Конвертер HTML — Convertio
Преобразование файлов в и из html онлайн
Выберите файлыПеретащите файлы сюда. 100 MB максимальный размер файла или Регистрация
Поддерживаемые Преобразования
| Конвертировать из HTML | Конвертации | Рейтинг | |
| 1 | HTML в PDF | 4. 7 7 | 56,458 голосов |
| 2 | HTML в JPG | 4.4 | 28,524 голосов |
| 3 | HTML в DOC | 4. 3 3 | 22,262 голосов |
| 4 | HTML в BMP | 4.8 | 18,435 голосов |
| 5 | HTML в PNG | 4. 6 6 | 8,926 голосов |
| 6 | HTML в XLS | 4.0 | 6,196 голосов |
| 7 | HTML в GIF | 4. 3 3 | 5,399 голосов |
| 8 | HTML в JPEG | 4.4 | 4,450 голосов |
| 9 | HTML в DOCX | 4. 1 1 | 4,393 голосов |
| 10 | HTML в SVG | 4.1 | 3,653 голосов |
| 11 | HTML в XLSX | 4. 2 2 | 2,445 голосов |
| 12 | HTML в PPT | 3.9 | 2,043 голосов |
| 13 | HTML в TXT | 4. 3 3 | 1,848 голосов |
| 14 | HTML в EPUB | 4.5 | 1,737 голосов |
| 15 | HTML в CSV | 4. 3 3 | 1,587 голосов |
| Конвертировать в HTML | Конвертации | Рейтинг | |
| 1 | PDF в HTML | 4. 6 6 | 30,492 голосов |
| 2 | DOCX в HTML | 4.5 | 10,837 голосов |
| 3 | PPTX в HTML | 4. 5 5 | 5,448 голосов |
| 4 | XLSX в HTML | 4.5 | 3,592 голосов |
| 5 | TXT в HTML | 4. 5 5 | 3,020 голосов |
| 6 | DOC в HTML | 4.6 | 2,274 голосов |
| 7 | SVG в HTML | 4. 2 2 | 1,818 голосов |
| 8 | AI в HTML | 4.0 | 1,235 голосов |
| 9 | EPUB в HTML | 4. 5 5 | 1,198 голосов |
| 10 | RTF в HTML | 4.4 | 950 голосов |
| 11 | XLS в HTML | 4. 5 5 | 918 голосов |
| 12 | CSV в HTML | 4.5 | 631 голосов |
| 13 | PPT в HTML | 4. 6 6 | 547 голосов |
| 14 | ODT в HTML | 4.4 | 427 голосов |
| 15 | PPSX в HTML | 4. 2 2 | 238 голосов |
Посмотреть все
Рейтинг конвертации HTML
4.5 (246,832 голосов)
Вам необходимо сконвертировать и скачать любой файл, чтобы оценить конвертацию!
Как открыть в браузере из VS Code – GmodZ.ru
Рубрика: ПК и мобилыАвтор: Funtik
Если вы используете файлы HTML, PHP или JS, вы можете открыть их в браузере из Visual Studio Code. Однако интегрированной возможности для этого нет. Это может раздражать, особенно если вы хотите быстро просмотреть результат кодирования.
Однако интегрированной возможности для этого нет. Это может раздражать, особенно если вы хотите быстро просмотреть результат кодирования.
К счастью, вы можете включить опцию “Открыть в браузере” функционировать другими методами. Эта статья покажет вам, как это сделать.
Как открыть в браузере в VS Code на ПК с Windows
Самый простой способ получить параметр «Открыть в браузере» для кода Visual Studio в Windows — использовать расширение. Установка расширений в Visual Studio Code относительно проста, как и использование их для открытия файлов в браузере.
- Откройте файл HTML в Visual Studio Code. Редактор.
- На крайней левой вертикальной панели инструментов нажмите “Расширения” Кроме того, вы можете использовать сочетание клавиш “Ctrl + Shift + X” для запуска расширений.
- Нажмите на строку поиска, чтобы включить запись.
- Введите “открыть в браузере” Выберите расширение, соответствующее вашему поисковому запросу.
- Нажмите кнопку “Установить” кнопку.

- Перезагрузите программу.
- Выберите проводник на левой панели инструментов.
