Валидация сайта
Сегодняшнюю статью я хочу посвятить валидации сайта (то есть HTML). Сперва определим что означает этот термин! Валидация сайта — это проверка синтаксических ошибок, проверка вложенности тэгов и другие критерии. Как правило, валидаторы (сервисы для проверки сайтов на наличие ошибок в структуре документа) проверяют HTML-код на соответствие определенному стандарту, который указан в самом начале любой HTML-страницы первой строчкой. Если вы не знали для чего она, теперь будете знать! 🙂 Но для чего, собственно, нужна эта самая валидация и на что она влияет?
Что такое валидация сайта?
Как я уже говорил выше, валидация — это соответствие HTML-кода определенным правилам и стандартам. На смену XHTML пришла технология HTML5, которая значительно облегчила жизнь разработчикам. Дело в том, что в версии XHTML синтаксис был очень строгим. Если в HTML5 вы можете писать тэг переноса <br> как без наклонной черты, так в таком виде <br />, то в XHTML будет верным только последний вариант. HTML5 не так строг, да и к тому же появилось множество полезных тегов, но не об этом сейчас 🙂 .
HTML5 не так строг, да и к тому же появилось множество полезных тегов, но не об этом сейчас 🙂 .
На что влияет валидация сайта?
А сейчас ответим на второй вопрос.
Валидация сайта позволяет следить за правильным отображением сайта в разных браузерах. Например, если не закрыть тэг или где-то сделать опечатку в коде, в дальнейшем одна и та же страница может отображаться в разных браузерах по-разному. Также стили для сайта (CSS) могут отображаться не так как вы этого ожидали. Поэтому необходимо внимательно следить за этим.
Также я не мог не сказать что валидация влияет на поисковые системы: поисковые системы отдают предпочтение сайтам с валидным HTML-кодом. Имейте это в виду!
Ну что, я вас убедил в том, что валидация сайта действительно необходима? Тогда с теорией закончили и переходим к практике!
Как узнать, почему позиции сайта не растут?
Сделайте аудит своего сайта самостоятельно с помощью сервиса
Перейти на сервис
Способы проверки валидации
О каждом из способов я написал подробные инструкции в виде текста, а также, если кому-то лень читать и вникать, снял видео 😉 .
1 способ. Сервис validator.w3.org
Суть первого способа состоит в использовании сервиса для проверки валидности сайта. Как проверить валидность сайта с помощью сервиса validator.w3.org:
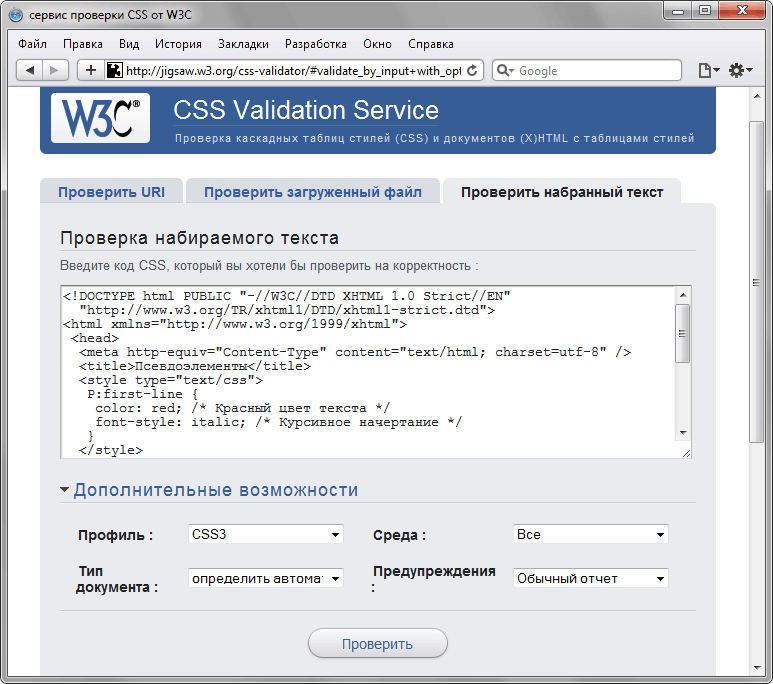
1. Переходим по адресу: validator.w3.org. Перед нами откроется страница, на которой есть 3 вкладки. На первой вкладке «Validate by URI» вы можете проверить валидность сайта размещенного в интернет, на второй «Validate by File Upload» — загрузить файл с компьютера, и на третьей «Validate by Direct Input» — вставить содержимое файла непосредственно в форму для ввода. Я буду рассказывать о первом варианте, то есть когда сайт размещен в интернет (думаю и с другими способами у вас проблем не возникнет). Поэтому выбираем первую вкладку как на изображении ниже:
2. Далее нажимаем на кнопку «More options» и здесь необходимо выставить следующие значения:
Если у вас что-то из того, что я описал выше нету, тогда вам самостоятельно необходимо будет выставить эти значения. Я здесь ничего не менял и оставил всё как есть.
