Основные элементы HTML веб-страницы | Введение в веб-разработку. Курс
HTML-код веб-страницы должен иметь определенную структуру. В нем есть обязательные теги, с помощью которых браузеры и поисковые боты распознают, что перед ними именно html-документ (расширение файла .html в данном случае ни о чем не говорит), на какой версии HTML он написан, что следует вывести в титуле страницы и другое.
С другой стороны, каждая web-страница уникальна по своему содержанию. Поэтому во многом набор и последовательность используемых при ее верстке тегов будет характерным только для нее.
Любой html-документ должен начинаться с одиночного тега <!DOCTYPE> с атрибутом, указывающем на используемую версию языка HTML. В случае с HTML5 первая строка будет такой:
<!DOCTYPE html>
Далее идет открывающий тег <html>. Его закрывающий тег </html> должен находиться в самом конце кода страницы. Пара <html>. ..</html>
..</html>
В теге <html> следует добавлять атрибут lang, которому присваивается обозначение языка, на котором представлено смысловое содержание страницы. Например, <html lang="ru"> или <html lang="en">. Это помогает браузерам и поисковым системам правильно работать со страницей.
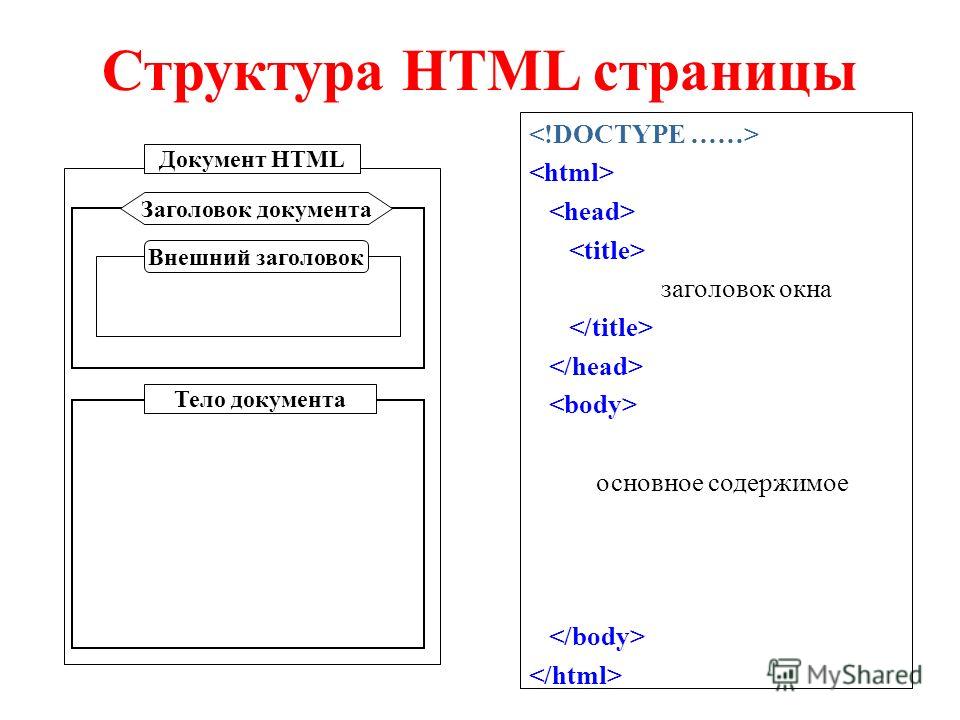
После <html> идет элемент head, содержимое которого не отображается на странице. В head содержится метаинформация (информация об информации на странице), к документу подключаются другие файлы, могут быть включения кодов CSS и JS. Ниже описаны элементы HTML, которые настоятельно рекомендуется включать в
Содержимое элемента title выводится в браузере на вкладке окна, в котором открывается документ. Обычно здесь дублируют и дополняют заголовок страницы.
Обычно здесь дублируют и дополняют заголовок страницы.
Кодировка документа указывается с помощью тега <meta> через атрибут charset. В настоящее время обычно при создании html-документов используют UTF-8.
