HTML разметка | HTML | CodeBasics
Каждый день мы смотрим на десятки интернет-страниц, читаем на них тексты, которые выводятся, как будто из журналов. Эти страницы представляют из себя гипертекст — систему интернет-страниц, по которым можно путешествовать с помощью ссылок. Для реализации этой системы существует язык HTML.
HTML (HyperText Markup Language) — язык для разметки гипертекста. По своим функциям, HTML — набор правил, по которым браузер отличает заголовки от списков, таблицы от картинок и так далее. Язык появился в 1993 году и был призван стандартизировать правила для вывода текста внутри веб-страниц.
Даже эта страница является текстом, который описан с помощью HTML и обработан браузером. Технологии шагнули далеко вперёд, но концепция использования HTML для разметки текста остаётся неизменной и спустя много лет.
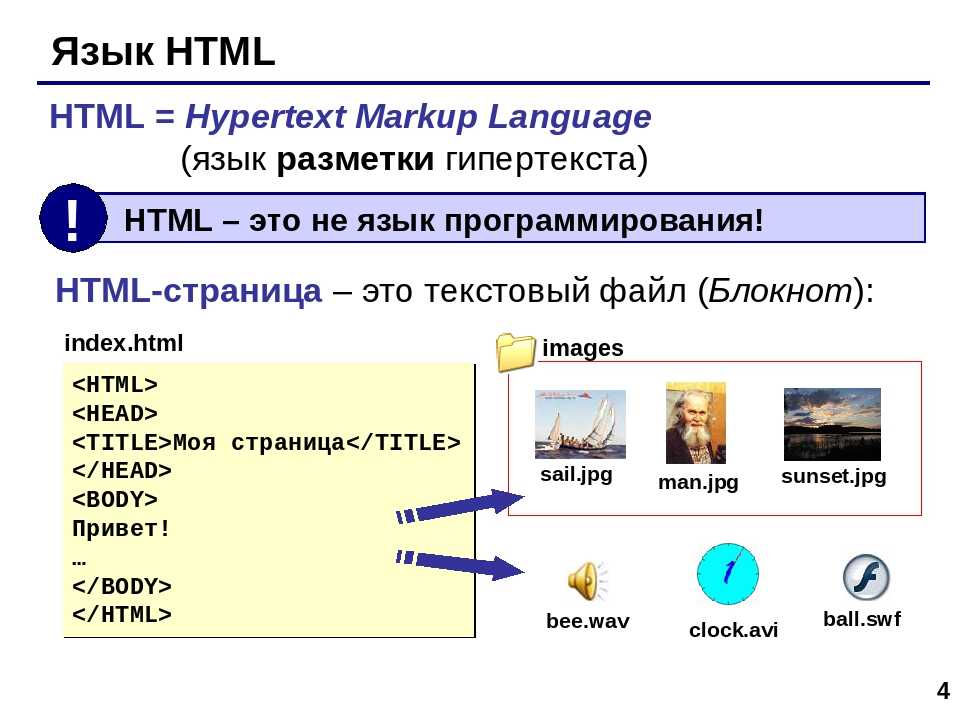
Вот пример HTML разметки:
<section>
<h3>Code Basics</h3>
<p>
Code Basics — бесплатные практические уроки по программированию для тех,
кто начинает с нуля.
</p>
<p>
Если вы совсем новичок и хотите научиться основам — переменным,
строкам, циклам, функциям и т.д., то Code Basics вам подойдёт.
</p>
</section>
Не пугайтесь такого обилия непонятных слов и знаков — к концу курса вы будете понимать работу приведённой выше разметки, а также научитесь использовать разметку на своих страницах. Обратите внимание, что вся суть в разметке выше — это текст. Остальное — вспомогательные элементы для того, чтобы вывести текст там, где было задумано дизайнерами и/или разработчиками.
Скопируйте HTML и вставьте его в редактор на этой странице
<h2>Hello, World!</h2>Упражнение не проходит проверку — что делать? 😶
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.

Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Атрибуты HTML | HTML | CodeBasics
Разметка информации на странице включает в себя множество тонкостей и нюансов. Например, можно задавать не только тип элемента, но и передавать дополнительную информацию, которая будет обработана браузером. Наведите курсор на текст ниже:
Наведите курсор мыши на эту строку текста. Лучше сделать это с компьютера
При наведении мыши на элемент появилось небольшое окно с текстом «Всплывающая подсказка. Здесь можно указать дополнительную информацию». Такое поведение задаётся с помощью атрибутов — специальных конструкций, которые могут влиять на вывод информации на странице. Каждый тег в HTML имеет несколько стандартных атрибутов, которые записываются по шаблону
Каждый тег в HTML имеет несколько стандартных атрибутов, которые записываются по шаблону атрибут="значение", где:
- Атрибут — название атрибута. Для появления всплывающей подсказки использовался атрибут
- Значение — значение атрибута. Оно может быть разным, в зависимости от самого атрибута. В примере, в качестве значения, использовался текст, который должен быть выведен при наведении на элемент
Разметка примера со всплывающей подсказкой:
<p title="Всплывающая подсказка. Здесь можно указать дополнительную информацию">Наведите курсор мыши на эту строку текста. Лучше сделать это с компьютера</p>
Атрибут title можно использовать не только на параграфах, а на любом элементе страницы. Такие атрибуты называются глобальными, так как не зависят от элемента. В противовес им есть атрибуты, которые уникальны для одного или нескольких тегов. Например, атрибут  Его использование вне таблиц не имеет никакого смысла.
Его использование вне таблиц не имеет никакого смысла.
Атрибуты могут неявно влиять на вывод информации. Например, при использовании языка стилей CSS, встречается атрибут class, задача которого — отделить похожие элементы друг от друга с помощью значения атрибута. О работе классов вы узнаете из курса по CSS, а сейчас важно знать, что этот атрибут никак не проявляет себя при выводе информации на страницу
<p>Параграф с классом lead</p> <p>Параграф с классом mega-paragraph</p>
У одного тега может быть указано сразу несколько атрибутов. Тогда они записываются последовательно, при этом порядок указания не имеет значения:
<p title="Этот элемент имеет несколько атрибутов">Параграф с несколькими атрибутами</p>
В этом уроке мы изучили понятие атрибута и их запись. Изучили работу атрибутов title и class, а также узнали о том, что атрибуты бывают глобальные и уникальные для HTML-элементов. Глобальные атрибуты могут быть использованы для любого тега, тогда как уникальные только для определённых
Глобальные атрибуты могут быть использованы для любого тега, тогда как уникальные только для определённых
Задание
Создайте параграф с произвольным текстом и всплывающей подсказкой. Добавьте к нему класс hexlet
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Изучение HTML: Памятка по семантическому HTML
Семантический HTML
Семантический HTML привносит смысл в код, который мы пишем. это нижний колонтитул это нижний колонтитул Семантический HTML вводит элементы, которые могут сообщить разработчикам, что именно делает элемент или где он размещен на основе имя этого элемента. Некоторые из этих элементов Семантический HTML знакомит нас с Элемент < артикул> Одной из ведущих спортивных лиг является НБА. Элемент 7 Mini Arrow Left IconPrevious Бесплатный курс Новичок Дружественный 6 Уроки HTML (язык гипертекстовой разметки) используется для добавления содержимого на веб-страницу и указывает веб-браузерам, как структурировать это содержимое. Содержимое элемента HTML — это информация между открывающим и закрывающим тегами элемента. Элемент элемента списка Элемент Элемент Примечание: Содержимое внутри открывающего и закрывающего тега отображается как запасной вариант в браузерах, не поддерживающих этот элемент. <управление видео src="test-video.mp4"> Видео не поддерживается Элемент Это слово будет выделено курсивом. Элемент Элемент Вот текст для раздела Вот текст HTML организован в виде генеалогического древа. Элементы HTML могут иметь родителей, бабушек и дедушек, братьев и сестер, детей, внуков и т. д. 5 Закрывающий тег HTML используется для обозначения конца элемента HTML. Синтаксис закрывающего тега: левая угловая скобка ... Атрибуты HTML состоят из имени и значения, использующего следующий синтаксис: Элемент разрыва строки Хайку с разрывом строки. Стихи — отличный вариант использования. О, радость! Разрыв строки. Изображение HTML HTML может использовать шесть различных уровней элементов заголовков. Элементы заголовка упорядочены от самого высокого уровня ... Элемент абзаца Это блок текста! Lorem ipsum dolor sit amet, consectetur adipisicing elit. В HTML конкретные и уникальные атрибуты При необходимости значение Атрибуты HTML — это значения, добавляемые к открывающему тегу элемента для настройки элемента или изменения поведения элемента по умолчанию. В приведенном примере мы даем элементу Вот текст для абзаца, который изменяется атрибутами HTML Элемент неупорядоченного списка Элемент Текст будет прочитан вслух, если используется программное обеспечение для чтения с экрана, которое помогает поддерживать пользователей с нарушениями зрения, предоставляя текстовый дескриптор содержимого изображения на веб-странице. Элемент Примечание: В документе может быть только один элемент Элемент Этот текст может быть оформлен иначе, чем окружающий текст. Элемент Это важный текст! HTML-элемент — это часть содержимого в HTML-документе, использующая следующий синтаксис: открытие тег + контент + закрывающий тег. В приведенном коде: Hello World! Синтаксис одного HTML-тега: открывающая угловая скобка Элемент привязки Элемент Атрибут Эта привязка ссылается на Google и открывается в новой вкладке или окне. Код HTML должен быть отформатирован таким образом, чтобы уровень отступа текста увеличивался один раз для каждого уровня вложенности. Общепринято использовать два или четыре пробела на уровень вложенности. Элемент привязки Другая часть страницы! Элемент В HTML комментарии могут быть добавлены между открытием Комментарии могут занимать одну или несколько строк. Пробелы, такие как разрывы строк, добавляемые в HTML-документ между блочными элементами, обычно игнорируются браузером и не добавляются для увеличения интервала на отображаемой HTML-странице. Тестовый абзац Еще один тестовый абзац, это сидеть прямо под первым абзацем, без пробелов между ними. 5 7 Файл 5 7 Пути URL-адресов в HTML могут быть абсолютными путями, такими как полный URL-адрес, например: URL для этого элемента привязки является абсолютным путем к файлу. URL для этого элемента привязки является относительным путем к файлу. Объявление типа документа NextMini Arrow Right Icon Бесплатный курс До семантического HTML элементы не имели никакого значения в отношении того, что они делают или какой контент в них помещается. Такой элемент, как
До семантического HTML элементы не имели никакого значения в отношении того, что они делают или какой контент в них помещается. Такой элемент, как
Размещение элемента
, .
. Он может включать логотип, навигационные ссылки или строку поиска. инкапсулирует навигационные ссылки страницы. Его часто помещают внутри . включает содержимое нижнего колонтитула страницы в нижней части . Встраивание мультимедиа
, и . , и . позволяет нам внедрять аудио на наш веб-сайт. можно использовать для реализации любого типа носителя. Эти элементы универсальны тем, что все они используют src атрибут для ссылки на источник контента.
требует закрывающего тега, а является самозакрывающимся тегом.


