Онлайн HTML редакторы — визуальные, IDE и редакторы для установки на сайт
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Есть такая программа, как Dreamweaver, которая представляет из себя прекрасный пример WYSIWYG (визуального) HTML-редактора. Штука замечательная, но имеющая несколько недостатков. Во-первых, эта программа платная, а во-вторых, ее нужно будет иметь установленной на всех компьютерах, где вы работаете с кодом.


В связи с этим, мне стало любопытно посмотреть на продукты из этой же серии Html редакторов, но позволяющие работать с ними онлайн. Оказалось, что имеется целый ряд очень интересных бесплатных решений, на которые я и решил обратить ваше внимание в этой статье. Если знаете что-то еще достойное внимание, то готов расширить данный список.
Простые визуальные Html редакторы доступные онлайн
Конечно же, для работы с кодом можно использовать и обычный Блокнот в Windows, и в этом будет своеобразный «высший пилотаж». Если хотите чуток облегчить себе жизнь, то возможности Html редактора Notepad++ окажутся не лишними (кроме этого он понимает синтаксис еще нескольких десятков языков программирования).
Но все же, гораздо более рациональным решением будет использование продукта, который поможет сделать вам работу быстрее и возьмет на себя часть рутинных операций, чтобы вам снова и снова не приходилось бы «изобретать велосипед». Ну и совсем уже здорово, если доступ к нему можно будет получить с любого компьютера.
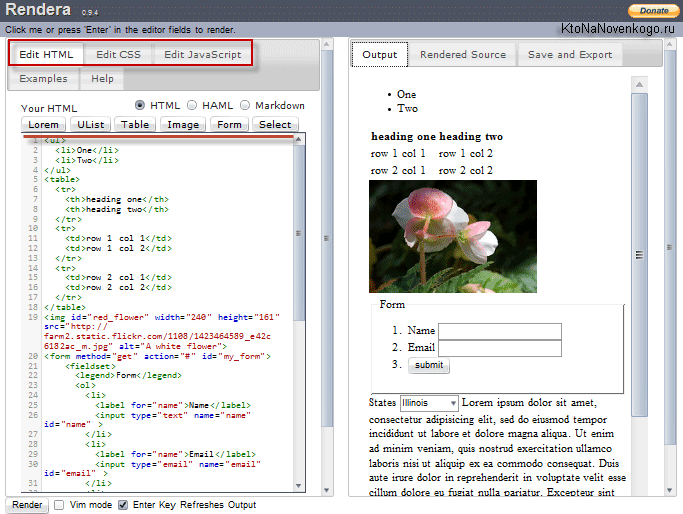
- Rendera — онлайн Html5 редактор с возможность просмотра в реальных времени того, что вы творите (визуальный). Имеется возможность быстрой вставки Html форм, списков, таблиц и других элементов. Позволяет работать также с CSS и ДжаваСкрипт кодом.


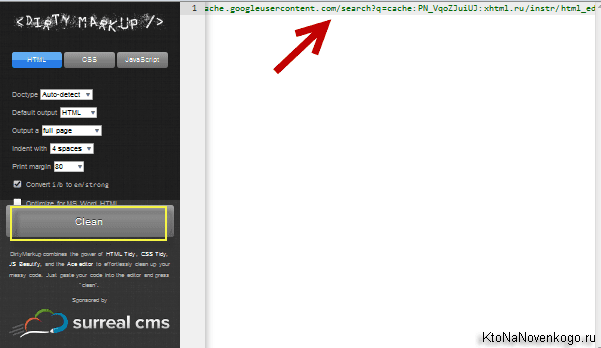
Dirty Markup — это не совсем редактор, а скорее преобразователь безобразного кода в хорошо читаемый. О чем я говорю? Помните, я как-то писал, что сжатие CSS и JS кода позволит вам чуток ускорить скорость загрузки сайтов (для высоконагруженных проектов, например, это уже выливается в освобождение кучи серверов).
Так вот, если вы захотите покопаться в таком месиве, то там не будете никакого форматирования Html и CSS кода символами пробела, табуляцией или переноса строк, которые делают его читаемым. Будет, скорее всего, одна строка кода без пробелов. А чтобы сделать его опять читаемым (форматированным) нам и нужен онлайн редактор Dirty Markup.
Для примера возьмем фрагмент исходного кода страницы выдачи Гугла (все слеплено в одну строку) и путем копипаста перенесем его в окно этого редактора:


