|
Дизайн кнопок. Все, что вы хотели узнать
Советы
Стиль кнопок, цвет, состояние и их расположение на странице
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Мы перевели статью UX-специалиста компании Windmill Тараса Бакусевича. Он раскрывает основные принципы дизайна кнопок и показывает на примерах, как с их помощью построить эффективную коммуникацию с пользователями.
Можно ли представить нашу жизнь без кнопок? Скорее всего, нет. Мы используем их как в реальной жизни — открываем двери, фотографируем, разогреваем еду, так и в digital-пространстве — оплачиваем покупки в интернете, оставляем данные на сайтах, ставим лайки и реакции в социальных сетях.
Кнопки восхитительны. Касание пальца запускает приложение, машину или приводит систему в движение. При этом пользователь может не догадываться о механизмах или алгоритмах, которые за этим стоят. «Вы нажимаете кнопку — мы делаем остальное», — благодаря этому привлекательному слогану потенциальные покупатели заинтересовались камерами Kodak.
Кнопки сообщают о действиях, которые можно сделать на странице. Обычно они расположены в чатах, формах, панелях инструментов.
Ссылки используются, когда пользователю предлагают перейти на другую страницу (или её часть). Например, в личный профиль человека или в каталог товаров. Кнопки же просят совершить действие: «Отправить», «Создать новый документ», «Загрузить».
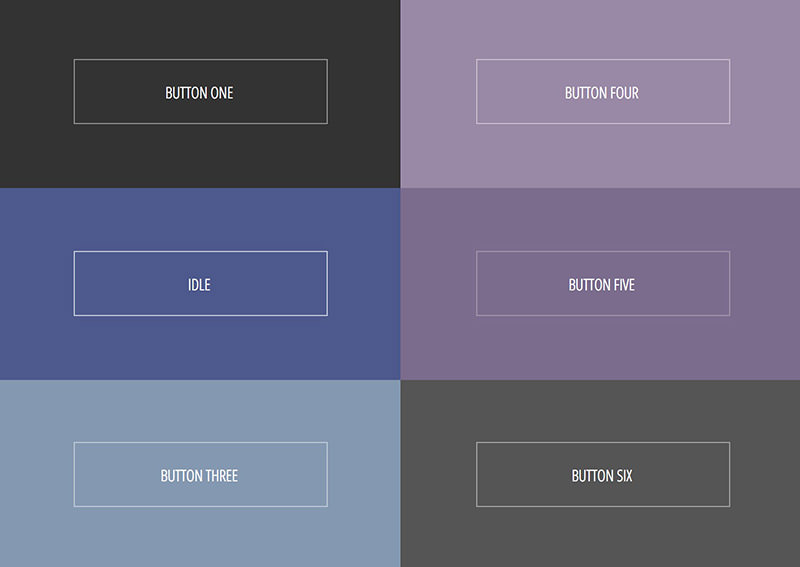
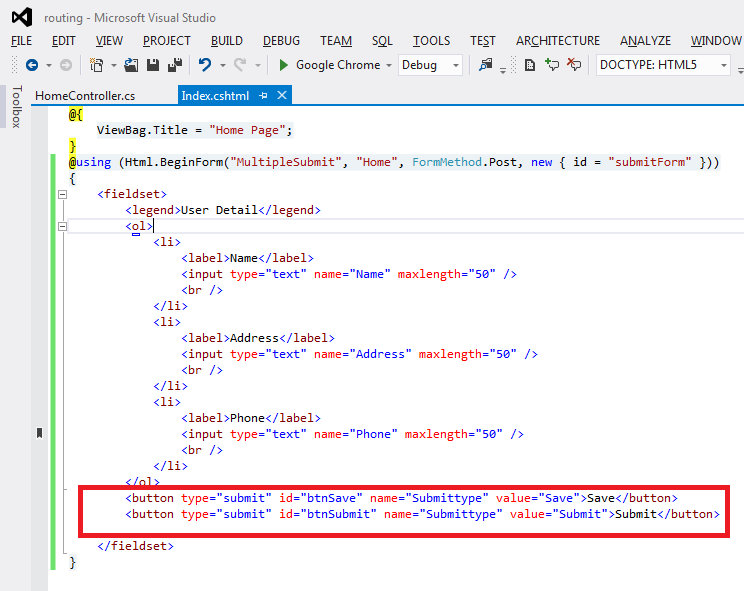
Вид кнопки. О чем он говорит пользователюОт внешнего вида кнопки зависит, насколько ей удобно пользоваться. Каждое состояние кнопки должно иметь особенности, которые отличают его от других состояний и окружающего макета. При этом кардинально изменять вид и создавать дополнительный визуальный шум нежелательно.
