Обратная связь для сайта с помощью скриптов форм на Html и Php, а так же онлайн конструкторов и генераторов
Главная / Вебмастеру / Владельцу сайта24 января 2021
- Формы обратной связи для Joomla и WordPress
- Php скрипты форм обратной связи для сайта
- Конструкторы и генераторы форм обратной связи
- Контактная форма для Html сайтов (без Php)
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить о способах создания форм обратной связи, заказа, контактных и других типов, которые могут понадобиться вебмастеру для организации удобной коммуникации со своими посетителями или клиентами.
Понятно, что при использовании Joomla и WordPress вопрос обратной связи или заказа можно решить использованием различных расширений или плагинов, но есть способы, которые подойдут абсолютно для любого проекта, построенного как на чистом Html, так и использующего движок Cms (скрипты, cms, конструкторы и генераторы форм обратной связи).
Для работы классической формы в Html требуется скрипт обработчика, который чаще всего пишется на языке Php, поэтому желательно, чтобы ваш хостинг имел его поддержку (правда, сейчас даже хостинги предоставляемые бесплатно поддерживают Php).
Хотя, существуют решения и не требующие поддержки Php, и о них тоже будет упомянуто в этой статье. Никаких особо подробных описаний по установке и настройке в этой статье не будет, ибо это лишь обзор имеющихся вариантов, которые сейчас можно найти в сети.
Буду вам крайне признателен, если вы в комментариях приведете свой пример создания систем обратной связи (желательно оригинальный, красивый и функциональный) со ссылкой на описание и страницу с примером (я пока нахожусь в процессе поиска идеального решения).
Формы обратной связи для Joomla и WordPress
Давайте посмотрим, как можно организовать обратную связь в Joomla и WordPress стандартными средствами или с помощью расширений.
В Джумле уже по умолчанию имеется бесплатный компонент «Контакты», реализующий данный функционал, о настройках которого вы можете прочитать по приведенной ссылке. Как правило, в дистрибутив этого движка по умолчанию включают самые стабильные расширения, но не всегда самые функциональные. Да и разработчики расширений для Joomla не спят и периодически появляются новые более функциональные решения.
Как правило, в дистрибутив этого движка по умолчанию включают самые стабильные расширения, но не всегда самые функциональные. Да и разработчики расширений для Joomla не спят и периодически появляются новые более функциональные решения.
Так вы можете скачать отдельный модуль обратной связи для Джумлы под названием Rapid Contact, который может дать вам новые возможности и функционал (см. демо). Про настройку и возможности этого модуля сможете прочитать здесь. К тому же, стандартный компонент в Joomla для реализации обратной связи не обладает достаточной гибкостью и не позволяет использовать защиту от спама (капчу), а также не позволяет создавать несколько разных контактных форм на сайте.
Эти проблемы решаются с помощью альтернативного компонента для этого движка под названием aiContactSafev, который позволяет создавать на сайте любое количество форм обратной связи (можно привязать их к разным E-mail адресам) и имеет возможность добавлять поле для загрузки файлов, равно как и любые другие типы полей.
В нем осуществляется проверка на правильность заполнения полей с выдачей сообщений об ошибках, а также aiContactSafev хранит архив всех отправленных данных и позволяет его просмотреть из админки Джумлы.
Этот компонент в своем составе имеет очень гибко настраиваемую капчу (ввод кода при отправке данных для зашиты от спама). Его можно бесплатно скачать для разных версий Джумла, а прочитать про его настройку вы сможете тут.
Теперь давайте поговорим за WordPress. Лично я пока еще не определился с этим и у меня на странице контактов красуется обычный E-mail, что в общем-то не очень здорово, ибо он уже давно попал в спам-базу, и если бы я не сумел привязать почту для домена через Google Apps к обычному ящику в Гмайле, то поток спама меня бы уже давно захлестнул с головой.
Но спаморезка Гугловской почты работает хорошо и даже чересчур хорошо, ибо и ваши письма, уважаемые читатели, иногда попадают под ее горячую руку, за что, пользуясь моментом, приношу свои извинения.
В общем-то в этом и состоит основное преимущество формы обратной связи — она позволяет сохранить инкогнито вашего почтового адреса для спамеров. Ну и еще она обычно оформлена в довольно приятную оболочку, что может добавить плюсик в отношении к вашему проекту пользователей, особенно это актуально для коммерческих ресурсов, когда удобная форма заказа или обратной связи может повысить конверсию (доход).
Ну и еще она обычно оформлена в довольно приятную оболочку, что может добавить плюсик в отношении к вашему проекту пользователей, особенно это актуально для коммерческих ресурсов, когда удобная форма заказа или обратной связи может повысить конверсию (доход).
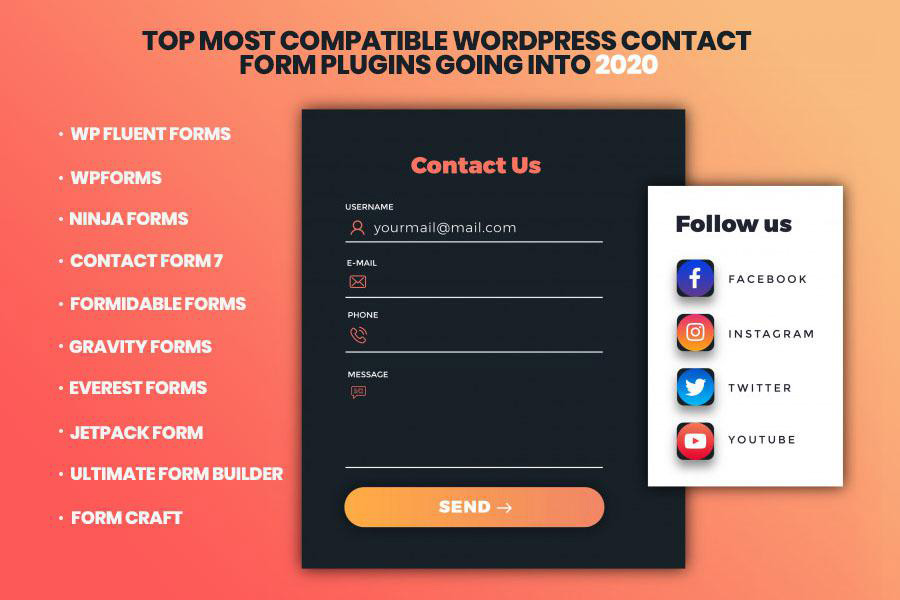
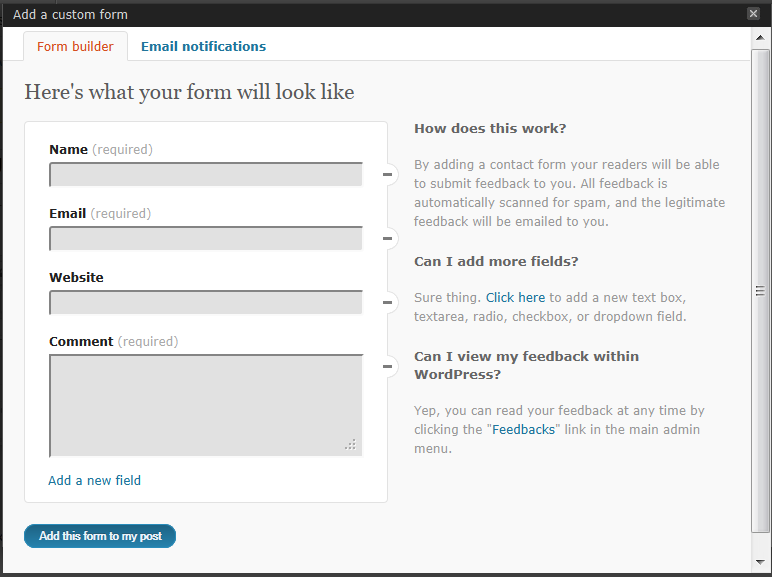
Собственно, по поводу WordPress. Есть один очень популярный и очень мощный плагин, который зовется Contact Form 7. Популярность его просто зашкаливает, а это значит, что что-то в нем такое есть. Правда для реализации функции капчи вам придется поставить еще дополнительный плагин Really Simple CAPTCHA.
Форму обратной связи можно будет вставить на любую страницу или в любой пост вашего блога на WordPress, а также в виджет. Фактически это своеобразный конструктор для WordPress, позволяющий обновлять информацию в форме без обновления страницы (на технологии ajax). Лично я испытывал этот плагин на KtoNaNovenkogo.ru примерно пару лет назад, и тогда он мне показался очень тяжелым и неуместно громоздким для реализации стоящих передо мною целей (обратная связь).
Понятно, что за это время Contact Form 7 мог стать уже гораздо более подходящим для реализации стоящих перед нами задач и поэтому предлагаю вам опробовать его в работе самостоятельно, опираясь на довольно подробное описание. Если вы пользуетесь каким-либо другим хорошим и легким плагином, то чиркните, пожалуйста, об этом пару слов в комментариях.
Так, это мы говорили про реализацию обратной связи в Joomla и WordPress с помощью соответствующих расширений.
Но существует еще несколько способов:
Создание формы самостоятельно. Для этого нужно будет написать ее код и оформить внешний вид с помощью Css стилей, а еще написать на Php для нее обработчик (в принципе, знаний, полученных из видеокурса Попова по Php, будет достаточно) и затем добавить CAPTCHA, проверку правильность заполнения полей и что-то еще. Сразу скажу, что сделать это будет не просто.
Все у того же Евгения Попова есть серия бесплатных уроков на его блоге, посвященных самостоятельному созданию обратной связи для сайта:
Три стратегии продвижения сайтов Скачать (150 Мб) Html для начинающих Скачать (340 Мб) Css для начинающих Скачать (700 Мб) Работа с сайтом в Dreamweaver Скачать (140 Мб) Как получить домен и купить хостинг Скачать (120 Мб) Как создать свой видеокурс Скачать (600 Мб) Как вы можете видеть, знаний и времени потребуется довольно много.
 Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм.
Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм.В интернете можно найти довольно много скриптов различных форм — от самых простых (однако, требующих от вашего хостинга поддержку Php) до очень навороченных, которые устанавливаются на сайт подобно полноценной CMS и требуют для своей работы не только поддержку PHP, но и базы данных.
Данные скрипты можно будет установить и использовать практически для любого проекта — как статического (на Html), так и динамического (на Cms). В общем-то, довольно-таки удобный и универсальный инструмент, но вам придется, скорее всего, перебрать много вариантов, чтобы найти что-то подходящее именно вам.
- Онлайн конструкторы и генераторы скриптов обратной связи. В несколько шагов мастера вы сможете настроить внешний вид вашей будущей формы и получить ее код для установки на свой сайт. Правда это будет только Html часть кода, а обработчик на Php вам придется использовать свой.
 Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.
Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.
