Что такое интерфейс простыми словами и для чего он нужен — OKOCRM
Интерфейсы бывают разными. Во-первых, они отличаются по характеру систем, которые взаимодействуют между собой. Во-вторых, отличается характер их реализации. В-третьих, отличаются возможности интерфейсов. Одни дают вам полный доступ к программной части ПК, но чтобы их использовать, нужны специальные знания. Другие – удобные в использовании, но функционал, который они открывают, ограничен.
Рассмотрим основные типы интерфейсов подробнее.
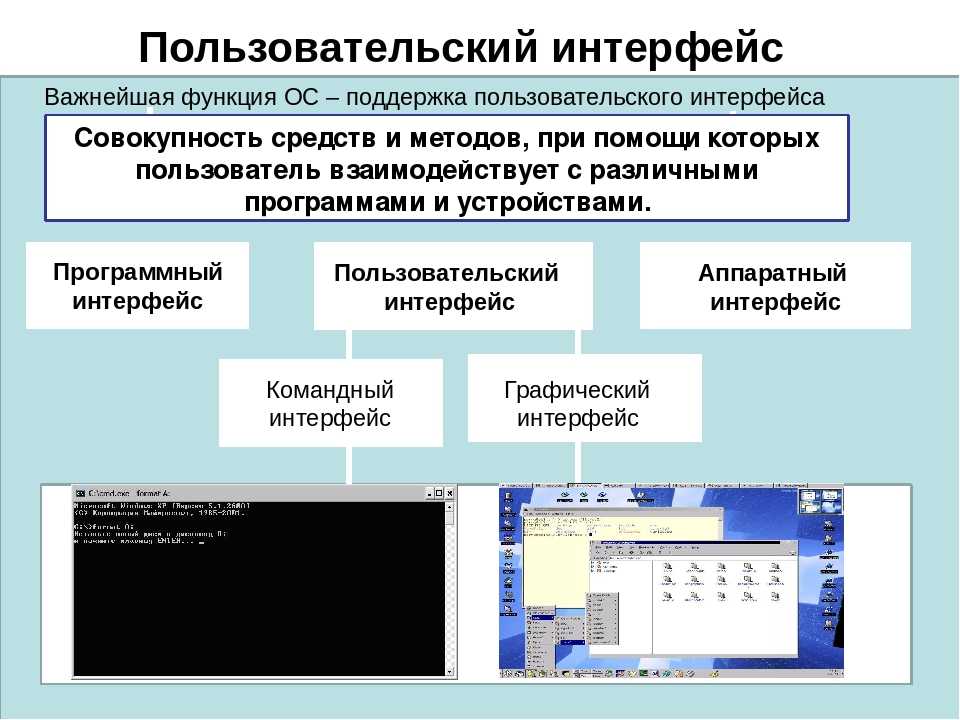
Пользовательский интерфейсUI (англ. user interface) или интерфейс пользователя. Именно этот тип взаимодействия имеют в виду чаще всего, когда вспоминают про интерфейс.