Всего существует 6 состояний кнопки:
- Нормальное состояние — этот компонент интерфейса интерактивен и готов к использованию.
- В фокусе — «ответ» элемента на действие: пользователь выделил кнопку с помощью клавиатуры или другого инструмента ввода.

- Наведение мыши — состояние интерактивного элемента, когда пользователь наводит на него курсор.
- Активное состояние (или нажатая кнопка)
- Загрузка — Состояние, которое сообщает, что этот элемент завершает какое-либо действие (например, сохраняет данные в личном кабинете).
- Неактивное состояние — этот компонент интерфейса не интерактивен сейчас, но может быть включён в будущем.
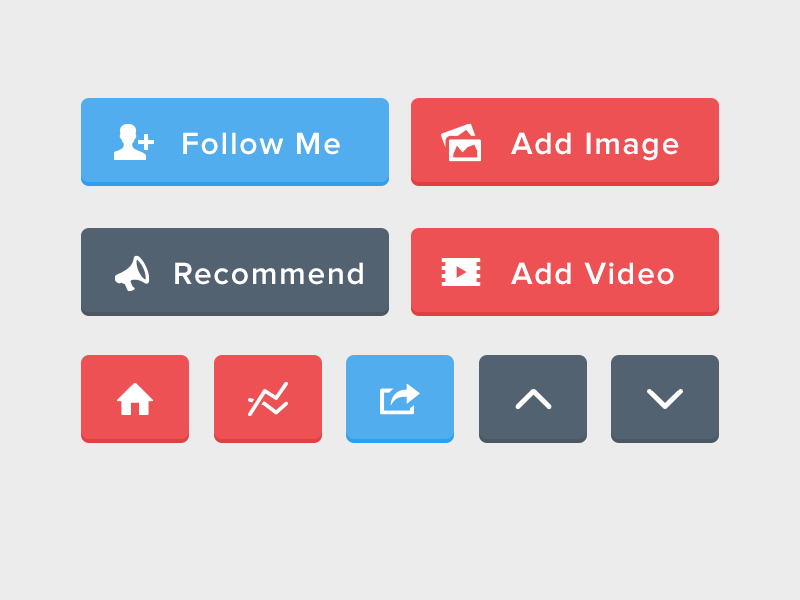