Php скрипты форм обратной связи для сайта
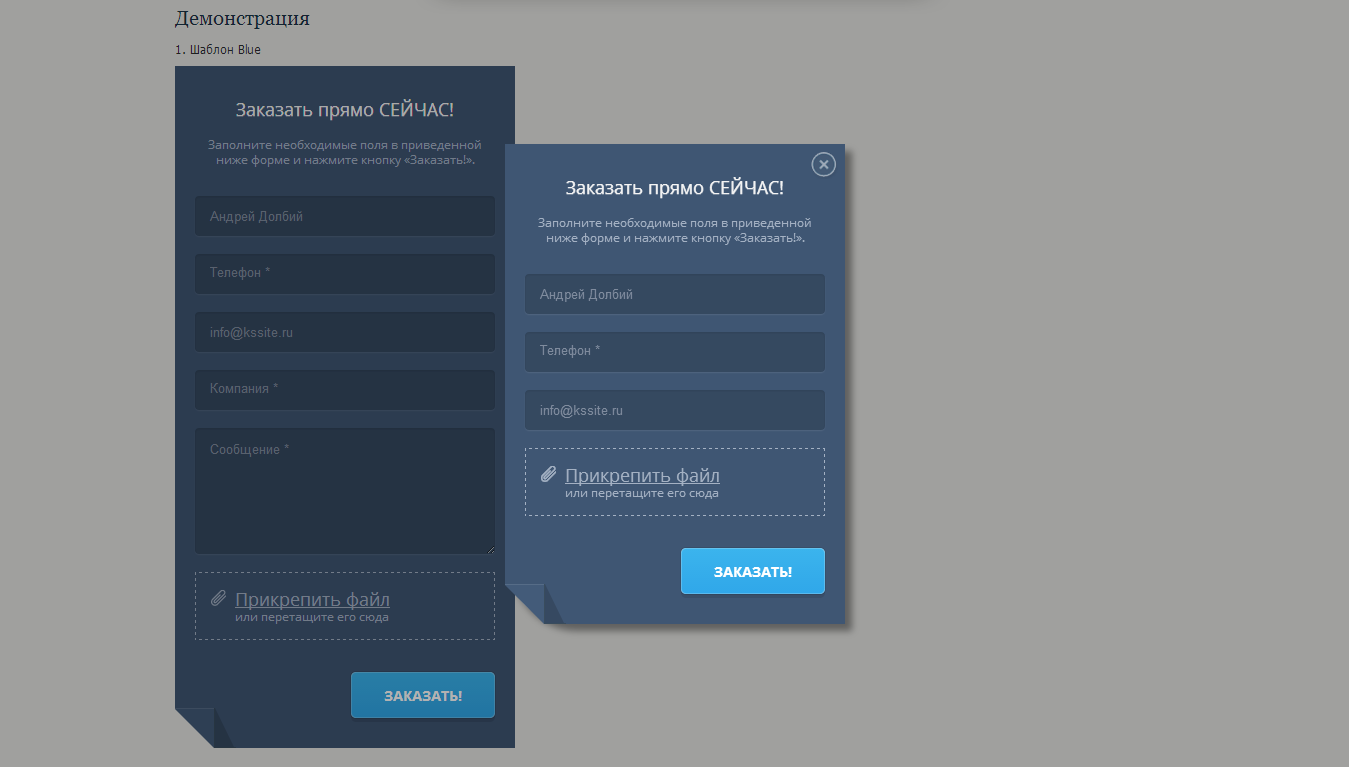
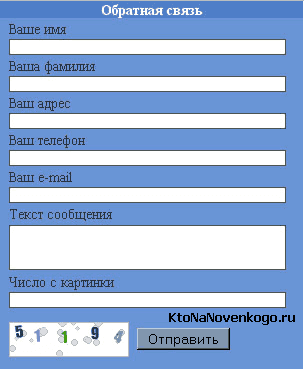
Итак, давайте рассмотрим сначала несколько скриптов, которые можно бесплатно скачать и установить на свой сайт. Простенький, но довольно наглядный вариант (использующий капчу для защиты от спама) можно будет бесплатно скачать отсюда. Есть вариант обратной связи:
Там и форма заказа для сайта:
Он представляет из себя архив, содержащий в себе папку, которую нужно будет скопировать в корневую директорию своего сайт (или в любую другую). Далее на странице с контактами вы указываете ссылку с прописанным в ней путем до файла «index.php» из папки «sendmail». Для моего блога это было бы примерно так:_https://ktonanovenkogo.ru/sendmail/index.php (если бы я скопировал каталог со скриптом в корневую папку).
Настройки осуществляются с помощью редактирования содержимого файла «config.php» из директории «sendmail»:
В первой строчке вы указываете адрес почтового ящика, на который будут приходить письма, отправленные с помощью этой формы, а во второй строчке указываете желаемую кодировку текста (utf 8, windows 1251). В ряде последних строчек Php кода вы сможете поменять подписи к полям формы обратной связи или заказа. Вот и все.
В ряде последних строчек Php кода вы сможете поменять подписи к полям формы обратной связи или заказа. Вот и все.
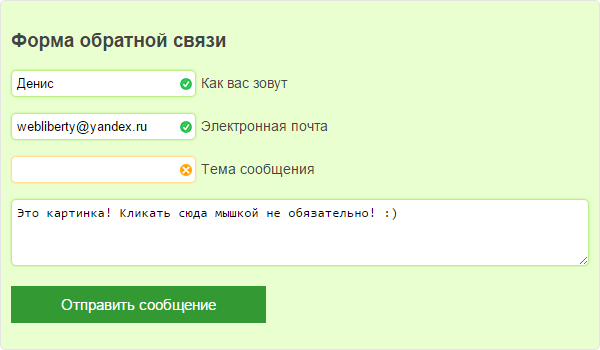
Данная форма хорошо отлажена и работает стабильно, но вот ее внешний вид, возможно, покажется кому-то слишком спартанским. Лично мне очень нравятся варианты, где с помощью ajax выводятся сообщения об ошибках заполнения полей и об успешной отправке сообщения. Такие формы не требуют для этого перезагрузки страницы и производят очень приятное впечатление на посетителей.
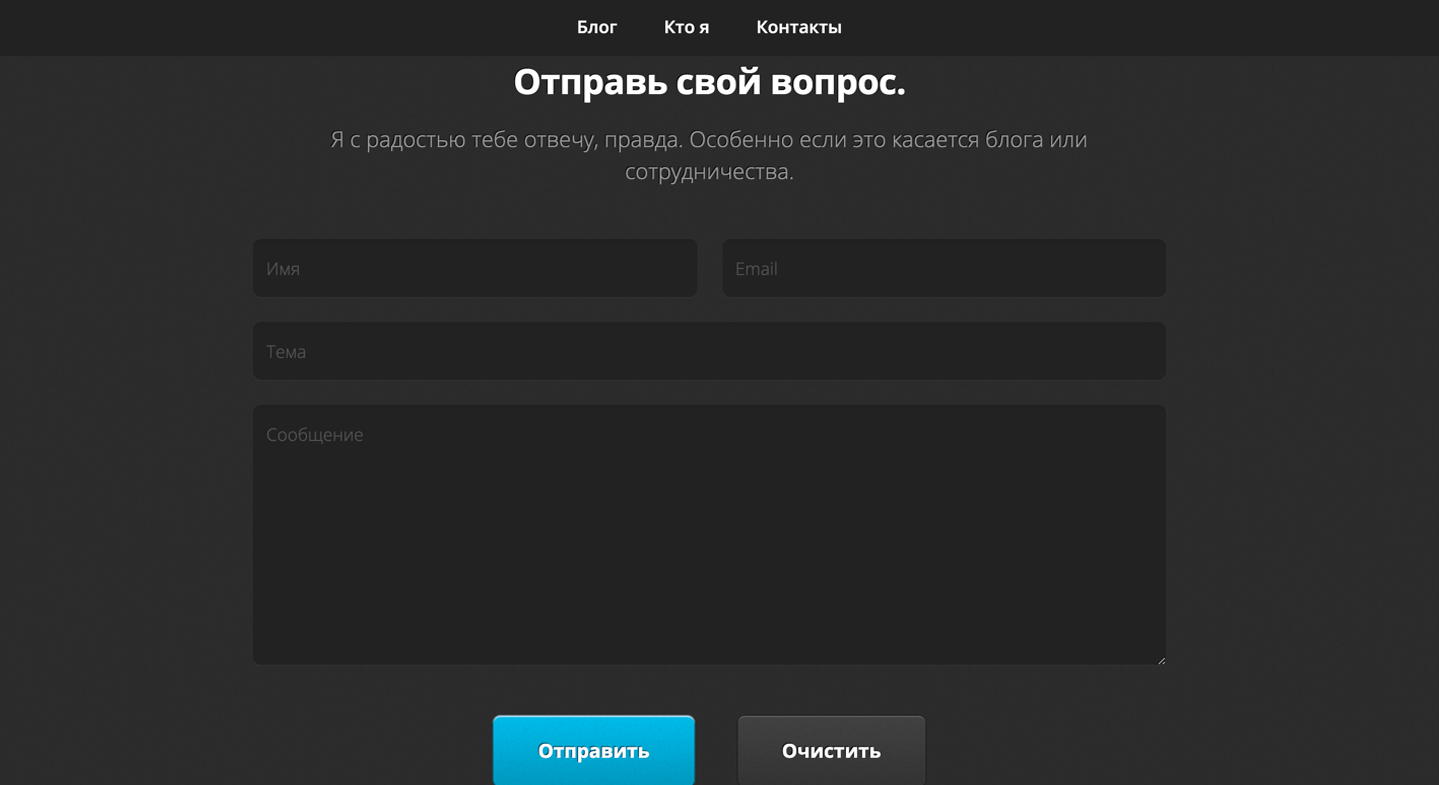
Существует довольно привлекательный скрипт под названием Super AJAX Contact Form (можно использовать его и для заказа), построенный на основе PHP и jQuery с использованием Ajax:
Скачать его можно будет с сайта разработчика. Правда все надписи в полях будут англоязычными, но вы потом всегда сможете поменять их на русские, внося изменения в соответствующий файл скрипта и используя Google translate при необходимости.
Установка его на сайт ничем не отличается от описанной ранее и заключается в копировании папки со скриптом в корень, а на странице контактов останется только прописать ссылку до файла «index. php» (для моего блога:_https://ktonanovenkogo.ru/code/index.php).
php» (для моего блога:_https://ktonanovenkogo.ru/code/index.php).
Настройки формы обратной связи производятся в файле «\code\assets\xml\config.php», где можно прописать как отдельный E-mail для различных тем, так и один для всех (смотрите об этом подробнее в видеоуроке).
В Super AJAX Contact Form осуществляется проверка правильности заполнения всех полей и сразу же (без перезагрузки страницы — ajax во всей красе) выдаются подсказки над соответствующими полями, что сильно повышает юзабилити обратной связи:
При успешной отправке данных также выдается соответствующее сообщение. Это помогает пользователю понять, что именно сейчас происходит:
У меня возникли только замечания по работе капчи и желание интегрировать данную обратную связь в свою страницу с контактами, ибо открывать форму в отдельном окне без внедрения в дизайн блога мне кажется не совсем оптимальным решением. В общем-то на странице автора видеоурока в комментариях приводится решение этих проблем и вы можете с ними ознакомиться.