Он предназначен для организации контакта между человеком и программно-аппаратными средствами, компонентами компьютерной системы. С его помощью пользователи взаимодействуют с операционными системами и программами, находящимися под их управлением.
Средствами реализации пользовательского интерфейса чаще всего выступают такие инструменты, как:
- клавиатура
- компьютерная мышь
- джойстик
- дисплей
- стилус
При этом UI-интерфейс в зависимости от операционной системы может быть реализован в нескольких формах. Самый популярный – графический интерфейс. Но есть и другие. Рассмотрим основные виды UI.
Самый популярный – графический интерфейс. Но есть и другие. Рассмотрим основные виды UI.
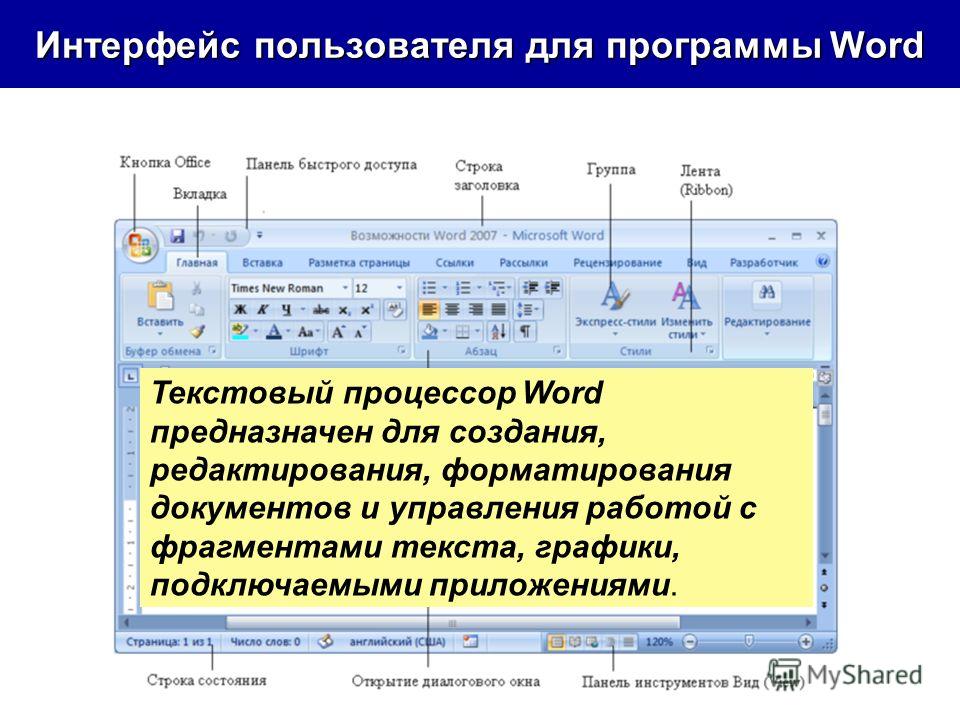
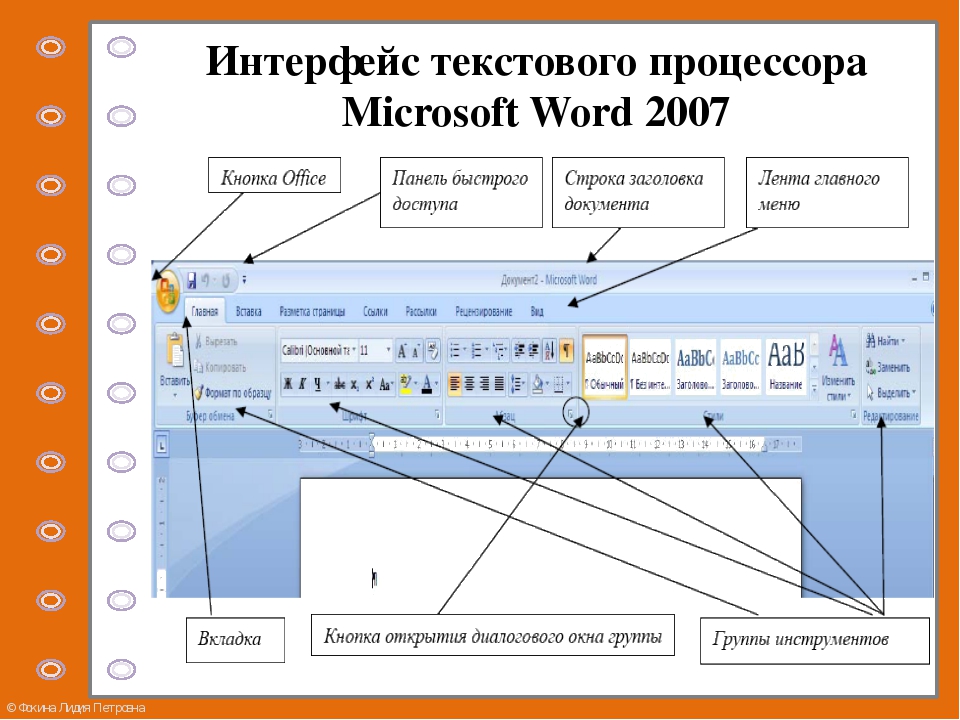