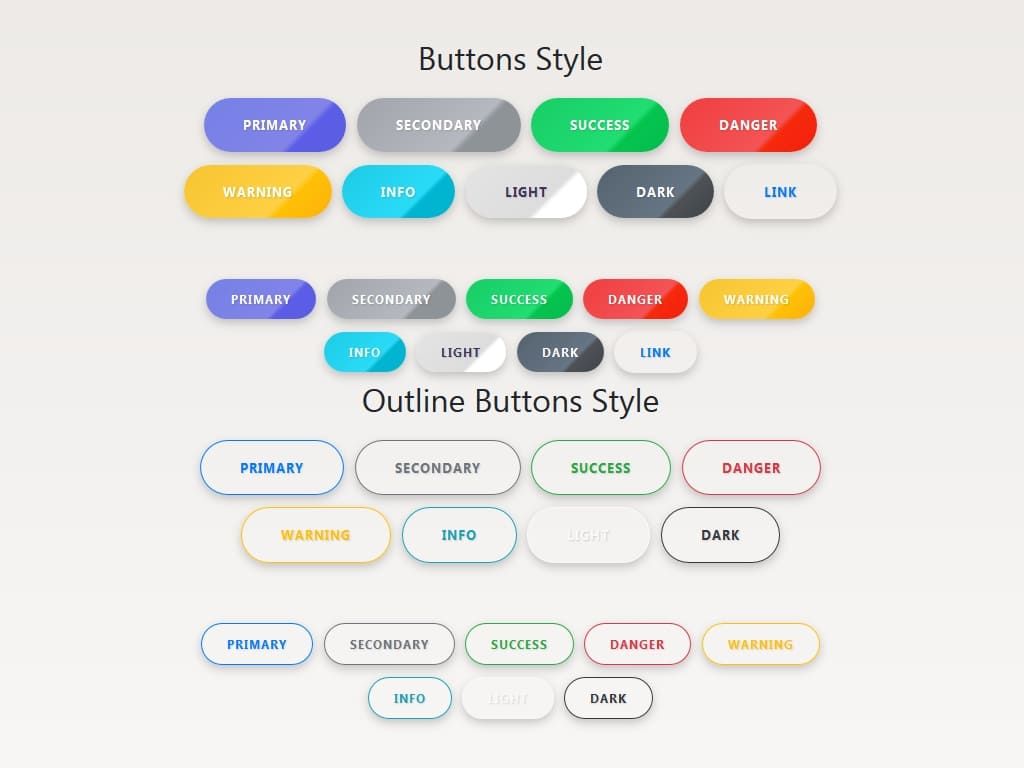
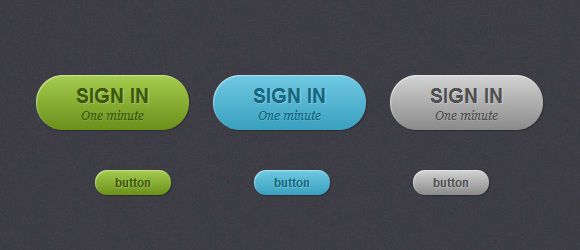
Самый популярный вид кнопок — прямоугольные с закруглёнными углами. Их легко идентифицировать и они хорошо смотрятся рядом с полем ввода. Выбор стиля кнопки будет зависеть от цели, платформы и брендбука.
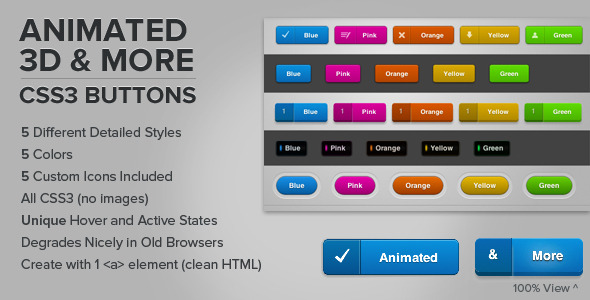
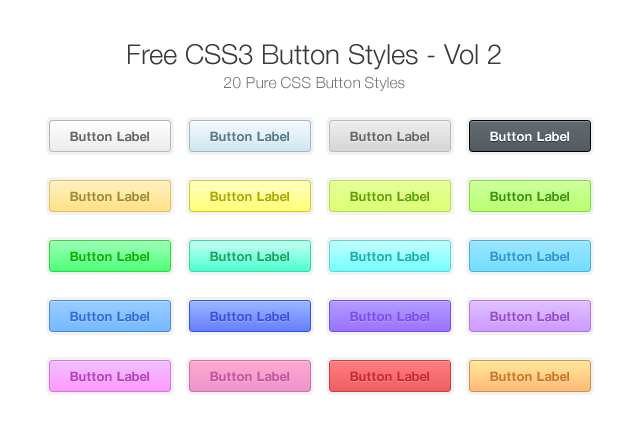
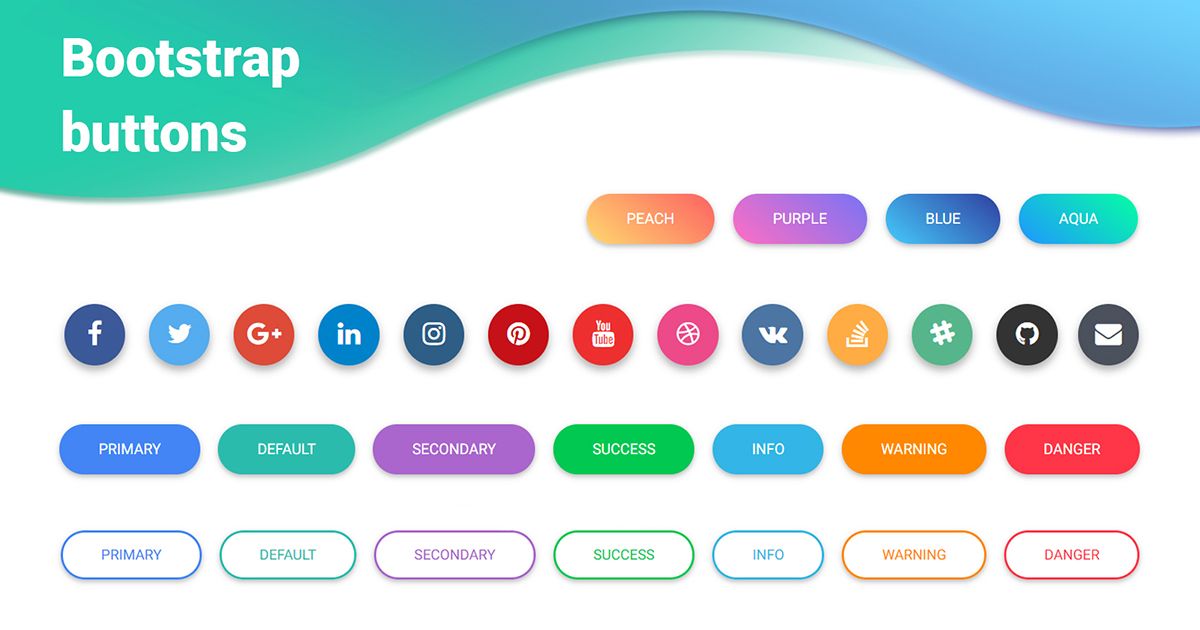
Покажите важность действия с помощью стиля кнопкиСтили используют, чтобы отличать более важные действия от не таких важных. Если визуально выстроить иерархию, то пользователь не будет чувствовать себя потерянным в большом количестве вариантов. Обычно, может быть одна заметная кнопка (этот стиль называется «основной»), а также несколько «второстепенных» и побочных, «третичных» действий.
Обычно, может быть одна заметная кнопка (этот стиль называется «основной»), а также несколько «второстепенных» и побочных, «третичных» действий.
Иногда хочется сделать «правильную» кнопку действием по умолчанию (используя «основной» стиль) и дополнительно выделить её. Большую часть пользователей это ведёт в нужном направлении и помогает им завершать свои дела быстрее.
Исключение: если варианты выбора равны, или действие может быть потенциально опасным (например, согласие о передаче личных данных). В таких случаях лучше давать пользователям возможность выбирать осознанно, а не случайно.