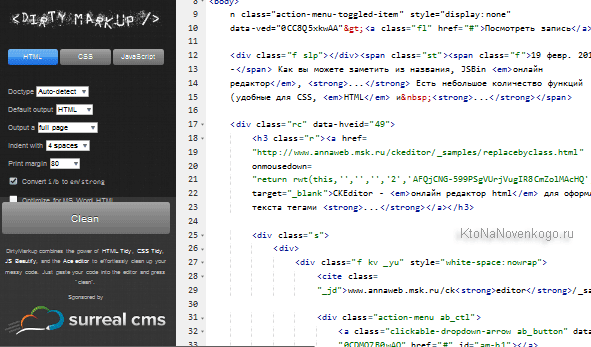
Теперь нажмем на кнопку «Clean» и увидим результат:
Код стал на порядок более читаемым и понятным. Появилась возможность визуально видеть блоки и различные элементы, что нам и требовалось. То же самое можно сделать и с CSS, и с JS кодом тоже. Отформатированный код можно скопировать в свой стационарный Html редактор и продолжить с ним работу.

- Livegap — онлайн редактор Html, CSS и Javascript кода. Очень похож на приведенный чуть выше Rendra, но не имеет возможности быстрой вставки готовых элементов (таблиц, списков и т.п.). Зато свое творение можно будет сохранить с помощью расположенной чуть выше кнопки, и даже расшарить его и получить ссылку на готовый вариант:


- PractiCode — простеньких визуальный онлайн редактор Html, CSS и Javascript. Кому-то может понравится для быстрого написания кода на черновую.


- HTMLedit — совсем простенький визуальный Html редактор. Никакого интерфейса не предусмотрено, только два окна — верхнее (где пишите свой код) и нижнее (где он визуализируется). Функционала мало, но зато понятен и прост.


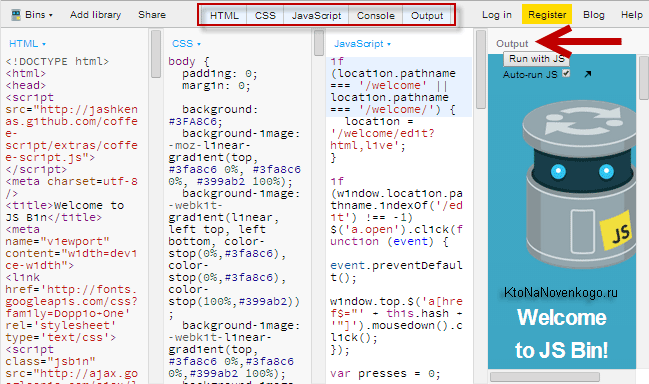
- JSBin — позиционируется, судя по названию, как визуальный онлайн редактор для работы с Javascript, но, как вы можете видеть из скриншота, позволяет прекрасно работать также и с Html, и CSS кодом. Имеет простой и очень наглядный интерфейс.


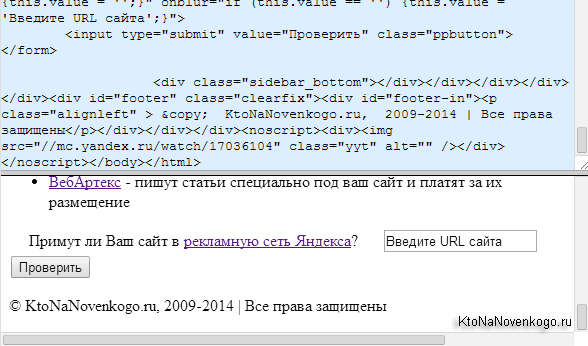
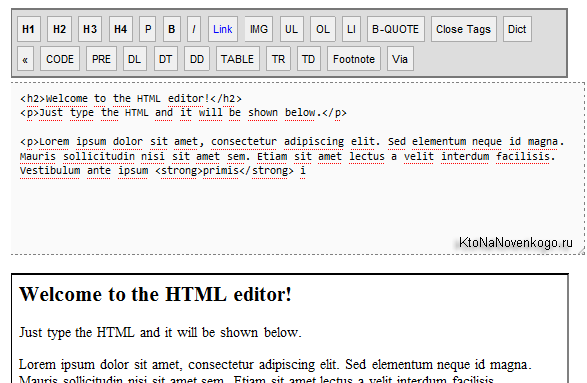
- HTML Instant — неплохой визуальный редактор Html и CSS кода. Имеется довольно-таки функциональная панель инструментов — можно выделять текст и, например, окружать его тегами абзацев или заголовков. Имеется возможность создания каркаса для списков или таблиц.