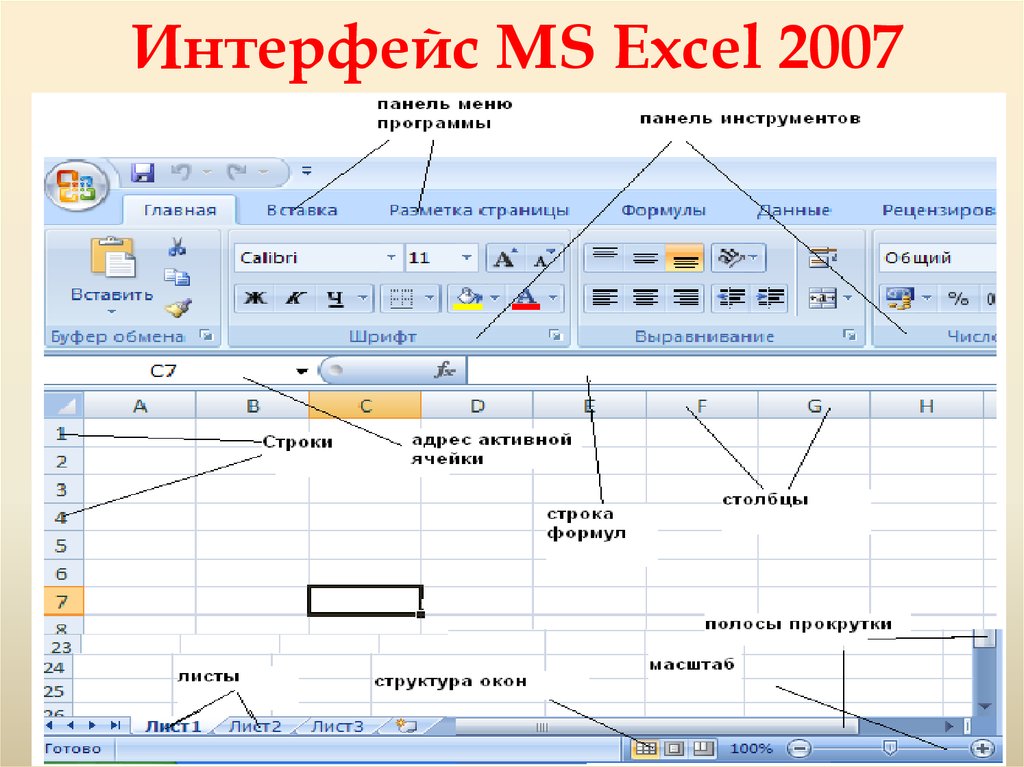
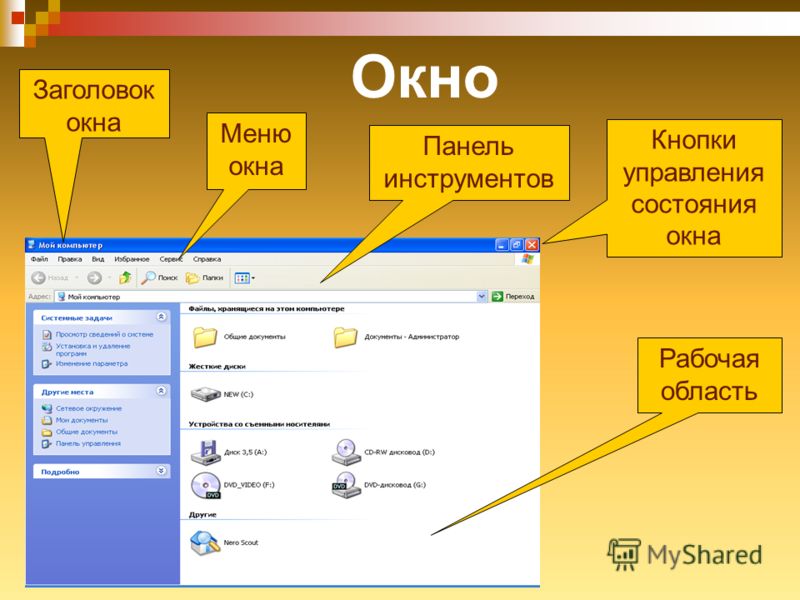
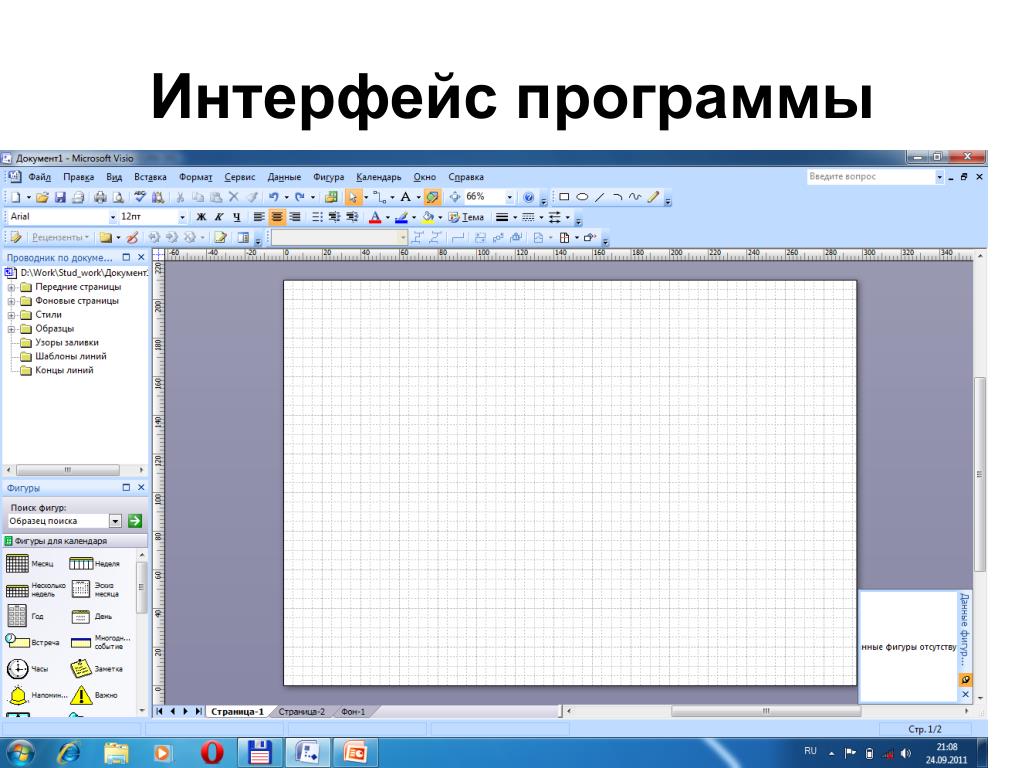
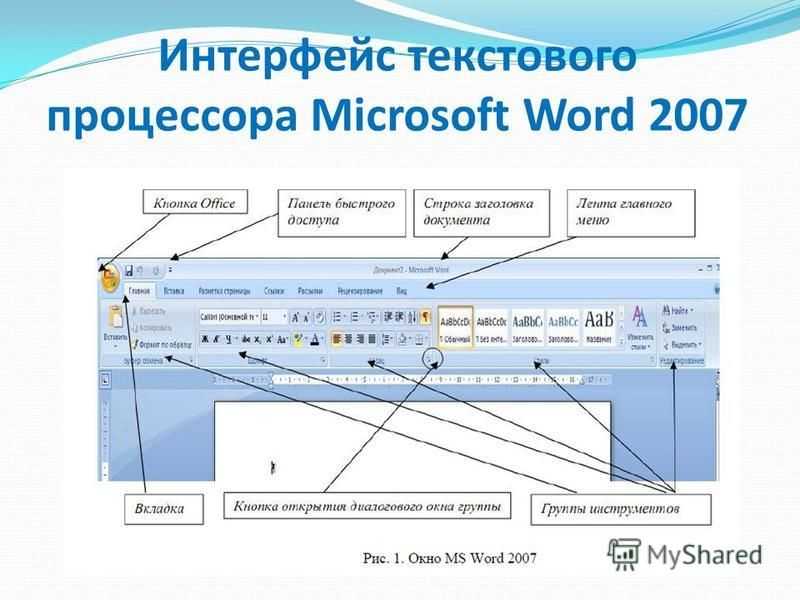
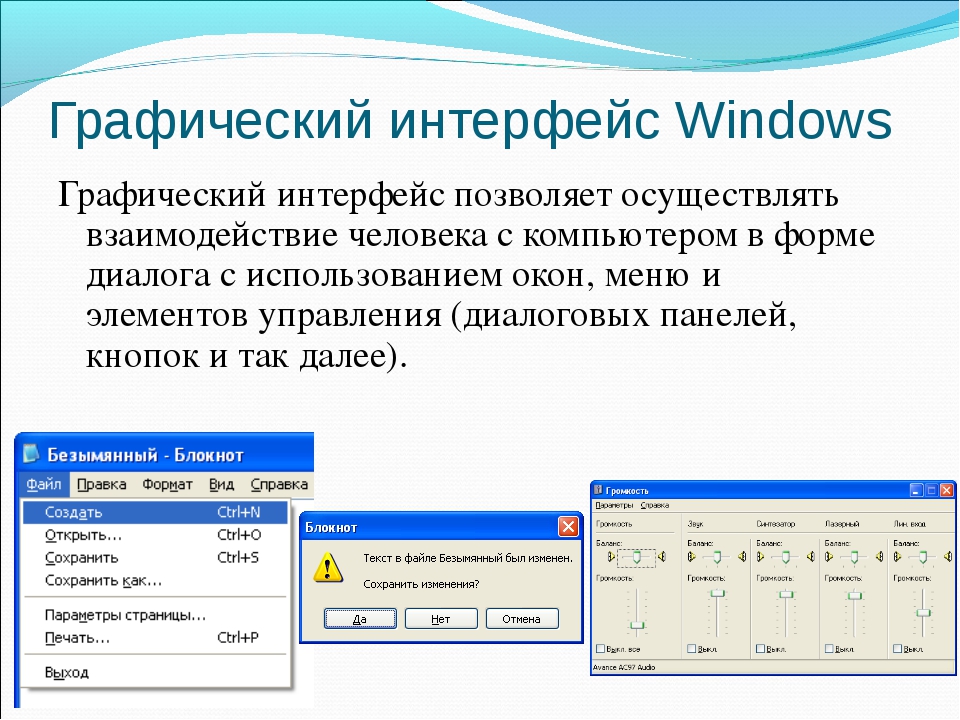
GUI (англ. graphical user interface) или графический интерфейс пользователя. Это система взаимодействия, предоставляющая пользователям доступ к системным объектам и инструментам управления через визуализацию информации – через графические элементы на мониторе.
Чаще всего для экранного отображения команд и результатов их выполнения используются окна. Элементы управления программами отображаются визуально внутри окон – в форме:
- значков
- иконок
- кнопок
- меню
- списков
- полей ввода и прочих
Управление этими элементами осуществляется с помощью средств реализации, указанных выше – например, с помощью мыши или сенсорного дисплея. Так как различные программы в рамках одной ОС используют идентичные визуальные элементы управления, процесс освоения новых программ для пользователей максимально упрощен. Они учатся на основе ранее полученного опыта.
Они учатся на основе ранее полученного опыта.
Пример GUI, с которым мы сталкиваемся ежедневно – web-интерфейс. Это любой интернет-браузер, через который мы читаем новости, делаем покупки, смотрим погоду и заказываем пиццу. С его помощью мы взаимодействуем с другими сайтами – программами в интернете. Каждый сайт тоже имеет свой интерфейс, через который система взаимодействует с вами. И это тоже графический web-интерфейс.
