Кнопка html: использование, изготовление
Начинающие создатели сайтов (не те, кто использует готовые решения, а именно те, кто хочет создавать сайты самостоятельно) изучают html, однако не всегда удается с первого раза понять все нюансы создания сайта своими руками.
Кнопка html в меню сайта в стиле дизайна
Ссылки – это единственное, что может позволить переход с одной страницы на другую, однако простые ссылки — это полное отсутствие дизайнерской модели, поэтому нужно искать варианты того, как облагородить ссылку и придать ей красивый вид.
Кнопки для сайта html выполняют две функции: во-первых, они дают возможность перехода на заданную страницу, а во-вторых, имеют дизайн, который вписывается и гармонирует с общим стилем страницы.
Кнопка, по своей сути является той же самой ссылкой, только имеющей приятный вид и, если требуется, меняющей оттенки или форму при клике или наведении на нее.
Как сделать кнопку в html
Сделать кнопку можно двумя способами: самому или используя сервисы для создания кнопок.
Первый способ позволяет научиться и понять суть всей работы, а второй — просто получить результат, да к тому же ограниченный в возможностях.
Кнопки html для сайта — это не столько сложная работа по созданию, сколько трудоемкое оживление кнопки. Под словом «оживление» подразумевается сделать ее реагирующей на клик, наведение или изменить в момент нажатия, для чего нужно использовать CSS или JavaScript.
Кнопка с использованием изображения
Простая кнопка html имеет вид картинки-ссылки и создается путем вставки тега ‘a’ (ссылки) на тег img (изображение).
Указанный пример, по сути, является простой картинкой-ссылкой, однако может иметь любой вид и отлично вписываться в дизайн, однако данная кнопка html не может «работать», то есть менять вид в различных ситуациях.
Для того чтобы кнопка имела нестандартный вид и могла меняться в зависимости от ситуации, следует изменить ее изначальный вид и добавить CSS.
Кнопки для сайта с применением CSS
CSS — это другой язык программирования, который отвечает только за стили и называется каскадной таблицей стилей.
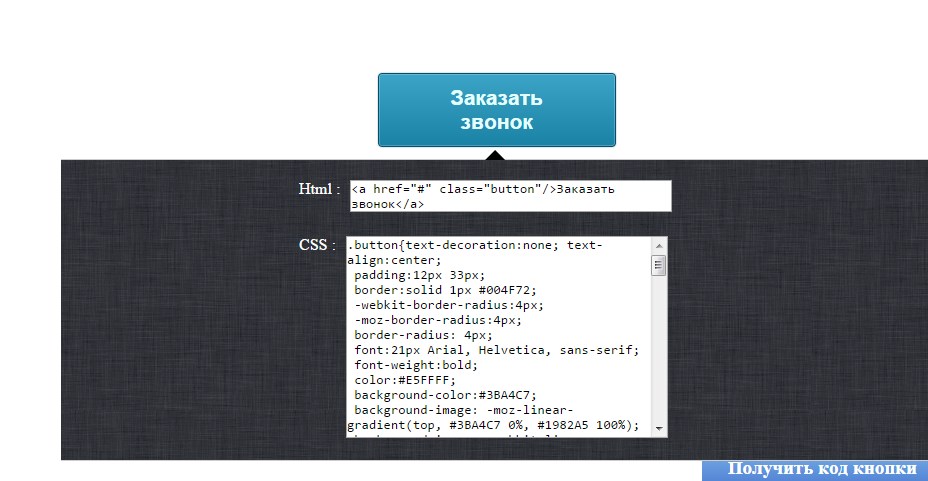
Код кнопки для сайта html будет иметь вид:
- <«a» h»r»e»f=»Тут следует указать адрес страницы в интернете»>
Внимание! При использовании примеров, удалите значок «, чтобы получилось a и href.
Приведенный пример — это простая ссылка, которая будет преобразована в нужном стиле при помощи CSS, где class определяет название класса в css, чтобы код был применен именно к этому элементу на странице.
- .topbutton { /*класс кнопки*/
- width:111px; /*- ширина кнопки в 111 пикселей*/
- border:1px solid #000; /*- рамка для кнопки в 1 пиксель, сплошная и черная*/
- background:#red; /*- заливка кнопки — красный*/
- text-align:left; /*- выравнивание текста на кнопке по левому краю*/
- padding:10px; /*- отступы от внешних элементов на странице*/
- color:#fff; /*- цвет текста, в данном случае белый*/
- font-family:verdana; /*- шрифт текста (можно открыть и выбрать в Word)*/
- font-size:8px; /*- размер текста на кнопке*/
- border-radius: 3px; /*- округление углов кнопки*/
- }
Примечание. /*комментарий*/ — таким образом в CSS коде можно оставлять комментарии.
/*комментарий*/ — таким образом в CSS коде можно оставлять комментарии.
Наверняка даже самому начинающему кодеру понятен смысл этого примера, но стоит сказать, что здесь используется небольшой код, который позволяет сделать самую простую кнопку, а для применение стилей при наведении или активности ссылки следует применять дополнительные теги и параметры.
Более сложная кнопка для сайта
Кнопки на сайте могут использовать не только CSS для своего внешнего вида, также применяются и другие языки программирования, позволяющие сделать качественные кнопки html сайтов, например JavaScript, который более мощный и может реализовать больше интересных идей для сайта.
Единственное различие между языками программирования — это сложность в реализации, и если JavaScript — более мощный, соответственно, и его изучение занимает больше времени.
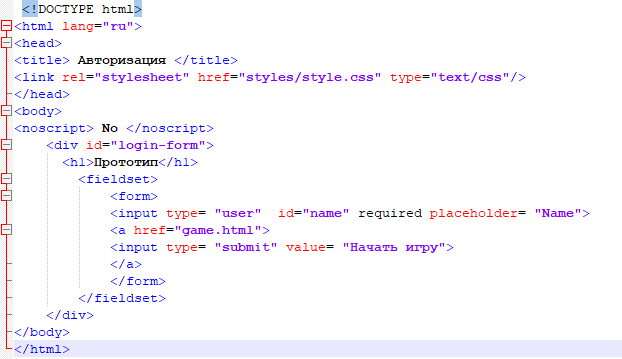
Кроме простой задачи в виде перенаправления пользователей по другим адресам сайта, кнопка html выполняет и более серьезную работу, которая заключается в отправке данных из формы, в которую пользователь ввел свои данные, например, регистрация.
Код кнопки html в данном случае имеет вид:
- <«input» type=”botton” name=”имя кнопки для php” value=”текст, который отображается на кнопке”>
Внимание! При использовании примеров удалите «, чтобы получилось input.
Реализовать кнопку такого рода очень просто, и на примере показана рабочая кнопка, которая выполнит отправку введенных данных из формы.
- Type – определяет, что этот элемент является кнопкой.
- Name – является элементом, который делает кнопку уникальной.
- Value – отображает надпись на кнопке.
Вся проблема заключается не в том, чтобы сделать кнопку html, а в том, чтобы реализовать обработку данных, которые прислал пользователь, для чего требуется знание более сложного, но одного из самых мощных, языка программирования. PHP позволяет делать настоящие сайты и, например, некоторые готовые CMS написаны именно на нем.
Кнопки, написанные для форм, так же как и обычные, могут быть преобразованы в требуемый вид, однако их назначение имеет большую важность и несет больше ответственности.
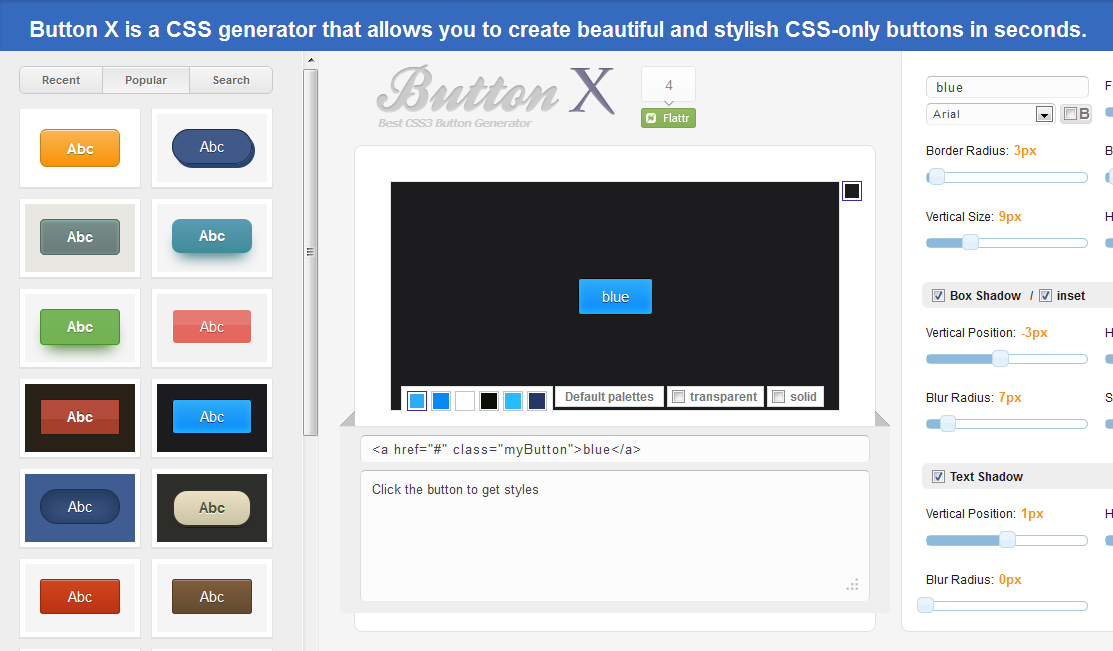
Кроме ручного способа создания кнопки, существуют различные сервисы, которые в автоматическом режиме могут создать различные кнопки и подогнать их под ваш вкус, однако в данном способе есть ощутимый недостаток — для применения этих кнопок придется изучить html.
Изучение html потребуется для того, чтобы понять, куда устанавливается кнопка сайта — в меню, блок который выводит контент, или в footer (самый низ сайта) сайта.
Добавление интерактивных кнопок в InDesign
Беспристрастный язык. Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков.
Начиная с InDesign версии 15.0 формат файлов Flash (.FLV и .F4V) больше не поддерживается. Все параметры, относящиеся к этим форматам, были удалены с соответствующих панелей. Подробнее см. на странице Прекращение обновления и распространения Flash Player | Влияние на InDesign.
Все параметры, относящиеся к этим форматам, были удалены с соответствующих панелей. Подробнее см. на странице Прекращение обновления и распространения Flash Player | Влияние на InDesign.
Можно создавать кнопки, выполняющие действие при экспорте документа в формат с фиксированным макетом (EPUB или PDF). Например, можно создать кнопку для перехода на другую страницу или открытия веб-сайта.
При создании кнопки можно выполнить следующие действия:
Используйте панель Кнопки и формы, чтобы сделать кнопки интерактивными. Действие выполняется, когда пользователь нажимает кнопку в экспортированном файле с фиксированным макетом (EPUB или PDF). См. раздел Создание интерактивных кнопок.
В разделе Оформление панели «Кнопки и формы» задайте изменение внешнего вида кнопки при различных действиях мышью. См. Изменение оформления кнопки при наведении курсора и щелчке мышью.

