css — HTML — Почему не работает неразрывный пробел между текстом и картинкой?
Почему не работает неразрывный пробел между текстом и картинкой в первом блоке? Во втором блоке неразрывный пробел между двумя кусками текста работает нормально! Как сделать так чтоб картинка не переносилась на вторую строчку при уменьшении ширины окна. http://jsfiddle.net/c9q6v1r8/2/
<div> text-text-text-text-text <img src="http://www.sitehere.ru/wp-content/uploads/2013/08/medal_award_bronze16.png"> </div> <div> text-text-text-text-text-1 text-text-text-text-text-2 </div>
- html
- css
1
1) Чтобы работал между текстом и картинкой неразрывный пробел нужно в стилях для img указать display: block; Пример:
img {
display: block;
}<div> text-text-text-text-text <img src="http://www.sitehere.ru/wp-content/uploads/2013/08/medal_award_bronze16.png"> </div>
2) Чтобы картинка не переносилась на другую строчку, ставим white-space: nowrap; Пример:
.wsnw {
white-space: nowrap;
}<div>
text-text-text-text-text <img src="http://www.sitehere.ru/wp-content/uploads/2013/08/medal_award_bronze16.png">
</div>Если вы имели в виду другое, чтобы текст ходил по строчкам, и картинка была справа, то:
.wsnw img {
float: right;
padding-left: 5px;
}
p {
float: left;
}<div> <p><img src="http://www.sitehere.ru/wp-content/uploads/2013/08/medal_award_bronze16.png">text-text-text-text-text text-text-text-t text-text text-text-text zzzzzz</p></div>
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как поставить неразрывный пробел в Word
Word самостоятельно переносит напечатанный текст, даже если не нажимать Enter. Но это не всегда удобно. К примеру, вы написали своё полное имя. Инициалы могут оказаться в конце одной строки, а фамилия — в начале другой. Так информация хуже воспринимается. Да и выглядит это некрасиво. Чтобы не подбирать место для каждого слова, разберитесь, как сделать неразрывный пробел в Ворде. С ним фраза не будет разделяться при переносе.
Но это не всегда удобно. К примеру, вы написали своё полное имя. Инициалы могут оказаться в конце одной строки, а фамилия — в начале другой. Так информация хуже воспринимается. Да и выглядит это некрасиво. Чтобы не подбирать место для каждого слова, разберитесь, как сделать неразрывный пробел в Ворде. С ним фраза не будет разделяться при переносе.
Специальные символы помогают правильно оформить текст на странице
Сочетание клавиш и автозамена
Этот элемент появится, если одновременно нажать Shift + Ctrl + Space bar. Назначить другие кнопки можно так:
- Перейдите в меню Вставить — Символ — Другие.
- Вкладка «Специальные знаки».
- Отыщите пункт «Неразрывный пробел» («Non-breaking space»).
- Кликните на «Сочетание клавиш…»
- Задайте удобные для вас параметры.
Если не хотите каждый раз тянуться пальцами к разным местам на клавиатуре или вспоминать, за что отвечает та или иная кнопка в Ворде, настройте параметры замены.
- Выделите и скопируйте нужный элемент форматирования.

- Откройте всё ту же вкладку «Специальные знаки».
- Кликните на «Автозамена»
- В поле «Заменить» напечатайте то, что должно превращаться в неразрывный пробел при вводе. Это могут быть три коротких тире, два подчёркивания или кодовое слово, которое не используется при печати в Word. Задайте те параметры, которые хотите.
- В поле «На» нужно поставить заранее скопированный Non-breaking space. Перед этим отметьте пункт «Обычный текст».
- Нажмите «Добавить».
Как вставить неразрывный пробел в Word — решать вам. Можете выбрать наиболее удобный способ. Это очень легко настраивается.
Специальный пробел
Если вам нужно не только запретить разделение фразы, но и зафиксировать расстояние между буквами, используйте специальный элемент Ворд — Narrow non-break space. С ним слова будут находиться близко друг к другу, даже если задать выравнивание по ширине.
Чтобы поставить его в документ, необходимо сделать следующее:
- Откройте меню символов.
- В выпадающем списке «Набор» выберите «Знаки пунктуации».
- Найдите Narrow non-break. Название выделенного объекта находится над кнопкой «Автозамена».
- Можете настроить сочетание клавиш или вставить напрямую.
