Форматирование текста | htmlbook.ru
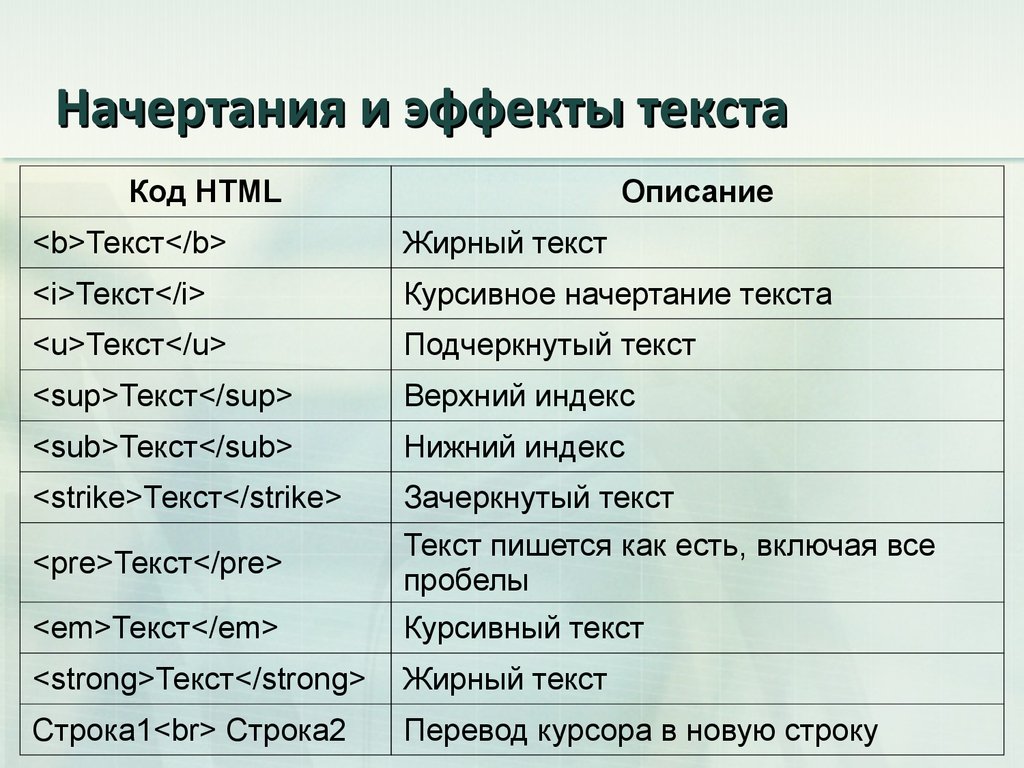
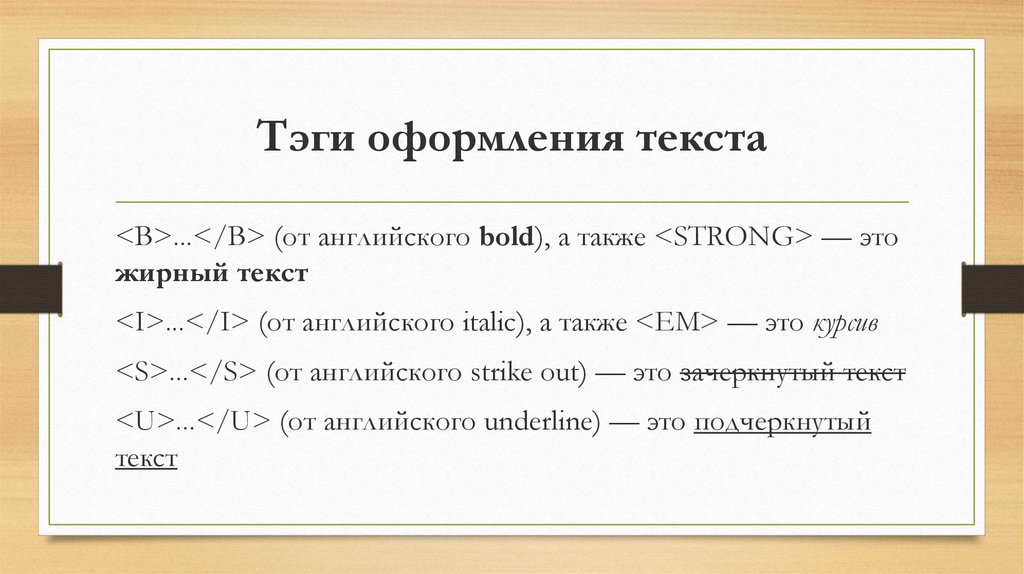
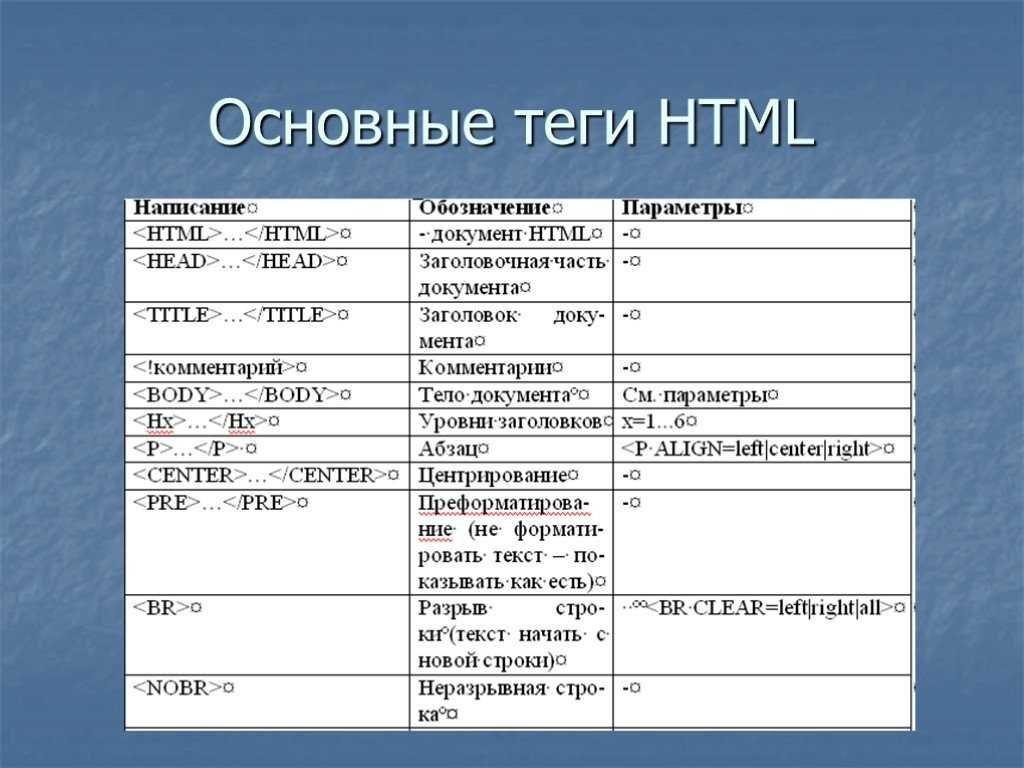
Форматирование текста — средства его изменения, такие как выбор начертания шрифта и использование эффектов, позволяющих менять вид текста. В табл. 1 перечислены основные теги, которые применяются для изменения оформления текста.
| Код HTML | Описание | Пример |
|---|---|---|
| <b>Текст</b> | Жирное начертание текста | Текст |
| <i>Текст</i> | Курсивное начертание текста | Текст |
| <sup>Текст</sup> | Верхний индекс | e=mc2 |
| <sub>Текст</sub> | Нижний индекс | H2O |
| <pre>Текст</pre> | Текст пишется как есть, включая все пробелы | Текст |
| <em>Текст</em> | Курсивный текст | Текст |
| <strong>Текст</strong> | Жирное начертание текста | Текст |
Любые теги форматирования текста можно использовать совместно друг
с другом. Чтобы сделать текст одновременно жирным и курсивным шрифтом
используется сочетание тегов <b> и <i>
(пример 1). Их порядок в данном случае не важен.
Чтобы сделать текст одновременно жирным и курсивным шрифтом
используется сочетание тегов <b> и <i>
(пример 1). Их порядок в данном случае не важен.
Пример 1. Жирный курсивный текст
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Текст</title> </head> <body> <p>Он словно вырезан из <b>камня</b>, стоек и неподвижен в отличие от его противников. <i>Дух и жизненная сила</i> в нём достигла <b><i>совершенства</i></b>. Но вот беда — никто не смеет принять его вызов.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид курсивного жирного начертания текста
Использование тегов <sup> и <sub>
сдвигает текст относительно базовой линии и уменьшает размер шрифта (пример 2).
Пример 2. Создание нижнего индекса
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Текст</title> </head> <body> <p><b>Формула изумруда:</b> <i>Be<sub>3</sub>Al<sub>2</sub>(SiO<sub>3</sub>)<sub>6</sub></i></p> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Нижний индекс в тексте
Теги <strong> и <em> выполняют те же функции, что теги <b> и <i>, но написание последних короче, привычней и удобней.
 Такое разделение
тегов на логическое и физическое форматирование изначально предназначалось,
чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода
информации. Теоретически, если воспользоваться, например, речевым браузером,
то текст, оформленный с помощью тегов <b> и <strong>,
будет отмечен по-разному. Однако получилось так, что в популярных браузерах
результат использования этих тегов равнозначен.