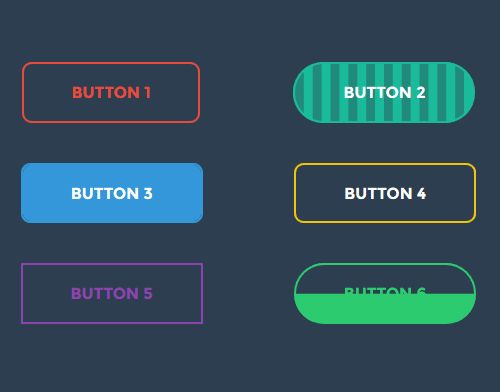
Делайте кнопки похожими на кнопки«Не заставляйте меня думать» — название книги юзабилити-инженера Стива Круга. Среди многих пунктов, которые он затрагивает — насколько важно создавать очевидный для пользователя интерфейс без головоломок. Долгое пользование различными устройствами сформировали в наших головах то, как кнопки должны выглядеть и функционировать. Сильное отклонение от этого «стандарта» вызовет замешательство у пользователей.
Сильное отклонение от этого «стандарта» вызовет замешательство у пользователей.
Лучше не использовать один и тот же цвет для интерактивных и неинтерактивных элементов интерфейса — в противном случае люди не поймут, куда нужно нажимать.
Придерживайтесь единого стиляЕдинство стиля улучшает скорость и точность взаимодействия, помогает избежать ошибок. Лучше создавать предсказуемые элементы. Это поможет пользователям почувствовать, что они контролируют ситуацию и могут получить желаемый результат. Продумывая основные, вторичные и третичные элементы, постарайтесь найти для них что-то общее — например, цвет, форму или что-то ещё.
Задумывайтесь о размерах кнопокЕсли пользователь не может нажать на кнопку или случайно попадает при этом на другой элемент, это вызывает раздражение и негативный опыт.
Для интерактивных элементов на большинстве платформ подойдут размеры от 48×48 dp. Dp (Density-independent Pixels) — абстрактная единица измерения размера, которая позволяет элементам выглядеть одинаково в различных разрешениях. Обычные пиксели (px) на разных экранах могут отображаться по разному.
Обычные пиксели (px) на разных экранах могут отображаться по разному.
Подробнее о разнице между dp и px
Для кнопок с иконками лучше убедиться, что интерактивная часть будет больше, чем сама иконка (кнопка Edit на примере выше). Это применимо не только для смартфонов или планшетов, но и для web-страниц, где указатель — компьютерная мышь.
Делайте дизайн доступнымЭтот совет нужно применять к каждому компоненту интерфейса. Размер интерактивной области элемента — один из факторов, который влияет на доступность. Среди других — размер шрифта, цвет и контраст. Существует большое количество инструментов, которые оценят, насколько легко взаимодействовать с элементами дизайна.
Дизайнерам лучше тесно взаимодействовать с командой разработчиков, чтобы убедиться, что кнопки работают с экранным считывающим устройством. Это встроенное в ОС приложение, которое помогает людям с нарушениями зрения считывать информацию с экранов. Роль «кнопка» должна использоваться для всех интерактивных элементов, которые отвечают на действия пользователя. Атрибут role=”button” превратит элемент в кнопку для любого экранного считывающего устройства.
Атрибут role=”button” превратит элемент в кнопку для любого экранного считывающего устройства.
Жесты позволяют пользователям взаимодействовать с приложением касаниями. Это экономит время и дает чувство тактильного контроля. Некоторые виды касаний входят в нашу жизнь всё больше. Например, свайп (смахивание) для работы с контентом или двойное касание экрана, чтобы поставить лайк.
Хорошее название для кнопки поможет пользователю совершить нужное действиеТо, какой посыл несут кнопки, также важно, как и то, как они выглядят. Пользователи могут не понять, чего от них хотят, потерять время и даже совершить ошибку, если на кнопке отображено непонятное действие.
Хорошее название кнопки предлагает пользователю совершить какое-либо действие. Лучше использовать глаголы и отображать на кнопке то, что она делает. Как будто кнопка спрашивает пользователя — «Хотите (Добавить в корзину)?» или «Хотите (Подтвердить заказ)?»
Лучше избегать слов «Да», «Нет» или общих слов — например, «Подтвердить/Отправить».
Дизайнеры могут часами спорить о том, как правильно располагать кнопки, но на самом деле разницы никакой нет.