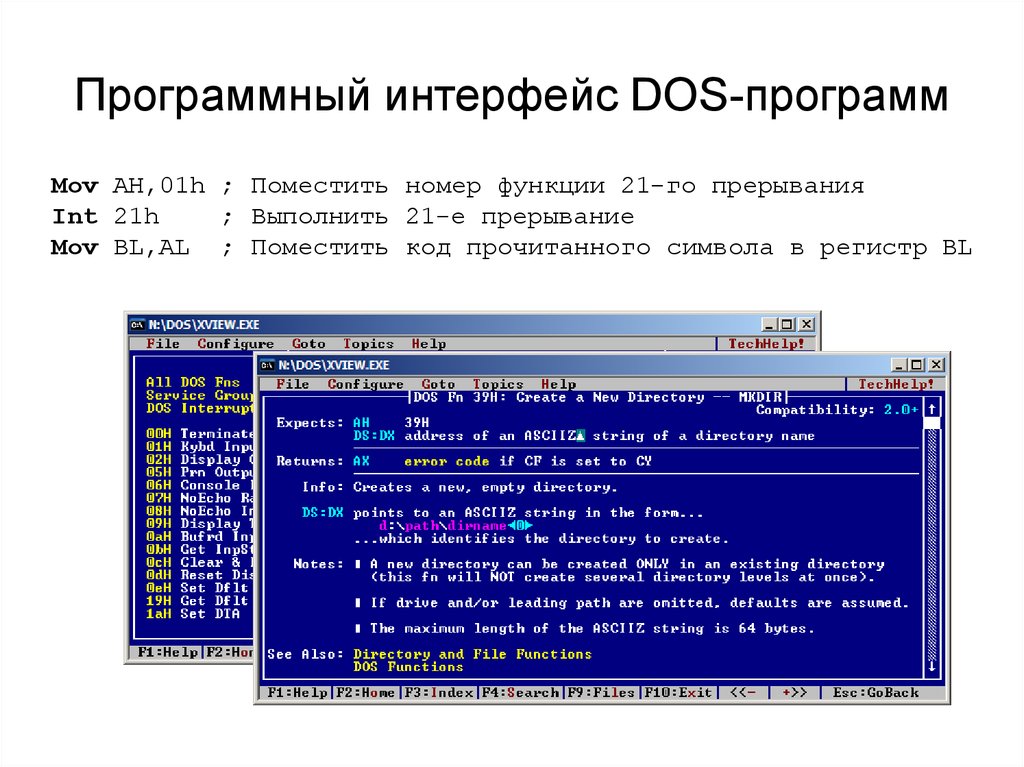
Текстовый интерфейсTUI (англ. Text user interface) или текстовый интерфейс пользователя. Это система взаимодействия человека и машины посредством команд и откликов с помощью набора буквенно-цифровых символов – текста.
Лучший пример TUI – командная строка. Это прямой способ диалога с ОС. Он характеризуется низкой требовательностью к ресурсам и высокой скоростью отклика. Имеет немало преимуществ перед GUI в части удобства использования, поэтому алгоритмы с текстовым интерфейсом пишутся и сегодня. Прежде всего, для профессиональных программ и оборудования с низкой производительностью.
Недостаток TUI – ограниченность изобразительных средств. Его могут использовать лишь подготовленные пользователи, имеющие специальные знания. Чтобы команды работали, они должны быть введены точно и без ошибок. Для повышения юзабилити многие профессиональные программы используют интерактивные элементы, за счет которых создают более дружественную среду для работы.
Жестовый интерфейсЭто технология взаимодействия, использующая в качестве средств ввода устройства, которые понимают команды при помощи жестов. Главный мотив реализации такого интерфейса – уход от традиционных компьютерных меню приложений с целью повышения юзабилити и эргономичности управления.
Реализацию таких интерфейсов можно встретить в смартфонах и планшетных ПК с сенсорным экраном, в ноутбуках с тачпадами и прочих устройствах. В них реализована технология считывания координат с нескольких точек – так называемый мультитач (multitouch). Второй пример – жесты мышью/джойстиком, которые алгоритм преобразует в команды. Третий – охранные системы, которые реагируют на движение.
Третий – охранные системы, которые реагируют на движение.
Жесты могут считываться в пространстве или на поверхности устройства, с помощью рук или головы, могут совершаться пультом или перчаткой – все это жестовый интерфейс. Он бывает контактным (тактильным) и бесконтактным. Он сложен в реализации, но легок в использовании и интуитивно понятен пользователям.
Голосовой интерфейсЭто средство бесконтактного взаимодействия человека с машиной, где инструментом для ввода выступает микрофон и программа распознавания голосовых сообщений. Раньше это было чем-то из разряда научной фантастики. Сегодня голосовой интерфейс можно встретить в поисковиках, приложениях на смартфонах, мобильных виртуальных помощниках. «Окей, Гугл», «Alexa» от Амазон – все из этой оперы.
Но это хорошие примеры. На самом деле, реализация голосового интерфейса связана с определенными сложностями. Люди не привыкли терпеть «машину, которая не понимает». Поэтому любое устройство или программа с голосовым интерфейсом должна работать безупречно. При реализации этой технологии должны учитываться когнитивная модель целевой аудитории, решаемые задачи, процессы, которые нужно автоматизировать.
При реализации этой технологии должны учитываться когнитивная модель целевой аудитории, решаемые задачи, процессы, которые нужно автоматизировать.
API (англ. application programming interface) или программный интерфейс приложений. Это инструменты взаимодействия компьютерных программ между собой. Функции и структуры программных объектов прописаны специальными алгоритмами.
Часто выполнены как отдельная библиотека данных ОС, используются в интернет-протоколах, в описании структур приложений. API описывает абстракцию функциональности программных объектов и по модели реализации является аналогом протокола.
API это некий программный компонент, который помогает разработчикам вставлять вызовы исполняемых кодов одних программ в коды других объектов. Такая технология позволяет взаимодействовать программам, созданным разными разработчиками. Общий стандарт API помогает алгоритмам, написанным на разных языках программирования, обмениваться сообщениями, командами, иными сигналами. Это может происходить как в пределах одного ПК, так и в рамках компьютерной сети.
Это может происходить как в пределах одного ПК, так и в рамках компьютерной сети.