Следующая команда позволяет корректно отображать видимое содержимое страницы на небольших экранах (смартфонах):
Краткое описание содержимого страницы (<meta name="description" content="…">) может быть использовано в поисковой выдаче. Например, человек вводит поисковый запрос в поисковой строке. Поисковик формирует поисковую выдачу, ранжируя (выставляя по очереди) ответы согласно своему алгоритму. Информация под ссылкой на ресурс может быть взята из краткого описания страницы (хотя не обязательно).
При этом для поисковой оптимизации более важным является содержимое контейнера title. Оно в подавляющем большинстве случаев определяет заголовок-ссылку на вашу страницу в поисковой выдаче.
После элемента head начинается то, что будет отображаться в окне браузера, то есть «тело» документа. Начинается оно с открывающего тега <body>, закрывающий тег которого находится непосредственно перед закрывающим тегом корневого элемента. Другими словами, конец кода html-документа обычно выглядит так: </body></html>.
Весь содержательный контент страницы заключается между тегами <body> и </body>.
Что из себя представляет контент страницы? Чаще всего это текст. Мы разделяем его на абзацы. Если статья длинная, то у нее, кроме заголовка, могут быть разделы, у каждого из которых может быть свой подзаголовок.
В HTML для разметки абзаца используется элемент p, для заголовка первого уровня (самого главного) – h2.
Кроме текста нередко в веб-контент включают различные изображения. Для этого используется одиночный тег <img>. Обязательным атрибутом является
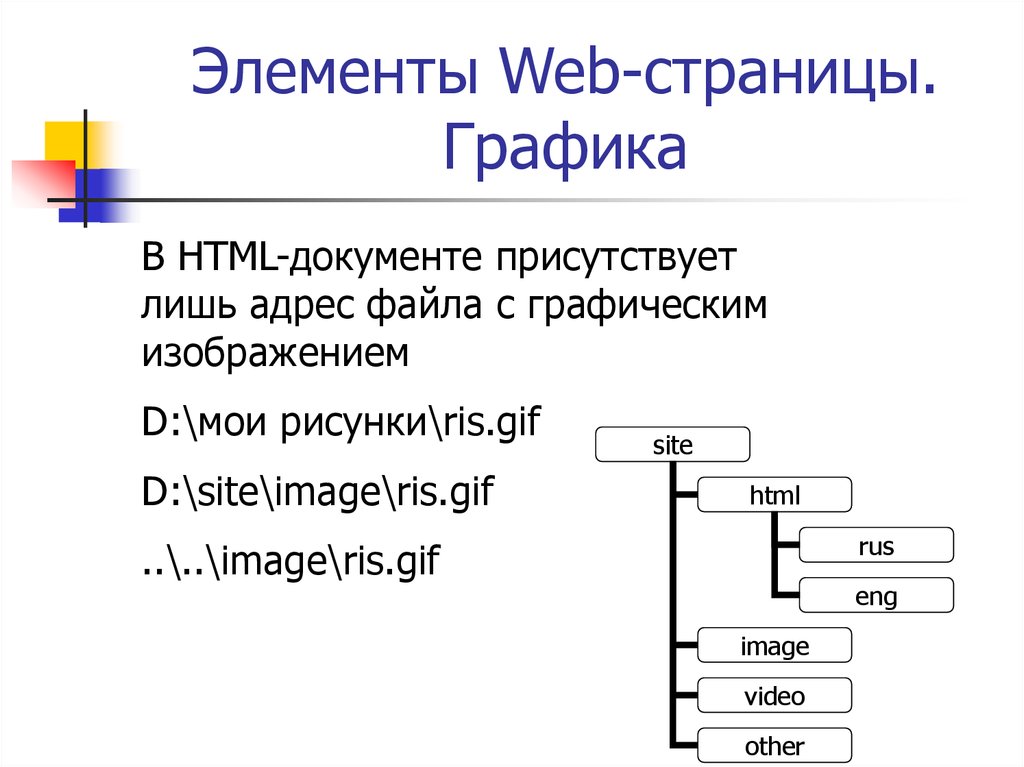
Обязательным атрибутом является src (сокращение от слова source – источник), с помощью которого указывается адрес, где находится файл. Также рекомендуется прописывать атрибуты height – ширина и высота картинки, alt – для описывающей изображение информации. Значение alt может использоваться поисковыми системами в поиске по картинкам, а также отображается в браузере, если по каким-то причинам изображение не загрузилось.