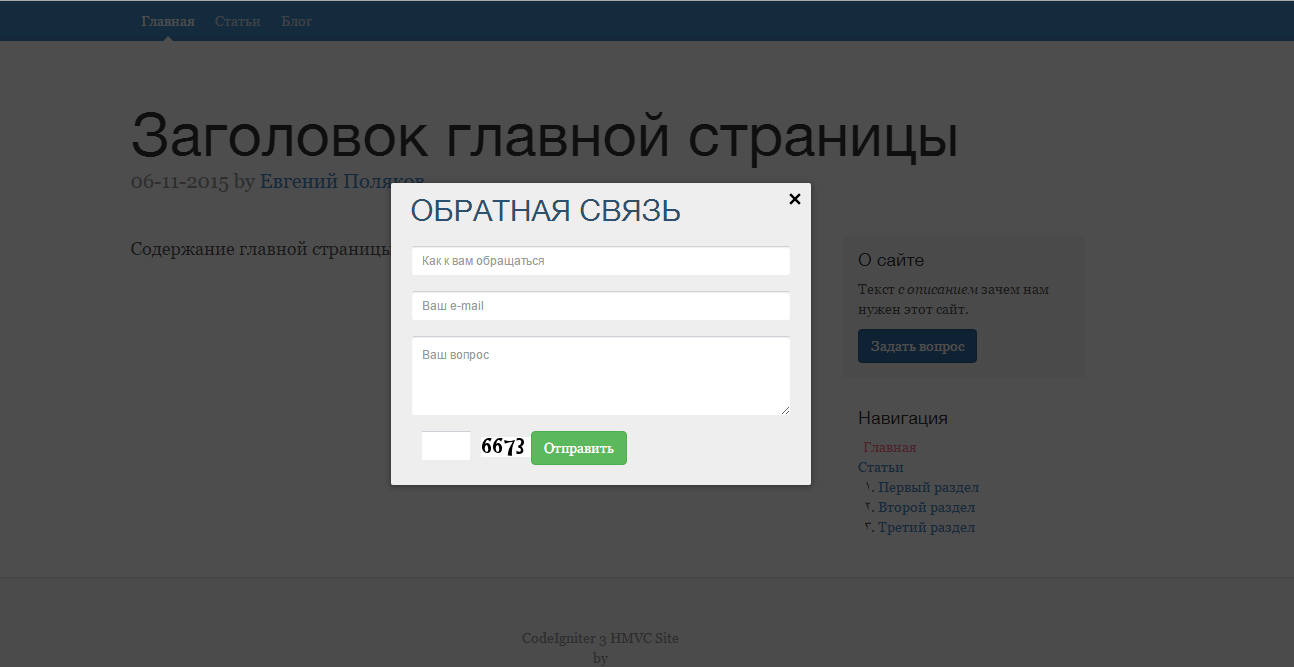
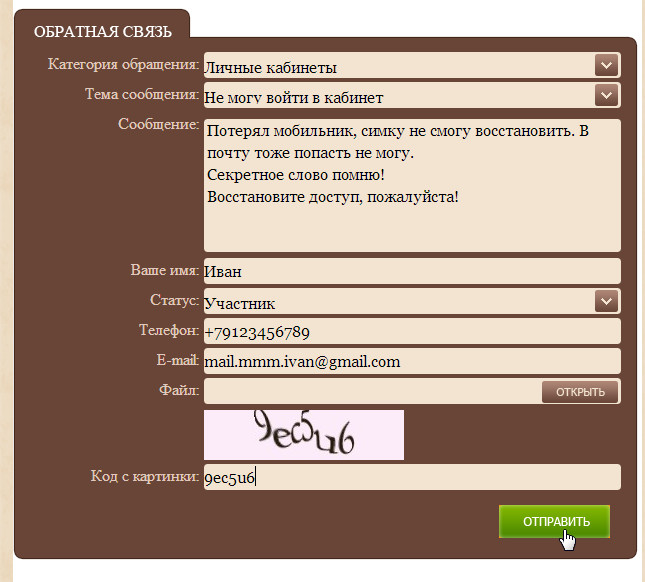
Ну и на затравочку хочу привести пример скрипта обратной связи, который можно сравнить с мини Cms, ибо у него есть своя админка, мастер установки, и для его работы вам потребуется создать базу данных (или использовать уже имеющуюся). Взамен вы получаете очень функциональный конструктор, позволяющий реализовать практически все, что угодно.
Данный скрипт называется Генератор форм обратной связи, скачать его можно совершенно бесплатно по приведенной ссылке. Обратите внимание, что для скачивания доступны три версии скрипта, которые отличаются только используемой в них капчей:
Скрипт осуществляет проверку на заполненность всех полей формы, на правильность ввода E-mail адреса, защищает от спама с помощью капчи и позволяет добавлять в практически любые дополнительные поля (загрузка файла, чекбоксы, радиокнопки, поля со множественным выбором и т.д.).
Особенностью установки этого скрипта обратной связи является использование им базы данных, которую вам нужно будет предварительно создать или же использовать уже имеющуюся (его таблицы будут помечены в ней своим префиксом, что поможет их затем без труда удалить при необходимости). Я уже писал про то, как создать базу данных в cPanel или скачать, установить и настроить phpMyAdmin.
Я уже писал про то, как создать базу данных в cPanel или скачать, установить и настроить phpMyAdmin.
Для описания процесса установки и настройки данного скрипта потребуется написание отдельной статьи, поэтому предлагаю вам скачать и посмотреть подробный видеоурок по этому поводу, где также будет приведено описание процесса интеграции скрипта в дизайн вашего сайта.
Конструкторы и генераторы форм обратной связи
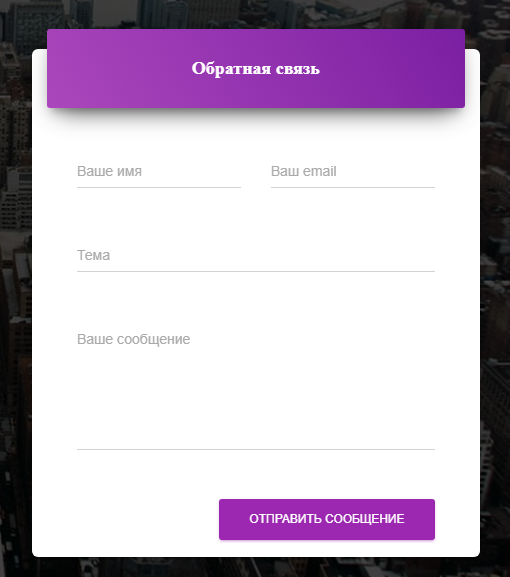
Есть довольно много онлайн конструкторов и генераторов форм обратной связи. Например, этот сервис предлагает вам довольно удобный и функциональный интерфейс для создания конструкций практически любой сложности. На первом шаге вам предложат выбрать цветовую схему:
После чего вам нужно выбрать из левой части окна нужные поля для будущей формы и затем, щелкая по ним, произвести их более тонкую настройку (задать подписи полей на русском языке, выбрать ширину поля, сменить тип и ввести предварительный текст):
Добавленные поля можно менять местами простым перетаскиванием мыши, удалять и повторно редактировать:
В общем, интерфейс этого онлайн конструктора очень и очень современный и удобный. После того, как вы расположите все нужные вам поля в нужном порядке и приведете все нужные им настройки, можете нажать на кнопку сохранения (расположена внизу). На следующей странице вам предложат перейти к просмотру и скачиванию скрипта обратной связи или же вернуться к редактированию:
После того, как вы расположите все нужные вам поля в нужном порядке и приведете все нужные им настройки, можете нажать на кнопку сохранения (расположена внизу). На следующей странице вам предложат перейти к просмотру и скачиванию скрипта обратной связи или же вернуться к редактированию:
То, что кнопка «Submit» осталась не переведенной, не есть большая проблема, ибо это можно будет сделать непосредственно в полученном коде.
Есть одно «но» — с помощью этого онлайн конструктора вы получите только Html код, а вот Php обработчик данных вам придется использовать свой. О том, где взять обработчик, можете узнать из этого видеоурока.
Обратная связь для Html сайтов (без Php)
Есть онлайн сервисы, предоставляющие бесплатно свои собственные Php обработчики, которые будут расположены на их серверах. К такому типу относится конструктор на ip-whois:
Не фонтан, конечно же, в плане изысков дизайна, но зато такую форму можно создать за пять секунд и еще за минуту поставить абсолютно на любой сайт, даже расположенный на хостинге без поддержки Php.
После настройки внешнего вида и добавления нужных полей нажмите на кнопку «Просмотр», а затем на кнопку «Настроил» и скопируйте код. Вставьте его на страницу контактов и нажмите на расположенную под кодом кнопку «Вставил».
После этого вводите адрес страницы вашего сайта, куда вставили код и E-mail адрес, на который должны приходить сообщения пользователей, отправленные через эту самую форму.
Есть еще один очень похожий по функционалу генератор форм обратной связи. Созданные с помощью него конструкции тоже можно будет размещать на хостингах без поддержки Php (достаточно указать адрес страницы и E-mail, на который будут отправляться сообщения). Рассказывать про него много я не буду, ибо он по своей сути очень похож на описанный чуть выше конструктор.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Форма обратной связи- Testograf.ru
02. 10. 2016
Форма обратной связи или контактная форма устанавливается на сайт при помощи html кода. Другими словами, ее можно назвать html-форма. Вы можете легко создать форму обратной связи с любыми полями. Обычно форма обратной связи для сайта включает такие поля как имя, e-mail, телефон и поле для сообщения. На Тестографе вы можете совершенно бесплатно создать форму обратной связи и встроить ее на сайт используя html код или виджет (всплывающее окно).
Другими словами, ее можно назвать html-форма. Вы можете легко создать форму обратной связи с любыми полями. Обычно форма обратной связи для сайта включает такие поля как имя, e-mail, телефон и поле для сообщения. На Тестографе вы можете совершенно бесплатно создать форму обратной связи и встроить ее на сайт используя html код или виджет (всплывающее окно).
1) Создание формы обратной связи. Нажмите кнопку Создать форму. Вы перейдете в интуитивно понятный конструктор создания. Создайте форму и зарегистрируйтесь на сайте для того, чтобы иметь возможность настройки уведомлений и редактирования формы.
Создать форму
2) Установка на сайт. Перейдите во вкладку «Сбор ответов» / «Встраивание». Скопируйте код формы и вставьте его на сайт. Форма также может быть доступна по ссылке.
Пример HTML кода формы обратной связи: <div></div><script type=»text/javascript» src=»https://www. testograf.ru/ru/iframe/script/14051/?secure-code=f8afbd22b5″ ></script>
testograf.ru/ru/iframe/script/14051/?secure-code=f8afbd22b5″ ></script>
3) Уведомления о новых сообщениях. Настройте уведомления о новых ответах. Для этого перейдите во вкладку E-mail уведомления. Выберите: «Уведомлять о новых ответах: каждый новый ответ».
Пример того, как выглядит форма обратной связи:После получения каждого нового ответа вам на e-mail придет такое сообщение:
Вы получили новый ответ на “Форма обратной связи”.
Дата и время: 02.10.2016 12:15:53
1.* Имя:
Андрей
2.* E-mail
3.* Телефон
8 926 746 33 40
4.* Причина обращения:
Вопросы по работе сайта
5.* Сообщение:
Добрый день! Подскажите, как оплатить услуги сайта от юр лица?
Смотрите также:
Testograf — конструктор форм, анкет и опросов
21 контактная форма для сайта (обратная связь) на jquery
1.
 Плагин для создания онлайн форм «jFormer»
Плагин для создания онлайн форм «jFormer»Создание контактных форм: обратной связи, комментирования, форма входа, форма регистрации с проверкой правильности ввода информации.