Такое разделение
тегов на логическое и физическое форматирование изначально предназначалось,
чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода
информации. Теоретически, если воспользоваться, например, речевым браузером,
то текст, оформленный с помощью тегов <b> и <strong>,
будет отмечен по-разному. Однако получилось так, что в популярных браузерах
результат использования этих тегов равнозначен.текст
HTML по теме
- Тег <b>
- Тег <em>
- Тег <i>
- Тег <strong>
- Тег <sub>
- Тег <sup>
Статьи по теме
- Форматирование текста
HTML теги для форматирования текста
❮ Назад Вперед ❯
Вид текста на экране зависит от того, какие HTML теги были использованы для его форматирования. Теги форматирования делятся на две категории: теги физической разметки, которые отвечают за стилевое оформление (жирное начертание, курсив, шрифт и т. д.) текста, и теги логической разметки, которые несут смысловую нагрузку (например, дают понять поисковым системам по каким словам необходимо ранжировать веб-страницу).
д.) текста, и теги логической разметки, которые несут смысловую нагрузку (например, дают понять поисковым системам по каким словам необходимо ранжировать веб-страницу).
Рассмотрим подробно теги форматирования и объясним нюансы их применения.
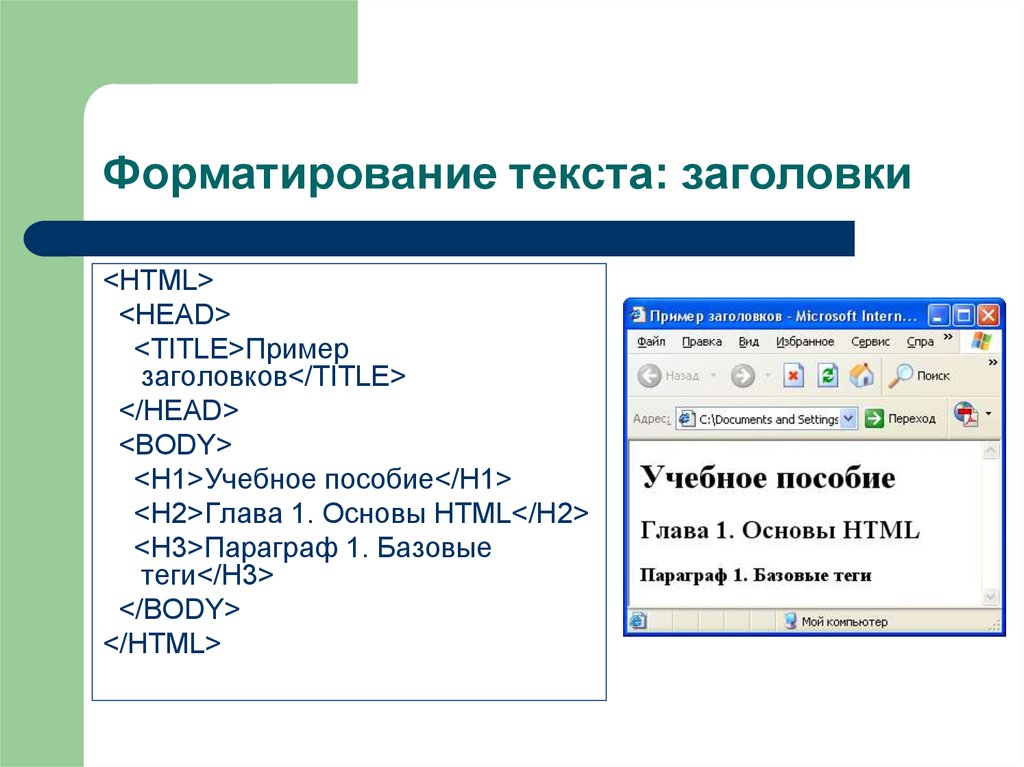
Теги <h2>-<h6> используются для структурирования HTML заголовков. В HTML используются 6 уровней заголовков, от <h2> до <h6>. <h2> используется для обозначения самого важного, а <h6> наименее важного заголовков.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы </title>
</head>
<body>
<h2>Заголовок первого уровня</h2>
<h3>Заголовок второго уровня</h3>
<h4>Заголовок третьего уровня</h4>
<h5>Заголовок четвертого уровня</h5>
<h5>Заголовок пятого уровня</h5>
<h6>Заголовок шестого уровня</h6>
</body>
</html>Попробуйте сами!
Результат
HTML теги <b> и <strong> задают полужирное начертание шрифта. Разница между ними заключается в том, что тег <b> является тегом физической разметки, и выделяет текст без акцента на его важность. Тег <strong> же определяет текст, которому придают особую важность. Содержимое тега имеет большой вес для поисковиков, а устройства, считывающие с экрана, выделяют его определенной интонацией.
