS. Например, вы можете использовать тег для выделения текста или тег для выделения важного текста. Эти теги можно настроить в соответствии с тем, как они отображают содержимое в HTML с помощью CSS, но браузеры имеют встроенные таблицы стилей, которые обычно стилизуют эти теги следующим образом: Перцы бывают одновременно фруктами и овощ , поэтому съешьте его побольше. Перец является прекрасным источником витамина С, а также хорошим источником калия, важного для способности организма поглощать и накапливать энергию. Пробелы, содержащиеся в файле HTML, фактически не влияют на расположение элементов в веб-браузере. При вводе новой строки внутри HTML браузер просто продолжит синтаксический анализ текста слева направо. Чтобы ввести новую строку в отображаемый вывод, вы можете использовать элемент разрыва строки HTML: Элемент разрыва строки уникален, поскольку не имеет закрывающего тега. Вы можете использовать его в любом месте вашего HTML-кода, и в браузере будет отображаться разрыв строки. Это строка 1 Ненумерованные списки являются одним из основных элементов веб-разработки. Тег неупорядоченного списка ( О перцах
Типы

Характеристики
Выращивание перца
Почвенное питание для выращивания перца
Требуемая температура для перца
Рецепты с перцем
Элементы
и 
О перцах Виды
Характеристики
Тег
.
и это строка 2
строка 3 здесь
Ненумерованные списки
) используется для создания списка элементов в произвольном порядке. В неупорядоченном списке каждый элемент списка отображается с маркером.
Элемент
- находится не там, где фактический текст вставляется в HTML. Каждый элемент списка должен быть добавлен в неупорядоченный список с помощью тега
- . Тег
- или элемент списка используется для описания элемента в списке.
- Стейк
- Черная фасоль
- Овощи
- Сальса
- Салат >
- Сыр
- Гуакамоле
Упорядоченные списки
- . Здесь мы просто меняем неупорядоченный список выше на упорядоченный список здесь.
- Стейк
- Черная фасоль
- Овощи
- Сальса
- Салат
- Сыр
- Гуакамоле
Вот почему у нас есть тег
, чтобы веб-разработчики могли добавлять привлекательные изображения в свой HTML. Тег
позволяет добавить изображение на веб-страницу. Интересным моментом в теге
является то, что он самозакрывающийся. Это означает, что вы просто добавляете косую черту / в конце тега
. Нет необходимости в чем-то вроде .
Чтобы отобразить изображение, атрибут src должен быть заполнен местоположением изображения. Это будет URL-адрес, по которому хранится файл.

Атрибут alt, обозначающий альтернативный текст, используется для придания значения изображениям.
 на веб-сайтах. Этот атрибут можно добавить в тег изображения так же, как атрибут src. Он используется для точного описания изображения. Это важно для инклюзивных соображений, например, когда программа чтения с экрана используется в качестве вспомогательной технологии при доступе к всемирной паутине.
на веб-сайтах. Этот атрибут можно добавить в тег изображения так же, как атрибут src. Он используется для точного описания изображения. Это важно для инклюзивных соображений, например, когда программа чтения с экрана используется в качестве вспомогательной технологии при доступе к всемирной паутине.
<видео>Современный Интернет с каждым днем становится все более динамичным. Пользователи теперь ищут движущиеся изображения, также известные как видео, чтобы еще больше улучшить работу в Интернете. HTML поддерживает отображение видео с помощью элемента
Видео не поддерживается Как писать HTML-код.
 Краткое изложение
Краткое изложениеВ этом руководстве рассмотрены многие основы, которые вам понадобятся, чтобы начать писать HTML-код для Интернета. Давайте повторим то, что мы теперь знаем.
- HTML является аббревиатурой от Hyper Text Markup Language
- Он используется для создания структуры и содержимого веб-страницы
- Элементы HTML содержат открывающие и закрывающие теги с необработанным текстом или другими тегами HTML между ними
- HTML-элементы могут быть вложены в другие элементы
- Видимое содержимое должно быть помещено в открывающий и закрывающий теги
- Заголовки и подзаголовки, теги от
до
, используются для заголовков разделов содержимого
- Теги
, и
определяют текст или блоки- Теги и используются для выделения курсивом и полужирным шрифтом
- Разрывы строк создаются с помощью тега
.- Нумерованные списки
- нумеруются
- Неупорядоченные списки
- маркируются.