Я здесь ничего не менял и оставил всё как есть.
3. Затем в поле «Address» вводим адрес вашего сайта как сделал я:
После чего нажимаем на кнопку «Check», которая расположена по середине серого блока:
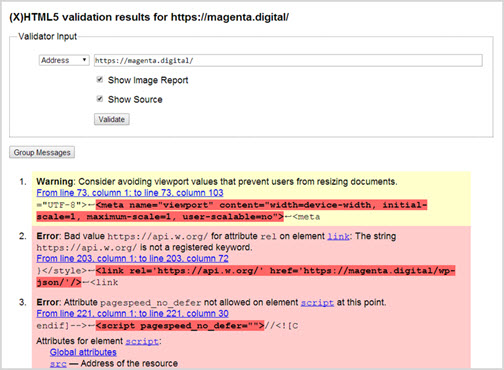
4. Далее идет валидация вашего сайта и через некоторое время появится результат валидации. Будет похожая страница с сообщением «This document was successfully checked as HTML5!» (что значит что ваш сайт успешно прошел проверку на валидность определенному типу документа, то есть в моем случае HTML5):
Если у вас надпись на красном фоне — это значит что у вас присутствуют ошибки в вашем HTML-документе. Их необходимо исправить. Для этого просто выделяете название ошибки (в видео я всё это показываю как делать) и вставляете ее, например, в Google. Далее просто читаете как с этой ошибкой боролись другие веб-мастера и исправляете ее следуя этим советам. Также у вас есть другой выход — поручить это дело знающему человеку, который разбирается в коде, и пусть он это сделает за вас.
Для тех, кто не понял или поленился почитать — смотрите видео ниже 🙂
Как узнать технические ошибки сайта?
Сделайте аудит своего сайта самостоятельно с помощью сервиса
Перейти на сервис
2 способ. Плагины для браузеров
1. Плагин для браузера Mozilla Firefox — Перейти
Переходите по ссылке выше, выбираете версию браузера Firefox и нажимаете на кнопку «Download». Затем выбираете необходимую операционную систему и устанавливаете как обычное дополнение. (те, кто не понял, смотрите видео 🙂 )
2. Плагин для браузера Google Chrome — Перейти
Здесь вам необходимо нажать на кнопку «Бесплатно» и затем во всплывающем окошке нажать «Добавить».
3. Плагин для браузера Opera — Перейти
Здесь также происходит обычная установка дополнения.
4. Плагин для браузера Safari — Перейти
Установка:
- Распакуйте архив с плагином.

- Скопируйте файл «Safari Validator.webplugin» в папку, где установлен браузер, затем /Library/Internet Plug-Ins (создайте папку, если она отсутствует)
- Сделайте двойной клик на файле Safari Validator.safariextz.
- Перезапустить браузер Safari.
Как установить плагин в Firefox и как пользоваться им я рассказываю во втором видео:
Вывод
Вот и вся статья. Надеюсь видеоматериалы, а также текстовая информация, которую я здесь представил поможет вам улучшить ваш сайт и сделать его еще более «привлекательным» для поисковых систем 🙂 , ведь мы все так к этому стремимся. Если возникают вопросы и сложности на каком-либо этапе — пишите в комментариях, будем вместе разбираться! Тот, кто дочитал до конца статью и проделал всё, о чем я писал — уже улучшил свой сайт и результат не заставит себя ждать. 🙂
🙂
Успехов!
С Уважением, Юрий Немец
Валидация сайта или правильный HTML
В представленной вашему вниманию статье мы расскажем о валидации сайта, проще говоря, об основах HTML. Для начала необходимо разобраться, что представляет собой данный термин – валидация. Валидация подразумевает проверку вложенных тэгов сайта, его синтаксические ошибки и другие параметры. Проверку кода HTML выполняют специальные сервисы, которые также называются валидаторы. Стандарты указываются в первой строке каждой страницы с кодом HTML. Если ранее вы не догадывались, для чего необходима данная строка, теперь знаете! Однако так ли необходима эта самая проверка? На что конкретно она может влиять?
«Что представляет собой валидация?»