Используйте панель Состояния объекта для создания объектов с несколькими состояниями. См. Создание объектов с несколькими состояниями.
Создайте эффект «активной области» или «активной ссылки», чтобы при наведении курсора или нажатии кнопки отображалось изображение. См. Создание активной области кнопки.
При работе над кнопками и создании динамических документов выберите рабочую среду «Интерактивные функции PDF».
Создание кнопки
Нарисуйте контур кнопки с помощью инструмента «Карандаш» или инструмента рисования, например «Прямоугольник» или «Эллипс». При необходимости воспользуйтесь инструментом «Текст», чтобы добавить текст кнопки, например «Далее» или «Купить».
При создании кнопок навигации (например, «На следующую страницу» или «На предыдущую страницу»), которые отображаются на нескольких страницах, разместите их на странице-шаблоне, чтобы не приходилось создавать их заново на каждой странице документа.
 Эти кнопки будут отображаться на всех страницах документа, к которым применяется шаблон.
Эти кнопки будут отображаться на всех страницах документа, к которым применяется шаблон.При помощи инструмента «Выделение» выделите изображение, фигуру или текстовый фрейм, подлежащий преобразованию.
Возможность преобразовать в кнопку фильм, звук или афишу не предусмотрена.
Нажмите значок Преобразовать объект в кнопку на панели Кнопки и формы (выберите Окно > Интерактивные элементы > Кнопки и формы). Либо выберите Объект > Интерактивные элементы > Преобразовать в кнопку.
Преобразовать в кнопкуНа панели «Кнопки и формы» выполните следующие действия:
- Выберите «Кнопка» в раскрывающемся меню Тип.
- В текстовом поле Название укажите название кнопки, которое будет отличать ее от других созданных кнопок.
- Укажите событие,
- Укажите одно или несколько действий для кнопки, чтобы определить, что будет происходить при срабатывании события в экспортированном файле с фиксированным макетом (EPUB или PDF).
 См. раздел Создание интерактивных кнопок.
См. раздел Создание интерактивных кнопок.
- Включите дополнительные состояния внешнего вида и задайте соответствующий вид кнопки при наведении указателя мыши или при щелчке в экспортированном файле с фиксированным макетом (EPUB или PDF). См. Изменение оформления кнопки при наведении курсора и щелчке мышью.
Воспользуйтесь панелью Предварительный просмотр (Окно > Интерактивные элементы > Просмотр интерактивности EPUB), чтобы протестировать кнопку, прежде чем экспортировать документ в формате с фиксированным макетом (EPUB или PDF) и интерактивными элементами. Вы также можете опубликовать свой документ в Интернете с помощью Publish Online.
Добавление кнопки из панели «Образцы кнопок»
На панели «Образцы кнопок» имеется множество предварительно созданных кнопок, которые можно перетаскивать в документ. В этих образцах кнопок реализованы такие эффекты, как «Градиентная растушевка» и «Тень», отображение этих кнопок незначительно отличается в оформлении «Курсор над кнопкой» (Rollover). Образцам кнопок также назначены действия. Например, образцам кнопок со стрелками предварительно назначены действия «Перейти на следующую страницу» или «Перейти на предыдущую страницу». Параметры этих кнопок можно изменить с учетом требований пользователя.
Образцам кнопок также назначены действия. Например, образцам кнопок со стрелками предварительно назначены действия «Перейти на следующую страницу» или «Перейти на предыдущую страницу». Параметры этих кнопок можно изменить с учетом требований пользователя.
Панель «Образцы кнопок» представляет собой библиотеку объектов. Эта библиотека объектов позволяет добавлять кнопки на панель и удалять ненужные (См. Использование библиотек объектов). Образцы кнопок хранятся в файле ButtonLibrary.indl, расположенном в папке Presets/Button Library папки приложения InDesign.
Выберите Образцы кнопок и форм из меню панели «Кнопки и формы», чтобы открыть панель «Образцы кнопок и форм».
Откройте панель «Образцы кнопок и форм»Перетащите кнопку с панели Образцы кнопок и форм в документ. Если кнопки навигации должны отображаться на каждой странице, разместите их на странице-шаблоне.
Панель «Образцы кнопок и форм»Выберите нужную кнопку с помощью инструмента «Выделение» и отредактируйте свойства кнопки на панели «Кнопки и формы».