- Действие «OK» в начале соответствует привычному порядку прочтения для большой части людей – слева направо. У Windows кнопка OK идёт сначала.
- «OK» в конце улучшает концентрацию и восприятие – пользователи лучше оценивают все варианты перед тем, как принять решение. Также такой порядок помогает избежать ошибок. У продуктов Apple кнопка OK стоит второй.
Каждый из нас был в этой ситуации. Застревал на странице с неактивной кнопкой, пытаясь понять, почему она не работает и что нужно сделать, чтобы вернуть её к жизни. Неактивное состояние используется, чтобы показать, что этот элемент не активен, но может заработать в будущем. Так поступают, потому что временное исчезновение кнопки может запутать пользователя.
Лучше при возможности избегать неактивных кнопок – пусть они всегда будут активны. Если пользователи не ввели нужную информацию, просто подсветите пустые строки или покажите предупреждение.
Если пользователи не ввели нужную информацию, просто подсветите пустые строки или покажите предупреждение.
1. Различайте кнопки и ссылки. У них разное предназначение. Их схожесть в интерфейсе будет путать пользователя.
2. Продумайте варианты состояния кнопок. Активна ли она, будет ли подсвечиваться при наведении? Поймёт ли пользователь, что кнопка сработала? – это те вопросы, на которые стоит ответить заранее.
3. Подберите стиль своим кнопкам. Популярных вариантов не так мало сейчас, есть из чего выбрать. Продумайте, как кнопки будут сочетаться с другими элементами.
5. Решите, точно ли нужно пользователям действие «по умолчанию». Иногда такой вариант может привести к ошибкам пользователей и, как следствие, негативу в сторону продукта.
6. Применяйте стандарты при проектировании элементов. Таким образом пользователю не нужно сильно задумываться над взаимодействием и терять время (и нервы).
7. Проработайте единый стиль для элементов. Это увеличит скорость работы с платформой и будет приятнее для пользователей.
8. Сделайте достаточно большие кнопки. Лучший вариант – от 48х48 dp, что обеспечит в реальных параметрах оптимальный размер – 9 мм.
9. Позаботьтесь о доступности дизайна. Чем более понятный к восприятию будет ваш продукт, тем легче будет пользователям с ним взаимодействовать. К тому же, существуют платформы, которые помогают понять, хорошо устроена страница или нет.
10. Придумайте понятное название для кнопки. В таком случае пользователи будут исполнять указанное там действие.
11. Не беспокойтесь о порядке размещения кнопок «Оk» и «Отмена». В любом случае они будут работать одинаково.
12. Избегайте неактивных кнопок. Лучше скажите пользователю, что что-то идёт не так с помощью уведомлений.
Другие материалы по теме
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Оставляя свой email, я принимаю Политику конфиденциальностиКак запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Наш юрист будет ругаться, если вы не примете 🙁
Как настроить кнопку отправки с помощью CSS
- Руководство пользователя Jotform
- Как создавать лучшие формы
- Как настроить кнопку отправки с помощью CSS
Последнее обновление:
Идентификатор сообщения ОБНОВЛЕНИЕ
: попробуйте видеокурс Form Designer, чтобы создать фантастические стили кнопки отправки!
Знаете ли вы, что зеленый и синий — самые расслабляющие цвета? Вот почему они используются самыми популярными веб-сайтами, чтобы помочь пользователям чувствовать себя комфортно при просмотре этих веб-сайтов. Кнопки отправки в веб-формах также должны быть удобными, потому что именно там люди делятся наиболее конфиденциальной информацией.
Кнопки отправки в веб-формах также должны быть удобными, потому что именно там люди делятся наиболее конфиденциальной информацией.
С помощью этого руководства вы узнаете, как настроить кнопки отправки, чтобы ваши посетители чувствовали себя комфортно при отправке информации и повышали коэффициент конверсии.
Изменение внешнего вида кнопки отправки
- В конструкторе форм щелкните значок Form Designer .
- Перейдите на вкладку Стили .