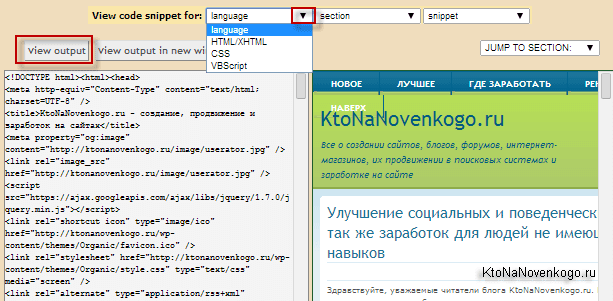
- Online HTML Editor — ну и на закуску еще одно простенькое творение на ту же тему. Имеется панель инструментов и просмотра созданного шедевра (визуализация).


- Vulk — визуальный редактор на русском языке. Возможностей вполне достаточно для комфортной работы с Html и нет ничего лишнего. Имеется инструкция на русском. Собственно, его можно скачать, а затем работать с ним в браузере, запуская Html-файлик из скачанной папки.


В общем-то, подобных простеньких редакторов можно было найти и побольше, но думаю, что и этого для начала вполне достаточно. Надеюсь еще и на вас — если пользуетесь чем-то подобным, то не примените поделиться.
Онлайн IDE редакторы (интегрированная среда разработки)
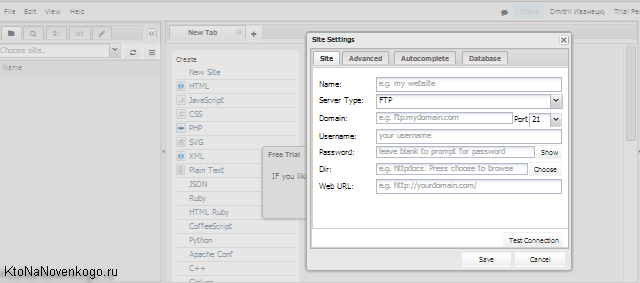
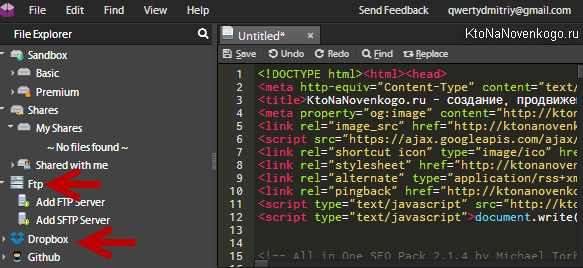
- ShiftEdit — онлайн редактор PHP, Ruby, Java, HTML, CSS и JavaScript кода. Кроме этого в нем имеется встроенная возможность получать доступ к сайту по FTP или SFTP, а также к облачному хранилищу Dropbox и облаку Google. Имеется два варианта работы с ним — бесплатный и платный. Отличается функциональными возможностями редактора, но в обоих случаях сначала придется зарегистрироваться и только потом уже нажимать на главной кнопку «Get Started».


Благодаря встроенному FTP клиенту, ShiftEdit позволяет не только создавать и редактировать документы в формате PHP, HTML, CSS и JavaScript, но и публиковать, т.е. загружать их на сервер. Также этот онлайн редактор умеет:
- Подсвечивать синтаксис и показывать ошибки, которые вы допустили при написании кода (прямо во время его набора)
- Дописывать код (делать автозаполнение) и показывать незакрытые скобки