Ширина и высота картинки измеряется в пикселях. Узнать размеры находящегося на вашем компьютере изображения можно через окно «Свойства», которое вызывается через контекстное меню (правый клик по файлу картинки). Чтобы узнать размер изображения, размещенного на веб-странице, можно в контекстном меню выбрать пункт «Открыть картинку в новой вкладке» (или подобный). В титуле страницы, помимо имени файла, будет указан размер.
Обратите внимание на адрес в атрибуте src. Указывать исключительно название файла допустимо, если картинка находится в том же каталоге что и html-файл. В иных случаях может использоваться не только относительная адресация, но и абсолютная. Тема адресации, которая касается также ссылок и другого, будет рассмотрена позже в данном курсе.
В иных случаях может использоваться не только относительная адресация, но и абсолютная. Тема адресации, которая касается также ссылок и другого, будет рассмотрена позже в данном курсе.
Ссылки – важная составляющая веба. Недаром говорят о всемирной паутине (World Wide Web), связь между документами в которой обеспечивают как раз ссылки (гиперссылки). В языке HTML они создаются с помощью элемента href. Обычно его значением является адрес другого документа. Между тегами <a> и </a> записывается текст ссылки, который видит читатель страницы. При клике по этому тексту происходит переход к другому документу (он загружается в окно браузера). В адресной строке при этом меняется адрес.
Нередким элементом страницы являются списки. Они бывают неупорядоченные и упорядоченные. Первые определяются элементом ul, вторые – ol. Каждый пункт и того и другого списка формирует контейнер <li></li>.
Чтобы придать значимости какой-либо фразе или термину их помещают в контейнер <strong></strong> («важный, ключевой текст») или <em></em> («обратить особое внимание», «сделать акцент»). Первый выглядит жирным, второй – курсивом.
Strong и em – структурные элементы; они имеют значение для поисковых систем. С их помощью придают больший вес заключенным в них словам. Если же нужно просто выделить текст жирным или курсивом для красоты, наглядности, понятности можно использовать теги оформления <b></b> и <i></i>, пришедшие из более ранних версий HTML.
Следует отметить, с помощью языка CSS элементы b и strong, i и em можно сделать визуально отличимыми. Например, задать для b темно-синий цвет шрифта, а em дополнительно к курсиву придать жирность начертания.
Существует множество различных элементов HTML. Информацию о них можно найти во многих источниках. О некоторых тегах будет рассказано позже по ходу курса.
Информацию о них можно найти во многих источниках. О некоторых тегах будет рассказано позже по ходу курса.
Еще раз обратим внимание на терминологию. Элементы HTML создаются с помощью тегов. У открывающих и одиночных тегов могут быть
В программировании, в том числе декларативном, куда можно отнести верстку веб-страниц, используют комментарии. Их назначение – пояснять работу кода для изучающего программу человека. Комментарии никак не сказываются на выполнении программ. При разработке бывает с их помощью «выключают» часть кода, чтобы сконцентрироваться на другой части или при тестировании разных вариантов.
<!-- здесь текст комментария -->
Элемент — HTML | MDN
На этой странице собраны все элементы HTML. Они сгруппированы по функциям, чтобы помочь вам найти то, что вам нужно для реализации ваших идей. Хотя это руководство написано для относительных новичков в программировании, мы хотим, чтобы оно было полезным для всех.
Основные элементы являются основой любого HTML документа. Вы увидите эти элементы в исходном коде для всех веб-страниц после задания типа документа на первой строке на странице. DOCTYPE определяет, какую версию (X) HTML эта страница использует. Элементы страницы находятся между открывающим тегом <HTML> и закрывающим </ HTML>. Элемент
| Элемент | Описание |
|---|
Метаданные содержат информацию о странице. Они включают в себя информацию о стилях, скрипты и данные, чтобы помочь программному обеспечению (поисковые системы, браузеры и т. д.) использовать и отображать страницу. Метаданные для стилей и скрипты могут быть определены на странице или ссылке на другой файл, который имеет информацию.