Взаимодействие между программами и компьютерами, оборудованием и другими машинами реализовано с помощью операционных систем. Они контролируют работу исполняемых кодов программ и драйверов, передавая команды центральному процессору машин.
Например, смартфон. На него установлено множество приложений – мессенджеры, игры, почта, погода и масса других. Все они взаимодействуют с телефоном через операционную систему – Android или iOS. Не было бы операционной системы – приложение не получилось бы установить на гаджет.
Аппаратный интерфейсВзаимодействие машин, компьютеров, оборудования и их компонентов обеспечивает интерфейс аппаратных средств. Он реализован с помощью кабелей, проводов, разъемов, шин и прочих контактных технических портов. Например, основные компьютерные устройства и их компоненты подключаются к ПК через USB.. Это принтеры, устройства ввода, флэшки. Не менее широкое применение находят инструменты бесконтактной коммуникации, такие как Wi-Fi или Bluetooth. Часто их совмещают с контактными. Например, беспроводные компьютерные мыши, принимающий модуль которых подключается через USB.
Не менее широкое применение находят инструменты бесконтактной коммуникации, такие как Wi-Fi или Bluetooth. Часто их совмещают с контактными. Например, беспроводные компьютерные мыши, принимающий модуль которых подключается через USB.
Что такое интерфейс — простыми словами!
Научим создавать свои игры, сайты и приложения
Начать учиться
Новое
В разговорах о компьютерных программах, сайтах и играх мы часто встречаем термин «интерфейс». В этой статье объясним простыми словами, что такое интерфейс в информатике и для чего он нужен.
В общем смысле интерфейс (от англ. interface — взаимодействие) — это устройство или система для взаимодействия между не связанными друг с другом объектами. Например:
USB — это интерфейс, через который компьютер взаимодействует с периферийными устройствами;
API ВКонтакте — это интерфейс, через который другой сайт или приложение может получить информацию из базы данных «ВКонтакте»;
приборная панель самолёта — интерфейс для взаимодействия между системами самолёта и пилотом;
кнопки на электрическом чайнике — интерфейс для взаимодействия между любителем почаёвничать и нагревательным элементом чайника.

В области информационных технологий под интерфейсом чаще всего понимают набор инструментов, через которые пользователь общается с программой или системой. В рамках этой статьи мы будем говорить именно о цифровых интерфейсах.
Виды пользовательских интерфейсов
Командная строка
Может показаться, что такой вид интерфейса устарел, но это не так. Командной строкой активно пользуются разработчики: во-первых, для экономии времени, т. к. вводить короткие команды с клавиатуры получается быстрее, чем водить мышкой по экрану; во-вторых, CLI зачастую предоставляет больше возможностей, чем графический интерфейс той же ОС или программы.
Графический интерфейс
Графический интерфейс, или GUI (Graphic User Interface) — это то, что чаще всего подразумевают, говоря об интерфейсах.
Кнопка «Пуск», окна программ, значки папок и приложений — элементы графического интерфейса операционной системы Windows. Иконка-гамбургер, строка поиска, кнопка «В корзину» — элементы графического интерфейса интернет-магазина.
Голосовой интерфейс
Голосовой интерфейс, или VUI (Voice User Interface)

Принципы хорошего пользовательского интерфейса
Один из самых популярных списков правил, применимых к интерфейсам, составил американский профессор информатики Бен Шнейдерман. Он называется «8 золотых правил дизайна интерфейса». Давайте рассмотрим принципы Шнейдермана на примере сайта пиццерии.
1. Последовательность
Хороший интерфейс должен быть последовательным. Так, если значок корзины на нашем сайте всегда находится в правом верхнем углу, нельзя взять и перенести его в нижний левый в одном из разделов. Если мы называем список покупок «Корзиной», то именно этот термин должен фигурировать везде, где мы говорим о корзине.
2. Доступность для разных пользователей
Клиенты нашей пиццерии — неоднородная группа людей. Кто-то хорошо видит, а кому-то приходится пользоваться экранной читалкой. У одного смартфон появился, когда ему было 10 лет, а другой познакомился с новыми технологиями только в 80.
Хороший интерфейс учитывает нужды тех и других: например, аппетитная фотография пиццы в интернет-магазине должна сопровождаться описанием для экранной читалки — тогда слабовидящие и слепые пользователи смогут понять, что в составе.
3. Информативная обратная связь
Когда пользователь что-то сделал в вашем приложении, ему важно видеть, что его действие удалось (или не удалось).
Скажем, наш пользователь дошёл до этапа оплаты, ввёл данные карты, нажал «Заказать» и… ничего не произошло. Такой интерфейс хорошим не назовёшь, ведь пользователь сразу начнёт волноваться: дошёл ли заказ до ресторана? Списались ли деньги с карты? Поэтому важно сообщить, что оплата удалась, и поблагодарить за покупку — а если произошла ошибка и заказ не создан, то указать причины (например, недостаточно денег на карте).
4. Сложные сценарии поделены на этапы
Если с помощью вашей программы пользователи выполняют комплексные задачи, лучше разделить их на этапы. Заказ в пиццерии — вполне себе комплексная задача, которая состоит минимум из трёх частей: выбрать пиццу, которая понравится всем на вечеринке, правильно указать адрес доставки и оплатить покупку. Поэтому для каждого из этих этапов на сайте будет свой раздел, при этом можно показать визуально, сколько шагов осталось до успешной отправки заказа.