- Также, как и упомянутый выше Dirty Markup, этот онлайн редактор умеет форматировать добавленный в него фрагмент кода (добавлять табы и переносы строк для повышения наглядности).
- Делать шаг назад, как в любом уважающем себя дектопном редакторе
- Есть WYSIWYG-режим (визуальный), когда вы можете видеть результаты вносимых в код изменений
- Имеет место быть расширение для браузера Гугл Хром, которое позволит работать в этом редакторе и сохранять результаты в режиме оффлайн — ShiftEdit.
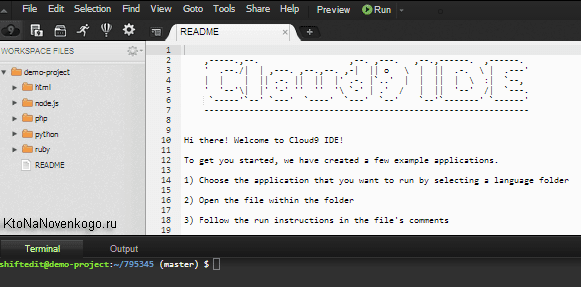
- Cloud9IdE — онлайн редактор HTML, Node.js, PHP, Python и Ruby, который по своему функционалу и возможностям очень похож на только что описанный ShiftEdit. Также имеются платные и бесплатные режимы работы с ним, а еще требуется предварительная регистрация.


- Kodingen — еще один мощный комбайн, который подпадает под определение онлайн среда для разработчиков. Принцип работы и функционал схож с ShiftEdit и Cloud9IdE. Собственно, лучше всего посмотреть их проморолик, чем слушать мои пространные рассуждения.
- Codeanywhere — еще один IDE редактор, который сочетает в себе также и функции ФТП клиента, и с файлами на Дропбоксе в нем можно работать. В общем, все замечательно — онлайн, подсвечивает синтаксис десятков языков программирования и т.д. и т.п.


- На самом деле подобных онлайн сред разработок (облачных IDE) на данный момент создано достаточно много. Видимо на них есть спрос и платные расширенные режимы использования таких редакторов приносят хорошую прибыль владельцам. Давайте я просто перечислю еще несколько подобных решений, чтобы не сильно вас утомлять.
- Orion — в основном для работы с HTML и JavaScript.
- Cloud IDE — Javascript, Ruby, Groovy, Java, HTML и ряд других языков
- Neutron IDE — синтаксис 40 языков, FTP Client, подключение к Google Drive и многое другое
Визуальные Html редакторы для установки на сайт (сервер)
Есть ряд редакторов, которые предназначены для использования на своем сайте (сервере). Они работают в PHP приложениях (например, их можно интегрировать в админку самописной CMS или в форму для добавления комментариев на сайте).
- Cute Editor — ссылка ведет на страницу с демо-версией этого визуального чуда. В нем можно, как и в любом другом уважающем себя WYSIWYG редакторе, оформлять веб-станицу с помощью панели инструментов напоминающей обычный Ворд. Причем, имеется возможность убрать часть инструментов с экрана, дабы не захламлять его.


Еще имеется возможность перехода в режим редактирования Html кода с помощью расположенной внизу кнопки.
Инструкцию по его использованию вы найдете на сайте разработчика, правда она на англицком.

- CKEditor (демо-страница) — очень стильный и функциональный визуальный редактор с возможностью просмотра Html кода (кнопка «Источник»). Скачать его можно в разных степенях навороченности на этой странице. Там же будут приведены ссылки на инструкции по его установке.


Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Рубрика: Лучшие онлайн-сервисыОн-лайн конвертер HTML
Ошибка: количество входящих данных превысило лимит в 3.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 5 файлов на одно конвертирование
- Обычный приоритет и скорость конвертирования
- Наличие объявлений
Мы не может загружать видео с Youtube.
Как создать HTML-страницу

Всем привет, друзья! Рад представить вам новый онлайн курс по HTML. Если Вы ещё не знаете, для чего нужно изучать HTML, читайте тут.
А в этом вводном уроке мы с вами создадим свою первую HTML-страничку. Поехали.
Для более удобного создания страничек Вам потребуется редактор с подсветкой кода. Я рекомендую Вам на начальном этапе использовать программу Notepad++.
Скачать можно тут.
Итак, выбрали редактор. Давайте теперь создадим нашу первую страничку.
Создайте папку site, а внутри неё файл index.html.
Теперь давайте откроем его в нашем редакторе Notepad++, и зададим кодировку файла в UTF-8:
Теперь просто скопируйте следующий код в редактор (если вы сейчас не понимаете, что здесь написано — ничего страшного, мы разберём это через пару уроков):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Заголовок новости - Название сайта</title> </head> <body> <h2>Заголовок новости</h2> Текст новости </body> </html>
Сохраните файл и откройте его в браузере. Для этого достаточно кликнуть по получившемуся файлу два раза левой кнопкой мыши.