2. Пошаговая форма регистрации с использованием jQuery
Аккуратная форма с пошаговым заполнением. Снизу указан индикатор заполнения формы.
3. Пошаговая форма
Заполнение формы в несколько шагов с проверкой правильности заполнения.
4. Контактная форма для сайта
Проверка правильности ввода ифнормации осуществляется «на лету» перед отправкой сообщения с использованием javascript.
5. Анимированное переключение между формами на jQuery
Анимированное переключение с помощью jQuery между формой входа на сайт, формой регистрации и полем для восстановления пароля. На демонстрационной странице нажмите на желтую ссылку для того чтобы увидеть эффект.
6. Выезжающая PHP форма обратной связи
Подобное решение можно использовать для того, чтобы дать посетителю возможность быстро связаться с владельцем сайта с любой страницы. На демонстрационной странице нажмите на стрелочку снизу, чтобы выехала форма.
На демонстрационной странице нажмите на стрелочку снизу, чтобы выехала форма.
7. PHP форма регистрации с использованием jQuery и CSS3
Форма с проверкой правильности ввода информации.
8. PHP форма регистрации в стиле Facebook
Симпатичная форма регистрации, реализованная с помощью CSS, PHP и jQuery.
9. jQuery контактная форма «SheepIt»
Реализована возможность перед отправкой сообщения добавлять новые поля.
10. Контактная форма «Fancy AJAX Contact Form»
Симпатичная аккуратная PHP форма обратной связи с проверкой правильности ввода информации. Технологии: CSS, PHP, jQuery.
11. Система авторизации/регистрации на сайте
Выезжающий блок авторизации/регистрации на сайте. Используемые технологии: PHP, MySQL, jQuery, CSS.
12. Форма отправки данных
С проверкой правильности заполнения.
13. Плагин jQuery «Contactable»
Для реализации выезжающей формы обратной связи для быстрой отправки сообщения.
14. jQuery плагин «Formwizard»
Плагин для реализации пошаговых форм на сайте.
15. Контактная форма в стиле старой печатной машинки
16. Эффект свечения на jQuery
Контактная форма с эффектом неонового свечения полей.
17. Проверка правильности ввода данных в форму на jQuery
jQuery форма с анимированными подсказками о допущенных ошибках при заполнении.
18. Стильная форма
Проверка правильности заполнения полей перед отправкой.
19. Форма обратной связи выдвигается сверху экрана
Анимационный эффект выезжающей формы обратной связи сверху экрана при нажатии на кнопку «Contact Us».
20. Форма обратной связи
Аккуратная чистая форма.
21. Пошаговые формы
Шаблоны > Форма для отправки E-Mail
Вывод данного раздела настраивается в файле feedback.tpl В этом разделе настраиваются шаблоны, которые используются при выводе формы для отправки E-Mail. Редактирование данного раздела не рекомендуется без знания HTML, потому что используется имена полей которые передаются в скрипт через форму, другими словами вы можете редактировать текст по своему усмотрению, но не изменяйте имена полей, это крайне важно. Возможно использование следующих тегов:
Редактирование данного раздела не рекомендуется без знания HTML, потому что используется имена полей которые передаются в скрипт через форму, другими словами вы можете редактировать текст по своему усмотрению, но не изменяйте имена полей, это крайне важно. Возможно использование следующих тегов:
{recipient} — Выводит список получателей
[not-logged] и [/not-logged] — Выводит текст между тегами если посетитель не зарегистрирован
{code} — Выводит код отображения CAPTCHA
[sec_code] и [/sec_code] Выводит текст если в настройках скрипта включена стандартная CAPTCHA
[recaptcha] и [/recaptcha] Выводит текст если в настройках скрипта включена reCAPTCHA
{recaptcha} Выводит виджет reCAPTCHA если в настройках скрипта включен данный тип вывода каптчи
[attachments] текст [/attachments] Выводят текст, заключённый в них, если разрешена отправка файлов в обратной связи для данной группы пользователей.
Также у вас есть возможность использования дополнительных полей в разделе обратной связи на сайте. Для того чтобы добавить дополнительное поле в форму обратной связи, вам необходимо только разместить необходимое поле с определенным именем в форме, после чего оно будет доступно для использования в шаблонах e-mail сообщений. Для добавления дополнительного поля в форму, для поля ввода необходимо использовать атрибут с именем: name=»xfield[X]», где X это имя поля, написанное латинскими буквами. Например, вы хотите разместить в форме обратной связи поле для заполнения номера телефона, для этого в шаблоне feedback.tpl размещаете поле:
Для того чтобы добавить дополнительное поле в форму обратной связи, вам необходимо только разместить необходимое поле с определенным именем в форме, после чего оно будет доступно для использования в шаблонах e-mail сообщений. Для добавления дополнительного поля в форму, для поля ввода необходимо использовать атрибут с именем: name=»xfield[X]», где X это имя поля, написанное латинскими буквами. Например, вы хотите разместить в форме обратной связи поле для заполнения номера телефона, для этого в шаблоне feedback.tpl размещаете поле:
<input placeholder=»Ваш номер телефона» type=»text» name=»xfield[tel]»>
где tel это уникальное имя дополнительного поля, а в шаблоне e-mail сообщений в админпанели размещаете тег: {%tel%}, после чего заполненный пользователем номер телефона будет также присылаться вместе с сообщением. Допускается использование любого количества дополнительных полей.
Вы также можете в обратной связи прикреплённые к письмам файлы.
Непосредственно для прикрепления файлов к форме вы можете использовать тег:
<input name=»attachments[]» type=»file» multiple>
при этом имя тега и количество тегов может быть любым, главное это использование type=»file» в атрибуте. DLE сам посчитает все прикреплённые к письму файлы и их соответствие настройкам групп.
Также имеется возможность использования нескольких форм обратной связи на сайте. Для этого используется специально сформированный URL в браузере. Для отправки стандартной формы обратной связи используется адрес http://вашсайт.ru/index.php?do=feedback Для того чтобы добавить ещё одну форму связи вы можете использовать адрес http://вашсайт. ru/index.php?do=feedback&template=X1&mailtemplate=X2, где X1 это имя шаблона для шаблона формы обратной связи, а X2 это имя шаблона письма, которое будет отправляться через эту форму. При этом если задан шаблон X1, то на сервере в папке шаблона у вас должен находится файл с именем feedback_X1.tpl, а если задан шаблон X2, то на сервере в папке шаблона у вас должен находится файл с именем email_X2.tpl. Например, при использовании URL http://вашсайт.ru/index.php?do=feedback&template=test&mailtemplate=test в папке вашего шаблона должен находится файл feedback_test.tpl для формы обратной связи и email_test.tpl для шаблона отправляемого сообщения. Эти файлы поддерживают все те же теги что и стандартная форма обратной связи, и стандартный шаблон e-mail сообщений в админпанели. Тем самым с учётом того что формы обратной связи поддерживают дополнительные поля разного типа, вы можете организовать на своём сайте, несколько различных форм обратной связи.
ru/index.php?do=feedback&template=X1&mailtemplate=X2, где X1 это имя шаблона для шаблона формы обратной связи, а X2 это имя шаблона письма, которое будет отправляться через эту форму. При этом если задан шаблон X1, то на сервере в папке шаблона у вас должен находится файл с именем feedback_X1.tpl, а если задан шаблон X2, то на сервере в папке шаблона у вас должен находится файл с именем email_X2.tpl. Например, при использовании URL http://вашсайт.ru/index.php?do=feedback&template=test&mailtemplate=test в папке вашего шаблона должен находится файл feedback_test.tpl для формы обратной связи и email_test.tpl для шаблона отправляемого сообщения. Эти файлы поддерживают все те же теги что и стандартная форма обратной связи, и стандартный шаблон e-mail сообщений в админпанели. Тем самым с учётом того что формы обратной связи поддерживают дополнительные поля разного типа, вы можете организовать на своём сайте, несколько различных форм обратной связи.
СОГАЗ-МЕД
* — обязательные поля для заполнения.
Обращаем Ваше внимание, что текст обращения должен быть составлен на русском языке и содержать достоверную информацию.
Письменное обращение подлежит рассмотрению в течение 30 дней с момента регистрации. В случаях, требующих проведения соответствующих проверок, изучения и истребованиядополнительных материалов, принятия других мер, сроки рассмотрения могут быть продлены на 30 дней (Федеральный закон от 02.05.2006 N 59-ФЗ (ред. от 02.07.2013) «О порядке рассмотрения обращений граждан Российской Федерации»).
Соглашение о конфиденциальности личных данных.
Положение о конфиденциальности.
Данные правила конфиденциальности распространяются только на настоящий раздел сайта. Вы соглашаетесь с ними, когда ставите отметку «Я согласен(а)».
Настоящий раздел сайта позволяет АО «Страховая компания «СОГАЗ-Мед» получить информацию, которая может Вас идентифицировать. К такой информации относятся: фамилия, имя и отчество, номер контактного телефона и другие данные, если Вы сочтете необходимым добровольно предоставить их. В своей работе АО «Страховая компания «СОГАЗ-Мед» руководствуется Федеральным законом от 27.07.2006 № 152-ФЗ «О персональных данных».
АО «Страховая Компания «СОГАЗ-Мед» использует Вашу личную информацию только в рамках исполнения Федерального закона от 29.11.2010 № 326-ФЗ «Об обязательном медицинском страховании в Российской Федерации» и для ответов на Ваши запросы. Добровольно предоставляя нам свои персональные данные, Вы соглашаетесь на их обработку (включая сбор, систематизацию, накопление, хранение, уточнение (обновление, изменение), использование, обезличивание, блокирование, уничтожение), а также на передачу Ваших персональных данных третьим лицам — только в случаях, когда это необходимо для обеспечения Ваших законных прав, а также в случаях, установленных нормативными документами вышестоящих органов и действующим законодательством.
В своей работе АО «Страховая компания «СОГАЗ-Мед» руководствуется Федеральным законом от 27.07.2006 № 152-ФЗ «О персональных данных».
АО «Страховая Компания «СОГАЗ-Мед» использует Вашу личную информацию только в рамках исполнения Федерального закона от 29.11.2010 № 326-ФЗ «Об обязательном медицинском страховании в Российской Федерации» и для ответов на Ваши запросы. Добровольно предоставляя нам свои персональные данные, Вы соглашаетесь на их обработку (включая сбор, систематизацию, накопление, хранение, уточнение (обновление, изменение), использование, обезличивание, блокирование, уничтожение), а также на передачу Ваших персональных данных третьим лицам — только в случаях, когда это необходимо для обеспечения Ваших законных прав, а также в случаях, установленных нормативными документами вышестоящих органов и действующим законодательством.
Обратная связь как инструмент управления.
Обратная связь как инструмент управления.
Обратная связь – это инструмент управления персоналом и повышения эффективности бизнес-процессов, который должен учитываться в каждом аспекте любой организации. Это мощный инструмент влияния, с помощью которого осуществляется информационный обмен между руководителем и подчиненными, и позволяет руководителю получать актуальную информацию о последствиях управленческих решений, корректировать работу отдельных сотрудников и целых подразделений.
Это мощный инструмент влияния, с помощью которого осуществляется информационный обмен между руководителем и подчиненными, и позволяет руководителю получать актуальную информацию о последствиях управленческих решений, корректировать работу отдельных сотрудников и целых подразделений.