При редактировании образцов кнопок необходимо иметь в виду следующее:
При добавлении текста к кнопке не забудьте скопировать и вставить текст из состояния кнопки «Обычный» в состояние «Курсор над кнопкой». В противном случае добавленный вами текст не будет отображаться при наведении указателя мыши на кнопку в файле с фиксированным макетом (EPUB или PDF).
Размеры кнопок можно изменять. При перетаскивании пары кнопок со стрелками «след. страница»/«пред. страница» измените размеры первой кнопки, затем выделите вторую кнопку и выберите Объект > Повторить преобразование > Повторить преобразование.
Воспользуйтесь панелью Предварительный просмотр (Окно > Интерактивные элементы > Просмотр интерактивности EPUB), чтобы протестировать кнопку, прежде чем экспортировать документ в формате с фиксированным макетом (EPUB или PDF) и интерактивными элементами. Вы также можете опубликовать свой документ в Интернете с помощью Publish Online.

Преобразование кнопки в объект
При преобразовании кнопки в объект содержимое кнопки сохраняется на странице без использования свойств кнопки. Любое содержимое, связанное с другими состояниями кнопки, также удаляется.
При помощи инструмента «Выделение» выделите кнопку.
Выберите Объект > Интерактивные элементы > Преобразовать в объект.
Например, нужно создать кнопку, воспроизводящую звук в документе PDF. Для этого можно поместить в документ InDesign звуковой файл, затем создать кнопку, которая запускает воспроизведение звука при нажатии на нее в документе PDF.
В данном примере щелчок кнопкой мыши является
Некоторые действия поддерживаются в PDF и EPUB, а некоторые только в одном из этих форматов. При экспорте в формат EPUB не выбирайте действия, доступные только в PDF. И наоборот при экспорте в PDF не выбирайте действия, доступные только в EPUB.
Добавление действий для кнопок
Для разных событий можно назначать различные действия. Например, в экспортированном файле PDF можно указать, что при наведении указателя мыши на кнопку воспроизводится определенный звук, а воспроизведение фильма запускается после того, как пользователь щелкнет эту кнопку и отпустит ее. Кроме того, для одного и того же события можно назначить несколько действий. Например, можно создать действие, которое запускает воспроизведение фильма и устанавливает для масштаба просмотра значение «Реальный размер».
Выделите созданную кнопку с помощью инструмента «Выделение» .

На панели «Кнопки и формы» выберите событие, например «При отпускании», определяющее момент активации действия.
Щелкните кнопку со значком «плюс» рядом со списком «Действия» и назначьте действие выбранному событию.
Укажите параметры действия.
Например, если выбрано действие «Перейти на первую страницу», укажите масштаб. Если выбрано действие «Перейти к URL», укажите адрес веб-страницы. Для некоторых действий, например «Перейти к следующему виду», отсутствуют дополнительные настройки.
При необходимости продолжите добавление необходимых действий в событие.
Чтобы протестировать кнопку, экспортируйте документ в формат с фиксированным макетом (EPUB или PDF) и просмотрите полученный файл. При экспорте в PDF убедитесь, что в поле «Интерактивные элементы» установлен флажок.
Типы событий
События определяют, какие действия срабатывают при нажатии кнопок в документах, экспортированных в формат EPUB или PDF. (В программе Acrobat события называются триггерами).
(В программе Acrobat события называются триггерами).
При отпускании кнопки или касании.
При отпускании кнопки мыши после щелчка. Это самое распространенное событие, поскольку оно дает пользователю последнюю возможность отвести курсор от кнопки и не активизировать действие.
При щелчке.
Кнопка мыши нажата (и не отпущена). Если отсутствуют какие-то конкретные причины для использования событий On Click, предпочтительнее применять событие On Release, поскольку они позволяют отменить выбранное действие.
При наведении курсора.
Курсор мыши входит в область кнопки, определяемой ограничительной рамкой кнопки.
При отведении курсора.
Курсор мыши покидает область кнопки.
Активное состояние (PDF).
Кнопка в файле PDF получает фокус в результате нажатия кнопки мыши или клавиши Tab.
Пассивное состояние (PDF).
Фокус перемещен на другую кнопку или на другое поле формы в файле PDF.
Типы действий
При создании действия пользователь указывает, что происходит при наступлении указанного события — как правило, при щелчке на кнопке. При активации выбранного типа заявки можно назначить следующие действия:
Перейти к точке привязки.
Переход к указанной текстовой привязке, созданной с использованием панелей «Закладки» или «Гиперссылки». См. Создание переходов к текстовым привязкам.
Переход к первой/последней/следующей/предыдущей странице.
Переход к первой, последней, предыдущей или следующей странице в файле с фиксированным макетом (EPUB или PDF). Выберите один из пунктов в меню «Масштаб», чтобы настроить отображение страницы.
Перейти по URL-адресу.
Открывает веб-страницу по указанному URL-адресу.
Показать/скрыть кнопки и формы.
Переключение между отображением и скрытием указанных кнопок в экспортированном файле с фиксированным макетом (EPUB или PDF). Например, если требуется появление одной кнопки, когда курсор наводится на другую кнопку, можно скрыть целевую кнопку до наступления соответствующего события и создать действие, которое будет отображать скрытую кнопку при наведении курсора. См. раздел Отображение другой кнопки при наведении курсора.
Относится только к EPUB/Publish Online
Анимация
Позволяет воспроизводить, приостанавливать и останавливать выбранную анимацию, а также возобновлять воспроизведение. В меню «Анимация» отображаются только те анимированные объекты, которые были добавлены в документ.
Перейти к странице
Переход на указанную страницу в файле EPUB.
Перейти в состояние
Переход к определенному состоянию для объекта, имеющего несколько состояний. Например, если объект с несколькими состояниями содержит различные изображения в качестве состояний, этим действием можно воспользоваться для отображения определенного изображения.
Например, если объект с несколькими состояниями содержит различные изображения в качестве состояний, этим действием можно воспользоваться для отображения определенного изображения.
Перейти в следующее/предыдущее состояние
Переход к следующему или предыдущему состоянию для объекта, имеющего несколько состояний. Эти параметры оказываются особенно полезными при управлении слайд-шоу. См. Создание объектов с несколькими состояниями.
Звук
Позволяет воспроизводить, приостанавливать и останавливать выбранный звуковой клип, а также возобновлять его воспроизведение. В меню «Звук» отображаются только те звуковые клипы, которые были добавлены в документ.
Видео
Позволяет воспроизводить, приостанавливать и останавливать выбранный фильм, а также возобновлять воспроизведение. В меню «Видео» отображаются только те фильмы, которые были добавлены в документ.
Относится только к PDF
Очистить форму
Очистка всех данных в заполненных полях формы и возвращение формы в исходное состояние.
Перейти к следующему виду
Переход к следующей странице после перехода к предыдущему виду. Аналогично кнопке «Вперед» в веб-браузере, которая становится доступной только после того, как пользователь нажмет кнопку «Назад», этот параметр становится доступным, только если пользователь переходил к предыдущему виду.
Перейти к предыдущему виду
Переход к предыдущей просмотренной странице в документе PDF или возврат к предыдущему масштабу.
Открыть файл
Запускает приложение и открывает указанный файл. Если указан файл, отличный от PDF, то для успешного открытия этого файла читателю потребуется приложение, предназначенное для работы с файлами этого типа. Укажите абсолютный путь к файлу (например, C:\docs\sample.pdf).
Печать формы
Открывает диалоговое окно для печати формы.
Отправить форму
Отправляет данные в заполненных полях формы по указанному URL-адресу. Необходимо ввести mailto: в поле URL, а затем адрес электронной почты для отправки заполненной формы на указанный адрес. Убедитесь, что до и после двоеточия (:) нет пробелов.
Необходимо ввести mailto: в поле URL, а затем адрес электронной почты для отправки заполненной формы на указанный адрес. Убедитесь, что до и после двоеточия (:) нет пробелов.
Масштаб просмотра
Отображение страницы в соответствии с параметрами инструмента «Масштаб». Можно изменять уровень масштабирования страницы (например, «Реальный размер»), макет страницы (например, «Непрерывно разворотами») или направление поворота.
Редактирование или удаление действий кнопок
При помощи инструмента «Выделение» выделите кнопку.
На панели «Кнопки и формы» выполните любое из следующих действий:
- Чтобы деактивировать действия, снимите флажки рядом с соответствующими элементами. Деактивация событий и действий может потребоваться при тестировании.
- Чтобы изменить порядок следования, перетащите действия.
- Чтобы удалить действие, выделите его в списке и нажмите кнопку «Удалить выделенное действие» .