Поздравляю, вы только что создали свою первую страничку!
Если же вместо результата в браузере вы увидели исходный код, значит файл у вас называется не index.html, а index.html.txt. Чтобы это исправить нужно включить показ расширений для всех файлов вот по этой инструкции и затем убрать у нашего файла приписку .txt в конце. После этого снова открыть его в браузере и порадоваться результату.


HTML Учебник
С помощью HTML вы можете создать свой собственный сайт.
Этот учебник соответствует последнему стандарту HTML5.
HTML легко выучить — вам понравится!
Начните изучать HTML »Простое обучение с помощью HTML «Попробуйте сами»
С помощью нашего редактора «Попробуйте сами» вы можете редактировать HTML-код и просматривать результат:
Нажмите на кнопку «Попробуйте сами» чтобы посмотреть, как это работает
HTML Примеры
В этом учебнике HTML вы найдете более 200 примеров. С помощью онлайн редактора «Попробуйте сами», вы можете редактировать и тестировать каждый пример самостоятельно!
Перейти к примерам HTML кода!
HTML Упражнения
Учебник HTML, также, содержит почти 100 HTML упражнений.
Тест с помощью упражнений
Упражнение:
Добавьте «всплывающую подсказку» к нижеприведенному абзацу с текстом «О SchoolsW3».
<p =»О SchoolsW3″>SchoolsW3 сайт для веб-разработчика.</p>
Отправить Ответ »
Начните упражнение
HTML Тест Викторина
Тест HTML с помощью HTML викторины!
Старт HTML Викторины!
HTML Справочники
В SchoolsW3 вы найдете полные ссылки на HTML элементы, атрибуты, события, имена цветов, сущности, наборы символов, кодировка URL-адресов, языковые коды, HTTP-сообщения, поддержка браузера и многое другое:
HTML Экзамен — получить диплом!