Такую функцию можно использовать для указания дат — цифры «2016» не отодвинуться от слова «год».
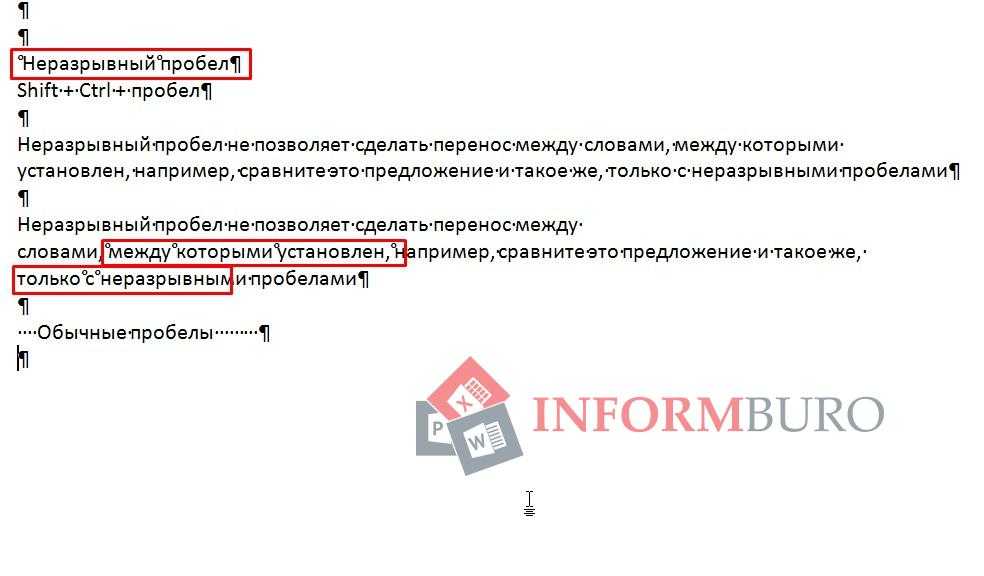
Как посмотреть, где находятся скрытые символы?
Элементы форматирования нельзя увидеть. Они используются для вёрстки и не должны отображаться в обычном режиме работы с документом. Но чтобы отыскать символ Non-breaking space, не надо перепечатывать весь текст. Можно настроить видимость скрытых символов.
- В верхней части окна выберите пункт «Меню» (в Word 2013 он называется «Главная»).
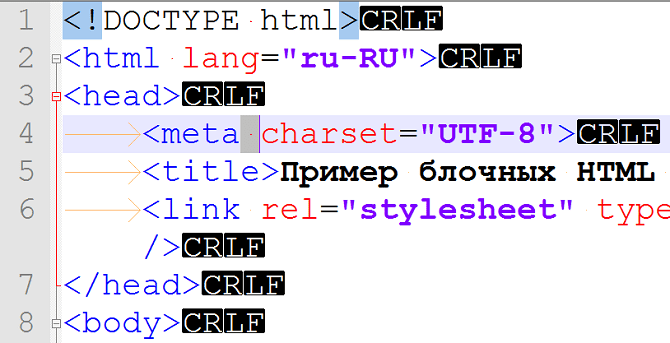
- Найдите пиктограмму «Отобразить все знаки» на панели «Абзац». Она похожа на букву «П» с чёрным пятном наверху. Эту же функцию можно активировать, одновременно нажав Ctrl+Shift+* (звёздочка).

Появится всё скрытое форматирование. Стандартный пробел выглядит, как чёрная точка, неразрывный — как небольшой кружочек вверху строки.
С этой опцией можно запретить самостоятельный перенос фразы в Ворде. Не стоит разделять буквенные сокращения, единицы измерения, формулы, инициалы с фамилией. Если одна часть такой конструкции будет в конце строки, а другая — в начале следующей, информация будет плохо восприниматься. Поэтому надо знать, как поставить неразрывный пробел в Word.
Неразрывный пробел в HTML
В кодировании HTML неразрывный пробел — это символ, который может:
- создавать пробелы между словами или элементами веб-страницы
- остановить браузер от разрыва строки в неправильном месте.