- Чтобы отредактировать действие, выберите событие, которому оно назначено, выделите действие в списке и измените настройки. Если нужно заменить действие для существующего события, удалите это действие, затем добавьте в событие новое действие.
Создание переходов к текстовым привязкам
После создания в документе InDesign привязки появляется возможность переходить к этой привязке при нажатии кнопки, даже если эта кнопка находится в другом документе InDesign. Текстовые привязки можно добавлять на панелях «Закладки» и «Гиперссылки». Невозможно создавать переходы от кнопок к закладкам, которые не являются текстовыми привязками.
Если в качестве привязки гиперссылки задана кнопка, то эта гиперссылка не будет работать в экспортированном документе PDF, SWF или EPUB с фиксированным макетом.
При помощи инструмента «Выделение» выделите кнопку.
На панели «Кнопки и формы» выберите событие, например «При отпускании», которое будет инициировать переход.

Щелкните кнопку со значком «плюс» рядом со списком «Действия» и выберите пункт «Перейти к точке привязки».
Выберите один из открытых документов InDesign из меню «Документы» или щелкните значок папки справа от меню и укажите файл.
Укажите привязку, созданную с помощью панелей «Закладки» или «Гиперссылки».
Выберите один из пунктов в меню «Масштаб», чтобы настроить отображение страницы.
Если указанная привязка находится в другом документе, то следует экспортировать этот целевой документ в формат PDF и задать для него такое же название файла, как у документа InDesign, заменив расширение INDD на PDF. Кроме того, документы PDF должны храниться в одной и той же папке, поскольку это гарантирует, что ссылки останутся действительными в программах Acrobat и Reader.
Кнопка состоит из группы отдельных объектов, каждый из которых отвечает за определенное оформление кнопки (иногда называемое «состоянием»). Каждая кнопка может иметь до трех состояний: «Не нажата», «Курсор над кнопкой» и «Нажата». В экспортированном файле кнопка находится в состоянии «Не нажата», если на нее не наведен указатель мыши (состояние «Курсор над кнопкой») или на ней не сделан щелчок кнопкой мыши (после щелчка кнопка переходит в состояние «Нажата»). Все состояния можно сделать различными по оформлению.
Каждая кнопка может иметь до трех состояний: «Не нажата», «Курсор над кнопкой» и «Нажата». В экспортированном файле кнопка находится в состоянии «Не нажата», если на нее не наведен указатель мыши (состояние «Курсор над кнопкой») или на ней не сделан щелчок кнопкой мыши (после щелчка кнопка переходит в состояние «Нажата»). Все состояния можно сделать различными по оформлению.
По умолчанию любая создаваемая кнопка отображается в состоянии «Не нажата» с соответствующим текстом или изображением. При активации нового состояния копируется оформление состояния «Не нажата». Чтобы сделать состояния отличающимися, можно изменить цвет, добавить текст или изображение.
Состояния кнопкиA. Указатель мыши не наведен на кнопку («Не нажата») B. Указатель мыши наведен на кнопку («Курсор над кнопкой») C. Щелчок указателя кнопки («Нажата»)
Активная область кнопки представляет собой квадратное поле с ограничительной рамкой состояния кнопки, имеющего максимальный размер. Например, у круглой кнопки активная область имеет форму квадрата.
Например, у круглой кнопки активная область имеет форму квадрата.
Изменение оформления кнопок
При создании кнопки с несколькими состояниями («Не нажата», «Курсор над кнопкой», «Нажата») следует выполнить ее дизайн до активации других состояний. При активации состояния «Курсор над кнопкой» или «Нажата» копируется состояние «Не нажата».
Некоторые изменения влияют только на выбранное состояние, в то время как другие изменения влияют на все активные состояния. Если выбрать состояние и затем изменить его фоновый цвет или отредактировать текст, это изменение повлияет только на выбранное состояние. Если для перемещения или изменения размера кнопки используется инструмент «Выделение», то это изменение повлияет на все состояния.
Выберите Окно > Интерактивные элементы > Кнопки и формы, чтобы открыть панель «Кнопки и формы».
При помощи инструмента «Выделение» выделите в макете кнопку, которую необходимо изменить.