Опытный руководитель использует обратную связь для того, чтобы добиться максимальной эффективности взаимодействия и результативности работы своих подчиненных: направляет их усилия, выявляет причины сбоев и низкой мотивации сотрудников, подстегивает и воодушевляет. Обратная связь позволяет сотрудникам вносить необходимые корректировки в процесс выполнения работы, а также выступает мощным фактором мотивации, способствуя проявлению удовлетворенности результатами труда.
Как показывает практика, многие руководители не придают большого значения тому, как именно они предоставляют обратную связь подчиненным, зачастую делая это на лету. И зачастую руководителями становятся высококлассные эксперты в своей профессии, но не имеющие управленческих знаний и навыков. Таким менеджерам бывает сложно грамотно выстроить общение с подчиненными.
Таким менеджерам бывает сложно грамотно выстроить общение с подчиненными.
А ведь обратная связь должна быть естественным рабочим инструментом ежедневной работы.
ЦЕННОСТЬ ОБРАТНОЙ СВЯЗИ
Обратная связь – это информирование партнера по взаимодействию о восприятии его деятельности другими, реакции на нее, результатах и последствиях этой деятельности; это передача оценочной или поправочной информации о действии, событии или процессе исходному или управляющему источнику.
Потребность в обратной связи естественна для любого человека, будь то топ-менеджер или рядовой сотрудник. Делаю ли то, что нужно компании? Правильно или не очень? Признают ли мои усилия? Отсутствие обратной связи, равно как и грубое нарушение правил её подачи, лишает человека ориентиров в организации и снижает его желание работать.
Для руководителя обратная связь это инструмент, который позволяет:
-
Выразить признание сотруднику и поддержать его высокую мотивацию;
-
Изменить ожидания, оценку и самооценку сотрудника;
-
Повысить продуктивность и результативность работы;
-
Прояснить цели и уточнить задачи, стоящие перед сотрудником;
-
Понять причины нежелательного поведения сотрудника;
-
Скорректировать поведение сотрудника и ожидания с целью более рационального использования возможностей ситуации;
-
Нацелить сотрудника на развитие в конкретном направлении;
-
Развить взаимопонимание и взаимное доверие;
-
Поддерживать положительную атмосферу в организации;
-
Развить сплоченность и сработанность сотрудников, формируя командный подход к работе;
-
Выявить, что какой-либо процесс или инструмент не обеспечивает нужный результат;
-
Выявить сферы, требующие модернизации, изменения или развития, чтобы обеспечить устойчивый рост и прогресс организации;
-
Выявить уровень удовлетворенности сотрудника работой в компании, коллективе.

В результате обратной связи руководитель получает информацию о ходе выполнения заданий, позволяющую ему своевременно выявлять и решать возникающие организационные проблемы. Он может судить о подчиненных (их настроениях, ожиданиях, способностях, мотивации, планах на ближайшее и отдаленное будущее, оценках и тд.) и о том, как они оценивают стиль и качество управления, личный вклад менеджеров, их авторитет и влияние на организационные и бизнес-процессы.
Для поддержания обратной связи руководителю требуется определенные опыт и навыки конструктивного использования полученной информации; внедрение соответствующих организационных процедур и установления норм; выделение времени на поддержание обратной связи и осмысление ее результатов; проведение изменений по итогам обратной связи.
Распространенные ошибки обратной связи
При предоставлении обратной связи руководителю следует избегать следующих ошибок:
-
Неконструктивная критика.
 Грубое и агрессивное осуждение действий подчиненного, излишняя эмоциональность, которая проявляется в виде сарказма, высокомерия, неуважительное отношение может пошатнуть уверенность сотрудника в себе и подорвать его моральный дух. К примеру, если руководитель поручил подчиненному составить отчет и остался недоволен результатом, в этом случае вместо прямой критики («в этом отчете нет нужной мне информации», «это нужно полностью переделать» ) следует спросить, в чем, по его мнению, заключалась цель задания, удалось ли сотруднику ее достичь, как можно улучшить результат. Прежде чем перейти к предмету критики, признайте определенные достоинства подчиненного, его положительный вклад и достижения, начните с похвалы.
Грубое и агрессивное осуждение действий подчиненного, излишняя эмоциональность, которая проявляется в виде сарказма, высокомерия, неуважительное отношение может пошатнуть уверенность сотрудника в себе и подорвать его моральный дух. К примеру, если руководитель поручил подчиненному составить отчет и остался недоволен результатом, в этом случае вместо прямой критики («в этом отчете нет нужной мне информации», «это нужно полностью переделать» ) следует спросить, в чем, по его мнению, заключалась цель задания, удалось ли сотруднику ее достичь, как можно улучшить результат. Прежде чем перейти к предмету критики, признайте определенные достоинства подчиненного, его положительный вклад и достижения, начните с похвалы. -
Переход на личности. Руководитель должен следить за тем, чтобы обратная связь, которую он предоставляет подчиненным, касалась исключительно их действий, а не личных качеств. Менеджер, дающий негативную оценку характеру сотрудника (скажем, «вы слишком резки»), вызывает у этого человека желание защищаться и мысленно противоречить.
 Критикуйте поступки человека, а не его самого. Одно дело сказать «Ты толковый, мыслящий человек, а поступил не предусмотрительно», другое «Ты идиот, сделал такую глупость!».
Критикуйте поступки человека, а не его самого. Одно дело сказать «Ты толковый, мыслящий человек, а поступил не предусмотрительно», другое «Ты идиот, сделал такую глупость!». -
Использование только общих фраз. Руководитель, который предоставляет сотруднику обратную связь в форме («вы хороший лидер», «вы проделали серьезную работу» и т.п.), может не достигнуть необходимого результата. Возможно, подчиненный будет польщен комплиментом, но это не даст ему полезной информации о том, что именно он сделал правильно, а что нужно улучшить.
ПРАВИЛА ОБРАТНОЙ СВЯЗИ
Чтобы обратная связь была эффективной, не стоит прибегать к ней, если Вы не подготовились к встрече, если у Вас плохое настроение, либо нет свободного времени.
Прежде, чем давать обратную связь, необходимо понять какой результат Вы хотите получить от разговора с сотрудником. Тогда будет значительно легче правильно построить беседу. Вне зависимости от цели разговора полезно соблюдать следующие правила:
Тогда будет значительно легче правильно построить беседу. Вне зависимости от цели разговора полезно соблюдать следующие правила:
-
Изучите всю информацию о вопросе и подготовьтесь к предоставлению обратной связи по следующему алгоритму. Таблица 1.
Таблица 1. Подготовка к предоставлению обратной связи
|
Вопрос |
Ответ (заполняется до встречи с сотрудником) |
Замечания (заполняется по ходу и после встречи) |
|
Чего Вы намерены добиться, предоставляя обратную связь? |
1. 2.. |
|
|
Что именно в действиях сотрудников Вы бы желали улучшить? |
1…. 2…. |
|
|
На какие вопросы Вы хотите получить ответ от подчиненного? |
1….. 2…. |
|
|
Какие сложности могут возникнуть в ходе встречи и как с ними справиться? |
1….. 2…. |
|
|
Сколько времени понадобиться для встречи? |
|
|
-
Обратная связь должна осуществляться в подходящих условиях, доброжелательной обстановке и без внешних помех. По возможности предотвратите прерывания, телефонные звонки и т.д.
-
Обратная связь должна быть конструктивной. Говорите сначала о том, что хорошо, что и почему плохо и как это надо исправить. Обратная связь в идеале должна содержать выделение сильных сторон в деятельности, поведении сотрудника и слабых сторон — мест, требующих коррекции, резервов в совершенствовании сотрудника.
 Говорите о том, что можно изменить/добавить на уровне действий, для достижения результата близкого идеалу.
Говорите о том, что можно изменить/добавить на уровне действий, для достижения результата близкого идеалу. -
Обратная связь должна быть своевременной и основанной на фактах.
Давайте обратную связь вскоре после события, которое Вы обсуждаете с сотрудником. Не стоит проводить «Разбор полетов» двух-трехмесячной давности, это вызовет оборонительную реакцию подчиненного. Говорите о конкретном событии. Например: Ты сегодня появился на работе в 10:45. Это уже второй раз за неделю, давай обсудим? А не так: Ты вечно спишь до одиннадцати и постоянно опаздываешь? -
Обратная связь должна быть конкретна, четко выражена и понятна Вашему собеседнику. Она должна содержать примеры поведения, а не описывать его общие модели. Не изъясняйтесь общими фразами и не используйте намеки.
-
Обсуждайте события и действия. Не личность.

-
Соблюдайте баланс между положительной и отрицательной оценкой. Начинать следует с «хорошей» части.
-
Вовлекайте сотрудника в обсуждение, дайте высказаться. Вам важно знать его мнение! Просите подчиненного дать свои предложения. Как ты думаешь, что будет делать Клиент, который хотел сделать срочный заказ, но не смог дозвониться до нас в 9:30? Что можно сделать, чтобы исключить повторение таких ситуаций?
-
Ясно формулируйте выводы и зафиксируйте письменно достигнутое соглашение.
-
Регулярно проверяйте, выполняются ли договоренности.
-
Немедленно поддерживайте любые позитивные изменения. Добейтесь их закрепления.
-
Не забывайте давать обратную связь не только по результату выполнения задания, но и в ходе деятельности.

Ваши встречи с сотрудниками будут более продуктивными, если вы начнете пользоваться этими правилами.
Итак, развитие навыков предоставления и получения обратной связи помогает руководителю создавать атмосферу взаимного доверия и открытости, что способствует конструктивным изменениям в работе.
Руководитель должен помнить, что при наличии эффективной коммуникации и постоянной обратной связи появляется неограниченный потенциал для совершенствования во всех сферах бизнеса и управления людьми.
Форма обратной связи | Авиакомпания «SCAT»
- Ru
- Kz
- En
- Покупка билета
- Электронный билет
- Маршрутная квитанция
- Перебронирование электронного билета
- Способы оплаты
- Возврат электронного билета
- Пассажирам
- Авиастрахование
- Информация и документы
- Правила поведения пассажиров
- Типы тарифов
- Online регистрация
- Специальные предложения
- Особые условия
- Багаж
- На борту
- Правила воздушных перевозок
- Бизнес-сектор
- Корпоративным клиентам
- Агентам
- Размещение рекламы
- Грузовые перевозки
- Чартерные рейсы
- ADM политика
- Групповое бронирование
- О компании
- История компании
- Новости компании
- АУЦ
- Парк самолетов
- Контакты
- Поиск авиакасс
- Бортовой журнал
- Вакансии
- Обратная связь
- FAQ
- Форма обратной связи
- Онлайн регистрация
- Страны и направления
- Таджикистан
- Монголия
- Япония
- Армения
- Азербайджан
- Грузия
- Китай
- Россия
- Турция
- FAQ
- Форма обратной связи
- Онлайн регистрация
Создание HTML-формы обратной связи с пользователем
Введение:
HTML-форма на веб-странице позволяет пользователю вводить данные в приложение. Введенные пользователем данные затем отправляются на сервер для дальнейшей обработки или сохранения в базе данных. Образец HTML-формы приведен ниже:
Введенные пользователем данные затем отправляются на сервер для дальнейшей обработки или сохранения в базе данных. Образец HTML-формы приведен ниже:
Листинг 1 : Образец HTML-формы
Образец HTML
Приведенный выше код создает базовую HTML-форму со следующими полями:
- Текстовое поле для ввода имени пользователя.