- Прокрутите вниз до раздела Внедрить пользовательский CSS .
- Примените собственные правила CSS или используйте следующий код:
.form-submit-button {
фон: #0066A2;
белый цвет;
стиль границы: начало;
цвет границы: #0066A2;
высота: 50 пикселей;
ширина: 100 пикселей;
шрифт: жирный, 15px, arial, без засечек;
тень текста: нет;
} Вот как это будет выглядеть потом:
Детали кода CSS для кнопки отправки
- .
 form-submit-button — селектор кнопки отправки в вашей форме.
form-submit-button — селектор кнопки отправки в вашей форме. - фон – устанавливает цвет фона за текстом.
- цвет – определяет цвет вашего текста.
- border-style — устанавливает стиль границ кнопки отправки.
- border-color — устанавливает цвет границ кнопки отправки.
- height — устанавливает высоту вашей кнопки и указывается в пикселях.
- ширина — устанавливает ширину вашей кнопки и указывается в пикселях.
- шрифт – устанавливает свойства шрифта.
ПРИМЕЧАНИЕ. Не забудьте добавить точку с запятой (;) после каждого свойства.
Эффект наведения кнопки отправки
Перейдите к разделу Inject Custom CSS в конструкторе форм, используя описанные выше шаги, и введите следующий код:
.form-submit-button {
фон: #B9DFFF;
цвет: #fff;
граница: 1px сплошная #eee;
радиус границы: 20px;
box-shadow: 5px 5px 5px #eee;
тень текста: нет;
}
. form-submit-button: hover {
фон: #016ABC;
цвет: #fff;
граница: 1px сплошная #eee;
радиус границы: 20px;
box-shadow: 5px 5px 5px #eee;
тень текста: нет;
}
form-submit-button: hover {
фон: #016ABC;
цвет: #fff;
граница: 1px сплошная #eee;
радиус границы: 20px;
box-shadow: 5px 5px 5px #eee;
тень текста: нет;
} Вот как кнопка выглядит в состоянии покоя и при наведении курсора:
Детали каждого кода CSS3 для кнопки отправки
- .form-submit-button:hover — это класс, когда мышь наводит курсор на кнопку отправки . Все остальные поля остаются прежними, за исключением фона, чтобы показать, что происходит при наведении мыши.
- border-radius — закругляет угол ваших кнопок отправки.
- box-shadow — устанавливает тень для кнопки отправки.
- text-shadow — устанавливает тень для текста внутри кнопки отправки (не применяется к примеру).
Как дела? Пожалуйста, поделитесь своими мыслями или предложениями в разделе комментариев ниже.
Было ли это руководство полезным?
Нам очень жаль это слышать. Какая проблема у вас была с гидом?
Какая проблема у вас была с гидом?
Категория обратной связи Не ответил на мой вопросСлишком сложныйУстаревший Проблема с переводомПроблема с образцом/кодомДругое
Как мы можем улучшить это руководство?
Расширенный стиль кнопок | Webflow University
Домашняя страница урока
Все уроки
Усовершенствуйте кнопки веб-сайта с помощью расширенных стилей.
элементов
В этом видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Вы можете стилизовать элемент Button в своих проектах разными способами.
В этом уроке
В этом уроке мы рассмотрим четыре примера расширенного стиля:
- Выравнивание кнопок
- Прозрачный фон
- Наведение и переходы
- Тени блоков
Выравнивание кнопок
Если у вас есть несколько кнопок, занимающих одно и то же горизонтальное пространство, они будут казаться прижатыми друг к другу. Вы можете добавить полей с обеих сторон, чтобы создать пространство между ними. Удерживая клавишу Alt при перетаскивании стрелок поля, вы увеличите поле с обеих сторон кнопки.
Вы можете добавить полей с обеих сторон, чтобы создать пространство между ними. Удерживая клавишу Alt при перетаскивании стрелок поля, вы увеличите поле с обеих сторон кнопки.