Нажмите [Курсор над кнопкой], чтобы активировать состояние «Курсор над кнопкой».
Состояние «Не нажата» копируется в состояние «Курсор над кнопкой».
При выбранном состоянии «Курсор над кнопкой» измените оформление кнопки.
- Чтобы изменить цвет, выберите образец в меню «Обводка» или «Заливка» на панели «Управление».
- Чтобы поместить изображение в оформление, выберите существующее изображение с помощью инструмента прямого выделения или дважды щелкните существующее изображение кнопки, а затем выберите Файл > Поместить и дважды щелкните значок файла.
- Чтобы вставить изображение в текстовый фрейм, скопируйте его в буфер обмена, выделите оформление на панели «Кнопки», а затем выберите Редактирование > Вставить в.
- Чтобы ввести текст, выберите инструмент «Текст», щелкните кнопку и введите текст. Можно также выбрать Редактирование > Вставить в, чтобы скопировать вставленный текстовый фрейм.

Чтобы добавить состояние «Нажата», щелкните строку [Нажата] для ее активации, а затем выполните описанные выше действия по изменению оформления.
Воспользуйтесь панелью «Предварительный просмотр» для проверки различных состояний кнопки.
Чтобы изменить размер миниатюр «Оформление состояния» на панели «Кнопки», выберите «Параметры панели» в меню панели «Кнопки и формы», задайте нужное значение и нажмите «ОК».
Удаление и отключение состояний
Выберите состояние на панели «Кнопки и формы».
Выполните одно из действий, описанных ниже.
- Чтобы удалить состояние «Курсор над кнопкой» или «Нажата», нажмите значок «Удалить» в нижней части панели. Удаление состояния особенно полезно, если состояние «Не нажата» было существенно отредактировано, и вы хотите использовать новое состояние «Не нажата» в качестве базы для состояния «Курсор над кнопкой» или «Нажата».
- Чтобы отключить состояние, не удаляя его, щелкните значок глаза рядом с нужным состоянием.
 Отключены состояния, не экспортированные в файл с фиксированным макетом (EPUB или PDF).
Отключены состояния, не экспортированные в файл с фиксированным макетом (EPUB или PDF).
Удалить или отключить состояние «Не нажата» нельзя.
Панель «Состояния объекта» позволяет создать несколько версий одного объекта. Состояние — это версия элемента страницы. Объект, который содержит несколько состояний, называется объектом с несколькими состояниями.
На панели «Состояния объекта» не существует ограничений на количество состояний, которые можно создать для одного объекта. Каждый раз при создании нового состояния создается новая версия элемента страницы. В каждый момент на странице отображается только одно состояние. При печати и экспорте в PDF используется только активное состояние.
Один из наиболее распространенных сценариев использования для объекта с несколькими состояниями — слайд-шоу, демонстрирующее пользователю набор изображений в файле EPUB. Допустим, вы можете создать слайд-шоу из 20 изображений, не размещая их на 20 различных страницах.
Поместите изображения, которые появятся в слайд-шоу.
Рекомендуется использовать фреймы изображений одинакового размера.
Состояние не обязательно должно представлять собой один элемент: это может быть серия элементов.
Чтобы упорядочить изображения, выделите их и щелкните значки «Выравнивание центров по горизонтали» и «Выравнивание центров по вертикали» на панели «Управление».
С выбранными изображениями откройте панель Состояния объекта (Окно > Интерактивные элементы > Состояния объекта) и нажмите кнопку Преобразовать выбранные элементы в объект с несколькими состояниями .
Изображения отобразятся в качестве состояний на панели Состояния объекта, вокруг выбранных изображений будет пунктирная граница.
Преобразовать выделенные объекты в объект с несколькими состояниямиСоздайте кнопки навигации, запускающие действия Перейти в следующее состояние и Перейти в предыдущее состояние при отпускании кнопки мыши.
 См. раздел Создание кнопок.
См. раздел Создание кнопок.Воспользуйтесь панелью «Предварительный просмотр» (Окно > Интерактивные элементы > Просмотр интерактивности EPUB ), чтобы протестировать кнопки навигации.
Экспортируйте документ в формат EPUB. См. раздел Интерактивные документы.
Выберите объект с несколькими состояниями.
На панели «Состояния объекта» выполните одно из следующих действий.
Чтобы изменить состояние, выделите состояние на панели «Состояния объекта» и отредактируйте объект. Например, можно добавить обводку, заливку или изменить размер объекта.
Чтобы добавить объект в существующее состояние объекта с несколькими состояниями, выделите оба объекта и нажмите кнопку «Добавить объекты в видимое состояние» .
Чтобы добавить объект в существующих объект с несколькими состояниями, выберите и объект, и объект с несколькими состояниями, затем щелкните кнопку «Преобразовать выделение в объект с несколькими состояниями» .

Чтобы дублировать состояние, выделите его и выберите пункт «Новое состояние» в меню палитры. Добавьте, удалите или измените содержимое этого состояния.
Чтобы вставить объекты в существующее состояние, вырежьте или скопируйте один или несколько объектов, выделите объект с несколькими состояниями, выберите нужное состояние на панели «Состояния объекта» и выберите команду «Вставить в состояние» в меню панели «Состояния объекта».
Чтобы преобразовать состояние объекта с несколькими состояниями в отдельный объект, выберите это состояние на панели «Состояния объекта» и щелкните «Преобразовать состояние в объекты» в меню панели. Чтобы преобразовать все состояния объекта с несколькими состояниями в объекты, выберите команду «Преобразовать все состояния в объекты».
Чтобы удалить состояние и его содержимое, выберите состояние и щелкните команду «Удалить состояние» в меню панели.
Чтобы скрыть объект с несколькими состояниями в экспортированном файле, до тех пор пока он не будет активирован соответствующей кнопкой, выберите команду «Скрыть до активации» в меню панели.