Разница между ними заключается в том, что тег <b> является тегом физической разметки, и выделяет текст без акцента на его важность. Тег <strong> же определяет текст, которому придают особую важность. Содержимое тега имеет большой вес для поисковиков, а устройства, считывающие с экрана, выделяют его определенной интонацией.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Мы использовали тег <strong>, чтобы выделить <strong> этот важный фрагмент текста</strong>.</p>
</body>
</html>Попробуйте сами!
Результат
Теги <i> и <em> задают курсивное начертание шрифта. Тег <i> текст является элементом физической разметки, то есть вложенный текст отличается только визуально и не воспринимается как важный браузерами и поисковыми машинами.
Пример
<!DOCTYPE html>
<html>
<body>
<p>Это обычный абзац</p>
<p>Важный фрагмент текста выделяется <em>курсивным начертанием</em></p>
</body>
</html>Попробуйте сами!
Результат
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<pre>Крошка сын
к отцу пришёл,
и спросила кроха:
— Что такое
хорошо
и что такое
плохо? —</pre>
</body>
</html>Попробуйте сами!
Результат
Как вы заметили, все пробелы и переносы строк сохранены в браузере.
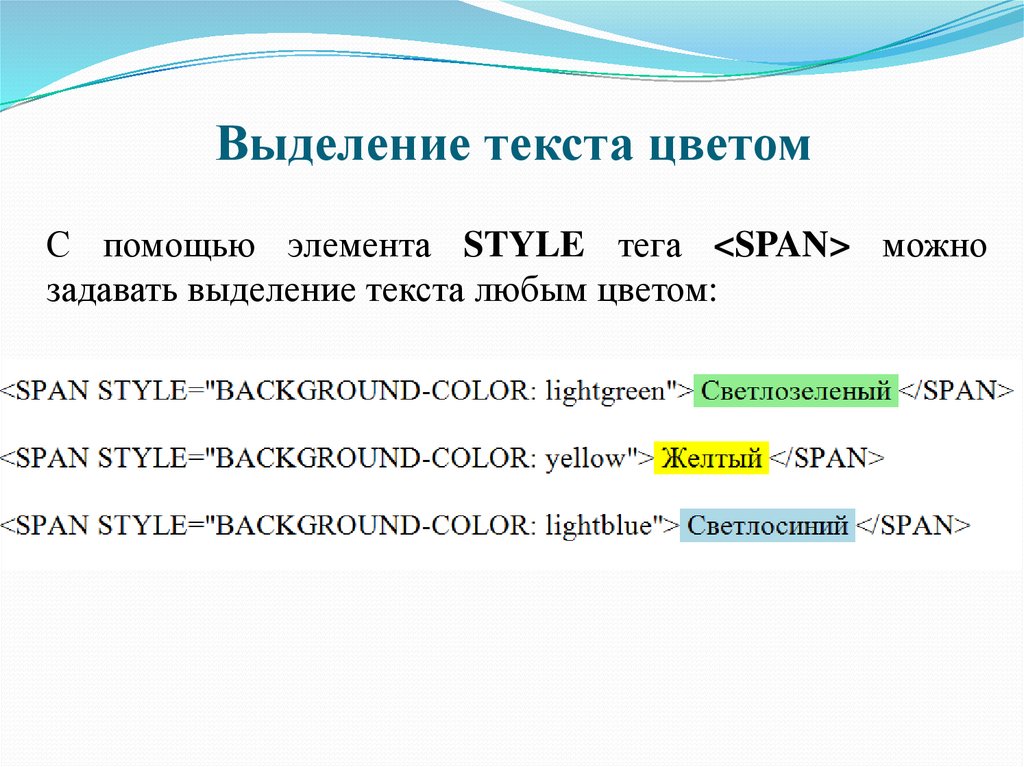
Тег <mark> определяет выделенный / подсвеченный текст. Визуально содержимое тега выглядит как отмеченное маркером желтого цвета.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Изучайте язык гипертекстовой разметки HTML на сайте <mark>W3Docs.com</mark>.</p>
</body>
</html>Попробуйте сами!
Результат
Пример
<!DOCTYPE html>
<html>
<head>
<title>Использование тега SMALL</title>
</head>
<body>
<p>Процентная ставка всего 10%*</p>
<small>* - в день</small> /
</body>
</html>Попробуйте сами!
Результат
Тег <del> выделяет часть текста, которая была удалена из документа.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Мой любимый цвет <del>зеленый</del> <ins>синий</ins>!</p>
</body>
</html>Попробуйте сами!
Результат
Тег <s> используется для определения текста, который больше не актуален.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p><s>Я учусь в школе</s></p>
<p>Я учусь в институте.</p>
</body>
</html>Попробуйте сами!
Результат
Содержимое обоих тегов браузеры отображают как перечеркнутый текст. Несмотря на внешнюю схожесть, теги не могут заменять друг друга.