- Найдите свой HTML-файл в проводнике и щелкните его правой кнопкой мыши. Выберите “Открыть в браузере по умолчанию” или “Открыть в других браузерах”
- Если вы выберете “Открыть в браузере по умолчанию” опция, файл HTML будет запущен в любом браузере, установленном по умолчанию. Если вы выберете “Открыть в других браузерах” вам нужно будет указать, какой браузер будет использоваться.
Вы можете найти множество полезных расширений в Visual Studio Marketplace. Или вы можете получить расширения «Открыть в браузере» с самыми положительными отзывами пользователей здесь: Расширение 1, Расширение 2, Расширение 3, Расширение 4.
Как открыть в браузере в VS Code на Mac
Visual Studio Code можно обновлять с помощью различных расширений, расширяющих функциональные возможности программы. Один тип расширения позволяет открывать файлы HTML, PHP или JS в браузере по умолчанию или в другом браузере. Вот как включить этот параметр на Mac.
Вот как включить этот параметр на Mac.
- В редакторе кода Visual Studio откройте нужный файл.
- Перейдите на панель инструментов слева и выберите “Расширения”. br>
- Нажмите на строку поиска на панели расширений и напишите “open в браузере”
- Выберите расширение и нажмите “ Установить.”
- Перезагрузите программное обеспечение.
- Перейдите на левую панель инструментов и выберите Проводник.
- Найдите файл, который вы хотите открыть в панели проводника и щелкните правой кнопкой мыши на нем. Выберите либо “Открыть в браузере по умолчанию” или “Открыть в других браузерах”
- Кнопка “Открыть в браузере по умолчанию” опция запустит файл с помощью предварительно выбранного браузера. “Открыть в других браузерах” появится запрос, в котором вы сможете выбрать один из браузеров, установленных на вашем компьютере.
- Расширение 1: “Ctrl + 1” в Windows “Command + 1” на Mac.
- Расширение 2: “Ctrl + Alt + O” в Windows “Command + Option (Alt) + O” на Mac.
- Расширение 3: “Ctrl + Shift + F9” в Windows “Command + Shift + F9” на Mac.
- Расширение 4: “Ctrl + Shift + P” в Windows “Command + Shift + P” на Mac.
- Откройте Visual Studio Code и создайте новый HTML-файл.
- Перейдите к “Файл” затем нажмите “Сохранить».
- Используя HTML:5, активируйте шаблон для HTML. Затем откройте файл, сохраненный на шаге 2.
- Используйте Откройте в браузере расширение, которое вы установили ранее, чтобы запустить файл в браузере.
- Оставив браузер открытым, вернитесь в Visual Studio Code и отредактируйте HTML-файл, сохранив изменения.
- Вернитесь в браузер и нажмите «Обновить». Вы должны увидеть изменение страницы в зависимости от вашего редактирования.
- Повторите шаги 5 и 6, чтобы проверить свой прогресс, продолжая редактировать HTML-файл.

- В Visual Studio Code перейдите в раздел Расширения, расположенный в внизу левой панели инструментов.
- В строке поиска расширений введите на “действующем сервере”
- Нажмите кнопку “Установить” рядом с расширением Live Server.
- Создайте и сохраните новый HTML-файл.
- В обозревателе кода Visual Studio щелкните правой кнопкой мыши новый файл. Выберите “Открыть Live Server”
- Файл HTML откроется в браузере. Как только это произойдет, попробуйте отредактировать HTML-код. Сохраните свой прогресс.
- Как только вы создадите изменение в коде и сохраните его, ваш браузер должен обновиться, показывая новый контент. Вам не нужно будет обновлять страницу вручную, вместо этого вы сможете получить визуальное подтверждение изменений в режиме реального времени.

Visual Studio Marketplace предлагает широкий выбор расширений, которые могут добавлять новые функции в Visual Studio Code. Веб-сайт стоит изучить, если вы хотите дополнительно настроить программу. И если вас интересуют исключительно расширения «Открыть в браузере», вот несколько советов: расширение 1, расширение 2, расширение 3, расширение 4.
Веб-сайт стоит изучить, если вы хотите дополнительно настроить программу. И если вас интересуют исключительно расширения «Открыть в браузере», вот несколько советов: расширение 1, расширение 2, расширение 3, расширение 4.
Открыть в браузере ярлык
Почти каждое расширение «Открыть в браузере» для Visual Studio Code поставляется с включенными сочетаниями клавиш. Однако ярлыки неоднородны. Вместо этого каждое расширение имеет определенную комбинацию клавиш, которая активирует открытие файла в вашем браузере.