д.) использовать и отображать страницу. Метаданные для стилей и скрипты могут быть определены на странице или ссылке на другой файл, который имеет информацию.
| Элемент | Описание |
|---|
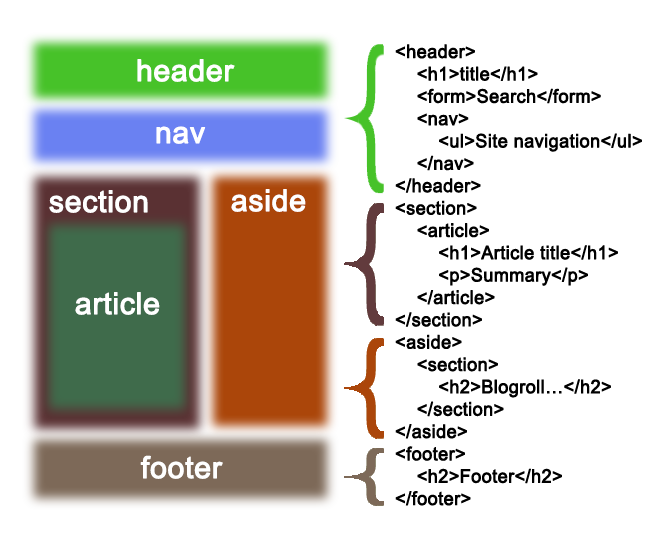
Секционирование содержания элементов позволяет разложить содержимое документа на логические части. Используйте секционирование элементов для создания общих черт содержания страницы, включая шапку и подвал и заголовочные элементы для обозначения разделов.
| Элемент | Описание |
|---|
Используйте текстовые элементы HTML для организации блоков или разделов содержания, размещённые между тегами открытия <body> и закрытия </body>. Важное значение для accessibility и SEO, чтобы эти элементы определили цель или структуру этого контента.
| Элемент | Описание |
|---|
Используйте встроенную в HTML текстовую семантику, чтобы определить смысл, структуру или стиль текста, линий или части текста.
| Элемент | Описание |
|---|
HTML позволяет использовать различные мультимедийные ресурсы, такие как изображения, аудио и видео.
| Элемент | Описание |
|---|
Содержание мультимедийных HTML включает в себя другие материалы, даже если они не всегда легко взаимодействуют.