Заказ в пиццерии — вполне себе комплексная задача, которая состоит минимум из трёх частей: выбрать пиццу, которая понравится всем на вечеринке, правильно указать адрес доставки и оплатить покупку. Поэтому для каждого из этих этапов на сайте будет свой раздел, при этом можно показать визуально, сколько шагов осталось до успешной отправки заказа.
5. Предотвращение ошибок
Хороший интерфейс должен давать пользователю как можно меньше возможностей ошибиться. Так, нашему пользователю обязательно нужно оставить телефон, чтобы с ним могли связаться оператор и курьер пиццерии. Если в поле для ввода телефона можно вводить и цифры, и буквы, то кто-то обязательно ошибётся и введёт не то. Лучше сразу настроить поле так, чтобы пользователи не могли вводить в него буквы, — это предотвратит ошибки.
6. Лёгкая отмена действий
Всё, что пользователь делает в программе, должно легко отменяться. Например, наш клиент ошибся и случайно заказал пиццу к себе на работу, а нужно было на домашний адрес. Хороший интерфейс сразу после оформления заказа даст пользователю возможность самостоятельно его отредактировать или даже отменить, не дожидаясь звонка оператора.
Хороший интерфейс сразу после оформления заказа даст пользователю возможность самостоятельно его отредактировать или даже отменить, не дожидаясь звонка оператора.
7. Ощущение контроля над ситуацией
8. Небольшая нагрузка на память пользователя
Объём кратковременной памяти человека ограничен, нам сложно удерживать в голове много данных одновременно. Когда наш пользователь дошёл до оплаты заказа, он мог подзабыть, сколько и каких блюд он заказал. Удобно, если рядом с итоговой суммой будет выводиться список покупок — тогда пользователь сможет проверить свой заказ перед оплатой.
Кто придумывает пользовательские интерфейсы
Теперь мы с вами знаем, что такое интерфейс системы, программы в компьютере, мобильного приложения или игры и каким он должен быть. А специалист, который разрабатывает пользовательские интерфейсы, называется UX/UI-дизайнером. Аббревиатура UI — это уже знакомый нам User Interface, а UX — User Experience (пользовательский опыт).
В небольших проектах отдельного человека, отвечающего за интерфейс, может не быть, тогда эти задачи ложатся на других специалистов — например, разработчика, верстальщика, маркетолога. Поэтому всем, кто планирует связать своё будущее с созданием программ, игр или сайтов, важно понимать основы UX/UI-дизайна.
На курсах программирования в Skysmart Pro дети и подростки учатся не только писать код, но и создавать пользовательские интерфейсы. В рамках курса можно разработать свою игру, приложение или веб-сайт, а можно просто подтянуть цифровую грамотность и научиться безопасно использовать интернет. Вводный урок — бесплатно!
Вводный урок — бесплатно!
Нет, это не «просто игрушка»
Roblox — одна из лучших платформ, чтобы стартовать в программировании! Запишите ребёнка на бесплатный урок в Skysmart Pro — расскажем, какие мощные игры и проекты он может создавать
Вета Иванченко
Редактор Skysmart
К предыдущей статье
Новое
Языки программирования для детей
К следующей статье
Что такое домен
Получите план развития в программировании на бесплатном вводном уроке
На вводном уроке с методистом
Подберём курс по уровню, возрасту и интересам ребёнка
Расскажем, как проходят занятия
Что такое API? (Интерфейс прикладного программирования)
Эта статья была написана Ма-Кебой Фрай, автором SEO-контента в MuleSoft.
Многие задаются вопросом: «Что такое API?» API — это аббревиатура от Application Programming Interface — программный посредник, который позволяет двум приложениям взаимодействовать друг с другом. API — это доступный способ извлечения данных и обмена ими внутри и между организациями.
API-интерфейсы окружают нас повсюду. Каждый раз, когда вы используете приложение для совместных поездок, отправляете мобильный платеж или меняете температуру термостата со своего телефона, вы используете API.
Когда вы используете одно из вышеуказанных приложений, они подключаются к Интернету и отправляют данные на сервер. Затем сервер извлекает эти данные, интерпретирует их, выполняет необходимые действия и отправляет обратно на ваш телефон. Затем приложение интерпретирует эти данные и представляет вам нужную информацию в удобочитаемом виде. Каковы характеристики API?
Термин «API» обычно используется для описания интерфейсов подключения к приложению. Однако с годами современный API приобрел некоторые уникальные характеристики, которые действительно изменили технологическое пространство. Во-первых, современные API-интерфейсы придерживаются определенных стандартов (обычно HTTP и REST), которые позволяют API-интерфейсам быть удобными для разработчиков, самоописываемыми, легкодоступными и широко понимаемыми.
Во-первых, современные API-интерфейсы придерживаются определенных стандартов (обычно HTTP и REST), которые позволяют API-интерфейсам быть удобными для разработчиков, самоописываемыми, легкодоступными и широко понимаемыми.