Обычно, если не используются неразрывные пробелы, браузер
разбивайте строки текста или контента в соответствии с доступным пространством в вашей сети
дизайн или окно браузера. Контент будет течь в доступном пространстве. Вы можете увидеть пример этого в статье Не
Проектирование для наиболее распространенного разрешения экрана в Интернете
Ошибки страницы. При изменении разрешения монитора поток
содержания настраивается.
Вы можете увидеть пример этого в статье Не
Проектирование для наиболее распространенного разрешения экрана в Интернете
Ошибки страницы. При изменении разрешения монитора поток
содержания настраивается.
Кодирование неразрывного пробела в HTML
Как упоминалось выше, неразрывный пробел — это символ. Вставить неразрывный пробел, который вы бы использовали:
Использование неразрывного пробела
Предотвращение разрыва строки с помощью неразрывного пробела
Иногда вам может понадобиться заставить браузер не разрывать строку между определенные слова или элементы веб-страницы. Например. Mr. Someone
Mr. Someone
Другим примером того, как заставить браузер хранить данные вместе, может быть пробел между двумя картинками.


Вышеприведенный код даст:
Создать пробел с неразрывным пробелом
Неразрывный пробел можно использовать для создания пробела между веб-страницей
элементы. В нашем примере выше с картинками пустое пространство между
изображения создаются с использованием неразрывного html-кодирования.
В нашем примере выше с картинками пустое пространство между
изображения создаются с использованием неразрывного html-кодирования.
Предотвратить свертывание ячеек таблицы с помощью неразрывного пробела
Если вы используете таблицу на своей веб-странице и имеете пустую ячейку, вставьте неразрывное HTML-кодирование пробела в этой пустой ячейке, чтобы предотвратить ячейку рушится в некоторых браузерах.
Для чего не следует использовать неразрывный пробел
Создание абзацев с отступом
Некоторые люди и/или HTML-редакторы будут использовать кодирование неразрывного пробела для отступа параграф. Это не всегда работает. Некоторые браузеры будут игнорировать первый экземпляр неразрывного пробела. Вместо этого используйте свою таблицу стилей чтобы создать отступ в начале абзаца.
Принудительное размещение элемента на веб-странице
Некоторые веб-страницы содержат длинные строки неразрывного пробела, кодирующего
разместить изображение или другой элемент веб-страницы в определенном месте на странице. Опять же, не делайте этого, используйте таблицу стилей, чтобы уменьшить размер файла веб-страницы.
и иметь больший контроль над тем, где на странице будет размещен элемент.
Опять же, не делайте этого, используйте таблицу стилей, чтобы уменьшить размер файла веб-страницы.
и иметь больший контроль над тем, где на странице будет размещен элемент.
Проблемы с неразрывным пробелом
Есть некоторые проблемы с использованием неразрывного пробела HTML-кодирование:
- Не все браузеры распознают дополнительные экземпляры неразрывной космос.
- Если увлечься использованием неразрывного пробела, это может вызвать появится горизонтальная полоса прокрутки, если окно браузера не большое достаточно.
- Использование HTML-кодирования с неразрывным пробелом внутри текста или между изображения (например) могут заставить ваш контент перекрывать границы стол.
Умеренно используйте HMTL-кодирование с неразрывным пробелом, если вообще используете его. Учиться
вместо этого управлять размещением содержимого вашей веб-страницы с помощью таблицы стилей.
Связанное неразрывное чтение пробелов
HTML Сущности символов — неразрывный пробел и другие символы HTML. сущности.
Что такое неразрывный пробел (NBSP) и как его использовать?
© Зита / Shutterstock.com
Key Points
- NBSP — это цифровой инструмент для набора текста.
- Неразрывный пробел гарантирует, что разрыв строки не разделит определенный набор слов в любой точке документа HTML или Unicode.
- Неразрывный пробел работает, не позволяя программам обработки текста вставлять автоматические разрывы строк. Использование символа эффективно гарантирует, что разрыв строки не будет вставлен между двумя или более словами, изображениями, видео или другими элементами, и между ними всегда сохраняется пробел.
Появление обработки текста принесло огромные изменения в мир вычислений. Компьютеры больше не предназначались специально для математики и естественных наук — теперь у компьютера была цель в офисе, дома и в классе. Во время своего изобретения обработка текстов (и, соответственно, устройства и программы для обработки текстов) была просто зарезервирована для написания, редактирования, форматирования и вывода текста. Сегодня устройства и программы для обработки текста поставляются с полным набором функций и инструментов, и их можно найти на мобильных телефонах, планшетах, настольных компьютерах, ноутбуках, игровых приставках и смарт-часах.