<статья> <раздел> определяет элементы в документе, такие как главы, заголовки или любые другие области документа с той же темой.
Высшая спортивная лига Америки

Элемент Aside используется для обозначения дополнительной информации, которая может улучшить другой элемент, но не требуется для понимания основного содержания. Обычно эта информация находится на боковой панели или в месте, где она не загораживает основную часть контента. Примером этого может быть статья, в которой обсуждается, как ухаживать за собакой, а рядом со статьей может появиться реклама продукта для ухода за собакой.
Изучение HTML
Начните с изучения основ HTML — важной основы для создания и редактирования веб-страниц. Checker DenseLevel Icon Изучение HTML: Шпаргалка по элементам и структуре

Содержимое элемента
Codecademy — это круто! 🙂
src будет содержать URL-адрес видео. Добавление атрибута elements приведет к отображению элементов управления видео в медиаплеере.
Элемент выделения выделяет текст, и браузеры обычно выделяют выделенный текст курсивом по умолчанию.

Элементы
Раздел сгруппированных элементов
Второй раздел сгруппированных элементов
Структура HTML
Это дочерний элемент div и внук body
Это родственный элемент h2
Закрывающий тег
< , за которой следует косая черта /, затем имя элемента и правая угловая скобка для закрытия > .
Имя и значения атрибута
name="0value" name="0value" может быть добавлен к открывающему тегу HTML-элемента для настройки или изменения поведения элемента.
Элемент разрыва строки
создает разрыв строки в тексте и особенно полезен там, где требуется разделение текста, например, в почтовом адресе. Элемент разрыва строки требует только открывающего тега и не должен иметь закрывающего тега.
Элемент изображения
9Элементы 0008 встраивают изображения в документы.
 Атрибут
Атрибут src содержит URL-адрес изображения и является обязательным. — это пустой элемент , означающий, что у него не должно быть закрывающего тега.