Кроме того, сегодня к API относятся скорее как к продуктам, чем как к коду. Они предназначены для использования определенной аудиторией (например, разработчиками мобильных устройств), они задокументированы и имеют версии таким образом, чтобы пользователи могли иметь четкие ожидания относительно их обслуживания и жизненного цикла.
Поскольку API-интерфейсы более стандартизированы, их можно отслеживать и управлять как с точки зрения производительности, так и с точки зрения масштабирования. И, самое главное, у них гораздо более жесткая дисциплина в отношении безопасности и управления. На практике это работает так: возвращаясь к примеру с приложением для телефона с погодой, данные вашего телефона никогда полностью не передаются серверу.
Точно так же сервер никогда не будет полностью открыт для вашего телефона. Вместо этого каждый обменивается небольшими пакетами данных, делясь только тем, что абсолютно необходимо. Мы можем думать о вышеупомянутой концепции аналогично заказу еды на вынос в вашем любимом ресторане. Вы, клиент, говорите официанту, что вы хотели бы съесть, и они скажут вам, что им нужно взамен, и, в конце концов, вы получите свою еду!
Вместо этого каждый обменивается небольшими пакетами данных, делясь только тем, что абсолютно необходимо. Мы можем думать о вышеупомянутой концепции аналогично заказу еды на вынос в вашем любимом ресторане. Вы, клиент, говорите официанту, что вы хотели бы съесть, и они скажут вам, что им нужно взамен, и, в конце концов, вы получите свою еду!
И, наконец, как и любой другой программный продукт, современный API имеет свой собственный жизненный цикл разработки программного обеспечения (SDLC) — от имитации, проектирования и тестирования до создания, управления и вывода из эксплуатации. Эти API хорошо задокументированы как для использования, так и для управления версиями в процессе.
Сегодня API-интерфейсы стали настолько ценными, что составляют большую часть доходов многих компаний. Например, в среднем 35 % доходов организаций в настоящее время генерируются API и связанными с ними реализациями. Эти компании вносят свой вклад в рынок тысяч API, иначе называемый экономикой API.
Как API обеспечивают цифровую трансформацию
Компании осуществляют цифровую трансформацию быстрее, чем когда-либо, чтобы не отставать от своих конкурентов и повышать требования клиентов. API помогают им оцифровывать, подключать и внедрять инновации в свои продукты и услуги. API являются ключевым фактором этих усилий. На самом деле 90% руководителей говорят, что API имеют решающее значение для их бизнеса. Применяя стратегии, основанные на API, они могут стимулировать рост и инновации. Внедрение API-интерфейсов в бизнес-операции может помочь:
- Упростить и ускорить их стратегии выхода на рынок
- Улучшить качество обслуживания клиентов
- Повысить оперативность и скорость
- Развивать и использовать новые возможности получения дохода, рынка и каналов сбыта
Узнайте, как создать стратегию API, которая может улучшить качество обслуживания клиентов или трансформировать ваш бизнес, прочитайте этот технический документ по основам стратегии API.
+
Вы были перенаправлены
Вы были перенаправлены на эту страницу, так как MuleSoft приобрела Servicetrace. Кликните сюда, чтобы узнать больше.
+
Вы были перенаправлены
После 17 лет отчетов об экономике API ProgrammableWeb принял решение прекратить операции.
Щелкните здесь, чтобы узнать больше.
+
Cette page est disponible en Français
Voir en Français
+
Verfügbar в Deutsch
Diese Seite gibt es auch auf deutsch
Deutsche Seite
Остаток на английском. Португас
VEJA-A EM Portugues
+
この ページ は 日本 語 で も ご 利用 いただけ ます
日本 で で
404: страница не найдена
Архитектура приложения Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Ознакомьтесь с последними новостями.
- Наша домашняя страница содержит последнюю информацию об архитектуре приложений.
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, «Архитектура приложений».
- Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Просмотр по категории
Качество ПО
- Обновления Java 20 Project Loom готовят почву для Java LTS
Java 20 повторно инкубирует две функции масштабируемости Project Loom, что делает их главными кандидатами на то, чтобы стать стандартом в сентябрьском выпуске Java …
- Рекомендации по комментированию кода, которые должен знать каждый разработчик
Исходный код может выиграть от хорошо написанных комментариев к коду.
 Если команды реализуют надлежащие стратегии написания, комментарии в коде могут быть …
Если команды реализуют надлежащие стратегии написания, комментарии в коде могут быть … - Проблемы Docker Free Team остаются после моей вины
Docker извинился за «ужасную работу», поделившись своим планом отказаться от подписки Free Team, но некоторые наблюдатели по-прежнему обеспокоены …
Облачные вычисления
- Подходит ли вам облачная стратегия?
Стратегия, ориентированная на облачные технологии, имеет свои преимущества и недостатки. Узнайте, как избежать рисков и построить стратегию, которая …
- Как использовать сценарии запуска в Google Cloud
Google Cloud позволяет использовать сценарии запуска при загрузке виртуальных машин для повышения безопасности и надежности. Выполните следующие действия, чтобы создать свой…
- Когда использовать AWS Compute Optimizer и Cost Explorer
AWS Compute Optimizer и Cost Explorer отслеживают, анализируют и оптимизируют затраты на облако.



 Если команды реализуют надлежащие стратегии написания, комментарии в коде могут быть …
Если команды реализуют надлежащие стратегии написания, комментарии в коде могут быть …