- Изображения
и видео
можно добавлять с помощью их атрибута src Как писать HTML — Javatpoint
Упорядоченный список в HTML работает так же, как неупорядоченный список, с той разницей, что каждый элемент пронумерован. Упорядоченные списки отлично подходят, когда вам нужно перечислить различные этапы процедуры или ранжировать элементы от первого до последнего.
 Вы можете создать упорядоченный список с помощью тега
Вы можете создать упорядоченный список с помощью тега - и вложенных тегов


 jpg" alt="Логотип">
<figcaption>Логотип компании</figcaption>
</figure>
jpg" alt="Логотип">
<figcaption>Логотип компании</figcaption>
</figure> </p>
</body>
</html>
</p>
</body>
</html>
 Вы можете создать упорядоченный список с помощью тега
Вы можете создать упорядоченный список с помощью тега 
 на веб-сайтах. Этот атрибут можно добавить в тег изображения так же, как атрибут src. Он используется для точного описания изображения. Это важно для инклюзивных соображений, например, когда программа чтения с экрана используется в качестве вспомогательной технологии при доступе к всемирной паутине.
на веб-сайтах. Этот атрибут можно добавить в тег изображения так же, как атрибут src. Он используется для точного описания изображения. Это важно для инклюзивных соображений, например, когда программа чтения с экрана используется в качестве вспомогательной технологии при доступе к всемирной паутине. Краткое изложение
Краткое изложение
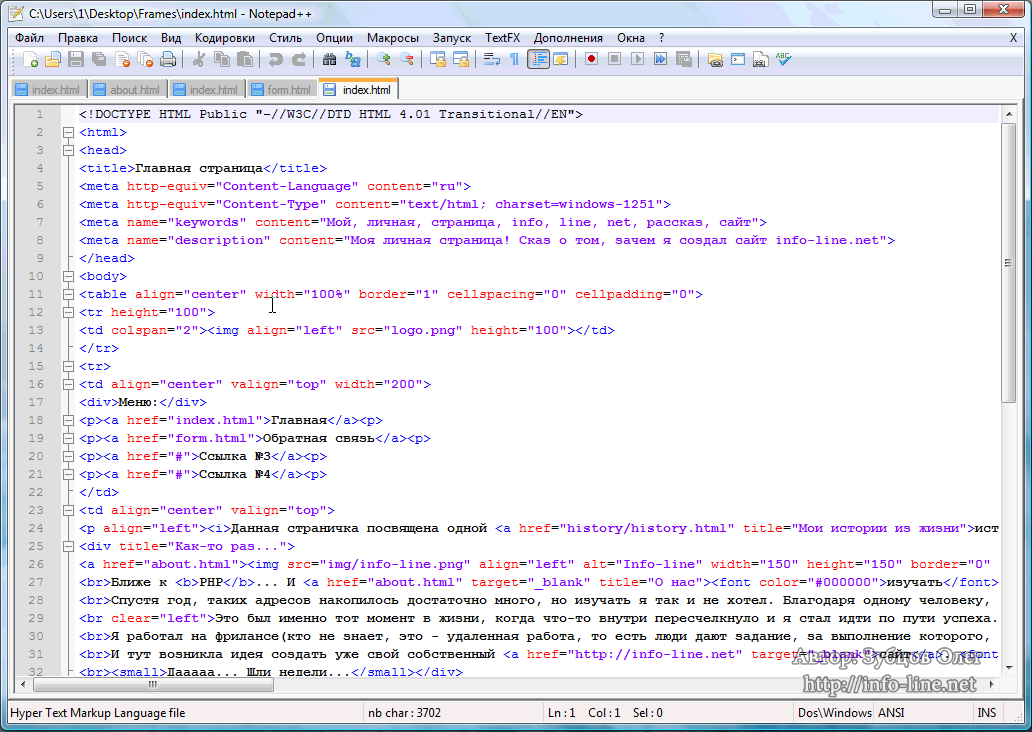
 Изучив основы, мы можем использовать другие профессиональные редакторы, такие как Notepad++, Sublime Text, Vim, и т. д.
Изучив основы, мы можем использовать другие профессиональные редакторы, такие как Notepad++, Sublime Text, Vim, и т. д. Это может быть ясно из следующего скриншота —
Это может быть ясно из следующего скриншота —