| Элемент | Описание |
|---|
Чтобы создавать динамический контент и веб-приложения, HTML поддерживает использование скриптовых языков, наиболее известным является JavaScript. Некоторые элементы поддерживают эту возможность.
| Элемент | Описание |
|---|
Эти элементы позволяют вам отметить определённые части текста.
| Элемент | Описание |
|---|
Эти элементы используются для создания и обработки табличных данных.
| Элемент | Описание |
|---|
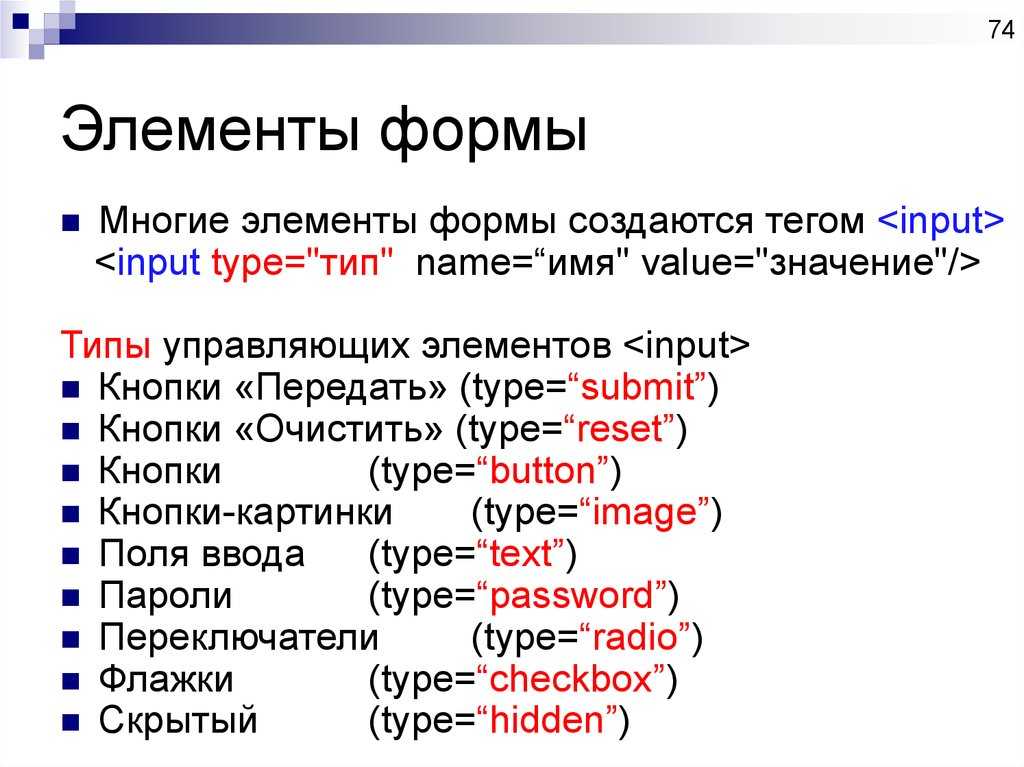
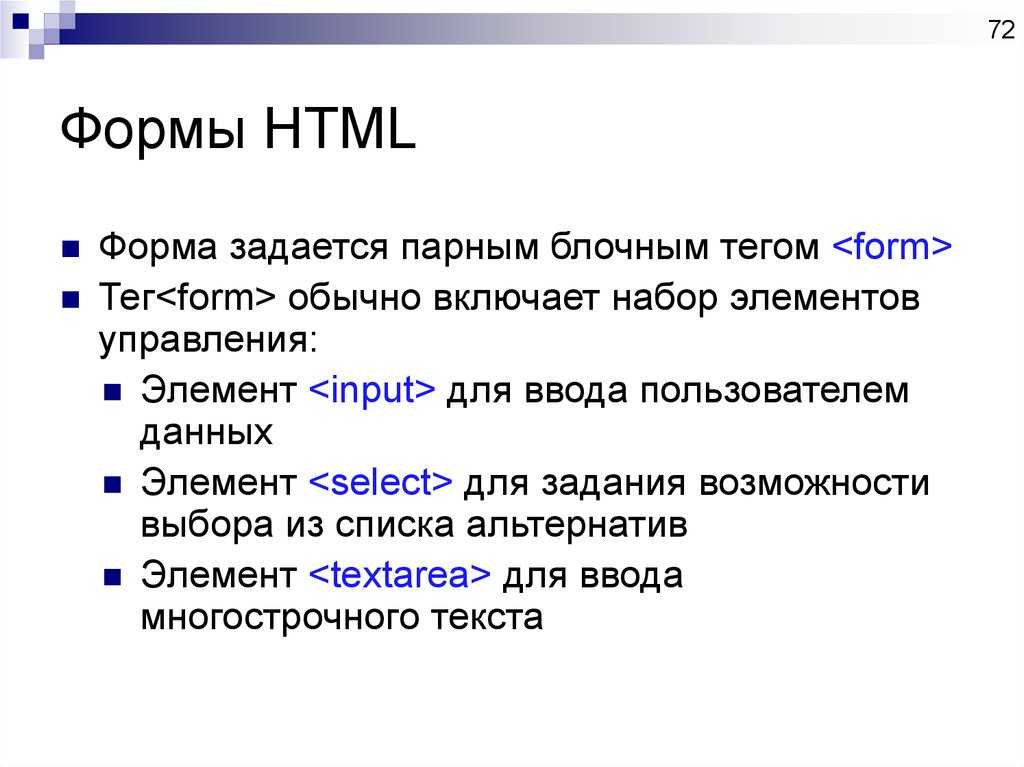
HTML содержит некоторое количество элементов, которые используются вместе для создания форм, которые пользователь может заполнить и отправить на сервер. Доступно множество информации по этой теме в руководстве по HTML формам.
| Элемент | Описание |
|---|
HTML содержит в себе элементы, которые помогают создавать интерактивные объекты пользовательского интерфейса.
| Элемент | Описание |
|---|
Веб-компоненты — технология, относящаяся к HTML и делающая возможным создание и использование пользовательских элементов, как будто они в обычном HTML. Кроме того, вы можете даже создавать свои версии стандарта HTML элементов.