- Поле пароля для ввода пароля.
- Радиокнопка для указания пола: мужской или женский.
- Установите флажок, чтобы указать тип транспортного средства, которым владеет пользователь.
Атрибуты в формате HTML:
ФормаHTML имеет следующие наиболее часто используемые атрибуты:
- Метод: может иметь одно из двух значений: get или post. ‘post’ используется, когда нам нужно отправить некоторую информацию, которая должна храниться в постоянном хранилище данных.’get’ используется, когда нам нужно получить некоторую информацию на основе отправленного входного значения.
- Имя: используется для присвоения имени отдельной форме и требуется, когда нам нужно получить доступ к отдельным компонентам формы.
- Действие: Этот атрибут содержит имя файла, который работает с полями, введенными пользователем. Он также содержит функции, определения скрытых полей, которые необходимы для выполнения задачи.
Сбор и отправка данных формы:
Давайте рассмотрим следующий фрагмент кода.
Листинг 2 : Пример фрагмента кода HTML-формы
Пример 2
Приведенный выше фрагмент кода html представляет собой простую форму информации о пользователе, которую пользователь должен заполнить и нажать кнопку отправки. Как только пользователь нажимает кнопку отправки, форма собирает все данные и отправляет их другому сценарию для дальнейшей обработки. В зависимости от бизнес-требований форма может либо отправлять данные на какую-либо другую страницу для дальнейшей обработки, либо обрабатывать данные и производить некоторый вывод для пользователя. Когда данные передаются в сценарий для обработки, мы используем метод get или post.
Как только пользователь нажимает кнопку отправки, форма собирает все данные и отправляет их другому сценарию для дальнейшей обработки. В зависимости от бизнес-требований форма может либо отправлять данные на какую-либо другую страницу для дальнейшей обработки, либо обрабатывать данные и производить некоторый вывод для пользователя. Когда данные передаются в сценарий для обработки, мы используем метод get или post.
Теги HTML-формы:
ФормаHTML обычно имеет следующие теги:
форма : используется для определения HTML-формы для пользовательского ввода.В следующем фрагменте показано, как его использовать:
Листинг 3 : Использование html-формы
Этот тег поддерживается почти всеми браузерами.
вход : используется для определения элемента управления вводом. Пример кода, приведенный в листинге 3, может быть хорошим примером. Этот тег поддерживается почти во всех браузерах.
Пример кода, приведенный в листинге 3, может быть хорошим примером. Этот тег поддерживается почти во всех браузерах.
textarea : используется для определения многострочного ввода текста. В следующем фрагменте показано, как его использовать:
Листинг 4 : Использование html-формы textarea
Этот тег поддерживается почти всеми браузерами.
метка : используется для определения метки для элемента ввода. В следующем фрагменте показано, как его использовать:
Листинг 5 : Использование HTML-формы — метка
Этот тег поддерживается почти всеми браузерами.
fieldset : используется для группировки схожей информации. В следующем фрагменте показано, как его использовать:
Листинг 6 : Использование html-формы — набор полей
<форма>
Этот тег поддерживается почти всеми браузерами.
легенда : используется для определения заголовка элемента набора файлов. Фрагмент кода, приведенный в листинге 6, является примером того, как его использовать. Этот тег поддерживается почти во всех браузерах.
выберите : используется для создания раскрывающегося списка. В следующем фрагменте показано, как его использовать:
Листинг 7 : Использование html-формы — выберите
<выбор>
Этот тег поддерживается почти всеми браузерами.
optgroup : используется для определения группы связанных параметров в раскрывающемся списке. В следующем фрагменте показано, как его использовать:
Листинг 8 : Использование HTML-формы optgroup
<выбор>
Этот тег поддерживается почти всеми браузерами.
опция : используется для определения опции в раскрывающемся списке. Фрагменты кода, приведенные в листинге 7 и листинге 8, являются хорошим примером того, как его использовать. Этот тег поддерживается почти во всех браузерах.
Этот тег поддерживается почти во всех браузерах.
кнопка : используется для определения кнопки, на которую можно нажимать. Кнопка отправки в листинге 1 или листинге 2 является хорошим примером ее использования. Этот тег поддерживается почти во всех браузерах.
datalist : используется для указания списка предопределенных параметров для элементов управления вводом.Это новый тег, представленный в html 5. Следующий фрагмент показывает, как мы можем его использовать:
Листинг 9 : Использование html-формы — datalist
Этот тег поддерживается в Internet Explorer 10, Firefox, Opera и Chrome.Это не поддерживается в Internet Explorer 9 и более ранних версиях, а также в браузерах Safari.
keygen : используется для определения пары ключ-значение. Это новый тег, представленный в html 5. Следующий фрагмент показывает, как мы можем его использовать:
Листинг 10 : Использование генератора ключей html-формы
Этот тег поддерживается в браузерах Firefox, Opera, Chrome и Safari.
вывод : используется для определения вывода вычисления. Это новый тег, представленный в html 5. Следующий фрагмент показывает, как мы можем его использовать:
Листинг 11 : Использование генератора ключей html-формы
Этот тег поддерживается в браузерах Firefox, Opera, Chrome и Safari.
Скриншоты
Здесь мы видим несколько примеров форм:
Рисунок 1 : Пример формы 1
Рисунок 2 : Пример формы 2
Вывод:
Подведем итог нашему обсуждению в следующих пунктах:- HTML-форма используется для ввода данных в приложение. HTML-форма
- имеет следующие атрибуты: HTML-форма
- имеет следующие теги:
- форма.
- ввод.
- текстовое поле. Этикетка
- .
- набор полей.
- легенда.
- выберите.
- optgroup.
- вариант. Кнопка
- .
- даталист.
- кейген.
- вывод.
feedbackform.html · GitHub
feedbackform.html · GitHubМгновенно делитесь кодом, заметками и фрагментами.
Отправьте нам отзыв | |
| <форма> | |
Последние отзывы | |
 Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс. Обратная связь
Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс. Обратная связь— валидатор разметки W3C
Как предоставить обратную связь для валидатора разметки W3C
Получение помощи по валидации и веб-авторингу
Ваша страница не проверяется, и вы не знаете почему, или у вас есть вопрос по поводу HTML , таблицы стилей или проверка?
Сначала ознакомьтесь с нашей справкой и документом FAQ , а также Веб-разработка FAQ чтобы увидеть, был ли там дан ответ на ваш вопрос.
Две наиболее распространенные проблемы:
Проверка страниц с
амперсанды (&) в URL и
Проверка страниц с
JavaScript: HTML в элементе SCRIPT .
Если ваша проблема не покрыта одним из вышеперечисленных ресурсов, вы можете отправить его на один из следующих форумов:
На каждом из этих форумов есть много опытных HTML авторы, которые готовы поделиться своим опытом.Если ты комментируя конкретную страницу, обязательно укажите URL когда вы задаете свой вопрос!
Обратная связь с сообщением об ошибке
Если вы считаете, что сообщения об ошибках на страницах результатов Валидатора разметки можно улучшить или они непонятны, Вы можете присылать вопросы и предложения в нашу рассылку.
Если вы не понимаете ошибку при проверке страницы или вам нужна помощь при проверке, прочтите FAQ и помогите
(см. раздел «Поиск справки по проверке») и выполните поиск в архивах списка существующих почтовых цепочек по теме. перед отправкой любого сообщения в список рассылки .
Прежде чем отправлять отзывы о сообщениях об ошибках, мы рекомендуем вам поискать в архивах существующие сообщения об этой ошибке. в случае, если ваш отзыв уже был отправлен, или ответы на ваш запрос уже был отправлен.
После того, как вы убедились, что ваше предложение еще не поступило, вы можете отправить свое сообщение. Чтобы написать эффективное сообщение:
- Добавьте значимую строку темы : кратко изложите свой отзыв;
- Если наша система добавила [VE] [XX] в начало темы письма, оставьте его.В противном случае уточните, о каком сообщении об ошибке вы отправляете отзыв;
- Приведите контекст . Вообще говоря, это означает, что предоставит URL-адрес страницы, которую вы пытались проверить. Чем больше контекста вы дадите, тем легче другим будет понять вашу проблему, вопрос или отзыв.
- Ваш отзыв? .
 Объясните свое предложение или вопрос ясным и информативным образом. Будьте точны и внимательны.
Объясните свое предложение или вопрос ясным и информативным образом. Будьте точны и внимательны.
После того, как вы проверили все указанные выше критерии, отправьте свое сообщение в общедоступный список рассылки www-validator.
Обсудить и принять участие
Если вы заинтересованы в улучшении этого службы, написав код или просто предложив идеи, вы можете присоединиться или отправить сообщение в нашу рассылку.
Общедоступный список рассылки для обсуждения Валидатора разметки, средства проверки ссылок и других инструментов www-валидатор .
Вы можете подписаться на список
(и отказаться от подписки), или если
у вас есть небольшой патч или идея, и вы не хотите присоединяться к списку, почувствуйте
бесплатно отправить его прямо в список. Но что бы ты ни делал, всегда пользуйся почтой
поисковая машина сначала проверяет существующие сообщения по заданной теме.
Если вы просто хотите провести неформальное обсуждение с разработчиками и пользователями Валидатора, вы также можете присоединиться к IRC-каналу #validator на сеть freenode (irc.freenode.net). Однако имейте в виду, что — это не канал поддержки .
Сообщения об ошибках
W3C отслеживает отчеты об ошибках на валидаторе через репозитории GitHub. где поддерживается код. Разработчики и другие технические пользователи могут регистрировать отчеты об ошибках и предложения по функциям напрямую. Если вы в целом не знакомы с системами отслеживания проблем, отправьте свой отзыв в список рассылки и кто-то из команды валидаторов W3C позаботится о регистрации вашего выпускать по мере необходимости.
Есть два разных репозитория, куда можно записывать проблемы; если вы не уверены, какой из них использовать, выберите первый, и мы позаботимся о его передаче в случае необходимости:
- валидатор (X) HTML, который используется для проверки документов HTML4 и XHTML и предоставляет общий интерфейс для проверки разметки;
- — валидатор NU, который является наиболее активно поддерживаемым проектом, используемым для проверки документов HTML5 / HTML LS.

Прежде чем вводить новую ошибку, мы настоятельно рекомендуем вам убедиться, что ее еще нет в списке открытых проблем.
отзывов — Фотографии — Apple
Используйте форму ниже, чтобы отправить нам свои комментарии. Мы внимательно читаем все отзывы, но не можем отвечать на каждое сообщение в отдельности. Если вы указываете свой адрес электронной почты, вы соглашаетесь с тем, что мы можем связаться с вами, чтобы лучше понять отправленные вами комментарии.
- Имя: Обязательно
- Адрес электронной почты: Обязательно
- Предмет: Обязательно
- Тип обратной связи: Выберите тип отзыва: сообщить о проблеме с фотографиями Сообщить о проблеме с библиотекой фотографий iCloud Сообщить о проблеме с книгой или заказом на печать Запрос на улучшение Обязательно
- Какой компьютер вы используете?
Выберите компьютер: Mac Pro (конец 2019 г.