Во время своего изобретения обработка текстов (и, соответственно, устройства и программы для обработки текстов) была просто зарезервирована для написания, редактирования, форматирования и вывода текста. Сегодня устройства и программы для обработки текста поставляются с полным набором функций и инструментов, и их можно найти на мобильных телефонах, планшетах, настольных компьютерах, ноутбуках, игровых приставках и смарт-часах.
С обработкой текстов появился цифровой набор текста. Цифровой набор — или расположение текста на экране компьютера или устройства в виде символов, букв и символов — принес с собой множество шрифтов, инструментов и правил. Одним из таких инструментов цифрового набора текста является неразрывный пробел или NBSP.
Символ неразрывного пробела выглядит следующим образом:©Zita/Shutterstock.com
Что такое неразрывный пробел?: Полное объяснение Интернет впервые начал появляться в мире, возникла потребность в чем-то, называемом языком разметки.
 Язык разметки — это термин, используемый для описания кода — вроде виртуального свода правил — который определяет тип информации и данных, включаемых в документ при его открытии компьютерными программами и пользователями. Язык разметки проявляется в виде кода, а это означает, что он контролирует только внешний вид и функции цифрового документа или веб-страницы и фактически не появляется в тексте или копии. Он существует только для того, чтобы правильно форматировать содержимое и обеспечивать его обработку текстовыми процессорами и Интернетом.
Язык разметки — это термин, используемый для описания кода — вроде виртуального свода правил — который определяет тип информации и данных, включаемых в документ при его открытии компьютерными программами и пользователями. Язык разметки проявляется в виде кода, а это означает, что он контролирует только внешний вид и функции цифрового документа или веб-страницы и фактически не появляется в тексте или копии. Он существует только для того, чтобы правильно форматировать содержимое и обеспечивать его обработку текстовыми процессорами и Интернетом.Одним из таких языков разметки является HTML. На самом деле, это язык разметки для документов, предназначенных для Интернета. HTML — то есть язык разметки гипертекста — построен на так называемых HTML-элементах. Эти элементы HTML помогают создавать текст, текст, изображения, видео и другой интерактивный контент, встроенный в код веб-страницы. Неразрывный пробел, или NBSP, является одним из многих примеров элемента HTML.
Неразрывный пробел гарантирует, что разрыв строки не разделит определенный набор слов в любой точке документа HTML или Unicode. В HTML или Unicode вы должны использовать « » для обозначения неразрывного пробела. Неразрывный пробел отличается от традиционных пробелов в HTML-документах, поскольку он служит фиксированным или жестким пробелом. Неразрывный пробел является кумулятивным, то есть фактически отображается на странице. Это отличается от традиционных пространств, которые удаляются браузерами на этапе рендеринга.
В HTML или Unicode вы должны использовать « » для обозначения неразрывного пробела. Неразрывный пробел отличается от традиционных пробелов в HTML-документах, поскольку он служит фиксированным или жестким пробелом. Неразрывный пробел является кумулятивным, то есть фактически отображается на странице. Это отличается от традиционных пространств, которые удаляются браузерами на этапе рендеринга.
Фиксированное или жесткое пространство может быть особенно полезно при использовании внутри тегов HTML или Unicode . Например: « ». Размещение неразрывного пробела внутри этих тегов гарантирует, что пробел всегда будет отображаться моноширинным шрифтом, а не пропорциональным, эффективно фиксируя размер пробела на месте.
В конечном счете, неразрывный пробел представляет собой символ, который помещает определенный пробел между словами или элементами и не позволяет браузеру разбить этот пробел на отдельные строки. Без неразрывного пробела веб-браузер может свободно разбивать текст, копию и контент по своему усмотрению, чтобы сделать контент как можно лучше. С помощью неразрывного пробела вы можете гарантировать, что текст, изображения, видео, таблицы и другие элементы не будут неправильно разделены или разделены между двумя строками.
С помощью неразрывного пробела вы можете гарантировать, что текст, изображения, видео, таблицы и другие элементы не будут неправильно разделены или разделены между двумя строками.