Мы уже упоминали о том, что данный термин используется для обозначения специальной проверки кодов HTML соответственно стандартам и правилам. На сегодняшний день задача разработчиков несколько упростилась, поскольку XHNML была заменена новой технологией HTML5. Если вы – разработчик, наверняка помните, какого строгого синтаксиса приходилось придерживаться в версии XHTML. Так, например, тэг переноса можно было писать лишь в таком виде: <br/>. А в более усовершенствованной версии можно писать просто: <br>. Помимо этого было разработано много других полезных тэгов, однако речь сейчас не о них.
Если вы – разработчик, наверняка помните, какого строгого синтаксиса приходилось придерживаться в версии XHTML. Так, например, тэг переноса можно было писать лишь в таком виде: <br/>. А в более усовершенствованной версии можно писать просто: <br>. Помимо этого было разработано много других полезных тэгов, однако речь сейчас не о них.
«На что может влиять валидация?»
Этот вопрос настолько популярен, что не ответить на него просто нельзя.
Благодаря такой проверке вы сможете видеть, как отображается ваш сайт в нескольких веб-обозревателях. Любая ошибка, допущенная в коде, или незакрытый тэг станут причиной того, что разные браузеры будут иначе отображать данные одной и той же страницы. Будьте готовы к тому, что стили сайта также могут воспроизводиться по-разному. Обязательно это учитывайте.
Важно также принимать во внимание и тот факт, что поисковики более предпочтительно показывают сайты с валидным кодом! Учитывайте это!
Надеемся, что мы смогли вас переубедить в необходимости валидации. Поэтому смело можем переходить к практике!
Поэтому смело можем переходить к практике!
Как проверять валидацию
Валидация на сайте validator.w3.org:
1. Для начала необходимо перейти по ссылке: validator.w3.org. Вы сразу же увидите страницу с тремя вкладками. Мы будем с вами работать лишь по вкладке «Validate by URI», то есть проверять сайт, который вы разместили в Интернете. Однако если вы захотите воспользоваться другими вкладками, у вас не должно возникнуть каких-либо трудностей.
2. Теперь необходимо нажать «More options», а затем выставить следующие значения:
Character Encoding — обозначает кодировку. НО! В том случае, если она уже размещена между тегами <head> (откройте свой сайт в любом браузере и нажмите горячие клавиши CTRL+U, после чего должна появиться строка с такими надписями:
<meta charset="UTF-8" />
), затем отмечаем (detect automatically).
Document Type — тип того документа, с которым идет работа. Размещен в первой строчке HTML (снова используем горячие клавиши CTRL+U, когда открыли сайт в веб-браузере, и находим первую строку
<!DOCTYPE html>
). Если она выглядит примерно так, в этом случае также нужно оставить значение (detect automatically).
Если каких-то компонентов, которые мы перечислили выше, у вас нет, потребуется вручную выставить их значения. Мы оставили все в первозданном виде, ничего не меняя.
3. Теперь необходимо заполнить поле «Address» адресом вашего сайта (пример показан на изображении):
Находим кнопку «Check» и нажимаем на нее
4. С этого момента начинается валидация сайта, а через небольшой промежуток времени вы сможете увидеть ее результаты. Должна появиться страница со следующей надписью: «This document was successfully checked as HTML5!». Она говорит, что валидация прошла успешно в соответствии с определенным типом документа, например HTML5.
О присутствии ошибок в коде HTML вас оповестит красная надпись. Ошибки необходимо устранить. Делается это очень легко. Для этого нужно скопировать название ошибки и вбить его в любой поисковик, например Гугл. Он выдаст вам множество результатов того, как с подобной проблемой боролись другие. Если желания заниматься этим нет – поручите это задание специалисту, который разбирается в коде.
Вывод
Надеемся, что наши советы помогут вам самостоятельно сделать свой сайт еще более привлекательным для поисковиков. Ведь каждый из нас стремится оказаться на топовых позициях поисковых систем.
ValidBot » Самый полный инструмент проверки веб-сайтов
Просканируйте свой веб-сайт и получите бесплатный подробный отчет обо всем, что необходимо для создания безопасного, надежного, быстрого и эффективного веб-сайта, соответствующего передовым отраслевым практикам.
Не теряйте клиентов
Если параметры вашего сервера настроены неправильно, ваш веб-сайт может не работать для части ваших пользователей. Это может быть тонко, но это имеет значение. Узнайте, как это исправить.
Если ваш сайт не оптимизирован, он может загружаться медленно. Медленные страницы раздражают пользователей и заставляют их покинуть ваш сайт. Узнайте, как ускорить работу вашего сайта.
Улучшите свою видимость
Если ваши настройки электронной почты неверны, ваши информационные бюллетени могут иметь проблемы с доставкой. Узнайте, как улучшить это и охватить всю аудиторию.