Чтобы выполнить сброс всех объектов с несколькими состояниями в первое состояние, щелкните в меню панели команду «Сброс всех объектов с несколькими состояниями в первое состояние». При выборе состояния объект остается в этом состоянии, даже если вы закроете и вновь откроете документ. При помощи этого параметра можно быстро сбросить в первоначальное состояние все объекты с несколькими состояниями.
В некоторых случаях нужно, чтобы область кнопки («активная область» или «ссылка») не отображалась до тех пор, пока на нее не будет наведен курсор мыши. Например, при наведении указателя на кнопку карты может появляться изображение, соответствующее определенному региону, а после выхода указателя за пределы участка карты это изображение будет исчезать.
В экспортированном файле PDF отображение курсора над активной областью приводит к появлению изображения.Отображение скрытого изображения при эффекте ролловера
Один из способов достижения эффекта «активной области» — применение некоторого изображения к состоянию «Курсор над кнопкой» на панели «Кнопки». Для этого создайте кнопку, которая в состоянии [Курсор над кнопкой] будет отображать изображение, а в состоянии [Не нажата] не отображать его.
Для этого создайте кнопку, которая в состоянии [Курсор над кнопкой] будет отображать изображение, а в состоянии [Не нажата] не отображать его.
Выберите изображение, которое будет использоваться в качестве активной области. Убедитесь, что фрейм изображения не имеет границ или фона.
На панели «Кнопки и формы» (Окно > Интерактивные элементы > Кнопки и формы), выберите состояние [Не нажата], чтобы преобразовать выбранное изображение в кнопку.
Щелкните состояние [Курсор над кнопкой] на панели «Кнопки и формы», чтобы активировать его.
Еще раз щелкните состояние [Не нажата]. Выделите изображение при помощи инструмента «Прямое выделение» и удалите его.
Убедитесь в том, что вы удалили изображение (содержимое фрейма), а не фрейм вместе с содержимым. При удалении фрейма будет удалена и кнопка.
Воспользуйтесь панелью «Предварительный просмотр» для предварительного просмотра эффекта активной области.
Отображение другой кнопки при наведении курсора
Можно создать активную область, в которой щелчок или наведение курсора на объект вызовут отображение другого объекта. Для этого создайте две кнопки, скройте одну из них. Используйте действие «Показать/скрыть кнопку»,
чтобы отобразить или скрыть кнопку-объект.
Для этого создайте две кнопки, скройте одну из них. Используйте действие «Показать/скрыть кнопку»,
чтобы отобразить или скрыть кнопку-объект.
Создайте объект, который будет использоваться в качестве исходной кнопки. На панели «Кнопки и формы» нажмите значок «Преобразовать объект в кнопку».
Поместите изображение, которое будет использоваться в качестве кнопки-объекта, и преобразуйте его в кнопку.
Выделите целевое изображение и выберите параметр «Скрыть до запуска» в нижней части панели «Кнопки и формы».
Изображение должно быть скрыто в экспортированном документе, чтобы оно могло появляться при нажатии исходной кнопки.
Выберите исходную кнопку и создайте два различных действия, одно из которых будет отображать изображение-объект, а второе — скрывать его.
Если изображение должно появляться при наведении курсора на исходную кнопку, выберите события On Roll Over и On Roll Off. Если изображение должно появляться при щелчке на исходной кнопке и исчезать при отпускании кнопки мыши, выберите события On Click и On Release.
 В любом случае воспользуйтесь действием «Показать/скрыть кнопки», чтобы отобразить или скрыть кнопку-объект. См. раздел Создание интерактивных кнопок.
В любом случае воспользуйтесь действием «Показать/скрыть кнопки», чтобы отобразить или скрыть кнопку-объект. См. раздел Создание интерактивных кнопок.Проверьте работу кнопок на панели «Предварительный просмотр».
Изменение параметров PDF для кнопок
При помощи инструмента «Выделение» выделите кнопку.
В меню панели «Кнопки и формы» выберите «Параметры PDF».
Введите описание, которое будет играть роль дополнительного текста для пользователей с ослабленным зрением.
Укажите, будет ли кнопка выводиться на печать в файле PDF, и нажмите «ОК».
Порядок вкладок определяет следующее (или предыдущее) поле, в которое переместится фокус при нажатии клавиши Tab (или сочетания Shift+Tab) в документе PDF. Определение порядка табуляции включает кнопки на скрытых слоях, но не на страницах-шаблонах.
Переход к странице с кнопками.