Неразрывный пробел: точное определение
Неразрывный пробел работает, не позволяя программам обработки текста вставлять автоматические разрывы строк. Использование символа « » эффективно гарантирует, что разрыв строки не будет вставлен между двумя или более словами, изображениями, видео или другими элементами, и между ними всегда сохраняется пробел.©TippaPatt/Shutterstock.com
Короче говоря, неразрывный пробел (или NBSP) — это элемент кодирования HTML, который устанавливает фиксированный пробел между текстом или другими элементами на веб-странице. Это эффективно предотвращает разделение веб-браузером элементов между двумя строками. Его символ — « ».
Как работает неразрывный пробел?
Неразрывный пробел работает, не позволяя программам обработки текста вставлять автоматические разрывы строк. Использование символа « » эффективно гарантирует, что разрыв строки не будет вставлен между двумя или более словами, изображениями, видео или другими элементами, и между ними всегда сохраняется пробел. Неразрывное пространство — это фиксированное пространство или жесткое пространство, которое нельзя пропустить или свернуть, чтобы оно соответствовало автоматическому форматированию веб-браузера.
Использование символа « » эффективно гарантирует, что разрыв строки не будет вставлен между двумя или более словами, изображениями, видео или другими элементами, и между ними всегда сохраняется пробел. Неразрывное пространство — это фиксированное пространство или жесткое пространство, которое нельзя пропустить или свернуть, чтобы оно соответствовало автоматическому форматированию веб-браузера.
Откуда взялось неразрывное пространство?
Неразрывный пробел появился при создании языка разметки HTML. Впервые он был разработан в ранней форме в 1980 году Тимом Бернерсом-Ли, физиком из Оксфордского университета и Массачусетского технологического института. Бернерс-Ли продолжал работать и улучшать эту раннюю форму до 1989 года, когда он предложил веб-систему гипертекста, которую он назвал HTML.
Бернерс-Ли и его коллега Роберт Кайо искали финансирование на пару лет до 1991, когда они впервые смогли сделать описание HTML общедоступным. В документе, который они назвали «Теги HTML», Бернерс-Ли и Кайо описали первые 18 элементов самого раннего и простейшего дизайна HTML. Они основывали свои элементы на языке разметки, используемом на их рабочем месте, в Европейской организации ядерных исследований (или CERN). Отсюда и возникло неразрывное пространство.
Они основывали свои элементы на языке разметки, используемом на их рабочем месте, в Европейской организации ядерных исследований (или CERN). Отсюда и возникло неразрывное пространство.
©iinspiration/Shutterstock.com
Каково применение неразрывного пробела?
Глядя на клавиатуру и используя выбранный вами текстовый процессор, вы, как правило, можете использовать комбинацию клавиш, чтобы применить к документу неразрывный пробел. К ним относятся следующие:
- Ctrl + Alt + пробел (или Ctrl + пробел, или Alt + 0160 или 255 на цифровой клавиатуре) для Microsoft Windows
- Ctrl + Shift + пробел для Microsoft Word
- Option + пробел для macOS
- Ctrl + пробел (или Ctrl + Shift + пробел) для LibreOffice
- или просто введите « ».
Примеры использования неразрывных пробелов в реальном мире
Создание неразрывных или неразрывных пробелов
При работе с HTML NBSP позволяет пользователям запретить текстовым процессорам и веб-браузерам вставлять или сворачивать пробелы между определенными набор слов. Это не только предотвращает разрывы строк, но также не позволяет браузерам уменьшать количество пробелов между указанной строкой слов.
Это не только предотвращает разрывы строк, но также не позволяет браузерам уменьшать количество пробелов между указанной строкой слов.
Определение пустых ячеек в таблице
При создании таблицы на веб-странице вам может понадобиться ячейка без текста, знаков или символов. Это не значит, что вы не хотите, чтобы он был там. Это просто означает, что вы хотите, чтобы он оставался пустым. Чтобы браузеры и страницы не сворачивали пустые ячейки, вы можете вставить NBSP.
ДАЛЬШЕ…
- 5 лучших ноутбуков для кодирования и программирования
- Язык программирования Fortran: история, происхождение и многое другое
- Полная история операционной системы
Что такое неразрывный пробел (NBSP) и как его использовать? Часто задаваемые вопросы (часто задаваемые вопросы)
Что такое неразрывный пробел?
Неразрывный пробел « »
Для чего используется  ?
« » используется для создания фиксированного пробела между текстом или другими элементами на веб-странице.