Примечание: Эти элементы определены в World Wide Web Consortium (W3C) Web Components collection of specifications скорее, чем в HTML спецификации. К тому же, спецификация Веб-компонентов не завершена и является темой для обсуждений.
К тому же, спецификация Веб-компонентов не завершена и является темой для обсуждений.
| Элемент | Описание |
|---|---|
<shadow> (en-US) |
Предупреждение: Эти HTML элементы являются устаревшими, и их использование не рекомендуется. Вы не должны использовать их для новых проектов, а также должны заменить их в старых проектах как можно быстрее. Они перечислены здесь только в информационных целях.
| Элемент | Описание |
|---|
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on 000Z»>11 февр. 2023 г. by MDN contributors.
Web 101: Common HTML Elements
Спасибо, что остались со мной в этом насыщенном материале! Мы прошли базовое введение в HTML и самые основные необходимые элементы HTML, поэтому на этот раз мы погружаемся немного глубже. Продолжайте читать, чтобы перейти от необходимого к наиболее распространенным элементам, которые вы найдете на веб-странице. Эти элементы — то, что заставляет вашу страницу выглядеть так, как будто вы приложили к ней реальные усилия.
Как обсуждалось в первых двух сообщениях об основах веб-разработки, веб-сайты построены на HTML, а HTML вращается вокруг тегов. Теги не отображаются в вашем браузере; они используются на задней панели для маркировки фрагментов контента. Уровень выше обязательных тегов — это общие теги, которые находятся внутри тегов body и используются для отображения контента. К ним относятся:
- The Heading Tags
- Tags Paragraph
- Bulleled/Underding List Tags
- Якоря
- Div Tags
Learing Tags используются для организации контента. Доступные теги заголовков:
Доступные теги заголовков:
,
,
,
,
и; каждый всегда имеет свой собственный закрывающий тег. Представьте себе полную структуру заголовков веб-страницы в виде пирамиды. С наиболее важным содержимым вверху, дополнительными сведениями о следующих двух уровнях, подробностями боковой панели о двух уровнях после этого, а наименее релевантная информация находится в самом низу. Заголовок наверху будет использоваться меньше всего, и по мере того, как вы спускаетесь на каждом уровне пирамиды, эти заголовки будут использоваться все больше и больше. См. пример ниже (и следите за обновлениями, чтобы узнать больше об этом и о том, как это влияет на SEO вашего сайта).
Теги абзаца Эти теги
в основном используются для содержания абзацев. Как правило, любой контент, не являющийся заголовком или маркированным списком, должен быть помещен в эти теги. Старайтесь использовать эти теги только в области основного контента веб-сайта. Нет ничего плохого в том, чтобы использовать их в других местах, но размещение этих тегов в области основного содержимого помогает повысить ясность кода и общую организацию документа. Теги списка
Нет ничего плохого в том, чтобы использовать их в других местах, но размещение этих тегов в области основного содержимого помогает повысить ясность кода и общую организацию документа. Теги списка Маркированные и нумерованные списки считаются «неупорядоченными» и «нумерованными» списками (соответственно) в HTML. Эти элементы состоят из одной пары тегов
или для обозначения начальной и конечной точек списка. Эти теги содержат многочисленные элементы списка,- , элементы внутри. См. следующие примеры.
Маркированный список = неупорядоченный список в формате HTML
Нумерованный список = упорядоченный список в формате HTML0002 Теги привязки - для обозначения начальной и конечной точек списка. Эти теги содержат многочисленные элементы списка,
- , элементы внутри. См. следующие примеры.
Маркированный список = неупорядоченный список в формате HTML
Эти теги используются для создания ссылок на вашем веб-сайте и за его пределами — обычно они используются для всего, что вы хотите сделать кликабельным. К ним относятся открывающий и закрывающий теги, а также URL-адрес, на который вы хотите направить пользователя, и текст, который вы хотите отобразить в гиперссылке, также известный как текст привязки. Самый простой формат выглядит как пример ниже.