Выберите Объект > Интерактивные элементы > Задать порядок табуляции.
Выберите одну за другой нужные кнопки и переместите их на нужное место путем перетаскивания или с помощью кнопок «Переместить вверх» и «Переместить вниз». После завершения нажмите кнопку «ОК».
Если для редактирования PDF и добавления дополнительных кнопок или полей форм на страницу используется программа Acrobat, то в ней, возможно, потребуется указать новый порядок табуляции.
Создавайте и публикуйте электронные книги, брошюры, листовки, открытки, плакаты, интерактивные макеты страниц и многое другое с помощью Adobe InDesign.
Связанные материалы
- Описание панели «Гиперссылки»
- Формы PDF
- Предпросмотр интерактивности EPUB
Кнопки. HTML, XHTML и CSS на 100%
Кнопки. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Кнопки
При создании формы без кнопок не обойтись: с их помощью можно отправить, очистить или отредактировать форму. В общем, кнопки необходимы. Мы можем создавать разные кнопки, в зависимости от того, что нужно сделать с формой.
В общем, кнопки необходимы. Мы можем создавать разные кнопки, в зависимости от того, что нужно сделать с формой.
Чтобы создать обычную кнопку, присваиваем атрибуту type значение «button». Если надо создать кнопку, которая будет отправлять форму обработчику, устанавливаем type=»submit», а если создаем кнопку, очищающую форму, то type=»reset».
Думаю, необходимость наличия в любой форме кнопок очевидна, без них элементарно невозможно будет отправить данные обработчику. Чаще всего создаются две кнопки: для отправки данных и для очистки формы. Для большинства форм такого набора достаточно.
Значение атрибута value задает надпись на кнопке, что очень полезно, потому что надписи по умолчанию очень скучные.
В примере из листинга 6.9 описано создание кнопок с разными надписями.
Листинг 6.9. Создание кнопок
<html>
<head>
<title>Конструирование форм</title>
</head>
<body>
<form action=»test. php» enctype=»multipart/form-data» method=»post» name= «test» target=»_blank»>
php» enctype=»multipart/form-data» method=»post» name= «test» target=»_blank»>
Надпись по умолчанию:<br />
<input name=»submit» type=»submit»/><input name=»reset» type=»reset»/><br>
Заданные надписи:<br />
<input name=»submit» type=»submit» value=»Отправить»/><input name=»reset» type=»reset» value=»Очистить»/><br />
<input name=»submit» type=»submit» value=»Отправить заполненную форму»/> <input name=»reset» type=»reset» value=»Стереть все введенные данные»/><br/>
</form>
</body>
</html>
Результат обработки кода из листинга 6.9 показан на рис. 6.3.
Рис. 6.3. Кнопки с разными надписями
Видно, что надписи по умолчанию могут быть не очень понятны посетителю сайта, причем они могут различаться в зависимости от системы пользователя. Для нашей формы выберем второй вариант кнопок, так как он самый понятный и лаконичный.
У нас есть готовая маленькая форма, но, думаю, можно получить еще немного информации о пользователе. Для этого добавим еще поля.
Для этого добавим еще поля.
Данный текст является ознакомительным фрагментом.
Кнопки
Кнопки При создании формы без кнопок не обойтись: с их помощью можно отправить, очистить или отредактировать форму. В общем, кнопки необходимы. Мы можем создавать разные кнопки, в зависимости от того, что нужно сделать с формой.Чтобы создать обычную кнопку, присваиваем
Навигационные кнопки
Навигационные кнопки Над адресной строкой проживает кнопочная панель, на которой представлены все наиболее популярные инструменты для перемещения по страничкам.Эта панель, наряду с адресной строкой – наш главный «пульт управления». Все кнопки здесь полезны, все –
Кнопки и индикаторы QIP
Кнопки и индикаторы QIP
Ну а теперь займемся изучением главного окна программы. Большую его часть занимает контакт-лист, в котором чуть позже появятся имена ваших друзей и знакомых… Но об этом мы поговорим чуть позже.Нижнюю часть этого «небоскреба» оккупировали уже
Большую его часть занимает контакт-лист, в котором чуть позже появятся имена ваших друзей и знакомых… Но об этом мы поговорим чуть позже.Нижнюю часть этого «небоскреба» оккупировали уже
Меню Кнопки «Office»
Меню Кнопки «Office» В самом начале урока я уже обращала ваше внимание на то, что в верхнем левом углу окна Word есть большая кнопка с логотипом Microsoft Office. Давайте нажмем ее и посмотрим, что за меню она скрывает (рис. 1.123). Рис. 1.123. Меню Кнопки
1.4. Кнопки редактора SCHEMATICS
1.4. Кнопки редактора SCHEMATICS Рис. 1.20. Элементы управления редактора SCHEMATICSВ этом разделе рассказывается о том, какие кнопки есть в редакторе SCHEMATICS. Для каждой кнопки указывается соответствующая ей команда меню (рис. 1.20). В табл. 1.1 приводится русский перевод этих команд. В
Кнопки запуска программ
Кнопки запуска программ
Какое приятное волнение испытываешь, щелкая на маленькой оригинальной кнопке на экране и получая при этом немедленный ответ своего компьютера! Несомненно, существуют и более приятные волнения, но и нажатие кнопки имеет свою прелесть. А если
А если
12.2.3. Кнопки
12.2.3. Кнопки Для создания кнопки в Ruby/GTK2 предназначен класс Gtk::Button. В простейшем случае мы задаем обработчик события clicked, которое возникает, когда пользователь щелкает по кнопке.Программа в листинге 12.5 позволяет ввести одну строку в текстовое поле и после нажатия кнопки All
Кнопки навигации
Кнопки навигации У карманных компьютеров есть кнопки навигации, позволяющие управлять объектами на экране. Это кнопки со стрелками и кнопка ввода.Чтобы узнать, на какую кнопку нажал пользователь, нужно переопределить событие OnKeyDown. Для создания тестового приложения
Кнопки
Кнопки
done: запомнить новые установки.reload file: перезагрузить текущий файл с новыми установками. cancel: отменить новые установки.default: назначить установки по
cancel: отменить новые установки.default: назначить установки по
Кнопки и опции
Кнопки и опции browse: выбрать картинку.alignment: выбор расположения картинки по отношению к окружающему тексту.border: толщина (в пикселах) темной рамки вокруг картинки.hspace/vspace: горизонтальный/вертикальный сдвиг картинки (в пикселях).width/height:– левое серое окно показывает
КНОПКИ: Веселые фракталы
КНОПКИ: Веселые фракталы Если начать словами, что фрактальные изображения обладают психоэмоциональным воздействием, ибо несут в себе субъективную эстетическую составляющую… то есть риск навечно получить клеймо непроходимого зануды. Потому что заумные казенные фразы
Использование кнопки Автосумма
Использование кнопки Автосумма
Для быстрого суммирования диапазона ячеек служит кнопка Автосумма, которая автоматически создает нужную формулу. Последовательность действий для суммирования нескольких чисел будет следующей.1. Сделайте активной ячейку, в которую
Последовательность действий для суммирования нескольких чисел будет следующей.1. Сделайте активной ячейку, в которую
Полезные кнопки
Полезные кнопки Если вы оплачиваете Интернет по карте, есть несколько способов сэкономить.Например, отключившись от Интернета, вы можете вновь посетить пройденные страницы. Дело в том, что страницы, которые вы просматривали, браузер скачал на компьютер и составные части
Стилизация элемента кнопки с помощью CSS
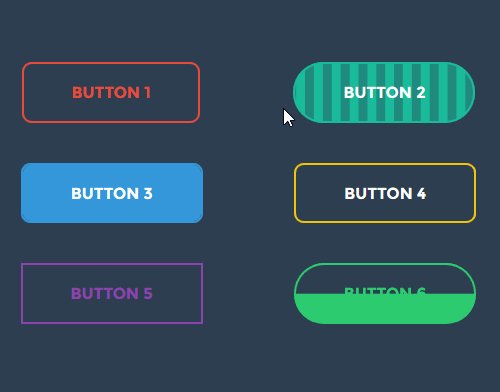
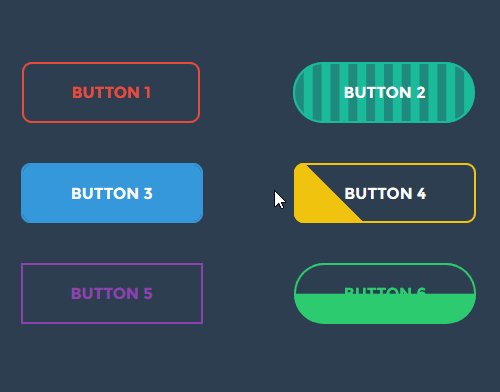
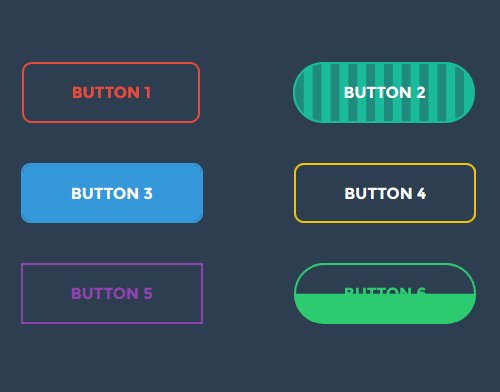
Независимо от того, какую CMS вы используете (WordPress, Drupal, Joomla, Magento и т. д.), будет полезно изучить CSS, чтобы убедиться, что вы можете использовать свой брендинг на своем сайте. Кнопки на веб-сайтах немного сложнее стилизовать, но они действительно придают сайту завершенный и изысканный вид, когда вы настраиваете их в соответствии со своим внешним видом.
Тег
Вы можете вставлять текст и изображения в элемент
Продолжайте читать, чтобы узнать больше!
Разметка
Вы объявляете кнопку с такой разметкой:
Обратите внимание, что указание атрибута типа является обязательным.
Атрибуты HTML
Тег
Поддерживаются все глобальные атрибуты HTML и атрибуты событий.
Семантический HTML
Кнопки — это поля управления, с помощью которых можно инициировать действие на вашем сайте. Кнопка, содержащая ссылку, например CTA-кнопка, семантически вообще не является кнопкой. Несмотря на это, CTA-ссылки в основном представлены в виде кнопок практически всеми разработчиками.
Кнопка, содержащая ссылку, например CTA-кнопка, семантически вообще не является кнопкой. Несмотря на это, CTA-ссылки в основном представлены в виде кнопок практически всеми разработчиками.
Основные принципы дизайна кнопки
При оформлении кнопки необходимо учитывать несколько аспектов. Вот несколько советов, которые помогут вам адаптировать кнопку к вашему сайту.
Подберите кнопку под свой бренд
Всегда важно, чтобы стили кнопок соответствовали рекомендациям бренда, графическому стилю, предопределенной цветовой палитре сайта или логотипу.
Кроме того, важно также соответствовать контекстному стилю кнопки — вы должны задать себе такие вопросы, как:
- Где разместить эту кнопку? (область заголовка, область тела и т. д.)
- Какое действие запустит кнопка?
- Должна ли эта кнопка иметь ту же ширину и высоту, что и другие кнопки?
- Какой дисплей будет использоваться при просмотре контента?
Используйте достаточный контраст
Эффективно используйте все параметры размера, цвета, пробелов и типографики, чтобы создать визуальный вес, который поможет кнопке выделиться среди остальных элементов интерфейса.
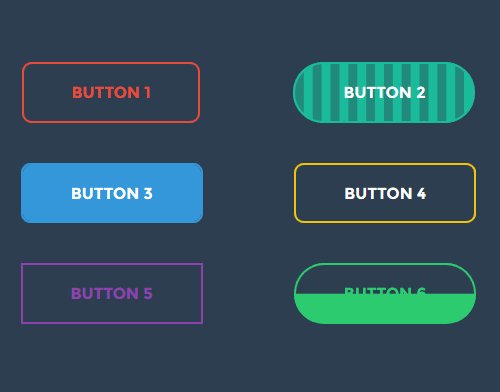
Используйте закругленные кнопки и формы
Закругленные кнопки и кнопки особой геометрической формы придают приятный дизайн любому пользовательскому интерфейсу. Такие формы привлекают внимание посетителя и помогают создать нужную интерактивность.
Подберите цвета фона, границ и теней
Практическое правило:
- Если кнопка темнее фона
- не использовать границу
- используйте рамку, соответствующую кнопке
- использовать мягкую тень или вообще не использовать тень
- Если кнопка светлее фона
- использовать рамку, соответствующую фону
- использовать тени
Использование значков
Значки дают пользователю дополнительное представление о кнопке. Символы Unicode внутри разметки кнопки, такие как стрелки, обеспечивают большую доступность (представление дизайна о том, как следует использовать элемент — в данном случае кнопку) .
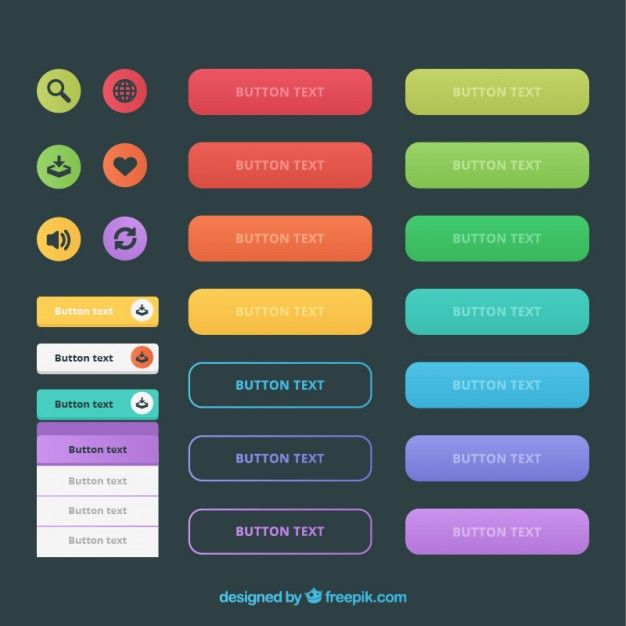
Предоставление основного, вторичного и третичного стилей
Основные кнопки всегда должны иметь самый яркий цвет. Насыщенность цвета вторичных и третичных кнопок должна постепенно уменьшаться, чтобы отразить разницу. Это относится и к шрифту кнопки, и к ее размеру.
Design Feedback States
Различные состояния кнопок:
- по умолчанию
- наведение
- нажмите
- занят
- отключен
Стиль кнопок
Важно, чтобы каждая кнопка выглядела по-своему. Размер шрифта кнопок должен быть адаптирован к экранам мобильных устройств, так как большой палец человека больше и занимает больше места, чем указатель мыши, высота строки также должна быть увеличена. Имеет смысл увеличить ширину кнопки, чтобы она занимала хотя бы половину ширины области просмотра.
Цвет фона основной кнопки обычно должен соответствовать основному цвету вашего сайта или приложения. Рекомендуется использовать символы utf-8, поскольку они дают пользователю дополнительные подсказки о том, как использовать кнопку. Кроме того, вы можете использовать изображения внутри кнопок.
Кроме того, вы можете использовать изображения внутри кнопок.
Основные свойства CSS
Существует 8 основных свойств для оформления кнопки:
- background-color
- граница
- цвет
- прокладка
- выравнивание текста
- текстовое украшение
- размер шрифта
- дисплей (по умолчанию встроенный блок)
Давайте проверим их все на примере!
HTML:
<дел>