Однако, если другие экземпляры этой кнопки выровнены по одной стороне, например по левой стороне, добавление поля с обеих сторон кнопки отодвинет их от выравнивания по левой стороне.
Чтобы противодействовать этому, вы можете предпринять следующие шаги:
- Добавить блок div из панели добавления
- Переместить существующие кнопки в блок div
- Дать блоку div имя класса
- Добавить минус значение левого поля в блоке div, равное полю, добавленному к кнопкам (например, если на кнопке есть 20 пикселей левого и правого поля, вы должны добавить -20 пикселей левого поля к блоку div)
Это обеспечит кнопки с выравниванием по левому краю расположены ровно по левой стороне. Если есть экземпляры тех же кнопок, которые расположены по центру, отрицательное поле не повлияет на них.
Если есть экземпляры тех же кнопок, которые расположены по центру, отрицательное поле не повлияет на них.
Прозрачный фон
Вы можете создать прозрачный фон для кнопок и выделить его другими способами. Например, вы можете добавить сплошную цветную рамку.
Цвет фона по умолчанию синий. Вы можете изменить цвет фона, прозрачность и границы, чтобы они выглядели так, как вам хочется. Вот как создать кнопку с прозрачным фоном и рамкой:
- Добавьте кнопку и дайте ей имя класса
- Щелкните цвет фона и установите непрозрачность на 0%
- Добавьте сплошную рамку толщиной 1 пиксель и установите белый цвет
- Добавьте радиус границы (большой радиус границы, например 500 пикселей, приведет к тому, что кнопка будет иметь форму пилюли)
Элементы управления наведением
По умолчанию на кнопке нет стиля наведения. Если мы перейдем к состояниям и выберем состояние Hover, мы сможем установить совершенно другой цвет фона.

 Обычно такая функция оформляется в виде окна, которое всплывает спустя 1–2 минуты пребывания человека на сайте. При этом посетитель должен иметь возможность легко убрать окно, нажав на крестик, если не собирается пока пользоваться данной функцией.
Обычно такая функция оформляется в виде окна, которое всплывает спустя 1–2 минуты пребывания человека на сайте. При этом посетитель должен иметь возможность легко убрать окно, нажав на крестик, если не собирается пока пользоваться данной функцией. Для этого следует использовать проверенные и надежные скрипты, написанные на языке PHP или HTML, причем обязательно протестированные на разных платформах и браузерах. Ведь вне зависимости от того, с какого устройства пользователь выходит в сеть (ПК, ноутбук, смартфон или планшет) кнопка онлайн-заказа должна корректно отображаться на электронной страничке.
Для этого следует использовать проверенные и надежные скрипты, написанные на языке PHP или HTML, причем обязательно протестированные на разных платформах и браузерах. Ведь вне зависимости от того, с какого устройства пользователь выходит в сеть (ПК, ноутбук, смартфон или планшет) кнопка онлайн-заказа должна корректно отображаться на электронной страничке. У нас работают опытные и квалифицированные мастера, которыми разработаны десятки вариантов таких и многих других кнопок.
У нас работают опытные и квалифицированные мастера, которыми разработаны десятки вариантов таких и многих других кнопок. При помощи таблицы стилей CSS кнопка онлайн-заказа оформляется в виде конкретного стиля, который наилучшим образом подходит для дизайна конкретного сайта.
При помощи таблицы стилей CSS кнопка онлайн-заказа оформляется в виде конкретного стиля, который наилучшим образом подходит для дизайна конкретного сайта. 
 form-submit-button: hover {
фон: #016ABC;
цвет: #fff;
граница: 1px сплошная #eee;
радиус границы: 20px;
box-shadow: 5px 5px 5px #eee;
тень текста: нет;
}
form-submit-button: hover {
фон: #016ABC;
цвет: #fff;
граница: 1px сплошная #eee;
радиус границы: 20px;
box-shadow: 5px 5px 5px #eee;
тень текста: нет;
}