- Элементы заголовков до самого низкого уровня .
Последние новости
Это первый подзаголовок
Это второй подзаголовок
Это пятый подзаголовок

Атрибуты уникального идентификатора
id могут быть назначены различным элементам, чтобы различать их. id может вызываться CSS и JavaScript для манипулирования, форматирования и выполнения определенных инструкций для этого элемента и только для этого элемента. Действительные атрибуты id должны начинаться с буквы и должны содержать только буквы ( a-Z ), цифры ( 0-9 ), дефисы ( - ), символы подчеркивания ( _ ) и точки ( . ).
Hello World
Атрибуты HTML
id , и меняем цвет текста по умолчанию, используя атрибут стиля .
alt Атрибут может иметь альтернативный текст через атрибут
alt . Альтернативный текст будет отображаться, если изображение не отображается из-за неправильного URL-адреса, если формат изображения не поддерживается браузером, если отображение изображения заблокировано или если изображение не было получено по URL-адресу.

Элемент Body представляет содержимое документа HTML. Содержимое внутри тегов отображается в веб-браузерах. .
Учитесь программировать с Codecademy :)
Элемент Span является встроенным контейнером для текста и может использоваться для группировки текста в целях стилизации. Однако, поскольку является общим контейнером для отделения фрагментов текста от более крупного текста, его следует избегать, если доступен более семантический элемент.

Strong Element выделяет важный, серьезный или срочный текст, и браузеры обычно отображают этот выделенный текст жирным шрифтом по умолчанию.
HTML-элемент
Привет, мир! - это содержимое. — закрывающий тег.
HTML-тег
< , за которой следует имя элемента и закрывающая угловая скобка > . Вот пример открытия 
Элемент привязки используется для создания гиперссылок в документе HTML. Гиперссылки могут указывать на другие веб-страницы, файлы на том же сервере, местоположение на той же странице или любой другой URL-адрес через атрибут ссылки гиперссылки href . href определяет местоположение, на которое указывает элемент привязки.
 Нажмите на это изображение
Нажмите на это изображение Элемент Head содержит общую информацию о странице HTML, которая не отображается на самой странице. Эта информация называется метаданными и включает в себя такие вещи, как заголовок HTML-документа и ссылки на таблицы стилей.
5
7 target>
Target Attribute target в элементе привязки указывает, где должна быть открыта гиперссылка. Целевое значение , равное "_blank" , сообщит браузеру, что нужно открыть гиперссылку на новой вкладке в современных браузерах или в новом окне в старых браузерах, или если в настройках браузера были изменены настройки для открытия гиперссылок в новом окне. .
Отступ

Заголовок
Ссылка на другую часть страницы
# может создавать гиперссылки на разные части одного и того же HTML-документа, используя атрибут href , указывающий на нужное место с # , за которым следует идентификатор элемента для ссылка к.
Элемент HTML , корень документа HTML, должен быть добавлен после объявления !DOCTYPE . Весь контент/структура HTML-документа должна находиться между началом и закрытием
Весь контент/структура HTML-документа должна находиться между началом и закрытием тегов.
и закрытие --> . Контент внутри комментариев не будет отображаться браузерами и обычно используется для описания части кода или предоставления других деталей.
Пробелы
 Вместо этого пробел добавляется для организации и облегчения чтения самого HTML-документа.
Вместо этого пробел добавляется для организации и облегчения чтения самого HTML-документа.
https://developer. или относительный путь к файлу, который ссылается на локальный файл в той же папке или на том же сервере, например:  mozilla.org/en-US/docs/Learn
mozilla.org/en-US/docs/Learn ./style.css . Относительные пути к файлам начинаются с ./ , за которыми следует путь к локальному файлу. ./ указывает браузеру искать путь к файлу из текущей папки.
Объявление типа документа
требуется в качестве первой строки документа HTML. Объявление doctype — это инструкция для браузера о том, какой тип документа ожидать и какая версия HTML используется, в данном случае это HTML5.
Изучение HTML
Начните с изучения основ HTML — важной основы для создания и редактирования веб-страниц.