Вот сочетания клавиш для расширений, предложенных в этой статье.
Обратите внимание, что эти ярлыки будут работать только с соответствующими расширениями, на которые есть ссылки в этой статье. Если вы решите установить другое расширение, соответствующие ярлыки, скорее всего, будут перечислены на его странице Marketplace.
Если вы решите установить другое расширение, соответствующие ярлыки, скорее всего, будут перечислены на его странице Marketplace.
Запуск HTML в Visual Studio Code
Если вас интересует работа с HTML в Visual Studio Code, вот несколько способов запуска HTML-кода в программе.
Первый способ заключается в ручной загрузке файла, который вы хотите запустить.
Ручной метод может помочь отслеживать вашу работу. Однако есть еще лучшее решение: автозагрузка. Этот вариант потребует от вас установки другого расширения, но оно того стоит.
Другие полезные HTML-расширения кода Visual Studio
Как уже упоминалось, Visual Studio Marketplace полон отличных инструментов, многие из которых ориентированы на HTML. Вот десять самых полезных и высоко оцененных расширений для HTML.
- lit-plugin: инструмент, который подсвечивает синтаксис, проверяет ввод и помогает завершить код без ошибок. Это расширение имеет настраиваемые правила.
- SCSS Everywhere: расширение для автоматического заполнения определений классов для файлов HTML, SCSS, Elixir, SASS, PHP, CSS и многих других типов файлов.
- li>
- Angular Snippets: Добавляет Angular-сниппеты для удобного использования в HTML и TypeScript. Расширение работает, разворачивая фрагмент после того, как он частично напечатан.
- ES6 String HTML: включает поддержку строкового кода es6 для подсветки синтаксиса. Работает с HTML, CSS, XML, GLSL и другими форматами.
- Разделить атрибуты HTML: это расширение разделит атрибуты HTML, а также реквизиты и директивы Angular, Vue и React.
 Вы можете использовать его для открывающихся и самозакрывающихся тегов, а также для множественного выбора.
Вы можете использовать его для открывающихся и самозакрывающихся тегов, а также для множественного выбора. - Djaneiro – Django Snippets: Обширная коллекция фрагментов для HTML-шаблонов django. Использование этого расширения значительно сократит время, затрачиваемое на набор текста.
- Live Preview: расширение Live Preview от Microsoft позволяет размещать локальный сервер. Если у вас есть проект, в котором не используются Angular, React или другие серверные инструменты, это расширение позволит выполнять обычный и встроенный предварительный просмотр HTML с обновлением страницы в режиме реального времени.
- Oracle JET Core : это расширение, созданное корпорацией Oracle, обеспечивает полную поддержку пользовательских HTML-данных Oracle JET. Включенные фрагменты будут автоматически заполнять любые атрибуты и теги JET.
- CSS-навигация: позволяет перейти к определению для HTML в CSS, HTML в Less и HTML в Sass. Команда Peek Definition также включена.
- Конвертер символов с диакритическими знаками HTML: легко заменяет специальные символы соответствующими объектами HTML.
 Это расширение полезно в определенных ситуациях, но необходимо при работе с локализуемыми строками.
Это расширение полезно в определенных ситуациях, но необходимо при работе с локализуемыми строками.
Вы можете запускать код Visual Studio из своего браузера
Помимо запуска HTML-файлов в браузере, также можно использовать весь код Visual Studio онлайн. Для этого вам нужно запустить определенную версию программы, разработанную для использования в браузере.
Стоит отметить, что эта версия намного легче по сравнению с Visual Studio Code для настольных компьютеров. Однако это может быть простое решение для удобной навигации по репозиторию и файлам, а также для внесения незначительных изменений в код.
Если вы хотите попробовать вариант браузера Visual Studio Code, вы можете сразу приступить к работе, нажмите здесь.
Подготовьте свои HTML-файлы и запустите их
Открытие HTML-файлов в браузере стало проще благодаря специальному расширению для Visual Studio Code. Если вы решите изучить обширные предложения расширений для этого инструмента кодирования, функция «Открыть в браузере» станет лишь началом вашего пути.
Удалось ли вам открыть HTML-файл в выбранном вами браузере? Какое расширение вы использовали? Дайте нам знать в разделе комментариев ниже.