Тег <ins> используется для определения части текста, которая была добавлена в документ. Содержимое тега в браузере отображается как подчеркнутый текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Ее любимые цветы <del>фиалки</del> <ins>подснежники</ins>․</p>
</body>
</html>Попробуйте сами!
Результат
В тег <u> заключается текст, который стилистически отличается от остального текста, например, слова с орфографическими ошибками или текст на другом языке.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<p>Здесь мы использовали <u>элемент <u></u>.</p>
</body>
</html>Попробуйте сами!
Результат
Тег <sub> используется для определения текста с нижним индексом. Тег выравнивает элемент как подстрочный. Тег <sup> используется для определения текста в верхнем индексе.
Тег выравнивает элемент как подстрочный. Тег <sup> используется для определения текста в верхнем индексе.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Формула воды -H<sub>2</sub>O, а формула спирта - C<sub>2</sub>H<sub>5</sub>ОН </p>
<p>E = mc<sup>2</sup>, где E — энергия объекта, m — его масса, c — скорость света в вакууме. </p>
</body>
</html>Попробуйте сами!
Результат
Тег <dfn> используется для выделения термина, который упоминается впервые. В браузере содержимое тега выделяется курсивом.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p><dfn>HTML</dfn> (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML</p>
</body>
</html>
HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML</p>
</body>
</html>Попробуйте сами!
Результат
Тег <p> определяет абзац в тексте. Друг от друга абзацы отделяются пустой строкой. Браузер автоматически добавляет верхний и нижний отступ, равный 1em, при этом отступы соседних абзацев «схлопываются».
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Это первый абзац</p>
<p>Это второй абзац</p>
</body>
</html>Попробуйте сами!
Результат
Тег <br> устанавливает перевод строки, то есть все написанное после него, будет перенесено на новую строку. В отличие от тега <p> перед строкой пустой отступ не добавляется.
В отличие от тега <p> перед строкой пустой отступ не добавляется.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<h2>Пример использования тега <br></h2>
<p> Внутри абзаца мы можем вставить тег <br />, <br /> чтобы перенести часть текста на другую строку в случае необходимости.</p>
</body>
</html>Попробуйте сами!
Результат
В HTML5 тег <hr> используется для тематического разделения контента на странице. В предыдущих версиях HTML он использовался для создания горизонтальной линии на странице, визуально разделяя контент. В новой версии он приобрел смысловую нагрузку и определяет не только визуальный, но и тематический разрыв контента.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Футбол</h2>
<p>Командный вид спорта, в котором целью является забить мяч в ворота соперника. </p>
<hr>
<h2>Баскетбол</h2>
<p>Спортивная командная игра с мячом, в которой мяч забрасывают руками в корзину (кольцо) соперника.</p>
</body>
</html>
</p>
<hr>
<h2>Баскетбол</h2>
<p>Спортивная командная игра с мячом, в которой мяч забрасывают руками в корзину (кольцо) соперника.</p>
</body>
</html>Попробуйте сами!
Результат
HTML | Форматирование текста | Codecademy
Существует два способа форматирования текста с помощью HTML. Один из способов — использовать теги HTML, которые определяют некоторые характеристики текста, которые должны привести к тому, что он будет отображаться по-разному. Другой способ — использовать свойства типографики CSS для определения определенного форматирования текстового элемента.
Примечание: Современные спецификации HTML избегают использования тегов HTML для указания определенного форматирования элементов (жирный шрифт, подчеркивание, курсив и т. д.), вместо этого используя HTML для описания характеристик текста, позволяя программному обеспечению, отображающему HTML, решать, как теги отображаются. Лучшей практикой для определения определенного стиля текста является использование CSS.
Лучшей практикой для определения определенного стиля текста является использование CSS.
Теги HTML
Следующие элементы HTML могут влиять на форматирование текста:
-
-
-
-
-
-
-

При устаревшем использовании 9Элементы 0017 , и должны были явно форматировать текст в HTML-документе, их использование устарело. Эти теги теперь указывают характеристики текста без указания окончательного формата его отображения. Если требуется определенный формат, следует использовать CSS.
Стиль HTML с использованием CSS
Для отображения текста в определенном формате используется CSS. CSS можно применять с помощью таблицы стилей или с помощью атрибута стиля . Для форматирования текста можно использовать следующие свойства CSS:
-
@font-face: указывает пользовательский шрифт, который будет использоваться для отображения текста. -
font: Сокращенное свойство, которое устанавливает различные свойства для шрифта элемента в одном объявлении. -
семейство шрифтов: укажите гарнитуру. -
размер шрифта: Устанавливает размер текста.