 ) Mac Pro (конец 2013 г.) Mac Pro (предыдущие поколения) 16-дюймовый MacBook Pro 15-дюймовый MacBook Pro (сенсорная панель) 15-дюймовый MacBook Pro 13-дюймовый MacBook Pro (M1, 2020) 13- MacBook Pro (сенсорная панель) 13 дюймов MacBook Air (M1, 2020) MacBook AirMacBookiMac ProiMacMac mini (M1, 2020) Mac miniMac mini (предыдущие поколения)
) Mac Pro (конец 2013 г.) Mac Pro (предыдущие поколения) 16-дюймовый MacBook Pro 15-дюймовый MacBook Pro (сенсорная панель) 15-дюймовый MacBook Pro 13-дюймовый MacBook Pro (M1, 2020) 13- MacBook Pro (сенсорная панель) 13 дюймов MacBook Air (M1, 2020) MacBook AirMacBookiMac ProiMacMac mini (M1, 2020) Mac miniMac mini (предыдущие поколения) - Какую операционную систему вы используете? Выберите версию: macOS Big Sur 11.2.1macOS Big Sur 11.2macOS Big Sur 11.1macOS Big Sur 11.0.1macOS Big Sur 11macOS Catalina 10.15.7macOS Catalina 10.15.6macOS Catalina 10.15.5macOS Catalina 10.15.4macOS Catalina 10.15.3macOS Catalina 10.15.2macOS Catalina 10.15javemacOS Catalina 10.15javemacOS 10.14.6macOS Mojave 10.14.5macOS Mojave 10.14.4macOS Mojave 10.14.3macOS Mojave 10.14.2macOS Mojave 10.14.1macOS Mojave 10.14macOS High Sierra 10.13.xmacOS Sierra 10.12.xOS X El Capitan 10.11.xOS X YOS.9 Mavericks 10.10.x xOS X Mountain Lion 10.8.xOS X Lion 10.7.x или более ранняя версия Требуется
- Сколько фотографий в вашей библиотеке? Выберите количество: менее 1000 фотографий 1000 — 10 000 фотографий 10 000 — 25 000 фотографий 25 000 — 50 000 фотографий 50 000 — 100 000 фотографий 100 000 — 200 000 фотографий Более 200 000
Пожалуйста, ознакомьтесь с Политикой Apple в отношении подачи незапрошенных идей, прежде чем отправлять нам свой отзыв.
Google Feedback
Шаг 1. Активируйте Google Feedback
Вы можете активировать Google Feedback, нажав Отправить отзыв или Сообщить ошибка опций в продуктах Google.
Следующий шаг: описать
Шаг 2. Опишите проблему
После активации Google Feedback вы увидите затененное изображение страница, на которой вы находитесь, с диалоговым окном Google Feedback . Это позволяет заполнить в описании вашего отзыва.Если вы сообщаете о проблеме, хорошо описание будет включать в себя следующие части информации:
- что вы делали, когда возникла проблема
- чего вы ожидали
- что произошло на самом деле
Следующий шаг: выделите
Шаг 3.
 Выделите
ВыделитеНажмите . Выделите , чтобы начать выделение частей страницы, соответствующих ваш отзыв.
Либо переместите указатель мыши на страницу и щелкните автоматическое выделение которые появляются, или щелкните в любом месте страницы и перетащите указатель мыши на разделы, которые вы хотите выделить.
Если вы случайно что-то выделите, щелкните значок удаления () в правом верхнем углу. выделенной области, чтобы удалить выделение.
Если диалоговое окно Google Feedback охватывает что-то, что вы хотите выделить, щелкните и перетащите границу диалогового окна, чтобы убрать его с дороги.
Следующий шаг: затемнение
Шаг 4: затемнение
Если на странице указано ваше имя, адрес или другая личная информация, вы можете
предпочитаю не отправлять эти части страницы. Нажав Black out , вы можете
скрыть части страницы перед отправкой отзыва.
Нажав Black out , вы можете
скрыть части страницы перед отправкой отзыва.
Вы можете навести указатель мыши на страницу и щелкнуть черный прямоугольник, появляется, или щелкните в любом месте страницы и перетащите указатель мыши на разделы вы хотите отключиться.
Чтобы затемнить часть выделенной области, щелкните за пределами выделенной области и перетащите через ту часть, которую хотите затемнить.
Если вы случайно что-то затемнили, щелкните значок удаления () в правом верхнем углу. затемненной области, чтобы убрать затемнение.
Следующий шаг: предварительный просмотр
Шаг 5: предварительный просмотр
Нажмите Далее , чтобы увидеть отчет, который вы собираетесь отправить. Вы можете редактировать свой
описание перед отправкой отзыва. Google Feedback собирает
следующая информация вместе с вашим снимком экрана:
Вы можете редактировать свой
описание перед отправкой отзыва. Google Feedback собирает
следующая информация вместе с вашим снимком экрана:
- ваш электронный адрес
- URL и заголовок страницы, которую вы посещаете
- браузер и операционная система, которые вы используете, а также любой браузер. расширения, которые вы установили
- HTML-структура страницы, которую вы посещаете.
- дополнительные данные о продукте
Когда вы будете готовы отправить отзыв, нажмите Отправить .
Следующий шаг: отправить
Шаг 6. Отправить
Чтобы мы получили ваш отзыв, не закрывайте окно, пока не увидите
подтверждающее сообщение. Чтобы закрыть Google Feedback , просто нажмите ОК .
Чтобы закрыть Google Feedback , просто нажмите ОК .
Готово, благодарим за отзыв!
Шаг 7. Просмотрите свой отзыв
Вы можете просмотреть свой отзыв на странице Мои отчеты.Там можно проверьте информацию, которую вы отправили, используя инструмент обратной связи, доступный во многих веб-продуктов Google.
Ваша первая форма — Изучите веб-разработку
В первой статье нашей серии вы познакомитесь с вашим первым опытом создания веб-формы, включая проектирование простой формы, ее реализацию с использованием правильных элементов управления HTML-формы и других HTML-элементов, добавление очень простых стилей с помощью CSS и описание того, как данные отправляются на сервер. Мы более подробно рассмотрим каждую из этих подтем позже в этом модуле.
Мы более подробно рассмотрим каждую из этих подтем позже в этом модуле.
| Предварительные требования: | Базовая компьютерная грамотность и базовое понимание HTML. |
|---|---|
| Цель: | Ознакомиться с тем, что такое веб-формы, для чего они используются, как их проектировать, а также с основными элементами HTML, которые вам понадобятся в простых случаях. |
Веб-формы — это одна из основных точек взаимодействия между пользователем и веб-сайтом или приложением.Формы позволяют пользователям вводить данные, которые обычно отправляются на веб-сервер для обработки и хранения (см. Отправка данных формы далее в модуле) или используются на стороне клиента для немедленного обновления интерфейса каким-либо образом (например, добавление другой элемент в список или показать или скрыть функцию пользовательского интерфейса).
HTML веб-формы состоит из одного или нескольких элементов управления формы (иногда называемых виджетами ), а также некоторых дополнительных элементов, помогающих структурировать форму в целом — их часто называют HTML-формами . Элементы управления могут быть однострочными или многострочными текстовыми полями, раскрывающимися списками, кнопками, флажками или переключателями и в основном создаются с использованием элемента
Элементы управления могут быть однострочными или многострочными текстовыми полями, раскрывающимися списками, кнопками, флажками или переключателями и в основном создаются с использованием элемента , хотя есть и другие элементы, о которых стоит узнать.
также можно запрограммировать для принудительного ввода определенных форматов или значений ( проверка формы ) и сочетать их с текстовыми метками, описывающими их цель как для зрячих, так и для слепых пользователей.
Перед тем, как приступить к программированию, всегда лучше сделать шаг назад и подумать о своей форме.Разработка быстрого макета поможет вам определить правильный набор данных, который вы хотите попросить ввести пользователя. С точки зрения пользовательского опыта (UX) важно помнить, что чем больше ваша форма, тем больше вы рискуете расстроить людей и потерять пользователей. Будьте просты и сосредоточьтесь: запрашивайте только те данные, которые вам абсолютно необходимы
Разработка форм — важный шаг при создании сайта или приложения. В задачу этой статьи не входит рассмотрение пользовательского опыта форм, но если вы хотите углубиться в эту тему, вам следует прочитать следующие статьи:
В задачу этой статьи не входит рассмотрение пользовательского опыта форм, но если вы хотите углубиться в эту тему, вам следует прочитать следующие статьи:
В этой статье мы создадим простую контактную форму.Сделаем набросок.
Наша форма будет содержать три текстовых поля и одну кнопку. Мы просим пользователя указать его имя, адрес электронной почты и сообщение, которое он хочет отправить. Нажатие кнопки отправит их данные на веб-сервер.
Элемент
Все формы начинаются с элемента , например:
Этот элемент формально определяет форму.Это элемент-контейнер, такой как элемент , но специально для содержания форм; он также поддерживает некоторые специфические атрибуты для настройки поведения формы. Все его атрибуты являются необязательными, но стандартная практика — всегда устанавливать как минимум атрибуты action и method :
- Атрибут
actionопределяет местоположение (URL), куда должны быть отправлены собранные данные формы при их отправке.
- Атрибут метода
получаетилисообщение).
Примечание : Позже мы рассмотрим, как эти атрибуты работают, в нашей статье «Данные формы отправки».
А пока добавьте указанный выше элемент в свой HTML .
Элементы
, и
Обновите код формы, чтобы он выглядел, как показано выше.
Элементы предназначены для удобной структурирования нашего кода и упрощения стилизации (см. Далее в статье). Для удобства использования и доступности мы включили явную метку для каждого элемента управления формы. Обратите внимание на использование атрибута для во всех элементах , который принимает в качестве своего значения id элемента управления формы, с которым он связан — именно так вы связываете элемент управления формой с его меткой.
В этом есть большое преимущество — он связывает метку с элементом управления формы, позволяя пользователям мыши, трекпада и сенсорных устройств щелкать метку, чтобы активировать соответствующий элемент управления, а также предоставляет доступное имя для чтения с экрана. своим пользователям.Вы найдете более подробную информацию о метках форм в разделе Как структурировать веб-форму.
В элементе наиболее важным атрибутом является атрибут типа . Этот атрибут чрезвычайно важен, поскольку он определяет способ отображения и поведения элемента
Этот атрибут чрезвычайно важен, поскольку он определяет способ отображения и поведения элемента . Подробнее об этом вы узнаете позже в статье «Основные элементы управления собственными формами».
- В нашем простом примере мы используем значение
- Для второго ввода мы используем значение
 Вы узнаете больше о проверке формы позже в статье о проверке формы на стороне клиента.
Вы узнаете больше о проверке формы позже в статье о проверке формы на стороне клиента.
И последнее, но не менее важное: обратите внимание на синтаксис и . Это одна из странностей HTML. Тег является пустым элементом, что означает, что ему не нужен закрывающий тег.
Элемент
Разметка для нашей формы почти завершена; нам просто нужно добавить кнопку, позволяющую пользователю отправлять или «отправлять» свои данные после заполнения формы. Это делается с помощью элемента
Это делается с помощью элемента ; добавьте следующее сразу над закрывающим тегом :
Элемент также принимает атрибут типа — он принимает одно из трех значений: submit , reset или button .