SchoolsW3′ Онлайн Сертификация
Идеальное решение для профессионалов, которым необходимо сбалансировать работу, семью и построение карьеры.
Уже выдано более 25 000 сертификатов!
Получите Сертификат »
HTML Сертификат документирует ваши знания HTML.
CSS Сертификат документирует ваши знания продвинутого CSS.
JavaScript Сертификат документирует ваши знания JavaScript и HTML DOM.
Python Сертификат документирует ваши знания о Python.
jQuery Сертификат документирует ваши знания о jQuery.
SQL Сертификат документирует ваши знания SQL.
PHP Сертификат документирует ваши знания PHP и MySQL.
XML Сертификат документирует ваши знания XML, XML DOM и XSLT.
Bootstrap Сертификат документирует ваши знания о фреймворке Bootstrap.
WebProject — бесплатная программа для создания и сопровождения html-сайтов / Хабр
Мне нравятся html-сайты. Они быстрые, не нагружают сервер, их легко бекапить и легко переносить, можно держать на флешке для оффлайнового просмотра. Но есть проблема — их сложно сопровождать. Вносить изменения в несколько файлов для смены пункта меню или года копирайта — занятие невеселое. Для этих целей я сначала написал для себя шаблонизатор, а затем после нескольких итераций родилась вот такая программа — WebProject.Программа представляет из себя некое подобие оффлайновой CMS и собирает html-сайт из описанной структуры страниц и разделов по заданному шаблону, а так же позволяет залить готовый сайт на ftp-сервер.
Кратко перечислю, что позволяет программа:
- создать несколько html сайтов в рамках одного проекта
- быстро создать структуру html сайта
- наполнить страницы сайта используя как html так и упрощенный язык разметки
- самостоятельно либо автоматически задавать имена для создаваемых html страниц
- задавать ссылки на страницы в структуре сайта для использования в меню и боковой панели
- задать заголовок страницы и определить теги META-Description и META-Keywords
- выбрать дизайн сайта используя доступные шаблоны или создать свой шаблон
- самостоятельно вносить изменения в html шаблон сайта
- автоматически создавать меню сайта и боковую панель навигации
- автоматически создавать html-карту сайта
- выполнить предварительный просмотр созданного сайта
- выгрузить созданный сайт на FTP сервер
Изначально программа планировалась как некий фреймворк. Элементы проекта — страницы и категории — кирпичики из которых собирается сайт. В планах добавить специализированные элементы — пост (для ведения аналога блога), новость, галерея, файлы (для размещения файлов с их описанием).
Хотел бы так же сказать пару слов про аплоад на FTP. В проекте можно держать несколько сайтов, у каждого можно указать свой сервер для публикации. А опубликовать все одной кнопкой. Причем по умолчанию публикуются только изменения, а файлы которые были уже опубликованы, но затем удалены так же удаляются и с FTP-сервера.
Для каждого сайта можно настроить папку куда будет генерироваться сайт и это позволяет провести следующий трюк с созданием отдельной части сайта со своим шаблоном: создаем основной сайт, затем сайт который будет разделом большого сайта, а затем настраиваем папку для генерации сайта-раздела на подпапку основного сайта. Тогда сайт подраздел можно исключить из публикации, при публикации основного сайта файлы подраздела будут выгружены на FTP автоматически. Так у меня сделано на сайте программы с основным доменом bytexpert.ru и разделом bytexpert.ru/webproject
Можно много спорить о том, нужны ли сейчас html-сайты или в наше время проще установить WordPress и все сделать в нем, но мое мнение такое: зачем использовать ресурсоемкое решение, когда с задачей успешно справляется набор html-файлов. Нужен лишь удобный инструмент, что я и попытался сделать своей программой.
Сайт программы: bytexpert.ru/webproject
Прямая ссылка на загрузку программы: bytexpert.ru/webproject/WebProjectSetup.exe
JSFiddle — площадка для кода
Редактор макета
классический Столбцы Нижние результаты Правильные результаты Вкладки (столбцы) Вкладки (строки)
Консоль
Консоль в редакторе (бета)
Очистить консоль при запуске
Общий
Номера строк
Обернуть линии
Отступ с табуляцией
Подсказка кода (автозаполнение) (бета)
Размер отступа:2 места 3 места 4 места
Ключевая карта:По умолчанию Возвышенный текст EMACS
Размер шрифта:По умолчанию большой Больше Джабба
Поведение
Код автозапуска
Только код автозапуска, который проверяет
Код автосохранения (натыкается на версию)
Автоматически закрывать HTML-теги
Автоматически закрывающие скобки
Проверка действующего кода
Выделите совпадающие теги
Заглушки
Показывать панель шаблонов реже
.HTML Сохранить: разместить HTML-страницу в Интернете
Как это работает?
Мы бесплатно помогаем вам сохранять и размещать ваши HTML-страницы вместе с файлами css, javascript, txt в Интернете. Этот сервис предоставляет простую игровую площадку для игры с кодами HTML.
Пример сайта 👉🏻 https://example.htmlsave.net
Пример HTML-страницы 👉🏻 https://example.htmlsave.net/page1.html
Пример ссылки CSS 👉🏻 https: // example.htmlsave.net/style.css
Пример ссылки на JS 👉🏻 https://example.htmlsave.net/background.js
Встроить домашнюю страницу сайта
Встроить страницу сайта
, где «пример» — это настраиваемое имя поддомена
Присоединяйтесь к каналу Discordна YouTube
Как сохранить HTML?
- Вставьте или напишите свой HTML-код или текст в соответствующее поле.(обязательно)