-
стиль шрифта: Чтобы установить стиль шрифта, в котором будет отображаться текст. Следует использовать вместо -
вес шрифта: сделать текст толще или тоньше. Следует использовать вместо -
text-decoration: Чтобы добавить линии в текст. Следует использовать вместо -
text-shadow: Добавляет тень к тексту.
Форматирование текста с помощью разметки HTML
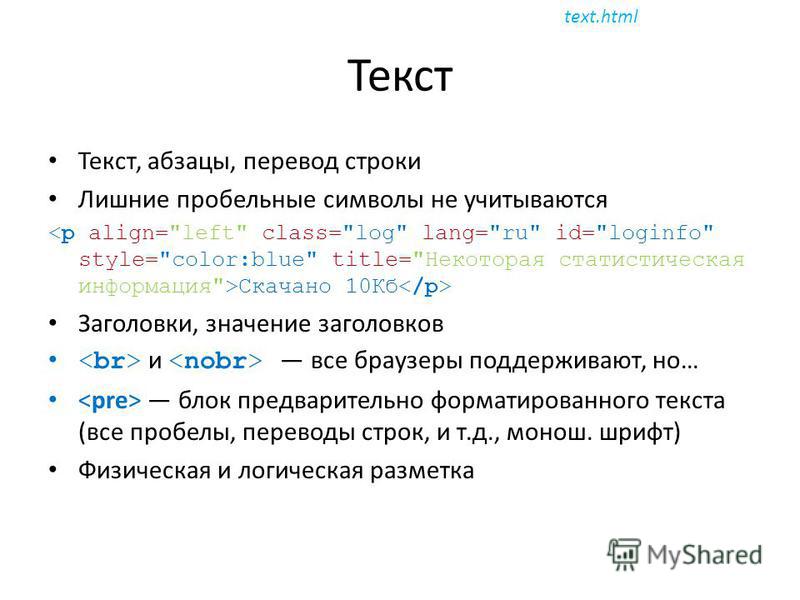
Форматирование текста с помощью разметки HTML Inquisit поддерживает два способа форматирования текста, отображаемого во время эксперимента. Inquisit может отображать полные HTML-документы, используя элементы и 
Однако в некоторых случаях полный HTML-документ может быть излишним, например, когда вы просто хотите представить блок текста с определенной фразой, выделенной жирным шрифтом или курсивом. В Inquisit 6 вы можете выборочно форматировать фрагменты текста в сценарии, заключение этих фрагментов в теги HMTL без создания отдельного HTML-документа. Форматирование задается с помощью подмножества тегов разметки HTML 4. Inquisit поддерживает отображение богато отформатированного текста в различных контекстах, включая текстовые элементы, элементы страницы и подписи к опросам.
Inquisit автоматически определяет HTML-разметку и соответствующим образом отображает форматированный текст. Например, установив атрибут элемента
<текст>
/ items = ("Привет Inquisit!")
<текст>
приведет к отображению текста следующим образом:
Привет Инквизит!
Когда разметка HTML используется для текста, Inquisit следует правилам, определенным спецификацией HTML 4. Сюда входят свойства по умолчанию для макета текста, такие как направление потока текста (слева направо), которое можно изменить, применив атрибут «dir» к блокам текста.
Сюда входят свойства по умолчанию для макета текста, такие как направление потока текста (слева направо), которое можно изменить, применив атрибут «dir» к блокам текста.
Поддерживаемые теги
В следующей таблице перечислены теги HTML, поддерживаемые механизмом форматирования форматированного текста Inquisit:
| Тег | Описание | Комментарий |
|---|---|---|
| и | Анкер или звено | Поддерживает атрибуты href и name. |
| адрес | Адрес | |
| б | Жирный | |
| большой | Увеличить шрифт | |
| цитата | Абзац с отступом | |
| корпус | Корпус документа | Поддерживает атрибут bgcolor, который может быть именем цвета или спецификацией цвета #RRGGBB. |
| бр | Разрыв строки | |
| центр | Абзац по центру | |
| ссылка | Встроенная ссылка | То же, что и i. |
| код | Код | То же, что и тт. |
| дд | Данные определения | |
| дфн | Определение | То же, что и i. |
| отдел | Отдел документации | Поддерживает стандартные атрибуты блока. |
| дл | Список определений | Поддерживает стандартные атрибуты блока. |
| дт | Термин определения | Поддерживает стандартные атрибуты блока. |
| эм | Подчеркнутый | То же, что и i. |
| шрифт | Размер шрифта, семейство и/или цвет | Поддерживает следующие атрибуты: размер, грань и цвет (имена цветов или #RRGGBB). |