Самый простой формат выглядит как пример ниже.
Видимый текст, который вы хотите сделать кликабельной ссылкой
Это в конечном итоге будет отображаться следующим образом: Видимый текст, который вы хотите сделать кликабельной ссылкой
Существуют и другие способы сделать элементы кликабельными, но мы вернемся к этому подробнее, когда будем обсуждать более сложные концепции, использующие JavaScript.
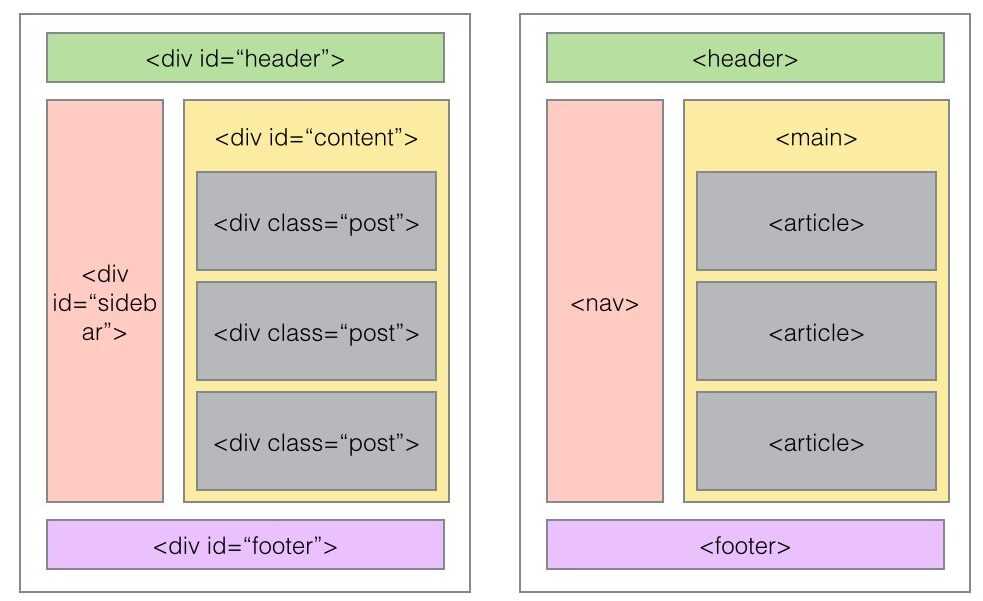
Div ElementsЭтот простой тег похож на кубик 2×4 в мире Lego — он универсален, и с ним можно делать множество вещей. По сути, это простой контейнер, окружающий другие элементы страницы, который упрощает организацию и разделение документа. Его можно использовать для группировки элементов и одновременного назначения стилей CSS для группы.
Оставайтесь с нами, чтобы узнать больше об HTML в моем следующем посте!
Совместное обучение — HTML
Язык гипертекстовой разметки (HTML) — это стандартный язык разметки для создания веб-страниц и веб-приложений. Каскадные таблицы стилей (CSS) и JavaScript образуют триаду краеугольных технологий для всемирной паутины.
Каскадные таблицы стилей (CSS) и JavaScript образуют триаду краеугольных технологий для всемирной паутины.
Веб-браузеры получают HTML-документы с веб-сервера или из локального хранилища и преобразуют документы в мультимедийные веб-страницы. HTML семантически описывает структуру веб-страницы и изначально включает подсказки для внешнего вида документа.