Как открыть файл HTML из терминала? – Его Html-файл Linux FOSS
представляет собой комбинацию символов и текста, которая отображает содержимое веб-страницы. Эти файлы имеют расширения .html. В Linux существуют различные методы открытия файлов Html с помощью терминала или графического пользовательского интерфейса. В этом посте вы узнаете, как открывать файлы Html с помощью терминала в Linux. Содержание поста:
- Способ 1: открыть файл HTML в браузере
- Использование открытой команды
- Использование браузера
- Способ 2: открыть файл HTML с помощью lynx
- Дополнительный совет: как редактировать содержимое HTML-файла?
Приступим
Способ 1. Открытие HTML-файла в браузере В Linux вы можете открыть любой HTML-файл в браузере. Есть два способа открыть любой HTML-файл через терминал. Давайте обсудим эти две функции одну за другой.
Есть два способа открыть любой HTML-файл через терминал. Давайте обсудим эти две функции одну за другой.
Использование открытой команды
«Открыть» — это встроенная утилита для открытия любых файлов или каталогов в Linux. Ниже приведен синтаксис для открытия любого файла с помощью команды «open»:
Синтаксис:$ open [имя файла]
Как установить пакеты в Ubuntu
Включите JavaScript
Напишите ключевое слово «open», а затем введите имя файла Html.
Давайте переместимся и проверим, как это работает. У нас есть файл index.html в нашем домашнем каталоге, который можно увидеть ниже:
Давайте откроем его в браузере с помощью «команды открытия».
Открыть любой Html файл с помощью команды «открыть» получается следующим образом:
$ open index.html
После выполнения вышеуказанной команды в вашем браузере автоматически откроется HTML-файл:
Файл index. html открывается в браузере Firefox.
html открывается в браузере Firefox.
Использование браузера
Вы также можете открыть любой HTML-файл с помощью браузера, и для этого вам необходимо следовать приведенному ниже синтаксису:
$ [имя браузера] [имя файла]
Введите имя любого браузера, а затем введите имя файла Html.
Чтобы открыть любой HTML-файл, используя имя браузера, выполните в терминале следующую команду:
$ chromium index.html
После выполнения вышеуказанной команды файл будет открыт в браузере. В нашем сценарии мы открыли его в браузере хрома, как показано на изображении ниже:
Файл index.html был открыт в браузере хрома.
Примечание: Вы также можете использовать сценарий bash для открытия файлов HTML в браузере. Просто введите файл сценария bash и сохраните его:
После сохранения запустите файл сценария bash в терминале:
$ ./b-script.sh
Выполнение приведенной выше команды даст вам тот же результат.
Давайте перейдем к методу 2, чтобы открыть файлы HTML.
Способ 2. Открытие HTML-файла с помощью lynxДругой метод, который можно использовать для открытия HTML-файла, — использование «lynx». «lynx» — это веб-браузер на основе терминала, который печатает вывод файла в виде простого текста в терминале. Проще говоря, это неграфический веб-браузер, который отображает веб-страницы на терминале. Он не предустановлен в дистрибутивах Linux; пользователь может установить его вручную, выполнив следующую команду:
Для Ubuntu/Debian:
$ sudo apt install lynx
Для Fedora/CentOS/RHEL:
$ sudo dnf install lynx
Синтаксис для использования «lynx» показан ниже:
Синтаксис:$ lynx [опция] [имя файла]
Введите ключевое слово «рысь», «параметры» для разных режимов, а затем имя файла.
Чтобы открыть файл HTML с помощью «lynx», используйте параметр «dump». Опция «dump» представляет собой стандартный вывод (stdout). Выполните следующую команду, чтобы увидеть результаты:
Опция «dump» представляет собой стандартный вывод (stdout). Выполните следующую команду, чтобы увидеть результаты:
$ lynx -dump index.html
Содержимое HTML отображается как обычный текст.
Примечание: lynx будет печатать только HTML-содержимое файла. Однако, если вы поместите какой-либо контент javascript в файл Html, этот контент javascript не будет напечатан.
Используя lynx, пользователи также могут открывать HTML-файл в его редакторе. Для этого используйте lynx без опции:
$ lynx index.html
После ввода команды нажмите Enter:
В текстовом редакторе lynx открыт HTML-файл.
Это возможные способы открытия HTML-файла с помощью терминала.
Дополнительный совет: как редактировать содержимое HTML-файла? Для открытия и редактирования файлов в текстовом редакторе доступны различные команды, такие как pico, nano, vi и многие другие. В нашем случае мы используем редактор «nano», чтобы открыть файл Html. Синтаксис команды редактора nano показан ниже:
Синтаксис команды редактора nano показан ниже:
$ нано [имя файла]
Введите ключевое слово «nano», а затем введите имя файла.