| h2 | Заголовок 1 уровня | Поддерживает стандартные атрибуты блока. |
| h3 | Заголовок 2 уровня | Поддерживает стандартные атрибуты блока. |
| h4 | Заголовок 3 уровня | Поддерживает стандартные атрибуты блока. |
| h5 | Заголовок 4 уровня | Поддерживает стандартные атрибуты блока. |
| h5 | Уровень 5, заголовок | Поддерживает стандартные атрибуты блока. |
| h6 | Заголовок 6 уровня | Поддерживает стандартные атрибуты блока. |
| головка | Заголовок документа | |
| час | Горизонтальная линия | Поддерживает атрибут ширины, который может быть указан как абсолютное или относительное (%). |
| HTML | HTML-документ | |
| и | Курсив | |
| изображение | Изображение | Поддерживает атрибуты src, source, width и height. |
| кбод | Введенный пользователем текст | |
| мета | Метаинформация | Кодировка сохраняется с помощью метатега, например: |
| ли | Элемент списка | |
| нобр | Небьющийся текст | |
| ол | Заказной список | Поддерживает стандартные атрибуты списка. |
| р | Пункт | По умолчанию выравнивается по левому краю. Поддерживает стандартные атрибуты блока. |
| до | Преформатированный текст | |
| с | Зачеркнутый | |
| самп | Код образца | То же, что и тт. |
| маленький | Мелкий шрифт | |
| пролет | Сгруппированные элементы | |
| прочный | Сильный | То же, что и б. |
| суб | Индекс | |
| доп. | Верхний индекс | |
| стол | Стол | Поддерживает следующие атрибуты: граница, bgcolor (имена цветов или #RRGGBB), ячейки, ячейки, ширина (абсолютная или относительная) и высота. |
| корпус | Корпус стола | Ничего не делает. |
| тд | Ячейка данных таблицы | Поддерживает стандартные атрибуты ячеек таблицы. |
| фут | Нижний колонтитул таблицы | Ничего не делает. |
| -й | Ячейка заголовка таблицы | Поддерживает стандартные атрибуты ячеек таблицы. |
| ад | Заголовок таблицы | Если указан тег ad, он используется при печати таблиц, занимающих несколько страниц. |
| наименование | Название документа | |
| тр | Строка таблицы | Поддерживает атрибут bgcolor, который может быть именем цвета или спецификацией цвета #RRGGBB. |
| тт | Шрифт для машинописного текста | |
| и | Подчеркнутый | |
| ул | Ненумерованный список | Поддерживает стандартные атрибуты списка. |
| вар | Переменная | То же, что и i. |
Атрибуты блока
Теги div, dl, dt, h2, h3, h4, h5, h5, h6, p поддерживают следующие атрибуты:
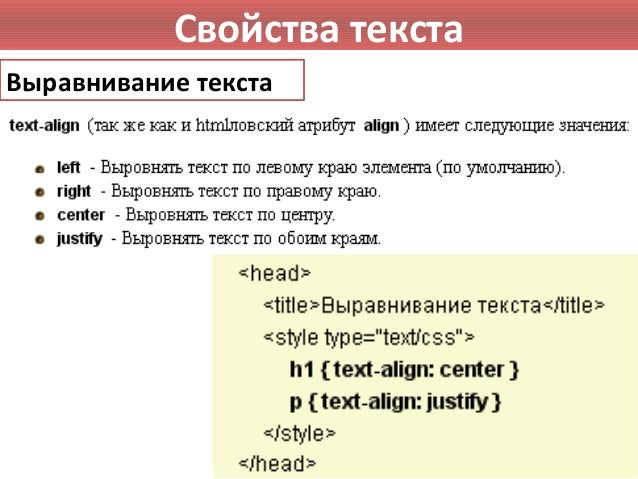
- выравнивание (влево, вправо, по центру, по ширине)
- каталог (лтр, ртл)
Список атрибутов
Теги ol и ul поддерживают следующий атрибут:
- тип (1, а, а, квадрат, диск, круг)
Атрибуты ячеек таблицы
Теги td и th поддерживают следующие атрибуты:
- ширина (абсолютная, относительная или без значения)
- bgcolor (имена цветов или #RRGGBB)
- колпачок
- рядов
- выравнивание (влево, вправо, по центру, по ширине)
- valign (верхний, средний, нижний)
Свойства CSS
В следующей таблице перечислены свойства CSS, поддерживаемые форматированием расширенного текста Inquisit:
.