Если ваши значки, серверные файлы или метатеги настроены неправильно, ваш сайт может некорректно отображаться в поисковых системах и социальных сетях. Узнайте, как улучшить SEO и получить более широкий охват.
Будьте в курсе всего, активно проверяя свой сайт с помощью ValidBot. Включите функцию автоматического мониторинга, и вы будете уведомлены, если что-то на вашем сайте потребует внимания.
Этот комплексный инструмент проверки проведет аудит следующих элементов и даст вам поэлементную разбивку областей, в которых вы преуспеваете, и вещей, которые необходимо улучшить.
Доменное имя
Мы проводим тесты регистрации вашего доменного имени, включая дату истечения срока действия, контактную информацию и коды состояния, чтобы убедиться, что все выглядит хорошо.
Убедитесь, что ваши серверы имен настроены правильно и все записи DNS установлены правильно.
SSL
Убедитесь, что ваш сертификат SSL действителен и использует надежное шифрование. Убедитесь, что другие параметры безопасности настроены правильно.
Скорость страницы / Core Web Vitals
Проверяет производительность загрузки вашего веб-сайта и следит за тем, чтобы вы соблюдали все рекомендации по скорости.
Заголовки ответов
Проверяет заголовки ответов вашего веб-сервера, чтобы убедиться, что все рекомендуемые заголовки безопасности и другие параметры имеют оптимальные значения.
Метатеги
Анализирует ваши метатеги и теги социальных сетей, чтобы убедиться, что вы используете наиболее эффективные настройки.
Электронная почта
Проверяет различные записи, чтобы убедиться, что вы можете отправлять электронную почту из своего домена, используя лучшие методы электронной почты для улучшения доставки и предотвращения мошенничества.
Фавиконки
Убедитесь, что ваш фавикон и другие ярлыки оптимизированы и доступны с правильными размерами.
HTML
Проверьте HTML вашего веб-сайта и убедитесь в отсутствии ошибок.
CSS
Анализирует файлы CSS, чтобы найти любые ошибки и проверить общие оптимизации.
Robots.txt
Гарантирует отсутствие ошибок в файле robot.txt и позволяет поисковым системам обнаружить ваш веб-сайт.
Карта сайта
Проверяет файл карты сайта и подтверждает существование всех страниц.
И многое другое…
Существует множество других тестов, которые выполняются, чтобы убедиться, что ваш веб-сайт оптимально настроен и работает.
Доступность
Убедитесь, что ваш веб-сайт соответствует правилам доступности и может использоваться людьми с нарушениями зрения.
Репутация
Проверяет, фигурирует ли ваше доменное имя в каких-либо черных списках или списках спамерских сайтов.
Куки-файлы
Проверяет ваши куки-файлы, чтобы убедиться, что они установлены правильно, и ищет сторонние отслеживающие куки-файлы.
И многое другое…
Существует множество других тестов, которые выполняются, чтобы убедиться, что ваш веб-сайт оптимально настроен и работает.
Проведите более 100 тестов на своем сайте прямо сейчас. Чего же ты ждешь? Это бесплатное обследование!
Ваше доменное имя:
Эта услуга предоставляется бесплатно, чтобы позволить разработчикам проверять свои веб-сайты на наличие потенциальных проблем. Каждый домен может запускать только один отчет в день. Чтобы чаще тестировать свой сайт, автоматизировать это тестирование и получать уведомления, когда что-то меняется, оформите подписку. Подписчики также получают доступ к историческим диаграммам и графикам производительности своего веб-сайта с течением времени, а также к дополнительным тестам и проверкам работоспособности.
Подписчики также получают доступ к историческим диаграммам и графикам производительности своего веб-сайта с течением времени, а также к дополнительным тестам и проверкам работоспособности.
Бесплатно
Для разработчиков, которые хотят нечасто проверять свои веб-сайты.
• Базовые тесты
• 1 аудит в день для каждого домена
• Отчеты общедоступны
• Обычная очередь
• Нет автоматического мониторинга
• Нет сохраненной истории
• Нет уведомлений
3 • Нет проверок работоспособности
4
Pro Subscription
10 $ / мес.
Для разработчиков, которые хотят постоянно отслеживать свои веб-сайты на предмет передового опыта.
Расширенные тесты
Более частые проверки
Частные отчеты
Автоматический мониторинг очереди приоритетов
9 6
Исторические результаты и графики
Проверка работоспособности
Уведомления
Подписки. ..
..
Rocket Validator
Найдите проблемы со специальными возможностями и HTML на своих больших сайтах за считанные секунды.