Для открытия любого Html-файла с помощью команды «nano» получается следующее:
$ nano index.html
Когда вы выполните указанную выше команду, откроется HTML-файл в текстовом редакторе nano, откуда вы сможете редактировать содержимое этого HTML-файла.
ЗаключениеОткрыть любой файл HTML с помощью терминала можно тремя способами. Первый способ — открыть файл HTML в браузере с помощью команды «открыть» или использовать любое имя браузера вместе с именем файла. Второй способ — открыть файл HTML в текстовых редакторах, таких как nano, а третий — открыть файл HTML с помощью lynx. В этом посте продемонстрированы все возможные способы открытия HTML-файла через терминал в Linux.
Как сохранить файл HTML?
Как сохранить файл HTML?
Как сохранить файл HTML?
share-outline Курс Javascript — освоение основ Мринал Бхаттачарья Бесплатно star 4. 8 Зачислено: 20679 901 73 Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно Начать обучение
8 Зачислено: 20679 901 73 Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно Начать обучениеВведение
Мы можем использовать любой текстовый редактор для создания и сохранения файлов HTML. В этой статье давайте возьмем пример текстового редактора «Блокнот» и покажем пошаговую процедуру сохранения и открытия HTML-файла. Другие текстовые редакторы также будут иметь аналогичную процедуру.
Как сохранить файл HTML на рабочем столе?
Ниже приведены шаги по созданию и сохранению HTML-файла с помощью текстового редактора «Блокнот».
Шаг 1. Откройте Блокнот
- В меню «Пуск» найдите Блокнот в Windows.
- Нажмите на опцию открыть справа, чтобы открыть редактор Блокнота.
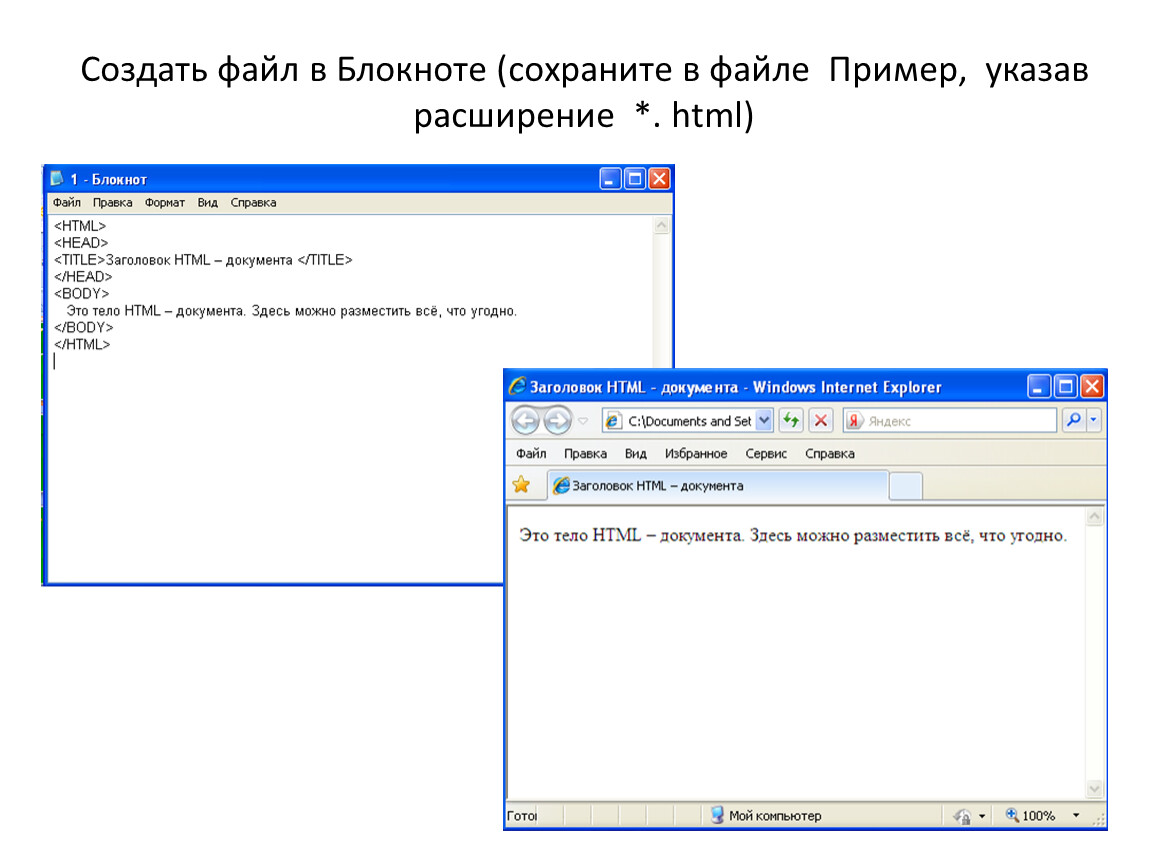
Шаг 2. Напишите HTML-код
- После открытия Блокнота вы можете написать любой HTML-код.