| Собственность | Значения | Описание |
|---|---|---|
| цвет фона | <цвет> | Цвет фона для элементов |
| фоновое изображение | <ури> | Фоновое изображение для элементов |
| цвет | <цвет> | Основной цвет текста |
| семейство шрифтов | <фамилия> | Название семейства шрифтов |
| размер шрифта | [ маленький | средний | большой | х-большой | xx-большой ] | <размер>пт | <размер>px | Размер шрифта относительно шрифта документа или указан в пунктах или пикселях |
| стиль шрифта | [ обычный | курсив | наклонный ] | |
| вес шрифта | [ обычный | жирный | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 ] | Указывает толщину шрифта, используемого для текста. |
| украшение текста | нет | [подчеркнуть || надчеркивание || сквозной ] | Дополнительные текстовые эффекты |
| шрифт | [ [ <'стиль шрифта'> || <'шрифт'> ]? <'font-size'> <'font-family'> ] | Свойство сокращения шрифта |
| отступ текста | <длина> | пикселейОтступ текста первой строки в пикселях |
| пробел | обычный | предварительно | сейчас | предварительная упаковка | Объявляет, как обрабатываются пробелы в HTML. |
| верхнее поле | <длина> | пикселейВерхнее поле абзаца в пикселях |
| нижнее поле | <длина> | пикселейНижнее поле абзаца в пикселях |
| поле слева | <длина> | пикселейПоле левого абзаца в пикселях |
| поле справа | <длина> | пикселейПоле правого абзаца в пикселях |
| набивка | <длина> | пикселейЗаполнение верхней ячейки таблицы в пикселях |
| набивка дна | <длина> | пикселейЗаполнение нижней ячейки таблицы в пикселях |
| прокладка левая | <длина>px | Отступ левой ячейки таблицы в пикселях |
| прокладка правая | <длина> | пикселейЗаполнение правой ячейки таблицы в пикселях |
| набивка | <длина> | пикселей Сокращение для одновременной установки всех свойств заполнения. |
| вертикальное выравнивание | базовый | суб | супер | средний | топ | дно | Выравнивание текста по вертикали. Для вертикального выравнивания в ячейках текстовой таблицы применяются только середина, верх и низ. |
| граница обрушения | коллапс | отдельно | Режим свертывания границ для текстовых таблиц. Если установлено значение «Свернуть», интервал между ячейками не будет применяться. |
| цвет рамки | <цвет> | Цвет границы для текстовых таблиц и ячеек таблицы. |
| цвет верхней границы | <цвет> | Цвет верхней границы ячеек таблицы. |
| цвет нижней границы | <цвет> | Цвет нижней границы ячеек таблицы. |
| граница левая | <цвет> | Цвет левой границы ячеек таблицы. |
| граница правого цвета | <цвет> | Цвет правой границы ячеек таблицы. |
| бордюрный | нет | пунктирная | пунктир | точка-тире | точка-точка-тире | твердый | двойной | канавка | хребет | вставка | начало | Стиль границы для текстовых таблиц и ячеек таблицы. |
| с окантовкой | <цвет> | Стиль верхней границы для ячеек таблицы. |
| нижняя граница | <цвет> | Стиль нижней границы ячеек таблицы. |
| левый край | <цвет> | Стиль левой рамки для ячеек таблицы. |
| правая граница | <цвет> | Стиль правой границы для ячеек таблицы. |
| ширина границы | <ширина>px | Ширина границы таблицы или ячейки |
| ширина верхней границы | <длина> | пикселейШирина верхней границы ячеек таблицы. |
| ширина нижней границы | <длина> 9 пикселей0134 | Ширина нижней границы ячеек таблицы. |
| граница слева ширина | <длина> | пикселейШирина левой границы ячеек таблицы. |
| ширина границы справа | <длина> | пикселей Ширина правой границы ячеек таблицы. |
| верхняя граница | | Сокращение для настройки ширины, стиля и цвета верхней границы |
| нижняя граница | | Сокращение для настройки ширины, стиля и цвета нижней границы |
| крайний левый | | Сокращение для настройки ширины, стиля и цвета левой границы |
| граница правая | | Сокращение для установки ширины, стиля и цвета правой границы |
| верхняя граница | | Сокращение для настройки ширины, стиля и цвета верхней границы |
| нижняя граница | | Сокращение для настройки ширины, стиля и цвета нижней границы |
| граница | | Сокращение для настройки ширины, стиля и цвета всех четырех границ |
| фон | [ <'фоновый цвет'> || <'фоновое изображение'> ] | Фоновое сокращенное свойство |
| разрыв страницы перед | [ авто | всегда ] | Сделать возможным принудительный разрыв страницы перед абзацем/таблицей |
| разрыв страницы после | [ авто | всегда ] | Сделать возможным принудительный разрыв страницы после абзаца/таблицы |
| поплавок | [ слева | право | нет ] | Указывает, где изображение или текст будут размещены в другом элементе. |

 HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML</p>
</body>
</html>
HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML</p>
</body>
</html> </p>
<hr>
<h2>Баскетбол</h2>
<p>Спортивная командная игра с мячом, в которой мяч забрасывают руками в корзину (кольцо) соперника.</p>
</body>
</html>
</p>
<hr>
<h2>Баскетбол</h2>
<p>Спортивная командная игра с мячом, в которой мяч забрасывают руками в корзину (кольцо) соперника.</p>
</body>
</html>