Веб-разработчики по всему миру используют Rocket Validator
для ускорения процесса цифрового тестирования.
Веб-разработчики по всему миру интегрировали Rocket Validator
в свой рабочий процесс цифрового тестирования.
Пабло Химено
Основатель Spines.me
Сарагоса, Испания
Rocket Validator — это мощный и простой инструмент. Это не только помогает нам делать лучший продукт, но и улучшает наш процесс разработки.
Альмудена Гарсия
Внештатный разработчик Ruby on Rails
Vitoria, Spain
Проверка HTML является ключом к созданию высококачественных веб-сайтов, но ею часто пренебрегают, так как проверка больших сайтов может быть утомительной. К счастью, у нас есть Rocket Validator для автоматизации этого процесса, просто отправьте начальный URL-адрес, и он проверит тысячи страниц вашего сайта за считанные минуты.
К счастью, у нас есть Rocket Validator для автоматизации этого процесса, просто отправьте начальный URL-адрес, и он проверит тысячи страниц вашего сайта за считанные минуты.
Ник Уивер
Веб-разработчик в Университете Висконсин-Мэдисон
Висконсин, США
Я использовал различные инструменты для выполнения разметки всего сайта и автоматического тестирования доступности, и ни один из них не сравнится с Rocket Validator по скорости, простоте использования и четкому и краткому отчету об ошибках.
Стивен Ливси
Директор по развитию продуктов в fulfilmentcrowd
Чорли, Великобритания
Rocket Validator упрощает проверку веб-сайтов на наличие HTML и проблем с доступностью. Он очень прост в использовании, выполняет проверку на регулярной основе по расписанию, позволяет нам проверять сотни страниц на сайте и предоставляет нам автоматические электронные письма с подробным описанием обнаруженных проблем.
Сколько это стоит?
Ознакомьтесь с нашими ценами
страницу для деталей, есть план подписки для ваших нужд. Вы можете выбрать план Basic (только проверка HTML) или план Pro (проверка HTML и специальных возможностей, а также расписания и правила отключения звука). Вы можете выбрать недельную, месячную или годовую подписку.
Есть ли бесплатная пробная версия?
Да, вы можете записаться на
бесплатная пробная версия
это позволит вам проверить до 25 страниц на наличие проблем с HTML. Кроме того, если вы хотите попробовать все функции (проверка доступности, расписания, перехватчики развертывания, отключение звука), вы можете получить
Про пробная версия
по сниженной цене.
Могу ли я отменить или изменить планы в любое время?
Да, все планы работают как повторяющиеся подписки: вы сами решаете, хотите ли вы продлевать подписку еженедельно, ежемесячно или ежегодно. Вы можете отменить свою подписку в любое время, и ваша подписка будет действительна до даты ее окончания, с вас не будет взиматься плата после ее окончания.
Вы можете отменить свою подписку в любое время, и ваша подписка будет действительна до даты ее окончания, с вас не будет взиматься плата после ее окончания.
Могу ли я проверить более одного сайта?
Да, количество сайтов или доменов, которые вы можете проверить, не ограничено. Единственным ограничением является общее количество проверок, выполненных во время вашей подписки, например, план Pro Monthly позволяет выполнять 50 000 проверок в месяц.
Могу ли я делиться отчетами с другими людьми?
Да, вы можете поделиться своими отчетами о проверке с кем угодно. Просто отправьте защищенный URL-адрес своим клиентам или коллегам, и они смогут увидеть результаты проверки точно так же, как и вы, но они не смогут изменить отчет, только вы можете это контролировать.
Как долго хранятся отчеты?
Отчеты о проверке сайта хранятся в течение 90 дней для подписок Pro и 30 дней для подписок Basic.
Более частые проверки
Частные отчеты
Автоматический мониторинг очереди приоритетов
9 6
Исторические результаты и графики
Проверка работоспособности
Уведомления
 ..
..для ускорения процесса цифрового тестирования.
в свой рабочий процесс цифрового тестирования.
 К счастью, у нас есть Rocket Validator для автоматизации этого процесса, просто отправьте начальный URL-адрес, и он проверит тысячи страниц вашего сайта за считанные минуты.
К счастью, у нас есть Rocket Validator для автоматизации этого процесса, просто отправьте начальный URL-адрес, и он проверит тысячи страниц вашего сайта за считанные минуты.
 Вы можете отменить свою подписку в любое время, и ваша подписка будет действительна до даты ее окончания, с вас не будет взиматься плата после ее окончания.
Вы можете отменить свою подписку в любое время, и ваша подписка будет действительна до даты ее окончания, с вас не будет взиматься плата после ее окончания.