- Укажите собственное имя, чтобы получить настраиваемый URL. ( опционально )
- Введите пароль для содержимого. ( опционально )
- Нажмите кнопку «Отправить для сохранения», чтобы сохранить HTML-код или текст.
- Вы получаете ссылку на обработанную HTML-страницу, которой можете поделиться с другими.
- Добавьте на сайт дополнительные страницы, которые могут быть html, css, js, txt, xml, json.
- Есть несколько условий для хостинга вашего HTML-кода.
Размещать HTML-код в Интернете очень просто с HtmlSave.com . Существуют популярные сервисы, такие как Pastebin, CodePen, JsFiddle и многие другие, которые обеспечивают редактирование и проверку HTML, CSS и javascript в браузере.
Но они ограничены двумя вещами: для размещения отрисованного кода в Интернете для совместного использования вам может потребоваться войти на их веб-сайт со всей вашей личной информацией. И они компилируются только в iframe.
Мы на HtmlSave.com поможет вам вставить HTML-код и отправить его для сохранения в Интернете. Это не значит, что мы не собираем от вас никакой информации. Мы собираем IP-адрес каждого HTML-кода, который вы размещаете на этом веб-сайте.
Для редактирования или обновления вставленного HTML-кода мы предоставляем поле для пароля. Таким образом, тот, кто разместил код, может обновлять контент только позже.
Используйте этот веб-сайт в качестве тестовой площадки или площадки для временного размещения ваших HTML-кодов. Существуют некоторые ограничения и условия использования этого веб-сайта для размещения вашего контента.Просмотрите Условия использования , Политика конфиденциальности , О странице и Условия страницы , чтобы узнать о них больше.
Существует ограничение в 30 000 знаков на код HTML или текст. Если вы не укажете пароль для страницы, вы не сможете редактировать контент в будущем.
По умолчанию все коды, которые вы разместили на этом сайте, будут общедоступными. И он может появиться в результатах поиска в любых поисковых системах. Вы не можете сделать данные конфиденциальными.Любой желающий может просмотреть некоторые из последних HTML-кодов, размещенных на этом веб-сайте, с панели управления.
Кроме того, вы можете редактировать контент позже, войдя на свой веб-сайт, указав собственное имя и пароль, которые вы установили.
Когда вы размещаете контент на этом сайте, вы несете ответственность за это содержание. Мы не несем ответственности за это. Кроме того, у нас есть все права на доступ, изменение и удаление любого контента, который вы размещаете, без каких-либо заявлений.
Кроме того, есть возможность сообщить о любом содержании, присутствующем на этом сайте, которое, по вашему мнению, должно быть удалено.Мы можем предпринять соответствующие действия, если это законный запрос.
.Word в HTML — простота использования и мгновенное преобразование
Word в HTML — это простой способ мгновенно преобразовать текст или документы в чистый HTML5 онлайн. Вы можете использовать наш инструмент для очистки, преобразования и уменьшения размера существующего HTML, а также в качестве генератора кода HTML, инструмента преобразования Word в HTML или редактора веб-страниц.
Как преобразовать текст в HTML?
- Вставьте содержимое из Microsoft Word или Excel или напишите текст в визуальном редакторе.
- Ваш текст будет мгновенно преобразован в чистый HTML.Вы можете сохранить или удалить форматирование.
- Преобразованный HTML-код появится в редакторе HTML.
Вы также можете создавать новое содержимое, вводя текст непосредственно в поле визуального редактора. Он работает как любой текстовый редактор. У вас есть полный контроль над шрифтами, размером шрифта, цветом шрифта, а также возможностью создавать списки, таблицы и вставлять изображения.
Как преобразовать документ MS Word в HTML?
- Нажмите синюю кнопку «Загрузить файл» и выберите свой документ
- Ваш файл будет мгновенно преобразован в чистый HTML
- Текст из вашего файла будет показан в визуальном редакторе
- Ваш преобразованный HTML появится в редакторе HTML
Word to HTML поддерживает файлы Word (.DOCX и .DOC), файлы PDF, RTF (богатый текстовый формат), файлы Open Doc (из Libre или Open Office) и текстовые файлы .TXT. Если ваш документ содержит изображения, таблицы или другое богатое содержимое, он также будет преобразован в HTML для вас.
При загрузке документа у вас есть три дополнительных параметра:
Вставить изображения: Это классная функция, при которой изображения встраиваются непосредственно в ваш HTML-код. Вам не нужно иметь отдельные файлы изображений. Мы рекомендуем вам поэкспериментировать с этой опцией, так как она может работать с небольшими изображениями, но у вас могут возникнуть проблемы с большим количеством больших изображений.Размер и сложность ваших HTML-файлов также увеличатся.
Полностраничный режим: Создание отдельных файлов HTML? Нет проблем, эта опция добавляет
и в HTML. Это необходимо для правильного отображения страницы. Если вы вставляете данные в веб-систему, такую как WordPress, Amazon, eBay и т. Д., Вам этот вариант не понадобится.Фиксированный HTML: Если вам нужно, чтобы ваш HTML выглядел точно так же, как ваш входной документ, отметьте эту опцию фиксированного HTML.Но имейте в виду, что фиксированный макет может не очень хорошо смотреться на мобильных устройствах. Это полезно при использовании в качестве отдельной HTML-страницы или при отображении в