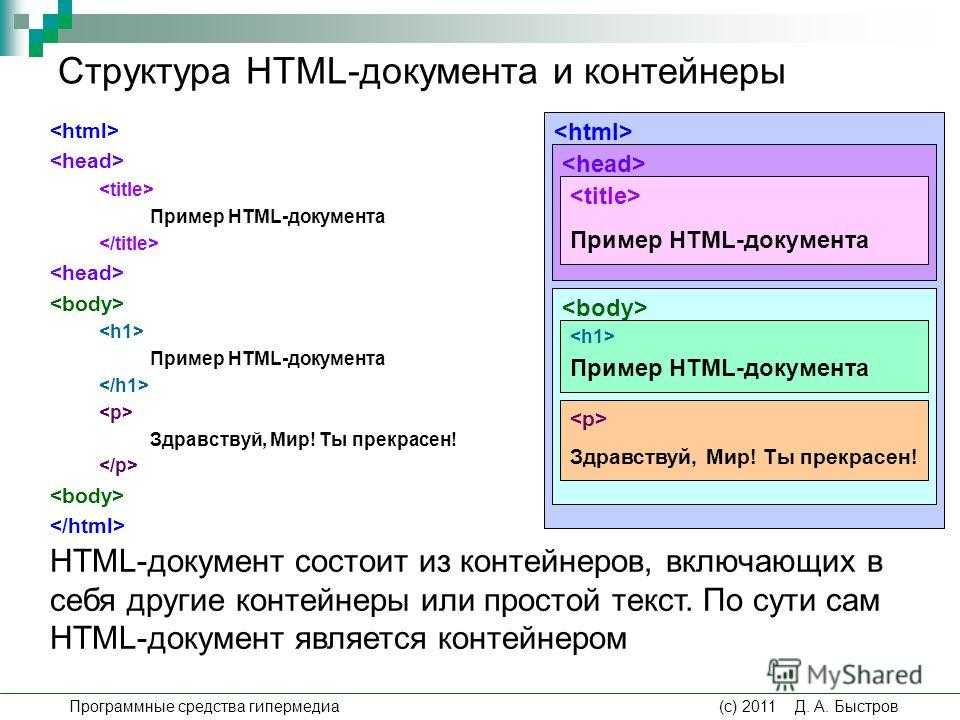
HTML-элементы — это строительные блоки HTML-страниц. С конструкциями HTML изображения и другие объекты, такие как интерактивные формы, могут быть встроены в визуализируемую страницу. HTML предоставляет средства для создания структурированных документов путем обозначения структурной семантики для текста, такого как заголовки, абзацы, списки, ссылки, цитаты и другие элементы. HTML-элементы очерчены тегами, написанными с использованием угловых скобок. Такие теги, как и , напрямую вводят контент на страницу. Другие теги, такие как
, окружают и предоставляют информацию о тексте документа и могут включать другие теги в качестве подэлементов. Браузеры не отображают теги HTML, а используют их для интерпретации содержимого страницы.
Браузеры не отображают теги HTML, а используют их для интерпретации содержимого страницы.
В HTML можно встраивать программы, написанные на языке сценариев, таком как JavaScript, который влияет на поведение и содержимое веб-страниц. Включение CSS определяет внешний вид и расположение содержимого. Консорциум World Wide Web (W3C), поддерживающий как стандарты HTML, так и стандарты CSS, с 1997 года поощряет использование CSS вместо явного презентационного HTML.
Источник: Wikipedia
Основные элементы страницы HTML:
теги.
(anchor).

![]()
Текстовый отрезок, обозначенный тегом 7 Следующие несколько страниц даст обзор этих основных элементов HTML.
Каждый элемент также может иметь атрибуты — каждый элемент имеет свой набор атрибутов, относящихся к элементу. Есть несколько глобальных элементов, самые распространенные из них:
-
id — Обозначает уникальный идентификатор элемента на странице. Используется для поиска элементов с помощью ссылок, JavaScript и т. д. -
класс — Обозначает класс CSS элемента. Объясняется в учебнике по основам CSS. -
стиль — Обозначает стили CSS, применяемые к элементу. Объясняется в учебнике по основам CSS. -
data-x атрибуты — общий префикс для атрибутов, в которых хранится необработанная информация для программных целей. Подробно описано в разделе «Атрибуты данных».

 Нет ничего плохого в том, чтобы использовать их в других местах, но размещение этих тегов в области основного содержимого помогает повысить ясность кода и общую организацию документа. Теги списка
Нет ничего плохого в том, чтобы использовать их в других местах, но размещение этих тегов в области основного содержимого помогает повысить ясность кода и общую организацию документа. Теги списка 