 Эти кнопки будут отображаться на всех страницах документа, к которым применяется шаблон.
Эти кнопки будут отображаться на всех страницах документа, к которым применяется шаблон. См. раздел Создание интерактивных кнопок.
См. раздел Создание интерактивных кнопок.






 Отключены состояния, не экспортированные в файл с фиксированным макетом (EPUB или PDF).
Отключены состояния, не экспортированные в файл с фиксированным макетом (EPUB или PDF). См. раздел Создание кнопок.
См. раздел Создание кнопок.

 В любом случае воспользуйтесь действием «Показать/скрыть кнопки», чтобы отобразить или скрыть кнопку-объект. См. раздел Создание интерактивных кнопок.
В любом случае воспользуйтесь действием «Показать/скрыть кнопки», чтобы отобразить или скрыть кнопку-объект. См. раздел Создание интерактивных кнопок.
 кнопка-основной-3 {
размер шрифта: 1.25em;
оформление текста: надчеркивание подчеркивание желтое волнистое;
выравнивание текста: по левому краю;
}
кнопка-основной-3 {
размер шрифта: 1.25em;
оформление текста: надчеркивание подчеркивание желтое волнистое;
выравнивание текста: по левому краю;
} 

 Изображения (названия кнопок) приобретают полный цвет при наведении на них курсора или при выборе параметра. Селектор «+» в коде CSS указывает браузеру выбрать элемент метки, расположенный непосредственно после элемента ввода.
Изображения (названия кнопок) приобретают полный цвет при наведении на них курсора или при выборе параметра. Селектор «+» в коде CSS указывает браузеру выбрать элемент метки, расположенный непосредственно после элемента ввода. Код доступен здесь. Спасибо за чтение!
Код доступен здесь. Спасибо за чтение!
 Это может быть связано с тем, что настройки CSS по умолчанию в вашей теме или шаблоне WordPress влияют на их внешний вид.
Это может быть связано с тем, что настройки CSS по умолчанию в вашей теме или шаблоне WordPress влияют на их внешний вид. перо
Пример A стилей кнопок CSS от Fabrizio (@VanMarciano)
на КодПене.
перо
Пример A стилей кнопок CSS от Fabrizio (@VanMarciano)
на КодПене. Кнопка представляет собой квадратное тело без закругленных углов. Граница имеет толщину 2 пикселя.
Кнопка представляет собой квадратное тело без закругленных углов. Граница имеет толщину 2 пикселя. перо
Пример стилей кнопок CSS D от Fabrizio (@VanMarciano)
на КодПене.
перо
Пример стилей кнопок CSS D от Fabrizio (@VanMarciano)
на КодПене.
 Совершенно бесполезная информация, я знаю.
Совершенно бесполезная информация, я знаю. CSS позволяет нам стилизовать все элементы в HTML-файле, и существует несколько различных подходов к реализации CSS. Однако в этой статье мы сосредоточимся на методе тега Style в заголовке HTML-файла.
CSS позволяет нам стилизовать все элементы в HTML-файле, и существует несколько различных подходов к реализации CSS. Однако в этой статье мы сосредоточимся на методе тега Style в заголовке HTML-файла. При нажатии на кнопку курсор будет трансформироваться благодаря этому свойству. Последним свойством будет свойство перехода, определяющее время реакции анимации кнопки.
При нажатии на кнопку курсор будет трансформироваться благодаря этому свойству. Последним свойством будет свойство перехода, определяющее время реакции анимации кнопки.