- Пример показан ниже.
Шаг 3.
 Сохраните HTML-страницу
Сохраните HTML-страницу- После того, как код написан, вы можете нажать «Файлы», а затем «Сохранить» или напрямую нажать Ctrl + S.
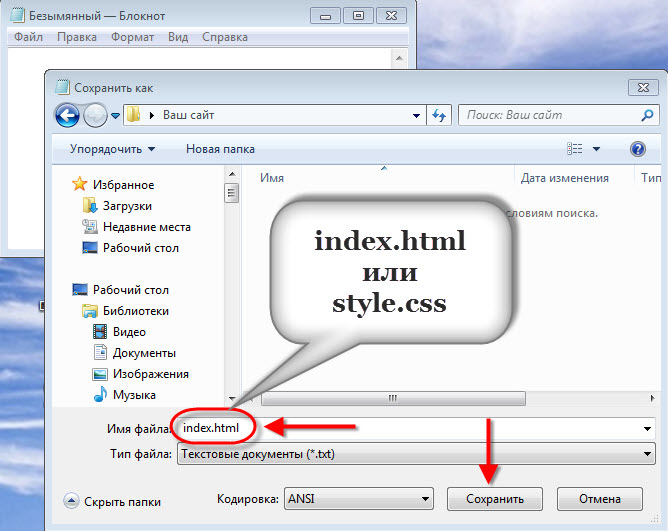
- После того, как вы нажмете «Сохранить», вы получите возможность написать имя файла с расширением.
- Запишите имя файла с расширением .html и сохраните кодировку файла как UTF-8.
Как открыть файл HTML в текстовом редакторе «Блокнот»?
Теперь, когда вы создали файл HTML, вы можете захотеть отредактировать его в какой-то момент времени.
Ниже приведены шаги по открытию HTML-файла в Блокноте и его редактированию.
Шаг 1. Откройте Блокнот
- В меню «Пуск» найдите Блокнот в Windows.
- Нажмите на опцию открыть , доступную справа, чтобы открыть редактор Блокнота.
Шаг 2. Откройте файл HTML
- Перейдите к файлу -> Открыть и щелкните по нему или напрямую нажмите ctrl + O
- Найдите HTML-файл, который хотите открыть, выберите его и нажмите «Открыть».

- После того, как вы нажмете «Открыть», файл откроется в редакторе «Блокнот», и вы сможете его редактировать.
- Теперь вы можете редактировать файл и сохранить его, нажав Ctrl + S или выбрав «Файл», затем «Сохранить».
Другие редакторы кода для написания HTML-кода
Блокнот — один из основных редакторов кода, доступных в Windows.
В наши дни у нас есть много редакторов кода, таких как VSCode, Notepad++, Sublime text и т. д., которые предоставляют нам некоторые дополнительные функции наряду с написанием кода.
Ниже приведены преимущества использования этих редакторов кода.
- Существует опция автозаполнения кода, которая рекомендует слова, когда мы набираем код, а также выделяет слова в случае орфографической ошибки или какой-либо ошибки.
- Мы можем запустить код прямо из этих блокнотов.
- Мы можем синхронизировать код с платформами размещения кода, такими как Github, что дает нам преимущество совместной работы и обмена нашим кодом с другими.





 Вы можете использовать его для открывающихся и самозакрывающихся тегов, а также для множественного выбора.
Вы можете использовать его для открывающихся и самозакрывающихся тегов, а также для множественного выбора. Это расширение полезно в определенных ситуациях, но необходимо при работе с локализуемыми строками.
Это расширение полезно в определенных ситуациях, но необходимо при работе с локализуемыми строками.