- Щелчок по кнопке
submit(значение по умолчанию) отправляет данные формы на веб-страницу, определенную атрибутомactionэлемента - Щелчок по кнопке сброса
- Щелчок по кнопке
Кнопканичего не делает! Это звучит глупо, но удивительно полезно для создания пользовательских кнопок — вы можете определить их выбранную функциональность с помощью JavaScript.
Примечание : Вы также можете использовать элемент с соответствующим типом для создания кнопки, например .Основное преимущество элемента заключается в том, что элемент допускает использование только обычного текста в своей метке, тогда как элемент допускает полное содержимое HTML, позволяя создавать более сложное творческое содержимое кнопки.
Теперь, когда вы закончили писать HTML-код своей формы, попробуйте сохранить его и просмотреть в браузере. На данный момент вы увидите, что это выглядит довольно некрасиво.
Формы, как известно, сложно стилизовать.Подробное обучение стилям форм выходит за рамки данной статьи, поэтому на данный момент мы просто попросим вас добавить немного CSS, чтобы все выглядело нормально.
Прежде всего, добавьте элемент
Внутри тегов стиля добавьте следующий CSS:
форма {
маржа: 0 авто;
ширина: 500 пикселей;
заполнение: 1em;
граница: сплошная 1px #CCC;
радиус границы: 1em;
}
ul {
стиль списка: нет;
отступ: 0;
маржа: 0;
}
form li + li {
маржа сверху: 1em;
}
метка {
дисплей: встроенный блок;
ширина: 90 пикселей;
выравнивание текста: вправо;
}
Вход,
textarea {
шрифт: 1em без засечек;
ширина: 300 пикселей;
размер коробки: рамка-рамка;
граница: 1px solid # 999;
}
ввод: фокус,
textarea: focus {
цвет границы: # 000;
}
textarea {
вертикальное выравнивание: сверху;
высота: 5em;
}
.кнопка {
отступ слева: 90 пикселей;
}
кнопка {
маржа слева: .5em;
} Сохраните и перезагрузите, и вы увидите, что ваша форма должна выглядеть гораздо менее уродливой.
Последняя часть и, возможно, самая сложная, - это обработка данных формы на стороне сервера. Элемент
Элемент определяет, куда и как отправлять данные, благодаря атрибутам action и method .
Каждому элементу управления формы предоставляется имя . Имена важны как на стороне клиента, так и на стороне сервера; они сообщают браузеру, какое имя дать каждой части данных, а на стороне сервера они позволяют серверу обрабатывать каждую часть данных по имени.Данные формы отправляются на сервер в виде пар имя / значение.
Чтобы назвать данные в форме, вам необходимо использовать атрибут name в каждом виджете формы, который будет собирать определенный фрагмент данных. Давайте еще раз посмотрим на код нашей формы:
В нашем примере форма отправит 3 части данных с именами « user_name », « user_email » и « user_message ». Эти данные будут отправлены на URL-адрес « / my-handle-form-page » с использованием метода HTTP POST .
На стороне сервера сценарий по URL-адресу « / my-handle-form-page » получит данные в виде списка из 3 элементов «ключ-значение», содержащихся в HTTP-запросе. Как этот сценарий будет обрабатывать эти данные, зависит от вас.Каждый серверный язык (PHP, Python, Ruby, Java, C # и т. Д.) Имеет свой собственный механизм обработки данных формы. Подробное описание этой темы выходит за рамки данного руководства, но если вы хотите узнать больше, мы предоставили несколько примеров в нашей статье с данными формы отправки позже.
Поздравляем, вы создали свою первую веб-форму. Так выглядит вживую:
Однако это только начало - теперь пора взглянуть глубже. У форм гораздо больше возможностей, чем у того, что мы видели здесь, и другие статьи в этом модуле помогут вам освоить все остальное.
Расширенные темы
jspsych-categoryorize-html - jsPsych
Плагин категоризации html показывает объект HTML на экране. Субъект отвечает нажатием клавиши. Дается обратная связь, свидетельствующая о правильности ответа.
Параметры
В дополнение к параметрам, доступным во всех плагинах, этот плагин принимает следующие параметры. Необходимо указать параметры со значением по умолчанию undefined .Другие параметры можно не указывать, если приемлемо значение по умолчанию.
| Параметр | Тип | Значение по умолчанию | Описание |
|---|---|---|---|
| стимул | строка HTML | не определено | Стимул HTML для отображения. |
| вариантов | массив строк | jsPsych.ALL_KEYS |
Этот массив содержит клавиши, которые субъект может нажимать для ответа на стимул.Ключи должны быть указаны как символы (например, 'a' , 'q' , ', ' Enter ', ' ArrowDown ') - см. Эту страницу и эту страницу (столбец event.key ) для получения дополнительных примеров. Любые нажатия клавиш, не указанные в массиве, будут игнорироваться. Значение по умолчанию jsPsych.ALL_KEYS означает, что все ключи будут приняты как действительные ответы. Указание jsPsych.NO_KEYS будет означать, что ответы не разрешены. |
| key_answer | строка | не определено | Ключевой символ, указывающий на правильный ответ. |
| text_answer | строка | "" | Метка, связанная с правильным ответом. Используется вместе с параметрами правильный_ текст и неправильный_ текст . |
| правильный_текст | строка | "Правильно". | Строка, показывающая, когда дается правильный ответ. Может содержать форматирование HTML. Внутри строки можно использовать специальную строку % ANS% . Если присутствует, плагин поместит text_answer для пробной версии вместо строки % ANS% (см. Пример ниже). |
| неверный_текст | строка | "Неправильно". | Строка, показывающая неправильный ответ. Может содержать форматирование HTML. Внутри строки можно использовать специальную строку % ANS% . Если присутствует, плагин поместит text_answer для пробной версии вместо строки % ANS% (см. Пример ниже). |
| подсказка | строка | null | Эта строка может содержать разметку HTML.Любой контент здесь будет отображаться под стимулом. Предполагается, что его можно использовать для напоминания о действии, которое субъект должен предпринять (например, какую клавишу нажать). |
| force_correct_button_press | логический | ложь | Если установлено значение «Истина», то после получения обратной связи субъект должен нажать правильную клавишу ответа, чтобы перейти к следующему испытанию. |
| show_stim_with_feedback | логический | правда | Если установлено значение true, стимул будет отображаться во время обратной связи.Если false, то во время обратной связи будет отображаться только текстовая обратная связь. |
| show_feedback_on_timeout | логический | ложь | Если true, то обратная связь категории будет отображаться для неправильного ответа после тайм-аута (превышено trial_duration). Если false, то будет показано сообщение о тайм-ауте. |
| timeout_message | строка | «Пожалуйста, отвечайте быстрее». | Сообщение, отображаемое при истечении времени ожидания ответа. |
| стимул_длительность | числовой | null | Как долго показывать стимул (миллисекунды). Если ноль, то стимул отображается до тех пор, пока не будет дан ответ. |
| feedback_duration | числовой | 2000 | Как долго показывать обратную связь (миллисекунды). |
| trial_duration | числовой | null | Максимальное время, разрешенное для ответа.Если значение равно нулю, эксперимент будет ждать ответа бесконечно долго. |
Данные созданы
В дополнение к данным по умолчанию, собираемым всеми плагинами, этот плагин собирает следующие данные для каждой пробной версии.
| Имя | Тип | Значение |
|---|---|---|
| стимул | строка | Либо путь к файлу изображения, либо строка, содержащая содержимое в формате HTML, которое субъект видел в этом испытании. |
| ответ | строка | Указывает, какую кнопку нажал объект. |
| rt | числовой | Время ответа в миллисекундах, в течение которого субъект должен ответить. Время измеряется от момента первого появления стимула на экране до реакции субъекта. |
| правильный | логический | верно , если испытуемый получил правильный ответ, неверно в противном случае. |
Примеры
Категоризация содержимого HTML
var categoryorization_trial = {
тип: 'категоризировать',
стимул: ' B
',
key_answer: 'p',
text_answer: 'письмо',
варианты: ['p', 'q'],
right_text: " Верно, это% ANS%.
",
неверный_текст: " Неверно, это% ANS%.
",
подсказка: " Нажмите p для ввода буквы. Нажмите q для ввода числа.
"
};
.

 Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм.
Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм. Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.
Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.
 Грубое и агрессивное осуждение действий подчиненного, излишняя эмоциональность, которая проявляется в виде сарказма, высокомерия, неуважительное отношение может пошатнуть уверенность сотрудника в себе и подорвать его моральный дух. К примеру, если руководитель поручил подчиненному составить отчет и остался недоволен результатом, в этом случае вместо прямой критики («в этом отчете нет нужной мне информации», «это нужно полностью переделать» ) следует спросить, в чем, по его мнению, заключалась цель задания, удалось ли сотруднику ее достичь, как можно улучшить результат. Прежде чем перейти к предмету критики, признайте определенные достоинства подчиненного, его положительный вклад и достижения, начните с похвалы.
Грубое и агрессивное осуждение действий подчиненного, излишняя эмоциональность, которая проявляется в виде сарказма, высокомерия, неуважительное отношение может пошатнуть уверенность сотрудника в себе и подорвать его моральный дух. К примеру, если руководитель поручил подчиненному составить отчет и остался недоволен результатом, в этом случае вместо прямой критики («в этом отчете нет нужной мне информации», «это нужно полностью переделать» ) следует спросить, в чем, по его мнению, заключалась цель задания, удалось ли сотруднику ее достичь, как можно улучшить результат. Прежде чем перейти к предмету критики, признайте определенные достоинства подчиненного, его положительный вклад и достижения, начните с похвалы. Критикуйте поступки человека, а не его самого. Одно дело сказать «Ты толковый, мыслящий человек, а поступил не предусмотрительно», другое «Ты идиот, сделал такую глупость!».
Критикуйте поступки человека, а не его самого. Одно дело сказать «Ты толковый, мыслящий человек, а поступил не предусмотрительно», другое «Ты идиот, сделал такую глупость!». .
.
 Говорите о том, что можно изменить/добавить на уровне действий, для достижения результата близкого идеалу.
Говорите о том, что можно изменить/добавить на уровне действий, для достижения результата близкого идеалу.


 Объясните свое предложение или вопрос ясным и информативным образом. Будьте точны и внимательны.
Объясните свое предложение или вопрос ясным и информативным образом. Будьте точны и внимательны.
 ) Mac Pro (конец 2013 г.) Mac Pro (предыдущие поколения) 16-дюймовый MacBook Pro 15-дюймовый MacBook Pro (сенсорная панель) 15-дюймовый MacBook Pro 13-дюймовый MacBook Pro (M1, 2020) 13- MacBook Pro (сенсорная панель) 13 дюймов MacBook Air (M1, 2020) MacBook AirMacBookiMac ProiMacMac mini (M1, 2020) Mac miniMac mini (предыдущие поколения)
) Mac Pro (конец 2013 г.) Mac Pro (предыдущие поколения) 16-дюймовый MacBook Pro 15-дюймовый MacBook Pro (сенсорная панель) 15-дюймовый MacBook Pro 13-дюймовый MacBook Pro (M1, 2020) 13- MacBook Pro (сенсорная панель) 13 дюймов MacBook Air (M1, 2020) MacBook AirMacBookiMac ProiMacMac mini (M1, 2020) Mac miniMac mini (предыдущие поколения)
 Вы узнаете больше о проверке формы позже в статье о проверке формы на стороне клиента.
Вы узнаете больше о проверке формы позже в статье о проверке формы на стороне клиента. 